|
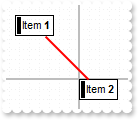
188
|
I cannot get the string to display on multiple lines. What am I doing wrong
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.Elements.Add("Jhon\\r\\nBurns",null,null).CaptionSingleLine = 0;
}
</SCRIPT>
</BODY>
|
|
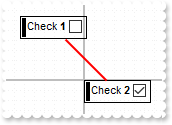
187
|
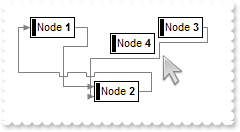
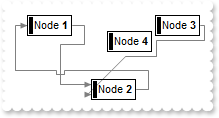
Defines the colors, to display overlapping links

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowLinkControlPoint = 99;
var var_Elements = Surface1.Elements;
var_Elements.Add("Node <b>1",-64,-64);
var_Elements.Add("Node <b>2",null,null);
var_Elements.Add("Node <b>3",64,-64);
var_Elements.Add("Node <b>4",16,-48);
var_Elements.Add("Node <b>5",-1024,-48);
var_Elements.Add("Node <b>6",16,512);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1");
Surface1.Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(2),"L2");
Surface1.Links.Add(Surface1.Elements.Item(2),Surface1.Elements.Item(1),"L3");
Surface1.ShowLinks = 545;
Surface1.OverlapLinksColors = "red,orange";
Surface1.LinksColor = 8421504;
Surface1.AxisStyle = -1;
Surface1.ShowGridLines = false;
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
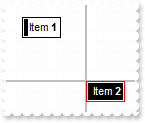
186
|
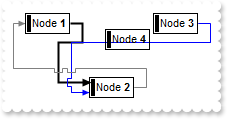
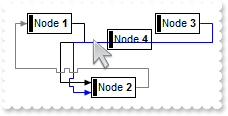
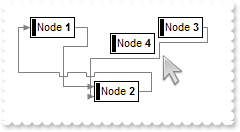
The exPreventOverlapMixt flag must always be used alongside either the exPreventOverlap or exChangeColorOnOverlap flag. When used with the exPreventOverlap flag, it ensures that links avoid overlapping with elements or obstacles, enabling their paths to include both rectangular and diagonal lines. When combined with the exChangeColorOnOverlap flag, overlapping links alternately adjust their width in addition to changing colors (sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowLinkControlPoint = 99;
var var_Elements = Surface1.Elements;
var_Elements.Add("Node <b>1",-64,-64);
var_Elements.Add("Node <b>2",null,null);
var_Elements.Add("Node <b>3",64,-64);
var_Elements.Add("Node <b>4",16,-48);
var_Elements.Add("Node <b>5",-1024,-48);
var_Elements.Add("Node <b>6",16,512);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1");
Surface1.Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(2),"L2");
Surface1.Links.Add(Surface1.Elements.Item(2),Surface1.Elements.Item(1),"L3");
Surface1.ShowLinks = 673;
Surface1.LinksColor = 8421504;
Surface1.AxisStyle = -1;
Surface1.ShowGridLines = false;
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
185
|
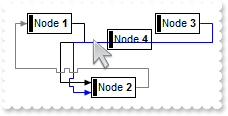
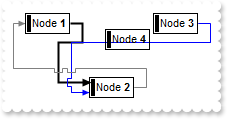
The exChangeColorOnOverlap flag changes the color for links in areas where they overlap with other links, enhancing clarity and distinction between them

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowLinkControlPoint = 99;
var var_Elements = Surface1.Elements;
var_Elements.Add("Node <b>1",-64,-64);
var_Elements.Add("Node <b>2",null,null);
var_Elements.Add("Node <b>3",64,-64);
var_Elements.Add("Node <b>4",16,-48);
var_Elements.Add("Node <b>5",-1024,-48);
var_Elements.Add("Node <b>6",16,512);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1");
Surface1.Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(2),"L2");
Surface1.Links.Add(Surface1.Elements.Item(2),Surface1.Elements.Item(1),"L3");
Surface1.ShowLinks = 545;
Surface1.LinksColor = 8421504;
Surface1.AxisStyle = -1;
Surface1.ShowGridLines = false;
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
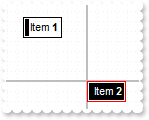
184
|
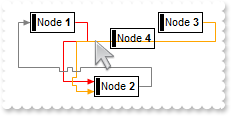
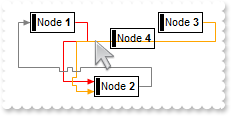
The exPreventOverlapMixt flag must always be used alongside either the exPreventOverlap or exChangeColorOnOverlap flag. When used with the exPreventOverlap flag, it ensures that links avoid overlapping with elements or obstacles, enabling their paths to include both rectangular and diagonal lines. When combined with the exChangeColorOnOverlap flag, overlapping links alternately adjust their width in addition to changing colors (sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowLinkControlPoint = 99;
var var_Elements = Surface1.Elements;
var_Elements.Add("Node <b>1",-64,-64);
var_Elements.Add("Node <b>2",null,null);
var_Elements.Add("Node <b>3",64,-64);
var_Elements.Add("Node <b>4",16,-48);
var_Elements.Add("Node <b>5",-1024,-48);
var_Elements.Add("Node <b>6",16,512);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1");
Surface1.Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(2),"L2");
Surface1.Links.Add(Surface1.Elements.Item(2),Surface1.Elements.Item(1),"L3");
Surface1.ShowLinks = 417;
Surface1.LinksColor = 8421504;
Surface1.AxisStyle = -1;
Surface1.ShowGridLines = false;
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
183
|
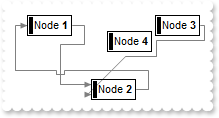
The exPreventOverlap flag adjusts the links to prevent them from overlapping the connected objects. The exPreventOverlap option calculates the path between A and B using the A* (A-star) pathfinding algorithm, which can be a time-consuming operation

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowLinkControlPoint = 99;
var var_Elements = Surface1.Elements;
var_Elements.Add("Node <b>1",-64,-64);
var_Elements.Add("Node <b>2",null,null);
var_Elements.Add("Node <b>3",64,-64);
var_Elements.Add("Node <b>4",16,-48);
var_Elements.Add("Node <b>5",-1024,-48);
var_Elements.Add("Node <b>6",16,512);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1");
Surface1.Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(2),"L2");
Surface1.Links.Add(Surface1.Elements.Item(2),Surface1.Elements.Item(1),"L3");
Surface1.ShowLinks = 289;
Surface1.LinksColor = 8421504;
Surface1.AxisStyle = -1;
Surface1.ShowGridLines = false;
Surface1.EndUpdate();
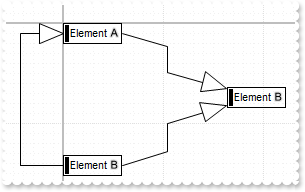
}
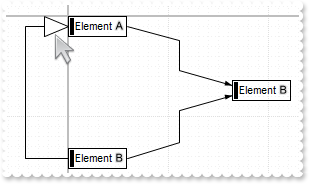
</SCRIPT>
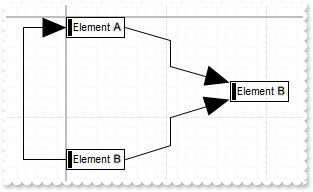
</BODY>
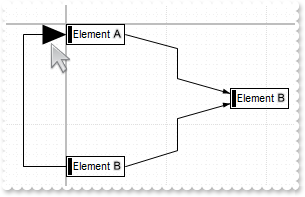
|
|
182
|
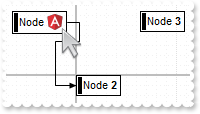
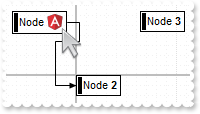
How can I replace or add an icon at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" +
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",null);
Surface1.ReplaceIcon("C:\\images\\favicon.ico",0);
Surface1.AllowLinkControlPoint = 99;
var var_Elements = Surface1.Elements;
var_Elements.Add("Node <img>1</img>",-64,-64);
var_Elements.Add("Node <b>2",null,null);
var_Elements.Add("Node <b>3",64,-64);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1");
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
181
|
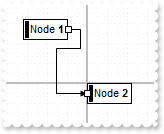
exUndo, An Undo operation is performed (CTR + Z), exRedo, A Redo operation is performed (CTR + Y). exUndoRedoUpdate, The Undo/Redo queue is updated
<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutEndChanging" );
alert( Surface1.FormatABC("value case (default:value;32:`exUndoRedoUpdate`;33:`exUndo`;34:`exRedo`)",Operation,null,null) );
</SCRIPT>
<SCRIPT FOR="Surface1" EVENT="LayoutStartChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutStartChanging" );
alert( Surface1.FormatABC("value case (default:value;32:`exUndoRedoUpdate`;33:`exUndo`;34:`exRedo`)",Operation,null,null) );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowUndoRedo = true;
Surface1.AllowLinkControlPoint = 99;
var var_Elements = Surface1.Elements;
var_Elements.Add("Node <b>1",-64,-64);
var_Elements.Add("Node <b>2",null,null);
var_Elements.Add("Node <b>3",64,-64);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1");
Surface1.EndUpdate();
alert( "Press CTRL+Z to Undo, CTRL+Y to Redo" );
}
</SCRIPT>
</BODY>
|
|
180
|
exLinkObjects, the user creates an element on the surface. The AllowLinkObjects property specifies the keys combination to allow user to link elements on the surface
<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutEndChanging" );
alert( Surface1.FormatABC("value = 9 ? `exLinkObjects` : value",Operation,null,null) );
</SCRIPT>
<SCRIPT FOR="Surface1" EVENT="LayoutStartChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutStartChanging" );
alert( Surface1.FormatABC("value = 9 ? `exLinkObjects` : value",Operation,null,null) );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
var var_Elements = Surface1.Elements;
var_Elements.Add("Node <b>1",-64,-64);
var_Elements.Add("Node <b>2",null,null);
var_Elements.Add("Node <b>3",64,-64);
Surface1.EndUpdate();
alert( "Hold SHIFT, click an element, and drag to another element to create a link between them" );
}
</SCRIPT>
</BODY>
|
|
179
|
exEditObject, the user edits the element's caption
<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="Click()" LANGUAGE="JScript">
// ElementFromPoint(-1,-1).Edit(0)
</SCRIPT>
<SCRIPT FOR="Surface1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutEndChanging" );
alert( Surface1.FormatABC("value = 8 ? `exEditObject` : value",Operation,null,null) );
</SCRIPT>
<SCRIPT FOR="Surface1" EVENT="LayoutStartChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutStartChanging" );
alert( Surface1.FormatABC("value = 8 ? `exEditObject` : value",Operation,null,null) );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowLinkControlPoint = 99;
var var_Elements = Surface1.Elements;
var_Elements.Add("Node <b>1",-64,-64);
var_Elements.Add("Node <b>2",null,null);
var_Elements.Add("Node <b>3",64,-64);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1");
Surface1.EndUpdate();
alert( "Click an element to edit its caption" );
}
</SCRIPT>
</BODY>
|
|
178
|
exCreateObject, the user creates an element on the surface. The AllowCreateObject property specifies the keys combination to allow user to create elements on the surface
<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutEndChanging" );
alert( Surface1.FormatABC("value = 7 ? `exCreateObject` : value",Operation,null,null) );
</SCRIPT>
<SCRIPT FOR="Surface1" EVENT="LayoutStartChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutStartChanging" );
alert( Surface1.FormatABC("value = 7 ? `exCreateObject` : value",Operation,null,null) );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowLinkControlPoint = 99;
var var_Elements = Surface1.Elements;
var_Elements.Add("Node <b>1",-64,-64);
var_Elements.Add("Node <b>2",null,null).Selected = true;
var_Elements.Add("Node <b>3",64,-64);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1");
Surface1.EndUpdate();
alert( "Double-click on the surface and immediately drag to a new position to create an element" );
}
</SCRIPT>
</BODY>
|
|
177
|
exSelectNothing, the user clicks an empty zone of the surface. The AllowSelectNothing property specifies the keys combination to allow user to select nothing on the surface
<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutEndChanging" );
alert( Surface1.FormatABC("value = 6 ? `exSelectNothing` : value",Operation,null,null) );
</SCRIPT>
<SCRIPT FOR="Surface1" EVENT="LayoutStartChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutStartChanging" );
alert( Surface1.FormatABC("value = 6 ? `exSelectNothing` : value",Operation,null,null) );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowSelectNothing = true;
Surface1.AllowLinkControlPoint = 99;
var var_Elements = Surface1.Elements;
var_Elements.Add("Node <b>1",-64,-64);
var_Elements.Add("Node <b>2",null,null).Selected = true;
var_Elements.Add("Node <b>3",64,-64);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1");
Surface1.EndUpdate();
alert( "Select an element, and then click outside to select nothing" );
}
</SCRIPT>
</BODY>
|
|
176
|
exSelectObject, the user clicks the object to get it selected. The AllowSelectObject property specifies the keys combination to allow user to select the object
<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutEndChanging" );
alert( Surface1.FormatABC("value = 5 ? `exSelectObject` : value",Operation,null,null) );
</SCRIPT>
<SCRIPT FOR="Surface1" EVENT="LayoutStartChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutStartChanging" );
alert( Surface1.FormatABC("value = 5 ? `exSelectObject` : value",Operation,null,null) );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowLinkControlPoint = 99;
var var_Elements = Surface1.Elements;
var_Elements.Add("Node <b>1",-64,-64);
var_Elements.Add("Node <b>2",null,null);
var_Elements.Add("Node <b>3",64,-64);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1");
Surface1.EndUpdate();
alert( "Hold ALT and click, then drag to select elements within the drawn rectangle. Click an element to select it. CTRL + CLick to uns" +
"elect it" );
}
</SCRIPT>
</BODY>
|
|
175
|
exMoveObject, the user moves the object. The AllowMoveObject property specifies the keys combination to allow user to move the object
<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutEndChanging" );
alert( Surface1.FormatABC("value = 4 ? `exMoveObject` : value",Operation,null,null) );
</SCRIPT>
<SCRIPT FOR="Surface1" EVENT="LayoutStartChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutStartChanging" );
alert( Surface1.FormatABC("value = 4 ? `exMoveObject` : value",Operation,null,null) );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowLinkControlPoint = 99;
var var_Elements = Surface1.Elements;
var_Elements.Add("Node <b>1",-64,-64);
var_Elements.Add("Node <b>2",null,null);
var_Elements.Add("Node <b>3",64,-64);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1");
Surface1.EndUpdate();
alert( "Move an element" );
}
</SCRIPT>
</BODY>
|
|
174
|
exResizeObject, the user resizes the object. The AllowResizeObject property specifies the keys combination to allow user to resize the object
<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutEndChanging" );
alert( Surface1.FormatABC("value = 3 ? `exResizeObject` : value",Operation,null,null) );
</SCRIPT>
<SCRIPT FOR="Surface1" EVENT="LayoutStartChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutStartChanging" );
alert( Surface1.FormatABC("value = 3 ? `exResizeObject` : value",Operation,null,null) );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowLinkControlPoint = 99;
var var_Elements = Surface1.Elements;
var_Elements.Add("Node <b>1",-64,-64).AutoSize = false;
var_Elements.Add("Node <b>2",null,null).AutoSize = false;
var_Elements.Add("Node <b>3",64,-64).AutoSize = false;
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1");
Surface1.EndUpdate();
alert( "Resize an element" );
}
</SCRIPT>
</BODY>
|
|
173
|
exSurfaceHome, the user clicks the Home button on the control's toolbar, so the surface is restored to original position. The Home method has the same effect
<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutEndChanging" );
alert( Surface1.FormatABC("value = 2 ? `exSurfaceHome` : value",Operation,null,null) );
</SCRIPT>
<SCRIPT FOR="Surface1" EVENT="LayoutStartChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutStartChanging" );
alert( Surface1.FormatABC("value = 2 ? `exSurfaceHome` : value",Operation,null,null) );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowLinkControlPoint = 99;
var var_Elements = Surface1.Elements;
var_Elements.Add("Node <b>1",-64,-64);
var_Elements.Add("Node <b>2",null,null);
var_Elements.Add("Node <b>3",64,-64);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1");
Surface1.EndUpdate();
alert( "Click the Home button" );
}
</SCRIPT>
</BODY>
|
|
172
|
exSurfaceZoom, the user magnifies or shrinks the surface. The AllowZoomSurface property specifies the keys combination to allow user to zoom the surface
<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutEndChanging" );
alert( Surface1.FormatABC("value = 1 ? `exSurfaceZoom` : value",Operation,null,null) );
</SCRIPT>
<SCRIPT FOR="Surface1" EVENT="LayoutStartChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutStartChanging" );
alert( Surface1.FormatABC("value = 1 ? `exSurfaceZoom` : value",Operation,null,null) );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowLinkControlPoint = 99;
var var_Elements = Surface1.Elements;
var_Elements.Add("Node <b>1",-64,-64);
var_Elements.Add("Node <b>2",null,null);
var_Elements.Add("Node <b>3",64,-64);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1");
Surface1.EndUpdate();
alert( "Click and drag the surface to reposition it" );
}
</SCRIPT>
</BODY>
|
|
171
|
exSurfaceMove, the user scrolls or moves the surface. The AllowMoveSurface property specifies the keys combination to allow user to move / scroll the surface
<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutEndChanging" );
alert( Surface1.FormatABC("value = 0 ? `exSurfaceMove` : value",Operation,null,null) );
</SCRIPT>
<SCRIPT FOR="Surface1" EVENT="LayoutStartChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutStartChanging" );
alert( Surface1.FormatABC("value = 0 ? `exSurfaceMove` : value",Operation,null,null) );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowLinkControlPoint = 99;
var var_Elements = Surface1.Elements;
var_Elements.Add("Node <b>1",-64,-64);
var_Elements.Add("Node <b>2",null,null);
var_Elements.Add("Node <b>3",64,-64);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1");
Surface1.EndUpdate();
alert( "Click and drag the surface to reposition it" );
}
</SCRIPT>
</BODY>
|
|
170
|
FormatABC method formats the A,B,C values based on the giving expression and returns the result

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
alert( Surface1.FormatABC("value format ``",1000,null,null) );
}
</SCRIPT>
</BODY>
|
|
169
|
FreezeEvents(Freeze) method prevents firing any event. For instance, FreezeEvents(True) freezes the control's events, no no event is fired, until the FreezeEvents(False) is called
<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="Event(EventID)" LANGUAGE="JScript">
alert( Surface1.EventParam(-2) );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.FreezeEvents(true);
alert( "No event is fired after FreezeEvents(True) call" );
Surface1.BeginUpdate();
Surface1.AllowLinkControlPoint = 3;
var var_Elements = Surface1.Elements;
var_Elements.Add("Node <b>1",-64,-64);
var_Elements.Add("Node <b>2",null,null);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1");
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
168
|
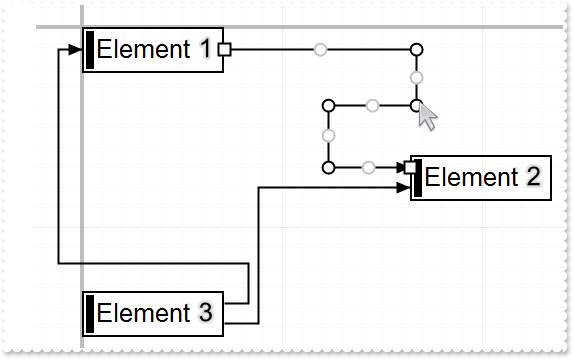
The exAllowChangeFrom(0x20)/exAllowChangeTo(0x40) flag of LinkControlPointEnum type allows the user to adjust the link's from/to element by dragging and dropping the start control point (requires the exStartControlPoint/exEndControlPoint flag)
<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutEndChanging" );
alert( Operation );
alert( Surface1.FocusLink.ID );
</SCRIPT>
<SCRIPT FOR="Surface1" EVENT="LayoutStartChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutStartChanging" );
alert( Operation );
alert( Surface1.FocusLink.ID );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowLinkControlPoint = 99;
var var_Elements = Surface1.Elements;
var_Elements.Add("Node <b>1",-64,-64);
var_Elements.Add("Node <b>2",null,null);
var_Elements.Add("Node <b>3",64,-64);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1");
Surface1.FocusLink = "L1";
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
167
|
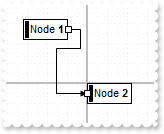
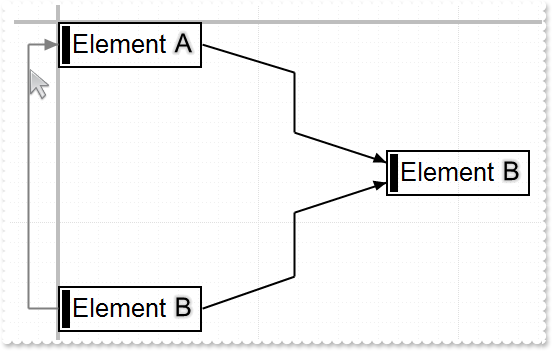
The LayoutStartChanging(exFocusLink)/LayoutEndChanging(exFocusLink) event notifies your application when the user focuses on a new link
<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutEndChanging" );
alert( Operation );
alert( Surface1.FocusLink );
</SCRIPT>
<SCRIPT FOR="Surface1" EVENT="LayoutStartChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutStartChanging" );
alert( Operation );
alert( Surface1.FocusLink );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowLinkControlPoint = 3;
var var_Elements = Surface1.Elements;
var_Elements.Add("Node <b>1",-64,-64);
var_Elements.Add("Node <b>2",null,null);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1");
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
166
|
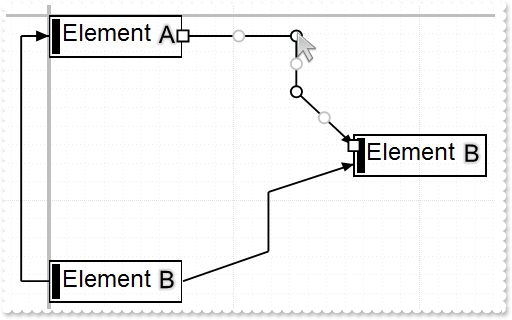
Focus a link

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutEndChanging" );
alert( Operation );
</SCRIPT>
<SCRIPT FOR="Surface1" EVENT="LayoutStartChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutStartChanging" );
alert( Operation );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowLinkControlPoint = 3;
var var_Elements = Surface1.Elements;
var_Elements.Add("Node <b>1",-64,-64);
var_Elements.Add("Node <b>2",null,null);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1");
Surface1.FocusLink = "L1";
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
165
|
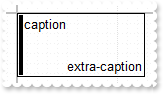
The caption is displayed on the back, so the picture overrides it. How can I place the caption on the foreground

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.DrawPartsOrder = "extracaption,extrapicture,picture,check,caption,client";
Surface1.HTMLPicture("pic1") = "c:\\exontrol\\images\\sun.png";
var var_Element = Surface1.Elements.Add("<b>Element",null,null);
var_Element.PicturesAlign = 17;
var_Element.CaptionAlign = 17;
var_Element.Pictures = "pic1";
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
164
|
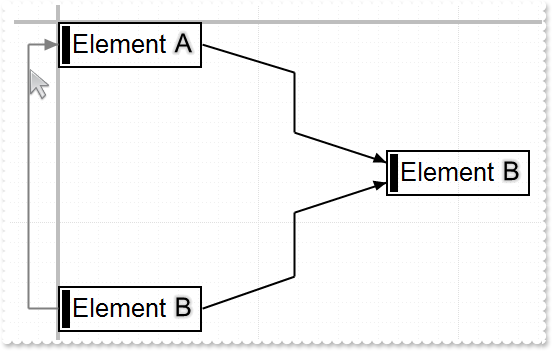
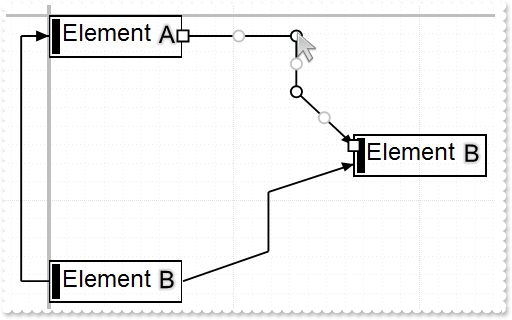
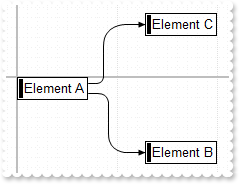
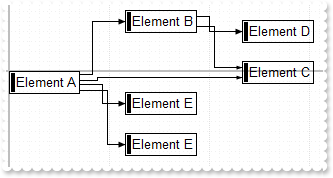
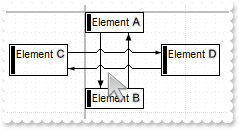
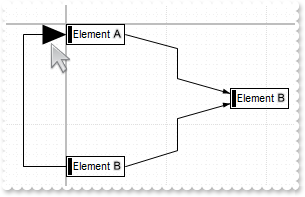
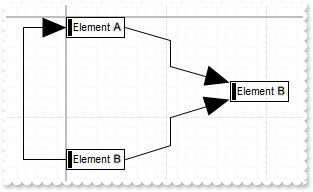
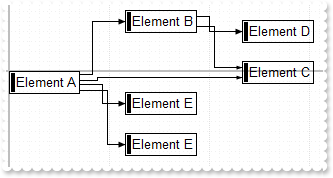
Draws a frame arround the link's arrow

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowLinkControlPoint = -1;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",164,64);
var_Elements.Add("Element <sha ;;0>B",0,132);
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null).CustomPath = "0.5,0.25,0.5,.75";
var_Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(2),null).CustomPath = "0.5,0.25,0.5,.75";
var var_Link = var_Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(1),null);
var_Link.ShowLinkType = 3;
var_Link.StartPos = 0;
var_Link.ArrowSize = 8;
var_Link.ArrowColor = 16777215;
var_Link.ArrowFrameColor = 0;
Surface1.FitToClient();
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
163
|
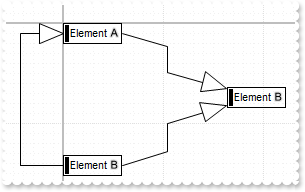
Draws a frame arround the arrow for all links

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowLinkControlPoint = -1;
Surface1.LinksArrowSize = 8;
Surface1.LinksArrowColor = 16777215;
Surface1.LinksArrowFrameColor = 0;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",164,64);
var_Elements.Add("Element <sha ;;0>B",0,132);
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null).CustomPath = "0.5,0.25,0.5,.75";
var_Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(2),null).CustomPath = "0.5,0.25,0.5,.75";
var var_Link = var_Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(1),null);
var_Link.ShowLinkType = 3;
var_Link.StartPos = 0;
Surface1.FitToClient();
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
162
|
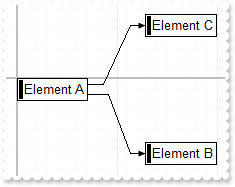
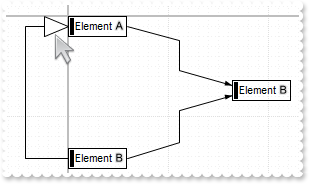
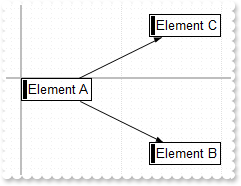
Change the size to display the arrow of the link

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowLinkControlPoint = -1;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",164,64);
var_Elements.Add("Element <sha ;;0>B",0,132);
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null).CustomPath = "0.5,0.25,0.5,.75";
var_Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(2),null).CustomPath = "0.5,0.25,0.5,.75";
var var_Link = var_Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(1),null);
var_Link.ShowLinkType = 3;
var_Link.StartPos = 0;
var_Link.ArrowSize = 8;
Surface1.FitToClient();
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
161
|
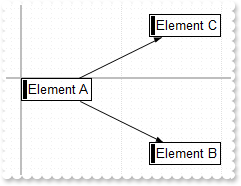
Change the size to display the arrows for all links

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowLinkControlPoint = -1;
Surface1.LinksArrowSize = 8;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",164,64);
var_Elements.Add("Element <sha ;;0>B",0,132);
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null).CustomPath = "0.5,0.25,0.5,.75";
var_Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(2),null).CustomPath = "0.5,0.25,0.5,.75";
var var_Link = var_Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(1),null);
var_Link.ShowLinkType = 3;
var_Link.StartPos = 0;
Surface1.FitToClient();
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
160
|
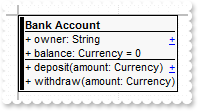
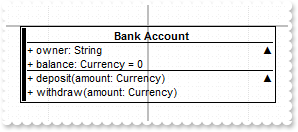
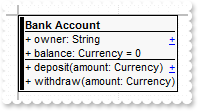
Extends the caption on the element's width
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Element = Surface1.Elements.Add("<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAAgAA4AAwisXjMYH0TAECM" +
"YAjsCMwAM4AkMGhEGOUei0Yl8bkQAOAAlsGmsSlp0h0SgkCF8DgsNhUMhEKiESkYAoMlk8phssmcCltLMNTAFOlFDlc2l0amMxjomAAjAA5AA2tMaHcfplZk1blVDqtu" +
"oNXjoAAEBA=>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AEC" +
"MwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAE" +
"BA==>▲</a><br>+ withdraw(amount: Currency)",null,null);
var_Element.ID = "Account";
var_Element.X = -128;
var_Element.CaptionSingleLine = 1;
var_Element.AutoSize = false;
var_Element.Width = 256;
var_Element.Height = var_Element.AutoHeight;
var_Element.CaptionAlign = 4;
}
</SCRIPT>
</BODY>
|
|
159
|
Gets the width/height of the element to fit its content ( as if the AutoSize property is True )

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
var var_Element = Surface1.Elements.Item("Account");
var_Element.Height = var_Element.AutoHeight;
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Element = Surface1.Elements.Add("<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAAgAA4AAwisXjMYH0TAECM" +
"YAjsCMwAM4AkMGhEGOUei0Yl8bkQAOAAlsGmsSlp0h0SgkCF8DgsNhUMhEKiESkYAoMlk8phssmcCltLMNTAFOlFDlc2l0amMxjomAAjAA5AA2tMaHcfplZk1blVDqtu" +
"oNXjoAAEBA=>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AEC" +
"MwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAE" +
"BA==>▲</a><br>+ withdraw(amount: Currency)",null,null);
var_Element.ID = "Account";
var_Element.X = -128;
var_Element.CaptionSingleLine = 1;
var_Element.AutoSize = false;
var_Element.Width = 256;
var_Element.Height = var_Element.AutoHeight;
var_Element.CaptionAlign = 4;
}
</SCRIPT>
</BODY>
|
|
158
|
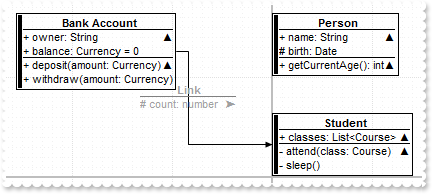
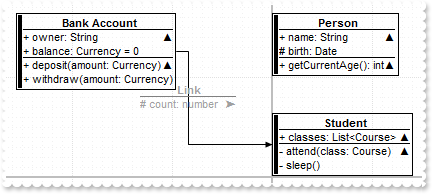
Expandable-caption

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
alert( AnchorID );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Element = Surface1.Elements.Add("<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAAgAA4AAwisXjMYH0TAECM" +
"YAjsCMwAM4AkMGhEGOUei0Yl8bkQAOAAlsGmsSlp0h0SgkCF8DgsNhUMhEKiESkYAoMlk8phssmcCltLMNTAFOlFDlc2l0amMxjomAAjAA5AA2tMaHcfplZk1blVDqtu" +
"oNXjoAAEBA=>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AEC" +
"MwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAE" +
"BA==>▲</a><br>+ withdraw(amount: Currency)",null,null);
var_Element.ID = "Account";
var_Element.X = -256;
var_Element.Y = -164;
var_Element.CaptionSingleLine = 1;
var_Element.CaptionAlign = 4;
var var_Element1 = Surface1.Elements.Add("<solidline> <c><b>Person</b></solidline><br>+ name: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAAgAA4AAwisXjMYH0TAECMYAjsCMw" +
"AM4AkMGhEGOUei0Yl8bkQAOAAlsGmsSlp0h0SgkCF8DgsNhUMhEKiESkYAoMlk8phssmcCltLMNTAFOlFDlc2l0amMxjomAAjAA5AA2tMaHcfplZk1blVDqtuoNXjoAA" +
"EBA=>▲</a><br><solidline># birth: Date</solidline><br>+ getCurrentAge(): int<r><a 2;e64=gA8ABjAA+AECMwAM8DABvABshoAOQAEAAH" +
"AAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==>▲</a>",null,null);
var_Element1.ID = "Person";
var_Element1.Y = -164;
var_Element1.CaptionSingleLine = 1;
var var_Element2 = Surface1.Elements.Add("<solidline> <c><b>Student</b></solidline><br><solidline>+ classes: List<Course> <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAA+AAgAE" +
"CMcTi4AMwAM4AjMGhEGOUVAA4AAwk8plcqihwAElg0wiUlOkOiUEgQvgcFhsKhkIhUQiUUnccj0gn0jmMagUlowAMNOpEfkMNkkmlEqrctjQmAAjAA5AA2sssHcbnkdq" +
"1Ln1QtVSjQAAEBA==>▲</a></solidline><br>- attend(class: Course)<r><a 2;e64=gA8ABjAA+AECMwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoA" +
"MoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==>▲</a><br>- sleep()",null,null);
var_Element2.ID = "Student";
var_Element2.Y = -64;
var_Element2.CaptionSingleLine = 1;
var var_Link = Surface1.Links.Add(Surface1.Elements.Item("Account"),Surface1.Elements.Item("Student"),null);
var_Link.Caption = "<fgcolor A0A0A0><solidline 808080> <c><b>Link</b></solidline><br># count: number <r><a ;exp=12992>➤</a>";
}
</SCRIPT>
</BODY>
|
|
157
|
Expandable-caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Element = Surface1.Elements.Add("<solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3",null,null);
var_Element.CaptionSingleLine = 1;
}
</SCRIPT>
</BODY>
|
|
156
|
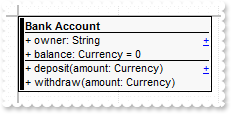
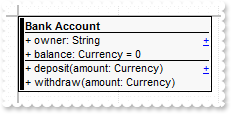
Fullfit the caption on the element's width

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Element = Surface1.Elements.Add("<solidline><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;properties>+</a><br><solidline>+ balance: Currency = 0</s" +
"olidline><br>+ deposit(amount: Currency)<r><a 2;methods>+</a><br>+ withdraw(amount: Currency)",null,null);
var_Element.CaptionSingleLine = 1;
var_Element.BackColor = 16316664;
var_Element.AutoSize = false;
var_Element.Width = 194;
var_Element.Height = 76;
var_Element.CaptionAlign = 4;
}
</SCRIPT>
</BODY>
|
|
155
|
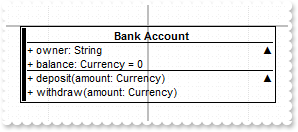
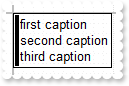
Wrap the caption by <br> or "\r\n" sequence only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Element = Surface1.Elements.Add("<solidline><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;properties>+</a><br><solidline>+ balance: Currency = 0</s" +
"olidline><br>+ deposit(amount: Currency)<r><a 2;methods>+</a><br>+ withdraw(amount: Currency)",null,null);
var_Element.CaptionSingleLine = 1;
var_Element.BackColor = 16316664;
}
</SCRIPT>
</BODY>
|
|
154
|
Display a custom tooltip
<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
Surface1.ShowToolTip("new content","",null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
153
|
Shows the tooltip of the object moved relative to its default position
<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
Surface1.ShowToolTip("<null>","<null>",null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.Elements.Add("Element with a Tooltip",null,null).ToolTip = "This is a bit of text that should be displayed when cursor hovers the element.";
}
</SCRIPT>
</BODY>
|
|
152
|
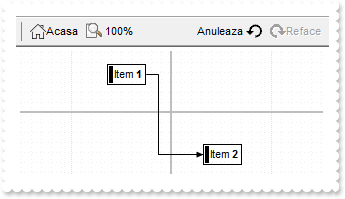
Rename Undo/Redo commands into the control's toolbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowUndoRedo = true;
Surface1.ToolBarFormat = "-1,100,101,|,103,104";
Surface1.ToolBarCaption(100) = "<img>1</img>Acasa";
Surface1.ToolBarCaption(103) = "Anuleaza <img>3</img>";
Surface1.ToolBarCaption(104) = "<img>4</img>Reface";
Surface1.ToolBarToolTip(100) = "Restabileste vizualizarea la origine.";
Surface1.ToolBarToolTip(101) = "Mareste vizualizarea.";
Surface1.ToolBarToolTip(103) = "Anuleaza ultima actiune UI. Pentru a anula o actiune apasati Ctrl+Z.";
Surface1.ToolBarToolTip(104) = "Inverseaza cea mai recenta operatie de anulare. Pentru a reface o actiune apasati Ctrl+Y.";
var var_Elements = Surface1.Elements;
var_Elements.Add("Item <b>1",-64,-48);
var_Elements.Add("Item <b>2",32,32);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
151
|
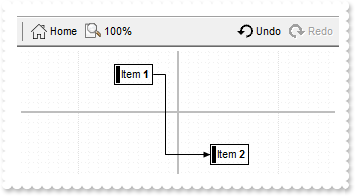
Add Undo/Redo commands to control's toolbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowUndoRedo = true;
Surface1.ToolBarFormat = "-1,100,101,|,103,104";
var var_Elements = Surface1.Elements;
var_Elements.Add("Item <b>1",-64,-48);
var_Elements.Add("Item <b>2",32,32);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
150
|
Clear Undo/Redo queue (method 2)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowUndoRedo = true;
var var_Elements = Surface1.Elements;
var_Elements.Add("Item <b>1",-64,-64);
var_Elements.Add("Item <b>2",null,null);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
var c = Surface1.UndoRedoQueueLength;
Surface1.UndoRedoQueueLength = 0;
Surface1.UndoRedoQueueLength = c;
alert( Surface1.UndoListAction(null,null) );
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
149
|
Clear Undo/Redo queue (method 1)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowUndoRedo = true;
var var_Elements = Surface1.Elements;
var_Elements.Add("Item <b>1",-64,-64);
var_Elements.Add("Item <b>2",null,null);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
Surface1.AllowUndoRedo = true;
alert( Surface1.UndoListAction(null,null) );
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
148
|
Removes Redo operations
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowUndoRedo = true;
var var_Elements = Surface1.Elements;
var_Elements.Add("Item <b>1",-64,-64);
var_Elements.Add("Item <b>2",null,null);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
Surface1.Undo();
Surface1.RedoRemoveAction(10,null);
alert( Surface1.RedoListAction(null,null) );
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
147
|
Removes Undo operations
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowUndoRedo = true;
var var_Elements = Surface1.Elements;
var_Elements.Add("Item <b>1",-64,-64);
var_Elements.Add("Item <b>2",null,null);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
Surface1.UndoRemoveAction(10,null);
alert( Surface1.UndoListAction(null,null) );
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
146
|
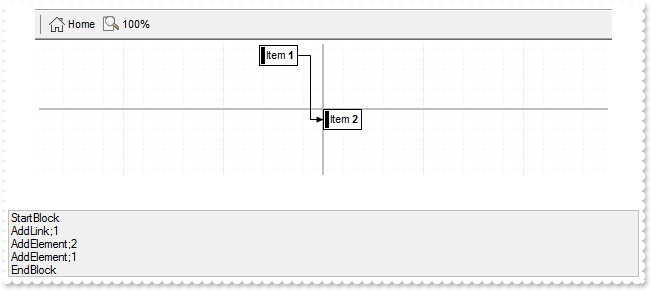
Record the UI operations as a block of undo/redo operations

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowUndoRedo = true;
Surface1.StartBlockUndoRedo();
var var_Elements = Surface1.Elements;
var_Elements.Add("Item <b>1",-64,-64);
var_Elements.Add("Item <b>2",null,null);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
Surface1.EndBlockUndoRedo();
alert( Surface1.UndoListAction(null,null) );
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
145
|
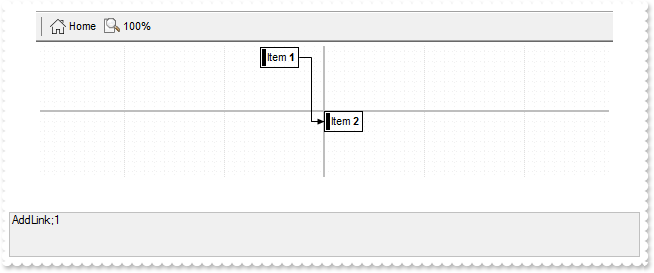
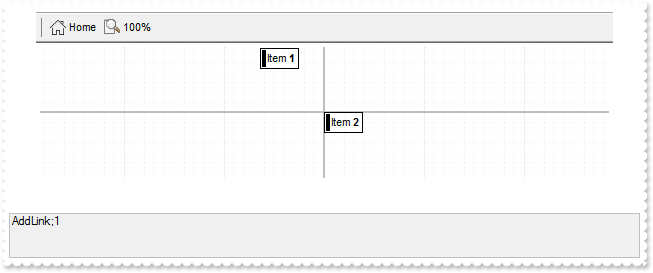
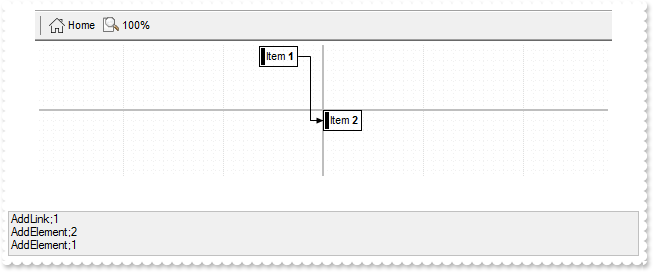
Groups the next to current Undo/Redo Actions in a single block

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowUndoRedo = true;
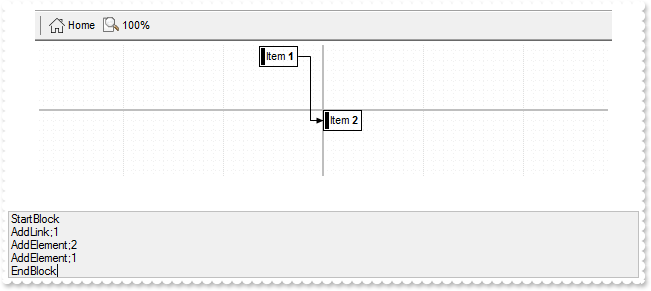
var var_Elements = Surface1.Elements;
var_Elements.Add("Item <b>1",-64,-64);
var_Elements.Add("Item <b>2",null,null);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
Surface1.GroupUndoRedoActions(3);
alert( Surface1.UndoListAction(null,null) );
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
144
|
Limits the number of entries within the Undo/Redo queue

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowUndoRedo = true;
Surface1.UndoRedoQueueLength = 1;
var var_Elements = Surface1.Elements;
var_Elements.Add("Item <b>1",-64,-64);
var_Elements.Add("Item <b>2",null,null);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
alert( Surface1.UndoListAction(null,null) );
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
143
|
Lists the Redo actions that can be performed on the surface

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowUndoRedo = true;
var var_Elements = Surface1.Elements;
var_Elements.Add("Item <b>1",-64,-64);
var_Elements.Add("Item <b>2",null,null);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
Surface1.Undo();
alert( Surface1.RedoListAction(null,null) );
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
142
|
Lists the Undo actions that can be performed on the surface

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowUndoRedo = true;
var var_Elements = Surface1.Elements;
var_Elements.Add("Item <b>1",-64,-64);
var_Elements.Add("Item <b>2",null,null);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
alert( Surface1.UndoListAction(null,null) );
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
141
|
Checks whether the Undo operation is possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowUndoRedo = true;
var var_Elements = Surface1.Elements;
var_Elements.Add("Item <b>1",-64,-64);
var_Elements.Add("Item <b>2",null,null);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
Surface1.Undo();
alert( "CanRedo" );
alert( Surface1.CanRedo );
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
140
|
Call Redo by code

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowUndoRedo = true;
var var_Elements = Surface1.Elements;
var_Elements.Add("Item <b>1",-64,-64);
var_Elements.Add("Item <b>2",null,null);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
Surface1.Undo();
Surface1.Redo();
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
139
|
Checks whether the Undo operation is possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowUndoRedo = true;
var var_Elements = Surface1.Elements;
var_Elements.Add("Item <b>1",-64,-64);
var_Elements.Add("Item <b>2",null,null);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
alert( "CanUndo" );
alert( Surface1.CanUndo );
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
138
|
Call Undo by code

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowUndoRedo = true;
var var_Elements = Surface1.Elements;
var_Elements.Add("Item <b>1",-64,-64);
var_Elements.Add("Item <b>2",null,null);
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
Surface1.Undo();
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
137
|
Save the element's properties for Undo/Redo operations, by code

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowUndoRedo = true;
var var_Elements = Surface1.Elements;
var_Elements.Add("Item <b>1",-64,-64);
var_Elements.Add("Item <b>2",null,null);
Surface1.StartBlockUndoRedo();
var var_Link = Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
var h = var_Link.StartUpdateLink;
var_Link.Color = 255;
var_Link.Width = 2;
var_Link.ShowDir = false;
var_Link.ShowLinkType = 2;
var_Link.EndUpdateLink(h);
Surface1.EndBlockUndoRedo();
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
136
|
No color is restored for the link when Undo/Redo operation is executed

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="AddElement(Element)" LANGUAGE="JScript">
// Element.ShowCheckBox = True
// Element.CheckBoxAlign = 2
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowUndoRedo = true;
var var_Elements = Surface1.Elements;
var_Elements.Add("Check <b>1",-64,-64);
var_Elements.Add("Check <b>2",null,null).Checked = 1;
Surface1.StartBlockUndoRedo();
var var_Link = Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
var h = var_Link.StartUpdateLink;
var_Link.Color = 255;
var_Link.Width = 2;
var_Link.ShowDir = false;
var_Link.ShowLinkType = 2;
var_Link.EndUpdateLink(h);
Surface1.EndBlockUndoRedo();
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
135
|
Save the element's properties for Undo/Redo operations, by code

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowUndoRedo = true;
Surface1.Elements.Add("Item <b>1",-64,-64);
Surface1.StartBlockUndoRedo();
var var_Element = Surface1.Elements.Add("Item <b>2",null,null);
var h = var_Element.StartUpdateElement;
var_Element.BackColor = 0;
var_Element.ForeColor = 16777215;
var_Element.BorderColor = 255;
var_Element.EndUpdateElement(h);
Surface1.EndBlockUndoRedo();
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
134
|
No color is restored for the element when Undo/Redo operation is executed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowUndoRedo = true;
Surface1.Elements.Add("Item <b>1",-64,-64);
Surface1.StartBlockUndoRedo();
var var_Element = Surface1.Elements.Add("Item <b>2",null,null);
var h = var_Element.StartUpdateElement;
var_Element.BackColor = 0;
var_Element.ForeColor = 16777215;
var_Element.BorderColor = 255;
var_Element.EndUpdateElement(h);
Surface1.EndBlockUndoRedo();
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
133
|
How can I ensure that a specified element fits the surface's visible area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var var_Pattern = var_Elements.Add("Element A",-100,null).Pattern;
var_Pattern.Type = 6;
var_Pattern.Color = 14737632;
var_Elements.Add("Element B",2000,null).EnsureVisible();
}
</SCRIPT>
</BODY>
|
|
132
|
LayoutEndChanging(exUndo), LayoutEndChanging(exRedo) or LayoutEndChanging(exUndoRedoUpdate) notifiy your application once a Undo/Redo operation is executed (CTRL+Z, CTRL+Y) or updated

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="AddElement(Element)" LANGUAGE="JScript">
// Element.ShowCheckBox = True
// Element.CheckBoxAlign = 2
</SCRIPT>
<SCRIPT FOR="Surface1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutEndChanging" );
alert( Operation );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowUndoRedo = true;
var var_Elements = Surface1.Elements;
var_Elements.Add("Check <b>1",-64,-64);
var_Elements.Add("Check <b>2",null,null).Checked = 1;
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
131
|
Turn on the Undo/Redo feature

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="AddElement(Element)" LANGUAGE="JScript">
// Element.ShowCheckBox = True
// Element.CheckBoxAlign = 2
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowUndoRedo = true;
var var_Elements = Surface1.Elements;
var_Elements.Add("Check <b>1",-64,-64);
var_Elements.Add("Check <b>2",null,null).Checked = 1;
Surface1.Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
130
|
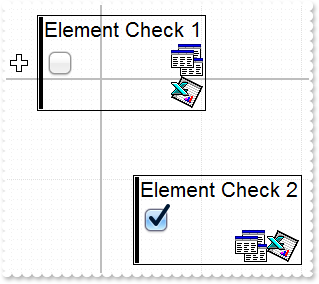
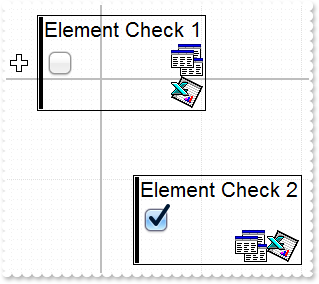
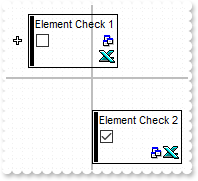
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="AddElement(Element)" LANGUAGE="JScript">
// Element.ShowCheckBox = True
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.ImageSize = 32;
Surface1.Font.Size = 16;
Surface1.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" +
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" +
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" +
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" +
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" +
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" +
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" +
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" +
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" +
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" +
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" +
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" +
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" +
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" +
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" +
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" +
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==");
var var_Appearance = Surface1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABfICg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" +
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" +
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsOatVqjG5sYjcGC3La9cz3Pq/bpuDCbMxuaK1TrYXr1TTrcofBDldAxXRKDx" +
"RDWVhLnYOw9i6XxzjuXprCaOoKB6EwbiCZZCGOdZYlcT4xHmbhMnwNxtn+G5bmqdZ7n4Pw/i+X5zm+dQ9g4CAFjsfAJheOI8HsDoWDWTB/lwSAQkmA5PEgRYoDyDwYFY" +
"FoFmGCBmBqBphDgRJ0gOTIYBGRB/lyRh0iSCZbjYWJzgWDwIjYLoLmMCJGDKDJjBgWgqG6YhyhGHRzA2aJ1mCABOAiOJvhCZBJBYRoRmSCQmEqEQimkAZgg8TZnDCV4U" +
"kmCUmBKZYJGYWoWCUUhiFMNZckNUh2GENoaGaGZmgmJhqhqZpGGIEx2GYIxSGGGJdggWJth2Z4JmYeoemeSZ2H6H4hGmQhihyTRHGYLg7CiCgmgqIpokoNoOiOaJ4jqA" +
"ochqaZGgaCxpAoZoaiaaJqEmWIcGgShcnCJwqEqFoR3YOoFlgchflqNouiuawHmWSYqGkWZQhcatzmaOoumuSp2j6L5bBaKo0GQKRnGGCxqiyCwmkqMpsksNpOGUGI7A" +
"0ew1G0Rxlg0PptgsZuDG2Sx2l6N5tnYNZZjUDRXDCVo5l2FoymqOpukuNpujubwLjmWY5k0ZwxkaFxYlWdp6j6b5Lnafo/nABQdg2FxcUsY5BkmXAkmeQpckwNRrkKTh" +
"8CSHZBk4NwyC4KxxgMDwakOMZDn8GgwnGAo2C4cwthMcwmCcMoHBMHRehwTIghySYNksZwcH4HBMEsHx5hyPItiweYxnwSZEH4Mozn0fR+DMAo7EYJ50gkdZelKdNql2" +
"UgJn0GIukwH4HicQRai2GI4mSVpNl0dZGledgNgcYpYDWUx3FsOQi5YV5anaTY3G6W53A2RxylydxFjiaxEFCCgBBAQ==");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABcoFg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" +
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" +
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4" +
"nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEokiEN5NCKfJ9DyTRjnS" +
"cg1CEYxOBmBpPCgagdgcIZoHoGIFA4AxQkCAxKAgKBwgGSpIBCZhjF2E5UnQPQMiMCJBCIBwxkSQgsgo+JtDKT4ziiQw+k6EwAnsOgLnkHI+yCQ4iEuE4klkPhShEJBp" +
"AoPgymOMoaDgHBjFMBgyD0HYTiCZSZhIIIGC4ChiHSew5kwM5omILZPiOBI0hwZw5kodIdA+M4Uj4PxOmMSJ9DuTQzmyZgviceZagaHVfj4awwmaAh2GUIYmCOEZZDaD" +
"RDFGdwcg4EwyHMN4LBOaJbCoaZqgKH8qkMfIyD8DozDyfA7A0Coui0OpMmOZJdCsahKg6NooioChwmEMxLEoXJbDUTRXGSUgykyMgQG0GpPHMdI3D4TRCgSeQ0kmaw+l" +
"GNAtCOZJVCiT5DhyRQwAqMg0EoDBBGEGAsASC5yiSCw+k4Mp6lWNQuksTpRjMTxDGzJwGmGMpDDKXYTECSAxl6Q5olkK4PgMMIVkASRMBMBgzEkaZEjsNALhIZA6AeQB" +
"gk0ZJEgAAJ0CIAgODMNIsD6DRih9uYwFyAwfCUb5ijmbI+gwdxkk8MZMGeMpPCkDxzBiC5MHMPJLDSSROFMLIoBEQogEMFJPnENYQGgE4DCOaJfC7tYkhGTQ0kyWwyku" +
"XpMiyRpKjKR4wngM4JmOWJACCdYtHMWw+Eych4nINYLAEYA8AgdAEEsQZajaQoog4GxPiMVIolcdxNG8XZVkmNoRwWRVBlFeFEeAZQJgnFiHgHwcAhjhHgGMSI5xki2C" +
"yA4EQsA3i0HkBsLwKRFgAHcPkHopBJBcBeDUYI7xyDOHqKkWo2hLCsDIBIY4qQ5A8DoMMYwOAqCSBGKgU4yB2iDBwIgB4hxQgAAWNgBoAgsBdEcBUQ4sQ9A/HqD0JI8R" +
"pBzH2OYVgahLBHFiJQJweQiDhDUE4SAARQAzFsG0EQwA6AOWSBkFgVAIBCHeGERQFQiCQHeFkC4vkiB8DyB4F4QxVDvGMNEOQexMjlBeOAKQiQLgfDA7QEAaRiBdEkH8" +
"TI7AZiFBAGYBIABWjYBiGACioQ4C1A+AMMgWhfgxHgPsT4URIB0COKgPgjRwiAB8AYUArxBgCF6J4GY5hrAOCAPAAoGRRCsCIMEXATXfgAF8BMJwURuEQDgD4Q4OBoAe" +
"HGFgLIwQrC2D0JoSQ+QvhrHoSgQI8AbDFGID8C4Ah6BQAQAASACwgCYCMAUMARAvCKAiAMCAokeCKBEOAKgCBoDaHuMsEAqwJDiACDURg8R6gPCyDofYWAhgoDIJ4ZAu" +
"hoiGAYGgRoQw/A0GMMga4GwxiEDeIYYInATCDBQAoBAwAoDlA0KMBoVRGiDGwDQUYIRsgaGGDgM4LAwDWB8EcIA1APhjEgGQVwgRIgjFIIQHokgZA+CSEkLIKQSjHAwM" +
"sCwDAsAEB2ABTIwRwD6A8CMToSxkAxE4HYIw+BsgbBEDAHYBwojCBoIYFgXSjABE4MsHIbQWhlGILQS4UhvBdAUKEEwHgxDAAABQQQUAhgKHiDwE4JS4A7BGLQZwCR4g" +
"aBEMUYAqgKApHgGwVAIRNgvBMMQXImwZDtE4I8UIyAZCDCAE8AwrhgAdEEBACQLRCg4FEB4AYtA7CdEiPQMoJAMDNCkOMCAXAFDhH0D0Q4EgfAaGSK4NYzRUj9BuCgAg" +
"swOBjB4Fqpw8B2ADAwE4A4Qx2DAE6JIaQPQGhAGKBcIQ5B5gHByKIFARwADbAyKUfgdBKBBGyEcVIAB/ijHoIoSA0gdBNl+OATYERZgBGSDYWIWAUCEGKA4FAhR7CIBt" +
"YQGYZg4CMAiKEcAOwkBjHWE8Z4lQgA+DkBoTohwwCeAaMEEgBQCCABgHMRwQRhhMEWFQd4HwZgwDqFESItAbAGEANCpINAzANCCJkK4ah+heFYBURwsQrS2CsMYMoWGB" +
"hYDWI0EInQgiApXaOVI1QFDsC8MUNoMBMA1HMJga4eh+BeAWOgNNowGjYzCGAAwax+iJBeBVT4gxoBIAGFsJFBxgBiGKFkKQ7g5DFFQEcAo4AzDDACKEQQLgCiJDYB0M" +
"gRBCCQAgQEA==");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABQ4Fg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" +
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" +
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4" +
"nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEosiYN5NHMOJ+D4TpTnS" +
"eQ7CEY4uBmBpPhgagdgcIZoHibIEyUBJZDQIJShoCgcCAcoyAQOYYlcZJ1D0DxDCiQgwEiAZMHEMJLFKPJ9D2DoDnidQ4k+Y5QmKEROBkIhKD0JIZDIS4TGUCQuEeEJj" +
"nOIg8CuY4RkYNgwGMM5RllGpThDRYIGKZIpCkJFUH0PINyWcQ3CaaZCG+HBnEOTJhD8Tx4GoeQ/GcaZSHOH5nCmQhshoZhihYYwhiYA4RlkNoNEMUZ3ByDjwEsPxOnMa" +
"J9DuDR6F6GYmCmKh0nANtMioP4Gg8aoSiIO5NhodociqaY6GaFYkEyOg8lsNRNTaUgykyMgQG0GpPiONJbD8DpDEyfA6k0KwOkWMQsGsAJU0SagwkoJQJDIPISCQCJTG" +
"SUwyGaM4KkmMgtksHpFjAZ4TGCBAbgaSpcksdhNAMIJHHsD5TjSWWMAMOpwjyLwbk6cAz0KRJiDkDYzESCwiggcgcgYIQwCIEINCMCITj6TVxkMXp2j0cQLlCTo7E2F4" +
"ymkMZdhMPJHDGHpLAyVg+k4UwrCCSIyByDJ8DuDY8CiWY0kiXAXC6QJwFKGIjCeJpjgyezjlyDw6klHx5myRoMGwZwbkcToTEiew4kwbQfEmUgPkOKJUD4DpTHSHQmgk" +
"XI/ASTA1g0XIEDMTBimyfI7jSLYHEiUoPk0Fw/kadAsHGao8A0A5smEMJ2mNyg5gzJZwDgCpChyIZVyIZwFCMJEPASRkBqE+IcHInRcDxA2H4bIsx0AtDsIBpwZwYicD" +
"6BscwDwUBgHCIYaIfgtiVH2O4WgUwJjEFeAEQA7y4hMCiBMS4aRdB9A4CYE4LxljyBMHcDItBxinDCLcTYmgejBFQ9UTg9gFBOEmAQTI7A4iZGMGkQAWQ7jYA2HIL8BR" +
"AjDG4HcCwARbjZHiNoDw1nLDnGyNINQ+wjCpBMEgcovQUgICQJEcgWRuBvAyJ4d4ugpCUAINcHogxIgnDiM4N4axzD3F2JMTY/hRqYF6FsWIxhYAGGoAALQYgYirBwBE" +
"BwpAjBEAAIEIYsA2gOHCMAGgXAACIDmMITAUgFABH0D0I4WwvhNFGMAOIvxRD2GKNcMA8gjAPDCPwBogRPAxA8PgRwZRICYDED8RAXQEghEAN8DIgwIBdB4JYWwMgtiQ" +
"HoFQKAiRFguFKGwGQhglDsEOVwEQQRkCKBwOIHgSREDRBYHEXQcQdD7GIGARQHRxipBrMobgewDCUCADsEYWAzgMHKHQDQxxsDzA6EMfAeQHB4GQDkUYPA0iECiKoGgR" +
"hcDdA2GMQA8AOCjDSPgHI4QnApAKBICwHg1A+BcAwcYsgbjGGQNkCIgRsA6EcBEWANADjsB0B8YYzQQDIGSBcEYZBCCPEkFIHQSgkgZAwG4IwBAbAYGGAgL4Ch4g8BOC" +
"QAA2KKC0GcAke4AAXAFCoHkDw4xbBFEcJkE4JRSiEFeJYKQVRMgJHODwX4xAgC/AsIIZAeAHDRG0HYI40RKCLEGDUI4jAghwBWIceA+whCpHMFYZYOQxglDMHMBQGxYj" +
"VHiAoBIPgfgHGwPsHYJRSB6A0IERQLhCjJHMA4OQoAoCOACLYGYSx8DpBQIMWQdRnDRH+DsE4fB3CeAmM67kAAXBFEIDYDI7wLBtEoEIfYNwjiUGGJQYQMAjCHEAO0C4" +
"zxW29CoCgfIxR9AKA6J8BgUAIhDGMIoJ40hqgwCgKETgnBhhqCGI0AIqgZhGDANQDIlBDCRGkCoJISR0g1BSKQOgfAzBRG0DYHARh4DeDAOwANuw8ApCKKkYg/RPhjBs" +
"H0J4yg5hPGWN0GwFBHQBFaDoQIURljFAoB4GgzRVzbBECQFQRQoguHGHANwDRdCKy8CgSIGwhhoDYJYYI1giBICSAEgI=");
Surface1.Background(70) = 16777216;
Surface1.Background(71) = 33554432;
Surface1.Background(72) = 50331648;
var var_Elements = Surface1.Elements;
var var_Element = Surface1.Elements.Add("Element Check 1",-64,-64);
var_Elements.Add("Child",null,null).Parent = var_Element;
var_Element.Pictures = "1/2";
var_Element.Expanded = false;
var var_Element1 = var_Elements.Add("Element Check 2",32,96);
var_Element1.Checked = 1;
var_Element1.Pictures = "1,2";
Surface1.Home();
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
129
|
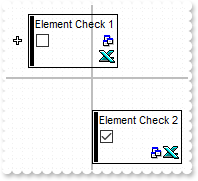
ImageSize property on 16 (default) (specifies the size of control' icons)

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="AddElement(Element)" LANGUAGE="JScript">
// Element.ShowCheckBox = True
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.ImageSize = 16;
Surface1.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" +
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" +
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" +
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" +
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" +
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==");
var var_Elements = Surface1.Elements;
var var_Element = Surface1.Elements.Add("Element Check 1",-64,-64);
var_Elements.Add("Child",null,null).Parent = var_Element;
var_Element.Pictures = "1/2";
var_Element.Expanded = false;
var var_Element1 = var_Elements.Add("Element Check 2",0,32);
var_Element1.Checked = 1;
var_Element1.Pictures = "1,2";
Surface1.Home();
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
128
|
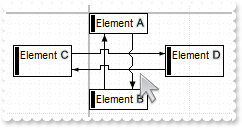
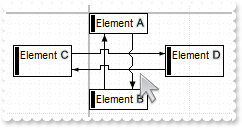
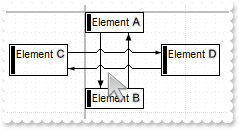
We want to have option to start/end connectors at the middle of each side of the elements

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.ShowLinks = -1;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>1",null,null);
var_Elements.Add("Element <sha ;;0>2",164,64);
var_Elements.Add("Element <sha ;;0>3",0,132);
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
var_Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(2),null);
Surface1.FitToClient();
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
127
|
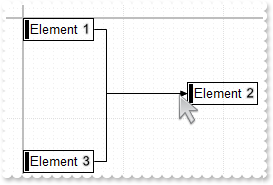
How can I determine the position the user clicks within the element's boundaries (Click event)

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="Click()" LANGUAGE="JScript">
var e = Surface1.ElementFromPoint(-1,-1);
var X = -1;
var Y = -1;
Surface1.PointToPosition(X,Y);
alert( e );
alert( X );
alert( Y );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
var var_Elements = Surface1.Elements;
var_Elements.Add("Element 1",null,null);
var_Elements.Add("Element 2",128,64);
Surface1.FitToClient();
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
126
|
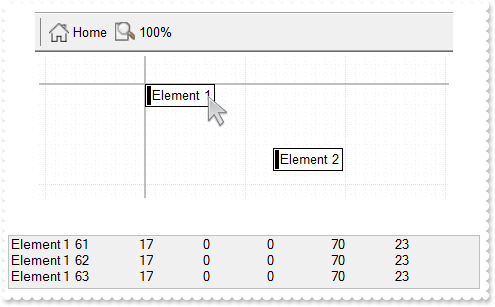
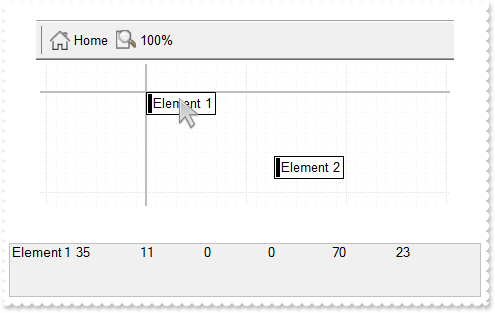
How can I determine the position the user clicks within the element's boundaries (MouseMove event)

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var e = Surface1.ElementFromPoint(X,Y);
Surface1.PointToPosition(X,Y);
alert( e );
alert( X );
alert( Y );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
var var_Elements = Surface1.Elements;
var_Elements.Add("Element 1",null,null);
var_Elements.Add("Element 2",128,64);
Surface1.FitToClient();
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
125
|
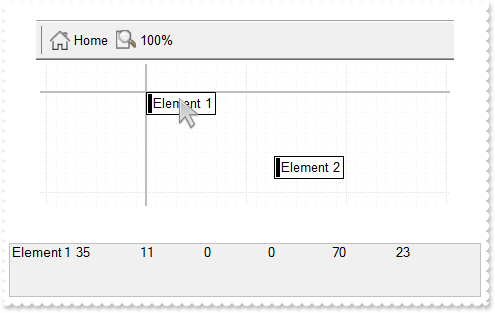
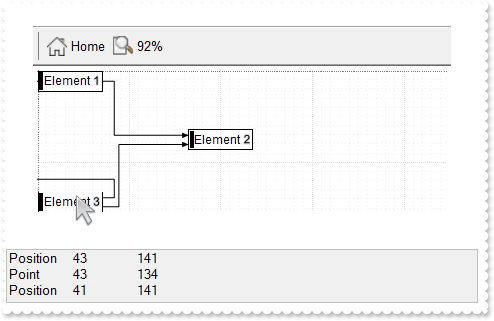
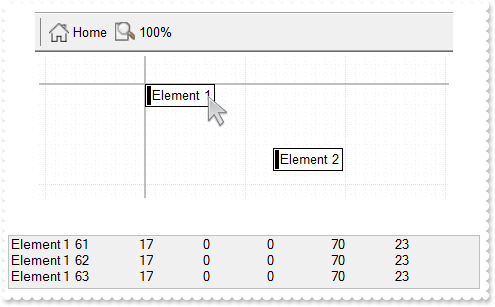
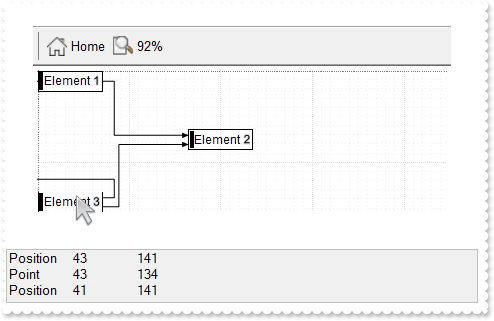
How can I convert the screen position (mouse) to surface position

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( "Point " );
alert( X );
alert( Y );
Surface1.PointToPosition(X,Y);
alert( "Position " );
alert( X );
alert( Y );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>1",null,null);
var_Elements.Add("Element <sha ;;0>2",164,64);
var_Elements.Add("Element <sha ;;0>3",0,132);
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
var_Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(2),null);
var_Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(1),null);
Surface1.FitToClient();
Surface1.AxisStyle = 192;
Surface1.AxisColor = 8421504;
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
124
|
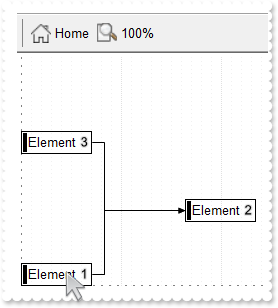
Is is possible to show just the positive coordinates

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.Coord = 17;
Surface1.AxisColor = 8421504;
Surface1.AxisStyle = 259;
Surface1.ShowLinks = -1;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>1",null,null);
var_Elements.Add("Element <sha ;;0>2",164,64);
var_Elements.Add("Element <sha ;;0>3",0,132);
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
var_Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(2),null);
Surface1.FitToClient();
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
123
|
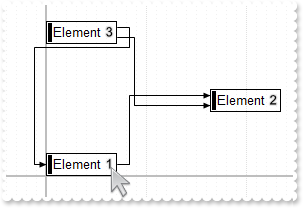
Cartesian coordinates (positive coordinates are shown top-right to the origin)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.Coord = 1;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>1",null,null);
var_Elements.Add("Element <sha ;;0>2",164,64);
var_Elements.Add("Element <sha ;;0>3",0,132);
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
var_Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(2),null);
var_Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(1),null);
Surface1.FitToClient();
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
122
|
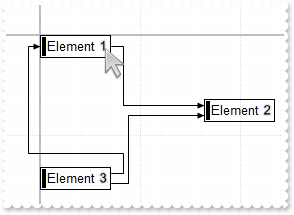
Default coordinates (positive coordinates are shown bottom-right to the origin)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.Coord = 0;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>1",null,null);
var_Elements.Add("Element <sha ;;0>2",164,64);
var_Elements.Add("Element <sha ;;0>3",0,132);
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
var_Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(2),null);
var_Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(1),null);
Surface1.FitToClient();
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
121
|
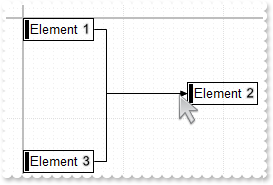
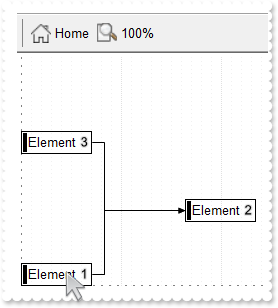
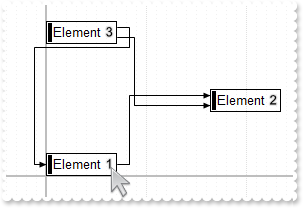
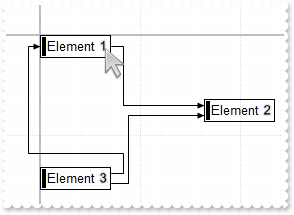
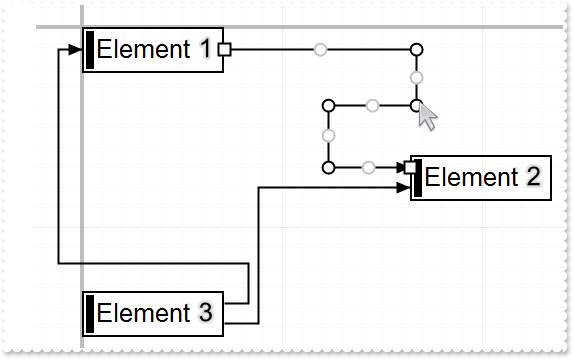
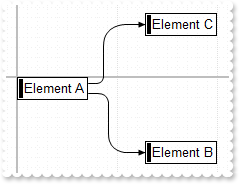
Is it possible to customize the path of the links orthogonally similar with Microsoft Visio tool

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowLinkControlPoint = 31;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>1",null,null);
var_Elements.Add("Element <sha ;;0>2",164,64);
var_Elements.Add("Element <sha ;;0>3",0,132);
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
var_Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(2),null);
var_Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(1),null);
Surface1.Zoom = 200;
Surface1.FitToClient();
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
120
|
Does your control supports OLE Drag and Drop
<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="OLEDragDrop(Data, Effect, Button, Shift, X, Y)" LANGUAGE="JScript">
alert( Data );
</SCRIPT>
<SCRIPT FOR="Surface1" EVENT="OLEStartDrag(Data, AllowedEffects)" LANGUAGE="JScript">
// Data.SetData("some data to drag")
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.OLEDropMode = 1;
var var_Element = Surface1.Elements.Add("Click the Element wait for .5 second until + cursor is shown, to start <b>OLE Drag and Drop</b>",null,null);
var_Element.CaptionSingleLine = false;
var_Element.AutoSize = false;
var_Element.Width = 256;
var_Element.Height = 56;
}
</SCRIPT>
</BODY>
|
|
119
|
Is it possible to disable customizing the path of a specified link

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowLinkControlPoint = -1;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",164,64);
var_Elements.Add("Element <sha ;;0>B",0,132);
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null).CustomPath = "0.5,0.25,0.5,.75";
var_Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(2),null).CustomPath = "0.5,0.25,0.5,.75";
var var_Link = var_Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(1),null);
var_Link.ShowLinkType = 3;
var_Link.StartPos = 0;
var_Link.Color = 8421504;
var_Link.AllowControlPoint = 0;
Surface1.Zoom = 200;
Surface1.FitToClient();
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
118
|
How do I let user customizes the link's path

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowLinkControlPoint = -1;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",164,64);
var_Elements.Add("Element <sha ;;0>B",0,132);
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null).CustomPath = "0.5,0.25,0.5,.75";
var_Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(2),null).CustomPath = "0.5,0.25,0.5,.75";
var var_Link = var_Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(1),null);
var_Link.ShowLinkType = 3;
var_Link.StartPos = 0;
Surface1.Zoom = 200;
Surface1.FitToClient();
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
117
|
How can I generate a picture/image/graph from my diagram
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",null,null).ID = "B";
var_Elements.Add("Element C",null,null).ID = "C";
var_Elements.Add("Element D",null,null).ID = "D";
var_Elements.Add("Element E",null,null).ID = "E";
var_Elements.Add("Element E",null,null).ID = "F";
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("B"),null);
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("C"),null);
var_Links.Add(Surface1.Elements.Item("B"),Surface1.Elements.Item("D"),null);
var_Links.Add(Surface1.Elements.Item("B"),Surface1.Elements.Item("C"),null);
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("E"),null);
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("F"),null);
Surface1.DefArrange(4) = false;
Surface1.Arrange(null);
var var_CopyTo = Surface1.CopyTo("c:/temp/xtest.jpg");
alert( "!!!check the file c:/temp/xtest.jpg!!!" );
}
</SCRIPT>
</BODY>
|
|
116
|
How can I generate a picture/image/graph from my diagram
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",null,null).ID = "B";
var_Elements.Add("Element C",null,null).ID = "C";
var_Elements.Add("Element D",null,null).ID = "D";
var_Elements.Add("Element E",null,null).ID = "E";
var_Elements.Add("Element E",null,null).ID = "F";
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("B"),null);
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("C"),null);
var_Links.Add(Surface1.Elements.Item("B"),Surface1.Elements.Item("D"),null);
var_Links.Add(Surface1.Elements.Item("B"),Surface1.Elements.Item("C"),null);
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("E"),null);
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("F"),null);
Surface1.DefArrange(4) = false;
Surface1.Arrange(null);
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.PrintExt = Surface1;
var_Print.CopyTo("c:/temp/xtest.jpg");
alert( "!!!check the file c:/temp/xtest.jpg!!!" );
}
</SCRIPT>
</BODY>
|
|
115
|
How can I print the component
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",0,76);
var var_Element = var_Elements.Add("Element <sha ;;0>C",-76,32);
var_Element.AutoSize = false;
var_Element.Height = 32;
var var_Element1 = var_Elements.Add("Element <sha ;;0>D",76,32);
var_Element1.AutoSize = false;
var_Element1.Height = 32;
var var_Links = Surface1.Links;
var var_Link = var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
var_Link.StartPos = 1;
var_Link.EndPos = 1;
var var_Link1 = var_Links.Add(Surface1.Elements.Item(2),Surface1.Elements.Item(1),null);
var_Link1.StartPos = 1;
var_Link1.EndPos = 1;
var_Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(4),null);
var var_Link2 = var_Links.Add(Surface1.Elements.Item(4),Surface1.Elements.Item(3),null);
var_Link2.StartPos = 0;
var_Link2.EndPos = 2;
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.PrintExt = Surface1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
114
|
How can I show direct-links

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.ShowLinksType = 1;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",128,64).ID = "B";
var_Elements.Add("Element C",128,-64).ID = "C";
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("B"),null);
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("C"),null);
}
</SCRIPT>
</BODY>
|
|
113
|
How can I show straight-links

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.ShowLinksType = 2;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",128,64).ID = "B";
var_Elements.Add("Element C",128,-64).ID = "C";
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("B"),null);
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("C"),null);
}
</SCRIPT>
</BODY>
|
|
112
|
How can I show round-links

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.ShowLinksType = -1;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",128,64).ID = "B";
var_Elements.Add("Element C",128,-64).ID = "C";
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("B"),null);
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("C"),null);
}
</SCRIPT>
</BODY>
|
|
111
|
I've tried to insert a "<br>" in the Caption property text and it just ignores it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
var var_Elements = Surface1.Elements;
var var_Element = var_Elements.Add("caption",null,null);
var_Element.CaptionSingleLine = false;
var_Element.Caption = "first caption<br>second caption<br>third caption";
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
110
|
How do I align the extra-caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
var var_Elements = Surface1.Elements;
var var_Element = var_Elements.Add("caption",null,null);
var_Element.AutoSize = false;
var_Element.Width = 128;
var_Element.Height = 64;
var_Element.ExtraCaption = "extra-caption";
var_Element.ExtraCaptionAlign = 34;
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
109
|
How can I add an extra caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
var var_Elements = Surface1.Elements;
var_Elements.Add("caption",null,null).ExtraCaption = "extra-caption";
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
108
|
I am using the reserve-neighbors feature, the question is how to shift left/right the neighbors instead of up/down
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowMoveNeighbors = 2;
Surface1.DefArrange(0) = 1;
Surface1.AllowInsertObject = false;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B ( move it )",16,32);
var_Elements.Add("Element <sha ;;0>C",128,0);
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
107
|
I am using the reserve-neighbors feature, the question is if possible to specify the distance between neighbors
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowMoveNeighbors = 1;
Surface1.DefArrange(1) = 0;
Surface1.DefArrange(2) = 0;
Surface1.AllowInsertObject = false;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B ( move it )",0,32);
var_Elements.Add("Element <sha ;;0>C",0,64);
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
106
|
How do I enable the reserve-neighbors feature
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.AllowMoveNeighbors = 1;
Surface1.AllowInsertObject = false;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B ( move it )",0,32);
var_Elements.Add("Element <sha ;;0>C",0,64);
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
105
|
I've noticed that recently, the elements get compacted once the Arrange method is performed. How can I prevent that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",null,null).ID = "B";
var_Elements.Add("Element C",null,null).ID = "C";
var_Elements.Add("Element D",null,null).ID = "D";
var_Elements.Add("Element E",null,null).ID = "E";
var_Elements.Add("Element E",null,null).ID = "F";
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("B"),null);
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("C"),null);
var_Links.Add(Surface1.Elements.Item("B"),Surface1.Elements.Item("D"),null);
var_Links.Add(Surface1.Elements.Item("B"),Surface1.Elements.Item("C"),null);
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("E"),null);
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("F"),null);
Surface1.DefArrange(4) = false;
Surface1.Arrange(null);
}
</SCRIPT>
</BODY>
|
|
104
|
Is it possible to add a link to show from bottom/down to top/up, rather that right to left (method-2)

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="AddLink(Link)" LANGUAGE="JScript">
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",48,48);
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
}
</SCRIPT>
</BODY>
|
|
103
|
Is it possible to add a link to show from bottom/down to top/up, rather that right to left (method-1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",48,48);
var var_Links = Surface1.Links;
var var_Link = var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
var_Link.StartPos = 4;
var_Link.EndPos = 3;
}
</SCRIPT>
</BODY>
|
|
102
|
How do I enable the cross link support ( mixed )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",0,76);
var var_Element = var_Elements.Add("Element <sha ;;0>C",-76,32);
var_Element.AutoSize = false;
var_Element.Height = 32;
var var_Element1 = var_Elements.Add("Element <sha ;;0>D",76,32);
var_Element1.AutoSize = false;
var_Element1.Height = 32;
var var_Links = Surface1.Links;
var var_Link = var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
var_Link.StartPos = 1;
var_Link.EndPos = 1;
var var_Link1 = var_Links.Add(Surface1.Elements.Item(2),Surface1.Elements.Item(1),null);
var_Link1.StartPos = 1;
var_Link1.EndPos = 1;
var_Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(4),null);
var var_Link2 = var_Links.Add(Surface1.Elements.Item(4),Surface1.Elements.Item(3),null);
var_Link2.StartPos = 0;
var_Link2.EndPos = 2;
Surface1.ShowLinks = 97;
}
</SCRIPT>
</BODY>
|
|
101
|
How do I enable the cross link support ( triangular )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",0,76);
var var_Element = var_Elements.Add("Element <sha ;;0>C",-76,32);
var_Element.AutoSize = false;
var_Element.Height = 32;
var var_Element1 = var_Elements.Add("Element <sha ;;0>D",76,32);
var_Element1.AutoSize = false;
var_Element1.Height = 32;
var var_Links = Surface1.Links;
var var_Link = var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
var_Link.StartPos = 1;
var_Link.EndPos = 1;
var var_Link1 = var_Links.Add(Surface1.Elements.Item(2),Surface1.Elements.Item(1),null);
var_Link1.StartPos = 1;
var_Link1.EndPos = 1;
var_Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(4),null);
var var_Link2 = var_Links.Add(Surface1.Elements.Item(4),Surface1.Elements.Item(3),null);
var_Link2.StartPos = 0;
var_Link2.EndPos = 2;
Surface1.ShowLinks = 65;
}
</SCRIPT>
</BODY>
|