|
752
|
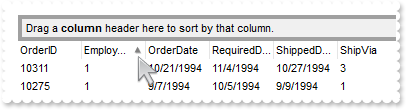
Locks the first visible column on the left and the last visible column on the right

local oTree,rs
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.ColumnAutoResize = false
oTree.BackColorLock = 0xc0c0c0
oTree.GridLineStyle = 48
oTree.DrawGridLines = 2
oTree.HeaderAppearance = 4
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
oTree.DataSource = rs
oTree.CountLockedColumns = 17
oTree.EndUpdate()
|
|
751
|
Lock the column on the right

local oTree,rs
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.ColumnAutoResize = false
oTree.BackColorLock = 0xc0c0c0
oTree.GridLineStyle = 48
oTree.DrawGridLines = 2
oTree.HeaderAppearance = 4
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
oTree.DataSource = rs
oTree.CountLockedColumns = 16
oTree.EndUpdate()
|
|
750
|
Lock the column on the left

local oTree,rs
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.ColumnAutoResize = false
oTree.BackColorLock = 0xc0c0c0
oTree.GridLineStyle = 48
oTree.DrawGridLines = 2
oTree.HeaderAppearance = 4
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
oTree.DataSource = rs
oTree.CountLockedColumns = 1
oTree.EndUpdate()
|
|
749
|
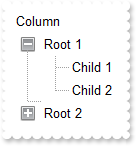
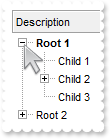
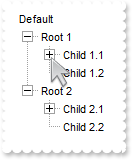
Bolds only the expanded items

local h,oTree,var_ConditionalFormat,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.HeaderAppearance = 4
oTree.HeaderHeight = 24
oTree.LinesAtRoot = -1
// oTree.ConditionalFormats.Add("%CX0").Bold = true
var_ConditionalFormat = oTree.ConditionalFormats.Add("%CX0")
with (oTree)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.Bold = True]
endwith
oTree.Columns.Add("Description")
var_Items = oTree.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 2"),null,"Sub-Child 2")
// var_Items.CellState(var_Items.InsertItem(h,null,"Child 3"),0) = 1
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(InsertItem(h,,"Child 3"),0) = 1]
endwith
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
var_Items.InsertItem(h,null,"Child 3")
oTree.EndUpdate()
|
|
748
|
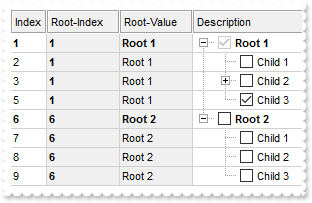
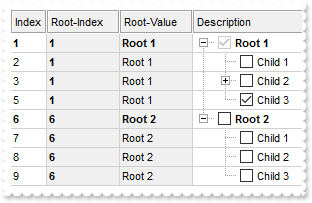
Displays the root item's index and value/caption using expressions

local h,oTree,var_Column,var_Column1,var_Column2,var_Column3,var_ConditionalFormat,var_ConditionalFormat1,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.HeaderAppearance = 4
oTree.HeaderHeight = 24
oTree.LinesAtRoot = -1
oTree.AutoDrag = 3
oTree.SingleSel = false
oTree.DrawGridLines = -2
oTree.GridLineStyle = 48
oTree.GridLineColor = 0xd0d0d0
// oTree.ConditionalFormats.Add("%CC0 and %CX0").Bold = true
var_ConditionalFormat = oTree.ConditionalFormats.Add("%CC0 and %CX0")
with (oTree)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.Bold = True]
endwith
var_ConditionalFormat1 = oTree.ConditionalFormats.Add("1")
var_ConditionalFormat1.Bold = true
var_ConditionalFormat1.ApplyTo = 2 /*0x2 | */
var_Column = oTree.Columns.Add("Description")
// var_Column.Def(0) = true
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.PartialCheck = true
var_Column1 = oTree.Columns.Add("Index")
var_Column1.FormatColumn = "1 index ``"
var_Column1.Position = 0
var_Column1.Width = 16
var_Column2 = oTree.Columns.Add("Root-Index")
var_Column2.FormatColumn = "root(1 index ``)"
var_Column2.Position = 1
var_Column2.Width = 32
// var_Column2.Def(4) = 15790320
with (oTree)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Def(4) = 15790320]
endwith
var_Column3 = oTree.Columns.Add("Root-Value")
var_Column3.FormatColumn = "root(%0)"
var_Column3.Position = 2
var_Column3.Width = 32
// var_Column3.Def(4) = 15790320
with (oTree)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Def(4) = 15790320]
endwith
var_Items = oTree.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 2"),null,"Sub-Child 2")
// var_Items.CellState(var_Items.InsertItem(h,null,"Child 3"),0) = 1
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(InsertItem(h,,"Child 3"),0) = 1]
endwith
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
var_Items.InsertItem(h,null,"Child 3")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oTree.EndUpdate()
|
|
747
|
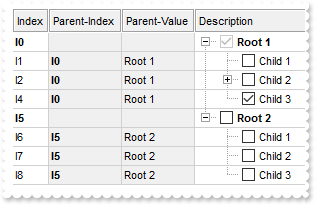
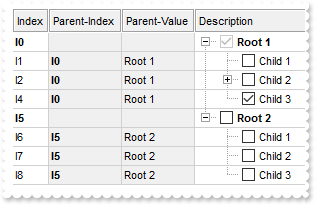
Displays the parent item's index and caption/value using expressions

local h,oTree,var_Column,var_Column1,var_Column2,var_Column3,var_ConditionalFormat,var_ConditionalFormat1,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.HeaderAppearance = 4
oTree.HeaderHeight = 24
oTree.LinesAtRoot = -1
oTree.AutoDrag = 3
oTree.SingleSel = false
oTree.DrawGridLines = -2
oTree.GridLineStyle = 48
oTree.GridLineColor = 0xd0d0d0
// oTree.ConditionalFormats.Add("%CC0 and %CX0").Bold = true
var_ConditionalFormat = oTree.ConditionalFormats.Add("%CC0 and %CX0")
with (oTree)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.Bold = True]
endwith
var_ConditionalFormat1 = oTree.ConditionalFormats.Add("1")
var_ConditionalFormat1.Bold = true
var_ConditionalFormat1.ApplyTo = 2 /*0x2 | */
var_Column = oTree.Columns.Add("Description")
// var_Column.Def(0) = true
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.PartialCheck = true
var_Column1 = oTree.Columns.Add("Index")
var_Column1.FormatColumn = "1 index `I`"
var_Column1.Position = 0
var_Column1.Width = 16
var_Column2 = oTree.Columns.Add("Parent-Index")
var_Column2.FormatColumn = "parent(1 index `I`)"
var_Column2.Position = 1
var_Column2.Width = 32
// var_Column2.Def(4) = 15790320
with (oTree)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Def(4) = 15790320]
endwith
var_Column3 = oTree.Columns.Add("Parent-Value")
var_Column3.FormatColumn = "parent(%0)"
var_Column3.Position = 2
var_Column3.Width = 32
// var_Column3.Def(4) = 15790320
with (oTree)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Def(4) = 15790320]
endwith
var_Items = oTree.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 2"),null,"Sub-Child 2")
// var_Items.CellState(var_Items.InsertItem(h,null,"Child 3"),0) = 1
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(InsertItem(h,,"Child 3"),0) = 1]
endwith
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
var_Items.InsertItem(h,null,"Child 3")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oTree.EndUpdate()
|
|
746
|
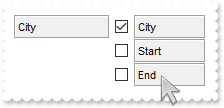
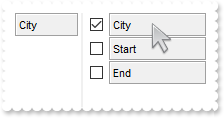
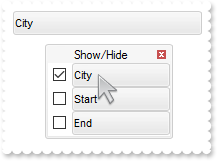
Specify the size of the Columns panel

local oTree,var_Column,var_Column1,var_Columns
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.HeaderHeight = 24
oTree.HeaderAppearance = 4
var_Columns = oTree.Columns
var_Columns.Add("City")
// var_Columns.Add("Start").Visible = false
var_Column = var_Columns.Add("Start")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
// var_Columns.Add("End").Visible = false
var_Column1 = var_Columns.Add("End")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Visible = False]
endwith
oTree.ColumnsFloatBarRect = ",,96"
oTree.ColumnsFloatBarVisible = 34 /*0x20 | exColumnsFloatBarVisibleIncludeCheckColumns*/
oTree.EndUpdate()
|
|
745
|
Show a vertical line between pivot and Columns panel (EBN color)

local oTree,var_Column,var_Column1,var_Columns
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABRsIQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFICQTIcBhaGIZRiAKCRTDmHwyRCNIwCLD8QxtDqBY4gOZZXhal4cJTgMaBYi+Pw3DZHcbvBRkewzHQAKgnSjoDhEMg1CTVVYTDKdOSzDyEX7sIAACpOIZQVJVEY1VT8cyxIyEZimSypWqiYJ0Ty6cQwTAIgI")
oTree.Template = [Background(87) = 16777216] // oTree.Background(87) = 0x1000000
oTree.HeaderHeight = 24
oTree.HeaderAppearance = 4
var_Columns = oTree.Columns
var_Columns.Add("City")
// var_Columns.Add("Start").Visible = false
var_Column = var_Columns.Add("Start")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
// var_Columns.Add("End").Visible = false
var_Column1 = var_Columns.Add("End")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Visible = False]
endwith
oTree.ColumnsFloatBarVisible = 34 /*0x20 | exColumnsFloatBarVisibleIncludeCheckColumns*/
oTree.EndUpdate()
|
|
744
|
Change the background of the Columns panel (EBN color)

local oTree,var_Column,var_Column1,var_Columns
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABNoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGEYnThCIxzTJ0aw1CKbYRAKCUKoUAJFsSnQAJIgOO4lULPMIhDDQKQTIKBahoehqIhaEQyDSJNb2DCIahhMSEbKtCooDhGFZUWzLVxTJJNawHJqJJDuOTpSjKH4+RjWFKUXR9b4BJSNAgqeCQTiSWZEVxRUS0XbGCyZLSQY7uAAMKgOVoDYzdGLwHTtOwrMa1QAsDSbKqWZ5uRpHcQ5aAGN5DPbMbqwOaqLznAaLQLtG4RTikVRPTDYaj437+OaHGyNbI6HTNPpTlWDJWjYXI8l8C4fg6GYAAEEISgGJJGHQOocgyIwYnqKhYAAIQTH2MYRjQJBRAmZptmEAYIjGU5dk8UgOFgBJUgCTQIBYBoBmCCAmAqApghgDJUDmYQFCCZoEk2OBUm+BZPCgZgagaYZIHYHoHmGWBcm8NwiEiFJVgmYgji4Kg6GKSI2C6C5jAiRgygwIojiycINkyeJmAYPJjkiTg+g+ZAIkCdIQkyWQWDuDxkBkJhKguZAzlIRQzGQc5ODWFJlEkVhWhWZYJFYTYTmUE4yF6F5mAmBhihiZhJhYX4WmQaAUnWGpOlmNhuhuZwJkYcocmcSY4naHZlkmKhrDuJ5JnYfofmgCgGgKIJnlmXJ2h4TQKBosRokoNoOiOaQKDSd" ;
+"4kmiChMncPBpgoZoaiaaZKHaHonmmE5iiKJRpDicomimaoKiaKoqmqSoeiIPgogqPotiyaxKlYPA+GuCqbBMa5KnaPovmwCwGj6LgP24RIhiyCwmkqMpsksNpKD6LQLBqOIzi0SxWlaHZtAOahPssM5Wi+IYtlsXpijKbZ5lyTo5mAE4UlqOpjHOQpEjubyanKPJvEuNgVj2TY1CCao+k2G52AyP5wAwBp9DYZZ1CCaxsAABAEICA")
oTree.Template = [Background(87) = 16777216] // oTree.Background(87) = 0x1000000
oTree.HeaderHeight = 24
oTree.HeaderAppearance = 4
var_Columns = oTree.Columns
var_Columns.Add("City")
// var_Columns.Add("Start").Visible = false
var_Column = var_Columns.Add("Start")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
// var_Columns.Add("End").Visible = false
var_Column1 = var_Columns.Add("End")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Visible = False]
endwith
oTree.ColumnsFloatBarVisible = 34 /*0x20 | exColumnsFloatBarVisibleIncludeCheckColumns*/
oTree.EndUpdate()
|
|
743
|
Change the background of the Columns panel (solid color)

local oTree,var_Column,var_Column1,var_Columns
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.HeaderHeight = 24
oTree.HeaderAppearance = 4
var_Columns = oTree.Columns
var_Columns.Add("City")
// var_Columns.Add("Start").Visible = false
var_Column = var_Columns.Add("Start")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
// var_Columns.Add("End").Visible = false
var_Column1 = var_Columns.Add("End")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Visible = False]
endwith
oTree.ColumnsFloatBarVisible = 34 /*0x20 | exColumnsFloatBarVisibleIncludeCheckColumns*/
oTree.Template = [Background(87) = 15790320] // oTree.Background(87) = 0xf0f0f0
oTree.EndUpdate()
|
|
742
|
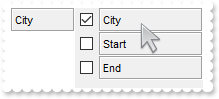
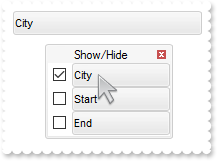
Change the visual appearance of the Columns panel

local oTree,var_Column,var_Column1,var_Columns
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABNoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGEYnThCIxzTJ0aw1CKbYRAKCUKoUAJFsSnQAJIgOO4lULPMIhDDQKQTIKBahoehqIhaEQyDSJNb2DCIahhMSEbKtCooDhGFZUWzLVxTJJNawHJqJJDuOTpSjKH4+RjWFKUXR9b4BJSNAgqeCQTiSWZEVxRUS0XbGCyZLSQY7uAAMKgOVoDYzdGLwHTtOwrMa1QAsDSbKqWZ5uRpHcQ5aAGN5DPbMbqwOaqLznAaLQLtG4RTikVRPTDYaj437+OaHGyNbI6HTNPpTlWDJWjYXI8l8C4fg6GYAAEEISgGJJGHQOocgyIwYnqKhYAAIQTH2MYRjQJBRAmZptmEAYIjGU5dk8UgOFgBJUgCTQIBYBoBmCCAmAqApghgDJUDmYQFCCZoEk2OBUm+BZPCgZgagaYZIHYHoHmGWBcm8NwiEiFJVgmYgji4Kg6GKSI2C6C5jAiRgygwIojiycINkyeJmAYPJjkiTg+g+ZAIkCdIQkyWQWDuDxkBkJhKguZAzlIRQzGQc5ODWFJlEkVhWhWZYJFYTYTmUE4yF6F5mAmBhihiZhJhYX4WmQaAUnWGpOlmNhuhuZwJkYcocmcSY4naHZlkmKhrDuJ5JnYfofmgCgGgKIJnlmXJ2h4TQKBosRokoNoOiOaQKDSd" ;
+"4kmiChMncPBpgoZoaiaaZKHaHonmmE5iiKJRpDicomimaoKiaKoqmqSoeiIPgogqPotiyaxKlYPA+GuCqbBMa5KnaPovmwCwGj6LgP24RIhiyCwmkqMpsksNpKD6LQLBqOIzi0SxWlaHZtAOahPssM5Wi+IYtlsXpijKbZ5lyTo5mAE4UlqOpjHOQpEjubyanKPJvEuNgVj2TY1CCao+k2G52AyP5wAwBp9DYZZ1CCaxsAABAEICA")
oTree.Template = [Background(92) = 16777216] // oTree.Background(92) = 0x1000000
oTree.Template = [Background(93) = 16185078] // oTree.Background(93) = 0xf6f6f6
oTree.BackColorHeader = 0x1000000
oTree.HeaderHeight = 24
oTree.HeaderAppearance = 4
var_Columns = oTree.Columns
var_Columns.Add("City")
// var_Columns.Add("Start").Visible = false
var_Column = var_Columns.Add("Start")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
// var_Columns.Add("End").Visible = false
var_Column1 = var_Columns.Add("End")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Visible = False]
endwith
oTree.Template = [Description(26) = "Show/Hide"] // oTree.Description(26) = "Show/Hide"
oTree.ColumnsFloatBarVisible = 2
oTree.EndUpdate()
|
|
741
|
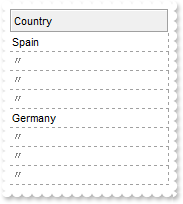
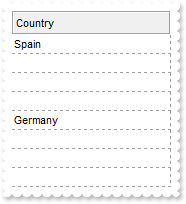
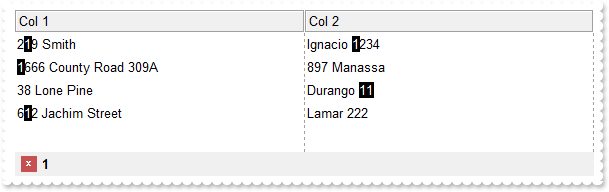
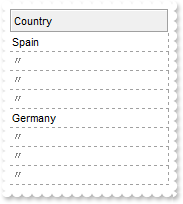
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (ditto mark)

local oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.HeaderAppearance = 4
oTree.HeaderHeight = 24
oTree.DrawGridLines = -2
// oTree.Columns.Add("Country").ShowIdem = "<fgcolor gray>〃"
var_Column = oTree.Columns.Add("Country")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ShowIdem = "<fgcolor gray>〃"]
endwith
var_Items = oTree.Items
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
oTree.EndUpdate()
|
|
740
|
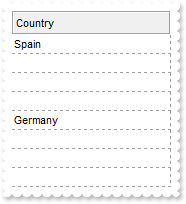
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (space)

local oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.HeaderAppearance = 4
oTree.HeaderHeight = 24
oTree.DrawGridLines = -2
// oTree.Columns.Add("Country").ShowIdem = " "
var_Column = oTree.Columns.Add("Country")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ShowIdem = " "]
endwith
var_Items = oTree.Items
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
oTree.EndUpdate()
|
|
739
|
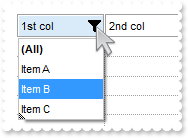
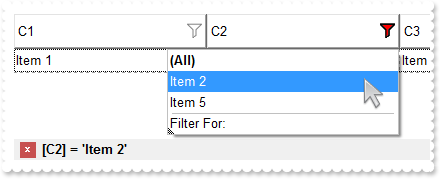
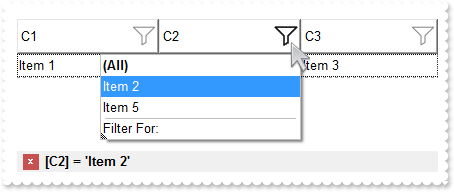
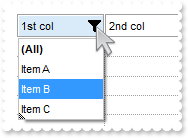
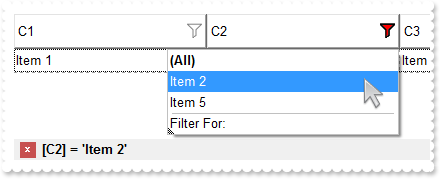
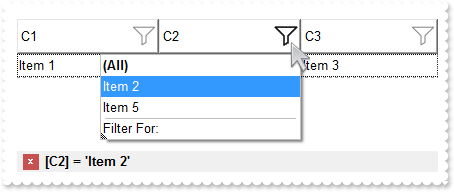
Displays a glitch funnel for drop-down filter buttons (empty or active)

local oTree,var_Appearance,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
var_Appearance = oTree.VisualAppearance
var_Appearance.RenderType = -1
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABa8IQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZOiwLQ2TxDM7DNKUCBnIoABhGOaYDh+IQNQjUFKwTRFGRxK4EIRKAyTDLQdRyGSMMbjdQpBCbMiMRqhESKRq2UwYRYCFS1NalaztO6BUAvK67YrWez/YBfF+SfwGeqDYReWAPfgWERnQrGMLxbD8KwZAKTRjkGJ4XhuB41TbQMqufL9ByXHKSSDpGjaXjeO5VVjYNAvS69UzXNq3bhtQAOXCMEwCgI=")
var_Appearance.Add(2,"CP:1 -2 0 0 0")
oTree.DrawGridLines = -1
oTree.GridLineStyle = 512
oTree.ShowFocusRect = false
oTree.Template = [Background(0) = 33554432] // oTree.Background(0) = 0x2000000
oTree.Template = [Background(41) = 33554433] // oTree.Background(41) = 0x2000001
oTree.HeaderAppearance = 4
oTree.BackColorHeader = 0xffffff
oTree.HeaderHeight = 24
oTree.HeaderVisible = true
var_Column = oTree.Columns.Add("1st col")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.Filter = "Item B"
var_Column.FilterType = 240
oTree.Columns.Add("2nd col")
var_Items = oTree.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oTree.ApplyFilter()
oTree.EndUpdate()
|
|
738
|
How can I replace or add an icon at runtime

local oTree,var_Column
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+OkYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==")
oTree.ReplaceIcon("C:\images\favicon.ico",0)
// oTree.Columns.Add("Items").Def(17) = 1
var_Column = oTree.Columns.Add("Items")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
oTree.Items.AddItem("Item <img>1</img>")
oTree.EndUpdate()
|
|
737
|
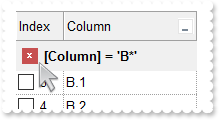
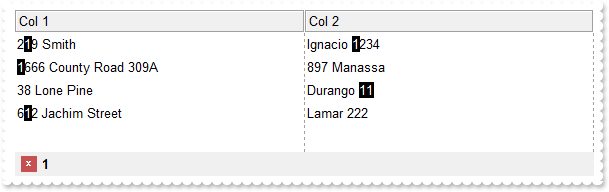
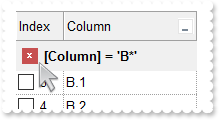
Can I set a filter that automatically adds a * before and after the word, so the user can just search for 'cat' and it becomes '*cat*' automatically

local h,oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.HeaderAppearance = 4
oTree.HeaderHeight = 24
oTree.LinesAtRoot = -1
var_Column = oTree.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
// var_Column.Def(21) = "*<%filter%>*"
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(21) = "*<%filter%>*"]
endwith
var_Column.FilterType = 3
var_Column.Filter = "1"
var_Items = oTree.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
oTree.ApplyFilter()
oTree.EndUpdate()
|
|
736
|
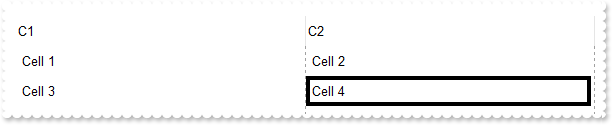
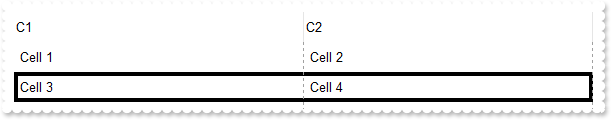
The fine dotted lines in the control appear much thicker than the standard ones we've been using. How can we fix this

local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.HeaderAppearance = 4
oTree.HeaderHeight = 24
oTree.DrawGridLines = -1
oTree.GridLineStyle = 512
oTree.ColumnAutoResize = false
oTree.Columns.Add("Column 1")
oTree.Columns.Add("Column 2")
oTree.Columns.Add("Column 3")
oTree.Columns.Add("Column 4")
oTree.EndUpdate()
|
|
735
|
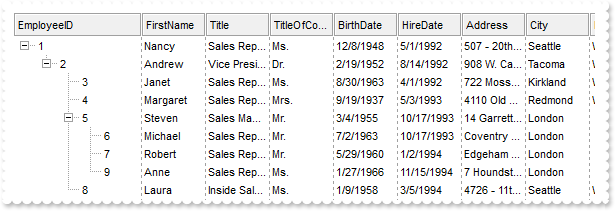
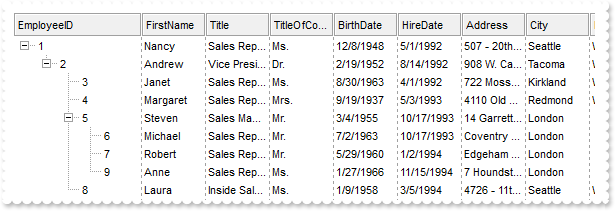
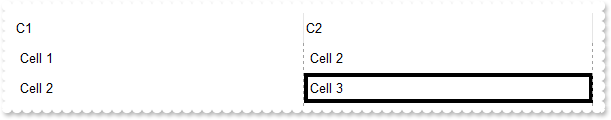
Load data as a tree using a parent-id relationship

local oTree,rs,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.ColumnAutoResize = false
oTree.HeaderAppearance = 4
oTree.HeaderHeight = 24
oTree.DrawGridLines = 2
oTree.LinesAtRoot = -1
rs = new OleAutoClient("ADODB.Recordset")
rs.Open("Select * FROM Employees WHERE 1=0","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
oTree.DataSource = rs
oTree.Columns.Item(0).Width = 128
rs = new OleAutoClient("ADODB.Recordset")
rs.Open("Employees","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
oTree.PutItems(rs.GetRows(),";0;15")
// oTree.Items.ExpandItem(0) = true
var_Items = oTree.Items
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
oTree.EndUpdate()
|
|
734
|
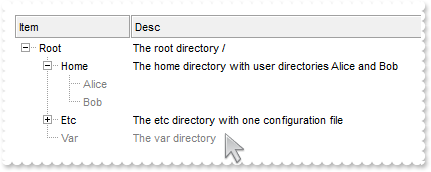
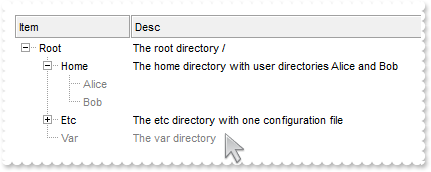
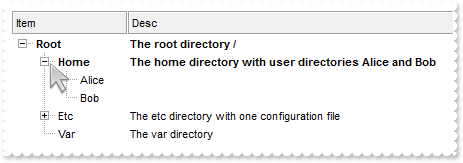
Highlight the leaf items

local h,hR,oTree,var_Column,var_Columns,var_ConditionalFormat,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
// oTree.ConditionalFormats.Add("%CC0=0").ForeColor = 0x808080
var_ConditionalFormat = oTree.ConditionalFormats.Add("%CC0=0")
with (oTree)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.ForeColor = 8421504]
endwith
oTree.HeaderAppearance = 4
oTree.HeaderHeight = 24
oTree.LinesAtRoot = -1
var_Columns = oTree.Columns
// var_Columns.Add("Item").Width = 16
var_Column = var_Columns.Add("Item")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 16]
endwith
var_Columns.Add("Desc")
var_Items = oTree.Items
hR = var_Items.AddItem("Root")
// var_Items.CellCaption(hR,1) = "The root directory /"
with (oTree)
TemplateDef = [dim var_Items,hR]
TemplateDef = var_Items
TemplateDef = hR
Template = [var_Items.CellCaption(hR,1) = "The root directory /"]
endwith
// var_Items.ExpandItem(hR) = true
with (oTree)
TemplateDef = [dim var_Items,hR]
TemplateDef = var_Items
TemplateDef = hR
Template = [var_Items.ExpandItem(hR) = True]
endwith
h = var_Items.InsertItem(hR,null,"Home")
// var_Items.CellCaption(h,1) = "The home directory with user directories Alice and Bob"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "The home directory with user directories Alice and Bob"]
endwith
var_Items.InsertItem(h,null,"Alice")
var_Items.InsertItem(h,null,"Bob")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.InsertItem(hR,null,"Etc")
// var_Items.CellCaption(h,1) = "The etc directory with one configuration file"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "The etc directory with one configuration file"]
endwith
h = var_Items.InsertItem(h,null,"nginx.conf")
// var_Items.CellCaption(var_Items.InsertItem(hR,null,"Var"),1) = "The var directory"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(hR,,"Var"),1) = "The var directory"]
endwith
oTree.EndUpdate()
|
|
733
|
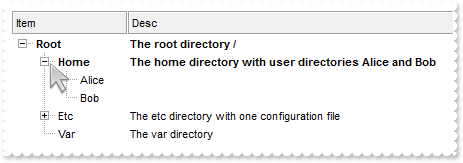
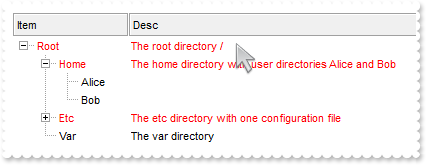
Highlight the parent items

local h,hR,oTree,var_Column,var_Columns,var_ConditionalFormat,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
// oTree.ConditionalFormats.Add("%CC0").ForeColor = 0xff
var_ConditionalFormat = oTree.ConditionalFormats.Add("%CC0")
with (oTree)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.ForeColor = 255]
endwith
oTree.HeaderAppearance = 4
oTree.HeaderHeight = 24
oTree.LinesAtRoot = -1
var_Columns = oTree.Columns
// var_Columns.Add("Item").Width = 16
var_Column = var_Columns.Add("Item")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 16]
endwith
var_Columns.Add("Desc")
var_Items = oTree.Items
hR = var_Items.AddItem("Root")
// var_Items.CellCaption(hR,1) = "The root directory /"
with (oTree)
TemplateDef = [dim var_Items,hR]
TemplateDef = var_Items
TemplateDef = hR
Template = [var_Items.CellCaption(hR,1) = "The root directory /"]
endwith
// var_Items.ExpandItem(hR) = true
with (oTree)
TemplateDef = [dim var_Items,hR]
TemplateDef = var_Items
TemplateDef = hR
Template = [var_Items.ExpandItem(hR) = True]
endwith
h = var_Items.InsertItem(hR,null,"Home")
// var_Items.CellCaption(h,1) = "The home directory with user directories Alice and Bob"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "The home directory with user directories Alice and Bob"]
endwith
var_Items.InsertItem(h,null,"Alice")
var_Items.InsertItem(h,null,"Bob")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.InsertItem(hR,null,"Etc")
// var_Items.CellCaption(h,1) = "The etc directory with one configuration file"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "The etc directory with one configuration file"]
endwith
h = var_Items.InsertItem(h,null,"nginx.conf")
// var_Items.CellCaption(var_Items.InsertItem(hR,null,"Var"),1) = "The var directory"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(hR,,"Var"),1) = "The var directory"]
endwith
oTree.EndUpdate()
|
|
732
|
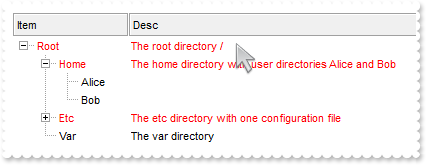
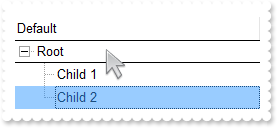
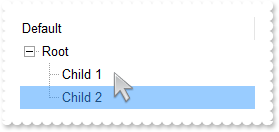
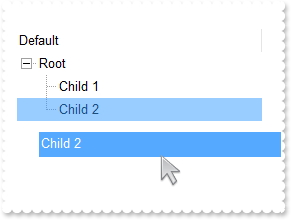
Highlight the item being expanded or collapsed

local h,hR,oTree,var_Column,var_Columns,var_ConditionalFormat,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
// oTree.ConditionalFormats.Add("%CX0").Bold = true
var_ConditionalFormat = oTree.ConditionalFormats.Add("%CX0")
with (oTree)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.Bold = True]
endwith
oTree.HeaderAppearance = 4
oTree.HeaderHeight = 24
oTree.LinesAtRoot = -1
var_Columns = oTree.Columns
// var_Columns.Add("Item").Width = 16
var_Column = var_Columns.Add("Item")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 16]
endwith
var_Columns.Add("Desc")
var_Items = oTree.Items
hR = var_Items.AddItem("Root")
// var_Items.CellCaption(hR,1) = "The root directory /"
with (oTree)
TemplateDef = [dim var_Items,hR]
TemplateDef = var_Items
TemplateDef = hR
Template = [var_Items.CellCaption(hR,1) = "The root directory /"]
endwith
// var_Items.ExpandItem(hR) = true
with (oTree)
TemplateDef = [dim var_Items,hR]
TemplateDef = var_Items
TemplateDef = hR
Template = [var_Items.ExpandItem(hR) = True]
endwith
h = var_Items.InsertItem(hR,null,"Home")
// var_Items.CellCaption(h,1) = "The home directory with user directories Alice and Bob"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "The home directory with user directories Alice and Bob"]
endwith
var_Items.InsertItem(h,null,"Alice")
var_Items.InsertItem(h,null,"Bob")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.InsertItem(hR,null,"Etc")
// var_Items.CellCaption(h,1) = "The etc directory with one configuration file"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "The etc directory with one configuration file"]
endwith
h = var_Items.InsertItem(h,null,"nginx.conf")
// var_Items.CellCaption(var_Items.InsertItem(hR,null,"Var"),1) = "The var directory"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(hR,,"Var"),1) = "The var directory"]
endwith
oTree.EndUpdate()
|
|
731
|
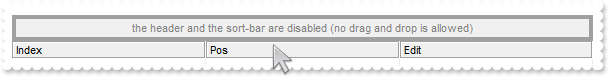
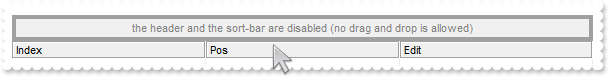
Disable temporarily the column's sort, resize and drag and drop

local oTree,var_Column,var_Column1
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.SortBarVisible = true
oTree.SortBarCaption = "<fgcolor 808080><c>the header and the sort-bar are disabled (no drag and drop is allowed)"
oTree.HeaderEnabled = false
oTree.HeaderAppearance = 4
// oTree.Columns.Add("Index").FormatColumn = "1 index ``"
var_Column = oTree.Columns.Add("Index")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.FormatColumn = "1 index ``"]
endwith
// oTree.Columns.Add("Pos").FormatColumn = "1 apos ``"
var_Column1 = oTree.Columns.Add("Pos")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.FormatColumn = "1 apos ``"]
endwith
oTree.Columns.Add("Edit")
oTree.GridLineStyle = 512
oTree.DrawGridLines = 2
oTree.GridLineColor = 0xe0e0e0
oTree.EndUpdate()
|
|
730
|
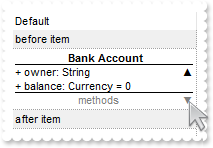
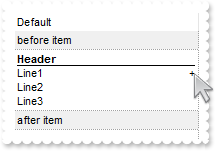
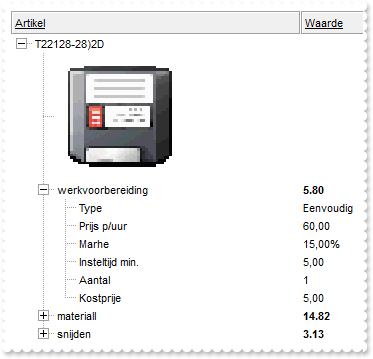
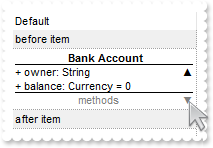
Expandable-caption

/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
AnchorClick = class::nativeObject_AnchorClick
endwith
*/
// Occurs when an anchor element is clicked.
function nativeObject_AnchorClick(AnchorID, Options)
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
? Str(AnchorID)
return
local h,oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.ColumnAutoResize = true
oTree.TreeColumnIndex = -1
oTree.DrawGridLines = -1
oTree.GridLineStyle = 512
oTree.BackColorAlternate = 0xf0f0f0
oTree.ShowFocusRect = false
oTree.Columns.Add("Default")
var_Items = oTree.Items
var_Items.AddItem("before item")
h = var_Items.AddItem("<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAA+AAgAECMcTi4AMwAM4AjMGhEGOUVAA4AAwk8plcqihwAElg0wiUlOkOiUEgQvgcFhsKhkIhUQiUUnccj0gn0jmMagUlowAMNOpEfkMNkkmlEqrctjQmAAjAA5AA2sssHcbnkdq1Ln1QtVSjQAAEBA==>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==>▲</a><br>+ withdraw(amount: Currency)")
// var_Items.CellCaptionFormat(h,0) = 1
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaptionFormat(h,0) = 1]
endwith
// var_Items.CellSingleLine(h,0) = false
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellSingleLine(h,0) = False]
endwith
var_Items.AddItem("after item")
oTree.EndUpdate()
|
|
729
|
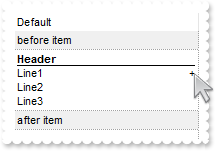
Expandable-caption

local h,oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.ColumnAutoResize = true
oTree.TreeColumnIndex = -1
oTree.DrawGridLines = -1
oTree.GridLineStyle = 512
oTree.BackColorAlternate = 0xf0f0f0
oTree.ShowFocusRect = false
oTree.Columns.Add("Default")
var_Items = oTree.Items
var_Items.AddItem("before item")
h = var_Items.AddItem("<solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3")
// var_Items.CellCaptionFormat(h,0) = 1
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaptionFormat(h,0) = 1]
endwith
// var_Items.CellSingleLine(h,0) = false
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellSingleLine(h,0) = False]
endwith
var_Items.AddItem("after item")
oTree.EndUpdate()
|
|
728
|
Force scrollbars hover-all feature
local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.Template = [Background(500) = -1] // oTree.Background(500) = -1
|
|
727
|
Disable scrollbars hover-all feature (Windows 11 or greater)
local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.Template = [Background(500) = 1] // oTree.Background(500) = 0x1
|
|
726
|
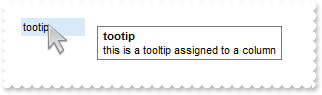
Display a custom tooltip
/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ShowToolTip("new content","",null,"+8","+8")
return
local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
|
|
725
|
Shows the tooltip of the object moved relative to its default position

/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ShowToolTip("<null>","<null>",null,"+8","+8")
return
local oTree,var_Column
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ColumnAutoResize = false
// oTree.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oTree.Columns.Add("tootip")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip assigned to a column"]
endwith
|
|
724
|
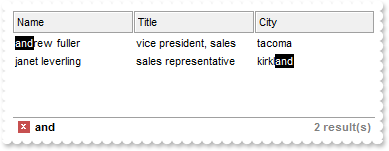
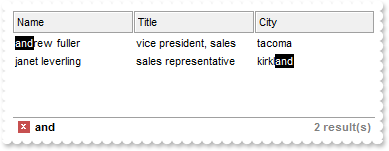
Highlight the match once the filter is applied

/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
FilterChange = class::nativeObject_FilterChange
endwith
*/
// Notifies your application that the filter is changed.
function nativeObject_FilterChange()
local format
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
format = oTree.FormatABC("`lower(value) replace lower('` + value + `') with '<bgcolor 000000><fgcolor FFFFFF>` + value + `</fgcolor></bgcolor>'`",oTree.FilterBarPromptPattern)
oTree.Columns.Item(0).FormatColumn = Str(format)
oTree.Columns.Item(1).FormatColumn = Str(format)
oTree.Columns.Item(2).FormatColumn = Str(format)
return
local h0,oTree,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.SelBackColor = oTree.BackColor
oTree.SelForeColor = oTree.ForeColor
oTree.ColumnAutoResize = true
oTree.ContinueColumnScroll = false
oTree.MarkSearchColumn = false
oTree.SearchColumnIndex = 1
oTree.HeaderAppearance = 4
oTree.HeaderHeight = 23
oTree.BackColorLevelHeader = oTree.BackColor
oTree.FilterBarCaption = "`<b>` + value + `</b><r><fgcolor=808080>` + ( matchitemcount < 0 ? abs(matchitemcount + 1) + ` result(s)` : ``)"
oTree.FilterBarPromptVisible = 2055 /*exFilterBarCompact | exFilterBarCaptionVisible | exFilterBarVisible | exFilterBarPromptVisible*/
oTree.FilterBarBackColor = oTree.BackColor
oTree.FilterBarPromptPattern = "and"
var_Columns = oTree.Columns
var_Column = var_Columns.Add("Name")
// var_Column.Def(17) = 1
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Column.FormatColumn = "lower(value)"
var_Column1 = var_Columns.Add("Title")
// var_Column1.Def(17) = 1
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(17) = 1]
endwith
var_Column1.FormatColumn = "lower(value)"
var_Column2 = var_Columns.Add("City")
// var_Column2.Def(17) = 1
with (oTree)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Def(17) = 1]
endwith
var_Column2.FormatColumn = "lower(value)"
var_Items = oTree.Items
h0 = var_Items.AddItem("Nancy Davolio")
// var_Items.CellCaption(h0,1) = "Sales Representative"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Representative"]
endwith
// var_Items.CellCaption(h0,2) = "Seattle"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "Seattle"]
endwith
h0 = var_Items.AddItem("Andrew Fuller")
// var_Items.CellCaption(h0,1) = "Vice President, Sales"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Vice President, Sales"]
endwith
// var_Items.CellCaption(h0,2) = "Tacoma"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "Tacoma"]
endwith
// var_Items.SelectItem(h0) = true
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.SelectItem(h0) = 1]
endwith
h0 = var_Items.AddItem("Janet Leverling")
// var_Items.CellCaption(h0,1) = "Sales Representative"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Representative"]
endwith
// var_Items.CellCaption(h0,2) = "Kirkland"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "Kirkland"]
endwith
h0 = var_Items.AddItem("Margaret Peacock")
// var_Items.CellCaption(h0,1) = "Sales Representative"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Representative"]
endwith
// var_Items.CellCaption(h0,2) = "Redmond"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "Redmond"]
endwith
h0 = var_Items.AddItem("Steven Buchanan")
// var_Items.CellCaption(h0,1) = "Sales Manager"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Manager"]
endwith
// var_Items.CellCaption(h0,2) = "London"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "London"]
endwith
h0 = var_Items.AddItem("Michael Suyama")
// var_Items.CellCaption(h0,1) = "Sales Representative"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Representative"]
endwith
// var_Items.CellCaption(h0,2) = "London"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "London"]
endwith
h0 = var_Items.AddItem("Robert King")
// var_Items.CellCaption(h0,1) = "Sales Representative"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Representative"]
endwith
// var_Items.CellCaption(h0,2) = "London"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "London"]
endwith
h0 = var_Items.AddItem("Laura Callahan")
// var_Items.CellCaption(h0,1) = "Inside Sales Coordinator"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Inside Sales Coordinator"]
endwith
// var_Items.CellCaption(h0,2) = "Seattle"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "Seattle"]
endwith
h0 = var_Items.AddItem("Anne Dodsworth")
// var_Items.CellCaption(h0,1) = "Sales Representative"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Representative"]
endwith
// var_Items.CellCaption(h0,2) = "London"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "London"]
endwith
oTree.EndUpdate()
|
|
723
|
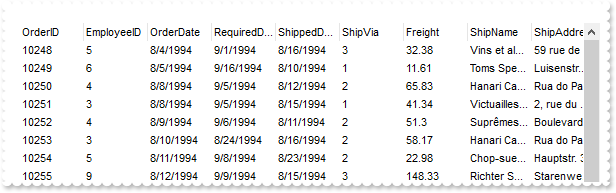
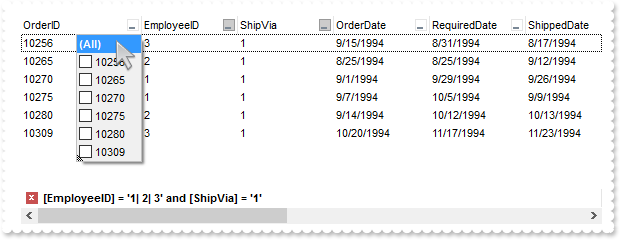
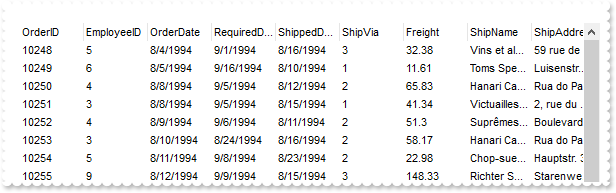
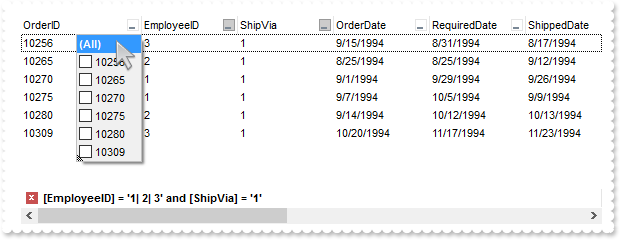
ADOR, MDB (JET)

local oTree,rs
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ColumnAutoResize = false
oTree.ContinueColumnScroll = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.Jet.OLEDB.4.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
oTree.DataSource = rs
|
|
722
|
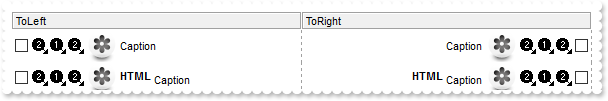
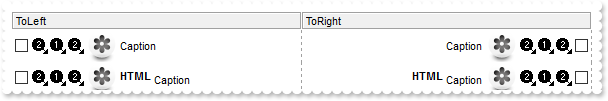
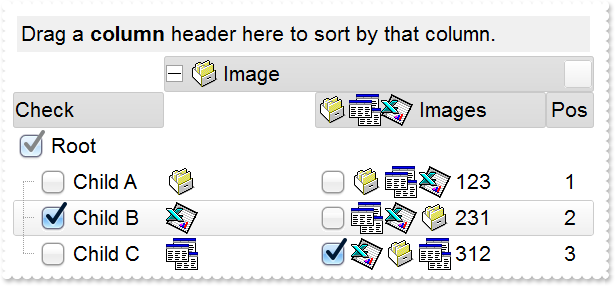
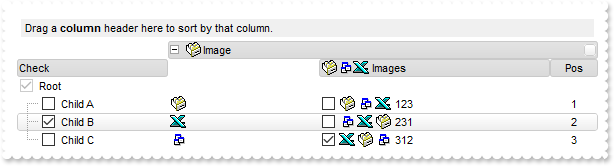
Re-order the cell's caption, icons and images/pictures

local h,oTree,var_Column,var_Column1,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.Images("gBJJgBAICAADAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEahkZAIAEEbjMjlErlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrlTiFdib/sNjr9gs1nldlrlqtFtt0stlguNvulyh91ud1vVVvNuvt7wFHr9/vl3luEwOJouIq+Dw2KyGRyWTymVy2XzGZzUuiw+lmej0gkUaksljaAnmDcD/cEbf7w1+ufD/fEbeB028bYAO3enB6AB++4EoA4A4sb4vHjXJ4nG5vKAHA4ca6XBjTAD/Y2x/eB/jcB")
var_Column = oTree.Columns.Add("ToLeft")
// var_Column.Def(0) = true
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column1 = oTree.Columns.Add("ToRight")
// var_Column1.Def(0) = true
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(0) = True]
endwith
// var_Column1.Def(34) = "caption,picture,icons,icon,check"
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(34) = "caption,picture,icons,icon,check"]
endwith
oTree.DefaultItemHeight = 32
oTree.DrawGridLines = 2
oTree.HeaderAppearance = 4
var_Items = oTree.Items
h = var_Items.AddItem("Caption")
// var_Items.CellImage(h,0) = 2
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellImage(h,0) = 2]
endwith
// var_Items.CellImages(h,0) = "1,2"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellImages(h,0) = "1,2"]
endwith
// var_Items.CellPicture(h,0) = oTree.ExecuteTemplate("loadpicture(`gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsGL2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7FXI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FCjVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4wG8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQJAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZe" ;
+"nEVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFpTheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5siqbZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxXhIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DPH8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAmBgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCM" &
+"EgSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByjJGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0WgLhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHCBwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB1iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0" &
+"FqGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdguhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGUSNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhAFaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZQS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gm" &
+"iXE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAYAah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARASA/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AIBdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAdAcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJB" &
+"PhSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAhhLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARBvgjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAGhvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sUhMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4A" &
+"fgZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xMhgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBWhFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBagxAkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9BtnWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqB" &
+"UgphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDAjAjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBihFh7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdAuAXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeAFBNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg3ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhch" &
+"ug3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCBQAcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxhTg9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5WgZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJAkgqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEgqgqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyh" &
+"VgmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADBWh3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMAGAshzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFOrC0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZTWP1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwdi4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8" &
+"PiPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnLCs8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIyDQCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhOApDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj5Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==`)")
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellPicture(h,0) = Me.ExecuteTemplate("loadpicture(`gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsGL2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7FXI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FCjVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4wG8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQJAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZenEVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFpTheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5siqbZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxXhIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DPH8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAmBgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCMEgSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByjJGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0WgLhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHCBwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB1iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0FqGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdguhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGUSNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhAFaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZQS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gmiXE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAYAah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARASA/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AIBdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAdAcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJBPhSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAhhLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARBvgjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAGhvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sUhMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4AfgZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xMhgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBWhFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBagxAkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9BtnWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqBUgphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDAjAjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBihFh7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdAuAXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeAFBNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg3ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhchug3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCBQAcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxhTg9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5WgZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJAkgqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEgqgqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyhVgmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADBWh3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMAGAshzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFOrC0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZTWP1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwdi4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8PiPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnLCs8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIyDQCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhOApDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj5Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==`)")]
endwith
// var_Items.CellCaption(h,1) = var_Items.CellCaption(h,0)
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = CellCaption(h,0)]
endwith
// var_Items.CellHAlignment(h,1) = 2
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHAlignment(h,1) = 2]
endwith
// var_Items.CellImage(h,1) = var_Items.CellImage(h,0)
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellImage(h,1) = CellImage(h,0)]
endwith
// var_Items.CellImages(h,1) = "2,1"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellImages(h,1) = "2,1"]
endwith
// var_Items.CellPicture(h,1) = var_Items.CellPicture(h,0)
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellPicture(h,1) = CellPicture(h,0)]
endwith
h = var_Items.AddItem("<b>HTML</b> <off 4>Caption")
// var_Items.CellCaptionFormat(h,0) = 1
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaptionFormat(h,0) = 1]
endwith
// var_Items.CellImage(h,0) = 2
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellImage(h,0) = 2]
endwith
// var_Items.CellImages(h,0) = "1,2"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellImages(h,0) = "1,2"]
endwith
// var_Items.CellPicture(h,0) = oTree.ExecuteTemplate("loadpicture(`gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsGL2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7FXI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FCjVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4wG8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQJAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZe" ;
+"nEVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFpTheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5siqbZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxXhIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DPH8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAmBgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCM" &
+"EgSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByjJGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0WgLhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHCBwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB1iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0" &
+"FqGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdguhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGUSNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhAFaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZQS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gm" &
+"iXE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAYAah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARASA/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AIBdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAdAcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJB" &
+"PhSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAhhLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARBvgjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAGhvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sUhMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4A" &
+"fgZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xMhgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBWhFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBagxAkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9BtnWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqB" &
+"UgphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDAjAjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBihFh7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdAuAXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeAFBNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg3ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhch" &
+"ug3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCBQAcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxhTg9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5WgZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJAkgqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEgqgqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyh" &
+"VgmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADBWh3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMAGAshzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFOrC0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZTWP1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwdi4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8" &
+"PiPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnLCs8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIyDQCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhOApDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj5Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==`)")
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellPicture(h,0) = Me.ExecuteTemplate("loadpicture(`gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsGL2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7FXI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FCjVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4wG8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQJAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZenEVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFpTheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5siqbZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxXhIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DPH8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAmBgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCMEgSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByjJGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0WgLhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHCBwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB1iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0FqGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdguhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGUSNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhAFaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZQS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gmiXE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAYAah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARASA/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AIBdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAdAcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJBPhSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAhhLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARBvgjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAGhvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sUhMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4AfgZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xMhgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBWhFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBagxAkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9BtnWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqBUgphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDAjAjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBihFh7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdAuAXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeAFBNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg3ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhchug3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCBQAcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxhTg9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5WgZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJAkgqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEgqgqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyhVgmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADBWh3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMAGAshzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFOrC0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZTWP1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwdi4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8PiPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnLCs8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIyDQCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhOApDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj5Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==`)")]
endwith
// var_Items.CellCaption(h,1) = var_Items.CellCaption(h,0)
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = CellCaption(h,0)]
endwith
// var_Items.CellCaptionFormat(h,1) = 1
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaptionFormat(h,1) = 1]
endwith
// var_Items.CellHAlignment(h,1) = 2
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHAlignment(h,1) = 2]
endwith
// var_Items.CellImage(h,1) = var_Items.CellImage(h,0)
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellImage(h,1) = CellImage(h,0)]
endwith
// var_Items.CellImages(h,1) = "2,1"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellImages(h,1) = "2,1"]
endwith
// var_Items.CellPicture(h,1) = var_Items.CellPicture(h,0)
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellPicture(h,1) = CellPicture(h,0)]
endwith
oTree.EndUpdate()
|
|
721
|
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
AddColumn = class::nativeObject_AddColumn
endwith
*/
// Fired after a new column has been added.
function nativeObject_AddColumn(Column)
/* Column.Def(48) = 2 */
/* Column.Def(49) = 2 */
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
return
local h,hR,oTree,var_Appearance,var_Column,var_Column1,var_Column2,var_Column3,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.ImageSize = 32
oTree.DefaultItemHeight = 36
oTree.HeaderHeight = oTree.DefaultItemHeight
oTree.SortBarHeight = oTree.DefaultItemHeight
oTree.Font.Size = 16
oTree.FilterBarFont.Size = oTree.Font.Size
oTree.ToolTipFont.Size = oTree.Font.Size
oTree.Indent = 26
oTree.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOqNUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlwyV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+CMPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" ;
+"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMtNhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/XioW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUVDNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" &
+"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5WzlffEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8RgH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVWRJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==")
var_Appearance = oTree.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABfICg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsOatVqjG5sYjcGC3La9cz3Pq/bpuDCbMxuaK1TrYXr1TTrcofBDldAxXRKDxRDWVhLnYOw9i6XxzjuXprCaOoKB6EwbiCZZCGOdZYlcT4xHmbhMnwNxtn+G5bmqdZ7n4Pw/i+X5zm+dQ9g4CAFjsfAJheOI8HsDoWDWTB/lwSAQkmA5PEgRYoDyDwYFYFoFmGCBmBqBphDgRJ0gOTIYBGRB/lyRh0iSCZbjYWJzgWDwIjYLoLmMCJGDKDJjBgWgqG6YhyhGHRzA2aJ1mCABOAiOJvhCZBJBYRoRmSCQmEqEQimkAZgg8TZnDCV4UkmCUmBKZYJGYWoWCUUhiFMNZckNUh2GENoaGaGZmgmJhqhqZpGGIEx2GYIxSGGGJdggWJth2Z4JmYeoemeSZ2H6H4hGmQhihyTRHGYLg7CiCgmgqIpokoNoOiOaJ4jqA" ;
+"ochqaZGgaCxpAoZoaiaaJqEmWIcGgShcnCJwqEqFoR3YOoFlgchflqNouiuawHmWSYqGkWZQhcatzmaOoumuSp2j6L5bBaKo0GQKRnGGCxqiyCwmkqMpsksNpOGUGI7A0ew1G0Rxlg0PptgsZuDG2Sx2l6N5tnYNZZjUDRXDCVo5l2FoymqOpukuNpujubwLjmWY5k0ZwxkaFxYlWdp6j6b5Lnafo/nABQdg2FxcUsY5BkmXAkmeQpckwNRrkKTh8CSHZBk4NwyC4KxxgMDwakOMZDn8GgwnGAo2C4cwthMcwmCcMoHBMHRehwTIghySYNksZwcH4HBMEsHx5hyPItiweYxnwSZEH4Mozn0fR+DMAo7EYJ50gkdZelKdNql2UgJn0GIukwH4HicQRai2GI4mSVpNl0dZGledgNgcYpYDWUx3FsOQi5YV5anaTY3G6W53A2RxylydxFjiaxEFCCgBBAQ==")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABcoFg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEokiEN5NCKfJ9DyTRjnScg1CEYxOBmBpPCgagdgcIZoHoGIFA4AxQkCAxKAgKBwgGSpIBCZhjF2E5UnQPQMiMCJBCIBwxkSQgsgo+JtDKT4ziiQw+k6EwAnsOgLnkHI+yCQ4iEuE4klkPhShEJBpAoPgymOMoaDgHBjFMBgyD0HYTiCZSZhIIIGC4ChiHSew5kwM5omILZPiOBI0hwZw5kodIdA+M4Uj4PxOmMSJ9DuTQzmyZgviceZagaHVfj4awwmaAh2GUIYmCOEZZDaD" ;
+"RDFGdwcg4EwyHMN4LBOaJbCoaZqgKH8qkMfIyD8DozDyfA7A0Coui0OpMmOZJdCsahKg6NooioChwmEMxLEoXJbDUTRXGSUgykyMgQG0GpPHMdI3D4TRCgSeQ0kmaw+lGNAtCOZJVCiT5DhyRQwAqMg0EoDBBGEGAsASC5yiSCw+k4Mp6lWNQuksTpRjMTxDGzJwGmGMpDDKXYTECSAxl6Q5olkK4PgMMIVkASRMBMBgzEkaZEjsNALhIZA6AeQBgk0ZJEgAAJ0CIAgODMNIsD6DRih9uYwFyAwfCUb5ijmbI+gwdxkk8MZMGeMpPCkDxzBiC5MHMPJLDSSROFMLIoBEQogEMFJPnENYQGgE4DCOaJfC7tYkhGTQ0kyWwykuXpMiyRpKjKR4wngM4JmOWJACCdYtHMWw+Eych4nINYLAEYA8AgdAEEsQZajaQoog4GxPiMVIolcdxNG8XZVkmNoRwWRVBlFeFEeAZQJgnFiHgHwcAhjhHgGMSI5xki2CyA4EQsA3i0HkBsLwKRFgAHcPkHopBJBcBeDUYI7xyDOHqKkWo2hLCsDIBIY4qQ5A8DoMMYwOAqCSBGKgU4yB2iDBwIgB4hxQgAAWNgBoAgsBdEcBUQ4sQ9A/HqD0JI8RpBzH2OYVgahLBHFiJQJweQiDhDUE4SAARQAzFsG0EQwA6AOWSBkFgVAIBCHeGERQFQiCQHeFkC4vkiB8DyB4F4QxVDvGMNEOQexMjlBeOAKQiQLgfDA7QEAaRiBdEkH8" &
+"TI7AZiFBAGYBIABWjYBiGACioQ4C1A+AMMgWhfgxHgPsT4URIB0COKgPgjRwiAB8AYUArxBgCF6J4GY5hrAOCAPAAoGRRCsCIMEXATXfgAF8BMJwURuEQDgD4Q4OBoAeHGFgLIwQrC2D0JoSQ+QvhrHoSgQI8AbDFGID8C4Ah6BQAQAASACwgCYCMAUMARAvCKAiAMCAokeCKBEOAKgCBoDaHuMsEAqwJDiACDURg8R6gPCyDofYWAhgoDIJ4ZAuhoiGAYGgRoQw/A0GMMga4GwxiEDeIYYInATCDBQAoBAwAoDlA0KMBoVRGiDGwDQUYIRsgaGGDgM4LAwDWB8EcIA1APhjEgGQVwgRIgjFIIQHokgZA+CSEkLIKQSjHAwMsCwDAsAEB2ABTIwRwD6A8CMToSxkAxE4HYIw+BsgbBEDAHYBwojCBoIYFgXSjABE4MsHIbQWhlGILQS4UhvBdAUKEEwHgxDAAABQQQUAhgKHiDwE4JS4A7BGLQZwCR4gaBEMUYAqgKApHgGwVAIRNgvBMMQXImwZDtE4I8UIyAZCDCAE8AwrhgAdEEBACQLRCg4FEB4AYtA7CdEiPQMoJAMDNCkOMCAXAFDhH0D0Q4EgfAaGSK4NYzRUj9BuCgAgswOBjB4Fqpw8B2ADAwE4A4Qx2DAE6JIaQPQGhAGKBcIQ5B5gHByKIFARwADbAyKUfgdBKBBGyEcVIAB/ijHoIoSA0gdBNl+OATYERZgBGSDYWIWAUCEGKA4FAhR7CIBt" &
+"YQGYZg4CMAiKEcAOwkBjHWE8Z4lQgA+DkBoTohwwCeAaMEEgBQCCABgHMRwQRhhMEWFQd4HwZgwDqFESItAbAGEANCpINAzANCCJkK4ah+heFYBURwsQrS2CsMYMoWGBhYDWI0EInQgiApXaOVI1QFDsC8MUNoMBMA1HMJga4eh+BeAWOgNNowGjYzCGAAwax+iJBeBVT4gxoBIAGFsJFBxgBiGKFkKQ7g5DFFQEcAo4AzDDACKEQQLgCiJDYB0MgRBCCQAgQEA==")
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABQ4Fg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEosiYN5NHMOJ+D4TpTnSeQ7CEY4uBmBpPhgagdgcIZoHibIEyUBJZDQIJShoCgcCAcoyAQOYYlcZJ1D0DxDCiQgwEiAZMHEMJLFKPJ9D2DoDnidQ4k+Y5QmKEROBkIhKD0JIZDIS4TGUCQuEeEJjnOIg8CuY4RkYNgwGMM5RllGpThDRYIGKZIpCkJFUH0PINyWcQ3CaaZCG+HBnEOTJhD8Tx4GoeQ/GcaZSHOH5nCmQhshoZhihYYwhiYA4RlkNoNEMUZ3ByDjwEsPxOnMa" ;
+"J9DuDR6F6GYmCmKh0nANtMioP4Gg8aoSiIO5NhodociqaY6GaFYkEyOg8lsNRNTaUgykyMgQG0GpPiONJbD8DpDEyfA6k0KwOkWMQsGsAJU0SagwkoJQJDIPISCQCJTGSUwyGaM4KkmMgtksHpFjAZ4TGCBAbgaSpcksdhNAMIJHHsD5TjSWWMAMOpwjyLwbk6cAz0KRJiDkDYzESCwiggcgcgYIQwCIEINCMCITj6TVxkMXp2j0cQLlCTo7E2F4ymkMZdhMPJHDGHpLAyVg+k4UwrCCSIyByDJ8DuDY8CiWY0kiXAXC6QJwFKGIjCeJpjgyezjlyDw6klHx5myRoMGwZwbkcToTEiew4kwbQfEmUgPkOKJUD4DpTHSHQmgkXI/ASTA1g0XIEDMTBimyfI7jSLYHEiUoPk0Fw/kadAsHGao8A0A5smEMJ2mNyg5gzJZwDgCpChyIZVyIZwFCMJEPASRkBqE+IcHInRcDxA2H4bIsx0AtDsIBpwZwYicD6BscwDwUBgHCIYaIfgtiVH2O4WgUwJjEFeAEQA7y4hMCiBMS4aRdB9A4CYE4LxljyBMHcDItBxinDCLcTYmgejBFQ9UTg9gFBOEmAQTI7A4iZGMGkQAWQ7jYA2HIL8BRAjDG4HcCwARbjZHiNoDw1nLDnGyNINQ+wjCpBMEgcovQUgICQJEcgWRuBvAyJ4d4ugpCUAINcHogxIgnDiM4N4axzD3F2JMTY/hRqYF6FsWIxhYAGGoAALQYgYirBwBE" &
+"BwpAjBEAAIEIYsA2gOHCMAGgXAACIDmMITAUgFABH0D0I4WwvhNFGMAOIvxRD2GKNcMA8gjAPDCPwBogRPAxA8PgRwZRICYDED8RAXQEghEAN8DIgwIBdB4JYWwMgtiQHoFQKAiRFguFKGwGQhglDsEOVwEQQRkCKBwOIHgSREDRBYHEXQcQdD7GIGARQHRxipBrMobgewDCUCADsEYWAzgMHKHQDQxxsDzA6EMfAeQHB4GQDkUYPA0iECiKoGgRhcDdA2GMQA8AOCjDSPgHI4QnApAKBICwHg1A+BcAwcYsgbjGGQNkCIgRsA6EcBEWANADjsB0B8YYzQQDIGSBcEYZBCCPEkFIHQSgkgZAwG4IwBAbAYGGAgL4Ch4g8BOCQAA2KKC0GcAke4AAXAFCoHkDw4xbBFEcJkE4JRSiEFeJYKQVRMgJHODwX4xAgC/AsIIZAeAHDRG0HYI40RKCLEGDUI4jAghwBWIceA+whCpHMFYZYOQxglDMHMBQGxYjVHiAoBIPgfgHGwPsHYJRSB6A0IERQLhCjJHMA4OQoAoCOACLYGYSx8DpBQIMWQdRnDRH+DsE4fB3CeAmM67kAAXBFEIDYDI7wLBtEoEIfYNwjiUGGJQYQMAjCHEAO0C4zxW29CoCgfIxR9AKA6J8BgUAIhDGMIoJ40hqgwCgKETgnBhhqCGI0AIqgZhGDANQDIlBDCRGkCoJISR0g1BSKQOgfAzBRG0DYHARh4DeDAOwANuw8ApCKKkYg/RPhjBs" &
+"H0J4yg5hPGWN0GwFBHQBFaDoQIURljFAoB4GgzRVzbBECQFQRQoguHGHANwDRdCKy8CgSIGwhhoDYJYYI1giBICSAEgI=")
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHLUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKBUrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDsYYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoVmWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" ;
+"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZiSe41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbhFCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==")
oTree.BackColorHeader = 0x4c6c6c6
oTree.SelBackColor = 0x4000000
oTree.SelForeColor = 0x10000
oTree.Template = [CheckImage(0) = 16777216] // oTree.CheckImage(0) = 16777216
oTree.Template = [CheckImage(1) = 33554432] // oTree.CheckImage(1) = 33554432
oTree.Template = [CheckImage(2) = 50331648] // oTree.CheckImage(2) = 50331648
oTree.Template = [Background(20) = SelBackColor] // oTree.Background(20) = oTree.SelBackColor
oTree.Template = [Background(21) = SelForeColor] // oTree.Background(21) = oTree.SelForeColor
oTree.Template = [Background(26) = BackColor] // oTree.Background(26) = oTree.BackColor
oTree.Template = [Background(27) = ForeColor] // oTree.Background(27) = oTree.ForeColor
oTree.Template = [Background(32) = -1] // oTree.Background(32) = -1
oTree.Template = [Background(0) = 67108864] // oTree.Background(0) = 0x4000000
oTree.Template = [Background(41) = 67174657] // oTree.Background(41) = 0x4010101
oTree.Template = [Background(1) = 67109119] // oTree.Background(1) = 0x40000ff
oTree.HeaderAppearance = 4
oTree.ShowFocusRect = false
oTree.SortBarVisible = true
oTree.BackColorSortBar = oTree.BackColor
oTree.BackColorLevelHeader = oTree.BackColor
oTree.FilterBarDropDownHeight = 1
var_Column = oTree.Columns.Add("Check")
// var_Column.Def(0) = true
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.PartialCheck = true
var_Column.Width = 128
var_Column.DisplayFilterButton = true
var_Column.FilterList = 256
var_Column1 = oTree.Columns.Add("Pos")
var_Column1.FormatColumn = "1 pos ``"
var_Column1.AllowSort = false
var_Column1.Width = 48
var_Column1.AllowSizing = false
var_Column1.Alignment = 1
var_Column1.HeaderAlignment = 1
var_Column2 = oTree.Columns.Add("Image")
var_Column2.DisplayFilterButton = true
var_Column2.FilterList = 8480 /*exShowExclude | exShowCheckBox | exSortItemsAsc*/
var_Column2.FilterType = 10
var_Column2.DisplayExpandButton = true
var_Column2.ExpandColumns = "1,2,3"
var_Column2.Width = 128
var_Column2.HeaderImage = 1
var_Column3 = oTree.Columns.Add("Images")
// var_Column3.Def(0) = true
with (oTree)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Def(0) = True]
endwith
var_Column3.Width = 196
var_Column3.HTMLCaption = "<img>1</img><img>2</img><img>3</img> Images"
oTree.Columns.Item("Pos").Position = 3
var_Items = oTree.Items
hR = var_Items.AddItem("Root")
// var_Items.ItemDivider(hR) = 0
with (oTree)
TemplateDef = [dim var_Items,hR]
TemplateDef = var_Items
TemplateDef = hR
Template = [var_Items.ItemDivider(hR) = 0]
endwith
// var_Items.ItemDividerLine(hR) = 0
with (oTree)
TemplateDef = [dim var_Items,hR]
TemplateDef = var_Items
TemplateDef = hR
Template = [var_Items.ItemDividerLine(hR) = 0]
endwith
h = var_Items.InsertItem(hR,null,"Child A")
// var_Items.CellImage(h,2) = 1
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellImage(h,2) = 1]
endwith
// var_Items.CellImages(h,3) = "1,2,3"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellImages(h,3) = "1,2,3"]
endwith
// var_Items.CellCaption(h,3) = "123"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,3) = "123"]
endwith
h = var_Items.InsertItem(hR,null,"Child B")
// var_Items.CellState(h,0) = 1
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellState(h,0) = 1]
endwith
// var_Items.CellImage(h,2) = 3
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellImage(h,2) = 3]
endwith
// var_Items.CellImages(h,3) = "2,3,1"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellImages(h,3) = "2,3,1"]
endwith
// var_Items.CellCaption(h,3) = "231"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,3) = "231"]
endwith
// var_Items.SelectItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectItem(h) = True]
endwith
h = var_Items.InsertItem(hR,null,"Child C")
// var_Items.CellImage(h,2) = 2
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellImage(h,2) = 2]
endwith
// var_Items.CellState(h,3) = 1
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellState(h,3) = 1]
endwith
// var_Items.CellCaption(h,3) = "312"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,3) = "312"]
endwith
// var_Items.CellImages(h,3) = "3,1,2"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellImages(h,3) = "3,1,2"]
endwith
// var_Items.ExpandItem(hR) = true
with (oTree)
TemplateDef = [dim var_Items,hR]
TemplateDef = var_Items
TemplateDef = hR
Template = [var_Items.ExpandItem(hR) = True]
endwith
oTree.EndUpdate()
|
|
720
|
ImageSize property on 16 (default) (specifies the size of control' icons/images/check-boxes/radio-buttons)

/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
AddColumn = class::nativeObject_AddColumn
endwith
*/
// Fired after a new column has been added.
function nativeObject_AddColumn(Column)
/* Column.Def(48) = 2 */
/* Column.Def(49) = 2 */
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
return
local h,hR,oTree,var_Appearance,var_Column,var_Column1,var_Column2,var_Column3,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.ImageSize = 16
oTree.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqdSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVttmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8acvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTGsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPnwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==")
var_Appearance = oTree.VisualAppearance
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHLUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKBUrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDsYYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoVmWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" ;
+"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZiSe41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbhFCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==")
oTree.BackColorHeader = 0x4c6c6c6
oTree.SelBackColor = 0x4000000
oTree.SelForeColor = 0x10000
oTree.Template = [Background(20) = SelBackColor] // oTree.Background(20) = oTree.SelBackColor
oTree.Template = [Background(21) = SelForeColor] // oTree.Background(21) = oTree.SelForeColor
oTree.Template = [Background(26) = BackColor] // oTree.Background(26) = oTree.BackColor
oTree.Template = [Background(27) = ForeColor] // oTree.Background(27) = oTree.ForeColor
oTree.Template = [Background(32) = -1] // oTree.Background(32) = -1
oTree.Template = [Background(0) = 67108864] // oTree.Background(0) = 0x4000000
oTree.Template = [Background(41) = 67174657] // oTree.Background(41) = 0x4010101
oTree.Template = [Background(1) = 67109119] // oTree.Background(1) = 0x40000ff
oTree.HeaderAppearance = 4
oTree.ShowFocusRect = false
oTree.SortBarVisible = true
oTree.BackColorSortBar = oTree.BackColor
oTree.BackColorLevelHeader = oTree.BackColor
oTree.FilterBarDropDownHeight = 1
var_Column = oTree.Columns.Add("Check")
// var_Column.Def(0) = true
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.PartialCheck = true
var_Column.Width = 128
var_Column.DisplayFilterButton = true
var_Column.FilterList = 256
var_Column1 = oTree.Columns.Add("Pos")
var_Column1.FormatColumn = "1 pos ``"
var_Column1.AllowSort = false
var_Column1.Width = 48
var_Column1.AllowSizing = false
var_Column1.Alignment = 1
var_Column1.HeaderAlignment = 1
var_Column2 = oTree.Columns.Add("Image")
var_Column2.DisplayFilterButton = true
var_Column2.FilterList = 8480 /*exShowExclude | exShowCheckBox | exSortItemsAsc*/
var_Column2.FilterType = 10
var_Column2.DisplayExpandButton = true
var_Column2.ExpandColumns = "1,2,3"
var_Column2.Width = 128
var_Column2.HeaderImage = 1
var_Column3 = oTree.Columns.Add("Images")
// var_Column3.Def(0) = true
with (oTree)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Def(0) = True]
endwith
var_Column3.Width = 196
var_Column3.HTMLCaption = "<img>1</img><img>2</img><img>3</img> Images"
oTree.Columns.Item("Pos").Position = 3
var_Items = oTree.Items
hR = var_Items.AddItem("Root")
// var_Items.ItemDivider(hR) = 0
with (oTree)
TemplateDef = [dim var_Items,hR]
TemplateDef = var_Items
TemplateDef = hR
Template = [var_Items.ItemDivider(hR) = 0]
endwith
// var_Items.ItemDividerLine(hR) = 0
with (oTree)
TemplateDef = [dim var_Items,hR]
TemplateDef = var_Items
TemplateDef = hR
Template = [var_Items.ItemDividerLine(hR) = 0]
endwith
h = var_Items.InsertItem(hR,null,"Child A")
// var_Items.CellImage(h,2) = 1
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellImage(h,2) = 1]
endwith
// var_Items.CellImages(h,3) = "1,2,3"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellImages(h,3) = "1,2,3"]
endwith
// var_Items.CellCaption(h,3) = "123"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,3) = "123"]
endwith
h = var_Items.InsertItem(hR,null,"Child B")
// var_Items.CellState(h,0) = 1
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellState(h,0) = 1]
endwith
// var_Items.CellImage(h,2) = 3
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellImage(h,2) = 3]
endwith
// var_Items.CellImages(h,3) = "2,3,1"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellImages(h,3) = "2,3,1"]
endwith
// var_Items.CellCaption(h,3) = "231"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,3) = "231"]
endwith
// var_Items.SelectItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectItem(h) = True]
endwith
h = var_Items.InsertItem(hR,null,"Child C")
// var_Items.CellImage(h,2) = 2
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellImage(h,2) = 2]
endwith
// var_Items.CellState(h,3) = 1
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellState(h,3) = 1]
endwith
// var_Items.CellCaption(h,3) = "312"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,3) = "312"]
endwith
// var_Items.CellImages(h,3) = "3,1,2"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellImages(h,3) = "3,1,2"]
endwith
// var_Items.ExpandItem(hR) = true
with (oTree)
TemplateDef = [dim var_Items,hR]
TemplateDef = var_Items
TemplateDef = hR
Template = [var_Items.ExpandItem(hR) = True]
endwith
oTree.EndUpdate()
|
|
719
|
The user clicks the drop-down filter, select a value and the control's list filters for the selected item(s). Is there a way for when the user then goes to the next column to add another filter and the drop down arrow is clicked for the list of values they can filter by to be limited to what is being displayed in the list due to the first filter they set

/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
AddColumn = class::nativeObject_AddColumn
endwith
*/
// Fired after a new column has been added.
function nativeObject_AddColumn(Column)
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
return
local oTree,rs
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.accdb",3,3)
oTree.DataSource = rs
oTree.Columns.Item("ShipVia").Position = 2
oTree.EndUpdate()
|
|
718
|
Is it possible to set from code, a column sort without being inserted in the sortbar

local oTree,rs
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.accdb",1,3)
oTree.DataSource = rs
oTree.SortBarVisible = true
oTree.Layout = "singlesort=" + ["] + "C1:1" + ["] + ""
oTree.EndUpdate()
|
|
717
|
Is it possible to view all events the control fires
/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
Event = class::nativeObject_Event
endwith
*/
// Notifies the application once the control fires an event.
function nativeObject_Event(EventID)
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
? Str(oTree.EventParam(-2))
return
local h,hChild,oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
var_Column = oTree.Columns.Add("Tasks")
// var_Column.Def(0) = true
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.PartialCheck = true
// var_Column.Def(17) = 1
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Column.FormatColumn = "value + (%CS0 = 1 ? `<r><fgcolor=808080>(checked)` : ``)"
oTree.HeaderVisible = true
var_Items = oTree.Items
h = var_Items.AddItem("Project")
hChild = var_Items.InsertItem(h,null,"Task 1")
// var_Items.SelectItem(hChild) = true
with (oTree)
TemplateDef = [dim var_Items,hChild]
TemplateDef = var_Items
TemplateDef = hChild
Template = [var_Items.SelectItem(hChild) = True]
endwith
hChild = var_Items.InsertItem(h,null,"Task 2")
// var_Items.CellState(hChild,0) = 1
with (oTree)
TemplateDef = [dim var_Items,hChild]
TemplateDef = var_Items
TemplateDef = hChild
Template = [var_Items.CellState(hChild,0) = 1]
endwith
hChild = var_Items.InsertItem(h,null,"Task 3")
// var_Items.CellState(hChild,0) = 1
with (oTree)
TemplateDef = [dim var_Items,hChild]
TemplateDef = var_Items
TemplateDef = hChild
Template = [var_Items.CellState(hChild,0) = 1]
endwith
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oTree.EndUpdate()
|
|
716
|
How can I prevent expanding/collapsing the child items

/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
BeforeExpandItem = class::nativeObject_BeforeExpandItem
endwith
*/
// Fired before an item is about to be expanded (collapsed).
function nativeObject_BeforeExpandItem(Item, Cancel)
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
Cancel = oTree.Items.ItemParent(Item)
return
local h,oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.SingleSel = false
oTree.Columns.Add("Default")
oTree.LinesAtRoot = -1
var_Items = oTree.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 1.1"),null,"Child")
var_Items.InsertItem(h,null,"Child 1.2")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 2.1"),null,"Child")
var_Items.InsertItem(h,null,"Child 2.2")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oTree.EndUpdate()
|
|
715
|
How can I display an item of picture type

local h,h1,oTree,var_Column,var_Column1,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
oTree.ScrollBySingleLine = false
oTree.HeaderAppearance = 4
oTree.HeaderHeight = 24
// oTree.Columns.Add("Artikel").HTMLCaption = "<u>Artikel"
var_Column = oTree.Columns.Add("Artikel")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HTMLCaption = "<u>Artikel"]
endwith
// oTree.Columns.Add("Waarde").HTMLCaption = "<u>Waarde"
var_Column1 = oTree.Columns.Add("Waarde")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.HTMLCaption = "<u>Waarde"]
endwith
oTree.Template = [HTMLPicture("T22128") = "c:\exontrol\images\zipdisk.gif"] // oTree.HTMLPicture("T22128") = "c:\exontrol\images\zipdisk.gif"
var_Items = oTree.Items
h = var_Items.AddItem("T22128-28)2D")
h1 = var_Items.InsertItem(h,null,"<img>T22128:128</img>")
// var_Items.CellCaptionFormat(h1,0) = 1
with (oTree)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellCaptionFormat(h1,0) = 1]
endwith
// var_Items.ItemHeight(h1) = 128
with (oTree)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemHeight(h1) = 128]
endwith
h1 = var_Items.InsertItem(h,null,"werkvoorbereiding")
// var_Items.CellCaption(h1,1) = "5.80"
with (oTree)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellCaption(h1,1) = "5.80"]
endwith
// var_Items.CellBold(h1,1) = true
with (oTree)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellBold(h1,1) = True]
endwith
// var_Items.CellCaption(var_Items.InsertItem(h1,null,"Type"),1) = "Eenvoudig"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h1,,"Type"),1) = "Eenvoudig"]
endwith
// var_Items.CellCaption(var_Items.InsertItem(h1,null,"Prijs p/uur"),1) = "60,00"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h1,,"Prijs p/uur"),1) = "60,00"]
endwith
// var_Items.CellCaption(var_Items.InsertItem(h1,null,"Marhe"),1) = "15,00%"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h1,,"Marhe"),1) = "15,00%"]
endwith
// var_Items.CellCaption(var_Items.InsertItem(h1,null,"Insteltijd min."),1) = "5,00"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h1,,"Insteltijd min."),1) = "5,00"]
endwith
// var_Items.CellCaption(var_Items.InsertItem(h1,null,"Aantal"),1) = 1
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h1,,"Aantal"),1) = 1]
endwith
// var_Items.CellCaption(var_Items.InsertItem(h1,null,"Kostprije"),1) = "5,00"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h1,,"Kostprije"),1) = "5,00"]
endwith
// var_Items.ExpandItem(h1) = true
with (oTree)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ExpandItem(h1) = True]
endwith
h1 = var_Items.InsertItem(h,null,"materiall")
// var_Items.CellCaption(h1,1) = "14.82"
with (oTree)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellCaption(h1,1) = "14.82"]
endwith
// var_Items.CellBold(h1,1) = true
with (oTree)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellBold(h1,1) = True]
endwith
// var_Items.ItemHasChildren(h1) = true
with (oTree)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemHasChildren(h1) = True]
endwith
h1 = var_Items.InsertItem(h,null,"snijden")
// var_Items.CellCaption(h1,1) = "3.13"
with (oTree)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellCaption(h1,1) = "3.13"]
endwith
// var_Items.CellBold(h1,1) = true
with (oTree)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellBold(h1,1) = True]
endwith
// var_Items.ItemHasChildren(h1) = true
with (oTree)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemHasChildren(h1) = True]
endwith
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oTree.EndUpdate()
|
|
714
|
Dark mode

local back,fore,oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
back = 65536
fore = 16777215
oTree.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQgmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYThdr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA")
oTree.VisualAppearance.Add(2,"gBFLBCJwBAEHhEJAAEhABPMIQAAYAQGKIcBiAKBQAGaAoDDcMgwQwAAxjIKUEwsACEIrjKCYVgOHYYQjGMZwHCMIhiGwcAChEZYHgkMYmDAMUhSE78axHG6PY7kKZ4biaKIqQLLEhSfJ0YyBECBZpfebIbjmIZMSLEIxDKItJSpCIaRgqWS6ahGO4JUbUFLQHT9IR4daIYRgEEBA")
oTree.VisualAppearance.Add(3,"gBFLBCJwBAEHhEJAAEhABUUIQAAYAQGKIcBiAKBQAGaAoDDcMgwQwAAxjIKUEwsACEIrjKCYVgOHYYQjGMZwGAsEwjAoYAChEaILgkMw2DBIQwgJIMEr/G6RZxjeL5CjmG4nDhKMpybAcXxjBIYZJgOQpXb+PobTrNNLzfRFAxVAaWJikcZ4HpIAJNVLFdQ0XYMNSBISsBqrKiKcpeIIDWBZMbRZT1ZABCIZBpEW6LahENQwXrCN74DYkNTdKaxbbuaaXLhGCYBgIA==")
oTree.HeaderAppearance = 5
oTree.BackColor = back
oTree.BackColorHeader = back
oTree.BackColorLevelHeader = back
oTree.BackColorSortBar = back
oTree.BackColorSortBarCaption = back
oTree.FilterBarBackColor = back
oTree.FilterBarForeColor = fore
oTree.ForeColor = fore
oTree.ForeColorHeader = fore
oTree.ForeColorSortBar = fore
oTree.SelBackColor = fore
oTree.SelForeColor = back
oTree.Template = [Background(0) = 16777216] // oTree.Background(0) = 0x1000000
oTree.Template = [Background(18) = 33554432] // oTree.Background(18 /*0x10 | exCellButtonUp*/) = 0x2000000
oTree.Template = [Background(32) = -1] // oTree.Background(32) = -1
oTree.Template = [Background(64) = 50331648] // oTree.Background(64) = 0x3000000
oTree.Template = [Background(65) = back] // oTree.Background(65) = back
oTree.Template = [Background(66) = fore] // oTree.Background(66) = fore
oTree.Template = [Background(20) = fore] // oTree.Background(20) = fore
oTree.Template = [Background(21) = back] // oTree.Background(21) = back
oTree.Template = [Background(26) = back] // oTree.Background(26) = back
oTree.Template = [Background(27) = fore] // oTree.Background(27) = fore
oTree.Template = [Background(28) = back] // oTree.Background(28) = back
oTree.Template = [Background(142) = 33554432] // oTree.Background(142 /*0x80 | exDateSelect*/) = 0x2000000
oTree.Template = [Background(141) = 33554432] // oTree.Background(141 /*0x80 | exDateSeparatorBar*/) = 0x2000000
oTree.Template = [Background(186) = fore] // oTree.Background(186) = fore
oTree.Template = [Description(25) = "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>"] // oTree.Description(25) = "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>"
oTree.EndUpdate()
|
|
713
|
How can I specify the cell's outline, border or lines around, when the cell gets selected

local oTree,var_Appearance,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.AttachTemplate("handle AddColumn(Column){Column{Def(48)=4;Def(49)=4;}}")
var_Appearance = oTree.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYYLhEZAEiONoaDJCM4wHIMQxHCKTZRkGcfaRCGSfIzpGKpVgOTYiTbPcIyQKtBxDIydJTmeQQQhsFIJU7SdVUPDUJZlWbLAwWTAYazXCKRZBpeJqdo6Y5RUDKUqSdLUYyvEq7ZqnOIpw5vICpaCqOp6HqKFpiXSAFL1fLmAwvPKrJjoeqpWpyCaRZQAGg4dbEdTNNCIbatQANKrCSpgZ7sMB6Di2L4TPS2awoWgRYyTFZMbBAeQ7LC1c45Fqrd4zS4dSxKCahcLxFiaNpYZYnjUap1jGPJlkuAgAkidB3nceZsCQEQJCgGhMGcQ4pkiSxEAAOYpiQIhvkYNA2gSCg5n+LIoGILowFyXQoAYAoAmASAWAaAZgggJgKF2T54DYDoDmECBGBKBJgGgTgWgWYRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChixULILGGGAWDCCgjCiTgrg0YxojoC4OmOSJ2D6D5kAgJLFgABAEICA=")
var_Appearance.Add(2,"CP:1 -4 0 0 0")
oTree.SelBackColor = 0x2000000
oTree.SelForeColor = 0x10000
oTree.FullRowSelect = false
oTree.ShowFocusRect = false
oTree.DefaultItemHeight = 24
oTree.HeaderHeight = 24
oTree.DrawGridLines = 2
oTree.Columns.Add("C1")
oTree.Columns.Add("C2")
var_Items = oTree.Items
// var_Items.CellCaption(var_Items.AddItem("Cell 1"),1) = "Cell 2"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Cell 1"),1) = "Cell 2"]
endwith
// var_Items.CellCaption(var_Items.AddItem("Cell 3"),1) = "Cell 4"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Cell 3"),1) = "Cell 4"]
endwith
oTree.Items.SelectPos = 1
oTree.SelectColumnIndex = 1
oTree.EndUpdate()
|
|
712
|
How can I specify the cell's outline, border or lines around, when the item gets selected

local oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.AttachTemplate("handle AddColumn(Column){Column{Def(48)=4;Def(49)=4;}}")
oTree.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYYLhEZAEiONoaDJCM4wHIMQxHCKTZRkGcfaRCGSfIzpGKpVgOTYiTbPcIyQKtBxDIydJTmeQQQhsFIJU7SdVUPDUJZlWbLAwWTAYazXCKRZBpeJqdo6Y5RUDKUqSdLUYyvEq7ZqnOIpw5vICpaCqOp6HqKFpiXSAFL1fLmAwvPKrJjoeqpWpyCaRZQAGg4dbEdTNNCIbatQANKrCSpgZ7sMB6Di2L4TPS2awoWgRYyTFZMbBAeQ7LC1c45Fqrd4zS4dSxKCahcLxFiaNpYZYnjUap1jGPJlkuAgAkidB3nceZsCQEQJCgGhMGcQ4pkiSxEAAOYpiQIhvkYNA2gSCg5n+LIoGILowFyXQoAYAoAmASAWAaAZgggJgKF2T54DYDoDmECBGBKBJgGgTgWgWYRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChixULILGGGAWDCCgjCiTgrg0YxojoC4OmOSJ2D6D5kAgJLFgABAEICA=")
oTree.SelBackColor = 0x1000000
oTree.SelForeColor = 0x10000
oTree.ShowFocusRect = false
oTree.DefaultItemHeight = 24
oTree.HeaderHeight = 24
oTree.DrawGridLines = 2
oTree.Columns.Add("C1")
oTree.Columns.Add("C2")
var_Items = oTree.Items
// var_Items.CellCaption(var_Items.AddItem("Cell 1"),1) = "Cell 2"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Cell 1"),1) = "Cell 2"]
endwith
// var_Items.CellCaption(var_Items.AddItem("Cell 3"),1) = "Cell 4"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Cell 3"),1) = "Cell 4"]
endwith
var_Items.SelectPos = 1
oTree.EndUpdate()
|
|
711
|
How can I specify the cell's outline, border or lines around

local h,oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.AttachTemplate("handle AddColumn(Column){Column{Def(48)=4;Def(49)=4;}}")
oTree.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYYLhEZAEiONoaDJCM4wHIMQxHCKTZRkGcfaRCGSfIzpGKpVgOTYiTbPcIyQKtBxDIydJTmeQQQhsFIJU7SdVUPDUJZlWbLAwWTAYazXCKRZBpeJqdo6Y5RUDKUqSdLUYyvEq7ZqnOIpw5vICpaCqOp6HqKFpiXSAFL1fLmAwvPKrJjoeqpWpyCaRZQAGg4dbEdTNNCIbatQANKrCSpgZ7sMB6Di2L4TPS2awoWgRYyTFZMbBAeQ7LC1c45Fqrd4zS4dSxKCahcLxFiaNpYZYnjUap1jGPJlkuAgAkidB3nceZsCQEQJCgGhMGcQ4pkiSxEAAOYpiQIhvkYNA2gSCg5n+LIoGILowFyXQoAYAoAmASAWAaAZgggJgKF2T54DYDoDmECBGBKBJgGgTgWgWYRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChixULILGGGAWDCCgjCiTgrg0YxojoC4OmOSJ2D6D5kAgJLFgABAEICA=")
oTree.SelBackMode = 1
oTree.ShowFocusRect = false
oTree.DefaultItemHeight = 24
oTree.HeaderHeight = 24
oTree.DrawGridLines = 2
oTree.Columns.Add("C1")
oTree.Columns.Add("C2")
var_Items = oTree.Items
// var_Items.CellCaption(var_Items.AddItem("Cell 1"),1) = "Cell 2"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Cell 1"),1) = "Cell 2"]
endwith
h = var_Items.AddItem("Cell 2")
// var_Items.CellCaption(h,1) = "Cell 3"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "Cell 3"]
endwith
// var_Items.CellBackColor(h,1) = 0x1000000
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellBackColor(h,1) = 16777216]
endwith
oTree.EndUpdate()
|
|
710
|
Is it possible to highligth the match while a filter is applied

/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
AddColumn = class::nativeObject_AddColumn
endwith
*/
// Fired after a new column has been added.
function nativeObject_AddColumn(Column)
/* Column.Def(17) = 1 */
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
return
/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
FilterChange = class::nativeObject_FilterChange
endwith
*/
// Notifies your application that the filter is changed.
function nativeObject_FilterChange()
local format
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
format = oTree.FormatABC("`value replace '` + value + `' with '<bgcolor 000000><fgcolor FFFFFF>` + value + `</fgcolor></bgcolor>'`",oTree.FilterBarPromptPattern)
oTree.Columns.Item(0).FormatColumn = Str(format)
oTree.Columns.Item(1).FormatColumn = Str(format)
return
local oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.DrawGridLines = 2
oTree.HeaderAppearance = 4
oTree.Columns.Add("Col 1")
oTree.Columns.Add("Col 2")
var_Items = oTree.Items
// var_Items.CellCaption(var_Items.AddItem("219 Smith"),1) = "Ignacio 1234"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("219 Smith"),1) = "Ignacio 1234"]
endwith
// var_Items.CellCaption(var_Items.AddItem("1666 County Road 309A"),1) = "897 Manassa"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("1666 County Road 309A"),1) = "897 Manassa"]
endwith
// var_Items.CellCaption(var_Items.AddItem("38 Lone Pine"),1) = "Durango 11"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("38 Lone Pine"),1) = "Durango 11"]
endwith
// var_Items.CellCaption(var_Items.AddItem("612 Jachim Street"),1) = "Lamar 222"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("612 Jachim Street"),1) = "Lamar 222"]
endwith
oTree.FilterBarPromptPattern = "1"
oTree.FilterBarPromptVisible = 2067 /*exFilterBarCompact | exFilterBarSingleLine | exFilterBarVisible | exFilterBarPromptVisible*/
oTree.FilterBarPromptType = 257 /*exFilterPromptCaseSensitive | exFilterPromptContainsAll*/
oTree.EndUpdate()
|
|
709
|
Is it possible to highlight the column's header once a filter is applied (sample 2)

local h,oTree,var_Appearance,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
var_Appearance = oTree.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABO8GACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwQgmNYDSBMcbwSAsXRYFocJ5gOT6AjKBA2UclEZpajiTY3ABUEgUS5oOBIACqariaQJAAiCRQGiYZyHKaRSwPBKFYDIIjbJheTIDChNVxUcDENQjJqLBIDRzbarye59YBfeBXdgmA4LQbDMRwNgMMQTDqKYbkOQZHbeGKAWTMEZzJj8cxTEqIaBhGTLfojSZMS7UGK1LLtMyHI6kP7sOiLfi2W4/W7XV72F79TzXIa2ZBuO57bhnAZ/VzGNj4PRNezfRqicjsGxcZwXg+TpQj0ew6gSOw7wSbozjsfYXi8PwMnSc52leHotl+MxjmoXh2nybxOH+SQtnYXx+D2P4vGMB56hQf5PCgBYeDwYBCEo1xggebgKH6IIDBYBgkiAQ5FgYPAhEIRgWGqDBoC4GoCiGCBYhGBQPAWdIQp0eIUiWCZigiJgqgqYpIioJQhmIMhBH0NxjEMag2g2Y4ImYOoOmOSJeDQNxXlOLR3ECUAQICA=")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABgsHQAAYAQGKIcBiAKBQAGaAoDDYNwwQwAAxDAKcEwsACEIrjKCRShyCYZRrGUgRCKQahLEiTIhGUYJHgmK4tRoAUgxWCEExrAaQJjjeCQFi6LAtDhPMByfQEZQIGyjkgjNLUcSbG4AKgkCiXfpUAJVP7FcgSABEEigNIxToOU4jFgeCYLQKQRK2RC9GQGFCbLhpYKIahGTYWVheN5XXblez9P7ABQwKCcAwXBp7YIKAT4XBIdYdQ7IL4xGA0AJPFoJC7mOQ5XiYAIBAZ/RL0LCcbxHHafVboQj6JouD5PUDVNY1XBdPynI6CbLhWy6Dq4UZzPwzeBifSHfDjRoJcCZe71KY3GwSEboNA6Kp+QBHAmZoZjSPYIEiF47lOLJVnuYofBwJJHmaQoYj0MIRHeM4/m6cJ8B+fpBHQJ5SGKPYYH8OYMk+P5Bn4fxaAYZAvEIX4RgUWBGgCCAmAqApgkgNgOgMEYlGASoEkQeBWBaBZhggZgagaYRoEwShWA6NZZAMQBAICA==")
oTree.Template = [Background(0) = 16777216] // oTree.Background(0) = 0x1000000
oTree.Template = [Background(41) = 33554432] // oTree.Background(41) = 0x2000000
oTree.Template = [Background(32) = -1] // oTree.Background(32) = -1
oTree.HeaderHeight = 28
oTree.BackColorHeader = 0xffffff
oTree.DrawGridLines = -2
oTree.HeaderVisible = true
var_Columns = oTree.Columns
// var_Columns.Add("C1").DisplayFilterButton = true
var_Column = var_Columns.Add("C1")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DisplayFilterButton = True]
endwith
var_Column1 = var_Columns.Add("C2")
var_Column1.DisplayFilterButton = true
var_Column1.Filter = "Item 2"
var_Column1.FilterType = 240
// var_Columns.Add("C3").DisplayFilterButton = true
var_Column2 = var_Columns.Add("C3")
with (oTree)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.DisplayFilterButton = True]
endwith
var_Items = oTree.Items
h = var_Items.AddItem("Item 1")
// var_Items.CellCaption(h,1) = "Item 2"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "Item 2"]
endwith
// var_Items.CellCaption(h,2) = "Item 3"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,2) = "Item 3"]
endwith
h = var_Items.AddItem("Item 4")
// var_Items.CellCaption(h,1) = "Item 5"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "Item 5"]
endwith
// var_Items.CellCaption(h,2) = "Item 6"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,2) = "Item 6"]
endwith
oTree.ApplyFilter()
oTree.EndUpdate()
|
|
708
|
How can I make the expand/collapse glyphs DPI aware

local h,oTree,size,var_Appearance,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
size = 2
oTree.BeginUpdate()
var_Appearance = oTree.VisualAppearance
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhEGAUHQAAYAQGKIcBiAKBQAGaAoDDYOA4QwAAxDAKcEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBRfIUEghGyNZjgNzQcCQAI8T5IUgARBJIDSMY6DpOIxYHgmC4DEITNLxOK0EhRHCBZrgOCAYhqEY1Ro+dhPFYjVTMdK0LRtKy7Mq2aJmOpZDxWE7dZKpO5fbxXS67cr2fp/YBed4rfa7KTlOBKcRQRBEFQPDqPZBkORZHh2FoLRJKbgtHJmHYNQWhVyYBbNCyTI6lahpeuHBx1QaWWxjbCMEr6bpoWLbFi3Ha1UzrPa8b5vSw7Gr+HzYQTHGPXGqaYJdZrnea6B7+U5XUJrnSOZciYHwhAeR5HDK+JVGqKRRmScx5HyfRei+H5bmmcp4Fi8o/CGGJKGQKZUGoFQigUPIiCeSZXnyHB6l0SAJn8JxfkIeZ5CgXxjCCAhyB8QgIlAM4MlKAIcCaIBIGYGoGGEYhqBMMxgnICgRDUDQjESGwmAkWBuCqBoiHIVgkDQYgYESWg2E0YhohcJQigITg3CQSRyEyEYGGOWJwhQJD4FiFIMk0aJFGsIBkkOBJeDc+AchYJwJgIWhSgYZQpFIVoVGOGQ4l2EwIBWMhgDmDhThCEwkAiaJchKDhjhgZhsCUY4iFCEoZkiaYQmSGAWhWQhgDuDpTjCDQiEgchAg0IpJBoDoFiEKBqCaCAimgIguH8IZnkPUhcBcJg+hGJ" ;
+"ZnloYJsiaKZKGa24YnWSR0CkKhCA2CxlCqColhAYpqEKER0DqVZ0A0ASAgA==")
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABAQCg6AADACAxRDgMQBQKAAzQFAYbBwHCGAAGIYBTgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACjeQYJBCNYbTJAbqhYIgAR3HqQZABCCSQKkYx0HScRiwPBMFwGIQmaaicZoJCiN4DTZAcIBRDUIxpDR9bBeKw3KqVaZnWhaNpWXZlTzKdSxXisF67RZSdi/XgvF5XXblez9P69LwXe5mUrGbyVYghCCIKgeG4dR7IMhyLDcKQXCCVW7aGSsOwbAqAXpdGAXTQdDyLJKnaZqOi6BjjA4rNbHGIYJb1XTRMa1LJuG5LJrOeZ3Xre4BLfh1VoFRpjWIYNY1QS7TLOczzfRdDxTiGVpkjCeJoD4Ng1hSRxiisVRKg8D4PkWZJznmPQ+F8Xx5guWpjHGWYMiYQodEaIRSCgU5KCSeh3naHB/iAAh9n8fwfgIeZ1CgXwjCCAhxl8AgIlAM4MlKAIcCaD54FYFoFmGCBmBaBIJigPJNgKSAoDSVC+BIbIYCUYYoiYKoJgkWIMlGCAglMaJZDWCYiFyFIJkkOJYhEJc7G4PYPCOaJshQJBjgiVIUgyDRokEaggGSQ4El4N1CBiFgnAmAhaFKFZlFkShUhWJRYmITg3GSQgFGuGBOGOFJkCSSQCDoNgkiOCY0hUJJmmmQhvhqZtYmUOQmBWIRvhgTpjjSbAjEiEgchBZgyEaBIhigWgegqIhIjoDILiACB5nTL5WnWR" ;
+"YOiSKYJnqGQ7CmOh2hqJ5OkYORxFyShKhSAxihkOomioY5YiqFIkFyTo1HkAxAEAgIA==")
var_Appearance.Add(1,oTree.FormatABC("`CP:3 -` + int(value*dpi) + ` -` + int(value*dpi) + ` ` + int(value*dpi) + ` ` + int(value*dpi)",size))
var_Appearance.Add(2,oTree.FormatABC("`CP:4 -` + int(value*dpi) + ` -` + int(value*dpi) + ` ` + int(value*dpi) + ` ` + int(value*dpi)",size))
oTree.LinesAtRoot = 1
oTree.HasButtons = 4
oTree.Template = [HasButtonsCustom(0) = 16777216] // oTree.HasButtonsCustom(false) = 16777216
oTree.Template = [HasButtonsCustom(1) = 33554432] // oTree.HasButtonsCustom(true) = 33554432
oTree.Columns.Add("Column")
var_Items = oTree.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child")
oTree.EndUpdate()
|
|
707
|
Is it possible to highlight the column's header once a filter is applied (sample 1)

local h,oTree,var_Appearance,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
var_Appearance = oTree.VisualAppearance
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgANJ0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8YNYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mgbhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhWBMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI=")
var_Appearance.Add(1,"CP:2 -8 -4 2 4")
oTree.Template = [Background(0) = 33488638] // oTree.Background(0) = 0x1fefefe
oTree.Template = [Background(41) = 16843009] // oTree.Background(41) = 0x1010101
oTree.Template = [Background(32) = -1] // oTree.Background(32) = -1
oTree.HeaderHeight = 28
oTree.BackColorHeader = 0xffffff
oTree.DrawGridLines = -2
oTree.HeaderVisible = true
var_Columns = oTree.Columns
// var_Columns.Add("C1").DisplayFilterButton = true
var_Column = var_Columns.Add("C1")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DisplayFilterButton = True]
endwith
var_Column1 = var_Columns.Add("C2")
var_Column1.DisplayFilterButton = true
var_Column1.Filter = "Item 2"
var_Column1.FilterType = 240
// var_Columns.Add("C3").DisplayFilterButton = true
var_Column2 = var_Columns.Add("C3")
with (oTree)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.DisplayFilterButton = True]
endwith
var_Items = oTree.Items
h = var_Items.AddItem("Item 1")
// var_Items.CellCaption(h,1) = "Item 2"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "Item 2"]
endwith
// var_Items.CellCaption(h,2) = "Item 3"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,2) = "Item 3"]
endwith
h = var_Items.AddItem("Item 4")
// var_Items.CellCaption(h,1) = "Item 5"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "Item 5"]
endwith
// var_Items.CellCaption(h,2) = "Item 6"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,2) = "Item 6"]
endwith
oTree.ApplyFilter()
oTree.EndUpdate()
|
|
706
|
Is it possible to show the filterbar on top of the rows

local oTree,var_Column,var_Column1,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.FilterBarPromptVisible = 8192
oTree.HeaderHeight = 24
oTree.FilterBarHeight = oTree.HeaderHeight
oTree.HeaderAppearance = 1
oTree.DrawGridLines = -1
oTree.GridLineStyle = 512
var_Column = oTree.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 3
var_Column.Filter = "B*"
var_Column1 = oTree.Columns.Add("Index")
var_Column1.FormatColumn = "1 index ``"
var_Column1.Position = 0
var_Column1.Width = 48
var_Column1.AllowSizing = false
var_Column1.SortType = 1
// var_Column1.Def(0) = true
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(0) = True]
endwith
var_Items = oTree.Items
var_Items.AddItem("A.1")
var_Items.AddItem("A.2")
var_Items.AddItem("B.1")
var_Items.AddItem("B.2")
var_Items.AddItem("B.3")
var_Items.AddItem("C")
oTree.ApplyFilter()
oTree.EndUpdate()
|
|
705
|
DragDrop (with visual effect)

/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
OLEDragDrop = class::nativeObject_OLEDragDrop
endwith
*/
// Occurs when a source component is dropped onto a target component when the source component determines that a drop can occur.
function nativeObject_OLEDragDrop(Data, Effect, Button, Shift, X, Y)
/* SelectItem(InsertItem(i,, Data.GetData(1))) = True */
local i,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
i = oTree.ItemFromPoint(-1,-1,c,hit)
var_Items = oTree.Items
// var_Items.ExpandItem(i) = true
with (oTree)
TemplateDef = [dim var_Items,i]
TemplateDef = var_Items
TemplateDef = i
Template = [var_Items.ExpandItem(i) = True]
endwith
return
/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
OLEStartDrag = class::nativeObject_OLEStartDrag
endwith
*/
// Occurs when the OLEDrag method is called.
function nativeObject_OLEStartDrag(Data, AllowedEffects)
/* Data.SetData(Me.Items.CellCaption(FocusItem, 0), 1) */
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
AllowedEffects = 1
return
local h,oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABPUIQAAYAQGKIcBiAKBQAGaAoDgYN4MAANAwjJBMKgBBCLIxhEYobgmGIaRjEEQDCKYcxHCaIBiGcaIfDEBIeSBHcgRbAcOQHGSZZBhGRJGjuKIbSrLICzBDUcRnGwAKQoaaaEomHwyAZOYwDAIoWhpKKCKjqWJKNb+XgAAJTES0RRVRTNAZ1YghGAQgIA==")
oTree.Template = [Background(96) = 16777216] // oTree.Background(96) = 0x1000000
oTree.Template = [Background(33) = 0] // oTree.Background(33) = 0x0
oTree.Template = [Background(34) = 16777215] // oTree.Background(34) = 0xffffff
oTree.OLEDropMode = 1
oTree.AutoDrag = 196608
oTree.LinesAtRoot = -1
oTree.Indent = 16
oTree.SelBackMode = 1
oTree.Columns.Add("Default")
var_Items = oTree.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
? "You can:"
? "A) left-click to drag and drop items between controls (open a new exhelper and run the same sample)"
? "B) right-click to re-arrange the item position inside the same control"
? "This sample shows how you can insert the data being dropped as a child of the item being hovered."
|
|
704
|
DragDrop (with no visual effect, hide item while drag and drop)

/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
OLEDragDrop = class::nativeObject_OLEDragDrop
endwith
*/
// Occurs when a source component is dropped onto a target component when the source component determines that a drop can occur.
function nativeObject_OLEDragDrop(Data, Effect, Button, Shift, X, Y)
/* SelectItem(InsertItem(i,, Data.GetData(1))) = True */
local i,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
i = oTree.ItemFromPoint(-1,-1,c,hit)
var_Items = oTree.Items
// var_Items.ExpandItem(i) = true
with (oTree)
TemplateDef = [dim var_Items,i]
TemplateDef = var_Items
TemplateDef = i
Template = [var_Items.ExpandItem(i) = True]
endwith
return
/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
OLEStartDrag = class::nativeObject_OLEStartDrag
endwith
*/
// Occurs when the OLEDrag method is called.
function nativeObject_OLEStartDrag(Data, AllowedEffects)
/* Data.SetData(Me.Items.CellCaption(FocusItem, 0), 1) */
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
AllowedEffects = 1
return
local h,oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.Template = [Background(33) = 0] // oTree.Background(33) = 0x0
oTree.Template = [Background(34) = 16777215] // oTree.Background(34) = 0xffffff
oTree.OLEDropMode = 1
oTree.AutoDrag = 196608
oTree.LinesAtRoot = -1
oTree.Indent = 16
oTree.SelBackMode = 1
oTree.Columns.Add("Default")
var_Items = oTree.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
? "You can:"
? "A) left-click to drag and drop items between controls (open a new exhelper and run the same sample)"
? "B) right-click to re-arrange the item position inside the same control"
? "This sample shows how you can insert the data being dropped as a child of the item being hovered."
|
|
703
|
DragDrop

/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
OLEDragDrop = class::nativeObject_OLEDragDrop
endwith
*/
// Occurs when a source component is dropped onto a target component when the source component determines that a drop can occur.
function nativeObject_OLEDragDrop(Data, Effect, Button, Shift, X, Y)
/* SelectItem(InsertItem(i,, Data.GetData(1))) = True */
local i,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
i = oTree.ItemFromPoint(-1,-1,c,hit)
var_Items = oTree.Items
// var_Items.ExpandItem(i) = true
with (oTree)
TemplateDef = [dim var_Items,i]
TemplateDef = var_Items
TemplateDef = i
Template = [var_Items.ExpandItem(i) = True]
endwith
return
/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
OLEStartDrag = class::nativeObject_OLEStartDrag
endwith
*/
// Occurs when the OLEDrag method is called.
function nativeObject_OLEStartDrag(Data, AllowedEffects)
/* Data.SetData(Me.Items.CellCaption(FocusItem, 0), 1) */
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
AllowedEffects = 1
return
local h,oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.OLEDropMode = 1
oTree.AutoDrag = 196608
oTree.LinesAtRoot = -1
oTree.Indent = 16
oTree.SelBackMode = 1
oTree.Columns.Add("Default")
var_Items = oTree.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
? "You can:"
? "A) left-click to drag and drop items between controls (open a new exhelper and run the same sample)"
? "B) right-click to re-arrange the item position inside the same control"
? "This sample shows how you can insert the data being dropped as a child of the item being hovered."
|
|
702
|
Is there anyway to stop the header changing colour when the mouse hovers/moves across the column header (non-clickable)

local oTree,var_Column,var_Columns,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.HeaderAppearance = 4
var_Columns = oTree.Columns
var_Columns.Add("Item")
var_Column = var_Columns.Add("Pos")
var_Column.Position = 0
var_Column.Width = 32
var_Column.AllowSizing = false
var_Column.FormatColumn = "1 index ``"
var_Column.AllowSort = false
var_Column.AllowDragging = false
var_Items = oTree.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oTree.EndUpdate()
|
|
701
|
Is there anyway to stop the header changing colour when the mouse hovers/moves across the column header

local oTree,var_Column,var_Columns,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.HeaderAppearance = 4
oTree.Template = [Background(32) = -1] // oTree.Background(32) = -1
var_Columns = oTree.Columns
var_Columns.Add("Item")
var_Column = var_Columns.Add("Pos")
var_Column.Position = 0
var_Column.Width = 32
var_Column.AllowSizing = false
var_Column.FormatColumn = "1 index ``"
var_Column.AllowSort = false
var_Column.AllowDragging = false
var_Items = oTree.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oTree.EndUpdate()
|