|
103
|
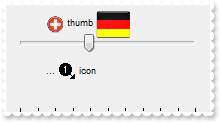
How can I replace or add an icon at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.ThumbSize = 96;
Slider1.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" +
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",null);
Slider1.ReplaceIcon("C:\\images\\favicon.ico",0);
Slider1.Caption(256) = "<img>1</img>thumb";
Slider1.BackColor = 16777215;
}
</SCRIPT>
</BODY>
|
|
102
|
Display a custom tooltip
<BODY onload="Init()">
<SCRIPT FOR="Slider1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
Slider1.ShowToolTip("new content","",null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
101
|
Shows the tooltip of the object moved relative to its default position
<BODY onload="Init()">
<SCRIPT FOR="Slider1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
Slider1.ShowToolTip("<null>","<null>",null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
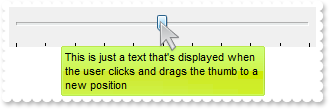
function Init()
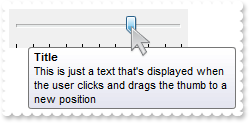
{
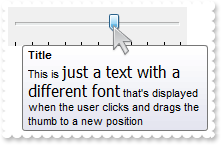
Slider1.ToolTipTitle = "Title";
Slider1.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position";
}
</SCRIPT>
</BODY>
|
|
100
|
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.BeginUpdate();
Slider1.ImageSize = 32;
Slider1.Font.Size = 16;
Slider1.ThumbSize = 156;
Slider1.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" +
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" +
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" +
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" +
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" +
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" +
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" +
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" +
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" +
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" +
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" +
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" +
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" +
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" +
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" +
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" +
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==");
Slider1.Caption(256) = "<img>1</img> thumb <img>2</img>";
Slider1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
99
|
ImageSize property on 16 (default) (specifies the size of control' icons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.BeginUpdate();
Slider1.ImageSize = 16;
Slider1.ThumbSize = 96;
Slider1.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" +
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" +
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" +
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" +
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" +
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==");
Slider1.Caption(256) = "<img>1</img> thumb <img>2</img>";
Slider1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
98
|
I am trying to replicate the green slider image example you have in the helpfile under the "property Slider.ShowThumbProgress as Boolean" help topic

<BODY onload="Init()">
<SCRIPT FOR="Slider1" EVENT="Change()" LANGUAGE="JScript">
Slider1.Caption(256) = Slider1.Value;
</SCRIPT>
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.BeginUpdate();
Slider1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAChABbEGACAADACAxRDAMgBQKAAzQFAYaBgGKGAAGIZRVgmFgAQhFcZQSKUOQTDKMIziaQAChwOYlQKMYxRCKYZhpCIZBwGCIYWiiIYiQKCUIiD" +
"BMIxseCgAAfSg5YiACIJFAaJhnIapZDKGKQCqASAyCI2UoaDZCIoQTLUBx5AaEAwicQKTjiIiQOgjdoWU46HIhNq3bauCybRoOdj8QKdbhHMbFdz0Oq/cBvbAzVbvBqH" +
"QKXLalVhWGYXRrIMbyIqnZxXFoDEQ1ZBZTjeNY5T7PNBIJ5tEyWKTTC4MeoaVpOV5dVrYHj2LY4DCtUgrbYJe47Xq+eZ1W6gOBeDZddZLP7HbZuHDbYJfBSCADkd65To" +
"XAOHZEmUcg5HwXpPDeLZQm2dQ7ByTh3A+P5im0b58n6HwnF+KZpnCew8l6boPiOE5xnodh9n8XovAuW57H6HZHl2YB+l6J5Zl4fgeBeQgHgCXZICmfR8h+eAhlodxgng" +
"SgNgEIAoBYE4DhwF55nmBYgGgVgMHSYYIC4GoAB4OIZnOCJfkgdgQgeYpIFILoICGOIWA8DgNFCVg4g6I4Ym4PoPGQAJUnGEJkEQDBQDaBJJBwToSiSQxqEuEgklEOJ0" +
"hSZVEGcN5GGkXhZhYJYpHYXIXkYZoViYAAHmOEB8hkR5BnSYwemaCY2GaG4HkYWYXAACRjiSFYdEkUhUmkJQngmdh2h+CRVl0RAAAqQ40iuIRoHoGoIiKaIqWwIIXoWA" +
"SAg==");
Slider1.ShowThumbProgress = true;
Slider1.VisiblePart(640) = false;
Slider1.TickStyle = 3;
Slider1.Value = 3;
Slider1.Background(260) = 16777216;
Slider1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
97
|
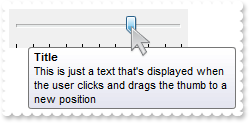
How can I change the position of the control's tooltip
<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.ToolTipTitle = "Title";
Slider1.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position";
Slider1.ToolTipX = "value + 18";
Slider1.ToolTipY = "value + 18";
}
</SCRIPT>
</BODY>
|
|
96
|
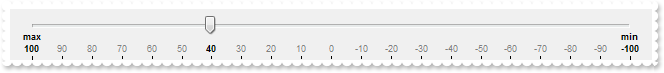
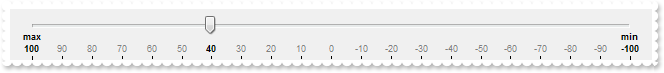
How can I display the value in reverse order or from bottom to top

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.BeginUpdate();
Slider1.LabelTick = "value = vmin ? '<b>min<br>'+value : (value = vmax ? '<b>max<br>'+value : ( value=current ? '<b>' + value : '<fgcolor=808080>' +" +
" value ) )";
Slider1.Minimum = -100;
Slider1.Maximum = 100;
Slider1.TickFrequency = 10;
Slider1.ThumbSize = 40;
Slider1.Orientation = 16;
Slider1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
95
|
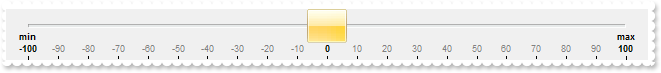
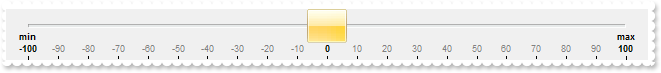
How can I display the value in reverse order or from right to left

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.BeginUpdate();
Slider1.LabelTick = "value = vmin ? '<b>min<br>'+value : (value = vmax ? '<b>max<br>'+value : ( value=current ? '<b>' + value : '<fgcolor=808080>' +" +
" value ) )";
Slider1.Minimum = -100;
Slider1.Maximum = 100;
Slider1.TickFrequency = 10;
Slider1.ThumbSize = 40;
Slider1.Orientation = 17;
Slider1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
94
|
I need only to change the knob of the slider with a picture. Is it possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.BeginUpdate();
Slider1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Slider1.LabelTick = "value = vmin ? '<b>min<br>'+value : (value = vmax ? '<b>max<br>'+value : ( value=current ? '<b>' + value : '<fgcolor=808080>' +" +
" value ) )";
Slider1.Minimum = -100;
Slider1.Maximum = 100;
Slider1.TickFrequency = 10;
Slider1.Background(388) = 16777216;
Slider1.ThumbSize = 40;
Slider1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
93
|
Is it possible to print the control's Value on the thumb

<BODY onload="Init()">
<SCRIPT FOR="Slider1" EVENT="Change()" LANGUAGE="JScript">
Slider1.Caption(256) = Slider1.Value;
</SCRIPT>
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.TickStyle = 2;
Slider1.ThumbSize = 48;
Slider1.TickFrequency = 0;
Slider1.Value = 5;
}
</SCRIPT>
</BODY>
|
|
92
|
How can I display the value on the thumb

<BODY onload="Init()">
<SCRIPT FOR="Slider1" EVENT="Change()" LANGUAGE="JScript">
Slider1.Caption(256) = Slider1.ValueF;
</SCRIPT>
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.BeginUpdate();
Slider1.AllowFloat = true;
Slider1.MinimumF = -3.25;
Slider1.MaximumF = 3.25;
Slider1.SmallChangeF = 0.25;
Slider1.ThumbSize = 48;
Slider1.ValueF = 0;
Slider1.TickStyle = 2;
Slider1.TickFrequencyF = 0;
Slider1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
91
|
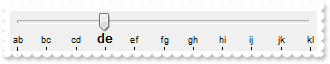
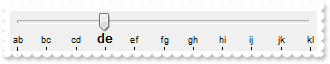
How can I display a different text than the slider's value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.LabelTick = "( value = current ? '<b><font ;10>' : '' ) + (value array 'ab bc cd de ef fg gh hi ij jk kl' split ' ')";
}
</SCRIPT>
</BODY>
|
|
90
|
How can I show values for selec range only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.SelectRange = true;
Slider1.SelStart = 1;
Slider1.SelLength = 2;
Slider1.LabelTick = "value=current ? '<b><font ;10>' + value : ( value>=smin and value<=smax ? '<fgcolor=0000FF>' + value : '' ) ";
}
</SCRIPT>
</BODY>
|
|
89
|
Is it possible to display min max value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.LabelTick = "value = vmin ? '<b>min<br>'+value : (value = vmax ? '<b>max<br>'+value : ( value=current ? '<b>' + value : '<fgcolor=808080>' +" +
" value ) )";
}
</SCRIPT>
</BODY>
|
|
88
|
How can I show the value for current value only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.LabelTick = "value = current ? value : ''";
}
</SCRIPT>
</BODY>
|
|
87
|
Is it possible to show the value using the tooltip

<BODY onload="Init()">
<SCRIPT FOR="Slider1" EVENT="Change()" LANGUAGE="JScript">
Slider1.ToolTipText = Slider1.Value;
</SCRIPT>
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
86
|
Is it possible to show labels for ticks

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.LabelTick = "value";
}
</SCRIPT>
</BODY>
|
|
85
|
How can I change the tooltip's border using your EBN files with a different color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Slider1.Background(64) = 16842656;
Slider1.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position";
Slider1.Value = 43;
}
</SCRIPT>
</BODY>
|
|
84
|
Can I change the color for the control's border

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Slider1.Appearance = 16777471;
}
</SCRIPT>
</BODY>
|
|
83
|
How can I display a character from a specified font ( for vertical alignment )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.ThumbSize = 96;
Slider1.Caption(256) = "<img>-1</img><font Webdings;10>a</font>";
Slider1.Orientation = 0;
}
</SCRIPT>
</BODY>
|
|
82
|
How can I display a character from a specified font

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.ThumbSize = 96;
Slider1.Caption(256) = "<font Webdings;10>a</font>";
}
</SCRIPT>
</BODY>
|
|
81
|
When I have a slider in vertical orientation, how can I get the caption horizontal

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.ThumbSize = 96;
Slider1.Caption(256) = "<img>-1</img>thumb";
Slider1.Orientation = 0;
}
</SCRIPT>
</BODY>
|
|
80
|
Does your control support floating points
<BODY onload="Init()">
<SCRIPT FOR="Slider1" EVENT="Change()" LANGUAGE="JScript">
alert( Slider1.ValueF );
</SCRIPT>
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.BeginUpdate();
Slider1.AllowFloat = true;
Slider1.MinimumF = -3;
Slider1.MaximumF = 3;
Slider1.SmallChangeF = 0.5;
Slider1.LargeChangeF = 1;
Slider1.TickFrequencyF = Slider1.SmallChangeF;
Slider1.ValueF = 0;
Slider1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
79
|
How do I change the control's border, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Slider1.Appearance = 16777216;
}
</SCRIPT>
</BODY>
|
|
78
|
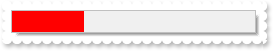
How can I change the color of the selected range in the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Orientation = 0;
Slider1.SelectRange = true;
Slider1.SelStart = 2;
Slider1.SelLength = 2;
Slider1.Value = 1;
Slider1.Background(280) = 255;
}
</SCRIPT>
</BODY>
|
|
77
|
How can I change the color of the selection in the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.SelectRange = true;
Slider1.SelStart = 2;
Slider1.SelLength = 2;
Slider1.Value = 1;
Slider1.Background(408) = 255;
}
</SCRIPT>
</BODY>
|
|
76
|
How can I change the visual appearance of the selected range in the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Orientation = 0;
Slider1.SelectRange = true;
Slider1.SelStart = 2;
Slider1.SelLength = 2;
Slider1.Value = 1;
Slider1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Slider1.Background(280) = 16777216;
Slider1.Caption(1) = "selection";
}
</SCRIPT>
</BODY>
|
|
75
|
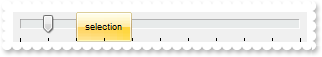
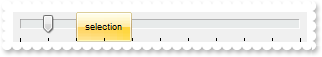
How can I change the visual appearance of the selection in the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.SelectRange = true;
Slider1.SelStart = 2;
Slider1.SelLength = 2;
Slider1.Value = 1;
Slider1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Slider1.Background(408) = 16777216;
Slider1.Caption(1) = "selection";
}
</SCRIPT>
</BODY>
|
|
74
|
Is there any option to select a range in the control, or to highlight my selection

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.SelectRange = true;
Slider1.SelStart = 2;
Slider1.SelLength = 2;
Slider1.Value = 1;
}
</SCRIPT>
</BODY>
|
|
73
|
How can I specify the upper and lower parts using gradient colors

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Value = 3;
Slider1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Slider1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
Slider1.Background(396) = 16777216;
Slider1.Background(400) = 33554432;
}
</SCRIPT>
</BODY>
|
|
72
|
How can I specify the upper and lower parts using gradient colors

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Orientation = 0;
Slider1.Value = 3;
Slider1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Slider1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
Slider1.Background(268) = 16777216;
Slider1.Background(272) = 33554432;
}
</SCRIPT>
</BODY>
|
|
71
|
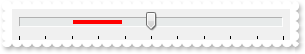
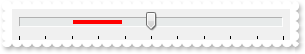
How can I change the color of the progress bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.ShowThumbProgress = true;
Slider1.VisiblePart(640) = false;
Slider1.TickStyle = 3;
Slider1.Value = 3;
Slider1.Background(260) = 255;
}
</SCRIPT>
</BODY>
|
|
70
|
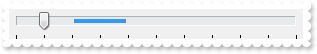
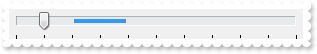
How can I change the visual appearance of the progress bar using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.ShowThumbProgress = true;
Slider1.VisiblePart(640) = false;
Slider1.TickStyle = 3;
Slider1.Value = 3;
Slider1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Slider1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
Slider1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
Slider1.Background(260) = 16777216;
Slider1.Background(261) = 33554432;
Slider1.Background(262) = 16777216;
Slider1.Background(263) = 50331648;
}
</SCRIPT>
</BODY>
|
|
69
|
How can I show a progress bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.ShowThumbProgress = true;
Slider1.VisiblePart(640) = false;
Slider1.TickStyle = 3;
Slider1.Value = 3;
}
</SCRIPT>
</BODY>
|
|
68
|
May I change the color of the ticks

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.TickColor = 255;
}
</SCRIPT>
</BODY>
|
|
67
|
How do I specify the frequency of the ticks on the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.TickFrequency = 2;
}
</SCRIPT>
</BODY>
|
|
66
|
How can I show the tickers on bottom/right side only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.TickStyle = 0;
}
</SCRIPT>
</BODY>
|
|
65
|
How can I show the tickers on top/left side only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.TickStyle = 1;
}
</SCRIPT>
</BODY>
|
|
64
|
How can I show the tickers on both sides

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.TickStyle = 2;
}
</SCRIPT>
</BODY>
|
|
63
|
How can I hide the tickers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.TickStyle = 3;
}
</SCRIPT>
</BODY>
|
|
62
|
Is there any function to show the tooltip
<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.ShowToolTip("This message is shown when ShowToolTip methoid is called",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
61
|
Is there any function to highligth the control when it gets the focus

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.ShowFocusRect = true;
}
</SCRIPT>
</BODY>
|
|
60
|
I am using your control in a C++ application, and I would preffer handle messages instead events
<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.NotifyParent = true;
}
</SCRIPT>
</BODY>
|
|
59
|
How can I change the visual appearance of the thumb usign your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Orientation = 0;
Slider1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Slider1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
Slider1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
Slider1.Background(260) = 16777216;
Slider1.Background(261) = 33554432;
Slider1.Background(262) = 16777216;
Slider1.Background(263) = 50331648;
}
</SCRIPT>
</BODY>
|
|
58
|
How can I change the visual appearance of the thumb usign your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Slider1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
Slider1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
Slider1.Background(260) = 16777216;
Slider1.Background(261) = 33554432;
Slider1.Background(262) = 16777216;
Slider1.Background(263) = 50331648;
}
</SCRIPT>
</BODY>
|
|
57
|
Can I indent the caption in parts of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.ThumbSize = 64;
Slider1.Caption(256) = "20 pixels<br>from left";
Slider1.CaptionAlignment(256) = 0;
Slider1.CaptionIndentX(256) = 20;
Slider1.Value = 3;
}
</SCRIPT>
</BODY>
|
|
56
|
Does your control support owner draw feature
<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.OwnerDrawPart(256) = true;
}
</SCRIPT>
</BODY>
|
|
55
|
Can I assing any extra data to a button or part of the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.UserData(256) = "This is just some extra data assigned to the control's thumb";
}
</SCRIPT>
</BODY>
|
|
54
|
How can I specify the size of the thumb
<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.ThumbSize = 48;
}
</SCRIPT>
</BODY>
|
|
53
|
Can I change the tooltip's border using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Slider1.Background(64) = 16777216;
Slider1.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position";
Slider1.Value = 4;
}
</SCRIPT>
</BODY>
|
|
52
|
Can I change the tooltip's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.ToolTipText = "This is <bgcolor=FF0000>just a text</bgcolor> that's displayed when the user clicks and drags the thumb to a new position";
Slider1.Value = 4;
}
</SCRIPT>
</BODY>
|
|
51
|
Can I change the tooltip's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Background(65) = 255;
Slider1.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position";
Slider1.Value = 4;
}
</SCRIPT>
</BODY>
|
|
50
|
Can I change the tooltip's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.ToolTipText = "This is <fgcolor=FF0000>just a text</fgcolor> that's displayed when the user clicks and drags the thumb to a new position";
Slider1.Value = 4;
}
</SCRIPT>
</BODY>
|
|
49
|
Can I change the tooltip's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Background(66) = 255;
Slider1.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position";
Slider1.Value = 4;
}
</SCRIPT>
</BODY>
|
|
48
|
Can I change the tooltip's width

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.BeginUpdate();
Slider1.ToolTipWidth = 256;
Slider1.ToolTipText = "This is <font Tahoma;12>just a text with a different font</font> that's displayed when the user clicks and drags the thumb to a" +
" new position";
Slider1.Value = 4;
Slider1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
47
|
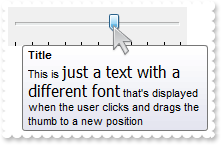
Can I change the tooltip's font

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.BeginUpdate();
Slider1.ToolTipTitle = "Title";
Slider1.ToolTipText = "This is <font Tahoma;12>just a text with a different font</font> that's displayed when the user clicks and drags the thumb to a" +
" new position";
Slider1.Value = 4;
Slider1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
46
|
Can I change the tooltip's font

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.BeginUpdate();
var f = new ActiveXObject("StdFont");
f.Name = "Tahoma";
f.Size = 12;
Slider1.ToolTipFont = f;
Slider1.ToolTipTitle = "Title";
Slider1.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position";
Slider1.Value = 4;
Slider1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
45
|
Can I display a tooltip when user clicks the thumb and drags it to a new position

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.ToolTipTitle = "Title";
Slider1.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position";
Slider1.Value = 4;
}
</SCRIPT>
</BODY>
|
|
44
|
How can I get the value from the cursor
<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_ValueFromPoint = Slider1.ValueFromPoint(-1,-1);
}
</SCRIPT>
</BODY>
|
|
43
|
Is there any function to identify the part from the cursor
<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_PartFromPoint = Slider1.PartFromPoint(-1,-1);
}
</SCRIPT>
</BODY>
|
|
42
|
Is there any option to specify the value to be added or subtracted when user presses the contro's background
<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.LargeChange = 2;
}
</SCRIPT>
</BODY>
|
|
41
|
Is there any option to specify the value to be added or subtracted when user presses the up or down button
<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.SmallChange = 1;
}
</SCRIPT>
</BODY>
|
|
40
|
How do I specify the maxmimum value in the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Maximum = 20;
Slider1.Value = 10;
}
</SCRIPT>
</BODY>
|
|
39
|
How do I specify the minimum value in the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Minimum = 2;
Slider1.Value = 3;
}
</SCRIPT>
</BODY>
|
|
38
|
How do I change control's position
<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Value = 4;
}
</SCRIPT>
</BODY>
|
|
37
|
How do I change the position of the thumb
<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Value = 4;
}
</SCRIPT>
</BODY>
|
|
36
|
How do I enable or disable a part of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Value = 2;
Slider1.ThumbSize = 48;
Slider1.EnablePart(256) = false;
Slider1.Caption(256) = "<fgcolor=808080>thumb</fgcolor>";
}
</SCRIPT>
</BODY>
|
|
35
|
How do show or hide parts in the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.VisiblePart(256) = false;
}
</SCRIPT>
</BODY>
|
|
34
|
How do I arrange the control vertically

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Orientation = 0;
}
</SCRIPT>
</BODY>
|
|
33
|
How do I prevent painting the control when I perform several changes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.BeginUpdate();
Slider1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Slider1.HTMLPicture("p1") = "c:\\exontrol\\images\\zipdisk.gif";
Slider1.HTMLPicture("p2") = "c:\\exontrol\\images\\auction.gif";
Slider1.Caption(256) = "<img>p1</img> thumb <img>p2</img> <br><br><br>... <img>1</img> icon";
Slider1.ThumbSize = 124;
Slider1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
32
|
How do I add icons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.ThumbSize = 64;
Slider1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Slider1.Caption(256) = "<img>1</img>thumb";
}
</SCRIPT>
</BODY>
|
|
31
|
How can I align the caption to the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.ThumbSize = 64;
Slider1.Caption(256) = "thumb right";
Slider1.CaptionAlignment(256) = 2;
}
</SCRIPT>
</BODY>
|
|
30
|
How can I align the caption to the left

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.ThumbSize = 64;
Slider1.Caption(256) = " thumb left";
Slider1.CaptionAlignment(256) = 0;
}
</SCRIPT>
</BODY>
|
|
29
|
How can show the caption using a different font

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Caption(512) = "<font Tahoma;12>upper</font> part";
Slider1.Caption(128) = "<font ;4>lower</font> part";
Slider1.Value = 4;
}
</SCRIPT>
</BODY>
|
|
28
|
Is there any option to display icons or pictures in the parts of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.ThumbSize = 124;
Slider1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Slider1.HTMLPicture("p1") = "c:\\exontrol\\images\\zipdisk.gif";
Slider1.HTMLPicture("p2") = "c:\\exontrol\\images\\auction.gif";
Slider1.Caption(256) = "<img>p1</img> thumb <img>p2</img> <br><br><br>... <img>1</img> icon";
}
</SCRIPT>
</BODY>
|
|
27
|
Is there any option to display icons or pictures in the parts of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.ThumbSize = 124;
Slider1.HTMLPicture("p1") = "c:\\exontrol\\images\\zipdisk.gif";
Slider1.HTMLPicture("p2") = "c:\\exontrol\\images\\auction.gif";
Slider1.Caption(256) = "<img>p1</img> thumb <img>p2</img>";
}
</SCRIPT>
</BODY>
|
|
26
|
Is there any option to display icons or pictures in the parts of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.ThumbSize = 96;
Slider1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Slider1.Caption(256) = "<img>1</img> thumb <img>2</img>";
}
</SCRIPT>
</BODY>
|
|
25
|
Is there any option to display icons or pictures in the parts of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.ThumbSize = 96;
Slider1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Slider1.Caption(256) = "<img>1:4</img><img>1:4</img><img>1:4</img><img>1</img>thumb";
}
</SCRIPT>
</BODY>
|
|
24
|
Is there any option to display icons or pictures in the parts of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.ThumbSize = 96;
Slider1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Slider1.Caption(256) = "<img>1</img>thumb";
}
</SCRIPT>
</BODY>
|
|
23
|
How can paint the caption using multiple lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.ThumbSize = 48;
Slider1.Caption(256) = "line1<br>line2";
}
</SCRIPT>
</BODY>
|
|
22
|
How can change the background color for a portion of text

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Caption(512) = "<bgcolor=FF0000><fgcolor=0000FF>upper</fgcolor></bgcolor> part";
Slider1.Caption(128) = "<bgcolor=0000FF><fgcolor=FF0000>upper</fgcolor></bgcolor> part";
Slider1.Value = 4;
}
</SCRIPT>
</BODY>
|
|
21
|
How can change the foreground color for a portion of text

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Caption(512) = "<fgcolor=FF0000>upper</fgcolor> part";
Slider1.Caption(128) = "<fgcolor=0000FF>upper</fgcolor> part";
Slider1.Value = 4;
}
</SCRIPT>
</BODY>
|
|
20
|
How can show the caption as strikeout

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var f = new ActiveXObject("StdFont");
f.Name = "Tahoma";
f.Size = 12;
Slider1.Font = f;
Slider1.Caption(512) = "<s>upper</s> part";
Slider1.Caption(128) = "<s>lower</s> part";
Slider1.Value = 4;
}
</SCRIPT>
</BODY>
|
|
19
|
How can underline a portion of the caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var f = new ActiveXObject("StdFont");
f.Name = "Tahoma";
f.Size = 12;
Slider1.Font = f;
Slider1.Caption(512) = "<u>upper</u> part";
Slider1.Caption(128) = "<u>lower</u> part";
Slider1.Value = 4;
}
</SCRIPT>
</BODY>
|
|
18
|
How can I draw in italic a portion of the caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var f = new ActiveXObject("StdFont");
f.Name = "Tahoma";
f.Size = 12;
Slider1.Font = f;
Slider1.Caption(512) = "<i>upper</i> part";
Slider1.Caption(128) = "<i>lower</i> part";
Slider1.Value = 4;
}
</SCRIPT>
</BODY>
|
|
17
|
How can I draw in bold a portion of the caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var f = new ActiveXObject("StdFont");
f.Name = "Tahoma";
f.Size = 12;
Slider1.Font = f;
Slider1.Caption(512) = "<b>upper</b> part";
Slider1.Caption(128) = "<b>lower</b> part";
Slider1.Value = 4;
}
</SCRIPT>
</BODY>
|
|
16
|
How can I put a text on the background part in the lower or upper side

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Caption(512) = "upper";
Slider1.Caption(128) = "lower";
Slider1.Value = 4;
}
</SCRIPT>
</BODY>
|
|
15
|
How can I put a text on the background part

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Caption(640) = "background";
}
</SCRIPT>
</BODY>
|
|
14
|
How can I put a text on the thumb

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.ThumbSize = 32;
Slider1.Caption(256) = "thumb";
}
</SCRIPT>
</BODY>
|
|
13
|
How can I disable the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Enabled = false;
}
</SCRIPT>
</BODY>
|
|
12
|
How do I put a picture on the center of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Picture = Slider1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
Slider1.PictureDisplay = 17;
}
</SCRIPT>
</BODY>
|
|
11
|
How do I resize/stretch a picture on the control's background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Picture = Slider1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
Slider1.PictureDisplay = 49;
}
</SCRIPT>
</BODY>
|
|
10
|
How do I put a picture on the control's center right bottom side

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Picture = Slider1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
Slider1.PictureDisplay = 34;
}
</SCRIPT>
</BODY>
|
|
9
|
How do I put a picture on the control's center left bottom side

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Picture = Slider1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
Slider1.PictureDisplay = 32;
}
</SCRIPT>
</BODY>
|
|
8
|
How do I put a picture on the control's center top side

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Picture = Slider1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
Slider1.PictureDisplay = 1;
Slider1.Value = 5;
}
</SCRIPT>
</BODY>
|
|
7
|
How do I put a picture on the control's right top corner

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Picture = Slider1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
Slider1.PictureDisplay = 2;
Slider1.Value = 5;
}
</SCRIPT>
</BODY>
|
|
6
|
How do I put a picture on the control's left top corner

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Picture = Slider1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
Slider1.PictureDisplay = 0;
Slider1.Value = 5;
}
</SCRIPT>
</BODY>
|
|
5
|
How do I put a picture on the control's background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.Picture = Slider1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
}
</SCRIPT>
</BODY>
|
|
4
|
How can I change the size of control's font

<BODY onload="Init()">
<OBJECT CLASSID="clsid:031F9B36-1219-4DF5-8E09-1A50B8185BC2" id="Slider1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Slider1.ThumbSize = 96;
Slider1.Font.Size = 12;
Slider1.ForeColor = 255;
Slider1.Caption(256) = "thumb";
}
</SCRIPT>
</BODY>
|