|
108
|
How can I replace or add an icon at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" +
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",null);
ScrollBar1.ReplaceIcon("C:\\images\\favicon.ico",0);
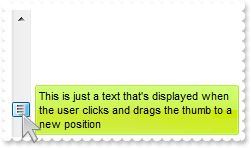
ScrollBar1.Caption(256) = "<img>1</img>thumb";
}
</SCRIPT>
</BODY>
|
|
107
|
Force hover-all feature
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Background(500) = -1;
}
</SCRIPT>
</BODY>
|
|
106
|
Disable hover-all feature (Windows 11 or greater)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Background(500) = 1;
}
</SCRIPT>
</BODY>
|
|
105
|
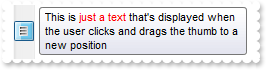
XP-Zune appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.BeginUpdate();
ScrollBar1.BtnHeight = 17;
ScrollBar1.BtnWidth = 17;
ScrollBar1.BackColor = 16777215;
ScrollBar1.Background(32) = 704643072;
ScrollBar1.Background(64) = 16777216;
ScrollBar1.Background(65) = 16642802;
ScrollBar1.Background(256) = 33554432;
ScrollBar1.Background(257) = 50331648;
ScrollBar1.Background(258) = 67108864;
ScrollBar1.Background(259) = 83886080;
ScrollBar1.Background(260) = 100663296;
ScrollBar1.Background(261) = 117440512;
ScrollBar1.Background(262) = 134217728;
ScrollBar1.Background(263) = 150994944;
ScrollBar1.Background(264) = 167772160;
ScrollBar1.Background(265) = 184549376;
ScrollBar1.Background(266) = 201326592;
ScrollBar1.Background(267) = 218103808;
ScrollBar1.Background(276) = 234881024;
ScrollBar1.Background(277) = 251658240;
ScrollBar1.Background(269) = 251658240;
ScrollBar1.Background(273) = 251658240;
ScrollBar1.Background(384) = 301989888;
ScrollBar1.Background(385) = 318767104;
ScrollBar1.Background(386) = 335544320;
ScrollBar1.Background(387) = 352321536;
ScrollBar1.Background(388) = 369098752;
ScrollBar1.Background(389) = 385875968;
ScrollBar1.Background(390) = 402653184;
ScrollBar1.Background(391) = 419430400;
ScrollBar1.Background(392) = 436207616;
ScrollBar1.Background(393) = 452984832;
ScrollBar1.Background(394) = 469762048;
ScrollBar1.Background(395) = 486539264;
ScrollBar1.Background(404) = 503316480;
ScrollBar1.Background(405) = 520093696;
ScrollBar1.Background(397) = 520093696;
ScrollBar1.Background(401) = 520093696;
ScrollBar1.Background(511) = 16777215;
ScrollBar1.Background(18) = 16777216;
ScrollBar1.Background(268) = ScrollBar1.Background(276);
ScrollBar1.Background(272) = ScrollBar1.Background(276);
ScrollBar1.Background(396) = ScrollBar1.Background(404);
ScrollBar1.Background(400) = ScrollBar1.Background(404);
var var_Appearance = ScrollBar1.VisualAppearance;
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAEGg4BFgCg6AADACAxRDAMgBQKAAzQFAYahiG4BIRHEZoJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxAJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AAZxPGqNKAjGZ4RjSGjuOy5IAURRUKx/FKEZ6kWhZNh8DoaBDCNSUFRdEy7JqEZrGIZRFqKZI3DSMFiwTZNVxdD6bYpqeA6Ui6b5QTrTcBjHIdbTtGSZI7rSJZXrqOYf" +
"VJeNzVZaYARvLKjIxpSr4WwaPKJTjdNAwThuG4gADPa4yPI8EhuZ6mW4AFq2RZVY43Aabc5hHL7eiHFqIYZtUZVJqOazvRTgJ5kfKoZpaWqzZxvUq2NpNR5TVa2NZ3OQ" +
"mkODwDlkco1nOABECSIBpDGHQOicIwokYPoqgYEIJj4eJMFIBgomQQJ0CAAJEFiaYulqPA/D+JIXnESZ+H+igGAKAJgEIRgGDqYIAAGegmmCQ4OA4OAhAgRgSgSYRIFY" +
"FoDyGMIbgKH4YGif4Hk0KIGCKCJiEiFgmgmYZzn4GoHA8CB6CCCZjAiRgogeYo4C4DIKGMKJmDrOpYHYN4LmOKQGCaDwgkiMguD+YhRkwZAWmQKQqEyDJiikFg2CaYoT" +
"E4VoTiWCQuFaFplkkZBb04SRaESBplDiJJYhmZoJHoToaGSOR6GiG5mHmDhGg+T54FiYIaiaWdSB2IQZkoZYH1mBoCiCaAZmAW4hCiCgOH6D4lEgfZ6iOaQHmoTokGkS" +
"hCguCxnEOWthmmSh2h6J5qAoXhHD8ahKhaJopmqComiqKInEiJouiuawKkaMosCOWhghsNwrgqTo6i7g5glyLRNmsBIWjCS47BSOoxmyCwmkqMpsksHI5jOSQ7EaQQ3g" +
"ABAEICA==");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAEGg4BBwCg6AADACAxRDAMgBQKAAzQFAYahiG4BIRHEZoJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxAJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AAZxPGqNKAjGZ4RjSGjuOy5IAURRUKx/FKEZ6kWhZNh8DoaBDCNSUFRdEy7JqEZrGIZRFqKZI3DSMFiwTZNVxdD6bYpqeA6Ui6b5QTrTcBjHIdbTtGSZI7rSJZXrqOYf" +
"VJeNzVZaYARvLKjIxpSr4WwaPKJTjdNAwThuG4gADPa4yPI8EhuZ6mW4AFq2RZVY43Aabc5hHL7eiHFqIYZtUZVJqOazvRTgJ5kfKoZpaWqzZxvUq2NpNR5TVa2NZ3OQ" +
"mkODwDlkco1nOABECSIBpDGHQOicIwokYPoqgYEIJj4eJMFIBgomQQJ0CAAJEFiaYulqPA/CwL5ZiOe5+H+igGAKAJgBKcgGAAH4TkIAQtiCSA2A6A5hAgRgSgAYIHmW" +
"foDE+eBmBqBphkgdgegeYJXnoFYCh+WB+CaCZiggbgigIX5oiYLoLmGKIuBaCRjAiVgngyIhBiIJghAeMYuDCDwjmiIg4gsYZJAIRoPGOOJ2EeEBhmkDg0geJI5AIGoU" +
"GSCQJn2CJkEiHhUBqZI4kIToOiGQ52GKGJmDkbJ+hmZoJiIJoXmGI5SG6AhnAmRhAhwTwDkodobieCZmDGFZikkPJoh+ThKAaAogmg7wGiGaB5n6CoimeMYiFiE5NhoR" +
"oSiSaRKFaFolmiWg+GAP5MhodoeieagKgaIoommGZ0GgN4qgOYoqiqapKjaLormsCogl6DgNCqVgEi2a4KmSQ4ukABAEICA==");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAEGg4BQwCg6AADACAxRDAMgBQKAAzQFAYahiG4BIRHEZoJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxAJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AAZxPGqNKAjGZ4RjSGjuOy5IAURRUKx/FKEZ6kWhZNh8DoaBDCNSUFRdEy7JqEZrGIZRFqKZI3DSMFiwTZNVxdD6bYpqeA6Ui6b5QTrTcBjHIdbTtGSZI7rSJZXrqOYf" +
"VJeNzVZaYARvLKjIxpSr4WwaPKJTjdNAwThuG4gADPa4yPI8EhuZ6mW4AFq2RZVY43Aabc5hHL7eiHFqIYZtUZVJqOazvRTgJ5kfKoZpaWqzZxvUq2NpNR5TVa2NZ3OQ" +
"mkODwDlkco1nOABECSIBpDGHQOicIwokYPoqgYEIJj4eJMFIBgomQQJ0CAAJEFiaYulqPA/C8T5bGuepPH+TJIASSIAkweAWAaAZgggJJJgKTQ4DSd4Dk6eBEAAfhPAO" +
"GgWD+YYIGYGoGmGSB2B6BhNmiBgRDuYQ3mYGR+k8Q6UjqIpIjYLoLmMCIqDIOhOHiVJzg2YYTFYOoJE9KIWDmDpZASboQmIOIOEOEZUgkBJshKTo5DYToLGMU4eBlGJ4" +
"nIGYMiIOBSFqFpkGkIhJDsZIzjITg6CYSRNn+FYhgiShbhqZpJHYX4YGSaJKGaFRhEgZgtgUDwZmSYwykseZknGGpiDkBJth6Sx6AoYYLGcOYgn+CxnmoEoOh8J5oFII" +
"4j2oEoCiIIYJFKCoTg8Kh2h6JQoEgUogh8JB6F4LIiGcWBihyJxjHqNJziiaRZnKBIXiSCQ6iiCYhgoCoug2aZqH6Mov2UOhui2IYDEKmwrirkAvGmWgSEWM5tAsEJ/D" +
"SLRKCoI4KCKCwukyJ4pCsQpPjSDRrgaCoFCCc5cnaOZthqboeh+KQZHIEYmA+cxunKIoqlOYp2jkbYHm6So2g8K40nCCJvAODwCiKLxjmKLY3E6eoWEGE4wkwNgthkDo" +
"IiIV4KiOQ53BaB5xgwZwagiQAEAQgIA==");
var_Appearance.Add(5,"gBFLBCJwBAEHhEJAEGg4BCICg6AADACAxRDAMgBQKAAzQFAYahiG4BIRHEZoJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxAJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AAZxPGqNKAjGZ4RjSGjuOy5IAURRUKx/FKEZ6kWhZNh8DoaBDCNSUFRdEy7JqEZrGIZRFqKZI3DSMFiwTZNVxdD6bYpqeA6Ui6b5QTrTcBjHIdbTtGSZI7rSJZXrqOYf" +
"VJeNzVZaYARvLKjIxpSr4WwaPKJTjdNAwThuG4gADPa4yPI8EhuZ6mW4AFq2RZVY43Aabc5hHL7eiHFqIYZtUZVJqOazvRTgJ5kfKoZpaWqzZxvUq2NpNR5TVa2NZ3OQ" +
"mkODwDlkco1nOABECSIBpDGHQOicIwokYPoqgYEIJj4eJMFIBgomQQJ0CAAJEFiaYulqPA/D+IxHnOe5+H+igGAKAAOjgFAAH6X5Dg4Cg4CCSA2A6A5hAgRgSgKDg3nY" +
"Bx+F+U5+BoNZhkgdgegeYgIgYIoGg+eBaAgGgiEiCgqgqYoohIJoGB+SImCyDJjDiOZ8gWTwIGYwwjkiDgaguY4YkYGg2GQSQUgQHpGjkFhKhKZBpCITIRGMYYiDiDoP" +
"nMfhWhHRRiFiFYlkkdhahIJY5HSX4UGUOQIn8OhmgmJhfhYZIJioYIbkaOYmHKGgmEiHgkDyZ4JmYeYameSQiHqH5nhmVgwgoIYjnKBohmiCgaH0GpohoNoIiCJAaBIJ" +
"IkmkShOFiJRpgoZhAhUKYaHaHon0+Xh2igKhKhYP4oigOoaiqJ5pjecJciuao6kSf4rk2SQAl6LZgDqZo6i6axzHgABAEAgI=");
var_Appearance.Add(6,"gBFLBCJwBAEHhEJAEGg4BaoCg6AADACAxRDAMgBQKAAzQFAYahiG4BIRHEZoJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AAZxPGqNKAjGZ5XoIADuOy5ND0TC0fxTBKfJJiGTofA6GgRQjRMZURRVOQtG4ZBpEWwLCjcNQwWLCNj2TSlMw1KyBZrlazZbo6dZQSLcdxzFKUPyNCqtLrwKbbWi2RgU" +
"W5AYTyJDNPS9CrCZ4qGa6TwaCZwABiEB1RhWGQtRymMAjOxdDqwAJrWZaFxUDhOM4vBLFbyuSacFxPNJzUZREI5VqUQ4jFSTcp3bT7RgnHKubzN05NGyiaqqRplMb7VA" +
"PDAB5kmQIQ3h0PYgFoNJtlqRY7GGRB+CmOIEksIB9HgGAyBIDZPGUVxNBeYADmWdJsk0IQgggSRAlIYwdAcUZIGUDBRnOCZpBCBJYBkGR5oWIZGGwEhAGEFgrB6FxgnC" +
"BZPCgZISgaShIHYHoHmICIGCKCAKFiFIVgmYRzkAAIKEmOI0mOC5NHiRgygyYxIlYNoNmKc4OC0JpijgXg7D+ZADmIQoKGKE42EaEZOhkJJihKZJDG4Tg1GUAxOFINQl" +
"EkAJ/g6Y5TkIP4QGQOQQnCEZkHOIhiDgZhJhYTg20oVhSDSZRDFIVoWCKSI2FaEIPgkehfhgDpZCSaYZGYaQ4laH5mjmNhvgsZYZGyf4dCcaZgm2GIOgkMhNhOZQZE4V" +
"YQCcCJ6HKFwnFkeoKiMKJpC4Z4fk0agGhOFZoEmRIbhyZZZBKG4YimU4KGeGhqCmOoUikaRqh6GIdgmGpmjqLprkqaowiSKwqhIPIpiqChknCFYsgsJpKieaALAKA4wm" +
"sWwWjiLxtEqbo/hsKg6FYWolmgeuVjebIaj6EY2CwGxqr+JZrFaagmG0egKjONAtjqWpdjGLgLlSf4zCoGw6m+IRtkuIhEjqbRbja54vBsSgXj3rxijGM5vkuSp+hEZ4" +
"KHKHY4iaK5qkKQxwRybpGnGSZqi2RQwjubpEi2aYsEYY4fA4HArBaOYvlqJwQhgKJMiMKYkDEW4TAySJvDmWwckcZIcksIJKnASJslyUJwg0FxGlCTZLGifZSkkfQ0j2" +
"U51A0RxSC6NRNEsVpVnSUheCkAAQBAgI=");
var_Appearance.Add(7,"gBFLBCJwBAEHhEJAEGg4BXgCg6AADACAxRDAMgBQKAAzQFAYahiG4BIRHEZoJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYzAJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AAaRPGqNKAjGTIDAaJIZO47LigBRNFwrH6UYRGWR4Ri6HwMRoEMI0NKkNSbJilIqmcYhVCWY5lTaNIwWNSVVxvEKPaIiaqKFi6dpdTrUF41FIdbxdGSZI7oKwqHjmeo9" +
"YbcEZBFBNZAvQqKa7rej6RruDZUXZVcI4ZAdNQHR68IqyKwYVqebIxWhbOjgBZWV4VAa5M4AC5AAyCfqvYZlOIbVrEKy4ADYdrlXB5cpOJe+YR2Tb8eADMrCYRqGp2Jo" +
"vFsaY3EaOQXBqXwqBIB5oGEb46ksWI0GmYpWgsRhxnGRIqm+W4BneYB7EAbgXhCOhoj8AAfH+ThTEICBCEUAYkGMHQHFGSBlAwUZzgkRAQgSWApBkRQQDCIQJHMWxkCA" +
"GBFgqRZJkIPAhkOMgeBMIgIgYIoImISIWCaCQhmOMAAgcDwIhCNoLmMCJGDKDJjEiVgkgqYZIgYMAzGOQxKD4NJkAMahChCThpBYLILA8SQkniEpPlkNJ/hPNoGDiCxi" +
"AkPJ/g8DJYnoWg0iQOQSEUO5mAmBhJD0JIzmITQ/GUaRaFKCwiBkWhYhaJADE4XYQg4WZWGGGIkikMhOhoT55i4OYVGSeY+FuFwnDkFJmhGYZJg4ZYZmeSZ2CDa5aAYP" +
"YgmcMxqgaHZmAoKh6hoJ5JnoVATCaahMlKHBNjqFomiWaYKGoZoemaGh6hGFZqCkaIZiyaxKlaNotCiOoyGqI5mkoAowhYY5qDaQofCqKgyh2LwnnqAoSjAKg5AKN4zm" +
"sapmhyKxsgofohjMLA7GSf4xGuKQ+i6L4oCkbpQjiSYbEqDY3myKp+FqNuenKU4ukSShCmCLBjmuEpQjmLB7kaPY6G4G4ykKO4uHsVovjgahKhqJYqCcfACnmPIvkuUJ" +
"SkGMB5H6KYeGqO4+l6QIvDsMhxiUcIJmIZImnAG5qkmNZnAkBhzh0ThaGCb5Ci0TIKlaMpyFmSoFkSMIcFKRpLHCQx7DqP4zkuMw6DeKZph4J5QnQTQWCwAAQBAgI");
var_Appearance.Add(8,"gBFLBCJwBAEHhEJAEGg4Bd4Cg6AADACAxRDAMgBQKAAzQFAYahiG4BIRHEZoJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYzAJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AAaRPGqNKAjGTIDAaJIZO47LigBRNFwrH6UYRGWR4Ri6HwMRoEMI0NKkNSbJilIqmcYhVCWY5lTaNIwWNSVVxvEKPaIiaqKFi6dpdTrUF41FIdbxdGSZI7oKwqHjmeo9" +
"YbcFYwTaQLYLCqva7peobbg2VJ2VbCNZQHjYAYdPCLMhsGJbHqyMZoWzpQAWVulA5yZzdGbXdS2KYNBKfNq1aJqcADMK0Szhc6VHItK6DBLZN5zXLeAwTJ6qWRqWqWTY" +
"6DWRo4mMOQQhubw2HGXJWAsRodnsWI0GcHwcEqLp9ggGAfjUAwGmEeJLiaC7ynOepknQAIIEkQJSGMHQHFGSBlAwUZzgkRAQgSWAZBkRQQDCIYaEIQR0hAGBFgqRZJkA" +
"O5hgOUgaDMYZDBYHgxCIAwOCKCJiEiCgggmYoIHiRQxmKQxCC4PYjAOOgyAAIYDjyUYNk+eJmDqDpjkidg+g+Y4jGoQoMg6aJSBiDohiOUJnhKToJDYToTmUCRGE6EpO" +
"HOFhWDyZYImiVYWmQY4+DoOwmAORhiDyJhJhYYoZmaA5CGqGpOlmNJrhuZwJDoOgzCcSR2F+GAmFmZhkhoJgpi4foaiaU42GAOwnBkNhzh0YxYmocIZGWA5OGaHwmjiV" +
"g1iAaA6AyaYlmgcwyHaDhOiodhnh6DwpnIaYfmgGZCgUOgphobJ/icToqgKD4omeegCG2IJqHqJoJicKZaDIWIZEmGp2j6L5sAqerWikc4mjaEZjhkOofhkJAJAKJYpg" +
"6OZKDmHQpiqXJ/jEapphKQY25AUhvjSD57FKKorCuI5Ok2D5pEsDpFjGZZqmKLYZCiWpylyPJsDOMprjSaILCCf4yiYOwymeDxsnqGpgjiLRrGKWY8m8SYCjWPgtFuap" +
"kjwJYbn4PI6GkW5emGPhulubhN7WGoKGeLBwBwLwXkMcYcBqLooisGYyjOQotnoGwMjia4cEKDoemkCYqhKBgxEoWoYkubRrnCcYoDGaZ2iSG4tAwD1ECiU5jEr4ZpYM" +
"Bool0RxSkqDpbgCXJVmqLQoniIxmjkEp1hwKpNgaHYTg4bYWEmIomnkdJ8lqcQtjcboRAABAEICA=");
var_Appearance.Add(9,"gBFLBCJwBAEHhEJAEGg4BaQCg6AADACAxRDAMgBQKAAzQFAYahiG4BIRHEZoJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYzAJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AAaRPGqNKAjGTIDAaJIZO47LigBRNFwrH6UYRGWR4Ri6HwMRoEMI0NKkNSbJilIqmcYhVCWY5lTaNIwWNSVVxvEKPaIiaqKFi6dpdTrUF41FIdbxdGSZI7oKwqHjmeo9" +
"YbcEZBFBNZAvQqKa7rej6RruDZUXZVcI4ZAdNQHR68IqyKwYVqebIxWhbOjgBZWV4VAa5M4AC5AAyCfqvYZlOIbVrEKy4ADYdrlXB5cpOJe+YR2Tb8eADMrCYRqGp2Jo" +
"vFsaY3EaOQXBqXwqBIB5oGEb46ksWI0GmYpWgsRhxnGRIqm+W4BneYB7EAbgXhCOhoj8AAfH+ThTEICBCEUAYkGMHQHFGSBlAwUZzgkRAQgSWApBkRQQDCIQJHMWxkCA" +
"GBFgqRZJkIPBhkMJgeBoIgIgYIoImISIWCaCQhmMJAAgcDwYgSYYLk2KJGDKDJjEiVg2g2YpzgYIYKmGSIEn+D5PmkBJ3hCTxJBYLILA6OQkmKEpkkiSJUhOTQZESU4U" +
"mOc5+DuCwjmkAhChEJBTkIXoXmSE4uEyExjNCU4UE0GYaFWFZjliAhVhAT5jlocoRUMfhfDqJ4Jg4S4TiUCRKFSD5mkiNhuhaD5pAyd4dCQeByGEOJokoNgyhmJoJiqA" +
"IICOSgIGiG5ljoHhdh2DwJmCaojGiaYWFOJBnnkWoUhYKAzn4cIhicShyh2HgqAoMh8DUKhDE4a4pmaWhegSKwkFIZo+i+bALAaP4TmsSZ6jaJJGgoVhZiqKYZFaTozm" +
"0CpOjWLZshqIo6jMJwZk6PYwi2SwCkSNJsgtlocCcI5alCOZsnoPojjGLRLgqV45C2I5Sl2PJJhoQpsjgbRqGKWY5i6C52lKPZqGsVo5j6LhZlKdI3G8aYmiWIBsjuQp" +
"8j8bh7ioZ5ADCS4OhmKxpkoeoxDib58CqR5AG6a5qjyHXGC6MQ2nKCx/BSLgpGyChckkJxpgYeg4jGWhLCCPhrjyPouieMw8lcC5LDCXBehuTBkhwbw+kecRRiCXJSnE" +
"DQ3E6FR0jMcoBgoYh9FcVpVmKEABAEgI=");
var_Appearance.Add(10,"gBFLBCJwBAEHhEJAEGg4BF4Cg6AADACAxRDAMgBQKAAzQFAYahiG4BIRHEZoJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYyAJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AAZxPGqNKAjGZ5MjSGjuOy5IAURRUKx/FKEZ6kWIZOh8DoaBDCNCzRCtGSXJKLJrGIZRFqKZI3DSMFiwTZNVyrBKbYpqeA6bi6b47U7eFQyHa1bRlGSPaCsGRLawWPZ5" +
"SzgVxgBK9MyNDKvK6paoMGpKO5UYjCOJ4XhwAY7QTIbAiWxrOACY6lWzaFpXDQNYY1V6Bc5vWQcIjzFo5YJkcY1XK+F5nVrDNqkfKNUzAAJbZzvW74HKNTw3ZyGdTtTo" +
"UGcMQfiIcY5FyPAkmAEQJCgGhMGcQ4pkiSgxg+KohgQIhviYMwUgGCghDmXJ4AAMQWDoaw2G8D5fnEJZ+CkIAIAYAoAmASAWAYJBggOLgKAAH5CG4Dg4mEA4CBKBJhEg" +
"VgWgWYYIECY4DgmOAxnuBwPniBJSgiYhIhYJoJmKCImCEP5hkgeJwggIgoiYMoMmKKIGC2AxgmiLg0g6Y5Ii4N4HmOGJGDwHJGEEbg8gmI5oDoLoMS0bhEBaZJ5D4Rw0" +
"iSGB2DgJpijMThahaZY5EYRYXiUCQWFyGNSFYS4QE+cxiGqGpmAkPhsheZwBG4a4cmaKYaFeCphDmNhFgYDgJmgW4FicaQCFiCBOhoFoGhOaBqCaCohmQWgugaIBinmI" +
"Z8iSaRKFaFoll+ShCEwPYpkodoeieagKgaIomiaA52iaKZqgqJoqiqapKhKA4KmsCpGjKLJrEqTg/iQSYzHKOotGuSp2jKLoNkqXJejCSRrBSO4xkuKwmkqMpsksNpOj" +
"IS4bESE40mwM0SEAQCAg=");
var_Appearance.Add(11,"gBFLBCJwBAEHhEJAEGg4BCwCg6AADACAxRDAMgBQKAAzQFAYahiG4BIRHEZoJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYyAJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AAZxPGqNKAjGZ5MjSGjuOy5IAURRUKx/FKEZ6kWIZOh8DoaBDCNCzRCtGSXJKLJrGIZRFqKZI3DSMFiwTZNVyrBKbYpqeA6bi6b47U7eFQyHa1bRlGSPaCsGRLawWPZ5" +
"SzgVxgBK9MyNDKvK6paoMGpKO5UYjCOJ4XhwAY7QTIbAiWxrOACY6lWzaFpXDQNYY1V6Bc5vWQcIjzFo5YJkcY1XK+F5nVrDNqkfKNUzAAJbZzvW74HKNTw3ZyGdTtTo" +
"UGcMQfiIcY5FyPAkmAEQJCgGhMGcQ4pkiSgxg+KohgQIhviYMwUgGCghDmXJ4AAMQWDoaw2G8D5bAuehoH+igGAKAJgEgFgDC8IIAAGew8CAMpaA6A5hAgRgSgSYRIA4" +
"Ch+ooPJ/uoSB2B6B5iAiBgPgAIR4DGf4IGKCImCqBxiEgLgAgqYwIkYHILGGCIeDKBpIEGbBrg2YZolIJgaCMKJkGuEIkCicJ/g+Ip4ioRIOiSOQODqDIkgiWgghMZBY" +
"mITIVmOOIqFGEAhmkUhPggZZpGYIIWmGc52GaEImGmJhqD+JpJjYQobGKCYSBsPQnTOdodmeCAsnKHpnEmdh+gyX54hYSQ/k6CgUmSIZogoJoKDkaJKDaDYhGkChGgAG" +
"goCkSJZiWaYKGaGommmSh2hOJRlkOfJJiiahKhaJopmqComh+C4fnMeouD4KwKkaMosmsSpWjaK4NmieJSi6YBqnaPovkwOwEAAQBAICA");
var_Appearance.Add(12,"gBFLBCJwBAEHhEJAEGg4BQQCg6AADACAxRDAMgBQKAAzQFAYahiG4BIRHEZoJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYyAJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AAZxPGqNKAjGZ5MjSGjuOy5IAURRUKx/FKEZ6kWIZOh8DoaBDCNCzRCtGSXJKLJrGIZRFqKZI3DSMFiwTZNVyrBKbYpqeA6bi6b47U7eFQyHa1bRlGSPaCsGRLawWPZ5" +
"SzgVxgBK9MyNDKvK6paoMGpKO5UYjCOJ4XhwAY7QTIbAiWxrOACY6lWzaFpXDQNYY1V6Bc5vWQcIjzFo5YJkcY1XK+F5nVrDNqkfKNUzAAJbZzvW74HKNTw3ZyGdTtTo" +
"UGcMQfiIcY5FyPAkmAEQJCgGhMGcQ4pkiSgxg+KohgQIhviYMwUgGCghDmXJ4AAMQWDoaw2G8D5blOepaH+TJ4ASTIAkyCAUkeAZgggJgKgKTIYDSU4Dk8eBEm+BJAAe" +
"bJwDmIYDn4GrqEgdgegeYgIGyXoImEM4+BUfphjedJ0DoYpDioLoLmMCJGDKCwjEOJJng2Tw4mYGw1GOSIcnC6gDhibYQk6aQWCWCRkFkJRI0ISQ0muE5lAiPg3DmYY4" +
"AST4PiGOJSCWBYlkkdhIhKJIzjYTQ7CUA4iGaFRgBkYgag0JZZjYXA4kyMpeF+GBmDkQg0hoJR4FoG4LmEY5GH6H5nnmQI3iCKApA6BohmYOI+HiGoPniPoAiOaBJkaE" +
"YgmcGYCGGIohikWoMhQDwqHaHokmgKBaiCJRkFoGoYD+aYpmoGonCnd43hsZIajoSYUCiOoon+IYjhqZJziDgR6EeL5oCmTo0gaDQLBaDIuCuKpqj2MprnsNhHjCT5zE" +
"qUojCIWIqCqLhsjqdgWjOK57ECVo3miSBaBEPZPGuFpXjIaZqDycYbGIWocluO5okqZJ4jybg7FmfYyGyKh2H+NphDqHJjj+aJLkyeIuG+Q4+EmIYlAwJwKguZhjiIKo" +
"WGKSJ4n2RJiBwVwWkWYhQAEASAg==");
var_Appearance.Add(13,"gBFLBCJwBAEHhEJAEGg4BCICg6AADACAxRDAMgBQKAAzQFAYahiG4BIRHEZoJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYyAJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AAZxPGqNKAjGZ5MjSGjuOy5IAURRUKx/FKEZ6kWIZOh8DoaBDCNCzRCtGSXJKLJrGIZRFqKZI3DSMFiwTZNVyrBKbYpqeA6bi6b47U7eFQyHa1bRlGSPaCsGRLawWPZ5" +
"SzgVxgBK9MyNDKvK6paoMGpKO5UYjCOJ4XhwAY7QTIbAiWxrOACY6lWzaFpXDQNYY1V6Bc5vWQcIjzFo5YJkcY1XK+F5nVrDNqkfKNUzAAJbZzvW74HKNTw3ZyGdTtTo" +
"UGcMQfiIcY5FyPAkmAEQJCgGhMGcQ4pkiSgxg+KohgQIhviYMwUgGCghDmXJ4AAMQWDoaw2G8D5fnCUZ+H+igGAKAJgEgCJrgGQAHnWfg4mCQ4CA6A5hAgRgSgSYRIDC" +
"Yx/mCF5tn8P5hkMXgegeYgIgYIoImISBwn+BggiGIgmgkIpIjYLIJiKCBpn6CpimiVg1gwH5oGScLqFiWJXCEB4xi4PoICOAYiDqDwPnMZhKhKZJJCoQAamSeQ+E2FNH" +
"hYR4MyofhahaZY5EYQYXiUCQGFyGNQloKYJg6GYmGqGAknmLhfhuRo5iocoaGYaJKCqBwPDmZhshAZ4ZnYfoe1yeh5h0Y45GCfw/CiCgmE+IlfjaCoQGiagmgSEgiGoV" +
"oWiWaYKGaF4MGgWZehqJ5qAofociUKga3OKJoGqGoqiiI4YiSXIrmqOpGCaK5NkocJei2YBamaOoumsc0SEAQCAg=");
var_Appearance.Add(14,"gBFLBCJwBAEHhEJAEGg4BVcMQAAYAQGKIYBkAKBQAGaAoDDUMQ3AJCI4jNBMKgBBCLIxhEYobgmGIXRpFICxdBIYQ/EySZLASQZMhmHIDS7IEBxfIMGRkACUIDnEABR" +
"ieNIaT7GNAzPCrXLacoAKKpCJZeimCY9STEMqxeCENAjICNKSpGh4WjYMg1CTXVgTMKoYTDBKybLqORIZpWLZvRZTM5XFLERzhFqYZhjeg4VjadI7VBcdr0GA9WABQqZ" +
"axrSqqMo7AoESbUUqVJBOqZXQLlVB1VhkEzFNQAK70CybEqaNohXrlMI2dg9bzXR6cI7wHYcDzXGauZLjWyZBSObABViKcw1XaIax/RpoaZyGgRLiWUzbVTiKCwYCIJI" +
"gGkMYdA6JwjC6TRFBgIQTHuUYYiQDBRAmYRmgAAYIjGMp5C0dZ8B4PwnheU5qnOe49D8LxfluX56ngf5PhgBJ6gCYBDm4Bg/CCCAmAkfAOjAAgMHyDwXlWdh+B+J5xn6" +
"AAgCgEgDgGD44CoHoDCCZ5FnOBIPCeXJzH4TxHsOfxPHefJ4gBGBqBuAZhmgLZwggTo4EIJIJGESImBaCxhgiRgygcIxYloDYDmIOBKCaCgiiiMgugwIwjmoRIRE+SIC" +
"EiBBiEkLgVgqYR4j4GYGiUOQWFaCIlgkKg9hMZZZEIQ4NCYKJdAEgIA==");
var_Appearance.Add(15,"gBFLBCJwBAEHhEJAEGg4BT0MQAAYAQGKIYBkAKBQAGaAoDDUMQ3AJCI4jNBMKgBBCLIxhEYobgmGIXRpFICxdBIYQ/EySZLASQZMhmHIDS7IEBxfIMGRkACUIDnEABR" +
"ieNIaT7GNAzPCrXLacoAKKpCJZeimCY9STEMqxeCENAjICNKSpGh4WjYMg1CTXVgTMKoYTDBKybLqORIZpWLZvRZTM5XFLERzhFqYZhjeg4VjadI7VBcdr0GA1WABQqZ" +
"axrSqqMo7AoESbUUqVJBOqZXQLlVB1VhkEzFNQAK70CybEqaNohXrlMI2dg9bzXR6cI7wHYcDzXGauZLjWyZBSObABViKcw1XaIax/RpoaZyGgRLiWUzbVTiKCwYCIJI" +
"gGkMYdA6JwjC6TJdBgIQTHuUYYiQDBRAmYRmgAAYIjCYp5C0ZR8BuHwmneU5qmKe44n8LofluL56nAf5PDgBJ0gCYBDloBg+CCCAmAkfAMiAAgMHyDZHlWdh+B+J5xn6" +
"AAgCgEgDgGDxoCoHoDCCZ5FnOBINmeXJiH4Tg3myaR/E6N58nCAEYGoG4BmGaAtnCCBMigQgkgkYRIiYFoLGGCJGDKBwjFiWgNgOYg4EoJoKCKKIyC6DAjCOUhEhET4I" +
"gISIEGISQuBWCphHiPgZgaJQ5BYIBAEAgIA==");
var_Appearance.Add(18,"gBFLBCJwBAEHhEJAEGg4BE4Cg6AADACAxRDAMgBQKAAzQFAYahiG4BIRHEZoJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AEDxTFycJBiGA5XjWCTuOy5IAURRUKxPJ6ERjkeg5Nh8DoaBDCNCxVRlFyTCybRiGURbBqONw1DBZEI2RZUXQ/KiKaroSgLUpCO52AAMch3JJ0ZRlD6jIxrO55fjGeIh" +
"YCAFxABSlMxpDR2XheMAMRxOTqFTjKVR0BS0E4XRwANAxGradhWZZtTzZVp2TY+WY5BKqMTze7LOxiPI+YRtOBbBj2aSrWzNJJuCKsdrOA6gYrvVgRXpUY6aAC2NZ1CI" +
"tFKXxal6QJ5DyKQmD4BgIgSFANCYM4hlSZBlBiR5VFCQgRDeVQZgoQJFBCHQGggAAYgsHQmnuZ4HnEJZ+CkIAIAYAoAmASAWAaABJBgJJrgKQACG4Dg4mEA4CBKBJhEg" +
"VgWgWYYIE4EA4mCYhuA2A4PniBJSgiYhIhYJoJmKCImCSCBPngdgfCaYpIioMoMmKKIyC6BxjBiUgmByRhBG4OoJiMaA6C+DhjiicBbhGJBonyUoQGGaJiCENJlAkRhS" +
"hQJIInYRoUmWCRmEyEJiBMYheheZZ5FYR4PGYCYWGaGYljkOJ/gWJgpBoGYbmEWYmCCCBOhm9wdiaWJ2HeHpnkmchygwIgXnKAogmgKZkFuIQogoJh/gsDxqDaDojmkC" +
"gahCJJonoLghD8aYKGaGommmGQahyJ5pjoWgsiiahKhaJopmqCI2EKBxNkqNopiuawKhaLQ3CKYx6jYJYrgKbo6C6K5KnaPovmwCwGj8LhsEITpGi2DZgAKCYymySw2k" +
"6IgAAQBCAgA==");
var_Appearance.Add(19,"gBFLBCJwBAEHhEJAEGg4BCgCg6AADACAxRDAMgBQKAAzQFAYahiG4BIRHEZoJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AEDxTFycJBiGA5XjWCTuOy5IAURRUKxPJ6ERjkeg5Nh8DoaBDCNCxVRlFyTCybRiGURbBqONw1DBZEI2RZUXQ/KiKaroSgLUpCO52AAMch3JJ0ZRlD6jIxrO55fjGeIh" +
"YCAFxABSlMxpDR2XheMAMRxOTqFTjKVR0BS0E4XRwANAxGradhWZZtTzZVp2TY+WY5BKqMTze7LOxiPI+YRtOBbBj2aSrWzNJJuCKsdrOA6gYrvVgRXpUY6aAC2NZ1CI" +
"tFKXxal6QJ5DyKQmD4BgIgSFANCYM4hlSZBlBiR5VFCQgRDeVQZgoQJFBCHQGggAAYgsHQmnuZgXnCUZ+H+igGAKAJgEgFI8gGQAIAiNoCmCSA2A6A5hAgRgMgCIIXno" +
"DA/mGCBmBqBphkgdgegYYQ3noFQaCGeIWCaCZhhefgjgoIZiBAewamLKoqH+YwYGYLgatQXg1gYI0tDGDhiniag7goYgolIJoQCOCI+EOBwjliEgthAZQIkIS4MiQWJ6" +
"BsPxlgkZhIg2ZYTnoXoXmYCR6J6YYTlIZg8TCJhphaYp5ioaA8icCYaHKHJkEGIgrgYDoJmSZIemeSZ2HuGwGjOFoCiCZ4aBaBodGcc58lmIpokoNoOiMIx6D6EojiiC" +
"QYn8MhpgoZoaiaaZKHaHomGkV54l6KJPgqFomimaoKiaKoqmoaoMl6CoNCqRgFiyaxKlWfwwmuAACG6Lprkqdo+i+a4wAEASAgA==");
var_Appearance.Add(20,"gBFLBCJwBAEHhEJAEGg4BQwCg6AADACAxRDAMgBQKAAzQFAYahiG4BIRHEZoJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AEDxTFycJBiGA5XjWCTuOy5IAURRUKxPJ6ERjkeg5Nh8DoaBDCNCxVRlFyTCybRiGURbBqONw1DBZEI2RZUXQ/KiKaroSgLUpCO52AAMch3JJ0ZRlD6jIxrO55fjGeIh" +
"YCAFxABSlMxpDR2XheMAMRxOTqFTjKVR0BS0E4XRwANAxGradhWZZtTzZVp2TY+WY5BKqMTze7LOxiPI+YRtOBbBj2aSrWzNJJuCKsdrOA6gYrvVgRXpUY6aAC2NZ1CI" +
"tFKXxal6QJ5DyKQmD4BgIgSFANCYM4hlSZBlBiR5VFCQgRDeVQZgoQJFBCHQGggAAYgsHQmnuZ4nnGNZ+DOYADDIAgyCAQweAaAZgggJgKgGTIYDSU4Dk8eBEm+BJAAO" +
"GgWD+YYIGYGoGmGSB2B6BwNmiBgTDuQAIGWfA9A6GIkmqCpikiNgugvNImDIOhOHiVJzg2YYTFYOoJSgWJmDsZADjoQoImIOQKEaEdADSbISk6OQ2E6CwjFOHioAyeJw" +
"n+DIiDOQhahaZZJGoIw4kyMpeEeEIkhkLJshODoJiYU6omiShdhuZZJgCN4cicKQaGWEwkliShrhUYYYjIWw8GgCkdB0JgZkoI4SGiCQCGaCwnjkWgsiCKQKBIc4YGQS" +
"hWGMUgkAoMgYhUJRpDiconmMc5OhKHImnoXom1Uag2BmEhqSmHw8ioOhShWERkDgThGioYYDEKOoViqSo2i2K5rBKXozjCYQ6mCfw0iyCRaCOCZiHqOoviebAbBIRIxg" +
"0axWFaFphBOXJ2jabJanqQIYGkA5GG+CJpiOfJbjmZRqgSeI6m2GwxnyL4vAOToviAZY7hIK4GE4O5mFaOpPgqBp1i2JhJAITpAnASQ+CuGhOgjSoMgAA53A6B5xAwRw" +
"SgYYgwAIcJFnGDBnBqG5AAQBCAg==");
var_Appearance.Add(21,"gBFLBCJwBAEHhEJAEGg4BBgCg6AADACAxRDAMgBQKAAzQFAYahiG4BIRHEZoJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AEDxTFycJBiGA5XjWCTuOy5IAURRUKxPJ6ERjkeg5Nh8DoaBDCNCxVRlFyTCybRiGURbBqONw1DBZEI2RZUXQ/KiKaroSgLUpCO52AAMch3JJ0ZRlD6jIxrO55fjGeIh" +
"YCAFxABSlMxpDR2XheMAMRxOTqFTjKVR0BS0E4XRwANAxGradhWZZtTzZVp2TY+WY5BKqMTze7LOxiPI+YRtOBbBj2aSrWzNJJuCKsdrOA6gYrvVgRXpUY6aAC2NZ1CI" +
"tFKXxal6QJ5DyKQmD4BgIgSFANCYM4hlSZBlBiR5VFCQgRDeVQZgoQJFBCHQGggAAYgsHQmnuZ4HnCUZ+H+igGAKAJgEgFJrgGQAHnyY4Ck4CA2A6A5hAgRgSgSYJoCy" +
"Yx/mCF54n+BpNHgdgegeYgIgYIoImGaBsn+BgfniGgkgqYpIhIJoKCGKByC2CAIEGbBrgzLI9n6BhGgiGJZg+ZAJAYQoNEaOQSESEIk0COgaCOSIYl+E5lAkRhPhGIxp" +
"BIUoVmWCQuE2BpOhkdheheJRJBYNoXmYSYWGWFoihgbJzhqZpJgYRIbCcCZGHKHImgiRJ/D8J4JmYeYbiMaZqH6H5nnmVg9gmKBKBYG4fAaOgagqIpjAoDoLiKaIKD6D" +
"9MCoVhEiUaQqFKGImmmSgWg0NwqAodoiiKagDHIGA3iqCAWiqKpqkefooDeAAHnKMosmsSpWjaLZrgqWAAEAQCAg=");
var_Appearance.Add(22,"gBFLBCJwBAEHhEJAEGg4BYoCg6AADACAxRDAMgBQKAAzQFAYahiG4BIRHEZoJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYyAJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AAaRPGqNKAjGTIDoSOIVO47LigBRNFwrH6UYRnaRYRi6HwTRoFcI0NQVGSVLynIRmcYhVCWY5lTaNIwWNBNVTZKytYyrChZOrWNJRTrUEBjJIdbRdGSZI7rWJZXrqOYq" +
"YZINagbaMBgjEiMaZsCJsGjyU47VTLNTwThkBy1RzIIqyLIsEhuaKmW6AFrWTZcb4VRoAM5AC4wAw+fqaXhhdRYTQMNWIbJtcY5LhFKTrTa6M6zTgpWyiZ6parbOqxVh" +
"mD+GYjAGYQhA4ZoGnuKo1gsb4dCEL4GD4OJzF2I59h4SAAB8CQGGgcwriaG5wACCBgC4MoaBARAkiAaQYkcQZUHIGRDBQfJ+FEBAhDYBxGFERAMCgQhZnaVQkAYERjCE" +
"Rhwg8CBkj+BpKEgdgegeYgIgYIoImISIWB0MIiygcBCEmOI0mCC5MmiRgygyYxIlYNoNmOCJmDGC5OAKIg+gsIpTn4Qg1CQSQWEaEZkgkJhKhKZJJBIQg/mKUhuEAJpk" +
"nMThWhWZYJGYWoWmWSR2F6FYknkRhThOTRZhYZg1iaCYaGeGhmFmIJWhqJwJjocA1GcKY2GyGomBiNhjhCDY5nYfofmgCZ4hmIJoCoEh9iCSYaBaCYgGiSZ+HmFIQDkR" +
"hPDgaRKFaFQ4imChmE+IgpjoDodCYaZ6GaIomCkahShqEKUkYQYQioWhaiNdp6kYQonCtegviYapah4UIeiqKRSEIOhsAOIpCjDjomkOLIPnqUpJieKxSGaQ4zmwKwWk" +
"SMAonmbJ/DuLYDjaWo2m2s5ajILIrgbnZuEuFpmjUa5ZD6XY5i6Ox+k2OAsksLIZjmL2kGgAApCkCgqj6b5IioT4/i+KBmn+QIwBudwGj8bx7mSf5BnCTA3A6Q5wGwJo" +
"rD+T4MFcFpFnGDBnKycZMHcFZEgmM5vCKE5yEyFwmkmcoMicKpJHII5uikAAnmKVwyC8cxMlcNpNnODJnDqTpzkyUIuk+ZR0CSb5QnQTQXEaUZ0g0JxKlKdJNBECRAEA" +
"gIA==");
var_Appearance.Add(23,"gBFLBCJwBAEHhEJAEGg4BSgCg6AADACAxRDAMgBQKAAzQFAYahiG4BIRHEZoJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYyAJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AAaRPGqNKAjGTIDoSOIVO47LigBRNFwrH6UYRnaRYRi6HwTRoFcI0NQVGSVLynIRmcYhVCWY5lTaNIwWNBNVTZKytYyrChZOrWNJRTrUEBjJIdbRdGSZI7rWJZXrqOYq" +
"YZINagbaMBgjEiMaZsCJsGjyU47VTLNTwThkBy1RzIIqyLIsEhuaKmW6AFrWTZcb4VRoAM5AC4wAw+fqaXhhdRYTQMNWIbJtcY5LhFKTrTa6M6zTgpWyiZ6parbOqxVh" +
"mD+GYbgGYQgn4ZoGnuKo1gsb4dCEL4GD4OJzF2I59h4SADjcAwGGgcwriaG5wACCBgC4MoaBARAkiAaQYkcQZUHIGRDBQfJ+FEBAhDYBxGFERAMCgQhZnaVQkAYERjCE" +
"RhwyEZBMgaYZIHYHoHmICIGCKCJiBKcgmEIYZyloKoKmKSI2C6C5jAiRgygqIZ4iIG4Kk+eJmDqDpjkidg+g+ZAJAYOYKmGSJYEyDoPlkJhKhKZJJDYToTmUCRGEmDok" +
"FQDgc0SCRmFqFplkkdheheZgJgYWYVCGOQaDoPQmgmJhqhqZoSGYbobGaeYiG4JhnAmUhsh2ZophATIZiOE5CH4O5oAoBh+DwKAYmoc4hiaagghmIooBoNoOiOZ4pnCf" +
"4gmiehSgCIopgiZoHibbI+h6I4pBkWgbg6DhqhaJg5GqCoaiaJhPnobotiIaZCGaKosmoeomiWKBAAkXg5DaK5KnaPovmqSo6kKG4rlMbpGjGa56nqOIug+ewmk6LwsB" +
"qQoviKawbBaR4xiycxqkuKJjhMTpeDSLgLHiU44C4QxKDqOQjiuCpnjgLo7haYo5C4K5Gl6NpkHiZplj2b4Lmaeo+m+S5qnSDoMlwBwCkCcBMBcBpBycJwBj0DZsDYYp" +
"DnEDBGF6QxNmkVAAjkIhMGcrJxiMDweEIaZ8gcIpInITIWg8QhQBAgIA=");
var_Appearance.Add(24,"gBFLBCJwBAEHhEJAEGg4BdICg6AADACAxRDAMgBQKAAzQFAYahiG4BIRHEZoJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYyAJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AAaRPGqNKAjGTIDoSOIVO47LigBRNFwrH6UYRnaRYRi6HwTRoFcI0NQVGSVLynIRmcYhVCWY5lTaNIwWNBNVTZKytYyrChZOrWNJRTrUEBjJIdbRdGSZI7rWJZXrqOYq" +
"YZINagbaMBgjEiMaZsCJsGjyU47VTLNTwThkBy1RzIIqyLIsEhuaKmW6AFrWTZcb4VRoAM5AC4wAw+fqaXhhdRYTQMNWIbJtcY5LhFKTrTa6M6zTgpWyiZ6parbOqxVh" +
"mD+P4Em0L48kmRxqlwLY+HSBI9nieJjkkdoPgGdgAngSAzEOGRdDSX4AAQQwBHGFJQgIIQlAMSYMmgdQcgYUJFB8P4UEECBNgEmBRAMCgQhYfY1EkAYEFiSBRhwI46BY" +
"OphgMcgaDMIZIHYHoHmICIGCKCJiAMVgmgWIoDjkCQ/mKSI2C6C5jAiRgygyYxIkiWoNk8aJmCuCwPEidJog+ZADiYQoQCQGQOEQOgkCOJhHhEJIZC4TYRk8ORGC0NAl" +
"EibJ/DmJYDjYWoGA6M4yF6FwlkkeJshgIYJgoZIYCYaYSGmGAOFmNgtDGZwJFoQA8CcSYGGKF5mFmXhjh4Z4pmIXYeicaZeFwOZoEiNJFiGZRjiqCoUUoaoOiOaQDjSG" +
"YkmiahMhmJRpEkaoWiQaZJGoQILEwSoGgmIplBmUJwDuaoKhqJoLGkaoyhOK4JhqQoqh0KoDj6Mw8CmeIyiEMQqDOKoMimKxal6MIwmKSo2kWJJrHsBozi4T56m4VoXC" +
"iQ5GlKLZtCORpED+bBrGKL4xkmGoalWNQtCsMJDjiZRpgoPQ9C0W4mmqNZthuNoTjqLwLiaYo5BAOI2maDxvBuLpcjsLY7GiGY+bKTJDhWIoLhycpBnCDAnAeC28DMC4" +
"LDCXBDAqRJxDwChWimI4TlsCIjDEPBzAqR4xEyAwbhQcRYn6IIoi8WIygwPgyksVwTkuMIskMFJMjCDJTAeNRoEOHoGiJhB/CwPgokkAoKDqJJziMQ5RHQeQmEaUY0D0" +
"NJqiAbxzlILQzHURAknyVZjF0ZxasgQxHF6OZQhqVxilidhNhcZpZnaDYnGQQhQBAgIA=");
var_Appearance.Add(25,"gBFLBCJwBAEHhEJAEGg4BXACg6AADACAxRDAMgBQKAAzQFAYahiG4BIRHEZoJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYyAJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AAaRPGqNKAjGTIDoSOIVO47LigBRNFwrH6UYRnaRYRi6HwTRoFcI0NQVGSVLynIRmcYhVCWY5lTaNIwWNBNVTZKytYyrChZOrWNJRTrUEBjJIdbRdGSZI7rWJZXrqOYq" +
"YZINagbaMBgjEiMaZsCJsGjyU47VTLNTwThkBy1RzIIqyLIsEhuaKmW6AFrWTZcb4VRoAM5AC4wAw+fqaXhhdRYTQMNWIbJtcY5LhFKTrTa6M6zTgpWyiZ6parbOqxVh" +
"mD+GYjAGYQhA4ZoGnuKo1gsb4dCEL4GD4OJzF2I59h4SAAB8CQGGgcwriaG5wACCBgC4MoaBARAkiAaQYkcQZUHIGRDBQfJ+FEBAhDYBxGFERAMCgQhZnaVQkAYERjCE" +
"RhwgyGBkGiBphkgdgegeYgIgYIoImIGBkkkQhhkOBgqDKYpIjYLoLmMCJGDKDJjEiMgqDgYZIiIGw/mOQxOD6D5kQ6QoQmQSQWEaD4jkOfg5ECYZJCSUYTmUCRGFKFJl" +
"EkVhWhWZJ5CYSwACSWJwlSF5jnkfJUhCJgphYZoZCZDpmhqZhZGoG4OgaCQklqHJnEmVh2h0CYZmYeIeicOZkhmHpnnmWJbiCZx5lIbgaCdXhiiKaJKDCY4jmkCQmH6J" +
"InhoUIZiWKQKGaD4jGiOhGDyFpllOfociMaYjg6FopmOShOimHhqFoQojieJIpj4TIOmOQ4ujaLZOiqZo4i4aoDn6KovikWoshmLhsEOKo3i6bBqlqB4iYeRpODwLQLZ" +
"cPBtBqdo/jWZ4bEaWo2m2SwujOHBslsPpbjSbRbAqVowGwAhmlyOptjsehci0D5zlKco8m8S5WEnrh7kqeQ9C+O5Wn6P5umqBJ3kCcBDlsBpBDCDAnAWQYwkwNwOkMMI" +
"sEcA5AG8A57BaRZxgwZysnGTB3B6RYxEGIJckiZIchcJpJnKDInCqSpyGyDJchaYhohMMpMnMTJOCYQhOnyZw6k6c5MncPpPnQDQHEKToQhQBCAg=");
var_Appearance.Add(26,"gBFLBCJwBAEHhEJAEGg4BDwCg6AADACAxRDAMgBQKAAzQFAYahiG4BIRHEZoJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AAZxPGqNKAjGZ5XoIADuOy5ND0TC0fxTBKfJJiGTofA6GgRQjRMZURRVOQtG4ZBpEWwLCjcNQwWLCNj2TSlMw1KyBZrlazZbo6dZQSLcdxzFKUPyNCqtLrwKbbWi2Rpw" +
"ABNdYTJTdGS9CrCZ4qGa6TwaCaIYhiYAZVQ1PYfNyYbJjPQoNqiZqmXLHcz5RBONT1ELIZSwXYIaoTF6vXROOC5HLOK5pAe9Wz7RK2RzYACweLtPR+HhXFaqaAAGqcJQ" +
"GEkAwEEISgGhMGZQmocgygwY5qigYQIhuY4MkUIBig0b4zBgGILB0LhbgeB5RCWdhSH4Pw/i+X5znufh+EkGAEmuAJAAIbgGDiYIDgICoCmCSA2A6A5hAgLgIDiYBiG4" +
"BYBg+eBklKBphkgdgegeYgIgYHIGE+eBWBcJpiEiCgqgqYgohIJoFGKGIyBsHJGEEbgyggYpoBoJ4MGKKJQFuD4jmiXgdg4YRokIGQ0mSCQmEqEpkAiVg+hKZQJCoRIO" +
"mGExiFaFZlgkZhXhMY54lYWoWiUOQYn+BBmEgKhcg+IQZgYGIGE6GY2G6G5nAmOhng0ZwZkYaoKCGF5SHqHpnkOQhzBaZ5aAWdIdmIQ5agaIZogoGh/iIaJKDaBMuloR" +
"oSiSaRInqFIlmmChKg+CQpkodoeieagKgYJYOiEUxyiaKMzCaHopg2SIYl6K5JGqRI7iyS4qlaNotmuCpmjqLgLhqdITi+apzHgAIgiwSwWkaMZPAAAQBICA=");
var_Appearance.Add(27,"gBFLBCJwBAEHhEJAEGg4BCgCg6AADACAxRDAMgBQKAAzQFAYahiG4BIRHEZoJhUAIIRZGMIjFDcEwxC6NIpAWCYMAAMQ1DBEMBjEKcShmGAYI7GMBJBjWGYcSrHU5TN" +
"IsSxPGKERhmKL4HjaII8SROdDRTL0UQ/IVadCSVKsPgdDQIaRgOL6LhWJQyDSJNb2DIsUTFBKzJJkGL7KgmV4DWzXMTUbJMNxbKKYJikO4pBjgAJ+R7XEZTbQNHSDIaN" +
"cCjHCgAq8AIlVjWd6VdgtAQJRCVaotOzscgPEQAZ7jFJ2HY8VzJNAYNJACyaGqzHaNQjneR5JAkUSpFiZKoGQZtCorNOhdjrKRtWrbOYJbrmUZVNweP4dYS4Iz0fRtKx" +
"ZA2VJcEAFRNHcRgHg6Z50DAMIQEQJIgGkMYdA6JwjC0QgGiqBgQgmPp4kwUgGCiWJ+DIQYIjGU4zEYMIgAGIgCgCYBIBYBoBmCCAkjyApAIqNoDmECBGBKBJhEgVgQgG" +
"IJYAoEA/mGSB2B6B5iAiBgigcYR4AoGQaCIOImCqCphlgDgngsIZyBAewamMCImC6AJjFiSBrg6I4olYIINmAKJ6ByDwjDidhChAIoJAoHYRCOOJODWEgkiiAhMhGIxo" +
"hoOIHk+WRmFqFplkkTgzD+JgJgYI4UCGQ5SGYPAmgmJhqhoJZhi4aQ8icCYaHKHJilkWhBgcDoJmSZIemeSZyG0ORoApHAeGgSgWHUGgingcJZiKaJKDaDoOiiahGhKI" +
"woHoJJ/DIaYKGaGommmSh2h6JhpFgDJeiiT4KhaJopmqComiqKpqGrfALg0KpGAmLJrEqVgDDCa4AAIa4umuSp2j6L5rjAAQBICA=");
var_Appearance.Add(28,"gBFLBCJwBAEHhEJAEGg4BPYCg6AADACAxRDAMgBQKAAzQFAYahiG4BIRHEZoJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AAZxPGqNKAjGZ5XoIADuOy5ND0TC0fxTBKfJJiGTofA6GgRQjRMZURRVOQtG4ZBpEWwLCjcNQwWLCNj2TSlMw1KyBZrlazZbo6dZQSLcdxzFKUPyNCqtLrwKbbWi2Rpw" +
"ABNdYTJTdGS9CrCZ4qGa6TwaCaIYhiYAZVQ1PYfNyYbJjPQoNqiZqmXLHcz5RBONT1ELIZSwXYIaoTF6vXROOC5HLOK5pAe9Wz7RK2RzYACweLtPR+HhXFaqaAAGqcJQ" +
"GEkAwEEISgGhMGZQmocgygwY5qigYQIhuY4MkUIBig0b4zBgGILB0LhbgeJ5RjWdhnn4GYfiYR5xg+fh/ooBgCH+TIYBSU4Bk8eAkm+ApAAOGgOD+YQIEYEoEmESBWBa" +
"BQNmgZgLDuQAIEWdA9A6GIEmqCJiEiFgmgnLoGCoOhOHiNJzguYQTFYMoHSIOJmDsY4DjoOoGmGOJqD6D86DSbIQk6OQWEaCQilOHgRH4DJ4lCf4KiGM5CFKFJlEkSJj" +
"DKSx4nYPxSCOCQMmyEYOgmBhLH4JJoioVYZk8CRcjeGomikahchCJBJBYKoYmSWBGCSFJPBmZh6h6JQ5jIWIaiQGgGF2EJiEmUhOgkJ46CaCofGeeg0jeFpmnoFgQhMJ" +
"JpBicolmKehmhqGglGoOhqiQJBqBoEYQGmKI+heKZqggbh+hqZYInobsIAMQoyhOKhKhaGYqCkeouG2DwrkgLowD+TQrAYTs8Hgfo3i4aZpGIU4vGuWp8laM5kmkTgJD" +
"2TxrFaRopGaKoeguFRhjoSJ/DabgJDqGQ+C4SxOkUfQrGqWpah4bI4C6Xg4m9ohkD4KYbjSb4PiQGQanqPpkHiDhhDoIZ4EYKgAA+XAWBeQZwgwJgRgaQAKHMDpDnEDB" +
"EnAAAQBAgIA==");
var_Appearance.Add(29,"gBFLBCJwBAEHhEJAEGg4BAoCg6AADACAxRDAMgBQKAAzQFAYahiG4BIRHEZoJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AAZxPGqNKAjGZ5XoIADuOy5ND0TC0fxTBKfJJiGTofA6GgRQjRMZURRVOQtG4ZBpEWwLCjcNQwWLCNj2TSlMw1KyBZrlazZbo6dZQSLcdxzFKUPyNCqtLrwKbbWi2Rpw" +
"ABNdYTJTdGS9CrCZ4qGa6TwaCaIYhiYAZVQ1PYfNyYbJjPQoNqiZqmXLHcz5RBONT1ELIZSwXYIaoTF6vXROOC5HLOK5pAe9Wz7RK2RzYACweLtPR+HhXFaqaAAGqcJQ" +
"GEkAwEEISgGhMGZQmocgygwY5qigYQIhuY4MkUIBig0b4zBgGILB0LhbgeB5QlGdp7n4Pw/i+X5znqax/kAB7ngCTgIBYBoBmCCAmAqApgGgDJjH2YAXlif4Ek0eBWBa" +
"BZhggZgagaYRoEyf4EB8eB6ByCJiEgcgeggIQoFIJYFEgQZsGuCphjiHZ2gQRoIHiWYNmOCJmDeCxGjicg8g6JAJAYMgaCMSB4l+EZkgkJhKg+IponISoTmSGQOEWBJO" +
"hkVhWhWZYJFoTIPGKaRmFmFIiBgTJzhiZhJhYZoZmXPhnhkJgIiSfw/CcCZGHK8oZiYLodCcSY2DWB4nkmdh9h2Bo5nqAofGKCZugOH5kloJoBiGaJIH4M4YGiWgiguJ" +
"BokoFoUiWaYJmiXImmmGh2H6JpNkgQJeiiX5ahaJopl8eoMl4AAfEqNouiuawKkaMosmsEABAEgI=");
var_Appearance.Add(30,"gBFLBCJwBAEHhEJAEGg4BQsMQAAYAQGKIYBkAKBQAGaAoDDUMQ3AJCI4jNBMKgBBCLIxhEYobgmGIXRpFICxdBIYQ/EySY7GEBJBi2GYcQLMEgQHD8QwZGYAJQgOapZ" +
"ieNYaT7LUb0CADXLacqiaLiabpJo2O4RUJCIDRVScaRJDKjKQrGJpXDINQlVzXczjKKFQQTMizKhlapZYi6ao9U5cECSHZ1XRlGShbamejJbrycotUQEEZBDS8LS3LaK" +
"b6nTC6QwCUoJYJAdqYJS1MSVRCEbBtEAKexuaJjWTNcg4Dh8B4pOrHL5uHC6EwmQIaZDqGh6XhWG5nSTCbY2HYoZxrPpnaDwGZxLhtCQ/XTeNrnACIJJAaRjHQdJxGKJ" +
"GD6CoMBCCY9HiTBSAYKJSgANJwgCRBYimLYXDqfQ+i8X4zlUAx+HwPg/C+H5Hl+dJ7nyPpfg+RANnefh/omBZ/ECT4oBYBoBmCCAaASAhgkgHQDD4YQIEYEoEmEFAMni" +
"BZhggZgagYEAzl4HoHmICIGB8QJPFiFgmgmYoIhkAw9CKSI2C6C5ilQDJzgyYxIlYNoNSmSg6g6Y5InYO4OGOaQGDxLgZBYRoRmSCUyHsZJHjEAxAEAgI");
var_Appearance.Add(31,"gBFLBCJwBAEHhEJAEGg4BQsMQAAYAQGKIYBkAKBQAGaAoDDUMQ3AJCI4jNBMKgBBCLIxhEYobgmGIXRpFICxdBIYQ/EySY7GEBJBi2GYcQLMEgQHD8QwZGYAJQgOapZ" +
"ieNYaT7LUb0CADXLacqiaLiabpJo2O4RUJCIDRVScaRJDKjKQrGJpXDINQlVzXczjKKFQQTMizKhlapZYi6ao9U5cECSHZ1XRlGShbamejJbrycotUQEEZBDS8LS3LaK" +
"b6nTC6QwCUoJYJAdqYJS1MSVRCEbBtEAKexuaJjWTNcg4Dh8B4pOrHL5uHC6EwmQIaZDqGh6XhWG5nSTCbY2HYoZxrPpnaDwGZxLhtCQ/XTeNrnACIJJAaRjHQdJxGKJ" +
"GD6CoMBCCY9HiTBSAYKJSgANJwgCRBYimLYXDKPQ+i8X4zlUAx8HwPg/C+H5Hl+dJ7nyPpfg+RANm2fh/omBZ/ECTxIBYBoBmCCAaASAhgkgHQDDyYQIEYEoEmEFAMnC" +
"BZhggZgagYEAzi4HoHmICIGB8QJOhiFgmgmYoIhkAw4mKSI2C6C5ilQDJigyYxIlYNoNBAMx6DqDpjkidg7g4Y5pAYPBAk2SQWEaEZkglMh7GSR4xAMQBAICA");
ScrollBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
104
|
XP-Silver appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.BeginUpdate();
ScrollBar1.BtnHeight = 17;
ScrollBar1.BtnWidth = 17;
ScrollBar1.BackColor = 16777215;
ScrollBar1.Background(32) = 704643072;
ScrollBar1.Background(64) = 16777216;
ScrollBar1.Background(65) = 16642802;
ScrollBar1.Background(256) = 33554432;
ScrollBar1.Background(257) = 50331648;
ScrollBar1.Background(258) = 67108864;
ScrollBar1.Background(259) = 83886080;
ScrollBar1.Background(260) = 100663296;
ScrollBar1.Background(261) = 117440512;
ScrollBar1.Background(262) = 134217728;
ScrollBar1.Background(263) = 150994944;
ScrollBar1.Background(264) = 167772160;
ScrollBar1.Background(265) = 184549376;
ScrollBar1.Background(266) = 201326592;
ScrollBar1.Background(267) = 218103808;
ScrollBar1.Background(276) = 234881024;
ScrollBar1.Background(277) = 251658240;
ScrollBar1.Background(269) = 251658240;
ScrollBar1.Background(273) = 251658240;
ScrollBar1.Background(278) = 268435456;
ScrollBar1.Background(384) = 301989888;
ScrollBar1.Background(385) = 318767104;
ScrollBar1.Background(386) = 335544320;
ScrollBar1.Background(387) = 352321536;
ScrollBar1.Background(388) = 369098752;
ScrollBar1.Background(389) = 385875968;
ScrollBar1.Background(390) = 402653184;
ScrollBar1.Background(391) = 419430400;
ScrollBar1.Background(392) = 436207616;
ScrollBar1.Background(393) = 452984832;
ScrollBar1.Background(394) = 469762048;
ScrollBar1.Background(395) = 486539264;
ScrollBar1.Background(404) = 503316480;
ScrollBar1.Background(405) = 520093696;
ScrollBar1.Background(397) = 520093696;
ScrollBar1.Background(401) = 520093696;
ScrollBar1.Background(406) = 536870912;
ScrollBar1.Background(511) = 16777215;
ScrollBar1.Background(18) = 16777216;
ScrollBar1.Background(268) = ScrollBar1.Background(276);
ScrollBar1.Background(272) = ScrollBar1.Background(276);
ScrollBar1.Background(396) = ScrollBar1.Background(404);
ScrollBar1.Background(400) = ScrollBar1.Background(404);
var var_Appearance = ScrollBar1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BWEMQAAYAQGKIYBkAKBQAGaAoDDUMQ3QwAAwjGKsEwsACEIrjKCRShyCYZRhGcTALBIBQSG4aZKgMY4QgkMQ0DjIAxgJIUaw1DqBZwkGA5A" +
"iKEYqABKEgDDIAYRBA6bJzpGA4Rj2S4lSaNNB0PQ9ARFECSIyAeCaNo+GoRDINIi2BYUIhqGCxYRseyZWo6GpZABENbRVQEUSBFiIZbmGCRUrCc4XTpOUgWdC8fyjKaE" +
"aKjTBIWwQEIbBRHd71BAdBRdKiOKqjOqIJw+A5bQLkM6ZHRkOTLUy2AAtOxrIrLG4bZ4AFwaFomKSDFKEZYoW5RUwzEpfbBSLpuUzYAaHYqLLp3CSxXpWJw0ZpGWaaLh" +
"/DuNYLFkNQ2B0ToulWLYNlAMIRBuBpHi+A4EgIIQlAMSYMmgdQ5BkaIQhCNIogQTZ6EaBpQhER4iBONBCAGBBcmAb4TFMOI+C8YBoCIB4CGCSAuA4LxNmMSJRgQYQ4Eo" +
"FIFmEaBklEO5OHOGgcgeIZYH4IoIGIQ4Yn0PoPhiHgpgoIoojYLILmKOJGC6DIigMII2C0T5omYM4OmMCJaDiDojAicgxg+I4TnoQoQiQSQCDSEpiikJhGhAZQJA4N4R" +
"GQeRGE6FRkjkXhRhIJQ5CoWITGWWQ+EyFYmBkfg9hkZY5hIP4YiYaYOG6GxnAiQQBICA=");
var_Appearance.Add(42,"gBFLBCJwBAEHhEJAEGg4BQoCg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUoAJIUWw1DqBZgkGA5AiKEYoThCIzTT" +
"J0aw2AyNZ6gN6nZbQAJEUZFU6ABJMBhxFABJamMAAPhsF5BRrSFD0LC8IhkGoSa6sCIRVDCYYJWTZc6wTQENSrKS4JJgOjaMosM4kXDLMxTFIFBS7OS6ZSnKi5Cr4EZs" +
"QiFGARM5jUqwADGcbpLArTiCT4mVDacB2eAGDwHK6BcSmSK8RxDDp/TDYcaaVBtTTJVypJAtXLYJxzIp5VhlOSQlLmLazZ5uEZUXamLznTKWZAzSJtAzTQoaWJaQAVfx" +
"KlOL5pEWOQbCiXhzgOT5AEgAQQhKAYkkYdA6hyDIjBkAxanAQgmnsYxDGgSIiBOTZbkIAwRHUBZjgSYw3k4AwQmIO5HBMMJ1BSTBTmwOQvA+IIEjUPpBHKRJ6AYCwjmg" +
"Hwsk+ABkjEPhhHOYgdgaD4QFCLQ9CIwJ0AUChjjABQnA4MAAhYNxBiIdJaBwS5jH2fw4CMdAkjUOAPCCPI6D6ShjgCfAsg4Q5ohwNwPiIFJWD8BRDBieQRkwI5wFYMQP" +
"GkQhShUJQ5FYUQOkuSQ+FuFxDiKYJyAQChzjQAAnk6hYXDeYpjHQEAoA4WJlAMGgMkOZIHDUT82l8PwHAMPJ7BCDADmgJQuA+QAgi0PoAAKLoICpJ4AikPhomoNoMiOK" +
"QCiqC4lGiAodEYKQPCAAIkDwAACHoaQmg4KI4l4IQMHOEQJD+KpKjaLormsCpGjKLJrEqVotiqaxqmSfg/muSp2j6L5rlqao0i4LAqlKQIxmuewWjKMQsiqRpIjGbJak" +
"KPYzC0Go6k+MAtFsWo8jULYam6V4vi2WoylMQJuBsapfi8LhbgwAI5GqW4ekGOBuiuMpijuD57iaW8fCuUp1jwLx7i6eY9C8Y5+lyNhviwBwDjUcBbnMAo+C6TAml2PB" +
"vnuOwGkMLwsFaRo/HEbBmtUUAQICA");
var_Appearance.Add(43,"gBFLBCJwBAEHhEJAEGg4BMgCg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYJhEMYFAJHEQRYKQYxAGQCJCmKKodgONYhQLIEhRD" +
"I0CxBFyOJbnKK6DhqKYDUbOAAUS79GgBJp/YrnUYJfoKHJJSJIAJRWBkEyTECmKaqCoocDUJYRDJZUQjKKFTwTNi3JjsCK6boiM53QLUdIjFJcbRbF6SLwmOZ5XiCRZk" +
"XjCMj1JhVLRtQ6LMLCaroJBiH6UQLYdhxNSdKyDK67ayhHI4Dp2A6WTjmFL2FR2OTLOIALR2C4LLq2EZZappAAXKAGUYFHbFJQlKT6JDUNKQZbRW47fKVdaHUCGRorCg" +
"kCceRJlMAA3FyTBGkaVYvlqbJ2lGOp+iqE48m0dp5DSIBECSIBpDGHQOicIwtAIBoWgYEIJj8eJQloEgoEIXYGnkCBvhAMYBjcb5VAIYILCKIIoDIC4DGECA+BKA4hEU" +
"QIiCUSRCjiJAok2IwwkuBxhngegggiYgohSS4GgoOBchSCoVAiEghguYpojpE4ikUNgxgmIx4j4M4KmGCI2DiD5jAiGg7g0T54mYRoQhSWIqESEZkBkNhDg8YxpAITII" +
"CSchSD6ExlDgehVFQDYzDSTIXGWeR6GCGJmCmFJMhaVJZhIYYamaKYqGgP5NnMQJPhwZw5kodIdmcaZkk+G5OBMWJVh8Z55nqAIgmgKgUlXZZTGyWoiTeKoMiOaJqESW" +
"obk6I4EmGJRpHoWoYiaaYqHSYdzmOIJoigag6gqJIpmoaokmiG5PDOOJuisap6jqMIsmsKpUm7ghzlCdIuGuOpqjyL5rmsBJ0huT4jmSeIxGwewakiMpsisNJ45CaxGl" +
"KNJtEsVpShuVQLGaWo2m2SQmDSFAUlsRJ/jiLhDnqY45i4W4eDsLAKHKGpsCmLZbkaXI7mQQosiEKAunuZptj6Lprm6fo/G8BQ1AEgIA=");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAEGg4BQgCg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDEAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIQCkWKnOa1ZQAUTRcTTaAEUwHHiTKCnaCQOhsEYJVJNET0TRFDQvCIZBpEWwLChENQwWLCNj2TScBwjCyqYDrGT7No2TJOAAMciXJakZxnECfYynCSsEo+TIi" +
"YCAFwgBCNLxrDauK4pPBbWjuKJzRrIGJ4XhwAY7RLIa6iaxLMACYalWrZVoWfjMEwjTaEc5vTCMUriUIDXhtEZVTp+ZzrPDbMruTKqYzGVK+S5pHJWVpfGZLCysZAoHg" +
"8A8F5IguYAhCCCBJECUhjDoHROEYUYMgEVQMCEEx8lGIY0CQUZGgGZ5AAGCI5lMWYzHKOxdk8RxrjEMoMCKSoyHiHaJjgCgEgGYBoCYBYCmCAh0hkIpIiONJmDiQAHmC" +
"bgogkUhQmEN4NlOEJaDYYZogIH4IGISIOCaCKnhSWYGk2WBghSBRfhiOJ/gyTYjDCS4NGMeJaDiDpjiidg5g+Y5DC4Mw/mKaJCBeBhkDkBhKg+JI5AIPoQmQWBaDKDQk" +
"kkVhOhWZJZEIGYRiUM5+E2F5lGkZgzhQYwZCIVIPkOUJ0D+GAmgmKhihEJY5EoZg/k2Mw0kyGhDnmYh4h0TJJnIfIeiaKZuHaHwliiPhyCUJAzgCUg0GiIxGgCHhmioN" +
"oPh4KJaFaC4hGWSZOCqCBpDoBoeA+aY4h6GIhmQM4smMOJqGqIonioaZQn6KYrmqOpEz2ZhaCIMw8E6Q4yjiLorhqbo7h5hZ2kKLwsEqUhHi2D5zlydA9CyKwykuMxtA" +
"sPpSjOLRLESdIxiWU5wnwPptiscpbjcbgLH6Yo3i4S4EnuNgnDkDuGG6S42m6OwmEsHJbDWDRrj6do96oTJWjwTYbkyHgkAicp4jULRLmKUI0C8cBsCMB5CHCTAsjOQo" +
"wgwPwJCySwyHCDQjC+UxYAAQBAICA");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAEGg4BKQCg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDEAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIQCkWKnOa1ZQAUTRcTTaAEUwHHiTKCnaCQOhsEYJVJNET0TRFDQvCIZBpEWwLChENQwWLCNj2TScBwjCyqYDrGT7No2TJOAAMciXJakZxnECfYynCSsEo+TIi" +
"YCAFwgBCNLxrDauK4pPBbWjuKJzRrIGJ4XhwAY7RLIa6iaxLMACYalWrZVoWfjMEwjTaEc5vTCMUriUIDXhtEZVTp+ZzrPDbMruTKqYzGVK+S5pHJWVpfGZLCysZAoHg" +
"8A8F5IguYAhCCCBJECUhjDoHROEYUYMgEVQMCEEx8lGIY0CQUZGgGZ5AAGCI5lMWYzHKOxdkwJZinCShmBaX5oAGf6JkgDgGgDA4WAkf5LmKXI0AAH4DjoCgzEsUoCBS" +
"BYhFgXgagYYZIGIHoGkoCAqBAfhgBgXJ/gmYoIiYKoKmKSI2BeABiDgSZ/gsYxIlYNoKGMCBGAGDZjkidgog4YhIk4PoQmMWQCDIFpjECAhKg+JIggIN4RiOOIqE2FJk" +
"jiNhUhSYxJEIQoLCUeQ2CiFxlFkFZ/gwZSUGCFxjmkahIgqD5ZjYbobiYc58n4P4nCmUhzhYZg4moWw9g8E5AnMOxOhmfoBiAKApDYfw7Cgc5Ym8OxPEmdh8DwKJ4n4e" +
"YQGaM58m8OJNmOMLwmmKhyhuJxqAMfJfDsKgqhCX4lk2aoiiiJIFjmEhbDoDRDDqMIsisGpOjaLRrgqUo6i2TJqjKLolE2MwIj+MBsDsCpEjGbBrCaRYymyAp+j6HoFj" +
"MZJbDWD5DlydY1G0exaliNptisdpZjebZDlaUg1iQYxEk4MpgiuJgHjqII7jYAQxR+cAAEAQCAg==");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAEGg4BdYCg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDEAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIQCkWKnOa1ZQAUTRcTTaAEUwHHiTKCnaCQOhsEYJVJNET0TRFDQvCIZBpEWwLChENQwWLCNj2TScBwjCyqYDrGT7No2TJOAAMciXJakZxnECfYynCSsEo+TIi" +
"YCAFwgBCNLxrDauK4pPBbWjuKJzRrIGJ4XhwAY7RLIa6iaxLMACYalWrZVoWfjMEwjTaEc5vTCMUriUIDXhtEZVTp+ZzrPDbMruTKqYzGVK+S5pHJWVpfGZLCysZAoHg" +
"8A8F5IguYAhCCCBJECUhjDoHROEYUYMgEVQMCEEx8lGIY0CQUZGgGZ5AAGCI5lMWYzHKOxdk6Z4bk2EJXDWS4jDCTAtgyEwkjEMRMFKPJEDEIIoDIC4DGECAsjCApLDM" +
"GJGC+TQDECcQ9E8U4UmwOwAAeYJuDWTgjgif4JmKCImCqCpikiNgoDMTYjGoHoICIKIgm0PIPCMbJlDkTZDhiZoPGOeJ4l2D4kAkFg+g6DhZCCWA4k4M4snEPBigMBJS" +
"DSIgXmYKIJCIU4omqExOjOEgfheDpJHIXA4iWI4AmkOhNnOIJoDeDhzh4Qw5iSM4OCiABMkkVJugoJIJgCZg7E6WZuH2HwnmiThiDqTo5hCaoZg6GYwmcNhOEOEgoC4Y" +
"AploeIOmeY4dnqJYOmoYoYh+JgJg4ZYZmaE4iEiI5pJQJ4QCmA4km8O5MCgFoqDuaYnmoYIhiqUwmr+JAKhIdYpg+eY+i+LRsAqOoriYIw7ASSYtGgapmCeJArjkWgni" +
"KDojkCcI0E8CwajWH+UhaHg6iaeZOiWM4PnqBpUhODwbhKWYxmAWpWgMOplkoKpejMZx4h6Bo5C4SxSlSOZploEp5DqbpohyPAzEyWhKnKFtVD8BY5GSe5alKLRjDmAw" +
"OheYZ7nSfwvgycw/AIP5jDebJzg2TwrlaUpCg8CgGB+DJwlwRhtgoDAjEyU5FmmCBsnVABDlMHJBnGY5Ci+K5pjmchgjcYhzCSWA2DEe4QnMPZPHyOwakycBpD9LwrCg" +
"fw8D+TQjHyX5Fk8TQSmSMQhnsbohigaIqCob4jA4TFRlGYgjmifA/CKbYnGqWpjOWASAg");
var_Appearance.Add(5,"gBFLBCJwBAEHhEJAEGg4BIoCg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDEAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIQCkWKnOa1ZQAUTRcTTaAEUwHHiTKCnaCQOhsEYJVJNET0TRFDQvCIZBpEWwLChENQwWLCNj2TScBwjCyqYDrGT7No2TJOAAMciXJakZxnECfYynCSsEo+TIi" +
"YCAFwgBCNLxrDauK4pPBbWjuKJzRrIGJ4XhwAY7RLIa6iaxLMACYalWrZVoWfjMEwjTaEc5vTCMUriUIDXhtEZVTp+ZzrPDbMruTKqYzGVK+S5pHJWVpfGZLCysZAoHg" +
"8A8F5IguYAhCCCBJECUhjDoHROEYUYMgEVQMCEEx8lGIY0CQUZGgGZ5AAGCI5lMWYzHKOxdk8RxrjCShmBaX5oAGf6JkgDgGgDA4WAkf5OlOGJjAAH4DjoAQ4E2Yx0mQ" +
"rAYF4GYGCGKB2ByB5hjiBgeDYYRDHYAYEB+GAEn+CpODMRJPgsYp4joMIMmMKJWDGDZjEMPgrD+Yh4EYKoLCMaJmEKEBkEiXg7g8YoXn4O4QmOCQWEyDhkHefgogSJIp" +
"AITYVmSeQ6C6FBFjkTg/D+ThDEiUYYE0EICGaGQmgmChphkZh5iobg0GWSR6FUP5OjMYJXhmJ4JmYdQ1meOZuHmH5nlmWhxg+JwzkCYw4igY4KH+HhohoLh4iIaQKB6A" +
"4SEWOJsnkO5OnoXoZiYKJqHaGonmmChqhOFQpFibJ7D6T56h6KYqCoeh0CCKprAqKoyioIo5CKJIOmuCpmjqHgriqdo+i2JZ6nqQowmwSJyFKIQqFsFpKjKbBpHaSIzC" +
"0CwSkAf5NjMWJWjQbYDn6VQ1isYxmlWAouAgHphgKbhIAaXg1gABAEICA");
var_Appearance.Add(6,"gBFLBCJwBAEHhEJAEGg4BIgDg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwjNznNaUhyjIqnUAJJgOPImAJLc0SOhsEYJUJGVIUPQsLwiGQaRJrewYRDUMJiQjZVoTdTENyrAeBUrUXRtGRXEi5thzHIEfw1LK7JSnOi5Cr4AAUWzAYTy" +
"LTVOy3JTBIDuWj8SpGbIDW7hcI1PhWGQvLbHcRACwLLyOZJpWbZOo1FIEI4RTCEcTvG48RwGTqERrhVAwTp+Z5zWrJZQybZNQrDG68b5NcaaPKXGABNTVNJibg9NyLGQ" +
"DnIc5Xg4fYcFoNJtlqBY5EAAJiEANo5EgJYwD6RAMBkCQGmeOBriaC5wAGc56mQJqekQJIgGkGJHEGVByBkQwUwceoECENgHEaHh0AwKBxlmV5oBgRZKkeKZJDkTpTji" +
"cg8A6UhogwIpKkIeIdggYg4goJIJAqOIaCqCRikiHIfCcSYyDyDYGA6YACDQKIJFIUJhDeDZTHyUQ0COaQCD+EBkEkDhGhDLgUlCDpNliYIUg2IYZDif4Uk+E5cncPBO" +
"kOMhYDsDpjiCaIXE6A4smMOIOFMcJbhkTYzgSVQ1TuPJODaTJTDCXAzgyWRMn+E4lAOOhShUJRpG4W4YCZUksg4YxsluIRmhmLhthuZwZk4dYUmeCJeDmHYlFkXhZhaT" +
"pziSaImVGKNTGiCgiGqGwNAoMhyh0JxqEYUYkmeShaFqFhOmoaoxicZg5iIaIag1VJPDOZwKh6D4dmOGZmHsP5pFmeowiyKYjiqA4tiYaoOG2LwolqIoQjAaQiFKFIfG" +
"kepAmgOhllOJpKDibJKCSVIuioag6imNQqjsWotjGDpImCDo7i8AhWm+PIumuEo9jmLQ5D6VY1mqaZan6P5wAOAoKikbx7EqQI+i6G5ymyPBvDwNwMj2LQan6KoeiqSw" +
"S04MAMGaf5AiaSY7AWRIugwUpqkWKppG8DJJm8S5KguR5uHwIwikKJYcGsMg/mybATBGSxsCwVpFjYbpcicDpPi8WpvCyPhzhyDw7kYMw8GaTpQjMfQSnuOpzksdpdje" +
"bgag8EIvjODQ/CSOwrBscJpjeKZ7gcHJVm+DAfEWTAqnOMJvheNo6HaS4hg4WgbBwNxzG0YztnUDYmjOLJoCqAUBoRA2B4HsJsWYawtA8H+K8dYtB7D9CGO4KgVwCi7D" +
"gJcJItg1gaG0E8Foyx5BmFsCYPoHxTjpB8EgSQBR8huC2PQLoJ0+D0FKOkNAWg6gdB+F0aYdgOD5BCBoAACAEEBA=");
var_Appearance.Add(7,"gBFLBCJwBAEHhEJAEGg4BFIDg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDMAkRRdDSOYDmGQYDiCIoRShOMIjJ" +
"LUXxtDaWYDAaRYaa5bTlABRVIRNLoARTBqUACleZAAAyGwRQjQcyxXRVEyPC6IRiGURbBqOEQ1DBZEI2RZUfQTIKLaqoKo7Uo2T5OSANMiXJJ8ZxnECfYynCSsEgOPKF" +
"S5gIABFZ8EgvIiLa5rWjMIrcNdkZAuLC4JpiA6PVrRNb5HBNSzaACxNLtSx7JhGIogXBjEB5XoFeZfSqQMLgO59XhqWgAbDtWI7RZeMTdWasc5hHYuCwKHJmc7qWq2Xx" +
"ODUUpQnAOQ8ggGAfhuEI9gALYClGJ4DkQ0AOCUdxcG8cgThsBpkDqYAFlMRZ5nOepFnAEIQEQJIgGkGJHEGVByBkQwUgCYhQEQIQ2AcRoDGQJAoHKGZ0hQGBFkqRZBkI" +
"OROlOOJlDoThhCASAQmGaICB+CBiEiDgmgip4WCmB5hjOGAAgYDpoiiTQtEoCJODWDQjGiZg4g6Yx4nYOgoCKKI+BmCBjGMYJHDETZTDCSoSEyM4MlQNJkmMTJrDgDgD" +
"kSaw6mUY4snYPAPAOZJ2D2D5jnSfQ/mYSJaCGEIjBgfhkD+ZBpCISg3AyQwsmKE5nDkSJfDgDwjiiaoeE6KRsnAPolnmBhjhqZhJh4MIIGaOY2EmEpMlmSh0hOTojHyX" +
"4fCeSZ6F6GAmCoEoFgeZoKCIZIiiaeZGHWHVlFCcoVmoeRqFyIApgoDoEiGJA5iqH4RmiOZCE2E5lBqFh4DoTozkqPIfg+I5WGAPwqmmLowhoRA6CaNISiSSQ4lSM4qF" +
"oTh6iUao7AifoxCmI5+keJ7lCySot3mVIOjgbg7gqZI5m4KoygKNhtjqSpdhuDIrGacomikY5YneOppiuNpJiybwJDKaI5HAC58nmNYtguZociGbpqgKcY8nCSwCgGJh" +
"wGEDodkIbZrgKZsThwYpqkQKp8B6MY+m6egvV2ZZKF6eJHHELAjCCQoxGwZwujkMA7A6RYmnKHB+kqPAyDuTp1isbpMHqSJNmiOw05gdA7EaFIeiwDATDONozmscwshw" +
"bJrECYIk4yJonDocJrl8HIxjSXBSn2IxlBkRhTh4Do5m8ZZSeUdw1k+b5NAcUIuCSc4uhKHh1GOKxYiqbxsh8LkWo6RrD2EKCgNwOhPCPB8O8A4rRXB+DaFgTAhg2CbD" +
"MLYOYxx5AcDCK0MYn2ChVGWMQfgxArjNGIDEiQgBAEBA=");
var_Appearance.Add(8,"gBFLBCJwBAEHhEJAEGg4BJADg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDMAkRRdDSOYDmGQYDiCIoRShOMIjJ" +
"LUXxtDaWYDAaRYaa5bTlABRVIRNLoARTBqUACleZAAAyGwRQjQcyxXRVEyPC6IRiGURbBqOEQ1DBZEI2RZUfQTIKLaqoKo7Uo2T5OSANMiXJJ8ZxnECfYynCSsEgOPKF" +
"S5gIAVRAdYAtIiLa5rWjMIrcNdkZAuLC4JwwAKPVrRNb5HBNSzaACxNLtSx7JhGIogXBnWZ6BbmX4rEDDYDufZoapoAKxbTiOz2XjFXQHTbf7DcDYEOTNZzVNZtPooao" +
"liGX5bmEOY7l8MoplyNgLEaHZ7EiNBnCAHBKm6PYYBgH41AkBpkDqQAFlMRZ5nOepFnAEIQEQJIgGkGJHEGVByBkQwUgCYhQEQIQ2AcRoDGQJAoGcUIQF0JQGBEcoxHA" +
"cBOGOLJsDuTwjkiPwyEyEpUkEMBLDMAJACyC5yn4KIKiKGIuCUMAiniPgiS4cwMkMMM5DCcg9A8Q4YmoOoAAgZJsDCTJTDSf4RmSCQmEqEpkkkNhIDMTRjFoPoQCQKQg" +
"m4PBPBMdJjDiTZjhCZIXGWeR6GCGJmCmFJkhaDgzGiYQ4E6Q5AnCEgMgMRJRu/TBkDoToTiibg7g6M48m+HxOnmaJuiCKAjiCbA7CgY4wmWD5ODOIJoiMToJgISAvV0I" +
"h0DsJxpmKAImmeagSHuIhqAoHoLDqJxziaEIkiQehShaFRkHoQoAhsTwKAKHg7iiE4cmsOprGOLojikahTHyZQ5GkOhWheEgOAOGg+h6aZKAYe4smoGgqgyI4qHkepBi" +
"qZxZB6RYGGeawmkyIZslqbh4jQThLVqNYsGqPhuiACgiFSDo6G6O4qmyO5uiqch4i+LAKiaQorA+eYCgKIAkmkOojiQLgLgqeI9CyG4im6QZulwJpsikcAblqVImC4Sx" +
"gm+LAvlkNpeDoa5an8Ao1E+exemaLBnmuQwKkIMI5mMGY9E+eoqmOPhlmubh+kUZJLn6UIj5YJp3kdLhnDoO5yCydwIkMMxLEsDpKnGaZ7BSTAkiwXwnkacQMjD0wnno" +
"dpLlSaxLHKIozmifQGmGUJwDqfwFlSKA6H8VoiDUeoSl+Vo0ksEpllGLh9gKBYhmuGpnEqPJxi0cwcj6LIMm6GcW47BLBxGqIArAthNhYTyLEdoHRPCQHCOUFYngeBhG" +
"2DcOI5xDgjCwFEGoHg1BoA2AYYwVxhCeG4KUB4KRvBVBqB0NY9BLA0GAG0TgR21sfYaM8JYnwjjZHuKQOwnRWCmAACAEBAQ==");
var_Appearance.Add(9,"gBFLBCJwBAEHhEJAEGg4BGwDg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDMAkRRdDSOYDmGQYDiCIoRShOMIjJ" +
"LUXxtDaWYDAaRYaa5bTlABRVIRNLoARTBqUACleZAAAyGwRQjQcyxXRVEyPC6IRiGURbBqOEQ1DBZEI2RZUfQTIKLaqoKo7Uo2T5OSANMiXJJ8ZxnECfYynCSsEgOPKF" +
"S5gIABFZ8EgvIiLa5rWjMIrcNdkZAuLC4JpiA6PVrRNb5HBNSzaACxNLtSx7JhGIogXBjEB5XoFeZfSqQMLgO59XhqWgAbDtWI7RZeMTdWasc5hHYuCwKHJmc7qWq2Xx" +
"ODUUpQnAOQ8ggGAfhuEI9gALYClGJ4DkQ0AOCUdxcG8cgThsBpkDqYAFlMRZ5nOepFnAEIQEQJIgGkGJHEGVByBkQwUgCYhQEQIQ2AcRoDGQJAoHKGZ0hQGBFkqRZBkI" +
"PgOmOJI/DETAxhQZgWmGaICB+CBiEiDgmgip4WCmB5hjMDAAgYDoYgSXw3A2I4MlQNJjGiYg3g4Y5Im4PoOiQCJ0lODJNiiBgvgYYgTn4Sg/k+Y54ngPQPFOWJwDwDwz" +
"jSbYVE6U44mUOROhMcJchcTZDgoNw3gyUwwlwMpMhMdJMDKZI5BoMISVsNJ5D0TxJEoVA7E6SRUmwO5OEkchehg6ZMl2GRmHmJhrhsYZ5B4MYH1sMhOD0JxZEydA7A6S" +
"hM2ODhDhCaIXimOYGGMM4mGmIhqhsJIpjoSIjCcE54nmJAnGkYhYhaDhTiCXQ3CsKh6gKIQqCoHoliIZp6iISociqSRMnMOwlHsEoYiwaw6lYOYgmoGgaiQP5qGoLBbi" +
"MbAKEYd4eGeChihqMhrDiZhkDMaBag6CAWmiKZCj+KonEmWIiCUSJri6bY7C6a5GmyIJuAqZpPjQbhqDoTw9GiW52n6EptmqAphi6LQKnKJ40mqGQ+laPIunwNwMhkLJ" +
"bgqO45CuXAimeQovnwZhLiAbJMA6d5Bi0KxSg+QpvAyFwOkmMZblqY45Gua5qhCRoxioBJekCMosE8LJFjKbITCeTpumyJpOkqcRcgsGJMC+ewujiT5zG0BopiqbRpmo" +
"eo2isWwqGMMxvF0IwFkUMB8gqK4UGwKZjE8ORtjqUpdDUDRLlMHpQDWHQukFS5JmMbYlmWOYCGCQBxBwEp4ksNgDQ5BUhKCwHMboMxchLGsPYR4iQ1D5F8LUOg2AtjlB" +
"QHcdhRxjBpHEBsHwkxBibDMLEVoog5gcGeCoNYWgTCREYF0IoXQGBPGiEUPoLAhjPAuEAAQAiAg==");
var_Appearance.Add(10,"gBFLBCJwBAEHhEJAEGg4BQgCg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDIAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZZmWK3Oa1ZQAUTRcTTaAEUwHHiTACleZAAA6GwRQjQVSRNRNESNC6IRiGURbBqOEQ1DBZEI2RZUfQTCKLKqgOqqTi6TJOUzIAxyJasXxnGaQJ7jKaJKwWT5M" +
"SJgVS2fBNMSHDSua5pPBrZjuKJSW5AdxYXAeHABTzFMhreJrFq0AJiaZbFj2TaENxBCLNczza7dOxSeJQQLeGIxXTWYZpOzbLyyeo5AxuWqeZrvdgRZY3GZTVi1egjLJ" +
"FFKAwJlico2jicAACIEhQDSGJOgcU4RhQYwgFUQwIESXxEGgbQJQmfg0DCRBcuePo5F2LpniONZYhkIwIjKLIeCcYAoBIA4BGCCAeAqAYgkgJIdNUMgom0OYODAAZ5Du" +
"CgiFSFA4E2Yx0mQrAYH4IYICIKIWCSCZiDiJgmDYYZDHYGQlCEZ5qC8P5jEMaJMDKYxomIN4OGOSJuD6DokAidJLg0D54j4MYGCGKQSEKEpjnkMhBg+ZBJBoF4MmMWQ2" +
"FaE5lgkOhRgaJB5FCf4TiQIJ0D0D5mAkXhbgwJQ5CYVYWGMeYID+G4mmmFhAhmZZZiifw2kyUwyHiHonhmQhjh+Jp5g4e4gmeGZuHSGhJEkEJgDSDQaCyUYgCaag6hCG" +
"JomoVoMiGYwploIokkOeIuhuH5qAodgoiYJIKCYNA6k4M4OigOJmmqLouioap6jIY4sGqOoSF4PBOkOMo4i6K4am6PovGwCpykKL5OkqWh2D2TxDlKSMYhsLpOjMbQLD" +
"KUozk8SwaiYP5PkOcJ7jYbY7GqXI3m2a4Gl2OJuAObpWhELoLibh5ukuNhSiYSRDGyVg1i6W5WnaOovCMWpvDuDYbkiHk/HKeI1C0S5ilCNAvHAbAjAeQhwkwLIzkKMI" +
"MD8CQsksMhwg0IwvlMWAAEAQCAg==");
var_Appearance.Add(11,"gBFLBCJwBAEHhEJAEGg4BK4Cg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDIAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZZmWK3Oa1ZQAUTRcTTaAEUwHHiTACleZAAA6GwRQjQVSRNRNESNC6IRiGURbBqOEQ1DBZEI2RZUfQTCKLKqgOqqTi6TJOUzIAxyJasXxnGaQJ7jKaJKwWT5M" +
"SJgVS2fBNMSHDSua5pPBrZjuKJSW5AdxYXAeHABTzFMhreJrFq0AJiaZbFj2TaENxBCLNczza7dOxSeJQQLeGIxXTWYZpOzbLyyeo5AxuWqeZrvdgRZY3GZTVi1egjLJ" +
"FFKAwJlico2jicAACIEhQDSGJOgcU4RhQYwgFUQwIESXxEGgbQJQmfg0DCRBcuePo5F2LpmBKcR4GUGYFjefgBgAIAoBYBIBmAOAmAaAogAKeI3C0AAHmSboCkyUpUiC" +
"BRhHgWgYgaYYoHYGYHmGQoCAuBBfigCgYD+YoIiYKoKmKSI2C6BggCiEgTgAIpolYrBiiiRgSgCI4InYPoKGOKIWDSD5igCAhGhEIo5AYMwWmOeQaE6E5kgOfhKg8Ix5" +
"D4VoV0cThDgsZR5DoKYXGQeJeFqEwijmAAgg0Zk5GOCwPlmNhOhsZwJkSfQ/g+Y5+HSF4nEmKgAgyJRDnydg8E8A5Mm0OhoCoEoDiEaIDjSbIgg6Q5Ym8OxPEoAh/DwK" +
"Q5AIe4OmWM48mMN4OkMeJbicaZ6HqIIok2cx8myKRqHMfoaDeKo6i6FgWmeSRsmgNQMmqTo1i0KxqmaOIumsep2joM4qnqRhkD+TYzAiP4xGwewakiMpsisNpJjObJCn" +
"6QYmAWMxklsNYPkOXJ1jYbY7GqXI3m2a4Gl2OJuAOVpWDWJIjESTgymCO42AiO4gkuRgCDES5iwQQBAIC");
var_Appearance.Add(12,"gBFLBCJwBAEHhEJAEGg4BeQCg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDIAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZZmWK3Oa1ZQAUTRcTTaAEUwHHiTACleZAAA6GwRQjQVSRNRNESNC6IRiGURbBqOEQ1DBZEI2RZUfQTCKLKqgOqqTi6TJOUzIAxyJasXxnGaQJ7jKaJKwWT5M" +
"SJgVS2fBNMSHDSua5pPBrZjuKJSW5AdxYXAeHABTzFMhreJrFq0AJiaZbFj2TaENxBCLNczza7dOxSeJQQLeGIxXTWYZpOzbLyyeo5AxuWqeZrvdgRZY3GZTVi1egjLJ" +
"FFKAwJlico2jicAACIEhQDSGJOgcU4RhQYwgFUQwIESXxEGgbQJQmfg0DCRBcuePo5F2LpnHOTZmkgNZNHKaJMDMCxjCSSQsEwUwUi8MQMEgLgNgMIJoEYDAsCCQpMkY" +
"MYLnMQJQDwTxTlSZQ7A6QABnkO4NHOCJiD+YoIiYKoKmKSI2C6ChMlMaJageYgYg4KQ7E8I5IlsOROFMcJmDmI5pAIPw3GOeQGEaD5jjOFhJDYDgzgya0pBiJJBDSDQo" +
"gmeoKGIWIYmoOokmOLJkggJZzjIXYXE4KRsmAOhOhMfJoDoDZjhyZ4RA4aQwmOChgCMMhWDuIoZCYYQ5g6U42HyH4nlmfkGk6M4uGUOomHOJhtDmTYThCZIKEuGAOHeH" +
"hjkmfJnH6aRzjqGYmEwKAaGHYxpiIag6CSGhChKDYigkBoZVgc4+iyK4qlodJJiyKwqB6NooE6GQGiaHYqgOfhwiubAKkYBotCwOwUkmIQoGkbo6goKQanIV4KCiM4on" +
"APAtCOQpEiyYBpn6V4sioA4qHCHQqHsPJ/iibRbG6WYgGeWR2maMZoFoLpgjOJ4IiKB4Tk8G5SjKNRtFiUhhhgawqH6bYbiKEpwk0MxpDuShbDsJQMCKdYUC+CxOnmGA" +
"xAOMp7ggLpoiCPgzkyfAUn+DQfkOTg4DyLxMDaVI0mgKICDSPoxEwAgoDCDQzE8GomGGQ5UnAPQPEwfwKkgbQ7ASb4mGeeYGl+CgMhMYJYkaLxDkydw9nMHB3DaQhlAy" +
"YONGmHJ6D+ChNCMfJfkaDxNB6dImVoFoHijfAuguHAolOEwdiUFB4gyeg/A+SI/G6W53AiUAAEAQCAg==");
var_Appearance.Add(13,"gBFLBCJwBAEHhEJAEGg4BIgCg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDIAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZZmWK3Oa1ZQAUTRcTTaAEUwHHiTACleZAAA6GwRQjQVSRNRNESNC6IRiGURbBqOEQ1DBZEI2RZUfQTCKLKqgOqqTi6TJOUzIAxyJasXxnGaQJ7jKaJKwWT5M" +
"SJgVS2fBNMSHDSua5pPBrZjuKJSW5AdxYXAeHABTzFMhreJrFq0AJiaZbFj2TaENxBCLNczza7dOxSeJQQLeGIxXTWYZpOzbLyyeo5AxuWqeZrvdgRZY3GZTVi1egjLJ" +
"FFKAwJlico2jicAACIEhQDSGJOgcU4RhQYwgFUQwIESXxEGgbQJQmfg0DCRBcuePo5F2LpniONZYGUGYFjefgBgAIAoBYBIBmAOAmAaAogAONJmDiQAHmSboAg4Ex4l0" +
"OQNiMZgYgaIYYG4HoHGICByCKB5NhgVJdgCIQXmoAg/mKQ4MlEM5imiQgvgwYxIk4NoMiOCJUk+CwPniIgSgqYpYl4OoQmQKQWDiDwjmiKgAg8JBImYRoTGOKQiACChh" +
"DkLhBhOJYAgIWoUCQaRIFuFQkAOfJkDSDQZg4ZYZCYaRqGqGpmGmNhohuTQZHoYIVg+c4slgNZnGmYh3hqZ5JnYeYfmceZmHKD5nEOQJjDiKBjgofYaiiGguFqIhpAoH" +
"oDhKBY4nCeQ7k6eg4CCJd3HKHImimahihOFRpFicJ7D6T56h4aoqGqCoeiyK5qikaowisaoIjISYpCOSpmjqLprkqdo+i2ZganqQowmueROgSKRsEsJpKg8bBqFKS4zm" +
"wOwCAANpNGMWpQjWT57FCVotk2GxSAuN5gguAgMjiYArHSVgABAECAg==");
var_Appearance.Add(14,"gBFLBCJwBAEHhEJAEGg4BZMMQAAYAQGKIYBkAKBQAGaAoDDUMQ3QwAAwjGKsEwsACEIrjKCRShyCYZRhGcTALD8EhhECTZKlABJCi2GodQLMEgwHIERQjFCcIRGGaZO" +
"jWG4+TRGbrOa4oASHIqLJ4ACSYEigAouTKAAQRWCMfyFIijKwiaIRSDUJZcV5EIyjBT8EzHMqeZJjKo6Qq2apLUpTFJyJZ0WxlGSQKAieZ5Kr2TZ+SzeQD2fgdAw1I6s" +
"aQte4rSjuJpPWjAdqABleVYDZTeWIYRTcOTDTy0AAsewrEhGIp5QjlOR5LasNTjEDHIDuLR6QiDLKtUjgGK0dqsE4nCzLco3CK7AyGXahaLZWixXiFIz1VbhdatcCIJI" +
"gGkMYdA6JwjC6RAAiKDIQgmPZ4lCWgSCiBJwHMIAAkQXJZHqKA7hyThXhuOZYnQd59h2bpniuQZenYPBPAOXJzDyT4TlSdA+E8c5cnsPgPgObJ5D4YJjmSfQ+g+I54ns" +
"PphGgYgXHwVBYHGdB+F+F5tn0f5gBgDgFgGYIYC4DYDmEGBOBWBZhhgZgcFGHwoH2d4IF+R56ACAIgEgGgIgKIJIEYLYFCMGJCBsfIjEeTZ1g2Xx4goOoJGOWIiECCph" +
"AgPguhEYYjm4M4HiSN5iE2DhiEicgng+YopAoVoRCQaRmFuDRlliYgjg6YhonoKYQGKSYeC+FhjCkIhcggJZ5j4UIYmcORSEOHZlgiTQBICA=");
var_Appearance.Add(15,"gBFLBCJwBAEHhEJAEGg4BX0MQAAYAQGKIYBkAKBQAGaAoDDUMQ3QwAAwjGKsEwsACEIrjKCRShyCYZRhGcTALD8EhhECTZKlABJCi2GodQLMEgwHIERQjFCcIRGGaZO" +
"jWG4+TRGbrOa4oASHIqLJ4ACSYEigAouTKAAQRWCMfyFIijKwiaIRSDUJZcV5EIyjBT8EzHMqeZJjKo6Qq2apLUpTFJyJZ0WxlGSQKAieZ5Kr2TZ+SzeQDWfgdAw1I6s" +
"aQte4rSjuJpPWjAdqABleVYDZTeWIYRTcOTDTy0AAsewrEhGIp5QjlOR5LasNTjEDHIDuLR6QiDLKtUjgGK0dqsE4nCzLco3CK7AyGXahaLZWixXiFIz1VbhdatcCIJI" +
"gGkMYdA6JwjC6RAAG6DIQgmPZ4lCWgSCiBJwHMIAAkQXBxHqKA1lgbAnBsXYmmUbJ9hsDR3EMdY0moNxNkOMJjDiTwThyZQ8E7GJ2DuTpzlicQ8GCY5EnoPJPDOdJ2D2" +
"IRoGIFx8EwIACBwfQfGeYJlH6H5HnoAIAiASAaAiAogkgRgRgSYRYF4GYGGGSB5nKCAfHeZZ7H8X54AYA4BGAeAmAuAxgniPgUgyYwoG2coNh8N5WDmCJjjiGg+goZAY" +
"jIRIECCeJCEiBoPGiVgfhOIgohIPIJmOeIqEKCxkFkZhHhIZZJHoN4YCOKIWD2CgkAiLhDguJookYXINCSNAEICA=");
var_Appearance.Add(16,"gBFLBCJwBAEHhEJAEGg4BLMMQAAYAQGKIYBkAKBQAGaAoDDUMQ3QwAAwjGKsEwsACEIrjKCRShyCYZRhGcTALD8EhhECTZKlABJCi2GodQLMEgwHIERQjFCcIRGGaZO" +
"jWG4+TRGbTtKwQASHIqLJ4ACSYEigAouTKAAQRWCMfyFIijKwiaIRSDUJZcV5EIyjBT8EzHMqeZJjKo6Qq2apLUpTFJyJZ0WxlGSQKAieZ5Kr2TZ+SzeQDWfgdAw1I6s" +
"aQte4rSjuJpPWjAdqABgoASrAbKbyxDCKbhyYaeWgAFj2FYkIxFPKEcpyPJbVhqcYgY5AdxaPSEQZZVqkcAxWjtVgnE4WZblG4RXYGQy7ULRbK0WK8QpGeqrcLrVrgRA" +
"kiAaQxh0DonCMLpEAAboMhCCY9niUJaBIKIEnAcwgACRBcHEeooDuXYOkec5tnedJ7H0fp/i+T5znGfh+l+d51nEOwAAgDgAgGX5YCIAYComDgFHyIIoEYCYEmCSAJnK" +
"A5fDgUgSgUYZIDYF4BiGKIGB2CIfHgOgggiYoIG4HoBBAECAg");
var_Appearance.Add(18,"gBFLBCJwBAEHhEJAEGg4BQwCg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMaTV" +
"J8bQ2ASEZwjNznNaUAJEUZFU6ABJMBhnFCgJ89dDYIyDEqNKQoehYXhEMg1CTXVgRCKoYTDBKybLqKA6RheVIDRDLdp0ZRdGgAGaSLiuKY5TiCPoaUJAdzXNA8VTlP4A" +
"LbACzaWjWGztPC8YAZBiVFYNQSVagweo8cgPDQAZ7iFZVVC1RTUACvdLtGxLGrGG4gWziWJZfbURTrEDCcwzPAIJzHNZzYLmMjWbq2OgBCPFW77ZKVRw5ZyGdZtDooap" +
"bjCK5AnYXI+C4OgGAiBIUA0JgziGVJkGUGJIBUUJCBEN5VBoGxCEUEIcn6BAABiC4dDWWxXiONZYhkIwIjKLIeCcYAoBIA4BGCCAeAqAYgkgJgMCYSIyCibQ5g4MCwiU" +
"SRDgSXg3E4QxolmBxhngegggiYgohYIYJmISIeBoNxhHIUgWgYD54kSWgzAyOJODWDQjGiZg4g6Yx4nYOoPGME5+C2C5JEkBg/hGY5JCIPoSGNQpDgsZBpDIS4PEOUJ0" +
"D+EokikOgYhEJQZE4P4VEOeYCGCFgjkkaguhQIwTGyTQzCaKYyGuGxmCkWhghsZxJj4dobgySYaFyDBOAMSJRh8Z55nocYYGUagCgaH4oHoBoKh6JoDn4KYgmYCImhKC" +
"YihoMgwgwTozgyY4mGmOhqhCFYpkqBoaiiKZahaFoRT+RJsDsKoqjKK4rGmcJ+i2LJqnqVouDsKh5ASdw9A8Spuj2Lwr4cMYwGwCwWj8PQrhiRJ8D8D47C6TYzCyaxGk" +
"yGAtCsPpWjUbIZAaWo2m2Sx2l6N5kCkbgtDaTRjFqYI5m6CxymQNYkDMZpkCeCQCDyPgtEsUp4jQLQLluXp5j4L4rnafI/m+EpOnuQJLDKTIcCMSJLjiVgAA4U40m6Qx" +
"wnwOwQkScQsFcEZFnETBjBaRhAAQBCAg=");
var_Appearance.Add(19,"gBFLBCJwBAEHhEJAEGg4BKYCg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMaTV" +
"J8bQ2ASEZwjNznNaUAJEUZFU6ABJMBhnFCgJ89dDYIyDEqNKQoehYXhEMg1CTXVgRCKoYTDBKybLqKA6RheVIDRDLdp0ZRdGgAGaSLiuKY5TiCPoaUJAdzXNA8VTlP4A" +
"LbACzaWjWGztPC8YAZBiVFYNQSVagweo8cgPDQAZ7iFZVVC1RTUACvdLtGxLGrGG4gWziWJZfbURTrEDCcwzPAIJzHNZzYLmMjWbq2OgBCPFW77ZKVRw5ZyGdZtDooap" +
"bjCK5AnYXI+C4OgGAiBIUA0JgziGVJkGUGJIBUUJCBEN5VBoGxCEUEIcn6BAABiC4dDWWxWBKcR4GUGYFjefgBgAIAoBYBIBmAOAmAaAoggKeI3C0AAICyTQtEoCBOBW" +
"BQhGgZgYgaYR4HYGoHGCOBGACBYPniFgmgmYoIiYKoKmIaBaAKCIFjiMgygyYxIhoL4AiMWIsCCDpjhiKg3gAI5YhoO4QmQSQGCWD5jBiZhEhKZBoh4SINCSOQWE2Cgk" +
"niahRg8JQ4noAIMCKE52F6F5lHibhfD8T5jnif4ZGYeYaGiCplFOfJ2DwTwDkybQ6GcKZSHOGBCAmSJsh6DxjjybQ9CcCY8nCIIjGkbg4gkTpzgyXg7A2YxugyI4oloP" +
"h4W8cx+hQN5ohMeoZiYaBRG4XNsgMUJOigag6gqJIpmoKQOiiKRqkqLodieT5zGyQgvmsKpSjOLRrgqXo6i2K5KmaPIrmAIxklsNYPkOXJ1jEbB7BqSIymyKw2kmM5sk" +
"sPpCDWIpzESTgymCOxmAiNogksdgLDES5inAAA5E6U46mSOYuFuHpqjobpLiKbo6m6e426QEAQICA");
var_Appearance.Add(20,"gBFLBCJwBAEHhEJAEGg4BeACg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMaTV" +
"J8bQ2ASEZwjNznNaUAJEUZFU6ABJMBhnFCgJ89dDYIyDEqNKQoehYXhEMg1CTXVgRCKoYTDBKybLqKA6RheVIDRDLdp0ZRdGgAGaSLiuKY5TiCPoaUJAdzXNA8VTlP4A" +
"LbACzaWjWGztPC8YAZBiVFYNQSVagweo8cgPDQAZ7iFZVVC1RTUACvdLtGxLGrGG4gWziWJZfbURTrEDCcwzPAIJzHNZzYLmMjWbq2OgBCPFW77ZKVRw5ZyGdZtDooap" +
"bjCK5AnYXI+C4OgGAiBIUA0JgziGVJkGUGJIBUUJCBEN5VBoGxCEUEIcn6BAABiC4dDWWxXHOTZmkgNZNHKaJMDMCxjCSSQsEwUwUi8MQMEgLgNgMIJoEYEIDAsCAwjM" +
"MYMGKfJQDQDwTlSdQ5E6Q4wAANZOCOCJ/gmYoIiYKoKmKSI2CsMxNiMagggiIoDjScg8g2M4UmUNwOGOGg8g+I5THYPYPmQSQOD2DhOFkIJYDiTgziycQ8GKAwElINIA" +
"AiIgkgkTojioTQ6k4SIGF0OwljmBJrVEKRkmAOhOhMfJoDoDZjhyZ4Qg4aQsmOCggCMMhVgmZIJHyZg7E6WZuH2HwnmiTJCgGJgphIZoaCaU4clkOQOEiII5gCZxzn4S" +
"Ifg4c44m6JRpHoWoYiCTIaHKHIWmYU4qGeGhmjkIoOiQp5+hhWBzj6LIriqWh6AaJwlnqBo2iGToYn6J4diKCZCi+L5rBqTpCDIYw7BYIYhGoGpqCeI5rkiHhqDoDojk" +
"CcITg8GpKh2AYnmmeoFjaZg6CYdIqCJh5UjULQTkKVotCWa4mGCGJlnkbpegmS5DDSTYkGoE4yE+PYPBuEpSjmYBok4X4/m6K48n8L4MnMPoRgyX5Dk4Ng8i+I5CmWPw" +
"sEiBpGVOfAIkINJNDoRoYgcTxTkCdA9DCO5jA2JwsAOPoYh+JZ5kIKAyE2AxihGNQPDOXJ3kcMIcgad4Tm4OQ+mWK5pgyJg9goDQjHyX4kE8TJKlSJgjDqAhZjOdJJi6" +
"CYiGcCgsmSQhigkIAAD6D5DnILpWnWTR2CiDJAAOFJtDuNgthMY5ZHaDYfGqWY2k2JxtlqdpgAEASAg==");
var_Appearance.Add(21,"gBFLBCJwBAEHhEJAEGg4BJoCg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMaTV" +
"J8bQ2ASEZwjNznNaUAJEUZFU6ABJMBhnFCgJ89dDYIyDEqNKQoehYXhEMg1CTXVgRCKoYTDBKybLqKA6RheVIDRDLdp0ZRdGgAGaSLiuKY5TiCPoaUJAdzXNA8VTlP4A" +
"LbACzaWjWGztPC8YAZBiVFYNQSVagweo8cgPDQAZ7iFZVVC1RTUACvdLtGxLGrGG4gWziWJZfbURTrEDCcwzPAIJzHNZzYLmMjWbq2OgBCPFW77ZKVRw5ZyGdZtDooap" +
"bjCK5AnYXI+C4OgGAiBIUA0JgziGVJkGUGJIBUUJCBEN5VBoGxCEUEIcn6BAABiC4dDWWxXiONZYGUGYFjefgBgAIAoBYBIBmAOAmAaAoggONJmDiQAIAiYQ3g2U4Qlo" +
"NhhGgYgXgYYZIG4HoGiICB2CCBJNlgCgRgAD54iSYw0EyeIuC2CwimiRgwgyYp4lYMoNGKE5+CaAIjhiXjPiOeJaECC09m4KIKiQOQKDUCAkkkBhBhEYAIhwW4OE4QxI" +
"lGFRlHkWhYhZRp2F6FplimBhZDQZQBG4UoOE6MxgleGhmjmKhsheJwJjIcobicSY0leGRmTGcA4k4KZuH2HwnAkeh+iCZ5KBIf4hmeCJyCkPhOnOPoMDuaAZHaD4kmiW" +
"hSg6JRpgOPoJhHOxsnsP5pmqAJ7iQ+oKiaKBqgofopiaZQ4maLormKGoQCCLArEqVhGisaxalaMouGuGpejyL5llqfuMYUFpGiuaxzGyVg1iwew2jXOhohiWYyiCOy/j" +
"WIJLGYC40k0YAAmUOxOmsfphjgLgrhaZI5m4O4mmaOouguLAAEAQCAg==");
var_Appearance.Add(22,"gBFLBCJwBAEHhEJAEGg4BJoDg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEZhYgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDIAkRRdDSOYDmGQYDiCIoRShOMIjJ" +
"LUXxtDaWYDoGZIXa5bTlABRVIRNLoARTAaeJKAKT6EBOGwXQjQc7wHRVEyPC6IRiGURbBqOEQ1DBZEI2RZUfSzDarKCqS46No+TorSRccrzHKcQS3MCSYDua5qRwKf5M" +
"RqDNrwGCOAyLL6ucQwaSpbiiU5uQLcIAYVAdMYZRyLK5yGCbFq0AJiaZbFj2TCMRRBIbOAAzLDbai6dYrUzrVAYXjea5tSjJagyapJAxqQ6ebzvUZ6LxlV5ZZzTIqyeg" +
"nE6BgHgSBA5Fia5IAKWAtBodw7lgUAAmIQQVmIQh6ncKAYD4EjiHSVxNDeYABBCQBcEWb5QhARAkiAaQYkcQZUHIGRDBSAJ+FARAhDYBxGgMZAkCgQhcgaUQhAYERzCE" +
"Qxvg4U40m4L4LiKZIrCeCZYH4IYICIKIWCSCZiDiJgmgqp4uCsL5LlKdgZDuEISgiFQlA2YxsloNYMgMHg8g+I5Yn4QoQGQSQCEaEJkHkFhIhII4TGiLgogoGJWDcP5l" +
"EMcJODMZRpGIV4WGWSRuF6FomAkdhhheZgpgoVA/mMYhSFIJQmHMbJNDMJppkIb4cGcSZOHaHMsFYeYdmeKZqGeGhmjmHJdDOTJjHKBA3E0CgWgSIYMmoDJP26egig2I" +
"ppEoNoJiMKJKDqEIkigOhMk6H5jHoBhUDgDRTFKJIpioWocmGKRqjMUg2COKpaj6J4s4APoti2TRTFaOA1YUAhqECZoZhyZg2k2OwMlsORsEOFJcjGbI6gCDozi0CRSi" +
"+MosksVpGjGLRKnqIg/m0ewmkmMpthsSIVjObgrhIaI4myaxSmroZbFaWowCUORQmoOJODOLMxk6I4ImKPJvguXpRjmbhqj6To+G+W5smOQYvFuaJrkGbpwAKQYVA6Y4" +
"kmmRBOgOPJoDoMQcEzwxvnwCpljODpsG8FJFA6c4nBiRZyBOIwNkOT58GcJJKDELIHByR5zEwAwgkiMhshMOfSHyLpxD+TwTjCbJQHQPQLESUQmH0IhUlKNANAsSZRjU" +
"DQXFKUZ0muCo/kOM59FMU5UHWLR3FyV51j2BxMiALwJjIVA+E8c5fGiWo2h2LxulsdwNjMcpbncPZHHTaRiFCPYPoHwpg+H6L8eAHAHgFGCPATY/oABsEAAEWQawNClG" +
"SF4K4Fxyi5DeooPglwUjLHkNwZ4KxmjzA4OcGozh5ilFiFAKTEw4iWEIJwc4WRrjUHqH0K8OB6jdEeFsbI9gOinDKNoe4HRfhkEIKAEBAQA==");
var_Appearance.Add(23,"gBFLBCJwBAEHhEJAEGg4BJgDg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYRUgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDIAkRRdDSOYDmGQYDiCIoRShOMIjJ" +
"LUXxtDaWYDoGZIXa5bTlABRVIRNLoARTAaeJKAKT6EBOGwXQjQc7wHRVEyPC6IRiGURbBqOEQ1DBZEI2RZUfSzDarKCqS46No+TorSRccrzHKcQS3MCSYDua5qRwKf5M" +
"RqDNrwGCOAyLL6ucQwaSpbiiU5uQLcIAYVAdMYZRyLK5yGCbFq0AJiaZbFj2TCMRRBIbOAAzLDbai6dYrUzrVAYXjea5tSjJagyapJAxqQ6ebzvUZ6LxlV5ZZzTIqyeg" +
"nE4IgHgSA55Fia5IAKWAtBodw7lgUAAmIQA4joQh6ncKAfGYBjiHSVxNDeYABBCQBcEWb5QhARAkiAaQYkcQZUHIGRDBSAJ+FARAhDYBxGgMZAkCgQhcgaUQhAYERzCE" +
"QxvgwIpwjwEgEgEDgcgeIZYH4IoIGISICCaCJiHiFgogqYhSniNwtBCGIgk0LRKAiTg1g0IxomYOIOmMeJ2DqD4jkifg/goIwYHYNg/mSCQmEqEpkkkNhOhOZQJCINoH" +
"mQUQOEkP4PlOdhYhaJYZGyfg/CWKYCF6FxmCkdhmhgZZJiIXoZGYE5yEmFQQDgfhJD4TxjlieodGcSZaHUPoPFmWh9h2TxplCdw+GeeZuHiHgnlmZh8h6Dx6C4d4jWEV" +
"hvgcZRZCSdg8A8ChehmJgpiodoYCiCRSDqGooCoKh+iGKJqHocoqiaapKGqEwQmkWQgnEOpOjOSJqDqKxqmKNA8g6E4uEmKQrnqBpBCOLA6nKNYtk8I4smmMhrgOKpLi" +
"2ap6kSf4smwew2jqLRrlsDpahILALHKIYxiuGwmksOpslsPJqjQZ1DkkOpOAOAJrDfqwol8N5OiuNp1DgLYzn6XY+iwKx4g6PZvFuUJgDebpLjqc47A2e4gACHIkgODJ" +
"UDSTgsD8EZEDCfA4lOPhvjwZohkWMJjFMHZHDEXA/AqQwPnwWwTkmcgcF6fpGC+W5wg6SAx8kMQ0nIDIon+HAwjuKhIDcTJDCyXJPE2Uw3D6TxznNjpRGSHJzEaEg0g0" +
"MxElANJzC8QZUjUDQvDeJQuhkWw7DMDIsnMXZXDWbYHGCWJ1n2FxilmNhNh8Z5InOI58lgMZMF2PxxlwNwtlcOkXY7g9jOHaL0N4GxvD3FsAgMwyRbBrA+IcXI6xhDwH" +
"4DcCIxR4hcDeBMY48ROCHA6MgeQPAIitE4BoEwcRLgWCKDwd4ORnjFC6A8HoDhMJpDwIQTg9RThSDqPUPobwqjXHqJ0Q4XWcidE+G0bIdwOiiAkIAQBAQ");
var_Appearance.Add(24,"gBFLBCJwBAEHhEJAEGg4BJQDg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDIAkRRdDSOYDmGQYDiCIoRShOMIjJ" +
"LUXxtDaWYDoGZIXa5bTlABRVIRNLoARTAaeJKAKT6EBOGwXQjQc7wHRVEyPC6IRiGURbBqOEQ1DBZEI2RZUfSzDarKCqS46No+TorSRccrzHKcQS3MCSYDua5qRwKf5M" +
"RqDNrwGCOAyLL6ucQwaSpbiiU5uQLcIAYVAdMYZRyLK5yGCbFq0AJiaZbFj2TCMRRBIbOAAzLDbai6dYrUzrVAYXjea5tSjJagyapJAxqQ6ebzvUZ6LxlV5ZZzTIqyeg" +
"lA6B4ajycooh2CxgjQaZbjSdxkAODwVlIEgHl4A5hCCTB3E0dJTH4AARAwBZEF6fQJAQQhKAaEwZlCahyBkQwUgCfhQEQIQ2AMRoDGQJAoEIXIGlEIQGBEcwhEMb4OGO" +
"KJqDgThzhyUA2A2ApwkgMghmiAgfggYhIg4JoIqeFgpgmYojCCUQ0GEU4qDEQhPniVisGOCJmDqDpjkidg7DMTRjFicg9A8SJSDUO5PCOSJeDkDhJCyZA3k4U4WE6E4l" +
"AkShMhUJQZE4V4TCUWRqE+FhljOEJsDwDwIliQgzAySQYn8NpOCOCJlgWDgziCaA5A6E4mHEOgnHmUh2hyJ4ZlYd4fmcKZqgCHJnmmchyDaDgTgYNgtkwMwOGqE4OgOM" +
"JsssGgKgGHRpGoEoViYKBaGqGYeimEx0mMOJjGKVJBDAZojgCZg5iYM5CG8OoqnqRgWiuSgiFSDotCsapijeBYrFqbowiybAKnzcQjGKTJADAKoaiybYZCkE4wmcOpOj" +
"sNpNg2K5bFKNo1giaxilKJIsnsRoSjMbBIlaRoyBAOJaioOYsjOQpNjcbYzjKWI7mMWxWnGLYuluMpfiSLgTn6Y4aice6qjuDrzn8O4vAOfpykGLR7kyDozHAPALACPh" +
"LCKfI/hqJ4jjicQ8b2ZyNHAXAfB6LYxiOOwhkCcQMEsFIdHEbBjBuSpyCwAwdkIcILGcCpInKTISEyDYxBwTplg0YwZCCcmYnOPxAlCNAdA4NpRiMXQgn+Uo0D0NxFlO" +
"dBDj8JZOgACJak2EJPE0DotlODp9G8UJXjUHRqGSVw2A0Dp5j6c4zn6LVCGOWwDlcNp9EMcZYHQHZPEOXY3FwAUIoUgjC1BqFEWg7RDi1C2CcLg8h2CZGEMwA4JwIByH" +
"gNwKoVw5jcHoKYFYi1+D5EkGQUIJxoj2D6Mcbg7wejPGOKYDImgzDnGQElPAnROg/CmNQOoXQ3hZGuPUPojwujZDsB0T4bRtD2AQEoARAQA==");
var_Appearance.Add(25,"gBFLBCJwBAEHhEJAEGg4BIYDg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYRUgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDIAkRRdDSOYDmGQYDiCIoRShOMIjJ" +
"LUXxtDaWYDoGZIXa5bTlABRVIRNLoARTAaeJKAKT6EBOGwXQjQc7wHRVEyPC6IRiGURbBqOEQ1DBZEI2RZUfSzDarKCqS46No+TorSRccrzHKcQS3MCSYDua5qRwKf5M" +
"RqDNrwGCOAyLL6ucQwaSpbiiU5uQLcIAYVAdMYZRyLK5yGCbFq0AJiaZbFj2TCMRRBIbOAAzLDbai6dYrUzrVAYXjea5tSjJagyapJAxqQ6ebzvUZ6LxlV5ZZzTIqyeg" +
"nE6BgHgSBA5Fia5IAKWAtBodw7lgUAAmIQA4joQh6ncKAYD4EjiHSVxNDeYABBCQBcEWb5QhARAkiAaQYkcQZUHIGRDBSAJ+FARAhDYBxGgMZAkCgQhcgaUQhAYERzCE" +
"QxvgucwUkMGRGGEbgcgeIZYH4IoIGISICCaCJiHiFgogqYhYGSQxCGGcx8lwNoNGgag1DCYx4mYNoOmOCJyDqDxkAifhCg8IwjGoH4MCGU5+EoNxMkMLhMhOJJZD4UoU" +
"GUSRCFaFJlHkVhYhYJIjn4RxAmGeR0lwMpMhmDhlhkJhpiYaIamYeY2GqG4mkmPhvhcZZwAIYYSg2Yw0kwNxniMeJOh6Z4pnCTIeEyWZwk2H4oDoBoKiCZ56AqAohCga" +
"giHmIhMkmUgdhIBY5HSYg1A0Ohuh2JwpmODociiDQygiFQjioSoYg6J4qiqMonikKwDFCVIsE0OoShYFppgkdJpDcDZKmyXA6CuQ4gl2L5sDkdoqjGKh7CCDoyiwKwSk" +
"6L4rmsNo3i4ZIrEKQYwGwOxKEqMZtjsJpdjKbZ7DaYowm0aw6lOGAkhkKJuDkThTjyZA5E6Y4QmSOpvAuPpKj3pIqnGPRvDOFp9jsbwjj6fo5mca4kn8PJOt2CA7A8Q4" +
"wmyQgwiOMJtj4D57HMFY3jEcg4nORIwjwLJ0DscJ8DsGw7DASZfAeQhxmyCwokSMRMFsLopnGPArCCR4zDyCwOkkcBjlicA8DOLJzDuTxzlkdxBhKNAzn8RZQDOfQnD6" +
"Up0FmVwmD5vxUnkPRPE0QJ0D565fFmVg1H0UxQD0dRtgcWZYjUXRvGaVI2H0TJ0k4KYZHSfg/g+fY/HGXA3C2K4dIux3B7GcO0XobwNjeHuCUNI0B0i2DWBoaQ7wGjDH" +
"iBwJ4FRijxE4D8AwawnCmEiIwLoRRIhPBaMoeYEQrg1GWMMXgkULCcHOFka40B6B9AuEkaY9BuhPCWNUeoHQzhVGsPYDofwqCEFACAgI=");
var_Appearance.Add(26,"gBFLBCJwBAEHhEJAEGg4BQQCg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwjNznNaUAJEUZFU6gBJMBx5EwBJbmiR0NgjBKhIypCh6FheEQyDSJNb2DCIahhMSEbKtCbqYhuVYDwSlai6NoyK4kXNtOY5Aj+GpZXZKU50XIVfSpNqBarm" +
"Wg6dpuSqCQLdNL5DSNWQHN7DcRhHCqThaW6OYgAFgWXoVSTTM6ydQqKQIRxjGKcXjGdySXgmZSBULMNhjLY8DpDK4JZhEOabTrULTHUjRdR0SyrRgnFZTUDwHRcLrcSw" +
"DAQQhKAaEwZlCahyDKDBkAqKBhAiG5jg0DYhCKDJfjMFgYguHQ5jeF4jjWWIZEYIpVGmZJvmueZ7H8YAHn4Ah/iASAGAQJhIjIKJtDmDgwLCJRJEOBJeDcThDGiWYFGE" +
"eBaBiBphigdgZgeYZIJ2NxgnIUgOgQD54iSWgzAyOIuC2CwimiRgwgyYp4lYMoNGKE5+CWCZJEiZg3g+YxJAINoQGLPI7gkY5pBIQwykOUJ0D+EIlAkFgphGYoIioSoL" +
"iSUJ+FmFhlBkLhGgQI5ImSWwzEySYOGWGQmGmGhbhOJYZiYaIbmYcwyF+CYkgiJJgDSDQZl4eYeCeKZ2HiGplikOh+h6aBJk4YYKGIGgmB6BgoAkZoKDYaBplSfw6k4M" +
"4OhSJYpFoXoaiUaJZDqG4mCoChGFUP5PBOMJsikah6hqKIqCmUJ+iuKorAqJJsiiI5YiSdw9A8SpejmLmDDaOovmuSwGjsPQrVKfA/A+OwekmMgsisKhZjMbJLEaS40m" +
"yKwWDmNZtgsZpajabZJE4YIJE2MxYlaNxuEuFpZjgTRomzpRJmIQIPC+CxSlSPgtAsQp2nSPYvFuXp6j4b5LliM4+DAApMjMJwIlIMprDWAADhSbQ7jCLAzAuQxxAwPw" +
"SkOMRMEcFZEpwAQBICA==");
var_Appearance.Add(27,"gBFLBCJwBAEHhEJAEGg4BKYCg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQ1DAAUaDHCIZhgGCQBjASQpUhqHYDTbIMByB" +
"IUIxNFFIMwyBA8ax1GifI7oabYJieMJNULHEpTLIAHQ2CKSaSpOKoRDINQlVzXcQyRYEEzJCKRJAtCCaWgOa5bRbPcoyXJsXxjEi4JCnGaZAjyG5JQRQFQQSKdCT9DTD" +
"QAtUAIRpiO55RZcVA1DLFJxpKq2IRxYAMbwmS5hWTOFhWMKGQgBM6jLSzGA8LxvEKRUzKGTDFguCYsGgbM6rK4aZyzL5cbDcc4bLAYZ5uGzLLR1PDMa4vP5uRxoehaNo" +
"iBuJY3gAMpai6Bp7juT5HnghYIEkQJSGMOgdE4RhaBQJRVAwIQTH2UYhjQJBRk2AZnEAAYIjmU4xEYMILkKcBlBmBY4A4BYBCAaAmAiApgHgNgKgOIJCniNwtAACA8k0" +
"LRKAgXgZgYIYoHYHIHmGOIGB6CBgngVgEgaD54iYKoKmKSI2C6C5iigagGgmBY4kINoNmOCIqDOAYjhiMAgg+Y5YloO4BCQGJ+EaEZkBiNhDg0ZITn4R4TmSU5+EuFBi" +
"ikPhIg8ZQ5FIK4ViQaJiFmCpPlmBhihiZhJHIQA/z+fhogwJZzlicQ8A8M40mmHBnDmSh0hmAgJkSbA9g6c40nSG5mmOQoBg6IBIlIKg7k4Mx4mwN4NjoLoNiMJ4DjCX" +
"w3mkKhShOIgNmpVYhAWOgaCkOgNEMOogiiKgag6I4RioaoWiqKQqkqDocieD5zGyQgvmsKpSjOLRrgqXo6i2K5KmaPIrmAYxklsNYPkOXJ1jEbB7BqSIymyKw2kmM5sk" +
"sPpCDWIwzESTgymCexmAyNohAsdgPDES5inAAA5E6U46mSOYuFuHpqjobpLiKbo6m6e426QEAQICA");
var_Appearance.Add(28,"gBFLBCJwBAEHhEJAEGg4BdICg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwjNznNaUAJEUZFU6gBJMBx5EwBJbmiR0NgjBKhIypCh6FheEQyDSJNb2DCIahhMSEbKtCbqYhuVYDwSlai6NoyK4kXNtOY5Aj+GpZXZKU50XIVfSpNqBarm" +
"Wg6dpuSqCQLdNL5DSNWQHN7DcRhHCqThaW6OYgAFgWXoVSTTM6ydQqKQIRxjGKcXjGdySXgmZSBULMNhjLY8DpDK4JZhEOabTrULTHUjRdR0SyrRgnFZTUDwHRcLrcSw" +
"DAQQhKAaEwZlCahyDKDBkAqKBhAiG5jg0DYhCKDJfjMFgYguHQ5jeFxzk2ZpIGuNZXEyRhilmEpJCwTBTBSLwxAwSAOAWAQgGgJgIgECwIBCMwxgwYp8lANAPBOVJ1Dk" +
"TpDjAAA1k4I4In+B5iAiBinmISIWCMMxNiMagYgaIgDjScg8g2M4UmUNwOGOGg0g2IxTHYNYNmOSJuDWDBOFkAJYDiTgziycQ8GIAwElINIAAiAgcgcTojioRQ6k4SBm" +
"FUOwlDkZJrUsKREmAOhOhMfJoDpPAcmeDoOGkDJjggH4jDITYHmQCRcmYOxOlmTh1h0JxjAmfoKmWKRyF6GAmFOHJZDkDhIgCOR+mac5+ECHYOHOOJuiMaJ6DoegyGkO" +
"hOFeFJllOKhfhgZg5ALMgiAiXoQVIc4+iSKYqFoQoVH+KQ6GaLofk6GJeh+G4iAmIoni2ahamCb4qiqSp0kmHxphqSgfiGaxIH4Yg6A6I5AnCEYPBsMpMh2LQJlKK4lB" +
"+aZ2gGGwqAgfoZjOJB7CScI3i2aIulOJJlDoXhbjWYZynCTQzGiGhkmyEZunsNpdjKLZrg2foVm+CRaBmOgPnKeJPDOaIYi2dA8mKY5KkyPRrmoTh2gqcJLmibI/AwIx" +
"MlOIhpAhJQ8A8Q5TAWPBskoTpei6KQJloV4aCIAwklgNgohsMJzD2Tx8FsA5Gm8CQelwPBxnqJoOkiYxYgCUg3k2egknSSwskoQh8haaYbB8RoYmgGgGGiIJOEwDgghA" +
"AADmifA/CIbRXFaVcriwAEmFOOxcleNZdH8YpYHYTYDGaWJ2H2FxoAAEAQICA");
var_Appearance.Add(29,"gBFLBCJwBAEHhEJAEGg4BJACg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwjNznNaUAJEUZFU6gBJMBx5EwBJbmiR0NgjBKhIypCh6FheEQyDSJNb2DCIahhMSEbKtCbqYhuVYDwSlai6NoyK4kXNtOY5Aj+GpZXZKU50XIVfSpNqBarm" +
"Wg6dpuSqCQLdNL5DSNWQHN7DcRhHCqThaW6OYgAFgWXoVSTTM6ydQqKQIRxjGKcXjGdySXgmZSBULMNhjLY8DpDK4JZhEOabTrULTHUjRdR0SyrRgnFZTUDwHRcLrcSw" +
"DAQQhKAaEwZlCahyDKDBkAqKBhAiG5jg0DYhCKDJfjMFgYguHQ5jeF4jjWWBlDMFp+n+H5Hmue58H+X44AWfoAiAA40mYOJAAeaJhDeDZThCWg2GCaBCA+BBhEgTgWgS" +
"IYIFYGICk2V5qAkfgPniBJjDQTJ4g4JYJCIaImCiCpiHiNgqgsYgTn4Hh+iMGI+DaCwjHiOg4glOBOCCCIjjiaJPAgJBImYRoPCIGJ4FuDBOEMSJRhMZJ5DoUIRCUSRW" +
"FCFZlCkZhRDQY5XmIH4SzWLJYDWZgphIY4ZGYWRWGqGgmHmNhmDWZZRG4X4ME8A4MmKHRnHmWh4h6ZxpioVYfCeGgGHGHM1mSbw7mgagigfMJKC6B4fiUSg2gpao4lIM" +
"Q+k+M5+hiJophoboeD6aQJBKHIommehWD+DBqgqJooigQgKiqLoqGSKo+i6KwrCqVhJheKRqlqKYVCuKpqjGLxsAsBo3hyH4jGyVg1iwKwmiqMYNGgeJZjGIA7EYAI0i" +
"ASxWAOM5NGAAJlDsTprG6XY3C2a4GmCOJtnuFpijmLhLhwABAEAgI");
var_Appearance.Add(30,"gBFLBCJwBAEHhEJAEGg4BYcMQAAYAQGKIYBkAKBQAGaAoDDUMQ3QwAAwjGKsEwsACEIrjKCRShyCYZRhGcTALD8EhhECTZKkAYQEiKLoaRzAcwyDAcQRFCKUJxlKa5P" +
"jaL40UBFTrOa4oASHIqLJygOSaLigAo/SABUZ1FKsSw1I6jKIieIRSDUJZcV5EIyjBT8EzHMqeZ7qSgZfiKSgAUxcEpyJZsXxnGaQJ6jKaJcrKfZxW5GYQRWCNLQvLCs" +
"KRvezxQo+aYDWrgeQQTgtKyvLTEYRsCyAAp3HJnWJZEQ4DDWJABNbKbp0S7qNwuUIbXoAGjaVDWGYZRyXKhwbIdUjeHJhb7nehWNwcNZxWLdID2PbcGiACIJFAaJhnIZ" +
"UmQZQYkgERRhIEQ3jUGgbEIRQQh0RIUDEFwqGwZ5umcM4XlebZ2HuPg+kgG55nae56n2fpfg+X5bmmeh/l+GAFngf4gCgAZ8D6UAznSeg+iCKAyAuAxhAgLQDD6T4TmY" +
"FIFiEWBeBqBRhDgZgegYIgIF4Ew+A+A5uCSCYiFiHgqD4EAzmSdw9mKaJCC+DBjEiPgtD0TxDmYOIOiOGJuD4PU0Fycw8mQKQSEOERkgkDQDD2DwTkITITiSWQ+FKE0d" +
"lScA7mUaRiFeFhlkkXQDD0DpzjoYIYiYGYOGaGBlnOPJshgJo5iobIbmaJAMnMO4OkmTh1h0JxpmYdBAl8J4+H6HxQDQBCAg=");
var_Appearance.Add(31,"gBFLBCJwBAEHhEJAEGg4BYcMQAAYAQGKIYBkAKBQAGaAoDDUMQ3QwAAwjGKsEwsACEIrjKCRShyCYZRhGcTALD8EhhECTZKkAYQEiKLoaRzAcwyDAcQRFCKUJxlKa5P" +
"jaL40UBFTrOa4oASHIqLJygOSaLigAo/SABUZ1FKsSw1I6jKIieIRSDUJZcV5EIyjBT8EzHMqeZ7qSgZfiKSgAUxcEpyJZsXxnGaQJ6jKaJcrKfZxW5GYQRWCNLQvLCs" +
"KRvezxQo+aYDWrgeQQTgtKyvLTEYRsCyAAp3HJnWJZEQ4DDWJABNbKbp0S7qNwuUIbXoAGjaVDWGYZRyXKhwbIdUjeHJhb7nehWNwcNZxWLdID2PbcGiACIJFAaJhnIZ" +
"UmQZQYkgERRhIEQ3jUGgbEIRQQh0RIUDEFwqGwZ5tHYGwLlebZ2HuPg+kgG51mydp6n2fpfg+X5bmmeh/l+GAFngf4gCgAZ8D2EAzmicw8mCKAyAuAxhAgLQDD2DwTkY" +
"FIFiEWBeBqBRhDgZgegYIgIF4Ew7k6c5aCSCYiFiHgqDuUAzkSbA7CKaJCC+DBjEiPgtDmThTkYOIOiOGJuD4UgOkODJjhAZA5AoRIRmQJAMmoNxNkkLhNhMJJpEYTBA" +
"k6Ax0lqFRlHkWhYhaZRkAyZQ2A0eR+GGGAmCmFhgheDYTEyZYaGaOYqGyG5NDQDJjDWTU7HWHQnGmZh0ECXwnj4fofFANAEIC");
var_Appearance.Add(32,"gBFLBCJwBAEHhEJAEGg4BasMQAAYAQGKIYBkAKBQAGaAoDDUMQ3QwAAwjGKsEwsACEIrjKCRShyCYZRhGcTALD8EhhECTZKkAYQEiKLoaRzAcwyDAcQRFCKUJxlKa5P" +
"jaL40UBFTrOa4oASHIqLJygOSaLigAo/SABcZ1FKsSw1I6jKIieIRSDUJZcV5EIyjBT8EzHMqeZ7qSgZfiKSgAUxcEpyJZsXxnGaQJ6jKaJcrKfZxW5GYQRWCNLQvLCs" +
"KRvezxQo+aYDWrgeQQTgtKyvLTEYRsCyAAp3HJnWJZEQ4DDWJABNbKbp0S7qNwuUIbXoAGjaVDWGYZRyXKhwbIdUjeHJhb7nehWNwcNZxWLdID2PbcGiACIJFAaJhnIZ" +
"UmQZQYkgGZRhIEQ3jUGgbEIRQQh0RIUDEFxMGwZ5umcM4XlebZ2HuPg/A8ZAlnyex9n2PwfH+T5znedx9F+Z5qAIfxgCgAgDokR5lAkPxPiOagMgOIJYD4EoEGCVAkns" +
"PhPhgXgZgYIYoHYHIGCEaB+BuCJhmiDgWD4D4Dm4KIKiKGIuC6CxPgQJJ5D2Tx4k4NYNCMaJmDjOojlSdA+GOaQCD+EBkEkDJ0EITxzkyc4SGSOQqEyE5kmkKQJD2DwT" +
"kIVIViUWReFqFhlSUdQ8A6eR+GGGAmCmFhkhgEITlCbw7iaKYyGuGxnAmPhrhoTpzjIaodicWZeHqHhnSUcw7g6SZ+gGIAoCoFoEiAEIXkmb4imiJ45AkQBAICA==");
ScrollBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
103
|
XP-Green appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.BeginUpdate();
ScrollBar1.BtnHeight = 17;
ScrollBar1.BtnWidth = 17;
ScrollBar1.BackColor = 16777215;
ScrollBar1.Background(32) = 704643072;
ScrollBar1.Background(64) = 16777216;
ScrollBar1.Background(65) = 16642802;
ScrollBar1.Background(256) = 33554432;
ScrollBar1.Background(257) = 50331648;
ScrollBar1.Background(258) = 67108864;
ScrollBar1.Background(259) = 83886080;
ScrollBar1.Background(260) = 100663296;
ScrollBar1.Background(261) = 117440512;
ScrollBar1.Background(262) = 134217728;
ScrollBar1.Background(263) = 150994944;
ScrollBar1.Background(264) = 167772160;
ScrollBar1.Background(265) = 184549376;
ScrollBar1.Background(266) = 201326592;
ScrollBar1.Background(267) = 218103808;
ScrollBar1.Background(276) = 234881024;
ScrollBar1.Background(277) = 251658240;
ScrollBar1.Background(269) = 251658240;
ScrollBar1.Background(273) = 251658240;
ScrollBar1.Background(278) = 268435456;
ScrollBar1.Background(384) = 301989888;
ScrollBar1.Background(385) = 318767104;
ScrollBar1.Background(386) = 335544320;
ScrollBar1.Background(387) = 352321536;
ScrollBar1.Background(388) = 369098752;
ScrollBar1.Background(389) = 385875968;
ScrollBar1.Background(390) = 402653184;
ScrollBar1.Background(391) = 419430400;
ScrollBar1.Background(392) = 436207616;
ScrollBar1.Background(393) = 452984832;
ScrollBar1.Background(394) = 469762048;
ScrollBar1.Background(395) = 486539264;
ScrollBar1.Background(404) = 503316480;
ScrollBar1.Background(405) = 520093696;
ScrollBar1.Background(397) = 520093696;
ScrollBar1.Background(401) = 520093696;
ScrollBar1.Background(406) = 536870912;
ScrollBar1.Background(511) = 16777215;
ScrollBar1.Background(18) = 16777216;
ScrollBar1.Background(268) = ScrollBar1.Background(276);
ScrollBar1.Background(272) = ScrollBar1.Background(276);
ScrollBar1.Background(396) = ScrollBar1.Background(404);
ScrollBar1.Background(400) = ScrollBar1.Background(404);
var var_Appearance = ScrollBar1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BV8MQAAYAQGKIYBkAKBQAGaAoDDQNAxQwAECjRBMKgBBCLIxhEYobgmGIXRpFICwSAUEhuGqSYDGMZ4RDENA5R6MYCSDKkMw5AabZAgOL5B" +
"hGKQASbHYwxeKEPwPGqdKVSDLlFRJEwaaCoahpfiGH4jRiBcI0ZR0MwiGQaRJrewYRDUMJiQjZVoTLRsMywACIa5jGb5Hj+K4tS9aSz7ShaOdGbZiabqQpKCZFRrgUS4" +
"ECENApDy+abgOgYJoPCYbVTGVTwThsBy1AbHZzyGi4bqTJZrABaVi2PaONVhABbeg6HiVARRBKVaIuQZMKxCXqvUg6bpNWAHBaJCq6NrlIZ6UiYNKZRjmeiZdjmaQrMZ" +
"qCwGoNFWJxZBqH5giINp9gcWwDAkBBCEoBoTBmUJqHIMpliAYRpEkCIbnODINiEIoPDwJxnAgBgRGOAY9E0C4DByS4BGAeAaAiApgigNJLDCDQjFoEIEiEGBOBaBRhgM" +
"WJNDeDgoG4HYHCGaIGCCCJOCMbJqDqYhoiIJ4KGKSIuC6CojAiNgxgmSwjBSRw/mOCJKDqC5jFiXg5guY44kIPYOA+eQGEGEJjniThKgoZIJBYQITmQKJaESEYlAkNhU" +
"hKJRpEIR4UiSGReEyFwkmkLhVhgJZonIZIWiYOJ6GGGRmCmNhshuYp0AQgIA=");
var_Appearance.Add(42,"gBFLBCJwBAEHhEJAEGg4BEwCg6AADACAxRDAMgBQKAAzQFAYaBoGKGAAgUaIJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTJYCSDJkMw5AaXZAgOL5BhGJ43QiNU4Sb" +
"KkNANDSeYDfJ6XUACQ5FRTOYASRAYcROASWZkSfDQLyBDSjaKoSJoRDINQlVzXcQjKKFQQTMizJ4hGb4ZpSUZvSRAdKUXRQZxHOCWJhmGL6BpycZ0SjONJSDboIzXBIK" +
"L7iVzHJZgAKMY5SOA3FD9HRLKC1IDtYAMGgOVoDYjMcZZBh+Gz9GCxIz1GA7IqOZYRYRhcB5bSeETxFilLjnLI9YpGbKcbbsOSbZi1ZYxXrNKphHZOBhWYZpABXXQabY" +
"fF8Gpjked5xFyXwzhuIpvgAAQQhKAYkkYdA6hyDIjBiexam4QgmnsYwjGgSIiBOHwAGgZABgiMoCm+QQ2A6E4yAAOwCFGSJPgEYB4BoCICmCKA2AmA5gkgQgOgQYQYA4" +
"AxCGAOAgE8JBODgbgdgcIZogYIIImG7wigmIhIh4J4CCEdAOBqBwFgIWJjgwYw4koNINmMaJmDWDpjgicg6g8Y5YHoCBCE8Q5knqERkHkGhIhKZIpDYSYTmSSRCE6FBl" +
"EkThOUIM5gnqFhljkahcheZZpgYXYYmYCYSGKGRmgmChRhYJh5jYZobmaGZCG6HBlkmLQDhUZQpmYeIemUaZqH2HYAAmch+iCaAqBYf4VmcegegSIooGoLoDhsJwqEYd" +
"IcmkShKN4KQ6FqGomGmSheggAAploboVsoGhiiOKZqCqJhlimKoqiKJIqCqSo+i2LJqjofoyi2apqFaMYuGsSpyjWE5pAqYo9iyaAKDaRojCyCg6ESMhsHoOpNiAEAQI" +
"C");
var_Appearance.Add(43,"gBFLBCJwBAEHhEJAEGg4BJQDg6AADACAxRDAMgBQKAAzQFAYaBoGKGAAgUaIJhUAIIRZGMIjFDcEwxC6NIpAWCYRDGBQCRqNcQjEKQYw+GYCJBmKKYcgONYgQLHcgxD" +
"IsCw/FyERjjeB5TjiMo8R5CMoQG79GgBJp/YqnUYJfi+Q5LTJHYIxUBkSSTAasKgpejoVisNQlWZaEIjKKFVQHNi3KxraKabgOEZFUbCMjDBTAZRVDaWaDkO6JTjeN4f" +
"TpGVIQJL1dStDbEYxyEAAXrMAAZV6AFg0dYVSz1RqCMbmaqJBpqCaVQLXMB5RLNFQTMTOcqGKx7JhGcK2WzdcZRfCOUABOrLcImOo7dDeL5YDSNGRxLieF4pYS8cYvSR" +
"PB6Vg0lIbphDwCIOiuH5QkURp2h4G4Ol6V45g0Vg3hkbgGnuP5MkyAghCUAxJgyaB1DkGRoBANZUDCBBNH8oRZAkCgQhcdYsEgAYEFiBBuhgRRBFAGYJlIVBrCiCRIE4" +
"FYFCEaBmBiBQgmgdgWCGC4ClIIIIiIGIOCaCRiy0FhUCEYp0mUNwJkMTJIgwYw4koNINmMaJkkiC4NkgaIUC+ThjHSHg0gwaQOEWEQkGkJhIhKTBpACXYPgwE4cl4J5M" +
"nMEhUhWJRZF4WoVEmaRmFWFBNmieJCDoDgCgSTQwmYaYiGeGhmkmLhuViM4CD4MQOhODIjDKTApl4eYeCeKZ2HyH9ilCY9JmOLJlCkDJDAyJYiGiOgqgzbYKDqEohE4W" +
"gSgaJBoloZoPDCaYKG6FIPgyE4wmcKYMlMEIlDMTBah6KYqCqKoSiaKwqFqBJn3mI48mkKgNAMHo4i6K4am6Pgzkwcomj2LhrFOJo0i2K5rA6PIykqCwCkKMpsFieJND" +
"wDpCiyUgyi0axileNhtksbpeZwM4yYyDwTjyLg1EyS4ck2OoukMVprjuLoij6bo5A6eJ4lAPIPBKSJYDQL4rnKe4/HAC5sjGP5vjuXJxg+DQjlCcgtE2MxPAwNQwnwRJ" +
"bDUCxMDcDA0nEUxTAkPIjmMUJ1D0C4DHyVwuTqWwkkmMhch8JJInKHILB4PXGFSdg9guM4AlkLozGyYw3k4cxslSWJODOfJbDIPfGFidw9kuY4IlwL4OD0LxNlMNJtES" +
"PA4k2Mp3E2UYPH0FxHT+Ux3FyV41l0fxilgdhDHcWJWg8cwAmYN52i2MxrlsdwNj8cg3nYeBshSVgMCOHJgl4O8PY1h8i/HeNwBIwRdCSEGNkNgUh1gGDiNwOgGRagXA" +
"0HMeI/BHgdGSJwfQxwGBSEgIUaIWwFgaDOKEdAcxUi9ACP9bgnQFCaDSVwW4MgrCqAIGEOgWh6jdEOF8bA9hOifDaNkO4ChBACICA");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAEGg4Ba4Cg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDEAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIQCkWKnOa1ZQAUTRcTTaAEUwHHiTKCnaCQOhsEYJVJNET0TRFDQvCIZBpEWwLChENQwWLCNj2TScBwjCyqYDrGT7No2TJOAAMciXJakZxnECfYynCSsEo+TIi" +
"YCAFwgBCNLxrDauK4pPBbWjuKJzRrIGJ4XhwAY7RLIa6iaxLMACYalWrZVoWfjMEwjTaEc5vTCMUriUIDXhtEZVTp+ZzrPDbMruTKqYzGVK+S5pHJWVpfGZLCysZAoHg" +
"8A8F5IguYAhCCCBJECUhjDoHROEYUYMgEVQMCEEx8lGIY0CQUZGgGZ5AAGCI5lMWYzHKOxdk4JxDh0JpGCqRxymCGQaEsQg0GIKxIHEcItCEBZSiyAwWiCaBAgOAoIEg" +
"UgUBiCwSCQdwukmE4Em0OgOBMYJgAAH4DjiMA0kwQ5qCqCpikiNguguYwIiyFwyksGIGCOCRijKII+C0R5SGSDoPGOeJ6ECEJkCkFhBhGZAImiNYKkkQpoimCQfhiLhD" +
"CoSRxlSJwlGUaRiFeFhlkkbhehaCRRnYVIQCKMgMjMJplAOOhSg+CBikCH4WEcEoghaHBJGmQhyhcSRZlIWYbEmeYSCoIBLBmIg4gqJACGSOwqkeQo0huIhJkoMoJiKS" +
"paDaCojmjMwGCqZ5jmqAIgiUGgSD6JZmlKAJ/iiagahSMAoCoaoKiSKZpHoZobhoZoyDqF4omsSpWimKBrFqZotg+Io6j6Aw+igWgejiLhrEsDpED/fxsg6GRmHqQoeC" +
"OCgjByNofCwawejmKYJnsRI2iYZhqHIaozm2IgojQKQIjuDplCkLRjn6Yo5C4O4ulqJhIhKUIgjOLAIniOg1kyMg4jcKRviucp7j8axLncAo/m+O5ckvrZSliI49CQDA" +
"Yg0LJKCwPwRkQMQsFcFJFnEMoLAaJhJHKaIrkMLxrmCIQxAsbIPCWSQyGyJwokqchylsG4vCKIoYkELYyAIOwGk2b4MmCS5OjOTJmniJhLjMIJEj0C4DCCQ4RCSCQbEi" +
"UpkG0FJDgqTJjECUYaE8U5InWOh1g0ZppgqYxgAEASAg=");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAEGg4BDQDg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDEAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIQCkWKnOa1ZQAUTRcTTaAEUwHHiTKCnaCQOhsEYJVJNET0TRFDQvCIZBpEWwLChENQwWLCNj2TScBwjCyqYDrGT7No2TJOAAMciXJakZxnECfYynCSsEo+TIi" +
"YCAFwgBCNLxrDauK4pPBbWjuKJzRrIGJ4XhwAY7RLIa6iaxLMACYalWrZVoWfjMEwjTaEc5vTCMUriUIDXhtEZVTp+ZzrPDbMruTKqYzGVK+S5pHJWVpfGZLCysZAoHg" +
"8A8F5IguYAhCCCBJECUhjDoHROEYUYMgEVQMCEEx8lGIY0CQUZGgGZ5AAGCI5lMWYzHKOxdk4JxDh0JpGCqRxymCGQaEsQg0GIKxIHEcItCEBZSiyAwWiCaBAgOAoIEg" +
"UgUBiCwSCQdwukmE4Em0OgOBMYJgAAH4DjiMA0kwQ5qCqCpikiNguguYwIiyFwyksGIGCOCRijGeIuReEgMHaDxjniehAhCZApBYQYRmQCJohuCpIDKTIbgkH4YiwYAi" +
"keEYghQIIGmKCIOBwSoCE4XAkkdIQVByCopg4ZYYEkWR+FkI4lGIChTB4YoyASMYTmOCIqEAGpJGIEBtJgUZAicJJnmIThkhmKBKA6AYekiWZggSEAnBmThQDuIo5AAc" +
"AlkgcZEiII5oBoBB3CqSYKG6HYnCmagGhaJgpEoMgqhyJxJEYdoPikOhWhcP5rAoaogiyaZyGKMA/moOo2iYPoqgoPoRisKRKl6QosCmawWhyMJsCqag+iMaoaEKKwdi" +
"qWoOkiLZpmsTowi4ahbC4KoTGyWp+lAJYIGGWIkCSB5CiiF41i0O4UheOIJCGQpgi6bZKnqT47i4G4OmqOougGfItCYborjKdIukkcpoiuPIPioSIVCGB4LgwfQqgmDA" +
"shgIAKkIao3cEUhvBAJuUCabZBmuMoYkELYwEkABxCVdBoiMJBHnwMwpCYCAsFcLQmnKfI/CuSYJByDIHi6S4zCCRJIGOYZMhYIgHgKCIRB8ShyFcRHMgwMxJkOdIsDM" +
"R5QEkHJ4giLpMmMQJRiOTxTkidYQAcMhQgYHQJlILDdAkDYMhD1gslAeo4naDYbUwdZSBqO4Niic4gnAPAkiGFEEAQAkCSCII0Xw7xdjRACCUDoRxcjkDmJsVQPA4B+E" +
"+LcI4HRjjyAiCgAAgBAEB");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAEGg4BdYCg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDEAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIQCkWKnOa1ZQAUTRcTTaAEUwHHiTKCnaCQOhsEYJVJNET0TRFDQvCIZBpEWwLChENQwWLCNj2TScBwjCyqYDrGT7No2TJOAAMciXJakZxnECfYynCSsEo+TIi" +
"YCAFwgBCNLxrDauK4pPBbWjuKJzRrIGJ4XhwAY7RLIa6iaxLMACYalWrZVoWfjMEwjTaEc5vTCMUriUIDXhtEZVTp+ZzrPDbMruTKqYzGVK+S5pHJWVpfGZLCysZAoHg" +
"8A8F5IguYAhCCCBJECUhjDoHROEYUYMgEVQMCEEx8lGIY0CQUZGgGZ5AAGCI5lMWYzHKOxdk6Z4bk2EJXDWS4jDCTAtgyEwkjEMRMFKPJEDEIIoDIC4DGECAsjCApLDM" +
"GJGC+TQDECcQ9E8U4UmwOwAAeYJuDWTgjgif4JmKCImCqCpikiNgoDMTYjGoHoICIKIgm0PIPCMbJlDkTZDhiZoPGOeJ4l2D4kAkFg+g6DhZCCWA4k4M4snEPBigMBJS" +
"DSIgXmYKIJCIU4omqExOjOEgfheDpJHIXA4iWI4AmkOhNnOIJoDeDhzh4Qw5iSM4OCiABMkkVJugoJIJgCZg7E6WZuH2HwnmiThiDqTo5hCaoZg6GYwmcNhOEOEgoC4Y" +
"AploeIOmeY4dnqJYOmoYoYh+JgJg4ZYZmaE4iEiI5pJQJ4QCmA4km8O5MCgFoqDuaYnmoYIhiqUwmr+JAKhIdYpg+eY+i+LRsAqOoriYIw7ASSYtGgapmCeJArjkWgni" +
"KDojkCcI0E8CwajWH+UhaHg6iaeZOiWM4PnqBpUhODwbhKWYxmAWpWgMOplkoKpejMZx4h6Bo5C4SxSlSOZploEp5DqbpohyPAzEyWhKnKFtVD8BY5GSe5alKLRjDmAw" +
"OheYZ7nSfwvgycw/AIP5jDebJzg2TwrlaUpCg8CgGB+DJwlwRhtgoDAjEyU5FmmCBsnVABDlMHJBnGY5Ci+K5pjmchgjcYhzCSWA2DEe4QnMPZPHyOwakycBpD9LwrCg" +
"fw8D+TQjHyX5Fk8TQSmSMQhnsbohigaIqCob4jA4TFRlGYgjmifA/CKbYnGqWpjOWASAg");
var_Appearance.Add(5,"gBFLBCJwBAEHhEJAEGg4BVQCg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDEAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIQCkWKnOa1ZQAUTRcTTaAEUwHHiTKCnaCQOhsEYJVJNET0TRFDQvCIZBpEWwLChENQwWLCNj2TScBwjCyqYDrGT7No2TJOAAMciXJakZxnECfYynCSsEo+TIi" +
"YCAFwgBCNLxrDauK4pPBbWjuKJzRrIGJ4XhwAY7RLIa6iaxLMACYalWrZVoWfjMEwjTaEc5vTCMUriUIDXhtEZVTp+ZzrPDbMruTKqYzGVK+S5pHJWVpfGZLCysZAoHg" +
"8A8F5IguYAhCCCBJECUhjDoHROEYUYMgEVQMCEEx8lGIY0CQUZGgGZ5AAGCI5lMWYzHKOxdk+F47kUJpGCqRZCjSBKJjgCgEgGYBoCYBYCmAR54isP5PiORJoDyDwwAG" +
"eA7gqExQkMPohkgdgegeYgIgYIoHEiQwoioOZNlUHgXgcS4zFSTgdkqMh2DCDIjBiTg2g0Y4IlIOoMmKU0GiKCxig4Fh+GGWJMhsNJMGIWJQDCZIpDIS4TGUCQ+FKE4M" +
"DkHJGgyYZRkyLQkGQM46EWDBKmOAJRhWJhJCIZYSGSMhMlKGglEmBJRhYIZBkCLoXCKOByDOG4mHmZhmh6TBph4bocA+KZKHSEQnGmAhihWD56CYeofGeSgkn+FYnniR" +
"gdiCJZZHyHQuE6Axqg6JpoimcoIicKJqGCWogCkSZUnqDJqCofogiOZIKi6HQxioKgCFqIJlmoFoXiYShDFCR4uEweo6iuLwrkqRoSgcKw6FaNoogocxczabI7CqPozC" +
"0CwqkIJ1PGSLglCwaoeDGKMnmSS43G2ex6mCI4uAuFpijeLQ4HQfwsEmGxmiiJhKiMVJIjwbw7kqdI9m8a5mnUMguhgcIMC2ShLjqW48A0UwmnGQYwFuYwIkILxcC6fQ" +
"+gmYwAjOQIrHMaoikWaYcGMFpGHGTBvB6IALHMKJEjYS5jFiT4NmOOJnCjVAchST4HE0AxMlSNhiDyVw2k2YoFB0ASAg=");
var_Appearance.Add(6,"gBFLBCJwBAEHhEJAEGg4BQoDg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwjNznNaUAJEUZFU6gBJMBx5EwBJbmiR0NgjBKhIypCh6FheEQyDSJNb2DCIahhMSEbKtCbqYhuVYDwSlai6NoyK4kXNtOY5Aj+GpZXZKU50XIVfAACi2YDC" +
"eRaap2W5KYJAdy0fiVIzZAa3cLhGp8KwyF5bY7iIAWBZeRzJNKzbJ1GopAhHCKYQjid43HiOAydQiNcKoGCdPzPOa1ZLKGTbJqFYY3XjfJrjTR5S4wAJqappMTcHpuRY" +
"ZAOchzleDh9hwWg0m2WoFjkQAAmIQA2jkSAljAPpEAwGQJAaZ44GuJoLnAAZznqZAmp6RAkiAaQYkcQZUHIGRDBTB56gQIQ2AcRoeHQDAoHGWZXmgGBFkqR4pkkOROlO" +
"OJzDwTpRkSFgigYYhEgQGIJBICBhCQIhoiIJ4KGKSIuCsGJJCIDBnCSCBBkSGAjA8c5ImyBgOmAAg8B0SYSDyf4QmQSQWEaEZkgkJhECACZyFoPIPiGGQQiYLpLCGRIb" +
"CIBwyHSDIWGWORqFyF5lmkaBuCeSJBjIVwaEmIgUiMLhLAkEIGCYCQ5ECboRAcEoIg0IpLEKEIUC0ShpmyJgjgscoWgAKRngLWwsAoCgciAHwKlIcBxCoCRhlSJwlEac" +
"hwgrXpyEyC4ciQQZMiEI5IlKTIih+J5qA6AwiieGgch+KookIboSCUap5GSDYmCmKhyEOJ4qAqCokh8KhqAaKIhgsCoukGKxqnqRIdiyZA6GaG4PCcScFi6Z56AaA4hG" +
"iKgqgyI4pAqPoViWbIalaTItmmeoGiPipbEqPoqGwGowi2K4pDsGpID+bIqlif4uTMQhghcb4Ll6RYkmsKpSkuFBuAqZpjCmCpDHyUJBHAfAbAiQpwGsEptj8LB7nqco" +
"dGceZmnaGBvhwYhciOaQaE6W5Ei2e5OmGLonkwMwJkmchsDqMJEC6e5HCGPQyEmdh8j2cxMGKewlG+Wx2n+HJwBuVwlkKNAMiMQZKi6bIDAAP5xEsPpkkycYtDaeJHC2" +
"KhbEaTwyWqfpJjWDQOmuTZzhuQpelGcwMA6ZYgi4ewCkIJ50EyMxTiccg9gqPI5goWp+iqOoukyLw4kQc4sE6J0RYaQ7HJCEF0CgTQIhrHUBgewpReDlH2G0UIXh3A3C" +
"MM8Wg7h8huF+KoCYRRshcCwBgYo6QoBgEuAQfIegsATFKOkMY0BLA8FSFoJglwyhfCgFUSQRRghTCqA8UoSQXguCQIQRIOgmjeh8JAMI8hShxBAFkCgpAQhUCaJAMoUQ" +
"ajiEmEMcITAlgPBKBkE45hJBjFSEYJATAyBgGcEwSAxQgh8C0MgQ4GRnBzGcEcaI+g/DJC+C8Zo8xkjoAQQE=");
var_Appearance.Add(7,"gBFLBCJwBAEHhEJAEGg4BAIEg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDMAkRRdDSOYDmGQYDiCIoRShOMIjJ" +
"LUXxtDaWYDAaRYaa5bTlABRVIRNLoARTBqUACleZAAAyGwRQjQcyxXRVEyPC6IRiGURbBqOEQ1DBZEI2RZUfQTIKLaqoKo7Uo2T5OSANMiXJJ8ZxnECfYynCSsEgOPKF" +
"S5gIABFZ8EgvIiLa5rWjMIrcNdkZAuLC4JpiA6PVrRNb5HBNSzaACxNLtSx7JhGIogXBjEB5XoFeZfSqQMLgO59XhqWgAbDtWI7RZeMTdWasc5hHYuCwKHJmc7qWq2Xx" +
"ODUUpQnAOQ8ggGAfhuEI9gALYClGJ4DkQ0AOCUdxcG8cgThsBpkDqYAFlMRZ5nOepFnAEIQEQJIgGkGJHEGVByBkQwUgCYhQEQIQ2AcRoDGQJAoHKGZ0hQGBFkqRZBkI" +
"OROlOOJzDwTpRkSFgigYYhEgQGIJBICBhCQIhoiIJ4KGKSIuCsGJJCIDBnCSCBBkSGAjA8c5ImyBgOmAAg8B0SYSDyf4QmQSQWEaEZkgkJhECACZyFoPIPiGGQQH4K4J" +
"jGNIaCGBwigCDAdAoIg6FyF4llkfhihcRpygyDgbEoEgyGgIplDIbhECGCYCE4UA7iQQYYhIIAHjKEITCCSpSGyAgrEmQgEi4JooCIahTCaB5SjCGYiEmEZcisJZHEKL" +
"IVB0aQhliJF2EGXITCKZw5BAZAkgeYZgiSHZKiIYh/CaSACjCGoqEmIZ8i1bJKCqMYjEqMhgHIKoJGGSIpCUBwZHaGYmmmWQOCEH5HiKDIRCAKhahyAIfGyMhu2maw6k" +
"6DglmschWlWFwpgkDoaicI5JlSEYxAoOdwiYbIqj6S4rGqcZugqOorEIXBzCqKQ6FaF4vm2SS/hkCQagaRoyCoawyiqKwqmqQoyiKKJqlqOIuiuSp6lqMAtlsCpfB6Kg" +
"7nKJwckmUgzBSRYxFwXwakUbRbFyIo2E+exukEP5nGIAB8CkSQyAaYwrA2cxDCyS4ylyPwyuW8ZxCUaRsgMIpDE+e5inqMZshmdwbkYNBNA6N4uGuOp0g6PQyDGFIQB+" +
"LBdACGJMnMDRXFSNJxluQpYlMM5NDsUI+nQEhvEOWJxhwcpwkeM4sDKdpJCceZmmIJh1E2Rwxk0KJ8lqFJOC8HgLo6wdBIeSCRkQGwCj7FiGwXQLwFiLHQPhhwrg2h2A" +
"8CEKQag9ieFaMkMo+AXCyCUOsPY1gjjHDgFcFoUQfCPHkKUUYggoj8F+DMSA7QtjmCSIcbgOBKj9bWFUOIMw6gTA6KYWIeA3D5GeBkaoZxhi+B8D4Sg5BUD/CkI8XwJQ" +
"lA+AqEQXA9QuB5DILAdQVBJDDECE4JIjgShBBMDgCgJA3h3BEGsYYoQdBFEeAUCIIxUDUCIJcZYSwJBDFSEYJAfQiCFD0EcZoBA0DdVYMQbIEwRAPFIKEDYkRGhEECAA" +
"DiOBDAODEFgIgBwIgqBCMMQAlQIDQBMAURIaALAlHAEQCADRoA4BqIkMICANAEFAIILAaQIBIESNEGwyBphoDMBEQI9AZCIFgPYDAxAsB6EKBATwEwhC4C6AkQYFAUgM" +
"AECwHgwwYDyE2FIEA4wODjE6DkR4oR9A/CkFQIIiAogNBOJACBAQ=");
var_Appearance.Add(8,"gBFLBCJwBAEHhEJAEGg4BLoDg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDMAkRRdDSOYDmGQYDiCIoRShOMIjJ" +
"LUXxtDaWYDAaRYaa5bTlABRVIRNLoARTBqUACleZAAAyGwRQjQcyxXRVEyPC6IRiGURbBqOEQ1DBZEI2RZUfQTIKLaqoKo7Uo2T5OSANMiXJJ8ZxnECfYynCSsEgOPKF" +
"S5gIAVRAdYAtIiLa5rWjMIrcNdkZAuLC4JwwAKPVrRNb5HBNSzaACxNLtSx7JhGIogXBnWZ6BbmX4rEDDYDufZoapoAKxbTiOz2XjFXQHTbf7DcDYEOTNZzVNZtPooao" +
"liGX5bmEOY7l8MoplyNgLEaHZ7EiNBnCAHBKm6PYYBgH41AkBpkDqQAFlMRZ5nOepFnAEIQEQJIgGkGJHEGVByBkQwUgCYhQEQIQ2AcRoDGQJAoGcUIQF0JQGBEcoxHA" +
"cBOFONJuDuDwzkyPAzEyUpEkUMRKnMEJECuDAzA4KIKiKGIuCUMQiniPgiDESxDByRwvk0AxAnEPRPFOFJsDsAAIGSbgwA0ExEn+EZkgkJhKhKZJJDYSAyg2ExmD6EAk" +
"CkIJtDyDwjGyZQ5E2Q4YmaFxlnkehgDcZgphZAgliOFJYDiTgziycQ8GSAwUlQNQkBgahIhsToziSbw7k6I5AnCHxPAmaJviCKAjh4G4hg6Y4SD8OIOiOKoMDqJgJCCO" +
"QzAySZUm6Hdii6AImmeagSHuIgqAgboKDsJ4KD4ZA5ikKhShaEgonoAhuDwaAKHib4iA4Y40m2LROlqDh4h4DZjhyZ4qGkWRWEcN5OgOIoCicKAZm6MooGiGgug2I5pB" +
"kHoTjAZxrA6RYyCsGwqh+IZtksNokiYahpHqQIqm0Y4ii6G5oAGTIdCMLorjKa47G8C4ujuJhrlqfpSiqLAjn6J4xmeYowl8NAvmwAp/kAcBLn6I4jm0C4KneNQpHkHp" +
"1jYJ5rkabpEnEKoWg2KcomaRI5ieao/AWQIyAwftxGuSp7BmNRPnwbpniwkQ/C6RQynuTJrj0ch8DaeoXi+Q5DB+TpwDwGtlCiW1DygQ5/A+H4sgwSxKkwbgMF8CpQm+" +
"DIjCqRxmnycwhk8TQMgya5JG8bRDAyEgvjmbpIiyKBbHcB4znQHQ/ESPh0HmfxIicbYqk6XYiDWK4GiiQp0F0JkcIVxtg0A6LYO4VwKjGFqK4MwuwDBxFiG0ewTh+jFG" +
"yJsHwgQkBtC0I4NoVxPBnFyO8DonhYDhHOCsTwXBwjZBuiQR4QwrjuEiP4GIIxMjGGyLcUQnhOC3CSA0ZQeRKgfEaPYSwLQnBsE4IcE4NQSAcAOEkaYSwPhHHCPkE4eB" +
"PAvEaCkQACAEEBA==");
var_Appearance.Add(9,"gBFLBCJwBAEHhEJAEGg4BQwDg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDMAkRRdDSOYDmGQYDiCIoRShOMIjJ" +
"LUXxtDaWYDAaRYaa5bTlABRVIRNLoARTBqUACleZAAAyGwRQjQcyxXRVEyPC6IRiGURbBqOEQ1DBZEI2RZUfQTIKLaqoKo7Uo2T5OSANMiXJJ8ZxnECfYynCSsEgOPKF" +
"S5gIABFZ8EgvIiLa5rWjMIrcNdkZAuLC4JpiA6PVrRNb5HBNSzaACxNLtSx7JhGIogXBjEB5XoFeZfSqQMLgO59XhqWgAbDtWI7RZeMTdWasc5hHYuCwKHJmc7qWq2Xx" +
"ODUUpQnAOQ8ggGAfhuEI9gALYClGJ4DkQ0AOCUdxcG8cgThsBpkDqYAFlMRZ5nOepFnAEIQEQJIgGkGJHEGVByBkQwUgCYhQEQIQ2AcRoDGQJAoHKGZ0hQGBFkqRZBkI" +
"P5OmOCJzDwTpRkSFgigYYhEgQGIJBICBhCQIhoiIJ4KGKSIuCsGJJCIDBnCSCBBkSGAjA8c5ImwOROlOOAAgYDghlSGQjk+eQWEaEZkgkJhKhKZBiACHwliOSJ6ECEYL" +
"mMWJPCWDBiliFwxkuKRuF2FwlmmBhghcCQjCiOwkAwcpgg6FhLjMVJOhGCBiGCE4PmGGQYhQMwLkKHJXDKCojFSSIfEyAoklkMpoCMLh6DKChDFCR4iEwchslMMgJDMS" +
"JGCWDQDAyEwyAuKQYHcJJIjmUJihGCRjCyPYgCeUwmgCIRoFoHoM1cahOhWJQMDkbI8iaKZKHqIIoioQxWiaH4qgoDoqiKKpDE6LgwmsCpKjSJxlDkFh3h4Z46maAYgm" +
"qGZuiuIoomoQoSiwKR6GYRYmmyCZWEWKBqDmeolimbQKnqUowC0SwKjCMRMHqTpbi0bITn6YIuGuMwgHMJxIkuXp5j4L4rnaeI6mkWwam+Nxpnsfo4jjmwwl8NAwixYp" +
"DHEDAui2QArBuNpHi2LIpmKB4zi+a5vB6RxpBsDpZkWbwbk8CAyHEHA7CqShxDqPwBkWMA8GKcpBmeepqgCRxzgucp/kuMRbjif43DMLIbDWSgwn0FwrlGMpbBML5PjQ" +
"C5GkuRpwguWw6kedQ7msIY2CmDISl6TJuB0DwpledILisPJAjOe5DFuUIuDqcpliHa4ummMJuk0MxmkEdZLlKMkIQXBqBFGiEYdgWgrB7FaG4TQfRNioGuLsMw9RbhvE" +
"sLYIorBzA5BcGkWg2R9jHAaGkd4mxDCXGAEgYomRZBoAwIYeIrgvibCMJkOAbQMjlFSLYNIdBjCXBoGcOYRg3wIE2AYMoGAnCZHMAwXq9wSDpBuJkDIZh4i3GaBoAoaR" +
"ThEAyOZgoZxMBeByISJYpgIg2DKJgDweRABLEyIUegyguiRFmEkQAbANLCGMHMTg9RYj4D6EkT4LxmjzGUCAAQAiAgA==");
var_Appearance.Add(10,"gBFLBCJwBAEHhEJAEGg4BbQCg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDIAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZZmWK3Oa1ZQAUTRcTTaAEUwHHiTACleZAAA6GwRQjQVSRNRNESNC6IRiGURbBqOEQ1DBZEI2RZUfQTCKLKqgOqqTi6TJOUzIAxyJasXxnGaQJ7jKaJKwWT5M" +
"SJgVS2fBNMSHDSua5pPBrZjuKJSW5AdxYXAeHABTzFMhreJrFq0AJiaZbFj2TaENxBCLNczza7dOxSeJQQLeGIxXTWYZpOzbLyyeo5AxuWqeZrvdgRZY3GZTVi1egjLJ" +
"FFKAwJlico2jicAACIEhQDSGJOgcU4RhQYwgFUQwIESXxEGgbQJQmfg0DCRBcuePo5F2LpnBOIZOhMMYKjGXI4CYRoSlCDQYgqUgcFwKxIEEdIrCCRYoD4EQgmCMgSBW" +
"BRGCKRIJB2S4yGSYQ7E6A4ElgOAAAeZJuCwDQzBCeoKmKSI2C6C5jAiRgsCWTIyycCQiGiMIoC+CxRnSGQjiOaQCD+EBkEkDhGhCJIJAYOwtGKQhQjoKhiFeagshECoS" +
"FwdQpkkWReFmFglikdhcheZYyFQfYVGQGIwgMLJJjkRJuhSY5yBiMAnmWIZEigJYnCIWhxhyZZiFYdYWiaYh+GWCpIBKRhpg4Yo5ASGQukqMZwi0JpoiIcoNiKCYzn6E" +
"okCkQo2g6IpoHKLh/D6KAaA4UohGOehmG4KAqDqDoSimaoKhSMIpCqOhmhuJxmimMIOiiKo6hqKItmseooiCK4jniMowiED4qBqCItiuA5+kSLl+HCDoZiaCpGiAI4KC" +
"MHI2jEaQpnaKgnm0Q5+sCKY5h6HoamyexsgoLQKEqHILjkLgyhKZwpC6G4mieOhtjobIJaSCw6kGD5LiMXJLCOCxyhafI/i+W5/AKQBwEwAIlj4TOtA0LYKDuWhBkICJ" +
"SkyIpEHEPBLBSRZxGwZwVCiMIKGyFwugqPA6niPoKBMEI2kkch8hsKJKnKLI3CkLYxlqdgrCmDASlsIgjjCDJmnqToMjycw+k6b4qGyOwyAwS5Yjh345BYSYRnSLQ2Ee" +
"UZMDiMJODQDQZiidQ8g8WxnFqVpthiMg3AAEAQICA");
var_Appearance.Add(11,"gBFLBCJwBAEHhEJAEGg4BD4Dg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDIAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZZmWK3Oa1ZQAUTRcTTaAEUwHHiTACleZAAA6GwRQjQVSRNRNESNC6IRiGURbBqOEQ1DBZEI2RZUfQTCKLKqgOqqTi6TJOUzIAxyJasXxnGaQJ7jKaJKwWT5M" +
"SJgVS2fBNMSHDSua5pPBrZjuKJSW5AdxYXAeHABTzFMhreJrFq0AJiaZbFj2TaENxBCLNczza7dOxSeJQQLeGIxXTWYZpOzbLyyeo5AxuWqeZrvdgRZY3GZTVi1egjLJ" +
"FFKAwJlico2jicAACIEhQDSGJOgcU4RhQYwgFUQwIESXxEGgbQJQmfg0DCRBcuePo5F2LpnBOIZOhMMYKjGXI4CYRoSlCDQYgqUgcFwKxIEEdIrCCRYoD4EQgmCMgSBW" +
"BRGCKRIJB2S4yGSYQ7E6A4ElgOAAAeZJuCwDQzBCeoKmKSI2C6C5jAiRgsCWTIyycCQiGiMB+CuCYxgSAwdiOaQCD+EBkEkDhGhCJIJAYOwmmKQgMjMJpiFeagsBgCIx" +
"mQaAlAgIY4iII4HBKIIThcSQxlSKwlEcIoqGSGYmCIVhghaCJpFyAoVAeGIwgELBlAiZgrhARoyFiBAbEoEg0HAKZJDmfIThkZh6BaBIgieQg2HkIQkBmSh0hQTpojIQ" +
"QcAkcgcHEKIInoCoCB2SoyGCf4nmmQhiiGIIpHoZoViMYo5k4dYUiceJ+hSJYpgoaoAieaxKlaI4gCoWo+igPoqioQoSiuKRamaM4tGwSwSiSLBqYODoqmkGo0HaK5qF" +
"sFo0igbQqH6OYyEcaQ2E+L4smGQIWCGLRTnwfwrEmEZ+DyOYJjuBpeCGK45DqTIvmyex8HYKQJMifAqgke4OmWOZuHuEo0jySQri6OwlkuIoulwPopDIVIGB4LxBnSKg" +
"mDCYhggAKwJiIAItCacRsGMFJEHCTAHAqLpKGMBI2kGZARkSFQhkeIoMhEH5wnyMIYCCMR8kCG5MjMLLuiQchiB6OwukyAwTCSD5HWMCAeAoIhEH1ZxdByFQgDCfQzBK" +
"Uxwn0KxECQdASCKOwzg0AxGhAPRPCOVhBBySRCBgdAnEjGIiCQNhiEMKQkjMcZqnSWp2h2DILlgLpLCoK4NmkAcII4A8BJDGFEEAQAkCyCYI8YA8AdjxACCUToRxcjkD" +
"mJsVQPA5B+E+LcB4JRkjyEiDAAAgBAEBA");
var_Appearance.Add(12,"gBFLBCJwBAEHhEJAEGg4BeQCg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDIAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZZmWK3Oa1ZQAUTRcTTaAEUwHHiTACleZAAA6GwRQjQVSRNRNESNC6IRiGURbBqOEQ1DBZEI2RZUfQTCKLKqgOqqTi6TJOUzIAxyJasXxnGaQJ7jKaJKwWT5M" +
"SJgVS2fBNMSHDSua5pPBrZjuKJSW5AdxYXAeHABTzFMhreJrFq0AJiaZbFj2TaENxBCLNczza7dOxSeJQQLeGIxXTWYZpOzbLyyeo5AxuWqeZrvdgRZY3GZTVi1egjLJ" +
"FFKAwJlico2jicAACIEhQDSGJOgcU4RhQYwgFUQwIESXxEGgbQJQmfg0DCRBcuePo5F2LpnHOTZmkgNZNHKaJMDMCxjCSSQsEwUwUi8MQMEgLgNgMIJoEYDAsCCQpMkY" +
"MYLnMQJQDwTxTlSZQ7A6QABnkO4NHOCJiD+YoIiYKoKmKSI2C6ChMlMaJageYgYg4KQ7E8I5IlsOROFMcJmDmI5pAIPw3GOeQGEaD5jjOFhJDYDgzgya0pBiJJBDSDQo" +
"gmeoKGIWIYmoOokmOLJkggJZzjIXYXE4KRsmAOhOhMfJoDoDZjhyZ4RA4aQwmOChgCMMhWDuIoZCYYQ5g6U42HyH4nlmfkGk6M4uGUOomHOJhtDmTYThCZIKEuGAOHeH" +
"hjkmfJnH6aRzjqGYmEwKAaGHYxpiIag6CSGhChKDYigkBoZVgc4+iyK4qlodJJiyKwqB6NooE6GQGiaHYqgOfhwiubAKkYBotCwOwUkmIQoGkbo6goKQanIV4KCiM4on" +
"APAtCOQpEiyYBpn6V4sioA4qHCHQqHsPJ/iibRbG6WYgGeWR2maMZoFoLpgjOJ4IiKB4Tk8G5SjKNRtFiUhhhgawqH6bYbiKEpwk0MxpDuShbDsJQMCKdYUC+CxOnmGA" +
"xAOMp7ggLpoiCPgzkyfAUn+DQfkOTg4DyLxMDaVI0mgKICDSPoxEwAgoDCDQzE8GomGGQ5UnAPQPEwfwKkgbQ7ASb4mGeeYGl+CgMhMYJYkaLxDkydw9nMHB3DaQhlAy" +
"YONGmHJ6D+ChNCMfJfkaDxNB6dImVoFoHijfAuguHAolOEwdiUFB4gyeg/A+SI/G6W53AiUAAEAQCAg==");
var_Appearance.Add(13,"gBFLBCJwBAEHhEJAEGg4BVICg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDIAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZZmWK3Oa1ZQAUTRcTTaAEUwHHiTACleZAAA6GwRQjQVSRNRNESNC6IRiGURbBqOEQ1DBZEI2RZUfQTCKLKqgOqqTi6TJOUzIAxyJasXxnGaQJ7jKaJKwWT5M" +
"SJgVS2fBNMSHDSua5pPBrZjuKJSW5AdxYXAeHABTzFMhreJrFq0AJiaZbFj2TaENxBCLNczza7dOxSeJQQLeGIxXTWYZpOzbLyyeo5AxuWqeZrvdgRZY3GZTVi1egjLJ" +
"FFKAwJlico2jicAACIEhQDSGJOgcU4RhQYwgFUQwIESXxEGgbQJQmfg0DCRBcuePo5F2LpnkuXZihMMYKjEcItCEIAoBIA4BGCCAeAqAYgkgFZ/CqT5zrIOgPCOTAAH4" +
"TpiiSVAwk+KB2B6B5iAiBinmGYgwkoKoOHMdRHgYIZimyVQzgccosh2DBjDiSg0g2YxomYNYOmMSI4k6B4IiKWIjgWX4oHoNAmk0MwYhYNAMDkLhNhMJJpEYUIUmScwO" +
"EgMYjEgeBzCsSQZBCboRiMIo4mANBlHmFhJhmJIpDCEw0iaGRWGINBlhgdBwCuJZYjIHYNCaeYiGgP5nkmahnhIZp5kS9pnFkFh3hgZg5niRofCiSg2gqIBjCgeoEheJ" +
"gCHSOQ6A2KZug2JppjmIoXDaKAqE4dg+iMSh+FeJwokqHooD+ZR6H6AoWmgWR+geJYpgqLJ/CkDRDB6OIuiuGpai6JBhlqQoUiyaZyhyVwyiiSwYkqMosksHpKjIbB6n" +
"yHYHgeEo4hSMJqEiSofCpSAulyN4tlsfpijgbhLgCS40iGYZ8jEJhtgqFoYCqDRTCKcI8i8G5OnaPRvguUJIjoIZSDCNwpC6Wxqm8NRMpGBZBC8fAfAePQwiucJ6CeDA" +
"Ck8AYtA2Kh/BaJgxHwVwYkacYsHaAgtkyIwSlgL4NGMPg4yQLIfCqDoyEMPgeDQDQzFKWIJDMTJXDaChUHQBCAg==");
var_Appearance.Add(14,"gBFLBCJwBAEHhEJAEGg4BZMMQAAYAQGKIYBkAKBQAGaAoDDUMQ3QwAAwjGKsEwsACEIrjKCRShyCYZRhGcTALD8EhhECTZKlABJCi2GodQLMEgwHIERQjFCcIRGGaZO" +
"jWG4+TRGbrOa4oASHIqLJ4ACSYEigAouTKAAQRWCMfyFIijKwiaIRSDUJZcV5EIyjBT8EzHMqeZJjKo6Qq2apLUpTFJyJZ0WxlGSQKAieZ5Kr2TZ+SzeQD2fgdAw1I6s" +
"aQte4rSjuJpPWjAdqABleVYDZTeWIYRTcOTDTy0AAsewrEhGIp5QjlOR5LasNTjEDHIDuLR6QiDLKtUjgGK0dqsE4nCzLco3CK7AyGXahaLZWixXiFIz1VbhdatcCIJI" +
"gGkMYdA6JwjC6RAAiKDIQgmPZ4lCWgSCiBJwHMIAAkQXJZHqKA5F2LpnGORZnnQeg7h4bxHHuUZqnAPRPGOTJ3D2TxDmCeQ9k+E5kngPpPjOZgMgOD4zmifQ/R+eJ+gU" +
"YR4FmcQ7gACBtnQfYPBeYZ6H8H5oAIAoBCAaAiAqA5ikgRgTgYIwIGmcoHF8KB9ncfhfjedZ/okOAWAeAhgjgNgtgSIRIFoMQ/iGOJRnMfRjHiDg6gmI5YiYQILGECQS" +
"EeBgkhgehMggY4IhIO4JmOaIqEGBAlFiPhGhmZIIk4WoICIKJmCWDwigifgrhCJxJFoaIWCaKJWFuGxlmkQhxhiJRIDIdoGGgSQlAEgI=");
var_Appearance.Add(15,"gBFLBCJwBAEHhEJAEGg4BXMMQAAYAQGKIYBkAKBQAGaAoDDUMQ3QwAAwjGKsEwsACEIrjKCRShyCYZRhGcTALD8EhhECTZKlABJCi2GodQLMEgwHIERQjFCcIRGGaZO" +
"jWG4+TRGbrOa4oASHIqLJ4ACSYEigAouTKAAQRWCMfyFIijKwiaIRSDUJZcV5EIyjBT8EzHMqeZJjKo6Qq2apLUpTFJyJZ0WxlGSQKAieZ5Kr2TZ+SzeQDWfgdAw1I6s" +
"aQte4rSjuJpPWjAdqABleVYDZTeWIYRTcOTDTy0AAsewrEhGIp5QjlOR5LasNTjEDHIDuLR6QiDLKtUjgGK0dqsE4nCzLco3CK7AyGXahaLZWixXiFIz1VbhdatcCIJI" +
"gGkMYdA6JwjC6RAAG6DIQgmPZ4lCWgSCiBJwHMIAAkQXBxHqKAwhqLR2hseZHnQco1lwbhWlOFZQlwOgOiODJsDsDhTjycQ7A8E5Em8PYPGORgMgPH5MnoPsfnSfYFGE" +
"eBZnENZAAgbZ0H2DZnmGeh/B+aACAKAQgGgIgKgOYpIEYE4GCMCBpnKBxfCgfZ3H4X43nWf6JDgFgHgIYI4DYLYEiESBaDEPxhjiUZzH0Yx4g4OoJiOWImECCxhAkEhH" +
"gYJIYHoTIIGOCISDuCZjmiKhBgQJRYj4RoZmSCJOFqCAiCiZglg8IoIn4K4QicSRaGiFgjDQBCAg=");
var_Appearance.Add(16,"gBFLBCJwBAEHhEJAEGg4BLMMQAAYAQGKIYBkAKBQAGaAoDDUMQ3QwAAwjGKsEwsACEIrjKCRShyCYZRhGcTALD8EhhECTZKlABJCi2GodQLMEgwHIERQjFCcIRGGaZO" +
"jWG4+TRGbTtKwQASHIqLJ4ACSYEigAouTKAAQRWCMfyFIijKwiaIRSDUJZcV5EIyjBT8EzHMqeZJjKo6Qq2apLUpTFJyJZ0WxlGSQKAieZ5Kr2TZ+SzeQDWfgdAw1I6s" +
"aQte4rSjuJpPWjAdqABgoASrAbKbyxDCKbhyYaeWgAFj2FYkIxFPKEcpyPJbVhqcYgY5AdxaPSEQZZVqkcAxWjtVgnE4WZblG4RXYGQy7ULRbK0WK8QpGeqrcLrVrgRA" +
"kiAaQxh0DonCMLpEAAboMhCCY9niUJaBIKIEnAcwgACRBcHEeooDsHZuneW55n2dJ7H0fp/i+T5znGfh+l+d51nEO5AAgDgAgGX5YCIAYComDgFHyIIoEYCYEmCSAJnK" +
"A5fDgUgSgUYZIDYF4BiGKIGB2CIfHgOgggiYoIG4HoBBAECAg");
var_Appearance.Add(18,"gBFLBCJwBAEHhEJAEGg4BbICg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMaTV" +
"J8bQ2ASEZwjNznNaUAJEUZFU6ABJMBhnFCgJ89dDYIyDEqNKQoehYXhEMg1CTXVgRCKoYTDBKybLqKA6RheVIDRDLdp0ZRdGgAGaSLiuKY5TiCPoaUJAdzXNA8VTlP4A" +
"LbACzaWjWGztPC8YAZBiVFYNQSVagweo8cgPDQAZ7iFZVVC1RTUACvdLtGxLGrGG4gWziWJZfbURTrEDCcwzPAIJzHNZzYLmMjWbq2OgBCPFW77ZKVRw5ZyGdZtDooap" +
"bjCK5AnYXI+C4OgGAiBIUA0JgziGVJkGUGJIBUUJCBEN5VBoGxCEUEIcn6BAABiC4dDWWxXBOIZOhMMYKjGXI4CYRoSlCDQYgqUgcFwKxIEgLIEBcSoyAwWoEGEMgOA6" +
"BZgkGCIxCIRxymyGQ4E6U4gmENgOIWMA0kwQ5qCqCpikiNguguYwIjiFwyksGIOCWCpKgKeI1B8SYSDoPIPiOWJ+EKEBkEkAhGhCSJomSNYKkkQpoikAAijkCIpCWRxS" +
"hyFYVGUeRaFiFplikdhZheR5ZE4P4KkgMpMhuFAiiifIGCwCZ5GAcQqAkaY+HGHAlgOfh2hcCRZkoWIakmeYOCoIBLBmHhRg8SYSmyKwfR0boICcKI6C4dojmkCgigoK" +
"xokoJoFCqZ5jmqAIgiaGgSgaGpKAqAogiQKhKgiMIoGoeoCheJhpjmIJ6g+aR6hiIIpClOg2imao4nYZIZiqaJ8iIMZLGmco0iOZ5KhiH4xGqGYyj8LYphmFociuY5bC" +
"yCgtAoQgulSMJnGsWIkjSbY7FKWo3CyOhkglmoKnYPSjHMLIOC2Shbi7oAtgOfpujybpLjqaAymmEg0jYKJuGIOp3CMSwygsjQwBwDpxkCcIMAad4mEkcpoiuPxvHKBJ" +
"EC2MQsFME5FHEWg/BiRZxkKWwLi6IoihiQXAguJp3kmchsiSS5KDKPIrCyJhLjMIJEiuC4DCCQ4SDOCQXDmEZkFyVJDgqTJjECUQAA8U5InWPB0g0JxKgqYxgACZQ7E6" +
"bQ/FGVA1C0VxUlWdQ9GcVpWjWDRsAAQBAICA=");
var_Appearance.Add(19,"gBFLBCJwBAEHhEJAEGg4BEgDg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMaTV" +
"J8bQ2ASEZwjNznNaUAJEUZFU6ABJMBhnFCgJ89dDYIyDEqNKQoehYXhEMg1CTXVgRCKoYTDBKybLqKA6RheVIDRDLdp0ZRdGgAGaSLiuKY5TiCPoaUJAdzXNA8VTlP4A" +
"LbACzaWjWGztPC8YAZBiVFYNQSVagweo8cgPDQAZ7iFZVVC1RTUACvdLtGxLGrGG4gWziWJZfbURTrEDCcwzPAIJzHNZzYLmMjWbq2OgBCPFW77ZKVRw5ZyGdZtDooap" +
"bjCK5AnYXI+C4OgGAiBIUA0JgziGVJkGUGJIBUUJCBEN5VBoGxCEUEIcn6BAABiC4dDWWxXBOIZOhMMYKjGXI4CYRoSlCDQYgqUgcFwKxIEgLIEBcSoyAwWoEGEMgOA6" +
"BZgkGCIxCIRxymyGQ4E6U4gmENgOIWMA0kwQ5qCqCpikiNguguYwIjiFwyksGIOCWCpPniZg6g6Y5InYPoPmO7IUC6CoQAIKwfgqYhsGEIJHGkLhNhMJJpEYUIUmSeRW" +
"FIHYkgIbgrCCSwyG4RoKgYAgsHkGgJEICBuCiCJhkSKAkmaKb1h1IhWDoHIKiIVhwCUZpZhyDoZAgKYEHmCpIBKRhegqZJhiyFghAaUoEg0HAKHIToMiOKJZAIdAlGie" +
"gkg2IYIEkOoAiCJZzmoTgcAkcgcHFV56T6EAHHKLIYioSYKD6I4pGoGkxiAaA4iqH4oGq34/isK5KiqLopCoAgejIPorEodo3CGRxSgyEIQAeMowhgHwKkIZpQCYbJSG" +
"AegqgkawkhCMBsDINI2CibBpDAcAlggYZYiQJIHkKKIX5MeQmm0JpHnKNpSjqLhiEqYwhiwMhcjoKpuBGWFgEgYZimcHxKiIYwECYJACACLQmkgAowhqQZwCuWwAjCSh" +
"jASNo/EcEhUgcHoKDIRB/kEcZya2EAICwL2QgkHBmkKEwijKbJIDEL5RkyFgiAeAoIhEHxKHIVw4k6M4SAMBYOjOYhjEGTpzFIRwyCILAzDiUA0EAA5UnIPVokyFAhgc" +
"Qh0gsHZKCIQxYlaNYcHCEpKAeK4fF6Vp1FILxSj4MpIioNgAA6A5AnCFhGiIQIAhWdxJFMdYVHcEgCFkOoPHOJEZwbhUDbHCOUDA8BOAvAaMEN46gYjKDsJ0bgXwNjGD" +
"iNwR4IRkjxH4K8Eoyw5CcFwAAQAgCAg==");
var_Appearance.Add(20,"gBFLBCJwBAEHhEJAEGg4BeACg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMaTV" +
"J8bQ2ASEZwjNznNaUAJEUZFU6ABJMBhnFCgJ89dDYIyDEqNKQoehYXhEMg1CTXVgRCKoYTDBKybLqKA6RheVIDRDLdp0ZRdGgAGaSLiuKY5TiCPoaUJAdzXNA8VTlP4A" +
"LbACzaWjWGztPC8YAZBiVFYNQSVagweo8cgPDQAZ7iFZVVC1RTUACvdLtGxLGrGG4gWziWJZfbURTrEDCcwzPAIJzHNZzYLmMjWbq2OgBCPFW77ZKVRw5ZyGdZtDooap" +
"bjCK5AnYXI+C4OgGAiBIUA0JgziGVJkGUGJIBUUJCBEN5VBoGxCEUEIcn6BAABiC4dDWWxXHOTZmkgNZNHKaJMDMCxjCSSQsEwUwUi8MQMEgLgNgMIJoEYEIDAsCAwjM" +
"MYMGKfJQDQDwTlSdQ5E6Q4wAANZOCOCJ/gmYoIiYKoKmKSI2CsMxNiMagggiIoDjScg8g2M4UmUNwOGOGg8g+I5THYPYPmQSQOD2DhOFkIJYDiTgziycQ8GKAwElINIA" +
"AiIgkgkTojioTQ6k4SIGF0OwljmBJrVEKRkmAOhOhMfJoDoDZjhyZ4Qg4aQsmOCggCMMhVgmZIJHyZg7E6WZuH2HwnmiTJCgGJgphIZoaCaU4clkOQOEiII5gCZxzn4S" +
"Ifg4c44m6JRpHoWoYiCTIaHKHIWmYU4qGeGhmjkIoOiQp5+hhWBzj6LIriqWh6AaJwlnqBo2iGToYn6J4diKCZCi+L5rBqTpCDIYw7BYIYhGoGpqCeI5rkiHhqDoDojk" +
"CcITg8GpKh2AYnmmeoFjaZg6CYdIqCJh5UjULQTkKVotCWa4mGCGJlnkbpegmS5DDSTYkGoE4yE+PYPBuEpSjmYBok4X4/m6K48n8L4MnMPoRgyX5Dk4Ng8i+I5CmWPw" +
"sEiBpGVOfAIkINJNDoRoYgcTxTkCdA9DCO5jA2JwsAOPoYh+JZ5kIKAyE2AxihGNQPDOXJ3kcMIcgad4Tm4OQ+mWK5pgyJg9goDQjHyX4kE8TJKlSJgjDqAhZjOdJJi6" +
"CYiGcCgsmSQhigkIAAD6D5DnILpWnWTR2CiDJAAOFJtDuNgthMY5ZHaDYfGqWY2k2JxtlqdpgAEASAg==");
var_Appearance.Add(21,"gBFLBCJwBAEHhEJAEGg4BXICg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMaTV" +
"J8bQ2ASEZwjNznNaUAJEUZFU6ABJMBhnFCgJ89dDYIyDEqNKQoehYXhEMg1CTXVgRCKoYTDBKybLqKA6RheVIDRDLdp0ZRdGgAGaSLiuKY5TiCPoaUJAdzXNA8VTlP4A" +
"LbACzaWjWGztPC8YAZBiVFYNQSVagweo8cgPDQAZ7iFZVVC1RTUACvdLtGxLGrGG4gWziWJZfbURTrEDCcwzPAIJzHNZzYLmMjWbq2OgBCPFW77ZKVRw5ZyGdZtDooap" +
"bjCK5AnYXI+C4OgGAiBIUA0JgziGVJkGUGJIBUUJCBEN5VBoGxCEUEIcn6BAABiC4dDWWxXkuXZihMMYKjGXI4CYRoSlCDQYgqUgcFwKxIEgLIEBcSoyAwWoEGEMgOA6" +
"BZgkGCIxCIRxymyGQ/k+I5EmgPIZCKQJTDED54iYKoKmKSI2C6C5ilIXJLCwYg2EieoNkuMxUk4HciHYPIPiOWJ+EKEBkEkAhGhCSZYmSToNk+IgojYKJAAkMg/CaTQz" +
"BiFg0AwOReFmFglilAgXmWOYGFQMYjnkMBzCsSQZEYN4PkqY4AlGGJnAkVhxDGIopGiEw0iUaYCG0NBmFiXBwCuJoZEoPYemcOZODCIRlFmbh9D6J56AYa4gmaagiHSC" +
"5pCmDoKg8ZJKDYag+iOcpkmgNooGoUhyiiTIJk6Hg2iiOYeg6JwjlqHIkDUDB4kKLwxmsOpWjCLYMHqHophoKY6HaHwpk0cwqkAMojAsDpGjAbGPjqJgjHGZIuCUK5aj" +
"aHwqE2EwulSNYtFiQpXjabRbF6SwnGSQZ8jEJhtBIdonCqDRTCKaI6i6G4uDCOpvAuJpfhMCJClyJI5G4cxUkmOgvjuap8juIobn6bY/i+K5ODcJ4MAKTp4ieah8DcDJ" +
"Dk2LA7BGRAxCoLI3DKDBKGyPg1gyeQjB6ERxnkHhFkaTJ5DCUA0k0ShuEySpykyNwukucwJDCZw3FQY4Um0O4zGyYw3k4c5Mm8PpOjQDJ3EGT50CAAQBICA==");
var_Appearance.Add(22,"gBFLBCJwBAEHhEJAEGg4BOwDg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDIAkRRdDSOYDmGQYDiCIoRShOMIjJ" +
"LUXxtDaWYDoGZIXa5bTlABRVIRNLoARTAaeJKAKT6EBOGwXQjQc7wHRVEyPC6IRiGURbBqOEQ1DBZEI2RZUfSzDarKCqS46No+TorSRccrzHKcQS3MCSYDua5qRwKf5M" +
"RqDNrwGCOAyLL6ucQwaSpbiiU5uQLcIAYVAdMYZRyLK5yGCbFq0AJiaZbFj2TCMRRBIbOAAzLDbai6dYrUzrVAYXjea5tSjJagyapJAxqQ6ebzvUZ6LxlV5ZZzTIqyeg" +
"lA6B4ajycooh2CxgjQaZbjSdxkAODwVlIEgHl4A5hCCTB3E0dJTH4AARAwBZEF6fQJAQQhKAaEwZlCahyBkQwUgCfhQEQIQ2AMRoDGQJAoEIXIGlEIQGBEcwhEMb4OFO" +
"NJuDiThzhyEQnEmMZchMIphmiAgfggYhIg4JoIqeFgpgmYoiBiGAkmEU46DEQhPniVisGOCJmDqDpjkidg7CACZyFidw8g6SJSDUKgLmKVBzCcSJJCyDQbkmQgqE6FJJ" +
"lkPhRhUJRiCoUIUiUWRiFuF4lBKDI5CwIxhkSGAjCQY58GcJhIGGdIpCWRxShyFYcGcOZKHSHb9mYdYemfQB6h8RoSGiBYNgYchIgSGhGmIfIMCGCwCH4dAcEqAhaH2I" +
"5pBmdoQCWKR6E4comGeKhcGwJpIgiWBjCSCA5iQdQokkAhIjgKhHkKNIbisSZKjaL4risKQsgyLRkkqQo2i4Kx6lCLYsGuapMhyIhIkiWBhCQCApiQeV/jIZI7CqaJCH" +
"6DAoC0GxEiwN5NAqWpXjYZJLG6Wo2CsaxUjCNQoluCIg44awikqMwsmsQpljibgiH6Xo3G4C5SlwIwvDoLpvjkLQrm6aINGwewlAODYHkKGIWCaC4yjSCgtAoQgvAyQp" +
"KEwQp5kSbxbmMFZEDCbBHA+QwxhufJ/kAZoSAyKgmgmUp0jEI4LHKFwokqMoci8FI9nKepbCuTJylyVIlkeMimDWSIyEyGw0ksNAMkado3m8fJ/EaShzguKw6D+SBCii" +
"GwnkuUpAg0LJKC0TxVlUNRrG8WY2DWMxDF2VY2A0YxilX6gnAIAAjGIQIyCkSoDASOJUkoTYHHELJ3D2TxXl0OwHYvhwi9HYFsYwqRHgMCII4Z4GwwgFDiGAMYFxdC2B" +
"mLweIWAzDzEYPEPYHwNi7DkGMRoQVpDEEaA8UolwDBBEOMIRwZQEgeBwOoXoCQPjTDoN0EIGxqNjCuFUawdB+hvCWNEOoOhUhMC6JYKYKQWBFBCCcaI+g/DHG83EcIxx" +
"RipBkEcTwZxEjaEIMYHwbAWjnbCH8Uo6B9CeEOK0dI+h/CvFiAsEIKAEEBA==");
var_Appearance.Add(23,"gBFLBCJwBAEHhEJAEGg4BewDg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDIAkRRdDSOYDmGQYDiCIoRShOMIjJ" +
"LUXxtDaWYDoGZIXa5bTlABRVIRNLoARTAaeJKAKT6EBOGwXQjQc7wHRVEyPC6IRiGURbBqOEQ1DBZEI2RZUfSzDarKCqS46No+TorSRccrzHKcQS3MCSYDua5qRwKf5M" +
"RqDNrwGCOAyLL6ucQwaSpbiiU5uQLcIAYVAdMYZRyLK5yGCbFq0AJiaZbFj2TCMRRBIbOAAzLDbai6dYrUzrVAYXjea5tSjJagyapJAxqQ6ebzvUZ6LxlV5ZZzTIqyeg" +
"lA6B4ajycooh2CxgjQaZbjSdxkAODwVlIEgHl4A5hCCTB3E0dJTH4AARAwBZEF6fQJAQQhKAaEwZlCahyBkQwUgCfhQEQIQ2AMRoDGQJAoEIXIGlEIQGBEcwhEMb4OFO" +
"NJuDiThzhyEQnEmMZ0hQIxHHITILggYg4goJIJmIaImCWCpigiMgqglLxghOBROmiUQJD+Y4ImYOoOmOSJ2D6D5kAieIACeSRjlycg7CMeJgH4K4JjGGIRB+RpiGyCQc" +
"AoEg0HYKQJAGUIihYZYxkSIgjiUeRwhCF4ImmEhhhaJg5H4Z4XGaKRiEsJpjhGRIYCMJITnwYAikeEYghQIIGmkfBxCoCQxlSKwlEcIoqgSIYHCKJIUiCKB6BKCoiGiO" +
"gOgWI4pBoNoQiMBpSgSC4OEYchIgSHRnHGZBrCWCD0g1TJyE6E4qmiAoohYHJqloHIWiEap6kaNIsCkao4HSINXjIOQYkkIgOHUGIIjGaBuX6aR4g8HRKhIWB3CqSR7D" +
"6UQqkmAZMh0IwtCsWpYjULYrGaV4zkmCxKmKNQtCGPIjCOI4RgSEAgicUYMgsHpHAIXIHB0SgyEAeorgeMowhgHwKkIZIsDeTQLGqf5AG0fAPAKQAtiucIZj4SYcCsCg" +
"fG+WRqmiDguiuMQDi+bp7kac49G8chanmPpvlwGwFkIMg8BCDJIgiTArAyQ4vlwQIZkSLobi6bZGUuXISbOIhcH8KxJhGfhMkoNAMhMJ5QjOMhrEWTpJj0FldjMDBTDK" +
"RZjguOpwCUSBhmCJAkgeUoohgIG0GiAHaj0BwmliLYtHMXgrHYchvGYIBKm0MhfkwnADBiVJ1F0XxZladZdH8MMUIbBMguGWLwdoGxrDXFsOkU4/gViZEeEMRIKghiPC" +
"KBwT4rQIBbAOCMXomgOCeAOMsMAHBjgrGSHMQg3wTjPEqKQc4CxhjqAOPgZYdxHBkFiBAHgFAiCIH0FMSQpADC1GyGsPonwzM1B6KcOsGgejHDuK0e43RYgwCCOwAYkQ" +
"ghfCOAMCIIxcK9BiBgH0ORQgMB0BMWIHBbjGMyGkEQPQ1DjGOBwHo6h/DXF4EgfgYxwhKCSPsQglxjjsD4FoX4wAkiNFINEBo5hJA0H+EsG4jQiCBAADISQAx4DIBIEM" +
"eQTgHjwAUAEAwUQSgAGIJMfYfxXj9H+EAAAzQBBgAoAwQAiQeAyASCgAZaQ9BxAkMIFAhBHihH0D8KQDAQiECgI0EABwogyBGMcTA8QOikBKBoIQ1AWgLEiKwF4hgoDG" +
"A0EMBAbQGDhF4DUQ4CAsCEEgBAgI=");
var_Appearance.Add(24,"gBFLBCJwBAEHhEJAEGg4BJwDg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDIAkRRdDSOYDmGQYDiCIoRShOMIjJ" +
"LUXxtDaWYDoGZIXa5bTlABRVIRNLoARTAaeJKAKT6EBOGwXQjQc7wHRVEyPC6IRiGURbBqOEQ1DBZEI2RZUfSzDarKCqS46No+TorSRccrzHKcQS3MCSYDua5qRwKf5M" +
"RqDNrwGCOAyLL6ucQwaSpbiiU5uQLcIAYVAdMYZRyLK5yGCbFq0AJiaZbFj2TCMRRBIbOAAzLDbai6dYrUzrVAYXjea5tSjJagyapJAxqQ6ebzvUZ6LxlV5ZZzTIqyeg" +
"lA6B4ajycooh2CxgjQaZbjSdxkAODwVlIEgHl4A5hCCTB3E0dJTH4AARAwBZEF6fQJAQQhKAaEwZlCahyBkQwUgCfhQEQIQ2AMRoDGQJAoEIXIGlEIQGBEcwhEMb4OFO" +
"MJsDgDoTiSTg2k2MpkkwMwhmiAgfggYhIg4JoIqeFgpgmYojBSVA1CEU4yDEQhPniVisGOCJmDqDpjkidg7DKDYTGScQ9E8WJSDUO4PDOTJdDmDhjHITA3g4c4eEvQJ5" +
"EYU4Tg4aRCFKEwlHkVhbhUJYZFoTIWA6M5EnGDYLnMQJQhGD5zGSZIbmFOxqDqDgziya4cg6KZiHWHZnDmah2h4KAJk4e4gGcSZ+H2HJNgODJjg2CxDByR4bCUM4cm4O" +
"4nmOLoDiCJxqF6BYlimGgahuJonjoaJbDkThYliMQxEwWYwl8OgOgmFJxDkIRqkCbIsisSBYHMJxIkqSo3i4axqmKOovisGwGjOMIlgiWIvDEDBKiqLA7CYahIm4OYOl" +
"ONpOjOCpDHyUIum0WxejiNhtgsWo7jSaQ7EKUokmyawWDWMZshQDg2iqToLDCcYzi4K4Am6Nwtjsep1jaCJLlCDI8i8G4ShOOYPnuIhsh4LpjiSbw7m8LAYm+PowkuWp" +
"5kOLJsCsCZBmUOJYi4MJMDmMh7DsTwjksCpHnAfArA2PgyDqbwgDucnLgCRZxhuKg1kacZcicIZBnIW5el2PgzCyIwzDuco8GIbIMGSA5MmoPAPA0DxFlENBrWmNY0jM" +
"QxNlGNQNCMUpRk8DJ3C0AAjGsOhDD0dBqjsUQ8DWbRPGGVQ1lmGxflidBsAMApLg+eo4nMPZPcuX5cjUPZTGSKINw2gbDzF4GAeoHQlgaGoPUJw2A9BuAqHQU4dglhcB" +
"6FkYgyROBEFGMYDg1wzglCsFIXIgRyqwEMGkTScQjjhHyB9ggDwigeEwAYRIoxQChBOCkbQdw6hdDOFcaw9gOh/DKNcOwnRHhrGyPYbozw4jZFCCgBBAQ");
var_Appearance.Add(25,"gBFLBCJwBAEHhEJAEGg4BPIDg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDIAkRRdDSOYDmGQYDiCIoRShOMIjJ" +
"LUXxtDaWYDoGZIXa5bTlABRVIRNLoARTAaeJKAKT6EBOGwXQjQc7wHRVEyPC6IRiGURbBqOEQ1DBZEI2RZUfSzDarKCqS46No+TorSRccrzHKcQS3MCSYDua5qRwKf5M" +
"RqDNrwGCOAyLL6ucQwaSpbiiU5uQLcIAYVAdMYZRyLK5yGCbFq0AJiaZbFj2TCMRRBIbOAAzLDbai6dYrUzrVAYXjea5tSjJagyapJAxqQ6ebzvUZ6LxlV5ZZzTIqyeg" +
"lA6B4ajycooh2CxgjQaZbjSdxkAODwVlIEgHl4A5hCCTB3E0dJTH4AARAwBZEF6fQJAQQhKAaEwZlCahyBkQwUgCfhQEQIQ2AMRoDGQJAoEIXIGlEIQGBEcwhEMb4OFO" +
"NJuDiThzhyEQnEmMZchMIphmiAgfggYhIg4JoIqeFgpgmYoiBiGAkmEU46DEQhPniVisGOCJmDqDpjkidg7CACZyFidw8g6SJSDUMANgMRIXDGS4pCyPAkkyCQ0kcLwk" +
"mkOhQhSJRJE4V4VmUWROFaFBllkPhRC6TRTDoNgcEmAgyEYP5IlMHI4CcTJzASFg0AwOZOHWHQnGmZh4h6Zx5nYeofieSZ8g4MYLGiWBnCSCBJiyEgyguMoQlQMZnGIT" +
"JSDGJ56EaE4fmkIwahmJRnEobh8iYSQJ1eGJJCIDhrCWTJCniLQ2AyQhslMMYqmMIouiwKp6kwcwnEiSpajiLBrHqZovi8aw6tWLRNDMIoLC6YxhgSEAgiaMhsksMALD" +
"MZJNiODB7FKVojkqQx8lCLxthsbo4jcbZLGqPY1m0Wg+mSEpLisJpLjMbJ7EaU45i8C4UkeOAtnuCp1jeCJLlCDI5C+Sg+miOoskQDg2V2UwKlEM4KHMXJKkIcI8CsDI" +
"+jEC5anmRIwkwVwOkWTIrn4NYyjAEACDYKNeAiNQ2k0IoklkMpyGyIwnkocQbmMLYvHKHJHCuTJMjwaJ/kcJo8gMIpJDMLIrD6S5vHuBp4k8dBMh8NpODAsgkDOTAymC" +
"WgzkqIxUkiVB1D0SxUjcdR7GsWQ0DWPRTF6VY2A16JRm6PQkn8K2RiiPw2g0PREkmV52nMVxxlwdRdk8X5dHaNsZwwRdhqCyLAYgSBxixFqKJYAhh4ivFUGETYvwIiFD" +
"cPgWIlRihqC4E4YYhgJDUBIGwGYEgaBOGYGUTYxhvgGCWBkMo6QUBmAuJ0AIexph0G6B8JY0B6g9BOFUagdROgPC+NgegXQQh8DWBkzgLAihGEOOEeoHw8AeAeIUDwjh" +
"SDJA8HkTwJw2BoDuBwI4/xMjnDyL4P4pR0D6E8IcVo6R9D+FeLEdo+wvCiAkIAQBAQA==");
var_Appearance.Add(26,"gBFLBCJwBAEHhEJAEGg4BZYCg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwjNznNaUAJEUZFU6gBJMBx5EwBJbmiR0NgjBKhIypCh6FheEQyDSJNb2DCIahhMSEbKtCbqYhuVYDwSlai6NoyK4kXNtOY5Aj+GpZXZKU50XIVfSpNqBarm" +
"Wg6dpuSqCQLdNL5DSNWQHN7DcRhHCqThaW6OYgAFgWXoVSTTM6ydQqKQIRxjGKcXjGdySXgmZSBULMNhjLY8DpDK4JZhEOabTrULTHUjRdR0SyrRgnFZTUDwHRcLrcSw" +
"DAQQhKAaEwZlCahyDKDBkAqKBhAiG5jg0DYhCKDJfjMFgYguHQ5jeFwTiGToTGMKpOmuBJJiUaINBiCpSBwXArEgSAMgQFxKjIDBagIYIyA4BoDmAQYIjEIhHHKbIZDg" +
"TpTiCYQ2A4hYwDSTBDmop5iEiFgmgmYoIhiFwyksGBuB2CJKgKeI1B8SYSDoNINiMWJeDqDhjkiYg+g6SJor8CJJEKaIpAAIg40GJZHFKHIVhMZJ5DoUIUmUKRWFGFZH" +
"lkLg3giSAykyG4SCIKJcgYLAJnkQBxCoCRph4aYaA+eY2GqFQJFmPhOhiSZ5G4IggEsGR+EmDRJhKbIrB9F5ugAJwoDmNoGiGaAKAqAYgmiGZ0iuHYPimYh6hgZ5JnoY" +
"woCkehkjAKAoHodoaiYKY6DqEIkiYA5qDeI4pnqJobicaB6H6IoNGWSR6iWDZKCMHI2h0KoqgCH4lmqSgaHSLRLGoQhdiSaholaQAigsQoQguMhsjsKpJjIChKnYbYzG" +
"0CwChAIhLEKAozg0S4jFySwjgscoWmCOIuBuDpSD+bg7iaYY3EyOhAg0LYKDsbIOjsCJSkyIo9G8e5amePgvkuWp4jsKQCFyOgqm8K4wiEMQLGwHwJkIMIqBsCpDnCTB" +
"EjaQArAiCImDASxsBaXo7DGTBvB4MpxlyAwfkgaQCmySAxCoUpgkgMJkAyNg9kuI54ncKgwmIMw4lANBAAOVJyD0bh8ncPpPmIOI4AAOUmjsRJRjQXQfEqUh0k0IxOlK" +
"dJ9DcUAABAECAgA==");
var_Appearance.Add(27,"gBFLBCJwBAEHhEJAEGg4BEwDg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQ1DAAUaDHCIZhgGCQBjASQpUhqHYDTbIMByB" +
"IUIxNFFIMwyBA8ax1GifI7oabYJieMJNULHEpTLIAHQ2CKSaSpOKoRDINQlVzXcQyRYEEzJCKRJAtCCaWgOa5bRbPcoyXJsXxjEi4JCnGaZAjyG5JQRQFQQSKdCT9DTD" +
"QAtUAIRpiO55RZcVA1DLFJxpKq2IRxYAMbwmS5hWTOFhWMKGQgBM6jLSzGA8LxvEKRUzKGTDFguCYsGgbM6rK4aZyzL5cbDcc4bLAYZ5uGzLLR1PDMa4vP5uRxoehaNo" +
"iBuJY3gAMpai6Bp7juT5HnghYIEkQJSGMOgdE4RhaBQJRVAwIQTH2UYhjQJBRk2AZnEAAYIjmU4xEYOIOgOHITDGCoxlyOAmEaEpQg0GIKlIHBcCsSBIDyBAXEqMgMFq" +
"BRhHIDgSgaYUUjEIhHHKbIZDgTpTiCYQ2A4hYwDSTBDmoLoLmMCJGDKDJjEiSIXDKSwYh4KYLk+eJ2D6D5kAkBhChCZAYjyFAugqEACC8H4KmIbBhCCRxpD4UcMikVhU" +
"hWZQ5GYVgdiSQhuC8IJLDIbhKguBgCCweQaAkQgIG4KIImGRIoCSZppkIb4PgcIoohWHRJFGVIrCUZwZiyDoaAgKYUHmC5IBKRhiguZQhiyFghAaUoEg0HAKHIToQCSZ" +
"BJmIeIkmiUg2goIQlCpKIYk+KRIHAJZIHGRIiCOaQ6iaEYRAccoshiJJqGqIokicYpqBaB4LioKoSjGKopCoRotCYJBKkKJ4okgepQnqLYqAqZIHB0SgyEAegqgkaw+l" +
"GNAHjKMIYB8CpCGYRIzAkC1piMSxig6SYUAcAhYgYHYKEISB8Zee4um2OwHnKNpahCbpriCEo5EgawYhdQ47gwdgcAkUgYHiOhHlKKIYkEcB8BoRAgZ0awIkCbx8AaRg" +
"pgwEpan4HBJSAegokkEZ/AaR4sAkDICCsSY8gyG5IDGMhHBiMRlAiPI7SUS54HMJYIgGYIiCRtwchWThzjyag+CAMBtACGJQjOTJYhGTJIgsGJODQDQQACdQ8g8WRIHM" +
"JQIGGUIdCLK4IhCVh1j0awbCSMoRmqaZXnWTRYguVJvhyNgug6AADiCcA8CWUYohAIAlj2VhYl2JYdkiAIXE6EcXI5A5ibFOCgAIvhPBRFeA0YY8QOAnACMEDgpw0jdG" +
"MPEfgdwQjJHkFwV4IxljyE4McFozBAAIAQQE=");
var_Appearance.Add(28,"gBFLBCJwBAEHhEJAEGg4BdICg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwjNznNaUAJEUZFU6gBJMBx5EwBJbmiR0NgjBKhIypCh6FheEQyDSJNb2DCIahhMSEbKtCbqYhuVYDwSlai6NoyK4kXNtOY5Aj+GpZXZKU50XIVfSpNqBarm" +
"Wg6dpuSqCQLdNL5DSNWQHN7DcRhHCqThaW6OYgAFgWXoVSTTM6ydQqKQIRxjGKcXjGdySXgmZSBULMNhjLY8DpDK4JZhEOabTrULTHUjRdR0SyrRgnFZTUDwHRcLrcSw" +
"DAQQhKAaEwZlCahyDKDBkAqKBhAiG5jg0DYhCKDJfjMFgYguHQ5jeFxzk2ZpIGuNZXEyRhilmEpJCwTBTBSLwxAwSAOAWAQgGgJgIgECwIBCMwxgwYp8lANAPBOVJ1Dk" +
"TpDjAAA1k4I4In+B5iAiBinmISIWCMMxNiMagYgaIgDjScg8g2M4UmUNwOGOGg0g2IxTHYNYNmOSJuDWDBOFkAJYDiTgziycQ8GIAwElINIAAiAgcgcTojioRQ6k4SBm" +
"FUOwlDkZJrUsKREmAOhOhMfJoDpPAcmeDoOGkDJjggH4jDITYHmQCRcmYOxOlmTh1h0JxjAmfoKmWKRyF6GAmFOHJZDkDhIgCOR+mac5+ECHYOHOOJuiMaJ6DoegyGkO" +
"hOFeFJllOKhfhgZg5ALMgiAiXoQVIc4+iSKYqFoQoVH+KQ6GaLofk6GJeh+G4iAmIoni2ahamCb4qiqSp0kmHxphqSgfiGaxIH4Yg6A6I5AnCEYPBsMpMh2LQJlKK4lB" +
"+aZ2gGGwqAgfoZjOJB7CScI3i2aIulOJJlDoXhbjWYZynCTQzGiGhkmyEZunsNpdjKLZrg2foVm+CRaBmOgPnKeJPDOaIYi2dA8mKY5KkyPRrmoTh2gqcJLmibI/AwIx" +
"MlOIhpAhJQ8A8Q5TAWPBskoTpei6KQJloV4aCIAwklgNgohsMJzD2Tx8FsA5Gm8CQelwPBxnqJoOkiYxYgCUg3k2egknSSwskoQh8haaYbB8RoYmgGgGGiIJOEwDgghA" +
"AADmifA/CIbRXFaVcriwAEmFOOxcleNZdH8YpYHYTYDGaWJ2H2FxoAAEAQICA");
var_Appearance.Add(29,"gBFLBCJwBAEHhEJAEGg4BWYCg6AADACAxRDAMgBQKAAzQFAYahiG6GAAGEYxVgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwjNznNaUAJEUZFU6gBJMBx5EwBJbmiR0NgjBKhIypCh6FheEQyDSJNb2DCIahhMSEbKtCbqYhuVYDwSlai6NoyK4kXNtOY5Aj+GpZXZKU50XIVfSpNqBarm" +
"Wg6dpuSqCQLdNL5DSNWQHN7DcRhHCqThaW6OYgAFgWXoVSTTM6ydQqKQIRxjGKcXjGdySXgmZSBULMNhjLY8DpDK4JZhEOabTrULTHUjRdR0SyrRgnFZTUDwHRcLrcSw" +
"DAQQhKAaEwZlCahyDKDBkAqKBhAiG5jg0DYhCKDJfjMFgYguHQ5jeF5Ll2YoTGMKpOmuBJJiUaINBiCpSBwXArEgSAMgQFxKjIDBagIYIyA4BoDmAQYIjEIhHHKbIZD+" +
"T4jkSaA8g8MAAjANJMEOfinmISIWCaCZigiGIXDKSwYG4HQ+iMApslUM4HHKLIdg0Yx4loOIOmOKJ2DmD5jkIdgyDOIwDmiCgtgoMACEWDgJjMTJGCWDQDA4UIUiUGRO" +
"FaFRlgkUhahMTBomIRQckqUhGEqDAjgKOJgDQZZJiYToXCIORyFMJJNCkPhZhmDQZHoMAcAqaYKEuDYnEmKJGhsIoJnofodCcY5qHiHomEmchniCJo5DoKYjJAEg2hEa" +
"B5gyeoOAuE4glqJAmiMIoPiMTBqGSWohGYCgiheDYqCKEJUDGaoqjKK4rGsCouCmKxqCqEhhiWKYKGiJw1kyKpuj2LwrmqegpjAa5KlaE4MAeEo4hSLgq4oKQ2EyOw+l" +
"GNAtCiJpSjWbQLBiHYREecpEhmMwJlqCIqDUTILg6ZY5CKG4amqOQuGsahFCMCxyhKYI4g0UwmmPjZbl4I49m+S4ynmPRumiQIeDACw7k6GoojCDAfAoNreDMC5DGgUp" +
"ckoMQpGKeJWDOZAcGYPpGiQCJ7BZw5TECUw1CkaQXCaSZygyJwqkqZBThyXRRg4U40m6TBzDySw0k2cxsmcNZOnODJzDqTxAAQBCAgA==");
var_Appearance.Add(30,"gBFLBCJwBAEHhEJAEGg4BYUMQAAYAQGKIYBkAKBQAGaAoDDUMQ3QwAAwjGKsEwsACEIrjKCRShyCYZRhGcTALD8EhhECTZKkAYQEiKLoaRzAcwyDAcQRFCKUJxlKa5P" +
"jaL40UBFTrOa4oASHIqLJygOSaLigAo/SABUZ1FKsSw1I6jKIieIRSDUJZcV5EIyjBT8EzHMqeZ7qSgZfiKSgAUxcEpyJZsXxnGaQJ6jKaJcrKfZxW5GYQRWCNLQvLCs" +
"KRvezxQo+aYDWrgeQQTgtKyvLTEYRsCyAAp3HJnWJZEQ4DDWJABNbKbp0S7qNwuUIbXoAGjaVDWGYZRyXKhwbIdUjeHJhb7nehWNwcNZxWLdID2PbcGiACIJFAaJhnIZ" +
"UmQZQYkgERRhIEQ3jUGgbEIRQQh0RIUDEFwqGwZ5uFca47lebZ2HuPg+kgG5tnyfp6n2fpfg+X5bmmeh/l+GAFngf4gCgAZ8D+EAzmifQ/GCKAyAuAxhAgLQDD4T4zm4" +
"FIFiEWBeBqBRhDgZgegYIgIF1JAhFiEJ7gmpwWBwAAPHOZJ5gsYp4joMIMmKZAMnQPgPhiXg5g4I4onYOBAk8M5cneEBkDkChEhGZAkAycA9E8aQuE2EwkmkRhMECTpz" +
"lCdYVGUeRaFiFplTibg8k8SR+GGGAmCmFhgUuQ5EnSGhmjmKhshuZopiCcQ8maGZSHOHRngmTQDHyHp5nYfBAlAECAg==");
var_Appearance.Add(31,"gBFLBCJwBAEHhEJAEGg4BYUMQAAYAQGKIYBkAKBQAGaAoDDUMQ3QwAAwjGKsEwsACEIrjKCRShyCYZRhGcTALD8EhhECTZKkAYQEiKLoaRzAcwyDAcQRFCKUJxlKa5P" +
"jaL40UBFTrOa4oASHIqLJygOSaLigAo/SABUZ1FKsSw1I6jKIieIRSDUJZcV5EIyjBT8EzHMqeZ7qSgZfiKSgAUxcEpyJZsXxnGaQJ6jKaJcrKfZxW5GYQRWCNLQvLCs" +
"KRvezxQo+aYDWrgeQQTgtKyvLTEYRsCyAAp3HJnWJZEQ4DDWJABNbKbp0S7qNwuUIbXoAGjaVDWGYZRyXKhwbIdUjeHJhb7nehWNwcNZxWLdID2PbcGiACIJFAaJhnIZ" +
"UmQZQYkgERRhIEQ3jUGgbEIRQQh0RIUDEFwqGwZ5sCaKxflebZ2HuPg+kgG5ZnqfcSn6X4Pl+W5pnof5fhgBZ4H+IAoAGfA/FAM5MnoPogigMgLgMYQIC0Aw8E8Y5aBS" +
"BYhFgXgagUYQ4GYHoGCICBdAMO5hFiEJ2gmpwWBwAAOkORJxgsYp4joMIMmKZAMmUO5PBiXg5g4I4onYOBAk4M4wmyEBkDkChEhGZAkAyXA6A6KQuE2EwkmkRhMECTYj" +
"hSaIVGUeRaFiFplTiVw4k4WR+GGGAmCmFhgECTQzHiZYaGaOYqGyG5mimIJeDiZoZlIc4dGeCZNAMfIenmdh8ECUAQICA");
var_Appearance.Add(32,"gBFLBCJwBAEHhEJAEGg4BacMQAAYAQGKIYBkAKBQAGaAoDDUMQ3QwAAwjGKsEwsACEIrjKCRShyCYZRhGcTALD8EhhECTZKkAYQEiKLoaRzAcwyDAcQRFCKUJxlKa5P" +
"jaL40UBFTrOa4oASHIqLJygOSaLigAo/SABcZ1FKsSw1I6jKIieIRSDUJZcV5EIyjBT8EzHMqeZ7qSgZfiKSgAUxcEpyJZsXxnGaQJ6jKaJcrKfZxW5GYQRWCNLQvLCs" +
"KRvezxQo+aYDWrgeQQTgtKyvLTEYRsCyAAp3HJnWJZEQ4DDWJABNbKbp0S7qNwuUIbXoAGjaVDWGYZRyXKhwbIdUjeHJhb7nehWNwcNZxWLdID2PbcGiACIJFAaJhnIZ" +
"UmQZQYkgGZRhIEQ3jUGgbEIRQQh0RIUDEFxMGwZ5uFca47lebZ2HuPg/A8ZAlnafh/H2PwfH+T5znedx9F+Z5qAIfxgCgAgDokR5lAkPoPlOdgMgOIJYD4EoEGCVAknk" +
"PpPjgXgZgYIYoHYHIGCEaB+BuCJhmiDQJD4IYIiCe4KiKSImC4PpQhOXJ5D4YwolIM4NGOCJeDMQhPEOYJ5g8Y54noQIQmQKJ5AkPJPHOXhIhKJIZC4ToTGSFAknAPRP" +
"GkThVhUJRpGYWIVBCE48nQPRlmmAhfhgZhJg4XxCE6Y5MnSGhmjmKhshuZppikCQ7A8E5SHSHYnFmXh6h4ZxZkycQ8mcSgCH+IBoEoDh/EIXwnj6CoiF6ZAlAEgI=");
ScrollBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
102
|
Windows-8 appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.BeginUpdate();
ScrollBar1.BtnHeight = 17;
ScrollBar1.BtnWidth = 17;
ScrollBar1.BackColor = 16777215;
ScrollBar1.Background(256) = 33554432;
ScrollBar1.Background(257) = 50331648;
ScrollBar1.Background(258) = 67108864;
ScrollBar1.Background(259) = 83886080;
ScrollBar1.Background(260) = 100663296;
ScrollBar1.Background(261) = 117440512;
ScrollBar1.Background(263) = 134217728;
ScrollBar1.Background(264) = 167772160;
ScrollBar1.Background(265) = 184549376;
ScrollBar1.Background(266) = 201326592;
ScrollBar1.Background(267) = 218103808;
ScrollBar1.Background(276) = 234881024;
ScrollBar1.Background(268) = ScrollBar1.Background(276);
ScrollBar1.Background(272) = ScrollBar1.Background(276);
ScrollBar1.Background(384) = 301989888;
ScrollBar1.Background(385) = 352321536;
ScrollBar1.Background(386) = 335544320;
ScrollBar1.Background(387) = 318767104;
ScrollBar1.Background(388) = 369098752;
ScrollBar1.Background(389) = 385875968;
ScrollBar1.Background(391) = 419430400;
ScrollBar1.Background(511) = 520093696;
ScrollBar1.Background(392) = 436207616;
ScrollBar1.Background(393) = 486539264;
ScrollBar1.Background(394) = 469762048;
ScrollBar1.Background(395) = 452984832;
ScrollBar1.Background(404) = 503316480;
ScrollBar1.Background(396) = ScrollBar1.Background(404);
ScrollBar1.Background(400) = ScrollBar1.Background(404);
var var_Appearance = ScrollBar1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAChABZUIQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEYobgmGIXRpFIBQTCIYhgHCRYDHAYIfDGJQ2DDKMgyBAcIwqAiEQimOa4V" +
"hEMg1CTPVARCKoYSDBKiaLgOL3fo0AIyTwAEQzVSNKxoAAEIRKAyTDLQdRyGSMMbgdDBBCbMiMRqhESIJjiA5USAGETNRS0LSbO68H4ed4rYr1ez1O7fN4PU6bW4FO59" +
"HhdLB6NblbznYw/b4Oc4uIrwdhxchedy3BxrHKaOo3egaFhjb5DUbUNJ0fStEwfJqtYJrcAggIA==");
var_Appearance.Add(45,"gBFLBCJwBAEHhEJAAChABZsGACAADACAxRDQOABQKAAzQFAYaBmGSGAAhcYYJhUAIIRZGMIjFDcEwxC6NIpAWCYRgUMQCQiOAwRCKQcBjD4YQIkGY4ZhyA42SBAcbyD" +
"CMShpF6EaAgSLxSjuGpGRjHdJRUYyTrQACmabiWbqCACVZVDJKEyReBUNAXDywIxqGoKOhaLA1CTZdowSKoYTXAa2bbmOi4Zp2Oo0XhAdSVUAEVRZFyYJDvGZJYjidIz" +
"TzQM7zBhkNyRCzHQpsEAAWxOFZjWLUeJVPhsbz5EKuIRyKA6fgPFZ3WJZOYyJDdUTVCK4dgtaIdAxPIwAXZlGBzJbcUhhGCSRqqXZaJzbO6IZrfEpcBQPBY/I6EdxjfQ" +
"oAMb5HjMaxuEMLR1jMZ5djkR5aC6B54AOH4ohybg0F0e5EHwEQJCgGhMGcQ4pkiSxVCcQwIESX5EGQbQJAoEIXFGJxIAGBBYBgbQbjOIInBmIIoDIC4DGECA+BKA4hEg" +
"NQJgMT5ziCUYGGGOBqByB5hmiBgdHiII4F4C4ICIOIiCqCIhGQDgYgiIo4iYMIGiKzovgyI4IkYHINGMeJqDODgjkiHg/g+JAIhYLoQiOGQOD+EBGGkEhOg0JBoloSIT" +
"mSGIQGaCYklkKhVgoJJJFIRIXGWKRSGCFpmBkQhXhGZYZhIaoYmWaQuFGDxmFkVhshwYwZk4aodGaeROHSG4mHkShphsZBZnYEYFGEOgOgaBJQhQBCAg=");
var_Appearance.Add(46,"gBFLBCJwBAEHhEJAAChABW8GACAADACAxRDQOABQKAAzQFAYaBmGSGAAhcYYJhUAIIRZGMIjFDcEwxC6NIpAWCYRDEMA4AJCI4DBCIZBiGyPRhASQZUhmHIDTbIEBxf" +
"IMIxLE6YaBjObIaoSGYfUhNMyTfA8EhjIScJRmWLwKhoC4eVhSUZSaKoSy5LyERpGCwIDqKZI0UjGNSzXTVFSZKQAJTlWT5RiObY0TjONo0XIlHSBJyoAAGuK2CArLIA" +
"AqxC54DozAZPRrcEg1JBODwHK6BcStTDLdjiXZfRDZWg2HCOJ4RSwALTxHLKbr6KIqlBkUZsQpORanaxGNr7BqVHZpSTbYD1KL8YADKK5YzGeb8VY+RTDUjEHJeN6wA4" +
"BDWYpmicXIMlgAARAkKAaEwZxDimSJLjUAATiGBAiG+JgyDaBIKCEPYKkAYgsBiUpdlybADgea55nsfxgAefgCH+IBHnUCR/E+M5MmWAhgjgKgMgOYJoEYDQ5GAZAOAi" +
"BIhAgTgZgYYRQAIF4GiGCIGCCBQfjgHZ7gaYgoiIE4HGGeIqC6BIikiHgpgyYg4kQcILziKg2g4I5ICoO4NCOWIQHCCYjHkAhGhCJBJAYOIPmOGQeAyEwkiiChQhOJQo" +
"hYFoMiSWRmByFYhmkYhRg0ZZIjYVIYCQOReEWFokHkThohYZopH4T4YGAOAGAWHBnEhBJAEAgIA==");
var_Appearance.Add(47,"gBFLBCJwBAEHhEJAAChABa0IQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEYobgmGIXRpFICwTCIYhgHABIRHAYIRDIMQ2R6MQCSDKkMw5AabZAmWJYR" +
"iWJ4fDDMNBTXQkcxzD6iJ4hGRoHouQ44SjSMyUND1JQtFoaRJrCqoJDUMJcQLXVgVNK0OwHJCrJ6lCSpMhuL4xSLZFizRStJR7JafaajOj7ShWVJnXyAFpUBbgZSjQK6" +
"MRnK4qbw2XZfRDYUQ4Rb+FzJNTDZTmGRRWoHCJmABReA5RZmNyXTrDco0CyLWhuWaOWDkGL2HD7b5sADUZzyXTMfgEgI=");
var_Appearance.Add(48,"gBFLBCJwBAEHhEJAAChABRUMACAADACAxRDQOABQKAAzQFAYaBmGSGAAhcYYJhUAIIRZGMIjFDcEwxC6NIpBGCQCgkOA3STAYzjJCIYhuGaPRhASQZUhmHIDTbIEBxf" +
"IMIxSACTZhoKK5chqRYZR7SMyzJL9AwSGKPRojcYpfiGHwURoGEbVXAcfr/L4AK7feJoRDINQlWTZcQjKKFUQTNi3JppKKaYjuS53UzKEIyXJsXyiAq7aTnGabTjSPom" +
"DbQcCVHQ8LYaCauhb5DT1QTFCy8cSACoobpWRoJXSAGQQHTUB4nOyuYRfHSwAyteZkRraWw3CAFYTXNqIbrBCCdDADIanTpwMgzfZOaTMEtsez8RReC57XbTMohHJ8Xg" +
"rkWa5bncHYdiUWgTlCURoCEPAMG2YwRD+FZMGWMBvCYRgrk6QJNG8Ph8mQN5UDiTxNHQMg9CacwjB8dQWAcEYzHYEA1kGSRMlcJ4FigAAaFAAZfEeWRVg2VRCGAQABkc" +
"cphgcNgKgOEIYDWIR7BMWBWBcdpVDYAgLgSXwGA2bR8AAB5JHsSwUnWeQbgIHAYiGAYKiCOIwACCIWHUTZLGEYxll4OBwiKSJxkwTgcjSfZ/FgI4pA4IBTBSd5dBsRAj" +
"BCTRlAwAwWmUJB/hkFoFj2DoemYRZfBQBoRgwdAdEcIYVFAQhKmAGQDBCBJZjUGQNhCEIiB0eIVjgNQDB4JppgEYofmgBo5i4NpoEoFoGiGaIKCaCoimiBo6gCI5PnoD" +
"oHC8KRKFaFolmmChmhqJttEKARqmgWhgh6KJqEqFomimaoKiaJImCgWoqi6K5rAqRoviUapa1OLZrgqZo6iQKh6lKBIpCuOwGkKMIrloUo1CeLA7CaSojmwUpykeMptA" +
"sKpNjObQbFaO40muepalaNprHsYJbjALZLgaAI3i4C+KjkLYrhqYo6CyC4qmuKeFH6aY7i2O4ynSOBqjoXpUj2bRrmaTohm4W5ylGKQolaLwBkCLI6hKApCnAfAikmQx" +
"WCwQwOjAcQjn8FZEmuHBWjKRtDnabYkBAECAg");
var_Appearance.Add(41,"gBFLBCJwBAEHhEJAAChABV8MACAADACAxRDQOABQKAAzQFAYaBmGSGAAhcYYJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYwgJIMWwzDiBZgkCA4fiGEYnThGc4yd" +
"KsNAFEiaIycFzHaACQ5FRTOYASRKMTx/HiEQRjIC6AjOFpHUZRETRCKQahLLivIhGUYKfgmY5lVBAdLxNSVAxdN6rKYpOihSiOcIuTJMUbzbDMbxTP6mcAlW7AABaCZr" +
"BhVMSuM5bYgBRjHKRwK4hSo6b4fWzhMI1JAeEzdCzIMbxWq4bqHJZoABZdhWJCMQw/NbDIDzHLrXy7E4fZTgWzRTp8E5jWqNKSyTJrJADGYfZxmXARVYGUS7VDVLK1SZ" +
"1FaV4Yl8cpynCEBECSIBpDGHQOicIwokYPoWgYEIJj4eJIloEgok2Qh2hCDYkAyQYtlqPBdG4b5Pm+dZ8H+X5oAWfYAl+RAlnwP4PlOcgIgKIIYC4DoDGECAwnyARQDO" +
"SZ6gKT4zlScYGGGOBqByB5hmgagLgWDhkCYoYiBgdgqggIoog2eoJg6M4WAgPxikiVgpgcIw4FiZRCE8OJGDMPpPGgbhBhAJApBYRIRCMOJ2DsQJkiiTJ8hAZJzkYUYU" +
"mUCUpBIYwYnIPg/GCE5YnKE5lnkehghiZgpHoWISkAA5SDEP5gjOXhfhuD5JkIcobmcSYwn2GomgmKJkh2JwZlIfYfmcOZ2HaHoQhOVJsh6Yw5jifc0EOSoLiOKJZlqB" +
"g5CgWgeHaIpPDoYoaD2aYaHKGw8mkKgdAkPYpGoJodimaZ6H4dopCkRAOiQOJpHOYoZiyD5alKNosmuCosmwOJqDqboxi4KxbAKN4wGuKpxAMPZrvIQ4ymwKoCAiMgsG" +
"AApQh2D5qkqVQ8m0exmlaNpsmoLo7EIbQ4CCfg+E8S4OmWOQuGuJpojkJxrEECQ+A6Q4KlSOpuHuVpqj0ZxrkCYo7m8G5OnaPQvHuGp5jwUITmafYCA+e4zAoPQwhwMw" +
"LkMZxsBqexAnEKZbAkPRxHwZJ5kYMY8GsGICDELAXAcPxPnPyZJjIXIfCqShykyAwEECT4jjCYZFjCDJXCSTYzEyXJ9kwTgUCUASAgA==");
var_Appearance.Add(42,"gBFLBCJwBAEHhEJAAChABb8GACAADACAxRDQOABQKAAzQFAYaBmGSGAAhcYYJhUAIIRZGMIjFDcEwxC6NIpAWCYRDEMA4AJCI4DBCIZBiGyPRhASQZUhmHIDTbIEBxf" +
"IMIxLE6YaBjObIaoSGYfUhGSqUWAFFpZCyfYLhEYaCjiKY1R6CUZAXD1OwzJymaYiWTRVCWZJmQiNIwWRAdVTZGikYxrKa5VrWA5RVaAEpybJ8YxHOyaZxnG9MfSnICp" +
"apAAYqGhbuCvha5DCtQTBMbDaigTChSrmIZZQjkEB1ZAeJzpL6mMrkSK7FqeEZua7acQ5fiORABObJMAmW6JKDCMYlDZVFy4mTbOoZbxAcp7fSfA49IqEdwjfRAA4bR5" +
"ME4NY6ksfpClOMoNF4cIaAgHxbi8R4EgIIQlAMSYMmgdQ5BkeBQDEVAwgQTZ6EYRpQhERAnimJhIKEWJ0HOWAFDoBoBmCCAmAoQhUmOFgOgOYQIEYEoEhqKA2BOBZhgg" +
"OgVFKThoHYHoHmICIGCGBpKkiCgmgmYZohCZ4KmKSI2C6C5iniEJogyYxIlYNoNmMeJKDiDpjkiTgkDoZAJAYQoQmQSQSCQOokgkJhKhKZJJDIR4TGUCRGEiCQOjkVhW" +
"hWZYJGYWdKkkdheheZgJgYYYXCYKYWGaFxiEONhqhqZpJjYbobiIQ46HKHJnEmVh2h2JwZl4eoemcKIQm+H5oAoBoCiCaA5nqBIhmiCZ+CQPAokoNoOiOaUdCSAopEoV" +
"YqEAQCAg=");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAChABZsIQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tQLHbwTGAABQ9EKEQIhEIZY" +
"j2HwFS5LAqjJQEBxeFoZY7GeLxWj2MY5qChEC4JAyTpXSJCIIQSSBUjGOg6TiMUYYfKaDBCEzZUY0bAYUQSCCdZrDCJhQhGWIDTLeN5XXblez9P7AMBwLFDC4NQ7EMRx" +
"LC8MKDDqFY4YGKXXiOIz/SrHcjvHKMVxvHKZZpeWb6HoOA5HSTScg0DSdMy3LqvbBsOxbHp0AkBA=");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAChABc0IQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tQLHZgTGAABQ9EKEQIhEIZY" +
"j2HwFS5LAqjJQEBxeFoZY7GeLxWj2MY5qChEC4JAyTpXSJCIIQSSBUjGOg6TiMUYYfKaDBCEzZUY0bAYUQSCCdZrDCJhQhGWIDTLeN5XXblez9P4wHgwLAMEwXBaCPBh" +
"WJYXbOEYZR7DcDyDI7dw7BD/ZhieYPfiOE4vTbMb60DQcAxbAKjaBeOoZXjuNZXVbFdK1bYMPzLD6sZRtWSbTiWd59XTfNp3XgcT4DRKKcZxeawCEBA==");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAChABZsIQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tQLHbwTGAABQ9EKEQIhEIZY" +
"j2HwFS5LAqjJQEBxeFoZY7GeLxWj2MY5qChEC4JAyTpXSJCIIQSSBUjGOg6TiMUYYfKaDBCEzZUY0bAYUQSCCdZrDCJhQhGWIDTLeN5XXblez9P7AMBwLFDC4NQ7EMRx" +
"LC8MT/DqFY4veKXXiOIz/SrHcjvHKMVxvHKZZpeWb6HoOA5HSTScg0DSdMy3LqvbBsOxbHp0AkBA=");
var_Appearance.Add(5,"gBFLBCJwBAEHhEJAAChABcMIQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tQLHbwTGAABQ9EKEQIhEIZY" +
"j2HwFS5LAqjJQEBxeFoZY7GeLxWj2MY5qChEC4JAyTpXSJCIIQSSBUjGOg6TiMUYYfKaDBCEzZUY0bAYUQSCCdZrDCJhQhGWIDNpeN5XXblez9P7AJjeDAMEwXBp6YJh" +
"eJYXhEZ4ZR7DMRyDI7exLBIJYrmGC5NgEM47CzIcawWaLayTG6iYbdYAYXjmFZNRjWcYzLI9RxTNKobZtWy7TqGcZ5SDdd7wfgeCydcIBgIA=");
var_Appearance.Add(6,"gBFLBCJwBAEHhEJAAChABWUIQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEIIJBGCYYRbGUSyBCIZBqEqSZLiEZRQiiCYsS5GIBRfIUEgfDqaZxkKQAI" +
"gkUBpGKdBynEYoYxAMyGCCJWk6bQSFCNZwgOCAYhYMIRTpFLK1XTlOy9L6wLBsJ4LEqKZpnWhXFiPBZNWzdNSybbuKx7LrOdphXTdd5XBZldz3PK/LrwDAbTwPBJvYZh" +
"dq4ThVUYZRqzMbyC6LRxOaaSZZXWYZTbkAkBA");
var_Appearance.Add(7,"gBFLBCJwBAEHhEJAAChABWUIQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEIIJBGCYYRbGUSyBCIZBqEqSZLiEZRQiiCYsS5GIBRfIUEgfDqaZxkKQAI" +
"gkUBpGKdBynEYoYxAMyGCCJWk6bQSFCNZwgOCAYhYMIRTpFJgVXTlOy9L6wLBsJ4LEqKZpnWhXFiPBZNWzdNSybbuKx7LrOdphXTdd5XBZldz3PK/LrwDAbTwPBJvYZh" +
"dq4ThVUYZRqzMbyC6LRxOaaSZZXWYZTbkAkBA");
var_Appearance.Add(8,"gBFLBCJwBAEHhEJAAChABWUIQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEIIJBGCYYRbGUSyBCIZBqEqSZLiEZRQiiCYsS5GIBRfIUEgfDqaZxkKQAI" +
"gkUBpGKdBynEYoYxAMyGCCJWk6bQSFCNZwgOCAYhYMIRTpFKjVXTlOy9L6wLBsJ4LEqKZpnWhXFiPBZNWzdNSybbuKx7LrOdphXTdd5XBZldz3PK/LrwDAbTwPBJvYZh" +
"dq4ThVUYZRqzMbyC6LRxOaaSZZXWYZTbkAkBA");
var_Appearance.Add(10,"gBFLBCJwBAEHhEJAAChABZcIQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tQLHbwTGAABQ9EKEQIhEIZY" +
"j2HwFS5LAqjJQEBxeFoZY7GeLxWj2MY5qChEC4JAyTpXSJCIIQSSBUjGOg6TiMUYYfKaDBCEzZUY0bAYUQSCCdZrDCJhQhGWIDTLeN5XXblez9P7AMBwLFDC4NQ7EMRx" +
"LC8Mr8YKPYziOL5HimI4FSjMMxya68ZxOeadZBmeZXdoeLY9QjTcz1LS9My3LqvbBsOrQCEBA");
var_Appearance.Add(11,"gBFLBCJwBAEHhEJAAChABdUIQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tQLHbwTGAABQ9EKEQIhEIZY" +
"j2HwFS5LAqjJQEBxeFoZY7GeLxWj2MY5qChEC4JAyTpXSJCIIQSSBUjGOg6TiMUYYfKaDBCEzZUY0bAYUQSCCdZrDCJhQhGWIDGBeN5XXblez9P7AJjeDAMEwXBp6YJh" +
"eJYXhEZ4ZR7DMRyDI7exLEz/ZhlBgZNheMY9T7IM4wXL9EyXC6iX5pObXVpWM4LVC+dKvfYsEzCfKrYpuGy4djWe43XjfMo2bgcH4PRKvcBxeKcNxVf4FAMBA");
var_Appearance.Add(12,"gBFLBCJwBAEHhEJAAChABZcIQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tQLHbwTGAABQ9EKEQIhEIZY" +
"j2HwFS5LAqjJQEBxeFoZY7GeLxWj2MY5qChEC4JAyTpXSJCIIQSSBUjGOg6TiMUYYfKaDBCEzZUY0bAYUQSCCdZrDCJhQhGWIDTLeN5XXblez9P7AMBwLFDC4NQ7EMRx" +
"LC8MueR7GcRxfI8UxHAqUZhmOTXXjOJzzTrIMzzK7tDxbHqEabmepaXpmW5dV7YNh1aAQgIA=");
var_Appearance.Add(13,"gBFLBCJwBAEHhEJAAChABckIQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tQLHbwTGAABQ9EKEQIhEIZY" +
"j2HwFS5LAqjJQEBxeFoZY7GeLxWj2MY5qChEC4JAyTpXSJCIIQSSBUjGOg6TiMUYYfKaDBCEzZUY0bAYUQSCCdZrDCJhQhGWIDNpeN5XXblez9P7AJjeDAMEwXBp6YJh" +
"eJYXhEZ4ZR7DMRyDI7exLE4JZQ2WTYXLGIY3Qq7QAxPL7ex2eamYRpF6xTgGWYLVS+MwxLYtJw7Ga3ZptW4ZJqGd4PXrfNb3LgcM4DRJ/YJAIEBA=");
var_Appearance.Add(14,"gBFLBCJwBAEHhEJAAChABSsIQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEIIJBGCYYRbGUSyBCIZBqEqSZLiEZRQiiCYsS5GIBRfIUNw7GqcJCkACIJ" +
"JAaRjHQdJxGKKMQItBghCZoeKRWgkKI2QKEUyBRCxQQjHKKXgrKq6cp2XpfWBYNhWHYlSzNM60LRtKy7Mq2bpvXBcNxXHalaztO68LxvK67cr2fp/YBgNZwCEBA==");
var_Appearance.Add(18,"gBFLBCJwBAEHhEJAAChABcEIQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tQLHbwTGAABQ9EKEQhhEBJY" +
"j2HwFS5LAqjHQEBxeFoaI7GaLxXj2MYJUSAE6QGBcEyrJysJrgMCIJJAaRjHQdJxGKKMPjtBghCZseKRWgkKI5qAmcKIWICEZZQLMd5XXblez9P7AL6ADAcEwXBp8YLh" +
"eJYXhGGYdRbEcbyLAcRxMYKXZhmGLZLhmM49SbOMKzbKcTrrIaAaLmWi3Xo+CZTS7VXg1XQtPyDMavGBmew7XKmeZ3WbfMS4DgcGACAUB");
var_Appearance.Add(19,"gBFLBCJwBAEHhEJAAChABbsIQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tQLHbwTGAABQ9EKEQhhEBJY" +
"j2HwFS5LAqjHQEBxeFoaI7GaLxXj2MYJUSAE6QGBcEyrJysJrgMCIJJAaRjHQdJxGKKMPjtBghCZseKRWgkKI5qAmcKIWICEZZQLMd5XXblez9P7AL6ABqsEwXBqHYhi" +
"OJYXhGB4ZR7IMhwbDsS1FSbLcxybJMawSOKZZxleb5boOI5HTrPMp0fSMFyXEKraRqGwZXpmPRDUDadxzDatay7PK4b7tIAQCEBA=");
var_Appearance.Add(20,"gBFLBCJwBAEHhEJAAChABcEIQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tQLHbwTGAABQ9EKEQhhEBJY" +
"j2HwFS5LAqjHQEBxeFoaI7GaLxXj2MYJUSAE6QGBcEyrJysJrgMCIJJAaRjHQdJxGKKMPjtBghCZseKRWgkKI5qAmcKIWICEZZQLMd5XXblez9P7AL6ADAcEwXBp8YLh" +
"eJYXhGGYdRbEcbyLAcRxNP6XZhmGLZLhmM49SbOMKzbKcTrrIaAaLmWi3Xo+CZTS7VXg1XQtPyDMavL7mew7XKmeZ3WbfMS4DgcGACAUB");
var_Appearance.Add(21,"gBFLBCJwBAEHhEJAAChABdUIQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tQLHbwTGAABQ9EKEQhhEBJY" +
"j2HwFS5LAqjHQEBxeFoaI7GaLxXj2MYJUSAE6QGBcEyrJysJrgMCIJJAaRjHQdJxGKKMPjtBghCZseKRWgkKI5qAmcKIWICEZZQLMd5XXblez9P7AL8bBgmC4NQ7EMRx" +
"LC8IwPDKPZBkODYdiWoqTZbmOTZJjWCL/T7QNAzHLMXyHJqdGBpGQ6NoOUYLVTFdY0LTsYyXMj/bRqOobPrGO5hWzZND3HlDf6JS7jOLyXieKxEAIBgI=");
var_Appearance.Add(22,"gBFLBCJwBAEHhEJAAChABTsIQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEIIJBGCYYRbGUSyBCIZBqEqSZLiEZRQiiCYsS5GIBRfIUNwSB6aZxkKQAI" +
"gkUBpGKdBynEYoYxBBaBSCJWiIWDaCQoTZAcaQHBAMQzCKdIpeCq6cp2XpfWBYNhVYxtSzNM60LRtKy7Mq2bpvXBcNxXHalaztO68LxvK67cr2fp/YBgOBYHgmC4NQ7E" +
"LogEEBA==");
var_Appearance.Add(23,"gBFLBCJwBAEHhEJAAChABT0IQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEIIJBGCYYRbGUSyBCIZBqEqSZLiEZRQiiCYsS5GIBRfIUNwSB6aZxkOZID" +
"AiCRQGiYZyHKaRShjECFYDIIjaJhYNoJChNUBxZAcEAxDKIZyiV4Kcp2XpfWBYNhWHTpQTNM60LRtKy7Mq2bpvXBcNxXHalaztO68LxvK67cr2fp/YBgOBYHgmC4NQ7E" +
"MRuWAQgI=");
var_Appearance.Add(25,"gBFLBCJwBAEHhEJAAChABTsIQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEIIJBGCYYRbGUSyBCIZBqEqSZLiEZRQiiCYsS5GIBRfIUNwSB6aZxkKQAI" +
"gkUBpGKdBynEYoYxBBaBSCJWiIWDaCQoTZAcaQHBAMQzCKdIpeCq6cp2XpfWBYNhVYo1SzNM60LRtKy7Mq2bpvXBcNxXHalaztO68LxvK67cr2fp/YBgOBYHgmC4NQ7E" +
"LogEEBA==");
var_Appearance.Add(26,"gBFLBCJwBAEHhEJAAChABbsIQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tQLHbwTGAABQ9EKEQhhEBJY" +
"j2HwFS5LAqjHQEBxeFoaI7GaLxXj2MYJAZOcIgZBIFydK6RIRBCCSQKkYx0HScRijDD5bQYIQmbKjEZoJCiOYJBBNYYRMQEIyxAaZbxvK67cr2fp/XyAGAYoYWe6CYZi" +
"OJYPheG4VRDHMhwDIMJKDFqXZbkV45JheMY9STOMazbKMNyHEqjZjhWjZbpBQZLU7WdAxXTdOxpcKrbZkO4bTp+eZ5XbfMRACAQgI");
var_Appearance.Add(27,"gBFLBCJwBAEHhEJAAChABbsIQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tQLHbwTGAABQ9EKEQhhEBJY" +
"j2HwFS5LAqjHQEBxeFoaI7GaLxXj2MYJAZOcIgZBIFydK6RIRBCCSQKkYx0HScRijDD5bQYIQmbKjEZoJCiOYJBBNYYRMQEIyxAaZbxvK67cr2fp/XyADZYoYXBqHYhi" +
"OJYPgWF4dR7IMJxXIcUxXEqWZhlOR5JLGM4NTbLM5zbQMZyLGqeYhpWL6JjGVYjVjXZB1DYMLy7JaobhiOybTq+eZ8bTdd7zSAQgI");
var_Appearance.Add(28,"gBFLBCJwBAEHhEJAAChABbsIQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tQLHbwTGAABQ9EKEQhhEBJY" +
"j2HwFS5LAqjHQEBxeFoaI7GaLxXj2MYJAZOcIgZBIFydK6RIRBCCSQKkYx0HScRijDD5bQYIQmbKjEZoJCiOYJBBNYYRMQEIyxAaZbxvK67cr2fp/XyAGAYoYWe6CYZi" +
"OJYPheG4VRDHMhwDIMJT/FqXZbkV45JheMY9STOMazbKMNyHEqjZjhWjZbpCf5LU7WdAxXTdOxpcKrbZkO4bTp+eZ5XbfMRACAQgI");
var_Appearance.Add(29,"gBFLBCJwBAEHhEJAAChABc8IQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tQLHbwTGAABQ9EKEQhhEBJY" +
"j2HwFS5LAqjHQEBxeFoaI7GaLxXj2MYJAZOcIgZBIFydK6RIRBCCSQKkYx0HScRijDD5bQYIQmbKjEZoJCiOYJBBNYYRMQEIyxAaZbxvK67cr2fp/XyABgYoYXBqHYhi" +
"OJYPgWF4dR7IMJxXIcUxXEqWZhlOR5I7+O49TzMcKzPJsfyXIRgaLmOi5fjGU5PVbQMh1bRNQb/LavbTpex4XqubZPQbdd70HgeCzfRbHahyHDgBAIgI=");
var_Appearance.Add(30,"gBFLBCJwBAEHhEJAAChABSsIQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEIIJBGCYYRbGUSyBCIZBqEqSZLiEZRQiiCYsS5GIBRfIUNw7GqcJCkACIJ" +
"JAaRjHQdJxGKKMQItBghCZoeKRWgkKI2QKEUyBRCxQQjHKKXgrKq6cp2XpfWBYNhWHYlSzNM60LRtKy7Mq2bpvXBcNxXHalaztO68LxvK67cr2fp/YBgNZwCEBA==");
var_Appearance.Add(31,"gBFLBCJwBAEHhEJAAChABSsIQAAYAQGKIaBwAKBQAGaAoDDQMwyQwAELjDBMKgBBCLIxhEIIJBGCYYRbGUSyBCIZBqEqSZLiEZRQiiCYsS5GIBRfIUNw7GqcJCkACIJ" +
"JAaRjHQdJxGKKMQItBghCZoeKRWgkKI2QKEUyBRCxQQjHKKXgrKq6cp2XpfWBYNhWHYlSzNM60LRtKy7Mq2bpvXBcNxXHalaztO68LxvK67cr2fp/YBgNZwCEBA==");
ScrollBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
101
|
Vista appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.BeginUpdate();
ScrollBar1.BtnHeight = 17;
ScrollBar1.BtnWidth = 17;
ScrollBar1.BackColor = 16777215;
ScrollBar1.Background(32) = 704643072;
ScrollBar1.Background(64) = 16777216;
ScrollBar1.Background(65) = 16642802;
ScrollBar1.Background(256) = 33554432;
ScrollBar1.Background(257) = 50331648;
ScrollBar1.Background(258) = 67108864;
ScrollBar1.Background(259) = 83886080;
ScrollBar1.Background(260) = 100663296;
ScrollBar1.Background(261) = 117440512;
ScrollBar1.Background(263) = 150994944;
ScrollBar1.Background(264) = 167772160;
ScrollBar1.Background(265) = 184549376;
ScrollBar1.Background(266) = 201326592;
ScrollBar1.Background(267) = 218103808;
ScrollBar1.Background(276) = 234881024;
ScrollBar1.Background(277) = 234881024;
ScrollBar1.Background(269) = 234881024;
ScrollBar1.Background(273) = 234881024;
ScrollBar1.Background(384) = 301989888;
ScrollBar1.Background(385) = 318767104;
ScrollBar1.Background(386) = 335544320;
ScrollBar1.Background(387) = 352321536;
ScrollBar1.Background(388) = 369098752;
ScrollBar1.Background(389) = 385875968;
ScrollBar1.Background(391) = 419430400;
ScrollBar1.Background(392) = 436207616;
ScrollBar1.Background(393) = 452984832;
ScrollBar1.Background(394) = 469762048;
ScrollBar1.Background(395) = 486539264;
ScrollBar1.Background(404) = 503316480;
ScrollBar1.Background(405) = 503316480;
ScrollBar1.Background(406) = 503316480;
ScrollBar1.Background(397) = 520093696;
ScrollBar1.Background(401) = 520093696;
ScrollBar1.Background(511) = 15790320;
ScrollBar1.Background(18) = 16777216;
ScrollBar1.Background(268) = ScrollBar1.Background(276);
ScrollBar1.Background(272) = ScrollBar1.Background(276);
ScrollBar1.Background(396) = ScrollBar1.Background(404);
ScrollBar1.Background(400) = ScrollBar1.Background(404);
var var_Appearance = ScrollBar1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4Be0MQAAYAQGKIYBkAKBQAGaAoDDUMQ3AJCI4jNBMKgBBCLIxhEYobgmGIXRpFICwTCMBhuGqSjZjPBgABiGgcY7GEBJBjWGYcQLOEgQHD8Q" +
"xbFKTZijcYIfgeNo7UbPEbRU79GgBJp/YqoAZaChuRYpSDHYDRUBFFyVDKoKbpaJZNDINQlWTZcqjKKFUQTNi3JqnWKqbp+SY1VLKMpybJ8YwSGKRbrmWapah+c4ZT7C" +
"NA3fQdC4PCzHQjjIJKehZVaXABlbS1FhVKYZKyNawjKqoJxKA5dQLlFzRLjWM4xMiNbS2G4QArCa5tSzWMZaMAFagBVTBIyvGCZLoOQA0Y7FOL5DQ7VrUbYAOa6CJeDg" +
"HkWUJigaGgok6EptigABvDgMRrE6UpNjSWxbncHAsi8KgTj6cJ4jKMZ+nkQJSGMOgdE4RhRgwfAtCUEIEleeQZEUEAwiECR3lwBAgBgRYOAcJQ2GaIQIEYEoEg8Q5InG" +
"BRhHgWgYgaYRjnCfA+k4Ex8l6BwhhiFgkgeIgIgidg9A8OIuC2CwimiRgsD8YZjgyYQ4CMKI+DqDhjEOcg2DgDxzlSdIQGQOQKESEZkCidJkDiDgTmDMpkmkQhPhQZRJ" +
"DyfYNKMEJjD4TxzloXIXiWWR+GKFxlHOdJmDkThJg4YIambRZnhmZopkYYYZCGaY8mUPoPgOXh4h6J4Zm4foeGOU4kmgOZVAoFoGiGVQDj6CoiCiSgcnCI5oloRRNiOT" +
"wKEqEQ8GmChag2JgPBoaoMDyKgKHqCIoA8KoKgeKQqJAASAg=");
var_Appearance.Add(42,"gBFLBCJwBAEHhEJAEGg4BUsMQAAYAQGKIYBkAKBQAGaAoDDUMQ3AJCI4jNBMKgBBCLIxhEYobgmGIXRpFICxdBIYQ/EySY7GEBJBi2GYcQLMEgQHD8QwZGYAJQgOagA" +
"DGJ41RpQEYxfQkNL0fJ6AAoeiYVj+KYJT5JMQydD8WQzEaaJIjGi6KoiFo3DINIi2BYUbhqGCxYRseyaUpqFpWThLVqzXR1aShLC5JamKYqFi6N51TjKWASDQQAAnNwK" +
"LaiVzHJZgAKMY5TNL3NAkTynFqqYRweA7YwmWYZZBjeK1fDdS5LNgALTsayJXwSbqbABcGbXTlWAZQYLQO5Zfg2aTnW7KJ5ya4sZzyeKwb5GNiaRYOUZVNTWIyye7ZYp" +
"hkiZJkjeAIIEkQJSGMOgdE4RhagwDJtBgIQTHyUYYiQDBRAmTpJAMERiAYFpknkbIlj6f4fkea50AAfoPGOMJYokOAJn6AAOkMZgBgKIIYB2eIAE2KBCBCA4JGOXJvDa" +
"YRoGIF4FA8c44lyBxhngegUD4DpzHYJIJiIWIMnAN5PgiLgtDeYoojILoKmEQ5knEOAjGiYg3g0TwTgYNoPiOWBQnwPhPCkDhFhEJApBIRoRiSGQeE6ExkjkIZ4H+X4J" +
"EYT4Ul+KRaEyFglFkKheDyJQJH2fg/mYSYWGaGZAAQBCAgA==");
var_Appearance.Add(43,"gBFLBCJwBAEHhEJAEGg4BfgCg6AADACAxRDAMgBQKAAzQFAYahiG4BIRHEZoJhUAIIRZGMIjFDcEwxC6NIpAWCYMAAMYFi7GIZ5FDIMgxR6MYCSDKkMw5FSPJxmWRZF" +
"icMIfTBCIxxfA8axBHaSJyiZ76MACTD/RZPMC0BKNCRTGiPQSjIDaJgOH4VU7TVKxLJoahLMqzYRGUYLJg2bIlSDHdwQTTUBznIyNKiGCp5Li2L4xSLeEyzOAGCQ/L68" +
"a5kao4JoGA5DRriEY5EAAL4UDSlLApWwbEw3DIEVTGdT3DakE4tAauIDzCroaqHHKKDJZVoSLZdWgBWq7YquLRtFyrApIQRKEZjPKNLhqGjKIpySbNcz+IZ6XxxFBcMJ" +
"TEcGosmKNQ5F4dw+DeMpvG2NwWisfBqi+O47G8ex9kyHQoBECQoBoTBnEOKZIkuDgABGJhgAIEQ3nMGRFBAMIhAkdoajSAAYEWAQHmmXBTlScIaA4BQhAgRgSgSYRIDg" +
"14ZjUMAZgaQ5AnAPQTySRBSBSRRYg4JYJCIaIaCAFBhlCdgbAYVgQhIMgOEOEJoD2DZBmiZgUg6YQImQHoNkOWI2DICQAAgRBQBQRQ4noPISmEKJ6EcFJhBkFgQBURRh" +
"GITIVmESRSFaBAlCAUBYBYRY5GIYoECWeYGFylgRGgXIYmYKYmGuGZhAEbBcBeJpJGIcodCcABQFwFxFnmVhXh6Z5ZmQXgXkYCZ6EyIJoFmZoEBgaBpC6C4UGEEYEGIG" +
"QolicoSiUJ4RhAZQZmkWJuhqJy5G6HYFCmehCBBIpSCATATASaoui2KwqmqRowiyapxDqKAiCoYBQgoIpInETBUBUa5rAKP4wGwSwO4UBRamyD4uEkIhMheIAtAmcpRB" +
"ebQ7E6TQlmuEhkhoJxGFGGBojcbZ7HqYI4m4K4WmEGgtiIdo5CiShChwcAcEcS4+nGPAvCuVp0j2bwxlKbApmuEooisLAHiGbB+kAcA8AsBJBnAbAnAU1BikKOQsksQp" +
"mjeRLWlCCJFjEbBAjmLhLjKcJACOSJyE8IJIjIHIPV+coMhCE5HEwCpkkAMBMHIaIbCeCRyGCG5NHMfJbDiTpziyWwyCeMpzB4UYQnCUpYjcLwvjIeIfCidItDMS5THS" +
"W5vEYLwKGKHIqhCQAIioIQrAqUpIkgMoMnMNJPDUdgthMY5ZHYXR8k+UxCmCOAvgmFgjn6QQKAKAImh2XQChsAoYQgBAEBA==");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAEGg4BNgCg6AADACAxRDAMgBQKAAzQFAYbhhBaERhGIYIJhUAIIRZGMIjFDcEwxC6NIpAWCYMAAMQ3DaAUIjGKEShmGoZY7GIBJBjWGYcQLOEgQH" +
"D8QxLEqTRrjcYYfDSMo9RpSEYzJAcVR5GyaaAlCg6HhuTo1R6DcZBDBNLyVKCBZMmKItRTJEoaRgsWCbJquNofUxFVZUbYFISlFKVZZlOYJSiOdY1TpOUb1fCsfwjKaI" +
"aJqWz4arMAJxVxTd74Lg9BYTDaZKrkGqYJw7EQAZ7hFzRXY+STcAC2bQtKRcmTjRzPMjnbJaXiyRZXDYMGhZFC1L5fWSNLr2XaqWgnOaaUjnNawTj+HaBEjTLK0fSbMx" +
"XBqLxrjkcA9gcPgtgOBICCEJQDEmDJoHUOQZGiEIVFQMIEE2dhGEaUIREcM5rE8DBFg6GpLnuY56mMf5OHgBJtgCTp4BYBoBmAU5CAqAYgigNgOgMTwYEScoEk8OBUAA" +
"fxPgefJjgBGAMm2AgiAOPgNgMIJ4hYEQ8GEM5KBUPJhHeeZ/DkIwDioMg7CMSJWDaDQhmiVgeg6Y5DjoPoKGKOI2BmC5jBiTg3hGY4YmIPISmOY46ECBYhggagwTUI4q" +
"EeEggDiahLg8Y54FIUILg4OROFWDRMHmFI6hmZoJiYaoakyCY2E2E5ikkRhEhUJBjjIaAVGeAZeHoJxnkKOh+C2aACn6AgtigSYiG+F4nBmAhih0ZhTB4aAIGkAQmhIH" +
"hpEIMoWCGKYJiIbQyCgeIqF+EJmBkFhWg2aJZiAHopkMWokFuKppimNgeicZAZkqIYdCoOReiWGZClqZotDIJJJHaHoiGoCgujWFZjEobo7haYA6kKH4UioKwSDaEhOk" +
"sIg7jKLALDKNIziWI42lmNItEkCpWhibYLEYWYSi1npdiyLArgaYo2i4Sxyj6LBmAgcgeggYIIg4CYJGCeIeHCN4gAgCgEj0IhDkMAY+CCK5qggAAQBAgIA==");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAEGg4BOADg6AADACAxRDAMgBQKAAzQFAYbhhBaERhGIYIJhUAIIRZGMIjFDcEwxC6NIpAWCYMAAMQ3DaAUIjGKEShmGoZY7GIBJBjWGYcQLOEgQH" +
"D8QxLEqTRrjcYYfDSMo9RpSEYzJAcVR5GyaaAlCg6HhuTo1R6DcZBDBNLyVKCBZMmKItRTJEoaRgsWCbJquNofUxFVZUbYFISlFKVZZlOYJSiOdY1TpOUb1fCsfwjKaI" +
"aJqWz4arMAJxVxTd74Lg9BYTDaZKrkGqYJw7EQAZ7hFzRXY+STcAC2bQtKRcmTjRzPMjnbJaXiyRZXDYMGhZFC1L5fWSNLr2XaqWgnOaaUjnNawTj+HaBEjTLK0fSbMx" +
"XBqLxrjkcA9gcPgtgOBICCEJQDEmDJoHUOQZGiEIVFQMIEE2dhGEaUIREcM5rE8DBFg6GpLnuY56kMLBJhIZByBACIhGQGIBGAeAaAiApgigNgJgOYICBAXgKkyQpoiI" +
"PJhgAAZ9D4CZhmARQ6A2Ep0nEOZMmOMJiDKTojgCSYKGKOIolkMZJmiPgxgwIwolYMAyEsMguBICphgOTgaH8YMhm4NZPBMcIsDsDYCiSaQ1gqCQuE2EwNiKYBlhQZQ5" +
"EiWQtkYUxUjQGJNBKPBhDWDBSHICIPGOc5iAgPhPBOAMJguQ5Ml4KxPAMbIrhwZw5kiZgwgaOZeHmHgniOBI+BoJYhg4YIYiAaYSBuGZPDOEJ2DoDBzlSYguA8SY+hEK" +
"xpDONJIBuKRqGKF4mGeKRcGWIJmDgZoHgGD4aCTbZMgoOI4DOC5CFSPwsEkGo8hGBYGgqUo2CiBoCliHgZguEh4FuKAoFqChAikKhqiKKosgcQRgTiB4wkSPQoAaEwgj" +
"AIIMnKZIRDUDASHSTguAico4hgGIsAAYoGjCQYKhaCoxiieoyi6LAClCCAOBiRIwHiJQfEMIpIhAFAKlIJBFi6K5KnqYY4mYawSmeKhonoTpqiyAoQHwDQSAMcBYHwF4" +
"CFqUJDCkRgJFKf4wjAG4WkWQQpAoShvjqKxAnQLgEisQwgioGIniwWhhigY5qg8GpAmqKhPDKG5yGGCwlkmaZJmMKohC4LBigiTAODKZoRCuMwyjaGZRmmOhfCmFIxHy" +
"NpkD6DxDhyeA7A0E5YmcMQPF0BoqiqDpzDyAZXHWfR7GAOwMHGOJfC8BhzGiSQnnKSYWAh55jiyeA8A2LRPMiFQcwRh5B5A2CQdw+RfhvFOJEWATgPAGEiBBbggwwjGD" +
"QJQXYbAbBRAeMIPIzA2iZC2IEa4qAOD3BuDUIgnh9CnB0GgeY5xcjXGgB0EwVhZBdE2IYHINgmAOACOYAAYxLDlA+CAE4wRICEA6Noe4EA4g4B0AgAwMQyBMDAAcD4hA" +
"5j4EOG8Rgdx8geCeJUcgHgPBvEmOYfQHhHigDwPoQ4lxWgyBACAgI");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAEGg4BMwCg6AADACAxRDAMgBQKAAzQFAYbhhBaERhGIYIJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxAJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AAaRPGqNKAjGTIDAKJIZO47LigBRNFwrH6UYzkehpOh8D4aBDCNSTRCtGyZJSLJrGIZRFqKZI3DSMFiwTZNVyrBKiIqqehZOrWNJRTrUEwyHa0XRlGSPaCsGh5ZrqPaG" +
"SDgVxgBaNMzvJCwK6pe6MFpKJZbYjCOJ4XhwAY7QSvMihGxrOACY6lWzaFpTPjMBzjTaEc5vWgcUjyPqUazFVZ6fqcW4NHiDcruWpqazHGq9TZGdj8VpGVzZZyMazje4" +
"NG8YZIgyYBhCCCBJECUhjDoHROEYUYMH0VQMCEEx8lGEY0CQUZGgGZ5AAGCIxlMWYzHwfgcH+Jw/nGW5+DuigGAKAAPAgFgBgEYIICYCA8GCQ5KA4PJhAAAZ4D4H4jg2" +
"fA5l+Y42AOBpOngIgHgKIgIDCcYDg8KBAnOBIfheaJkgqToojSbILmMCJGC+BhjAgZg2g2TpomYJIJiKCBSCqCwimiShCg0Iw4l4RoOTubgRgSYRYiyZILE6KQKEMf4j" +
"FkGg4g6IJ5C4KQ4mSaRCDAMYmAKWhihiZhJhYZgxmaCQiEqCZkkifhPhATpJgyD4ckoCZUjOHZLjmZJAh6TBJnSP4fmYOYqFmGwljkdhwhgDBpgwdYikiGg0iGI5KioR" +
"IniTaAgkeIIiFkag+hcJAJEYMoiCYMZOiIH5qEISomiUZoIGaGIPCaWhyG+J4lCqAhiB6axK3UEZlgoZoEiaaBqkIUoLmkapaFYf4qjoahNica54kYRA7CwOJakWLpsH" +
"qPpJhUTpbFKTYzmOWxGF7NRJFIRYzZuYoti8bZLHaVY3m0epmiyFphHgZgcgCYZoBIIMsCmLpZH6X5Xn6b4Hk8C5ynOARvFoDAAEAQCAg");
var_Appearance.Add(5,"gBFLBCJwBAEHhEJAEGg4BKgDg6AADACAxRDAMgBQKAAzQFAYbhhBaERhGIYIJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxAJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AAaRPGqNKAjGTIDAKJIZO47LigBRNFwrH6UYzkehpOh8D4aBDCNSTRCtGyZJSLJrGIZRFqKZI3DSMFiwTZNVyrBKiIqqehZOrWNJRTrUEwyHa0XRlGSPaCsGh5ZrqPaG" +
"SDgVxgBaNMzvJCwK6pe6MFpKJZbYjCOJ4XhwAY7QSvMihGxrOACY6lWzaFpTPjMBzjTaEc5vWgcUjyPqUazFVZ6fqcW4NHiDcruWpqazHGq9TZGdj8VpGVzZZyMazje4" +
"NG8YZIgyYBhCCCBJECUhjDoHROEYUYMH0VQMCEEx8lGEY0CQUZGgGZ5AAGCIxlMWYzHwfgaCudQyl0IBcCwR5wnIAIAiAGAOAaARgggEgKgCSghmwRwzAuIoInOBJAAe" +
"YJ4C8CRRgScQ6k4M5YnUPQPCOQgiDuTpjkIJIJg6Yx8l0NpiiiMgrgsYwIiyVQyguOA0EeBJPDgVZ4gCT5Dmieg9E6ExInEOQMnOPJiDMZBpCIRw4AyAhqEyE4klMfJH" +
"CYTYzBCFg1EuYhIlwNoNggDg4g6D4InCew+g+E44lsPZOiMSJ0DoDQZi4bYbA6QxIiKHBnDmSh0DmDJiHoVQliWOR2AGF5hGmChkDwTgDmCbQ2E+A4slOIhojoKJzDYC" +
"h6D6EYkCkKZSFIJhnlkegUiAYATnIYw+GgSgYlkNBMHKUJBC4SoqhyKgvgqUg2iyK4qlqPI6CpYB4ioIYphmfobg6aZaH6IYhmqIhEGoCAMjIUAtDcCwxhyYgwAgA4Uk" +
"cI5OgMNIbDkTBiDSMgoggWpkDyIArkCcoeiCaBaB6JIpiqAJkCkAxHkEbAcDOSRwjiVgpgSQxQiEEIrDqVo3jaLZJgaPY4CoKgymOKoDECGAMBaRAgOQHBCCqPJHCySJ" +
"JD6eIum+Kx6j6OBogoKp+ikapxDAOAEGqcw0jgJAnEwOhciaI4aHMEo/CgegzCqIoxmIQwdkeaRZksIofi2PBCgKKAxEyLoNDSaQsnaFIkDIGQ3A+SRtlsfJ6DyThjmS" +
"bw3m/zYHD0DZSk8UJUjUHRMnINZKGOFJMCcTgDHiXJJCYCJyl9QI9B8SYhDODJgnYOQME2L3ijaMwMnUN5LHOHEVAUgOgnByMkWAQhij5BoDQTo5wci4D8FMaw/wGgxG" +
"2PMDI8RihxEONcC4xwPhnGSO4OgGxzCRDgEcRYNxkimDCJUbY8BpgDGCHAJ4QRojBBKOEEwLhNDGAqCMRAHA+hpGeNcTovREjfGyPYTorwzgRCIN0X4cRuj3DOI8PgeQ" +
"8ASH0AIgI");
var_Appearance.Add(6,"gBFLBCJwBAEHhEJAEGg4BTQEg6AADACAxRDAMgBQKAAzQFAYbBiGKGAAGEYxZgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQ3DaAUMnQhEMw1DLIAxAJIUaw1DqBZwkGA5A" +
"iKEYmShIAwyBKMOR7DajYyiGSpchteJPABTb4RPQAbyFIiZKYmWQAOhsEYJVpSIAPHYlRzLCyIRiGURbJquEQ1DBbEI3BaUbRBCKLK5gOqpWjaVZaSxLUwTFIlez7HSd" +
"JAsKyJFgmJ5WY5WFDXbYQLYbAYMI7paoKSpTDpBZDKdY5JBNdABSyBa7zDKoaqRc5ma7jE42dDmaQHOi3bhvCiMXyfJYJZjhV7ZfJMVhhIitBq4fRIapqEaocJPXCYBw" +
"uAYM5kgwL4bkgHoajWKpfHQehbDuKAClWZJcFydxRjsDp2jWJpoHgZxgAxCJoC0Gp9D6QxZACZo1AUYYdiQaAJEIYA1DWcRelYBAkAgQhFAGJBjB0BxRkgZRQlCEBZgU" +
"EIElgWQaA2EIQiECR3lwFIGCEQJOASUgHFSDB4iSKIKkkUhYhWCxiniOgwgyYwolYMYNmMAoWDoLpjkaORRFOYoyiCZIQk8GQUm8O4OmOMhKQyOQ0moOs6nSXQ3A2Ixo" +
"lsNoNhMZJYhaTRpHSVA1AyMwkkmDoKFieRSCWZoDlIag8E8A5Am2EoOiOJhyDmZxDhSZQ1E0MxMlEM5MnMOJMDKTIoiSRgwkwIwEj4LxnjMPgwhmFJ5iCFw9GkBo6GyG" +
"4kiOLhPDoToDiCWg1k0cxaHkNInkMOJLhgTBjBSQgvkuagmgsWRmHmIoQXCKY2G+EwpHoZobicaZ6gaIwyGoWoeimHwqjaPotiOaQVhKE4smkaZGjaJwpmMTogh8a46n" +
"aKIqiKagwniI4qnqRoUi0LIqGqTIuG0CoSiaNJsAsVosiMapqEIag9A8KQaEiMgnCkUhaWGUxQlGPZMlMNJLgoTBDI0NQJFsWpYjqJorjScYRk6a5AmmPINguUp2j4L4" +
"rnKfpADAK4knWOpwGwIwKkMMJrlyUY+G+Mwen2P5uFwBpnxubBim6QhpFuRhYkMbxcHsIJE0YKpmjCLoLBMF5BHKPBvC+RxxAyBwjkUMh8A8O47DOXI3AuT5zSGNNjgy" +
"Iw6kqMB7j8SpHDSXB/BGSIxDyFwVlSc5NFcLITDKa5PFmTJ1kyVpBg+dQqj6WYxiaXBqEoOAlCMchZDYaZbDSJgMgmQDApEEGATQRhAihFqNgPYdRFB5GkHsSI2RdBKD" +
"2L4eYPB3h7HcP8YA8A8i+GyKMNo/AjDjFWHEPYrwOguHkBscw/RgBwC4CYOYwwrAbECOEYocRNi0FmMcTQfBHhHGUHQbYbwGhtDqJwe4XxoB2B6BcE40h5DcBeG8aodw" +
"eBvDuL0O43QTgrEmGoGgcR2jnH0BYZI5RBhuBOHkZQcROBnAiMEdoygTDsFUGoDQRhHBEDCM8Awnw1BWD6BIDIyR0B9E8H8KAdh/AHDYJsMgzgThJGcHMDgxwHi3GUBU" +
"X47RWCoGMFsdAFRBBmAEEALADQAjEGoAkQAsATFJGwBgFQoBADOEEEgfIBRIA0A0IMaAiAygGCKGgE4ERKAxAOFAbQHQgCEBIAUDIpAjEHGCIsEwzB2idXiAwfonxdjq" +
"A4FAZgbxGj1E0AAA4uxngQBEAQIICh4heBYAUegQREBRASeMOwPAbiGGwNsQ4DweAdAGKAOwGBBgQDGA4cI3AeBFBwKsCoBBACQAkDAfAWAiCIEqAsCYVAXBIFgMAOYQ" +
"wUBpAaJMZgSwPDBEoDJxoQAUAFAQLERwURnA5EWNgdgMhRjEC8I0KINgTjFAwK0D44hiBaEWJEdQMAHhIGIDwMYJAzTpGsBsYYmBrgbDGHwOIjhIjSB2AsbA8KjDUEcA" +
"UaQbARBJGgKME45QCCgAaDIRgTgEjBB2CGk4LQWCQF6DoIwVBDgMHIFwNAGgwAAEAIAgI");
var_Appearance.Add(7,"gBFLBCJwBAEHhEJAEGg4BXAEg6AADACAxRDAMgBQKAAzQFAYbBiGKGAAGEYxZgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQ3DaAUMnQhEMw1DLIAxAJIUaw1DqBZwkGA5A" +
"iKEYmShIAwyBKMOR7DajYyiGSpchteJPABTb4RPQAbyFIiZKYmWQAOhsEYJVpSIAPHYlRzLCyIRiGURbJquEQ1DBbEI3BaUbRBCKLK5gOqpWjaVZaSxLUwTFIlez7HSd" +
"JAsKyJFgmJ5WY5WFDXbYQLYbAYMI7paoKSpTDpBZDKdY5JBNdABSyBa7zDKoaqRc5ma7jE42dDmaQHOi3bhvCiMXyfJYJZjhV7ZfJMVhhIitBq4fRIapqEaocJPXCYBw" +
"uAYM5kgwL4bkgHoajWKpfHQehbDuKAClWZJcFydxRjsDp2jWJpoHgZxgAxCJoC0Gp9D6QxZACZo1AUYYdiQaAJEIYA1DWcRelYBAkAgQhFAGJBjB0BxRkgZRQlCEBZgU" +
"EIElgWQaA2EIQiECR3lwFIGCEQJOASUgHFSDAykSGQmEcMQAgoFhBgiPgxgwIwolYNINmMOJmDIIQFmCLISCABoGjkURTkmYZgEUOhNjMAJzDoTQjjSZQzk6M4Mk2FBl" +
"DkSJZDGSZpF4WYWCWKR2FgMhLDILg8AqZAlEoMg+k8Mx0nUOILEOQJeCyDpTHCMIcGcOZIl0LoGGmXh5h4DZCmQZg2AsYYQlMLBGCkagyrKeJIn0PROFOZJpDCTxzgyN" +
"Q9A4EpShTUZTiSRAbCmKhyhuJxOJIaYgAYSgaPgD4KCqDIjikChKheK5phofoyieBpKgaI4gGoYBiiiKooloPoRiSaRakCNInGwSpOjaKQrhqbgwiKa5ajaQImC0CwWj" +
"SKAqCsIhYiGVhZhqS4qmuao6kGN5sDqTpSjGa4LF6J42GiGxuk2L5sCoXpSjibRbhSHo2BqexoBiMwqkuMpgjuLgrBqcYpG4apqmiKhsjOXJpD7Xg0nkOZMAOXJkC0cJ" +
"sEMDw8AyIY/BSRYxFwXodh8RhrCcA4ijAbAjAqQwxByFwTkYcoMGAb5GmebB6nWOhvHyBwJkKcJcD9l5xHyZwpksMZcYaTBwHyTwkk2NBMmMKZOjL0wckuJA8BKdw+A6" +
"M5snANYPhOLJKD4ToDAMNJNA8IxEgOVx1n0exgDuTIRjyYgvgaAx0ksKBvE0NoKlQNQtFMVpWDWLAzFyWI3g2AkA4sg2DbCMNUWwXB8h+E4H4dwGhPCrFWOsHQ3gMiwD" +
"iJsZw+RZjtB2F4bYew4CaEeA0XI8Qdi3AuLweIuxvDLGQG8fgngwjKHcDwHw6RigYA4O8HYxx3jcEuAMW4WQ+AuHKMQNwvRXhVGOHMfobyNBwC2H8Fo2R6D8GuFMZwdw" +
"NjvBGN0c45x0jyDuJ8Q4oRgi4HCAYO4ox0CeV6D8dQ+h/CxHUG0SYxxMioCKB0MwMBtBzA0GUH4RA+BIFECkbgcoHBRG+MoT4uAbjiDoP4M40RvBpH8N8Y47m6jfGCNg" +
"GYBxgDmAuIMOAYhEihBsB1KsfARBkCeIcSAjBGiRGkDgQQEAmgcAUBAewEgjBgF0BQJICQCiQBoBoQY0BEBlAMEUNAJwIiUBiAkKA2gOhAEICQAoGRSBGIOMERYJhhjU" +
"D0A8JAaAegNDgPIDwIxiB0EcHEZwORDgkCCBwKIDA3iNHiKwGgxhMAAA8OMbAewEARAECAQoeBXgWAEPoFRAhVAxJwNERYQw8BtEaLgSoEwAjQB0AcMIiAYgGBgO4Dow" +
"xiBnEaDEUASAEgBBGBQIohAuCLGgN4DYwxMB3AeGEfk+xIgMDiEQLAjwJBiCwPYBgoRKAzAUAEIAKAiiMESJEKQKAvDIGiJUEY4xKBfA8NEQwMRjBYGqCUcYZA3COmED" +
"oIYWB2gPBCPQIAiAogSBGEQRIJQQDkBYIcSIchXBGEWNkDwMhSCMECAUaQzARBLCgKMFsR3bAyHYE4BIwQdgnBCKwOoLBIDqCgEcTIRwPhlBYEkEAICAg");
var_Appearance.Add(9,"gBFLBCJwBAEHhEJAEGg4BTYEg6AADACAxRDAMgBQKAAzQFAYbBiGKGAAGEYxZgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQ3DaAUMnQhEMw1DLIAxAJIUaw1DqBZwkGA5A" +
"iKEYmShIAwyBKMOR7DajYyiGSpchteJPABTb4RPQAbyFIiZKYmWQAOhsEYJVpSIAPHYlRzLCyIRiGURbJquEQ1DBbEI3BaUbRBCKLK5gOqpWjaVZaSxLUwTFIlez7HSd" +
"JAsKyJFgmJ5WY5WFDXbYQLYbAYMI7paoKSpTDpBZDKdY5JBNdABSyBa7zDKoaqRc5ma7jE42dDmaQHOi3bhvCiMXyfJYJZjhV7ZfJMVhhIitBq4fRIapqEaocJPXCYBw" +
"uAYM5kgwL4bkgHoajWKpfHQehbDuKAClWZJcFydxRjsDp2jWJpoHgZxgAxCJoC0Gp9D6QxZACZo1AUYYdiQaAJEIYA1DWcRelYBAkAgQhFAGJBjB0BxRkgZRQlCEBZgU" +
"EIElgWQaA2EIQiECR3lwFIGCEQJOASUgHFSDQSvaLZJAEcIbBuQxYj4MYMCMKJWDSDZjDiZgyCiB4xByIAjgcVo5FEU5LkIVBhDwTozgydg9E8Q5InCE5OnOOJwhQZQz" +
"jiXw3E2OReFmFglikdhYDUTIim4PARmQJRIjEH5DkOfJ9D8T4DjCVA9A4cxEnIORMnmTh1h0DgzCiHIeGeOZomIMhJjMeJGCYDYDACFIWiMKYVE+GZmhOeNaA8Ex4noO" +
"xNFOXJrDSaRqGKFw7k0UoShyJ4plofJpDQCgKAiGIiCMCgoniIwPnoOoQiSKRKGaMommoGpWiAKQqDqFoDioAxaiqLIrikGhOhWJZrDMTofjGaxqmaJovCuaYii2I5sB" +
"qRpEjSbBqlqSIuCoSwuFiIhWFmGpOjAKwLA6Go4m0exekqLptjqJpdiKbZ7EKYYxGmG4WkmNhugMbpcNsag2m6MIvAqUo3jmLxKh6aYvG6Ooum0PwPEODJ7DwDZDmybg" +
"1jCbBDA8sAyicFJFjEXBeh+H5JjsMwFi+aJ8CcC5DHCfBHBGRZygwZwVkaaAMHqeI7C+LAjAqQwyGyFwTkqMYMmcLJHHAOw3DGSIzEyWwSDWMocmcGonHGTI6EOQYvt6" +
"dg6A/R5hkidRMDCdw4AsXRfFmVg1iOzgqA6Aw4h8OJOBMfp3lKcgNDsUJUjUXA3FaVw3A0bI1leNgNgsZJZi6FkPwmQzjtC0I4U4mg4AGHMLUYI7gdimGGLEdguwejzF" +
"8GkfY9htiRHgJsSwuxXjwH2L8ComA4ibC8P8W4cxOCPBGMMNw3AnDzFoF0XY7hsjAHkBsR4PxlB0B2MYBIvQ2g8DeE8ZwdQeCXAWNYOIHQ7B8D+Nkc4wRui+HCDkSwZA" +
"+CcHMDcRI4w8C+BCIoPgHAijJHEGsSgxwwjUDmPIc4xBFAwE8KcNIyxvAfGsH8XoRwsj0DiPceIfBDjvGOPMD4xxwj0DoJsYweQ5BJAWNUKgUgpgXFILAYoRg/gTCOPI" +
"Dwfw/jvHoJoAo+BMAMEGGgMgCwCCEEEMgDQDQgjoCIDIQYIhaATEQMoDAggEBtAcKBKoAhGDSBGQcMAxRJhkEwD0EA+RXAeCGMQPAjhIjOByMcGA5BChDEUBYBo8RfA1" +
"EMJgaYAABjcD2A8MIAgQBEAgK8CpOAvhDGwH0B4hgeBBA0DEBgbwGixFuAwcIqAdAHCAOwGIBgQDGA6MMXAeBFARCUCgRIAQQAkDCNAWAiBYgeAeMICQyQEDhBYCcQoM" +
"BXAWGEPgMYEgDiwDKAwUImAoAKACEIFgYxCBxEcCIewOgGCoHaBYcYRAlCJEiDoFIxxsCrnuMwPAixRjQD0EIFASQEihCICoDgkBYBxCEOgMNOBSBpEaHEWwNxjgoHKB" +
"0Ao7A7AZCiOIJAgh0g8AiCUAAURKBSEcFEQwmQmAnAIOATokApASBeA8HAwQRAjA4IsRgsgeAAAgBAgI=");
var_Appearance.Add(10,"gBFLBCJwBAEHhEJAEGg4BPoCg6AADACAxRDAMgBQKAAzQFAYbBiGKGAAGEYxZgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQ3DaAUMnQhEMw1DLIAxAJIUaw1DqBZwkGA5A" +
"iKEYmShIAwzFQkbR3GqVIDpGh6GheQA3UJRM40XIUQAfDYIYRpObaNiWHA1CTEIxWBCIahhMKEbKtCZpApSCZXUpXMzUfRcWRdGCZJIuKQpajqIJcRpPcIyPSGBykACD" +
"aKwAALQACS5ZTxecWSRhyMpuRpVVrwTiAAY7RambCsSr7LACaplWbENS1VjcB4bTrJMjwOSLVDDF4JDZtWJRXRdF4bWKvII2SS9apPOAwZhFeZXDAeO5/YAANC0Ww9Fx" +
"PGmVJvCOcIZicMwZi2aBkHwIAAEQJIgGkMYdA6JwjC0DgSiqBgQgmPp4lCWgSCiTh+DIIYIjmUxVHIPggAODgCD0IBIBYBoBmCCAmAqApAAgAJ4gCDg4C4EoEmFGwNom" +
"I4+BoPAhkgdgegeTwYgYHYIGISIWCYPEdF4D4Ag6WI2BqC5jAiRJvgcYp4H4NoHg8OJmBaA4hAOLg+DuJAIkoQoQmRKQ5DyY44GCYw6CSQ4yE6EAlAkRhQDIZRCm4VoV" +
"AyGRKFGC5kHkHgqgQDhZgYPg6mKWYWGYMgmgKahqCsJpJiiOoaAyCYaC2FAPCmVheg8IAjhIeg6ieSQ6H4OwMHoBhuB0aBCiaBgzCiCY6NGZxJloOYXmeGZuH2E4oBMH" +
"huBUaYBH6GgeGmQoWh4L5qAoKhoiMTwpl4Soeg4SZwmqH4mmCQouAkawKkQKIskOSpUGaLZIkqZhuileosmOKgqimeoVhuLBLBaRoogyCpyg+HgrnoSorh+bQJDoZYfi" +
"cKxUm2MoPDoQpNioaQ7EYf40m0KxaGaNgtisApdjeLgTjaVI4iiSQCHWKRsjqHpOjoLZ4jaa47C0e46g6NhskOHp+hkZBIlYHJAiMeIOCGO5rlgQp+DmcAMAYM5AmGPA" +
"XAYPBwgoPQBIC");
var_Appearance.Add(11,"gBFLBCJwBAEHhEJAEGg4BNoDg6AADACAxRDAMgBQKAAzQFAYbBiGKGAAGEYxZgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQ3DaAUMnQhEMw1DLIAxAJIUaw1DqBZwkGA5A" +
"iKEYmShIAwzFQkbR3GqVIDpGh6GheQA3UJRM40XIUQAfDYIYRpObaNiWHA1CTEIxWBCIahhMKEbKtCZpApSCZXUpXMzUfRcWRdGCZJIuKQpajqIJcRpPcIyPSGBykACD" +
"aKwAALQACS5ZTxecWSRhyMpuRpVVrwTiAAY7RambCsSr7LACaplWbENS1VjcB4bTrJMjwOSLVDDF4JDZtWJRXRdF4bWKvII2SS9apPOAwZhFeZXDAeO5/YAANC0Ww9Fx" +
"PGmVJvCOcIZicMwZi2aBkHwIAAEQJIgGkMYdA6JwjC0DgSiqBgQgmPp4lCWgSCiTh+DIIYIjmUxVHIPggAODgCDmYBDjYBg7mCCAmAqAgPAgNgJgMYQIEYEA8GEQ5KBY" +
"PJhgAAgAD4DAykSGQmEcMQAgoFhBgiDglgkIhoiYKIKmIeI2CYIQFmCLJMC6CgoGCc4GiAAh4HgEROGMYI+DwDhjECag4gyU4gmAMpkGkIhHDWDBSHITITiSWQ+FKExM" +
"HKRIJgwAo4loOA+CIY5gnANoPCMfIyDsTYy0ENhKmmHhphoDYimAZYbGaeY4lkLZGFMVI0BiTQSjwYYTmIaRqBuCYPiOSJiD3QAEnQOALDORJeCyKIqDKCw5gwIYuhCJ" +
"IpBoTJhC+BoJlgY4fCISZ6ACIAPEOGJ3DqDIzliZAv3sBIzioao6iiSEOCiUBoiuRgjjSSAbikOZMGWJwBgoehcgkD4qgaIwzYGIoqisDJinyGosgyAo8gGMwrAoThwi" +
"8K5qgKIg6iwSoekiMoLnKTIVCeR4QkCRQrAeQxwk0LArCMDIlBgLQ5DYfYGGeewCkKNgsFsJIajcSRRlAWAIkgEYICcKRHlCSJCCmRxTFCQQnEsYh4GYLhJmEbpUjwKZ" +
"7kqV42Eua5gEEDIBECSAmAOcYgDwNwKgEERID4BhIjGJAqCyCXEi4JgGCwPg3jwQYLAcE49G2Sx6niLIzgKCBoiyMIcC8DZLiWOxakOMRqk0Foqi2BptCMSotm0KY7EC" +
"TAzC0DJljGCxNBiM5SnSGpfEiUxrjuOodkQK58kSdQ6A+A40lMPYOgMIJ2lSbBbBSbwzkgHY/HGXA3COMJHJ8OUcAzg2gZBIP0b4lxxA5ESOwOwHwTiJF2LITUDQKhsV" +
"QMkHYxh4j8DiORIIhxAikCI+wEA2A4rFBcP8FoxwhApG4HIDQhx0jyDuJ8U4wRrB+E8OcJ4WRrh1FONEbwaR7BdFOGYPoHRuihGwGZ84MXIKPGiDYHQiAqj0B0EwbgAg" +
"aBVAuEUTwXxOgWAoCMbAkwMjGFgMoARAQ");
var_Appearance.Add(12,"gBFLBCJwBAEHhEJAEGg4BPgCg6AADACAxRDAMgBQKAAzQFAYbBiGKGAAGEYxZgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQ3DaAUMnQhEMw1DLIAxAJIUaw1DqBZwkGA5A" +
"iKEYmShIAwzFQkbR3GqVIDpGh6GheQA3UJRM40XIUQAfDYIYRpObaNiWHA1CTEIxWBCIahhMKEbKtCZpApSCZXUpXMzUfRcWRdGCZJIuKQpajqIJcRpPcIyPSGBykACD" +
"aKwAALQACS5ZTxecWSRhyMpuRpVVrwTiAAY7RambCsSr7LACaplWbENS1VjcB4bTrJMjwOSLVDDF4JDZtWJRXRdF4bWKvII2SS9apPOAwZhFeZXDAeO5/YAANC0Ww9Fx" +
"PGmVJvCOcIZicMwZi2aBkHwIAAEQJIgGkMYdA6JwjC0DgSiqBgQgmPp4lCWgSCiTh+DIIYIjmUxVHIPggAODgCD0IBIBYBoBmCCAmAqApAAgAJ4gCDg4C4EoEmFGwNom" +
"I4+BoPAhkgdgegeTwYgYHYIGISIWCYPEdF4D4Ag6WI2BqC5jAiRJvgcYp4H4NoHg8OJmBaA4hAOLg+DuJAIkoQoQmRKQ5DyY44GCYw6CSQ4yE6EAlAkRhQDIJRCl4VoV" +
"AyCRKFGC5kHkHgqgQDhZgYPg6mKWYWGYMZmgKWhqC6JpJiiNoaAweYaC2FAPCmVheg8IAjhIeg6ieSQ6H4OwMGoBhuCeKBCmKBgyiiCY6NGZxJloOYXmeGZuH2E4oBMG" +
"huCOKYCE6GgoCmSY4kOJ5oimIoNDyJx5Coeg5CeQ4qH6G4HkqNB2iuawBmKMggisQhejYKorgmOojikYozg6J4qGeahWG6MJsEsFohDGa46D4eIvikKoqH+M5kmmFh+h" +
"yLRDjaSQ8mkC1qiSbQJn6Uo0G0WYaleNhrnscpdjgDpbE6YYjCQCZWiSMoqGsNpnjeIpbiqa41i6Wg6liMpOHudhlhEIxYHMAYNmIOIGm6LwhAudJnj+cAIk8AoGnATA" +
"UnG1R0AQgIA==");
var_Appearance.Add(13,"gBFLBCJwBAEHhEJAEGg4BKgDg6AADACAxRDAMgBQKAAzQFAYbBiGKGAAGEYxZgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQ3DaAUMnQhEMw1DLIAxAJIUaw1DqBZwkGA5A" +
"iKEYmShIAwzFQkbR3GqVIDpGh6GheQA3UJRM40XIUQAfDYIYRpObaNiWHA1CTEIxWBCIahhMKEbKtCZpApSCZXUpXMzUfRcWRdGCZJIuKQpajqIJcRpPcIyPSGBykACD" +
"aKwAALQACS5ZTxecWSRhyMpuRpVVrwTiAAY7RambCsSr7LACaplWbENS1VjcB4bTrJMjwOSLVDDF4JDZtWJRXRdF4bWKvII2SS9apPOAwZhFeZXDAeO5/YAANC0Ww9Fx" +
"PGmVJvCOcIZicMwZi2aBkHwIAAEQJIgGkMYdA6JwjC0DgSiqBgQgmPp4lCWgSCiTh+DIIYIjmUxVHIPggAODgCDmYBDjYBg7mCCAmAqAgPAgNgJgMYQIEYEA8GEQ5KBY" +
"PJhgAAgAD4DQSnyJgtkkARwjEH5DkiDglgkIhoiYKIKmIeI2TIB4xByWgyAsCBgnOBogAKcIVBgTpjiCYA8k8I5Em+AYOlOMJrhEZB5BiXA2g2CQuE2EwkmkRhMDSDIC" +
"mYMARmMaJgniCYPkOaJ6D0ToTEicQ5Ayc48mIMxmGmIhnDgDICGobIbiaUx8kcJhNjMEIWDUS5iEoToJiWGBuFwPpPiOZJuDaTxziiUg9A6AxGgiIoohOMJSCiKJqEKD" +
"4kE4Yw4h6HRJGmbgkh8YAJn6AQ8E4A5grwT4DiyU4pGoeoYk0LgJAKeItCMaoyECcw2AoehGHIJhpiCcochaYhDnLKJqAqCokimKoDESRwtCqYg0mEL5HmsJoxiQZp6m" +
"aO4niwCoGiOMRsHMBI5CrWxICwOALlGZJtDWSp7CSRwskiSxGEyHwhhmeo9i+bCnEYLQt26EQagIAoIHYCQMnIXAuDeS4RkiaAzEmMpoikIoLmKKIGjSLpaHab4nm0Yx" +
"mnUFIDkASA/AuAJsFwDgREMIA8GcEpBHKPB/AmTRihgTAsgoIgXAyDZumCco+kQLArk6dY9GyHJWi+MhwGwIwKkqZYrFKcYwmqHQGjMKZ0D0Fo0jQJpcnMLZLm0WwKii" +
"U5qG0GxEi0NA9CCGpSjCbI6gAPoPDOFJ5DuTZtDqV4ok8Qx0jOWR2H2GxoDyDRyhiZQzAmU4Al4NwukyMxZD8GUc4qRriuDWNUAoqw1CeGOCERIwB4B8AuAIMInleBuD" +
"uBoQoIRpBzE4JsVgtQOgMBOKkbQchPjnHyP0ZoHxeDnB4H8D4vQAj3GiHQQ47wjjTA+NIdI0g3gZHKMkEgLwrhwHSEwLwkhhgUCqBcIonRfh1AsBccgwBkgZGMLAZQAi" +
"AgA==");
var_Appearance.Add(14,"gBFLBCJwBAEHhEJAEGg4BWUMQAAYAQGKIYBkAKBQAGaAoDDYNILQiMIxjTBMKgBBCLIxhEYobgmGIXRpFICwTBgABiGoZQChEYxViUMwwDZHYwAJIMawzDiBZwkCA4f" +
"iGJYlSaMcbjDD4aQ/A6bJzmWZIZj2SYVUBKFB1HDcVRtD4IIyCGKqOo+A4lDINIi2BYUShqGCxYRseyaXgmTIWVjXVbVDJMVxbFcnUh3FIMdR1D6uYqneIaShGRZHYDF" +
"OAgRZ0E4ZHi+KgwSgsGxWOZWTTWGLQTTcB4fJTIbItQALByOa5mWhJMgxfZ+PziADPchyKBJIxiLJFZgNYwYTD1E5bWSMbo2YZaDzkMKYarCOrxLjuYaBQSNbJ6HRtJp" +
"VlWDJmDWEYtH6R4fgCTZAkoBoTBmUJqHIMpRCELRokECIbmuDINiEIoMmeAhABiCwoDeExXkecZHn4OZgAONgCDuYBIBYBoBA8CAmAWAhgkgNgMDwYQDkoEg8mEQABnw" +
"PgfmODgAReI42AeB5OngMgLgOIhIECcYEg8KBQnOBYflefgBgCYgIBoIoCS4OgmgoIooueC4hkiQgxg0DwIg4NYDmEGBOBWBZhhgbgdg+ZApAoQw8CMeQaCuEgjkkLhM" +
"ggYIpAIT4UGKGQeC2BoingehXgyZYJD4UIRGWWROF+EojmifhkhmIIZOuQBAICA==");
var_Appearance.Add(18,"gBFLBCJwBAEHhEJAEGg4BFgCg6AADACAxRDAMgBQKAAzQFAYbBpBaERhGMaYJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AEDxTFycJBAKCZXjWCTuOy5IAURRUKxPJ8kcj0HJ0PgdDQIaIkSKaMouSYWTaMQyiLYNRxuGoYLIhGyLKpWCZUxTgOZ6Ai2UI7XccOQ7Vi6MoyR7RUY0LL9cQ3PKQcCA" +
"C4gArCWY0Ro7LwvGAGJYpJzCZxlKo6ApaCaMY6AGg4VTtOwrMq2Z5say7JqfLadW7nexQHoNew1PKeJ6wazsDzGA6MbZGO4ZXItYYTWYAJr0HgOByeG6rTD0AAWZp2Uw" +
"VjgR6ZHwZwzhuEJvgAAQQhKAYkkYdA6hyDIjBieoqBgQgmnsYwjGgSIiBOIZRgAAwRGOJZTGybx/ooBgCgCYBIBYBoAlSM46AqApgkgjIDGECBGBKBBAAOMgWgWToYGY" +
"GoGmGSB2B6B5OgiBJrgiYhAAIHQ5iKCImCkOZikiKguguYwIjoHYJiGSJEmaCwOHiPJDg6SxonYOwwmMaImDOCZjBiYgpg+Y5ZCYSoQGKCQODWERikkIg9CGJRCn4VoS" +
"GSQ4aE6BpjGkSI2BaZgCDIYgtmYSRiEy9goloZAtkKWY0DWG5HhmRIuhyZhpAYaIGGWWJyD0B4nkEJh+CcaAJlYNodk6GJaDiF4CBoJB3iKaAokaBIhiKWIiF4FRpEoN" +
"gwiOZQImYLoXiOeRmDODgjgOEoiiiahKhaJopmqA4OiqC8igqLork2epGjKLJrEqVo2i2awqj6LwAA2ap2j6L5sAsBpCjCbATHaRoxmwcAAniMpsksNpOjObQLEaUozk" +
"ABAEICA==");
var_Appearance.Add(19,"gBFLBCJwBAEHhEJAEGg4BMoDg6AADACAxRDAMgBQKAAzQFAYbBpBaERhGMaYJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AEDxTFycJBAKCZXjWCTuOy5IAURRUKxPJ8kcj0HJ0PgdDQIaIkSKaMouSYWTaMQyiLYNRxuGoYLIhGyLKpWCZUxTgOZ6Ai2UI7XccOQ7Vi6MoyR7RUY0LL9cQ3PKQcCA" +
"C4gArCWY0Ro7LwvGAGJYpJzCZxlKo6ApaCaMY6AGg4VTtOwrMq2Z5say7JqfLadW7nexQHoNew1PKeJ6wazsDzGA6MbZGO4ZXItYYTWYAJr0HgOByeG6rTD0AAWZp2Uw" +
"VjgR6ZHwZwzhuEJvgAAQQhKAYkkYdA6hyDIjBieoqBgQgmnsYwjGgSIiBOIZRgAAwRGOJZTGych/ooBgCgCYBIBYBoAkACAAkwLoKCIbB1BCCIhGQGIEGEOBKBSBZhGg" +
"ZgVgaYYAGCBAXgKMhIgAGgAAOQgmCgR4xCCWQwkmA4MlEKRNiMJIfDWDBSHININiMWJeDqDhjkiYg+DISwyC4HwKkAA4+EaBQPFODI6DoDBBjCXwvAYcxojgGRlCkUhT" +
"hUZYJF4Uw2EscYUlULQGDMRIvBgTYTByHoFCQWQeBIPZOhMKJwDSCIDjCRwbg4YwIGuHRnHmWJDCkRgCliHgZieMYCHiHgOBKeBoheRg5hYZ4EiaE4+BRWdTHINgJkO7" +
"ogE6UwgG6JhGmMIIqBiIJBiCTguAieoGhyJwngkcBliKJoJBqDoak6ShIlkJxpGoYoaieKgCggaArEiEQUlQMBJlqGoaiphRWiyIwqmoPoxDyKw6laOMvEEeAlCyCQBE" +
"CTwuEkGwKhuJongsGhmisZogGCd4ymyWheiEDxCxkSANkEYoUH0DIMgKQICjaLBBi6Xoil+KwmBIPhPDOEJ2DoTIDlSYguAyYpwhUL5LBIRApAeQJRgwSwHguUoAGmQg" +
"JBOUJeCscRijScA2kqM4klYKgOiOAJJjgKpwGKfI/jADAIjiRhwFwHwJAsQggDiIgekMHBTBmRhxjwdwfkgcg7CKYZJm+fAEmMLnCjsLJBjEQZQFgCJzGwXw4kcMZsgM" +
"IpJCEQ5onQOZP10UA9g4cwSEkLhyiyKJODACZjACMwmDYMh7GHmY8FybA2AqE4wmIMpmgOMx2lUTxjiyeA8A2FoZwtxABoB4A8AIwRMgcASNAMYnhTghDwHgTYhQwjiD" +
"mJkaYQRnjJEmOMZAjRICaAONYeYqwOD5B+D0Pw8xzoiGeB4E4AR4B3A0OdMIXhJgjEwRIDgXREiECwBMAg8B4AiGGL0ZgNRuhDEgNcNgIhMBlESDIAAHwPAvEaOMfIHg" +
"niVHKPkTwSAACAEAQEA==");
var_Appearance.Add(20,"gBFLBCJwBAEHhEJAEGg4BIgCg6AADACAxRDAMgBQKAAzQFAYbBpBaERhGMaYJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AEDxTFycJBAKCZXjWCTuOy5IAURRUKxPJ8kcj0HJ0PgdDQIaIkSKaMouSYWTaMQyiLYNRxuGoYLIhGyLKpWCZUxTgOZ6Ai2UI7XccOQ7Vi6MoyR7RUY0LL9cQ3PKQcCA" +
"C4gArCWY0Ro7LwvGAGJYpJzCZxlKo6ApaCaMY6AGg4VTtOwrMq2Z5say7JqfLadW7nexQHoNew1PKeJ6wazsDzGA6MbZGO4ZXItYYTWYAJr0HgOByeG6rTD0AAWZp2Uw" +
"VjgR6ZHwZwzhuEJvgAAQQhKAYkkYdA6hyDIjBieoqBgQgmnsYwjGgSIiBOIZRgAAwRGOJZTGych/ooBgCgCYBIBYBoAkA8oKgKYJIDYDoDmECBGA4AAOngVgWDsIYIGY" +
"GoGmGSB2B6BhhGgWYVDsYhIhCaoJmKCIgmuCpikiNguguYwIiyboMmMSIOCUOxihiZgxDqTBonSNYPmOUwaDuCwjEiVg3gmI4YioLoQGOcpUj+E5klkDgyhETpoloJYS" +
"GSKJyD6D5KHkdJEheZQZEoVIVGQeJiFgOokkifIShqSopjSQIbmYGQOGOFYkgkYhNB6Z4Bn4egoGeQpuH6HBjjmThlhmZoJGyNQcmiAgmgoLJokoAgxiCJB6BILIaEsU" +
"ZWhYKApgoOgwiQIx6EoS4hgieoGhqC5pkkXhng6aRJAYUg6mcOI8miK5rAqRoyiyaxKjyaYtzCYgcAADhanaPg4iwCwGkEOJsEsFpGjGbILCaRA5iySw0AAOBtAsRpSj" +
"SbArFaVo1m2CxYAAPgtksdpejebgLgaYo4m2U5SmYAAQBAgI=");
var_Appearance.Add(21,"gBFLBCJwBAEHhEJAEGg4BLYDg6AADACAxRDAMgBQKAAzQFAYbBpBaERhGMaYJhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AEDxTFycJBAKCZXjWCTuOy5IAURRUKxPJ8kcj0HJ0PgdDQIaIkSKaMouSYWTaMQyiLYNRxuGoYLIhGyLKpWCZUxTgOZ6Ai2UI7XccOQ7Vi6MoyR7RUY0LL9cQ3PKQcCA" +
"C4gArCWY0Ro7LwvGAGJYpJzCZxlKo6ApaCaMY6AGg4VTtOwrMq2Z5say7JqfLadW7nexQHoNew1PKeJ6wazsDzGA6MbZGO4ZXItYYTWYAJr0HgOByeG6rTD0AAWZp2Uw" +
"VjgR6ZHwZwzhuEJvgAAQQhKAYkkYdA6hyDIjBieoqBgQgmnsYwjGgSIiBOIZRgAAwRGOJZTGych/ooBgCgCYBIBYBoAkACAAloMgLAKZISBeCYRjgNIEGEOBKBSBZhGg" +
"ZgVgaYYAlCIgekQcoAg4HRAAOQgmC+SYBhCZg2kyU4kmcOQOAMeJcDcDYjGINM3FiXg6g4Y5ImIPg1EyIpuB8EctD4RgsEecJwnsPhPHOOJUCkDhTDCHQ4AyAhqFSFYl" +
"FkXhahYZRTHyRwmE2MwQhYNRLmISJfDcTY4FIRYRmSE5snoPgPU+Nw8g0coYpCCgpl4eYeAwcpMgwLoKhIKh9CMJ4pmiZgzgmaYEhaGZmhgShrDuZIJCobw9g4px0DcS" +
"wzkyWApmmIock0LgJAKeItCMThTBiDYogiWh2h2HolmIZoMhqJBqEIbYkk4QwSheJhpjofohiiTRCgQQg6AyUhuiiKopjmahXiuaJqkaEYbg+ChSjaJgriqIIbBwQgjF" +
"iJgTUeHIPjCaY6i4eIxmaCpCGyJIslqVo3ioBJAmAEQWkQIBQk8JZCmOCJACALZKHKRY3mWW4GkmOJP7AeQ8E4A5gm0NhNBMHI0DAS4SigNAJgCQZwFsBwNkKTBnkICo" +
"jmCaw0nEYxMnQOgNBOPJiDMTwDjybo4isIJyn0PovnwBzynAXAfAkDhChANJLCUApcFMGZGHGPB3B+SByDubwlkmcocAiWZNnEfI3BQJBGiCAw2kWc4MHMHpIDILIShG" +
"SZPiOTJlD4TpzHsQpWnAMxEkgLgMBKaIuleC4NHCWQ9k6IxInEOQMnOSgmhqDpNkcU5Jk8U4vFWVZwAyJx6l4O8Q4Bh7i/A6MYbI6g6CaCOLEdQegmhHB+BQLwkhhgRH" +
"InUI45R9iTHkJMO4Kg+hyH4M8FgfQPhHESNYOIlhyCAFwAADgXQUigC+ygcIKgYDSB6GwSY1wDidEOGUa49hAjnQwJoEo+QmAAA+B0d4fRvj4A8A8Qo4R8CeAQAAQAgC" +
"AgA==");
var_Appearance.Add(22,"gBFLBCJwBAEHhEJAEGg4BR4Eg6AADACAxRDAMgBQKAAzQFAYbBoGwBIRHEZ4JhUAIIRZGMIjFDcEwxC6NIpAWCYMAAMQ2DJEMBjGKsShmGQZY7GMBJBjWGYcQLOEgQH" +
"D8QxLEqTYLhEYZSh+Qo2TzGU7xdK0ayBFCPaIhGYYbiqNYfBTGQYSJRlGyVDYaRJkUYrBiUNQwWJCNj2TRFOQzLKBZJrabqDiiVosS5MExSHacax1HSPaRjGi4EpCQ5F" +
"RrgUTYUB1XAACKub5xagaRwiOZWSDWEI4bAdNwHSCeMiiWw7FqCbAAWrZVoXFDUPxLTgALgxfQqfwWKZTDTMVTDOKGFQrRTCAA2DZMTrbOK6QjvGYabBOZRLTzhOIibQ" +
"mh6SYnlSWo1HGKo2jsHYymGZIjneTRFiAWg1nGWp8lUaAsHwcxemWRhBFCEBOEcRRWisAghCUAxJgyaB1ByBhVEkAw/hMiRCBMYBEGQNhCEKBAllAaASAcQQDDIIBWgi" +
"cYFmGCBmBqBphkgdgegeYgIGyT4IkqaIUh6CZigiJgqgqYpIjYLoLmKIoSDILhjEKLg2DKTIjCiUw0COQw0k1PZpAIP4QGQSQMk0M4MkMMhIhKJIZC4ToTGUCQyFKE5M" +
"kMIJGDGCgpGSF4Wk2YxwlwMQMAMAJBC+C5pg4ZYZCYaYmGiGQMAKdI8DAC5Jj4cYcAuQp8jsLpnGmYh3h4Z5Jm4d1WCKaJSDQTQSG6BoWkkc4QmMOINBMOJODITBTBaE" +
"IkikGhOhaJRpBMHJEDEKYqHKG4nEwYwIkKKBqDqCokimahqgiQwvkucxQlMNIoGIboIDmThjhjChNHMSgji6DJ6nKPoumwAw8k2DhsDMKpFjETIzCCSIyGyOwqkyM5sm" +
"sKodDWDRDFKMYiA6A4cmcNwNiMaJWT8Ox+mGOAuCuFpkjhPI6mmOpomMPJMDKbprkKb48G8S5Om+MwNHMWJWjWZYziSaA6A2cx0l0NhrgwEJXkGMIMBcCg1k0UxIlKQx" +
"wnwOwQg6TQMXIDwxHwVg8hKcBrnCFw6g6E4kmEOAOAscJakmMoLHcKZJm2UxinqS4NGyQwwjUDRMlMNo1HMfJWlUNINAMPu3nGY5MnIPIOmONJtDqTojitvo0h0LxOlM" +
"dIbniaJUjUS5+jQOY1H0Zo17KCpUmUOQOEyBJplATwzkycA7nQU4wmwOx2i2MxrlsdwNjybJTnSTZXCAOg3H2M0fovQ3gXHqGgOQ6QThWB4HoNgpxEjhFmJ0Y4dhojFD" +
"iDwL4HRjDxB2HcEouBOiaCeCoOoch+DPBaM0dw5wfgDEeB4U4pwEjCGIDAd4Dxpj1A6D8D4xnhqsGWO0aoiQWjZE8L0V4RxZD3A6M8Oo3R2C6AyOUBY9xziPEGMMDwHg" +
"TiNGGPgfwL0sD1EIM8TgUh9AbACMkaLRhzitHWPsDwzxXBxD2J4QISgwj8A8PEFI8R+CfBeM0eY/BCCvGqPQPonw3jbHeHwAwGR4j5H8J8V47R9j/A+M8eo/R/ifF2PI" +
"IAzxsj9B+OESg2xIAwFYEYCAPADhBCQDAQgnwRO3AaAoCRERvgTDKHgGwxhgDYEGAMMQCxgiYBuAcMA1AMhXEIA0FwjRgg4BOARGAGQoCUCuIoeIYQFChDIC4KAgwjAS" +
"EgDEYANxDDwDSIcIQ9gPBDDiLwEgBBACREOIIewHwiABBEDEcQRAfAgDGIwOAjgICjTEIwKIiRBiEB2IcOA8QKBFEYFMRQoRwgyAWOgUwQBtD4HJA8IwLAjAYFuBkLYB" +
"AtiLFiIQQIug8DHAsB0HgZxFAxGMCsIo1wnBAG8AgIgjwhCACgAoC4ggMCDAgGMR4kR8gLGQAAY4CwiiDGCCANoCA8gCHSBwDIQwUBmEiIAdAHQBi5BCCQTQHBKAHDEA" +
"QIAiAUgZP8BsUIHhJCKCMEoFISQUBdAoKcDwRAGCAEAQE");
var_Appearance.Add(23,"gBFLBCJwBAEHhEJAEGg4BOwEg6AADACAxRDAMgBQKAAzQFAYbBoGwBIRHEZ4JhUAIIRZGMIjFDcEwxC6NIpAWCYMAAMQ2DJEMBjGKsShmGQZY7GMBJBjWGYcQLOEgQH" +
"D8QxLEqTYLhEYZSh+Qo2TzGU7xdK0ayBFCPaIhGYYbiqNYfBTGQYSJRlGyVDYaRJkUYrBiUNQwWJCNj2TRFOQzLKBZJrabqDiiVosS5MExSHacax1HSPaRjGi4EpCQ5F" +
"RrgUTYUB1XAACKub5xagaRwiOZWSDWEI4bAdNwHSCeMiiWw7FqCbAAWrZVoXFDUPxLTgALgxfQqfwWKZTDTMVTDOKGFQrRTCAA2DZMTrbOK6QjvGYabBOZRLTzhOIibQ" +
"mh6SYnlSWo1HGKo2jsHYymGZIjneTRFiAWg1nGWp8lUaAsHwcxemWRhBFCEBOEcRRWisAghCUAxJgyaB1ByBhVEkAw/hMiRCBMYBEGQNhCEKBAllAaASAcQQDDIIBWgi" +
"cYFmGCBmBqBphkgdgegeYgIGySgugoQhwHgEgIiEZAYgoYo4ioLILmKaJGC2DJjAiUgyg0Y4IiiBAXgKMhAH4GZKBGdBNDYDACFSZg0kocxkkcJ4kikMhLhMZQJD4UoT" +
"iUSRGFWFJlGkWJJCySIyAwXQKmKQ5gmYLwOjMGBtDiC5hiIaIaiaGYuG6GxmhMcLGicKZSHOHRNgKWBkh4Z45mofIfmeaZolMLBGCkNg1D6DpDDCcw1AiI48kkG5omoQ" +
"oPiQaRKE6Dw6EwQYyhiJophobJkDABoaH6IYoCoKoWiSKANlKaBmiGIwjmibg0g8Uxsh4PINBIDo0i2Kxal6OouGsU5AkoG5rmsAo/jAaY7BaHYxmmS15CqZI6Bybw0k" +
"8Uxwh+LprgsVpUi2bFeEOL5sGsJpdjcbI6jIMw+iyexGlOLwtGuIpUjaLArjaX4yC6ccGDMapbhaUo1m6K5kgOOwukuRp+iYbwyHoNQ/A8Y4cnoOxMmOZJoDAMIsDMC5" +
"DHEDA/AsPZOEKVwUkWMRcFydA4EsTBvB2RwxmyBwgkcDuaDAOoOAMJwDkEcB8CcEpDjMDBHDCRZzEwZwVkiMZ8mcOJHjIXIfCmSpwGwIwylCcp8DcNZGDSDJvCOTo0jy" +
"dwokrg50ncOoPjOQJWD4TozCsWJWjWHRvF6Vx1lOHwMliD4dhMYnCjwWxploNot6KWwzlOMJiDKsh0nkO4PkOKEYIqhNDbHMP0VYbx9juFaJYeAmAjBaewCYD4EU0A8C" +
"+B0Yw8QTipGIFoDwJwcidAsBMUYuBEB2E4GYSw7A7hqCOFcIY0R1B9BO1IcAhwfhTGqOAXYyRjjXDsAcU4Xxsh2BOBkeweBNhHCCLILwkwBiQD8F8SopBbgyBEEcGItx" +
"GjiHyBEX4lRxh4D8AEFgfA9AeEeKUdI+hPCvFaOsfYHhnioH4KAN42x9D/EYK0XQBgVgjAgD8ZIBQgiICWOQQIvhGgMBIAAAgDR5BseMOYPItg2AbA+LkWI+g/DfGOPQ" +
"f4Hxpj/D8KQBgbwGjBFwCcAg4BOgZCgC4AQjRgheBWMUQgC5ZA2AOIsAIowCjgDSAMDgAw8BvAMJgHgLwwgEA2BsYQQAkAJAwECZwFASASBGB4CwQgRAGBwMcBA4QFAw" +
"GYFgYYWAwA4CGLgO4DwIDUnUHgOQHgCj0CCIYcgDA5COCCMkBgwhGA8EQKMSQHxiCoEaA8cQCBfF/AYHggQkQHgiFQPARIsBrAsGKAgQYFgkAYHkEIcIEgZAKACEAFAY" +
"wIDxAZIcGIxg0DQEKOMLAYxBCxFIIER4MRyA8ECHQPIDBQiUBmEcMI5AHCBGgDsR4cR7A7GQAAOwIAiAIEEWwa1UAojoB6CQOA9DRBGCQMkHIHwShjFyAMEAICAg=");
var_Appearance.Add(25,"gBFLBCJwBAEHhEJAEGg4BOgEg6AADACAxRDAMgBQKAAzQFAYbBoGwBIRHEZ4JhUAIIRZGMIjFDcEwxC6NIpAWCYMAAMQ2DJEMBjGKsShmGQZY7GMBJBjWGYcQLOEgQH" +
"D8QxLEqTYLhEYZSh+Qo2TzGU7xdK0ayBFCPaIhGYYbiqNYfBTGQYSJRlGyVDYaRJkUYrBiUNQwWJCNj2TRFOQzLKBZJrabqDiiVosS5MExSHacax1HSPaRjGi4EpCQ5F" +
"RrgUTYUB1XAACKub5xagaRwiOZWSDWEI4bAdNwHSCeMiiWw7FqCbAAWrZVoXFDUPxLTgALgxfQqfwWKZTDTMVTDOKGFQrRTCAA2DZMTrbOK6QjvGYabBOZRLTzhOIibQ" +
"mh6SYnlSWo1HGKo2jsHYymGZIjneTRFiAWg1nGWp8lUaAsHwcxemWRhBFCEBOEcRRWisAghCUAxJgyaB1ByBhVEkAw/hMiRCBMYBEGQNhCEKBAllAaASAcQQDDIIBWgi" +
"cYFmGCBmBqBphkgdgegeYgIGyVwxgsApkhQGIJhGOA0goYo4ioLILmKaJGC2DJjAiUgyg0Y4IiiIgekQch8gwHQLmIZBnDmDYTCCbA6g4c4MmEN5kikMhLhMZQJD4Sw3" +
"k2UxuFSFYlFkXhahYZZJGIXoWk2MxUkoLpjjEHIxB+Q5DnifA+g8ExciYOgMmIfhwhyJwZk4dodGcE4IkkJpnimch7h8TZjBiGIgGgOgKgSIZoGoCJYDACRJF4LIZmaE" +
"50nsPgOCKZJ1DaCoKF6GYmCmKh2hyJgOnMVIkigag6gqJA6E0AoCiiKoqhqLouisaoaBKDoKikA56hIPhOHMFJ3DgCxam6PYvCuawGkCLwPGMbIpjEbB7BqSIpCySoak" +
"6KRtAmdozA0KxalyZwxiwKp+lqNhrmsIpejKLBrDaUI4i4I6vCcLQ7FSe4uC2CwOluO4thsfpJjybhLD6dQpC4a4iFWI5mgqWprjWbZLkMAgtG8K5KneQZqCuZpphoD5" +
"6lifA9A4M5snANwxCwUwTkUcYMF8Fw7zsbwckeMZcHCdw6k0PIPCWSQyGyJwokkDwjhSTw8A6c46nwDwwlOdwPkQcYsFsOpGHOPB/D6SBNGyKwnlCdAshsLZLnMHJPDW" +
"TZzk0Nw5kYM58gMIJRHKPQTFWUZzAySo0kMKxjnSdg6A+Q5ImGWB2D2CxklmdhtgsTpOg+I40lWWx2n2OxwlyO4LYcR0BzE0CcSI4A8BpCyKkeAdw1jHCOAMYI6x+AnA" +
"KK8cw/AnAhGIJ4Ew8R8jGHiPwO4IRkjyCMPEeAdgNCHFiOoPQRRCjZBQDADwpw0jKD+/4V4TQth0HOO8KY1R6gdDeFUa4dROh/CoH4T4pxEjWDiJYYgeBbBnAuGUD4PA" +
"YBSA8AwaI4QDieBOI0cI+QPAvEmOMfIXg2ghG+PcQoGSzD6E8K8Vo6x9geGeLV/YnhdjyECL8N46x/AyFsOgDArBGBAH+DwCoBgQgvRoPoGgMBIAAAgDcZIsRSBnEyOY" +
"bIsA2B/CMMcdw/gvjbH6H8d49gAg/SODcQw4BuATEEHAJwjBUAdAEAYcArwKjiGEAcBgqAQgEEKIAaIgwoBAECI4AIvAbiDCYCEC4sBHAPAaOEEAJACCMBHNkSwExEgR" +
"EeAscIKQBhJCGIQFAwwohjm6JgO4DhwjiA2IsDAcwHDFHoEEQwZAGByEcEEZIDQhCMT2KMSQHQhjIDeBIcQbAggXGiCwQItxYjhAkCEdgVhEixDKL0YoGBBgVEQBgeQQ" +
"qPAyAUAEIAKAxgQHiAwIIiAYjGDQNAQrtQxiDTmIER4MRyA8ECHQPIDBQiUBmEcMI5AHCBGgDsR4cR7A7GQAAOwIAiAIEEWwawOxcixHSCMUY9BHCSAkDQPQSB8grBEM" +
"AAIASAg==");
var_Appearance.Add(26,"gBFLBCJwBAEHhEJAEGg4BMYCg6AADACAxRDAMgBQKAAzQFAYbBoGwBIRHEZ4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AAZxPGqNKAjGZ5XoIADuOy5ND0TC0fxTBKfJJiGTofA6GgRQjRMZURRVOQtG4ZBpEWwLCjcNQwWLCNj2TSlMw1KyBZrlazZbo6dZQSLcdxzFKUPyNCqtLrwKbbWi2Rpw" +
"ABNdYTJTdGS9CrCZ4qGa6TwaCaIYhiYAZVQ1PYfNyYbJjPQoDquZpoXJQOgABjEE41PSQchlLBdRhqRKXbBdE44Licc4rWqBcQxLaNZjbI5sABYPIaNZWUQ1SqPdr4Hg" +
"nBYMx+gSAghCUAxJgyaB1DkGRGDGdRUDCBBNnIRhGlCERGjuW4MAwRYOhqHYDkua52nufg/D+L5Dk/FB/g8SAGAKgwDkYBoBmCCAmAqApgheWZ/H8YA4EQAA7mESBUmy" +
"BZhggZgagaYYDjYHg7iICBUnCCJiEgRJ0AAIZoiSbQ6iKSI2C0OpjAiRgygyYZYH4IYFCIWBKCqB4imidgxDGZACmYQoQAweLujsYgDjoIsuGiIg7g8YpokYQguEiSRW" +
"FOEQkHkJhLDwJJYm4K4UCKSRKEIGYmEKfhmhWZAIiYWoOCSSJqE+GAOimCI5A8JxChYdgzCeApqHoMgnkmLJvg4YA5DoKocCcGJCFMCgogGZoKCoaJCjKDoeguKZ6gCA" +
"QlmoEhyAkaYBH6GgdGnVB8DIKQpjaAYlGcChehgFRqgmIJHhqIx5n6IolCaeYCHIDArEqKhZisaQ4AaAoKGkaJCESKokGgXoshKJpJHIEoMk6M4ikqMpsksNJpjObQLE" +
"IL4MCKGRuE0ORtgsZJijabZLHCY43m4C4GmKNhOHuFgtjUYRJDSYY6m6S42m6NxvJqco8m8EAAniPZvguZp6j6b5Lnafo+kABAEIC");
var_Appearance.Add(27,"gBFLBCJwBAEHhEJAEGg4BLADg6AADACAxRDAMgBQKAAzQFAYbBoGwBIRHEZ4JhUAIIRZGMIjFDcEwxC6NIpAWCYMAAMQ1DBEMBjEKcShmGAYI7GMBJBjWGYcSrHU5TN" +
"IsSxPGKERhmKL4HjaII8SROdDRTL0UQ/IVadCSVKsPgdDQIaRgOL6LhWJQyDSJNb2DIsUTFBKzJJkGL7KgmV4DWzXMTUbJMNxbKKYJikO4pBjgAJ+R7XEZTbQNHSDIaN" +
"cCjHCgAq8AIlVjWd6VdgtAQJRCVaotOzscgPEQAZ7jFJ2HY8VzJNAYNJACyaGqzHaNQjneR5JAkUSpFiZKohfQqKzTD6vbLWUjbNa2cwTB7NIyqbgsfw7QZwRrpejaVo" +
"yAeVYLFUNZdAgHg7h2T5AkIQQQhKAYkkYdA6hyDI1AgGoqBgQgmnsYwjGgSIjGOdpJAYIpHEuDQtlmfg9CACAGAKAJgEgFgGgGYAQACSgugoQhwHgEgIiEZAYgQYQ4Eo" +
"FIFmEaBmBWBphgAYIEBeAoynyLQliCEoEH0ExNgMAIVDiTQShSWgyEmcxYkUJwjCiUgzg0Y4Il4OoNiOQwcjEIhIDEdArgIYRDmCZgvA6AwQGwN5LkGHJaC4BhZD4UYU" +
"CUKRWFSFANhKXBlDUSxBgyUQrkYGJWBSESSmibAzA8AxIggOwMHGOJmDCBo5jwawwkoUYAjYJ4GGmUBghyJ5JkCYQvgaCRwGOGIhCmEAYD6DpjEicg2AmQ48k8IBOlMI" +
"BuiQRpimiIgaAsIhAFCJYGgMIIqBiKRKFIcoWEYWgQBiIYPiOPJTDyDYSHaDokCkKhShwIpGhCKJUDASZaHKHooCkKZKFKKYqgqKosiuKJ6gaEonAUIJ4BkMIKHGVJcD" +
"MSwKmqH4viUCwCIOIRKiaK4rGqewahWJZDHCKARCkR5QkiRQrAeQwgi8IBpksUolgyZg7F4FA/A8Y4cnYOhMgOVJiC4DxDHiLY/EqUp8jEJGpBgDwgEYIIch8HhDAwCI" +
"RDOC5CFScA2kqM4klYKgOHMdJHjwTxLGIEo9C8a5inqPwvmwAwOkEQJxlAWAInCbBAhWQAxDwVwXkYcY6BacpHm8W5enkOJLhudIukmMAxAQMgFDKXBHACTAxEwWwYka" +
"MZMHgGA/E8c4ongOwNAuVJED0c5MgyTgwAmYwAjMJg1jIewjlib4zk6fg7A2AokmkN5Mh0NmvE+E44ngPANi0J4VYfAzhbGcPEXomQNjJGgGMTwpwQh4DwJsQoYRuByA" +
"yJoNIOgdiIEOGkYwaWBCxGsH0DwhwcnZE4JwX4MxmBzC4O8HIzx5gnESMAuIxhcjKDWBcMgwByAfGCDECILRiiIEgO8MoDQ7BwHIDUbAdRoBJHiN0e4nR3h9G+PgDwDx" +
"CjfEAAgBBAQ==");
var_Appearance.Add(28,"gBFLBCJwBAEHhEJAEGg4BMQCg6AADACAxRDAMgBQKAAzQFAYbBoGwBIRHEZ4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AAZxPGqNKAjGZ5XoIADuOy5ND0TC0fxTBKfJJiGTofA6GgRQjRMZURRVOQtG4ZBpEWwLCjcNQwWLCNj2TSlMw1KyBZrlazZbo6dZQSLcdxzFKUPyNCqtLrwKbbWi2Rpw" +
"ABNdYTJTdGS9CrCZ4qGa6TwaCaIYhiYAZVQ1PYfNyYbJjPQoDquZpoXJQOgABjEE41PSQchlLBdRhqRKXbBdE44Licc4rWqBcQxLaNZjbI5sABYPIaNZWUQ1SqPdr4Hg" +
"nBYMx+gSAghCUAxJgyaB1DkGRGDGdRUDCBBNnIRhGlCERGjuW4MAwRYOhqHYDkua52nufg/D+L5Dk/FB/g8SAGAKgwDkYBoBmCCAmAqApgheWZ/H8YA4EQAA7mESBUmy" +
"BZhggZgagaYYDjYHg7iICBUnCCJiEgRJ0AAIZoiSbQ6iKSI2C0OpjAiRgygyYZYH4IYFCIWBKCqB4imidgxDGJAClYQoQAwaLujsYgDjoIsuGiIg7g8YtDEILRKikVhT" +
"hEJB5CYSw8CSWJuCuFAikkShCCWZhDA4ZoVmQCImFqDgkkiahPhgDopgiNQgicQpaHYMongmWI2DGZ5Jiyb4OGAOQ6CqHAnBiQhTB4KICgKCguCiQpqg6HonmoAgEheK" +
"BJkgdolkkOhkh6JpnimcJHiQZpaAaFIcCkahc1yZoDBoaoNmeeoGhOG5mAmSB8iyaoZGaLIkiAGgKCmJRjAkEophGIR6i4SobCWSBKDMOpOgsJpKjKbJDiaTozmyeI+D" +
"CChljkNJljWbYDgqWo2m2M4Ol6N5uAuBpYDmbhIjaVIFCSU4GmqOpukuKpcjubyanKPJAAOYp2j2b4Lmaeo+m+S52noAAQBAgIA==");
var_Appearance.Add(29,"gBFLBCJwBAEHhEJAEGg4BHQDg6AADACAxRDAMgBQKAAzQFAYbBoGwBIRHEZ4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGDIzABKEBzU" +
"AAZxPGqNKAjGZ5XoIADuOy5ND0TC0fxTBKfJJiGTofA6GgRQjRMZURRVOQtG4ZBpEWwLCjcNQwWLCNj2TSlMw1KyBZrlazZbo6dZQSLcdxzFKUPyNCqtLrwKbbWi2Rpw" +
"ABNdYTJTdGS9CrCZ4qGa6TwaCaIYhiYAZVQ1PYfNyYbJjPQoDquZpoXJQOgABjEE41PSQchlLBdRhqRKXbBdE44Licc4rWqBcQxLaNZjbI5sABYPIaNZWUQ1SqPdr4Hg" +
"nBYMx+gSAghCUAxJgyaB1DkGRGDGdRUDCBBNnIRhGlCERGjuW4MAwRYOhqHYDlOa52nufg/D+L5fnOcgADWTBikCOQlAYIhkG4DQgGgIgHgIYJIC4DoCiECA0DQKIHjE" +
"HJOC6Sg3lgAAvgmEYcmYNhMgOJJnDkDgDHiXA3A2IxiCiCoihiLgugsYwIjIMg0gyApmBQEZhiKRB/A8D5jnCeg7g0QoQmUMwJlOAJICaJBpCIR4SGSSQuEcN5MHIZJb" +
"DECRjFSPgkiKOAmDmDpPmOdJ7D0TZylycg1koY4wlIKImGKCJHCySJCmiKQiibOBpyuc4Yk4J4lDIWhZgGZY4nIXg9g4px0DcSwzkyWApmgYocj4KxIlMWImBMKM4k0L" +
"gJAoJoJhoZQCGYewNCeWR0nuIAMEoDoFiGaIaESLwfkIc4gk0JppBoToViGZoZCaG4nGec4SiGIQpGoHoRBmRIwFyX1JiONJXCuapaFKMYRmsN5UACDonmofo2iiK4aC" +
"qDAREMIA8k8JZCmOAI9B4TgSnwfokGwchqkkPQsjibJ/hcT4TkSYA+A6UxkngOpNDuPJTDAS4SigPwLgCYoIHYCQMgISAsj0CojESRwtA8Q4glEO5OCMNJtDsDo5GqSo" +
"zC4c52mmOpuluSpykALxwDiEQagIDADAILQvCwFwHkIcI8DYfJDm4a4imqOwumuQwXj0RQgnAEpHjAPBanCSIwgwKwMkOLhMEIXQ+g8M4UnkO5NmyMwsDQTICmCQQugq" +
"bQgjiUYxFuNJ3DqDQjkSZAzk6c40m2TwuFCcJ/jmT4jlSa5QDQK4rBOWZ2G2JJgloNozjiWw9E6ExInMPIPB0OEOyNgDiqEkH4D4hxvD6D6G8fgCR7jADgHwC4CRhjwB" +
"ONQPwdAOAFFiB4FowwoC5COLsRgFgzgtA6PIcI5wZjNHmBwdAeRlByCgNEeI0R6CdBeE0aY9WVhVGmIABACCAgA==");
var_Appearance.Add(30,"gBFLBCJwBAEHhEJAEGg4BOUMQAAYAQGKIYBkAKBQAGaAoDDYNA2AJCI4jPBMKgBBCLIxhEYobgmGIXRpFICxdBIYQ/EySY7GQBJBi2GYcQLMEgQHD8QwZGYAJQgOapZ" +
"ieNYaT7LUqTJDTXLacoAKKpCJZeimTo7RDLUbgPDVKQHIacIppKiaHhaNwyDSJNb2DK4ahhMSEbKtCopOACVgAVhbMq0bLdaRzEa5JamKYofoGXokXTTc64FINfAjDTD" +
"aIjGq6bozAo8ZBUNxwTZ+EzdBLLL6xSrYVqOawAWBndpWLY8b4LRDKMwvGzMBy3A6uabGNw6VpeY5fW7IbZqOCaYxXNY2RrZHA6FotU6LDLJ7y7Jr8LT7BIEIRKAyTDJ" +
"oHUOQZEYMZ2HQYIEE2bhGEaUIREaJgHhkAAGCKSYLnWNZjm6d58D4PwoEuQ5rnae5+D8MIXH+c8TH+YAECSbYAmASAWAaAZgCgHgKgKIIYC4DoAmCWA+AuBBhCgIQDgU" +
"YJoFIGIBCGKBsm2BxhjiAgYEIToohYJoJmKCIlAkORikiNguguY0YGGDJjEiVg2g2UITmIOoOmOSJ2D4QhQBAgIA=");
ScrollBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
100
|
VBlue appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.BeginUpdate();
ScrollBar1.BtnHeight = 13;
ScrollBar1.BtnWidth = 13;
ScrollBar1.BackColor = 16777215;
ScrollBar1.Background(64) = 16777216;
ScrollBar1.Background(65) = 16642802;
ScrollBar1.Background(256) = 33554432;
ScrollBar1.Background(257) = 50331648;
ScrollBar1.Background(258) = 67108864;
ScrollBar1.Background(259) = 83886080;
ScrollBar1.Background(260) = 100663296;
ScrollBar1.Background(261) = 117440512;
ScrollBar1.Background(262) = 134217728;
ScrollBar1.Background(263) = 150994944;
ScrollBar1.Background(264) = 167772160;
ScrollBar1.Background(265) = 184549376;
ScrollBar1.Background(266) = 201326592;
ScrollBar1.Background(267) = 218103808;
ScrollBar1.Background(276) = 234881024;
ScrollBar1.Background(277) = 251658240;
ScrollBar1.Background(269) = 251658240;
ScrollBar1.Background(273) = 251658240;
ScrollBar1.Background(278) = 268435456;
ScrollBar1.Background(279) = 285212672;
ScrollBar1.Background(384) = 301989888;
ScrollBar1.Background(385) = 318767104;
ScrollBar1.Background(386) = 335544320;
ScrollBar1.Background(387) = 352321536;
ScrollBar1.Background(388) = 369098752;
ScrollBar1.Background(389) = 385875968;
ScrollBar1.Background(390) = 402653184;
ScrollBar1.Background(391) = 419430400;
ScrollBar1.Background(392) = 436207616;
ScrollBar1.Background(393) = 452984832;
ScrollBar1.Background(394) = 469762048;
ScrollBar1.Background(395) = 486539264;
ScrollBar1.Background(404) = 503316480;
ScrollBar1.Background(405) = 520093696;
ScrollBar1.Background(397) = 520093696;
ScrollBar1.Background(401) = 520093696;
ScrollBar1.Background(406) = 536870912;
ScrollBar1.Background(407) = 553648128;
ScrollBar1.Background(511) = 553648128;
ScrollBar1.Background(18) = 16777216;
ScrollBar1.Background(268) = ScrollBar1.Background(276);
ScrollBar1.Background(272) = ScrollBar1.Background(276);
ScrollBar1.Background(396) = ScrollBar1.Background(404);
ScrollBar1.Background(400) = ScrollBar1.Background(404);
var var_Appearance = ScrollBar1.VisualAppearance;
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAEGg4BVACg6AADACAxRDAMgBQKAAzQFAgaBhBgABjGEYoJhUAIIQLGETRKCMEw7DYBIziYBoJiGAw2DjEECyTBIYhmHCNBwASQoVhqNAIQjOEyTW" +
"AEIRNBQcYyGGYYagePIXUbOQAUVQ8dx/FChIyGOhZfjSGgOSJHdJ0bQ8IBkGoSa6sCMOYTDBKybLnSKqMgmWIDWzXETUfJkCBhOoAJamCCRTAWR42W5HWBXpj6CZQSzR" +
"EI0NZcRTfLaBaywS48HoHCZ8VRfeAwHh9NYlSaEbCtIAKfyOaZkWZEFTTTjYAY7UCQMplK55Rp4MaWYzGdJUVh+YQHOjZdwiHZhZpWIpXaxkOq7dLuFzHZzTNRtDotRg" +
"zkmSBrjke5rnQDpSC0Gp3AAHZhiwa4EDmJpxiMYIYE+L4rFyH5PkKEISHGPJkG0MIbAuZAjimUJoG8G4FnEVBwAuBghjQcBGgqJAwEIExghQbA2EIQoGAwABWhCABhBY" +
"HQaiWSJvDsToznIHg9mIA5aCIPQiEORgmDuYrzCqCpikiNgrgoIwDjycIMmGM4sACDRhmOcggSuI5aCRLhjkYMILiRM4xzUM5CDWDZhkiZg7g8Y55AYQ4RGUSQeDKDQh" +
"kkMgdgeYgYg4JYJmKGRSEWFYkhkLg4hcI5JHoQIYA6eYKGOEZmFkZhng6JZYnoX4QiYGY6EaHAlgiWhzhOZopEoeYeiKeZyEqHIkuaUIdmUOgSgWDBnBmeoJh0JoZloa" +
"4eCaWg6g+DApBkahOh0ZQZjKGommSCZ22eKAagqIw7iYSoaH+KAokoDoOisaB6EoW4lCiOheg2JorEmGoTiAKRqAqGYomuWgijeMAqBoYorisKBqnqR4sCuKpKgSMRrG" +
"ofoVjIa46k6TYWEGF5NnUfZfhebZ9H+RBxjAeQcAaCAGAOARHASfYMgKWJEFYDxAmEFANm0AAvHgVQWD8HJLnafo/loAYsFEEgGjESwEkGMAsBMA5CHAIQfAwFBEHQVB" +
"2BaBJxl8FJEkSfBjBYFAxGwZwUE8CBRhAWAhDILIHVaRhRGGEwkgacYHCyS/PgKfgngeAYnAAaAQBAgI=");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAEGg8GAkHQAAYAQGKIYBkAKBQAGaAoEDQMIMAAMYwjFBMKgBBCBYwiaJQRgmHYbAJGcTANBMQwGGwcYggWSYJDEMw4RoOACSFCsNRoBCEZwmSawA" +
"hCJoKDjGQwzDDUDx5C6jZyACiqHjuP4oUJGQx0LL8aQ0ByRI7pOjaHhAMg1CTXVgRAKoYTDBKybLnSKqMgmWIDWzXETUfJkCBhOoAJamCCRTAWR42W5HWBXpb6CZQSzR" +
"EI0NZcRTfLaBaywS48HoHCZ8VRfeAwHh9NYlSaEbCtIAKfyOaZkWZEFTTTjYAY7UCQMplK55Rp4MaWYzGdJUVh+YQHOjZdwiHZhZpWIpXaxkOq7dLuFzHZzTNRtDotRg" +
"zkmSBrjke5rnQDpSC0Gp3AAHZhiwa4EDmJpxiMYIYE+L4rFyH5PkKMISgGSJKHMOYZEyBZyBGVJoHQG5GmEfBVBwAphggbQcBGIopAwEIElgKQbA2EIQiGAwABWJAgBg" +
"RYHEaKRyDuTpTiySgrEkchcF4DIIiEJAXgkYh4hoKIKmKKI2CmC5igIWBdAwTAyhyEYHA6MACDgJgFnCTJjDCSpDjyVwxA8AxgkYPANhkHlEA0YwImoLxJjkPhRhQJQp" +
"FYUA3gqcguDIDBj0gHYKA6cxQkEOZMBKFJoDECoDiSRAqGaIogmoMBKDOBIcBmZwplIc4dE4Eh4GoOIKBGPJtDCShJgIHYXg6OYCGKGQKFmKIpDqDBSiSawxEqA4wkIK" +
"QOFIeBpiUaR6FqGA5goMZAmgKoHjORJMCwKAomYOIYA0WYMkIKYokoOJGCqDpTBiKQ7gwSgkiEGpOhqXo5i4KxziyKAdk6YpMggPRNFKdoliEKoKiqLIjE6So8m4MZKi" +
"OPJFCkTpCgwbI1G0exalgO4KkGbJyC6CQTmCWwxGweoeCYO5qhOHorisbJSiqT40G0OxinKNotGscpejgLgrhKZ4gm4YBemiMouksOpQjSLRLlKWZBm8ax+mGOJuFkfp" +
"njobo7DMAo8DAXAenMGwwhuYwMj6ahsDqfpECyMomm2O5wEwXwXkYcOnn6Pwxmufpqkgcg8A6cZBjIex3AqPhwloFwPkAMQrjsMpFHIa5XDaRoyikdp9kuLo6jybGYkO" +
"OJIhATByiCbQpgcHRMHAOwKF0XIlBvjw0H2N5JCyYwcjIMJzAjVxKjPZosE6Yw0jUPBMnKWJyDOS1AjIIQ3GIBkbwWAIAnDiFwH4HgCihAcHkS4xBcjwDczkZgUA8CbC" +
"MEkbAZwLgHDyKYL4njGCCDyJp9I6A1gXMQHwJgHgijpBeNASQxxEh4CUB4IyvA9CZAKDkeQcAMiZGYHgDInE/ByD0BwIwqR1ByA0OcWIyA2AeHOCkWAfAOCGFiOwNQlw" +
"/A/EmOQPIRxciyDCB8Ew8RMB2A0CUcgRAMhoGgOwH4EBiBxfOBcPY3wGBdBaJgSItBdANB8G8VY7h+C/DeOsfwNwEDjDAPIHADQIAUASAMBwCR9gZAMRUVgIAgDQEiAM" +
"HooABABFCGIFgPwHBkASIEKALBoAGFgKICQAwsBSEEBAJQBwggIA+AUMAcAjiDACEQEYkQoDsAsIIPAdxCAQD4CcYQSAiAUBCBQEohACDwCEIYIAsEiB0BaIUeAxAZCF" +
"EGCYEggw8BhEOBBFwhgEAUBOIMYAaRAiGEBPsgIA=");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAEGg4BRICg6AADACAxRDAMgBQKAAzQFAgawXBIZRgGSCYUACCIDRbFMSBDBMOQ0ASNIpAaCZAgMNg5QwAECyRBIYhmHCMRwASQYUhmNAIQjOEyTW" +
"AEUxLBQcYxGGYYZgePIWUbOQAUVQ8dx/E6hIxGOhZfjSGQOSDHVJ0bQ8UhkGoSa6sCSRVDCYYJWTZc6RTRkEyxAa2a4iWj5MgQMJ1SpLdRALQ8bTdDrALiiSboJpCLZE" +
"QjRVpyDZ9NwHLTBLjwWgcHhCVJ9X7AeK1ViGIwTMS1AArfQbJqSZopVZOOYgBjePQ/SaUZTmGrhRxTC4aUpSWK6dAdaZjO6pNoHGpZBpfKqParvE64TYfGZJU60Og1eJ" +
"HB8HYsmSbwvhAOxIjQa5aAAdwGjGHYwAAcxNmIRoBDCHxXE6OQ/h+BYhCQQxJkyQhiDYGRMgWcgRlSaB0BuRphHwVQcAKYYIG0HARhKKQMBCBJYCkGgNhCEIhogFYkCA" +
"GBFEcRohHIO5OlOLJ8geTx4gSdoIk8SIUnGCZOniJJugqYpIjYLoLCKGJEm8PAjEgcJrAAIxoHyfIISyDJ2glLwcnGDBinkFgugzNpQnCDYjggdg6g8I5pAIQoRCQaRW" +
"EiDJjFgdhNgeIgIgoJIJiKCIqFWEYlHkKhMg4ZZYnYX4QGYE4+GOGVSBoWoaCOOR6D+GAkDmChvhGZwZGYN4dCUCYuFOHonjiQh9hKZw5DoaYUGeCRSgWIYjCmSh/iKJ" +
"xZiod4bCeGY6g+JAjBoShbhOZxpEobYmmmSQmH6J5ojoCojik8wWieIAqBoNoEiOapqCKE4XCkWgyhiI4pjqVhniUKAaF6A4mioSp62cLAagqGYrCqWgej+MgrBqbozi" +
"EbBql6IIliyKpyjSM4liAbZyH0HxnmGeh/B+aAAEcGwHhGQBogCIBIBgcBPliKAxgoRQhAQDgSECXpAAKeYFhEU5xkqP5wAUNJGCmCYcA8BZBDAbAnAiQpwHIZQUkKMJ" +
"cEMEBPDELAzAYZBxFwOp/kWcAcHafxAEAgIA=");
var_Appearance.Add(5,"gBFLBCJwBAEHhEJAEGg4BCgEg6AADACAxRDAMgBQKAAzQFAgZhlBgABjGAZIJhUAIIQLGETRKCMEw7DYBIziYBoJiGAw2DjEECyTBIYhmHCNBwASQoVhqNAIQjOEyTW" +
"AEIRNBQcYyGGYYagePIXUbOQAUVQ8dx/FChIyGOhZfjSGgOSJHdJ0bQ8IBkGoSa6sCIBVDCYYJWTZc6RVRkEyxAa2a4iaj5MgQMJ1ABLUwQSKYCyPGy3I6wK9MfQTKCW" +
"aIhGhrLiKb5bQLWWCXHg9A4TPiqL7wGA8PprEqTQjYVpABT+RzTMizIgqaacbADHagSBlMpXPKNPBjSzGYzpKisPzCA50bLuEQ7MLNKxFK7WMh1XbpdwuY7OaZqNodFp" +
"GDOSZIGuOR7mudAOlILQancAAdmGLBrgQOYmnGIxghgT4visXIfk+QowhIQY8mwZQ5BkTIFnIEZUmgdAbkaYR8FUHACmGCBtBwEYiikDAQgSWApBsDYQhCIYDAAFYkCA" +
"GBFgcRopHIO5OlOLJbC+CoCmQfwUksAY4DyCRiHiGgogqYoojYKYLmKApgH4FINEKXIhgcDowAIOIIgUM4slgMoPFOKJhhATgTlCaA3g8Q4YlsPJOEMZJvDUTAZD4UYU" +
"A8AxckQPINjMJJ0DeTJjjiVQwiMIRKDiDohliIJzDmTZjjyXw0g8E4AlIPANlMOJvDaDITjiVwxE6EwEiGHhnjmaJrDEChjjSSgrE8Aw8jYPdIFYKIYmOCIiEZRQTHyU" +
"w8g4GhMl4M5PBMbJKDwTYDBibQwkoOh+iGKAOmMGIoDwDIyjycg0Esc5igmIphlmEJriOJB5jTcxOCMUJzDeTQDkyXQyk8MxokcPAMGKFpEjGLBTkSSQqg8Iw0jAPQNC" +
"KYJ5DmDRqkIOYjGIY8WjeaRDFCdA4k0U5QpyTxDHiTA9U+IJyDICh7i6bY7A8MwsisPQMnKSJ1DUC4TmiZg1m0apKCiNotkOBpejgLgrhKZo6C6K4ym6O4vBuTp1j2b4" +
"bm6fY2AOTACl2N5uBuDpljmbocC8Co8C8K5SnaPgviucgmiMJhbGaW5FnATBrAeRxxnuPInkMcgsEMJZEnKHBXCuQIxgwFwbkIMZsksNJDnITBLCeLBxExRxLHAbBzAm" +
"TIwkyBxEkQchgnMKIsnKLAHAORh0l0AwxlQcJsg8VJODWDJrFqTxOBMShbDNpJwkoPIMisMxxfoEoknMMwK6MKALI5htA2FaKQM4NhojAUeGYWI6g5gbBOKkZAaxPCnA" +
"yKYPQnAbghFEFsDwhhEhrF6G8TgtgQB7A0MUdwbxRjaHyMkdgdROBnFSM4NwnhzhRGAHsZA/Qwi0W0MYYI7A2AYB6JkQEKBzABHcGwTARxci2DEJ4cw6RHB9A6CYcwyQ" +
"PL8HiKIPgngThZHoHkfIxxEjUiwOcI4qA5haDML8WY7BPhHCCLMcQGxDrOUUEYcImQYDqHgPwIYERiiREIF0ew/gIh0GGBoSgUwMA0HyL4V4ux5D9F+K8fA3AIjDDAHk" +
"BwARQgBBAEQBgHAEj5EYEEQwMBFChAEAYQgiAMjtAABAJICwIhhHwHMEAxAMiDCMIAGohQICQA0MISgHxCAwDsA8YI6AkgHCEDwE4CgQgcEUIcMAtAJjDF4C8QowQfAZ" +
"RuKEBgYRSAvBOIICgMgCiBASA8MI5AfCIACJQFgGQYgkA2MMBgRxEghF4DAIIkQeAeAGEwDYNACAEICA=");
var_Appearance.Add(6,"gBFLBCJwBAEHhEJAEGg4BFQEg6AADACAxRDAMgBQKAAzAFBIYhvASCBjHCCYUACCIDRbFMSBDBMOQ1D6KQKhGDIDDkN4kAANMLwaLIZwyGQCJAhGKZAh4AIoTJHcQTP" +
"BMTQyGKMRwleZIfoSGgISLONJQHJEfQbDKXIRGKaKFgkDofTZVFJxVLYZBqEqua7nMZRQqCCZkWZOMY0RDVLyZLacaZkex5LgSLYvATSVpwSCFLQSCS4IpnO4pfoGQ56" +
"R6DcI2YAEbYDCrCKbhGoYDpPla3AAxsy2HYfBKwbRACrtCqiY5lTrIF5wHjYAYzTzPZ4kW44DiqQY7DCMIyUNCueRRRjWdhtfY5IzbE64bpWW63dweGwTYLhNB6Kx9I4" +
"piKChKDUewtHcP4FBSPJtGyIpRjeAhTmIGpKDcMYRk0L4VBQBZCEEMZ5EOf5qACeo/nIFIYB+SgGEkGxGBGHBlAuBghjQcBGEqJBAEIExghQaA2EIQoEHYEhGIOYQVB0" +
"GoVkCbw7E6MwwjsLJJkGZBqCORhxFoJIJiIWIeCqChikiIgugmSYxmAaQxEsQoyBsOpAAiXghBqDgzHSWA7k6M4gm0OoOGOMJmDgTojhCXw6E4Ixwl0NBMHkPhRhQJQj" +
"gSVQzE4YxwlUOAlHiRBpg2Y4YHIJ4G0SIJhDdQgAloOJNjMUJiDYTQTH4VwzkuUo8k8LwKmMOI7CsZ4ijCUwwgsUxskwMBOlOFJghiYZJgSa4iA6OQwl4OgjlOHJfDYT" +
"hTHSVVZiMSJVTecxQkMLRNCMAIyDSC5ikCVwxguEx8lEMYOnOHJiiMKIohycIHA6I4Ml9QZZCIPVGhMboSDYDZDDSQA2gyIpwleJwNGMCI0DcDIyniYw1EyM5EmkOQrA" +
"iXoyi0DhDgCbA5k4OQYmAOpOEMeJqDiDYzgCUgxg3YhBY6ApssPpY0kIOYNgMOJxaAaxWGKCRrDOLhJjaLZLHqYI4i4S4amiOoukuOpwjyLxLlqeI+iiO5yliQAtsOA4" +
"4m4W4emmOpuluPI3jwbw7lad4+GIWYClaRIvmsZpbkUbZ7gcGJBjGPAnB6SAwlyDwQjWcocFMApLjAXBrAiR244WSQFGyGp7BWL5bn8K5OnATBnAeRwwiwfwMkiMJ8hb" +
"NR0gwTxLkWM5NDsMZQDULQLDaVYj5GSZKjAE4cmFoBTHya1ZkOBJTDIDZzDyQw2kyEp0lpfgLiSQ5NHUXQXFeKMTwMByjwDiB0Y4SRmjEE4IcOoIA7hIHOCkWgaE9CxE" +
"sG8TQBgUi6DMBgA4CWkicHMNEUQeQ4A6BsCIFYHgoDfAkHMOApwojiDsB0DoeRoB4C+AcJIvg1idAMOkUwcgNDmDqJ4MoHBugRGsHADYBxMjaDoOICI2RoROEOKkcgeB" +
"PDHFCOYPYHg/CBHMHcfIxw8jjBIJ0c4RwIg0E6LcB4ug4j4GOEEaQbwNgyHuE0B4RAIgUCuvgX4fxygWGWMYGIaArDMAeOgAAIxGpYHABoCAIgDAlACOgRYoBcAIEGJA" +
"QICQfAHHgJkUIUgVARAaOEJQPwIBOAUEELALQCjICYBUBgYQWAhCCLgHYBwQD0BCIQCAcgFDBEwC8BI4QiAUEINAJgOwCigE8B0cIdAWgJHgMoDABQEBhAZNkEoIA4Cm" +
"A8EIRAVg/AEEgG8BgMQDAhGICgRIEAhgAEkA0aIDgSjDFGO8B4YhCAqEOHAKAUwDjgG6BUMQvArCLAiG4FoRQ0CdAoGMAI9gQBkAIQEA=");
var_Appearance.Add(7,"gBFLBCJwBAEHhEJAEGg4BBgEg6AADACAxRDAMgBQKAAzQFAgaBpBgABjGAZIJhUAIIQLGETRKCMEw7DKNZBgMBoJAKCQ5DbJUBjKK8IBiHIZYyGIBJCgmGoiR6AEpTL" +
"IUIR3FCNBhjIaJSjeIZGRqCEizZRkBx+G6gYymGCRSjuIoaA5IM41NRsQwgGQaRJrewYQDUMJiQjZVoTZDVFQ3LKnK5nSj5biyLowTIBNKWbBIIQTOAAAiuKJpeieUIJ" +
"UJCNCVJRELYaB6EbaACacDhaT5RQjUcB1LbdfwTSCBZxyTJYJqOawAWBpdpWLY8ISvSLPc60HRIbrSaaHQKOErDCKmGwrRqdci0DZKLgOKJ1bhEO5jJTkNyxYrJdh4TQ" +
"tFKSZVlUaxtD2HYslsYRxgGYA4H0O5Ui6TgtBoeQABaLw8GuEg3iacxikAeBPk+OQDH+fgAB+B5+FuIYCECRQxgwcgbkaQYwF8FYECGVB0B0BpxjgLgYgaUZBBoKoQkE" +
"CBNgUEYwlkCQKBGaB1CABgRGGUYuFyDpzjSawygqUhchcF4DCIKBJAWYpokIL4MGMSJODaDIjgiRIWBcQwTAyJwkGIU4sACEBJgEfAzDiTAyjCbw1kw8BYDGDwDGYUIT" +
"k8AxYkIOoLlIbhYhaJYZG4XoWE2Yo8guDpDBkBhDgmIwTjyVAwE4cwEiUOgMEKIJpDECoZkyKA6gwEoMmEJwGHmbh9h8J5jgSHgag4IoEG8O1GBIaYJiYc4uGmGpmlKF" +
"hzCoTojBSKQ6kwUogmwMIKEOFIeBoaZqgKH4oE4YoMHAOgKiGbJxDMCwKC4QoQGaExWXiChqFaFwxgqI40kZdBjBKEgoEaM4mkCMIsBsAJrCoBxzjiMwiA8UxUj2K4ol" +
"rjwtGkY4yjgO4MHKKJvDEShTjCIwbC2a4Cl+OBOmKMB7VWIhEngNpMFsQowguTp6uuLQrGsWIqjYLYrHKYY+m4Ox+mWOZuhuLptjwKJLjwF48G0O5WleNhtjsdp9jiMQ" +
"Ln6aI6i6S46GiPAvCuUpVkKb4cDsEI/AaTBLAGRRwEqPwXkGcYbFCKY9ziNwgkgMgsFMA5BnAXIfAiPJyiyMwMj6MJ8kKZpEnALBag6Rgwhwbp3k6cZsj6fpPnIPJOGa" +
"QYzHuUo4DtnYwm4MgkiMHIoDsShhkcXAcA6QoXGAKRG5SLQfG6AhLEGSRtBwYJCV4UosmwMoLBOOL/k8Ew8jYHkDI5RQjeCyk0fIBg7iWAIAkbgVwHjHECGgIYngyjxB" +
"cHwDYhgbCFAw/waIkg7AZGKMEbwaRLjnESKwMAngzC5EIHoDQxR8jkC+BMA4kQ9BLHqEQWI4gvASEOJEQQTmWhBCcHwTgBgzCFBEIYM4MRMBcE8IcCIqg9CcEMLkdgcg" +
"NgHFyMoNgHwDghFYHsDQpRvihHSHoHwmR3BsEwEcZIvAzKtESHkCohgtB8CaBQIoUQyBrA4MYf4PxqgbGYIYEgfwZhEAgAQAoAggDQCIBUAwDRhD4EcDYB4IxADQEGNA" +
"RIOwNjEBKAsIANAZCGGeKQBIQxyBYCoBwIAxgJDCAoA8QQMAhAJCCFgFIBAEBJH2IMKAbgHAfSkB0QQ0AngOHgIaR4+AlgIGEIQEYhBoCGAYMEbAXQDDICQJIBo4RDAZ" +
"CGXYBoYRIBgAkEEXQGghjIC2AscQAQEgUGCPgG4RAcCLAiCIGgSREgRAgIQSAECAg");
var_Appearance.Add(8,"gBFLBCJwBAEHhEJAEGg4BRYCg6AADACAxRDAMgBQKAAzAFBIchzASBRjGYYIJhUAIIQLGETRKCMEw7DaQIqAaCYMgMOQ3SUcUZ4iRiHIZYyGIBJBgmGohR6AEozLIEW" +
"xTE6NBhjIaJSjeIJGRqCEiTZRkBx+G6gYymGCRSjuR4JA5IE41NRsNxaGQaRJrewZNDUMJiQjZVoTZDVFQ3LKnK5nSj5JiuLYvVLAYxALRlWwSCCsIRCK4oWj6DZQQjQ" +
"UI0JSlEQtRwHYRtYAJZwSFpPVDCN4gBSte4DAbIYDnHJcWgmY5rZxZFo2PYuWY9AbJdBAC4MUyWG50WjiEBjRa4YhpRyKcalHYdWxfB51boAAx7aKlOYfT6dI6hHYuFA" +
"Biea5qnUFopGwVhTH6OJAnaHROC2cgHGoFoNDyMorD+Ig1kkG5THmURQDwJ5pjeBI/n8IAPkuf4NmAAAYDQDBTBiRwhjwbAbAWcRYEIHRHEGUBvBuAphggbQcBGIopBA" +
"EIElgWQbA2EIQiGUhohNFwYEWBxHHEcg7k6U4snyCpPHiNJ2guTxIkScYMk6eJUm6DZjgiZg6g4IxYnSbw8CQCIgmsAAkCjMYLTMPJ2gxNZMnGDxjjkRg6g+IxZACcIQ" +
"iQSImEaEgkikMhOhQJQpgYVIPmQGImFmCoikiOgwgyIxIloYYUiYORaFiERmhkJhrhMZpTj4b4cCUSZKGaHQkHmKhLhsJJ5joe4UmeWYWEOIAlkmXhfiGKB4nKCYVmee" +
"RqHWFxoEmAoRiSI5pnqC4ligGZagOHgoFmaobicI5aHoZ4WmgKR6HmKZqgkVoKiqaR6DqL4sA6aZGjOIwqloZoQiaa4qFKH4aCoGhiiSJoqHsBhzigKJag6D4pisCwqh" +
"WMQslqOoli4K4aE6S41CuWwej+JBtCsDosiiLRrCKQI2iYaIOAKAQgGgIgKgMIJhjgXwRkaQZkHAGghBgTQpDeEIYGKfIGmGV5XAIRhiCQWIoHEX5MCcCpCl+R5jAyQ5" +
"wiwOwQkScQsE8D5FHEbAvBiRhwhwbwcH6EA0AQgI=");
var_Appearance.Add(9,"gBFLBCJwBAEHhEJAEGg4BEwEg6AADACAxRDAMgBQKAAzAFBIchzASBRjGYYIJhUAIIQLGETRKCMEw7DaQIqAaCYMgMOQ3SUcUZ4iRiHIZYyGIBJBgmGohR6AEozLIEW" +
"xTE6NBhjIaJSjeIJGRqCEiTZRkBx+G6gYymGCRSjuR4JA5IE41NRsNxaGQaRJrewZNDUMJiQjZVoTZDVFQ3LKnK5nSj5JiuLYvVLAYxALRlWwSCCsIRCK4oWj6DZQQjQ" +
"UI0JSlEQtRwHYRtYAJZwSFpPVDCN4gBSte4DAbIYDnHJcWgmY5rZxZFo2PYuWY9AbJdBAC4MUyWG50WjiEBjRa4YhpRyKcalHYdWxfB51boAAx7aKlOYfT6dI6hHYuFA" +
"Biea5qnUFopGwVhTH6OJAnaHROC2cgHGoFoNDyMorD+Ig1kkG5THmURQDwJ5pjeBI/n8IAPkuf4NmAAAYDQDBTBiRwhjwbAbAWcRYEIHRHEGUBvBuAphggbQcBGIopBA" +
"EIElgWQbA2EIQiGUhohNFwYEWBxHHEcg7k6U4svaCoCmQfwUksAY4DyDBjDiSg0g2YxomYNYOmMQpgH4FINEKXIhgoDowAIRILgUM4slgMoPFOKJhhMTgTlCaA3g8Q4Y" +
"lsPJOEMZJvDUTAZG4XYXA8AxckQPINjMJJ0DeTJjjiVQwiOYRKETJIYlCcw5k2Y48l8NIPBOAJSDwDZTDibw2gyE44lcMROhMBIhiEaB6BiawxAoY40koKxPAMPI2D3T" +
"hWDSG5kEiUhSUsEx8lMPIOBofJeDOTwTGySg8E2AwYm0MJKDqLotitPAYigPAMjKPJyDQSxzmKFYlmKGZAmuJolDmZN4k4I1djeTQDkyXQyk8MxokcPAMGKFpQjSLQTk" +
"SSQqg8Iw0jAPQNCKYJ5DmDRqnIRYmGMI5U0qagDFCdA4k0U5QmANBPEMeJMD1VYgnIMgKHuXp5j4DwzCyKw9AycpInUNQLhPOo1m4Kp6DSOYugOBpqjsLprkKco9C8a5" +
"inqPovlufwBkCcBcB8CY5AOTAymm+Bbj6cY8m8XBfBaPwvmwAwCkEMBsCIMomCcG4WmeSJxAyGwTkoco7myJ5GHKbBzDGR5zFyBw3kOMhMEcJ5FDKLJ7ECRpzAwewzi8" +
"cgMgsSJOHELIjBWT4xgyNxQkccwgnMNIvnMbA3A+SR1h0Mw9lccYsj8YJRDYTQbGaUhOBMShnDNqZwkoPIMisMYfT/QShJHMGYCrTxQBZHQFoSwxRVBoFuDEYCmwzCxH" +
"UHMDYJxUjIDWJ4U4GRTB6E4DcQIogtgeEMX0YYcQOgWBwHsDQxR3CHFSNwPQKR2B1E4GcVIzg3CeHOFEYAexlB9GCLRcoxhgjsDYBgHo+RAQwHMAEdwbBMBHFyLYMQnh" +
"zDpEcH0DoJhzDhBIngeIog+CeBOFkegeR9hHESNSMA5wjjADmFscwvxljyE+EcIIsx0AbEONEaylgjDhEyDYdgcQuBbAuMcCI5A6j8H+JEag2ibASDeEQNACQBAgDIBA" +
"QQkAxAOAaMEPgIxDDAHkBwAYQgIhCDIu0CAlAYgFCgNoDoPhYBsEYKIEQLAVAOBQGMBIYQFSxCQEeY4RATiEDOOAfwQhsBdAWM8aIAwHDBDQCcQ4eA0gMGEHwHAhhghC" +
"A2EMTAaQFghEIEEQopASBJAMPAYYEQxA8CMIkCIFAYAJBAN0CI4g+BAEQFEBAhBFBgH4BsUQtAsCKHiGYFwRRcCuCEEgBBAQ=");
var_Appearance.Add(10,"gBFLBCJwBAEHhEJAEGg4BVICg6AADACAxRDAMgBQKAAzQFAYZBmGiGAAGEaBUgmFgAQhAcYxPCwIwTDyOACjSJwGgmIoDDYOMQwLJUEhiGYcIzHABJDhaG41SELCZZc" +
"gOEYnQoOMZjDKUNwPHqMKQnOA6LoiPZASjQcZjHQ1ARrDYHJDnGjaOjWEQyDSJNb2DCIahhMSEbKtCbYbpyqamK5peCZJisMItQRMFRgLREbzfD7ALiiab7UoKLpFQjR" +
"dqSHaEdYDQSQcJqKCaUwmVojVhfcBzTLOIYHRKyNAtMALKqWZ4RVbCNK4bhuO49AaoLwiK55Sp8MaGYrHFK6Xp8L5jOzckp7MLOLw5TK4czzLbZeyKY6jaV4eQ6Aq3Kp" +
"lmMeYXkgHYoFoNZtmkLJ9miXwEHMTpjEWQQwh8VhGmUQIgAWIQkwCSJaGENkBkcU4hlCXhuBeRBBjwdwbgKYYIG0HARjKKQMBCBJYCkHANhCEIhg8ThQgAYQXLeBZIm8" +
"OxOjOcgeD2YgDloIg9CIQ5GCYO5igOOgqgqYpIjYK4KCMA48nCDJhjOLAAg0YZjnIIEpCOWgkSuY5GDCC4kTGMczDOQi5GGSJmDuDxjnkBhDhEZRJB4MoNCGSQyB2B5i" +
"BiDglgmYoZFIRYViSGQuDiFwjkkehAhgDp5goY4RmYWRmGeDolliehfhCJgZjoRocCWCJaHOE5mikSh5h6Ip5nISociSWYiFCHZlDoEoFgwZwZnqCYdCaGZaGuHgmloO" +
"oPgwKQZGoTodGUGYyhqJpkgmdtlCgGoKiMO4mEqGh/igKJKA6DorGgehKFuJQojoXoNiaKxJhqE4gCkagKhmKJrloIo3jAKgaGKK4rCgap6keLAriqSoEjEaxqH6FYyG" +
"uOpOk2FhBjeSZ0H2H4HmmfB/gQcYwHkHAGggAgCgEIBhkEQBiiCsQWgQEA4EkAx7AAC5iBURZPkcMp+j+cCDmMEpECufBrBQRIMB8CZCBkAZcFoE5HGwPwRBOcJhEMDg" +
"TlOUgUGQFgxiEYIEkacZcH8HAZHIMRhBYJIGnGBwokqMoci8LgbkYAhIG6SozDyLwBk2UxUAQgIA=");
var_Appearance.Add(11,"gBFLBCJwBAEHhEJAEGg4BAgEg6AADACAxRDAMgBQKAAzQFAgZhlBgABjGAZIJhUAIIQLGETRKCMEw7DYBIziYBoJiGAw2DjEECyTBIYhmHCNBwASQoVhqNAIQjOEyTW" +
"AEIRNBQcYyGGYYagePIXUbOQAUVQ8dx/FChIyGOhZfjSGgOSJHdJ0bQ8IBkGoSa6sCIBVDCYYJWTZc6RVRkEyxAa2a4iaj5MgQMJ1ABLUwQSKYCyPGy3I6wK9MfQTKCW" +
"aIhGhrLiKb5bQLWWCXHg9A4TPiqL7wGA8PprEqTQjYVpABT+RzTMizIgqaacbADHagSBlMpXPKNPBjSzGYzpKisPzCA50bLuEQ7MLNKxFK7WMh1XbpdwuY7OaZqNodFp" +
"GDOSZIGuOR7mudAOlILQancAAdmGLBrgQOYmnGIxghgT4visXIfk+QpwhKAZIkocw5hkTIFnIEZUmgdAbkaYR8EQG5HHGOAuBiBpRkEGgqhCQQIE2AwRjCWQJAoGAwAE" +
"WhCAGBBYHQaoXCOPJtDqTIijSFwlkWYJIgoEhBHiHgpgoIoojYLILmKOJGCoJYFlCRJDCmSQYHiawACOIhgF8DJODMDIsDuTRzBCcA2AwY5AlmEhkgOQJWDCDoinSG4U" +
"GUORKFSFZlCMeIvCKYxAkYOoPCGeIom8NQMBOHJBCkToDBCKA6EwQomGwKgOiMBIjDgSZBh4dIdicWZcmEJ4GiOCIhBuTpTAyJIYiGeYAmuGImEmGIlhsCoTiiRQqE6M" +
"wUigOwMCKEJlWWGhehmJgpiOGIjBwDoCigew8EyQpCgSDpjimCJVhkTAihqDokAwYoom0MdwDiRIikoEYsmmLhrjqao5DqSoBlybgskiA5UlULxqHoGoqisKpqDybIsE" +
"6YwcioO5MFKFJsCiRpLF6WY2C2I44iwHpPCKaIRD4DYzBaSYqGKA4+isOZqlqPpPCqLQbE6VY2i8SxyliN4uAuCpkjmLoaBaaAFm6Kwym6NAtCsUpWj2LY8CaeI4G4O4" +
"WmeGBuhuLptjOMBLksB5CG8UYzAuPowmudookQMAMEqTQqG6e5HAaRhxhwbwNj8MALnsIJAG6TIPCWQRvDwIwpjecJLm8D4hnEHALBSPAzEwXwoj2c4MHMLIXm+fJCm3" +
"mRDBzQgMgkDJHV4UoYHGVRHAOMIllYShRjybgrEeW4EhKToxmsKwRUoAwUisOwMiKRJuDMSxTkSTwtg8Iw8jQHcSwRATDwCCJ0cogQBB3AqMMeI4AtAQHOJkPgSxPgGH" +
"CI0ToxQjiJFoGQTohg4hwUKGUfI4g1quEyK4MIHhDCxD8WEYgwRyBeEkP0DILA8CXEIKEcgYBJiHFSJAKYnwTgBEyJ0Y4wRMjMceCcUIxA1CeFOCEVwewOCGGCO4OQmw" +
"DjBGQGsDwxhUh3HIPkPwVxMB7E2CYCI8g3gZEOGEUQXgiCBEsJEB4xAYgcCWBcIwURDjBHiMYCQ6REx8HAOMcw+hfDvGWPYfwv0biOBsA8EYgBogBCAJAGgEAcAnHYGQ" +
"DgYwECqAkCANAUBAieGgAEAIkBggWA+IcGQBggDYA4AAAYGAlgICgDQGohTOAFDALwCwMgwjcBaAQeA7QDhgHwE8QYgQhAOAIPIPAIQhggCwIUAIYAhBCEwFcBYYQoBl" +
"EMCEMAihEggG8BgMItAcCGHgOYDwBh4DABIIMOgOBEAwHMAcYgUg0BACAQEA=");
var_Appearance.Add(12,"gBFLBCJwBAEHhEJAEGg4BVwCg6AADACAxRDAMgBQKAAzAFBIchjASBRjGQYYJhUAIIRZGMIjFDcNQZDSEQKhGL4KDmEAAQTJUIjCKYcQwAAcAIkCCZPiACIJTbMcxyP" +
"IgbBzF4YZblaK5VhqRYZTiAFIzVLUex/FaXRjlcYpEiCLwORoEM4UZTkThkGoSa6sCRxVDCYYJWTZc5SfRcEyxAa2a4jGjpHimdYtVCBNKUOAFXgBLSBcAuKJZcgmPpA" +
"UJUd6RLblfSTQTBbjwaj4EpGU5VUZbWZYDBOIYjQiNbD0GygAqmZJmSbVVZwHb1fY9T6BbolMYMUjCXgxbTqVIaXbuYYlAafLp2SodXDnGIZVbvGBXdr0BzFUivdI0ax" +
"GiIPQ0l4Uh1jyWItmoBxpBaDR7joWw3gIX41ByVw4nEYBMCeWY/jkSQkgEaBJDiXhyDaGBNgWcgRlSaB0BuRphHwRAbkccY4C4GIGlGuQqhEAQIE2AwRhCWQJAoGZYFU" +
"AxCAGBBYHQahYDOPJtDqT5IgSd4Ik8aIUnSCZPBiJJvgqTpojYLoLmMCI6CuDJOnOQg2geDowAIOIISyDJ3glLwcnSCkxk4MYRzaUgrg2DwImIOoHmOSJ6ECEIkEkGhI" +
"hWZIolYN4HmSeICCKCQiGiIgqgsJR5CIWYTCSaJuF+D5mBkDhjDuZhZhoSoaCWSYqD2GAkBmChFhkJwZCYc4WmOGZaFKGxlFmch9gyJ55DYdYUCaOROHqFYoHoIg0h0K" +
"AaDId4bCeGY6HuHApBoSgziUJZZEYeIVCaeh2h6EpoAqBoNiEKhahiboZmqGgKiOI5oGoRowiKKRZHqF4jimKhCh2LZmhoWoDiYaBaHKJowCiOpqkOKQpjqOoviIbAbC" +
"qM4vGsWgekiLhqCoYpMi+KxrEIXAGl8R5ZngfofkeegABGRpBmQcAaCAKASAaAgHASEQHECYJrk0FoEhAOBRAMe4AAucgYEWD5HG8ArRIkYwSkQ4BrBQRIMC8DZDBmcZ" +
"cFoE5HGwTwVBOcQhEMEgTlOIgUGQFgxmEYIEkecgcg8IAZHIcRhBUJIGnGBwskuMpcj8MgbkYAhIG6S4zHyPwFk6UgEAQgIA=");
var_Appearance.Add(13,"gBFLBCJwBAEHhEJAEGg4BCgEg6AADACAxRDAMgBQKAAzQFAYZBwHCGAAGMaRTgmFgAQhAcYxPCwIwTDyOACjSJwGgmIoDDYOMQwLJUEhiGYcIzHABJDhaG41SELCZZc" +
"gOEYnQoOMZjDKUNwPHqMKQnOA6LoiPZASjQcZjHQ1ARrDYHJDnGjaOjWEQyDSJNb2DCIahhMSEbKtCbYbpyqamK5peCZJisMItQRMFRgLREbzfD7ALiiab7UoKLpFQjR" +
"dqSHaEdYDQSQcJqKCaUwmVojVhfcBzTLOIYHRKyNAtMALKqWZ4RVbCNK4bhuO49AaoLwACTJSp8MaGYrHFK6Xp8L5jOzcIi2YacXhzGZxZrmW6zdoVR5HUq0dLkOgLNx" +
"VkqRpym+EA7FCNBrlqUhZnuMY+AiZodkWC4CGEPocg2SoBEAC5CEkBpzjGFJkGUMgXkgRxTiGUJeG4F5EEGPB3BuAphggbQcBGMopAwEIElgKQcA2EIQiGDxOFCABhBc" +
"t4Fkibw7E6Mxsj4KgLhGfBTCwBpgnIJIJiIWIeCqChikiIgugmS4BngUg1AscoGBsOpAAiXghBTKRgkoPROiOBhADgTxDiCXg9A4YxsnMOQNhOPJVDAZJpEITw8A0cwQ" +
"nINpMhOUJfDODpjFSQoMEUKL2gcIhzt+N4OnMfJSDwTgDEicA3EyY48loMhOmMXJFDoTASgYeIeieE4skQKYOlMKItDwDJylidw5A1MRig2Yh5BSXg8E2cxMnIOBpCMe" +
"NKk2MwonENgMGONJDCiaZqgKHw7gwYognAMpKnOSJRC2T4KCKCoHCYM4ug2EYmkMTJzDiDRDkyXw0A8Mx0ksPJNiMHJwDGChbA6RYxA8EwkioPIMlKQJ0DSC4DmSZg1i" +
"qeJigyCRPFOIJfiSTRDlCYw1UGAJRD0DZjDCdFNgOSJICmborjKaw8kyMosnQM5LCOVJUC4T4jhiV41GsGIelmNpOBsdpfjgbg7haZ46G6O42m2PAvCuUp2vIK5ylcDw" +
"vnscpejgLgrhKZo6DCLAmm+PBvDuVp3j4b44haC4ZC2CxrBaQJxhwGwckeLpih8DLZHyEwSkoMRMisAZFnATBrAeRxzByTwOkicQchqMJEnEXJvCyQRxjwIwxkKcgNA8" +
"EJJYiHoykocAMAsGJTDOfJDFCQxyC0Tw3lWc4dGcPA4E0KRok1ot4HJqo9kCcgyEqE5MkwKxPEMQIzk0dBdFcI8TgWwTgBYcJoY4qRmBsZwCEVwehOBmEyOptgZhEhsD" +
"0BoEorh5i9HkLgPI7A1gXFyLYRoawzgHFiNYOLOAci6D2n4AI7wRh1DMNEdwcy5ixFgGAewRgAwgEwAcXIsgwgeHMNkRQexNimByPQOgmxNgcDsHdowiR5B4E6GcaI5x" +
"zCeBOFEegdxOgeEyM0NIGh/DHFgH0DoBhniGDcB8I4WReB5A2IYMgwRVhDGiARgYxR4hvGyPcYoswCBoCiEwlw4h8i+FeLseQ/RfijDgI4DYAyQgNAQAEAIIAiAMA4Ao" +
"AIiggiGBQIsEIAgDCEEQBkdYAAIBJAUJEOI+A5DgGIBkQYQAAAxEILAQoBghhYCiAkCAhgIjCBGCADowhoBPAcNAUwFRCD4CgBQEIQFjiiAoDIAoiA0AWAICQGohh4Dm" +
"A2AYLAegLAIFgh8cIhgQhECQIcCIYggBvAYAIJAN56CbAiGAbgUQTCkAIQEA=");
var_Appearance.Add(14,"gBFLBCJwBAEHhEJAEGg4BAQCg6AADACAxRDAMgBQKAAzAFBIcBzASBRjHAaIJhUAIIQLGETRKCMEw7DaQIqAWCYMgMNQzSUcUZ4QACBQ3RoMACSDBMNRCGSEZwmSZJN" +
"imJ4aDDGQxxVA8dwvIydAApGhpUj6Q4JUDCNLwGKUUxDGyQKRpOjJAi0Mg1CTXVgSaKoYTDBKybLnOqIbpqXI7U5PUqVAKEYQSGCRbTpCabPhaPZoVLLVBUJZkLYLCq3" +
"L5kCjqAwOOZWSBhd6VJhVOxzMbLbSlKxrExyRqSZRoOSxLaNUTtCKWRhGEZNAoeO4tR7ociYBaVBZTVbIIzjIDpAzHMayABYWZVfjVU47TTSJphGTYVzyA6/bJGUZATA" +
"khIbQwhmTIimMEY0mEGhVEQCBEl8BBsG0CQUEePQxhAABiCwdJmFuXZulcW5zmqd57j2PwvE+W5Hnqbx/k6aAGAKAJgEgCZ/gGTpzkICh8g6MACAwfRPkeXJ3H4Txnmy" +
"dB/E8GAeAWBsbCGf7pggMgOHyYQIEoFIFiGCBqByCphmgJgLHyYg3lGdh+B+J5xn6AAijgcgtggIgoD4M4EmMWBeDcO5jhiageg8IwInoEYNCEWJaBmDgkFgdhHguYJZ" +
"CoJoQGKp5RgGJQ4gYSYJCOeIeE6ColjkcgIhIJRZgIS4QCSWQKE+EQmFmGgHhoIwYhYTIKCQOZGHKB5lEmVhhhYJ4ZmiboOmeWRaHeGJlimFoEheJq3muGImmmEhxiKY" +
"5ZioV4bGWGZCHqJQlnoOoXh4Jp6AqA4XGkWh6geJBohkbociMZxpjKIIkiiKoSDAQBAIC");
var_Appearance.Add(15,"gBFLBCJwBAEHhEJAEGg4BGwCg6AADACAxRDAMgBQKAAzQFAgahnBgABjHAaIJhUAIIQLGETRKCMEw7DaQIqAWCQCgmDolQKNIzxBAobw0GACJBhGKpBDKCY2TJMUQSQ" +
"AEHQ0GKNBjjKB5ZheRY4ABSFCzFLkfQTICEaCmebJBjSIJIUpScgRAKQahLLivIgGUYKfiaZIQVTRcz1VLNGhnJqVabGCToJDCI45VZGdYWZC0dxNKSCKBoO6YWwSFZ7" +
"XxIFrTfgVJyLQy1YDrHCYDqCZaSWDZWTzbY+HzVSTKIzta4KBiwMQ0ZBGNCxBD+QxJP7SKh0YZKUiCGgOSBrOq6cAGLZ9TSxM50KY4JqiCa4QLuerRVDQEwSJI2TBMcw" +
"ojiRBtDgRoVFCQgRDeNQbBsQhFBGbweigMQWDocYrE6dxri2GZuGafAZn8JoHlGJZ2Gofgaj+L5fm2LZ+DWYADGIAg2GAQxqAYNpggeLJrAAIInjiTB8AyV5Ik8fQNAe" +
"WJSH4DRHnIGh/g0aAAleAINggEJZgGDYoCCW4CiCR4yA6BAhCgUgWgYIYnnIHIHiICIKCSCYiggNZvHwXw3lWdx+GMF6QomOAWAcNpNiiZgqg6TJIjYPoFmQCQGEOB5k" +
"FiDhHgmXpIiWbYOmEGJ2BWD5hhkBJVhSYxZBoJYCGWGJqA+DwhDkPilCYSRWDeGggjmKgsheIp5EYMYcGIGYaDiGhkjmLhdhsZZ5EIYYUh+eQSH2FYmHkYh1iAZx6BIe" +
"YhmeOgmFSIpnDoOhagqZpIjoYIYiYOhaGWIwnnoPhbiCJJqBYb4iCGWgqDaFZkiqHoRieKBqgIfIrmiWpGhyIJrEqLoVisaR6mKJYmmWSomhOLYqCmSowiAKwqHYboei" +
"GOwmhiMpqGqbpGieZwLEqQodAABAEICA=");
var_Appearance.Add(16,"gBFLBCJwBAEHhEJAEGg4BAQCg6AADACAxRDAMgBQKAAzAFBIcBzASBRjHAaIJhUAIIQLGETRKCMEw7DaQIqAWCYMgMNQzSUcUZ4QACBQ3RoMACSDBMNRCGSEZwmSZJN" +
"imJ4aDDGQxxVA8dwvIydAApGhpUj6Q4JUDCNLwGKUUxDGyQKRpOjJAi0Mg1CTXVgSaKoYTDBKybLnOqIbpqXI7U5PUqVAKEYQSGCRbTpCabPhaPZoVLLVBUJZkLYLCq3" +
"L5kCjqAwOOZWSBhd6VJhVOxzMbLbSlKxrExyRqSZRoOSxLaNUTtCKWRhGEZNAoeO4tR7ociYBaVBZTVbIIzjIDpAzHMayABYWZVfjVU47TTSJphGTYVzyA6/bJGUZATA" +
"khIbQwhmTIimMEY0mEGhVEQCBEl8BBsG0CQUEePQxhAABiCwdJmFuXZulcW5zmqd57j2PwvE+W5Hnqbx/k6aAGAKAJgEgCZ/gGTpzkICh8g6MACAwfRPkeXJ3H4Txnmy" +
"dB/E8GAeAWBsbCGf7pggMgOHyYQIEoFIFiGCBqByCphmgJgLHyYg3lGdh+B+J5xn6AAijgcgtggIgoD4M4EmMWBeDcO5jhiageg8IwInoEYNCEWJaBmDgkFgdhHguYJZ" +
"CoJoQGKp5RgGJQ4gYSYJCOeIeE6ColjkcgIhIJRZgIS4QCSWQKE+EQmFmGgHhoIwYhYTIKCQOZGHKB5lEmVhhhYJ4ZmiboOmeWRaHeGJlimFoEheJq3muGImmmEhxiKY" +
"5ZioV4bGWGZCHqJQlnoOoXh4Jp6AqA4XGkWh6geJBohkbociMZxpjKIIkiiKoSDAQBAIC");
var_Appearance.Add(17,"gBFLBCJwBAEHhEJAEGg4BfsMQAAYAQGKIYBkAKBQAGaAoEDMMIMAANAwDNBMKgBBCBYwiaJQRgmHYbSBFQCwSAUEhqGaSYDGUZ4QgUN4aDABEgwTDUQhlBKbZjmOIJJ" +
"ACJ9GYyGOKoHjqF5GTiAFI0NKcex/BKgYRoOaJdiGNYgUjSdKSBCAZBqEqua7iAZRQqCJplRBVVITRTcdSdFCTJYqAYJPgkMIjTpVcZ1TZsLR5EypYIoKhLahbBYVXxf" +
"MgWfQGBypIzDbYgOqsKgOYZmZLYVj5RL1UYhNbJcpjOz6OrWAwzSyMIyZDDNDQhD7RJIwDRaCykNJVSBGQLSBqGYZiADLeBzOw8eyONIJWjCO5wHr2Yw1DQEYRJEzTBJ" +
"OGUFwYg2JwIlKKgYEIJp3GMcRIBiIg9maVoGCKRxOE0bZem0dY/D4Lx/huW5qnSe48H8Lp/luO57n4f5gAeeZ7gCTpzkIBh7g6MACAgfBPkeTJ3H0TxnlydB+E8GAOAG" +
"BaJhGe4Bg8CAiAoe5gkgOgQgSIRIFoGIJmGKAWAce5hneQZyH0HxnmGeh/CIeBiCmBwhmgLgvgOYwYE4Mw7mMWJaBqDgikiagNgwIQYkoFYNCQGBmEOCpghkGgig8YhZ" +
"DITYAiSeB2EWCAjjiDhKgmJR5GIBIRCUGRyEeDwkhiehLhAJgZgoA4ZCKWIGEiCQjnmNhugaZQJkYXYVCcWZYm6DZnhkShzheZRpgaAIWiYWI6GeF4mimAhtiGY4ZhoU" +
"4aGUWYyHaJAljoKoTh0Jo5nof4WGkGhqgOIxoFkXsIGcKYihyI4oGqAgsEAQCAg==");
var_Appearance.Add(18,"gBFLBCJwBAEHhEJAEGg4BOICg6AADACAxRDAMgBQKAAzQFAYZBwGqGAAGQYxXgmFgAQhAcYxPCwIwTDyOACjSJwGgmIoDDYOMQwLJUEhiGYcIzHABJDhaG41SELCZZc" +
"gOEYnQoOMZjDKUNwPHqMKQnOA6LoiPZASjQcZjHQ1ARrDYHJDnGjaOjWEQyDSJNb2DCIahhMSEbKtCbYbpyqamK5peCZJisMItQRMFRgLREbzfD7ALiiab7UoKLpFQjR" +
"dqSHaEdYDQSQcJqKCaUwmVojVhfcBzTLOIYHRKyNAtMALKqWZ4RVbCNK4bhuO49AaoLwACTJSp8MaGYrHFK6Xp8L5jOzckp7MLOLw5TK4czzLbZeyKY6jaV4eQ6Aq3Kp" +
"lmMeYXkgHYoFoNZtmkLJ9miXwEHMTpjEWQQwh8VhGmUQIgAWIQkwCSJaGENkBkcU4hlCXhuBeRJBhQZj+GGCBtBwEYyikDAQgSWApBwDYQhCIYPE4UIAGEFy3gWSJvDs" +
"To4G4HYHCGaIGCCCJhniFgigmIhIhwAIJmKSImC6CgjAiNglAADwIlYNoNmOCJmDqDpjkiZgrDuZAJAYQoQmQSQWEaEZkDifhIhKZJJDYQQAA6aRGFKFJlEkVhWhWZYJ" +
"FYUIWGWSR2F6FJljkfhihiZgJhIZtTBmHhqhYJoZi4boYCSaZGHKEQAAORh2h2Z4JmYeoemeSZ2HpNRKAaAogmgSgWgbKQKBQAA9iiSg2g6I5pAoRoSiSaSFneJZpgoZ" +
"oaiaaZKHaHomkAA5yiKKJqEqFomimaoKiaJgAAGN5JnQfYfgeaZ8H+BBxjAeQcAaCACAKAQgGGQRAGKIKxBaBAQDgSQDHsAALCIFRFk+RwxHIGpFBEIpOAABxhGgT2UC" +
"sSYvCERhBGAd41i2CxpHIJIGnGBIEjcbRbF6URXEmYZgGmOQGBscBYjobQLgkXenguHpeBaBQLlWPWbFubpqBGbQ7lKa40lAOxDAQTwQBAgI=");
var_Appearance.Add(19,"gBFLBCJwBAEHhEJAEGg4BBgEg6AADACAxRDAMgBQKAAzQFAYZBoGSGAAGIZhYgmFgAQhAcYxPCwIwTDyOACjSJwGgmIoDDYOMQwLJUEhiGYcIzHABJDhaG41SELCZZc" +
"gOEYnQoOMZjDKUNwPHqMKQnOA6LoiPZASjQcZjHQ1ARrDYHJDnGjaOjWEQyDSJNb2DCIahhMSEbKtCbYbpyqamK5peCZJisMItQRMFRgLREbzfD7ALiiab7UoKLpFQjR" +
"dqSHaEdYDQSQcJqKCaUwmVojVhfcBzTLOIYHRKyNAtMALKqWZ4RVbCNK4bhuO49AaoLwACTJSp8MaGYrHFK6Xp8L5jOzckp7MLOLw5TK4czzLbZeyKY6jaV4eQ6Aq3Kp" +
"lmMeYXkgHYoFoNZtmkLJ9miXwEHMTpjEWQQwh8VhGmUQIgAWYQlAOEYUmYcwyhkC5kCOKZQmgbwbgWcQwGUGYHECOBiBsRwEGyKhDAQIQ2AsRwDGQJAoGOU4UCAGBFkc" +
"RohHIO5OlOLgcgeIZYH4IoIGISICCaCJiHiFgoAADBChyEQlkWYJIgoEhBHiTg1g0IxomYOIOmMeJ2DqDxJGEdAxDCYpgAIQQME6QxEjwPhOAMMJ4DcDBjmCWwxGUKRS" +
"FOFRlgkXhaDETxTFSPQ8EyQpAm0MJKEMeIvCKZBwAINg+E2YwwnUMgKHOTI+CWTwimiEodEkGZiHoLonhmch7CQTpikyCA6AqIZsmIKBGnOKI9CaYxpioNA9k2EwInIM" +
"BJkOQI0CHZw0H0O4KkGbocieKZaH6IooGmU4sigHZOGKDBwDgSZhiqCojCMSg4BcPYNFKbJxC8CRDjiLgfg6QoUG8OwKDGMpAjCLAbA6RoxGwE4kiEGpOFIeBpYGQYei" +
"+IxjGqUI7DyC5SFibwsAgGp0HCMZsEuBpgjCbIrDKTo0C0KgulSDQtGsYIXDuSwiAybQpi2ewimKPYuAuFpNjObQbE6MY1GsU5Ij4JgvAIEpzBwbg7mMCgbC+K4en2Oo" +
"vniUJ4DkDRjlC3ZPCMPI0DuTByiCbwxEoXB/CGSAyCyFwkkhPAQiUOwMCKEJqDASgzkCygujAXJ3DkTYDkyVwwg8Ew8jYO4MgKMJuDGSotA8RZRDQbQnEiUQOlMGIpDq" +
"TBSiCaQxAqA5AlgMYzFOWJkDZ2hYkF3BSlSbHekOMJGCqNhtiMZ5aHaTYvGcOp2WyRQqHUMoknANh1sCFw9E4IYXI3g0iXHOqoLAnQtiOHOLkCoPAjgVGGnAJw5xdCdA" +
"0KYVovBfAxFiOgOIGhThhE4FwDoBgUhWDmJgIoNwgjRDoD0D4TRpD1A6CcIjpRTg/CwHcTQ5gSgbAwAYI4MRMBcE8CYaIkoeCmAuHgMA9x/AJFWOAPAfgLiJHGJ0cwpx" +
"AjlA4GYDIWRtElCiFoJYkwBD4DOB8fYERzizA+HsKIpxVAZH0EQXAAQKB8EiFcZoFB+gfBYEwAAAxHiTHQPsH4Dxpj4H+A0YQOBsA8EcAMIgAwAjAFgDgcAUAGBSAaDE" +
"IgWQECQJ2EAZ4YAACBBQFgRYjxhxFEGFgKICQIA8AAAcMAtAJjDCwFIQQZheBCEMEAWAHRwC8AyIMMoyAkgGHgMIEIIB6AWEGBAJArhEjgHgBoMIKAwiDFC9EIIGAjBX" +
"m+GAQoEA+AtAKAgNgbwiAoDKIcSArARjBCQGsBYIBQmwBiBQTwEAIEBA=");
var_Appearance.Add(20,"gBFLBCJwBAEHhEJAEGg4BKACg6AADACAxRDAMgBQKAAzQFAYZBwHCGAAGMaRTgmFgAQhAcYxPCwIwTDyOACjSJwGgmIoDDYOMQwLJUEhiGYcIzHABJDhaG41SELCZZc" +
"gOEYnQoOMZjDKUNwPHqMKQnOA6LoiPZASjQcZjHQ1ARrDYHJDnGjaOjWEQyDSJNb2DCIahhMSEbKtCbYbpyqamK5peCZJisMItQRMFRgLREbzfD7ALiiab7UoKLpFQjR" +
"dqSHaEdYDQSQcJqKCaUwmVojVhfcBzTLOIYHRKyNAtMALKqWZ4RVbCNK4bhuO49AaoLwACTJSp8MaGYrHFK6Xp8L5jOzcIi2YacXhzGZxZrmW6zdoVR5HUq0dLkOgLNx" +
"VkqRpym+EA7FCNBrlqUhZnuMY+AiZodkWC4CGEPocg2SoBEADBCEiBoThmBJEGwMoZAuZAjimUJoG8G4FnEMBlBmBxAjgYgbEcBBsioQwECENgLEcAxkCQKBjlOFAhnA" +
"RYHEaIRyDuTpTi4HIHiGWB+CKCBiEiAgmgiYh4hYKAACKCI2CqC5ihiRgugmAADkINoNmOCJmDqDpjkidg6gsDp5AYQoQmQSQWEaEZkgkEhAhIZJJDYToQziOhShSZRJ" +
"FYVoVmWCRmFaFBlikdhehfTByGCGJmEmBhlhnVYKGiGtXCobIbmYGQ+HKHJkFAAJxh2Z4JmYeoemeSZ2H6HpAAOUoCiCaBKBaBohmiCgmgYAAPGoNoOiOaQKEaEokmkS" +
"hEAAPZpgoZoaiaaZKHaHonmmQAAnyKJqEqFomimaoKiaKopokdZxHyXxXl2eR+l+V58EcGwHhGQBoomOAWAcHAUAYKgNGKERoEUA4ElAN4sACMohGQXJ8HKVwjBiJgmG" +
"0AAClJmR2naV42m0NhClyNgtDsZROjebhLHWAo5G4CxRi+OgtFsfpVEIbgklUASAg");
var_Appearance.Add(21,"gBFLBCJwBAEHhEJAEGg4BCAEg6AADACAxRDAMgBQKAAzQFAYZBwHCGAAGMaRTgmFgAQhAcYxPCwIwTDyOACjSJwGgmIoDDYOMQwLJUEhiGYcIzHABJDhaG41SELCZZc" +
"gOEYnQoOMZjDKUNwPHqMKQnOA6LoiPZASjQcZjHQ1ARrDYHJDnGjaOjWEQyDSJNb2DCIahhMSEbKtCbYbpyqamK5peCZJisMItQRMFRgLREbzfD7ALiiab7UoKLpFQjR" +
"dqSHaEdYDQSQcJqKCaUwmVojVhfcBzTLOIYHRKyNAtMALKqWZ4RVbCNK4bhuO49AaoLwACTJSp8MaGYrHFK6Xp8L5jOzcIi2YacXhzGZxZrmW6zdoVR5HUq0dLkOgLNx" +
"VkqRpym+EA7FCNBrlqUhZnuMY+AiZodkWC4CGEPocg2SoBEAC5CEkBpzjGFJkGUMgXkgRxTiGUJeG4F5EkGFBmB0AphggbQcBGMopAwEIElgKQcA2EIQiGDxOFCABhBc" +
"t4Fkibw7E6OBuB2BwhmiBgggiYZ4hYIoJiISIcAANQLHKCI4B+BQikAbgPCMKJSDODRjgiXg6g2I5ImYPILkUKIwiEAAkAOSJcDMD4jiSXA+g4YxeEyE4klkPhShQZRJ" +
"ECVw+E4YxYngOQNFOXhcDuDRTAoiQjFOaJrDeDxzHSRw9g0Yp0nUNQLhmPhxhwJwplYdIdkuE5QlILk3kSNw8AycpYnQN5MmiVhkgyZITHCdw2kwWZInQNALDOUJPCyK" +
"QqFKE4lGmChehMPIMlKQJwDKSpzjSSgrE8IxskmIYmFOIJZD2TYTAidQ0EsU5MkxfIzCyK4tGsepajiLpriqWJxDISojjiRgqA6MwQiYPANHMEoogyZYDFydg1kwCg8j" +
"Nd4SiScgyAoexelmNgtisdpcjYDwDBiJQ7EwMoMmkMBKBOPJVDAbIwnKTQ9g2CxGjBd4iiqXo2m+C5elrKY7haZ46G6O42m8NgMWKUQti8S5al+PhwjuXp8jkLhriKao" +
"7CMOgcDwPoOnOGJ3DmuZUmENBPEMcJKD0DYzCMJJJjIXIfCqShyYUWgxk8ExgkZUxzBScw5A2G43BgOgPHOIJaD0TgzE6AwzceeJMlEdB9BsSJSnSLQYnMNxMjORJbDK" +
"DpzGiSQ9Ucbw6DwTosnSXnaEMXJ0DgTQjlCYJIDYfYbGiWp2i2KJzDeTVCl4M5PAMdJOD0DoDHsOg8k6M5cmoHADwpwYiyeiGYV4CRhhwF4D8CoxB4iGFSOYOIGhDiRO" +
"cJ4E4ARSB6E6EcBwBHqhnFSM4NwngzgZFaMkOQJwHhLGmPQToTwmjSDkLwUIvg0idHMP8F4zBoDFGQP4FInRjDxFEHsDsJx1B0DgAcIIvxvj4D8BcRI4x8DeCSL8XgGx" +
"vBhHMHMTYxwsiwDKHYYQmAABtEuMUI4qwPh7EiN8XYHh9jRE+KsdgFQAAECePMYoPwmBRHqP0CIKAAAOB8C8TY6h9i/BeNsfQNwEDjDAPIHADSHgEECBAGAcAUAGBSAY" +
"DAogWCEAQBoCQIAzisAAEAYgKgijHHCMsFwQRWAoEIIgEgAABiwC0AkcIrAUhBDGF5IoIAsAOHgGoBwQRxDkBIIMPAYQICQEMAwYIuAVBXCIPAPADQYCgBgMIAAsQFhg" +
"FICYFYsJxBCFwEQCwghCA5BuKICgMhhj4C4BEcAvAcCFHgFwQIwQkCQCeAgBBAQ==");
var_Appearance.Add(22,"gBFLBCJwBAEHhEJAEGg4BJoEg6AADACAxRDAMgBQKAAzQFAYZhsGCGAAGKDoJhUAIIQLGETRKCMEw7DaQIqAaCQCgkOQzSTAYzwXBIYhwGyNBwASQYJhqIYfAACEyTX" +
"CMUgBE6NBhjKB4JoSO42SBPU5TXRgAR9ICWaDoObpBhoD4gThSdKzJCIZBqEqua7iEZRQqCCZkWZRciSBS8By1LakZKlCCZLhGLowQiMYC0ZREBgdDzALgiWbbSoGUpF" +
"XzFWI3fAcfRxQSLKbGPBsIoWVIgVZCOKABLGH4hBKwbRiKwrHqWY6mXxad7QTZuOY/DbJJ6lOg7WDWRo0YjWU7ZXp8BwiGYbRhnYYRUzSLa2ZbGeY2dgIAZ5XrQeh0XQ" +
"ViIIwVh8RopFqTJWnYKx7gGWgFiMXp4AOQx4gGDh4GMGhvCYLAJgSApuDAN5/lAAZ0H+ZB1EAlYkhwbwcgaUYEGwF5FEGIB1BsRggjgYgbEcBBoioQwECENgPEaQxkCQ" +
"KBzFOBAgBgRYHEcWRwDuTpTi4IIIiIGIOK+YoIhIKoJmKOMOAADBilCLQmkeAYkg8GZFGiXg5g4I4onYPIPmOOQGD6EBjEGJJFC0CpAAIRQ6E2YxknMOxOhOSJrDmDwZ" +
"E4VYVCUaRmFiFplHORJpDkDpzhyYg7E4U4AmANRMlkFAAg6JJziCaw4A2A4cloNBOGMYJOh0Zx5loeIemeKZ0k4OJNFMLJfDQTBjGyTAwWAcJVg6Jo4mCbw6A4M4aHMO" +
"BNCMHJeDODAzHiTQwimKhyhuJxqAofobDcDIyniVwxguExMkILROBmIoMg6DpThCXogAyIx02uDYjBiOA2EwUpejyL4rlqfpCjAa5TFjgYNCKeIwDOC4yjCXVpnqPg4D" +
"uDhjgCZA1kyYx8lAMRNjMJI9DaDICm6YI4i4G4OmaORuBMXo9DSDACkqTArGyexGDiIxFGoPJiDoDZTZyNYoCMPoZXWGhfAGQAwCwFwEkBiYojwNQMDKVJPC8CprkaUg" +
"Vg8E4omRRpzFyZQ2g0A4ElMMgOAMSJGkgcg8gsJJJnIbIIlwMxMAMVo9DOS5Sj8Eo8mOI5UnIO5PAkTpUDgTozgyXA6g4IxvECUI0B1JBRHQE4cl8NgODMaJSDeZoDiS" +
"Yg3DEM5YnN1gTjCaA7ikA4smUN5OjqSxhDeNg9hcYpZk2Y4kmENpOFMdJVDiDYTEcFg3nUU5MnGVh1jkfJsDmJwE4ZRVi/A4BwA4BRfjwEOAEagcRNi6CiLKBwZhTD8D" +
"g/YUw7FJBHDiNIOYbwzgfBmM0Tg/Brg7GcHMY4GRqByE4DQQIuw1CbC4KEZoiRzDHEeCwOYSgzgWBaMMDiWQ2jZHuB0V4cIHD6EiLxcIJhwjeDqJ0CgYQcA8EaEcIIwA" +
"3BmHOGkcYEBPAeEOKQOo+gfCnFOOofYEQ7gpGIBsDwOBqAAAyIUbIZx3hID+CwQI8wkBfB4HEd4fASiYACBYPwHhqBbHyP4H4pAhFRCeOsf5Ew4AsAcBgQQOA2BBCQDA" +
"T4BhRGYDADICgQhiAkHuJAGY4gjBAAEBsEQpwKDXE+HgFoBRwDEAyD4WAagHBBGmOwPoAwMBLAQEcbwEBhA4CCAgUIJAUCDDgJ4CYDx8BLAUGENgLxChjH4DUQoEBIB9" +
"GGFgKQhhzjSA0MMXAaJUg5HuIMcY/AdiFFAJ4Po4gWBHB8IEbQIwiCIE2AwYgKAyALAON4FAxQZjpAqGIUAZRFDHHAPsRIIBvAYDEOwL4jAYiAH0AkEA3QMgiHCPQCYw" +
"RuA0E+HGLAYw6BwEaFEZQNBgjYHaAUUQHA7iOHAAAQAgCAg==");
var_Appearance.Add(23,"gBFLBCJwBAEHhEJAEGg4BIwEg6AADACAxRDAMgBQKAAzQFAYZhwGqGAAGEZRZgmFgAQhAcYxPCwIwTDyOJBicBoJAKCQ5DLJUBjPBcEhiHAbIzHABJCgmG4iSELCZZc" +
"hGKgAShGYwxXA8EyLHibZBnea5co0AI/UDLVCUJL8RQ2B6QZxpSjpVhEMg1CTXVgRCKoYTDBKybLpCRZBpiA5bVxSUjyTBMWQjF6YYRGMBaNomAwOR7gNwxNL1ZyFKaj" +
"L6ifCsAgOP45YLFdQDHg+EyNKqQarhHDQAjnEKRQjYVpABT+RzTMizIhqazLfgmbqdaBHGRzfJlCTuGqjZpxKq5fxzMYDRCMYzjDL4YhpWyXNwzCLMaq/iDfN70Lo7Ix" +
"TlWUZFiecY6F6Ow3j+CxfCAdoRGiV5CACcZeGAY4eCiRodkuC4CGEII7hQDZ/nYAB9h+eQtGaQgGFAHIGFGTBzBkRhBHwVAaAcUY0GIC4GCGNBwEaSokDAQgTGEFBwDY" +
"QhCgcPQ5EIAYEFwdBqhcE48m0OpiCiEgjgkYoIh4KoJiKSImC2CpimAAJECmSQSFwXgMgiIQkBeDhjjiag8g+Y5pAYPYQmQCQMhYFxDBMDg0AAJBwkSbA0EuQ5kmAMwP" +
"gMcJGD4DYzBYWIWiWGRuF6FxmAMFJ1DUS5TkSTAsA6UwMiQN4KnILhNAAI9Kl4MwPFMIInDyS5iFycgugkKZshGH4oAKah/iCKASESbgskiA4gioHpOCKBBvDqC5SG4P" +
"IcCOI5clkMIPCMBIcDwCxCBybgrEeU44iwHpqCqEojikaoKh6Iw6kqAZcmYKJHAOBIeBqKQKEoOolAEc5YlULpPBKcIUDuCphnibApEac4wiMGwsGsIpHjIbJLC6Rw6E" +
"oEYsmUJ4GhPd4ZmsWhODyLoLjOSI9CWDpykCAYwkcCw2kqOZuGsJpQjSLRLFqWIkG2KJqlyN4JHOPIyCCTpShqZYz6AcpmjqbQ7FaV42GsexujsPILmIYp2CEL4RkaaY" +
"/jEAYzACOxwDuQwFg6D4DhCVg9A0Yp8nIM5LEOPJHCoDpzBSJZJHIfIbCiSpyiyGJuDEChTjCQgpA7dwjDwDRjAqcQFk8c4UlgPJNHMCJxcpPZICsDpjByKpSHSPQrEy" +
"U50m0KJtDGCoTiyRXMhMEIoDwDYDBsOw9g4QxgnENYMBOOJNC0TpDByLA7AwYorGyW42l2PxylwdpTi9LYMFKE4WQVBPAGGcL0RYghzipGQGsTo5hMh+DsBkIoiRqi7H" +
"eDsYIUxjhyA4G8Eox4LjZGiK0NYmx8AvC4B4Q4ERVQRGKMEaAYhKhnByIQKYdBuhHCeNQeonQvhdGqHUAwCQlBzHsEcPIrgxBSDiLAMgcwMiFGSOINoGUsiqDCHgIwDx" +
"FjjE0L4G4kxyB5C8Gkbwag8DeECMYMIlTrAADKBUUguQYAvEMHIF4vQQh7HkCcYIHQ9hhE+LAJYgAIh3GqBgPokQ/jdHqMUiQJhCC/HgAwA4AhgDwCQMRvokAyAcCeMM" +
"KIGQhBwAKAsEIggJB8CQBkeYIwgABAcJEMYjg2BPGYBEQQUAnAKA+HgFYBRwDBHwD4YIjASiEBGPMA4IB6AbEGLAPwERghoW+EcfgIBCCQFEBUIQYR/AaGEIgJAP3Ggp" +
"CGCMdoDAQi0BeAoEIHB+DBFCP4DowhoBPB+DEAQIQPhgHaBAMQHAkCFGEBQGQBRBjzAmCIOI9hFJjBkMUCY9A/BEEgG8BgMQxAtCKMgWwfZthuEWPELg+wEjgHcBoJ4y" +
"BPAPAiKIGQxhcDTA2KEOgGBHBQHsDkY4Ux3BACAQE");
var_Appearance.Add(24,"gBFLBCJwBAEHhEJAEGg4BKYCg6AADACAxRDAMgBQKAAzQFAYZhwGqGAAGIaBYgmFgAQhAcYxPCwIwTDyOJBicBoJAKCQ5DLJUBjPBcEhiHAbIzHABJCgmG4iSELCZZc" +
"hGKgAShGYwxXA8EyLHibZBnea5co0AI/UDLVCUJL8RQ2B6QZxpSjpVhEMg1CTXVgRCKoYTDBKybLpCRZBpiA5bVxSUjyTBMWQjF6YYRGMBaNomAwOR7gNwxNL1ZyFKaj" +
"L6ifCsAgOP45YLFdQDHg+EyNKqQarhHDQAjnEKRQjYVpRFYdUTNMjTb5tS74Jq7HagRxkc7yZQlbhrI6acSrOb8czCA4RDKNYwzeKIaZrFzbcwjTKrPwIAK9b5oXWcDp" +
"TBGCxPmMdI9G4bx9BaPhAm0IrVAAAZijyQJHDwQYNDuFQXASQhBHcKAbn+agAnqP5yFqMCsBIRAaEcMYEGIGwGFGEBfBUBoBlQbQYgKYYIG0HARjKKQMBCBJYEko4QhC" +
"IZOE4UIAGEFwdB0dZEm8OxOjiDglgkIhoiYKIKmIeI2CqC4ikiPAADwIxIlYNoNmOCJmDqDqlACb4PmQCQGEKEJkEkFhGhCY5pB4SoSmSSQEAAO4lAkRhShSZRJFYVoV" +
"0qPhYhaZZJHYUoWiWaYGGKF5mDmFhihgJhpiYV4aCaKY2F+ExnAmRhIDwZxJlYdodmeCZmHqHpnoWdIfmgCgGgKIJoEoFoGiCQADlqCoimiSg2g6I5pAoRoOAADx6FbU" +
"RpgoZoaiaaZKGQAA/CoCoGiKKJqEqFtZGoSJ6DGKpjAqNgviuapIhgAAFWSAgCgEIBoCICgYgQcYyA2A5TnGKQZgULAoF4GRCF8BANnIRoAAgeQWHGuRilKNJtEsVZ2j" +
"WLYLGWd42G2SxOluNxuAsfpgjcLgrg6WI5G4axWmiOhtmuMpajuLh7kKVgABAECAg");
var_Appearance.Add(25,"gBFLBCJwBAEHhEJAEGg4BJAEg6AADACAxRDAMgBQKAAzQFAYZhkGCGAAGIZxRgmFgAQhAcYxPCwIwTDyOJBicBoJAKCQ5DLJUBjPBcEhiHAbIzHABJCgmG4iSELCZZc" +
"hGKgAShGYwxXA8EyLHibZBnea5co0AI/UDLVCUJL8RQ2B6QZxpSjpVhEMg1CTXVgRCKoYTDBKybLpCRZBpiA5bVxSUjyTBMWQjF6YYRGMBaNomAwOR7gNwxNL1ZyFKaj" +
"L6ifCsAgOP45YLFdQDHg+EyNKqQarhHDQAjnEKRQjYVpRFYdUTNMjTb5tS74Jq7HagRxkc7yZQlbhrI6acSrOb8czCA4RDLFE7jCKmaxdW7MI4zKz8CADPa+aJ0OjaHY" +
"mCMFofkaaR6lyXp6C0fIBloRYjF6eADkMeYBg4eBxFobwmC4CYEgKbhQDef5QAGdB/mSNR6ngGQgl4dgZEcIYUGQF5FEGIB1BsRggjgYgbEcBBsioQwECENiagMZAkCg" +
"cxThQIAYEWRxHFkcQ7k6U4uCCCIiBiDgmgkYoIhIKoJmKOImCwAANEKXIiC4B5hEiMAbgOSJeDmDgjiidg8g+Y45AYPoQGMQRKDEKBAAkFJyDcDJDmiaQ3A+I4YleFBl" +
"DkShUhWZRpGYVQ1k+E4YlYPgOEMVJ3hgTpjFSQoREACJonoOpNmOXJdDGTxjFiPQ9E0QpmHSHYnFmXh6h4Z5CmSdA0gvOxRC2TwDDyNg9A2cw6DqGhjgkOJcD2TYzBYd" +
"w9A0ApMnQM5LCoXoZiYKYqHaHImA8Iw0jAPAMjKPJtDKCpTkiWwyGiOYomgNhPHMZJCWAEpUnMM2AkySwqmuKpyjuLxsAqfo7DwTISiibgxgqA4skQKYPAMXJEitbx0l" +
"cPYNHMAoUCyTwjCSKQ8gyAoelyN4tlsfpijgbZTkCRgpE6UwMiMOhMBKBJvDUTAbEAPI0g8YxilaLWdCiKo4m4C52nyN5uGuIpqjsLprkKctsAMBJ0DQSxrmae45C+bB" +
"CnyQBuhuLptjubwYmKDAPUoPJmD2ThjGCdQ4E0E5QlwMoPEMbJIkoco8isLJLnKbIonMNoMHORJYDGDpjFyRQ8k4QxmnKRxOgOXJoDaDxTgyU4ieAUJeDMNItDMS5THU" +
"DQ/EsPJNlMLJxDaTIjjyWgyE8Q4YluT5PBOKxCDf3wQlcPQOBMSJ0DgMhdjMa5bHcDY/G96BzECcg3gyc5Al0GcDwhwgi9e+GcLI7g6gcAOKkZjChDgZFWMQeIfArgZG" +
"OPEbgiRVOzCMKEcjlQziJGA1wU4URhiDfAFkdQcxNinEyMYNYch+CxGGNUOonQnhdGqska4Mg3iaDOHkX4zg5jUCyHIH4igzhxF4GgTwxwsjGD0J0DgKRoBvHwJ4I4jx" +
"yD5E8F8Tgbx3imHuKJ2Y5h4jWDYBkLo2BTAAA2GUeIUR2hID+AwQI8QkBfA4HEdoexShAACBYPokQ7jdAsP4D4bCrgCDQEsfQ/xgAwA4AsAYjAhA4GwIISAYQfgNCIGU" +
"BAwAaAoEKIgJI7wQBnGII0AABAbBFEcCkWAPh4BOAUEELALA+hgF4BkQYRxsD6AMDASwEBHi8A8IQCAdk4gYCWAYEIJARgfHgIoCYQhUBZAUAcfAawFAhBAPsQwsBSgN" +
"AeKQGQhwIDEBQIQOY7wDzeDuAsIIPB9zuEQH1BgQxECxBUBgBAUBkAWAeLwJwigDjSBSEUCAywKDPGCPcCSLQYDFFQLkC4oh0j0oqLqi4kx0AnEGLgNIPhxB4B4EYVAz" +
"wNhjC4HAQwEA1A6CGPgdYHRnipACQEA==");
var_Appearance.Add(26,"gBFLBCJwBAEHhEJAEGg4BNYCg6AADACAxRDAMgBQKAAzQFAgaBrBgABjHEY4JhUAIIQLGETRKCMEw7DYBIziYBoJiGAw2DjEECyTBIYhmHCNBwASQoVhqNIfAACEyTX" +
"AcIRNBQcYyGGYYagePIXUbOUB0VQ8eR/FChIyGOhZfjSGgOSJOFKUbKkIBkGoSa6sCIBVDCYYJWTZc6RVTcEyxJauKahGSJKDCLIES7UQC0PK1XQ9P64Ypna46Bi2RIJ" +
"UZachWfLOAYDEDCKhhGo8IpWIpXX5Ac4TRh+BYRMbPbSACybEqaEJWQjTGKYZjmOwHJ67QAlOYaeDHBaKRrTGpadC2YTrW6IdpHHJobxicKaZjvE66DYWRZJNDTJCnex" +
"mieE4MmUXpgHal5XjOI4zHcIxcAGTQ3gkFgEkIfQZAuDJ+H4F4EhODZnCMaYElgXwhB0ToHEMeY4j4UgaEYcYgHQC4GCGNBwEaCokDAQgTGCFBsDYQhCgYOQ4EIAYEFg" +
"dBplcE48m0OphigcgbgcYgIH4IoHiISIGCWCJiGAAgmgqYoIjYJ4LmKSIQAAPAjEiVg2g2Y4ImYOoOzuKJvg+ZAJAYQoQmQSQWEaEIjmkHhKhKZJJIOO4lAkRhShSZRJ" +
"FYVoV0wPhYhaZZJHYUoWiWaYGGKF5mDmFhihgJhpiYV4aCaKY2F+ExnOAQwAA8GZWHaHZngmZh6h6Z5JmQAA9CgCgGgKIJoEoFoGiGaBAACdoimiSg2g7RQKEaEojkAA" +
"5e1KaYKGaGommmSh2hoAAPkqBoiiiahKhbWpqgqFAAAcHwHkmdB9h+B5pnwEZGkGZBwBoH5oAIAoBCAZJ9gmApYqYDxAmEFANmoAAsHgUQWD8HIklCEgbkYGw1BWM5GB" +
"IFBkBYLQrFKVgWAccRoE8bwtEIEpXB2LZhiwUQSBiexqmOORuHGDBLBCFZLDwYI4i2QRoFCOYugYBOVi0UYWnWN5amubp9jYLJbFGDxAEAgI=");
var_Appearance.Add(27,"gBFLBCJwBAEHhEJAEGg4BBAEg6AADACAxRDAMgBQKAAzQFAgaBrBgABjHEY4JhUhyBYwiaJQRgmHYbAJGcTANBMQwGGwcYggWSYJDEMw4RoOACSFCsNRpD4AAQmSa4D" +
"hCJoKDjGQwzDDUDx5C6jZygOiqHjyP4oUJGQx0LL8aQ0ByRJwpSjZUhAMg1CTXVgRAKoYTDBKybLnSKqbgmWJLVxTUIyRJQYRZAiXaiAWh5Wq6Hp/XDFM7XHQMWyJBKj" +
"LTkKz5ZwDAYgYRUMI1HhFKxFK6/IDnCaMPwLCJjZ7aQAWTYlTQhKyEaYxTDMcx2A5PXaAEpzDTwY4LRSNaY1LToWzCda3RDtI45NDeMThTTMd4nXQbCyLJJoaZIU72Zo" +
"nhODJlF6YB2pcV4ziOMx3CMXABk0N4JBYBJCH0GQLgyfh+BeBIUA4RhThmTJKGQL4Qg6JxDiGPJcF8EwGFGGB0AuBghjQcBGgqJAwEIExghQbA2EIQoGDkOBCAGBBYHQ" +
"aZXBOPJtDqYYoHIG4HGICB+CKB4iEiBglgiYhgACRApkkEhcF4DIIiEJAXgwYw4koNINmMaJmDWDpjgibIWBcQwTA4LAACOcJEmwNBLkOZJgDMD4DHCRg+A2MwWFCFIl" +
"BkThWhUZYDBSdQ1EuU5EkwLAOlMDIkDeCpyC4RQACNRZeDMDxTCCJw8kuYhcnILoJCmTIRh2J4Cmod4eieEhEm4LJIgOIIqB6TgigQbw6guUhuDSGgjCOXJZDCDwjASH" +
"A8AsQgcm4KxHlOOIsB6aYqHKG4nGoCh+hsOpKgGXJmCiRwDgSHgaiiCgqDKIwBHOWJVC6TwSnCFA7gqYZ4mwKRGnOMIjBsK5rAKP4wGwSwOj8OhKBGLJlCeBoT3KGZql" +
"oLg0iyC4zkiPQlg6cpAgGLpHAsFpCjebZrAaSIyiySw6lCIhtCiSpUjWCRzjyMggk6Uoal2MYuAuUpejibI7DaT40GqexOjMsBiGKbghC8EZGmGPYwgGMp4jkb47iKfY" +
"Mg+A4QlYPQNGKfJyDOSxDjyRwqA6cwUiWRxxnwewgkicgsHibgxAoU4wkIKQO3IIw8A0YwKmkBZPHOFJYDyTRzAicXFGOOJICsDpjByKpQHQPQLESUZ0G0CJtDGCoTiy" +
"RXHhMEIoDwDaeDMPYOEMYJxDWDATjiTQtE6QwciwOwMGKKxklmNhdh9mR2FOLxlDqDBSicUQqE8AxnFaQ5BHOKkZAaxOjmEyH4OwGQiiJGqLcdwOxAhTGGHEDgL2KwNE" +
"yNEVIahNi7G+BoDwhwIiqgOMUYI0AxCVDODkQgUw5jdAOD8aA9BOgfCaNEOgBgEhKDmPUI4eRXBiCiHEOAZA5gZEKMkcQbQMpPFUGEO4RgHh7G+JoXo9xBjgDwF4FI3g" +
"1B3G8EEYwYRKidEgAAMoFRSC5BgC8QwcR3itA6HoeLDAMh6DCJ8UASxAARBuMUCgfBIg/GaPEYhEgdD4B8E8UY7B+A/CeOAbjcxBjIHADQBY4hIDSBmI0CAHCsAJHyIk" +
"IIZgSCKFAPIAwhAkAZHUAACAKQFARDCPgOQiRQCSAaOEQwCAIhYBIBgIgKAyALAgFYBYwRICwA6MIaATwbiQC4EIIIoB2gICGFgKICQDA+AcMINAUQFCDAwEsBARQ5Ta" +
"AQEsA8zAoCFBgKwYAiQQDdAMAMFgOBCBGF0B8IgCAbgEBALkR4IAQEBA=");
var_Appearance.Add(28,"gBFLBCJwBAEHhEJAEGg4BRwCg6AADACAxRDAMgBQKAAzQFAgaBrBgABjHEY4JhUAIIQLGETRKCMEw7DYBIziYBoJiGAw2DjEECyTBIYhmHCNBwASQoVhqNIfAACEyTX" +
"AcIRNBQcYyGGYYagePIXUbOUB0VQ8eR/FChIyGOhZfjSGgOSJOFKUbKkIBkGoSa6sCIBVDCYYJWTZc6RVTcEyxJauKahGSJKDCLIES7UQC0PK1XQ9P64Ypna46Bi2RIJ" +
"UZachWfLOAYDEDCKhhGo8IpWIpXX5Ac4TRh+BYRMbPbSACybEqaEJWQjTGKYZjmOwHJ67QAlOYaeDHBaKRrTGpadC2YTrW6IdpHHJobxicKaZjvE66DYWRZJNDTJCnex" +
"mieE4MmUXpgHal5XjOI4zHcIxcAGTQ3gkFgEkIfQZAuDJ+H4GoEhEDQnDMCYIlgZQyBeSBHFOIZQl4bgSAWcRIGkGZGgGUAuBiBpRkEGgqhCQQIE2AwRjCWQJAoGJkmE" +
"CAGBEYZRicXBOnONJrgcYZ4HoIIImIKIWCGCZiEiIgmgoQADkILoLmMCJGDKDJjEiVgyAADp4mYOoOmOSJ2D6D5kAidg4hAZBJBYRoOzQOhKhKZJJDYToTmUCRGE6Ehl" +
"CkVhWhXR5SFiFplkkZhdhfURqGCGJlBmChkhmZYZB4aoamQI5GG6G5nOAcocmcSZWHIAAPEmZh6h6Z5JnYfofmgCZ0AAPYoEoFoGiGaIKCaCoimihZ3iOaQKEaEokmkS" +
"hWhaJM0HKGommmSh2h6J5qAqBoeg4Io6hYKopmLdgmggAAHigAARkaQZkHAGggHgJQ/gQAAIDqOBFGEJAOBQcgsAUIgYEUYYmjqKoqCqOwmkjfhYlqTozm0CJCEOGwtE" +
"kHpTjUbYJAIZoaCaCxulyGQtmsfhgjgbgpHUPAxgoYhlgGNwuHuJpojqFB7jEO47m8S4lDuNhjiuNIZj0b47lkFodjACY+nqPwvkQJoBkGZ4sA6bpCm8BBWgyQ5oFwKp" +
"9kMUY6F8FokDEJQ2iK8I7mmAYxnICIYAAQBAICA==");
var_Appearance.Add(29,"gBFLBCJwBAEHhEJAEGg4BCIEg6AADACAxRDAMgBQKAAzQFAYZhgGCGAAGMYRXgmFgAQhAcYxPCwIwTDyOACjSJwGgmIoDDYOMQwLJUEhiGYcIzHABJDhaG41AhCM4zL" +
"LgAQjE6FBxjMYZShuB49RhSE5gBRdER5ICUaDjMY6GoCNYbA5IcgUZR1EQiGQaRJrewYRDUMJiQjZVoTbDdGwTLKBbarWJ6Qi2BAwXYAErzDBIZgLJCbbbjfA7ThaP4J" +
"VDLVCwTQ9WRHOCuIDrPBbUwiQqKXzVOAYFAeIS3SbKIRsOywAqDJJqWTZcQ1PLWOABTzQZByaS7YjKXwxZbjUaUXReIZjAa6do3GItXDmVojVhrORadr8fYZMjndL1Kx" +
"PE8ZQamUZB1nyTZ9n4BxqBaDR7iADp4lYN5DByU44nGQBMCeWZWi6UAoAGCBJCCXh2DKHIMiYQp5Aiah0B0BpxjgXwUgaEYcGgHQCmGCBtBwEYyikDAQgSWA5BwDYQhC" +
"IYEAAFY0CGcxFgcRotHMO5OlOLgggiIgYg4JoJGKCISCqCZijiJgsAADRClyIguAeYRIjAG4DkiXg5g4I4onYPIPmOOQGD6EBjEESgxCgQAJBScg3AyQ5omkNwPiOGJX" +
"hQZQ5EoVIVmUaRmFUNZPhOGJWD4DhDFSd4YE6YxUkKERAAiaJ6DqTZjlyXQxk8YzJj0TRCmYdIdicWZeHqHhnkKZJ0DSC88FELZPAMPI2D0DZzDoOoaGOCQ4lwPZNjMF" +
"h3D0DQCkydAzksKhehmJgpiodociYDwjDSMA8AyMo8m0MoKlOSJbDIaI5iiaA2E8cxkkJYISlScwzYETJLCqa4qnKO4vGwCp+jsPBMhKKJuDGCoDiyRApg8AxckSK1vn" +
"SVw9g0cwChQLJPCMJIpDyDICh6XI3i2Wx+mKOBtlOQKxk6UwMiMOhMBKBJvDUTAbEAPI0g8YxilaLWdiiKo4m4C52nyN5uGuIpqjsLprkKctsgMBJ0DQSxrmae45C+bB" +
"CnyQBuhuLptjubwYmKDAPUsPJmD2ThjGCdQ4E0E5QlwMoPEMbJIkoco8isLJLnKbIonMNoMHORJYDGDpjFyRQ8k4QxmnKRxOgOXJoDaDxTgyU4ieAUJeDMNItDMS5THU" +
"DQ/EsPJNlMLJxDaTIjjyWgyE8Q4YluT5PBOKxCDf3wQlcPQOBMSJ0DgMhdjMa5bHcDY/G96BzECcg3gyc5Al0GcDwhwgi9e+GcLI7g6gcAOKkZjCxDgZFWMQeIfArgZG" +
"OPEbgiRVOzCMKEcjlQziJGA1wU4URhiDfAFkdQcxNinEyMY+g/BYjDGqHUToTwujVWUNcGQbxNBnDyL8ZwcxqBZDkD8RQZw4i8DQJ4Y4WRjB6E6BwFI0A3j4E8EcR45B" +
"8ieC+JwN47xTD3FE7Mcw8RrBsAyF0bApgAAbDKPEKI7QkB/AYIEeISAvgcDiO0PYpQgABAsH0SIdxugWH8B8NgVAAADFeKMdg/AfhPHGP0AADRhA4GwB4IYgA0BADQBU" +
"AYoBKAWCgAwNRFRSBZAUBAGgLAgDPDgAAQQKA0CLEeMMTQTQiCQDeAwGAXBFhBEgMJJgIAsCDEgHoCABRADuAsIKIIgxhASAgIcNAUANDCEQEgGQkBJAWGEPgMQGBhED" +
"BWLAMgMAhDICZNEQhIwjAUCSAYdAPgMhhH4CkGwMQLAjGECgF4BxGChACQEA=");
var_Appearance.Add(30,"gBFLBCJwBAEHhEJAEGg4BYkMQAAYAQGKIYBkAKBQAGaAoDDIMQ1QwAAyDAK0EwsACEIDjGJ4WBGCYeRxIMTgLBIBQSGocZKgMZxRhEMQxDbGYxgJIUEw3ESQAAiGZZB" +
"hGKgAShGYwxWKENwPHiMKQGKCaLoiSI/UDCNBwTQtGR/ESbZBpUAKbo6IoRDINIi2BYUIhqGCxZLtCa5BpmHI5WxXUT1BJMExZFyYJikSbLOAADofYBcUTTdI4cyFIij" +
"L5ia7bfhzDaCRxdGD1JQ1LzbQK/MwxfIMDoyZaeWjAdj6DQFVyRRjMJxzSRcFj+LJES4NFR3ZRVGZXObWbq2MABQzEMaWRxiWzQbq+OwbT7jdI0OxtGxGNo9ZpxPLxVA" +
"kBMCQkhszBzCiOJEG0OBGlUUJCBEN5FByCpAkUGoeHgYguHSOJTh2bpXF+S5pnOep+D6f4vjec5zn0fpfmAAJwgCYBIBYBoBmCCAmAqAZAAOPgOgOYQIEYEoEmESBWBK" +
"AxhGgZgagaYSFm6B5iAiBi9mISIWCaCJhmiHgqgqYpIgYKYLGMCJGC6DIjOYL4NGOCIaDeDhjkiOgcg+ZAIFycYQmQSQWEaEZkgkJhKhHH5SE6E5lAkRhShSZRJFYUgA" +
"A8aRmFqFplkkdheheZgJHQAA9mYSYWGaGZmgmJhqhqZqFnyG5nAmRhyhyZxJlYdocmCWACHof5nkeeh+h6XxQAEASAg==");
var_Appearance.Add(31,"gBFLBCJwBAEHhEJAEGg4BekMQAAYAQGKIYBkAKBQAGaAoDDIOAwQwAAxjCK0EwsACEIDjGJ4WBGCYeRxIMTgLBIBQSGocZKgMZxRhEMQxDbGYxgJIUEw3ESQAAiGZZB" +
"hGKgAShGYwxWKENwPHiMKQGKCaLoiSI/UDCNBwTQtGR/ESbZBpUAKbo6IoRDINIi2BYUIhqGCxZLtCa5BpmHI5WxXUT1BJMExZFyYJikSbLOAADofYBcUTTdI4cyFIij" +
"L5ia7bfhzDaCRxdGD1JQ1LzbQK/MwxfIMDoyZaeWjAdj6DQFVyRRjMJxzSRcFj+LJES4NFR3ZRVGZXObWbq2MAIQpLMqWRxiWzQbq+OwbT7jdI0OxtGxGNo9ZpxPLxVA" +
"kBMCQkhszBzCiOJEG0OBGlUUJCBEN5FByCpAkUGoeHgYguHSOJTh2bpXF+S5pnOep+D6f4vjec5zn0fpfmAAZ+gCiYVn+AZgEecAADaYJIDYDg2k2KA+BKBJhEgVgOAA" +
"DYoGYGoGmGSB2B6B5iAgdAADYYhIhYJoJmKCImCqCpioWWILmMCJGDKDJjEiVg2gyjZeDqDpjkidg+g+ZAJAYPgAA0aQWEaEZkgkJhKhKZJJCQAA1GUCRGFKFJlEkVhW" +
"hXSw+FiFplkkdhShaJZpgYYoXk0SYWGaGZmgmJhqhqZpJ0cNInAmRhyhyZxJlYdodmcQAAlCHpnkmdh+h+aAKAaAofo2PoGiGaIKCaCoimiSg2goAAMloRoSiSaQzDKF" +
"NSAoZoaDMjYyh6J5qAqBoiiiahKhaIgABAECAgA==");
var_Appearance.Add(32,"gBFLBCJwBAEHhEJAEGg4BY0MQAAYAQGKIYBkAKBQAGaAoDDIOAwQwAAxjCK0EwsACEIDjGJ4WBGCYeRxIMTgLBIBQSGocZKgMZxRhEMQxDbGYxgJIUEw3ESQAAiGZZB" +
"hGKgAShGYwxWKENwPHiMKQGKCaLoiSI/UDCNBwTQtGR/ESbZBpUAKbo6IoRDINIi2BYUIhqGCxZLtCa5BpmHI5WxXUT1BJMExZFyYJikSbLOAADofYBcUTTdI4cyFIij" +
"L5ia7bfhzDaCRxdGD1JQ1LzbQK/MwxfIMDoyZaeWjAdj6DQFVyRRjMJxzSRcFj+LJES4NFR3ZRVGZXObWbq2MAIQpLMqWRxiWzQbq+OwbT7jdI0OxtGxGNo9ZpxPLxVA" +
"kBMCQkhszBzCiOJEG0OBGlUUJCBEN5FByCpAkUGoeHgYguHSOJTh2bpXF+S5pnOep+D6f4vjec5zn0fpfmAAZ+gCiYVn+AZgEecAADwIJIDYDoDmECBGBKBMhgib4FmG" +
"CBmBqBphkgdgegaIRoH4vZiEgYAADuvYmCqCpikiNgugvMYeDCDJjEiVgqgyIxomYOoNmOOJ2DqDgjmkBgvhAJApBYN4JGSCQmBsAAPBkNhOhOZQJEYUoUmUSREAAPQl" +
"gkZhahaZZJHYXoXmWQAAnaGJmEmFhmhmZoJiYaoZkAA5eG6G5nAmRhyhyZxJlYcgAA+SZmHqHpnkmdh+h+aAJnQABAEAgIA==");
var_Appearance.Add(33,"gBFLBCJwBAEHhEJAEGg4BY0MQAAYAQGKIYBkAKBQAGaAoDDIOAwQwAAxjCK0EwsACEIDjGJ4WBGCYeRxIMTgLBIBQSGocZKgMZxRhEMQxDbGYxgJIUEw3ESQAAiGZZB" +
"hGKgAShGYwxWKENwPHiMKQGKCaLoiSI/UDCNBwTQtGR/ESbZBpUAKbo6IoRDINIi2BYUIhqGCxZLtCa5BpmHI5WxXUT1BJMExZFyYJikSbLOAADofYBcUTTdI4cyFIij" +
"L5ia7bfhzDaCRxdGD1JQ1LzbQK/MwxfIMDoyZaeWjAdj6DQFVyRRjMJxzSRcFj+LJES4NFR3ZRVGZXObWbq2MAIQpLMqWRxiWzQbq+OwbT7jdI0OxtGxGNo9ZpxPLxVA" +
"kBMCQkhszBzCiOJEG0OBGlUUJCBEN5FByCpAkUGoeHgYguHSOJTh2bpXF+S5pnOep+D6f4vjec5zn0fpfmAAZ+gCiYVn+AZgEecAADwIJIDYDoDmECBGBKBMhgib4FmG" +
"CBmBqBphkgdgegaIRoH4vZiEgYAADuvYmCqCpikiNgugvMYeDCDJjEiVgqgyIxomYOoNmOOJ2DqDgjmkBgvhAJApBYN4JGSCQmBsAAPBkNhOhOZQJEYUoUmUSREAAPQl" +
"gkZhahaZZJHYXoXmWQAAnaGJmEmFhmhmZoJiYaoZkAA5eG6G5nAmRhyhyZxJlYcgAA+SZmHqHpnkmdh+h+aAJnQABAEAgIA==");
ScrollBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
99
|
Ubuntu appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.BeginUpdate();
ScrollBar1.BtnHeight = 13;
ScrollBar1.BtnWidth = 13;
ScrollBar1.BackColor = 16777215;
ScrollBar1.Background(64) = 16777216;
ScrollBar1.Background(511) = 16777215;
ScrollBar1.Background(18) = 16777216;
ScrollBar1.Background(256) = 33554432;
ScrollBar1.Background(257) = ScrollBar1.Background(256);
ScrollBar1.Background(258) = 67108864;
ScrollBar1.Background(259) = ScrollBar1.Background(256);
ScrollBar1.Background(260) = 100663296;
ScrollBar1.Background(261) = 117440512;
ScrollBar1.Background(262) = ScrollBar1.Background(260);
ScrollBar1.Background(263) = 134217728;
ScrollBar1.Background(264) = 167772160;
ScrollBar1.Background(265) = ScrollBar1.Background(264);
ScrollBar1.Background(266) = 201326592;
ScrollBar1.Background(267) = ScrollBar1.Background(264);
ScrollBar1.Background(276) = 234881024;
ScrollBar1.Background(268) = ScrollBar1.Background(276);
ScrollBar1.Background(272) = ScrollBar1.Background(276);
ScrollBar1.Background(384) = 301989888;
ScrollBar1.Background(385) = ScrollBar1.Background(384);
ScrollBar1.Background(386) = 335544320;
ScrollBar1.Background(387) = ScrollBar1.Background(384);
ScrollBar1.Background(388) = 369098752;
ScrollBar1.Background(389) = 385875968;
ScrollBar1.Background(390) = ScrollBar1.Background(388);
ScrollBar1.Background(391) = 419430400;
ScrollBar1.Background(392) = 436207616;
ScrollBar1.Background(393) = ScrollBar1.Background(392);
ScrollBar1.Background(394) = 469762048;
ScrollBar1.Background(395) = ScrollBar1.Background(392);
ScrollBar1.Background(404) = 503316480;
ScrollBar1.Background(396) = ScrollBar1.Background(404);
ScrollBar1.Background(400) = ScrollBar1.Background(404);
var var_Appearance = ScrollBar1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BL4Cg6AADACAxRDAMgBQKAAzQFAYaBmG6GAAGEaRWgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMaTV" +
"J8bQ2ASEZwjNhGBT0AJEUZFU6ABJMZRRICeYRAaKwIoGJYaUhRdCxPCIZBqEqua7iEZRQqCCZkWZUMB1BC9JwHCKXbSpSi6NAAMokXDcMxzHIEfQ1ISBbpuWB5KrGfgA" +
"BhCNqBVS8LpcVJSQAxfIaKwXAYgYRgNqSFIFXYRBKqYDxSZaDpuWYWWDaNzWFY9SzHVzDMShHCYDx7I55S5dGYUXjkN1c6A3XJ8WraT6xbTVUB6Dj/BRvDjWJi6EALIx" +
"fiqCxbCQFpIg4e4Dk6XJoCEJQDEmDJoHUOQZEYMgFDUQIEE2dhGiKMAxEeBxFCWbwAA4GY+BKFRSi4fxfnesAAmAJ54j0MBMEMUJXDYTwzlCdIDGCeA6BCBJgmgHgJgK" +
"YJTlSZw6E6KBuB2BwhmgegWgKDYYDidQ6CGSIgmqCoikgcgjgKTxDlYJw6g6M4iDSDYjFiXg0guYknHZKIzjIQIQiQGQOEODwjmOWJqDsDpZC4TYTCSaQ6EgPYPGkBJt" +
"hWJYJDIVoPCUQ5eEwO4lnnTAYCYORwneF4OmOPJshoZo5ipWJmGOXhjDuZw5lYaYcmOSYcniGhPAmch+DuZ5aAIeQ+A+CgAnGIYogOQoHiKI5KBCeYig8KhChIPBpBoU" +
"oND4T4aFCcomimQ5KhuJ9tGCeYng8OoSiYPIqFqIohXQI5OA2K4gnqPoyD0KgTmqLYMGGGpmjiDBjkqWJ7gwTxrAKQoPiwCp0nsPpkhsJhUjKDxonKRw+k8aYelEPZtD" +
"sVhnjOD5D1WIQtjOYpdjeaBInKWQ/Cia4UngPhuGOZpijYagrjabooi6M5wn2PJvEuVp2gWL4ICKeQxC+O5tAEgI=");
var_Appearance.Add(43,"gBFLBCJwBAEHhEJAEGg4BPIDg6AADACAxRDAMgBQKAAzQFAYaBmG6GAAGIYxYgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDEAkRRdDSOYDmGQYDiCIoRShOMaTV" +
"J8bQ2ASEaAmWK2RJgJwAUTRcTTYAEUxlFChJakAC4bA2QYlRpSNIUNC8IhkGoSa6sCIRVDCYYJWTZc61PDVKQHKKXbTgOjqNowNIkXDcMxzHIEfQ1HCVMBpfAqShsE5s" +
"AAFdYRPTVNSXQi6ILka4IbpOCaHQLVUB4VQdMy5RyEbCtKIrDqiZpkabcMgVDjAATdRK8dSyCS6MiKfgAVDrGw3FauCYlObKIyyaz4JxoAKtbrfcaaLKXGABNLUNDiao" +
"Oi8EYvmQch2lCEBECSIBpDGHQOicIwokYQJOgYEIJj4eJQloEgomKQhzhIEJEF0MQRmSCZLA0H5Pm+dZ8H+X5oAWfYAooDAAH8BBxmCcICGCOAqAyA5gmgRgNgSYJHnI" +
"Bx+gTE5xBARwTjAQQck6QQAHIOphniBgjSkKIGB2CghmGSJtgYTwYFmfASkeM5EEJK5YHya4IiIQZODuCZhlEAgrggBAxlCbYNCMF5qBcNBElGdJyBCBxDjoHw7GQKB6" +
"DiFRlgkDJthETppDScoMh+IRAH8PJEEGVJuUiWJmCmGgm0wK4LiQU40EWGYmCOThgDQRQiAIZAdg6eRyDeFplBmfBChqRwzjgRIRgQWZyHmHYkiecBUCCDxBBgdw8AQQ" +
"ZY1cZoaFaF4aGWSRyHMOxEHoToPD0JxxFiBA9GoE5CgkO5mFOOorisaB6BgdQ7kQaZwEiAoqGOVh3BYSBjloMARiCIQUHeLQsBsDhzDubAoEwSQeg8GpwnaHZFjIIJ2B" +
"KB4jkgSAeE8ChInCNZthoTBHh8KQjkYMASm0WxGk+IxfiEdIKD2RJBmycgSiMWxynAPBtkEJB4j0IYrFCcQTAeQ5KmoPZnHEfILD4BJBnScwSi+WwsnGQgPCwKp6jKTw" +
"hC6fYTE8PAIniHZGCINJ4BOB5jk8BZEEeS5uE6RIPBiUwgDyJZsHCc5GHEe4glEGQInOZBPB+DxMisKZHGWYQ0HwPJxEyTJzh0cwDmYdwZgkE5qGIPREnIAJ0BOZl7ku" +
"GJFAGdxLk1XpQFEIAPF0EJ6h2RoCEye5VnUYgEnUFA0iERxilkDxNFcZA9HYY5UFKWI1lObh3BqSRDmwUlvm2HkdoswPCbGsPkHg7RNgQc0J4YQnh4i6DcFkOA2glgfE" +
"EKEA4wh4jiE+icTw3A7ggD2NEc4sBVBCA8PwLI+XtjkGCPsKYHwODZHeNMOoHByhNGmPUIgIR2jSDoCcdg7gcCTCOOgVwQhPDiFuHEboHwOjXDkEIe4vRviBG+AocgMR" +
"4jaDtBIcwTgPjeC+JscweRvCPFCOkfI/hXidB2MAXwzACjtCAJACAABACAICA");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAEGg4BMsMQAAYAQGKIYBkAKBQAGaAoDDQMw3QwAAwjGK0EwsACEIrjKCRShyCYZRhGcTSBIAYRKASEYjlCBBTiKK4hSJAYKwTKcBxBF5/YRnGKpE" +
"gkCIJFAaJhnIapZDKGKQB6lMgiNoqGoVQKKEyVHKwAAxC4EJbmGKlTTdOz2PY9dgWFYNRzNMq0LItKw2SZRVwAVzXdo2PZdZztNS2bbuG5LcrefZ4W5cFbXfglfTTPLB" +
"LitJpMMLLDhtZBkOQ4caWqZ0Yhedz5MamOoGQZCM5OTJrfxmXj1PTYGZ4Ya2W5JQx7cQWZaVda9bzwYXcB4HRzlcTyPK0bStQACfqGYxuG5cDaeMqFZjnOi2DZNaADMJ" +
"bG6Lw4k8N4blOGx1HuPQeg8XgTGGSJlHQAA2m8FgzCGsJljOOx6h2BYPkKdRrjYWx9CaZAOHYAA/k6Q40m8MZMiMNJADEDIDHyYA4huM5JigPYbkOSJjDkDhjDiUA1A0" +
"ZxYm4bZflSaZ9HqHRzH4BAzEwEwUkgMIMFMJJHDITJTDyUg1E4E4MmWBxfngdQBIC");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAEGg4BNEMQAAYAQGKIYBkAKBQAGaAoDDQMw3QwAAxDGLEEwsACEIrjKCRShyCYZRhGcTSBIAYRKASEmpyRAgZxFFiQZCgMDYJjSA4gTA/cIzVDUS" +
"QSBCESgNEwzULUchlDDIA7SYQRGyXDQbIRFCZaUjcAAYRaCEwTFDSUJYWB7HqeewbDqKZJnWZaNi2XYjCKOZYAK6sCyrIqydJ3WrbVwXFatezxPy8bbuGr8AbrBqGPri" +
"GJPVhODTrPTBbjtNw3DaRLqXKrmOZZVi6XLLT7HcCvS6MUaRL6nLjqOjqfj7S4BSC5HpeWwdExVMK3azgGxPNiCVpeWZ2XadfALEbNcz0cRYTwPA6LDKSZoAFrXJbmXY" +
"yluZJdjsNhHAOCZIk4aA1AADQmiMXRkjYXQ8h4XILn+MZvkYegxnmbZWnuBh2j4YQxFebA2DeP4xkUcZMlMQJTDQDQjFUAxPAABJwn8MAfjKXI5C8TYjGyXg7k6c5AnQ" +
"bJhEORJeH0H4zCWXw0mAeIGCKAoNEMWJZC+DATBGZwvh0Ip4juCgMGMIJMDaDZDHoI4IFAECAgA==");
var_Appearance.Add(6,"gBFLBCJwBAEHhEJAEGg4BOQDg6AADACAxRDAMgBQKAAzQFAYaBmG6GAAGIYxYgmFgAQhFcZQSKUOQTDKMIziaQJADCJQCQk2MBJJDAMAlSJKEhRVDsBxrEKBZFJDCIZ" +
"BqEqeZ7iEZZPiAN4sTLOExgbBIPQ/BKZAAfeCaThqQZARxQUI0IItDALJKlIqCtpkBydHKoKotKpqZpiNpaQLXFByfCMRR1BIDLIvKyLAo+fAADBXdwyeJoaSjFSQIps" +
"C54DqUAKOBTfV6xPIkEgRBIoDRMM5DVLIZQxSA5VIEERuRQ0GyERQvMALHiEGIXLBSGRxPSuaqcaBqF6YBhFUTZOiwLKtayLOrafqEYpqGqbGA9V4yaz/cYxKzLQrjMp" +
"aG6PAeC8J4zlmbpsHYO4ag0VpCleKJEGMMh5lUKonM0RBjj0XovH+G5dmidB7DyHhPEcc49l6aw7E6Y4kmoOpLneOZvDKHJikmPgtguEpxlwPZdkOYZxD2Dw3lmWg8mA" +
"A4+AMOxOGOHJqDmDoDiWZQvAyIwwk8AALAKUI4DaTZDHyeA+E+F5OBIfIPDOTJ1HYTwzjCbQ7mAI4yB0OhOFiAJRDSTRSmyPgwgAAo9kGBRPEiPgxD2T4YE4FQ9GEc42" +
"ACCBjykaQ5CQGRwmYLJgkkJgKD6T4znCd4LmMKRJncPBPBiZhXgCJAThyYg4k4U4kxYCp4CoYgtg+WZ2GeE5jDOVhMgWY4jjYWg6mWQ4iHNKoomoeQtwKcJ8D8Z54EWd" +
"g9h8aJdlqDoOykaA6g4M4QmYOBnEoNJtiOaQaE6FQ9g+Chcn+K5rAqQoeigKgqhCZYpirVASiUIp6Fmdwvh6awAkSMIrDqBojikaJpmqOoqiuWoyheJhdhOSocjEaxbC" +
"KJ4yiCKpuiuKxfHqRpejULB6l6SYkCyOpwnmL4PYKah7i4CpajiNgLGsapNjcKYDlKGo0iAC42laLhthsMpnjOLZbHqMonmwa46mOKhuGuIprjCbpMBKVY4i0e4Sn2Qh" +
"wAuVp3jScJrgab5Ei8G56miNApjuZwZkGMQcCKW4zm8axHBiLQxiwHplkmXx8gKeInHIO5unCHxuGmJJ1gULxnmYbg7mmc4uHGMYxxqOITiMKA+X8HYjkibh/COWQEmi" +
"HQOHmXwljKT5JDoER8E8eJWhqT5iBOLgdlSThIHmX4uGSN5bEiGZmiOUxNgYYA5GSaoXA4fZQjMLRLhiIgqgsBseIhR/B8B2JcVY8A8pHHCOEAI5hID8FqCEZAtiFgFA" +
"uFAMIewDi+DkI4O4KR4CPGyN4PATh4AMAOFlXgLAnDmB0CYCY3h3CfAeKUdgeh4CHFeDYPAQwZi0MqD0B4UxrCpB0DwSIskyCzDGLYdwOxzh0EQGsYgZgPhrG2KoXwQx" +
"MDbE0G0aIhwYA3HcAsQwXYXiZFYGwHoTg1ACICA==");
var_Appearance.Add(7,"gBFLBCJwBAEHhEJAEGg4BVwDg6AADACAxRDAMgBQKAAzQFAYaBmG6GAAGIYxYgmFgAQhFcZQSKUOQTDKMIziaQJADCJQCQk2MBJJDAMAlSJKEhRVDsBxrEKBZFJDCIZ" +
"BqEqeZ7iEZZPiAN4sTLOExgbBIPQ/BKZAAfeCaThqQZARxQUI0IItDALJKlIqCtpkBydHKoKotKpqZpiNpaQLXFByfCMRR1BIDLIvKyLAo+fAADBXdwyeJoaSjFSQIps" +
"C54DqUAKOBTfV6xPIkEgRBIoDRMM5DVLIZQxSA5VIEERuRQ0GyERQvMALHiEGIXLBSGRxPSuaqOZJmFTVVYEaR1ICUJamW6qApiXpkZpnWigPZeLqtfyuLCtCaJcoLFJ" +
"MGcOgdE6J4LkmZJmHOOZ2myJJfFEZo1FwcxqFUToClEWIuFgPA+C6dx7kGVpsHaOZdC6JwnH2RplDmHZziCKR7gsQpZmgeoKDKGIqCcCZygmcQ8B8M5Em0O4OnOJJrH4" +
"HYTgyZA5k4A4ImQNxNmOBgaDkYJCgiOAukucAAhkb4MmMPJRHcTw3lCcQ7CEQ4pnYOZhhecJfgiDY4gYIA4gwQwYkiAhKiAAZACbOA5lwPJfBOSgTDuTojjCbIOA6KBo" +
"mYN8pAyXA3E4AxmD0OAOBOCZBCcQACEiFQmA+A5knkPBdkeRgzHyTo4F4VA4g4M4Yl6BxNiMcJfDYDYjHWdg7AkMhYhmGUEmSeg+iTNhyg0JQJkiaQ6GJLZhDaTZZm4f" +
"R9k6WYYhiIQJgmKhrDwYwTj4M4El+I4xl8OhhmmWh4h6J5DHYUomGYehygaJ5PCOOJwgSIRKBye4uiuKRwzqDZjGCWQ3CeehqjIPorEqWo4DuXRChKTYzGuawCkKMQlC" +
"sGoaiyZpKlaN4TmcE40mYdhiCOFpRg8bQ7BaMY1myC2bhOa5DmqO47i4OwGkOOYpjuIpJjaYRLDyIYzi+O5GmWNRuHoFppHcLo4FKXY3k6K4Gn6PJwAuVwCj2bI7jabw" +
"+nCOxQmyNYwnuKp4jNsZoiSRRvEsHJ6gwKgpDoNYNk6CoiHWJROBMaoUisap8GKHYaiaSJHBuBYlDuAZ+ksJ4THyV5DDEfAGh2IZohmMhPg2IYKiGf40E2SwGHmTB0Co" +
"GoIHcI18HSFBtmyJoph2TgjG6LA2GqY42jCQ40DOao3DyNRch6JoFjXW5ik8TYKFMUJZCgfROEyRpfG0JZ+hWMsGgoRfgvA2ucMomgPBZFoCUHAURpCrH+CwJYUhzB7B" +
"+NAGgHBHB2GEDwFw0wjDDA4FQHIDwiAZDYPUGAnA5wjG+DkAwhwFB6SGIUDIrAfgvGyMoOgTAYD8Du9gMwGRFBjGQqoRA4RdiHEoN0aowh8pKH8HYB49w0grAmDAMgTw" +
"KC5DKEEKwVwKhOBYN0BQPhfAJGkHYPAhwQotGAAcHITQAi9EeEsagqQ8jFDmIYdYGRXDLFsO4fYZwfhuDIbUfYdgsi9BUK8Yw2hNAGESKYKQFByhVAICcDgix/h7HELA" +
"NIjQoiuH6E4NIASAg");
var_Appearance.Add(8,"gBFLBCJwBAEHhEJAEGg4BEQDg6AADACAxRDAMgBQKAAzQFAYaBmG6GAAGIYxYgmFgAQhFcZQSKUOQTDKMIziaQJADCJQCQk2MBJJDAMAlSJKEhRVDsBxrEKBZFJDCIZ" +
"BqEqeZ7iEZZPiAN4sTLOExgbBIPQ/BKZAAfeCaThqQZARxQUI0IItDALJKlIqCtpkBydHKoKotKpqZpiNpaQLXFByfCMRR1BIDLIvKyLAo+fAADBXdwyeJoaSjFSQIps" +
"C54DqUAKOBTfV6xPIkEgRBIoDRMM5DVLIZQxSA5VIEERuRQ0GyERQvMALHiEGIXLBSGRxPSuaqSZZnFgWJZVBSNJicJ4oO6qMqKZpsZ5oWjgPZeLqtfyzLSuChqKpDJp" +
"UGsPBeE8J5nHGYZePeGhdDUQphHKPJmlSKodAWRxBG6eZ3j8fg/C6Y5xnGbx6j2HpdheHwXiKOh5l6FxQuqChiiSeIBk+aAlnIfJdkOXgHDyTxDlCcA8E8E44m8PAeDK" +
"aI9DAQACHyIQpE0QxUlaAhiEOegMH0D5IDieA8iECBcnGBZPAMNJODQCoSiyLgAAmNwEnODpiFgKZxgoIJTlyd4LA8M4+BcOwOlOOJpDqDs6CROQiHCH4PGIWIcnuFZP" +
"GkCZaDyYRjkISA7SCVJ1CaCZSgIUIUg+eYmFSFYlgkCZ7gWDpzi4SB+A8aREh+GZJnmJJ/hqY53HIVw+mWE5eG+BYnCONh0h2J4JmofA/GeKg2GmBQPCkJJuUWQ4ygeF" +
"IohmKg9HyChyiSLInGmeh6hCJIpEoWZ5iIJxqCqG4fE+SZ+gGKJOmoTtYGceomhqFRfBoOoNiwKwqhodYmCsaZuisPxqAsFoiHYahKk6J4wCaCpeCSGwoAmOpIiwahal" +
"KGYwiuCgyjqI5tDqdpWjAaI7BqIQrCuSxWkuLRslsYpP4maxKhGNQsiqfpoh4bJonifR9C6WgJlqEhnBmTpnjWaI7mIbY+iWSgSn6PIwUCAo0HASZCgWN5uhwBh+kCZY" +
"5HSaw7Gga5+mCQokAkChDg6ZBpHoSZECUORSnaEAihgHgsD0IwDjKMYYGYOYWDiDojksDgngrMhKBSPwOhOLhNCgCg4HYHx1g0WguCcfYPhyQZZDyIpjDIMgqCMYACAI" +
"cJenOZprgKXxNFYYg9iWNx4nAcJhiMARUCsSwCk2fR7k+KAuiyVRfhoCJxDySpmmmax6B6FRLGQLJcD0EhbH0DsY4iRNDwBwGUSIaAti9AUK4dQ2hNBGEyKsDQlRiDpB" +
"8FECYcwUg9FABUPYJAiBsHgK4NQAiAg==");
var_Appearance.Add(10,"gBFLBCJwBAEHhEJAEGg4BMEMQAAYAQGKIYBkAKBQAGaAoDDQMw3QwAAxDGLEEwsACEIrjKCRShyCYZRhGcTSBIAYRKASEmpyRAgZxFFiQZCgMDYJjSA4gTA/cIzVDUS" +
"QSBCESgNEwzULUchlDDIA7SYQRGyXDQbIRFCZaUjcAAYRaCEwTFIUeL+d54HhbNrXAYdSjNMCxLIMEwrEqOZJmWbaJpXCaNZoDV5eE5uY5rXzMwgxDDte4DRLhMJ6Xpe" +
"bB3SaNZDmM40DSNMzLNrdMK9LAeGzWMYiZzzPK9DzPM6+R5LUjTNKeR5HVZfFTZNo3F5NRYaeJ+YZ5NB1HSNcyfPqqaw0bStRh7UABW5jG4sTa9fz3TLMOY5botQzTOg" +
"AFsLhXi6ewHD8e4HHidx3k8F4Lk+BJYAALJWmuPBOg+HYkGofAOl8L4DFOQ6ljUGp+g8V4HmgdB/kgMgMgQf5HEeUZhH4H4niSOxzB8QZKA4GxhAgRgRgOBwoBmPYCB+" +
"OAtm4cxhkeWYkgYIIoHoHYGlySIBnyCQigiDY+gmIYoioIoBl+EABAEgI");
var_Appearance.Add(12,"gBFLBCJwBAEHhEJAEGg4BNEMQAAYAQGKIYBkAKBQAGaAoDDQMw3QwAAxDGLEEwsACEIrjKCRShyCYZRhGcTSBIAYRKASEmpyRAgZxFFiQZCgMDYJjSA4gTA/cIzVDUS" +
"QSBCESgNEwzULUchlDDIA7SYQRGyXDQbIRFCZaUjcAAYRaCEwTFIUeS8ahrWxXdgWETZOi+LauS6rWrzAqMZBmGybRroDp6dY7OK5LjsAwbDJsXJeWybNrXOa9cD0PS9" +
"Tr4MzzPrDPpkWaaBo3FaZaJ3XTbLCre0zcjzPQ9TzPPoWSZHUrSXj0BjcTZBUjVXa0VgLFYzZY/VDTdx0ba9JyBRzJMy3OLABZKfTCbbcN43LieJaBYjkZI1AAKWp6Zp" +
"tkKcw3E8XBLmGcJ5myPZeA8B4LBug5UCsFgdj0FwvEaZZ3iwPgui+Hx3j+WpEjEGJsj8P4nkGbw5EqeAEjmAJgBKPZzDqHxXCWeR+l6ApBkkOJODOEIugSSo4FYFoFiE" +
"Mo4mYOYOHgKZ6H8IJnjWSoIl4BoWAuCAiFiCgpG6Yh4DYK4LmIKI1n2CojEiEY6gmUAQICA==");
var_Appearance.Add(14,"gBFLBCJwBAEHhEJAEGg4BSoCg6AADACAxRDAMgBQKAAzQFAYaBmG6GAAGIYxYgmFgAQhFcZQSKUOQTDKMIziaQJADCJQCQk2MBJJDAMAlSJKEhRVDsBxrEKBZFJDCIZ" +
"BqEqeZ7iEZZPiAN4sTLOExgbBIPQ/DZ/YRqGKqBoCHJCQjRAi0MAtEyVCwLYRpSA6OjmUJSRrVNpVTJ9BzbLydIRAawoJqGZpeRrJEIgRBJIDSMY6DpOIxRRiBZpIEIT" +
"ODxUK0pJ0WRTYYROqFETxCxZVrXN5nWbfHD3Og6LpMeyLKqIY5lGDYZimJYtTzWNg2TqOY52P4+aRqGrADKVbbVdT2NA0TSre00TjQNK2DYtYzbOK+bRuG6aVp2ZY1Tx" +
"pjcW5uB2c5bHGOpeGkGoMCYIwhi2SxtDaW5clae0DmCbI4FuTgHBeSZElMao2Bufw+nabw0jsL4MCcTJaGwTZXiGahzh6V49lofRdiODJgDgTg3HmfBvBqUw9lQNwgEg" +
"GZrgIXwIDIEEgCOEZQDeIQ2GmOA2CEeBlmmBpemgdZzgMYgDhID4EFuF50jsbANjiJJagEYo4CILYCmKeB+CEOIODOFglg2TYImWS4KiAd4yD8fBkBODgxhEJBolWPIO" +
"COKJyE2BwkAOCgwhCZBZB4WISmOOBqD6AolAkehCDkJRJgoSYWGYaQ6GiB4lCmAhVHeWYpg4GIZGOWZKC6GonFmMhhhWJ4Zj4ZIWiKSZOFGFJoDmYhIhKJ46CIZ4fmWe" +
"gKHeDYnikMoJiUJo5jaBIjmcCZ2FyGhpFoeoOiYZ5JG4T4dCiSheRmKQZkaI4rCcaY6hCJopDkdoliMaYKkKOIfiuKh2jyK5rHqJobjAaAahqPYxGkKwCiSMIqmoFpMi" +
"yKo6C6NYnmqCw2jONYpGkHgnigaoqCqAIMGMOQeBWOAsHsPoBgiZBymoAB0k2Op+luIAuFaZhHDOW4DAiRQyCEexSmIfRfHMYJeDeTgpB2XBwFwNopkcchcjeLgjgCDJ" +
"nF2UR2lueQdjYZxOHOIYjDQTRDA3oQakaOYwDaDo2lMFw9l+RAEIC");
var_Appearance.Add(18,"gBFLBCJwBAEHhEJAEGg4BL8MQAAYAQGKIYBkAKBQAGaAoDDQMw3QwAAxDGLEEwsACEIrjKCRShyCYZRhGcTSBIAYRKASEmpyRAgZxFFiQZCgMDYJjSA4gTA/cIzVDUS" +
"QSBCESgNEwzULUchlDDIA7SYQRGyXDQbIRFCZaUjcAAYRaCEwTFIUeS8chyXQbBqmdZNVTYNI1DT2TZdVTZN63LSnNznPbCYzcWY1bjOO5LYrkeZ7HqefAcDwLBKHYZg" +
"U5tMzDNqubJtXoeR5cIwXFqVZhiThOG4rHqgah5zw5PgTKZNUbCAAZdomVaNZDmahiLz6MyhZZtWJ7QAYdiWNbCfq4bQdHBGbwmcE6MSyLy5JobYz8OzoEDQNBOEK3Rh" +
"gveDwNncAxNkIOh1HiTB2FMNY+mAcRuDCGxNjGS4Mlsbo4BgDBGEOTxDmmUppnYWRQAWVZjmMM4MgMLJOH0TxHl2JIBlOM4wm0O5dhMMI8C+TAzHGcA7k6c5FksYBfig" +
"ZYWE6UAzn2fRYk2WBAkYLYLhKdIzC2S44h4KYKCKKI2CyCgAAQBCAgA==");
var_Appearance.Add(20,"gBFLBCJwBAEHhEJAEGg4BN0MQAAYAQGKIYBkAKBQAGaAoDDQMw3QwAAxDGLEEwsACEIrjKCRShyCYZRhGcTSBIAYRKASEmpyRAgZxFFiQZCgMDYJjSA4gTA/cIzVDUS" +
"QSBCESgNEwzULUchlDDIA7SYQRGyXDQbIRFCZaUjcAAYRaCEwTFIUeS8bpvXBZZoGUYZSTNMQxbJ2TZdVTZN63LSnNxXrieaJqbKZVwHCaRcDwPC9LyvNgjb4LQ57MKx" +
"HBZbqNUzNNA0bxvG6mEYVS7LMxxEAGaZxXjDMYyWR5LheS4xRJydRfJ6nbxpdwA4YZRrrBy7FqpOSrW5PXrmXAAXZeWBddz3RzbKKpK7yKp88K3JqMLauS6vJgeXZGWB" +
"2BcHYuFqL4bj4WwuheTpnHuQ4MnccY4lyHIVH8c49k+TYvlgLDXG2PZmkKegchuJR2i+HYnGuTRDFiWQtkuEp0nIZQfHYJZ5HmE4zAGIAvloBoOAkf5ZGSbJjDkThyni" +
"QQxEsJ4AlcNhNjOOZjGCGBHj4FBmlANR6CkNBgBcRI+CqSpykyKArAsCJODWDQjGiZg4g0AAEAQgI");
var_Appearance.Add(22,"gBFLBCJwBAEHhEJAEGg4BLYDg6AADACAxRDAMgBQKAAzQFAYaBmG6GAAGIYxYgmFgAQhFcZQSKUOQTDKMIziaQJADCJQEQjBIwCKAUUhnESWZCjKLYDjSIYDSBIUQxC" +
"KQahLHifJAGegpZhuRYaAbCIKxfBMYgAf6EagjKgJfhyQYJULWFLSFIALw2DylKYgOjqSo+G5UWhCIyyXCNVyrGSbiTRWBlQxxOCLZAAWypLC0NIlSAOFLDDJ9cRBOqN" +
"Aoua4bYrmtIEIRKAyTDLQdRyGSMMmiIEsJrOIyGaCRIgmYIDUrdYYROpmO4bDSpNhZJjGPTtPjBLKtS4qeqSbZ5Xzed74LgeE4DRrDcbxPIbfrKc5sYLZWbgPYeThbMR" +
"iDGGQrFWQpxiKUxqjkHIuHcU4xliax2DsfJum8I43lmbp0HufY/A+H5LmucZ2DofJ+BcOxDj+WwvB2AwplUWYVBcYJJC+TATBCZw6A6I4YmgOhfjODJkDmTg3giYg4k4" +
"Y4GBWBoOFgcgegaYgIHYIYHmIKIWBcOYhHOFZ7HiDoIDiaYCAwSAaAMNQNGMYI2HcIJDiyaQ6g6OAuA0eJOGgLJlgOIRThoEoRg4SQiEqEZkkkJhNhKZJpESZh4E6CQM" +
"meEBOhkYhBDqI4Xn4NA2FAMp8kIMRdnMXJtDuDp3ioPB6l4eA+DoeQgmOKg+hyYJJlIcodGeCZeHqHYnDeZgPhcDoTjIOx7E6M41mgO4NEMVJYhiDBUAyNAtkuJ4WGgP" +
"APAoToThmTp3iCbw7iaCgeh6GZoHaXJED+ahKgYCYpA+eoaiOKRqAqNoG3WWo0m+Jl4mWaIjkuNAMjALJLHOWo+DyDwzlaQA9A8KwAnGMRPAORJzjGTwrCSc4yGyWwel" +
"CKIqgsTonikLRqiyf40C0CwekuMotmsOpe5KSp4neLpLHQDY5C6DwbjSdA9E8U5Om8PQuFuSJ0DybAbki7QPFuUp9jybp7FKJI/jAI5/ASNZwGwApxj0L4rkqcY+G8S5" +
"QnaNAu4mPgwAwQxklsNxPHwdpw7ybB+v0bhsgMEpJm4XIgnaSoykyJwukqbhbkMMg9jII5UneR5xlOXJZDaDZcXwQJMmMQJUG6C5bhsHQ+GuY5jd8NIdC8R5SHUA5bEy" +
"VI1B0TxWlUdYNEsTg9nSI5cnmUp0hyDY6C8NATFGVnDCMGNUgwc5bFwPhPiOaNbE+HZPHWXQ3G2Px6lyd49H8PkX47xuAOH2MEdwexbDtDmEEEwPEABADgBkf4Rg0CGG" +
"yLgN44gTjnBYH4eYHBngvGaJ8Q47wcjPDmLwf4RRoD0E4MkfQfRPhnHKO0ZIGx9gdAyMcHQ3A5h6C6BYAooQ4BXGuI4LYlRui5B6O8Oo3wchVHOGoLgdg+iEAQIAQBAQ" +
"=");
var_Appearance.Add(23,"gBFLBCJwBAEHhEJAEGg4BMoDg6AADACAxRDAMgBQKAAzQFAYaBmG6GAAGIYxYgmFgAQhFcZQSKUOQTDKMIziaQJADCJQEQjBIwCKAUUhnESWZCjKLYDjSIYDSBIUQxC" +
"KQahLHifJAGegpZhuRYaAbCIKxfBMYgAf6EagjKgJfhyQYJULWFLSFIALw2DylKYgOjqSo+G5UWhCIyyXCNVyrGSbiTRWBlQxxOCLZAAWypLC0NIlSAOFLDDJ9cRBOqN" +
"Aoua4bYjKIAIQiUBomGahajkMoYZAcKSAAIITabRoNUIiRBNQQHJa7QwidTMcw2GpSbAuC5reoaTJUS5NE5SNJkZRJFSYb5wG78DwnB6NYTkOJ5Hh+BztGa4JztKpbEp" +
"+AeMJrEWNgLDWKpdDiHhQjEGJsgcC4Jkaax2DsPJ+h8R4rlubJ3nqfg+m+F5DlWaB2nqPIOCYIwZhGXgoF2MphlgWYVBcbI3CoSpCjiZQ5E4cx4mAOJNiMcJfuEcxglk" +
"NxhGgYgXgYYZIG4HoGiICB2CGB5NHMZJcDYDYjHSWQ2k2Yx0l4OIOEOFJmgICpoAYAwzEycxEhwJ5KCgLJmgODgzHSXw4GKY4ElwNxOAiLJehKJJIjITYSmSaRGFCFJk" +
"nkPJagsIRJByYILCQQx4mGApOHibIhg4DQkAyLArksF50kqDBOHOBJjDkXhDhCYIMA2eA+EiEQOAmYh6h2Z5JmYfYemeagGgAOEznyYs/imVJjhCTg5kyZIbk4YwckkM" +
"oKlKPIyECW4SHyZg5k6A4QmaJxpniRJo3CehCG6HAmnqHoqhuXZyhCeg+g+Ooei2K5rBqMIhiuKwKiyZQ4mmZ83C8K56HqPA5mmY4eAwOZbhKAQDCUG4DkScg8g6A4km" +
"yNBOjOHJpDqKZLGKV4nk6Kxyl4OgtluAoziwLZLgye45GsepSl+NguAsZpujsbpbF6Tg8iyQhpAMJhjjOJpXDrmo0mqPxOiOMp+j8b5HmMBJBnAbAmmaQRwjudwNkIXp" +
"cAGaI/k6Q4nASQIuAOKp4CeUAyiyLQsAyMwwk4O4OnOQJskkMhzj8KQ7E6c48m3cp8jsMM7CyVwxk2cxMmMNpNA6TI3DGSpyEyNJwDKMgsHiMBAmkIwyDsKIPA0NxNDw" +
"dAshcUA8PaOxUlWNRdF8WpWHWTRjF6Vp1n0dxblOdJTksUpLHUDIXEuUhdhmII0gISwbDicw8g8M5THKXZsmOI4eYvRPBbGsPsXwbxuAPACMEd45xLCpGEO4KweRzi9A" +
"8DAJIYArgWBKKQA4ARPjlDiGALIkxYjhE6Bwcopw8jzGeJ8E41wfjRDoD0D4TRpD1A6CcKo0x6h9CeEAPgnwOD+CQHcOYcRqB5GWBYPgoxZjKB0EQZIOgoBeFcFcQg5g" +
"8COC+I0cI+BrivD4FAHQXRqAIEAIAgIA=");
var_Appearance.Add(25,"gBFLBCJwBAEHhEJAEGg4BegCg6AADACAxRDAMgBQKAAzQFAYaBmG6GAAGIYxYgmFgAQhFcZQSKUOQTDKMIziaQJADCJQEQjBIwCKAUUhnESWZCjKLYDjSIYDSBIUQxC" +
"KQahLHifJAGegpZhuRYaAbCIKxfBMYgAf6EagjKgJfhyQYJULWFLSFIALw2DylKYgOjqSo+G5UWhCIyyXCNVyrGSbiTRWBlQxxOCLZAAWypLC0NIlSAOFLDDJ9cRBOqN" +
"Aoua4bYrmtIEIRKAyTDLQdRyGSMMmiIEsJrOIyGaCRIgmYIDUrdYYROpmO4bDSpNhXJbWAShKyuJ4oKiJUjqQI0ThPd74HgOC4XRLHcLyPDcVxHC57XJSNqVbY2BgPMZ" +
"rEWNgrCWIpdEKIxTDMGYsmcS4tladB6noHpPGeL4rlma52nwPZ/C8d5TmOdZ5nqPJvF8I4vkSUAokoUogjgLoLkcYRmFQXYylyLgsAsI5AnAPBOngPJtDuDpzjCbkjEg" +
"TJrDsTpTi4GYHiGWBkmoOwOkiDglgkIhoiYKIKmIc4yCCCAhhONgZgUIJjjoDwsEsMpUjgLhgFgHJVDWTYXHiJg8E8E5KEYPJkFOSgPgRNw+BGDQhEOPgXDuYQ5FIFIV" +
"GWCReFqFYlkkZhSgUIxJDicIEE8GQuEmAAKgMPJRDSUAyiyLQsAyUw8lAeoPHeJZ6DyTxDlCcoeCeM5OEeERkgmbhJhEDwqBKBoRGgegWgiIpoFkGoAhGZ5ZmydIeB4d" +
"4qHINIdjKWQDCeCgCg4Dg8E+GoGiIPgqBOXJ4XwaogncPZPGqLotisKpqiyJwqEqQ5+jaK5rDqVo3iyKxKlif4rmwCpGiuMJqHqJokD4ZgpAkAwmluU5yk6M5tAsRpSD" +
"6bRLFaVo1CuGp6lWNhrGsbo9jcbR7gaUo4myYhxjkQJJlIfIihGDwjnabo7m8C46mSPJPkscJ/jObxrmKX49m8S4OnEPxkhsKAACoWxzEyVA1G+fAnAqQpwkwNwOkObp" +
"sBiVoDAsVFcDSTRZAqIg/jGTB3B6R5yAyBwikichMhcIIpk+AoQiYKgMhMLJOHYYIyk4OAtGoE5rCaTZzgyZwmiiI4Sl4OQuCAaAYn9ixykoQpBg0U5OHiRxrm0N0oHU" +
"DRHFKU5xl0KJzkGTRihIAYCHQJxnEKABKkIfIhCkSY2mWS5ZlyXYlkyWp2g2LxlCgdgihcYJXGAdAEICA");
var_Appearance.Add(26,"gBFLBCJwBAEHhEJAEGg4BMUMQAAYAQGKIYBkAKBQAGaAoDDQMw3QwAAxDGLEEwsACEIrjKCRShyCYZRhGcTSBIAYRKASEmpyRAgZxFFiQZCgMDYJjSA4gTA/cIzVDUS" +
"QSBCESgNEwzULUchlDDIA7SYQRGyXDQbIRFCZaUjcAAYRaCEwTFDTJKoa6vLArewbEqOXzTNS2DYNUzrSLMdCBZ4uIAHWbZd51XbdV4XXbVbLieR5XKcdybIZdWTaNw7" +
"TwPDaNaT7PLIL4yHD3UbRdaGNq1TYtXhuJY9OxqNBzfIHTxZTjQNQ4ThuNh2J5cOTYNBaTQ7YaObjPNI1yxLWK3Ph0cBsWhvA6DZKOZJmdzxfIteK1AyDIQdXRPDb+JJ" +
"1HqPYYEwVhPCsXR4macAOhwLhdluCJxGCMRZB2XQekCZZjm8XYbm4BwTCGFZJl4ZA9noPADlGAJEDGTYzHSYB6l4R5BiQaRfFMNgJDuWI4BIBh1k8Y4+AwNwgCKcI/DC" +
"XoTDCbA7E6dg0jMLZLjgfghggIgohYJIIAsYpkj2BZMGMYgBgMGJAAEcxAEAgIA==");
var_Appearance.Add(28,"gBFLBCJwBAEHhEJAEGg4BM8MQAAYAQGKIYBkAKBQAGaAoDDQMw3QwAAxDGLEEwsACEIrjKCRShyCYZRhGcTSBIAYRKASEmpyRAgZxFFiQZCgMDYJjSA4gTA/cIzVDUS" +
"QSBCESgNEwzULUchlDDIA7SYQRGyXDQbIRFCZaUjcAAYRaCEwTFDTCKOZavLArewbEqOXzGMizLLNAyjOq+cKBZ4uIAHWbZd51XbdV4XXazarqex4HgeFwHCaSaDNNA0" +
"TS3DhleTzR7HMhuZ43TbTCDTM60LR4bbWO4hOxzNBfB6HZxJd6UPQwdoNUzjPTpTzTFa2JytUyPJawXY3Vr2QxmX4/X5VeBVfg9UarNqOO47bwLWrzA59Uy8OBVNaOUR" +
"hlaPxdHOTxLnqXR0j6Z5uDGfQuBqPZLmaUxyF4CxuneAx/HiWQrjyThegWWY0lsbovlgLBPG6GZGmMOQfEOXJyDyDwyliOQvE0QxclkfweBgBgDD0C5zAiRgwBqJhxm4" +
"eBdgONZJgKDYykoBhzEwVgwAAToKgKMIwgkYh4hoKIKmKKIYisK5LDcdI+DSIIYgkcxAEAgI=");
var_Appearance.Add(30,"gBFLBCJwBAEHhEJAEGg4BTQCg6AADACAxRDAMgBQKAAzQFAYaBmG6GAAGIYxYgmFgAQhFcZQSKUOQTDKMIziaQJADCJQEQjBIwCKAUUhnESWZCjKLYDjSIYDSBIUQxC" +
"KQahLHifJAGegpZhuRYaAbCIKxfDbfwTJyNKAneLKBgmQ5WTDMUgBPDYPSVJiNKgACwoWpKZoJDTKcQ2TScZRuAADIzDCr5Yq6WpgAACEIlAZJRjoOo5DJGGQHCigABC" +
"EzhMZDNFSCZeQLSdy3HCyWYNOyLWiaRp8axzG6daBnehZdtyJajaZqOoaXo+W5NAZ7Hqed5XVbZXjgOJnLZNZq7QrGcRxXJ4DguB4PRrFchxHJcPxfE6ZYZwN63NrsdY" +
"/jiWhsHYWwNhacZAlMao2DoLg3AuCZJmScx5HyfovE+M5Rm6dZ7n2PwPh+S5LmKb42BuLZ3A6RZvAMOpOkOOJODQDQ2lyYh+k4OAiAob4gjgJgMgOYJoEYDYEmECBSBK" +
"BRbmgGJODOTQzjIARAk0YxgloNRNHMagGgmW4IiCYoKiKSImC6CpiniNgwgyYwolWOIJA2GIElsQJMhMLJPHSX4jgYQYQl+OQSEKERkgkHhKhGJJJCYTYSmSaREmEdJj" +
"lMPQDDCTE4lsfodlkdY3heDgJgIYoXmYSYGGWGJmGmJhohqWx5GyX4WAyKRckcMoNgMZJcDaTZDH4eIeieGZuH6HxoAmcoCh+aA6AaBIhmgagmgUN5nFMcJEhyUAzDyU" +
"Q1CAMxMlpYhqF6GYmCmKh2hyJ5pjqBoeiiKgKg6JopGqCoQl6JRpCMVQDDmToDiiP4WA0aZaCINxrHqZJai4K46mqPIvmuawGj2MJsAsEpCjETZYmiPwwgwY4gmkOodj" +
"OXJRHeTAjBSSIOg0eZalkNwtjsdpajebZLgKXo4G4S4OmaOIugMcgkDbm4QkhGgjFWfY0F3FwTC6C5jAoVY8E2CJqn4NgNjufwBkAMAsBcBJBnAPAnAYNpZiMYhVj4DA" +
"rliVB2C8MAAjMLZLjwXwZkYMYsHcHJHnGPIHB6SIyAyDwmkkcoMhMKpIlANAEICA=");
ScrollBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
98
|
Sofa appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.BeginUpdate();
ScrollBar1.BtnHeight = 14;
ScrollBar1.BtnWidth = 14;
ScrollBar1.BackColor = 16777215;
ScrollBar1.Background(32) = 704643072;
ScrollBar1.Background(64) = 16777216;
ScrollBar1.Background(65) = 16642802;
ScrollBar1.Background(256) = 33554432;
ScrollBar1.Background(257) = 50331648;
ScrollBar1.Background(258) = 67108864;
ScrollBar1.Background(259) = 50331648;
ScrollBar1.Background(260) = 100663296;
ScrollBar1.Background(261) = 117440512;
ScrollBar1.Background(263) = 117440512;
ScrollBar1.Background(264) = 167772160;
ScrollBar1.Background(265) = 184549376;
ScrollBar1.Background(266) = 201326592;
ScrollBar1.Background(267) = 184549376;
ScrollBar1.Background(276) = 234881024;
ScrollBar1.Background(269) = 251658240;
ScrollBar1.Background(273) = 251658240;
ScrollBar1.Background(384) = 301989888;
ScrollBar1.Background(385) = 318767104;
ScrollBar1.Background(386) = 335544320;
ScrollBar1.Background(387) = 318767104;
ScrollBar1.Background(388) = 369098752;
ScrollBar1.Background(389) = 385875968;
ScrollBar1.Background(391) = 385875968;
ScrollBar1.Background(392) = 436207616;
ScrollBar1.Background(393) = 452984832;
ScrollBar1.Background(394) = 469762048;
ScrollBar1.Background(395) = 452984832;
ScrollBar1.Background(404) = 503316480;
ScrollBar1.Background(397) = 520093696;
ScrollBar1.Background(401) = 520093696;
ScrollBar1.Background(511) = 16777215;
ScrollBar1.Background(18) = 16777216;
ScrollBar1.Background(268) = ScrollBar1.Background(276);
ScrollBar1.Background(272) = ScrollBar1.Background(276);
ScrollBar1.Background(396) = ScrollBar1.Background(404);
ScrollBar1.Background(400) = ScrollBar1.Background(404);
var var_Appearance = ScrollBar1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BKkMQAAYAQGKIYBkAKBQAGaAoDDYMwxQwAAwjEKcEwsACEIrjKCRShyCYZRhGcTALBIBQSG4aZKgMYxXhEMQ0DjIAwgJD8RRtDSOYDnGQZX" +
"iKKgAShPcqSdKEZRJAaQJ5maa5bomSolSbKMIyZKUfhuGiQKapebKcBOPTrOo2YAWBYULStKSVRrqWRxUj+Wo2AbNMBgRBNPS3ESIRiGURbZruEQ1DBfEI4BgUNTdOSu" +
"LhgO5rXhqWYJXRAZQGSYZaDqOQyRkYNJRBCbTiNBqhESMQgkFI1BhFbgWuK2Fy3bBsOxbHqMNLVW7cNx3LaIab3Pq/cBwO7xU7HC6NY7kOK4TieM4eGjzdB0PRdH3abp" +
"rnYOw9i68RRl6b54DwPb1AuS5mnOeg8lGJpPjOW5uneexjE0X4flOa52noRobn+L5fnOe57EaDoYAYAoAmASAJBoOpgggJgKgKYIXD2VIDl0JBomOBJhEgVgWgUEYimY" +
"GoGmGSB2BsRoJli5oImISIJi4TYQBAgI=");
var_Appearance.Add(42,"gBFLBCJwBAEHhEJAEGg4BUEMQAAYAQGKIYBkAKBQAGaAoDDYMwxQwAAwjEKcEwsACEIDjGJ4WDKCYeRpCMZxZAYCwSASERrGWSIDDMN4RDCNA4xWKICRFEicJwkAAJb" +
"iOOYcSwAEpUDJ0YRlGiTJBnei5ch+N5MUBKMpwTJ0aSCG4aIznaoIYo8AATUq6bpNWAFRTJCyrajlUZ6WikNJBVrOID1cBEEzBLicIhGIZRFrqfIRDSMF6wTgOByjJSu" +
"cQuOA7XriHJaQjdMBlAZJRjoOo5DJGGKwWiwQhNZzHjiRIxGCQUTaGETuBaOHZdC5bU4NfYdTzLNK3bJHDpMei+d57XjfOB3SLHdaFH7FcbxXIcXw0OLwbRKeb6HoOS4" +
"rlCZw2BGT7tG+NZcm+I4jg8NoCAuR5lnIeY9D49Y5goep2nufZfA+H46DiaBdhuPp/h+R5rnueBHA4IpAFyiQ4AoBIBmAJBwlkKADjgLgNgMIJoEYDBHA0UhgDKBRhHg" +
"WgYgaYRkHCXwrEYaB+CGCAiCiFggEcDoTASB4KGKOIqCyC5ixwawyAmOJODWuhomYNB4g2Qp8nODxjniehAhCS50HCYwwkqeQeEmEgkikNhIEcC4RlgX4UGUORKFSFZl" +
"RwHQSEISRuF2FwlmmBhcGuU4UAQgI");
var_Appearance.Add(43,"gBFLBCJwBAEHhEJAEGg4BAgCg6AADACAxRDAMgBQKAAzQFAYbBmGKGAAGEYhTgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQ1DgAUIwfCMHhtEAZAIkKY4ah2A42SDAcgSF" +
"CMTRREAYZgoKZJZjOKoDUbRNCRPLwcSBIabaRkKQAHhsCYJUjOdJyLDgahLCIZK6iEZRQp+CZkWZNEgVFBNKyRLaaKZpGTJLDGL4cSRcpSJYiCWoaTzCMj0dgVIABA6i" +
"L7AAJ6YgkGYfXpFVK0fDkYTZDSqIRxSA6XgPD46ZDXEz2FTtUgBNCxbM9uIPGwAW4AGb6DiWBRROagY4pEZsIqqG5JUjreyQHaVa4tBLeMrifKbPxzGrDbToejWDo2UR" +
"nlUb5yByUAFCcY5CmGX4hCCCBJECUhjDoHROEYXZMA2ZRHCEEx9lGIY0CQUQJk6bIyAGCI6nOFREB+IAIAYAoAmASAQIMThYCYCoCmCSA2AGAZgAOfgSgSYRIFYE4CiC" +
"eAGBaBphFgYgAgQB5oHIIg/mGYZ6CCCJhkiFgngoIRoioGoLCHHIZgQYQjnINoNmOCJcn0PwODidgzggYxYmYQg/COOJ0mOD5hDkDhChEY5oH4Lw/mSKJmEyEZkmiUhQ" +
"hQY4onITYJiSeRiFmEYkgkBhehSZgZF4Y4WiUSRyFYPgmkOZhthuZpJjCYIcmYU5MnMPQnHmWh4h4Z4THIfoZE6agGyWaBDGKBtmBOJJoiIaJKDSaIjk0QxMlOGROEoV" +
"oWiWaYDEKGtxgMfhzieakSB4MwqEmFJdimaoKiaKgyiqSYWDCBIimgFoyiyYZ0AQgIA==");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAEGg4BaACg6AADACAxRDAMgBQKAAzQFAYZhiHCGAAGEZRXgmFgAQhFcZQSKUOQTDKMIziYBYJhGEw4AJCMLRDBwbRAGICJCmKKodgONYhQLIEhRD" +
"IwahxF6gI4nKK6DhqIJHTLMU6zfBIYyDGyUZjkAIIbBGH5XUjGcQjEKoSy3LqIRpGCroJqKZJSVhFdSTTTNEyXKIAJTlIYZOgkMIkWzMUzzPREZx5JqfKbiKQIHomRQA" +
"A5aOI2ZbMLSXQSnI4uCQqTgnCwAVZAeT4PTNPzOACuM7sawbDhHFKKQjaeIYbLeARROaXbgGbBbIobKKsRpbewUbqQZYnIjUbRzHS9YhfHrHWTpPI5fC1YT7HAANSyfR" +
"kgKcAAjMCxGh0bpGlAAA3hADQrDueJQB4EwxkYAAuA+fxYAOVp/guXAuACCBJECuo6B0ThGFyDhqBgQgTECZoZAMDYQhCIQJHCWYwAAGBFk2B4NFkMAhAMZgSDsYRDkI" +
"Fg9iGCBknOBpOAgdJWgeYgDHoIg5mIQ5KCYPwigeOJ7gqTpIjQAAvmMCBIlmBQOlORg2gYTx4mSdYOmGU4CCCCANnkBgkDmYYzk4KA/PiahKDqZJIj4MYEiKU4yDYPBj" +
"hkVJ3D0JYInYP8sCMehDgmDwjnYYoKiKOQwmuE4LniShRhSY4ImYWFOikbhdhCZQ5B4ZA+mUEAAkGHpmiiNhTg6TxZFYb4cGOeR0maIZkFiLJ7h2YxJiIfYUiMaRaG6F" +
"hhmmSgiiGThpBYdh6miKZmBAMAonmAhthWaRInqFoXiIWIeCmJwikiOofgyJhoFicIGGGGgOhWD5kBMfh0g2KYzn4Sg+imaBGFCCxqCgYJ4jGaxqhqBYIg6Cw2GCLxpl" +
"qOpCDYZhpgKAItGoUxWlqNprhkfoqhIKpJmKUooCEOBSkUPYoCqFhbDWK4aGKGoqk+egqGaI4sDOMoyiiaAKBIQIQGmCROGI4Z7AaZIMmEWBejQPYshsbpbhyaoTkqPY" +
"vmeGJAj8MYxEsbJQkWTI8GSQpGkuHB0jqR5LlyBwiDEMhDDsJg2DKCpkmGSpNlyNh5HyUA3lWdx+EYVp5AkJYQhefw4EaIBEA4BhAl4VANmcSBgjQWBgHEdIEGmbhjHS" +
"NANm6UxRj0PZslONQtEMVZUBAECAg");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAEGg4BfQCg6AADACAxRDAMgBQKAAzQFAYZhiHCGAAGEZRXgmFgAQhFcZQSKUOQTDKMIziYBYJhGEw4AJCMLRDBwbRAGICJCmKKodgONYhQLIEhRD" +
"IwahxF6gI4nKK6DhqIJHTLMU6zfBIYyDGyUZjkAIIbBGH5XUjGcQjEKoSy3LqIRpGCroJqKZJSVhFdSTTTNEyXKIAJTlIYZOgkMIkWzMUzzPREZx5JqfKbiKQIHomRQA" +
"A5aOI2ZbMLSXQSnI4uCQqTgnCwAVZAeT4PTNPzOACuM7sawbDhHFKKQjaeIYbLeARROaXbgGbBbIobKKsRpbewUbqQZYnIjUbRzHS9YhfHrHWTpPI5fC1YT7HAANSyfR" +
"kgKcAAjMCxGh0bpGlAAA3hADQrDueJQB4EwxkYAAuA+fxYAOVp/guXAuACCBJECuo6B0ThGFyDhqBgQgTECZoZAMDYQhCIQJHCWYwAAGBFk2B4NFkMAhAMZgSDsYRDkI" +
"Fg9iGCBknOBpOAgdJWgeYgDHoIg5mIQ5KCYPwigeOJ7gqTpIjQAAvmMCBIlmBQOlORg2gYTx4mSdYOmGU4CCCCANnkBgkDmYYzk4KA/PiahKDqZJIj4MYEiKU4yDYPBj" +
"hkVJ3D0JYInYP8sCMehDgmDwjnYYoKiKOQwmuE4LniShRhSY4ImYWFOikbhdhCZQ5B4ZA+mUEAAkGHpmiiNhTg6TxZFYb4cGOeR0maIZkFiLJ7h2YxJiIfYUiMaRaG6F" +
"hhmmSgiiGThpBYdh6miKZmBAMAonmAhthWaRInqFoXiIWIeCmJwikiOofgyJhoFicIGGGGgOhWD5kBMfh0g2KYzn4Sg+imaBGFCCxqCgYJ4jGaxqhqBYIg6Cw2GCLxpl" +
"qOpCDYZhpgKAItGoUxWlqNprhkfoqhIKpJmKUooCEOBSkUPYoCqFhbDWK4aGKGoqk+egqGaI4sDOMoyiiaAKBIQIQGmCROGI4Z7AaZIMmEWBejQPYshsbpbhyaoTkqPY" +
"vmeGJAj8MYxEsbJQkWTI8GSQpGkuHB0jqR5LlyBwiDEMhDDsJg2DKCpkmGSpNlyNh5HyUA3lWdx+EYVp5AkJYQhefw4EaIBEA4BhAl4VANmcSBgjQWBgHEjgkh8Ix0iI" +
"MI+CUCAimSDwfHUIZ0j0JJIBMCIYCH2Y4kgJ40m0QxVlUdRyAWbpXF6Z4vE8IILiIQB9lsR5diWbBAncLYnFWLodg6ANACICA");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAEGg4Bd4Cg6AADACAxRDAMgBQKAAzQFAYZhoGCGAAGEZRXgmFgAQhFcZQSKUOQTDKMIziYBYJhGEw4AJCIxjDCMVhtEAYQIkKY4ah2A42SDAcgSF" +
"CMTBqHCYKBjSa4boSGogUhNExzdQEEhjISbZRmSUsNgjD6sKSjOIRSDUJZcV5EIyjBT8EzHMqpaxiepZapqSpMVIAEpyaKMXwSGCSLamOaJYomNI9U5PdQRFIEDyVIwA" +
"AatLCrNrqFpMYLTcaXDIVKQTRgAKrgPKMIpqYJoABXOgWPYVSQjSrFYRtTCcOjzAYoSpkUCXCK2DTTI7UdZjK4NRjDNAyZRROpWVjWWZ1C7PeRsbRuLyCFpxX5OIAaXh" +
"jFsII8gALJilGJxjjWNgAA2ZADEqVwGDQB4EkyMYgAuC5/loAJ2j+Yp3BuCAiBIUA0hiToHFOEYXGWCRDAQIQ0A4aZQDCWQJAoEIXBWHDVAQXJYHkVYjLQNhhEONgWDw" +
"IYDloGoGk8OB0mCB5NGiBgiDeIhDh4Jg8iKA5yCofAPjiNJsguQACn4MoFA2GBYm0PBjggbJ3g6TxYnYHw4CIKIIl+EJiGOHgdDyYojnGcA+iSQ4uE6DBjDgUgvDsI4D" +
"kYO4Vk8c5SFqD5kBiBgkDeJBYiCcg/GYSIyC2E4OjkQI/g0JQ5FYOoOmWI5SFzFp5BYVYSGYY5uFMAAMBmdk0mUWJ0nWFZnBmThBheThqCYR4LE+OZmDaGonnkUg4hYJ" +
"wJG4IIdCISgkmaEZngeNoMh6YQjAKEYYiaeRmhaEApgmAgngoYo6HoLoMCoGJSSwDwIG4G4hGkeQGEMN5nGiYodD+ZJDmqIIEvTRoGg+CwmjiKgoHiEJojOZgqn6H4sC" +
"wQxmGiGIoCqXonDUbZLHaO4YGqSQqi6HotEqCgVgWLBzlqBIpmWUxajuJopkqNJ/iMJoKEKRQ7CsSoWgKIYkCkDoahUZhDnYeYwm4aJWBeBhrGOWpLjcbZZlaKw8iuew" +
"GHuDILnMGwWjcTQMGSS5GkwLB0jmR5LiyBI9kichDBMJgzjKAxjaITgcjSXZLmeN5VAMfZfhebBlHAEISFkCYAHOJBqAYQJggQDZnECXoUgYDRFgYB0fB6dJNDQcJTka" +
"PRHFIG51EGUxWEIXwBmsWpTkcDRLFOVQfA0YZwHsdZBjMZpZnYN45Scdg9EsbJYFANAEICA==");
var_Appearance.Add(6,"gBFLBCJwBAEHhEJAEGg4BdgEg6AADACAxRDAMgBQKAAzQFAYaBiGiGAAGEZRXgmFgAQhFcZQSKUOQTDKMIziYB4JhEMg1CTJUoSAKMIhqGASQCkKY4ah2A42SDNEhSV" +
"JMORXBKWYRlcRZAjqM44ThRNDSLUTNIyQKMY4yMKAbxAHACKTmSiIfp2NIRRDBIySZIAYRBA6dKSmQCKepqTIEU5ZEI2NDlIRnEAHYzvGA7MgOapLTxgNBTBJ2CTTHS9" +
"QAvWJ7Wb/DgAY4/cT2DR1bSlKirIRHABbOiKXJ+WzOdrxFaNATLM6/YqvcC4bBPIZuZRYejXHY9bRFPCEdYgPCdOyDHYDYJNcoYLLsByHCLbYz3IANchvDaPZDkdK0fA" +
"miUZY7A2Rw6h0fZzhWP4NGwcpdiuHxgHONoNm4O47j2Tx/iWQpigAJJ/A4PgPmEFo7F+cR4h4X42HOfhikUAYkGMHQHFGSBlAwUgDBkDAQgSWApBoDYQhCIQJHMWjBBc" +
"JAcgUaYRgaYZDDSMQpkwAg0G8LhHiEFgkBES5iBASQ0AqQgEl4NBMAgcgyGSEA4k2DgqkaIQoiYFRBEKRBlAcS4hkgIIQEIAwIH0BRMkIKAHDQSYAjCSQqkeWJaDQZAh" +
"kKCBWAuChxFwIgsEYcIkjsHJCHMDIAAiZgggySwigGUxEhQCgNgIeA9DgSpBEiRApkeCJJAkZBKBEeBDCiBJwHyKwXpaWBtAkDARnAJgygiAICggCANCIUAlDYCZQmyW" +
"gpAS+AwBgDhymwdAukoUgdlEQJJlICB7CcBAwGyNQbAOQxIhwGZMnIUBLDGCAggSUAkEISpMCQNZJlCaJdCmRQKFgYQ5EsUY0nAMZIEMLIpB0C5ylyLBCEnhJMCsRgQm" +
"CZgwAmE44k8J4OFKYB2DQSQwlKDQJm2cx0wASwRgCaIXk6QwMH4PIMlIMJoDGSJCkyIgihCEhwE4CwMgIPB0DyDYimyagxgkc4QjgHgNEIZA7DUSYQj8CALk4Ao0FcOY" +
"LgGOppB+DwTDSBQ9W8QJ3DWCYClCGwe66eBKAeDQigiDY/AuY4okcJhOFKaB+YmYQOhADQzDoWBeDoS5RlCcAykgE5YlUIpPgMZIVD4TYiGyOAngcZAkh8EpCCMMIYCE" +
"TwzGyQI/kkc4YjsHxNhKABHhsQ4NHCZAsgYM4skEHXmjiAg9k0chAnkNvpGiXAnAuQoAHJlhRCgJQykkUgEnMG8DAhwkiQCcJwco8QCBtAoEIOIrAmgGA4DgMISwFiHC" +
"CHgHDhQsD7UsAYaIKg/gcDKBQHgQGujQEcBUDIRBUgIbMIYFI0gxiTGODEOgPRNCkGgIQNIkhghnDABYDY5QsCmb+CMLI4AyAPdqKgIQYwyBZHwG8SYJR4g+BuKEEgyB" +
"EASEwKQLA8g8AbBMBEkIkxTgpDkDwTQRBcCADQBIMIXxcAVGuGILIygtAMEOGkQwOgPBmDQPxxIBAQj0DaBIMo6QeA2i0MATgGGkhIE0HYDI5RUjOBiEUBA5ALDBHIGg" +
"RIUBBAzSyCgQIABQjCkMMYFgQh0DqAuMEXAdxGBwHcDwAwSA/B3GEDgL4igTCSCAMQbAZgFCCDwCMAQYRMAlGGz0DIghEByAXLgGQxAwA2AyCIEgEghg1DcCcIIwBvgV" +
"CCD0MABgjgcA4AcKAv0bDIDKAgKIfgVBECUPUCAYR6BMAGKAIgKQBCQBMBccI8ATgMDCAoCQBR4B5AKCMEAQwBBoFwAkQwmBKAFigE8QYwReAqCEIsGwYgAisDmAtnoM" +
"AiioFGE4cwOAniFFgIIE4wggAgAoMEKAEQFDwGMAkQoyA5gFCGBAIAghMgIAUEYNAjgCDDCiCYYwQA+A3AKCgJgHQBDcBiI0EIagQhUH0FQIYYg+AoEGDEJQFQAggFcA" +
"wEAqAtiGHAFIF4wxqBSEqCMDgQhBAhE4CMYIGBqgTAAMgNwiggCOBuIUUAbAnDIGqBsBQsBmAQCKEgLIAxhDIBoAIOIdAOgBCIMcAoAwEA/AEFFYwQBsDUAkMARAbgRj" +
"kFKBwaQkB/gZAEJQJIDAAgKAqIUaAdRMgzEQGEA48AgA1CKCAKwHAhgoCkM0SYHggDIAQQEA=");
var_Appearance.Add(7,"gBFLBCJwBAEHhEJAEGg4BbQEg6AADACAxRDAMgBQKAAzQFAYZhoGCGAAGEZRXgmFgAQhFcZQSKUOQTDKMIziYB4JhEMg1CTJUoSAKMIhqGASQCkKY4ah2A42TROMpST" +
"DkVwTFqEZbEWQJZjOOI4UTIUQwKKkZQaHKTBgGeQBYASSY0UbHdZTJCNFhgGiWJAGCQIHjmRI5AhWdTyLL9PzDBKxY4paY5AA+G52QLaMB2PS8dz9IKYJawGxpZrgAJ6" +
"Rbcb74WAGFr/C6vKZhEY6QhyUpUATachVTbdVSVNiCLanewrEryF6mAxGYSZdZeIzfAa4ZruOQrVgnKYDYZqea5VAdfxvFDBJ4gOgoRzSG63ABuMZ4VhmHYhNrJKbsK4" +
"Ylwc4mgsaYxBEYBenINYRjmZQ6HCHouk4N41jyQhwl2TpsFsfAAhOcIABwTAHkYLRzmyeh2l6TpFisEBQBoRgxlAdQcgYUJFCAPYQkECBNgIEYglkCQKB+FANjoSBBgQ" +
"XJAHEVR2DoGoGkyYxEkcMILmKAI8C4CA4gyAwwEwMgglIN4LDMUJaBuIY4kWDxAmMJgsi4J4HmKJIXBWCxChwXwvEsQYKEAGIMFKfBXDOTJBCYLgbgwY4EjKDRjDYNgb" +
"CkCJhhyKgmEYQpQikGpLmKVBpDGDAhhYYAZSqMBfDUDRhiiWw4Aec4Qm4JQklkPgbEIWJigyDwdAoUhEGEK4KBGEI5CuRhjBCPgaAyUwoGKISbFSVgZk2Mx8H0NxOGIO" +
"JlDyCgjiifQtguUxkjoc4QDIeIdCWSZyBQXQuAqYZ4lUNxKhMSJWCMTITBAYw0k0MYajAGYNiMfB8DgDoSYEKJOgOXIvDyT5zBiTg6ksYwElUMoQhIdIPB4Spygweg6E" +
"+YxonEP4NnOHJ5C4DRDFQdoigaGxwmAOgpCOTIiDqT5SlSbw/kwA5Un+MOZjiNQ0EuFAkh4IgGGMLJQC0TxTnifA7ZmYJmD4S4jFyWwfE2AxsHGQRHBODJvCYToTmiMI" +
"56iUJ/DGTxznyUg+i0EpclwLwQhKBIMBgDRTgyTo+E+a5wloOZPjMAJaDgCBaDQdpLikMoAmwP5LGsAJDcwcw0nsP5NHOcJ+DcS4zHyOBCEoIg0GQM5NhMGJ2D+MhbnS" +
"aQ/AucxwmIIhmjGaxVDmTxChSbnWHOWJ/DED4sFifA/k2E50n4N4LnOBI0d+AgwGcM9KgsSw/g6TYcmoP4MEMOkZASANgmHAOUXwjgqCZB40sYolgSBfHYDkaweRTAcE" +
"MIEcgYQ2ibDsOEXIaRNipF6Lsd4OxvlwDgFwE4DA/jxAyM4Owax4icDuCAQIkxSBIGwGYTQxgXBJF0Jsc4QR7BebkOEBAawNgDDuHAG4HAjhpBUzIMobRABdHOAYG4Ex" +
"TAbDMAkYAWBQgkHCAwGYmQDBhDoHkdInAQi8c6EUbIqg2CQYMKoGw+xhhtDgEZjQsQmB4h4PEQIihMDbBiKoMAGxyh6AkE0SIAwshoCqJEc4eR+B7DcOcCIzAejFGwNQ" +
"DQ4gGBnEYPAaoAQhhTD0BAQYmA8iJHiNoH4xRADyA+OIcoYAGABHkD8QwgBggbHEM0MgiQQgCBQEQIAaAMjjDAF0H4oRjA5EOMAXIGRhg4B4AwYIlgMihDkLQDY4R0Bx" +
"AcMEEQrwigzE8IEcQ3Q+CMDiIIGwWgNioAmMIMgTZrjIBSMQUAaAiACCAGSegFAYBFGwGsDIYwQA0CKDAaANRDCwDaBsQYhAfgOAiNYEg2RFgNAqKMUgfhFiBEIDQYwC" +
"g6AxDYHgHICgQgUAwIUJAlgGCCGQFKC4eAWhDDAMcDAYRXA9AMLFGAAwgDXCKPENgQAWhRA4DoY4yBSgaFGKALlARSCGFGHANYFQBBYBmAsCIRgNgFGgLABoYwEBeCIK" +
"kHQMhDA4DIBoEYRAZCNECLQDoBwADmAiCMQgdwFBkDGBoSIkBWgTCCNQKwCRYDABaEUKAaQLiiGwDU0Y1AYhGAAGcDIowWAuEaHEWCxBcCcCUBIYIKAGCREUCwYwEBbg" +
"RAEPQLIhg0ioAyIYFAvgFjjC4GsBCcgdDGBkTAYgBCAg=");
var_Appearance.Add(10,"gBFLBCJwBAEHhEJAEGg4BaACg6AADACAxRDAMgBQKAAzQFAYaBgGKGAAGEZRXgmFgAQhFcZQSKUOQTDKMIziYBYJhGBQwAJCIxjTCIZQfEAYAIkKY4ah2A42SDAcgSF" +
"CMTBgGCQBhoGQIHjSOYzTrHdDTZBMTyHJqiJRmSUsNgjDakaTgOTRVCWXJeQiNIwWBAdRTJJClIyqWqqaj6KIqSxHEr0bIlWRFHCcJArGJ5do2P5PQRRF5xNbYGzSAAH" +
"MLuYALOwCEpRUZVEI4NAdLwHRKdMTkWLKdp+EZmZ7YcQyFbWJwTNbEMyjKzqSACK5BayNY44HhVMZNVSLNYuDYIJzLLakabVWz7RTeOTOGTObB0LirHhbLalWpweJyBZ" +
"UAEZgWg0Oo9HoLAMG8IAaFKd5xjAPAmGWGYBmsX5+iAB4pn8F5WmsQQQhKAYkkYdA6hyDI0CgSA6BgQgTF+VBoDYQhCgQJYWGoWYQGEFw2B4JRoj+A5MGgRJVgSTQIFS" +
"S4FkwKBkjmBpLigdI9geYgDBIIgziIQxiCYN5igOBgqDcYpDjILgAAwCJElmDJOliVJwg2TxomYOg9COQ4CD6BJkAMVJehCTh5BScoRk+SQlm0PokkiOJsAAIJyn4Mw2" +
"GSaJcnCDoPHkZJ1haY5jgCVoXmYCIgl8OYmEORhmD8ZoHjSe4a00Qgyg0IxZBycoWCWGJwnSFxmAmBgohkDhjk4foSE+SYqGsOpoEmOJAhSaBDi4coWk8WJuD2D5kBMV" +
"hihETh5kqAIgg+OY2DGIZjDkOhyg6D4KgYdoeCeExaEMN4OgqJoWhKHopi6GYLmmOgigSFYjioOh3g+KhahoRIRGYY5GhceokkOaoahuZRIjqH4OGWE5eiOLmLB6FIqm" +
"gGo2GyC5lBkThOi8bIbCaS4XiyWpsmeH4PDqfJ/iuJpTAaZo1iKap2gyNoonsch5jOJBbgKLqdlONhQgOboDjKPYdCyK42jmPAOHqdpijkLRLmKHY6GYaxmHWP4tlMep" +
"PhGZoDnaGIiG8eRKHAOxvjsIhahcLJJmaE48Geeown+MBxEqRwXi0KxTlqYIpC6ex6lCJgmleSQDH0HxnmAZQMhqUhZAkf5zigCgEEIXhEA2ZhIGCJBYGAbgel0JZrEC" +
"dItCUCZTFMPRDEyUpVieNZEEaUAQICA==");
var_Appearance.Add(11,"gBFLBCJwBAEHhEJAEGg4Be4Cg6AADACAxRDAMgBQKAAzQFAYaBgGKGAAGEZRXgmFgAQhFcZQSKUOQTDKMIziYBYJhGBQwAJCIxjTCIZQfEAYAIkKY4ah2A42SDAcgSF" +
"CMTBgGCQBhoGQIHjSOYzTrHdDTZBMTyHJqiJRmSUsNgjDakaTgOTRVCWXJeQiNIwWBAdRTJJClIyqWqqaj6KIqSxHEr0bIlWRFHCcJArGJ5do2P5PQRRF5xNbYGzSAAH" +
"MLuYALOwCEpRUZVEI4NAdLwHRKdMTkWLKdp+EZmZ7YcQyFbWJwTNbEMyjKzqSACK5BayNY44HhVMZNVSLNYuDYIJzLLakabVWz7RTeOTOGTObB0LirHhbLalWpweJyBZ" +
"UAEZgWg0Oo9HoLAMG8IAaFKd5xjAPAmGWGYBmsX5+iAB4pn8F5WmsQQQhKAYkkYdA6hyDI0CgSA6BgQgTF+VBoDYQhCgQJYWGoWYQGEFw2B4JRoj+A5MGgRJVgSTQIFS" +
"S4FkwKBkjmBpLigdI9geYgDBIIgziIQxiCYN5igOBgqDcYpDjILgAAwCJElmDJOliVJwg2TxomYOg9COQ4CD6BJkAMVJehCTh5BScoRk+SQlm0PokkiOJsAAIJyn4Mw2" +
"GSaJcnCDoPHkZJ1haY5jgCVoXmYCIgl8OYmEORhmD8ZoHjSe4a00Qgyg0IxZBycoWCWGJwnSFxmAmBgohkDhjk4foSE+SYqGsOpoEmOJAhSaBDi4coWk8WJuD2D5kBMV" +
"hihETh5kqAIgg+OY2DGIZjDkOhyg6D4KgYdoeCeExaEMN4OgqJoWhKHopi6GYLmmOgigSFYjioOh3g+KhahoRIRGYY5GhceokkOaoahuZRIjqH4OGWE5eiOLmLB6FIqm" +
"gGo2GyC5lBkThOi8bIbCaS4XiyWpsmeH4PDqfJ/iuJpTAaZo1iKap2gyNoonsch5jOJBbgKLqdlONhQgOboDjKPYdCyK42jmPAOHqdpijkLRLmKHY6GYaxmHWP4tlMep" +
"PhGZoDnaGIiG8eRKHAOxvjsIhahcLJJmaE48Geeown+MBxEqRwXi0KxTlqYIpC6ex6lCJgmleSQDH0HxnmAZQMhqUhZAkf5zigCgEEIXhEA2ZhIGCJBYGAbgel0JZqC6" +
"CQBncSpSFCHQ8j4JQICKZIPB8dRtDsSpUF6Iwkh8Iw1D0VxXlYS5SEyAR7FCEwoiAIxMgIexglUNYdhMZgwgmAQFQEhACAICA");
var_Appearance.Add(12,"gBFLBCJwBAEHhEJAEGg4BfICg6AADACAxRDAMgBQKAAzQFAYZhoGCGAAGEZRXgmFgAQhFcZQSKUOQTDKMIziYBYJhGBQwAJCIxjTCIZBgGKQBgASQpUhqHYDTdFOQJC" +
"hGJgwDBIEwQTQccR5DajYypGapVhuP5BURQUgDFJMaxACCNQhpCjZdhwNQlSzXcUnQqCCZkWZVUbxXTFOTcACnapACS5Ni+QokW7IU4zTIFFwtH1rFRVDDlfTXDQGcLA" +
"ADsKrmcKBVBBGBzRaURSvBLEYDrKA8MjvDolV5aIADFYVTzLMbTaZvXKIJq3C6fRpcMpDTQVZBvWjVNxgPKdQyCBJAXJKeywTq+Ky3AbXIqzMANcz3D44aT0GhWRpGRQ" +
"WjkapjFqbhtmYQR4AAWgFiMTp/gYD5EhADQrhwaJQB4Ewzk8QJuE+f4YAOZp/guXIuECCBJECUhjB0BxRkgZRRFiNAwEIExAmQRQJA2EIQiECRylmVIEBgRZNgeLRcC+" +
"YYDBoGg1GGQxCB4MpiAMCgiC4YhCmoJgvGKCIkkSCpMmiNJYguTZ4kSYYMk2WJUmyDaOAIOg2GOQ42D4PAkAOWhChCTylmCEZhkkJJVDeJJDh4Tg8iUA5yFIfYPiks47" +
"AACBgj+DwNhkXhAT6M5eGIPRmEkHJgDWJoJiYMQ3k4aY0nGG5PlmRZ2D6ZxJF4OYOmOWJ6FAPImBmChFD0JhpiYaoMGaU4YnOIZlCOchzh0Ds7ncMAlkoNJrh6ZhDlYR" +
"IRiSCQolWGpkmOHh7iIaIzm4doOikCJyFeHpkDOYoqh+aAaAiVoTA2Y4ijKJ5lVidIoiOCoShGIxlnkDoXiAJB6jqL4TGSaY8peHw5FSeoomeCR2DeKgkCmCJ3isLAaj" +
"qMInGsSgqjaHRjgkahchWbBrEqUo1CYexakQOZoHOTpID+ax5liQY7m2eJekaJRuDoYpliCLR5DqaYtmoGJ4m2FhhguRJsjGJ5bE6dowi+E4ekaOpulsdwBimLwpj6Yo" +
"fjAe4Yl6NglAmRJ9igaQsAIW4eE6XASlGGJmFsVoCicL4qCKNQ/myLB2jqSArlqeJ2joapbmKZ42GoGZZnsQJflefgBBkVRECSFhCGAfQNBqAwQDgOQDHsUA3j4EhFkY" +
"Bp1naVJfDGMxWlUNQ0CcWAcDWQYvF6V51g0aZzB6dhNHAcPvnGPxqH2EIRnMbgejcDYbGiV42iGPB0l2UIUAQQEA=");
var_Appearance.Add(14,"gBFLBCJwBAEHhEJAEGg4BIADg6AADACAxRDAMgBQKAAzQFAYaBnBaERhGUZ4JhUAIIRZGMIjFDcEwxC6NIpAWCYMACBQwAJCIxjTIoZBgGKPRwASQZUhmHIDTbIEBxf" +
"IMSxLE6PZgiGL4HjWOo0R6CEbUNLsIhgGCgahjOSZVh8EIaBDCNJTXRkNRaGoSa7sGCRVDCY4DWTZdIUXDNLwHLauaZgSj6UACK4tS7MMh3DIMcxzD6eK6kSjqQoPBo4" +
"YDGOIgABlWAACjHL4ACb6PpKBJEXTINTQThsByzAbIK4yKA7CyWZJmSTaMi5Vh2OgBNzHdDjHJJIioOZBXSNez0NhdYQ/VzZNIwS5ZLziCa6ZjGWZ2fBOP4ZYKKdKnCw" +
"GicUYnjURRujgCpUCcYZAmCdp5hAMoBiSRh0DqHIMjQKAZBoZgACEEx9jGEY0CQUZNgSaBkAGCIwEOXYSC+YADGIAg6mAQ46AYPAggOVgKDyYJDGoDg2GECBEmWBJOlg" +
"VJ3gWT5oGSf4Gk+KB2AQOpAAgAI/gCDYDiYJoBg6Y5aCqBROlMOguDIIwDFYMoMk2eJWB8PQjgOcg6yoeB0nqCwiBgBgDgFHhCBELgkgKWhKDAJJDBoToTkyeREl2FJh" +
"niKJ2g6D5DmYWoHo4BhegQYhjiSR4YkqCYUimGZLEmJJEhqTIpjYboTmaMwSFEM5mBgKJ1hWJAJDCQA1ieQwWH4J4oAKBoChwYpjDoJIhmiCgklGIpjFMfhFhAIgpHiQ" +
"YgAmYhyhYLxpgoFgODaDhKHSY4nmoCBMmWJxqEOEogDQKoDHKKoXCIIo2i4IxrAKVoygwDIIhKJIRE6epmjqERrgqZgoiMTIbAYeYTAkCwUieMZpgKdhzDgLJIiCeIzm" +
"0CxGlKNJOHsVoLDQapDACPwlm2So4i0MIuAiTJmjiY4DlIPI5m6C4mDyCgNHuNJuDsIgCn6Wo3Akex6mBowrhIOI6i+S4mmyO4vAiBpzjcaprl6eQ5i4W53AqBpvnMXp" +
"vjwcA7lcBY4GMK4PAiPpwjudwNkOQAJmqRQkCwcoekmMpslgGpTkmcoLFSZ41mqSACl6LAIlqSI1i0KxqHaPYug6epyAiLorniVpBDIaQIAKEolCldJJiaIJqhKIIoGE" +
"OoWh6J5qgMQoqDcJZJmofFkmMFoUiCCgaBILoiHYCgileIxongVhdheYQJgYYwxmYUoiGcKhmhKUhxhuJp5DodoZwsAqDxFmEQKIJAfgiGQPIJglwTDJf8OcFImxZCsC" +
"qCwJYRxnBbAiMAKYDAoi9GKLEPgYwMjGCoGwN4HBjhwHIDsUA8kZg/AoEgWYtAMB5GmHARgJQFBCGgMQGozwPhSHEAIgI");
var_Appearance.Add(18,"gBFLBCJwBAEHhEJAEGg4BXwCg6AADACAxRDAMgBQKAAzQFAYZhmHKGAAGEYhXgmFgAQhFcZQSKUOQTDKMIziYBYJAKCQ4DTJUKxBBIYhuGCQBhASQpUhqHYDTbIMByB" +
"IUIxUACUJhoKLJchuRYaSBSMZrfRgASYX6LZ7oGTZAjCHI/SJIALRXTcdw/DZgLBACwWAheEQyDSJNj2TCIahhNSEbauCZaKhqXY6TTeNRSTBMHwjFyrIIkS6bZjmOZ1" +
"TRPUjjLQcCRBA68aLAAIKfgMEaVRa7GZABjTWSjRbGQAwEABSpiRoJXblEB3Pi9PQ1TrOMziay7TySbJxW7bO45DjGVABVjCLyxOb4PjGPw3DjkUTZFhGfaDDa9eI5GB" +
"IkODg5lMpoZg0Tw/BMHJbk4PAAAuFprGsFofmIKxQh4dx2EGA5xluRYjC8fZIFoNIQH2YQxF4FJXA2GBPk+eAEIMT52H0AxPkCoZQBoRgxlAdQcgYUJFCACIQkECBNgU" +
"EYglkCQKB2JhZF8BgZhcYYEGcYhGGia4JmIWImCQOxikYdgnguTo2okNxjEOag2D6Y4ImYOoOCMY5qDuD5jiidg5ECTgZBYBIRmSCQmEqEpkhQDJfhOT5JESfYUmUGRW" +
"FaFZlGiZhVhST5ZGEAw2CYA5KGIPBmEOThmhiJtTmQPBmgmGhuDyZo5jYZ4YhAMw6HYOZngOGh6h7YYcmiH5oAoBoCh8aBKBUAwxCiAx6gqE5okoNoKiOaQKEaEg3iiS" +
"g9AMLxpgMVoaDWKZKHaGg1Gmah+iKKIplqFomiWaYaG6Jonmoao2i6K5NGQDI6iyTgKlaNotmuCpmjqLprYSOYvk8SwEnWMJsBsFpGjGbILCaQw9GbhJCjOTxrESd40m" +
"0SxEnYPgtgsZpajbmZ2lONdfC6Yo1i4SxGkuORuEsUpnjSLZ72mNAvAOQpy1wG5WnSGJmjuZp6hkLw0A6H4LA6Vh3ACC5imiIgqgqMAMAEAwxjCQxnA6Q5xAwRwSkScR" +
"MXOU5WEwYRkkacZFgUTwwHIBQ/CIUwWEQ2BAmCOA2A8GRaFQJIKEIYRsj4GYGlCFJNAMAZhnQXBUHcURpDECYTFEeATDyUBgCSCxAk8ZI0CUASAg=");
var_Appearance.Add(19,"gBFLBCJwBAEHhEJAEGg4BcACg6AADACAxRDAMgBQKAAzQFAYZhmHKGAAGEYhXgmFgAQhFcZQSKUOQTDKMIziYBYJAKCQ4DTJUKxBBIYhuGCQBhASQpUhqHYDTbIMByB" +
"IUIxUACUJhoKLJchuRYaSBSMZrfRgASYX6LZ7oGTZAjCHI/SJIALRXTcdw/DZgLBACwWAheEQyDSJNj2TCIahhNSEbauCZaKhqXY6TTeNRSTBMHwjFyrIIkS6bZjmOZ1" +
"TRPUjjLQcCRBA68aLAAIKfgMEaVRa7GZABjTWSjRbGQAwEABSpiRoJXblEB3Pi9PQ1TrOMziay7TySbJxW7bO45DjGVABVjCLyxOb4PjGPw3DjkUTZFhGfaDDa9eI5GB" +
"IkODg5lMpoZg0Tw/BMHJbk4PAAAuFprGsFofmIKxQh4dx2EGA5xluRYjC8fZIFoNIQH2YQxF4FJXA2GBPk+eAEIMT52H0AxPkCoZQBoRgxlAdQcgYUJFCACIQkECBNgU" +
"EYglkCQKB2JhZF8BgZhcYYEGcYhGGia4JmIWImCQOxikYdgnguTo2okNxjEOag2D6Y4ImYOoOCMY5qDuD5jiidg5ECTgZBYBIRmSCQmEqEpkhQDJfhOT5JESfYUmUGRW" +
"FaFZlGiZhVhST5ZGEAw2CYA5KGIPBmEOThmhiJtTmQPBmgmGhuDyZo5jYZ4YhAMw6HYOZngOGh6h7YYcmiH5oAoBoCh8aBKBUAwxCiAx6gqE5okoNoKiOaQKEaEg3iiS" +
"g9AMLxpgMVoaDWKZKHaGg1Gmah+iKKIplqFomiWaYaG6Jonmoao2i6K5NGQDI6iyTgKlaNotmuCpmjqLprYSOYvk8SwEnWMJsBsFpGjGbILCaQw9GbhJCjOTxrESd40m" +
"0SxEnYPgtgsZpajbmZ2lONdfC6Yo1i4SxGkuORuEsUpnjSLZ72mNAvAOQpy1wG5WnSGJmjuZp6hkLw0A6H4LA6Vh3ACC5imiIgqgqMAMAEAwxjCQxnA6Q5xAwRwSkScR" +
"MXOU5WEwYRkkacZFgUTwwHIBQ/CIUwWEQ2BAmCOA2A8GRaFQJIKEIYRsj4GYGlCFJNAMAZhnQXBUHcURpDCQgmAgaQkj0JJIB0DIBgEC4iEAfQuEifQvE2UwHl0JxOlS" +
"YBCniFAgjUbRjFeEhMgIeIMDISZyDITJYAiVAEICA");
var_Appearance.Add(20,"gBFLBCJwBAEHhEJAEGg4BaoCg6AADACAxRDAMgBQKAAzQFAYZhmHKGAAGEYhXgmFgAQhFcZQSKUOQTDKMIziYBYJAKCQ4DTJUKxBBIYhuGCQBhASQpUhqHYDTbIMByB" +
"IUIxUACUJhoKLJchuRYaSBSMZrfRgASYX6LZ7oGTZAjCHI/SJIALRXTcdw/DZgLBACwWAheEQyDSJNj2TCIahhNSEbauCZaKhqXY6TTeNRSTBMHwjFyrIIkS6bZjmOZ1" +
"TRPUjjLQcCRBA68aLAAIKfgMEaVRa7GZABjTWSjRbGQAwEABSpiRoJXblEB3Pi9PQ1TrOMziay7TySbJxW7bO45DjGVABVjCLyxOb4PjGPw3DjkUTZFhGfaDDa9eI5GB" +
"IkODg5lMpoZg0Tw/BMHJbk4PAAAuFprGsFofmIKxQh4dx2EGA5xluRYjC8fZIFoNIQH2YQxF4FJXA2GBPk+eAEIMT52H0AxPkCoZQBoRgxlAdQcgYUJFCACIQkECBNgU" +
"EYglkCQKB2JhZF8BgZhcYYEGcYhGGia4JmIWImCQOxikYdgnguTo2okNxjEOag2D6Y4ImYOoOCMY5qDuD5jiidg5ECTgZBYBIRmSCQmEqEpkhQDJfhOT5JESfYUmUGRW" +
"FaFZlGiZhVhST5ZGEAw2CYA5KGIPBmEOThmhiJtTmQPBmgmGhuDyZo5jYZ4YhAMw6HYOZngOGh6h7YYcmiH5oAoBoCh8aBKBUAwxCiAx6gqE5okoNoKiOaQKEaEg3iiS" +
"g9AMLxpgMVoaDWKZKHaGg1Gmah+iKKIplqFomiWaYaG6Jonmoao2i6K5NGQDI6iyTgKlaNotmuCpmjqLprYSOYvk8SwEnWMJsBsFpGjGbILCaQw9GbhJCjOTxrESd40m" +
"0SxEnYPgtgsZpajbmZ2lONdfC6Yo1i4SxGkuORuEsUpnjSLZ72mNAvAOQpy1wG5WnSGJmjuZp6hkLw0A6H4LA6Vh3ACC5imiIgqgqMAMAEAwxjCQxnA6Q5xAwRwSkScR" +
"MXOU5WEwYRkkacZFgUTwwHIBQ/CIUwWEQ2BAmCOA2A8GRaFQJIKEIYRsj4GYGlCFJNAMAZhnQXBUHcURpDAdJPmSEY/EKUJgEGMxGBqdINCcSZRgaTQrEiAQHA0RxSlS" +
"JIRmsVgenWCQzFgHpQBAgIA==");
var_Appearance.Add(22,"gBFLBCJwBAEHhEJAEGg4BFIFg6AADACAxRDAMgBQKAAzQFAYZhmHKGAAGEYxQgmFgAQhFcZQSKUOQTDKMIziYB4JhEMg1CTJUoRCKoYBLEAYQJkKY4ah2A42SDNEhSV" +
"JMORXBKWZbhEYQEjqRo4ThIFDRMAUEhwGqmYZGKIRRDcMIgDRRNJzHREPy9GiIahACj5QiAOYgQbOVJRWBMEy1HIALCfe4wArNf4XWJZFB2NZFRRFEAGIzCWzqfrGCZ2" +
"XTdETTZhlARdFjHbShGzYawGA5vVrGV41BBIZynIarKwmLKYbtOEC1YysGjhVqWCZnRxqMT7EBeJwSB7CbiuTCKMyzLoDbBNd7RXgEE5rAbBYD3DR4Jzqd68STPU6zPJ" +
"+AcQZIHSZhyAyIADg4AJLAAOR6EuRoykWHozFiBpDE2FBbGUb5uHePB8l8Lh2lOQJ0g0OBxi4LheBOSR3F8JBdg0dQdhcXYOHYW5XDEAx3Bad4BnGABauCCBCEUAYkGM" +
"HQHFGSBlAwUgDlkDAQgSWB5BoDYQhCIZ+G2VZgGEFwwBEFhlHaC5jAKfI3CsCwygiCgtAmMZojgJ4HGKcIgByDJSkSAIQGQOQIj4J5GnKdIeBsS5yggdgvkqEgkkELRK" +
"DiQhWHOZRznyOwpEgcwsikHQOgMHIMD2TRiGCeQ2uqaJcCcD5jgyIobGaeY4nwN5JhOaJaCSTxjFCDg8gyIgUmYLwHGMSI1CEZYZGILwxAocZgmcLpHEOQJHCEDwjDSD" +
"A9A0IhAngNhJFOZJbCWT4DGiFYnGmeh6GQIpPEMQIEDwDIRniagvkcU4YrUToClwYw3gsQYyFYYhPnMJIrB8TgSjAUg4gsAYAmULRGlOMJDB+DwTDSBQ9g0UgsncNZJA" +
"sPpODWbQyC4eVxDMNB+DuTBxlyaFnAsABeDcChRDCXQpAQcxwjEGRYgMeJRDADQSGALA2AmYJ0loKSsgAYQ6AuMZOkZk4DCyAQ8kyYgInEMpHlwHwJkIDwDCAeQ7EwMZ" +
"Q4IBprAwZA3gqERElkJ5DmMVIYAyDRCFgIg41wFAADQCpCASTAigAcxEhQCgNgIdA7DcShxECYgsEYCo4G4OhLlGUJrDARxbHwcJQjQI4YjkGpOFKUBkDiSwRHSXwqgS" +
"fBsDwNQvCMOIPAiTIiCQGw1EoQRYAAL4IEEJJCB8QRTCyCgHE0IhQCUNZJlCaJdCmBJDgCLQVm4I4QjIGJsAEOYeYvBNjlCwKcTQCQzDRCICENogRgimCUAUMwaQOATA" +
"wOQFARAwgPGCCkQgPxCELDkD0BApRoDkAgBgMgBnJgEAMIEEQEg2ghByKoJghR8iIDSHoA4BhYg0AwHUbohwvBpEkMEMIoAkiFDMGEDQFAMgkCQEgMgEBgkWCAIUEo+B" +
"6ATAuEMUAUAugOFiDcF4zB5h8HeD8aA9A+gvCeNQSYvQsg9GsPUfojwxjaDsN0Y4dRvB3G8AcQo4g8DeCOJUcwRBjAZBADkLoYB2j6AmJgEY4AmBjAgEEBIogkiGEMKE" +
"GSzxcCeAQGMMgUACB3AIBMUAPADgaFEGgEIDQQguAgAYRAlQEAjBYEYAYYQ+AeCCEgXIDgwCoC2IYcAUgWCDCACcDAYgQAsEAAEVALgChwFMAqMIWBDBwCkC0QYaASAZ" +
"HEFAEojgohwA6IcEAuAHgDEoF0A45QLAfCOEAXwEAogGBCMQEIzAXCDGwOUC4IRyByAWGgTALRhsMAgKEEAVxDAwCYCsQYCAVAVf2A8Bg8QsAmEqMAV4DRgg0CmIUOAR" +
"AVDCHwCIDQQg4AzEcOETwJxDhQGMBIcYqAxiJEwOIEoxwkDIAmLEcwPRjihGkDEYg8B0AYFEHQOYjAohCB2AYMAogLjhHgCcBUyQECFBQFQAgghcA1AIFMCAlazBYAMC" +
"IRAJxAjxDUBsAI4BzAYAEGQPIDRQh3BSEUeA8wNhjAAHkRo4RFgrDKHwVwHghhwDGA8AIsgYDHDANACwowaBLW+EgCggQYCfASAAQAUQChADUK0agKBTAMLmE4AgMAbA" +
"rCGAgHAGQBA8B1LYIgIwjBgEwBAUYLAlCIAyLkG4ph0DKAkKICAYhEJZmeEgJrXQMATASIAOlZQQBhAQMoCoXAUBRCoCMYgQBRANCCEwJ4BQIBcBOMIKAHgKABBYBEBI" +
"4BKAJDQcAUA4g2AjEEKEGgEQAgoE2AoEA0J/jQFsCoIggBFBQFMCAQAgCAg==");
var_Appearance.Add(23,"gBFLBCJwBAEHhEJAEGg4BfQEg6AADACAxRDAMgBQKAAzQFAYZhmHKGAAGEYxQgmFgAQhFcZQSKUOQTDKMIziYB4JhEMg1CTJUoRCKoYBLEAYQJkKY4ah2A42SDNEhSV" +
"JMORXBKWZbhEYQEjqRo4ThIFDRMAUEhwGqmYZGOIRRDcMIgDRRNJzHREPy9GiIahACj5QiAOYgQbOVJRWBMEy1HIALCfe4wArNf4XWJZFB2NZFRRFEAGIzCWzqfrGCZ2" +
"XTdETTZhlARdFjHbShGzYawGA5vVrGV41BBMHSpKysJizGK6dgOIJrRpYNLDLYsEzPDjUIr2EC8TgkD6FXJdGIUZpeWwHV6bb6jPAIJzSA6DQLtejQTrNb53EqfJ5meZ" +
"8A6A4QmkTJkBkQAHBgAaVnKNB3g0XYKB0ZoxA2NYZCiVY/jeXZxHMPIZlGH4eBOaZhEaOIZHgTwjjmcBFliVxNlgdYYmcYY8HKUA3G0bx3l6d59icQhAgQJBQBoRgxlA" +
"dQcgYUJFCAPYQkECBNgcEYglkCQKB+RpZF4BgRHMAQRGYVxojYLgwE0UwojUNBLhKXJcC8C4zHyOAvk4EpQlAPIMCifhBqOE4AjEMANnKPJBDeSwzASWQuAwIxMkGC4l" +
"EcOhVD+S5TGSOgzg6MpYmsP4MmOaJ+DaD5DniXQ/E+Yx4n4P4OEmLhthsJozG4aA1E+E54lAPVZByaQ/EuAxUmgLglHkWgtDGDgSkiag/EsY5Mn8MYPFOfJOD2T5zEie" +
"w/k0c5wn8NhpDMXoZiYT4jnyTYkAwagokAOxPnKXJpD6CpTiyeQpE4E44iaFQYhOfJLDiCwzhCbglA4U5IiIOgPUWbw/kwA5Q24T4aHqHQ0imUw2kmMhsFMGJ2jAD15j" +
"mF5LCqZIgDeThyDiYA5giEx4mcJwYgMfJyDgTRDGgbg2k4AZ8l1nxqmSIw6k+UpWj8MAoiMDpPDELAin6eY+GiIpsnAP5LGqEIwi8ChjgSawkk2Q4EgANgNiGUJXDYBh" +
"DgyawxpKSJeCyTJzDASQ1A0YYolsN5HlOAJpCTipMiKKZLAOMwADuKhbFMLg/gsI4knsKxOgOWImDmDwyHyYg7AkHAkH4NZuGMRJRBkTJTCwXQ1k0YggAAMBMDIIJFC+" +
"RRzDiTAXzaWBnDaDZxnCYA6AiY4Mm8JhtGOHJ0Cka4SHsZZZE4I40hWSIIlMdJkCENYBmiVg1gaUxAyQDIjBwMgMQmABg5eWAscAAQ8BcAgGUdIaAYgYGMBYRAZQGKVF" +
"MDMNQowkiwDaI4HA+B2h0AeEYZIuAchzC4OcGwawNgDDiKYNQjRTB5E8DUDIhgsGvEyAMIIjgwiNDMBEPANALilFgNQLwlgxg3AKMIOA3AjgUDMPETgdwQBrDkFwU4LR" +
"mBzF8E8H40B6B9BeE8ag9Q+hvC+NgewfRXhvG4RwFIggoiWEKDgXwXwLQaEQF8BoBgkiIBi0kVA7A1ibDGOkWgcAICmHCMQIg7RiCHHWPoTYBhwgIDUJsEhQwajEAwM4" +
"DIwRwBgEWLAawLwCioDYBcIQwAaiLCiFQDQRgUC6Ai8WGIgROAqCILgKwFhBCkliJEL0NxIDWAiKMUAfBFiBGcD4Io0B0AfcGHUB4wVkjGBIDAQwDBkBeEcIEegLhjg4" +
"HuIcAY4AuCMEiI4EQhRIClAaAIYgURDDBCwCYYYABoAZEEOkLAiwIhEBAEUKAmQGCCFwFAQwQRVA3EKEgeIHxhr6EeOEWYFwjDcC6BsEYsA/gNHwMkDIowWBkA4AkPgb" +
"xHChH4NcSYYBhAXGEEAKgiQwDIBUAQWAZgLAiDwDwTAhBUApGIIgNQFBRBEBhM8LirQlBjCeAMeIPAHjhHYJocgfBHCSASK4IwjwaDWB20caAGwBDoCmIkIBHhCBQDFU" +
"wGgNwVgFAFT0VAeQJjiAoC4RYAQjAehwNACwwwqBxEYOETwNgjAwGc40BQXQljJDsDMIwsBigZAGDALssgrAjGKAgRE9Q2A+AMEEJwJBBjCECFanoVRFChCMCmnwgAKA" +
"iBYDQRQIQMAYAKBgRtCxCBGAMHkZIORTgoE8BEEIsAnCIDAM4E4RAsBuAoIINARAFChCsKsagCQ6AgBAQEA==");
var_Appearance.Add(26,"gBFLBCJwBAEHhEJAEGg4BXICg6AADACAxRDAMgBQKAAzQFAYZhmHKGAAGEYxQgmFgAQhFcZQSKUOQTDKMIziYBYJAKCQ4DTJUKjHCIYhuGCQBhASQpUhqHYDTbIMByB" +
"IUIxUACUJhkCYIcjyG5GTTIFMlAo2TJORZPdAwSKNBQ5H6RJABWKwOh+XoaL7YIAWCr8LwiGQaRJseyYRDUMJqQjbVwUTKoAS3Ha6bxqKSYJg6LYvTDJF4zLLMcyVOqf" +
"JLGWpoDoSOJLRZSYQRWCNPwudjMAAzBzIXrvDISpCrCh4JrcAKTQLXMB5LbENY3TTMYqtO4wAqjNJyWzbcQ1TDeUTtBLWMDkK65fg6Q4/DZidy0XiXBRpYi+RjmHiLcp" +
"pAOUxIDUWh+HSdg5GybxtncVwfBQah/kyUpCHeXZJAYCABHIFoMj2PpxiSA5pAkG5ei6OBcjSfZ/n4AAfmOfYdEkUIQCECQUAaEYMHQHRHCGFRVEIQgkDAlJhBQaA2EI" +
"QoECWWhwFCABhhcaJYDYbJrgiYhGGybYJlmOImCqCIiDiLYvAAD44kSeoMmMGJWDaDZPjiTJ6g4I4ImiXYPlAOAGEKEJkEkFhGhEDgZCUAw/CSSUVhOZJYlYTYUmUSRW" +
"E8PxklMfhaECTwpHSc4XmWU5InGGJlnmFJzhgZgzkYYdXlmJhhDYJwEAyZ4cmcSZWHaHZnEOIh6h0DhpnYfodAyagFAMN4oEkaJfiEKIKCaCoik2agag6FoogMEoSECT" +
"RqFaFolmmChmhkNRpkobocC8agKFKGoomoShWhxd5jFaIAvFAM4Ci6K5rAqRoyiyaxKjyOotlAOYUnWLpPEqdo+r6CwGkHixaniOYx4GWpKD2bJLDaTozmyWwonYPgtE" +
"sSpQjSDArGaSY0iyOwylKMQtBscpcjELgrHCS454GQpqhobpLjYboXG6I5CGuPJvBuRJQj2UA4h6eg7GKa52CUZgiEuagmgmah0AyWZBnCDAnAqQpwkwNwIDGMQEA0TQ" +
"wBYTBVGEMBxgWEwTkacZME8GhTFYRAOAYQJgggKgMBkWgkCSChCGEPIuBaBgQhSTQDAGVZoHkFgVB2xZHk6JA0lIAZOFEbJ9BeEQQhkHQBICA");
var_Appearance.Add(27,"gBFLBCJwBAEHhEJAEGg4BbwCg6AADACAxRDAMgBQKAAzQFAYZhmHKGAAGEYxQgmFgAQhFcZQSKUOQTDKMIziYBYJAKCQ4DTJUKjHCIYhuGCQBhASQpUhqHYDTbIMByB" +
"IUIxUACUJhkCYIcjyG5GTTIFMlAo2TJORZPdAwSKNBQ5H6RJABWKwOh+XoaL7YIAWCr8LwiGQaRJseyYRDUMJqQjbVwUTKoAS3Ha6bxqKSYJg6LYvTDJF4zLLMcyVOqf" +
"JLGWpoDoSOJLRZSYQRWCNPwudjMAAzBzIXrvDISpCrCh4JrcAKTQLXMB5LbENY3TTMYqtO4wAqjNJyWzbcQ1TDeUTtBLWMDkK65fg6Q4/DZidy0XiXBRpYi+RjmHiLcp" +
"pAOUxIDUWh+HSdg5GybxtncVwfBQah/kyUpCHeXZJAYCABHIFoMj2PpxiSA5pAkG5ei6OBcjSfZ/n4AAfmOfYdEkUIQCECQUAaEYMHQHRHCGFRVEIQgkDAlJhBQaA2EI" +
"QoECWWhwFCABhhcaJYDYbJrgiYhGGybYJlmOImCqCIiDiLYvAAD44kSeoMmMGJWDaDZPjiTJ6g4I4ImiXYPlAOAGEKEJkEkFhGhEDgZCUAw/CSSUVhOZJYlYTYUmUSRW" +
"E8PxklMfhaECTwpHSc4XmWU5InGGJlnmFJzhgZgzkYYdXlmJhhDYJwEAyZ4cmcSZWHaHZnEOIh6h0DhpnYfodAyagFAMN4oEkaJfiEKIKCaCoik2agag6FoogMEoSECT" +
"RqFaFolmmChmhkNRpkobocC8agKFKGoomoShWhxd5jFaIAvFAM4Ci6K5rAqRoyiyaxKjyOotlAOYUnWLpPEqdo+r6CwGkHixaniOYx4GWpKD2bJLDaTozmyWwonYPgtE" +
"sSpQjSDArGaSY0iyOwylKMQtBscpcjELgrHCS454GQpqhobpLjYboXG6I5CGuPJvBuRJQj2UA4h6eg7GKa52CUZgiEuagmgmah0AyWZBnCDAnAqQpwkwNwIDGMQEA0TQ" +
"wBYTBVGEMBxgWEwTkacZME8GhTFYRAOAYQJgggKgMBkWgkCSChCGEPIuBaBgQhSTQDAGVZoHkFgVB2RAkkIJgIFkHI9CSSAcnyAYRAuEg8H2UR0H0GgBlINJNBiOgkAe" +
"Up4hQII1C0UxTgATICHiDAyEmcgyEQMoKAINhHEAQCAg=");
var_Appearance.Add(28,"gBFLBCJwBAEHhEJAEGg4BZ4Cg6AADACAxRDAMgBQKAAzQFAYZhmHKGAAGEYxQgmFgAQhFcZQSKUOQTDKMIziYBYJAKCQ4DTJUKjHCIYhuGCQBhASQpUhqHYDTbIMByB" +
"IUIxUACUJhkCYIcjyG5GTTIFMlAo2TJORZPdAwSKNBQ5H6RJABWKwOh+XoaL7YIAWCr8LwiGQaRJseyYRDUMJqQjbVwUTKoAS3Ha6bxqKSYJg6LYvTDJF4zLLMcyVOqf" +
"JLGWpoDoSOJLRZSYQRWCNPwudjMAAzBzIXrvDISpCrCh4JrcAKTQLXMB5LbENY3TTMYqtO4wAqjNJyWzbcQ1TDeUTtBLWMDkK65fg6Q4/DZidy0XiXBRpYi+RjmHiLcp" +
"pAOUxIDUWh+HSdg5GybxtncVwfBQah/kyUpCHeXZJAYCABHIFoMj2PpxiSA5pAkG5ei6OBcjSfZ/n4AAfmOfYdEkUIQCECQUAaEYMHQHRHCGFRVEIQgkDAlJhBQaA2EI" +
"QoECWWhwFCABhhcaJYDYbJrgiYhGGybYJlmOImCqCIiDiLYvAAD44kSeoMmMGJWDaDZPjiTJ6g4I4ImiXYPlAOAGEKEJkEkFhGhEDgZCUAw/CSSUVhOZJYlYTYUmUSRW" +
"E8PxklMfhaECTwpHSc4XmWU5InGGJlnmFJzhgZgzkYYdXlmJhhDYJwEAyZ4cmcSZWHaHZnEOIh6h0DhpnYfodAyagFAMN4oEkaJfiEKIKCaCoik2agag6FoogMEoSECT" +
"RqFaFolmmChmhkNRpkobocC8agKFKGoomoShWhxd5jFaIAvFAM4Ci6K5rAqRoyiyaxKjyOotlAOYUnWLpPEqdo+r6CwGkHixaniOYx4GWpKD2bJLDaTozmyWwonYPgtE" +
"sSpQjSDArGaSY0iyOwylKMQtBscpcjELgrHCS454GQpqhobpLjYboXG6I5CGuPJvBuRJQj2UA4h6eg7GKa52CUZgiEuagmgmah0AyWZBnCDAnAqQpwkwNwIDGMQEA0TQ" +
"wBYTBVGEMBxgWEwTkacZME8GhTFYRAOAYQJgggKgMBkWgkCSChCGEPIuBaBgQhSTQDAGVZoHkFgVB2RAkHSTpkHGPw+k+ZBBi8QpQnQOAHESUZGk0JBwlKdJNDIAQejU" +
"AZvFKEQHk0VhHEAQCAg==");
var_Appearance.Add(30,"gBFLBCJwBAEHhEJAEGg4BJoDg6AADACAxRDAMgBQKAAzQFAYZhmHKGAAGEYxQgmFgAQhFcZQSKUOQTDKMIziYBYJAKCQ4DTJUKjHCIYhuGCQBhASQpUhqHYDTbIMByB" +
"IUIxUACUJhkAaZAgeNY6TQCMb0XQ8Nx/IKERhoOhZfiKIAKRqEdKURRsLQiGQaRJrewYRDUMJiQjZVoTLIFFQ1LCda5mWj5JgmDotS7MMiXFIUcxzECeIznaRxVoKCZE" +
"RxgMZYUAAIQTNwAAhrO7AArTBoDYhOFSxXS8E4dAatIDyK4cUgOY5rABYGoWVYtTwjKzHc6hG4MRyWGp0T7DVBzeK2CyPRi2di2aJtYrYM67QjvOZ4XqdN5DRrha6jSw" +
"nE8V4ujSdZ2nWPIGHYB4fmiUgkACCBJECUhjDoHROEYWoUHIZjYBMRhemiMJaBIKIEnOdByBCRBdnmLxcg6OAEm2AJgBOLgDgGTpYBYB4BE6Y4wmuAxgngOgKgEIAoCI" +
"CYFGEc4tAkPohkgdJ5geTxogScIIk2SIUkmCZNBiJJXgqYpIjIKQ0GIcwmCUNwiDOQghD2IZzmYHYHFCE5+D6D5PkkBJ1hCTZ5BSUIRmQUx8meEpOmkNhOhOJIzh4SYR" +
"k0CQmEMPRkBOcg/g/Ph6F6FhjHOJhiguTg5hYTg+CaCRuGqGgPgkOhlDiYp5giaYNmWGR4n4QhPHmZJ0h6YBTD4fg2CgA4SgIO5oEmMhqhaZpKBCb4gg4SgAliH4MngF" +
"h7D0J4Tl0CYCmAEx2hoMQpkoOoMg0aBqB4PobCMWgyg6JwMEoaJdgSTpUCSZYrmSGhAkaLJomqPJligJoagif4pCIOpag6LJMGoQhJi2EITGaRg1GyCwAkqMpommPoKi" +
"gagqCaBIbmiawskqMAsgMVpGDYbBbB6SYsm0aw2GWM5rhsRhoiKLRKAKVo2CyCxtAkNovAMIpyDALxKiKHogiuA5ijqLpmgqFoCimaZLlCQI8gyC5AlpYo8CSTpCksbA" +
"0jSQ5wjMOwGiMJJrm4TojDAbBHA8LQwlKWwR2KNAmFeAZLgyFIpkmaoMEaDg4DKShPC6HpykOAoOkQaoMhyKZJEuCAeFcQhjFiXpbCoNACgcQgvHQTAShAOY0g0JxJiQ" +
"MBNBCPZQgoHQAiiNpjHiVQJhOZJYlSR5WkmbR0hyV5LF2BxOjYdhLCNHZLF0fIcld8JskeDR1gOmYBGcLZSGIGId4GwwgbF6JQfY6RCi/HgBwAw+gpjvDIG4bIvAMC7F" +
"YAMYoQwkAdA6McaAFjEDJEwDwVIWxliSA4M8F4zR5icGSCEZo8hTAPBMGsLYfBDgeEIJcfoTwqjVDoDgC4VxqDgCIL8Mo2R7B9DuF8QIdAeh/CsIQUAICAg==");
ScrollBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
97
|
She appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.BeginUpdate();
ScrollBar1.BtnHeight = 17;
ScrollBar1.BtnWidth = 17;
ScrollBar1.BackColor = 16777215;
ScrollBar1.Background(32) = 704643072;
ScrollBar1.Background(64) = 16777216;
ScrollBar1.Background(65) = 16642802;
ScrollBar1.Background(256) = 33554432;
ScrollBar1.Background(257) = 50331648;
ScrollBar1.Background(258) = 67108864;
ScrollBar1.Background(259) = 50331648;
ScrollBar1.Background(260) = 100663296;
ScrollBar1.Background(261) = 117440512;
ScrollBar1.Background(263) = 117440512;
ScrollBar1.Background(264) = 167772160;
ScrollBar1.Background(265) = 184549376;
ScrollBar1.Background(266) = 201326592;
ScrollBar1.Background(267) = 184549376;
ScrollBar1.Background(276) = 234881024;
ScrollBar1.Background(269) = 251658240;
ScrollBar1.Background(273) = 251658240;
ScrollBar1.Background(384) = 301989888;
ScrollBar1.Background(385) = 318767104;
ScrollBar1.Background(386) = 335544320;
ScrollBar1.Background(387) = 318767104;
ScrollBar1.Background(388) = 369098752;
ScrollBar1.Background(389) = 385875968;
ScrollBar1.Background(391) = 385875968;
ScrollBar1.Background(392) = 436207616;
ScrollBar1.Background(393) = 452984832;
ScrollBar1.Background(394) = 469762048;
ScrollBar1.Background(395) = 452984832;
ScrollBar1.Background(404) = 503316480;
ScrollBar1.Background(397) = 520093696;
ScrollBar1.Background(401) = 520093696;
ScrollBar1.Background(511) = 16777215;
ScrollBar1.Background(18) = 16777216;
ScrollBar1.Background(268) = ScrollBar1.Background(276);
ScrollBar1.Background(272) = ScrollBar1.Background(276);
ScrollBar1.Background(396) = ScrollBar1.Background(404);
ScrollBar1.Background(400) = ScrollBar1.Background(404);
var var_Appearance = ScrollBar1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BEQCg6AADACAxRDAMgBQKAAzQFAYahgGKGAAGEZRWgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMaTV" +
"J8bQ2ASEZwjNLlCSIAJEUZFU6ABJMZRRICeYRlWKgGoGJYaMYyDIABTNNwtCIZBpEWwLChGDpjQjZcQyFIFIQvKYALTleTqLo2TIrSRcdxzHKcQR9DShIDua5oHiqc5/" +
"AAEMI2cClLwuc7IAAyBx4XrWIKFYJbVqVFBOFQHKqBcZmWK3XyUAKlPbFdiWRKVSzSGDWAAtLB8Lx3HKhXptGBUXjFb51VTaYDzbacbzvBpOSZmUZyBaEI5BRLiJa1Po" +
"ej8Y4zg0W4tjUaAdkOB5RkqY4BBCEoBiSRh0DqHIMiMGQDBoMhCCaexjFEWAYiIE5PlESBDBEdIGCKZ4TDeigGAKAAagQDI3gGSZ4CYCoCmCFhNAMURUggRgQgQC4ymy" +
"ORAk0cxcloNpNjMdgeDgIZ4H4EBAmAA4ImsOpOkOQJwDwYoojIK4IkAA4gmgOoPGiVJ7g2Y4ImIMA6E6E4piUPYPkOcJ7hAZA5AoMA5A4U4Um4O5OlOSJzDwJJpEIT4M" +
"CAAx6EkOIZAODhZhYYwDGSWQ2A2MxwlYNwNlmDhlhkDRokIHg3A4E4Il0OJOEMehwhyJwYkCYQ4E4CJImWCZOHmch8qYOgEmwOwOiOPJwDsaBqCKB4MCSE4aCoO5PEOU" +
"JyiQaQ6EoMBkA6A5OhoPgPgOXocieKZYkIMoNCMaJmDmDFqiia4nA+E5+i6K5qniQN/g4ehonSKwrgOYJ5gwIZDHqMw5mqE4ukGMBjAgTIigSLB4EEWgxhANAEICA");
var_Appearance.Add(42,"gBFLBCJwBAEHhEJAEGg4BBACg6AADACAxRDAMgBQKAAzQFAYahgGKGAAGEZRWgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMaTV" +
"J8bQ2ASEZwjNLlCSIAJEUZFU6ABJMZRRICeYRlWKgGoGJYaMYyDIABTNNwtCIZBpEWwLChGDpjQjZcQyFIFIQvKYALTleTqLo2TIrSRcdxzHKcQR9DShIDua5oHiqc5/" +
"AAEMI2cClLwuc7IAAyBx4XrWIKFYJbVqVFBOFQHKqBcZmWK3XyUAKlPbFdiWRKVSzSGDWAAtLB8Lx3HKhXptGBUXjFb51VTaYDzbacbzvBpOSZmUZyBaEI5BRLiJa1Po" +
"ej8Y4zg0W4tjUaAdkOB5RkqY4BBCEoBiSRh0DqHIMiMGQDBoMhCCaexjFEWAYiIE5PlESBDBEdIGCKZp3D4T4ThybQ7E2dhCAUOZgHgHQDgCDpSmCSQyEoApgjiBBhDg" +
"SgUECS5ThSYwpE4Q4CByB4hlgfgfECYZzGifw/k2aIcmCCoikOfgkgcTgohyboJk8OJSDaC4AAgfJrgmT4YhyfoPiQCJiB8OwiHOagnhGZIIh4Lw4A4eIcnHORZEIUoQ" +
"iMCIcmiCZOikYhahUDgDHIJ4KE+cx+CeGImBkKg5gcYoznyZIJk4aYyG6FwmjOfg7D+Yw5lIMoZiGeY0n8O5iHOSh9h+ZZJFyf4NE+c5eCeIYoFmYgdhZaxaCcPponoR" +
"hchyY5Tn4P4liQGQsm2JIkhkIhLDoYh6Dif4kCoOhKEu8YDn6G4qiIeotAMMoOnOMgiggaxIgCYBAlAECAg==");
var_Appearance.Add(43,"gBFLBCJwBAEHhEJAEGg4BCYDg6AADACAxRDAMgBQKAAzQFAYahgGKGAAGEZRWgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDSAUIjGLMIxQGKQBjASQpUhqHYDTbIMByB" +
"IUIxNFCQJglOQIHjWOo0T5HcIyVAbfycACnH7iebxVoGMZEUxNEgANDYExLJSBaxqGoKPhaLg1CTZdowTB1VwaGC3KyreKqcgOEZGUhCMjyTJcWw4GqhIDGORLYjWOY5" +
"SBPEZ0TAlAT1K6OMSjLIgABacwABjYAAVS7uOgBTp+ajvLDoExCOJZSJWcI5NAdPQHTKdaThHQMfx6Zp/XDKFw2bCOeSNECIdYAC5cYwWNZUVjLEw1SK4cYpCzKMYyXg" +
"1mcGx8kEDh5HCHhuiIN4qjsQh1l0PomC8cRql6XA9BcGI1GeAYXmIcI8h0DJQCIEhQDSGJOgcU4RhcAgADyFJBAgTYABGJBVAMCgeBQJYwEgQYEFyPB3FgVoAnOBJOGg" +
"VJggWTZ4GYFw4CEU4aBMPJbEgfJRgiSp4hSIYJkmeImCcKBiFKPgjDQYZwACZ4MkqEokieChJkKCIiCeI4onIO4OCMUoeDMOaOAiQgwAsEpEi8NQNEMWJcDcDZjHSXQ4" +
"CScx6EwNYkhKPhGDAAAIlSJQ1E0UxeDMOhOmOOJvDwDwDkYZQ7mYOYAleF9SHSZA5CGY5MnQPoPiObh6D6Z4Dm4Ew9CcM4aD2HBjjOIJoDoTxqCSfA/A+Ogug2IwohOW" +
"oGDoaA5kiZQ5GYY40nIPJPAobodicKYThKF4lGOOBkl6JZOCiTJjirgwiiaKQJmMaJaDYTZDHSVw3E3Co5i4DR6lSV4sg2GpAlcNgNGMYJZDSLBjEaSYymwewMlaMIsE" +
"sGpIDYbIrFKTA0iyaxCkWMZsksVpVjYLBKkCWWHgMaJbDWDYzHCVY6G6O4qmYNYuDMYowhSDZDgSYg3E4M4Ql6Phvjuap266UxyjAOBOBOAoGDkToziyZ5CHCPArAfAg" +
"KkCY5Ek6Q4wmqGZOlwYwYkUTosYILApHOGhoDuTxDlCcpJHIfIbCOSBrAiTJogeT4DmCd5MHMPJKB+S4rAoGJqiQZ48nYeokHOKpAmlVo8kSeBUHSBQ7EaUJOjoDNxkm" +
"egHCUPRngmZh6lUdQ6AcTwno4AJAC+DIdgcOlbnmIJxlkDwMmsYQyHWYp6DIOZOF0bI2C2CxSmSOQuAuIpojiLsC4GxMhrFaMYM4KhkB/GiGccgpA2jeB4E0ZIwx4CrA" +
"0AIgI");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAEGg4BKYDg6AADACAxRDAMgBQKAAzQFAYahgGKGAAGEZRWgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDSAUIjGLMIxQGKQBiASQpUhqHYDTbIMByB" +
"IUIxNFCQJgjSYZchuRYaSpAdIzVC7HKoagAKaqCJpfDWQZERxSchSAB8NgjBKlaLAB5HVbWY5lRbLQyiLZVWQTBy3IZGC4ZUiCWoJVzSUy3XAdKyXFi1KCnCRLcjWOY5" +
"SBYVSSnSeVqNVhOGJRfDdcgBJavZzjNTFRTEAKcZ5icCUBiFByzPauLwh1QGWTEZRlWTADYNSyIAIoXRuEQ3BrdZwjLawNSgPJtMwWG5+SqOMw0WK4cYnTSkOB4PhpU4" +
"RAOFhymEPJbjwaxTHqAZrDKXRLEwcpXG2XpdDeEY7A8SwvkIAB4jqEgMCAApgC0Gh9D6QxJAcO41HwdwRHAIQJAGWRHHwAA/mCCAeAkRYUjULgCECRQBiQYwdAcUZIGU" +
"YIAAKKQMBCBJYGkGhFFAMIhiuCJZiAYQXB0G53BmHQrAkQhQgoZxKHKVI1CsIwolIM4NGOCJeDqDYjkiVIyCyCoCgCIAmBsEwqBkKqrDSTQxk8M5MnYPIPCOVhND2JQ5" +
"FYToViUSReFqE5lBkTJODODIClyNxngoYoYhoPgPgOXJ+hqZpICIbobmcCZGHKGwmkmIJ3CoCoCHAAIZEmI5wnwPpoAOaoBh+D46BKBofmgegWgiItnm6AojigSZyHuG" +
"YmgmJJ3D2Dx6F4dommaGhwneJ4pmoZoYiaJoKEofA9CqA5GiqKplAqNouiuawKkaK4qmqA5SiaGYOmqZJpi6a5KnaPovmwCp4mqMOMmSbot2UGpKDebJLDaTozm0CxGk" +
"8OAtEsVpKDmLIDh6Wo0i2Sx2l4N5tiOHpIjCTojhKZo5m6C4mmqOpuGOFpujubh7hKSA8C8Q4ynaPZvguZp6j6b5Ll6dA8CyCQ0nOP5wEwFwGkGcBai8BpA50WwOi0cQ" +
"MEcEpEnEFYUnWRIwmOWpID4cZKFaFZHDIDIHCKSJyEwehokgKQiiSKQnHCY5Wg2IxnmyRwykycxMlcL4gBYU5QiwKwKBAAOuAsMwQkQLwPiOaJ5hsZwtCcSoCCaTQUnk" +
"MRMFKdhKDGAAFDyTgrEqUoKHyVpmG0cIaleNgNHcYgmieAhwkAMDJmQAIDkACBGBOBRGFCSRLDeEIYHMdIHlCDECQBxbBAEiCoFwVAeBoCYMQLYmxOAuEuAQJIRg3CED" +
"EEgIoABZjHEcPwRIPxkiSC4KgZ4yxFnEAkG0eYgwzg9GOPQDoD1Bh0EmIkO40x6BdAQNEao6QjhvC4EIOwHQkhxGyPAc4/wcBtEWL0ZA+xuj2FmIkJI3x7CoAQQE=");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAEGg4BSQDg6AADACAxRDAMgBQKAAzQFAYahgGKGAAGEZRWgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDSAUIjGLMIxQGKQBiASQpUhqHYDTbIMByB" +
"IUIxNFCQJgjSYZchuRYaSpAdIzVC7HKoagAKaqCJpfDWQZERxSchSAB8NgjBKlaLAB5HVbWY5lRbLQyiLZVWQTBy3IZGC4ZUiCWoJVzSUy3XAdKyXFi1KCnCRLcjWOY5" +
"SBYVSSnSeVqNVhOGJRfDdcgBJavZzjNTFRTEAKcZ5icCUBiFByzPauLwh1QGWTEZRlWTADYNSyIAIoXRuEQ3BrdZwjLawNSgPJtMwWG5+SqOMw0WK4cYnTSkOB4PhpU4" +
"RAOFhymEPJbjwaxTHqAZrDKXRLEwcpXG2XpdDeEY7A8SwvkIAB4jqEgMCAApgC0Gh9D6QxJAcO41HwdwRHAIQJAGWRHHwAA/mCCAeAkRYUjULgCECRQBiQYwdAcUZIGU" +
"YIAAKKQMBCBJYGkGhFFAMIhiuCJZiAYQXB0G53BiMgwAuIhYkMLhLEOTJpC2TxjjSOA9k6aJeDmDgjiidg8g+Y44mYNQtGMIoIk8MgMkMZJYGeTQjCiUA/z+WhQD0ZQD" +
"loCIVg+eRiFqFZlkkZhdhUJQZECUYUAuEx8lkAAKhOFJZD6ZQJjYbYCCcCZGHKHJnEmOhQhsD5iiiZg2maA4cluHYmmmUoCiCZwKAIbQqE6AxyH0NpngOahQiPP5uAiJ" +
"IPnoUoWiSaYKFaGYkCkCZigiIoKhmeJ3hQDxKhIU4CA8WoiioP5qhqMorisapahSfosioM56h+IpPBkQo5D+K46naOovmuSwCj6MBPmOMhQjGLBKl6IQ2k7VBijOLQDn" +
"qT40i0GxOlaNVMA6UYzGsagmGiIhOigIJijiLhDn6Y45i4W4emqOhu6UYQ/myKZ4m2FAOHuUp2D+LxbmKd4+G+S5cmiAgOguXpzjcagJnic4UA6fAjAoP4whwMwLkMcQ" +
"MCycICDEE57AeQQojkSwWhQMUXByR5xjyBwekiMgMGqcQ2k+GRDCkP4yjyNwqkucpMzVSYICKNYtHKPIcnyHZzkOeJ8gIM5zn8QZQnQDQXEKUYngmYw7kYCpDhiWpKmg" +
"CgTFKHJoAOYhQCuToTHgAAvE2YxUkeFAPlmWxTliYIJjdqoMgkQJODuDhwAETwzgqYxEkaGhNhsLofl2aIdmCLkXobxKBJCsHMTYhgIjIDcKwU4oAAgHEABARgJwFCMF" +
"CJIS4rQQBwHOCARYxAAAECIIEeIEASBKEWJUB4GgJBdA2GYbIvhZDqDMIEawdRMDnBSMoKImgDCAFwE0SYYxpg6CiBkYwcQVBiEwKMKISgpCLHIOkHQaAPAHECLwPwHx" +
"Bh5CkFQeo5BviTHKPYAg2RKBlC4PMQIfA4CcB8GcSo2AGh9GyMIPoHwpieBMH8SA5RghxHWBcPoDhTBvDwCMA4fAgAWCKJYZIOBKDtEcKYQAgCAg=");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAEGg4BOADg6AADACAxRDAMgBQKAAzQFAYahgGKGAAGEZRWgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDSAUIjGLMIxQGKQBiASQpUhqHYDTbIMByB" +
"IUIxNFCQJgjSYZchuRYaSpAdIzVC7HKoagAKaqCJpfDWQZERxSchSAB8NgjBKlaLAB5HVbWY5lRbLQyiLZVWQTBy3IZGC4ZUiCWoJVzSUy3XAdKyXFi1KCnCRLcjWOY5" +
"SBYVSSnSeVqNVhOGJRfDdcgBJavZzjNTFRTEAKcZ5icCUBiFByzPauLwh1QGWTEZRlWTADYNSyIAIoXRuEQ3BrdZwjLawNSgPJtMwWG5+SqOMw0WK4cYnTSkOB4PhpU4" +
"RAOFhymEPJbjwaxTHqAZrDKXRLEwcpXG2XpdDeEY7A8SwvkIAB4jqEgMCAApgC0Gh9D6QxJAcO41HwdwRHAIQJAGWRHHwAA/mCCAeAkRYUjULgCECRQBiQYwdAcUZIGU" +
"YIAAKKQMBCBJYGkGhFFAMIhiuCJZiAYQXB0G53BmHQrAkQhQgoZxKHKVI1CsIwolIM4NGOCJeDqDYjkiVIyCyCoCgCIAmBsEwqBkKqrDSTQxk8M5MnYPIPCOVhND2JQ5" +
"FYToViUSReFqE5lBkTJODODIClyNxngoYoYhoPgPgOXJ+hqZpICIbobmcCZGHKGwmkmIJ3CoCoCHAAIZEmI5wnwPpoAOaoBh+D46BKBofmgegWgiItnm6AojigSZyHuG" +
"YmgmJJ3D2Dx6F4dommaGhwneJ4pmoZoYiaJoKEofA9CqA5GiqKplAqNouiuawKkaK4qmqA5SiaGYOmqZJpi6a5KnaPovmwCp4mqMOMmSbot2UGpKDebJLDaTozm0CxGk" +
"8OAtEsVpKDmLIDh6Wo0i2Sx2l4N5tiOHpIjCTojhKZo5m6C4mmqOpuGOFpujubh7hKSA8C8Q4ynaPZvguZp6j6b5Ll6dA8CyCQ0nOP5wEwFwGkGcBai8BpA50WwOi0cQ" +
"MEcEpEnEFYUnWRIwmOWpID4cZKFaFZHDIDIHCKSJyEwehokgKQiiSKQnHCY5Wg2IxnmyRwykycxMlcL4gBYU5QiwKwKBAAOuAsMwQkQLwPiOaJ5hsZwtCcSoCCaTQUnk" +
"MRMFKdhKDGAAFDyTgrEqUoKHyVpmG0cIaleNgNHcYgmieAhwkAMDJmQAIDkACBGBOBRGFCSRLDeEIYHMdIHlCDECQBxbBAEiCoFwVAeBoCSHoLwlwjCJFEGcNIcAgi3G" +
"KJsHgbA/BXEkKQVIKQZCUEyPkOgXALqoCSM0SgPB0i7GeJkQwYRIBPAmMQcILgliSGINEGgTBJiEHCDcaQEy0CBBwJgMwGRAQ+BIMEG43RJi9HYMoKYaQuBpFYFcCoxQ" +
"3h6CcJMfwTBfjEDiCYVIqg0jICIPsHQWA4gzEuGUdQoAQEBA=");
var_Appearance.Add(6,"gBFLBCJwBAEHhEJAEGg4BF4Cg6AADACAxRDAMgBQKAAzQFAYahjBaERhGMZYJhUAIIRZGMIjFDcEwxC6NIpAeCYMAAMg1CTJMjiLD4YxKGoYBJAKQZUhmHIDTbIEyyD" +
"JUUR7FiIZbmGL5bjSOY5URRMiRDI8ZwGGYcZ5GGLxSASSo1UbHVZTLIsShjE6WaosKa6JhmTgAWbHdjvfZgATYf6LK6sCIbDjiZ4hR6DMZAfBNUz7BK3batWJZfwWCYw" +
"SjhcwyLbFfwzPSBbrqe4aMDWZ5QVJVAC5HINMwHD6ycogO4hVqGG51TRoNTZDBIDS3NDALZwHBMVyaOJUZJGN4wTpYAT5AbXM7xbArQzOS44T5GfIwbheFYTGq1N4hHI" +
"AAOA6xAAK55GgTRDHECQbg4NAxF0DYek+PZrnGew0l6YJnj0A5wG4Ypbj0ZAPH4AJznoAD7EcPABggUIflQVR+H0GwEA2VB+B6BoBAkAgQhEQBpBiRxBlQcgZFUNAkFY" +
"RgECENgXEYQxkCQKBCF8ZxZAgBgRGCAZiE0VpyiiKgngsQpQioLgLgKOI3C2YwilyLQtgsYo0jULRKkibIsg4CpIkyLYQgsEpEicL5LnKYZGCsSpSgiSQyEwY5cncPhP" +
"kkVJ6D6D4Tlidg9E8A5Am8ORmAmAJkDqZhDkYZg9CaA5iJCDBiniSgygwVAkiYKYJiOCJiDoDxTlSeIVE+Q5knkPlZEybQ7E6Qx+gaIZOHoJJuDuDpzkqDoUg8c4omoO" +
"ZkFKHhyh0JxpmIeofCeagAnSIIoEoHoIiKKJKDicokCkKhSEYQhkkkOhQhSJRJFoWIWiWSR6GGGImEOLhmDwZoDlIalnEmOhwGwT54ioLILiMCJWDWDZjhjTgQX+EhGh" +
"JXoMAAQBAICA=");
var_Appearance.Add(7,"gBFLBCJwBAEHhEJAEGg4BDwCg6AADACAxRDAMgBQKAAzQFAYahjBaERhGMZYJhUAIIRZGMIjFDcEwxC6NIpAeCYMAAMg1CTJMjiLD4YxKGoYBJAKQZUhmHIDTbIEyyD" +
"JUUR7FiIZbmGL5bjSOY5URRMiRDI8ZwGGYcZ5GGLxSASSo1UbHVZTLIsShjE6WaosKa6JhmTgAWbHdjvfZgATYf6LK6sCIbDjiZ4hR6DMZAfBNUz7BK3batWJZfwWCYw" +
"SjhcwyLbFfwzPSBbrqe4aMDWZ5QVJVAC5HINMwHD6ycogO4hVqGG51TRoNTZDBIDS3NDALZwHBMVyaOJUZJGN4wTpYAT5AbXM7xbArQzOS44T5GfIwbheFYTGq1N4hHI" +
"AAOA6xAAK55GgTRDHECQbg4NAxF0DYek+PZrnGew0l6YJnj0A5wG4Ypbj0ZAPH4AJznoAD7EcPABggUIflQVR+H0GwEA2VB+B6BoBAkAgQhEQBpBiRxBlQcgZFUNAkFY" +
"RgECENgXEYQxkCQKBCF8ZxZAgBgRGCAZiE0VpyiyUAxEsc5UmsLpPhOPI6D4IwjmCbguE8c44jgPYOlibJtg5PZODUO5LEOSJpDAThTHmRgrg0mZMD+D5jmoUIUk+WRA" +
"nmFAPDkQJohQDh5NpTZJECd4UA/TpJhQDJDgyXRCEqE4YloORlAOYhT1QSYKFAPAlAOClNA6KRAnHTZZEIUg/g7TA0DkTY5jIbocA+aZKHOHRPmmDJ+h5axqhWHwnmoA" +
"oChQKBTnqB4iFAOQyE6JpnDkVJ+hWT5pGSfoW3wdJ+hfbYGhGGQmGmIhqGwT54ioLILiMCQODODZjhieg+hAJApAoRYRmSFwZAEgI");
var_Appearance.Add(10,"gBFLBCJwBAEHhEJAEGg4BLIDg6AADACAxRDAMgBQKAAzQFAYahjBaERhGMZYJhUAIIRZGMIjFDcEwxC6NIpAWCYMAAMQyDSAUIjGLMSxQGKPRiASQZUhmHIDTbIEBxf" +
"IMSxLE4aY7mCK5RjyGpGRjKUB0VLULKcahqAApeoYVj+KJCUTGdKSDD4Hw0CKEaYpAAHUbVdZkWZFUrDKItVzbBIaRgteDbSiWXJhRpXVJzLbkBytFKVZZjODpRiOfY1" +
"TjOMb2HSsSQjK6IaxnDDIermeIDWBOcZKYqKYgBTjPMZgTIIExIAAyVrRcI3UAGWYyADXbDZJi2LADM61aJpdqWdItYzmADfLq1K64DyzLqHTTfu7JRowNw4ZRmVI5Po" +
"3hENJlGAeYwh4fomDMXZqGudYdGsVgPLkX5wG4FxYlWC4pEyYx4nKMA8DcApkC0Gh9DeXx4n8Q43H0dxRGAIQJAGXwgAETA/mCAACAgP5RGUMRMgCEAxEAaQYkcQZUHI" +
"GRUDQDIqEMBAhDYGxGEMZAkCgQhanaRAAAYERhlGQhhlmUowhQJQIiYdInC0SxSjININiMWJeDqDhjkiYg+g2SwikiKAoAoAhhjQMoAAKKIqCiDJTDSRw8k8M5YnIPIP" +
"FkQJ2hWJYJEYWYVmWKR2FKFQlGMOJODICxyl2HgpgoYhongPgPHOehuhuYI5kYcocmcSAiG+G5mjOXIoCoCZAAIaAmg+Q5wnuIJPioEoBD6aB6CaAoiiiCgug7ag6BaE" +
"YhmeeZ6GmGpmkOXJ2D2aYpmaHobCmc5eiGKBpkobodhqaRZnydIqk8Go2i6FJrAqRoyiyaxKjqLuCkqJhpDuK5DiaPovmwCwGkKMJsBOKpGi+a5DjqOgmg4aw0l+M5tA" +
"sRpSjSbRLEiYI1m2Cw0maMpOHsdpVjebgLgSX43aCLpGTyS4mmqOpukuNpujoThbkaco6i4ewsnCPZOkuZp6j6b5Lnafo/m+K5cnCMplAOTwCkGcIMCcCpCCqbAnAWMp" +
"PGwRo4kScRMFcFpFBYY5XBWRBPGsLJ5keaYKGMH5InITIXCaSZyBmLwjiUSoSiSHfHFoQoQiAcxMlcNpNnODJKuoD2QiwKBAAKcI8CyTBDBCPA+g+I5mHCHR0k0MhvlI" +
"D4TBSRQvGSUwYAAVAMmKNItCiJ59HYaZXgmLYDGKV52EIah7CcDADACOJPAACBAACBIhEgWBlGoEITHkCYHHcNEAgRBCDtGgCMGoFARClCGOIQI6RCgnAaKYZwphvgUB" +
"cPEQY7wOjEA+OcN4JAhByEEM8FoyxLgcGcJgLo8xOC/B6MsBoHQEi9GiMEPgURbA2TyP8KgLBJgdDaKEEQFAOC4HeNkSY/RUglG2IwfoyBcjdekGwZQWxNieAeCEbw6B" +
"TAiAEQEA=");
var_Appearance.Add(11,"gBFLBCJwBAEHhEJAEGg4BSgDg6AADACAxRDAMgBQKAAzQFAYahjBaERhGMZYJhUAIIRZGMIjFDcEwxC6NIpAWCYMAAMQyDSAUIjGLMSxQGKPRiASQZUhmHIDTbIEBxf" +
"IMSxLE4aY7mCK5RjyGpGRjKUB0VLULKcahqAApeoYVj+KJCUTGdKSDD4Hw0CKEaYpAAHUbVdZkWZFUrDKItVzbBIaRgteDbSiWXJhRpXVJzLbkBytFKVZZjODpRiOfY1" +
"TjOMb2HSsSQjK6IaxnDDIermeIDWBOcZKYqKYgBTjPMZgTIIExIAAyVrRcI3UAGWYyADXbDZJi2LADM61aJpdqWdItYzmADfLq1K64DyzLqHTTfu7JRowNw4ZRmVI5Po" +
"3hENJlGAeYwh4fomDMXZqGudYdGsVgPLkX5wG4FxYlWC4pEyYx4nKMA8DcApkC0Gh9DeXx4n8Q43H0dxRGAIQJAGXwgAETA/mCAACAgP5RGUMRMgCEAxEAaQYkcQZUHI" +
"GRUDQDIqEMBAhDYGxGEMZAkCgQhanaRAAAYERhlGQhhksIwAjoJYMDKZI0DyToSlydg7EuA5cm6Dhjjiag8g+Y5pAYPYOmMcpWDQKIMnMIJMDYTYGHyUgyg0A54n4PYl" +
"COVhSD2IIJGCf4WiWSRmF6FplnkWhThSDQZEiOQ3k2EAAikORNhObhShuZp4C4cocmcSZWAiHAlCmOJ+CqDhjG4ag5k2OZiHCHYoEoFoChuSoTiCXIf2gaJ6hSKJznie" +
"4CCkM5+hWJZpEoZoWiaKQaEYeoiGiMomgAPZlCOUolhUYIDlaKYqk+eoqi2KwqmqOomD+Kw6hCfooCiQ5GFKLoPmqco+i6bAKnaQYvmwI54myFIsHsFo4iiDYziYUg4i" +
"yexEn6NAtDsSpUjWbRpEiY40iyapegqGooiOKgIDiLg7hSf45C4e4amiOpuiuNJ/jiD57C6AA7X4Hp1j2T5rlqeY+C+K52ngOgggOIp4j0LZqgaAA834PwJkKT5sCsDZ" +
"DDCbBHAwPAggwSJ+kIMBaDIVJFmULBjB6RxyAwcwikecg8gcG485cZhSkqD5sjMLpKnMDI3DGS5PmOYgI4T0goD8J4cnSfg/CCDQAn+UI0E0BxGlCdB5moepPDGEowmY" +
"NoykoCoFlSZxKAieIUgqc4kl4AALlMeJVDHfh2e+NhJl8YYUgyCRIk4O4OHAARQDOCpjESRoak2GwyiCXZoi2MEXIvQ3iUCiFZZ4hgIjIDcKwY4oCVgAAgJQFICwGCtC" +
"EBMVooA4DvBAIsIgKAOBGECPECAIwagUBEKUIY4hAjQEKDsNIshnBGHiOAPADACDpB0EACwRRLCpEUB8cgOQ4BcJGNkG42hJhlGyLYNsLh4jCDgPcDwDw2A1EoKUFIwg" +
"+gfCgFkXgfgPiDDyFIKg+Aui/DaNwCYZgoiVDoBQMwgRQjcAeEwdIRAzgZGJEAMQjQvAoF+NUDQHQctVE2OsGyTgOhnCyI4OQnBUAIICA");
var_Appearance.Add(12,"gBFLBCJwBAEHhEJAEGg4BOoDg6AADACAxRDAMgBQKAAzQFAYahjBaERhGMZYJhUAIIRZGMIjFDcEwxC6NIpAWCYMAAMQyDSAUIjGLMSxQGKPRiASQZUhmHIDTbIEBxf" +
"IMSxLE4aY7mCK5RjyGpGRjKUB0VLULKcahqAApeoYVj+KJCUTGdKSDD4Hw0CKEaYpAAHUbVdZkWZFUrDKItVzbBIaRgteDbSiWXJhRpXVJzLbkBytFKVZZjODpRiOfY1" +
"TjOMb2HSsSQjK6IaxnDDIermeIDWBOcZKYqKYgBTjPMZgTIIExIAAyVrRcI3UAGWYyADXbDZJi2LADM61aJpdqWdItYzmADfLq1K64DyzLqHTTfu7JRowNw4ZRmVI5Po" +
"3hENJlGAeYwh4fomDMXZqGudYdGsVgPLkX5wG4FxYlWC4pEyYx4nKMA8DcApkC0Gh9DeXx4n8Q43H0dxRGAIQJAGXwgAETA/mCAACAgP5RGUMRMgCEAxEAaQYkcQZUHI" +
"GRUDQDIqEMBAhDYGxGEMZAkCgQhanaRAAAYERhlGQhhlmUowhQJQIiYdInC0SxSjININiMWJeDqDhjkiYg+g2SwikiKAoAoAhhjQMoAAKKIqCiDJTDSRw8k8M5YnIPIP" +
"FkQJ2hWJYJEYWYVmWKR2FKFQlGMOJODICxyl2HgpgoYhongPgPHOehuhuYI5kYcocmcSAiG+G5mjOXIoCoCZAAIaAmg+Q5wnuIJPioEoBD6aB6CaAoiiiCgug7ag6BaE" +
"YhmeeZ6GmGpmkOXJ2D2aYpmaHobCmc5eiGKBpkobodhqaRZnydIqk8Go2i6FJrAqRoyiyaxKjqLuCkqJhpDuK5DiaPovmwCwGkKMJsBOKpGi+a5DjqOgmg4aw0l+M5tA" +
"sRpSjSbRLEiYI1m2Cw0maMpOHsdpVjebgLgSX43aCLpGTyS4mmqOpukuNpujoThbkaco6i4ewsnCPZOkuZp6j6b5Lnafo/m+K5cnCMplAOTwCkGcIMCcCpCCqbAnAWMp" +
"PGwRo4kScRMFcFpFBYY5XBWRBPGsLJ5keaYKGMH5InITIXCaSZyBmLwjiUSoSiSHfHFoQoQiAcxMlcNpNnODJKuoD2QiwKBAAKcI8CyTBDBCPA+g+I5mHCHR0k0MhvlI" +
"D4TBSRQvGSUwYAAVAMmKNItCiJ59HYaZXgmLYDGKV52EIah7CcDADACOJPAACBAACBIhEgWBlGoEITHkCYHHcNEAgRBCDtGgCMGoFARClCGOIQI6RNhJECKYZwphUiqD" +
"SMgQg+wdBYDiAcfIsg2CaGKHELgVhJi8GSD8ZozAjB2EwGETAZgAgyCYJMAg3wmjMEmLMIITQciZEMGESATwJjEHCC4JYklZg0hqIQ6I2AJi8BoBcEAlRyCpVOtwEwhA" +
"ugXAKMENwUg8iFAeJxFoBR0h6C6BoEwjwejEA2H4Z4Jg2CgBAQEA=");
var_Appearance.Add(14,"gBFLBCJwBAEHhEJAEGg4BA8MQAAYAQGKIYBkAKBQAGaAoDDUMYLQiMIxjLBMKgBBCLIxhEYobgmGIXRpFMKABIYYhkHIBIUlJD4YxTAYbBwjeQZThqH4jSDOMIyLI8X" +
"gBFaWZ6mGbpUgkEIaBDOc5UXAcRhkGoSaaqCQxVDCUYJVTVcYzdD8awHI6maYpOrYJAiCRQGiYZyHKaRShjD5pIRIIjbs5tBIUIRpGwYDggGIWJxYUYtIyjHJsWxWVgW" +
"BRVXTdLS+L4tTDMMwDHqeZRrWraRr2fZxZTlOQ6ehOc5zXrgeB4XY1JwnCaHLjfPS9LyABgmDYRRTGMayDIsUxbGKaZxnWgaE5eSZNVDVHY1TTnBzDMq0YTheI4Xhupp" +
"JuCeYcl4dw/iGUZpHSeodF6NxfjGWZAEAgIA=");
var_Appearance.Add(18,"gBFLBCJwBAEHhEJAEGg4BJwDg6AADACAxRDAMgBQKAAzQFAYahjBaERhGMZYJhUAIIRZGMIjFDcEwxC6NIpAWCYMAAMQyDiAUIjGKkShkGocI7GIBJBjWGYcQLOEgQH" +
"D8QxLEqTRxjcYZSoWNo7TTKUB0VRFDwtICUKDoaaaMiGHwPRoEMI0ZLtHRJDYaRJlawZFDUMJiQjZVoTND9KwTLCla6maoJJiuLZgTDGch3FIMdR1D6uYxneIakqmACD" +
"aLwEALQACTJaTxfES3JSUNxlNyMarteCcQADHaLU5Ydp4RYlUzPMrTcSrPK4Dw3HaSZLhFywHJmLwSGy8bYjKjKMw3MJfQRKFKbLDdGZxTCLMyuGA8dz7PwAaJ0OjaHY" +
"qEsFYuGqeR4k0ZpCD8ewAFqBYjE6f4EGkHwbkeRwUm4RBUA8CQEEeOwgAef5TmedZrnyPgQDKAYkkYdAdEcIYVEQQhKiQMBCBMYBUGQNhCEKBhyA4ZBBgQWB0HWFwikS" +
"MQrAkQhQgqBYKHKVI1CsIZogIH4IGISIOCaCIigiBIyCyCoCgCIAmAyMwskoAAKiKKIiDMTJTBycw8k8Y5InIPRjjOWhBhCY5JBIQoRGSCJ2D+EBMmMOJIC2SxykQAAp" +
"goYjVj4DxznoWoWl8SR2F6F5mAmBhbhaZRzlyKAqAmSROFUPwPkObhuD6Jp5jCe4cicSY2HWHJnGmZldGcCZyHKFQJimKhWhkTxzlid4hGYWgmFitB6DKDIhmgagiFeI" +
"AoCOUoWDwaYKGZXZpkodoeieaYaGaFg9CkSgAm6KZOhqJoqiqapKjaLorA6KpGirfxqhYVQ5iuAx+jqLprkqdo+i+a5TgKQowmuA4ajYJoOHsJpAjKbJLDSX4yE4ewej" +
"EOoOEsVpWjWbYLGaWo1E4Wx2l6NYtDsHJwjiTpLhaZo5m6C4mmqOpuGuDJwjHQJOm6PJvEuVp2j0KYblacYxk8a52iOP5wAwBwCkADxcBcAY/E8awcnmQplHwNJ4kKcQ" +
"MEcEpEnETA6FeRApEKJIpCcb5TlYe4emaTIHCLPxMhcH4bjAYowiwKBAAKcI8CyTBDBCPA+g+I5mFyGBzgyZZ0hacxDmSRQxEuWJgkYAANEMUJOCsSpSgqAJSmUXQwhq" +
"U41A0NxSCaJhyHCQAwAuDAYAAfoAAecfuAYUJJEwPYQhgHxkgKIJECWbhAnWRAiBERRMAcPw6heY4DDcMQxBCDsTI/gmBvEEOYfouh3gyHyHEYIjQOAoFmMMRg/AmC7G" +
"AJ8cY7wOjDHkBwRIJRkjxDQBkJIyxFi8GeCMZokx+DvBUPsD45hvhECEHQTg2BZA7HqBwfgwA7D1EKN8LgNg7FQFyNkeImRnhEDaMUYoBBQBbFCCgBBAQ");
var_Appearance.Add(19,"gBFLBCJwBAEHhEJAEGg4BRYDg6AADACAxRDAMgBQKAAzQFAYahjBaERhGMZYJhUAIIRZGMIjFDcEwxC6NIpAWCYMAAMQyDiAUIjGKkShkGocI7GIBJBjWGYcQLOEgQH" +
"D8QxLEqTRxjcYZSoWNo7TTKUB0VRFDwtICUKDoaaaMiGHwPRoEMI0ZLtHRJDYaRJlawZFDUMJiQjZVoTND9KwTLCla6maoJJiuLZgTDGch3FIMdR1D6uYxneIakqmACD" +
"aLwEALQACTJaTxfES3JSUNxlNyMarteCcQADHaLU5Ydp4RYlUzPMrTcSrPK4Dw3HaSZLhFywHJmLwSGy8bYjKjKMw3MJfQRKFKbLDdGZxTCLMyuGA8dz7PwAaJ0OjaHY" +
"qEsFYuGqeR4k0ZpCD8ewAFqBYjE6f4EGkHwbkeRwUm4RBUA8CQEEeOwgAef5TmedZrnyPgQDKAYkkYdAdEcIYVEQQhKiQMBCBMYBUGQNhCEKBhyA4ZBBgQWB0HWFwiki" +
"QAugkYwMjkLQPDOJI3D2DpSmCdw7iIKISCOCRigiHgqgmIhIgCNYHEoIw8kgMwNx0AArA0IwolAP4PmOWg8D0Y5DlmdIQg+eQSEaEJkgkFhJhAI5YnCUYPAuEx8lkAAK" +
"hOFJZD6Y5JGYWR9CWSR2F6F5mAkag8hYD5iiiZg2mUQ4cluGIlimAhuhuZZJjIWQqE6AxyGkNpmEPVQez2bZ0h+D56AKAofmgSgGgWHwnkmEh0h2CoZiid4PA8SkEn0D" +
"xaFKFg/mkWhiheJhphoRJ+ieKJznqC4dk8GJyiUP4qHqJomiqaoKjKKorE+Y4yDyLIrAqDoNDaToYnCYouiuQ56juL4rlqfpCjBQAOj2LhqCmVhUh0TonlCYozi0A5+k" +
"+NItBsTpWjUbeYk0P5rGmKJtg8Dh7gKYg/i4G4SmOORuguDJoH0DoLg6X4yGiSd6g8Dp7lKdg/i8W5inePhvkuXJwH0L5Tnqc48CceJ7AKDwwbcCJCnAfA3AqQ4wkwGp" +
"dDaT4YnMFQ/jEfBnBaRpxgwcwaT0B5SiGKBxHwTJ832A54nwfQyjOfwtkucpMkcLpMiYSYTCeQW9hiWpFmaSZDD6F5mkOYg8CuToTHgAAvE2YxUkeDwPlmCw/lOXxJGd" +
"ngMgicJODuDhwACVA1AyYo4lEMYlFMZo3iKdhJlcZQ3DYfYmHUKpOHMcJCDkDZTlSdQ9AAB5oAAf1pAAZQMhSIcWQEwBjvGgFQDAhBejIA8OwQgQgUCpEAOcc45nNh+A" +
"oGYQIoAugbDmEIA4LxvjnRQHATgIw8hSCoIsw4Ng3juCQEwXAbwPAHECA4LjUwEg3GuA8IoiQxguBCCUHIlgyiMAItsa4dxOgRCIGcDI3RTguH0BAAokQyjeHqP0CIKg" +
"xCYF8BMdoLhLh8FQNYKQlBehwGqOoPI0w8jCD6B8Ig2RKBlAWP0aIoA6idD6DYPoaRNAdCSI4OQnBUBKAEQE=");
var_Appearance.Add(20,"gBFLBCJwBAEHhEJAEGg4BNoDg6AADACAxRDAMgBQKAAzQFAYahjBaERhGMZYJhUAIIRZGMIjFDcEwxC6NIpAWCYMAAMQyDiAUIjGKkShkGocI7GIBJBjWGYcQLOEgQH" +
"D8QxLEqTRxjcYZSoWNo7TTKUB0VRFDwtICUKDoaaaMiGHwPRoEMI0ZLtHRJDYaRJlawZFDUMJiQjZVoTND9KwTLCla6maoJJiuLZgTDGch3FIMdR1D6uYxneIakqmACD" +
"aLwEALQACTJaTxfES3JSUNxlNyMarteCcQADHaLU5Ydp4RYlUzPMrTcSrPK4Dw3HaSZLhFywHJmLwSGy8bYjKjKMw3MJfQRKFKbLDdGZxTCLMyuGA8dz7PwAaJ0OjaHY" +
"qEsFYuGqeR4k0ZpCD8ewAFqBYjE6f4EGkHwbkeRwUm4RBUA8CQEEeOwgAef5TmedZrnyPgQDKAYkkYdAdEcIYVEQQhKiQMBCBMYBUGQNhCEKBhyA4ZBBgQWB0HWFwikS" +
"MQrAkQhQgqBYKHKVI1CsIZogIH4IGISIOCaCIigiBIyCyCoCgCIAmAyMwskoAAKiKKIiDMTJTBycw8k8Y5InIPRjjOWhBhCY5JBIQoRGSCJ2D+EBMmMOJIC2SxykQAAp" +
"goYjVj4DxznoWoWl8SR2F6F5mAmBhbhaZRzlyKAqAmSROFUPwPkObhuD6Jp5jCe4cicSY2HWHJnGmZldGcCZyHKFQJimKhWhkTxzlid4hGYWgmFitB6DKDIhmgagiFeI" +
"AoCOUoWDwaYKGZXZpkodoeieaYaGaFg9CkSgAm6KZOhqJoqiqapKjaLorA6KpGirfxqhYVQ5iuAx+jqLprkqdo+i+a5TgKQowmuA4ajYJoOHsJpAjKbJLDSX4yE4ewej" +
"EOoOEsVpWjWbYLGaWo1E4Wx2l6NYtDsHJwjiTpLhaZo5m6C4mmqOpuGuDJwjHQJOm6PJvEuVp2j0KYblacYxk8a52iOP5wAwBwCkADxcBcAY/E8awcnmQplHwNJ4kKcQ" +
"MEcEpEnETA6FeRApEKJIpCcb5TlYe4emaTIHCLPxMhcH4bjAYowiwKBAAKcI8CyTBDBCPA+g+I5mFyGBzgyZZ0hacxDmSRQxEuWJgkYAANEMUJOCsSpSgqAJSmUXQwhq" +
"U41A0NxSCaJhyHCQAwAuDAYAAfoAAecfuAYUJJEwPYQhgHxkgKIJECWbhAnWRAiBERRMAcPw6H0DJDDCSIKkqOUdIegughBmAEWQbBNDGf0GACYxB4g4CUJIUgoRRBoE" +
"yNsdY6A1CaFMJkLgVwKikGSDIJgEhyC5BaCoCgkh1ATFWJgCIcQfBOHoIQb4TAmgTCIM4LgXQ5jIA4LsBYFgCD/DKNICYpBwg4CaJcAowQ3jWF8NIegmgzhKEKDcBQTh" +
"KCeBeHkXInx+gBCGOUTYfg3gdHIB8cw7xSi/E2CgJQAiAgA==");
var_Appearance.Add(22,"gBFLBCJwBAEHhEJAEGg4BHICg6AADACAxRDAMgBQKAAzQFAYahjBaERhheCYUACCIVRhCIxRVBMLwtDKKALhGDAADINQlSRJUoQSKoYBLDwYQJkCY4YhuA42R7NEgST" +
"I8eRXBqXJgASaqEjiOIeURFEiDCKQcgFBIZRonQaIeDKQ5JTLRUa1XKkSSXJqYKpsKaqIhmT4DWbOIAWS79WgBNp/YprcabBhqVZpSBHVTxKA0EzTDy2LauC4oaj3BY/" +
"ABLOIYVIlcz9DK9bwrDBIEo2aZRVLVMxZHDNNQHDyyYwraIbAhGY43aDFOogbh8BgfLi1YRwPA6KySdKmXZGWRRRbUE5ZAa+da2DAbRzSI6HT5JGKSZJ2GwzQDfIRvPR" +
"+HMRY2kuDQunCEY1FKSRmlaAA3n0XYuFaHRQmybo7GODZeiuJZgmCeB8HkSQuBob51kScx5hiCIln+QRpF6XgnkkahHgCBAkFAGhGDGUB1ByBhQkUHgYhEcQIE2BARgC" +
"WQJAoEIXkGVBHkGBBUCwahTiWQJKDKDBSkSMQpmIYoeCMMRbEKfI/C4DBjBiPg6g6I4eDQOZjBKeguC4EA4iSeIPk8eQGEKD5PgiJQDC2SxyjSdISk8KQ2E7SBJCCLYR" +
"mSE5GFYO4OmOPhYDuZRjkYUhAksYpYiwOpmEOHhmhnVwuGEKwQDKVI1CsDhThSZA3mcSZWHEOQmmmMAAh4ZwThYdYdidWRgC2CpTkCcA7k6U40myIhOkoGJvhgZQwAIU" +
"g9g8Y5WEsPJpHoUJ1heaQilyLg+g+I5miIPgqDqAJ5hICpkAyOAuAqY5yi6K5rAqOorioQAClCNAqiQE5knUPRPgqbJ4i4axiikAwqgqIh4kkMhMGOCJiDoLIjiKRwxi" +
"wQh5AMXAKlKNIiCmChiGqWAmi0UoJjQQBAICA");
var_Appearance.Add(23,"gBFLBCJwBAEHhEJAEGg4BEoCg6AADACAxRDAMgBQKAAzQFAYahjBaERhheCYUACCIVRhCIxRVBMLwtDKKALhGDAADINQlSRJUoQSKoYBLDwYQJkCY4YhuA42R7NEgST" +
"I8eRXBqXJgASaqEjiOIeURFEiDCKQcgFDQcZ4HCLhSoOSYzUZHNZTJIlFybGCqLBnKiIZo+A5mTiAFoPfZgATYf6Ka6HGwIapSaIgR5VUSgNBNUQ9Na2bbuGKpdwSPwA" +
"SzheIyJbFewzPS7arwOBKNqiTZSVRMWRRTTMBw9MiMK5iGr4RqKN6gRTqAK4dAYHy3NSEcCwKitDrPJZ1RpkMYXTBOVwHPjWdbwC4NTiPBo+SRicqSdhkMz/XqEby1bJ" +
"egca4WlsTZtAMWodg6S4sAAb46hsTIlDqIR2hYDg3FqHoPH+AZgnEZJkjgWY/k8EZMmWYZihebp9iKdZhHwFoUHgCBCEUAYkGMHQHFGSBlAwUZhgkFwQgSWA5BgDYQhC" +
"IQJHuHQ0HwGBFEKRohDoW5MkODJdC0DhTG4JA2mIEx1jMMBOFMeJJD+D5jjYMIMg+aI8n6CwNmQDI0DyDoTm4MA+iOeJCD4P4jjOJQDC6D4Djyd4MA8WQyDCEpPmkIJv" +
"hGZITlIMA8GVQZWhQZIUAyOQ9k6U46DAOomDiQhiD+JZzjUAwuA8Y40meDAOCmQgwhuT5pjIagACcY4iHIP4nBOeh6h0ZpZHidw7g8OJAnCIYjAoFhoiCZRDjieYTmkA" +
"56g+FwOmkUJvD8YwDnKGYMCmCRyFMAALjOZJvgwKhKhaJIoGmcpcnUOpkAOeJ4gwKpznqLYqg6NAMisNAMFMMgwDka44kKOg/iscwVAMW5KmMRJGCoThjGqSA2iwUwZj" +
"MQBAICA==");
var_Appearance.Add(26,"gBFLBCJwBAEHhEJAEGg4BJoDg6AADACAxRDAMgBQKAAzQFAYahjBaERhheCYUACCIVRhCIxRVBMLwtDKKAJhGDAADEMg5AMuMZJEDINQ4R4MQCSBKkMQ3AabY7gOLpA" +
"iSJImDjHQwzDQkax1GiUYDpGh6GhWP4nUJRM4UXIEPAfDIIYRpObKNiOGg1CTLNgSIKoYTDBKybLmWLqUgmV5KVzNNLyRJUWS/GCNJCuGQJZjmHpcRhPUQ1BGYAIHUZg" +
"AAWeAFFyzHa9YouOsgYzbDCrLahHDwAxzCpNWJaWD2HZFTTJUzEayzKA8MxzEaSYLdEByXi0EhtPC1YxpOi8My+XoESbSeyRVReb4vCrMbggPLNdz4AKhdHgKyZEhSW5" +
"VHKMR6j0fB6nQAI0gsRodm8AJSDwN4PA4KY8HiIAeBICIOnYAAPn+H5LmmVp4nuYBlAMSYMmgdQcgYVQNAkKoQkECBNgEEYAlkCQKBmOA1hABgRFGUZVFwSwSkSLAlAk" +
"QgqBUKZLFKVIsgcYZ4HoIIImIKIWCGCZiAKSIyCoCgCgCGAykyMwoAAKoKiKCJNDMTBzkycw9g8I5InWDoPGkAhCg6ZA5AYRIRmOSJ6EAM4MmMII3C2SwQACJgpgmI5g" +
"ngPZPmkZhaHyZZJHYXoXmYCRqFqFYPHKIIoCcJQpFCfA/A+OY0nqG4mjObhxhyZpJlIcodGeCY0nuG5njmRhTCaJoZFYZA9k8Y5egSGQogkXoJD2aI6C6BohGgeRaH+I" +
"BPEoVJxiWaYInaGommmSh2h7SoKFSdIkmec46iYOhquCKoqmqSo2isOorOCJg7ioSRQmaLZNnqZo6i6a5KnaPovA4CwGkKLZOGqVIaDmbIKn6SoymyQx+kgOZsGqQJqD" +
"kLRLFaVo1m2CxmlQORtksdpVjSLBjkKYg7C4S4WmaOZuguJpqjkbgjkKRs+juNpyjybxLlac6ZEuQpGD2L5K5MP5wAwBp/D0cBMAKfA96GZwKhWMJDmMCpDnEDBHSQcJ" +
"ZFsD4kkqEokh2PwPFmah6hqcgMgcIpInITB6G2QRKkKMIhAAC5CnCMwxAxzx6D6D4ZG4YJNnOB5OFqTJPhMFJFC8YxzBgAA1A0Qw4i0KxKCmfxKhUNIyGsTZTnSTREhq" +
"GYJkMAJAC4MBQAGeQAB+N51n8GRDCULJ2EIYBtg4CYClCF41AOVpQggQQUDAHJskCRINkyXJmF4Qh3EEcx6CYG8TYsR/CEGWIMH4BAWDwEGEcBgXA4gSH+AAfIkguBvA" +
"SMceQAx3glBcHEM4+QfjLHkBwZAuxmiUE4O8FQOx6QkFkEIOghhvhNGUCAMw5wqjHEaJ0NIdxridF6I8CggRkjlF4FoKAdBjDeH4IQUAICAg=");
var_Appearance.Add(27,"gBFLBCJwBAEHhEJAEGg4BRIDg6AADACAxRDAMgBQKAAzQFAYahjBaERhheCYUACCIVRhCIxRVBMLwtDKKAJhGDAADEMg5AMuMZJEDINQ4R4MQCSBKkMQ3AabY7gOLpA" +
"iSJImDjHQwzDQkax1GiUYDpGh6GhWP4nUJRM4UXIEPAfDIIYRpObKNiOGg1CTLNgSIKoYTDBKybLmWLqUgmV5KVzNNLyRJUWS/GCNJCuGQJZjmHpcRhPUQ1BGYAIHUZg" +
"AAWeAFFyzHa9YouOsgYzbDCrLahHDwAxzCpNWJaWD2HZFTTJUzEayzKA8MxzEaSYLdEByXi0EhtPC1YxpOi8My+XoESbSeyRVReb4vCrMbggPLNdz4AKhdHgKyZEhSW5" +
"VHKMR6j0fB6nQAI0gsRodm8AJSDwN4PA4KY8HiIAeBICIOnYAAPn+H5LmmVp4nuYBlAMSYMmgdQcgYVQNAkKoQkECBNgEEYAlkCQKBmOA1hABgRFGUZVFwSwjACOglgw" +
"MpkjQPJOhKXJ2DsS4DlyboIGIOIKCSCZiGiJglgiYZylYHAogycwgkwNhNoWLA0gyIxAn4P4PGibJ1g6Txnk4QQ/mQOQWEKEZkEkIk7iOMxGDsLhNnMZAACoThTGSe4O" +
"mWCRhnOFplkkdheheZYYm4Vw/gqI4YluFJOHMbhhhYZZ5jYboWmaORgikOgNkmIJbhiT4om4eQ/g+N5OH0P5nnoBh+iCaAKBIe4emYOZOHUKhmhOXg7D0KJ4nmcw9GkO" +
"hUn+JQpHoWoYiYKQDnqHYjg+agqHYPBjjqEJ+imKoKhaKopmqOomiwP4OkiboxiveowlsOhjjOCo5i6T5qmqPYvCuawGkCDpODqco4igZxJE4dA6h9iRNjOT57DqUY0C" +
"0KxWlSNeXDCf4tW2Ng7DmbZ7gSfo4C4O4KmSOZuCOIZzDoLgrHqSIi22Tg7Dubw7lSfo9C8e5aniPpvGOQZzj8D5rkqb95FwBg7kCMIMB8CpBjCTAnA2QpwFscJbD4Y4" +
"8FCfpFjGDBXBqRZxjwZJ+D4Hw6gKIJFjEI5yGKSZPmOcZzkqD58jMLpKnMDI3DGGJmDyGwDCsDhjGsFoamafNQhqT4ImyLw6E2YAAj0N4NFMHg7D8ZgcnsTh8mWDQwn4" +
"MlFjibg5o4UJUYkYxEkaFQNhqWoKliZxNhCXJZjaCZQisOZNkMCJkDcTxTlSdAAB+EABnsfxfnGFAyFKTxkCYA0XwwQYBaAkPYUAexVARAQCIQwAxOBdA2GYbIRg0AaA" +
"MPEfIlgmjoCSL8XAixCDZBsDcSoJQkh8DgJwG49BfCEGWGMaIYgsDzBIN8KQQxLgFGCLwPAdAjj/CQPkSgRg4idGoPcDg0BgBOEmKUHIlgyj2DOPkFQYhMC9GeFUZoEA" +
"CiRDKC0fAIworpHqCML4ngujxFkPICQaAOhnCwL8bwEwzBREoHAT4RxqDcEIJgc4KRlBoDsBYSwfBCCgBAQE=");
var_Appearance.Add(28,"gBFLBCJwBAEHhEJAEGg4BNoDg6AADACAxRDAMgBQKAAzQFAYahjBaERhheCYUACCIVRhCIxRVBMLwtDKKAJhGDAADEMg5AMuMZJEDINQ4R4MQCSBKkMQ3AabY7gOLpA" +
"iSJImDjHQwzDQkax1GiUYDpGh6GhWP4nUJRM4UXIEPAfDIIYRpObKNiOGg1CTLNgSIKoYTDBKybLmWLqUgmV5KVzNNLyRJUWS/GCNJCuGQJZjmHpcRhPUQ1BGYAIHUZg" +
"AAWeAFFyzHa9YouOsgYzbDCrLahHDwAxzCpNWJaWD2HZFTTJUzEayzKA8MxzEaSYLdEByXi0EhtPC1YxpOi8My+XoESbSeyRVReb4vCrMbggPLNdz4AKhdHgKyZEhSW5" +
"VHKMR6j0fB6nQAI0gsRodm8AJSDwN4PA4KY8HiIAeBICIOnYAAPn+H5LmmVp4nuYBlAMSYMmgdQcgYVQNAkKoQkECBNgEEYAlkCQKBmOA1hABgRFGUZVFwSwSkSLAlAk" +
"QgqBUKZLFKVIsgcYZ4HoIIImIKIWCGCZiAKSIyCoCgCgCGAykyMwoAAKoKiKCJNDMTBzkycw9g8I5InWDoPGkAhCg6ZA5AYRIRmOSJ6EAM4MmMII3C2SwQACJgpgmI5g" +
"ngPZPmkZhaHyZZJHYXoXmYCRqFqFYPHKIIoCcJQpFCfA/A+OY0nqG4mjObhxhyZpJlIcodGeCY0nuG5njmRhTCaJoZFYZA9k8Y5egSGQogkXoJD2aI6C6BohGgeRaH+I" +
"BPEoVJxiWaYInaGommmSh2h7SoKFSdIkmec46iYOhquCKoqmqSo2isOorOCJg7ioSRQmaLZNnqZo6i6a5KnaPovA4CwGkKLZOGqVIaDmbIKn6SoymyQx+kgOZsGqQJqD" +
"kLRLFaVo1m2CxmlQORtksdpVjSLBjkKYg7C4S4WmaOZuguJpqjkbgjkKRs+juNpyjybxLlac6ZEuQpGD2L5K5MP5wAwBp/D0cBMAKfA96GZwKhWMJDmMCpDnEDBHSQcJ" +
"ZFsD4kkqEokh2PwPFmah6hqcgMgcIpInITB6G2QRKkKMIhAAC5CnCMwxAxzx6D6D4ZG4YJNnOB5OFqTJPhMFJFC8YxzBgAA1A0Qw4i0KxKCmfxKhUNIyGsTZTnSTREhq" +
"GYJkMAJAC4MBQAGeQAB+N51n8GRDCULJ2EIYBtg4CYClCF41AOVpQggQQUDAHJinSPQuiKIo8kwMwMgyZcOA0CYRInAlCSFIKEHgT3nAZEMGADYJhkitBeKEGQ5BTBSA" +
"kOQXILAmCTBIMELgVwKimFSKoNIyxOBrHOJYS4RBog0g2H0FIOxpjFFIP4VouDrjhDgFwCw5Bwg4CaPQcg6QfjbGEKUQ4OxrC+DKCcPowRJiyEyE0EwGRuBiAMG0fIBQ" +
"HiVGqO8I4+kvibBMO8Uo5h7hgAEAIgIA=");
var_Appearance.Add(30,"gBFLBCJwBAEHhEJAEGg4BTkMQAAYAQGKIYBkAKBQAGaAoDDUMYLQjBI4wTCgAQRCqMIRGKKoJheFoZRQBMIwYAAYhkHIBIhGeRBSDUOIeDCBEgTHDENwHGyPYDjaQJE" +
"iSJg5TBHQwRdA8aRzIydI5pCKZeieQYJULGUozJD0SQpEiPJzpOA5MDUJZdV7CIyjBYMGzJKyMayjCqKbjOTYoSpXMrxDIVWwzHCcKxoabYRo6EZCURaUS4ECEMgjJS7" +
"K4vWgLfpCRJTTLVMI4LhUB4PJLEQAsDK7CqfHZlZDGOSZVBOL4zEbFcgGEZ6CxAMw0YJFGBYJo9L5TFTWYR1fIJAxLGKkQLoey5ZK9PRJMbQOQtCA8QzPKLBbTiFDgRA" +
"kiAaQxh0DonJcRg8AKC4QgmPZ4kCWgSCiZ4ADSUIAkQVYZiceo9F6HwPheRgSmEcI3n6f4fkQJZEmIOBfmgAZ/EITpIBYBoBhCE5AnAPBgigMgLRoY44m+BBhDgSQJDq" +
"YYIGYGRCE4U4UmSBxhngeQJDeTZzHIJIJiIVAklcNZNEiLgtgsEITDyTwypcUgzEITBjBiQIOSIaQJC+C5iloQIQiQFAkjcLZKlkHhJhIEISkCMApGSaRCE8QhLGKWIt" +
"hUZR5FkCQ1A0Qw6FyF4llQJQBICA=");
ScrollBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
96
|
Oxid appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.BeginUpdate();
ScrollBar1.BtnHeight = 17;
ScrollBar1.BtnWidth = 17;
ScrollBar1.BackColor = 16777215;
ScrollBar1.Background(32) = 704643072;
ScrollBar1.Background(64) = 16777216;
ScrollBar1.Background(65) = 16642802;
ScrollBar1.Background(256) = 33554432;
ScrollBar1.Background(257) = 50331648;
ScrollBar1.Background(258) = 67108864;
ScrollBar1.Background(259) = 50331648;
ScrollBar1.Background(260) = 100663296;
ScrollBar1.Background(261) = 117440512;
ScrollBar1.Background(263) = 117440512;
ScrollBar1.Background(264) = 167772160;
ScrollBar1.Background(265) = 184549376;
ScrollBar1.Background(266) = 201326592;
ScrollBar1.Background(267) = 184549376;
ScrollBar1.Background(276) = 234881024;
ScrollBar1.Background(269) = 251658240;
ScrollBar1.Background(273) = 251658240;
ScrollBar1.Background(384) = 301989888;
ScrollBar1.Background(385) = 318767104;
ScrollBar1.Background(386) = 335544320;
ScrollBar1.Background(387) = 318767104;
ScrollBar1.Background(388) = 369098752;
ScrollBar1.Background(389) = 385875968;
ScrollBar1.Background(391) = 385875968;
ScrollBar1.Background(392) = 436207616;
ScrollBar1.Background(393) = 452984832;
ScrollBar1.Background(394) = 469762048;
ScrollBar1.Background(395) = 452984832;
ScrollBar1.Background(404) = 503316480;
ScrollBar1.Background(397) = 520093696;
ScrollBar1.Background(401) = 520093696;
ScrollBar1.Background(511) = 16777215;
ScrollBar1.Background(18) = 16777216;
ScrollBar1.Background(268) = ScrollBar1.Background(276);
ScrollBar1.Background(272) = ScrollBar1.Background(276);
ScrollBar1.Background(396) = ScrollBar1.Background(404);
ScrollBar1.Background(400) = ScrollBar1.Background(404);
var var_Appearance = ScrollBar1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BdsIQAAYAQGKIYBkAKBQAGaAoDDQNQ3QwAAwjMK0EwsACEIrjKCRShyCYZRhGcTALD8EhhECTZKkAYwEiWAzwTBIUxRbAcaRDGSZJQnKSoJ" +
"DOJIDSBMDwTRDcbRtECiIrnOA5JoyS45RrEMTBDRNCSfJqJJQAKpoJpuA4RRDVFSzFCIZBqEqybLiEZRQqiCZsW5QEI0EAFPTJLqEbCsOK5AiACIJFAaJhnIapZDKGKQ" +
"BKjEgiNwqGoVQKKEIxCCkSgxC6hbzuOgsc0YTrOMz0DLtAb/JqiUJpT76RKGVZYeDXJbzXYcfzPJ6yZxtGi7Pquc55XbVdw1Hb9W4HPbDcZwGr3JwWO6XGKBYBAgI");
var_Appearance.Add(42,"gBFLBCJwBAEHhEJAEGg4BJkIQAAYAQGKIYBkAKBQAGaAoDDQNQ3QwAAwjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5AcgPe77ZgAASRIRiGaID" +
"BGOY/UAAEAggI");
var_Appearance.Add(43,"gBFLBCJwBAEHhEJAEGg4BUACg6AADACAxRDAMgBQKAAzQFAYaBqG6GAAGEZhWgmFgAQhFcZQSKUOQTDKMIziYBYJhEMYFAJHEQRYKQYxAHICJCmKKodgONYhQLIEhRD" +
"I0CxBFyERxkCB5TjiMgJQjSE4wTJMBr/J4AKbfeJ5dDCP4vULTMxSABcNgpJKPaYhGoqRpCFoRDINIi2RZUIhqGC1YRte4ZTiCSoXVzAdz0LKVKy0GSVZqlWT5EryM43" +
"TbIE5RXLkExPKzHKwjTC4axQAAMWBAYS2DAdNTJMizcanbIaBpmRZcQjmEB1fjWOABTyoNAkWLLNzSdAAXLbV2GCrbKYJXiAGZ4NbuRBhP4bZbrIZRUxaFqWXbdepcJg" +
"zg2SJlFyBoVi2bwDIyVhlnqE49jWMxvjmORumMdYtnWa47AOaZ4jmepgEQJIgGkMYdA6JwjC0AgGCIYRECENZ/EaERUAwKBCF4BwNCEBgRHOMQxHwVQoEYEhUg2aBUh2" +
"BZGjgZBPgaRBoHYHgTGICBkGuBZJlgVJegSYoIiUUg8GKQg6C6B4jAiRgygyYwYjiDoLA8GIqBMOZjkGAg+gyB5ZASKoQkweQUk+EZkgkFJHhCSopAQfYMiOYYCDwOZi" +
"iOWhWBkZYIHgWIWkqWR2EiF5mAmBhhhdUZsFiB4lgGFhWD2IQyEoboHgWaZEkmHJmCmVh2hgZwzCYcQXiGaY4yOJQxC6AgSGgQpygaHZogoJhIiGC5KBASYggSORMiiJ" +
"JhmkOoKiWaYJDoHokkqAZSh6B4mEoYoiiIJhIHqHgdCYaB6EqKJqkmCJEiuZYpG6EIHiqWthAeKQKk4HYtiuSYCjiLhEjqUo9jCa5xC6KYHGqOwOiOK5MEqRBYBubQKg" +
"IXoyioKQyB6NAGnIfpageB4rHaVIoi2UZqB6NoJnoBtoi6CoGl+HRmEuIBIiQJQ1EofoziyG4uEqMZEGmegThqRh7naTo64wEp4j8Rh5i4KoUmaGJIHiQpJjwNI3kOZg" +
"cDyN5Db0LB4hQI5rkYOoEGaOJaDSR5yAgeg2kGMY8hYJoJCIKBsE+DIyiiCgkgmMhVEkASAg=");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAEGg4BZkIQAAYAQGKIYBkAKBQAGaAoDDQNQ3QwAAwjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQZoieQAF" +
"i+LQtDLPMBzBQEQBtIydIDkCQgGgmTYyQi/dRABSTfx3D6EQQhEoDJKMdB1HIZIwyAp0EiEJqyYyiWAxIo6bpKkgic6KJiIep3FTeJZXXblciqQLAIDNXAyGwXBqHYTd" +
"Z5QGrWG4RQ4lMhZXI4Da7FhuZhjZ75W6+ppVLLoODEXojD5NKrPaieHSzcy1CKvPxsOoABAIgIA==");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAEGg4Bc8IQAAYAQGKIYBkAKBQAGaAoDDQNQ3QwAAwjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQZoieQAF" +
"i+LQtDLPMBzBQEQBtIydIDkCQgGgmTYyQi/dRABSTfx3D6EQQhEoDJKMdB1HIZIwyAp0EiEJqyYyiWAxIo6bpKkgic6KJiIfCpKiWCRJETiKorPpKSrSFIUES6aRvKCo" +
"JIoQhGF4bRjHLrVGA1bZJUqOZhjBKoUhTGq8byBXaeR5DQSJIqZIggKqKY67dL1AaqVpZZjsOI5CyLMg2bZ1LqFJLkex7D6VJSkKTJMj8Py/O6ABAIgI=");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAEGg4BZcIQAAYAQGKIYBkAKBQAGaAoDDQNQ3QwAAwjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQZoieQAF" +
"i+LQtDLPMBzBQEQBtIydIDkCQgGgmTYyQi/dRABSTfx3D6EQQhEoDJKMdB1HIZIwyAp0EiEJqyYyiWAxIo6bpKkgic6KJiJPZ3KpeKqXXblcpUYDAIDWbA1DwXBqHYTd" +
"a6wGzuG4RQ5SMhcbI4DbfFqDLZja75W7eppVNjoODKLojR5NKrPaifDS8KYPLj9bBqAAQCEBA");
var_Appearance.Add(6,"gBFLBCJwBAEHhEJAEGg4BVEMQAAYAQGKIYBkAKBQAGaAoDDSBoMAAMIzDNBMKgBBCLIxhEYobgmGIXRpFMbxAKQahLEiTIgGUYJHgmK4tRiAUgxUBkEgjDyZZhhEBZO" +
"iwLQzR6MEbjMAkEwLFiRIRIai5ThCFQJQjMUBxfLMBykACUJgACRaai+HwyUTOMhxVSFLRxKqNKxtKbRFp+PJiQjEALwTYoARvKa0IytcAJPC0Np7XyNNTjCKWBhhNCq" +
"IRsEAJVgMDpnABVb75GAGJr/CyPY7BCCSQKkYx0HScRijDD6NSkIQmdKjGJIDCiCaNXZOAYRMYlLzzAbLNxyN4tcQ7PhTcBwO7Ic6HC51Y7kD45Ki+M43TLKHxyHRZMQ" +
"jiuTprhGOokg6HhZleXg0ngOweC4YYfkuXh1mWHxeiMX4zkebpnHkTJ+ieUpXmuVwkn4FI/icN5znuegpF+AQllcK4gEGSgGHWX5znoCoCmCSApn8dZGngRBVgSXRzj4" +
"FoDGGA56BYO5dHEPgegSRRYFYF4GSAbZXBKYoIBgch1koeI2CSAwilKHZXgqHxSlWdx+F+I4qDqDpfngBZXCwJAHk2bAal6eQUEYfBfDcdZehCZBnDmYAaF4dxNnOExc" +
"lkJZcG4XYpBWWoVlyFwtm8dAlkcHY8DyHA4gIIBwlwU5BlMQBAICA");
var_Appearance.Add(7,"gBFLBCJwBAEHhEJAEGg4BacMQAAYAQGKIYBkAKBQAGaAoDDSBoMAAMIzDNBMKgBBCLIxhEYobgmGIXRpFMbxAKQahLEiTIgGUYJHgmK4tRiAUgxUBkEgjDyZZhhEBZO" +
"iwLQzR6MEbjMAkEwLFiRIRRBCCJjOEIVAjCMxQHD8cwHKYAJQmAAJFpuL4fDJRM4yHDVIyvHCrIyrKy5dCWYI8WLCMUqJqYAASWhaMTXAAEXhaGy+L6GWqBRDLBAwWjV" +
"MI2EAEawGBq8awffIwAxNf4WR7HYIQSSBUjGOg6TiMUYYfT6UxCEzpUYxJAYUQTRy7ZwDCJkIpieoDZZuORvLiaIqgaArEpSXgUVz5UDzbpyPJZGb6fJ8JKlegpToaL4" +
"aj6ZZ2B+ZI0FIK4ll6agiDsaIuk8L4/lOc55jyD53FuSZkGsTwnjyXwvAGJQ6h2dg8jKT4nmOcJaiAKAfDeIZgHmHxSHWew/AsYw8k8eYEkILILCoDhzhyaQ/g+aBMn6" +
"BAOHgNILHmCwDCySwdAoQoRmaBghEiFgmgkYYHhgcgogoIRghIJIeGOSgngyYhYkifh5gUIg4g6C4jAeAg2g0Ih4lmZgTGCaICCIeAKiOJgWhAIRJCSaR5iQaAmAseAh" +
"igYJtgUJR4F4EYGh4YpIkwMwgHeegAgCZhIAmZ4BGAdhZniGIgBgBZvCeH4HGIB4bGYWYlmoZJeCmUZhHcJx2mmVoeh0aZ1jkb0LhgWAlkkegchccYcgcZQBICA==");
var_Appearance.Add(10,"gBFLBCJwBAEHhEJAEGg4BZkIQAAYAQGKIYBkAKBQAGaAoDDSBoMAAMIzDNBMKgBBCLIxhEYobgmGIXRpFMbxAKQahLEiTIgGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZO" +
"iwLQzTxAcrzfD4bSLHKBY7kEBoJoyMYJP7UIAVC78dQ9BIEIRKAyTDLQdRyGSMMbqdBJBCbMiMYogMSKNq2SUjIqPCiJBpRfJ3IheJ6XW6NeypAaqGLwIi8EIbBizYhf" +
"YAPPhhf4dQzICKNbI3OxWAzNZgSWZZDjidY9AY9NBzTQyGK3JoDIDqJS6WTWW5dVYqdBPKA4BEBA=");
var_Appearance.Add(11,"gBFLBCJwBAEHhEJAEGg4Bc8IQAAYAQGKIYBkAKBQAGaAoDDSBoMAAMIzDNBMKgBBCLIxhEYobgmGIXRpFMbxAKQahLEiTIgGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZO" +
"iwLQzTxAcrzfD4bSLHKBY7kEBoJoyMYJP7UIAVC78dQ9BIEIRKAyTDLQdRyGSMMbqdBJBCbMiMYogMSKNq2SUjIqPCiJBpRfD9PyiSxLEbyVJUeR7HqqSA6UYhWzbE4i" +
"aJkShCEJqZxnMDAB53abpASsKxjCIZUaCRJEdx6HogNjWeZ4TSKIpmWpYarbJKlAY+FRVHS8bw3GhvKCoMBoIpyXCuSJIS4SVJeCRUWCSJJsKowHAIgI=");
var_Appearance.Add(12,"gBFLBCJwBAEHhEJAEGg4BZUIQAAYAQGKIYBkAKBQAGaAoDDSBoMAAMIzDNBMKgBBCLIxhEYobgmGIXRpFMbxAKQahLEiTIgGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZO" +
"iwLQzTxAcrzfD4bSLHKBY7kEBoJoyMYJP7UIAVC78dQ9BIEIRKAyTDLQdRyGSMMbqdBJBCbMiMYogMSKNq2SUjIqPCiJBpRfZ3MLeK63W7FeypAaqHDwJRcESPBjZYhf" +
"YAPXhif4dQzIFDWbI3XxWAzmZgpGZZDjjO49Aa9V5zTQ8SxOAzAagqWpKZpmW5UVTQYDgEEBA");
var_Appearance.Add(14,"gBFLBCJwBAEHhEJAEGg4BIkIQAAYAQGKIYBkAKBQAGaAoDDSBoMAAMIzDNBMKgBBCLIxhEYobgmGIXRpFMbxAKQahLEiTIgGUYJHgmK4tRiAUgxVDkBxrECZZxjKAQg" +
"I");
var_Appearance.Add(18,"gBFLBCJwBAEHhEJAEGg4BZkIQAAYAQGKIYBkAKBQAGaAoDDSBoMAAMIzDNBMKgBBCLIxhEYobgmGIXRpFMbxAKQahLEiTIgGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZO" +
"iwLQzTxAcrzfD4bSLHKBY7kEBoJoyMYJP7UIAVC78dQ9BIEIRKAyTDLQdRyGSMMbqdBJBCbMiMYogMSKNq2SUjIqPCiJBpSVD3XgzN5HVbiAz9AZ+MBYfAzfwUSqHEZi" +
"JS4XAaEYcJbIMRyLIyaxWAx8ZhkeZZFipNQGeLQFj0IztExvCxVQLdVQudpidZcNrYL4PKA4BEBA=");
var_Appearance.Add(19,"gBFLBCJwBAEHhEJAEGg4BcsIQAAYAQGKIYBkAKBQAGaAoDDSBoMAAMIzDNBMKgBBCLIxhEYobgmGIXRpFMbxAKQahLEiTIgGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZO" +
"iwLQzTxAcrzfD4bSLHKBY7kEBoJoyMYJP7UIAVC78dQ9BIEIRKAyTDLQdRyGSMMbqdBJBCbMiMYogMSKNq2SUjIqPCiJBpSVD3Po+TKtczxeJSVJCFatB7Hdb1SDbNqg" +
"KqKYRqFIUJJEEQKdIURgNCiyLITSJoXiCEY7TouEpSWAzeSpKqfZDqCIaDoYALkex7FpZZjjQSJIqqFgkSRQHa1Irceh6FzaJojPSFIZ+KjAcAggI");
var_Appearance.Add(20,"gBFLBCJwBAEHhEJAEGg4BZcIQAAYAQGKIYBkAKBQAGaAoDDSBoMAAMIzDNBMKgBBCLIxhEYobgmGIXRpFMbxAKQahLEiTIgGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZO" +
"iwLQzTxAcrzfD4bSLHKBY7kEBoJoyMYJP7UIAVC78dQ9BIEIRKAyTDLQdRyGSMMbqdBJBCbMiMYogMSKNq2SUjIqPCiJBpSVD7Xg5V5LbbjAT9AZ+cBcPA1fwVJKHKLi" +
"KpYXAbB4cUrIMRyLI1MxWA58LzkeZZFiqWQGfDQGx0JZtExvCyqQLdVQvPpjO5dUhbMwgOAQgIA==");
var_Appearance.Add(22,"gBFLBCJwBAEHhEJAEGg4BW8MQAAYAQGKIYBkAKBQAGaAoDDSBoMAAMIzDNBMKgBBCLIxhEYobgmGIXRpFIBQTCAZBqEqSZLiAZRQiiCYsS5GMhyDDMOQHGyQJoiaL4f" +
"DABYvS0sMBIJgWLYfRRHUIkNRkdQ1HCcI7pYAJTACKYxABJQixeKUVyPJypJIhGpQJoqU4ZVbVdaVcItKxDD4ILCgMIoJqWA5hWaAE7wHKAWhtPYAL5GapRRDLBI4TRH" +
"cQRKB8EgZMyqIRffIwAxNf47ZACEIlAZJRjoOo5DJGGL2WjMQhNaTGNIgAJEEzpAbHbrAAKIWSCbp5ZZuO5ZM7WepdX43eBJfgyL4UcrHLByO6vVrfG4pSrnMqdPozH4" +
"rEya52DsPYOimH4mmuaJliAfQeF8c41mac51k0PouF8RgGnCd4fD4JIPh+IITnYUp+B2f4vlqH57nYEhegeTBIHwR5HjycBAkiaAlmgdofgKFJ+gOYQIEYD4DGCNxmAk" +
"I4QDETgagUXYDhoHoEiIA54mqCJhkcXBVgmYYYG4JQRiGY4aCHK4zioKwRiIcRWAiAoijgNgvgQYRIi4FxAk8KQGASAIfFeXZ5H6X4nnSJx/mAF5OASEBPCeCZOHKXoh" +
"iYMx6AaORlmwc4lCeAZehYRo5F0TIYB2Z4Bk+GYbhcLI1hqXBxkoNYNGaWdZhaZoGFwABAEAgIA==");
var_Appearance.Add(23,"gBFLBCJwBAEHhEJAEGg4Bb8MQAAYAQGKIYBkAKBQAGaAoDDSBoMAAMIzDNBMKgBBCLIxhEYobgmGIXRpFIBQTCAZBqEqSZLiAZRQiiCYsS5GMhyDDMOQHGyQJoiaL4f" +
"DABYvS0sMBIJgWLYfRRHUIoQhBEx1DScJwjejwAjMAIpnIkYRYfDKK5HU7UciQTSwEyVKiMawrCrafCWVohR6EFhwGCUEzNAaxLQACb4DjALQ2XwAF7DNSwYhlQqcJoj" +
"eIIVA+CQMWbVMIvfigAYof6dchBCCSQKkYx0HScRijDD7LRmIQmdKjGiQAFEOqBcgvg7ELJBN69Mr3La8XbpfD8LAybJnEoSRCkRxHCZRNCzUSRJCyMwzG7PZrnK4rSx" +
"1jKbo3hOSJSh0ToSGmHgaG+C5LmQRB3hOPY3hcZwvAObJ0n0Pg/h+G5pmecYalOSZuh8ZgGnMZQHnKeI+BKSIiCmdh4kSRwsigOZOHOSJ+D+IJjniKg6E6GAkguAZUkg" +
"EIKgAS5nn2GAAAkExAlCBgfHUMgLDmYJ4iYKoKGIeIRnaCBNAQDBWCUSRYjmZg6GKOJmCkO0vlmZwWAkcheDKDQjmeDg4g6I4YnCfoRFSSQCEKCAiCkMIIgmZIIioLR9" +
"GWAgiDAQJPFgAgCgaIhIFoJ4EGEGBOBUcpiEgagchcYZ3kGPx+EmaRKCQGxKAKAZ8HWHp3jSfx6mcQoCHIUwnleLh6hsaA2FGUwtgycw9k0KQFgISISiMSQqC6CAzmce" +
"gVAMQBAIC");
var_Appearance.Add(26,"gBFLBCJwBAEHhEJAEGg4BZUIQAAYAQGKIYBkAKBQAGaAoDDSBoMAAMIzDNBMKgBBCLIxhEYobgmGIXRpFMbxAKQahLEiTIgGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZO" +
"iwLQzTxAcrzfD4bSLHKBY7kEBoJoyMYJP7UIAVC78dQ9BIEIRKAyTDLQdRyGSMMbqdBJBCbMiMYogMSKNq2SUjIqPCiJBQGdh6XgzN5PPblKSpAYqcBIbAyKwUf6HMbi" +
"L6YXAZNYdQbIMhJPI0IxXDaPZDmOBnZjmAYFTI3NBWPQ3RyWA54HobOpLVpjXZdPypAAgEEBA");
var_Appearance.Add(27,"gBFLBCJwBAEHhEJAEGg4BcsIQAAYAQGKIYBkAKBQAGaAoDDSBoMAAMIzDNBMKgBBCLIxhEYobgmGIXRpFMbxAKQahLEiTIgGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZO" +
"iwLQzTxAcrzfD4bSLHKBY7kEBoJoyMYJP7UIAVC78dQ9BIEIRKAyTDLQdRyGSMMbqdBJBCbMiMYogMSKNq2SUjIqPCiJBQRLiuHwqKosazzPLufR9KoqSAyXRFERJIgi" +
"BKoUhSApYVhkGzbN7Hdb2AxcJSlOIIRjeNicRZFUSWJYsXxnHaJaaiB7KUpUBiwSRJNROBQlCTVTjOPI9TzQHbKUjeUJQVzaJonObRdKCVIAEAggI");
var_Appearance.Add(28,"gBFLBCJwBAEHhEJAEGg4BZMIQAAYAQGKIYBkAKBQAGaAoDDSBoMAAMIzDNBMKgBBCLIxhEYobgmGIXRpFMbxAKQahLEiTIgGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZO" +
"iwLQzTxAcrzfD4bSLHKBY7kEBoJoyMYJP7UIAVC78dQ9BIEIRKAyTDLQdRyGSMMbqdBJBCbMiMYogMSKNq2SUjIqPCiJBYCdi9Xg5V5PXblKSpAZVMBUPA1EwVP6HOLi" +
"L64XAaWYdQbIMhUXI2DxXDaPZDmOB3QruAYFTJbNBbHQ3YyWA6caCtTa6W6+Wz9KQAIBAgIA=");
var_Appearance.Add(30,"gBFLBCJwBAEHhEJAEGg4BIkIQAAYAQGKIYBkAKBQAGaAoDDSBoMAAMIzDNBMKgBBCLIxhEYobgmGIXRpFMbxAKQahLEiTIgGUYJHgmK4tRiAUgxVDkBxrECZZxjKAQg" +
"I");
ScrollBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
95
|
MSProject-Light appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.BeginUpdate();
ScrollBar1.BtnHeight = 15;
ScrollBar1.BtnWidth = 15;
ScrollBar1.BackColor = 16777215;
ScrollBar1.Background(256) = 33554432;
ScrollBar1.Background(257) = 50331648;
ScrollBar1.Background(258) = 67108864;
ScrollBar1.Background(259) = 50331648;
ScrollBar1.Background(260) = 369098752;
ScrollBar1.Background(261) = 385875968;
ScrollBar1.Background(263) = 419430400;
ScrollBar1.Background(264) = 167772160;
ScrollBar1.Background(265) = 184549376;
ScrollBar1.Background(266) = 201326592;
ScrollBar1.Background(267) = 184549376;
ScrollBar1.Background(276) = 16777215;
ScrollBar1.Background(268) = ScrollBar1.Background(276);
ScrollBar1.Background(272) = ScrollBar1.Background(276);
ScrollBar1.Background(384) = 301989888;
ScrollBar1.Background(385) = 352321536;
ScrollBar1.Background(386) = 318767104;
ScrollBar1.Background(387) = 352321536;
ScrollBar1.Background(388) = 369098752;
ScrollBar1.Background(389) = 385875968;
ScrollBar1.Background(391) = 419430400;
ScrollBar1.Background(511) = 16777215;
ScrollBar1.Background(392) = 436207616;
ScrollBar1.Background(393) = 486539264;
ScrollBar1.Background(394) = 452984832;
ScrollBar1.Background(395) = 486539264;
ScrollBar1.Background(404) = 16777215;
ScrollBar1.Background(396) = ScrollBar1.Background(404);
ScrollBar1.Background(400) = ScrollBar1.Background(404);
var var_Appearance = ScrollBar1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BI0MQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTRDCIYhkGABIRGcZYRDKDogDCBMhTHDUOwHGyQYDkCQpJ" +
"gOJYnTBQMaTbKcQRAEqEaIEaL4bSuTgAU4qcTyaKoSypKyERpGCqIDpqXJFRrSE5QTRcaTMACfZQlIZZQiUNA5URIVDRXQlRRmdS8AAvByqThyVZXRDXWA1XCMQL/Q4A" +
"Lhsah7Hw2Y4DAhCJQGSYZaDqOQyRhkAxoZIITacRoNUIiRRNSSYDCLRgnPDquoHQ5/Wo2LT8HZXNq06y3LaGXz3PK+ABsDYcHrDM6NXBtOR3Bq+M4vTbBYa3HXhd5XOB" +
"vHYOp9h6A59j+XpcDgPA7gcD4THCYpznmPQdkcH4zHCZJ3m4HI/C2Q4bmudJ7HcHJ/w+I57jgOhgAefgBHcF42mCa4BluA4yAobgOlgNgMgOHZDjoEkdngVcFCGBpgnG" +
"BpQDQBCAg");
var_Appearance.Add(39,"CP:1 -1 -1 0 0");
var_Appearance.Add(41,"gBFLBCJwBAEHhEJAEGg4BOcMQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTAJD8EhhECTZKkAYZEiKLoXRzAcwyDAcQREASSYDlGapL" +
"iiOIvSBNUIzfKlCwsaikAApBpIXhEMg1CTTVQRCKoYSjBKqaroCT6FoKXIbShYMpRYAtPy5GaZaBrShLCjyCQxT5XFpQGItBwSE6cYrGE5RPACe59RZUVZABR+Byz0Vo" +
"KrgArWNZ3WZWdrZHb1Y4lLq7LoyGTsCx2WKJZ7gcTWZYFc4dTbLQQhEoDJKMdB1HIZNwQSZ0MiEJraYyGaCRI0YPDHQwicaMMpwLx1DDxYwwHxXFQGcLoFZ6Lj+QS7Vp" +
"qDgVZ9i6QpDjuWBYngOwLC8HxhGeZpsC0PQ9gWN4zjCN53nYFwfQIZ5rlgXR+DsC4/l8YR5n4dgLlgBZYC+IBHGCQIBl2AwGAodgMCgNZYDCYQHGCRIExuFgWR2aBllg" +
"MZhxmSIHxuKgiHYDI4hWWAzCLIRNgrG46C5Kp4kWWA0CNGZSg2XYFC4NoOAABxAmGDoAAQBCAgA==");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAEGg4BVcMQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTALBIBQSHIcJKgMaBThEMQ5DTIAwgJIUaw1DqBZwkGA5A" +
"iKEYqABKExUHDkew3IyNJApKK1Lo0AJNKrFdAUFBIYyJHKgJCkADobA+H5fRpUFL0dC0IhkGoSbKtCIRVDCaYJWzbczUXDVOR5Gy8IDqOSYJiyLowTJJF4zNLUdTpGqf" +
"ZLHCpwApaRZ4uwBWwAAraO4XWJYUTXXhmHSxSCEcqyOA6egPFqRZjZEI2VaQATPVq4bYtaIaaxTI6VaDgczXXQEWRlFwbJh0CidWzqNa8XyMe71LwNMyPXK7dIhHZ+Gg" +
"viya5cDYfYdG4bwpgeSxgjqOR/A2RBaDSchbgWMB4EiXhADSPJICaEA/AgLgSAmShQB+f4gAeaZ/DUSAAgQJBQBoRgxlAdQcgYVh4AANYSiECBNgMEYglkCQKBCFoVjg" +
"XZBgQXIgHOGA1EIHoHmICIGCKCJZiWDIrH8YoIiYKoKmKSIqCUVAiliRgygsYp1DYM4NmOCJWCeDgjkiUYqgwIpBl4QoQmQSQWEaD4VBQDhAgwZBpDYQoMmOKJyE4HZj" +
"kkRg9D+ZA5Fyf4ViWKR2FyFxlHkfhghUY54loY4YGYWISGqGpiEQJQBIC");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAEGg4BWEMQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTALBIBQSHIcJKgMaBThEMQ5DTIAwgJIUaw1DqBZwkGA5A" +
"iKEYqABKExUHDkew3IyNJApKK1Lo0AJNKrFdAUFBIYyJHKgJCkADobA+H5fRpUFL0dC0IhkGoSbKtCIRVDCaYJWzbczUXDVOR5Gy8IDqOSYJiyLowTJJF4zNLUdTpGqf" +
"ZLHCpwApaRZ4uwBWwAAraO4XWJYUTXXhmHSxSCEcqyOA6egPFqRZjZEI2VaQATPVq4bYtaIaaxTI6VaDgczXXQEWRlFwbJh0CidWzqNa8XyMe71LwNMyPXK7dIhHZ+Gg" +
"viya5cDYfYdG4bwpgeSxgjqOR/A2RBaDSchbgWMB4EiXhADSPJICaEA/AgLgSAmShQB+f4gAeaZ/DUSAAgQJBQBoRgxlAdQcgYVh4AAAYQkECBNgMEYglkCQKBCFoUAC" +
"BYQgAYQXDQHJmA2fYHmICIGCKCJiEedQJB2YoIiYKoKmKSI2C6C5iHiIglgyYxIgYKYMEceJWDqDQjHQDgpg6ZAIg4PQACOeQGEYfxkDkFgiguZKYEKCgjgichNhKIhJ" +
"CYToNGKeJuFaDhkBkUg6haZB5gYYIYGQaYOGSEAmGmHhfhQI5pE4bobmKNAlAEgI=");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAEGg4BVcMQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTALBIBQSHIcJKgMaBThEMQ5DTIAwgJIUaw1DqBZwkGA5A" +
"iKEYqABKExUHDkew3IyNJApKK1Lo0AJNKrFdAUFBIYyJHKgJCkADobA+H5fRpUFL0dC0IhkGoSbKtCIRVDCaYJWzbczUXDVOR5Gy8IDqOSYJiyLowTJJF4zNLUdTpGqf" +
"ZLHCpwApaRZ4uwBWwAAraO4XWJYUTXXhmHSxSCEcqyOA6egPFqRZjZEI2VaQATPVq4bYtaIaaxTI6VaDgczXXQEWRlFwbJh0CidWzqNa8XyMe71LwNMyPXK7dIhHZ+Gg" +
"viya5cDYfYdG4bwpgeSxgjqOR/A2RBaDSchbgWMB4EiXhADSPJICaEA/AgLgSAmShQB+f4gAeaZ/DUSAAgQJBQBoRgxlAdQcgYVh4AANYSiECBNgMEYglkCQKBCFoVjg" +
"XZBgQXIgHOGA1EIHoHmICIGCKCJZiWDIrH8YoIiYKoKmKSIqCUVAiliRgygsYp1DYM4NmOCJWCeDgjkiUYqgwIpDA4QoQmQSQWEaD4VBQDhAgwZBpDYQoMmOKJyE4MJj" +
"kkRg9D+ZA5Fyf4ViWKR2FyFxlHkfhghUY54loY4YGYWISGqGpiEQJQBIC");
var_Appearance.Add(10,"gBFLBCJwBAEHhEJAEGg4BVcMQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTALBMIhiGQYAChEZxVhEMoOSAMICSFKkNQ7AabZBgOQJC" +
"hGJooTDQMaTZDdCQ1ECkJpmSbxQoKBIgDJKUyyAB0NgfD6sKSjOThVCWXJeQiNIwWBAdRTJGikYyqWa6aoqTJSABLErTBBIYxJNqaJxnGyaLiWdZAXTTQAQPRVnwNViA" +
"FpzVbFfQJQCncBjS4JCpSCaIQLVcB4Xg1NS/T6wbDiGxoRxXCaYYpCOJ4bC9XxWGqYZKGQacdwmFp8ahrETadAcWZjOrZcooXSsJxrB66RpoE4VboeRZDM6LLgvTJoDp" +
"vjqEB1iyQpRicZpGC2QhvGQAxKlSAhnlWBICmEIIcE2QZ/m4AB7h+doIEgIgSFANIYk6BxThGFBjCANYVCECBNgAEYglkCQKBCFwZhwAABgQXIgHCFpTBIEoEmESBWBa" +
"BZhggZQJgSXwYHYHoHmICIGB+BJhjgSgigmYoIgoJBAmGSImC6C4ijAAgtguYxIgYMYMmMQZgHcHRjFeOg3gmIp4mgdYQiQKJSD8MQihkEg7hKJA4m4KYRmIKQyFKEpl" +
"Eicg2gSIhZCIPYWl8GRCFyFwlmkfg9hgZgpBoWILCGGYmGqGpmHAAQBIC");
var_Appearance.Add(11,"gBFLBCJwBAEHhEJAEGg4BUEMQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTALBMIhiGQYAChEZxVhEMoOSAMICSFKkNQ7AabZBgOQJC" +
"hGJooTDQMaTZDdCQ1ECkJpmSbxQoKBIgDJKUyyAB0NgfD6sKSjOThVCWXJeQiNIwWBAdRTJGikYyqWa6aoqTJSABLErTBBIYxJNqaJxnGyaLiWdZAXTTQAQPRVnwNViA" +
"FpzVbFfQJQCncBjS4JCpSCaIQLVcB4Xg1NS/T6wbDiGxoRxXCaYYpCOJ4bC9XxWGqYZKGQacdwmFp8ahrETadAcWZjOrZcooXSsJxrB66RpoE4VboeRZDM6LLgvTJoDp" +
"vjqEB1iyQpRicZpGC2QhvGQAxKlSAhnlWBICmEIIcE2QZ/m4AB7h+doIEgIgSFANIYk6BxThGFBjCANYVCECBNgAEYglkCQKBCFwZhwAABgQXIgHCFpRl4EoEmESBWBa" +
"BZhggZQJgSXwYHYHoHmICIGB+BJhjgSgigmYoIgoJBAmGSImC6C4ijAAgtguYxIgYMYMziYgvg2Yhom4GIOGEKIUHeChhhgWhEhAYpInYIIRGSSIqEiDIkiiVhSHwY5J" +
"A4U4Vk+eRWFiFZlikbhShUZJJgYYoFhCFAEIC");
var_Appearance.Add(12,"gBFLBCJwBAEHhEJAEGg4BUkMQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTALBMIhiGQYAChEZxVhEMoOSAMICSFKkNQ7AabZBgOQJC" +
"hGJooTDQMaTZDdCQ1ECkJpmSbxQoKBIgDJKUyyAB0NgfD6sKSjOThVCWXJeQiNIwWBAdRTJGikYyqWa6aoqTJSABLErTBBIYxJNqaJxnGyaLiWdZAXTTQAQPRVnwNViA" +
"FpzVbFfQJQCncBjS4JCpSCaIQLVcB4Xg1NS/T6wbDiGxoRxXCaYYpCOJ4bC9XxWGqYZKGQacdwmFp8ahrETadAcWZjOrZcooXSsJxrB66RpoE4VboeRZDM6LLgvTJoDp" +
"vjqEB1iyQpRicZpGC2QhvGQAxKlSAhnlWBICmEIIcE2QZ/m4AB7h+doIEgIgSFANIYk6BxThGFBjCANYVCECBNgAEYglkCQKBCFwZhwAABgQXIgHCFpTBIEoEmESBWBa" +
"BZhggZQJgSXwYHYHoHmICIGB+BJhjgSgigmYoIgoJBAmGSImC6C4ijAAgtguYxIgYMYMmMQwODqDRemiXgmguY4pAYQoNCOYwSCmEIkgkJgphEYgpCYToTmKKBKCWEYj" +
"kkVZxhMJRpFoWIWGOSRuFyEQlCiMgZhiZhJhYYQABAECAgA==");
var_Appearance.Add(18,"gBFLBCJwBAEHhEJAEGg4BVUMQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTALBIBQSHIcJKgMaBThEMQ5DTIAwgJIUaw1DqBZwkGA5A" +
"iKEYqABKExUHDkew3IyNJApKZpVoCQoJDDRE40BIUQAbDYHI7rKjIbhEMg1CTXVgRCKoYTDBKybLmai4apePJcUxTUowTJkXRhGSSLgmWapaqyNY/SaOFRABSNCyZJAA" +
"KxteAwPpueolYDgeC1Hg8EzdRKEcSADDcLw+A5iWoAFb6DZNSTNCKqcazLJ8cx6F5yUBLExScK0Y4rJLVNajLYLUDPM5QbTVFD5NrMB41XTPY4sPitEyeaLObrjV7XTh" +
"jHUIJqFoRYjE6RYbjUIAaEgBp1k6PAmGkAwEkIQR4moA5/loAJ2j+ZoyAARAkiAaQxh0DonCMLhMACShKgQIQ1n8RoDGQJAoGYUIWjUCAGBEchRkIXAKjgRgSgSYRIFY" +
"FoFmEVAOBIfAhkgdgegeYgHkIEoGiEGIGCaCZhmiDAAgaYoIjYJoKiKSI6B0HZjEiIgwgkYwnjYNIOkceJaBGCQKjiSg8hCY5ii4QIKCQOQmD2CZjHkBguhKIxZDIP4K" +
"mOCJmEmERkHiZgcg6ZYJFIToWiWKQ2GCGAmCmDg5hMYYJiYaoGBANAEIC");
var_Appearance.Add(19,"gBFLBCJwBAEHhEJAEGg4BVUMQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTALBIBQSHIcJKgMaBThEMQ5DTIAwgJIUaw1DqBZwkGA5A" +
"iKEYqABKExUHDkew3IyNJApKZpVoCQoJDDRE40BIUQAbDYHI7rKjIbhEMg1CTXVgRCKoYTDBKybLmai4apePJcUxTUowTJkXRhGSSLgmWapaqyNY/SaOFRABSNCyZJAA" +
"KxteAwPpueolYDgeC1Hg8EzdRKEcSADDcLw+A5iWoAFb6DZNSTNCKqcazLJ8cx6F5yUBLExScK0Y4rJLVNajLYLUDPM5QbTVFD5NrMB41XTPY4sPitEyeaLObrjV7XTh" +
"jHUIJqFoRYjE6RYbjUIAaEgBp1k6PAmGkAwEkIQR4moA5/loAJ2j+ZoyAARAkiAaQxh0DonCMLhMACShKgQIQ1n8RoDGQJAoGYUIWjUCAGBEchRkIXAKjgRgSgSYRIFY" +
"FoFmEVAOBIfAhkgdgegeYgHkIEoGiEGIGCaCZhmiDAAgaYoIjYJoKiKSI6B0MJjEiIgwgkYwnjYNIOkwOJaBGCQKjiSg8hCY5ii4QIKCQOQmD2CZjHkBguhKIxZDIP4K" +
"mOCJmEmERkHiZgcg6ZYJFIToWiWKQ2GCGAmCmDg5hMYYJiYaoGBANAEIC");
var_Appearance.Add(21,"gBFLBCJwBAEHhEJAEGg4BUsMQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTALBIBQSHIcJKgMaBThEMQ5DTIAwgJIUaw1DqBZwkGA5A" +
"iKEYqABKExUHDkew3IyNJApKZpVoCQoJDDRE40BIUQAbDYHI7rKjIbhEMg1CTXVgRCKoYTDBKybLmai4apePJcUxTUowTJkXRhGSSLgmWapaqyNY/SaOFRABSNCyZJAA" +
"KxteAwPpueolYDgeC1Hg8EzdRKEcSADDcLw+A5iWoAFb6DZNSTNCKqcazLJ8cx6F5yUBLExScK0Y4rJLVNajLYLUDPM5QbTVFD5NrMB41XTPY4sPitEyeaLObrjV7XTh" +
"jHUIJqFoRYjE6RYbjUIAaEgBp1k6PAmGkAwEkIQR4moA5/loAJ2j+ZoyAARAkiAaQxh0DonCMLhMACShKgQIQ1n8RoDGQJAoGYUIWjUCAGBEchRkIXAHHgRgSgSYRIFY" +
"FoFmEVAOBIfAhkgdgegeYgHkIEoGiEGIGCaCZhmiDAAgaYoIjYJoKiKSI6B2DBiJOJYMh6WBWCiDYHHiSgYg6YQYhIPcxAiUggg8I5oF4QAdmQKJiDmBQkjkNhOgiIx4" +
"j4QYKmUWROEmEwlgkDhahaZQpH4LoPCQWYWGaBhAAQBCAgA==");
var_Appearance.Add(26,"gBFLBCJwBAEHhEJAEGg4BVcMQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTALBIBQSHIcJKgMaBThEMQ5DTIAwgJIUaw1DqBZwkGA5A" +
"iKEYqABKExUHDkew3IyNJApKZpVoCQoJDDRE40BIUQAbDYHI7rKjIbhEMg1CTXVgRCKoYTDBKybLmai4apePJcUxTUowTJkXRhGSSLgmWapaqyNY/SaOFRABSNCyZJAA" +
"KxteAwPpueolYDgeC1Hg8EzdRKEcSADDcLw+A5iWoAFb6DZNSTNCKqcazLJ8cx6F5yUBLExScK0Y4rJLVNajLYLUDPM5QbTVFD5NrMB41XTPY4sPitEyeaLObrjQI4dh" +
"fg+D4QF4QAWhEaJLjOWwaEgPAQhGPRzjECYaECehwDAXg6gCf53gAPZvnmLIABECQoBoTBnEOKZIkuEwAAyJIoJQYAUGgNhCEKBhlAkaxQgAYQXCUHAlkCK4EmESBWBa" +
"BZhggZgXECYRHkoHoHmICIGCIfIhEgcgTgiYoIiYIIJEACB2CqC8xDILoKAceJWDCCBjCiHgpg0Y5Bl4N4JCEOIYiuCojlkFg3g4ZA4m4RYSmKKQiESEpjGiQhOhKI5Y" +
"n2b4UmMSRGFaFZkBiNg6haY55GIYIUiWWJOGOC5kggahqhqYYkA0ASAg=");
var_Appearance.Add(29,"gBFLBCJwBAEHhEJAEGg4BVEMQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTALBIBQSHIcJKgMaBThEMQ5DTIAwgJIUaw1DqBZwkGA5A" +
"iKEYqABKExUHDkew3IyNJApKZpVoCQoJDDRE40BIUQAbDYHI7rKjIbhEMg1CTXVgRCKoYTDBKybLmai4apePJcUxTUowTJkXRhGSSLgmWapaqyNY/SaOFRABSNCyZJAA" +
"KxteAwPpueolYDgeC1Hg8EzdRKEcSADDcLw+A5iWoAFb6DZNSTNCKqcazLJ8cx6F5yUBLExScK0Y4rJLVNajLYLUDPM5QbTVFD5NrMB41XTPY4sPitEyeaLObrjQI4dh" +
"fg+D4QF4QAWhEaJLjOWwaEgPAQhGPRzjECYaECehwDAXg6gCf53gAPZvnmLIABECQoBoTBnEOKZIkuEwAAyJIoJQYAUGgNhCEKBhlAkaxQgAYQXCUHAlkAd4EmESBWBa" +
"BZhggZgXECYRHkoHoHmICIGCIfIhEgcgTgiYoIiYIIJEACB2CqC8xDILoMGIeJCCuBJiGGXgqgWYxohIOILGMWJSBiDYjCkBgjgaIw5B4P4SGIKBqESEpkGkNgWg8Xp5" +
"BYOoKGSSJ2FaFQlkOfhbhcZYpEIV4YCMCRaEiGZmggbAAEAQCAg==");
var_Appearance.Add(27,"gBFLBCJwBAEHhEJAEGg4BVcMQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTALBIBQSHIcJKgMaBThEMQ5DTIAwgJIUaw1DqBZwkGA5A" +
"iKEYqABKExUHDkew3IyNJApKZpVoCQoJDDRE40BIUQAbDYHI7rKjIbhEMg1CTXVgRCKoYTDBKybLmai4apePJcUxTUowTJkXRhGSSLgmWapaqyNY/SaOFRABSNCyZJAA" +
"KxteAwPpueolYDgeC1Hg8EzdRKEcSADDcLw+A5iWoAFb6DZNSTNCKqcazLJ8cx6F5yUBLExScK0Y4rJLVNajLYLUDPM5QbTVFD5NrMB41XTPY4sPitEyeaLObrjQI4dh" +
"fg+D4QF4QAWhEaJLjOWwaEgPAQhGPRzjECYaECehwDAXg6gCf53gAPZvnmLIABECQoBoTBnEOKZIkuEwAAyJIoJQYAUGgNhCEKBhlAkaxQgAYQXCUHAlkCK4EmESBWBa" +
"BZhggZgXECYRHkoHoHmICIGCIfIhEgcgTgiYoIiYIIJEACB2CqC8xDILoKAwOJWDCCBjCiHgpg0Y5DA4N4JCEOIYiuCojlkFg3g4ZA4m4RYSmKKQiESEpjGiQhOhKI5Y" +
"n2b4UmMSRGFaFZkBiNg6haY55GIYIUiWWJOGOC5kggahqhqYYkA0ASAg=");
var_Appearance.Add(22,"gBFLBCJwBAEHhEJAEGg4BKsMQAAYAQGKIYBkAKBQAGaAoDDQNw4QwAAxDSLEEwsACEIrjKCRShyCYZRhGcTALBMIhiGQaAChEZxVhGKA4SAMICSFKkNQ7AabZBgOQJC" +
"hGJooTDQMaTZDdCQ1ECkJpmSbxUoKBIgDJKUyyBSULwjJKlIzlYZRFpuXYJDSMFbwHYNRxpLCLapoaqaWgmJ4pSrLMaDJKFXRJNiaJxnGyJdiWbpAW5TURWXC1VgdD6E" +
"QbxC6IWozAgxVBVMhVJBODwHCLFJzxTDYcpyXoRWToFhRDieFgBSwAKpzHK7NgSKJVSxMMjDILOCZNQrTNQ1S7tOrCA6xW5sY45FQsEzVXjTdz1WIsex2ZqhWBocZ8Ph" +
"riuKZKnKNIwDARAkiAaQxh0DonCMLhCBKaoEhCCY+HiUJaBIKJkGqYQBgiOpThSK57n4PwQh+Q5/nuehAl+R55ncfpfHedJ/H+QAIAYB4AomFgCCqYBCi4BoCCCKBSA6" +
"AphAgNgSgOYQYE4DICGEeBaBuBghlgcgaH4YZ0AQgIA==");
var_Appearance.Add(23,"gBFLBCJwBAEHhEJAEGg4BKkMQAAYAQGKIYBkAKBQAGaAoDDQNw4QwAAxDSLEEwsACEIrjKCRShyCYZRhGcTALBMIhiGQYAChEZxVhEMgzDjIAwgJIUaw1DqBZwkGA5A" +
"iKEYmShMVBRZLsNyLDSQKRmaZaADCQ4ESAMUpTNIFJwvCKlKTjOThVCWXJeQiNIwWBAdRTJGqsYrqah6apeCYnSjKcqxZKEZRJNqaZynKyZeiWb5BW7TcRWZC1WAdD6E" +
"QbxC6IWo3AgxVDVUhVLBODwHCLFJ4xTDYcp2X4RWZoFhxDieFgBSwAKqzHK7OgSKJWSxMUjDJKNFzZNLUNYvbTrRgPMZvbKOORUNBNV53U7dNZiLLsdqfIZhaLGfDZVx" +
"TFOFZkmkYBgggSRAlIYw6B0ThGFyBAllUCQhBMfJRiGNAkFGR5VkIAwRHWJwkm+dp7n2YQ/HeB5znMAx+l+V5ZnofYfkOQZ+AAIAIBoAh/mASAEHeAJHHgFgHgIYQ4DY" +
"CoDmCSBGA6BAhCgLgIgWIRYGoF4HCGOBlniB4QBAgIA==");
var_Appearance.Add(25,"gBFLBCJwBAEHhEJAEGg4BKkMQAAYAQGKIYBkAKBQAGaAoDDQNw4QwAAxDSLEEwsACEIrjKCRShyCYZRhGcTALBMIhiGQYAChEZxVhEMgzDjIAwgJIUaw1DqBZwkGA5A" +
"iKEYmShMVBRZLsNyLDSQKRmaZaADCQ4ESAMUpTNIFJwvCKlKTjOThVCWXJeQiNIwWBAdRTJGqsYrqah6apeCYnSjKcqxZKEZRJNqaZynKyZeiWb5BW7TcRWZC1WAdD6E" +
"QbxC6IWo3AgxVDVUhVLBODwHCLFJ4xTDYcp2X4RWZoFhxDieFgBSwAKqzHK7OgSKJWSxMUjDJKNFzZNLUNYvbTrRgPMZvbKOORUNBNV53U7dNZiLLsdqfIZhaLGfDZVx" +
"TFOFZkmkYBgggSRAlIYw6B0ThGFyBAllUCQhBMfJRiGNAkFGR5VkIAwRHWJwlFedp7n2YQ/HeB5znMAx+l+V5ZnofYfkOQZ+AAIAIBoAh/mASAEiuAJKjgFgHgIYQ4DY" +
"CoDmCSBGA6BAhCgLgIgWIRYGoF4HCGOBlniB4QBAgIA==");
ScrollBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
94
|
MSProject appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.BeginUpdate();
ScrollBar1.BtnHeight = 15;
ScrollBar1.BtnWidth = 15;
ScrollBar1.BackColor = 16777215;
ScrollBar1.Background(256) = 33554432;
ScrollBar1.Background(257) = 50331648;
ScrollBar1.Background(258) = 67108864;
ScrollBar1.Background(259) = 83886080;
ScrollBar1.Background(260) = 100663296;
ScrollBar1.Background(261) = 117440512;
ScrollBar1.Background(263) = 134217728;
ScrollBar1.Background(264) = 167772160;
ScrollBar1.Background(265) = 184549376;
ScrollBar1.Background(266) = 201326592;
ScrollBar1.Background(267) = 218103808;
ScrollBar1.Background(276) = 234881024;
ScrollBar1.Background(268) = ScrollBar1.Background(276);
ScrollBar1.Background(272) = ScrollBar1.Background(276);
ScrollBar1.Background(384) = 301989888;
ScrollBar1.Background(385) = 352321536;
ScrollBar1.Background(386) = 335544320;
ScrollBar1.Background(387) = 318767104;
ScrollBar1.Background(388) = 369098752;
ScrollBar1.Background(389) = 385875968;
ScrollBar1.Background(391) = 419430400;
ScrollBar1.Background(511) = 520093696;
ScrollBar1.Background(392) = 436207616;
ScrollBar1.Background(393) = 486539264;
ScrollBar1.Background(394) = 469762048;
ScrollBar1.Background(395) = 452984832;
ScrollBar1.Background(404) = 503316480;
ScrollBar1.Background(396) = ScrollBar1.Background(404);
ScrollBar1.Background(400) = ScrollBar1.Background(404);
var var_Appearance = ScrollBar1.VisualAppearance;
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAEGg4BZEMQAAYAQGKIYBkAKBQAGaAoDDIOAwQwAAxDAKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBRfIUEgjBICZpnKQJZ" +
"gOMAtDTPIATeKcQBzEAaZygOQAEjiCQNQiCUyUVDcQRABCESgNEwzULUchlj4OaDCCI2Y4aDZCIoTNBIIRoDCLSAiGpIJZNOylNSvSotOr6Uq0YJWG5YRTmfYZMDgMas" +
"OIYVhOFrAZBZHBZBZHCYtNjjMwtbiMarLSKcXbPFzAC5rYrqfJ+YBgWCYNh2G5dRTIMiyTJsYxrHKhaDodz3Tbdez/QLBcJwfT9NzDEaTZTleY5XjuP5zUjeNL3fSuC4" +
"LlaWJyDaHI9j8Ow/jqUpvHUHANF8DwZmaRx2DYfItjcNxBl6aBpjeWoeA6M4JkSdJyHaPJNkePx3nEeIGDELBCokOAKASAZgGgJgFBCH4nHGbhoh8B4FlMYJHEEYBNgU" +
"YR4FoGIGmGKBZnkdpelcPZ+gSHw3hCBQZEWCIeCmCgiiiKYygeXpHnIEIIl0KIVlUYhJFGRBjg4Y44mmDxxl6KA2CEfxeAiVZjg2Xhihgfgbh6CQCDAfpdliThFHyJB3" +
"lWZx9mSZxqDGFBdncRhUHUJRnFmDR+CWKRCA+FxfngTZkhiHh5hGa4ZiIKRN0UHhZjIP4LmYWA6HGF4nDeUh1H2HBpmIb4eh2ZAEICA==");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAEGg4BW4Cg6AADACAxRDAMgBQKAAzQFAYZBwGCGAAGIYBQgmFgAQhFcZQSKUOQTDKMIziYBYJhGBQ5AJCIzRBDgYhzEAZAIkKY4ah2DYfThNEQyM" +
"KEXwSGKYKBmSQZUimA5GURQcZTZL0CSFBqkJCkADobBCCZISBSUTRCKQahLLivIhGUYKfgmY5lTRIFQwTSlDy1HSfZ5pCS6ci6MIkW7IUzRFLNExFHa4aZACgIco+M5Z" +
"QiDdTwSCNezyACmJAwSDZQquGpTYjCNTQHhsB4RN6wLQiKwbGqSYqmULaWYwHZoAY7R6LaYuMYJQiadqpRrSFIYVqGY4DWbaZ7lbJoXxiboDZqAG6bbIsOZJBrnQAsfQ" +
"+goLRYj6bphCAbhkgKcZSjICxGj2aw4jQZwgkEDRpFICYUA+NwDAaQhBHia5MgIQAIgSFANCYM4hlSZBlGSQABhkDAQgSWAJBoDYQhCIYaGME4AGEFxLBsApsiEIhKDI" +
"GBsCWBxxHIGIGiGGBuB6BxiAgcgigeRZChiCQcAwYo0hcKIIFGLJOC0SZTHCRQriMIo4lsMJKkMZJBCqDRyniJw1EuQoQlMLhKBMRI3CeDJilCGwyksEhckgKwJCMEIo" +
"CMSxyGgf4JgcCBsl4MZLAiVg1g2Y4Ym4PYPmQGQOEWEZkhkLhNhOZQZEyQQpAiGLMBcYw5H4OIOiOSJ6ECEIkEkGhIhKJJJDoUIUgiWY+HGCBnDkegzhgJ4Jg4e4Ziea" +
"YmgGGwoEoGhyzOKJaHeGInimFh9hoKAJi6A4bicCheHSDQjDGDBLBCKoqjKK4rGsCo+4SBAqFaJYiCmCZWguDgHEEYBNi8a56nqQIwmwKp6hSKQoHiCt8imKYEioIRGF" +
"FRo0i0GxOlOJJqDoFo34SGoik2IxjmIVBxVWK4SmOJIqCmNpajIZYrHYdoziiaQEiYH4GmoRohiCLoqFqOIpm6e4CGSHwmHmfhqj4KxrjIGYym2agyhyP5pAqAwDjGbo" +
"6hqGZCieHAyh+QItguZpbjsb5Km6cInHAC5bA+NhviEcgsguIwME6G5FGifBemiQQlDkVhXgmSwyGSAQoAgIYmCSTpiBycgjggc4B0AIBQBAgIA==");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAEGg4BVMMQAAYAQGKIYBkAKBQAGaAoDDIOAwQwAAxDAKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBRfIUEgjBICZpnKQJZ" +
"gOMAtDRPIATfA8EhzEAaZygOQAEjiCQNQiCUyUVDcQRABCESgNEwzULUchlj4OaDCCI2Y4aDZCIoTNBIIRoDCLSAiGpIJZNOylNSvSotOr6Uq0YJWG5YRTmfYZMDgMas" +
"OIYVhOFrAZBZHBZBZHCYtNjjMwtbiMarLSKcXbPFzAC5rYrqfJ+YBgWCYNh2G5dRTIMiyTJsYxrHKhaDodz3Tbdez/QLBcJwfT9NzDEaTZTleY5XjuP5zUjeNL3fSuC4" +
"LlaWJyDaHI9j8Ow/jqUpvHUHANF8DwZmaRx2DYfItjcNxBl6aBpjeWoeA6M4JkSdJyHaPJNkePx3nEeINkgBgCgCYBIBYBR+h2R45iIroXE2A4BiECAVnkdpelcPZ+gM" +
"Xw3qaARbCgTZsH8II4F2UoGF0VgmBEY5cHeKgIgUX5XgIIx4mIV4aAIegihgeZ7HcYgYjmcoMB8V4dneDRdigfg4HeXQYm2VIPF0Zg1niEBjHgKhEH+YJnhISR5mSN4u" +
"E22ongoRx5GUOIiB2EwghkYhFhaHxJHGdhxiWeRaGEd4QBAgI");
var_Appearance.Add(5,"gBFLBCJwBAEHhEJAEGg4BawCg6AADACAxRDAMgBQKAAzQFAYZBwGCGAAGIYBQgmFgAQhFcZQSKUOQTDKMIziYBYJhGBQ5AJCIzRBDgYhzEAZAIkKY4ah2DYfThNEQyM" +
"KEXwSGKYKBmSQZUimA5GURQcZTZL0CSFBqkJCkADobBCCZISBSUTRCKQahLLivIhGUYKfgmY5lTRIFQwTSlDy1HSfZ5pCS6ci6MIkW7IUzRFLNExFHa4aZACgIco+M5Z" +
"QiDdTwSCNezyACmJAwSDZQquGpTYjCNTQHhsB4RN6wLQiKwbGqSYqmULaWYwHZoAY7R6LaYuMYJQiadqpRrSFIYVqGY4DWbaZ7lbJoXxiboDZqAG6bbIsOZJBrnQAsfQ" +
"+goLRYj6bphCAbhkgKcZSjICxGj2aw4jQZwgkEDRpFICYUA+NwDAaQhBHia5MgIQAIgSFANCYM4hlSZBlGSQABhkDAQgSWAJBoDYQhCIYaGME4AGEFxLBsApsiEIhKDI" +
"GBsCWBxxHIGIGiGGBuB6BxiAgcgigeRZChiCQcAwYo0hcKIIFGLJcDCCojjyVwwGMKJQlYMAOmMVI/DsTRCnSbA0kuQ4wlILpOjMRI6DqDQCmCaQzksc4ck0LROGMLIz" +
"DUS4igYJgcCGM5CDMO4jHkcJAT4Up6D8LwOiMRI5DoJJJQkORMjKSJjDICpzgSRjkmMCInDaS5igyZQygsGISFoMBlmkehghiJAJhYZ4aEyWYuG2G5nBmTh1h2Z4Zm4f" +
"YIGeegGDeIJmDoGhohMaIZjIbocCcKZSHaHgnimch+haZZaF4YYmGYahuGqJ4okqBoPikKQqh6AIqEwAYMEsEIriqco7i8bAKn6QovgQKpSiaJQqgiYoqC+BxBGATYzG" +
"yew6lCNJtCsOoziQbB4gqFYuCmCQAgUGRFgsfphjgLgrgqMoom2ChOlqMhoCqLoFhmCRRkQY48G8O5KjGI4ugqFpqhYbpLC6LIhkscoYH4G4rAqAp4iQL4qlqFoXm6aY" +
"Si2IgoiofoNijNpWkiLZsiwMoEkOMAKj6C5BjESwanuBhtjwZpdkcKpqHcH5Em0fAnBeQpyHoawQkEcpLmcFgXCKSI6DCDRzkkdg6g8I5pAIQoRCQaQiEqIglAkShUhW" +
"IhykyGQgEoAgIGmCQ1EiBxVgiYgdEQaZTggFAEICA");
var_Appearance.Add(6,"gBFLBCJwBAEHhEJAEGg4BWwCg6AADACAxRDAMgBQKAAzQFAYZBwGCGAAGIYBQgmFgAQhFcZQSKUOQTDKMIziYBYJhEMYOAJCIzjJCIZBqGyQBhASQpUhqHYNR7OMyxD" +
"I0HRjH6OJAkKgobiCRo1TRPI4UBAkQBlFKaZABeKwQjqIZIRrLIyiLTVOQSGoYK6gOwLCjSR4aVLAdCVRDVFSgACVaymCCRRiSbI0TbEVTWXC8eTpHy6KYiK7IWryVZq" +
"QiENTXPAdFYEGKnLboOCbJADB6WYjieKVbjlPzDCKyIhyPCIDxfFaKYxWN7jRZ8VxjEwaBxwTKtEpfGKpWzqeqjJp9aZjSSicoqbJ8XziJYcVrnNh5fj1SwtN6zdqyWY" +
"fBoQR2AAWQFiMTo/GceQJiWd5rBIDogAOLgMgSAx2haToICIEhQDSGJOgcU4RhcIQJDMQwIESX5EGgbQJAoEIWF2KBIEGBBdBAcYKlIRB4CWBxxHIDIDiCWA+BKBBhEg" +
"QgWgSYR4DSNAmEgGA8mYM4LhOEJMC2TgzCiNDtAKSgoCyDZzBiLw3EwMowlsMBKhMYI+CmDRimyIw0kuAh8lALJJiMMIvCUTISiyEYGCGeIGCOCRiHiJgrgsYp4kYM4N" +
"GMeJmDuDxjnkBhDhEZB4FYSYIiISIaCuE5imiQgyg0IxomIOoPCOaQCEKEQkGkIgghgJJJg4KQ6A2AwkmcNYMHOGJVDEThDEyQw4g0EwEmAM5LnkZhvhcJwpCoYQtAiA" +
"Z0HOJBHDIHB8ByCBhmwcQhEeIY8gQHhGmIDB3KOIZYGuIoljmRhehyZI5goTodmeGZuH2H5oBoDoFiGaIZjqKYXGEaR+i2JFwlKFomCmKhyh6KAqCqEomioJwKnIHorC" +
"ieZYjKHgnimch+iBlASgaIgskoMoriOJJKFKQolmmGhuh2J5qBqDolima4rDaDYdCqaIqjCNRrDsYo2jaa4ZGqbo3m8CwChOJIsDuFpGjoLIbi6XYqiuWxCHWK5ikmFh" +
"ShoJRZi4WI7G2bAmmCPBmEkRhnhUJopF4bY+jEWw/BeExvCwNwahSZoZFobJBmyaA2j6NBwkkQhmkoMQcHsLIDmCGAuBWBgzkybw+gYYRoGyARAEAgIA=");
var_Appearance.Add(7,"gBFLBCJwBAEHhEJAEGg4BWwCg6AADACAxRDAMgBQKAAzQFAYZBwGCGAAGIYBQgmFgAQhFcZQSKUOQTDKMIziYBYJhEMYOAJCIzjJCIZBqGyQBhASQpUhqHYNR7OMyxD" +
"I0HRjH6OJAkKgobiCRo1TRPI4UBAkQBlFKaZABeKwQjqIZIRrLIyiLTVOQSGoYK6gOwLCjSR4aVLAdCVRDVFSgACVaymCCRRiSbI0TbEVTWXC8eTpHy6KYiK7IWryVZq" +
"QiENTXPAdFYEGKnLboOCbJADB6WYjieKVbjlPzDCKyIhyPCIDxfFaKYxWN7jRZ8VxjEwaBxwTKtEpfGKpWzqeqjJp9aZjSSicoqbJ8XziJYcVrnNh5fj1SwtN6zdqyWY" +
"fBoQR2AAWQFiMTo/GceQJiWd5rBIDogAOLgMgSAx2haToICIEhQDSGJOgcU4RhcIQJDMQwIESX5EGgbQJAoEIWF2KBIEGBBdBAcYKlIRB4CWBxxHIDIDiCWA+BKBBhEg" +
"QgWgSYR4DSNAmEgGA8l4MZLAMcJFCuDYzAyLA2EwEoqCgKoNHKeInDUS5ChCUwuEoExEjcJ4MmKUIbDKSwSFySArAkIwQigI0yBCCYGCGeIGCOCRiHiJgrgsYp4kYM4N" +
"GMeJmDuDxjnkBhDhEZB4FYSYIiISIaCuE5imiQgyg0IxomIOoPCOaQCEKEQkGkIgghgJJJg4KQ4k0MwQmINBMCOAJPDADZzDiPg3EyQpwlsMoLhkZhvhcJwpCoYQrAgQ" +
"ZoHDXoxmQbwgkeAY0gIp5CAQdgakgAZQGkH4HDGIoKhaZwZHoc4SmYKQ6HeHhnjmdh/iAaA6BaB4iGaaoiF2BYlnqMoQiSKRCBKFomCmKhyh6KAqCqEomi4ZwKm4Hoqm" +
"ieZYiqHgnimch+iBlASgaIgqHsNoNh0IhrAaQIwmmGhuh2J5qBqDoljcaJKiqDodGqaxOjCNYrDsZo2jcLJLjaPI0CSS4KhWJZuFsGpojIbo7maKY+m6eo2CqChlAmGh" +
"ThoZRpjKbJBmyfAmE2QpikmFhShoJRZi4WJBiyaA2j2NBvBwNwbhUJopF4bYWi2a46mCRZmEkRhnkoMQcH8LI+2ALgVgYM5Mm8PoGGEaBsgEQBAIC");
var_Appearance.Add(8,"gBFLBCJwBAEHhEJAEGg4Ba4Cg6AADACAxRDAMgBQKAAzQFAYZBwGCGAAGIYBQgmFgAQhFcZQSKUOQTDKMIziYBYJhEMYOAJCIzjJCIZBqGyQBhASQpUhqHYNR7OMyxD" +
"I0HRjH6OJAkKgobiCRo1TRPI4UBAkQBlFKaZABeKwQjqIZIRrLIyiLTVOQSGoYK6gOwLCjSR4aVLAdCVRDVFSgACVaymCCRRiSbI0TbEVTWXC8eTpHy6KYiK7IWryVZq" +
"QiENTXPAdFYEGKnLboOCbJADB6WYjieKVbjlPzDCKyIhyPCIDxfFaKYxWN7jRZ8VxjEwaBxwTKtEpfGKpWzqeqjJp9aZjSSicoqbJ8XziJYcVrnNh5fj1SwtN6zdqyWY" +
"fBoQR2AAWQFiMTo/GceQJiWd5rBIDogAOLgMgSAx2haToICIEhQDSGJOgcU4RhcIQJDMQwIESX5EGgbQJAoEIWF2KBIEGBBdBAcYKlIRB4CWBxxHIDIDiCWA+BKBBhEg" +
"QgWgSYR4DSNAmEgGA8nANZMBOPggDuTRjACbg1EueIcj8OxNEKdJsDSS5DjCUguk6MxEjoOoNAKYJpDOSxzhyTQtE4YwsjMORMiKRgYgfLQ6CVNBSnoL4MGMA4olELhO" +
"gicg+C0DhTCyMg4kyAo8mEMYKkMeJCCmTYyniI4RCQaBWEiEoMAkMhOgwJJ5EoVIVgyWRiFqFwlmmAhihkJhpiIR4ICaSY6E+E5OnMfJPDuDZjDibQ3AzN5bDLOZkkkO" +
"hNgMHh7hkZh5BYf4SGSOQ0g0IIHgofB4CMCARliCwgCoYZ8HQIoHmGTIJB8RwiCAfAcGkeZ2hqGooAodhvhQC5KBaB4iGiOg2g+JBpDoVo1iYZoYFoa4uioKoKiSKYqg" +
"ILoqisKpqkKMotCYOhiH6LgpkmNhNiCYwKnqCIiiiSg6hCJIpEoWpZi2LIYHqOY3guaw2iCM5qHqJorisap6kaM4xm2Owqm+IInAuBoGjibAbhrOpvkqXp+jcZprkqI4" +
"pG8WxKneNRvisYh8jIKY6AaX5AEuSZKFWDxnFkZhbhcZZ5gaa5GC2TBqjuHBlDwfhXkiJ4MhcCY7GCWwunCOAxlyNh0h2Mg5mcJpFm+W46CGCJiFjloLCKaZCDODRjHi" +
"Zg7kgJAJAqfYCGCOBWBiVZ1G0ZgZgWIYyAUASAg==");
var_Appearance.Add(10,"gBFLBCJwBAEHhEJAEGg4BZEMQAAYAQGKIYBkAKBQAGaAoDDSBoMAAMQwDBBMKgBBCLIxhEYobgmGIXRpFMbxAKQahLEiTIgGUYJHgmK4tRiAUbSDBIIwSAyaJxjcBZO" +
"iwLQ1TxAcriaKcPhzD4aZxgOLwEjeCQNQiCcx0VDUPw+BCESgNEwzULUchlDDHZzQYQRGzHDIbIRFCZYJBCMwYRYQEQVJBLJp2UpqV6VFp1fSlWjBKw3LCKcz7DJgcBj" +
"VhxDCsJwtYDILI4LILI4TFpscZmFrcRjVZaRTi7Z4uYAXNbFdT5PzAMCwTBsOw3LqKZBkWSZNjGNY5ULQdDue6bbr2f6BYLhOD6fpuYYjSbKcrzHK8dx/Oakbxpe76Vw" +
"LguVpYnINocj2Pw7D+OpSm8dQcA0XwPBmZpHHYNh8i2Nw3EGXpoGmN5ah4DozF4VAeAyfQcH8VpXhmOB7luN5FmIdQfFKRBiBGA44B4CYCBid5tkkfxdkeOYiHwHgXE2" +
"dAsAcEREESBhhjgagcgcGwoD2Wx7FyeAGBUfJKmGfBbBMIoojIK4LGMCI+CuCIekefgTgmHQmACDQZEUWJuD2DwjmkBhAhCY5xFYEIJCAB4CDkeJdFcEZEHoYxHnmXYN" +
"mSJ5KEyARdGYNhQHaIxZE2Xx0GUaARmWFhcGiBhchSIQpH4AoFh4SYRnqGYeyOJYVGAOBeG6FogmmHgRhyZgJlYbYTh4eRuHGHpdmQBCAgA==");
var_Appearance.Add(11,"gBFLBCJwBAEHhEJAEGg4BWYCg6AADACAxRDAMgBQKAAzQFAYZBwGCGAAGIYBQgmFgAQhFcZQSKUOQTDKMIziYBYJAKCQ3DBJUBjLCEEhiGgYJAGIBJCjWGodQzHc5TN" +
"CMVABFCQBhmKg5WiGNo+T5IFCxPL1ARdIiGZ6kKQAOhsEIlTrScTxCKQahLLivIhlSr4JqOEZTVhGVSwHSVNQ1JqUbJlWBJQjKJJuSJOERVTRUNx7E6YabjSoJVr2AwP" +
"WiAAQ1TbAAThILCBitWKqUgnCIDVbAeJwHg1NTBMiGbBuLQAAqaRYgT5lYAWXhWGw3OCfJYmKIYFwGNqdUhlWrWfgGY5tCTaIoyOJ8VqyCaZABqW/Af43I5iDBpETUTg" +
"mH2LADHKZAXH0LxEFoNZtliRYjDkAJmEANYlkgJoQD6RAMBsCQFmMLwSAkAAiBIUA0hiToHFOEYWp4GYQkECBNgAEYglkCQKBwdAlhsSBBgQXRzGMSwyGSAQoAgIYkhY" +
"HZFkgXgZgYIYoHYHIHmGOIGB4FwhEGJgRCASgiBQawzgsUh0lwMRKmiPIuDaTAyjCWQwEqIxcj4KZNFKcIkDSS4SgSUQtkmYw4jQJpMjKRIXDICpCEiRAqAiUpchoH5K" +
"GIJBwgaDZjByMIMiMKJSDaDgjiicg+hAJApBIRoSCSKQyE6j4ShCCYImWGRuDCFxjFiXg5g6Y5Yn4QYQmQWQeEmEpklkPINhsZp4gIcYXCMCR6HaGBnhmEh8hmZ55iqA" +
"qCAkaoIgyZxZgIeIYmeOYaH6GhoBmMhuiUZwokaCYmGceYIiQFQDkCToPieaAJi6A4omgahaKmZZ6iQYgRgOOpuj2LwpAqAoyiUKxahYdIuEcEREESMhsjsKpMjMKQag" +
"aM4hGIGgejeJgKkGfBbBMLYrHKW43G4Cx+luJIqCsUhYi2KhijiDQZEUW4um2OwumuRpwjybpxFaE4tC0W4ikeIppjmahlh8ZoKkad45iGCxammIopiqKoOieMAbhKU4" +
"pCkfG7CMaZcAKUYwm+C4ekaLgvkwKwVjAcArhYGoKagNwRioKJKHKf5IDCaRKFSFYLjKBIJCiSBhjII5NmIDJiCKCAlFGQJGCsSR0AQgI");
var_Appearance.Add(12,"gBFLBCJwBAEHhEJAEGg4BVUMQAAYAQGKIYBkAKBQAGaAoDDIOAwQwAAxDAKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBRfIUEgjBIDJpnKQAF" +
"i+LQtDTPMBzAJoZxAHKQBpnKA5AASOIJAzCIJzJRcNxBEAEIRKAyTDLQdRyGSMMgHNBhBCbMiNBqhESJWgkEI0BhFZARDSsEqmXZSWpXZSWXT9KTaMCrDasIpzPqMWBw" +
"GLWHCcLwrDDgMgsTgsQqjRKWWxxWYWdxGNTlZDOLrna5gBa9cz3Pq/cBwPBcHw/DqvYrkOR5Li+M43TrRNC0S6LaryfqAYJhGDYRqGXZjSTKMqzDKscx7IK6aTvOocBo" +
"vgeRprmyOQ7F4Zpjh+IJdmmN5ah4DozgmDZzmOew7E4Xpfh2IZvnQdJ7n0VwLFuMBuH4PQ8g8XpbhuOR8BuR5JmMdRfGKRZ4gGYIGEGexyh+Vx1m8aJfBeCZUH0SwICI" +
"FoFlsOAxlwe4dAgBgSH0CpoF4IoImGJ41n+BAhmcTYBgiYpIjYDYHCAB4GCoeQdGcFZFHqIhXnmXoKCMJ5ODSARdHYOg4HaYhom2YB0iOaARmaEBcHgZhEg6IJ5B4AoE" +
"l4WQxnqE4ekkQgdg8YA4FIVoQiCOQ+A6FpkgkdjRB6CQOFmGJdnQBCAg=");
var_Appearance.Add(13,"gBFLBCJwBAEHhEJAEGg4BaoCg6AADACAxRDAMgBQKAAzQFAYaQNBgABiGAYIJhUAIIRZGMIjFDcEwxC6NIpAWCQCgkNwwSTAYyjBCAYwdD4ZAIkGY4ZhyA42SBAcbyD" +
"CEUgBE6PRhmCg5UjmM4+T5OdCxLL1AQTISNZgnaQYfA6GgQSRHVJxVCAZBqEqua7iCS7AgmZIQVRWMY1NAdJy3DKmZQsaTKPi+G4jW7IM4TRD9FQzHqTBgoGhJXr6FqG" +
"A7aQABDTVc4VJyCMIiGzoZpWCaJQLWEB4ZLWHQTMKyZrsK49BACZ5FR7PWYABZmF49ODAZ6lOYJNhPBoVYZSGT6fC1Y5lQSNdpuKZMWq2CaaABqe6ABoHG5JMYYNJpTB" +
"oAMdQDlaAY3hGe5GhuIgtBqdwsgKUYcHwcwfBqUpjnMKAfGYBgNgSAp6hia5sCQEQJCgGhMGcQ4pkiSxQECRhkDAQgTGAFBkDYQhCgcHQJGcEgAGEFhdBmYpMhkIBKAI" +
"CBpCWBxxHIGIGiGGBuB6BxiAgcgigeRZIFQaYEggEoIgUGpNkMCIqDuTRzAYMIMg0YwAm4NRLnONJUC8TpDEyPA7A0IpsmsNBLiOKJQC4DoTDyNw5kyUpUmYMpLDMVI6" +
"CgShiCQcIGk8CJEm6DRljMAJtTuaJ0jwOoNBKZJohKJJClCZVKiODJICuTiZiwN4MCKHJbC+CgzhSSgsGISRkkGFxllkfhhg+JhJhoaAzGaKYyG6HAnCmUh2h4J4pnII" +
"YfigCJWgKGIoFmHhLiIJo5jYb4cGcOZWHeHhnjmdhahcKRp3WGRpimJodiKagKDqI4kGoaZ+iiF4qioEoshKBRAnAM4rmmeg2iKJAqFoTong2KoaA4Y4ZEYIQYDuMxsn" +
"sOowjCKJ6hLMopEqXoXg+BwREQRI3G2ex6mCOArBsDpWi0aRamCPgfkWMQymyO4uluPpyjwbpakqRI1mWCweF0IxGFEVp8j+L5bn8ApAHATAAFWLJsFsYp6jIao6BrBR" +
"pmoMohjUaxLBqNoyC6LA2i2JwoisBwTkIL4IGaWZGC2OwvA6K4xlwSp2jmcRricJYmGgfBClOR5vHgbgqgsIpok8OoXCOCJqDyD4kAkChEhGJIKB4ToUCUKRSFYLpKBI" +
"JIjCGBpIhMUoIHUOIOCGFRHAMGItCWUAQICA=");
var_Appearance.Add(14,"gBFLBCJwBAEHhEJAEGg4BRkMQAAYAQGKIYBkAKBQAGaAoDDUMQyQwAAxDSK8EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBRfIUEgjGyaZxkKQAI" +
"gkUBpGKdBynEYoYxAVSGCCJWiIaDaCQoThAczwHBAMQuOiIZyiZo1bSVVS+Ki1a7qSzTApYbpiFabdhlQaBRyxW5cFr3C4DEJkcJkFocJi1WaNTC3OQzK4uIxyd4IXYA" +
"K4rawLCqSZpoWpbFyXHilYTtPC9L4vbAMCwfB6JVzXdg2HYtTzTNa2cpyPJrXrme59X7gOB4Lj+FZFRrScg1DXTL5dTTYc52TBdAwvI6OaZkOo3FxlaZ9TLYM42PBuEx" +
"tgyUhjnSeQtFaK4fi+TZsjOXRdA8X4RjqbbqDqXoHgOBZUkQdY4nuHpXC8eRzm8cA6F4L4HhOZZZHKHxnDWeB0F4FwNnwcYbgefY7HcIAni2XxwF0NpVn2AhchgLZpgM" +
"WYID2eoBhwVpdliBReggBR1gOH4YBWb4HF4V5OACAwcmiEgEHuIQoCIHx5l8WIyAMexhBeDgyHmHxIgmd4LiOB5uCgf4iAiVgXgiYYYhYMIOiGaJyCuEZjnkJgvg4WIE" +
"AQgI=");
var_Appearance.Add(18,"gBFLBCJwBAEHhEJAEGg4BacMQAAYAQGKIYBkAKBQAGaAoDDQMw3QwAAxDGLEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBRfBIEw2CCEQhkKa4D" +
"iABYvSyLIxzfAcYBaGqQKQhEaZcj2CQEU7NMIgbKlGw3ECQAQhEoDJKMdB1HIZIwyAY0GCEJqyYyGaCRIgmOIDTpTQYROKEIytBJyGaXO6bbrqfJ/X5gN64HgGCYFQrE" +
"MLxLBsMwnDaLY5kOQYW4bGpzSrLcqzDK8ax3GafZxoGbZQ4TGJxUrTdK1DS9Ky1OBjEqQWqaTqmZ5QcJlFr3DatZzvPq9bidBYEbqBBZ/XjkOL3Nr2JTXTLOczzfRcag" +
"UkoWJhHENg9D6BxzjeTxvDGVh+A8F4HkeYxKhwTB9F6PwPguZpynwPIfC8Gx1gyMZ6n2fpfgUMZ4l2aB6h0ZxhkUfggEeagGH4YIDGyRArmCKAyAuAxglefZrgCGzBg+" +
"BZgmgZgNDaDAijoHIHiGWB+CKBxhDeNYxgiYgIiYKIHk2AwEiyCxiniOgwgyYwojoFAQiMSJGDqDhjAMXI/CqI5pAIP4QGQSQOEYKocFkFhChKZIpASVgvgqCQ+FGFAl" +
"CkVhUhWZQ5GYVoWiWCRIlULxKHkfhhhgJgphYZIZmYOYmGaGomgmCJUC8Chpj4cYcCcKZWHSHZnDmZh2h6J4JkiUwukoWZ+gGIAoCoFoEiGaA6CaBoiiiCgJAEgI=");
var_Appearance.Add(19,"gBFLBCJwBAEHhEJAEGg4Bd4Cg6AADACAxRDAMgBQKAAzQFAYaBmG6GAAGIYxYgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDEAkRRdDSOYDmGQYDiCIoRShOMaTV" +
"J8bQ2ASEaAmWK0BRhMwAUTRcTTYAEUxlFChJakAD4bBGQYlRoiKgLWAFNS5CyIRiGURbBqOEQ1DBZEI2RZUeyvDSqIDqGT7OgOTpNUwMUiXtrOM4gT5GU4SVglH4LKSN" +
"QatcAAQpiF5JUhRUT0Za8DxNOaNajhHCoDpaA6NULGSTqYwwAZHUqwI4sbSrNACbJnWjEMhSBSOOABOLGL4uTJJLozM4/YrtW5ZTg+KyhXaEdwqHLgA4LQ4XWTrNhabo" +
"+leMZgGgQAVBqDZvhuT4lkIe42kEaJPkUaQWg0ZAehgSJmnkIJuksYBgigSA3B2X5wECQQQhKAYkkYdAdEcIYUDESAHGQMBCBMYBUGgNhCEKBAlkwaASBAYQXBAGwnAy" +
"MwmAgEoUggG5JGGXBcgcYZ4HoIIImIKIWCGCZiEiHgaBuTBijCFwAAmcgEGgNQLHIeJkDISp4l4OYOCOKJ2DyD5jjkBg+hAYxCHoKwACIA4UkoLBNnMEIqhMZJ5DoUIU" +
"mUKRWFGFZlEkXlHGICQiB4OYMjKSJhgsZgyjIZYZmYSYkiwFQDkCThohmJophYYAsiWWIAmcMwLDODg4h6Cp5nIfoemOAYIEYDpm1wf4fGgCggi+HZLDmVgeDoDJSlSZ" +
"YYGkMpKhWJZmBGRBRBEKAqBIbYmCkahSiILIpAKVoOBcDoDDiNlTkKUosiuKpajwfwWkSShqhyIJoFqPo6iwa+DCkLYqHOJJPC2KoSlaRYxEiUYUFWLJrFobodiEbBzD" +
"qRo0i1kZCjAIZpHgXA6gycpekKN4tlsfpfjMKxrD4bY4i4G4mmALZtkKXonjcC4DiiUAuG8K5SnOPRvFuFo4hsb4Ll6fo9i8Qw8jiO5NAKYJrDQS4sB8CZCDCLA3AiOY" +
"DDwOwLkScIrksA42GIDAcjkOwNDKcwckeMZcH8IpIHGWgXCOSAygwfwaimcIjjSVAvHKbJDC+TBzEyTw2kyM4MlcOJCjKTAjDqT5zH0Aw5lAcp8nKWYMEaAxgj0KROkM" +
"SI6lMdJ9DsUJUnULRXFGVZ1E0XxKCkSgiBAagACEcgEiGV4ih2FgmlmIoNh4HpYkaIpsiAIhAAQBCAg==");
var_Appearance.Add(20,"gBFLBCJwBAEHhEJAEGg4BacMQAAYAQGKIYBkAKBQAGaAoDDQMw3QwAAxDGLEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBRfBIFw2CKEZwkKa5B" +
"gMBYvSyLIxzfAcYBaGqQKQhEaZcgOIAGQiBEywSBsaSbDaQJABCCSQKkYx0HScRijDICVQYIQmbKjIZoJCiOZvU4AAYROakIyvBJyGaXO6bbrqfJ/X5gN64HgGCYFQoA" +
"MJxLB8MwbDqLYLiONUUxPFqROKzK45TjeNY5T7PNBzXQ9AyTIqlAA4TKLRpW3itbBrexadqjOZtWLaNw1UAHBYpN69b7vXAcHwXC6CW7bORbThOH4ziJvWRWXoeT5LVJ" +
"rnWOwrF4VxzjGVbzgADZmDqT5HmWch5j0PoPCcc5alydR5n4PySHWDIxnqfZ+l+D5fluXZ+H8H4YAYg4NjMEIvgEYB4BoCICmCKAZn4cogkgJgSgQjZokIK4hGgYgXgY" +
"YZIG4HgriCeB2BqCJiCAAJYDASpIh4KYKCKKI2CyC5ijKMZtguIwYlIKgAA0cp8iqDhjjiag8g+Y5pAYPYQlyGQCEOEYjkAAJWC+CoJC4TYTCSaRGFCFJknkVhShWJRJ" +
"FwAA1EuUoeFyF4llkfhihgZhJgIZoYmYeYWGhN5CnCJobGaeY6HCHJnCmVhxh2ZxJmIdoeI2TI7CkZ5qAIf4gGgSgOgaIIogoFoJiGaIgAEASAg==");
var_Appearance.Add(21,"gBFLBCJwBAEHhEJAEGg4BYACg6AADACAxRDAMgBQKAAzQFAYaBmG6GAAGIYxYgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDEAkRRdDSOYDmGQYDiCIoRShOMaTV" +
"J8bQ2ASEaAmWK0BRhMwAUTRcTTYAEUxlFChJakAD4bBGQYlRoiKgLWAFNS5CyIRiGURbBqOEQ1DBZEI2RZUeyvDSqIDqGT7OgOTpNUwMUiXtrOM4gT5GU4SVglH4LKSN" +
"QatcAAQpiF5JUhRUT0Za8DxNOaNajhHCoDpaA6NULGSTqYwwAZHUqwI4sbSrNACbJnWjEMhSBSOOABOLGL4uTJJLozM4/YrtW5ZTg+KyhXaEdwqHLgA4LQ4XWTrNhabo" +
"+leMZgGgQAVBqDZvhuT4lkIe42kEaJPkUaQWg0ZAehgSJmnkIJuksYBgigSA3B2X5wECQQQhKAYkkYdAdEcIYUDESAHGQMBCBMYBUGgNhCEKBAlkwaASBAYQXBAGwnAy" +
"MwmAgEoUggG5JGGXBcgcYZ4HoIIImIKIWCGCZiEiHgaBuTBijCFwAAmcgEGgLs2hCRQqgieJeDmDgjiidg8g+Y45AYPoQGMQgSCsAAiAMHIsCSJIpDIS4TGUCQ+FKE4l" +
"EkRhVhSYgJCIHgygqchWFyF4llkfhihgZhCFQVAPANPJghqZopGYIAzAsIhmHCHInBmTh2h0ZwRggRgO16Th3h0KAJn4boHgycpUhyIRoHoGoIiKaBhkQUQRCeKZyGiI" +
"wohoVoUiCRZDECN1xCocobicaZRnwWwTCiakGh8agKH6KoniqShglILgKAqPoxiwKwiDQZQVGoKoSg+JBnlqSo+i0LAKkyIImA0QpoiKMRsHsGpIjIK4ahaPIaCyOwql" +
"KMhtYIVQvAoSxelmNgtisdpYjOKh5iKXo2m4S4OhgNZLmKGpojqLobi6bo7G6Gw8DOO5ukuVp0iYDYCnyKI+G+O5qnyP5vmwBIoh8cALncBpBGmAxkkEKowiwMwLkMcQ" +
"MD8EpDjETBHBWRLfE8FpGnGLB3BeR5losaAyksEhkloMIKjyHwpkoMosjcLJLnKPJHC6TByEIZIiCEBogAIFwgEoHJiCmT5iG0AgolAYZsnQagukoAgkAAQBAICA=");
var_Appearance.Add(22,"gBFLBCJwBAEHhEJAEGg4BdYCg6AADACAxRDAMgBQKAAzQFAYaBmG6GAAGIYxYgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDgAUIjOKkIhkGobJAGIBJCjWGodQLOEgwH" +
"IERQjEyUpIzFQkbR3GqVIDpGh6GheQA4UJRM40XIUQAfDYIYRpObaNiWHA1CTLVgRCKoYTDBKybLmaQKUgmV5KVzNVL0XJlRRjDiSLhkKapaiCXIaT7CMj1BgVJQlP6L" +
"cQBaqoJBCH56RZTdQxZKVWw1KyEcTgOqYDw6PKQV5ONh1fZQATTMizIhqXDIDxoAJvABnWgZDgUUToGiZJKGQacIhbCJLUrrWxwHacV5xDjdBxybCbOywAKcABwXB2Fo" +
"WF+JZTloNQxjqXw6hcNJWnCZAXh0NYYFoNJxlofJSAwJAOCsRpxEIe5gAAbAkBmD5Zl+IQgggSRAlIYwdAcUZIGUUKglkDAQgSWAZBoDYQhCIQJHQGwkCAGBFkQBopHE" +
"MYKkIXIlCIBpyFgdwXCGaICB+CBiEiDgmgiIoIhYKIGkaeBghcAAikMBIkCKDJikSF4NGMeJaDiDpjiidg5g+Y5In4MgiiKQACCENBLEIahIhKJIZC4ToTGUCQyFKE5l" +
"DkRghhGIZzEyNwniWKRyFuFxmAkfhiheJhJgYZYYmUeIElYLoKCmLhthsJpiCwfAcCcGZOHWHQmkmSh4huZ5JjoaYHk2Ap0iWIBoDoCoECMB5RkiZA0gwKgigqIwomoL" +
"oNiIaQqBKFogiecRwloL5KHobodicKZiDQfgck4UxMkSKIqEqGooikah6g6LInisChyhkNpMAKJo0i2Kxas+H5HDOGJUDEa46naP4wGuawCjyMRrHsJo1iYTZTAiK4zG" +
"yew6lAI4HnGUJnDUTBrFKVo2YqXpZjUbZrEKYozimEx4kQK4uGuIpnjoSJyABPpNHMIptjubwbk6cI8i6a5emmPpuHoZJgDGCwLn8AZADAIhAgEHdJGCSpBjCDArAyQh" +
"wjwHwQkCMWIn6QQxgwDwakScAMHCMJHjGbBUjCJhOBMHIxkkch8hsKJKnKLI3CmS5ykyQwu8uIwkjPrJ8lsOJOnOLJ3DmT5zk0Aw+hWSgiBAag0gscoEmMMoLF0L2XDS" +
"bRHFCVJ0n0VxSlUdICgcRQagAApsiAIhKB0GgqliYh9hIKZZGGfYEGqV4IhAAQBIC");
var_Appearance.Add(23,"gBFLBCJwBAEHhEJAEGg4BdQCg6AADACAxRDAMgBQKAAzQFAYaBmG6GAAGIYxYgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDgAUIjOKkIhkGobJAGIBJCjWGodQLOEgwH" +
"IERQjEyUpIzFQkbR3GqVIDpGh6GheQA4UJRM40XIUQAfDYIYRpObaNiWHA1CTLVgRCKoYTDBKybLmaQKUgmV5KVzNVL0XJlRRjDiSLhkKapaiCXIaT7CMj1BgVJQlP6L" +
"cQBaqoJBCH56RZTdQxZKVWw1KyEcTgOqYDw6PKQV5ONh1fZQATTMizIhqXDIDxoAJvABnWgZDgUUToGiZJKGQacIhbCJLUrrWxwHacV5xDjdBxybCbOywAKcABwXB2Fo" +
"WF+JZTloNQxjqXw6hcNJWnCZAXh0NYYFoNJxlofJSAwJAOCsRpxEIe5gAAbAkBmD5Zl+IQgggSRAlIYwdAcUZIGUUKglkDAQgSWAZBoDYQhCIQJHQGwkCAGBFkQBopHE" +
"MYKkIXIlCIBpyFgdwXCGaICB+CBiEiDgmgiIoIhYKIGkaeBghcAAikKaIfCEDBSiiD4NGMeJaDiDpjiidg5g+Y5In4MghCKQACCEMZKkIShIhKJIZC4ToTGUCQyFKE5l" +
"DkRghhGIZzCiLwlGWKRyFuFxmAkfhiheJhJgYZYYmUeIEkwLIJhmLhthsJpiBweAbCcGZOHWHQmkmSh4huZ5JjoaYHkycpUhyIBoDoCoECIB4hjiXgzEuWgigqIwomoL" +
"oNiIaQqBKFogiecRwlALZJmobodicKZiCQewbk2Yw4j6KIqEqGooikah6g6LInisChyhkNILgKAo0i2Kxal6IgcA4Aw8j+LprlqfB7i8K5rAKPotmyCpWhkNQL3CTIzi" +
"yWw8goHwHAOBJQDAbQ7FaV42G0axilSNxsnuBpNiYTRSnCJI5G4e4amgIpHlGRJiDQTArjKbo8ZIPpxjsbxriKeo5imExcj4KYvmwAp/kASJBngcg4k0MwPAWQZwhwLw" +
"IkKMBsD8AZEm+e53AORZwCwZzUHGMobB2RxxEKGoZDYC5yiMJJJjIXIfCqShykyIwukqcp8jbzBMBKKw0k2MxcwQThzkyYw+k6c58nYVwoggQYoksLBJhMaJCCqdItW8" +
"Ux1A0PxSlONRNEcVJRkmHQQGoAALjKAIJCgdBYisYoJnYOInGSB52AGKxdCIQAEAQgIA=");
var_Appearance.Add(25,"gBFLBCJwBAEHhEJAEGg4BBgDg6AADACAxRDAMgBQKAAzQFAYaBmG6GAAGIYxYgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDgAUIjOKkIhkGobJAGIBJCjWGodQLOEgwH" +
"IERQjEyUpIzFQkbR3GqVIDpGh6GheQA4UJRM40XIUQAfDYIYRpObaNiWHA1CTLVgRCKoYTDBKybLmaQKUgmV5KVzNVL0XJlRRjDiSLhkKapaiCXIaT7CMj1BgVJQlP6L" +
"cQBaqoJBCH56RZTdQxZKVWw1KyEcTgOqYDw6PKQV5ONh1fZQATTMizIhqXDIDxoAJvABnWgZDgUUToGiZJKGQacIhbCJLUrrWxwHacV5xDjdBxybCbOywAKcABwXB2Fo" +
"WF+JZTloNQxjqXw6hcNJWnCZAXh0NYYFoNJxlofJSAwJAOCsRpxEIe5gAAbAkBmD5Zl+IQgggSRAlIYwdAcUZIGUUKglkDAQgSWAZBoDYQhCIQJHQGwkCAGBFkQBopHE" +
"MYKkIXIlCIBpyFgdwXCGaICB+CBiEiDgmgiIoIhYKIGkaeBghcAAikMUI3CeDhDCSL4NGMeJaDiDpjiidg5g+Y5In4MgniKQACCEORMiKRJfDECopC4TYTCSaRGFCFJk" +
"nkVhShUZICkYIYRiGc4YksLIOBgYhhCsJg5hYYoZmYSYiGaGhmkkeIyhaYgThyTAsk4OJaHUK5nHIRICB2J4Zm4fYfCMaZqgCHgnGiWhyCyZwIHykJLFPAAjgsKhAhII" +
"JHHOMJbDKaQ6FaF4mGkahihSJxpAoQoLC0aIRHCaAzgsY4YkwLQqiqMorCSCBBmCbQ3AySpCjKLQrGqTo1iwa4qjaLYpksaoUmkM+PByNYxiwYhMgUHhOmMdJNjKLJLD" +
"qUIzGyewulSMgMmKVpDjAYZ5HAXA6gycpekOOIuBuDpKB6DpzHiTo5m6G4sgWOguiuMpqjibg7uqKRuAKYJqDQC4bm6fY/AkQganAM5wBwD2rnATALAiP4wkMPI4j4DW" +
"xmsNBLiwTwVkUMARmycA3k0DBnBuRxIGwawckeMZMFsFo+nCex2CGSgyGwUwtC6MZ8FsMZFDMPJDCWS4xUUJZEkuE4wlMLwzm0Aw/lAdBNA8RpQjSDQXEiTwzjwUJtDU" +
"C5dD8UZUDULRXFSVZ1D0ZxWlYcRpGyIghAaIxgj0KROkMSI6lkdh9hsaJanaLY3GmW52k2PxiCkdaXgALpKAIEkIYsAihbHYE8X4RQdj8B+L0RoWxggSAACAEBAQ=");
var_Appearance.Add(26,"gBFLBCJwBAEHhEJAEGg4BY8MQAAYAQGKIYBkAKBQAGaAoDDQMw3QwAAxDGLEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBRfIUEgNBIIZpnKQAF" +
"i+LQtDLPMBzAJoaxBIyERxnKA5AjeAwEQiCcIgbKlFw3ECQAQhEoDJKMdB1HIZIwyAY0GCEJqyYyGaCRIgkEI4TQGETjBCNLQSchnFzvC6rZrufp9YBfGBXfgeA4JQ7D" +
"MRwXC8IwzCqNZBjeJOGxqc4pSzKcrzLKccxjHqbZ7nOTuExicZJUzSdL1LRUNKUVarahsOwbHorQqUW7bNw2fadczfLRVH6WZKbbrXC6JYhvWRWXieL4rTLPcpvfAkYZ" +
"EiIRJoHMew9g4Yx5g6M5unee5eA8Hx7iWQpqhEDBEGGX4TkObp2jcWJLB+D5PmWdJ7nyPJdE6N4oHYVAPAMN5hnWAJfEMbJECuYBoCIB4CGCSAdnoegflgNgKgSYQjGi" +
"QgriEaBiBeBhhkhB51iGWBqCKCBhhMYJBCsIhoiIJ4KGKSIdnqCxiiiRgwgwDRynyKoNGMeJaDiDpjGafg8g4ZAIn4QoNg0Yp4iiERkHkGhIhKZIpDYSYTmSSRCE6EgN" +
"FKdInhUZR5FoWIWmWKR2FmF5lkmAhehYDRCnCJoZGYeYaGiGpmimNhphuZpJkIboaA0MpsiWHRnHmWh4h6Z4pnYeYfmeSgCH6HgQBAgI=");
var_Appearance.Add(27,"gBFLBCJwBAEHhEJAEGg4BAIDg6AADACAxRDAMgBQKAAzQFAYaBmG6GAAGIYxYgmFgAQhFcZQSKUOQTDKMIziYBYJhGBQ5AJCIzDBCIZBiHKQBiASQpUhqHYDTbIMByB" +
"IUIxMGCYoAzDQkax1GiUYDpGh4WQlIC7ABTVQRNL9AwJIqcKTkKQAPhsEYJUrPEIoCjCZgBMizKojQZRFi2bIRDSMFqwTaNZxrECtIRrWiqGr2VZLSrLMrzDIlexrHKc" +
"ZAsKKpeoKQIgULHFYTJhYAAdMCEQgjeK0XSxRgAZzndpQJh9BYmGS8YyrSCcXgOX4DZpOcZ2RY9SwvNy7Iite+gYZ7Iy8NYvLKcGjWf4qDBMMjYHwENyXJbWeJjPh4Dh" +
"XkqIRLnUMR9F2cxdkKaR0m0e4RhabgHHWXxuGKVgYEgLwxAOPZljwGY4B4FABHUFoMn6PxxiyA55Ak/5UgABhCFMNANm0QJAleTZyGKEIQCECQUAaEYMHQHRHCGFYREC" +
"RypEIExhhQaA2EIQoECWLwABsFIEBgRZEAQRZSDGCpCFyJQiAachYHcFwjCiUgzg0Y4Il4OoNiOSJmDyC5GnKTIYCAQAJACVAtkmY4QkkK5kikMhLhMZQJD4UoTiUSRG" +
"FSEZJmIfIBBoAAIlSZQygsEx8kQKomCmEhjhkZoJh4aoZiaSYmGyF5LBiVhdgyThjCyMg4GKSZgiyHoniKGB+BuJ5JmaAoemgOgEiyHRLCmSg1DmTJCkyY4Smico+hGJ" +
"BnmGOIVBwRg6E6EImmkKhyhGIwLDoKgzDoDJSlSZYd3kSopioaRaFwYwhEYURiiuKgrEqKo1ikCxaggXF9GKWJmDMCxKn6QYwCwKo2hiLAFgGUBYBMbArDaRIzksSpwj" +
"aLoOhMPI2i8CxbGKWgz50GoviwbIhDQYwSkQKxulmNwtgsVpTgyZwxHCamXnsVpxjwLwrkqXoyC4G5WnSPpvDKXpvC2a4rjyOA6g0ApnATj5cB6d4sHAfA3AmQ5wgwGJ" +
"PC4MATEDtpNBKawYkaMYcG6XpGnIDB3CKRwyEwEwUjsIxcGCOQ7A0MpzCyS4ylyPoVkucxMkcNpMDODI/CqLoxjONJUC8c5tAMP5QHQTQPEaUI0g0FxIkac5MGcSpTnQ" +
"fRDEmVBzn0MpsCiCDElgLxKFOMJSC6NZtgMX5YHYTYPGaWI2g2FxolaShZGoXAukoAgkiGVhjm2Vg7l2I5dl4GcXIjQpAUEQIAQBAQA==");
var_Appearance.Add(28,"gBFLBCJwBAEHhEJAEGg4BV8MQAAYAQGKIYBkAKBQAGaAoDDQMw3QwAAxDGLEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBRfIUEgNBIIZpnKQAF" +
"i+LQtDLPMBzAJoaxBIyERxnKA5AjeAwEQiCcIgbKlFw3ECQAQhEoDJKMdB1HIZIwyAY0GCEJqyYyGaCRIgkEI4TQGETjBCNLQSchnFzvC6rZrufp9YBfGBXfgeA4JQ7D" +
"MRwXC8IwzCqNZBjeJOGxqc4pSzKcrzLKccxjHqbZ7nOTuExicZJUzSdL1LRWcy3K6obBrexaK4LFJvWrbdq3Da9Wy3PjcbxuPBcDwLPqSWrjOQ4fieM4fP7PczyXRdDw" +
"ljyRxZnWOwdH6Txzi+T5vjcO49i8H4JjqRhYnmPQeH8T4zk+YJ3nsfRfC8SxtgiL56n2fpfg+X5bl+Px/B+GAGAANoMCKOgEgGIBYB4CoBF+aAuAiA5gmgHJYDASpIE4" +
"FYFCEaBmBQd5higXgegcYZTFyPwqiIKISCOCRigiDY+goYhojYLILmIMxYj4KgjCiUgzg0Y4Il4OoNiOSJmD2DpjFMVI9CmZApBIQ4RGSCQeEqEYkkkJhNhKZBTFCPAp" +
"iUKRSFOFRlgkXhahWJZJGYXYWmUUxMjsKRmCmEhjhkZoJh4aoZiaSYmG2GpmFQBCAgA==");
var_Appearance.Add(29,"gBFLBCJwBAEHhEJAEGg4BbICg6AADACAxRDAMgBQKAAzQFAYaBmG6GAAGIYxYgmFgAQhFcZQSKUOQTDKMIziYBYJhGBQ5AJCIzDBCIZBiHKQBiASQpUhqHYDTbIMByB" +
"IUIxMGCYoAzDQkax1GiUYDpGh4WQlIC7ABTVQRNL9AwJIqcKTkKQAPhsEYJUrPEIoCjCZgBMizKojQZRFi2bIRDSMFqwTaNZxrECtIRrWiqGr2VZLSrLMrzDIlexrHKc" +
"ZAsKKpeoKQIgULHFYTJhYAAdMCEQgjeK0XSxRgAZzndpQJh9BYmGS8YyrSCcXgOX4DZpOcZ2RY9SwvNy7Iite+gYZ7Iy8NYvLKcGjWf4qDBMMjYHwENyXJbWeJjPh4Dh" +
"XkqIRLnUMR9F2cxdkKaR0m0e4RhabgHHWXxuGKVgYEgLwxAOPZljwGY4B4FABHUFoMn6PxxiyA55Ak/5UgABhCFMNANm0QJAleTZyGKEIQCECQUAaEYMHQHRHCGFYREC" +
"RypEIExhhQaA2EIQoECWLwABsFIEBgRZEAQRZSDGCpCFyJQiAachYHcFwjCiUgzg0Y4Il4OoNiOSJmDyC5GnKTIYCAQAJACOgnkgQwUioI5kikMhLhMZQJD4UoTiUSRG" +
"FSEZIEIfIBBoAAIlSRwrAkKR+GGGAmCmFhkhmZg5iYZoaiaCJWF2DJMiKPIVhwZw5kodIdAoYZ4G6HZnGmdh1h+Z5Jn4boNEyQpIhmIRoHoGoIiIJ4RjiFQcEYOgugqJ" +
"JohoVoSCYaA4kyTwtEmSljicKZqHrPBGDIFBlBYKgagKKonmqSh6hkFwNAKXIeiwr5KjSLQqDoQomBYBxBGATYtmsawGjWMJqnMSI4ChhgikeMhshqZolima5RDQYwSk" +
"QKwykuNZsiKAovDUC4igqXI3i2Wx+l+M4rjsRpijgboLgKaork0UpwiSOxunuOpwjwLhKh6c48i/Pp6jwKpzFyPgpi+bACn+QBwBsOwEkCcIMAsCpBkoao8lgL5KgwPw" +
"RkQMQsEqDZFHETBnBORpxgwbovDYTASisIJIjIHIPCaSRygyEwqkmco8icH5KT+RwwkycpclYbgoggxJLCwSYTGiQgqnObQDD+UB0E0DxGlCNINBcSJOkmGRqFwLpKAI" +
"JIhk4Y5tFYO5ViOXReDOVJGikChEEAQCAgA==");
var_Appearance.Add(30,"gBFLBCJwBAEHhEJAEGg4Bc0IQAAYAQGKIYBkAKBQAGaAoDDQMw3QwAAxDGLEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBRfIUEwiCKaZxkKQAI" +
"gkUBpGKdBynEYoYxAASMSCJWiIaDaCQoTZCM4QHBAMQuZidJCcRjlbpuXZcQjXVhWBAdRy+XaEXDZVabKqya4JOIzC4XDadZQScJlFrvC6rZglXzJLTfeA4BBLPKOWbD" +
"MQweCWdYZMaNY7jUItWwiX4pSzKYRbJglOxvHacQi2DAqZoWSZHBJrV7VLSdLyqCTWL4qGwbFqMEqqXpTdr3HaIJZRPCmb5wG+tTTtJbFcbxUIwCEBA==");
var_Appearance.Add(31,"gBFLBCJwBAEHhEJAEGg4BCcMQAAYAQGKIYBkAKBQAGaAoDDQMw3QwAAxDGLEEwsACEIrjKCRShyCYZRhGcTRDCIYhkHABIRGcZIRDINQ2SAMICSFD8aQGCKaYDkCZoa" +
"iWJ4pQLKcwyKKgcx3DajZynEAJYjyPItDSJNQVFBIahhKiBaqrCJ6AiGSpfUxCNK0dKkQRABCESgNEwzULUchlDDICpQYQRGznDQbIRFCwrcooGIXHRENiQGw6XoyZ5O" +
"TxxDCsJwvDqNZBjGRYfieI4WADCcLybK8Vx3FKfZxmGDaBj2OZJU7IdCzLRdMyjLapZjrWxaNqmJZVWbXdx0TZ9VzjPqwaLvPBbVoOY6HX7iDx3TieIy7S7NcbtPL9Dw" +
"ziWRpqnYNx9H6BxngGK5uHgMQ9D6b4TFWGZzmGPQJh8V4zlObp1nufRAAgCCAgA==");
ScrollBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
93
|
Idea appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.BeginUpdate();
ScrollBar1.BtnHeight = 17;
ScrollBar1.BtnWidth = 17;
ScrollBar1.Background(32) = 704643072;
ScrollBar1.Background(64) = 16777216;
ScrollBar1.Background(65) = 16642802;
ScrollBar1.Background(256) = 33554432;
ScrollBar1.Background(257) = 50331648;
ScrollBar1.Background(258) = 67108864;
ScrollBar1.Background(259) = 50331648;
ScrollBar1.Background(260) = 100663296;
ScrollBar1.Background(264) = 167772160;
ScrollBar1.Background(265) = 184549376;
ScrollBar1.Background(266) = 201326592;
ScrollBar1.Background(267) = 184549376;
ScrollBar1.Background(276) = 234881024;
ScrollBar1.Background(269) = 251658240;
ScrollBar1.Background(273) = 251658240;
ScrollBar1.Background(384) = 301989888;
ScrollBar1.Background(385) = 318767104;
ScrollBar1.Background(386) = 335544320;
ScrollBar1.Background(387) = 318767104;
ScrollBar1.Background(388) = 369098752;
ScrollBar1.Background(392) = 436207616;
ScrollBar1.Background(393) = 452984832;
ScrollBar1.Background(394) = 469762048;
ScrollBar1.Background(395) = 452984832;
ScrollBar1.Background(404) = 503316480;
ScrollBar1.Background(397) = 520093696;
ScrollBar1.Background(401) = 520093696;
ScrollBar1.Background(511) = 16777215;
ScrollBar1.Background(18) = 16777216;
ScrollBar1.Background(268) = ScrollBar1.Background(276);
ScrollBar1.Background(272) = ScrollBar1.Background(276);
ScrollBar1.Background(396) = ScrollBar1.Background(404);
ScrollBar1.Background(400) = ScrollBar1.Background(404);
var var_Appearance = ScrollBar1.VisualAppearance;
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAEGg4BcMMQAAYAQGKIYBkAKBQAGaAoDDYNA2AJCI4jPBMKgBBCLIxhEYobgmGIXRpFICxdBIYQ/EySY7GEBJBi2GYcQLMEgQHD8QwZGYAJQgOagA" +
"DGJ4fR6hKAGPJ0NSBEiMaCoSioWj+KYJT5JMQzJBNGRCCCNAhpCaIVoyVoJTaMQyiLYNRxuGoYLIhGyLKpSA5fRjNMI1RZ1CxdJydbwnGQ7Wi6MoyUbLUz3VLlIzzIq5" +
"IDrK5cLpyVZDABcE4TZgsTynFqPboADDccpuXaQZJZNqgBYWRzZM60ZrkHAcbrOCaNXzRVL4PAldSDSC7NY2DYaNzOOYqZZWeRRLjUP47XiNNC5Ky9J4zI4fOI5DSABh" +
"eCsN5LgOIQ9h4RZWngAI2AsRodm8BAeBIN4PvIMIenAGgSAyBICjOW5NGAIgSFANIYk6BxThGFwMAAKoQkECBNgAEYQlkCQKBqeAlFQBgRGGUYqGwRhyACBQ1A4Q4KBS" +
"BYhFgXgagYYZIGIHoGmGeB2BEIRAAiDgggmYZYiIIYKmJLwlgSIookYKYMmKSIKBKC5hDiUgyg0Y5IjYN4JiOKQGD2EIhHiOhAhCZIIm4PoJCQeQqESE5hmkGgwhCBBR" +
"FQX4VGUeRaFiFplikWg7hSI4ZCIXIWGYSRiE4OImAmHgXhiZhpEIRYPmUOQmB2GxnCkRhwhgZopjoQoaGeKZWF+HZnhmeh7iAJ5aAYKofCgKgmEuDgiDoNgSiOCBaELc" +
"JpEoRoViQAAEAQgI=");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAEGg4BcMMQAAYAQGKIYBkAKBQAGaAoDDYNA2AJCI4jPBMKgBBCLIxhEYobgmGIXRpFICxdBIYQ/EySY7GEBJBi2GYcQLMEgQHD8QwZGYAJQgOagA" +
"DGJ4fR6hKAGPJ0NSBEiMaCoSioWj+KYJT5JMQzJBNGRCCCNAhpCaIVoyVoJTaMQyiLYNRxuGoYLIhGyLKpSA5fRjNMI1RZ1CxdJydbwnGQ7Wi6MoyUbLUz3VLlIzzIq5" +
"IDrK5cLpyVZDABcE4TZgsTynFqPboADDccpuXaQZJZNqgBYWRzZM60ZrkHAcbrOCaNXzRVL4PAldSDSC7NY2DYaNzOOYqZZWeRRLjUP47XiNNC5Ky9J4zI4fOI5DSABh" +
"eCsN5LgOIQ9h4RZWngAI2AsRodm8BAeBIN4PvIMIenAGgSAyBICjOW5NGAIgSFANIYk6BxThGFwMAAKoQkECBNgAEYQlkCQKBqeAlFQBgRGGUYqGwRhyACBQ1A4Q4KBS" +
"BYhFgXgagYYZIGIHoGmGeB2BEIRAAiDgggmYZYiIIYKmJLwlgSIookYKYMmKSIKBKC5hDiUgyg0Y5IjYN4JiOKQGD2EIhHiOhAhCZIIm4PoJCQeQqESE5hmkGgwhCBIC" +
"FyIYVGUeRaFiFplikWg7hSI4ZCIXIWGYSRiE4OImAmHgXhiZhpEIRYPmUOQmB2GxnCkRhwhgZopjoQoaGeKZWF+HZnhmeh7iAJ5aAYKofCgKgmEuDgiDoNgSiOCBaELc" +
"JpEoRoViQAAEAQgI=");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAEGg4BcMMQAAYAQGKIYBkAKBQAGaAoDDYNA2AJCI4jPBMKgBBCLIxhEYobgmGIXRpFICxdBIYQ/EySY7GEBJBi2GYcQLMEgQHD8QwZGYAJQgOagA" +
"DGJ4fR6hKAGPJ0NSBEiMaCoSioWj+KYJT5JMQzJBNGRCCCNAhpCaIVoyVoJTaMQyiLYNRxuGoYLIhGyLKpSA5fRjNMI1RZ1CxdJydbwnGQ7Wi6MoyUbLUz3VLlIzzIq5" +
"IDrK5cLpyVZDABcE4TZgsTynFqPboADDccpuXaQZJZNqgBYWRzZM60ZrkHAcbrOCaNXzRVL4PAldSDSC7NY2DYaNzOOYqZZWeRRLjUP47XiNNC5Ky9J4zI4fOI5DSABh" +
"eCsN5LgOIQ9h4RZWngAI2AsRodm8BAeBIN4PvIMIenAGgSAyBICjOW5NGAIgSFANIYk6BxThGFwMAAKoQkECBNgAEYQlkCQKBqeAlFQBgRGGUYqGwRhyACBQ1A4Q4KBS" +
"BYhFgXgagYYZIGIHoGmGeB2BEIRAAiDgggmYZYiIIYKmJLwlgSIookYKYMmKSIKBKC5hDiUgyg0Y5IjYN4JiOKQGD2EIhHiOhAhCZIIm4PoJCQeQqESE5hmkGgwhCCJS" +
"HSIYVGUeRaFiFplikWg7hSI4ZCIXIWGYSRiE4OImAmHgXhiZhpEIRYPmUOQmB2GxnCkRhwhgZopjoQoaGeKZWF+HZnhmeh7iAJ5aAYKofCgKgmEuDgiDoNgSiOCBaELc" +
"JpEoRoViQAAEAQgI=");
var_Appearance.Add(6,"gBFLBCJwBAEHhEJAEGg4BOMMQAAYAQGKIYBkAKBQAGaAoDDYMwxQwAAwjEKcEwsACEIrjKCRShyCYZRhGcTAPBMIhkGoSZKlCQBVhENQwCSAUhTHDUOwHGyQZokKSpJ" +
"hyK4JSzQEwSBLUZxxHCiKJkWCRRDUOIyQLDcQweK0QBiAilJooeL6cjSEYRUyOFTWHDlEw1MyLZAtKqYXqCTpkQRIAxVBKcQANDaSIDtOzKLjeKI8S5MGAzbKldwvO69" +
"L4jOzqPgmUqODDVNKALhUaw9RLMJjrejLPoycAAQbOVoYRLIATzUq+MYzcYbSrSIp2QjpGj6PZFC4BHzCAAlfadbhHL5dABpGxZLZuOYbKLWKYuQZtBwWG6GaRxAAYZZ" +
"SB8VpllydBbB4BofiORJbl+N4YCoFpmC0dJDGwIB9myLgYBECQoBoTBnEOKZIkuSYBjeIQkCIb5mDQNhCEKBAljMVwBgQXIoHED54CUbICE+dBohQKRKlGbIMCUBpBmy" +
"BAWAaAZIEUFRFnSTgPgQYQ4FYF4GGGOB1CKB5hCgUgWgYIYoHIHoECKGIKCyCRiniAgqgiYpYhkFoDCCOApAMQBAICA==");
var_Appearance.Add(10,"gBFLBCJwBAEHhEJAEGg4BckMQAAYAQGKIYBkAKBQAGaAoDDYMwxQwAAwjEKcEwsACEIrjKCRShyCYZRhGcTALBMIhiGocAChGD4Rg8NogDABEhTHDUOwHGyQYDkCQoR" +
"iaKNGaAkCB5UjmM47R7RM6QTI4cSFJihZSmSUrNgjDakKSgOIRSDUJZcV5EIyjBT8EzHMqpaRjKpaapqPopSrEFwyfRkSTbEScJwkCqYXj2TI/VBgMz3XBKCoAM6tLYo" +
"ap5areFpvU7BFQ2UAGDYRETFMSxQAMbrySpgWgAFa6DY9RTJuxlVDwTjME43RzHb7uCA4PoCUoKURjMB6Vh1KZhDS3dr2WjNXDYMq3ajhcx4VC2N6ZX4ANA6KxtH5TIY" +
"QDiHINEABpeC0fJWm+ZAXGABYcFoNJxnkdwgAGPIAGkSpxEIQJwhAZAkBeFJemUAQQhKAYkkYdAdEcIYVEEQhKiQMBCBMYBUGgNhCEKBo6A4YxBgQXB0EQVxxhyAAhGE" +
"aBiBeBhhkgbgegaIgIHYIYHmIIACBkNQOEOCgogqIoYi4LoLGMCIyDKC5jDiRgZgmIR4lIOoMGOOJWD6DQjHiHg8hCY55BIPYQToYIFhGZBpDYRYPiQGJmE6EwknkUhR" +
"hKZQ5BARQVEXS49hWZZokYWwXmYOYOGGDImAkZJihkZZJjIZIXCYeYmE+G4nEmNh2hcZJpkoZ4emeGQmEKFRmimcJih6KAaBYT4hCgCgmHGH4lCoKoGhWKJJGKDokmkA" +
"gWEqIIpgkEg3EAQCAgA==");
var_Appearance.Add(11,"gBFLBCJwBAEHhEJAEGg4BckMQAAYAQGKIYBkAKBQAGaAoDDYMwxQwAAwjEKcEwsACEIrjKCRShyCYZRhGcTALBMIhiGocAChGD4Rg8NogDABEhTHDUOwHGyQYDkCQoR" +
"iaKNGaAkCB5UjmM47R7RM6QTI4cSFJihZSmSUrNgjDakKSgOIRSDUJZcV5EIyjBT8EzHMqpaRjKpaapqPopSrEFwyfRkSTbEScJwkCqYXj2TI/VBgMz3XBKCoAM6tLYo" +
"ap5areFpvU7BFQ2UAGDYRETFMSxQAMbrySpgWgAFa6DY9RTJuxlVDwTjME43RzHb7uCA4PoCUoKURjMB6Vh1KZhDS3dr2WjNXDYMq3ajhcx4VC2N6ZX4ANA6KxtH5TIY" +
"QDiHINEABpeC0fJWm+ZAXGABYcFoNJxnkdwgAGPIAGkSpxEIQJwhAZAkBeFJemUAQQhKAYkkYdAdEcIYVEEQhKiQMBCBMYBUGgNhCEKBo6A4YxBgQXB0EQVxxhyAAhGE" +
"aBiBeBhhkgbgegaIgIHYIYHmIIACBkNQOEOCgogqIoYi4LoLGMCIyDKC5jDiRgZgmIR4lIOoMGOOJWD6DQjHiHg8hCY55BIPYQToYIFhGZBpDYRYPiQGJmE6EwknkUhR" +
"hKZQ5BASAlkoGRSD2FZlmiRhbCgZg5g4YYMiYCRkmKGRlkmMhkhcJh5iYT4bicSY2HaFxkmmShnh6Z4ZCYQoVGaKZwmKHooBoFhPiEKAKCYcYfiUKgqgaFYokkYoOiSa" +
"QCBYSogimCQSDcQBAICA=");
var_Appearance.Add(12,"gBFLBCJwBAEHhEJAEGg4BckMQAAYAQGKIYBkAKBQAGaAoDDYMwxQwAAwjEKcEwsACEIrjKCRShyCYZRhGcTALBMIhiGocAChGD4Rg8NogDABEhTHDUOwHGyQYDkCQoR" +
"iaKNGaAkCB5UjmM47R7RM6QTI4cSFJihZSmSUrNgjDakKSgOIRSDUJZcV5EIyjBT8EzHMqpaRjKpaapqPopSrEFwyfRkSTbEScJwkCqYXj2TI/VBgMz3XBKCoAM6tLYo" +
"ap5areFpvU7BFQ2UAGDYRETFMSxQAMbrySpgWgAFa6DY9RTJuxlVDwTjME43RzHb7uCA4PoCUoKURjMB6Vh1KZhDS3dr2WjNXDYMq3ajhcx4VC2N6ZX4ANA6KxtH5TIY" +
"QDiHINEABpeC0fJWm+ZAXGABYcFoNJxnkdwgAGPIAGkSpxEIQJwhAZAkBeFJemUAQQhKAYkkYdAdEcIYVEEQhKiQMBCBMYBUGgNhCEKBo6A4YxBgQXB0EQVxxhyAAhGE" +
"aBiBeBhhkgbgegaIgIHYIYHmIIACBkNQOEOCgogqIoYi4LoLGMCIyDKC5jDiRgZgmIR4lIOoMGOOJWD6DQjHiHg8hCY55BIPYQToYIFhGZBpDYRYPiQGJmE6EwknkUhR" +
"hKZQ5BCDQnEoGRSD2FZlmiRhbCgZg5g4YYMiYCRkmKGRlkmMhkhcJh5iYT4bicSY2HaFxkmmShnh6Z4ZCYQoVGaKZwmKHooBoFhPiEKAKCYcYfiUKgqgaFYokkYoOiSa" +
"QCBYSogimCQSDcQBAICA=");
var_Appearance.Add(14,"gBFLBCJwBAEHhEJAEGg4BPEIQAAYAQGKIYBkAKBQAGaAoDDYMwxQwAAwjEKcEwsACEIrjKCRShyCYZRhGcTRDIAYRLEAYZLjeCUFQAZ4XSBIUgAPIUaw1FSBZKhGSYJ" +
"DAAorQLLMrxNIAIQ2CKEZomaiwAhEMg1CTTVQRCKoYSjBKqargOQHCaRVAAT7NcZ0NAdFSZM6LIBAgIA=");
var_Appearance.Add(18,"gBFLBCJwBAEHhEJAEGg4BekMQAAYAQGKIYBkAKBQAGaAoDDYMwxQwAAwjEKcEwsACEIrjKCRShyCYZRhGcTALBMIhiGocAChGD4Rg8NogDCBEhTHDUOwHGyQYDkCQoR" +
"iaKIwUBHEgSAgqADPGiNaDjeK6FoeTYXT4OFAwGKEQBlFSdIRpeiIXjiOI7VpRQAVXIsOBqEqIRiseIRVDCaIJWzbdYwHYkNTBAYIaTrSZKRpgAIsSqMMrwSKMST3Gav" +
"LynGY5dwSP6EVKAED4VasZghRS8bjiej8VpHEZVRxfVCWFg8bw9TSLM40SxZXquZpyABcNqWdCORyPESQMrvCCcZyWGp9YDMF7DNieNYrXDFNy3aoMOinQYJDBwdT5Jo" +
"vA+CZlnMNY7AsVpDGUcJaGKHBOEaIACn0FolG6YB8i2dIDA2MY3AsRhemuCI0GkIJ7EIRp1kkAAaBObgChCEAxgoewYiAISpgaEYMHQHRHCGFAxEgCokDAQgTGEFBoDY" +
"QhCgacgaFYQYEFwdBEFoUYcgAIRiCiEgjgkYoIh4KoJiKSImC2CpimAAglDUDhDgoNINiMWJeDqDhjkiYg+g6Y54nYN4MiIOQCEaEIkgkBhKhGTgpBCBYTCUCQmFGEpj" +
"Fk+4VmUKRmD6FYlikTBFBURZ5GISoXCUSYWF8F5mHmChAhkJgph4boYCaKJ2GyFomnmIhghoZZZCYc4ZGMebEB8J4ok4eYSicWZGFuIIoAmGhwiCZo6CKBojmgGQWgyJ" +
"JohkDoOiUKQJg6F4lGmCRqE6C4qAiQoiguahKgSBQABAECAg=");
var_Appearance.Add(19,"gBFLBCJwBAEHhEJAEGg4BekMQAAYAQGKIYBkAKBQAGaAoDDYMwxQwAAwjEKcEwsACEIrjKCRShyCYZRhGcTALBMIhiGocAChGD4Rg8NogDCBEhTHDUOwHGyQYDkCQoR" +
"iaKIwUBHEgSAgqADPGiNaDjeK6FoeTYXT4OFAwGKEQBlFSdIRpeiIXjiOI7VpRQAVXIsOBqEqIRiseIRVDCaIJWzbdYwHYkNTBAYIaTrSZKRpgAIsSqMMrwSKMST3Gav" +
"LynGY5dwSP6EVKAED4VasZghRS8bjiej8VpHEZVRxfVCWFg8bw9TSLM40SxZXquZpyABcNqWdCORyPESQMrvCCcZyWGp9YDMF7DNieNYrXDFNy3aoMOinQYJDBwdT5Jo" +
"vA+CZlnMNY7AsVpDGUcJaGKHBOEaIACn0FolG6YB8i2dIDA2MY3AsRhemuCI0GkIJ7EIRp1kkAAaBObgChCEAxgoewYiAISpgaEYMHQHRHCGFAxEgCokDAQgTGEFBoDY" +
"QhCgacgaFYQYEFwdBEFoUYcgAIRiCiEgjgkYoIh4KoJiKSImC2CpimAAglDUDhDgoNINiMWJeDqDhjkiYg+g6Y54nYN4MiIOQCEaEIkgkBhKhGTgpBCBYTCUCQmFGEpj" +
"Fk+4VmUKRmD6FYlikTBICWSgZGISoXCUSYWF8KBmHmChAhkJgph4boYCaKJ2GyFomnmIhghoZZZCYc4ZGMebEB8J4ok4eYSicWZGFuIIoAmGhwiCZo6CKBojmgGQWgyJ" +
"JohkDoOiUKQJg6F4lGmCRqE6C4qAiQoiguahKgSBQABAECAg=");
var_Appearance.Add(20,"gBFLBCJwBAEHhEJAEGg4BekMQAAYAQGKIYBkAKBQAGaAoDDYMwxQwAAwjEKcEwsACEIrjKCRShyCYZRhGcTALBMIhiGocAChGD4Rg8NogDCBEhTHDUOwHGyQYDkCQoR" +
"iaKIwUBHEgSAgqADPGiNaDjeK6FoeTYXT4OFAwGKEQBlFSdIRpeiIXjiOI7VpRQAVXIsOBqEqIRiseIRVDCaIJWzbdYwHYkNTBAYIaTrSZKRpgAIsSqMMrwSKMST3Gav" +
"LynGY5dwSP6EVKAED4VasZghRS8bjiej8VpHEZVRxfVCWFg8bw9TSLM40SxZXquZpyABcNqWdCORyPESQMrvCCcZyWGp9YDMF7DNieNYrXDFNy3aoMOinQYJDBwdT5Jo" +
"vA+CZlnMNY7AsVpDGUcJaGKHBOEaIACn0FolG6YB8i2dIDA2MY3AsRhemuCI0GkIJ7EIRp1kkAAaBObgChCEAxgoewYiAISpgaEYMHQHRHCGFAxEgCokDAQgTGEFBoDY" +
"QhCgacgaFYQYEFwdBEFoUYcgAIRiCiEgjgkYoIh4KoJiKSImC2CpimAAglDUDhDgoNINiMWJeDqDhjkiYg+g6Y54nYN4MiIOQCEaEIkgkBhKhGTgpBCBYTCUCQmFGEpj" +
"Fk+4VmUKRmD6FYlikTINCcSgZGISoXCUSYWF8KBmHmChAhkJgph4boYCaKJ2GyFomnmIhghoZZZCYc4ZGMebEB8J4ok4eYSicWZGFuIIoAmGhwiCZo6CKBojmgGQWgyJ" +
"JohkDoOiUKQJg6F4lGmCRqE6C4qAiQoiguahKgSBQABAECAg=");
var_Appearance.Add(22,"gBFLBCJwBAEHhEJAEGg4BREMQAAYAQGKIYBkAKBQAGaAoDDYMwxQwAAwjEKcEwsACEIrjKCRShyCYZRhGcTAPBMIhkGoSZKlCIRVDAJYgDSBMhTHDUOwHGyQZokKSpJ" +
"hyK4JSzLdAAJLVCxxHCQKJiaIRRDUOACQjDcQweK0QBjIilJjoeL6cjSEZMU5VVhRZRMNzLDSQLRhGoIDb+bgAW4/cT2ALFRwJEAZLYmOQAGhuJIDWpAd5XDaFXyXHye" +
"ZrneA6BiyLoRSJgMT3bgFMxnOi9KiqEYaVgkMYyZZGdZ5LomLxLTywc6uYAIHjqZwAZROIAXfqWBzftbBGo3PpUOT1SKEdh2HZNUiDNpybhpeJYTpmFgBRqgMb1ardQ4" +
"DAmWhoHcMQqHYZBjFaPQNjWMxNH4SxjlmZR2mmeY+nwJ5Dj+Mx1jSOxPDeHABDye50HmHQIlWawlHwfBfFaFQgAIEIREAaQYkcQZUHIGRdmQJJeEIRAhDYDxGgMZAkCg" +
"dZhgYVAYEWSoHlWSRRGGdAMEUFRFniDglgkIhohk+wGgGSgsguIpYj4LxMkaQZsgSDRjLeOIOBMMZsgwJQjmkAg/hAZAUkyFApEqWQeEmEgkikKQaggUxHCUASAg=");
var_Appearance.Add(26,"gBFLBCJwBAEHhEJAEGg4Bf8MQAAYAQGKIYBkAKBQAGaAoDDYMwxQwAAwjEKcEwsACEIrjKCRShyCYZRhGcTALBMIhiGocAChGD4Rg8NogDCBEhTHDUOwHGyQYDkCQoR" +
"iaKIwSAMEgQPD8EoKQAzZojOaJYjuRpIABRdIxNLwcSBBIYaDlKaqPpOGwQRqENC1ZDVJSjKCqI4GURYRDKa4RDSMFqQTaNZzJM6vKShGwLXrqPJYShWYASZJYYxfLCS" +
"L6mOjLDjmM49YBVVYUDQcQRBMzFJrja7adriF+0YIrLDcYp+e4JWJAeo4dC1TZLAa2bbtK5gArWcJyRDldoUVbgAZ7VbMc7yHAoPoHAg2URNFLZZAee6DNKCMBwWYOHB" +
"lgKXReGKe5ZAaL4dk+WBsnYOxNjWUxxg0cQ5BqAAMBSChBj2bxiiQGIdi2SBaDKeZdEWIxJAebgSDcXoSAAHQJHyQI0CQDBjFwFhZAkAgQhEQBpBiRxBlQcgZFWFAkio" +
"QwECENgXEaAxkCQKBqCIBRwBgRZHEQRYZBmSACBYKIKiKGIuC6CxjAiMgyguYw4kYNAAA0Q4QmKDhjjiag8g+Y5pAYPYQmQCQSEKDwijiYhHhKZBpDYRYTmSSQmFCE4k" +
"kkThWhCJQpFYWoVCXTRZhcZJBBQVQXmUeYAmKF5mFkFhiBeZo5iYUYKGSKYaGqGNbDYW4RGaCZeEKHRnEmdhkh6Jh5kIboTGeSYyGOIJkgoCoAhyaBpn4csyCoPhDh2K" +
"QpmKEYiCiOgCHmJRphkcobiYKZJDaH4nGoChYgUAAjEqJg2iqYxa4EDIAAQBCAg==");
var_Appearance.Add(27,"gBFLBCJwBAEHhEJAEGg4Bf8MQAAYAQGKIYBkAKBQAGaAoDDYMwxQwAAwjEKcEwsACEIrjKCRShyCYZRhGcTALBMIhiGocAChGD4Rg8NogDCBEhTHDUOwHGyQYDkCQoR" +
"iaKIwSAMEgQPD8EoKQAzZojOaJYjuRpIABRdIxNLwcSBBIYaDlKaqPpOGwQRqENC1ZDVJSjKCqI4GURYRDKa4RDSMFqQTaNZzJM6vKShGwLXrqPJYShWYASZJYYxfLCS" +
"L6mOjLDjmM49YBVVYUDQcQRBMzFJrja7adriF+0YIrLDcYp+e4JWJAeo4dC1TZLAa2bbtK5gArWcJyRDldoUVbgAZ7VbMc7yHAoPoHAg2URNFLZZAee6DNKCMBwWYOHB" +
"lgKXReGKe5ZAaL4dk+WBsnYOxNjWUxxg0cQ5BqAAMBSChBj2bxiiQGIdi2SBaDKeZdEWIxJAebgSDcXoSAAHQJHyQI0CQDBjFwFhZAkAgQhEQBpBiRxBlQcgZFWFAkio" +
"QwECENgXEaAxkCQKBqCIBRwBgRZHEQRYZBmSACBYKIKiKGIuC6CxjAiMgyguYw4kYNAAA0Q4QmKDhjjiag8g+Y5pAYPYQmQCQSEKDwijiYhHhKZBpDYRYTmSSQmFCE4k" +
"kkThWhCJQpFYWoVCXTRZhcZLchcKBlHmAJiheZhZBYYgoGaOYmFGChkimGhqhjWo2FuERmgmXhCh0ZxJnYZIeiYeZCG6ExnkmMhjiCZIKAqAIcmgaZ+HLMgqD4Q4dikK" +
"ZihGIgojoAh5iUaYZHKG4mCmSQ2h+JxqAoWIFAAIxKiYNoqmMWuAgyAAEAQgI");
var_Appearance.Add(28,"gBFLBCJwBAEHhEJAEGg4Bf8MQAAYAQGKIYBkAKBQAGaAoDDYMwxQwAAwjEKcEwsACEIrjKCRShyCYZRhGcTALBMIhiGocAChGD4Rg8NogDCBEhTHDUOwHGyQYDkCQoR" +
"iaKIwSAMEgQPD8EoKQAzZojOaJYjuRpIABRdIxNLwcSBBIYaDlKaqPpOGwQRqENC1ZDVJSjKCqI4GURYRDKa4RDSMFqQTaNZzJM6vKShGwLXrqPJYShWYASZJYYxfLCS" +
"L6mOjLDjmM49YBVVYUDQcQRBMzFJrja7adriF+0YIrLDcYp+e4JWJAeo4dC1TZLAa2bbtK5gArWcJyRDldoUVbgAZ7VbMc7yHAoPoHAg2URNFLZZAee6DNKCMBwWYOHB" +
"lgKXReGKe5ZAaL4dk+WBsnYOxNjWUxxg0cQ5BqAAMBSChBj2bxiiQGIdi2SBaDKeZdEWIxJAebgSDcXoSAAHQJHyQI0CQDBjFwFhZAkAgQhEQBpBiRxBlQcgZFWFAkio" +
"QwECENgXEaAxkCQKBqCIBRwBgRZHEQRYZBmSACBYKIKiKGIuC6CxjAiMgyguYw4kYNAAA0Q4QmKDhjjiag8g+Y5pAYPYQmQCQSEKDwijiYhHhKZBpDYRYTmSSQmFCE4k" +
"kkThWhCJQpFYWoVCXTRZhcZJCDSHQoGUeYAmKF5mFkFhiCgZo5iYUYKGSKYaGqGNbDYW4RGaCZeEKHRnEmdhkh6Jh5kIboTGeSYyGOIJkgoCoAhyaBpn4csyCoPhDh2K" +
"QpmKEYiCiOgCHmJRphkcobiYKZJDaH4nGoChYgUAAjEqJg2iqYxa4EDIAAQBCAg==");
var_Appearance.Add(30,"gBFLBCJwBAEHhEJAEGg4BPsIQAAYAQGKIYBkAKBQAGaAoDDYMwxQwAAwjEKcEwsACEIrjKCRShyCYZRhGcTRDCIYhqHABIRheIYPDaIAxARHcInPKkRRtDqBZwkGZpW" +
"iWJ4pQLKcpDDJ0EhiAqZIDmQ55chuOo6SBTMTxCKQahLKirIhGUYKXgmW5dQLIDhOIygASBGyQLLCCorMhqAUBA==");
ScrollBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
92
|
Confort appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.BeginUpdate();
ScrollBar1.BtnWidth = 17;
ScrollBar1.BtnHeight = 17;
ScrollBar1.BackColor = 16777215;
ScrollBar1.Background(32) = 704643072;
ScrollBar1.Background(64) = 16777216;
ScrollBar1.Background(65) = 16642802;
ScrollBar1.Background(256) = 33554432;
ScrollBar1.Background(257) = 50331648;
ScrollBar1.Background(258) = 67108864;
ScrollBar1.Background(259) = 50331648;
ScrollBar1.Background(260) = 100663296;
ScrollBar1.Background(261) = 117440512;
ScrollBar1.Background(263) = 117440512;
ScrollBar1.Background(264) = 167772160;
ScrollBar1.Background(265) = 184549376;
ScrollBar1.Background(266) = 201326592;
ScrollBar1.Background(267) = 184549376;
ScrollBar1.Background(276) = 234881024;
ScrollBar1.Background(269) = 251658240;
ScrollBar1.Background(273) = 251658240;
ScrollBar1.Background(384) = 301989888;
ScrollBar1.Background(385) = 318767104;
ScrollBar1.Background(386) = 335544320;
ScrollBar1.Background(387) = 318767104;
ScrollBar1.Background(388) = 369098752;
ScrollBar1.Background(389) = 385875968;
ScrollBar1.Background(391) = 385875968;
ScrollBar1.Background(392) = 436207616;
ScrollBar1.Background(393) = 452984832;
ScrollBar1.Background(394) = 469762048;
ScrollBar1.Background(395) = 452984832;
ScrollBar1.Background(404) = 503316480;
ScrollBar1.Background(397) = 520093696;
ScrollBar1.Background(401) = 520093696;
ScrollBar1.Background(511) = 503316480;
ScrollBar1.Background(18) = 16777216;
ScrollBar1.Background(268) = ScrollBar1.Background(276);
ScrollBar1.Background(272) = ScrollBar1.Background(276);
ScrollBar1.Background(396) = ScrollBar1.Background(404);
ScrollBar1.Background(400) = ScrollBar1.Background(404);
var var_Appearance = ScrollBar1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BdUMQAAYAQGKIYBkAKBQAGaAoDDQNA1QwAAwjMK0EwsACEIrjKCRShyCYZRhGcTALBMIhjE4BIRGQYoRDIMgzSAMICSFKkNQ7AabZBgOQJC" +
"hGJonTDQMaTZDdCQ1ECkIzeZ5nXACS5NRZPYw0FAkQBlFKaZAkSKgGh+XoaU7TVKRPJoahLMqzYRGUYLJgOa5tTRSMZVXLUaztKSsAAlOTZPjGdJ2TROM43pb6CYnVLh" +
"dSABA9bSMAAJa7AAJMShZYDfOKAGT5TSODyBRTQJwvGQqagnEYDVzAeSTXDZYjeMgANa2DLZYqaaIRW7uFqRDomJZOAC6NTwDBceDGeYrTDeI4TBh1C59YaabwlLDYE4" +
"UDOUZziAdxJAaJwhlCYhtG4AwtjWKx3mWOBFi8OBNCwDx/l+C5hAEEISgGJJGHQOocgyOIYBsGgyEIExflQaQVECQoECWXRwhCABhBcJAYnWWJjDeTgCFCEQkGEKBSBO" +
"BRGEGPBxECSw4HSUgzgyeB+CGCAiCgdIzgcIZohIKoIkyeIaCgLJiCiRgrguAAIhiVA0A0GJeDmDgjiiUgmDWTQzFIQIQiQGQOD6BxNhMVJWhIZI5CoTIRksMxwlgNhl" +
"CkUhThUZQDHiWg2mWKRyFuF1PHyXA3CYKYSGOGRlAOBJdDeJopjIa4bViCJeDeZwplIc4dGUCA8mCHonkgQh5gQJ5Zm4foHGKegGgGH5oCoJh6y6agOCeDRh1CCYjCgC" +
"hUmCDQPHUPoaFMKY6GSdhAlAECAg=");
var_Appearance.Add(42,"gBFLBCJwBAEHhEJAEGg4BY0MQAAYAQGKIYBkAKBQAGaAoDDQNA1QwAAwjMK0EwsACEIrjKCRShyCYZRhGcTALBMIhjE4BIRGQYoRDIMgzSAMICSFKkNQ7AabZBgOQJC" +
"hGJonTDQMaTZDdCQ1ECkJpmSbxRoKBIgDJKMyyBIkNAND6sKSjOTRVCWXJeQiNIwWBAdRTJGikYyqWaqaouCYnDDUQASXJsXxjNa2YznGabJq6A5MU5EVQUNC+CAnLIA" +
"AoxC6bfq+QJvYDUNJVJBODwHK6BcSnPDIWp/HphWLENjRDIVe8qWrmWaRPRlZRXGK5BwmDI6FwjJ6rSTjVwyVA9X5iGa5NJhGy5AxgAK3bgAGbzRTuRZDUCzYquK7cUg" +
"HkiXBfEEEISgGJJGHQOocgyNJYEsGgyEIJp5GMURYBiIgTkaVRCAMER0gYEoUmYf4/lKbQ2h+a55nsfxGHKRIzECSxjlSdQ1F+CAgn+AogigFJ1gEIBoDICYEk+eA6BC" +
"AZhEgSgVgGIRzF2eIHg+eICCCBYAAgOJaH4Ihzn4KYKGISA4lwfgizGMYMGLDBfH4I0xjmDhjFOVJhH4I8xkGEBjlOCZ4hGD55CISIPE4R5iE0P5knkPg9DkX4JFCf4V" +
"iUaJ1ncP5ljkdZ4haH4JHoXIXmGSIWAaGImCmAhjhqZY5ioaIZCCeYYnWG5mjmOhhh2YY5kSeh+CeM5+H2H5nkeYQDEAQCAg=");
var_Appearance.Add(43,"gBFLBCJwBAEHhEJAEGg4BfcMQAAYAQGKIYBkAKBQAGaAoDDQNA1QwAAwjMK0EwsACEIrjKCRShyCYZRhGcTALBMIhjE4BIRGQYoRDIMgzSAMICSFKkNQ7AabZBgOQJC" +
"hGJonTDQMaTZDdCQ1ECkJpmSbxRoKBIgDJKMyyAA0NgPD6sKSjOTRVCWXJeQiNIwWBAdRTJGikYyqWa6aoqTJSABKcqyfKMSTbGicZxtGi5FgmJ5NX5TQAQPRVDAADCs" +
"QADHCbXgOTKCYBOFwSFSkE4RAarYDxOzMNr2OJdV7ENjaFYcI4pRLLQAtPCsdpufooSphECXALEYYLIrUNZjKz9RjHNAzZLuEB6XIGM4PXSLdBjTQLByXTZnRZcF55LA" +
"PFOSIdHYAQQhKAYkkYdA6hyDI5BAAg6iQQgmnkYxRFgGIiBORpNkgepAAKRwGlqYxvjgEoJBSD5rnmex/F+UYQG8HBQhKTgGDSDJjD4CICiCGAuAuAYLDgFgHgMYRIDI" +
"FoECEIpOA6BRhjMPgYECYQIHYIoCGGcACCGBwiggegGgYYg4FoD4KmICBOC6ChiFiHgzg2Y0MlQNANBibg9g8I5onoOQsk0cxMlSERkHkGhIhIJAzGSVQ1iSaRCE+FBl" +
"BkDJcDYDYZF4WYWCWKRqEMN4NiMbhghiJgZg4Y4Qk2cxwlyGhmjmKhshsJAzgSXQ3icKZSHOHRnFkDJiVOeZuH2HwnmmehDH2TgKBKBh+CgSgOgiIpoFoMoKiMaQKByY" +
"IjmkKhKhSIwpGjCgBikWhhniJZpBoOoaD2TxjlqJIpioWoeiqKhqFQJQBICA=");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAEGg4BZ0IQAAYAQGKIYBkAKBQAGaAoDDQNA1QwAAwjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5AcgNVKgAAFESNY5gOapB" +
"jiF4gATLcqiaKlAwHGAWRjkAZ5ADWPoyU6BcI0NLsbQSbisAArBrJfh+CQIQiUBomGahajkMoYZAVaCSCI2a4aRTAYoQTSUBypBAMIrPCj5CT+fhpYAaGBGBghRYMMjE" +
"FjxKCXEw0e6PYOiQwMirjS5xMxqeqGQx3ABpZLlLIaHTeNy2bhJdRyNA9MyeWYDa5peR7DosBwCgI");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAEGg4Bb8IQAAYAQGKIYBkAKBQAGaAoDDQNA1QwAAwjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5AcgNVKgAAFESNY5gOapB" +
"jiF4gATLcqiaKlAwHGAWRjkAZ5ADWPoyU6BcI0NLsbQSbisAArBrJfh+CQIQiUBomGahajkMoYZAVaCSCI2a4aRTAYoQTSUBypBAMIrPCj5CYFbjuGwqapmWpSVDGURR" +
"DJURRDHSZJi2OY5UIuK5DUD8XpecIwbCMKSQdCzLK5DpOVS9MKkeR5MBVPB8JwtSjzPLWei1WziKqeZ7WEKYRhNUpmA69bRrHAbFAcAkB");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAEGg4BaMIQAAYAQGKIYBkAKBQAGaAoDDQNA1QwAAwjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5AcgNVKgAAFESNY5gOapB" +
"jiF4gATLcqiaKlAwHGAWRjkAZ5ADWPoyU6BcI0NLsbQSbisAArBrJfh+CQIQiUBomGahajkMoYZAVaCSCI2a4aRTAYoQTSUBypBAMIrPCj5CYufigYBgKaYGjuCo9Q5j" +
"MRhFr8MSvDiiZBhad4USbFjeZhVdYNPjiR49STKE7aLQ6bxqWzcLZqOCpap2W5PLKBdb0dKtUzLJYDQCAgIA=");
var_Appearance.Add(6,"gBFLBCJwBAEHhEJAEGg4BUQDg6AADACAxRDAMgBQKAAzQFAYaBwGKGAAGEZhWgmFgAQhFcZQSKUOQTDKMIziYB4JhEMg1CTJUoSBCEEhqGASQCkKY4ah2A42SDNEhSV" +
"JMORXBKWYDlcRZAjqM44ThRNDSLQAYhjGSGRikYYhTiANwEUrNFIRfTkaQjCKnBhlSQKVhySoaWbFcQyJAcQSgAB/bhuC4oWqCTpjQjZMz2fIUQAXDYHIRtSaQAq+cT/" +
"XLiFyzdLsbxRCKhcgmCIbdoyGp/QLgdYxVa1HwSGipI4qSpgFxuIpbWzXMx1fRtRSBMiQILnKyQMxYAATaphVxYPZWWzxAa9kpXZDdfQTWu9MB7RpMB51RDeMTxbDeCw" +
"fC6SZ1nqGRYBwR4QACTBtnSUY8m2PxBGSN4ODgPY4j4D47mKThrHyOwuAeIBnkSNBCHwGA+FAA49m8dwYkScYSHUGQUG0bxIBaN5lkcf5RGSAQgAIEIREAaQYkcQZUHI" +
"GRamQDB6EMBAhDYGxGhEVAMCgQhfkcMQhAYERxBGFBWFgeI1HENQjAKAgyB0IxBF4NgYmOAguDoLgjkMTg+guIpUA4QAuGQQRyEYD8gC4SgViSQR+E4GhlAGXhSCMJRD" +
"AYVoQCQJZGDwLgkiELBBheRJpgYNgVkYGYUGqGZHDmJB9hqZRCDCCYbkuaZFlGDANEEeh2A6Z4BBoegUGeSZYF4GgoAmJBzB9LYWgYJBogIfoKg6CI4niUxAkoOhEDOJ" +
"JFEoVIAiWRxqGYkRHAodoEB8CIKgSEookmGoUi2KZIlqJonCsUAxjqLgSisAomjKEQLhIco2iCBwqmSB4umoMhKgoJ5KgsBI0jCSprBSD4xlAMQekoHgskMKpOCubQCH" +
"aUgeG0SRIHcI4tgIbpajASoCkqXotAue4GhcIAQDCYpmhsTI7iSMI6mMIoAH6O5HjuRoICQSgblaawsAuO5kkCPpMDudICsgW4an8IIMkwFpFCuLpbg4awfEkPA0iSQ5" +
"LDwRhxC+L5TAyRpFkgPBnAEDgHnwdJQkeSwcgcDwpDGEgOkwHgvDqfp3C8cpJFiQQzHMAhXDIQJDHyVwdB+TJsmdUZrnuRB7g0BxJjaWgmkqTQUjqUZykKdJHlKcA0eX" +
"3RdEaTgyjAexIh2SZrhGSo7CGSRtHSJ5XnOMpbGIMI2EIBxmjIbIhE8apEm8fQOhkHYGk2RxmCAa5blSIQqneBULo8gujNHIEoA4ThHAIFAG0TYlh+AuEMDYeIFAADRE" +
"KNFLgHQvjSBKB0d4rhJDIA8EYC4cwAjvBoDEOYkhADTBGAsQYNwiigDMOQK4TQ8iTC6E0bYvAKhoA6B0kIUggB/CwAkKYHwcAxDiAMNorRNjQGIC0JQTB6gkGiJ8cIyw" +
"Tj+DsCQPIHRICTHKO0IQmBdjnHoEMGA3x0jkHICcVgSg9gVFGKMEAWgCh4FmO8RAXwGDCBOAsD4KBgjzHmNoRA6gkB9E8NQLo4kngpEyJkCQvRkClH2PkcQ7hzjuHMAY" +
"NggA6BIAQQEA=");
var_Appearance.Add(7,"gBFLBCJwBAEHhEJAEGg4BKYEg6AADACAxRDAMgBQKAAzQFAYaBwGKGAAGEZhWgmFgAQhFcZQSKUOQTDKMIziYB4JhEMg1CTJUoSBCEEhqGASQCkKY4ah2A42SDNEhSV" +
"JMORXBKWYDlcRZAjqM44ThRNDSLQAYhjGSGRikYYhTiANwEUrNFIRfTkaQjCKnBhlSQKVhySoaWbFcQyJAcQSgAB/bhuC4oWqCTpjQjZMz2fIUQAXDYHIRtSaQAq+cT/" +
"XLiFyzdLsbxRCKhcgmCIbdoyGp/QLgdYxVa1HwSGipI4qSpgFxuIpbWzXMx1fRtRSBMiQILnKyQMxYAATaphVxYPZWWzxAa9kpXZDdfQTWu9MB7RpMB51RDeMTxbDeCw" +
"fC6SZ1nqGRYBwR4QACTBtnSUY8m2PxBGSN4ODgPY4j4D47mKThrHyOwuAeIBnkSNBCHwGA+FAA49m8dwYkScYSHUGQUG0bxIBaN5lkcf5RGSAQgAIEIREAaQYkcQZUHI" +
"GRamQDB6EMBAhDYGxGhEVAMCgQhfkcMQhAYERxBGFBWFgeI1HENQNlMdIhDADABliJgpgWIhUhUGYKCKCINC8S5SmiWQ2E0Mx4l6C4ilQDhIC6DJzDwXgkAkAQIyCRJi" +
"DSDQWEkchcGIKAKAGMIrCqR4imSOQjkwMwMkKEJkgkKRxC4TJTDQTQgkgMQSHAFBlAEaIZCYRhInQbYXkcYpUjUIALnKfIPDODJiDIZQvk0UxVlFNYjGgYYUAOYZ0H0E" +
"hIgIIBUCSSQxgYXAakqIooHYLQLEGfI+C+CIDByRwlA0MxMiIOAOAINojDSTZDHEAwpCoMJYHUHRFHIWIWCCTAjAgeQuAuAYYiUKRHDKSIyB+ZACCySgygkUxQlQJwNj" +
"MbIwDuDpiEITQrkyQwxAMHAJiIaBNCMCJCjCag6guQ5onoJ5jBmdI1B0agCCiSAyAkWok4GTgSiyaQ6Esc5UnULBOnOPIRiiUAxCiAgggeMpojoMxPmOeIyDwDwCgIRg" +
"fAuMpuGELhJBkNIeiwbxjiSNQ8k8O4UnoMIwhqcJCECQ4xmgeogmgTAkjMPBPBKDp0CAYxBnoQAk6ISIkDiDgsiycQvg+Q5wkOQhMGwJIFDEDBMhMJpQkwQw/AmPwOny" +
"OJhkiKACnyFoiEoc4UmULYPEOUJBlAMITCcCQhgwUwXEYHoICMBJBDScIStoPI1FOFxgDEcBSmsNA0iqM4DDoGB74JgJBoDCCQYIrg1veGgPIHg7BTAJFGLQdoexXBkC" +
"8I4cosQ2BHGaLgXIuAridFOGkPQfRPh7GCPwMoaAtAiAMBsRwwxYDwC2JYfAQR+imDCMYew4w7AWEuHESATB3jlCiNAOgbQjiRDkHsTw5gXASCEEwXADgDArCOFobI/R" +
"OhyCqPkOANxKjFDiAkLw3gTCZdgJwMocRsB2C0GcOweA/AREMDERggRHBEHCDgDgjwBjHAUF0D4BxjgkBwBUcofQcBVAgBUDIHQbCTCkB4dQUwOCHBMHQJg+wkAZCWEA" +
"QwIxADgAgAMfAfwGCiEgFIEo4QrAXGIPATwDQRCgCoAcOg/BwhEDUNkKoAwmBOFWBYTgKwDBIGSCAMYTQQiFHIKwfAAxhBSAgCsPgRgThkHgCgYoGA4B5BYE0YQqgoiO" +
"FoAYbAnQoCDB4GwBohBqA/GKJMbQCQ0hOAiAQYIFgRDeAAJUBgEASA0EUHEJwHBCiIFiG4EQHR2gJDqAgFwhhADQB0CkEAWAbAQFwJUQQKBCAQESNAJABRaDuAwMUBAo" +
"RADOEYFsRINQmUVEQNEJoJgSgkAYMUCQJRJjwDgBMcQfAVAlImPcQgGBZgWDEMIFAjBsBqEkA4RIASAg=");
var_Appearance.Add(10,"gBFLBCJwBAEHhEJAEGg4BZkIQAAYAQGKIYBkAKBQAGaAoDDQOAxQwAAwjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5AcgNVKgAAFESNY5gOapB" +
"jiF4gATLcqiaKlAwHGAWRjkAZ5ADWPoyU6BcI0NLsbQSbisAArBrJfh+CQIQiUBomGahajkMoYZAVaCSCI2a4aRTAYoQTSUBypBAMIrPCj5CpufpYGBgN73dS9fonQ7A" +
"TAQPC8DwVXDQZAaORYSYWKqRS6tYRcTKzbx0aKfZRlJw6G4WSwSX7UMiNHLzIyEYhkbAsexQTAIgI");
var_Appearance.Add(11,"gBFLBCJwBAEHhEJAEGg4Bb0IQAAYAQGKIYBkAKBQAGaAoDDQOAxQwAAwjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5AcgNVKgAAFESNY5gOapB" +
"jiF4gATLcqiaKlAwHGAWRjkAZ5ADWPoyU6BcI0NLsbQSbisAArBrJfh+CQIQiUBomGahajkMoYZAVaCSCI2a4aRTAYoQTSUBypBAMIrPCj5CpufpYGKoShXfb1Lz+Spn" +
"WbwFQkGYRRKEYY3DRPE6RWJWVbFTJURRGKbNc5bQi5LoOQbyep6NZVFSzHKzUTNMzkOo6UIsC5zXYsVbUNSwLKlEKdJimLY5TjQTAIgI=");
var_Appearance.Add(12,"gBFLBCJwBAEHhEJAEGg4BZ8IQAAYAQGKIYBkAKBQAGaAoDDQOAxQwAAwjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5AcgNVKgAAFESNY5gOapB" +
"jiF4gATLcqiaKlAwHGAWRjkAZ5ADWPoyU6BcI0NLsbQSbisAArBrJfh+CQIQiUBomGahajkMoYZAVaCSCI2a4aRTAYoQTSUBypBAMIrPCj5CpufpYJpgN73dS9fptQ5O" +
"cRVbC8DwVXDXZAoeRJdiiP4saTMKzhFr8cSvHiiaBlCbZMj6TZMbzUIRZPS1Ay3LicbBiKa6Ew2awTAMB");
var_Appearance.Add(14,"gBFLBCJwBAEHhEJAEGg4BJUIQAAYAQGKIYBkAKBQAGaAoDDQOAxQwAAwjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5AcgNVKgAAFESNY5gOapB" +
"jiPobQCAgIA==");
var_Appearance.Add(18,"gBFLBCJwBAEHhEJAEGg4BZEIQAAYAQGKIYBkAKBQAGaAoDDQOAxQwAAwjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5AcgNZKgAAFESNY5gOapB" +
"jiF4gATLcqiaKdAwHGAWRokAZZADePoyU7RiJ4fgmN4DTQ3AAVTL9KwGBCESgNEwzULUchlDDICjQSQRGzXDSKYDFCCaSpSUAYRacFLyFTNexocDAE6wKq7eTjBhSYgR" +
"WJYIzhSYcIjIMhyrAWK4tS7MMYOXKyKx0SafaBjFYsHohO5NTolNCvZwdMS3LgAQCAgI=");
var_Appearance.Add(19,"gBFLBCJwBAEHhEJAEGg4BbsIQAAYAQGKIYBkAKBQAGaAoDDQOAxQwAAwjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5AcgNZKgAAFESNY5gOapB" +
"jiF4gATLcqiaKdAwHGAWRokAZZADePoyU7RiJ4fgmN4DTQ3AAVTL9KwGBCESgNEwzULUchlDDICjQSQRGzXDSKYDFCCaSpSUAYRacFLyFTNexocR1XTUBo2Tpufi6OY5" +
"RSpIihEoQRDDG4MdRlGIdBiGZZmGTgAQqCIJTrPc60DQMRLhNEoUYRQjELQvLCLZDWLCOa5pQI+T7UUY2G7nCadZyvN43QAQCEBA=");
var_Appearance.Add(20,"gBFLBCJwBAEHhEJAEGg4BZ0IQAAYAQGKIYBkAKBQAGaAoDDQOAxQwAAwjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5AcgNZKgAAFESNY5gOapB" +
"jiF4gATLcqiaKdAwHGAWRokAZZADePoyU7RiJ4fgmN4DTQ3AAVTL9KwGBCESgNEwzULUchlDDICjQSQRGzXDSKYDFCCaSpSUAYRacFLyFTNexobzAGKwKq7eZLBimYgn" +
"WJYmy7DifZBkKa5GACNYtSZOcSzJLkcx3DC2jr0JQtESDJqMVi1epKXpmTJBVC/G72Ji9UACAUBA=");
var_Appearance.Add(22,"gBFLBCJwBAEHhEJAEGg4BSgDg6AADACAxRDAMgBQKAAzQFAYaBqG6GAAGGD4JhUAIIRZGMIjFDcEwxC6NIpAeCYRDINQlSTJcQjKKASw+GICZBmKKYcgONYgTLIMoyR" +
"DcVQTFiXIRGEBJZoWN43R7RMSxCM7MACQiNAxSKKgYw+GaiKSmKh4ep2M4RUxTUrxeK8PwPHKkYykOA4Rh+UIDP7cIAXC78LTCGCxYRsWK7PjKHwMRoEciVcAFezpOa5" +
"KTnWbJWj6A5ASrLMQyDD9VwtQC2KymK57dpKVJWQiMcw5VDVOQHD60YxsCgrCoKZJmajFWwgXBOLAdQjDLiwfCoEy2BKvXxaEI5jjSA6CQLtejwTrNa53QbGcYACRuSw" +
"hD+SRwiAeRuDAA4JkqUhdjWFJ6g2HgGDePoOAYewYi6RgjlucBqjwWZfCgA5PAmdJfHKHA+gAA4RkUfAeBcRQ7GQXRXGEGRfFkV5xkQdwgASYgOAIEIREAaQYkcQZUHI" +
"GRaAQDB+EMBAhDYGxGEMZAkCgQhfmcfQIAYERhCGExWhcSI1HENBjAKNgyCOYxCAINggiOAgODoIBjkGfg+B8ZACCIQgmCQQo6EaDANBiOgtEIZIin4TgimUAgyFKDIK" +
"lkOI/DCZYDBYWgzCWQwaF4MBmAKahiCuZhCH4ZgmmaApyGqEokkWRhiC6JAiCCHocmUQpSHYLhngmAJBhYDAzAofoaguQpWgKEYKmKCoGCaKICGaCglCiSZYjQc5NCoR" +
"hSiSSK1haIoJhKIoaCyaZCm6Hgvipa54C4SwqhSK4pmYYh+hYJBIFqNIGiuSQqkSToslCGYIjsHYrgGeo6itgpEhKHJJmoaIoCwLBKDqJQsiUQoekoKBskIXtJC0CJ4H" +
"8HhtEGVpWicCw0CSDY2kaGx0HSN5kAGdhxi+JoCG6TAoEoW4kiCOpuFsOIXi+LQCCqUgdm8QY+naNxGhIDMphDah+BecALmAc5AkeTAWjyNpIlqLoMCUK5pECC4rkgaJ" +
"ogOOBtGGVBu1wXBkGCRpFmwdQJBWcgBFcIpGkYAYjCYHAygHfY9AcfAXC4HwHjyRo4B2BzkG2TZyGGIBmk6b5hggW5P8iXBRlCUIbHwdASnSDQHAAF5GD0NwDBzmpmjo" +
"H4jG0VIAlQcw9BgbJWkWTR3EEFJ2AEPxik2RpUCaQAPnaAQ3GoFI2kyTIcluSZdkaKY6koCgYiKKhsAuFplj4AkLY6BJi/EQFwBofBCDSBMJYXQLgEA8CQI8Yo6hagdA" +
"SGICwEwQheCwPITgrwSjJAsNwZwmgYjtA4OgP4oBMhdAYNoP40RtjoEoB1B4AC7D1E6A8LgZVRhhFCNkawZg7hjBWEcQgDwdAbHuIIG4fRrAVBcHwSoTwLh6CwGUcY9B" +
"hjHEqEkY4BALAlFUOIXoUA1jpEKN4VAux1jQCKKwbAuAkhLEeAsOY6wxhgEiPEQ4HwXjNHmAYb4SA0j1HiGIHwUAcBuGkEcXQxBAAIAQQEA==");
var_Appearance.Add(23,"gBFLBCJwBAEHhEJAEGg4BGoEg6AADACAxRDAMgBQKAAzQFAYaBqG6GAAGGD4JhUAIIRZGMIjFDcEwxC6NIpAeCYRDINQlSTJcQjKKASw+GICZBmKKYcgONYgTLIMoyR" +
"DcVQTFiXIRGEBJZoWN43R7RMSxCKIYhoASERjHGRRSDmHwzURSUxUPD1OxnCKmKaleLxXh+B45UjGUhwHCMPyhAZ/bhAC4XfhaYQ0WLCNixXZ8ZQ+BiNAjkSrgAr2dJz" +
"XJSc6zZK0fQHICVZZiGQYfquFqAWxWUxXPbtJSpKyoZhzKKqpo/NKMbAoKwqCqSZqoRZsAJwTiwHYJQy5MLxKBNMgTLp8WhCOYABqcB4FAbbNKhHaLVzrA6NYwAEjdDh" +
"CH+EpgkCcpcFABwPhOI47GqaZ1B0BAMG8fQbnkL5RiiDxrj+KZwmcfQ+GuUJmnuFJhHOQAcH4J47kGUBOlkFxRlcRhXlYVZ5HCXY3nUOICkCBAkFAGhGDGUB1ByBhQkU" +
"HwfhCQQIE2BgRhCWQJAoEIXm2XhCAGBBYEgZJViWUgqgqSpjCySwkEuYp4gMMIMCIFJEDECBjBSRQhkwYwYgIMBMBIAI/C+SIzAyQwmiMco8kkMhNBMXJXgqYokCYUBd" +
"AiWJEg8M4MmKQJuDuDAjnifgxiWYwiF4NFUiYXgxCWYp0nsPpLCOQJwCiDgDgCHVDkKdJRDQZQJEoKwiiMQoEl8N5liOOI3D0TxSnCeg+iaCR+F6GAPmKfJ9D8S4Dlid" +
"gsE6c48iUOJODIdJbDaSZDGiWglkyUw0jWC4cmWUIPhGJRzDiFA0k0MhyhsKpOhOJI2D0DxCnifA/AwGR6jkP4oGOaI1DyTwyjibA7CcA4CisNJIgMHJHCITIDCCFYyg" +
"yaQ5AkLwNjMcB5C4C4CASQAwCyEwchUNQNEKBhxYUI4ojMPBPBoDJ1C0DwjkqAQqisEoShgJoNhMZINh0I5zAQfAukuMZgjcLZLEMTJUEISJ5AwbAqkqMZcjYLYkCkEJ" +
"KDKLZzFCHg3A2QoQmIOIKgOGJmkWDgsEyXI9A2HBGncMwvhGaI5C4RwikSMZBkqMgYjULYQhGFIhCgRgigCIAbAqIooHYLQLEGfI9C8bZSECTwzmwchclYNYJGMVJVCO" +
"KgbDCSINgwQgCDEHgwjGRIvCuRoChiJgYnMMYAhwJwQhEaIVCURYCFiFgYkoIoIGuThHDKSIyB0c5MhiOQfmMDsUIfAfhnHsLkOAOgLBlEwOEVY7QyhQGkFQCoAwUt9A" +
"WMQdIOgWgTAIMAVARxIjoCQO8VoCRiBpA1BsEgyBiiZEYMUFISgdgWFKK0ewXRthGAIGYMIdB+geHqIUCwww8hcCuAscg8QejMAmCIWyeAJAkEQN4J4kx0BJCCCERARA" +
"EgCBQHIAQqQUBKDeEQfIug3CUAMPEXoYhKBnASMMJYnA7AsH4G8cY2B7BYBMJEQigAiiRDECkBAQgJCbDoPQP4ixyCBBACICAZAMCUCIJEHoPQ9hKA6PcHI4wbCeA+LU" +
"bAeQ/gfGCHIHoxxdidAoK8AgQBgBAFoPcKoKgVgJFeLQD4BxoD6HaIQVArAuCjBqC8IIQR+AzGkPAaQSxhhFmMIEfglwjjwEIEgaAEAOgHEgPICQAx8B/CegIFIjx4DE" +
"HcEEVAdAHCPDgEZcgdAXCVCWFANQDhOh/AWHgEADgBi4DuAYEIwAcAFHiBwEYoQ0h1EKJEEgfxFA2D8BsTgyAlgQCEAgDohxQD1AqEMaAPAHhhHYBwQ4gB4ANGGLAOwC" +
"QngIByDUeISBnjiDCIkAABACEBA==");
var_Appearance.Add(26,"gBFLBCJwBAEHhEJAEGg4BYsIQAAYAQGKIYBkAKBQAGaAoDDQOAxQwAAwjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5AcgNZKgAAFESNY5gOapB" +
"jiF4gATLcqiaKdAwHGAWRokAZZADePoyU7RiJ4fgmN4DTQ3AAVTL9KwGBCESgNEwzULUchlDDICjQSQRGzXDSKYDFCCaSpSUAYRacFLyEj1erBP6scBmUhsEJLBi4Yhg" +
"VZEJhmG4aMjIK4ILI8UxXlQkcxzIiscLXHpcZwSRa6GweS4UABWdRcHS8KpyAUBA=");
var_Appearance.Add(27,"gBFLBCJwBAEHhEJAEGg4BbcIQAAYAQGKIYBkAKBQAGaAoDDQOAxQwAAwjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5AcgNZKgAAFESNY5gOapB" +
"jiF4gATLcqiaKdAwHGAWRokAZZADePoyU7RiJ4fgmN4DTQ3AAVTL9KwGBCESgNEwzULUchlDDICjQSQRGzXDSKYDFCCaSpSUAYRacFLyEoDJqmcR1XTrHA5VIlCCIFSl" +
"CSLU4zTYJLQjUKQbIcTxIZymKZXBCoIlwHacZ5nQAEYhaF5IRYmUYRQ6FUTSXKpIwYCbpewjWrbR4AFbbZrnCadZ6PVxAIEBA");
var_Appearance.Add(28,"gBFLBCJwBAEHhEJAEGg4BZkIQAAYAQGKIYBkAKBQAGaAoDDQOAxQwAAwjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5AcgNZKgAAFESNY5gOapB" +
"jiF4gATLcqiaKdAwHGAWRokAZZADePoyU7RiJ4fgmN4DTQ3AAVTL9KwGBCESgNEwzULUchlDDICjQSQRGzXDSKYDFCCaSpSUAYRacFLyEw1eq9P6scBmVLsESbBjSYhg" +
"VZJbhiP4dR5XMhrRLMU1FTzGE5TLKwASDHiijr0JZtEpzHigKrqLT6XhQAKXV5vdhxKrIBEBA");
var_Appearance.Add(30,"gBFLBCJwBAEHhEJAEGg4BJUIQAAYAQGKIYBkAKBQAGaAoDDQOAxQwAAwjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5AcgNVKgAAFESNY5gOapB" +
"jiPobQCAgIA==");
ScrollBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
91
|
ATX appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.BeginUpdate();
ScrollBar1.BtnWidth = 13;
ScrollBar1.BtnHeight = 13;
ScrollBar1.BackColor = 16777215;
ScrollBar1.Background(64) = 16777216;
ScrollBar1.Background(65) = 16448250;
ScrollBar1.Background(0) = 33554432;
ScrollBar1.Background(1) = 50331648;
ScrollBar1.Background(2) = 67108864;
ScrollBar1.Background(3) = 83886080;
ScrollBar1.Background(4) = 234881024;
ScrollBar1.Background(5) = 251658240;
ScrollBar1.Background(6) = 83886080;
ScrollBar1.Background(7) = 67108864;
ScrollBar1.Background(8) = 67108864;
ScrollBar1.Background(9) = 67108864;
ScrollBar1.Background(10) = 100663296;
ScrollBar1.Background(11) = 100663296;
ScrollBar1.Background(12) = 100663296;
ScrollBar1.Background(13) = 100663296;
ScrollBar1.Background(14) = 100663296;
ScrollBar1.Background(15) = 14733264;
ScrollBar1.Background(16) = 67108864;
ScrollBar1.Background(17) = 15259608;
ScrollBar1.Background(20) = 16777216;
ScrollBar1.Background(21) = 1;
ScrollBar1.Background(22) = 167772160;
ScrollBar1.Background(23) = 184549376;
ScrollBar1.Background(24) = 134217728;
ScrollBar1.Background(25) = 150994944;
ScrollBar1.Background(32) = 268435456;
ScrollBar1.Background(324) = 536870912;
ScrollBar1.Background(325) = 553648128;
ScrollBar1.Background(327) = 570425344;
ScrollBar1.Background(384) = 587202560;
ScrollBar1.Background(385) = 603979776;
ScrollBar1.Background(386) = 620756992;
ScrollBar1.Background(387) = 637534208;
ScrollBar1.Background(392) = 654311424;
ScrollBar1.Background(393) = 671088640;
ScrollBar1.Background(394) = 687865856;
ScrollBar1.Background(395) = 704643072;
ScrollBar1.Background(256) = 721420288;
ScrollBar1.Background(257) = 738197504;
ScrollBar1.Background(258) = 754974720;
ScrollBar1.Background(259) = 771751936;
ScrollBar1.Background(264) = 788529152;
ScrollBar1.Background(265) = 805306368;
ScrollBar1.Background(266) = 822083584;
ScrollBar1.Background(267) = 838860800;
ScrollBar1.Background(511) = 16777215;
ScrollBar1.Background(404) = 16777215;
ScrollBar1.Background(276) = 16777215;
ScrollBar1.Background(396) = 889192448;
ScrollBar1.Background(400) = 889192448;
ScrollBar1.Background(268) = 872415232;
ScrollBar1.Background(272) = 872415232;
var var_Appearance = ScrollBar1.VisualAppearance;
var_Appearance.Add(32,"gBFLBCJwBAEHhEJAEGg4BW4Cg6AABACAxWgKBADQKAAyDIKsEQGGIZRhhGIwAgaFIXQKMUIxVAcLQxCgCYRhYABRiUAoJkjkMYhSDOFg1ARHcxRPDgARrDyZQAkOQ5F" +
"DGFo+QiNMTDFLELyLECEZBjWCZHgNf4JU7Fc6SLL8XyHJqZIqCCKAagkDIJRZWFQgBYcJxWGoSbLtGgRQquAw1WzIcbxNKMLy3AalIpnGL6TDGWIpSrLMr3TbcPxrG7C" +
"YDnOCZdpWQZDUbEdDgXRMEzvPSBbCqCKLdw6b5XTjWUI5JAYPQSC6wKYzOjschuaJqSLcFrABqVZQxOjRYRCHJtJwmZqMSZKErUDTAbQLUKMLpAC6dExjPqKcBfXBSfw" +
"UG0WI5m8IB8iCLR7HuT4dGuNhjC0fYzGeNYMFYIpAGgT4uAYDpcneYoRGiMAqBIbg3hyDbcGCOJEG0HARGCWR1BCBJYAkFwNhCEIhAkdwQDYXQCAYER3CmXw/s6TJeCG" +
"CYiioGIGiGGBuB6BxiAgcgigeYg4gYJIFE2ZoyCiBpMiMYJeC8TRjG4MIMiMGJODaDRjgiUg6g2Y44mYLYFmGGIgACBpOiOPJyDeTpDjyUA4g4aQuE2EwkmklwUmSeRW" +
"FKFYlEkOg/gaZA4GSew/A+U5cnkPoOgOSJ0hIDp5iIaoSGaOYmGyG5mmmRhthoJJok4XIGk+eZmF8PxPGmDJtDyTxZhSdIgigSYagWIJoGoJoIiKaAplITIdiGGR0iqH" +
"liGydQ+E+OZ0noPAPFOWocieKZaH6IooGoSoCiaJ5olkJh1gwZx4GaFIlimChqiOKZqFqTo2ikaoZCqD4rCkGZiHqGApHoZhji2axLBaRIqCYag4maJAKioSovjAKwbA" +
"6NY0mwaxSkiGZqiqbJbisaQ6nyfYwGsKxamKNRqGqZorjaa5ajqXo4C0K4SkeOJuGsapcjObZ7ESeomi+CdYD24Z2nyP5piuRpLi8LJanqFY0A+OwHAqJgwjwJwMkOcJ" +
"sEcDYY4sKpMiSJBTkoe5GmYDBwn2R4yAwdwikecg6kCe4aCWOhGCuBhxhoUwukucwMkcMpMmePBmBuEIUmyLglk6YhMnYJpPraBgWGsEAQICA");
var_Appearance.Add(33,"gBFLBCJwBAEHhEJAEGg4BSoCg6AABACAxWgKBADQKAAyDIKsEQGGIZRhhGIwAgaFIXQKMUIxVAcLQxCgCYRhYABRiUAoJkjkMYhSDOFg1ARHcxRPDgARrDyZQAkOQ5F" +
"DGFo+QiNMTDFLELyLECEZBjWCZHgNf4JU7Fc6SLL8XyHJqZIqCCKAagkDIJRZWFQgBYcJxWGoSbLtGgRQquAw1WzIcbxNKMLy3AalIpnGL6TDGWIpSrLMr3TbcPxrG7C" +
"YDnOCZdpWQZDUbEdDgXRMEzvPSBbCqCKLdw6b5XTjWUI5JAYPQSC6wKYzOjschuaJqSLcFrABqVZQxCy8dMLFi2U4TMzGJKlCTqBpgNoFaDGFygBrOfZ/RTgb64OT+GB" +
"tFiOZvG8EIQiwJAbk6Z5sDWWw9i2MxnBOLBFgCUIfFQDAdiOZ5tnmQIoEmQJqHMNAZEyApjBGNJhBYDYXFECBNgAERwlkCQKB2NxlHoBgRHcLZwD+TJiniNQvEcUQKBS" +
"BYhFgXgagYYZIGIHoGmGeB2CCBBLFaMgkgWTpzhyZw/k+M5+C6C5jAiRgygyYxIk4KQ5mEeIQACDhhCMOJjDnMReC6CxikkDhGhEZIJBISoRmSOQmEaDc7G4FQnAwMwY" +
"jUNJNmieJnD2ZZJASf4XiZHBhheZgphYZIZmYOQiC6FBhHkUhWhYJYjHia4QGWSZWHaHZngmZh6heJojn4bIUmUWReFmD5nCOPoGD2aB6CYQYiiiCgug6IxpAmVh8hEJ" +
"o4FYUgQiaagKHGHJokodoPieKQKB6EoQieWZ+hiIBnAoEocieapKgaLYjCoOQehUEIpHoZs6GgWoCjqK5onqRoliWJpaiKA4uCqOo6kaLpsGqeoUh+LAKAIb4wmuGpyk" +
"eNIqCkdokjKahqlq45oFsdpcjeTp7HqYY4C4KQCHSEItgsNonjOZYrjYP47g4e5CnKO5vEuRp1iEZxZBaJoJCgK52FiP4NmwAwCj+cBMAcBZACWKRChaCZhFiEhukOZR" +
"cECRpEjETBHBaRJxHmOwMBCI4lDsG4IDICILCKCByEyBwcgSGpEAQgIA=");
var_Appearance.Add(34,"gBFLBCJwBAEHhEJAEGg4BNYCg6AABACAxWgKBADQKAAyDIKsEQGGIZRhhGIwAgaFIXQKMUIxVAcLQxCgCYRhYABRiUAoJkjkMYhSDOFg1ARHcxRPDgARrDyZQAkOQ5F" +
"DGFo+QiNMTDFLELyLECEZBjWCZHgNf4JU7Fc6SLL8XyHJqZIqCCKAagkDIJRZWFQgBYcJxWGoSbLtGgRQquAw1WzIcbxNKMLgfJKwJxjeoxrRTFaWZbpK6pSjWN6EQLO" +
"cIzbStAyHI6JaLBO6IDpuS4DWJUEYXZhtXyvHKtIRyOAwegkF55ZhmVLZXDdUTVEa4LaADYbShidKiQiEMI5NCuEQpPi/JaoGqBWgXIIYXSAGB6HrufRFRaTJQ4Kz+EB" +
"tFiOZumEPIQi0exRk6HRrHYQwtHWMxljSDBWCKQBoE+LgGA6XB3mKERojAHgSGgN4dAWRgjGmQgsDYXRECENZ/EWQxkCQKBCF2RhVHkBgRHcJZfD+TJiniNQvEcUQKBS" +
"BYhFgXgagYYZIGIHoGmGeB2CCBBLFaLgkgWYhzFyXgvGKKIyCuCxjAiPgyguIxIkYNYMiIeBWCQAAhHOPJnDmTZjjybw1g4M4eESEYkFkHhKhIZJJCIToSmSeQ2EeDhE" +
"CicgVD+ZYDlyew/k6c5MneEBOnmAhihCJg5gYZIZmYaYmGWGAkHiUgVhWBApGIclOikchehcTx5mIeodmeSZmH2HpnmoBhshEZppFYF4cmWGRuHUPZokoNoOiOaQKEaD" +
"IgCgM4egWHAogmUoKiKKQqHaHokmeWhWheIZogoLocieaoKD6FIQiaWI2G+KQnDqGh0ioaxKgKAorCgSo6gaFZqFobozi0aoai4Q4uGKOo+jyLBrmsAo0jCKpbBaO4cG" +
"uWhqlKLItEsJpWh2Kx7A6FouimCxGlWNJtHsfpfiiLZInYP4mG6C4mmqOptBmAhUAAJRIniZ47C8S5WmqPIiggSRQhUIgLnYIo/mIHAGn4EIjjWEAAEAQCAg=");
var_Appearance.Add(35,"gBFLBCJwBAEHhEJAEGg4BWwCg6AADACAxRDAMgBQKAAzAFBIZBjBiCBjhGIwAgiFIXQzGMBxNDELgNBKBIIGGD4JDMM4hAAMQxDHDgagJDqYIrGKKoVjGFIoShIYwxZ" +
"LcEhrDiDZqjSLQFgmRYbQjEAAPfBNGQvHKRZ4lWgKKh2HAQRgGUIgZBMOSVJylYwlAYhVCWY5lSgNIwWNL1VxRKyEZbieqIDoeNY2WJCM5UVI1RxXFq7LwjWY4DwSd6C" +
"TheVQ3VScGyHDDHYDBOhoJrTB5fUzeMhTbAmG4LKrIMphHI4DB6CQXVzSOYwHYEJzPNjCbWhAAFVZpOCBbiADRAABHIpIYJNeJSJAcTRbJQbBqyGJOLzqdq8creFQcIA" +
"Dg0PpkEKaBbnABpoCsW5UnAdZQl2FpHGmNo0luIwUiiZB+AebQAAONB+BoJpMFoM47G2PpRkkZJ6CeDxrEABoBE8ZS5gUTQ/lSSAiAAUoUiAKQJBuBpxkgbQYEaQI4GI" +
"GxHAQcA2FyBAhDYGxFkMZAkCgQhdmQDYWEIAYEF2Oh8lSMwYlYN4IEIcItgwYw4koNINmMaJmDWDpjgicg6g8YpjHmLAACQGJQk4N4NmKdgvhKJIZC4ToTGUCQyFKE5l" +
"DkRgvhGYwIkoQQACMQ48m8PZNmkeJWDmTh5g4ZYZCYaYmGiGpmHmNhqhuJpJhoWINCWSJKAoPZggkfhgheJgTj4fYfmeSgGH6IIoAoDoGh8ZhpDIdINCCKZeHkPZPHma" +
"oSiQKQ6EaFIlmkahmhWIgmEoKgyh0SpaDYCIeA+eoShCKZqgqJoqiqauAhwOZpmKNogiiKhag6I4rCuCpmimK4mCpRgimdgQmi2a4rBaLIvA6egmj+J5oksCo2ikbBrE" +
"aO4kCqepGjOM4rFsQpSjabILCoWYsiyWg2kONotjsRpdi+LZ7F6Yozm4O+fjubYahKZ4sCyO4CkGOpvBuQpuj4b5Lg6VY9GoCR6iSLQwEwFwGkGaJjn4fYcmmeQWDKQI" +
"wgwRwSkGMAolIWxrDCaJ7BqDxxkifwekaZYoj4QwCBCEYwGUGYHEgWgYFKBwkCYHZLGICIJCCAQTFiJQTA8IpGjKIhFmCLJmAeAARDqUQXEAQCAg=");
var_Appearance.Add(36,"gBFLBCJwBAEHhEJAEGg4BZgCg6AADACAxRDAMgBQKAAzQFAYZhxBaERiGIZ4JhUAIIRZGMQxXAcMQ1DIDIRhQABRiUAoJDKMchxEKcPBqAiPZhjEYocheMoWSLIcijD" +
"D0eQSGqPILmeLofAWCZGRzCMjwG78EybDKdJJnWTqBouMYeBBGQZQSBkEw9KynQAsGJZLDUJZlWbPYwWTAYazXEaPY6mCKaZgOSI2TbGVQjDS0UxWGSWZ7ue6YfjSA6G" +
"XhhE4wTLdJx/IKiIyyGAwLoeCZ1YjYFLXVhlJYZKiIaquHJ4JxWAweQiFdbUVjdGY5Q6zLQkOzrMADNJwZJlWSQSCWSSTQicM5vSSMBq2Vg2DZkcTcVaYATvUzEeAgO5" +
"dneC42mODY0FuGAeGKbgVgSAx1H0KQUEcY5llqbZtFsWItFoPQhgGe6cm0L4ODUd5aAsRhfHsX5mD2VgNFeFxpFA6gVDifxTGAdYMAAVYVGAKQJBwBxRkwaAZEYQI4GI" +
"GxHAQeA2FyRAhDYGySmQJAoEIXZ3HGKwGBGFw1nUP5MmKdI1C8RwxAoMIMiMGJODaDRjgiUg6g2Y44mYPILEsVo6ECtZzhyZ4CGSCQmEqEpkkkNgJhETh4k4iQlCiOJO" +
"hGDpzl4ToWmWSR2FCDJlEiRIcDGDBilSVg3iVQh3hqZYTn4bYbmWKZCG6HBnEmTh2hyJIpgIM4YmYWYeGkN4OnkZhriCaBKBaBohmiCY2HmkARAofIZiarAAiAZYaASd" +
"4limChWhqJZpjoZoEiKJIZmoYoZCkCZ+hSJxqgocoqieKZqA6IISCoKg6iSH4pCqHorioapKmKAobCWKgsEKIxonqUJniSa4al6RoxGkao6j2KBokmboziQbA6lqSIui" +
"wepuheMprAsNojh8bQLBKVI0m0Wh+liAhrBsBpdiAaQ7iaaI6k6e4qm2OwumOHpJjiT57haT4aG+rB5Dmb47naeo/m+TAChOIJuEsaBChAKQMCYZ5Cg2bAzA6QpxAwNw" +
"RkMJoZH6DIQmMGQCHyRpmEwcJGkeMgMHcIpHnIOZzBiQZimUOwng8MpIns3JzAyNwohAVggAACBCEaQYUGYHQhGgYRWByEIYHcQIICIJ4RHaCZRGCcZ1FMJPYAmUpgGg" +
"KQVhKpYEICA==");
var_Appearance.Add(37,"gBFLBCJwBAEHhEJAEGg4BXICg6AADACAxRDAMgBQKAAzQFAYZhxBaERiGIZ4JhUAIIRZGMQxXAcMQ1DIDIRhQABRiUAoJDKMchxEKcPBqAiPZhjEYocheMoWSLIcijD" +
"D0eQSGqPILmeLofAWCZGRzCMjwG78EybDKdJJnWTqBouMYeBBGQZQSBkEw9KynQAsGJZLDUJZlWbPYwWTAYazXEaPY6mCKaZgOSI2TbGVQjDS0UxWGSWZ7ue6YfjSA6G" +
"XhhE4wTLdJx/IKiIyyGAwLoeCZ1YjYFLXVhlJYZKiIaquHJ4JxWAweQiFdbUVjdGY5Q6zLQkOzrMADNJwZJCNxgBowAAjUikcInDLbqYDNqrBqGbI4W4zO53bzzF43XZ" +
"3g+Npkg2NBbhgHhjHYFYuGqeBWEiDpHkmNZblqNoxFqNB6EMA53AAAZaF8FQXlILQZl2dofHidxYGseR2hUBhZkEAAWAOfRNgGFg4BGLBAkCJAkG4G5HCGNBhBsAphgg" +
"bQcBGYJZHMEIElgaQZA2EIQiECR3l2RosBgRhbjeURiDGDRjHiBAnAqWI+DGDAjCiVg0g2Yw4mYNoOiOCJuCwN4amifgyDPOx4j2CxkHkGhIhKZIpDYSYTmSSRCE7RJI" +
"joMIPkACJIm8O5PHMehbDWDhzh4YIYiYGYOGaGRmgmEhqhmZo5iYY4VGMKRmDCAgPHgGhchcZY5Hib4eieSZmH6HpnnmdoAiCZ4pg4SYcGMKAiHSHYPHOXh3iOaJaEKD" +
"okGkShOhaJIoFmBoHgwJwijaCoBicU5+iGIxqEqFomimaoKh4d4mE4ehsi2JxpnqCogigKoalaNopiqOR+hqCxogmTofiiaxKl6QoqGuE4+gaLwpkoJo/iyagrA6TouC" +
"iWoyi6LAsjqSpNjObYLBaR4ViqewqgqMAtHsYpOjaK47HKVI3myS4CmqOhuksWohjkKpbCKXYvi6C46m2OpvGuZpgjSLwqHYW4oGsHAHAKQJwEoLJ/h6JwKHIQoMC+fA" +
"XA6Q5wDufgyhYFJMC4PJFmOPBmD2RpxgkXgtGuAIUCQbAZEYYZQGSBRhHUWByEIYZMi4H4IFIKAJDaCZRFCcgqFMKZ5kcOA/mONAnBqK5zjydw7gIM4gAEASAgA==");
var_Appearance.Add(38,"gBFLBCJwBAEHhEJAEGg4BVACg6AADACAxRDAMgBQKAAzQFAYZhxBaERiGIZ4JhUAIIRZGMQxXAcMQ1DIDIRhQABRiUAoJDKMchxEKcPBqAiPZhjEYocheMoWSLIcijD" +
"D0eQSGqPILmeLofAWCZGRzCMjwG78EybDKdJJnWTqBouMYeBBGQZQSBkEw9KynQAsGJZLDUJZlWbPYwWTAYazXEaPY6mCKQPoeXo3R7UIw1NJMVhlFqfaQvCYZUgPBY2" +
"YKAE4wTLdJx/IKiIyyGAwLraA5ZUjAdgUdDVdYdNqqaDhHMcKwGDyEQrufKscozHYRWZaEh2dZgAZpODJIRuPRYJBHI6rYjIWKSNJGATbKwbBqyOJuLzvAqmYhwMB3VZ" +
"zg2NpkA2KpXB2fAPHYFYuHAOhbC2BpXG8apakUapRmkDAPlgAAHEIegdCiLgLGgLQZn0bR/HidxYGseB2hqdANgIV5UmOfRNgGFgwAEVhVgAdAkGgG5HECOBiBsRwEHg" +
"NhckQIQ2BckpkCQKBCF2dhdHcBgRhabZzD+TJinSNQvEcMQKCyC4iliPgygwYxIkINoMmMeJWDiChLFaOg8guY5zFiXgvGQKQSEOERkgkHhKhGJJJCYTYSiOeI2DwAAi" +
"nOPJnDmTZjjybw1iUeRwmeF4mAkdhiheZg5gYZIZmYaR6FEEIlEiNgID2YFPncPZlhOPh1h2ZYpmIdoeGeSZuH6HonFkehMgsZpRAoCIbmcGZOHIPZojoNoKiOaJKEKD" +
"okGkSgGFeIJmkiPoHgGJwDn6HYcmoCoGiKKJqEqAoTiWDh6GKBYmmmahyhyKRrAqRoShyaoKiqGuCnqPoyi6agqh4WogiQWgSjeIZrhoeo8jGaw5lKP4lmwGhmG6Lgqm" +
"sGpIi8K5pG6TIQmwKw+kSNBtDsHpVjALYLDqBo0CqW4WkWOZtkuJJ/jebR4j6K45C6C4amqPBvBqVpNiEZRjh6LI+m+S52n6OQnFmLAAhqb4bn8BpBm+W5mECCoUmmLg" +
"4kOY4sEYOZEnEAQKFMWKDiECQbAYUYaBGBJHAUWByEIYYcg4HIHhwKAKCMRYDkeTRMiaUYYCMLoBGCFBW8GUAQICA");
var_Appearance.Add(39,"gBFLBCJwBAEHhEJAEGg4BWYCg6AADACAxRDAMgBQKAAzQFAYZhxBaERiGIZ4JhUAIIRZGMQxXAcMQ1DIDIRhQABRiUAoJDKMchxEKcPBqAiPZhjEYocheMoWSLIcijD" +
"D0eQSGqPILmeLofAWCZGRzCMjwG78EybDKdJJnWTqBouMYeBBGQZQSBkEw9KynQAsGJZLDUJZlWbPYwWTAYazXEaPY6mCKaZgOSI2TbGVQjDS0UxWGSWZ7ue6YfjSA6G" +
"XhhE4wTLdJx/IKiIyyGAwLoeCZ1YjYFLXVhlJYZKiIaquHJ4JxWAweQiFdbUVjdGY5Q6zLQkOzrMADNJwZJCNxgBowAAjUikcInDLbqYDNqrBqGbI4W4zO53bzzF43XZ" +
"3g+Npkg2NBbhgHhjHYFYuGqeBWEiDpHkmNZblqNoxFqNB6EMA53AAAZaF8FQXlILQZF2doCl6NxYGseR2hUBhZkEAAWAOfRNgGFg4BGLBAkCJAkG4G5HCGNBhBsAphgg" +
"bQcBGYJZHMEIElgaQZA2EIQiECR3l2RosBgRhbjeURiDGDRjHiBAnAqWI+DGDAjCiVg0g2Yw4mYNoOiOCJuCwN4amifgyDPOx4j2CxkHkGhIhKZIpDYSYTmSSRCE7RJI" +
"joMIPkACJIm8O5PHMehbDWDhzh4YIYiYGYOGaGRmgmEhqhmZo5iYY4VGMKRmDCAgPHgGhchcZY5Hib4eieSZmH6HpnnmdoAiCZ4pg4SYcGMKAiHSHYPHOXh3iOaJaEKD" +
"okGkShOhaJIoFmBoHgwJwijaCoBicU5+iGIxqEqFomimaoKh4d4mE4ehsi2JxpnqCogigKoalaNopiqOR+hqCxogmTofiiaxKl6QoqGuE4+gaLwpkoJo/iyagrA6TouC" +
"iWoyi6LAsjqSpNjObYLBaR4ViqewqgqMAtHsYpOjaK47HKVI3myS4CmqOhuksWohjkKpbCKXYvi6C46m2OpvGuZpgjSLwqHYW4oGsHAHAKQJwEoLJ/h6JwKHIQoMC+fA" +
"XA6Q5wDufgyhYFJMC4PJFmOPBmD2RpxgkXgtGuAIUCQcgaEYcYgHSBRhHUWByEIYZMi4H4IFIKAJDaCZRFCcgqEWKwUkYCJNlSaAZBmThQDQBCAg=");
var_Appearance.Add(40,"gBFLBCJwBAEHhEJAEGg4BZoCg6AADACAxRDAMgBQKAAzQFAYZhxBaERiGIZ4JhUAIIRZGMQxXAcMQ1DIDIRhQABRiUAoJDKMchxEKcPBqAiPZhjEYocheMoWSLIcijD" +
"D0eQSGqPILmeLofAWCZGRzCMjwG78EybDKdJJnWTqBouMYeBBGQZQSBkEw9KynQAsGJZLDUJZlWbPYwWTAYazXEaPY6mCKaZgOSI2TbGVQjDS0UxWGSWZ7ue6YfjSA6G" +
"XhhE4wTLdJx/IKiIyyGAwLoeCZ1YjYFLXVhlJYZKiIaquHJ4JxWAweQiFdbUVjdGY5Q6zLQkOzrMADNJwZJlWSQSCWSSTQicM5vSSMBq2Vg2DZkcTcVaYATvUzEeAgO5" +
"dneC42mODY0FuGAeGKbgVgSAx1H0KQUEcY5llqbZtFsWItFoPQhgGe6cm0L4ODUd5aAsRg/HsWI2gUDRLheFxpFA6gVDifxTGAdYMAAVYVGAKQJBwBxRkwaAZEYQI4GI" +
"GxHAQeA2FyRAhDYGySmQJAoEIXZ3HGKwGBGFw1nUP5MmKdI1C8RwxAoMIMiMGJODaDRjgiUg6g2Y44mYPILEsVo6ECtZzhyZ4CGSCQmEqEpkkkNgJhETh4k4iQlCiOJO" +
"hGDpzl4ToWmWSR2FCDJlEiRIcDGDBilSVg3iVQh3hqZYTn4bYbmWKZCG6HBnEmTh2hyJIpgIM4YmYWYeGkN4OnkZhriCaBKBaBohmiCY2HmkARAofIZiarAAiAZYaASd" +
"4limChWhqJZpjoZoEiKJIZmoYoZCkCZ+hSJxqgocoqieKZqA6IISCoKg6iSH4pCqHorioapKmKAobCWKgsEKIxonqUJniSa4al6RoxGkao6j2KBokmboziQbA6lqSIui" +
"wepuheMprAsNojh8bQLBKVI0m0Wh+liAhrBsBpdiAaQ7iaaI6k6e4qm2OwumOHpJjiT57haT4aG+rB5Dmb47naeo/m+TAChOIJuEsaBChAKQMCYZ5Cg2bAzA6QpxAwNw" +
"RkMJoZH6DIQmMGQCHyRpmEwcJGkeMgMHcIpHnIOZzBiQZimUOwng8MpIns3JzAyNwohAVggAACRCEcIYkGcGgHEgWgYFWBwkCYHZQGICIJmQXYiHQWA8H0URpCkMYCHS" +
"SAaAoWIkhQJQBICA=");
var_Appearance.Add(41,"gBFLBCJwBAEHhEJAEGg4BXACg6AADACAxRDAMgBQKAAzQFAYZhxBaERiGIZ4JhUAIIRZGMQxXAcMQ1DIDIRhQABRiUAoJDKMchxEKcPBqAiPZhjEYocheMoWSLIcijD" +
"D0eQSGqPILmeLofAWCZGRzCMjwG78EybDKdJJnWTqBouMYeBBGQZQSBkEw9KynQAsGJZLDUJZlWbPYwWTAYazXEaPY6mCKaZgOSI2TbGVQjDS0UxWGSWZ7ue6YfjSA6G" +
"XhhE4wTLdJx/IKiIyyGAwLoeCZ1YjYFLXVhlJYZKiIaquHJ4JxWAweQiFdbUVjdGY5Q6zLQkOzrMADNJwZJCNxgBowAAjUikcInDLbqYDNqrBqGbI4W4zO53bzzF43XZ" +
"3g+Npkg2NBbhgHhjHYFYuGqeBWEiDpHkmNZblqNoxFqNB6EMA53AAAZaF8FQXlILQZF2doCl6NxYGseR2hUBhZkEAAWAOfRNgGFg4BGLBAkCJAkG4G5HCGNBhBsAphgg" +
"bQcBGYJZHMEIElgaQZA2EIQiECR3l2RosBgRhbjeURiDGDRjHiBAnAqWI+DGDAjCiVg0g2Yw4mYNoOiOCJuCwN4amifgyDPOx4j2CxkHkGhIhKZIpDYSYTmSSRCE7RJI" +
"joMIPkACJIm8O5PHMehbDWDhzh4YIYiYGYOGaGRmgmEhqhmZo5iYY4VGMKRmDCAgPHgGhchcZY5Hib4eieSZmH6HpnnmdoAiCZ4pg4SYcGMKAiHSHYPHOXh3iOaJaEKD" +
"okGkShOhaJIoFmBoHgwJwijaCoBicU5+iGIxqEqFomimaoKh4d4mE4ehsi2JxpnqCogigKoalaNopiqOR+hqCxogmTofiiaxKl6QoqGuE4+gaLwpkoJo/iyagrA6TouC" +
"iWoyi6LAsjqSpNjObYLBaR4ViqewqgqMAtHsYpOjaK47HKVI3myS4CmqOhuksWohjkKpbCKXYvi6C46m2OpvGuZpgjSLwqHYW4oGsHAHAKQJwEoLJ/h6JwKHIQoMC+fA" +
"XA6Q5wDufgyhYFJMC4PJFmOPBmD2RpxgkXgtGuIJUAwcgaEYcYgHQGQhFgXRWByEIYHMLIHmIFIKAITYiHQVA8gqEA7HoCBCGOPJvDmRwzkiYw+jmdA0AQgI=");
var_Appearance.Add(42,"gBFLBCJwBAEHhEJAEGg4BVICg6AADACAxRDAMgBQKAAzQFAYZhxBaERiGIZ4JhUAIIRZGMQxXAcMQ1DIDIRhQABRiUAoJDKMchxEKcPBqAiPZhjEYocheMoWSLIcijD" +
"D0eQSGqPILmeLofAWCZGRzCMjwG78EybDKdJJnWTqBouMYeBBGQZQSBkEw9KynQAsGJZLDUJZlWbPYwWTAYazXEaPY6mCKQPoeXo3R7UIw1NJMVhlFqfaQvCYZUgPBY2" +
"YKAE4wTLdJx/IKiIyyGAwLraA5ZUjAdgUdDVdYdNqqaDhHMcKwGDyEQrufKscozHYRWZaEh2dZgAZpODJIRuPRYJBHI6rYjIWKSNJGATbKwbBqyOJuLzvAqmYhwMB3VZ" +
"zg2NpkA2KpXB2fAPHYFYuHAOhbC2BpXG8apakUapRmkDAPlgAAHEIegdCiLgLGgLQZH0bRil6NxYGseB2hqdANgIV5UmOfRNgGFgwAEVhVgAdAkGgG5HECOBiBsRwEHg" +
"NhckQIQ2BckpkCQKBCF2dhdHcBgRhabZzD+TJinSNQvEcMQKCyC4iliPgygwYxIkINoMmMeJWDiChLFaOg8guY5zFiXgvGQKQSEOERkgkHhKhGJJJCYTYSiOeI2DwAAi" +
"nOPJnDmTZjjybw1iUeRwmeF4mAkdhiheZg5gYZIZmYaR6FEEIlEiNgID2YFPncPZlhOPh1h2ZYpmIdoeGeSZuH6HonFkehMgsZpRAoCIbmcGZOHIPZojoNoKiOaJKEKD" +
"okGkSgGFeIJmkiPoHgGJwDn6HYcmoCoGiKKJqEqAoTiWDh6GKBYmmmahyhyKRrAqRoShyaoKiqGuCnqPoyi6agqh4WogiQWgSjeIZrhoeo8jGaw5lKP4lmwGhmG6Lgqm" +
"sGpIi8K5pG6TIQmwKw+kSNBtDsHpVjALYLDqBo0CqW4WkWOZtkuJJ/jebR4j6K45C6C4amqPBvBqVpNiEZRjh6LI+m+S52n6OQnFmLAAhqb4bn8BpBm+W5mECCoUmmLg" +
"4kOY4sEYOZEnEAQKFMWKDiUCQcgaEYcGiBBhDGQRWByEIYGcJIHCGZwKAKCJRGCcZzEWKpEkYCJLmAWAlGKJpQhQBCAg=");
var_Appearance.Add(43,"gBFLBCJwBAEHhEJAEGg4BVwCg6AADACAxRDAMgBQKAAzQFAYZhxBaERiGIZ4JhUAIIRZGMQxXAcMQ1DIDIRhQABRiUAoJDKMchxEKcPBqAiPZhjEYocheMoWSLIcijD" +
"D0eQSGqPILmeLofAWCZGRzCMjwG78EybDKdJJnWTqBouMYeBBGQZQSBkEw9KynQAsGJZLDUJZlWbPYwWTAYazXEaPY6mCKaZgOSI2TbGVQjDS0UxWGSWZ7ue6YfjSA6G" +
"XhhE4wTLdJx/IKiIyyGAwLoeCZ1YjYFLXVhlJYZKiIaquHJ4JxWAweQiFdbUVjdGY5Q6zLQkOzrMADNJwZJCNxgBowAAjUikcInDLbqYDNqrBqGbI4W4zO53bzzF43XZ" +
"3g+Npkg2NBbhgHhjHYFYuGqeBWEiDpHkmNZblqNoxFqNB6EMA53AAAZaF8FQXlILQZl2doCloFY2DwMxeF2JBlHcSJVnUOJ/FMYB1gwABVhUYApAkG4GnGSBtBgRpAjg" +
"YgbEcBB4DYXJECENgbJKZAkCgQhdnccYrAYEYWm2dBYgwYxYl4IQJkKNgwgyIwYk4NoNGOCJSDqDZjjiZg8gsTZmjoQIMkyYx4l4LximkIhHhIZJJC4ToSiUCQ2FGE9F" +
"BYL4MGQAACDMO5OnOXJehdOocmeGBmDmChkhmZhpiYZYamaCYyGqGQlGiThagwYITl4B4XGWaRyF8O5njmdh6h+Z5KAIfogGgSZuGSEonCiTgJh0Z1RneHgpAoOoRiOa" +
"QqFaFIlmkOgaGKIgjBmTItiKYB5lif4oiiaoWiaKZqgqJooh4KYjh6HArGmaoCiOKBqBqKo2i2ah6jIYImmKagmHSKAqEqVo4jCaoqmib4hmuWh2gqMArEqDpEjOa4aD" +
"qLYrmsGwyjOM4tAsZpGjIJR6kKS4imwGxilmM5tjqcpdjUbgLDaYY6m6K42leKIuFqOpJjeK57iab47i6S5enqOBtVCHoXCoKpLAKQJwEwFoMD/ZJGh2EJjBwAwGkOcQ" +
"MBMAIMmWFQzAyDxxgicwag+MZMGYWILhqZ5AHUHAhGgYRWBmEIYHcKIICIJhZAOiAIiEFQMCKPJWAkTBzHqSgGiKQAEAQgIA=");
var_Appearance.Add(44,"gBFLBCJwBAEHhEJAEGg4BZYCg6AADACAxRDAMgBQKAAzQFAYZhxBaERiGIZ4JhUAIIRZGMQxXAcMQ1DIDIRhQABRiUAoJDKMchxEKcPBqAiPZhjEYocheMoWSLIcijD" +
"D0eQSGqPILmeLofAWCZGRzCMjwG78EybDKdJJnWTqBouMYeBBGQZQSBkEw9KynQAsGJZLDUJZlWbPYwWTAYazXEaPY6mCKaZgOSI2TbGVQjDS0UxWGSWZ7ue6YfjSA6G" +
"XhhE4wTLdJx/IKiIyyGAwLoeCZ1YjYFLXVhlJYZKiIaquHJ4JxWAweQiFdbUVjdGY5Q6zLQkOzrMADNJwZJlWSQSCWSSTQicM5vSSMBq2Vg2DZkcTcVaYATvUzEeAgO5" +
"dneC42mODY0FuGAeGKbgVgSAx1H0KQUEcY5llqbZtFsWItFoPQhgGe6cm0L4ODUd5aAsRhfHsWI2H0bRHgMNZlloRhXHSDRfFOD51DYCRYkABRZFYAoQhGQB1ByRoBhQ" +
"ZALgYIY0HBGBlkwQgTGGVBkDY54ECWXx3BqMBhBkc0cnyTgvEsUp0HMEIjCiUgzg0Y4Il4OoNiOSJmD2DpjmiPI1GuJAolSbw5k4eAuEqEpkkkNhOhOYI5ByZ4NGQIAC" +
"FSDAMmkIJvD2ZQJHYXoXmUKJWFaDJJkMGJGC0TRjHoWQ5k8eY2FsP5mnmRhchyJwJk4dodGeCZSEyGIjFmFhnhoZozHib4WmaWgWgaIZogoJoKhuZ44k4YwQieaYiGqE" +
"goCoDhbiCTx6GKGolmmShmh2JpoGoMhLh8JhJhqEogGkah+iqJ4qkqAogiEagpCqJIkCoagChSKhqlqLuLCgSY6FyIxECoPoRi2Dh6FaO4uGyCwehiLArnqDoOh8axaE" +
"6RYuCyKpykmLxphsNoyjOahZn6Uoxi0axWleKBtigLozjCbZ6A6FY6m6K40m+OwunuOpwDmbI7hSf45m0GYunqEgvjOHp9j+b5MAafpAilahmjcBApAqEpCmaHAwl6Q4" +
"xAwNwSkOcQ8Doa4YGiaQWDPcJsHYZpHgwbIDCKR5yEyBwlh+MYsCYMBTjKGJ7C6EAzAifwykucopA0YgAB8EZUHDJ4lFgZhCGGfJ+CKCQb0wBgACKJBUDAfR0kgLQxlO" +
"JJICISgABAECAgA==");
var_Appearance.Add(45,"gBFLBCJwBAEHhEJAEGg4BWgCg6AADACAxRDAMgBQKAAzQFAYZhxBaERiGIZ4JhUAIIRZGMQxXAcMQ1DIDIRhQABRiUAoJDKMchxEKcPBqAiPZhjEYocheMoWSLIcijD" +
"D0eQSGqPILmeLofAWCZGRzCMjwG78EybDKdJJnWTqBouMYeBBGQZQSBkEw9KynQAsGJZLDUJZlWbPYwWTAYazXEaPY6mCKaZgOSI2TbGVQjDS0UxWGSWZ7ue6YfjSA6G" +
"XhhE4wTLdJx/IKiIyyGAwLoeCZ1YjYFLXVhlJYZKiIaquHJ4JxWAweQiFdbUVjdGY5Q6zLQkOzrMADNJwZJCNxgBowAAjUikcInDLbqYDNqrBqGbI4W4zO53bzzF43XZ" +
"3g+Npkg2NBbhgHhjHYFYuGqeBWEiDpHkmNZblqNoxFqNB6EMA53AAAZaF8FQXlILQZl2doCloFY2DwMxeF2JBlHcSJVnUOJ/FMYB1gwABVhUYApAkG4GnGSBtBgRpAjg" +
"YgbEcBB4DYXJECENgbJKZAkCgQhdnccYrAYEYWm2dBYgwYxYl4IQJkKNgwgyIwYk4NoNGOCJSDqDZjjiZg8gsTZmjoQIMkyYx4l4LximkIhHhIZJJC4ToSiUCQ2FGE9F" +
"BYL4MGQAACDMO5OnOXJehdOocmeGBmDmChkhmZhpiYZYamaCYyGqGQlGiThagwYITl4B4XGWaRyF8O5njmdh6h+Z5KAIfogGgSZuGSEonCiTgJh0Z1RneHgpAoOoRiOa" +
"QqFaFIlmkOgaGKIgjBmTItiKYB5lif4oiiaoWiaKZqgqJooh4KYjh6HArGmaoCiOKBqBqKo2i2ah6jIYImmKagmHSKAqEqVo4jCaoqmib4hmuWh2gqMArEqDpEjOa4aD" +
"qLYrmsGwyjOM4tAsZpGjIJR6kKS4imwGxilmM5tjqcpdjUbgLDaYY6m6K42leKIuFqOpJjeK57iab47i6S5enqOBtVCHoXCoKpLAKQJwEwFoMD/ZJGh2EJjBwAwGkOcQ" +
"MBMAIMmWFQzAyDxxgicwag+MZMGYWILhqYAdAkHRHAGEgWgYFRhhkCYHHKKICCIZYQDgEAAgoERQkIKxAnGPBhGKAZzhgJw7iKbZ8nkASAg==");
var_Appearance.Add(46,"gBFLBCJwBAEHhEJAEGg4BUQCg6AADACAxRDAMgBQKAAzQFAYZhxBaERiGIZ4JhUAIIRZGMQxXAcMQ1DIDIRhQABRiUAoJDKMchxEKcPBqAiPZhjEYocheMoWSLIcijD" +
"D0eQSGqPILmeLofAWCZGRzCMjwG78EybDKdJJnWTqBouMYeBBGQZQSBkEw9KynQAsGJZLDUJZlWbPYwWTAYazXEaPY6mCKQPoeXo3R7UIw1NJMVhlFqfaQvCYZUgPBY2" +
"YKAE4wTLdJx/IKiIyyGAwLraA5ZUjAdgUdDVdYdNqqaDhHMcKwGDyEQrufKscozHYRWZaEh2dZgAZpODJIRuPRYJBHI6rYjIWKSNJGATbKwbBqyOJuLzvAqmYhwMB3VZ" +
"zg2NpkA2KpXB2fAPHYFYuHAOhbC2BpXG8apakUapRmkDAPlgAAHEIegdCiLgLGgLQZn0bRiloFoCFEeB2hGJgJCMV5UmOfRNgGFgwAEVhVgAdAkGgG5HECOBiBsRwEHg" +
"NhckQIQ2BckpkCQKBCF2dhdHcBgRhabZzD+TJinSNQvEcMQKCyC4iliPgygwYxIkINoMmMeJWDiChLFaOg8guY5zFiXgvGQKQSEOERkgkHhKhGJJJCYTYSiOeI2DwAAi" +
"nOPJnDmTZjjybw1iUeRwmeF8ZHYYoXmYOYGGSGZmGkehRBCJRIjYCA9mBT53D2ZYTj4dYdmWKZiHaHhnkmbh+h6JxZHoTILGaUQKAiG5nBmThyD2aI6DaCojmiShCg6J" +
"BpEoBhXiCZpIj6B4BicA5+h2HJqAqBoiiiahKgKE4lg4ehigWJppmococikawKkaEocmqCoqhrgh6j6MoumoKoeFqIIkFoEo3iGa4aHqPIxmsOZSj+JZsBoZhui4KprB" +
"qSIvCuaRukyEJsCsPpEjQbQ7B6VYwC2Cw6gaNAqluFpFjmbZLiSf43m0eI+iuOQuguGpqjwbwalaTYhGUY4eiyPpvkudp+jkJxZiwAIam+G5/AaQZvluZhAgqFJpi4OJ" +
"DmOLBGDmRJxAEChTFiAAHjgdQcCEKBRFYGYQhgZwggcIZmFmCoIlEYJBnOSpggSRwtisIBaBwABAEAgI=");
var_Appearance.Add(47,"gBFLBCJwBAEHhEJAEGg4BWYCg6AADACAxRDAMgBQKAAzQFAYZhxBaERiGIZ4JhUAIIRZGMQxXAcMQ1DIDIRhQABRiUAoJDKMchxEKcPBqAiPZhjEYocheMoWSLIcijD" +
"D0eQSGqPILmeLofAWCZGRzCMjwG78EybDKdJJnWTqBouMYeBBGQZQSBkEw9KynQAsGJZLDUJZlWbPYwWTAYazXEaPY6mCKaZgOSI2TbGVQjDS0UxWGSWZ7ue6YfjSA6G" +
"XhhE4wTLdJx/IKiIyyGAwLoeCZ1YjYFLXVhlJYZKiIaquHJ4JxWAweQiFdbUVjdGY5Q6zLQkOzrMADNJwZJCNxgBowAAjUikcInDLbqYDNqrBqGbI4W4zO53bzzF43XZ" +
"3g+Npkg2NBbhgHhjHYFYuGqeBWEiDpHkmNZblqNoxFqNB6EMA53AAAZaF8FQXlILQZl2doCloFY2DwMxeF2JBlHcSJVnUOJ/FMYB1gwABVhUYApAkG4GnGSBtBgRpAjg" +
"YgbEcBB4DYXJECENgbJKZAkCgQhdnccYrAYEYWm2dBYgwYxYl4IQJkKNgwgyIwYk4NoNGOCJSDqDZjjiZg8gsTZmjoQIMkyYx4l4LximkIhHhIZJJC4ToSiUCQ2FGE9F" +
"BYL4MGQAACDMO5OnOXJehdOocmeGBmDmChkhmZhpiYZYamaCYyGqGQlGiThagwYITl4B4XGWaRyF8O5njmdh6h+Z5KAIfogGgSZuGSEonCiTgJh0Z1RneHgpAoOoRiOa" +
"QqFaFIlmkOgaGKIgjBmTItiKYB5lif4oiiaoWiaKZqgqJooh4KYjh6HArGmaoCiOKBqBqKo2i2ah6jIYImmKagmHSKAqEqVo4jCaoqmib4hmuWh2gqMArEqDpEjOa4aD" +
"qLYrmsGwyjOM4tAsZpGjIJR6kKS4imwGxilmM5tjqcpdjUbgLDaYY6m6K42leKIuFqOpJjeK57iab47i6S5enqOBtVCHoXCoKpLAKQJwEwFoMD/ZJGh2EJjBwAwGkOcQ" +
"MBMAIMmWFQzAyDxxgicwag+MZMGYWILhqYAhAkGUilwboFiGBRYGYQhhlyLgggiGRkA4BAACKBBUDCCpUkqAgGiKVgoB0MYCGKNAEICA=");
var_Appearance.Add(48,"gBFLBCJwBAEHhEJAEGg4BaACg6AADACAxRDAMgBQKAAzQFAYZhxBaERiGIZ4JhUAIIRZGMQxXAcMQ1DIDIRhQABRiUAoJDKMchxEKcPBqAiPZhjEYocheMoWSLIcijD" +
"D0eQSGqPILmeLofAWCZGRzCMjwG78EybDKdJJnWTqBouMYeBBGQZQSBkEw9KynQAsGJZLDUJZlWbPYwWTAYazXEaPY6mCKaZgOSI2TbGVQjDS0UxWGSWZ7ue6YfjSA6G" +
"XhhE4wTLdJx/IKiIyyGAwLoeCZ1YjYFLXVhlJYZKiIaquHJ4JxWAweQiFdbUVjdGY5Q6zLQkOzrMADNJwZJlWSQSCWSSTQicM5vSSMBq2Vg2DZkcTcVaYATvUzEeAgO5" +
"dneC42mODY0FuGAeGKbgVgSAx1H0KQUEcY5llqbZtFsWItFoPQhgGe6cm0L4ODUd5aAsRhfHsWI2H0bRHgMNZlloRhXHSDRfFOD51DYCRYkABRZFYAoQhGQB1ByRoBhQ" +
"ZALgYIY0HBGBlkwQgTGGVBkDY54ECWXx3BqMBhBkc0cnyTgvEsUp0HMEIjCiUgzg0Y4Il4OoNiOSJmD2DpjmiPI1GuJAolSbw5k4eAuEqEpkkkNhOhOYI5ByZ4NGQIAC" +
"FSDAMmkIJvD2ZQJHYXoXmUKJWFaDJJkMGJGC0TRjHoWQ5k8eY2FsP5mnmRhchyJwJk4dodGeCZSEyGIjFmFhnhoZozHib4WmaWgWgaIZogoJoKhuZ44k4YwQieaYiGqE" +
"goCoDhbiCTx6GKGolmmShmh2JpoGoMhLh8JhJhqEogGkah+iqJ4qkqAogiEagpCqJIkCoagChSKhqlqLuLCgSY6FyIxECoPoRi2Dh6FaO4uGyCwehiLArnqDoOh8axaE" +
"6RYuCyKpykmLxphsNoyjOahZn6Uoxi0axWleKBtigLozjCbZ6A6FY6m6K40m+OwunuOpwDmbI7hSf45m0GYunqEgvjOHp9j+b5MAafpAilahmjcBApAqEpCmaHAwl6Q4" +
"xAwNwSkOcQ8Doa4YGiaQWDPcJsHYZpHgwbIDCKR5yEyBwlh+MYsCYMBTjKGJ7C6EAzAifwykucopA0YiFgQJBkBuRxxjoGIGhUYYZAmB50CiCgkG6AAIBgAIKhEUJBnU" +
"UwkjgIhKFiIIUkYCx9FAECAg=");
var_Appearance.Add(49,"gBFLBCJwBAEHhEJAEGg4BXACg6AADACAxRDAMgBQKAAzQFAYZhxBaERiGIZ4JhUAIIRZGMQxXAcMQ1DIDIRhQABRiUAoJDKMchxEKcPBqAiPZhjEYocheMoWSLIcijD" +
"D0eQSGqPILmeLofAWCZGRzCMjwG78EybDKdJJnWTqBouMYeBBGQZQSBkEw9KynQAsGJZLDUJZlWbPYwWTAYazXEaPY6mCKaZgOSI2TbGVQjDS0UxWGSWZ7ue6YfjSA6G" +
"XhhE4wTLdJx/IKiIyyGAwLoeCZ1YjYFLXVhlJYZKiIaquHJ4JxWAweQiFdbUVjdGY5Q6zLQkOzrMADNJwZJCNxgBowAAjUikcInDLbqYDNqrBqGbI4W4zO53bzzF43XZ" +
"3g+Npkg2NBbhgHhjHYFYuGqeBWEiDpHkmNZblqNoxFqNB6EMA53AAAZaF8FQXlILQZl2doCloFY2DwMxeF2JBlHcSJVnUOJ/FMYB1gwABVhUYApAkG4GnGSBtBgRpAjg" +
"YgbEcBB4DYXJECENgbJKZAkCgQhdnccYrAYEYWm2dBYgwYxYl4IQJkKNgwgyIwYk4NoNGOCJSDqDZjjiZg8gsTZmjoQIMkyYx4l4LximkIhHhIZJJC4ToSiUCQ2FGE9F" +
"BYL4MGQAACDMO5OnOXJehdOocmeGBmDmChkhmZhpiYZYamaCYyGqGQlGiThagwYITl4B4XGWaRyF8O5njmdh6h+Z5KAIfogGgSZuGSEonCiTgJh0Z1RneHgpAoOoRiOa" +
"QqFaFIlmkOgaGKIgjBmTItiKYB5lif4oiiaoWiaKZqgqJooh4KYjh6HArGmaoCiOKBqBqKo2i2ah6jIYImmKagmHSKAqEqVo4jCaoqmib4hmuWh2gqMArEqDpEjOa4aD" +
"qLYrmsGwyjOM4tAsZpGjIJR6kKS4imwGxilmM5tjqcpdjUbgLDaYY6m6K42leKIuFqOpJjeK57iab47i6S5enqOBtVCHoXCoKpLAKQJwEwFoMD/ZJGh2EJjBwAwGkOcQ" +
"MBMAIMmWFQzAyDxxgicwag+MZMGYWILhqYFKBlIpcG4GQhGgYRWBmEIYHcLIICIJhZAOiAIiEFQMCKNQyiCN5ghWCgHkaaZ4B6HpQCcJAEICA");
var_Appearance.Add(50,"gBFLBCJwBAEHhEJAEGg4BU4Cg6AADACAxRDAMgBQKAAzQFAYZhxBaERiGIZ4JhUAIIRZGMQxXAcMQ1DIDIRhQABRiUAoJDKMchxEKcPBqAiPZhjEYocheMoWSLIcijD" +
"D0eQSGqPILmeLofAWCZGRzCMjwG78EybDKdJJnWTqBouMYeBBGQZQSBkEw9KynQAsGJZLDUJZlWbPYwWTAYazXEaPY6mCKQPoeXo3R7UIw1NJMVhlFqfaQvCYZUgPBY2" +
"YKAE4wTLdJx/IKiIyyGAwLraA5ZUjAdgUdDVdYdNqqaDhHMcKwGDyEQrufKscozHYRWZaEh2dZgAZpODJIRuPRYJBHI6rYjIWKSNJGATbKwbBqyOJuLzvAqmYhwMB3VZ" +
"zg2NpkA2KpXB2fAPHYFYuHAOhbC2BpXG8apakUapRmkDAPlgAAHEIegdCiLgLGgLQZn0bRiloFoCFEeB2hGJgJCMV5UmOfRNgGFgwAEVhVgAdAkGgG5HECOBiBsRwEHg" +
"NhckQIQ2BckpkCQKBCF2dhdHcBgRhabZzD+TJinSNQvEcMQKCyC4iliPgygwYxIkINoMmMeJWDiChLFaOg8guY5zFiXgvGQKQSEOERkgkHhKhGJJJCYTYSiOeI2DwAAi" +
"nOPJnDmTZjjybw1iUeRwmeF8ZHYYoXmYOYGGSGZmGkehRBCJRIjYCA9mBT53D2ZYTj4dYdmWKZiHaHhnkmbh+h6JxZHoTILGaUQKAiG5nBmThyD2aI6DaCojmiShCg6J" +
"BpEoBhXiCZpIj6B4BicA5+h2HJqAqBoiiiahKgKE4lg4ehigWJppmococikawKkaEocmqCoqhrgh6j6MoumoKoeFqIIkFoEo3iGa4aHqPIxmsOZSj+JZsBoZhui4KprB" +
"qSIvCuaRukyEJsCsPpEjQbQ7B6VYwC2Cw6gaNAqluFpFjmbZLiSf43m0eI+iuOQuguGpqjwbwalaTYhGUY4eiyPpvkudp+jkJxZiwAIam+G5/AaQZvluZhAgqFJpi4OJ" +
"DmOLBGDmRJxAEChTFig4hAkGQGnGXBugSIRFFgZhCGGHIOByB4ZGYKgjEWAwHk0TImmAWgdGKAYTBgIZzEAQCAg==");
var_Appearance.Add(52,"CP:32 4 -4 -3 4");
var_Appearance.Add(53,"CP:32 -4 3 4 -4");
ScrollBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
90
|
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.BeginUpdate();
ScrollBar1.ImageSize = 32;
ScrollBar1.Font.Size = 16;
ScrollBar1.BtnHeight = 48;
ScrollBar1.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" +
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" +
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" +
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" +
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" +
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" +
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" +
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" +
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" +
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" +
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" +
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" +
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" +
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" +
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" +
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" +
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==");
ScrollBar1.Caption(1024) = "<img>1</img>";
ScrollBar1.CaptionAlignment(1024) = 2;
ScrollBar1.Caption(64) = "<img>2</img>";
ScrollBar1.CaptionAlignment(64) = 0;
ScrollBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
89
|
ImageSize property on 16 (default) (specifies the size of control' icons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.BeginUpdate();
ScrollBar1.ImageSize = 16;
ScrollBar1.BtnHeight = 32;
ScrollBar1.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" +
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" +
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" +
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" +
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" +
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==");
ScrollBar1.Caption(1024) = "<img>1</img>";
ScrollBar1.CaptionAlignment(1024) = 2;
ScrollBar1.Caption(64) = "<img>2</img>";
ScrollBar1.CaptionAlignment(64) = 0;
ScrollBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
88
|
How can I change the position of the control's tooltip
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.ToolTipTitle = "Title";
ScrollBar1.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position";
ScrollBar1.ToolTipX = "value + 18";
ScrollBar1.ToolTipY = "value + 18";
ScrollBar1.Value = 43;
}
</SCRIPT>
</BODY>
|
|
87
|
I can not reach the Maximum value I set. What can be the problem
<BODY onload="Init()">
<SCRIPT FOR="ScrollBar1" EVENT="Changing(OldValue, NewValue)" LANGUAGE="JScript">
ScrollBar1.ToolTipText = NewValue;
</SCRIPT>
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.IgnoreLargeChange = true;
ScrollBar1.Maximum = 128;
ScrollBar1.Value = 128;
}
</SCRIPT>
</BODY>
|
|
86
|
How do I use the RenderType property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ScrollBar1.Background(260) = 16777216;
ScrollBar1.VisualAppearance.RenderType = 1073742079;
}
</SCRIPT>
</BODY>
|
|
85
|
How can I make a spin control

<BODY onload="Init()">
<SCRIPT FOR="ScrollBar1" EVENT="Change()" LANGUAGE="JScript">
alert( "Change" );
alert( ScrollBar1.Value );
</SCRIPT>
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.ThumbSize = 0;
}
</SCRIPT>
</BODY>
|
|
84
|
How can I change the tooltip's border using your EBN files with a different color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ScrollBar1.Background(64) = 16842656;
ScrollBar1.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position";
ScrollBar1.Value = 43;
}
</SCRIPT>
</BODY>
|
|
83
|
Can I change the color for the control's border

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ScrollBar1.Appearance = 16777471;
}
</SCRIPT>
</BODY>
|
|
82
|
How do I change the control's border, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ScrollBar1.Appearance = 16777216;
}
</SCRIPT>
</BODY>
|
|
81
|
How can I change the visual appearance of the right button usign your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Mode = 1;
ScrollBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ScrollBar1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
ScrollBar1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
ScrollBar1.Background(392) = 16777216;
ScrollBar1.Background(393) = 33554432;
ScrollBar1.Background(394) = 16777216;
ScrollBar1.Background(395) = 50331648;
}
</SCRIPT>
</BODY>
|
|
80
|
How can I change the visual appearance of the thumb usign your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Mode = 1;
ScrollBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ScrollBar1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
ScrollBar1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
ScrollBar1.Background(388) = 16777216;
ScrollBar1.Background(389) = 33554432;
ScrollBar1.Background(390) = 16777216;
ScrollBar1.Background(391) = 50331648;
}
</SCRIPT>
</BODY>
|
|
79
|
How can I change the visual appearance of the left button usign your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Mode = 1;
ScrollBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ScrollBar1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
ScrollBar1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
ScrollBar1.Background(384) = 16777216;
ScrollBar1.Background(385) = 33554432;
ScrollBar1.Background(386) = 16777216;
ScrollBar1.Background(387) = 50331648;
}
</SCRIPT>
</BODY>
|
|
78
|
How can I change the visual appearance for all buttons usign your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Mode = 1;
ScrollBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ScrollBar1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
ScrollBar1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
ScrollBar1.Background(324) = 16777216;
ScrollBar1.Background(325) = 33554432;
ScrollBar1.Background(326) = 16777216;
ScrollBar1.Background(327) = 50331648;
}
</SCRIPT>
</BODY>
|
|
77
|
How can I change the visual appearance of the down button usign your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ScrollBar1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
ScrollBar1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
ScrollBar1.Background(264) = 16777216;
ScrollBar1.Background(265) = 33554432;
ScrollBar1.Background(266) = 16777216;
ScrollBar1.Background(267) = 50331648;
}
</SCRIPT>
</BODY>
|
|
76
|
How can I change the visual appearance of the thumb usign your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ScrollBar1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
ScrollBar1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
ScrollBar1.Background(260) = 16777216;
ScrollBar1.Background(261) = 33554432;
ScrollBar1.Background(262) = 16777216;
ScrollBar1.Background(263) = 50331648;
}
</SCRIPT>
</BODY>
|
|
75
|
How can I change the visual appearance of the up button usign your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ScrollBar1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
ScrollBar1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
ScrollBar1.Background(256) = 16777216;
ScrollBar1.Background(257) = 33554432;
ScrollBar1.Background(258) = 16777216;
ScrollBar1.Background(259) = 50331648;
}
</SCRIPT>
</BODY>
|
|
74
|
How can I change the visual appearance for all buttons usign your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ScrollBar1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
ScrollBar1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
ScrollBar1.Background(324) = 16777216;
ScrollBar1.Background(325) = 33554432;
ScrollBar1.Background(326) = 16777216;
ScrollBar1.Background(327) = 50331648;
}
</SCRIPT>
</BODY>
|
|
73
|
Can I indent the caption in the button or part

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Caption(256) = "<img>0</img>thumb indented by 20 pixels and moved up by 5 pixels";
ScrollBar1.CaptionAlignment(256) = 0;
ScrollBar1.CaptionIndentX(256) = 20;
ScrollBar1.CaptionIndentY(256) = -5;
}
</SCRIPT>
</BODY>
|
|
72
|
Can I indent the caption in the button or part

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Caption(256) = "<img>0</img>thumb indented by 20 pixels";
ScrollBar1.CaptionAlignment(256) = 0;
ScrollBar1.CaptionIndentX(256) = 20;
}
</SCRIPT>
</BODY>
|
|
71
|
Can i specify to ignore the large change value when getting the maximum value
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.IgnoreLargeChange = true;
}
</SCRIPT>
</BODY>
|
|
70
|
Is there any way to specify the order of the buttons/parts

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.OrderParts = "l,r,t";
ScrollBar1.Value = 15;
}
</SCRIPT>
</BODY>
|
|
69
|
Does your control support owner draw feature
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.OwnerDrawPart(256) = true;
}
</SCRIPT>
</BODY>
|
|
68
|
Can I assing any extra data to a button or part of the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.UserData(256) = "This is just some extra data assigned to the control's thumb";
}
</SCRIPT>
</BODY>
|
|
67
|
How can I specify the size of the thumb

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.HTMLPicture("p1") = "c:\\exontrol\\images\\zipdisk.gif";
ScrollBar1.HTMLPicture("p2") = "c:\\exontrol\\images\\auction.gif";
ScrollBar1.Caption(256) = "<img>p1</img> thumb <img>p2</img>";
ScrollBar1.ThumbSize = 48;
}
</SCRIPT>
</BODY>
|
|
66
|
Is there any property to disable the up or down button, as a disable when there is no scroll

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.DisableNoScroll = true;
}
</SCRIPT>
</BODY>
|
|
65
|
Is there any property to disable the up or down button, so user can't click it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.EnablePart(64) = false;
}
</SCRIPT>
</BODY>
|
|
64
|
Is there any property to disable the up or down button, so user can't click it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.DisableNoScroll = true;
}
</SCRIPT>
</BODY>
|
|
63
|
Can I change the tooltip's border using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ScrollBar1.Background(64) = 16777216;
ScrollBar1.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position";
ScrollBar1.Value = 43;
}
</SCRIPT>
</BODY>
|
|
62
|
Can I change the tooltip's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.ToolTipText = "This is <bgcolor=FF0000>just a text</bgcolor> that's displayed when the user clicks and drags the thumb to a new position";
ScrollBar1.Value = 43;
}
</SCRIPT>
</BODY>
|
|
61
|
Can I change the tooltip's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Background(65) = 255;
ScrollBar1.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position";
ScrollBar1.Value = 43;
}
</SCRIPT>
</BODY>
|
|
60
|
Can I change the tooltip's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.ToolTipText = "This is <fgcolor=FF0000>just a text</fgcolor> that's displayed when the user clicks and drags the thumb to a new position";
ScrollBar1.Value = 43;
}
</SCRIPT>
</BODY>
|
|
59
|
Can I change the tooltip's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Background(66) = 255;
ScrollBar1.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position";
ScrollBar1.Value = 43;
}
</SCRIPT>
</BODY>
|
|
58
|
Can I change the tooltip's width

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.BeginUpdate();
ScrollBar1.ToolTipWidth = 256;
ScrollBar1.ToolTipText = "This is <font Tahoma;12>just a text with a different font</font> that's displayed when the user clicks and drags the thumb to a" +
" new position";
ScrollBar1.Value = 43;
ScrollBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
57
|
Can I change the tooltip's font

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.BeginUpdate();
ScrollBar1.ToolTipTitle = "Title";
ScrollBar1.ToolTipText = "This is <font Tahoma;12>just a text with a different font</font> that's displayed when the user clicks and drags the thumb to a" +
" new position";
ScrollBar1.Value = 43;
ScrollBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
56
|
Can I change the tooltip's font

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.BeginUpdate();
var f = new ActiveXObject("StdFont");
f.Name = "Tahoma";
f.Size = 12;
ScrollBar1.ToolTipFont = f;
ScrollBar1.ToolTipTitle = "Title";
ScrollBar1.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position";
ScrollBar1.Value = 43;
ScrollBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
55
|
Can I display a tooltip when user clicks the thumb and drags it to a new position

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.ToolTipTitle = "Title";
ScrollBar1.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position";
ScrollBar1.Value = 43;
}
</SCRIPT>
</BODY>
|
|
54
|
Is there any function to specify the size/width of the buttons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Mode = 1;
ScrollBar1.BtnWidth = 32;
}
</SCRIPT>
</BODY>
|
|
53
|
Is there any function to specify the size/height of the buttons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.BtnHeight = 32;
}
</SCRIPT>
</BODY>
|
|
52
|
How do scroll to a specified position
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Value = 10;
}
</SCRIPT>
</BODY>
|
|
51
|
How do scroll to a specified position
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Scroll(4,10);
}
</SCRIPT>
</BODY>
|
|
50
|
How do simulate clicking the down button
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Scroll(1,0);
}
</SCRIPT>
</BODY>
|
|
49
|
I am using your control in a C++ application, and I would preffer handle messages instead events
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.SendMessage = true;
}
</SCRIPT>
</BODY>
|
|
48
|
How can I get the value from the cursor
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_ValueFromPoint = ScrollBar1.ValueFromPoint(-1,-1);
}
</SCRIPT>
</BODY>
|
|
47
|
Is there any function to identify the part from the cursor
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_PartFromPoint = ScrollBar1.PartFromPoint(-1,-1);
}
</SCRIPT>
</BODY>
|
|
46
|
Is there any option to specify the value to be added or subtracted when user presses the contro's background
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.LargeChange = 20;
}
</SCRIPT>
</BODY>
|
|
45
|
Is there any option to specify the value to be added or subtracted when user presses the up or down button
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.SmallChange = 5;
}
</SCRIPT>
</BODY>
|
|
44
|
How do I specify the maxmimum value in the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Maximum = 95;
ScrollBar1.Value = 90;
}
</SCRIPT>
</BODY>
|
|
43
|
How do I specify the minimum value in the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Minimum = 5;
ScrollBar1.Value = 7;
}
</SCRIPT>
</BODY>
|
|
42
|
How do I change control's position
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Value = 43;
}
</SCRIPT>
</BODY>
|
|
41
|
How do I change the position of the thumb
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Value = 43;
}
</SCRIPT>
</BODY>
|
|
40
|
How do I enable or disable a button or a part of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.VisiblePart(32768) = true;
ScrollBar1.EnablePart(32768) = false;
ScrollBar1.Caption(32768) = "<img>0</img><fgcolor=808080>extra button</fgcolor>";
}
</SCRIPT>
</BODY>
|
|
39
|
How do show or hide buttons in the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.VisiblePart(32768) = true;
ScrollBar1.Caption(32768) = "<img>0</img>extra button";
ScrollBar1.VisiblePart(1) = true;
ScrollBar1.Caption(1) = "<img>0</img>extra button";
ScrollBar1.VisiblePart(2) = true;
ScrollBar1.Caption(2) = "<img>0</img>extra button";
}
</SCRIPT>
</BODY>
|
|
38
|
How do I arrange the control horizontally

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Mode = 1;
}
</SCRIPT>
</BODY>
|
|
37
|
How do I prevent painting the control when I perform several changes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.BeginUpdate();
ScrollBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ScrollBar1.HTMLPicture("p1") = "c:\\exontrol\\images\\zipdisk.gif";
ScrollBar1.HTMLPicture("p2") = "c:\\exontrol\\images\\auction.gif";
ScrollBar1.Caption(256) = "<img>p1</img> thumb <img>p2</img> ... <img>1</img> icon";
ScrollBar1.ThumbSize = 48;
ScrollBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
36
|
How do I add icons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ScrollBar1.Caption(256) = "<img>1</img>thumb";
}
</SCRIPT>
</BODY>
|
|
35
|
How do I change the caption for the extra button I added
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.VisiblePart(32768) = true;
ScrollBar1.Caption(32768) = "<img>0</img>extra button";
}
</SCRIPT>
</BODY>
|
|
34
|
How can I align the caption to the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Caption(256) = "<img>0</img>thumb right";
ScrollBar1.CaptionAlignment(256) = 2;
}
</SCRIPT>
</BODY>
|
|
33
|
How can I align the caption to the left

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Caption(256) = "<img>0</img> thumb left";
ScrollBar1.CaptionAlignment(256) = 0;
}
</SCRIPT>
</BODY>
|
|
32
|
How can show the caption using a different font

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Caption(512) = "<img>0</img><font Tahoma;12>upper</font> part";
ScrollBar1.Caption(128) = "<img>0</img><font ;4>lower</font> part";
ScrollBar1.Value = 45;
}
</SCRIPT>
</BODY>
|
|
31
|
Is there any option to display icons or pictures in the parts of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ScrollBar1.HTMLPicture("p1") = "c:\\exontrol\\images\\zipdisk.gif";
ScrollBar1.HTMLPicture("p2") = "c:\\exontrol\\images\\auction.gif";
ScrollBar1.Caption(256) = "<img>p1</img> thumb <img>p2</img> ... <img>1</img> icon";
ScrollBar1.ThumbSize = 48;
}
</SCRIPT>
</BODY>
|
|
30
|
Is there any option to display icons or pictures in the parts of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.HTMLPicture("p1") = "c:\\exontrol\\images\\zipdisk.gif";
ScrollBar1.HTMLPicture("p2") = "c:\\exontrol\\images\\auction.gif";
ScrollBar1.Caption(256) = "<img>p1</img> thumb <img>p2</img>";
ScrollBar1.ThumbSize = 48;
}
</SCRIPT>
</BODY>
|
|
29
|
Is there any option to display icons or pictures in the parts of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ScrollBar1.Caption(256) = "<img>1</img> thumb <img>2</img>";
}
</SCRIPT>
</BODY>
|
|
28
|
Is there any option to display icons or pictures in the parts of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ScrollBar1.Caption(256) = "<img>1:4</img><img>1:4</img><img>1:4</img><img>1</img>thumb";
}
</SCRIPT>
</BODY>
|
|
27
|
Is there any option to display icons or pictures in the parts of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ScrollBar1.Caption(256) = "<img>1</img>thumb";
}
</SCRIPT>
</BODY>
|
|
26
|
How can paint the caption using multiple lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Caption(256) = "<img>0</img>line1<br>line2";
}
</SCRIPT>
</BODY>
|
|
25
|
How can change the background color for a portion of text

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Caption(512) = "<img>0</img><bgcolor=FF0000><fgcolor=0000FF>upper</fgcolor></bgcolor> part";
ScrollBar1.Caption(128) = "<img>0</img><bgcolor=0000FF><fgcolor=FF0000>upper</fgcolor></bgcolor> part";
ScrollBar1.Value = 45;
}
</SCRIPT>
</BODY>
|
|
24
|
How can change the foreground color for a portion of text

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Caption(512) = "<img>0</img><fgcolor=FF0000>upper</fgcolor> part";
ScrollBar1.Caption(128) = "<img>0</img><fgcolor=0000FF>upper</fgcolor> part";
ScrollBar1.Value = 45;
}
</SCRIPT>
</BODY>
|
|
23
|
How can show the caption as strikeout

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var f = new ActiveXObject("StdFont");
f.Name = "Tahoma";
f.Size = 12;
ScrollBar1.Font = f;
ScrollBar1.Caption(512) = "<img>0</img><s>upper</s> part";
ScrollBar1.Caption(128) = "<img>0</img><s>lower</s> part";
ScrollBar1.Value = 45;
}
</SCRIPT>
</BODY>
|
|
22
|
How can underline a portion of the caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var f = new ActiveXObject("StdFont");
f.Name = "Tahoma";
f.Size = 12;
ScrollBar1.Font = f;
ScrollBar1.Caption(512) = "<img>0</img><u>upper</u> part";
ScrollBar1.Caption(128) = "<img>0</img><u>lower</u> part";
ScrollBar1.Value = 45;
}
</SCRIPT>
</BODY>
|
|
21
|
How can I draw in italic a portion of the caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var f = new ActiveXObject("StdFont");
f.Name = "Tahoma";
f.Size = 12;
ScrollBar1.Font = f;
ScrollBar1.Caption(512) = "<img>0</img><i>upper</i> part";
ScrollBar1.Caption(128) = "<img>0</img><i>lower</i> part";
ScrollBar1.Value = 45;
}
</SCRIPT>
</BODY>
|
|
20
|
How can I draw in bold a portion of the caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var f = new ActiveXObject("StdFont");
f.Name = "Tahoma";
f.Size = 12;
ScrollBar1.Font = f;
ScrollBar1.Caption(512) = "<img>0</img><b>upper</b> part";
ScrollBar1.Caption(128) = "<img>0</img><b>lower</b> part";
ScrollBar1.Value = 45;
}
</SCRIPT>
</BODY>
|
|
19
|
How can I put a text on the background part in the lower or upper , horizontally

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Caption(512) = "<img>0</img>upper";
ScrollBar1.Caption(128) = "<img>0</img>lower";
ScrollBar1.Value = 45;
}
</SCRIPT>
</BODY>
|
|
18
|
How can I put a text on the background part in the lower or upper side

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Caption(512) = "upper";
ScrollBar1.Caption(128) = "lower";
ScrollBar1.Value = 45;
}
</SCRIPT>
</BODY>
|
|
17
|
How can I put a text on the background part, horizontally

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Caption(640) = "<img>0</img>background";
}
</SCRIPT>
</BODY>
|
|
16
|
How can I put a text on the background part

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Caption(640) = "background";
}
</SCRIPT>
</BODY>
|
|
15
|
How can I put a text on the thumb, horizontally

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Caption(256) = "<img>0</img>thumb";
}
</SCRIPT>
</BODY>
|
|
14
|
How can I put a text on the thumb

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Caption(256) = "thumb";
}
</SCRIPT>
</BODY>
|
|
13
|
How can I disable the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Enabled = false;
}
</SCRIPT>
</BODY>
|
|
12
|
How do I put a picture on the center of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Picture = ScrollBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ScrollBar1.PictureDisplay = 17;
ScrollBar1.VisiblePart(640) = false;
ScrollBar1.BackColor = -2147483644;
}
</SCRIPT>
</BODY>
|
|
11
|
How do I resize/stretch a picture on the control's background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Picture = ScrollBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ScrollBar1.PictureDisplay = 49;
ScrollBar1.VisiblePart(640) = false;
ScrollBar1.BackColor = -2147483644;
}
</SCRIPT>
</BODY>
|
|
10
|
How do I put a picture on the control's center right bottom side

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Picture = ScrollBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ScrollBar1.PictureDisplay = 34;
ScrollBar1.VisiblePart(640) = false;
ScrollBar1.BackColor = -2147483644;
}
</SCRIPT>
</BODY>
|
|
9
|
How do I put a picture on the control's center left bottom side

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5DE2B956-5AB5-47EE-8225-6AB7F9B4FC18" id="ScrollBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ScrollBar1.Picture = ScrollBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ScrollBar1.PictureDisplay = 32;
ScrollBar1.VisiblePart(640) = false;
ScrollBar1.BackColor = -2147483644;
}
</SCRIPT>
</BODY>
|