|
188
|
I cannot get the string to display on multiple lines. What am I doing wrong
with thisform.Surface1
.Elements.Add("Jhon\r\nBurns").CaptionSingleLine = 0
endwith
|
|
187
|
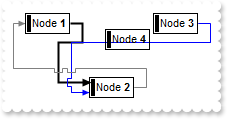
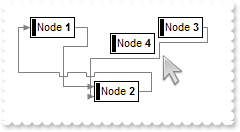
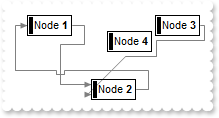
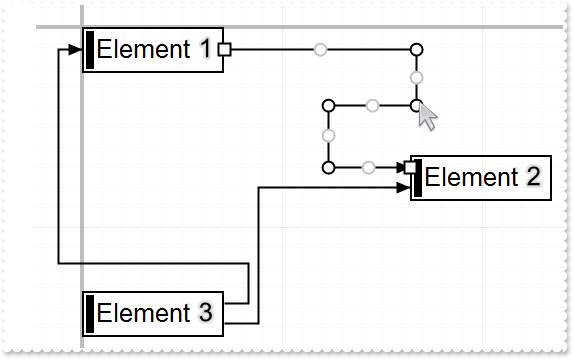
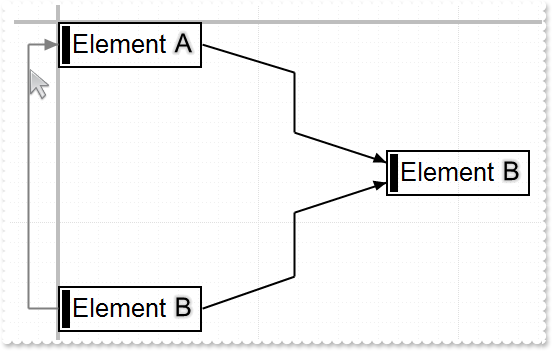
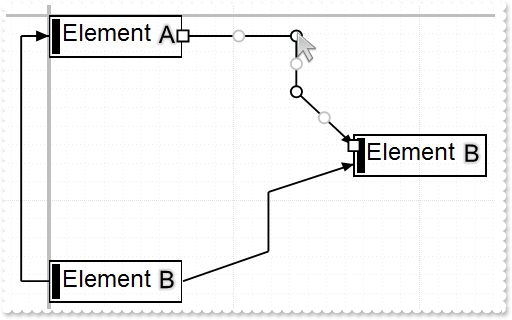
Defines the colors, to display overlapping links

with thisform.Surface1
.BeginUpdate
.AllowLinkControlPoint = 99 && LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
with .Elements
.Add("Node <b>1",-64,-64)
.Add("Node <b>2")
.Add("Node <b>3",64,-64)
.Add("Node <b>4",16,-48)
.Add("Node <b>5",-1024,-48)
.Add("Node <b>6",16,512)
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2),"L1")
.Links.Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(2),"L2")
.Links.Add(thisform.Surface1.Elements.Item(2),thisform.Surface1.Elements.Item(1),"L3")
.ShowLinks = 545 && ShowExtendedLinksEnum.exChangeColorOnOverlap Or ShowExtendedLinksEnum.exShowCrossLinksRect Or ShowExtendedLinksEnum.exShowExtendedLinks
.OverlapLinksColors = "red,orange"
.LinksColor = RGB(128,128,128)
.AxisStyle = -1
.ShowGridLines = .F.
.EndUpdate
endwith
|
|
186
|
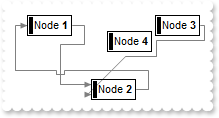
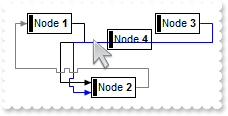
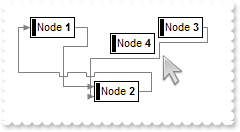
The exPreventOverlapMixt flag must always be used alongside either the exPreventOverlap or exChangeColorOnOverlap flag. When used with the exPreventOverlap flag, it ensures that links avoid overlapping with elements or obstacles, enabling their paths to include both rectangular and diagonal lines. When combined with the exChangeColorOnOverlap flag, overlapping links alternately adjust their width in addition to changing colors (sample 2)

with thisform.Surface1
.BeginUpdate
.AllowLinkControlPoint = 99 && LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
with .Elements
.Add("Node <b>1",-64,-64)
.Add("Node <b>2")
.Add("Node <b>3",64,-64)
.Add("Node <b>4",16,-48)
.Add("Node <b>5",-1024,-48)
.Add("Node <b>6",16,512)
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2),"L1")
.Links.Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(2),"L2")
.Links.Add(thisform.Surface1.Elements.Item(2),thisform.Surface1.Elements.Item(1),"L3")
.ShowLinks = 673 && ShowExtendedLinksEnum.exChangeColorOnOverlap Or ShowExtendedLinksEnum.exPreventOverlapMixt Or ShowExtendedLinksEnum.exShowCrossLinksRect Or ShowExtendedLinksEnum.exShowExtendedLinks
.LinksColor = RGB(128,128,128)
.AxisStyle = -1
.ShowGridLines = .F.
.EndUpdate
endwith
|
|
185
|
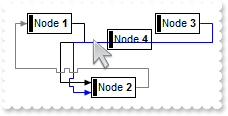
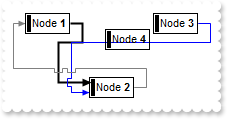
The exChangeColorOnOverlap flag changes the color for links in areas where they overlap with other links, enhancing clarity and distinction between them

with thisform.Surface1
.BeginUpdate
.AllowLinkControlPoint = 99 && LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
with .Elements
.Add("Node <b>1",-64,-64)
.Add("Node <b>2")
.Add("Node <b>3",64,-64)
.Add("Node <b>4",16,-48)
.Add("Node <b>5",-1024,-48)
.Add("Node <b>6",16,512)
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2),"L1")
.Links.Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(2),"L2")
.Links.Add(thisform.Surface1.Elements.Item(2),thisform.Surface1.Elements.Item(1),"L3")
.ShowLinks = 545 && ShowExtendedLinksEnum.exChangeColorOnOverlap Or ShowExtendedLinksEnum.exShowCrossLinksRect Or ShowExtendedLinksEnum.exShowExtendedLinks
.LinksColor = RGB(128,128,128)
.AxisStyle = -1
.ShowGridLines = .F.
.EndUpdate
endwith
|
|
184
|
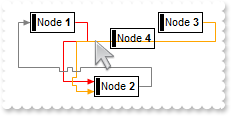
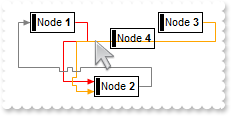
The exPreventOverlapMixt flag must always be used alongside either the exPreventOverlap or exChangeColorOnOverlap flag. When used with the exPreventOverlap flag, it ensures that links avoid overlapping with elements or obstacles, enabling their paths to include both rectangular and diagonal lines. When combined with the exChangeColorOnOverlap flag, overlapping links alternately adjust their width in addition to changing colors (sample 1)

with thisform.Surface1
.BeginUpdate
.AllowLinkControlPoint = 99 && LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
with .Elements
.Add("Node <b>1",-64,-64)
.Add("Node <b>2")
.Add("Node <b>3",64,-64)
.Add("Node <b>4",16,-48)
.Add("Node <b>5",-1024,-48)
.Add("Node <b>6",16,512)
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2),"L1")
.Links.Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(2),"L2")
.Links.Add(thisform.Surface1.Elements.Item(2),thisform.Surface1.Elements.Item(1),"L3")
.ShowLinks = 417 && ShowExtendedLinksEnum.exPreventOverlap Or ShowExtendedLinksEnum.exPreventOverlapMixt Or ShowExtendedLinksEnum.exShowCrossLinksRect Or ShowExtendedLinksEnum.exShowExtendedLinks
.LinksColor = RGB(128,128,128)
.AxisStyle = -1
.ShowGridLines = .F.
.EndUpdate
endwith
|
|
183
|
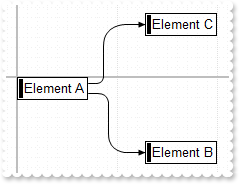
The exPreventOverlap flag adjusts the links to prevent them from overlapping the connected objects. The exPreventOverlap option calculates the path between A and B using the A* (A-star) pathfinding algorithm, which can be a time-consuming operation

with thisform.Surface1
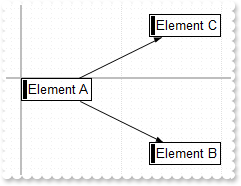
.BeginUpdate
.AllowLinkControlPoint = 99 && LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
with .Elements
.Add("Node <b>1",-64,-64)
.Add("Node <b>2")
.Add("Node <b>3",64,-64)
.Add("Node <b>4",16,-48)
.Add("Node <b>5",-1024,-48)
.Add("Node <b>6",16,512)
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2),"L1")
.Links.Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(2),"L2")
.Links.Add(thisform.Surface1.Elements.Item(2),thisform.Surface1.Elements.Item(1),"L3")
.ShowLinks = 289 && ShowExtendedLinksEnum.exPreventOverlap Or ShowExtendedLinksEnum.exShowCrossLinksRect Or ShowExtendedLinksEnum.exShowExtendedLinks
.LinksColor = RGB(128,128,128)
.AxisStyle = -1
.ShowGridLines = .F.
.EndUpdate
endwith
|
|
182
|
How can I replace or add an icon at runtime

with thisform.Surface1
.BeginUpdate
var_s = "gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+Ok"
var_s = var_s + "YB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA=="
.ReplaceIcon(var_s)
.ReplaceIcon("C:\images\favicon.ico",0)
.AllowLinkControlPoint = 99 && LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
with .Elements
.Add("Node <img>1</img>",-64,-64)
.Add("Node <b>2")
.Add("Node <b>3",64,-64)
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2),"L1")
.EndUpdate
endwith
|
|
181
|
exUndo, An Undo operation is performed (CTR + Z), exRedo, A Redo operation is performed (CTR + Y). exUndoRedoUpdate, The Undo/Redo queue is updated
*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutEndChanging" )
DEBUGOUT( .FormatABC("value case (default:value;32:`exUndoRedoUpdate`;33:`exUndo`;34:`exRedo`)",Operation) )
endwith
*** LayoutStartChanging event - Occurs when the control's layout is about to be changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutStartChanging" )
DEBUGOUT( .FormatABC("value case (default:value;32:`exUndoRedoUpdate`;33:`exUndo`;34:`exRedo`)",Operation) )
endwith
with thisform.Surface1
.BeginUpdate
.AllowUndoRedo = .T.
.AllowLinkControlPoint = 99 && LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
with .Elements
.Add("Node <b>1",-64,-64)
.Add("Node <b>2")
.Add("Node <b>3",64,-64)
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2),"L1")
.EndUpdate
DEBUGOUT( "Press CTRL+Z to Undo, CTRL+Y to Redo" )
endwith
|
|
180
|
exLinkObjects, the user creates an element on the surface. The AllowLinkObjects property specifies the keys combination to allow user to link elements on the surface
*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutEndChanging" )
DEBUGOUT( .FormatABC("value = 9 ? `exLinkObjects` : value",Operation) )
endwith
*** LayoutStartChanging event - Occurs when the control's layout is about to be changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutStartChanging" )
DEBUGOUT( .FormatABC("value = 9 ? `exLinkObjects` : value",Operation) )
endwith
with thisform.Surface1
.BeginUpdate
with .Elements
.Add("Node <b>1",-64,-64)
.Add("Node <b>2")
.Add("Node <b>3",64,-64)
endwith
.EndUpdate
DEBUGOUT( "Hold SHIFT, click an element, and drag to another element to create a link between them" )
endwith
|
|
179
|
exEditObject, the user edits the element's caption
*** Click event - Occurs when the user presses and then releases the left mouse button over the control. ***
LPARAMETERS nop
*** ElementFromPoint(-1,-1).Edit(0)
*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutEndChanging" )
DEBUGOUT( .FormatABC("value = 8 ? `exEditObject` : value",Operation) )
endwith
*** LayoutStartChanging event - Occurs when the control's layout is about to be changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutStartChanging" )
DEBUGOUT( .FormatABC("value = 8 ? `exEditObject` : value",Operation) )
endwith
with thisform.Surface1
.BeginUpdate
.AllowLinkControlPoint = 99 && LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
with .Elements
.Add("Node <b>1",-64,-64)
.Add("Node <b>2")
.Add("Node <b>3",64,-64)
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2),"L1")
.EndUpdate
DEBUGOUT( "Click an element to edit its caption" )
endwith
|
|
178
|
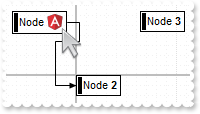
exCreateObject, the user creates an element on the surface. The AllowCreateObject property specifies the keys combination to allow user to create elements on the surface
*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutEndChanging" )
DEBUGOUT( .FormatABC("value = 7 ? `exCreateObject` : value",Operation) )
endwith
*** LayoutStartChanging event - Occurs when the control's layout is about to be changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutStartChanging" )
DEBUGOUT( .FormatABC("value = 7 ? `exCreateObject` : value",Operation) )
endwith
with thisform.Surface1
.BeginUpdate
.AllowLinkControlPoint = 99 && LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
with .Elements
.Add("Node <b>1",-64,-64)
.Add("Node <b>2").Selected = .T.
.Add("Node <b>3",64,-64)
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2),"L1")
.EndUpdate
DEBUGOUT( "Double-click on the surface and immediately drag to a new position to create an element" )
endwith
|
|
177
|
exSelectNothing, the user clicks an empty zone of the surface. The AllowSelectNothing property specifies the keys combination to allow user to select nothing on the surface
*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutEndChanging" )
DEBUGOUT( .FormatABC("value = 6 ? `exSelectNothing` : value",Operation) )
endwith
*** LayoutStartChanging event - Occurs when the control's layout is about to be changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutStartChanging" )
DEBUGOUT( .FormatABC("value = 6 ? `exSelectNothing` : value",Operation) )
endwith
with thisform.Surface1
.BeginUpdate
.AllowSelectNothing = .T.
.AllowLinkControlPoint = 99 && LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
with .Elements
.Add("Node <b>1",-64,-64)
.Add("Node <b>2").Selected = .T.
.Add("Node <b>3",64,-64)
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2),"L1")
.EndUpdate
DEBUGOUT( "Select an element, and then click outside to select nothing" )
endwith
|
|
176
|
exSelectObject, the user clicks the object to get it selected. The AllowSelectObject property specifies the keys combination to allow user to select the object
*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutEndChanging" )
DEBUGOUT( .FormatABC("value = 5 ? `exSelectObject` : value",Operation) )
endwith
*** LayoutStartChanging event - Occurs when the control's layout is about to be changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutStartChanging" )
DEBUGOUT( .FormatABC("value = 5 ? `exSelectObject` : value",Operation) )
endwith
with thisform.Surface1
.BeginUpdate
.AllowLinkControlPoint = 99 && LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
with .Elements
.Add("Node <b>1",-64,-64)
.Add("Node <b>2")
.Add("Node <b>3",64,-64)
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2),"L1")
.EndUpdate
var_s = "Hold ALT and click, then drag to select elements within the drawn rectangle. Click an element to select it. CTRL + CLick to unse"
var_s = var_s + "lect it"
DEBUGOUT( var_s )
endwith
|
|
175
|
exMoveObject, the user moves the object. The AllowMoveObject property specifies the keys combination to allow user to move the object
*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutEndChanging" )
DEBUGOUT( .FormatABC("value = 4 ? `exMoveObject` : value",Operation) )
endwith
*** LayoutStartChanging event - Occurs when the control's layout is about to be changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutStartChanging" )
DEBUGOUT( .FormatABC("value = 4 ? `exMoveObject` : value",Operation) )
endwith
with thisform.Surface1
.BeginUpdate
.AllowLinkControlPoint = 99 && LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
with .Elements
.Add("Node <b>1",-64,-64)
.Add("Node <b>2")
.Add("Node <b>3",64,-64)
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2),"L1")
.EndUpdate
DEBUGOUT( "Move an element" )
endwith
|
|
174
|
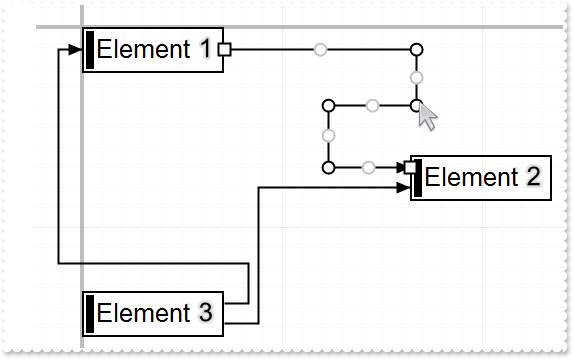
exResizeObject, the user resizes the object. The AllowResizeObject property specifies the keys combination to allow user to resize the object
*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutEndChanging" )
DEBUGOUT( .FormatABC("value = 3 ? `exResizeObject` : value",Operation) )
endwith
*** LayoutStartChanging event - Occurs when the control's layout is about to be changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutStartChanging" )
DEBUGOUT( .FormatABC("value = 3 ? `exResizeObject` : value",Operation) )
endwith
with thisform.Surface1
.BeginUpdate
.AllowLinkControlPoint = 99 && LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
with .Elements
.Add("Node <b>1",-64,-64).AutoSize = .F.
.Add("Node <b>2").AutoSize = .F.
.Add("Node <b>3",64,-64).AutoSize = .F.
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2),"L1")
.EndUpdate
DEBUGOUT( "Resize an element" )
endwith
|
|
173
|
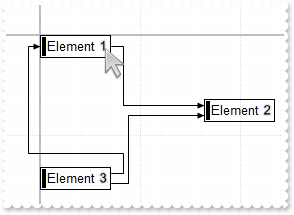
exSurfaceHome, the user clicks the Home button on the control's toolbar, so the surface is restored to original position. The Home method has the same effect
*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutEndChanging" )
DEBUGOUT( .FormatABC("value = 2 ? `exSurfaceHome` : value",Operation) )
endwith
*** LayoutStartChanging event - Occurs when the control's layout is about to be changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutStartChanging" )
DEBUGOUT( .FormatABC("value = 2 ? `exSurfaceHome` : value",Operation) )
endwith
with thisform.Surface1
.BeginUpdate
.AllowLinkControlPoint = 99 && LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
with .Elements
.Add("Node <b>1",-64,-64)
.Add("Node <b>2")
.Add("Node <b>3",64,-64)
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2),"L1")
.EndUpdate
DEBUGOUT( "Click the Home button" )
endwith
|
|
172
|
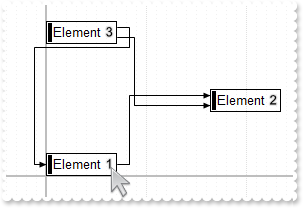
exSurfaceZoom, the user magnifies or shrinks the surface. The AllowZoomSurface property specifies the keys combination to allow user to zoom the surface
*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutEndChanging" )
DEBUGOUT( .FormatABC("value = 1 ? `exSurfaceZoom` : value",Operation) )
endwith
*** LayoutStartChanging event - Occurs when the control's layout is about to be changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutStartChanging" )
DEBUGOUT( .FormatABC("value = 1 ? `exSurfaceZoom` : value",Operation) )
endwith
with thisform.Surface1
.BeginUpdate
.AllowLinkControlPoint = 99 && LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
with .Elements
.Add("Node <b>1",-64,-64)
.Add("Node <b>2")
.Add("Node <b>3",64,-64)
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2),"L1")
.EndUpdate
DEBUGOUT( "Click and drag the surface to reposition it" )
endwith
|
|
171
|
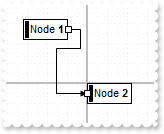
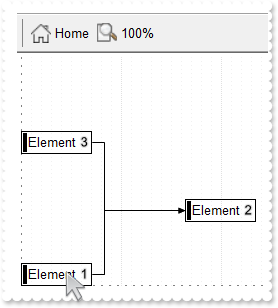
exSurfaceMove, the user scrolls or moves the surface. The AllowMoveSurface property specifies the keys combination to allow user to move / scroll the surface
*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutEndChanging" )
DEBUGOUT( .FormatABC("value = 0 ? `exSurfaceMove` : value",Operation) )
endwith
*** LayoutStartChanging event - Occurs when the control's layout is about to be changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutStartChanging" )
DEBUGOUT( .FormatABC("value = 0 ? `exSurfaceMove` : value",Operation) )
endwith
with thisform.Surface1
.BeginUpdate
.AllowLinkControlPoint = 99 && LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
with .Elements
.Add("Node <b>1",-64,-64)
.Add("Node <b>2")
.Add("Node <b>3",64,-64)
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2),"L1")
.EndUpdate
DEBUGOUT( "Click and drag the surface to reposition it" )
endwith
|
|
170
|
FormatABC method formats the A,B,C values based on the giving expression and returns the result

with thisform.Surface1
DEBUGOUT( .FormatABC("value format ``",1000) )
endwith
|
|
169
|
FreezeEvents(Freeze) method prevents firing any event. For instance, FreezeEvents(True) freezes the control's events, no no event is fired, until the FreezeEvents(False) is called
*** Event event - Notifies the application once the control fires an event. ***
LPARAMETERS EventID
with thisform.Surface1
DEBUGOUT( .EventParam(-2) )
endwith
with thisform.Surface1
.FreezeEvents(.T.)
DEBUGOUT( "No event is fired after FreezeEvents(True) call" )
.BeginUpdate
.AllowLinkControlPoint = 3 && LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
with .Elements
.Add("Node <b>1",-64,-64)
.Add("Node <b>2")
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2),"L1")
.EndUpdate
endwith
|
|
168
|
The exAllowChangeFrom(0x20)/exAllowChangeTo(0x40) flag of LinkControlPointEnum type allows the user to adjust the link's from/to element by dragging and dropping the start control point (requires the exStartControlPoint/exEndControlPoint flag)
*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutEndChanging" )
DEBUGOUT( Operation )
DEBUGOUT( .FocusLink.ID )
endwith
*** LayoutStartChanging event - Occurs when the control's layout is about to be changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutStartChanging" )
DEBUGOUT( Operation )
DEBUGOUT( .FocusLink.ID )
endwith
with thisform.Surface1
.BeginUpdate
.AllowLinkControlPoint = 99 && LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
with .Elements
.Add("Node <b>1",-64,-64)
.Add("Node <b>2")
.Add("Node <b>3",64,-64)
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2),"L1")
.FocusLink = "L1"
.EndUpdate
endwith
|
|
167
|
The LayoutStartChanging(exFocusLink)/LayoutEndChanging(exFocusLink) event notifies your application when the user focuses on a new link
*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutEndChanging" )
DEBUGOUT( Operation )
DEBUGOUT( .FocusLink )
endwith
*** LayoutStartChanging event - Occurs when the control's layout is about to be changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutStartChanging" )
DEBUGOUT( Operation )
DEBUGOUT( .FocusLink )
endwith
with thisform.Surface1
.BeginUpdate
.AllowLinkControlPoint = 3 && LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
with .Elements
.Add("Node <b>1",-64,-64)
.Add("Node <b>2")
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2),"L1")
.EndUpdate
endwith
|
|
166
|
Focus a link

*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutEndChanging" )
DEBUGOUT( Operation )
endwith
*** LayoutStartChanging event - Occurs when the control's layout is about to be changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutStartChanging" )
DEBUGOUT( Operation )
endwith
with thisform.Surface1
.BeginUpdate
.AllowLinkControlPoint = 3 && LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
with .Elements
.Add("Node <b>1",-64,-64)
.Add("Node <b>2")
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2),"L1")
.FocusLink = "L1"
.EndUpdate
endwith
|
|
165
|
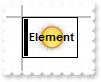
The caption is displayed on the back, so the picture overrides it. How can I place the caption on the foreground

with thisform.Surface1
.BeginUpdate
.DrawPartsOrder = "extracaption,extrapicture,picture,check,caption,client"
.Object.HTMLPicture("pic1") = "c:\exontrol\images\sun.png"
with .Elements.Add("<b>Element")
.PicturesAlign = 17
.CaptionAlign = 17
.Pictures = "pic1"
endwith
.EndUpdate
endwith
|
|
164
|
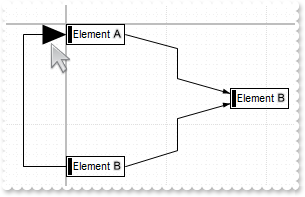
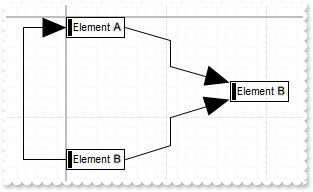
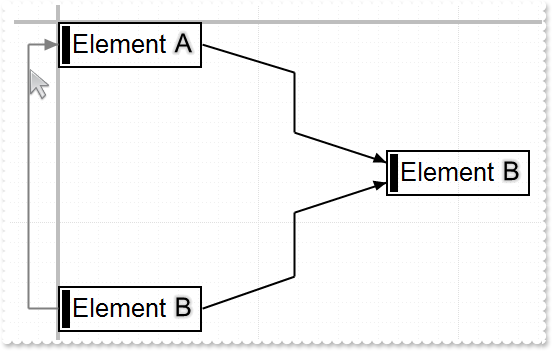
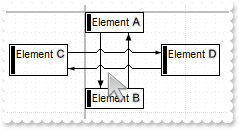
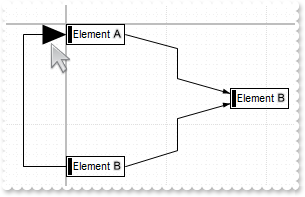
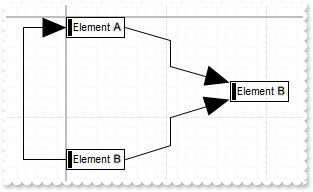
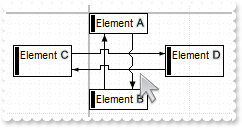
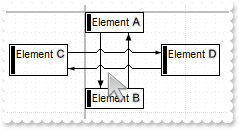
Draws a frame arround the link's arrow

with thisform.Surface1
.BeginUpdate
.AllowLinkControlPoint = -1 && 0xffffff80 Or LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exOrthoArrange Or LinkControlPointEnum.exMiddleControlPoint Or LinkControlPointEnum.exControlPoint Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B",164,64)
.Add("Element <sha ;;0>B",0,132)
endwith
with .Links
.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
.Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
with .Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(1))
.ShowLinkType = 3 && ShowLinkTypeEnum.exLinkStraight Or ShowLinkTypeEnum.exLinkDirect
.StartPos = 0
.ArrowSize = 8
.ArrowColor = RGB(255,255,255)
.ArrowFrameColor = RGB(0,0,0)
endwith
endwith
.FitToClient
.EndUpdate
endwith
|
|
163
|
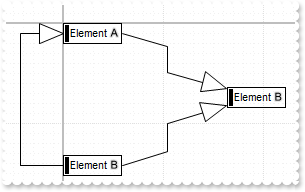
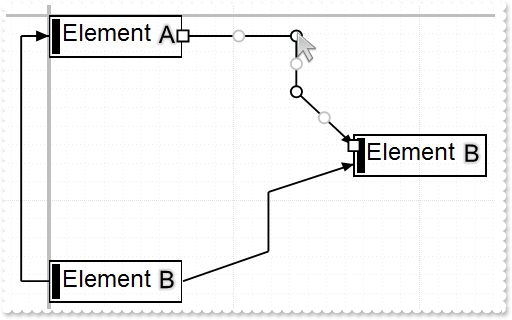
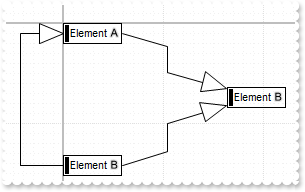
Draws a frame arround the arrow for all links

with thisform.Surface1
.BeginUpdate
.AllowLinkControlPoint = -1 && 0xffffff80 Or LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exOrthoArrange Or LinkControlPointEnum.exMiddleControlPoint Or LinkControlPointEnum.exControlPoint Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
.LinksArrowSize = 8
.LinksArrowColor = RGB(255,255,255)
.LinksArrowFrameColor = RGB(0,0,0)
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B",164,64)
.Add("Element <sha ;;0>B",0,132)
endwith
with .Links
.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
.Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
with .Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(1))
.ShowLinkType = 3 && ShowLinkTypeEnum.exLinkStraight Or ShowLinkTypeEnum.exLinkDirect
.StartPos = 0
endwith
endwith
.FitToClient
.EndUpdate
endwith
|
|
162
|
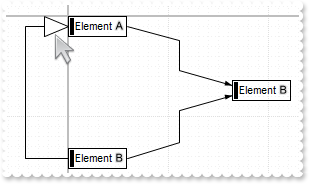
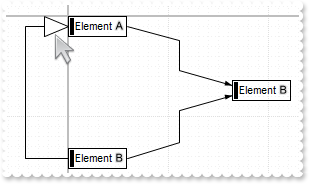
Change the size to display the arrow of the link

with thisform.Surface1
.BeginUpdate
.AllowLinkControlPoint = -1 && 0xffffff80 Or LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exOrthoArrange Or LinkControlPointEnum.exMiddleControlPoint Or LinkControlPointEnum.exControlPoint Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B",164,64)
.Add("Element <sha ;;0>B",0,132)
endwith
with .Links
.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
.Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
with .Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(1))
.ShowLinkType = 3 && ShowLinkTypeEnum.exLinkStraight Or ShowLinkTypeEnum.exLinkDirect
.StartPos = 0
.ArrowSize = 8
endwith
endwith
.FitToClient
.EndUpdate
endwith
|
|
161
|
Change the size to display the arrows for all links

with thisform.Surface1
.BeginUpdate
.AllowLinkControlPoint = -1 && 0xffffff80 Or LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exOrthoArrange Or LinkControlPointEnum.exMiddleControlPoint Or LinkControlPointEnum.exControlPoint Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
.LinksArrowSize = 8
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B",164,64)
.Add("Element <sha ;;0>B",0,132)
endwith
with .Links
.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
.Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
with .Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(1))
.ShowLinkType = 3 && ShowLinkTypeEnum.exLinkStraight Or ShowLinkTypeEnum.exLinkDirect
.StartPos = 0
endwith
endwith
.FitToClient
.EndUpdate
endwith
|
|
160
|
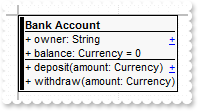
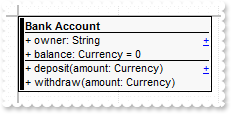
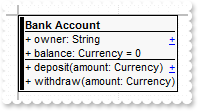
Extends the caption on the element's width
with thisform.Surface1
var_s = "<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAAgAA4AAwisXjMYH0TAECMY"
var_s = var_s + "AjsCMwAM4AkMGhEGOUei0Yl8bkQAOAAlsGmsSlp0h0SgkCF8DgsNhUMhEKiESkYAoMlk8phssmcCltLMNTAFOlFDlc2l0amMxjomAAjAA5AA2tMaHcfplZk1blVDqtuo"
var_s = var_s + "NXjoAAEBA=>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECM"
var_s = var_s + "wAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEB"
var_s = var_s + "A==>▲</a><br>+ withdraw(amount: Currency)"
with .Elements.Add(var_s)
.ID = "Account"
.X = -128
.CaptionSingleLine = 1
.AutoSize = .F.
.Width = 256
.Height = .AutoHeight
.CaptionAlign = 4 && 0x4
endwith
endwith
|
|
159
|
Gets the width/height of the element to fit its content ( as if the AutoSize property is True )

*** AnchorClick event - Occurs when an anchor element is clicked. ***
LPARAMETERS AnchorID, Options
with thisform.Surface1
with .Elements.Item("Account")
.Height = .AutoHeight
endwith
endwith
with thisform.Surface1
var_s = "<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAAgAA4AAwisXjMYH0TAECMY"
var_s = var_s + "AjsCMwAM4AkMGhEGOUei0Yl8bkQAOAAlsGmsSlp0h0SgkCF8DgsNhUMhEKiESkYAoMlk8phssmcCltLMNTAFOlFDlc2l0amMxjomAAjAA5AA2tMaHcfplZk1blVDqtuo"
var_s = var_s + "NXjoAAEBA=>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECM"
var_s = var_s + "wAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEB"
var_s = var_s + "A==>▲</a><br>+ withdraw(amount: Currency)"
with .Elements.Add(var_s)
.ID = "Account"
.X = -128
.CaptionSingleLine = 1
.AutoSize = .F.
.Width = 256
.Height = .AutoHeight
.CaptionAlign = 4 && 0x4
endwith
endwith
|
|
158
|
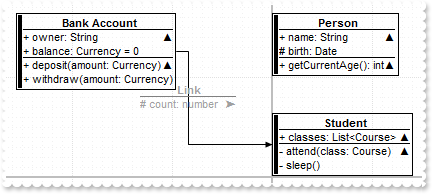
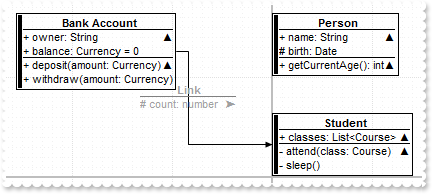
Expandable-caption

*** AnchorClick event - Occurs when an anchor element is clicked. ***
LPARAMETERS AnchorID, Options
with thisform.Surface1
DEBUGOUT( AnchorID )
endwith
with thisform.Surface1
var_s = "<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAAgAA4AAwisXjMYH0TAECMY"
var_s = var_s + "AjsCMwAM4AkMGhEGOUei0Yl8bkQAOAAlsGmsSlp0h0SgkCF8DgsNhUMhEKiESkYAoMlk8phssmcCltLMNTAFOlFDlc2l0amMxjomAAjAA5AA2tMaHcfplZk1blVDqtuo"
var_s = var_s + "NXjoAAEBA=>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECM"
var_s = var_s + "wAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEB"
var_s = var_s + "A==>▲</a><br>+ withdraw(amount: Currency)"
with .Elements.Add(var_s)
.ID = "Account"
.X = -256
.Y = -164
.CaptionSingleLine = 1
.CaptionAlign = 4 && 0x4
endwith
var_s1 = "<solidline> <c><b>Person</b></solidline><br>+ name: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAAgAA4AAwisXjMYH0TAECMYAjsCMwA"
var_s1 = var_s1 + "M4AkMGhEGOUei0Yl8bkQAOAAlsGmsSlp0h0SgkCF8DgsNhUMhEKiESkYAoMlk8phssmcCltLMNTAFOlFDlc2l0amMxjomAAjAA5AA2tMaHcfplZk1blVDqtuoNXjoAAE"
var_s1 = var_s1 + "BA=>▲</a><br><solidline># birth: Date</solidline><br>+ getCurrentAge(): int<r><a 2;e64=gA8ABjAA+AECMwAM8DABvABshoAOQAEAAHA"
var_s1 = var_s1 + "AGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==>▲</a>"
with .Elements.Add(var_s1)
.ID = "Person"
.Y = -164
.CaptionSingleLine = 1
endwith
var_s2 = "<solidline> <c><b>Student</b></solidline><br><solidline>+ classes: List<Course> <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAA+AAgAEC"
var_s2 = var_s2 + "McTi4AMwAM4AjMGhEGOUVAA4AAwk8plcqihwAElg0wiUlOkOiUEgQvgcFhsKhkIhUQiUUnccj0gn0jmMagUlowAMNOpEfkMNkkmlEqrctjQmAAjAA5AA2sssHcbnkdq1"
var_s2 = var_s2 + "Ln1QtVSjQAAEBA==>▲</a></solidline><br>- attend(class: Course)<r><a 2;e64=gA8ABjAA+AECMwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAM"
var_s2 = var_s2 + "oAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==>▲</a><br>- sleep()"
with .Elements.Add(var_s2)
.ID = "Student"
.Y = -64
.CaptionSingleLine = 1
endwith
with .Links.Add(thisform.Surface1.Elements.Item("Account"),thisform.Surface1.Elements.Item("Student"))
.Caption = "<fgcolor A0A0A0><solidline 808080> <c><b>Link</b></solidline><br># count: number <r><a ;exp=12992>➤</a>"
endwith
endwith
|
|
157
|
Expandable-caption

with thisform.Surface1
with .Elements.Add("<solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3")
.CaptionSingleLine = 1
endwith
endwith
|
|
156
|
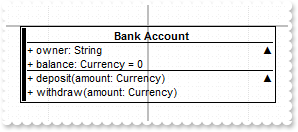
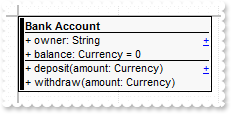
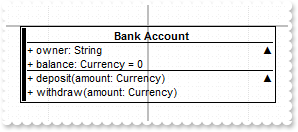
Fullfit the caption on the element's width

with thisform.Surface1
var_s = "<solidline><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;properties>+</a><br><solidline>+ balance: Currency = 0</so"
var_s = var_s + "lidline><br>+ deposit(amount: Currency)<r><a 2;methods>+</a><br>+ withdraw(amount: Currency)"
with .Elements.Add(var_s)
.CaptionSingleLine = 1
.BackColor = RGB(248,248,248)
.AutoSize = .F.
.Width = 194
.Height = 76
.CaptionAlign = 4 && 0x4
endwith
endwith
|
|
155
|
Wrap the caption by <br> or "\r\n" sequence only

with thisform.Surface1
var_s = "<solidline><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;properties>+</a><br><solidline>+ balance: Currency = 0</so"
var_s = var_s + "lidline><br>+ deposit(amount: Currency)<r><a 2;methods>+</a><br>+ withdraw(amount: Currency)"
with .Elements.Add(var_s)
.CaptionSingleLine = 1
.BackColor = RGB(248,248,248)
endwith
endwith
|
|
154
|
Display a custom tooltip
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Surface1
.ShowToolTip("new content","",Null,"+8","+8")
endwith
|
|
153
|
Shows the tooltip of the object moved relative to its default position
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Surface1
.ShowToolTip("<null>","<null>",Null,"+8","+8")
endwith
with thisform.Surface1
.Elements.Add("Element with a Tooltip").ToolTip = "This is a bit of text that should be displayed when cursor hovers the element."
endwith
|
|
152
|
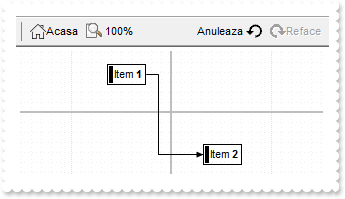
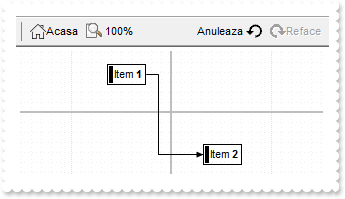
Rename Undo/Redo commands into the control's toolbar

with thisform.Surface1
.BeginUpdate
.AllowUndoRedo = .T.
.ToolBarFormat = "-1,100,101,|,103,104"
.Object.ToolBarCaption(100) = "<img>1</img>Acasa"
.Object.ToolBarCaption(103) = "Anuleaza <img>3</img>"
.Object.ToolBarCaption(104) = "<img>4</img>Reface"
.Object.ToolBarToolTip(100) = "Restabileste vizualizarea la origine."
.Object.ToolBarToolTip(101) = "Mareste vizualizarea."
.Object.ToolBarToolTip(103) = "Anuleaza ultima actiune UI. Pentru a anula o actiune apasati Ctrl+Z."
.Object.ToolBarToolTip(104) = "Inverseaza cea mai recenta operatie de anulare. Pentru a reface o actiune apasati Ctrl+Y."
with .Elements
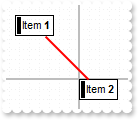
.Add("Item <b>1",-64,-48)
.Add("Item <b>2",32,32)
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
.EndUpdate
endwith
|
|
151
|
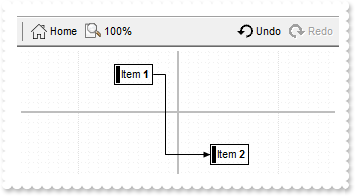
Add Undo/Redo commands to control's toolbar

with thisform.Surface1
.BeginUpdate
.AllowUndoRedo = .T.
.ToolBarFormat = "-1,100,101,|,103,104"
with .Elements
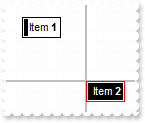
.Add("Item <b>1",-64,-48)
.Add("Item <b>2",32,32)
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
.EndUpdate
endwith
|
|
150
|
Clear Undo/Redo queue (method 2)
with thisform.Surface1
.BeginUpdate
.AllowUndoRedo = .T.
with .Elements
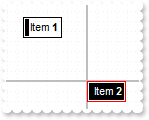
.Add("Item <b>1",-64,-64)
.Add("Item <b>2")
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
c = .UndoRedoQueueLength
.UndoRedoQueueLength = 0
.UndoRedoQueueLength = c
DEBUGOUT( .UndoListAction() )
.EndUpdate
endwith
|
|
149
|
Clear Undo/Redo queue (method 1)
with thisform.Surface1
.BeginUpdate
.AllowUndoRedo = .T.
with .Elements
.Add("Item <b>1",-64,-64)
.Add("Item <b>2")
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
.AllowUndoRedo = .T.
DEBUGOUT( .UndoListAction() )
.EndUpdate
endwith
|
|
148
|
Removes Redo operations
with thisform.Surface1
.BeginUpdate
.AllowUndoRedo = .T.
with .Elements
.Add("Item <b>1",-64,-64)
.Add("Item <b>2")
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
.Undo
.RedoRemoveAction(10)
DEBUGOUT( .RedoListAction() )
.EndUpdate
endwith
|
|
147
|
Removes Undo operations
with thisform.Surface1
.BeginUpdate
.AllowUndoRedo = .T.
with .Elements
.Add("Item <b>1",-64,-64)
.Add("Item <b>2")
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
.UndoRemoveAction(10)
DEBUGOUT( .UndoListAction() )
.EndUpdate
endwith
|
|
146
|
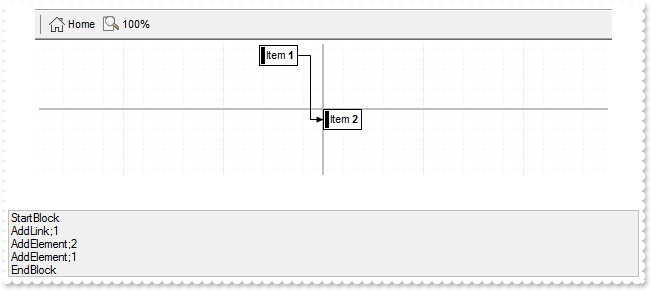
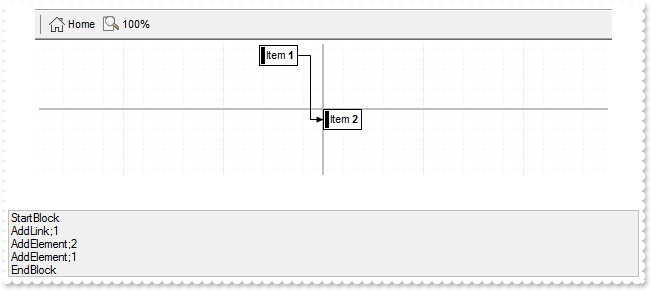
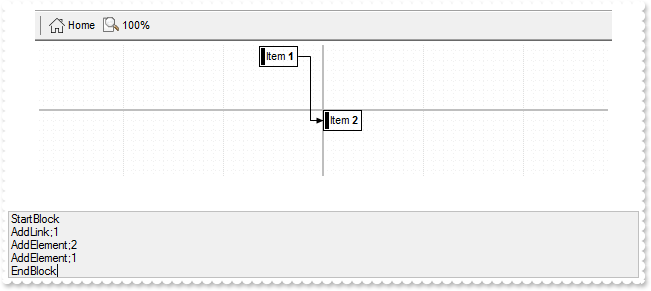
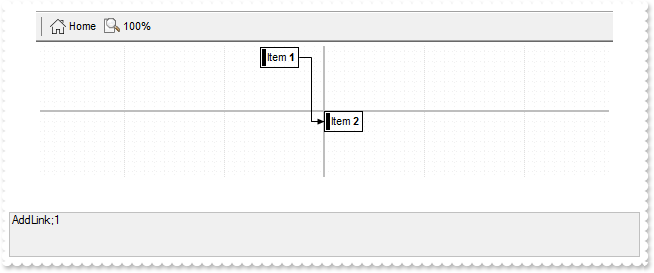
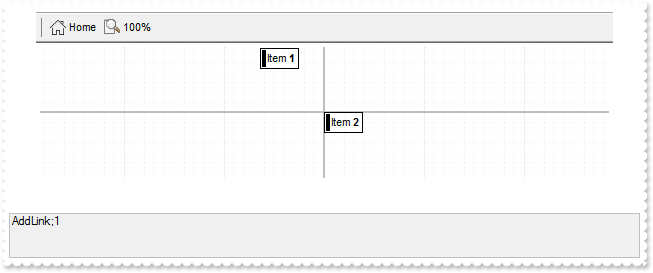
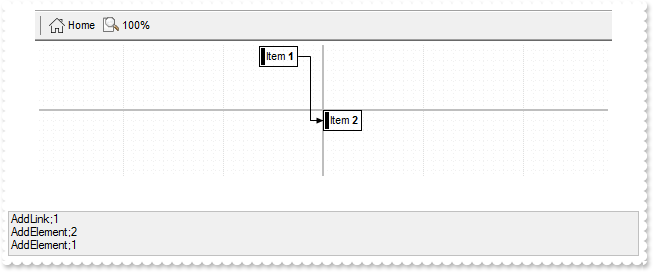
Record the UI operations as a block of undo/redo operations

with thisform.Surface1
.BeginUpdate
.AllowUndoRedo = .T.
.StartBlockUndoRedo
with .Elements
.Add("Item <b>1",-64,-64)
.Add("Item <b>2")
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
.EndBlockUndoRedo
DEBUGOUT( .UndoListAction() )
.EndUpdate
endwith
|
|
145
|
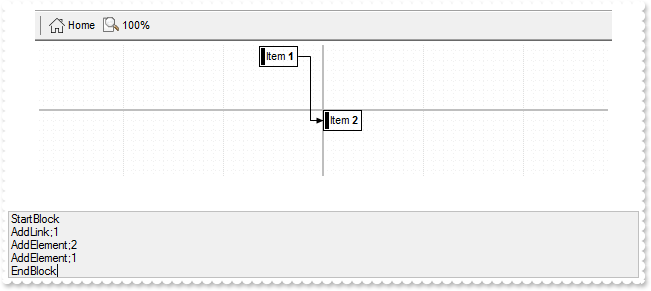
Groups the next to current Undo/Redo Actions in a single block

with thisform.Surface1
.BeginUpdate
.AllowUndoRedo = .T.
with .Elements
.Add("Item <b>1",-64,-64)
.Add("Item <b>2")
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
.GroupUndoRedoActions(3)
DEBUGOUT( .UndoListAction() )
.EndUpdate
endwith
|
|
144
|
Limits the number of entries within the Undo/Redo queue

with thisform.Surface1
.BeginUpdate
.AllowUndoRedo = .T.
.UndoRedoQueueLength = 1
with .Elements
.Add("Item <b>1",-64,-64)
.Add("Item <b>2")
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
DEBUGOUT( .UndoListAction() )
.EndUpdate
endwith
|
|
143
|
Lists the Redo actions that can be performed on the surface

with thisform.Surface1
.BeginUpdate
.AllowUndoRedo = .T.
with .Elements
.Add("Item <b>1",-64,-64)
.Add("Item <b>2")
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
.Undo
DEBUGOUT( .RedoListAction() )
.EndUpdate
endwith
|
|
142
|
Lists the Undo actions that can be performed on the surface

with thisform.Surface1
.BeginUpdate
.AllowUndoRedo = .T.
with .Elements
.Add("Item <b>1",-64,-64)
.Add("Item <b>2")
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
DEBUGOUT( .UndoListAction() )
.EndUpdate
endwith
|
|
141
|
Checks whether the Undo operation is possible

with thisform.Surface1
.BeginUpdate
.AllowUndoRedo = .T.
with .Elements
.Add("Item <b>1",-64,-64)
.Add("Item <b>2")
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
.Undo
DEBUGOUT( "CanRedo" )
DEBUGOUT( .CanRedo )
.EndUpdate
endwith
|
|
140
|
Call Redo by code

with thisform.Surface1
.BeginUpdate
.AllowUndoRedo = .T.
with .Elements
.Add("Item <b>1",-64,-64)
.Add("Item <b>2")
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
.Undo
.Redo
.EndUpdate
endwith
|
|
139
|
Checks whether the Undo operation is possible

with thisform.Surface1
.BeginUpdate
.AllowUndoRedo = .T.
with .Elements
.Add("Item <b>1",-64,-64)
.Add("Item <b>2")
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
DEBUGOUT( "CanUndo" )
DEBUGOUT( .CanUndo )
.EndUpdate
endwith
|
|
138
|
Call Undo by code

with thisform.Surface1
.BeginUpdate
.AllowUndoRedo = .T.
with .Elements
.Add("Item <b>1",-64,-64)
.Add("Item <b>2")
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
.Undo
.EndUpdate
endwith
|
|
137
|
Save the element's properties for Undo/Redo operations, by code

with thisform.Surface1
.BeginUpdate
.AllowUndoRedo = .T.
with .Elements
.Add("Item <b>1",-64,-64)
.Add("Item <b>2")
endwith
.StartBlockUndoRedo
with .Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
h = .StartUpdateLink
.Color = RGB(255,0,0)
.Width = 2
.ShowDir = .F.
.ShowLinkType = 2
.EndUpdateLink(h)
endwith
.EndBlockUndoRedo
.EndUpdate
endwith
|
|
136
|
No color is restored for the link when Undo/Redo operation is executed

*** AddElement event - A new element has been added to the surface. ***
LPARAMETERS Element
*** Element.ShowCheckBox = True
*** Element.CheckBoxAlign = 2
with thisform.Surface1
.BeginUpdate
.AllowUndoRedo = .T.
with .Elements
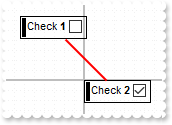
.Add("Check <b>1",-64,-64)
.Add("Check <b>2").Checked = 1
endwith
.StartBlockUndoRedo
with .Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
h = .StartUpdateLink
.Color = RGB(255,0,0)
.Width = 2
.ShowDir = .F.
.ShowLinkType = 2
.EndUpdateLink(h)
endwith
.EndBlockUndoRedo
.EndUpdate
endwith
|
|
135
|
Save the element's properties for Undo/Redo operations, by code

with thisform.Surface1
.BeginUpdate
.AllowUndoRedo = .T.
.Elements.Add("Item <b>1",-64,-64)
.StartBlockUndoRedo
with .Elements.Add("Item <b>2")
h = .StartUpdateElement
.BackColor = RGB(0,0,0)
.ForeColor = RGB(255,255,255)
.BorderColor = RGB(255,0,0)
.EndUpdateElement(h)
endwith
.EndBlockUndoRedo
.EndUpdate
endwith
|
|
134
|
No color is restored for the element when Undo/Redo operation is executed

with thisform.Surface1
.BeginUpdate
.AllowUndoRedo = .T.
.Elements.Add("Item <b>1",-64,-64)
.StartBlockUndoRedo
with .Elements.Add("Item <b>2")
h = .StartUpdateElement
.BackColor = RGB(0,0,0)
.ForeColor = RGB(255,255,255)
.BorderColor = RGB(255,0,0)
.EndUpdateElement(h)
endwith
.EndBlockUndoRedo
.EndUpdate
endwith
|
|
133
|
How can I ensure that a specified element fits the surface's visible area

with thisform.Surface1
with .Elements
with .Add("Element A",-100).Pattern
.Type = 6
.Color = RGB(224,224,224)
endwith
.Add("Element B",2000).EnsureVisible
endwith
endwith
|
|
132
|
LayoutEndChanging(exUndo), LayoutEndChanging(exRedo) or LayoutEndChanging(exUndoRedoUpdate) notifiy your application once a Undo/Redo operation is executed (CTRL+Z, CTRL+Y) or updated

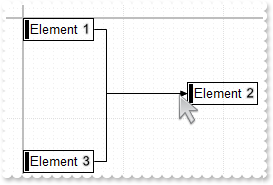
*** AddElement event - A new element has been added to the surface. ***
LPARAMETERS Element
*** Element.ShowCheckBox = True
*** Element.CheckBoxAlign = 2
*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( "LayoutEndChanging" )
DEBUGOUT( Operation )
endwith
with thisform.Surface1
.BeginUpdate
.AllowUndoRedo = .T.
with .Elements
.Add("Check <b>1",-64,-64)
.Add("Check <b>2").Checked = 1
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
.EndUpdate
endwith
|
|
131
|
Turn on the Undo/Redo feature

*** AddElement event - A new element has been added to the surface. ***
LPARAMETERS Element
*** Element.ShowCheckBox = True
*** Element.CheckBoxAlign = 2
with thisform.Surface1
.BeginUpdate
.AllowUndoRedo = .T.
with .Elements
.Add("Check <b>1",-64,-64)
.Add("Check <b>2").Checked = 1
endwith
.Links.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
.EndUpdate
endwith
|
|
130
|
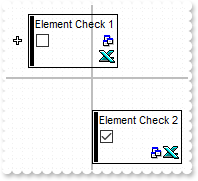
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

*** AddElement event - A new element has been added to the surface. ***
LPARAMETERS Element
*** Element.ShowCheckBox = True
with thisform.Surface1
.BeginUpdate
.ImageSize = 32
.Font.Size = 16
var_s = "gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOqN"
var_s = var_s + "UqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlwy"
var_s = var_s + "V21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+CM"
var_s = var_s + "Po9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9F"
var_s = var_s + "EKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5y"
var_s = var_s + "7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIkF"
var_s = var_s + "gTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMtN"
var_s = var_s + "hCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xio"
var_s = var_s + "W5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X4"
var_s = var_s + "VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT6"
var_s = var_s + "/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUVD"
var_s = var_s + "NKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJyT"
var_s = var_s + "8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlff"
var_s = var_s + "EkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC6"
var_s = var_s + "I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8Rg"
var_s = var_s + "H5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVWR"
var_s = var_s + "JNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA=="
.Images(var_s)
with .VisualAppearance
var_s1 = "gBFLBCJwBAEHhEJAAEhABfICg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6"
var_s1 = var_s1 + "CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EM"
var_s1 = var_s1 + "RwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsOatVqjG5sYjcGC3La9cz3Pq/bpuDCbMxuaK1TrYXr1TTrcofBDldAxXRKDxR"
var_s1 = var_s1 + "DWVhLnYOw9i6XxzjuXprCaOoKB6EwbiCZZCGOdZYlcT4xHmbhMnwNxtn+G5bmqdZ7n4Pw/i+X5zm+dQ9g4CAFjsfAJheOI8HsDoWDWTB/lwSAQkmA5PEgRYoDyDwYFYF"
var_s1 = var_s1 + "oFmGCBmBqBphDgRJ0gOTIYBGRB/lyRh0iSCZbjYWJzgWDwIjYLoLmMCJGDKDJjBgWgqG6YhyhGHRzA2aJ1mCABOAiOJvhCZBJBYRoRmSCQmEqEQimkAZgg8TZnDCV4Uk"
var_s1 = var_s1 + "mCUmBKZYJGYWoWCUUhiFMNZckNUh2GENoaGaGZmgmJhqhqZpGGIEx2GYIxSGGGJdggWJth2Z4JmYeoemeSZ2H6H4hGmQhihyTRHGYLg7CiCgmgqIpokoNoOiOaJ4jqAo"
var_s1 = var_s1 + "chqaZGgaCxpAoZoaiaaJqEmWIcGgShcnCJwqEqFoR3YOoFlgchflqNouiuawHmWSYqGkWZQhcatzmaOoumuSp2j6L5bBaKo0GQKRnGGCxqiyCwmkqMpsksNpOGUGI7A0"
var_s1 = var_s1 + "ew1G0Rxlg0PptgsZuDG2Sx2l6N5tnYNZZjUDRXDCVo5l2FoymqOpukuNpujubwLjmWY5k0ZwxkaFxYlWdp6j6b5Lnafo/nABQdg2FxcUsY5BkmXAkmeQpckwNRrkKTh8"
var_s1 = var_s1 + "CSHZBk4NwyC4KxxgMDwakOMZDn8GgwnGAo2C4cwthMcwmCcMoHBMHRehwTIghySYNksZwcH4HBMEsHx5hyPItiweYxnwSZEH4Mozn0fR+DMAo7EYJ50gkdZelKdNql2U"
var_s1 = var_s1 + "gJn0GIukwH4HicQRai2GI4mSVpNl0dZGledgNgcYpYDWUx3FsOQi5YV5anaTY3G6W53A2RxylydxFjiaxEFCCgBBAQ=="
.Add(1,var_s1)
var_s2 = "gBFLBCJwBAEHhEJAAEhABcoFg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6"
var_s2 = var_s2 + "CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EM"
var_s2 = var_s2 + "RwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4n"
var_s2 = var_s2 + "GKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEokiEN5NCKfJ9DyTRjnSc"
var_s2 = var_s2 + "g1CEYxOBmBpPCgagdgcIZoHoGIFA4AxQkCAxKAgKBwgGSpIBCZhjF2E5UnQPQMiMCJBCIBwxkSQgsgo+JtDKT4ziiQw+k6EwAnsOgLnkHI+yCQ4iEuE4klkPhShEJBpA"
var_s2 = var_s2 + "oPgymOMoaDgHBjFMBgyD0HYTiCZSZhIIIGC4ChiHSew5kwM5omILZPiOBI0hwZw5kodIdA+M4Uj4PxOmMSJ9DuTQzmyZgviceZagaHVfj4awwmaAh2GUIYmCOEZZDaDR"
var_s2 = var_s2 + "DFGdwcg4EwyHMN4LBOaJbCoaZqgKH8qkMfIyD8DozDyfA7A0Coui0OpMmOZJdCsahKg6NooioChwmEMxLEoXJbDUTRXGSUgykyMgQG0GpPHMdI3D4TRCgSeQ0kmaw+lG"
var_s2 = var_s2 + "NAtCOZJVCiT5DhyRQwAqMg0EoDBBGEGAsASC5yiSCw+k4Mp6lWNQuksTpRjMTxDGzJwGmGMpDDKXYTECSAxl6Q5olkK4PgMMIVkASRMBMBgzEkaZEjsNALhIZA6AeQBg"
var_s2 = var_s2 + "k0ZJEgAAJ0CIAgODMNIsD6DRih9uYwFyAwfCUb5ijmbI+gwdxkk8MZMGeMpPCkDxzBiC5MHMPJLDSSROFMLIoBEQogEMFJPnENYQGgE4DCOaJfC7tYkhGTQ0kyWwykuX"
var_s2 = var_s2 + "pMiyRpKjKR4wngM4JmOWJACCdYtHMWw+Eych4nINYLAEYA8AgdAEEsQZajaQoog4GxPiMVIolcdxNG8XZVkmNoRwWRVBlFeFEeAZQJgnFiHgHwcAhjhHgGMSI5xki2Cy"
var_s2 = var_s2 + "A4EQsA3i0HkBsLwKRFgAHcPkHopBJBcBeDUYI7xyDOHqKkWo2hLCsDIBIY4qQ5A8DoMMYwOAqCSBGKgU4yB2iDBwIgB4hxQgAAWNgBoAgsBdEcBUQ4sQ9A/HqD0JI8Rp"
var_s2 = var_s2 + "BzH2OYVgahLBHFiJQJweQiDhDUE4SAARQAzFsG0EQwA6AOWSBkFgVAIBCHeGERQFQiCQHeFkC4vkiB8DyB4F4QxVDvGMNEOQexMjlBeOAKQiQLgfDA7QEAaRiBdEkH8T"
var_s2 = var_s2 + "I7AZiFBAGYBIABWjYBiGACioQ4C1A+AMMgWhfgxHgPsT4URIB0COKgPgjRwiAB8AYUArxBgCF6J4GY5hrAOCAPAAoGRRCsCIMEXATXfgAF8BMJwURuEQDgD4Q4OBoAeH"
var_s2 = var_s2 + "GFgLIwQrC2D0JoSQ+QvhrHoSgQI8AbDFGID8C4Ah6BQAQAASACwgCYCMAUMARAvCKAiAMCAokeCKBEOAKgCBoDaHuMsEAqwJDiACDURg8R6gPCyDofYWAhgoDIJ4ZAuh"
var_s2 = var_s2 + "oiGAYGgRoQw/A0GMMga4GwxiEDeIYYInATCDBQAoBAwAoDlA0KMBoVRGiDGwDQUYIRsgaGGDgM4LAwDWB8EcIA1APhjEgGQVwgRIgjFIIQHokgZA+CSEkLIKQSjHAwMs"
var_s2 = var_s2 + "CwDAsAEB2ABTIwRwD6A8CMToSxkAxE4HYIw+BsgbBEDAHYBwojCBoIYFgXSjABE4MsHIbQWhlGILQS4UhvBdAUKEEwHgxDAAABQQQUAhgKHiDwE4JS4A7BGLQZwCR4ga"
var_s2 = var_s2 + "BEMUYAqgKApHgGwVAIRNgvBMMQXImwZDtE4I8UIyAZCDCAE8AwrhgAdEEBACQLRCg4FEB4AYtA7CdEiPQMoJAMDNCkOMCAXAFDhH0D0Q4EgfAaGSK4NYzRUj9BuCgAgs"
var_s2 = var_s2 + "wOBjB4Fqpw8B2ADAwE4A4Qx2DAE6JIaQPQGhAGKBcIQ5B5gHByKIFARwADbAyKUfgdBKBBGyEcVIAB/ijHoIoSA0gdBNl+OATYERZgBGSDYWIWAUCEGKA4FAhR7CIBtY"
var_s2 = var_s2 + "QGYZg4CMAiKEcAOwkBjHWE8Z4lQgA+DkBoTohwwCeAaMEEgBQCCABgHMRwQRhhMEWFQd4HwZgwDqFESItAbAGEANCpINAzANCCJkK4ah+heFYBURwsQrS2CsMYMoWGBh"
var_s2 = var_s2 + "YDWI0EInQgiApXaOVI1QFDsC8MUNoMBMA1HMJga4eh+BeAWOgNNowGjYzCGAAwax+iJBeBVT4gxoBIAGFsJFBxgBiGKFkKQ7g5DFFQEcAo4AzDDACKEQQLgCiJDYB0Mg"
var_s2 = var_s2 + "RBCCQAgQEA=="
.Add(2,var_s2)
var_s3 = "gBFLBCJwBAEHhEJAAEhABQ4Fg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6"
var_s3 = var_s3 + "CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EM"
var_s3 = var_s3 + "RwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4n"
var_s3 = var_s3 + "GKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEosiYN5NHMOJ+D4TpTnSe"
var_s3 = var_s3 + "Q7CEY4uBmBpPhgagdgcIZoHibIEyUBJZDQIJShoCgcCAcoyAQOYYlcZJ1D0DxDCiQgwEiAZMHEMJLFKPJ9D2DoDnidQ4k+Y5QmKEROBkIhKD0JIZDIS4TGUCQuEeEJjn"
var_s3 = var_s3 + "OIg8CuY4RkYNgwGMM5RllGpThDRYIGKZIpCkJFUH0PINyWcQ3CaaZCG+HBnEOTJhD8Tx4GoeQ/GcaZSHOH5nCmQhshoZhihYYwhiYA4RlkNoNEMUZ3ByDjwEsPxOnMaJ"
var_s3 = var_s3 + "9DuDR6F6GYmCmKh0nANtMioP4Gg8aoSiIO5NhodociqaY6GaFYkEyOg8lsNRNTaUgykyMgQG0GpPiONJbD8DpDEyfA6k0KwOkWMQsGsAJU0SagwkoJQJDIPISCQCJTGS"
var_s3 = var_s3 + "UwyGaM4KkmMgtksHpFjAZ4TGCBAbgaSpcksdhNAMIJHHsD5TjSWWMAMOpwjyLwbk6cAz0KRJiDkDYzESCwiggcgcgYIQwCIEINCMCITj6TVxkMXp2j0cQLlCTo7E2F4y"
var_s3 = var_s3 + "mkMZdhMPJHDGHpLAyVg+k4UwrCCSIyByDJ8DuDY8CiWY0kiXAXC6QJwFKGIjCeJpjgyezjlyDw6klHx5myRoMGwZwbkcToTEiew4kwbQfEmUgPkOKJUD4DpTHSHQmgkX"
var_s3 = var_s3 + "I/ASTA1g0XIEDMTBimyfI7jSLYHEiUoPk0Fw/kadAsHGao8A0A5smEMJ2mNyg5gzJZwDgCpChyIZVyIZwFCMJEPASRkBqE+IcHInRcDxA2H4bIsx0AtDsIBpwZwYicD6"
var_s3 = var_s3 + "BscwDwUBgHCIYaIfgtiVH2O4WgUwJjEFeAEQA7y4hMCiBMS4aRdB9A4CYE4LxljyBMHcDItBxinDCLcTYmgejBFQ9UTg9gFBOEmAQTI7A4iZGMGkQAWQ7jYA2HIL8BRA"
var_s3 = var_s3 + "jDG4HcCwARbjZHiNoDw1nLDnGyNINQ+wjCpBMEgcovQUgICQJEcgWRuBvAyJ4d4ugpCUAINcHogxIgnDiM4N4axzD3F2JMTY/hRqYF6FsWIxhYAGGoAALQYgYirBwBEB"
var_s3 = var_s3 + "wpAjBEAAIEIYsA2gOHCMAGgXAACIDmMITAUgFABH0D0I4WwvhNFGMAOIvxRD2GKNcMA8gjAPDCPwBogRPAxA8PgRwZRICYDED8RAXQEghEAN8DIgwIBdB4JYWwMgtiQH"
var_s3 = var_s3 + "oFQKAiRFguFKGwGQhglDsEOVwEQQRkCKBwOIHgSREDRBYHEXQcQdD7GIGARQHRxipBrMobgewDCUCADsEYWAzgMHKHQDQxxsDzA6EMfAeQHB4GQDkUYPA0iECiKoGgRh"
var_s3 = var_s3 + "cDdA2GMQA8AOCjDSPgHI4QnApAKBICwHg1A+BcAwcYsgbjGGQNkCIgRsA6EcBEWANADjsB0B8YYzQQDIGSBcEYZBCCPEkFIHQSgkgZAwG4IwBAbAYGGAgL4Ch4g8BOCQ"
var_s3 = var_s3 + "AA2KKC0GcAke4AAXAFCoHkDw4xbBFEcJkE4JRSiEFeJYKQVRMgJHODwX4xAgC/AsIIZAeAHDRG0HYI40RKCLEGDUI4jAghwBWIceA+whCpHMFYZYOQxglDMHMBQGxYjV"
var_s3 = var_s3 + "HiAoBIPgfgHGwPsHYJRSB6A0IERQLhCjJHMA4OQoAoCOACLYGYSx8DpBQIMWQdRnDRH+DsE4fB3CeAmM67kAAXBFEIDYDI7wLBtEoEIfYNwjiUGGJQYQMAjCHEAO0C4z"
var_s3 = var_s3 + "xW29CoCgfIxR9AKA6J8BgUAIhDGMIoJ40hqgwCgKETgnBhhqCGI0AIqgZhGDANQDIlBDCRGkCoJISR0g1BSKQOgfAzBRG0DYHARh4DeDAOwANuw8ApCKKkYg/RPhjBsH"
var_s3 = var_s3 + "0J4yg5hPGWN0GwFBHQBFaDoQIURljFAoB4GgzRVzbBECQFQRQoguHGHANwDRdCKy8CgSIGwhhoDYJYYI1giBICSAEgI="
.Add(3,var_s3)
endwith
.Object.Background(70) = 0x1000000
.Object.Background(71) = 0x2000000
.Object.Background(72) = 0x3000000
with .Elements
var_Element = thisform.Surface1.Elements.Add("Element Check 1",-64,-64)
.Add("Child").Parent = var_Element
with var_Element
.Pictures = "1/2"
.Expanded = .F.
endwith
with .Add("Element Check 2",32,96)
.Checked = 1
.Pictures = "1,2"
endwith
endwith
.Home
.EndUpdate
endwith
|
|
129
|
ImageSize property on 16 (default) (specifies the size of control' icons)

*** AddElement event - A new element has been added to the surface. ***
LPARAMETERS Element
*** Element.ShowCheckBox = True
with thisform.Surface1
.BeginUpdate
.ImageSize = 16
var_s = "gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqd"
var_s = var_s + "SqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVtt"
var_s = var_s + "mp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8ac"
var_s = var_s + "vQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTG"
var_s = var_s + "sbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPn"
var_s = var_s + "wD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg=="
.Images(var_s)
with .Elements
var_Element = thisform.Surface1.Elements.Add("Element Check 1",-64,-64)
.Add("Child").Parent = var_Element
with var_Element
.Pictures = "1/2"
.Expanded = .F.
endwith
with .Add("Element Check 2",0,32)
.Checked = 1
.Pictures = "1,2"
endwith
endwith
.Home
.EndUpdate
endwith
|
|
128
|
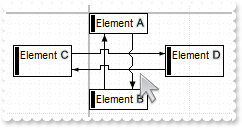
We want to have option to start/end connectors at the middle of each side of the elements

with thisform.Surface1
.BeginUpdate
.ShowLinks = -1
with .Elements
.Add("Element <sha ;;0>1")
.Add("Element <sha ;;0>2",164,64)
.Add("Element <sha ;;0>3",0,132)
endwith
with .Links
.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
.Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(2))
endwith
.FitToClient
.EndUpdate
endwith
|
|
127
|
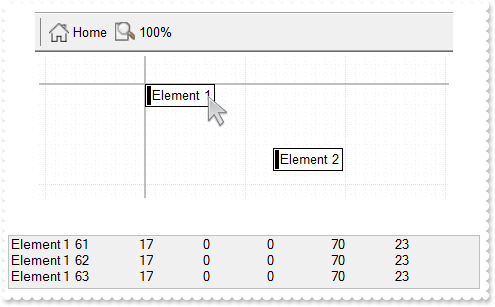
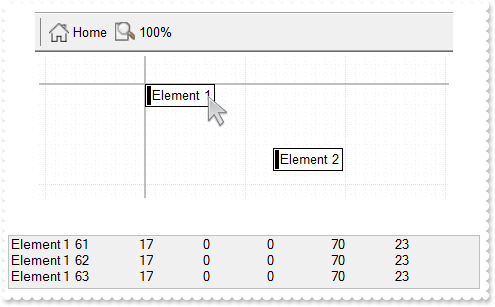
How can I determine the position the user clicks within the element's boundaries (Click event)

*** Click event - Occurs when the user presses and then releases the left mouse button over the control. ***
LPARAMETERS nop
with thisform.Surface1
e = .ElementFromPoint(-1,-1)
X = -1
Y = -1
.PointToPosition(X,Y)
DEBUGOUT( e )
DEBUGOUT( X )
DEBUGOUT( Y )
endwith
with thisform.Surface1
.BeginUpdate
with .Elements
.Add("Element 1")
.Add("Element 2",128,64)
endwith
.FitToClient
.EndUpdate
endwith
|
|
126
|
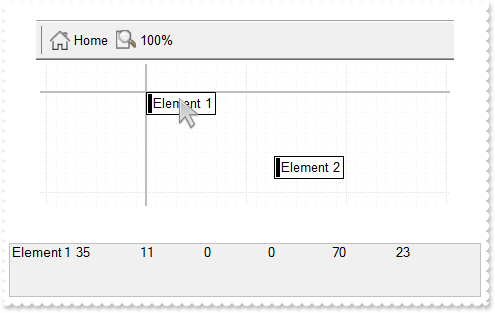
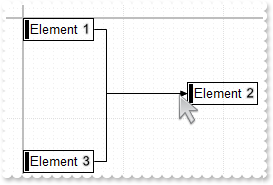
How can I determine the position the user clicks within the element's boundaries (MouseMove event)

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Surface1
e = .ElementFromPoint(X,Y)
.PointToPosition(X,Y)
DEBUGOUT( e )
DEBUGOUT( X )
DEBUGOUT( Y )
endwith
with thisform.Surface1
.BeginUpdate
with .Elements
.Add("Element 1")
.Add("Element 2",128,64)
endwith
.FitToClient
.EndUpdate
endwith
|
|
125
|
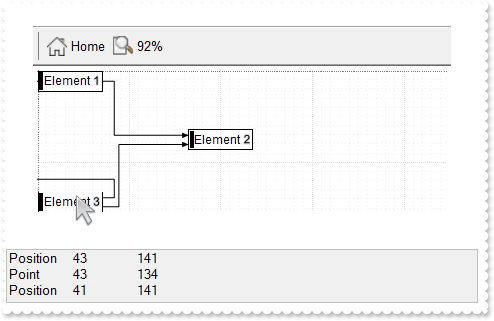
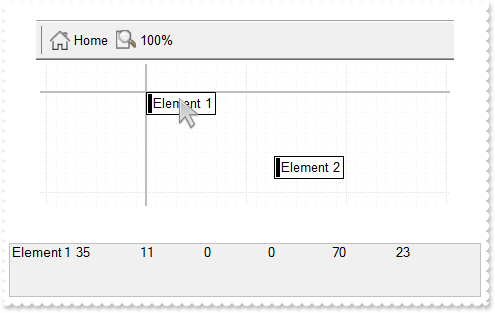
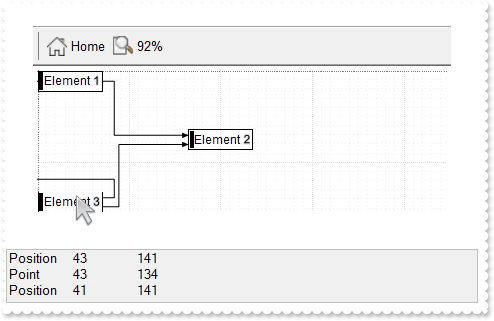
How can I convert the screen position (mouse) to surface position

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Surface1
DEBUGOUT( "Point " )
DEBUGOUT( X )
DEBUGOUT( Y )
.PointToPosition(X,Y)
DEBUGOUT( "Position " )
DEBUGOUT( X )
DEBUGOUT( Y )
endwith
with thisform.Surface1
.BeginUpdate
with .Elements
.Add("Element <sha ;;0>1")
.Add("Element <sha ;;0>2",164,64)
.Add("Element <sha ;;0>3",0,132)
endwith
with .Links
.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
.Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(2))
.Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(1))
endwith
.FitToClient
.AxisStyle = 192 && 0xc0
.AxisColor = RGB(128,128,128)
.EndUpdate
endwith
|
|
124
|
Is is possible to show just the positive coordinates

with thisform.Surface1
.BeginUpdate
.Coord = 17 && CoordEnum.exAllowPositiveOnly Or CoordEnum.exCartesian
.AxisColor = RGB(128,128,128)
.AxisStyle = 259 && LinesStyleEnum.exLinesThick Or LinesStyleEnum.exLinesDot4
.ShowLinks = -1
with .Elements
.Add("Element <sha ;;0>1")
.Add("Element <sha ;;0>2",164,64)
.Add("Element <sha ;;0>3",0,132)
endwith
with .Links
.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
.Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(2))
endwith
.FitToClient
.EndUpdate
endwith
|
|
123
|
Cartesian coordinates (positive coordinates are shown top-right to the origin)

with thisform.Surface1
.BeginUpdate
.Coord = 1
with .Elements
.Add("Element <sha ;;0>1")
.Add("Element <sha ;;0>2",164,64)
.Add("Element <sha ;;0>3",0,132)
endwith
with .Links
.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
.Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(2))
.Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(1))
endwith
.FitToClient
.EndUpdate
endwith
|
|
122
|
Default coordinates (positive coordinates are shown bottom-right to the origin)

with thisform.Surface1
.BeginUpdate
.Coord = 0
with .Elements
.Add("Element <sha ;;0>1")
.Add("Element <sha ;;0>2",164,64)
.Add("Element <sha ;;0>3",0,132)
endwith
with .Links
.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
.Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(2))
.Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(1))
endwith
.FitToClient
.EndUpdate
endwith
|
|
121
|
Is it possible to customize the path of the links orthogonally similar with Microsoft Visio tool

with thisform.Surface1
.BeginUpdate
.AllowLinkControlPoint = 31 && LinkControlPointEnum.exOrthoArrange Or LinkControlPointEnum.exMiddleControlPoint Or LinkControlPointEnum.exControlPoint Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
with .Elements
.Add("Element <sha ;;0>1")
.Add("Element <sha ;;0>2",164,64)
.Add("Element <sha ;;0>3",0,132)
endwith
with .Links
.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
.Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(2))
.Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(1))
endwith
.Zoom = 200
.FitToClient
.EndUpdate
endwith
|
|
120
|
Does your control supports OLE Drag and Drop
*** OLEDragDrop event - Occurs when a source component is dropped onto a target component when the source component determines that a drop can occur. ***
LPARAMETERS Data, Effect, Button, Shift, X, Y
with thisform.Surface1
DEBUGOUT( Data )
endwith
*** OLEStartDrag event - Occurs when the OLEDrag method is called. ***
LPARAMETERS Data, AllowedEffects
*** Data.SetData("some data to drag")
with thisform.Surface1
.OLEDropMode = 1
with .Elements.Add("Click the Element wait for .5 second until + cursor is shown, to start <b>OLE Drag and Drop</b>")
.CaptionSingleLine = .F.
.AutoSize = .F.
.Width = 256
.Height = 56
endwith
endwith
|
|
119
|
Is it possible to disable customizing the path of a specified link

with thisform.Surface1
.BeginUpdate
.AllowLinkControlPoint = -1 && 0xffffff80 Or LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exOrthoArrange Or LinkControlPointEnum.exMiddleControlPoint Or LinkControlPointEnum.exControlPoint Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B",164,64)
.Add("Element <sha ;;0>B",0,132)
endwith
with .Links
.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
.Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
with .Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(1))
.ShowLinkType = 3 && ShowLinkTypeEnum.exLinkStraight Or ShowLinkTypeEnum.exLinkDirect
.StartPos = 0
.Color = RGB(128,128,128)
.AllowControlPoint = 0
endwith
endwith
.Zoom = 200
.FitToClient
.EndUpdate
endwith
|
|
118
|
How do I let user customizes the link's path

with thisform.Surface1
.BeginUpdate
.AllowLinkControlPoint = -1 && 0xffffff80 Or LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exOrthoArrange Or LinkControlPointEnum.exMiddleControlPoint Or LinkControlPointEnum.exControlPoint Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B",164,64)
.Add("Element <sha ;;0>B",0,132)
endwith
with .Links
.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
.Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
with .Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(1))
.ShowLinkType = 3 && ShowLinkTypeEnum.exLinkStraight Or ShowLinkTypeEnum.exLinkDirect
.StartPos = 0
endwith
endwith
.Zoom = 200
.FitToClient
.EndUpdate
endwith
|
|
117
|
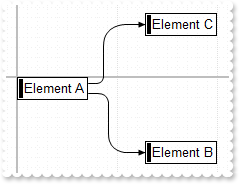
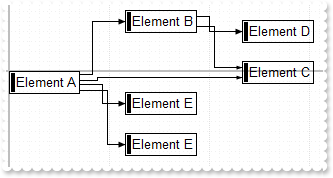
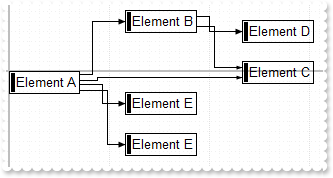
How can I generate a picture/image/graph from my diagram
with thisform.Surface1
with .Elements
.Add("Element A").ID = "A"
.Add("Element B").ID = "B"
.Add("Element C").ID = "C"
.Add("Element D").ID = "D"
.Add("Element E").ID = "E"
.Add("Element E").ID = "F"
endwith
with .Links
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("B"))
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("C"))
.Add(thisform.Surface1.Elements.Item("B"),thisform.Surface1.Elements.Item("D"))
.Add(thisform.Surface1.Elements.Item("B"),thisform.Surface1.Elements.Item("C"))
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("E"))
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("F"))
endwith
.Object.DefArrange(4) = .F.
.Arrange()
var_CopyTo = .CopyTo("c:/temp/xtest.jpg")
DEBUGOUT( "!!!check the file c:/temp/xtest.jpg!!!" )
endwith
|
|
116
|
How can I generate a picture/image/graph from my diagram
with thisform.Surface1
with .Elements
.Add("Element A").ID = "A"
.Add("Element B").ID = "B"
.Add("Element C").ID = "C"
.Add("Element D").ID = "D"
.Add("Element E").ID = "E"
.Add("Element E").ID = "F"
endwith
with .Links
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("B"))
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("C"))
.Add(thisform.Surface1.Elements.Item("B"),thisform.Surface1.Elements.Item("D"))
.Add(thisform.Surface1.Elements.Item("B"),thisform.Surface1.Elements.Item("C"))
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("E"))
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("F"))
endwith
.Object.DefArrange(4) = .F.
.Arrange()
with CreateObject("Exontrol.Print")
.PrintExt = thisform.Surface1.Object
.CopyTo("c:/temp/xtest.jpg")
endwith
DEBUGOUT( "!!!check the file c:/temp/xtest.jpg!!!" )
endwith
|
|
115
|
How can I print the component
with thisform.Surface1
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B",0,76)
with .Add("Element <sha ;;0>C",-76,32)
.AutoSize = .F.
.Height = 32
endwith
with .Add("Element <sha ;;0>D",76,32)
.AutoSize = .F.
.Height = 32
endwith
endwith
with .Links
with .Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
.StartPos = 1
.EndPos = 1
endwith
with .Add(thisform.Surface1.Elements.Item(2),thisform.Surface1.Elements.Item(1))
.StartPos = 1
.EndPos = 1
endwith
.Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(4))
with .Add(thisform.Surface1.Elements.Item(4),thisform.Surface1.Elements.Item(3))
.StartPos = 0
.EndPos = 2
endwith
endwith
with CreateObject("Exontrol.Print")
.PrintExt = thisform.Surface1.Object
.Preview
endwith
endwith
|
|
114
|
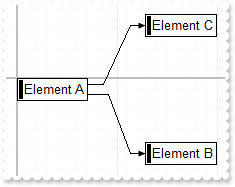
How can I show direct-links

with thisform.Surface1
.ShowLinksType = 1
with .Elements
.Add("Element A").ID = "A"
.Add("Element B",128,64).ID = "B"
.Add("Element C",128,-64).ID = "C"
endwith
with .Links
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("B"))
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("C"))
endwith
endwith
|
|
113
|
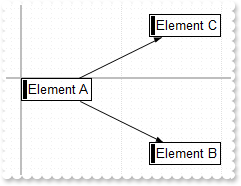
How can I show straight-links

with thisform.Surface1
.ShowLinksType = 2
with .Elements
.Add("Element A").ID = "A"
.Add("Element B",128,64).ID = "B"
.Add("Element C",128,-64).ID = "C"
endwith
with .Links
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("B"))
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("C"))
endwith
endwith
|
|
112
|
How can I show round-links

with thisform.Surface1
.ShowLinksType = -1
with .Elements
.Add("Element A").ID = "A"
.Add("Element B",128,64).ID = "B"
.Add("Element C",128,-64).ID = "C"
endwith
with .Links
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("B"))
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("C"))
endwith
endwith
|
|
111
|
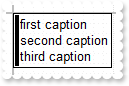
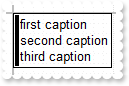
I've tried to insert a "<br>" in the Caption property text and it just ignores it

with thisform.Surface1
.BeginUpdate
with .Elements
with .Add("caption")
.CaptionSingleLine = .F.
.Caption = "first caption<br>second caption<br>third caption"
endwith
endwith
.EndUpdate
endwith
|
|
110
|
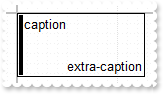
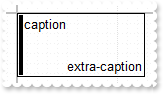
How do I align the extra-caption

with thisform.Surface1
.BeginUpdate
with .Elements
with .Add("caption")
.AutoSize = .F.
.Width = 128
.Height = 64
.ExtraCaption = "extra-caption"
.ExtraCaptionAlign = 34
endwith
endwith
.EndUpdate
endwith
|
|
109
|
How can I add an extra caption

with thisform.Surface1
.BeginUpdate
with .Elements
.Add("caption").ExtraCaption = "extra-caption"
endwith
.EndUpdate
endwith
|
|
108
|
I am using the reserve-neighbors feature, the question is how to shift left/right the neighbors instead of up/down
with thisform.Surface1
.BeginUpdate
.AllowMoveNeighbors = 2
.Object.DefArrange(0) = 1
.AllowInsertObject = .F.
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B ( move it )",16,32)
.Add("Element <sha ;;0>C",128,0)
endwith
.EndUpdate
endwith
|
|
107
|
I am using the reserve-neighbors feature, the question is if possible to specify the distance between neighbors
with thisform.Surface1
.BeginUpdate
.AllowMoveNeighbors = 1
.Object.DefArrange(1) = 0
.Object.DefArrange(2) = 0
.AllowInsertObject = .F.
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B ( move it )",0,32)
.Add("Element <sha ;;0>C",0,64)
endwith
.EndUpdate
endwith
|
|
106
|
How do I enable the reserve-neighbors feature
with thisform.Surface1
.BeginUpdate
.AllowMoveNeighbors = 1
.AllowInsertObject = .F.
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B ( move it )",0,32)
.Add("Element <sha ;;0>C",0,64)
endwith
.EndUpdate
endwith
|
|
105
|
I've noticed that recently, the elements get compacted once the Arrange method is performed. How can I prevent that

with thisform.Surface1
with .Elements
.Add("Element A").ID = "A"
.Add("Element B").ID = "B"
.Add("Element C").ID = "C"
.Add("Element D").ID = "D"
.Add("Element E").ID = "E"
.Add("Element E").ID = "F"
endwith
with .Links
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("B"))
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("C"))
.Add(thisform.Surface1.Elements.Item("B"),thisform.Surface1.Elements.Item("D"))
.Add(thisform.Surface1.Elements.Item("B"),thisform.Surface1.Elements.Item("C"))
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("E"))
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("F"))
endwith
.Object.DefArrange(4) = .F.
.Arrange()
endwith
|
|
104
|
Is it possible to add a link to show from bottom/down to top/up, rather that right to left (method-2)

*** AddLink event - A new link has been added to the links collection. ***
LPARAMETERS Link
with thisform.Surface1
with Link
endwith
endwith
with thisform.Surface1
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B",48,48)
endwith
with .Links
.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
endwith
endwith
|
|
103
|
Is it possible to add a link to show from bottom/down to top/up, rather that right to left (method-1)

with thisform.Surface1
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B",48,48)
endwith
with .Links
with .Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
.StartPos = 4
.EndPos = 3
endwith
endwith
endwith
|
|
102
|
How do I enable the cross link support ( mixed )

with thisform.Surface1
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B",0,76)
with .Add("Element <sha ;;0>C",-76,32)
.AutoSize = .F.
.Height = 32
endwith
with .Add("Element <sha ;;0>D",76,32)
.AutoSize = .F.
.Height = 32
endwith
endwith
with .Links
with .Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
.StartPos = 1
.EndPos = 1
endwith
with .Add(thisform.Surface1.Elements.Item(2),thisform.Surface1.Elements.Item(1))
.StartPos = 1
.EndPos = 1
endwith
.Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(4))
with .Add(thisform.Surface1.Elements.Item(4),thisform.Surface1.Elements.Item(3))
.StartPos = 0
.EndPos = 2
endwith
endwith
.ShowLinks = 97 && ShowExtendedLinksEnum.exShowCrossLinksMixt Or ShowExtendedLinksEnum.exShowExtendedLinks
endwith
|
|
101
|
How do I enable the cross link support ( triangular )

with thisform.Surface1
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B",0,76)
with .Add("Element <sha ;;0>C",-76,32)
.AutoSize = .F.
.Height = 32
endwith
with .Add("Element <sha ;;0>D",76,32)
.AutoSize = .F.
.Height = 32
endwith
endwith
with .Links
with .Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
.StartPos = 1
.EndPos = 1
endwith
with .Add(thisform.Surface1.Elements.Item(2),thisform.Surface1.Elements.Item(1))
.StartPos = 1
.EndPos = 1
endwith
.Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(4))
with .Add(thisform.Surface1.Elements.Item(4),thisform.Surface1.Elements.Item(3))
.StartPos = 0
.EndPos = 2
endwith
endwith
.ShowLinks = 65 && ShowExtendedLinksEnum.exShowCrossLinksTriangle Or ShowExtendedLinksEnum.exShowExtendedLinks
endwith
|