|
234
|
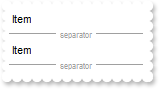
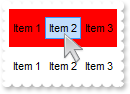
How can I replace or add an icon at runtime

OleObject oRibbon
oRibbon = ole_1.Object
oRibbon.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+OkYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==")
oRibbon.ReplaceIcon("C:\images\favicon.ico",0)
oRibbon.Items.ToString = "Item[img=1],Item[img=2],[sep],Item <img>1</img>,Item <img>2</img>,[sep],Item <img>1</img>[img=1]"
oRibbon.Refresh()
|
|
233
|
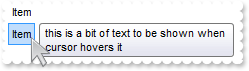
Display a custom tooltip
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oRibbon = ole_1.Object
oRibbon.ShowToolTip("new content","",,"+8","+8")
*/
/*end event MouseMove*/
OleObject oRibbon
oRibbon = ole_1.Object
|
|
232
|
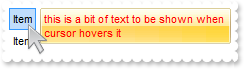
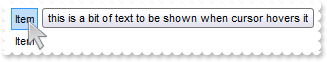
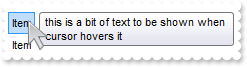
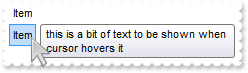
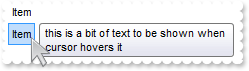
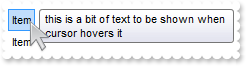
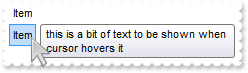
Shows the tooltip of the object moved relative to its default position
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oRibbon = ole_1.Object
oRibbon.ShowToolTip("<null>","<null>",,"+8","+8")
*/
/*end event MouseMove*/
OleObject oRibbon
oRibbon = ole_1.Object
oRibbon.Items.Add("ToolTip").Tooltip = "This is a bit of text that should be shown when cursor hovers the item"
oRibbon.Refresh()
|
|
231
|
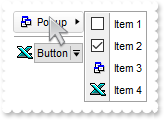
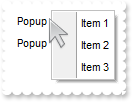
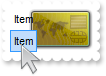
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

OleObject oRibbon,var_Appearance,var_Item,var_Items,var_Items1
oRibbon = ole_1.Object
oRibbon.ImageSize = 32
oRibbon.Font.Size = 16
oRibbon.PopupFlatImageWidth = 36
oRibbon.PopupAppearance = 4
oRibbon.LocalAppearance = 4
oRibbon.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOqNUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlwyV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+CMPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIkFgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMtNhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" &
+"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUVDNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJyT8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5WzlffEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8RgH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" &
+"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==")
var_Appearance = oRibbon.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABfICg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsOatVqjG5sYjcGC3La9cz3Pq/bpuDCbMxuaK1TrYXr1TTrcofBDldAxXRKDxRDWVhLnYOw9i6XxzjuXprCaOoKB6EwbiCZZCGOdZYlcT4xHmbhMnwNxtn+G5bmqdZ7n4Pw/i+X5zm+dQ9g4CAFjsfAJheOI8HsDoWDWTB/lwSAQkmA5PEgRYoDyDwYFYFoFmGCBmBqBphDgRJ0gOTIYBGRB/lyRh0iSCZbjYWJzgWDwIjYLoLmMCJGDKDJjBgWgqG6YhyhGHRzA2aJ1mCABOAiOJvhCZBJBYRoRmSCQmEqEQimkAZgg8TZnDCV4UkmCUmBKZYJGYWoWCUUhiFMNZckNUh2GENoaGaGZmgmJhqhqZpGGIEx2GYIxSGGGJdggWJth2Z4JmYeoemeSZ2H6H4hGmQhihyTRHGYLg7CiCgmgqIpokoNoOiOaJ4jqAochqaZGgaCxpAoZoaiaaJqEmWIcGgShcnCJwqEqFoR3YOoFlgchflqNouiuawHmWSYqGkWZQhcatzmaOoumuSp2j6L5bBaKo0GQKRnGGCxqiyCwmkqMpsksNpOGUGI7A0ew1G0Rxlg0PptgsZuDG2Sx2l6N5tnYNZZjUDRXDCVo5l2FoymqOpukuNpujubwLjmWY5k0ZwxkaFxYlWdp6j6b5Lnafo/nABQdg2FxcUsY5BkmXAkmeQpckwNRrkKTh" &
+"8CSHZBk4NwyC4KxxgMDwakOMZDn8GgwnGAo2C4cwthMcwmCcMoHBMHRehwTIghySYNksZwcH4HBMEsHx5hyPItiweYxnwSZEH4Mozn0fR+DMAo7EYJ50gkdZelKdNql2UgJn0GIukwH4HicQRai2GI4mSVpNl0dZGledgNgcYpYDWUx3FsOQi5YV5anaTY3G6W53A2RxylydxFjiaxEFCCgBBAQ==")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABcoFg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEokiEN5NCKfJ9DyTRjnScg1CEYxOBmBpPCgagdgcIZoHoGIFA4AxQkCAxKAgKBwgGSpIBCZhjF2E5UnQPQMiMCJBCIBwxkSQgsgo+JtDKT4ziiQw+k6EwAnsOgLnkHI+yCQ4iEuE4klkPhShEJBpAoPgymOMoaDgHBjFMBgyD0HYTiCZSZhIIIGC4ChiHSew5kwM5omILZPiOBI0hwZw5kodIdA+M4Uj4PxOmMSJ9DuTQzmyZgviceZagaHVfj4awwmaAh2GUIYmCOEZZDaDRDFGdwcg4EwyHMN4LBOaJbCoaZqgKH8qkMfIyD8DozDyfA7A0Coui0OpMmOZJdCsahKg6NooioChwmEMxLEoXJbDUTRXGSUgykyMgQG0GpPHMdI3D4TRCgSeQ0kmaw+lGNAtCOZJVCiT5DhyRQwAqMg0EoDBBGEGAsASC5yiSCw+k4Mp6lWNQuksTpRjMTxDGzJwGmGMpDDKXYTECSAxl6Q5olkK4PgMMIVkASRMBMBgzEkaZEjsNALhIZA6AeQB" &
+"gk0ZJEgAAJ0CIAgODMNIsD6DRih9uYwFyAwfCUb5ijmbI+gwdxkk8MZMGeMpPCkDxzBiC5MHMPJLDSSROFMLIoBEQogEMFJPnENYQGgE4DCOaJfC7tYkhGTQ0kyWwykuXpMiyRpKjKR4wngM4JmOWJACCdYtHMWw+Eych4nINYLAEYA8AgdAEEsQZajaQoog4GxPiMVIolcdxNG8XZVkmNoRwWRVBlFeFEeAZQJgnFiHgHwcAhjhHgGMSI5xki2CyA4EQsA3i0HkBsLwKRFgAHcPkHopBJBcBeDUYI7xyDOHqKkWo2hLCsDIBIY4qQ5A8DoMMYwOAqCSBGKgU4yB2iDBwIgB4hxQgAAWNgBoAgsBdEcBUQ4sQ9A/HqD0JI8RpBzH2OYVgahLBHFiJQJweQiDhDUE4SAARQAzFsG0EQwA6AOWSBkFgVAIBCHeGERQFQiCQHeFkC4vkiB8DyB4F4QxVDvGMNEOQexMjlBeOAKQiQLgfDA7QEAaRiBdEkH8TI7AZiFBAGYBIABWjYBiGACioQ4C1A+AMMgWhfgxHgPsT4URIB0COKgPgjRwiAB8AYUArxBgCF6J4GY5hrAOCAPAAoGRRCsCIMEXATXfgAF8BMJwURuEQDgD4Q4OBoAeHGFgLIwQrC2D0JoSQ+QvhrHoSgQI8AbDFGID8C4Ah6BQAQAASACwgCYCMAUMARAvCKAiAMCAokeCKBEOAKgCBoDaHuMsEAqwJDiACDURg8R6gPCyDofYWAhgoDIJ4ZAuhoiGAYGgRoQw/A0GMMga4GwxiEDeIYYInATCDBQAoBAwAoDlA0KMBoVRGiDGwDQUYIRsgaGGDgM4LAwDWB8EcIA1APhjEgGQVwgRIgjFIIQHokgZA+CSEkLIKQSjHAwMsCwDAsAEB2ABTIwRwD6A8CMToSxkAxE4HYIw+BsgbBEDAHYBwojCBoIYFgXSjABE4MsHIbQWhlGILQS4UhvBdAUKEEwHgxDAAABQQQUAhgKHiDwE4JS4A7BGLQZwCR4g" &
+"aBEMUYAqgKApHgGwVAIRNgvBMMQXImwZDtE4I8UIyAZCDCAE8AwrhgAdEEBACQLRCg4FEB4AYtA7CdEiPQMoJAMDNCkOMCAXAFDhH0D0Q4EgfAaGSK4NYzRUj9BuCgAgswOBjB4Fqpw8B2ADAwE4A4Qx2DAE6JIaQPQGhAGKBcIQ5B5gHByKIFARwADbAyKUfgdBKBBGyEcVIAB/ijHoIoSA0gdBNl+OATYERZgBGSDYWIWAUCEGKA4FAhR7CIBtYQGYZg4CMAiKEcAOwkBjHWE8Z4lQgA+DkBoTohwwCeAaMEEgBQCCABgHMRwQRhhMEWFQd4HwZgwDqFESItAbAGEANCpINAzANCCJkK4ah+heFYBURwsQrS2CsMYMoWGBhYDWI0EInQgiApXaOVI1QFDsC8MUNoMBMA1HMJga4eh+BeAWOgNNowGjYzCGAAwax+iJBeBVT4gxoBIAGFsJFBxgBiGKFkKQ7g5DFFQEcAo4AzDDACKEQQLgCiJDYB0MgRBCCQAgQEA==")
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABQ4Fg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEosiYN5NHMOJ+D4TpTnSeQ7CEY4uBmBpPhgagdgcIZoHibIEyUBJZDQIJShoCgcCAcoyAQOYYlcZJ1D0DxDCiQgwEiAZMHEMJLFKPJ9D2DoDnidQ4k+Y5QmKEROBkIhKD0JIZDIS4TGUCQuEeEJjnOIg8CuY4RkYNgwGMM5RllGpThDRYIGKZIpCkJFUH0PINyWcQ3CaaZCG+HBnEOTJhD8Tx4GoeQ/GcaZSHOH5nCmQhshoZhihYYwhiYA4RlkNoNEMUZ3ByDjwEsPxOnMaJ9DuDR6F6GYmCmKh0nANtMioP4Gg8aoSiIO5NhodociqaY6GaFYkEyOg8lsNRNTaUgykyMgQG0GpPiONJbD8DpDEyfA6k0KwOkWMQsGsAJU0SagwkoJQJDIPISCQCJTGSUwyGaM4KkmMgtksHpFjAZ4TGCBAbgaSpcksdhNAMIJHHsD5TjSWWMAMOpwjyLwbk6cAz0KRJiDkDYzESCwiggcgcgYIQwCIEINCMCITj6TVxkMXp2j0cQLlCTo7E2F4" &
+"ymkMZdhMPJHDGHpLAyVg+k4UwrCCSIyByDJ8DuDY8CiWY0kiXAXC6QJwFKGIjCeJpjgyezjlyDw6klHx5myRoMGwZwbkcToTEiew4kwbQfEmUgPkOKJUD4DpTHSHQmgkXI/ASTA1g0XIEDMTBimyfI7jSLYHEiUoPk0Fw/kadAsHGao8A0A5smEMJ2mNyg5gzJZwDgCpChyIZVyIZwFCMJEPASRkBqE+IcHInRcDxA2H4bIsx0AtDsIBpwZwYicD6BscwDwUBgHCIYaIfgtiVH2O4WgUwJjEFeAEQA7y4hMCiBMS4aRdB9A4CYE4LxljyBMHcDItBxinDCLcTYmgejBFQ9UTg9gFBOEmAQTI7A4iZGMGkQAWQ7jYA2HIL8BRAjDG4HcCwARbjZHiNoDw1nLDnGyNINQ+wjCpBMEgcovQUgICQJEcgWRuBvAyJ4d4ugpCUAINcHogxIgnDiM4N4axzD3F2JMTY/hRqYF6FsWIxhYAGGoAALQYgYirBwBEBwpAjBEAAIEIYsA2gOHCMAGgXAACIDmMITAUgFABH0D0I4WwvhNFGMAOIvxRD2GKNcMA8gjAPDCPwBogRPAxA8PgRwZRICYDED8RAXQEghEAN8DIgwIBdB4JYWwMgtiQHoFQKAiRFguFKGwGQhglDsEOVwEQQRkCKBwOIHgSREDRBYHEXQcQdD7GIGARQHRxipBrMobgewDCUCADsEYWAzgMHKHQDQxxsDzA6EMfAeQHB4GQDkUYPA0iECiKoGgRhcDdA2GMQA8AOCjDSPgHI4QnApAKBICwHg1A+BcAwcYsgbjGGQNkCIgRsA6EcBEWANADjsB0B8YYzQQDIGSBcEYZBCCPEkFIHQSgkgZAwG4IwBAbAYGGAgL4Ch4g8BOCQAA2KKC0GcAke4AAXAFCoHkDw4xbBFEcJkE4JRSiEFeJYKQVRMgJHODwX4xAgC/AsIIZAeAHDRG0HYI40RKCLEGDUI4jAghwBWIceA+whCpHMFYZYOQxglDMHMBQGxYj" &
+"VHiAoBIPgfgHGwPsHYJRSB6A0IERQLhCjJHMA4OQoAoCOACLYGYSx8DpBQIMWQdRnDRH+DsE4fB3CeAmM67kAAXBFEIDYDI7wLBtEoEIfYNwjiUGGJQYQMAjCHEAO0C4zxW29CoCgfIxR9AKA6J8BgUAIhDGMIoJ40hqgwCgKETgnBhhqCGI0AIqgZhGDANQDIlBDCRGkCoJISR0g1BSKQOgfAzBRG0DYHARh4DeDAOwANuw8ApCKKkYg/RPhjBsH0J4yg5hPGWN0GwFBHQBFaDoQIURljFAoB4GgzRVzbBECQFQRQoguHGHANwDRdCKy8CgSIGwhhoDYJYYI1giBICSAEgI=")
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHLUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKBUrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDsYYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoVmWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoVoWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZiSe41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" &
+"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==")
oRibbon.SelBackColor = 67108864 /*0x4000000*/
oRibbon.SelForeColor = RGB(0,0,1)
oRibbon.Background(70,16777216 /*0x1000000*/)
oRibbon.Background(71,33554432 /*0x2000000*/)
oRibbon.Background(72,50331648 /*0x3000000*/)
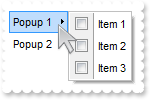
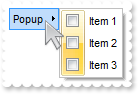
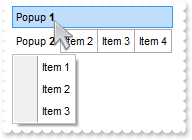
var_Items = oRibbon.Items
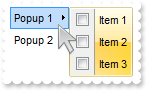
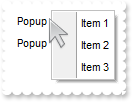
var_Items.Add("").ToString = "Popup[img=1](Item 1[chk],Item 2[chk=1],Item 3[img=1],Item 4[img=2])"
var_Items.Add("",1)
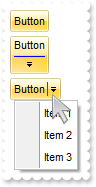
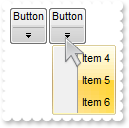
var_Item = var_Items.Add("Button",2)
var_Item.Image = 2
var_Item.ShowAsButton = 19 /*exShowAsSelectButton | exShowAsButtonAutoSize*/
var_Items1 = var_Item.Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
oRibbon.Refresh()
|
|
230
|
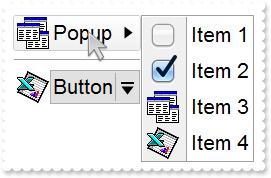
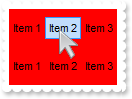
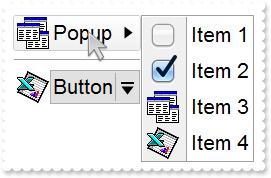
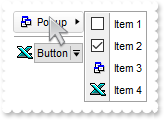
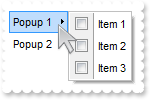
ImageSize property on 16 (default) (specifies the size of control' icons)

OleObject oRibbon,var_Appearance,var_Item,var_Items,var_Items1
oRibbon = ole_1.Object
oRibbon.ImageSize = 16
oRibbon.PopupAppearance = 4
oRibbon.LocalAppearance = 4
oRibbon.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqdSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVttmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8acvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTGsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPnwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==")
var_Appearance = oRibbon.VisualAppearance
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHLUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKBUrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDsYYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoVmWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoVoWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZiSe41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" &
+"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==")
oRibbon.SelBackColor = 67108864 /*0x4000000*/
oRibbon.SelForeColor = RGB(0,0,1)
var_Items = oRibbon.Items
var_Items.Add("").ToString = "Popup[img=1](Item 1[chk],Item 2[chk=1],Item 3[img=1],Item 4[img=2])"
var_Items.Add("",1)
var_Item = var_Items.Add("Button",2)
var_Item.Image = 2
var_Item.ShowAsButton = 19 /*exShowAsSelectButton | exShowAsButtonAutoSize*/
var_Items1 = var_Item.Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
oRibbon.Refresh()
|
|
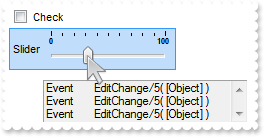
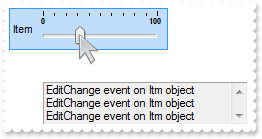
229
|
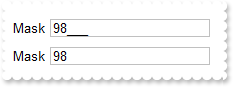
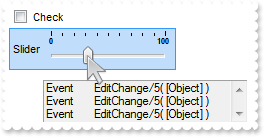
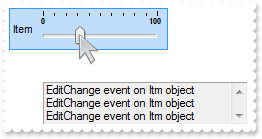
How do I get the item's value without the place holders (exclude mask-characters)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oRibbon = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oRibbon
oRibbon = ole_1.Object
oRibbon.ToString = "Mask[edit=98][editwidth=-128][edittype=2][mask=00000],Mask[edit=98][editwidth=-128][edittype=2][mask=00000;1]"
|
|
228
|
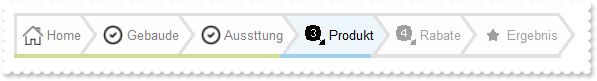
How can I create a progress/step bar for installation

OleObject oRibbon,var_Appearance,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Items,var_Items1
oRibbon = ole_1.Object
var_Appearance = oRibbon.VisualAppearance
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABfQCg6AADACAxRDgMQBQKAAzQFAYcBqGqGAAGIaRWgmFgAQhFcZQSKUOQTDKMIziYBYJhEMgxDREIwjEKEIhoGQcJAGQBJCjWGodQLOEgwHIERQjEyUpIgFBIYhzEAZJ5jOioaBOCY0TxCNCQG5oOBIACqariagBUoKUwADCNdIVfIUQBFDYZabjeooJpmWJWRbJQyiLaVaQSGoYLqgO6LajWIJORpZcB1BK2Cy5FSWJamCYpEwXBY6TpIFKXDIsOSDIqvaKpDI4WxMH4JYELOy4aYPJgAaYweSTTi8CYzMSOLIpOCcCADH4DWjAeh1DAdPzdNytY4uO5YRrzRZ5RDZOgQTq4AZrXbHJpwehZMwyDmEwMmieBch4ExDk2Cxvi4HAMi6MhTlQGBrnsA4dhQapNGqXBzCMfgaj+DgHkSYRfHiVx+EeSxIAAaBYEaVZfHQXpXngCBCEUAYkGMHQHFGSBlEGUISCgFRAkQIQ2BIRoRFQDAoEIW4WgkawGBEcRSBOAQQhaJgmgmYoIiYKoKmKSI2C6C5jAiLAkAcDpYk4NYNCMaJmDiDpjHidg6g+IxIhYMYQmQSQWEaEZiHifhKg8JI5AIToNiQKQiFKFJlEkGhNhWZJJGYT4QFAORWF6F5mAkJhahYJY5hYUBAmOeI4n+GpmkmNhuhuZwJkYcocmcSZWG+C4mEmZhjg8EIZDYaodigCgGgKIJnBmYh7hmKB5hwAIZCeegSg6I5pAmNoGiIKRIn4fYiGMSg2hGJppkmVoTh6KRKF6FYmGKWh2iaKZnHiNoghkKgqi6JILTKRonieaYJDqLYtGaGoWjKLppBqUojDsax6n6OYsCuSwWgSL4qkmIo4i0aYrBqTodCyCRqkGK4mFsNpPjWaoYjLlRsjsCovgqbYLgYcI0GxhZejmbRrgqWIvi0Ox2lSOhuisPoTjsbh7j6Oo8G4KI6nSNQvGsEp4jgb4rhqfI7i2eIqn+Phqikcpcj0bZbkMB4" &
+"um6TALASJQwmwPoxjkL48E4NpFHEapPAmGRxhuIp3kcbBbhKFpEjCQ43BySQpkzjZKC+W4DCySRxnsUwhh+Mg8k8F5NHEPJeDySpzioPwui+c5sisOZQGobQPDaTAzn0HxIksc5MicJ5CmwPJLE+R4tiwao1jAdANF6AZSjWKJ2iKGB2E2FhFkCcoZEcZpanaSM7FucItjccpbDcDRLAoHUXIKANACICA")
var_Appearance.Add(1,"CP:2 -8 0 12 0")
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABNoDg6AADACAxRDgMQBQKAAzQFAYcBqGqGAAGIaRWgmFgAQhFcZQSKUOQTDKMIziYBYJhEMgxDREIwjEKEIhoGQcJAGQBJCjWGodQLOEgwHIERQjEyUpIgFBIYhzEAZJ5jOioaBOCY0TxCNCQG5oOBIACqariagBUoKUwADCNdIVfIUQBFDYZabjeooJpmWJWRbJQyiLaVaQSGoYLqgO6LajWIJORpZcB1BK2Cy5FSWJamCYpEwXBY6TpIFKXDIsOSDIqvaKpDI4WxMH4JYELOy4aYPJgAaYweSTTi8CYzMSOLIpOCcCADH4DWjAeh1DAdPzdNytY4uO5YRrzRZ5RDZOgQTq4AZrXbHJpwehZMwyDmEwMmieBch4ExDk2Cxvi4HAMi6MhTlQGBrnsA4dhQapNGqXBzCMfgaj+DgHkSYRfHiVx+EeSxIAAaBYEaVZfHQXpXngCBCEUAYkGMHQHFGSBlEGUISCgFRAkQIQ2BIRoRFQDAoEIW4WgkawGBEcRSBOAQQhMbIkA6IhoiIJ4KGKSIuC6CojAiNgxguYwolYNINmMOJmDaDojgiJAkAcDpYn4QYQCQKQWESEZkDkJhGhKJAIhYPYTmOSRGDuFJlAkUhShUY4JC4WoSCWOQyF6EIkmkXhihWJhJGIY4ZiYWJCF2GplkmNhfhMUA5iYcoaCcSYeHaHJDimMhvh6Z4kCYSxqGgCgEngO4NioDoFiEKBqCaCIimgeg2gqI4okoPtHGkShChaIBpgMDh6iaZppC4fobimGgKhXVBqhKJoomqCoWimIYqBoAoch8KZZkAAIeiqVomieKorgqXo6iqa5KDaNRpiqewGjKK5rnMDo7i4a5bB6SovGwWwKjAOxpnsPhCjEbI7CKVo1G2Cgyk2LBtCsDpchcbRLCaYo1m4OxklqNptlkepRjOLQ6n6Zo7m4W5Gj6L5ukseppjgLprkqcI5C+SoSmiK5ujsfwCDsbgbnaepBnAa5OjWQAQDuVp" &
+"PkEb48EcCI/i8SxzAGPZwDwQwTkacIal6f4SDEfA6jSPhxw6EouDGexDA2QJyCkIwakkcwMh8FJCm8bI3BiQQyEzo5HCwXIHCyT5lmyPw6kwc5Kn8PpNmwTJnDuUQ0kqMwVkqKw9AMDpQjSPQOlWSh0HyWpti0dRtFcCJKGYDIvEiNw1E0NxekIdgMgMYpWiQDYXF2WYvk2JpqlqdQsjsJUXAbR9C+E+IYNQOwPBxFcGwfYzRji5CeLsUo0xbhwB4E0F4vR3C6EKJ0YgbwOBWDOFYdonA7AzF2PALgjRWjCDiLoZw2xmByC6A4Coyg4i8BcPsH49AODXBmMkagPBWC7EWPIDoXwKjODeNQewxQxD3A6M8Oo3R7idHWFMa4YA0BPD6OEfAngXiNG+PQXwThQjjHyJ4N4nRyB2F8FICQdRcgoA0AIgI")
var_Appearance.Add(3,"CP:4 -8 0 12 0")
var_Appearance.Add(6,"gBFLBCJwBAEHhEJAAEhABFIDg6AADACAxRDgMQBQKAAzQFAYcBqGqGAAGIaRWgmFgAQhFcZQSKUOQTDKMIziYBYJhEMgxDREIwjEKEIhoGQcJAGQBJCjWGodQLOEgwHIERQjEyUpIgFBIYhzEAZJ5jOioaBOCY0TxCNCQG5oOBIACqariagBUoKUwADCNdIVfIUQBFDYZabjeooJpmWJWRbJQyiLaVaQSGoYLqgO6LajWIJORpZcB1BK2Cy5FSWJamCYpEwXBY6TpIFKXDIsOSDIqvaKpDI4WxMH4JYELOy4aYPJgAaYweSTTi8CYzMSOLIpOCcCADH4DWjAeh1DAdPzdNytY4uO5YRrzRZ5RDZOgQTq4AZrXbHJpwehZMwyDmEwMmieBch4ExDk2Cxvi4HAMi6MhTlQGBrnsA4dhQapNGqXBzCMfgaj+DgHkSYRfHiVx+EeSxIAAaBYEaVZfHQXpXngCBCEUAYkGMHQHFGSBlEGUISCgFRAkQIQ2BIRoRFQDAoEIW4WgkawGBEcRSBOAQQhAVJCCWIhoiIJ4KGKSIuC6CojAiNgxguYwolYNINmMOJmDaDojgiJAkAcDpYn4QYQCQKQWESEZkDkJhGhKJAIhYPYTmOSRGDuFJlAkUhShUY4JC4WoSCWOQyF6EIkmkXhihWJhJGIY4ZiYWJCF2GplkmNhfhMUA5iYcoaCcSYeHaHJJGmMhvh6Z4kCYSxqGgCgEn+IJoEoFoGiGaIKCaCoimiSg2geIBpAMDh6iSZppC4fobikGgKg6JppkodoeiIaYaAKFIfCkWZAACHoqBaJofiqapKjaD4qGkKoWiSHppHqTowDCapqmaOonCses9C0ag6l6O4wmwSo+imL4rCsAoyh+awLBaToxCuWwukkQJsgkepCjObYKjqUYsmkaxSlKLYslsZpiiebY6n6Xo3C2exemOOpomuFpTimbZ7Faao7C8SoCjCHxua4QY4G8W52gaO4khsKpokCZArk6fo/jADAKnqPBkAwGw" &
+"Hj0bY8CsDJBCSDA7A+OwrHwSwUkacRsamRhvhwTwLDscZcHqWZEHIHBunuKhyGudwJkocg5HcJZLGybACGCTAyCoYp8k0MZ7l6b5MHO/w8jqcxpjsGo8jOPVAFEaxMmMA5MnSKvlD4LwMHMSZUGwXROl+UZ0BqBxYkmc5sioSJXCSHRDF+Kw1iwbxklmNh7hMYZQCWbBrGyWxpl2JxwkCG4PYpQbi7DODsRozwtjwRGAUYI8BOArCmLgLQqAngNGKPETgbwOjDHeLsXQBxjjyE4K8FoyA2BcGcG4AAHQ3BKKUIAgI")
var_Appearance.Add(5,"CP:6 -8 0 12 0")
var_Appearance.Add(8,"gBFLBCJwBAEHhEJAAEhABSoCg6AADACAxRDgMQBQKAAzQFAYcBqGqGAAGIaRWgmFgAQhFcZQSIEEhHBKMYwjOJgFgmEQyDCNAEwXDSEQ0DIOEgjGAkRxtDQZIRnGA5BiGI4RSbKMgwPBIZxCGSfIzpGKqAiCN42UCNFByXAgbyPKibJBBeK4dgOEYhVg7IaCIAFRTJCyTRpEWybLgkNQwWzAdr3DTMTQ3LavKbvKoaYi2L4xSCNEi3VK8dwlJyeKbpWA5IpKCZEQLRU5UXC+KA/OyBY7xHBIXpGU6PVZOVYSHTUE4vAauQAzKQoDqGY5la7aE5WVZkIznWy4Ih0TMcTgBPDVM4qCapJr3DqRRDKMxUfimF57J5hehADoWDw7kSFRLDsFReEiUBxiOJRCHgEQdE6egti6MhZjqWJNiaTppjeNxuGMdYJP+AZlmERb8hARAkiAaQYkcQZUHIGRZIOVgDFAMQIE2AZRiQVQDAoEZEHkTgGBEcICAgfiDlSQgliGKByBuBxiSSIoHiISIGCWCJiGgdAkAcDpYi4LYLCKaJGDCDJiniVgyg2IpIiYKIOmIeJ2DqD4iDiXhCg0JA4mIRoLiOeQmDyEokAidhFhOZBJEYR4OGSORWE2EwkkkQhThaZYnFIXh0E+eYGGKGJmEmFhmhmZZ5iSQ4WiaSRKDeGomAmHhyhyZxJkIXobGWSY6CyHYnEmdh+hkZxnFIeIgmeOZCH+IZogoBZRiEJ4TjYfIiCkCZ+gqGpnioNguiOaQaGYfYkmiSY+gaJoqAoboKicaBZiqIYpmoKgGgyJgqgqNhoiiaRaF6H4risSo+iqJRqkqVo6hkKZJEqOYumwCYKj2DRrnsBpGD+bA7BaR4xmkOwqkuMBslqTpPjGLIbEqU4tGwOpKiaNZrEsZg0jOLZKB6XoRi4C4GHOOJkFuFpmi8KwKFqJYaG6OomHaKQomsWpxjCLpblK9F6kaPo9i2S52m6OQwAsLwCj0LYrkKV5Bm+ag2nuKZwkwDh" &
+"djQcRMFYcJCDCWh7BaRptBwYwSjecZMgcF5GHITAMmsboQDQBCAg=")
var_Appearance.Add(7,"CP:8 0 0 12 0")
var_Appearance.RenderType = -2130772226
oRibbon.Locked = true
oRibbon.Images("gBJJgBAIEAAFAEGCgAhb/hz/EIAh8Tf5CJo2AEZjQAjEZFEaKEaj8ZAIAEEbjIylErlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx2PyGRyWTymVy2XzGZzWbzmdz2f0Gh0Wj0ml02n1Gp1WOh8Sh1q1ux1+yf9m2mu2tx1tp2+81+638w3ds4dn3vE2fBu/FrW353J3Nk49z5lt6tc68r7Ni6dy7e+6Nf78a8fi6F68u25Ve7fprPP8Pq+Mt91U9P1q/w2Hn63n/Dmv89b+vm1cCwNA8EQTBUFwYtyLB8lkII8kCRI0kqSo2cEMJy/8Grsf5+Aef5gRBERgIyf5/REcEUxXFEVH/FkYHBFB/xEeCHRujJ8A8R5AnRHkfHQjJgACdgAA9Isjg8jJAACfAAA/J0oA/JsnyjKcoytKksyqjR4AAB6MzBMUvzDMczzNMsyI3NgATdNE1zTOM6ABLsuy3LEry9O89yIAZ+AAH5gUBQUdg+f5An+fFEUUjKAgA==")
oRibbon.Images("gBJJgBggAAQAAgACkKAD/hz/EMNh8TIRNGwAjEZAEXjAojJQjMLjABAAgjUYDMnlUrlkZQcZZ8ZVkymkYVMZOUtjB1moAmcYn8+mEZQk6lsvjExoE9oM3jE5nU8pdToVUpQAotGldIAFXoNfjNOAFQltSqtnsFJolardDqlpAFiskss1wuFXrNsjRojJ/jIkv+BjBpnFGsxrwQAwEYxYAQEZwl6vd9xONxuRseGjOIxmVjOPweSycYv2d02KyGFqObz2n0AAzGivmk1uo0NPzUYzm23mN1+xyRhjJqyRY1VljJayRsjJj0UZ4UY4l64241cY5V65kY53PAHRAHTtnVzPXAHZtnbAHd5/g8Va8lzldm9Fa9Xs0Xu4vHunJ5bmu877hv26zkOw/7uQC/TqP4+b/O1ADvQW8cGpU+kEPXBUBr0LjPoyDUPpcjIvQw/Dgw2tkOow18QIxFoAK5EkIQTCUUK1FTHRDF0RIxGT0wi9sbKNHEWR1GERxLDTpMkOiMmUjJPSgjJloyO0kxrJa9SajEnoxKMvSnKsryDLK2S2AEugBL81TCjErRnDMsPDJknSlMCMSpN0xvzISdA+jKOAAFaM0GjFAz/OETL1CatUQjdCUhQyM0c+0gT5MtG0BSNBU0jFKKM+8lTmvVHUDQtOUlT09xPTEA1cljZgAL9RPfV9bNHWVaVvXdcVnOVa15V9Y18locIyCaMicjIo2DXgioyIljoyG6M2MjFkIxZSMWZZtb2ejFo2vadq2lbNl27b1oXKAFqIxawAWwAFtABbl0Vdb4AXDeFxowUSMiOjIWoyDl7Veg6MAujIkIyT6M38jGAIxgSMYJgsA4OAGEoxhaMYbft/4DgeLYujONABjgAY8AGHgBiIAYmAGK5G0WMZNlGVBUjJGozHAMZm54LIyLedIyE6M5yjGdoxnuftFoKMaHpOi6Pomlozn2mr1p4AaiAGlABoyMaRr2eavrOtaFquwIyBCMh2jI2ugjKUpHn6SJQjIxbgjIdIyA+" &
+"2bdvaMPBugAbvkfD8LvSMbijG+oxv6MbajG38ZuW8brmfE7zwQAceAHIgByYAcqAHGwFzHDbtufOctx2/JX0YgxRYgNoyA1m9xiiM2IzAgcAnXZdojPbIx3VeePmXeoz3/JKN4Uy9r2/c5EjHlox5vReejPZ+j4np2D5PeNT7HgLZ0PPteKqMpNyEA9D9oACujJIIyJqMgl9++Q8jH1ow/F0Jon4EZfmRh+pGH7kYfyd59D/AAP+JK7CBj7ICP0fs/h/Tr0VkZghACDMESMQFABAcAECQAQLVeQkjAJWGIPAAo5jBLGMKOa6ywMq5yMAsVvCoAELGOwuhgUaGbaWPkYhutsjMOlbQ8h8ymIBGYYkriG1BhxGYjr0iTDsjMTWVHoiCTqKbXIqxGhwACJSvHQgiIyHqK0WyjRNiuHmNxGAnkZCoRkF6zY0xrjbCuN8fQARyj9HSO0eI9EZjURiNkZJBktjgRmQUPSMx1IxHcjEeVgx7kVICJpLJHkYkjE2SgAJLAAkwugAZGQZJADMyEjALiMhngcHwjIbyMiVIyG4jIMGCypIxKtGgAJWsSIzLAjEsoNkYloRiWxGJcEYl0RiXi9pfAAmAnGYUrgATGABMhHMypay3lzLuXsqpWTam5N418ywATNABM8AE0QATTZGxgGsgHTuniuSAjARnLztYU99mc9p8Odn2Rmfzg5wsboFPUjM95GOmoMR+hE/53MoeLQ4jFEAARXnzICfgAKEuooBQwjFGWmuHBSRkP1LCM0rcy2dANKqXEYpaRimDqqZUzpfTUAFNwAU5cPTs0VNKbU+qFURYLGIo1KW7UypzFqoVRXtVNmZFQfErqyR2ihGCROqqGAAeCtyHgAGAGAPgBgD1nrS5EZwbw+DmHvW+uI9yMV0rlXiuwAK9V6rvXCvNgK9jOAeHwcFc7C2HKSP8Pg/x7jPsZY6xdjbH2Rr3ZCylmLJAAAeP8QA/x8Wds+PgjFnSGjwtMP+sYABDj+AwH8cNrbXjhIxbK2FtraA" &
+"AGGPwPgPxj27t6McjA8R4B/A+Ae4lxnIj4DAH8QwB7mXOciPwAAfxgAHupda6d1br3ZuuRgf1nRwD/vCP+8ZGB/ifH+Pkh16r2EYICA==")
oRibbon.Images("gBJJgBggAAQAAgACkKAD/hz/EMNh8TIRNGwAjEZAEXjAojJQjMLjABAAgjUYDMnlUrlktl0akQAGMZI80jMzjExl87nk9n0/oFBoVDolFo1HpE9B0ZJcZSkZYEZaUZa9UqVQp1MjNLpNdr1fsFhsVjsAFjItjJ5jK4jK2jKejKDjJxudxt9ttdps8Zs1kv1/wGBwWCtEYPcZY15jB3jI/jIajIHyOPxsZxkYtkYxOGveDz2f0Gh0NcAFqjDHjKyjI9rdd0msjGq096jGk0W33G53U8JkZXOKAGwAAGv3EjHCzIA5NN3fN53P0NPjC3y2tnsHjAJo2ky4A6kY6XQ8Xj8lGCsZX93jBAnwkjJbjKBjI6jIPoXsjFwjHpjAT8r/wBAKThkjJprsjDIJclKMDUjJeIybaMkwjL8AA+yewSAC5IwqaMBhAUQRC6AkIybCMjkjIEJeJqMlbAqMlQjJ0IySyMh8yaXRUjEUIwqqMCNEUgyE0USIxE0dxSl4ZoyKaMyAjCTIwQ6MmgjJRIyHaXx0AEeABHwASfIcxTGskCIxAyMQ2AEMpZC4AAsjIIIyhKMBNA4AFKjI6JfDM1Q6AEPzJQVBqS879vUAEKq9QIACojIkpfCr9AA/iGUJS9MKI8LvgA7oGtA7iM048NM1LUyet6jDfumjIeIy4yx1g4VOOXU9bVuljSNMADNgA2TguspDXtSxDaAA21cWTZLCgAPiMtQzDqowx0ERwADJWradpOVYrOIxZllXDZS+gAFyMj031RURNS6IxdsNURTlVtKzoAXJcV8Xy0lUgASqsQ4q0equjCooxfyMX5ZF84Xhid0MmSbIwmqMJwAGH4bjFTorG6VY4ACPIwkCcoykiSI0eCjIeAB/AflCWZRlyV5glqojglpBn5OSWEOf2dJWR5f58lWgaEk4HA+lwGTclYGCGlwHnHp+opaR5/6KjWeauuOc5oAGbJZmqW5mlmWZilSAgA==")
oRibbon.Images("gBJJgBggAAQAAgACkKAD/hz/EMNh8TIRNGwAjEZAEXjAojJQjMLjABAAgjUYDMnlUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpE5g8YCcZBMZpc1qNPjASqFJrFZrVbrlYBUZH8ZKcZHcZC0vC8ZHtitVOrtvuFxuVzjARjJsjLHjKpjJZjIfjMmjBbjKtvMZM8ZCF0xmNx2PnALjJFjLMjL4jLjjK8jLAjLky8ZZcZIEZr+Q1Gp1WOAsZD0ZYcZf0ZfMZd8ZeG02UZYUZDcZhOr4XD4lIqIOjK6jL63cY2fO5oA2sYW8ZBkZknF7Xb7k0qN2jGUjF6jHTAHP8/R9GYjDEjJCjIPq/d+n14nZAHgABEjLIjJ4vVALoQGADcva0jFOw+0FwYujFowLSMmajJ6oyfkBPTAj0PRC6MQqjBlIyK74wbEsTK0iKMDIjJZNEjJtoydyMn3DDmIwdiMm0jMQowWKMjCv8TyFIahgqjIarYjAvoyNaMkyjJpQwaCMksjI1IyLyMikjIZpDIkvzArgaIyScZzMjBHoyGMwzZNrHtOAAsP/GKMiqjIDzdPM9Le/EkIwUyMlCjMxpHPdDUOrMjIw/iMCDL1EUhSKigG6yMskjFKUlTVN05TtPU/UFQqwiofJXUqOo/R4AJI/CMQMnKHolV6VIdWaT1qlp8njWyNHwANeMvX6W19YCMWJYdhJY3NigAzw4JbZ1oABZ6WH8B9mWtZh/k/bVuJbbdtH/cNmICA=")
var_Items = oRibbon.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 35 /*exGroupPopupEqualHeight | exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
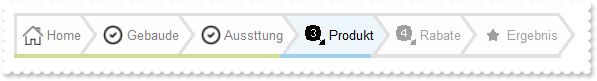
var_Item1 = var_Items1.Add(" <img>5</img> Home")
var_Item1.BackColor = 117440512 /*0x7000000*/
var_Item1.ItemHeight = 36
var_Item1.Alignment = 2
var_Item1.ForeColor = RGB(128,128,128)
var_Item2 = var_Items1.Add(" <img>6</img> Gebaude")
var_Item2.BackColor = 83886080 /*0x5000000*/
var_Item2.Alignment = 2
var_Item2.ForeColor = RGB(128,128,128)
var_Item3 = var_Items1.Add(" <img>6</img> Aussttung")
var_Item3.BackColor = 83886080 /*0x5000000*/
var_Item3.Alignment = 2
var_Item3.ForeColor = RGB(128,128,128)
var_Item4 = var_Items1.Add(" <img>3</img> Produkt")
var_Item4.BackColor = 50331648 /*0x3000000*/
var_Item4.Alignment = 2
var_Item5 = var_Items1.Add(" <img>4</img> Rabate")
var_Item5.Alignment = 2
var_Item5.BackColor = 16777216 /*0x1000000*/
var_Item5.Enabled = false
var_Item6 = var_Items1.Add(" <img>7</img> Ergebnis")
var_Item6.Alignment = 2
var_Item6.BackColor = 16777216 /*0x1000000*/
var_Item6.Enabled = false
oRibbon.Refresh()
|
|
227
|
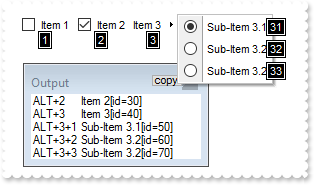
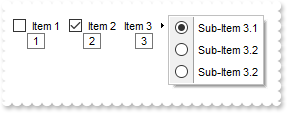
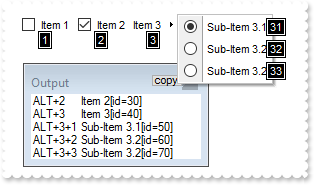
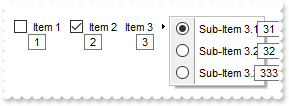
Is there any function to retrieve all available shortcut keys

OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
oRibbon.Background(144,RGB(0,0,1))
oRibbon.Background(145,RGB(255,255,255))
oRibbon.ShortcutKeyVisible = 36 /*exDisplayShortcutKeysAllAvailable | exShowShortcutKeysToggleDelayed*/
var_Items = oRibbon.Items
var_Items.PopupAppearance = 6
var_Item = var_Items.Add("",2,10)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Item 1",0,20)
var_Item1.Check = true
var_Item1.Shortcut = "ALT+1"
var_Item2 = var_Items1.Add("Item 2",0,30)
var_Item2.Check = true
var_Item2.Checked = true
var_Item2.Shortcut = "ALT+2"
var_Item3 = var_Items1.Add("Item 3",2,40)
var_Item3.Shortcut = "ALT+3"
var_Items2 = var_Item3.Items
var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50)
var_Item4.Radio = true
var_Item4.Checked = true
var_Item4.CloseOnClick = 0
var_Item4.Shortcut = "1"
var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60)
var_Item5.Radio = true
var_Item5.CloseOnClick = 0
var_Item5.Shortcut = "2"
var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70)
var_Item6.Radio = true
var_Item6.CloseOnClick = 0
var_Item6.Shortcut = "3"
oRibbon.Refresh()
MessageBox("Information",string( oRibbon.ShortcutKeysInfo ))
|
|
226
|
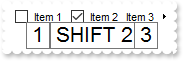
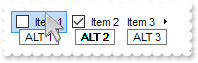
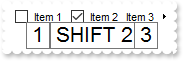
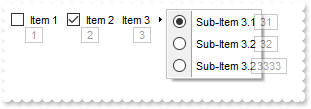
How can I display shortcut keys with a different size

OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
oRibbon.ShortcutKeyFormat = "`<font ;14>` + caption"
var_Items = oRibbon.Items
var_Items.PopupAppearance = 6
var_Item = var_Items.Add("",2,10)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Item 1",0,20)
var_Item1.Check = true
var_Item1.Shortcut = "ALT+1"
var_Item2 = var_Items1.Add("Item 2",0,30)
var_Item2.Check = true
var_Item2.Checked = true
var_Item2.Shortcut = "ALT+SHIFT+2"
var_Item3 = var_Items1.Add("Item 3",2,40)
var_Item3.Shortcut = "ALT+3"
var_Items2 = var_Item3.Items
var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50)
var_Item4.Radio = true
var_Item4.Checked = true
var_Item4.CloseOnClick = 0
var_Item4.Shortcut = "1"
var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60)
var_Item5.Radio = true
var_Item5.CloseOnClick = 0
var_Item5.Shortcut = "2"
var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70)
var_Item6.Radio = true
var_Item6.CloseOnClick = 0
var_Item6.Shortcut = "33+3"
|
|
225
|
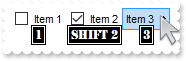
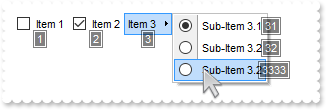
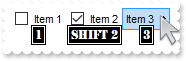
How can I display shortcut keys with a different font

OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
oRibbon.Background(144,RGB(0,0,1))
oRibbon.Background(145,RGB(255,255,255))
oRibbon.ShortcutKeyFormat = "`<font Stencil>` + caption"
var_Items = oRibbon.Items
var_Items.PopupAppearance = 6
var_Item = var_Items.Add("",2,10)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Item 1",0,20)
var_Item1.Check = true
var_Item1.Shortcut = "ALT+1"
var_Item2 = var_Items1.Add("Item 2",0,30)
var_Item2.Check = true
var_Item2.Checked = true
var_Item2.Shortcut = "ALT+SHIFT+2"
var_Item3 = var_Items1.Add("Item 3",2,40)
var_Item3.Shortcut = "ALT+3"
var_Items2 = var_Item3.Items
var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50)
var_Item4.Radio = true
var_Item4.Checked = true
var_Item4.CloseOnClick = 0
var_Item4.Shortcut = "1"
var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60)
var_Item5.Radio = true
var_Item5.CloseOnClick = 0
var_Item5.Shortcut = "2"
var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70)
var_Item6.Radio = true
var_Item6.CloseOnClick = 0
var_Item6.Shortcut = "33+3"
|
|
224
|
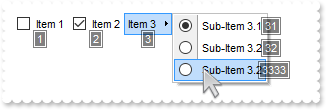
How can I change the visual appearance of the shortcut keys (sample 3, theme)

OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
oRibbon.VisualAppearance.Add(1,"XP: Button 1 1")
oRibbon.Background(143,16777216 /*0x1000000*/)
oRibbon.Background(144,RGB(0,0,0))
oRibbon.Background(145,RGB(0,0,0))
oRibbon.ShortcutKeyVisible = 36 /*exDisplayShortcutKeysAllAvailable | exShowShortcutKeysToggleDelayed*/
var_Items = oRibbon.Items
var_Items.PopupAppearance = 6
var_Item = var_Items.Add("",2,10)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Item 1",0,20)
var_Item1.Check = true
var_Item1.Shortcut = "ALT+1"
var_Item2 = var_Items1.Add("Item 2",0,30)
var_Item2.Check = true
var_Item2.Checked = true
var_Item2.Shortcut = "ALT+2"
var_Item3 = var_Items1.Add("Item 3",2,40)
var_Item3.Shortcut = "ALT+3"
var_Items2 = var_Item3.Items
var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50)
var_Item4.Radio = true
var_Item4.Checked = true
var_Item4.CloseOnClick = 0
var_Item4.Shortcut = "1"
var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60)
var_Item5.Radio = true
var_Item5.CloseOnClick = 0
var_Item5.Shortcut = "2"
var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70)
var_Item6.Radio = true
var_Item6.CloseOnClick = 0
var_Item6.Shortcut = "33+3"
|
|
223
|
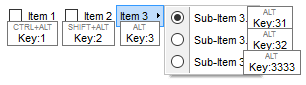
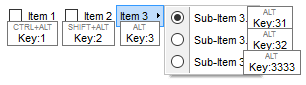
It is possible somehow to show all available shortcut keys (sample 2)

/*begin event SelectItem(oleobject Itm) - Occurs when the user selects the item.*/
/*
oRibbon = ole_1.Object
oRibbon.ShortcutKeyVisible = 36 /*exDisplayShortcutKeysAllAvailable | exShowShortcutKeysToggleDelayed*/
oRibbon.ShortcutKeyFormat = "`<c><font ;6><fgcolor 808080>` + sca + `</fgcolor></font><br><c>Key:` + keys"
oRibbon.ShortcutKeyPressedModifers = -65536
oRibbon.ShortcutKeyFormat = ""
oRibbon.ShortcutKeyVisible = 4
*/
/*end event SelectItem*/
OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.PopupAppearance = 6
var_Item = var_Items.Add("",2,10)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Item 1",0,20)
var_Item1.Check = true
var_Item1.Shortcut = "ALT+CTRL+1"
var_Item2 = var_Items1.Add("Item 2",0,30)
var_Item2.Check = true
var_Item2.Checked = true
var_Item2.Shortcut = "ALT+SHIFT+2"
var_Item3 = var_Items1.Add("Item 3",2,40)
var_Item3.Shortcut = "ALT+3"
var_Items2 = var_Item3.Items
var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50)
var_Item4.Radio = true
var_Item4.Checked = true
var_Item4.CloseOnClick = 0
var_Item4.Shortcut = "1"
var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60)
var_Item5.Radio = true
var_Item5.CloseOnClick = 0
var_Item5.Shortcut = "2"
var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70)
var_Item6.Radio = true
var_Item6.CloseOnClick = 0
var_Item6.Shortcut = "33+3"
|
|
222
|
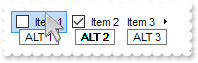
It is possible somehow to show all available shortcut keys (sample 1)

/*begin event SelectItem(oleobject Itm) - Occurs when the user selects the item.*/
/*
oRibbon = ole_1.Object
oRibbon.ShortcutKeyPressedModifers = -65536
*/
/*end event SelectItem*/
OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.PopupAppearance = 6
var_Item = var_Items.Add("",2,10)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Item 1",0,20)
var_Item1.Check = true
var_Item1.Shortcut = "ALT+1"
var_Item2 = var_Items1.Add("Item 2",0,30)
var_Item2.Check = true
var_Item2.Checked = true
var_Item2.Shortcut = "ALT+2"
var_Item3 = var_Items1.Add("Item 3",2,40)
var_Item3.Shortcut = "ALT+3"
var_Items2 = var_Item3.Items
var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50)
var_Item4.Radio = true
var_Item4.Checked = true
var_Item4.CloseOnClick = 0
var_Item4.Shortcut = "1"
var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60)
var_Item5.Radio = true
var_Item5.CloseOnClick = 0
var_Item5.Shortcut = "2"
var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70)
var_Item6.Radio = true
var_Item6.CloseOnClick = 0
var_Item6.Shortcut = "33+3"
|
|
221
|
How can I show the shortcut keys semi-transparent

OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
oRibbon.Background(143,RGB(0,0,0))
oRibbon.Background(144,RGB(0,0,1))
oRibbon.Background(145,RGB(255,255,255))
oRibbon.ShortcutKeyVisible = 36 /*exDisplayShortcutKeysAllAvailable | exShowShortcutKeysToggleDelayed*/
oRibbon.ShortcutKeyTransparent = 50
var_Items = oRibbon.Items
var_Items.PopupAppearance = 6
var_Item = var_Items.Add("",2,10)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Item 1",0,20)
var_Item1.Check = true
var_Item1.Shortcut = "ALT+1"
var_Item2 = var_Items1.Add("Item 2",0,30)
var_Item2.Check = true
var_Item2.Checked = true
var_Item2.Shortcut = "ALT+2"
var_Item3 = var_Items1.Add("Item 3",2,40)
var_Item3.Shortcut = "ALT+3"
var_Items2 = var_Item3.Items
var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50)
var_Item4.Radio = true
var_Item4.Checked = true
var_Item4.CloseOnClick = 0
var_Item4.Shortcut = "1"
var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60)
var_Item5.Radio = true
var_Item5.CloseOnClick = 0
var_Item5.Shortcut = "2"
var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70)
var_Item6.Radio = true
var_Item6.CloseOnClick = 0
var_Item6.Shortcut = "33+3"
|
|
220
|
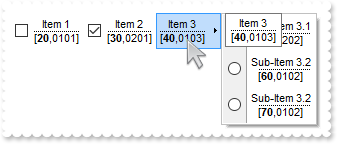
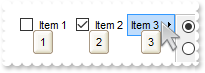
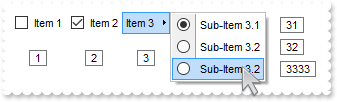
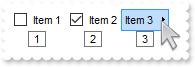
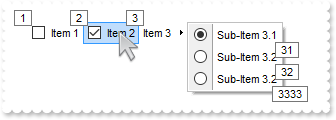
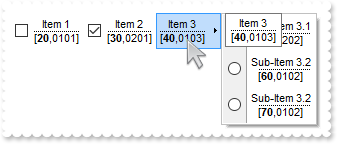
Is it possible somehow to display ID of each item

OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
oRibbon.Debug = true
var_Items = oRibbon.Items
var_Items.PopupAppearance = 6
var_Item = var_Items.Add("",2,10)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Item 1",0,20)
var_Item1.Check = true
var_Item1.Shortcut = "ALT+1"
var_Item2 = var_Items1.Add("Item 2",0,30)
var_Item2.Check = true
var_Item2.Checked = true
var_Item2.Shortcut = "ALT+2"
var_Item3 = var_Items1.Add("Item 3",2,40)
var_Item3.Shortcut = "ALT+3"
var_Items2 = var_Item3.Items
var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50)
var_Item4.Radio = true
var_Item4.Checked = true
var_Item4.CloseOnClick = 0
var_Item4.Shortcut = "1"
var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60)
var_Item5.Radio = true
var_Item5.CloseOnClick = 0
var_Item5.Shortcut = "2"
var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70)
var_Item6.Radio = true
var_Item6.CloseOnClick = 0
var_Item6.Shortcut = "33+3"
|
|
219
|
How can I change the visual appearance of the shortcut keys (sample 2, EBN)

OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
oRibbon.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oRibbon.Background(143,16777216 /*0x1000000*/)
oRibbon.Background(144,RGB(0,0,0))
oRibbon.Background(145,RGB(0,0,0))
oRibbon.ShortcutKeyVisible = 36 /*exDisplayShortcutKeysAllAvailable | exShowShortcutKeysToggleDelayed*/
var_Items = oRibbon.Items
var_Items.PopupAppearance = 6
var_Item = var_Items.Add("",2,10)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Item 1",0,20)
var_Item1.Check = true
var_Item1.Shortcut = "ALT+1"
var_Item2 = var_Items1.Add("Item 2",0,30)
var_Item2.Check = true
var_Item2.Checked = true
var_Item2.Shortcut = "ALT+2"
var_Item3 = var_Items1.Add("Item 3",2,40)
var_Item3.Shortcut = "ALT+3"
var_Items2 = var_Item3.Items
var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50)
var_Item4.Radio = true
var_Item4.Checked = true
var_Item4.CloseOnClick = 0
var_Item4.Shortcut = "1"
var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60)
var_Item5.Radio = true
var_Item5.CloseOnClick = 0
var_Item5.Shortcut = "2"
var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70)
var_Item6.Radio = true
var_Item6.CloseOnClick = 0
var_Item6.Shortcut = "33+3"
|
|
218
|
How can I change the visual appearance of the shortcut keys (sample 1)

OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
oRibbon.Background(143,RGB(0,0,0))
oRibbon.Background(144,RGB(0,0,1))
oRibbon.Background(145,RGB(255,255,255))
oRibbon.ShortcutKeyVisible = 36 /*exDisplayShortcutKeysAllAvailable | exShowShortcutKeysToggleDelayed*/
var_Items = oRibbon.Items
var_Items.PopupAppearance = 6
var_Item = var_Items.Add("",2,10)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Item 1",0,20)
var_Item1.Check = true
var_Item1.Shortcut = "ALT+1"
var_Item2 = var_Items1.Add("Item 2",0,30)
var_Item2.Check = true
var_Item2.Checked = true
var_Item2.Shortcut = "ALT+2"
var_Item3 = var_Items1.Add("Item 3",2,40)
var_Item3.Shortcut = "ALT+3"
var_Items2 = var_Item3.Items
var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50)
var_Item4.Radio = true
var_Item4.Checked = true
var_Item4.CloseOnClick = 0
var_Item4.Shortcut = "1"
var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60)
var_Item5.Radio = true
var_Item5.CloseOnClick = 0
var_Item5.Shortcut = "2"
var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70)
var_Item6.Radio = true
var_Item6.CloseOnClick = 0
var_Item6.Shortcut = "33+3"
|
|
217
|
Can I show the shortcut key right after the item so it won't overlap it (sample 2)

OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
oRibbon.ShortcutKeyExtPaddingH = "16 + width/2, 16 + height/2 ,16 + width/2,16 + height/2"
oRibbon.ShortcutKeyExtPaddingV = "16 + width/2, 16 + height/2 ,16 + width/2,16 + height/2"
oRibbon.ShortcutKeyVisible = 36 /*exDisplayShortcutKeysAllAvailable | exShowShortcutKeysToggleDelayed*/
var_Items = oRibbon.Items
var_Items.PopupAppearance = 6
var_Item = var_Items.Add("",2,10)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Item 1",0,20)
var_Item1.Check = true
var_Item1.Shortcut = "ALT+1"
var_Item2 = var_Items1.Add("Item 2",0,30)
var_Item2.Check = true
var_Item2.Checked = true
var_Item2.Shortcut = "ALT+2"
var_Item3 = var_Items1.Add("Item 3",2,40)
var_Item3.Shortcut = "ALT+3"
var_Items2 = var_Item3.Items
var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50)
var_Item4.Radio = true
var_Item4.Checked = true
var_Item4.CloseOnClick = 0
var_Item4.Shortcut = "1"
var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60)
var_Item5.Radio = true
var_Item5.CloseOnClick = 0
var_Item5.Shortcut = "2"
var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70)
var_Item6.Radio = true
var_Item6.CloseOnClick = 0
var_Item6.Shortcut = "33+3"
|
|
216
|
Can I show the shortcut key right after the item so it won't overlap it (sample 1)

OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
oRibbon.ShortcutKeyExtPaddingH = "width/2, height/2 ,width/2,height/2"
oRibbon.ShortcutKeyExtPaddingV = "width/2, height/2 ,width/2,height/2"
oRibbon.ShortcutKeyVisible = 36 /*exDisplayShortcutKeysAllAvailable | exShowShortcutKeysToggleDelayed*/
var_Items = oRibbon.Items
var_Items.PopupAppearance = 6
var_Item = var_Items.Add("",2,10)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Item 1",0,20)
var_Item1.Check = true
var_Item1.Shortcut = "ALT+1"
var_Item2 = var_Items1.Add("Item 2",0,30)
var_Item2.Check = true
var_Item2.Checked = true
var_Item2.Shortcut = "ALT+2"
var_Item3 = var_Items1.Add("Item 3",2,40)
var_Item3.Shortcut = "ALT+3"
var_Items2 = var_Item3.Items
var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50)
var_Item4.Radio = true
var_Item4.Checked = true
var_Item4.CloseOnClick = 0
var_Item4.Shortcut = "1"
var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60)
var_Item5.Radio = true
var_Item5.CloseOnClick = 0
var_Item5.Shortcut = "2"
var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70)
var_Item6.Radio = true
var_Item6.CloseOnClick = 0
var_Item6.Shortcut = "33+3"
|
|
215
|
Can I specify padding for shortcut keys (sample 2)

OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
oRibbon.ShortcutKeyPadding = "8,8,8,8"
var_Items = oRibbon.Items
var_Items.PopupAppearance = 6
var_Item = var_Items.Add("",2,10)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Item 1",0,20)
var_Item1.Check = true
var_Item1.Shortcut = "ALT+1"
var_Item2 = var_Items1.Add("Item 2",0,30)
var_Item2.Check = true
var_Item2.Checked = true
var_Item2.Shortcut = "ALT+2"
var_Item3 = var_Items1.Add("Item 3",2,40)
var_Item3.Shortcut = "ALT+3"
var_Items2 = var_Item3.Items
var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50)
var_Item4.Radio = true
var_Item4.Checked = true
var_Item4.CloseOnClick = 0
var_Item4.Shortcut = "1"
var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60)
var_Item5.Radio = true
var_Item5.CloseOnClick = 0
var_Item5.Shortcut = "2"
var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70)
var_Item6.Radio = true
var_Item6.CloseOnClick = 0
var_Item6.Shortcut = "33+3"
|
|
214
|
Can I specify padding for shortcut keys (sample 1)

OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
oRibbon.ShortcutKeyPadding = "0,0,0,0"
var_Items = oRibbon.Items
var_Items.PopupAppearance = 6
var_Item = var_Items.Add("",2,10)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Item 1",0,20)
var_Item1.Check = true
var_Item1.Shortcut = "ALT+1"
var_Item2 = var_Items1.Add("Item 2",0,30)
var_Item2.Check = true
var_Item2.Checked = true
var_Item2.Shortcut = "ALT+2"
var_Item3 = var_Items1.Add("Item 3",2,40)
var_Item3.Shortcut = "ALT+3"
var_Items2 = var_Item3.Items
var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50)
var_Item4.Radio = true
var_Item4.Checked = true
var_Item4.CloseOnClick = 0
var_Item4.Shortcut = "1"
var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60)
var_Item5.Radio = true
var_Item5.CloseOnClick = 0
var_Item5.Shortcut = "2"
var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70)
var_Item6.Radio = true
var_Item6.CloseOnClick = 0
var_Item6.Shortcut = "33+3"
|
|
213
|
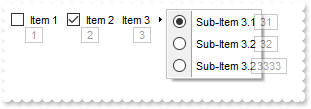
Is it possible to specify where the shortcut keys should be shown

OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
oRibbon.ShortcutKeyAlignH = 0
oRibbon.ShortcutKeyAlignV = 34
oRibbon.ShortcutKeyVisible = 292 /*exCloseShortcutKeysOnClick | exDisplayShortcutKeysAllAvailable | exShowShortcutKeysToggleDelayed*/
var_Items = oRibbon.Items
var_Items.PopupAppearance = 6
var_Item = var_Items.Add("",2,10)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Item 1",0,20)
var_Item1.Check = true
var_Item1.Shortcut = "ALT+1"
var_Item2 = var_Items1.Add("Item 2",0,30)
var_Item2.Check = true
var_Item2.Checked = true
var_Item2.Shortcut = "ALT+2"
var_Item3 = var_Items1.Add("Item 3",2,40)
var_Item3.Shortcut = "ALT+3"
var_Items2 = var_Item3.Items
var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50)
var_Item4.Radio = true
var_Item4.Checked = true
var_Item4.CloseOnClick = 0
var_Item4.Shortcut = "1"
var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60)
var_Item5.Radio = true
var_Item5.CloseOnClick = 0
var_Item5.Shortcut = "2"
var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70)
var_Item6.Radio = true
var_Item6.CloseOnClick = 0
var_Item6.Shortcut = "33+3"
|
|
212
|
Can I use different shortcut modifier keys for items

OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.PopupAppearance = 6
var_Item = var_Items.Add("",2,10)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Item 1",0,20)
var_Item1.Check = true
var_Item1.Shortcut = "ALT + CTRL + 1"
var_Item2 = var_Items1.Add("Item 2",0,30)
var_Item2.Check = true
var_Item2.Checked = true
var_Item2.Shortcut = "ALT+2"
var_Item3 = var_Items1.Add("Item 3",2,40)
var_Item3.Shortcut = "CTRL + SHIFT + ALT+3"
var_Items2 = var_Item3.Items
var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50)
var_Item4.Radio = true
var_Item4.Checked = true
var_Item4.CloseOnClick = 0
var_Item4.Shortcut = "1"
var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60)
var_Item5.Radio = true
var_Item5.CloseOnClick = 0
var_Item5.Shortcut = "2"
var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70)
var_Item6.Radio = true
var_Item6.CloseOnClick = 0
var_Item6.Shortcut = "3 + 33"
var_Items.Add("")
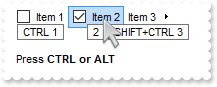
var_Items.Add("Press <b>CTRL or ALT")
|
|
211
|
How can I disable a shortcut key

OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.PopupAppearance = 6
var_Item = var_Items.Add("",2,10)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Item 1",0,20)
var_Item1.Check = true
var_Item1.Shortcut = "ALT+1"
var_Item2 = var_Items1.Add("Item 2",0,30)
var_Item2.Enabled = false
var_Item2.Check = true
var_Item2.Checked = true
var_Item2.Shortcut = "ALT+2"
var_Item3 = var_Items1.Add("Item 3",2,40)
var_Item3.Shortcut = "ALT+3"
var_Items2 = var_Item3.Items
var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50)
var_Item4.Radio = true
var_Item4.Checked = true
var_Item4.CloseOnClick = 0
var_Item4.Shortcut = "1"
var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60)
var_Item5.Radio = true
var_Item5.CloseOnClick = 0
var_Item5.Shortcut = "2"
var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70)
var_Item6.Radio = true
var_Item6.CloseOnClick = 0
var_Item6.Shortcut = "3 + 33"
|
|
210
|
I have noticed that the shortcut keys are still visible while I clicking the control. Is it possible to hide them as soon as user clicks anywhere
OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
oRibbon.ShortcutKeyVisible = 260 /*exCloseShortcutKeysOnClick | exShowShortcutKeysToggleDelayed*/
var_Items = oRibbon.Items
var_Items.PopupAppearance = 6
var_Item = var_Items.Add("",2,10)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Item 1",0,20)
var_Item1.Check = true
var_Item1.Shortcut = "ALT+1"
var_Item2 = var_Items1.Add("Item 2",0,30)
var_Item2.Check = true
var_Item2.Checked = true
var_Item2.Shortcut = "ALT+2"
var_Item3 = var_Items1.Add("Item 3",2,40)
var_Item3.Shortcut = "ALT+3"
var_Items2 = var_Item3.Items
var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50)
var_Item4.Radio = true
var_Item4.Checked = true
var_Item4.CloseOnClick = 0
var_Item4.Shortcut = "1"
var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60)
var_Item5.Radio = true
var_Item5.CloseOnClick = 0
var_Item5.Shortcut = "2"
var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70)
var_Item6.Radio = true
var_Item6.CloseOnClick = 0
var_Item6.Shortcut = "3 + 33"
|
|
209
|
I have a shortcut that's not currently visible, the question is if I can invoke somehow
/*begin event CheckItem(oleobject Itm) - Occurs when the user checks the item.*/
/*
oRibbon = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event CheckItem*/
OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
oRibbon.ShortcutKeyVisible = 132 /*exAllowShortcutKeysIfNotShown | exShowShortcutKeysToggleDelayed*/
var_Items = oRibbon.Items
var_Items.PopupAppearance = 6
var_Item = var_Items.Add("",2,10)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Item 1",0,20)
var_Item1.Check = true
var_Item1.Shortcut = "ALT+1"
var_Item2 = var_Items1.Add("Item 2",0,30)
var_Item2.Check = true
var_Item2.Checked = true
var_Item2.Shortcut = "ALT+2"
var_Item3 = var_Items1.Add("Item 3",2,40)
var_Item3.Shortcut = "ALT+3"
var_Items2 = var_Item3.Items
var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50)
var_Item4.Radio = true
var_Item4.Checked = true
var_Item4.CloseOnClick = 0
var_Item4.Shortcut = "1"
var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60)
var_Item5.Radio = true
var_Item5.CloseOnClick = 0
var_Item5.Shortcut = "2"
var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70)
var_Item6.Radio = true
var_Item6.CloseOnClick = 0
var_Item6.Shortcut = "ALT + 4"
var_Items.Add("press ALT + 4")
|
|
208
|
Can I specify a longer delay to display shortcut once the user presses any modifer keys
OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
oRibbon.ShortcutKeyVisible = 68 /*exLongerDelayShortcutKeys | exShowShortcutKeysToggleDelayed*/
var_Items = oRibbon.Items
var_Items.PopupAppearance = 6
var_Item = var_Items.Add("",2,10)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Item 1",0,20)
var_Item1.Check = true
var_Item1.Shortcut = "ALT+1"
var_Item2 = var_Items1.Add("Item 2",0,30)
var_Item2.Check = true
var_Item2.Checked = true
var_Item2.Shortcut = "ALT+2"
var_Item3 = var_Items1.Add("Item 3",2,40)
var_Item3.Shortcut = "ALT+3"
var_Items2 = var_Item3.Items
var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50)
var_Item4.Radio = true
var_Item4.Checked = true
var_Item4.CloseOnClick = 0
var_Item4.Shortcut = "1"
var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60)
var_Item5.Radio = true
var_Item5.CloseOnClick = 0
var_Item5.Shortcut = "2"
var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70)
var_Item6.Radio = true
var_Item6.CloseOnClick = 0
var_Item6.Shortcut = "3+33"
|
|
207
|
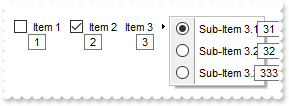
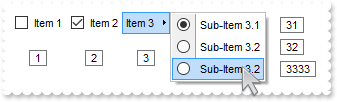
How can I display extended shortcut keys

OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
oRibbon.ShortcutKeyVisible = 36 /*exDisplayShortcutKeysAllAvailable | exShowShortcutKeysToggleDelayed*/
var_Items = oRibbon.Items
var_Items.PopupAppearance = 6
var_Item = var_Items.Add("",2,10)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Item 1",0,20)
var_Item1.Check = true
var_Item1.Shortcut = "ALT+1"
var_Item2 = var_Items1.Add("Item 2",0,30)
var_Item2.Check = true
var_Item2.Checked = true
var_Item2.Shortcut = "ALT+2"
var_Item3 = var_Items1.Add("Item 3",2,40)
var_Item3.Shortcut = "ALT+3"
var_Items2 = var_Item3.Items
var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50)
var_Item4.Radio = true
var_Item4.Checked = true
var_Item4.CloseOnClick = 0
var_Item4.Shortcut = "1"
var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60)
var_Item5.Radio = true
var_Item5.CloseOnClick = 0
var_Item5.Shortcut = "2"
var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70)
var_Item6.Radio = true
var_Item6.CloseOnClick = 0
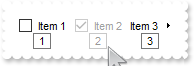
var_Item6.Shortcut = "333"
|
|
206
|
Is it possible to disable the shortcut keys, whithout changing the Shortcut property

OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
oRibbon.ShortcutKeyVisible = 52 /*exDisplayShortcutKeysAllAvailable | exDisableShortcutKeys | exShowShortcutKeysToggleDelayed*/
var_Items = oRibbon.Items
var_Items.PopupAppearance = 6
var_Item = var_Items.Add("",2,10)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Item 1",0,20)
var_Item1.Check = true
var_Item1.Shortcut = "ALT+1"
var_Item2 = var_Items1.Add("Item 2",0,30)
var_Item2.Check = true
var_Item2.Checked = true
var_Item2.Shortcut = "ALT+2"
var_Item3 = var_Items1.Add("Item 3",2,40)
var_Item3.Shortcut = "ALT+3"
var_Items2 = var_Item3.Items
var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50)
var_Item4.Radio = true
var_Item4.Checked = true
var_Item4.CloseOnClick = 0
var_Item4.Shortcut = "1"
var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60)
var_Item5.Radio = true
var_Item5.CloseOnClick = 0
var_Item5.Shortcut = "2"
var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70)
var_Item6.Radio = true
var_Item6.CloseOnClick = 0
var_Item6.Shortcut = "33+3"
|
|
205
|
How can display the shortcut keys only when modifier keys are pressed

OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
oRibbon.ShortcutKeyVisible = 1
var_Items = oRibbon.Items
var_Items.PopupAppearance = 6
var_Item = var_Items.Add("",2,10)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Item 1",0,20)
var_Item1.Check = true
var_Item1.Shortcut = "ALT+1"
var_Item2 = var_Items1.Add("Item 2",0,30)
var_Item2.Check = true
var_Item2.Checked = true
var_Item2.Shortcut = "ALT+2"
var_Item3 = var_Items1.Add("Item 3",2,40)
var_Item3.Shortcut = "ALT+3"
var_Items2 = var_Item3.Items
var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50)
var_Item4.Radio = true
var_Item4.Checked = true
var_Item4.CloseOnClick = 0
var_Item4.Shortcut = "1"
var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60)
var_Item5.Radio = true
var_Item5.CloseOnClick = 0
var_Item5.Shortcut = "2"
var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70)
var_Item6.Radio = true
var_Item6.CloseOnClick = 0
var_Item6.Shortcut = "3+33"
|
|
204
|
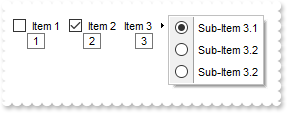
How can I assign a shortcut key to an item

OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.PopupAppearance = 6
var_Item = var_Items.Add("",2,10)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Item 1",0,20)
var_Item1.Check = true
var_Item1.Shortcut = "ALT+1"
var_Item2 = var_Items1.Add("Item 2",0,30)
var_Item2.Check = true
var_Item2.Checked = true
var_Item2.Shortcut = "ALT+2"
var_Item3 = var_Items1.Add("Item 3",2,40)
var_Item3.Shortcut = "ALT+3"
var_Items2 = var_Item3.Items
var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50)
var_Item4.Radio = true
var_Item4.Checked = true
var_Item4.CloseOnClick = 0
var_Item4.Shortcut = "1"
var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60)
var_Item5.Radio = true
var_Item5.CloseOnClick = 0
var_Item5.Shortcut = "2"
var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70)
var_Item6.Radio = true
var_Item6.CloseOnClick = 0
var_Item6.Shortcut = "33+3"
|
|
203
|
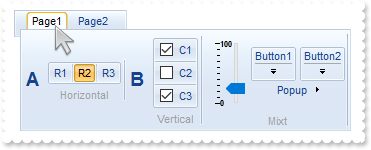
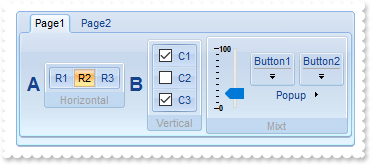
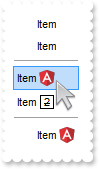
Is it possible to insert items at a specified position during runtime, without rebuilding the entire item which hosts the items

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.Add("Item A",0,1000)
var_Items.Add("Item B",0,1001)
var_Items.Add("Item C",0,1002).Position = 0
|
|
202
|
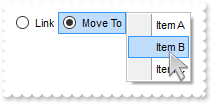
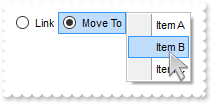
Is it possible to have a popup on a radio button when it is checked

OleObject oRibbon,var_Item
oRibbon = ole_1.Object
oRibbon.ToString = "[group=0x03][id=0](Link[id=10][typ=2][grp=100][chk=1],Move To[id=20][typ=2][grp=100][spchk][arrow=0]())"
var_Item = oRibbon.Items.Item(20)
var_Item.Items.Add("Item A",0,1000)
var_Item.Items.Add("Item B",0,1001)
var_Item.Items.Add("Item C",0,1002)
|
|
201
|
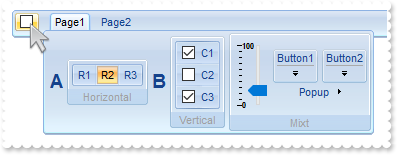
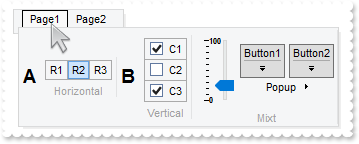
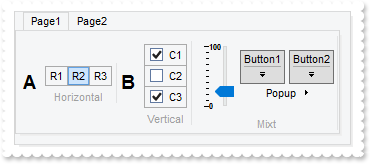
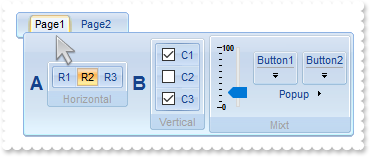
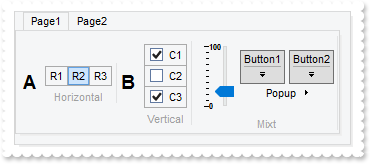
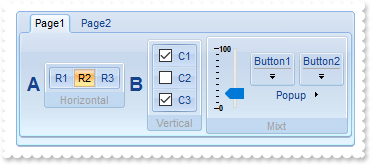
Is it possible to minimize the control, once the user clicks a button

/*begin event CheckItem(oleobject Itm) - Occurs when the user checks the item.*/
/*
oRibbon = ole_1.Object
oRibbon.Items.Item(-99).Visible = oRibbon.Items.Item(-999).Checked
MessageBox("Information",string( "RequiredHeight" ))
MessageBox("Information",string( String(oRibbon.RequiredHeight) ))
*/
/*end event CheckItem*/
/*begin event UncheckItem(oleobject Itm) - Occurs when the user unchecks the item.*/
/*
oRibbon = ole_1.Object
oRibbon.Items.Item(-99).Visible = oRibbon.Items.Item(-999).Checked
MessageBox("Information",string( "RequiredHeight" ))
MessageBox("Information",string( String(oRibbon.RequiredHeight) ))
*/
/*end event UncheckItem*/
OleObject oRibbon,var_Appearance,var_Item,var_Item1,var_Item10,var_Item11,var_Item12,var_Item13,var_Item14,var_Item15,var_Item16,var_Item17,var_Item18,var_Item19,var_Item2,var_Item20,var_Item3,var_Item4,var_Item5,var_Item6,var_Item7,var_Item8,var_Item9,var_Items,var_Items1,var_Items10,var_Items11,var_Items12,var_Items13,var_Items2,var_Items3,var_Items4,var_Items5,var_Items6,var_Items7,var_Items8,var_Items9
oRibbon = ole_1.Object
var_Items = oRibbon.Items
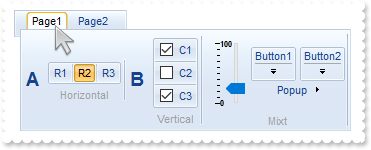
var_Items.ToString = "[id=0][group=0x03]([id=-999][chk][height=18]),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])"
var_Item = var_Items.Item(-999)
var_Item.Check = true
var_Item.Checked = oRibbon.Item(-99).Visible
var_Items1 = var_Items.Item(0).Items
var_Items1.Add("",0,0).Padding = "8,0,0,0"
var_Item3 = var_Items1.Add("New Page")
var_Item3.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][pad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
var_Item3.ID = 200
var_Item3.Caption = "Page1"
var_Item3.ShowPopupAlign = 1
var_Item1 = var_Item3.Items.Item(0)
var_Item = var_Item1.Items.Add("New Group")
var_Item.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item.Caption = "<b><font ;14>A"
var_Items2 = var_Item.Items
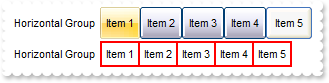
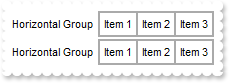
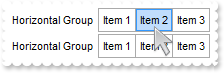
var_Items2.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]"
var_Item2 = var_Items2.Add("",2)
var_Item2.GroupPopup = 17 /*exGroupPopupEqualWidth | exGroupPopup*/
var_Item2.Caption = ""
var_Items3 = var_Item2.Items
var_Item4 = var_Items3.Add("R1")
var_Item4.RadioGroup = 100
var_Item4.Radio = true
var_Item4.ShowCheckedAsSelected = 1
var_Item4.Checked = false
var_Item5 = var_Items3.Add("R2")
var_Item5.RadioGroup = 100
var_Item5.Radio = true
var_Item5.ShowCheckedAsSelected = 1
var_Item5.Checked = true
var_Item6 = var_Items3.Add("R3")
var_Item6.RadioGroup = 100
var_Item6.Radio = true
var_Item6.ShowCheckedAsSelected = 1
var_Item6.Checked = false
var_Item1 = var_Item1.Items.Add("New Group")
var_Item1.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item1.Caption = "<b><font ;14>B"
var_Items4 = var_Item1.Items
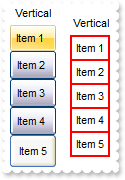
var_Items4.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]"
var_Item7 = var_Items4.Add("",2)
var_Item7.GroupPopup = 289 /*exGroupPopupVertical | exGroupPopupEqualHeight | exGroupPopup*/
var_Item7.Caption = ""
var_Items5 = var_Item7.Items
var_Item8 = var_Items5.Add("C1")
var_Item8.Check = true
var_Item8.Checked = true
var_Item9 = var_Items5.Add("C2")
var_Item9.Check = true
var_Item9.Checked = false
var_Item10 = var_Items5.Add("C3")
var_Item10.Check = true
var_Item10.Checked = true
var_Item1.Items.Add("",0,0).Padding = "4,0,0,0"
var_Item2 = var_Item1.Items.Add("New Group")
var_Item2.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item2.Caption = ""
var_Items6 = var_Item2.Items
var_Items6.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]"
var_Item11 = var_Items6.Add("",0)
var_Item11.AllowEdit = 1027 /*exItemEditVertical | exItemEditSlider*/
var_Item11.ItemHeight = 76
var_Item11.EditBorder = 0
var_Item11.EditValue = 25
var_Item12 = var_Items6.Add("",2)
var_Item12.GroupPopup = 259 /*exGroupPopupVertical | exNoGroupPopupFrame | exGroupPopup*/
var_Item12.Caption = ""
var_Items7 = var_Item12.Items
var_Item13 = var_Items7.Add("",2)
var_Item13.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items8 = var_Item13.Items
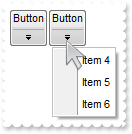
var_Item14 = var_Items8.Add("Button1",2)
var_Item14.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items9 = var_Item14.Items
var_Items9.Add("Item 1")
var_Items9.Add("Item 2")
var_Items9.Add("Item 3")
var_Items8.Add("",0,0).Padding = "4,0,0,0"
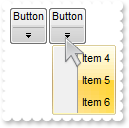
var_Item15 = var_Items8.Add("Button2",2)
var_Item15.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items10 = var_Item15.Items
var_Items10.Add("Item 4")
var_Items10.Add("Item 5")
var_Items10.Add("Item 6")
var_Item16 = var_Items7.Add("Popup",2)
var_Item16.Alignment = 1
var_Items11 = var_Item16.Items
var_Items11.Add("Item 7").Check = true
var_Items11.Add("Item 8")
var_Items12 = var_Items11.Add("Item 9",2).Items
var_Items12.Add("Item 10")
var_Items12.Add("Item 11")
var_Items12.Add("Item 12")
var_Item4 = var_Items1.Add("New Page")
var_Item4.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][pad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
var_Item4.ID = 300
var_Item4.Caption = "Page2"
var_Item4.ShowPopupAlign = 1
var_Item17 = var_Item4.Items.Item(0)
var_Items13 = var_Item17.Items
var_Item18 = var_Items13.Add("S1")
var_Item18.ItemHeight = 88
var_Item18.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item18.EditValue = 25
var_Item19 = var_Items13.Add("S2")
var_Item19.ItemHeight = 88
var_Item19.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item19.EditValue = 50
var_Item20 = var_Items13.Add("S3")
var_Item20.ItemHeight = 88
var_Item20.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item20.EditValue = 75
var_Items1.Add("",0,0).Padding = "8,0,0,0"
oRibbon.PopupFlatAppearance = false
var_Appearance = oRibbon.VisualAppearance
var_Appearance.Add(1,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_background.ebn")
var_Appearance.Add(2,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_groupt.ebn")
var_Appearance.Add(3,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_groupo.ebn")
var_Appearance.Add(4,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_grouphot.ebn")
var_Appearance.Add(5,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_frameh.ebn")
var_Appearance.Add(6,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framehs.ebn")
var_Appearance.Add(7,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framehi.ebn")
var_Appearance.Add(8,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framehe.ebn")
var_Appearance.Add(9,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framevs.ebn")
var_Appearance.Add(10,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framevi.ebn")
var_Appearance.Add(11,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_frameve.ebn")
var_Appearance.Add(12,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_select.ebn")
var_Appearance.Add(13,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_bordert.ebn")
var_Appearance.Add(14,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_buttond.ebn")
var_Appearance.Add(15,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_buttonu.ebn")
var_Appearance.Add(16,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_tab.ebn")
var_Appearance.Add(17,"CP:16 0 0 0 1")
var_Appearance.Add(18,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_tabhot.ebn")
var_Appearance.Add(19,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_tabselhot.ebn")
var_Appearance.Add(20,"CP:19 0 0 0 1")
oRibbon.ForeColor = RGB(21,66,139)
oRibbon.SelBackColor = 234881024 /*0xe000000*/
oRibbon.LocalAppearance = 6
oRibbon.Appearance = 16777216 /*0x1000000 | */
oRibbon.Background(64,oRibbon.Appearance)
oRibbon.Background(2 /*0x2 | */,218103808 /*0xd000000*/)
oRibbon.Background(105,83886080 /*0x5000000*/)
oRibbon.Background(106,100663296 /*0x6000000*/)
oRibbon.Background(107,117440512 /*0x7000000*/)
oRibbon.Background(108,134217728 /*0x8000000*/)
oRibbon.Background(116,150994944 /*0x9000000*/)
oRibbon.Background(117,167772160 /*0xa000000*/)
oRibbon.Background(118,184549376 /*0xb000000*/)
oRibbon.Background(110,201326592 /*0xc000000*/)
oRibbon.Background(112,251658240 /*0xf000000*/)
oRibbon.Refresh()
|
|
200
|
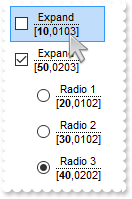
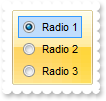
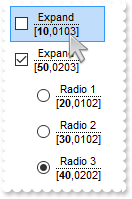
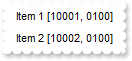
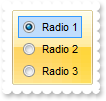
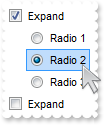
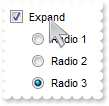
Is there any debug option, so I can see the IDs of the items I have in the control

OleObject oRibbon,var_Item,var_Item1,var_Items,var_Items1
oRibbon = ole_1.Object
oRibbon.Debug = true
var_Items = oRibbon.Items
var_Item = var_Items.Add("Expand",2)
var_Item.GroupPopup = 259 /*exGroupPopupVertical | exNoGroupPopupFrame | exGroupPopup*/
var_Item.Check = true
var_Item.ShowPopupOnChecked = true
var_Items1 = var_Item.Items
var_Items1.Padding = "22,0,0,0"
var_Items1.Add("Radio 1").Radio = true
var_Items1.Add("Radio 2").Radio = true
var_Item1 = var_Items1.Add("Radio 3")
var_Item1.Radio = true
var_Item1.Checked = true
var_Item.Checked = true
var_Items.Add("").ToString = "Expand[typ=1][chk=1][spchk=-1][group=0x0103][itemspad=22,0,0,0](Radio 1[id=20][typ=2],Radio 2[id=30][typ=2],Radio 3[id=40][typ=2][chk=1])"
oRibbon.Refresh()
|
|
199
|
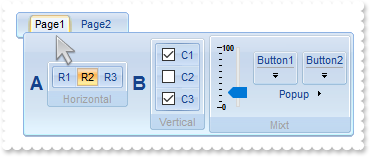
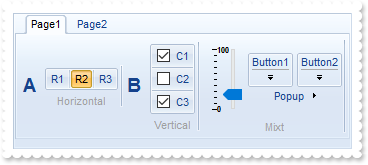
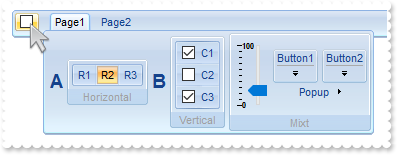
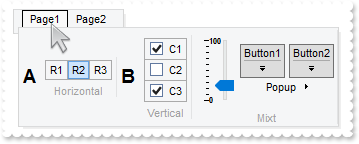
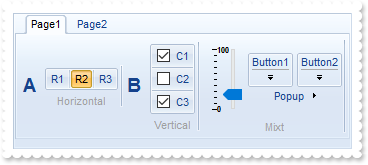
Microsoft Office - Ribbon Like - Minimized

OleObject oRibbon,var_Appearance,var_Item,var_Item1,var_Item10,var_Item11,var_Item12,var_Item13,var_Item14,var_Item15,var_Item16,var_Item17,var_Item18,var_Item19,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Item7,var_Item8,var_Item9,var_Items,var_Items1,var_Items10,var_Items11,var_Items12,var_Items2,var_Items3,var_Items4,var_Items5,var_Items6,var_Items7,var_Items8,var_Items9
oRibbon = ole_1.Object
oRibbon.ToString = "[id=0][group=0x03](),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])"
oRibbon.Item(-99).Visible = false
var_Items = oRibbon.Item(0).Items
var_Items.Add("",0,0).Padding = "8,0,0,0"
var_Item3 = var_Items.Add("New Page")
var_Item3.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][pad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
var_Item3.ID = 200
var_Item3.Caption = "Page1"
var_Item3.ShowPopupAlign = 1
var_Item = var_Item3.Items.Item(0)
var_Item = var_Item.Items.Add("New Group")
var_Item.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item.Caption = "<b><font ;14>A"
var_Items1 = var_Item.Items
var_Items1.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]"
var_Item1 = var_Items1.Add("",2)
var_Item1.GroupPopup = 17 /*exGroupPopupEqualWidth | exGroupPopup*/
var_Item1.Caption = ""
var_Items2 = var_Item1.Items
var_Item2 = var_Items2.Add("R1")
var_Item2.RadioGroup = 100
var_Item2.Radio = true
var_Item2.ShowCheckedAsSelected = 1
var_Item2.Checked = false
var_Item4 = var_Items2.Add("R2")
var_Item4.RadioGroup = 100
var_Item4.Radio = true
var_Item4.ShowCheckedAsSelected = 1
var_Item4.Checked = true
var_Item5 = var_Items2.Add("R3")
var_Item5.RadioGroup = 100
var_Item5.Radio = true
var_Item5.ShowCheckedAsSelected = 1
var_Item5.Checked = false
var_Item1 = var_Item.Items.Add("New Group")
var_Item1.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item1.Caption = "<b><font ;14>B"
var_Items3 = var_Item1.Items
var_Items3.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]"
var_Item6 = var_Items3.Add("",2)
var_Item6.GroupPopup = 289 /*exGroupPopupVertical | exGroupPopupEqualHeight | exGroupPopup*/
var_Item6.Caption = ""
var_Items4 = var_Item6.Items
var_Item7 = var_Items4.Add("C1")
var_Item7.Check = true
var_Item7.Checked = true
var_Item8 = var_Items4.Add("C2")
var_Item8.Check = true
var_Item8.Checked = false
var_Item9 = var_Items4.Add("C3")
var_Item9.Check = true
var_Item9.Checked = true
var_Item.Items.Add("",0,0).Padding = "4,0,0,0"
var_Item2 = var_Item.Items.Add("New Group")
var_Item2.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item2.Caption = ""
var_Items5 = var_Item2.Items
var_Items5.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]"
var_Item10 = var_Items5.Add("",0)
var_Item10.AllowEdit = 1027 /*exItemEditVertical | exItemEditSlider*/
var_Item10.ItemHeight = 76
var_Item10.EditBorder = 0
var_Item10.EditValue = 25
var_Item11 = var_Items5.Add("",2)
var_Item11.GroupPopup = 259 /*exGroupPopupVertical | exNoGroupPopupFrame | exGroupPopup*/
var_Item11.Caption = ""
var_Items6 = var_Item11.Items
var_Item12 = var_Items6.Add("",2)
var_Item12.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items7 = var_Item12.Items
var_Item13 = var_Items7.Add("Button1",2)
var_Item13.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items8 = var_Item13.Items
var_Items8.Add("Item 1")
var_Items8.Add("Item 2")
var_Items8.Add("Item 3")
var_Items7.Add("",0,0).Padding = "4,0,0,0"
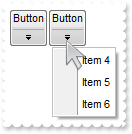
var_Item14 = var_Items7.Add("Button2",2)
var_Item14.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items9 = var_Item14.Items
var_Items9.Add("Item 4")
var_Items9.Add("Item 5")
var_Items9.Add("Item 6")
var_Item15 = var_Items6.Add("Popup",2)
var_Item15.Alignment = 1
var_Items10 = var_Item15.Items
var_Items10.Add("Item 7").Check = true
var_Items10.Add("Item 8")
var_Items11 = var_Items10.Add("Item 9",2).Items
var_Items11.Add("Item 10")
var_Items11.Add("Item 11")
var_Items11.Add("Item 12")
var_Item4 = var_Items.Add("New Page")
var_Item4.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][pad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
var_Item4.ID = 300
var_Item4.Caption = "Page2"
var_Item4.ShowPopupAlign = 1
var_Item16 = var_Item4.Items.Item(0)
var_Items12 = var_Item16.Items
var_Item17 = var_Items12.Add("S1")
var_Item17.ItemHeight = 88
var_Item17.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item17.EditValue = 25
var_Item18 = var_Items12.Add("S2")
var_Item18.ItemHeight = 88
var_Item18.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item18.EditValue = 50
var_Item19 = var_Items12.Add("S3")
var_Item19.ItemHeight = 88
var_Item19.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item19.EditValue = 75
var_Items.Add("",0,0).Padding = "8,0,0,0"
oRibbon.PopupFlatAppearance = false
var_Appearance = oRibbon.VisualAppearance
var_Appearance.Add(1,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_background.ebn")
var_Appearance.Add(2,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_groupt.ebn")
var_Appearance.Add(3,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_groupo.ebn")
var_Appearance.Add(4,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_grouphot.ebn")
var_Appearance.Add(5,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_frameh.ebn")
var_Appearance.Add(6,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framehs.ebn")
var_Appearance.Add(7,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framehi.ebn")
var_Appearance.Add(8,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framehe.ebn")
var_Appearance.Add(9,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framevs.ebn")
var_Appearance.Add(10,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framevi.ebn")
var_Appearance.Add(11,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_frameve.ebn")
var_Appearance.Add(12,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_select.ebn")
var_Appearance.Add(13,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_bordert.ebn")
var_Appearance.Add(14,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_buttond.ebn")
var_Appearance.Add(15,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_buttonu.ebn")
var_Appearance.Add(16,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_tab.ebn")
var_Appearance.Add(17,"CP:16 0 0 0 1")
var_Appearance.Add(18,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_tabhot.ebn")
var_Appearance.Add(19,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_tabselhot.ebn")
var_Appearance.Add(20,"CP:19 0 0 0 1")
oRibbon.ForeColor = RGB(21,66,139)
oRibbon.SelBackColor = 234881024 /*0xe000000*/
oRibbon.LocalAppearance = 6
oRibbon.Appearance = 16777216 /*0x1000000 | */
oRibbon.Background(64,oRibbon.Appearance)
oRibbon.Background(2 /*0x2 | */,218103808 /*0xd000000*/)
oRibbon.Background(105,83886080 /*0x5000000*/)
oRibbon.Background(106,100663296 /*0x6000000*/)
oRibbon.Background(107,117440512 /*0x7000000*/)
oRibbon.Background(108,134217728 /*0x8000000*/)
oRibbon.Background(116,150994944 /*0x9000000*/)
oRibbon.Background(117,167772160 /*0xa000000*/)
oRibbon.Background(118,184549376 /*0xb000000*/)
oRibbon.Background(110,201326592 /*0xc000000*/)
oRibbon.Background(112,251658240 /*0xf000000*/)
oRibbon.Refresh()
|
|
198
|
Microsoft Paint - Ribbon Like - Minimized

OleObject oRibbon,var_Appearance,var_Item,var_Item1,var_Item10,var_Item11,var_Item12,var_Item13,var_Item14,var_Item15,var_Item16,var_Item17,var_Item18,var_Item19,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Item7,var_Item8,var_Item9,var_Items,var_Items1,var_Items10,var_Items11,var_Items12,var_Items13,var_Items2,var_Items3,var_Items4,var_Items5,var_Items6,var_Items7,var_Items8,var_Items9
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.ToString = "[id=0][group=0x03](),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])"
var_Items.Item(-99).Visible = false
var_Items1 = var_Items.Item(0).Items
var_Items1.Add("",0,0).Padding = "8,0,0,0"
var_Item3 = var_Items1.Add("New Page")
var_Item3.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][pad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
var_Item3.ID = 200
var_Item3.Caption = "Page1"
var_Item3.ShowPopupAlign = 1
var_Item = var_Item3.Items.Item(0)
var_Item = var_Item.Items.Add("New Group")
var_Item.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item.Caption = "<b><font ;14>A"
var_Items2 = var_Item.Items
var_Items2.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]"
var_Item1 = var_Items2.Add("",2)
var_Item1.GroupPopup = 17 /*exGroupPopupEqualWidth | exGroupPopup*/
var_Item1.Caption = ""
var_Items3 = var_Item1.Items
var_Item2 = var_Items3.Add("R1")
var_Item2.RadioGroup = 100
var_Item2.Radio = true
var_Item2.ShowCheckedAsSelected = 1
var_Item2.Checked = false
var_Item4 = var_Items3.Add("R2")
var_Item4.RadioGroup = 100
var_Item4.Radio = true
var_Item4.ShowCheckedAsSelected = 1
var_Item4.Checked = true
var_Item5 = var_Items3.Add("R3")
var_Item5.RadioGroup = 100
var_Item5.Radio = true
var_Item5.ShowCheckedAsSelected = 1
var_Item5.Checked = false
var_Item1 = var_Item.Items.Add("New Group")
var_Item1.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item1.Caption = "<b><font ;14>B"
var_Items4 = var_Item1.Items
var_Items4.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]"
var_Item6 = var_Items4.Add("",2)
var_Item6.GroupPopup = 289 /*exGroupPopupVertical | exGroupPopupEqualHeight | exGroupPopup*/
var_Item6.Caption = ""
var_Items5 = var_Item6.Items
var_Item7 = var_Items5.Add("C1")
var_Item7.Check = true
var_Item7.Checked = true
var_Item8 = var_Items5.Add("C2")
var_Item8.Check = true
var_Item8.Checked = false
var_Item9 = var_Items5.Add("C3")
var_Item9.Check = true
var_Item9.Checked = true
var_Item.Items.Add("",0,0).Padding = "4,0,0,0"
var_Item2 = var_Item.Items.Add("New Group")
var_Item2.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item2.Caption = ""
var_Items6 = var_Item2.Items
var_Items6.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]"
var_Item10 = var_Items6.Add("",0)
var_Item10.AllowEdit = 1027 /*exItemEditVertical | exItemEditSlider*/
var_Item10.ItemHeight = 76
var_Item10.EditBorder = 0
var_Item10.EditValue = 25
var_Item11 = var_Items6.Add("",2)
var_Item11.GroupPopup = 259 /*exGroupPopupVertical | exNoGroupPopupFrame | exGroupPopup*/
var_Item11.Caption = ""
var_Items7 = var_Item11.Items
var_Item12 = var_Items7.Add("",2)
var_Item12.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items8 = var_Item12.Items
var_Item13 = var_Items8.Add("Button1",2)
var_Item13.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items9 = var_Item13.Items
var_Items9.Add("Item 1")
var_Items9.Add("Item 2")
var_Items9.Add("Item 3")
var_Items8.Add("",0,0).Padding = "4,0,0,0"
var_Item14 = var_Items8.Add("Button2",2)
var_Item14.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items10 = var_Item14.Items
var_Items10.Add("Item 4")
var_Items10.Add("Item 5")
var_Items10.Add("Item 6")
var_Item15 = var_Items7.Add("Popup",2)
var_Item15.Alignment = 1
var_Items11 = var_Item15.Items
var_Items11.Add("Item 7").Check = true
var_Items11.Add("Item 8")
var_Items12 = var_Items11.Add("Item 9",2).Items
var_Items12.Add("Item 10")
var_Items12.Add("Item 11")
var_Items12.Add("Item 12")
var_Item4 = var_Items1.Add("New Page")
var_Item4.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][pad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
var_Item4.ID = 300
var_Item4.Caption = "Page2"
var_Item4.ShowPopupAlign = 1
var_Item16 = var_Item4.Items.Item(0)
var_Items13 = var_Item16.Items
var_Item17 = var_Items13.Add("S1")
var_Item17.ItemHeight = 88
var_Item17.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item17.EditValue = 25
var_Item18 = var_Items13.Add("S2")
var_Item18.ItemHeight = 88
var_Item18.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item18.EditValue = 50
var_Item19 = var_Items13.Add("S3")
var_Item19.ItemHeight = 88
var_Item19.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item19.EditValue = 75
var_Items1.Add("",0,0).Padding = "8,0,0,0"
oRibbon.PopupFlatAppearance = false
var_Appearance = oRibbon.VisualAppearance
var_Appearance.Add(1,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_background.ebn")
var_Appearance.Add(2,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_groupt.ebn")
var_Appearance.Add(3,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_groupo.ebn")
var_Appearance.Add(4,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_grouphot.ebn")
var_Appearance.Add(5,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_frameh.ebn")
var_Appearance.Add(6,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_framehs.ebn")
var_Appearance.Add(7,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_framehi.ebn")
var_Appearance.Add(8,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_framehe.ebn")
var_Appearance.Add(9,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_framevs.ebn")
var_Appearance.Add(10,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_framevi.ebn")
var_Appearance.Add(11,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_frameve.ebn")
var_Appearance.Add(12,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_select.ebn")
var_Appearance.Add(13,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_bordert.ebn")
var_Appearance.Add(14,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_buttond.ebn")
var_Appearance.Add(15,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_buttonu.ebn")
var_Appearance.Add(16,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_tab.ebn")
var_Appearance.Add(17,"CP:16 0 0 0 1")
var_Appearance.Add(18,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_tabhot.ebn")
var_Appearance.Add(19,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_tabselhot.ebn")
var_Appearance.Add(20,"CP:19 0 0 0 1")
oRibbon.LocalAppearance = 6
oRibbon.Appearance = 16777216 /*0x1000000 | */
oRibbon.ForeColor = RGB(21,66,139)
oRibbon.SelBackColor = 234881024 /*0xe000000*/
oRibbon.Background(64,oRibbon.Appearance)
oRibbon.Background(2 /*0x2 | */,218103808 /*0xd000000*/)
oRibbon.Background(105,83886080 /*0x5000000*/)
oRibbon.Background(106,100663296 /*0x6000000*/)
oRibbon.Background(107,117440512 /*0x7000000*/)
oRibbon.Background(108,134217728 /*0x8000000*/)
oRibbon.Background(116,150994944 /*0x9000000*/)
oRibbon.Background(117,167772160 /*0xa000000*/)
oRibbon.Background(118,184549376 /*0xb000000*/)
oRibbon.Background(110,201326592 /*0xc000000*/)
oRibbon.Background(112,251658240 /*0xf000000*/)
oRibbon.Refresh()
|
|
197
|
Microsoft Windows 8.1 - Ribbon Like - Minimized

OleObject oRibbon,var_Appearance,var_Item,var_Item1,var_Item10,var_Item11,var_Item12,var_Item13,var_Item14,var_Item15,var_Item16,var_Item17,var_Item18,var_Item19,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Item7,var_Item8,var_Item9,var_Items,var_Items1,var_Items10,var_Items11,var_Items12,var_Items13,var_Items2,var_Items3,var_Items4,var_Items5,var_Items6,var_Items7,var_Items8,var_Items9
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.ToString = "[id=0][group=0x03](),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])"
var_Items.Item(-99).Visible = false
var_Items1 = var_Items.Item(0).Items
var_Items1.Add("",0,0).Padding = "8,0,0,0"
var_Item3 = var_Items1.Add("New Page")
var_Item3.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][pad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
var_Item3.ID = 200
var_Item3.Caption = "Page1"
var_Item3.ShowPopupAlign = 1
var_Item = var_Item3.Items.Item(0)
var_Item = var_Item.Items.Add("New Group")
var_Item.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item.Caption = "<b><font ;14>A"
var_Items2 = var_Item.Items
var_Items2.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]"
var_Item1 = var_Items2.Add("",2)
var_Item1.GroupPopup = 17 /*exGroupPopupEqualWidth | exGroupPopup*/
var_Item1.Caption = ""
var_Items3 = var_Item1.Items
var_Item2 = var_Items3.Add("R1")
var_Item2.RadioGroup = 100
var_Item2.Radio = true
var_Item2.ShowCheckedAsSelected = 1
var_Item2.Checked = false
var_Item4 = var_Items3.Add("R2")
var_Item4.RadioGroup = 100
var_Item4.Radio = true
var_Item4.ShowCheckedAsSelected = 1
var_Item4.Checked = true
var_Item5 = var_Items3.Add("R3")
var_Item5.RadioGroup = 100
var_Item5.Radio = true
var_Item5.ShowCheckedAsSelected = 1
var_Item5.Checked = false
var_Item1 = var_Item.Items.Add("New Group")
var_Item1.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item1.Caption = "<b><font ;14>B"
var_Items4 = var_Item1.Items
var_Items4.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]"
var_Item6 = var_Items4.Add("",2)
var_Item6.GroupPopup = 289 /*exGroupPopupVertical | exGroupPopupEqualHeight | exGroupPopup*/
var_Item6.Caption = ""
var_Items5 = var_Item6.Items
var_Item7 = var_Items5.Add("C1")
var_Item7.Check = true
var_Item7.Checked = true
var_Item8 = var_Items5.Add("C2")
var_Item8.Check = true
var_Item8.Checked = false
var_Item9 = var_Items5.Add("C3")
var_Item9.Check = true
var_Item9.Checked = true
var_Item.Items.Add("",0,0).Padding = "4,0,0,0"
var_Item2 = var_Item.Items.Add("New Group")
var_Item2.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item2.Caption = ""
var_Items6 = var_Item2.Items
var_Items6.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]"
var_Item10 = var_Items6.Add("",0)
var_Item10.AllowEdit = 1027 /*exItemEditVertical | exItemEditSlider*/
var_Item10.ItemHeight = 76
var_Item10.EditBorder = 0
var_Item10.EditValue = 25
var_Item11 = var_Items6.Add("",2)
var_Item11.GroupPopup = 259 /*exGroupPopupVertical | exNoGroupPopupFrame | exGroupPopup*/
var_Item11.Caption = ""
var_Items7 = var_Item11.Items
var_Item12 = var_Items7.Add("",2)
var_Item12.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items8 = var_Item12.Items
var_Item13 = var_Items8.Add("Button1",2)
var_Item13.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items9 = var_Item13.Items
var_Items9.Add("Item 1")
var_Items9.Add("Item 2")
var_Items9.Add("Item 3")
var_Items8.Add("",0,0).Padding = "4,0,0,0"
var_Item14 = var_Items8.Add("Button2",2)
var_Item14.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items10 = var_Item14.Items
var_Items10.Add("Item 4")
var_Items10.Add("Item 5")
var_Items10.Add("Item 6")
var_Item15 = var_Items7.Add("Popup",2)
var_Item15.Alignment = 1
var_Items11 = var_Item15.Items
var_Items11.Add("Item 7").Check = true
var_Items11.Add("Item 8")
var_Items12 = var_Items11.Add("Item 9",2).Items
var_Items12.Add("Item 10")
var_Items12.Add("Item 11")
var_Items12.Add("Item 12")
var_Item4 = var_Items1.Add("New Page")
var_Item4.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][pad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
var_Item4.ID = 300
var_Item4.Caption = "Page2"
var_Item4.ShowPopupAlign = 1
var_Item16 = var_Item4.Items.Item(0)
var_Items13 = var_Item16.Items
var_Item17 = var_Items13.Add("S1")
var_Item17.ItemHeight = 88
var_Item17.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item17.EditValue = 25
var_Item18 = var_Items13.Add("S2")
var_Item18.ItemHeight = 88
var_Item18.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item18.EditValue = 50
var_Item19 = var_Items13.Add("S3")
var_Item19.ItemHeight = 88
var_Item19.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item19.EditValue = 75
var_Items1.Add("",0,0).Padding = "8,0,0,0"
oRibbon.PopupFlatAppearance = false
var_Appearance = oRibbon.VisualAppearance
var_Appearance.Add(1,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_background.ebn")
var_Appearance.Add(2,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_groupt.ebn")
var_Appearance.Add(12,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_hot.ebn")
var_Appearance.Add(14,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_select.ebn")
var_Appearance.Add(17,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_tab.ebn")
var_Appearance.Add(18,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_tabhot.ebn")
var_Appearance.Add(32,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_check0.ebn")
var_Appearance.Add(33,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_check1.ebn")
var_Appearance.Add(34,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_buttonu.ebn")
var_Appearance.Add(35,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_buttond.ebn")
oRibbon.Appearance = 16777216 /*0x1000000 | */
oRibbon.Background(64,oRibbon.Appearance)
oRibbon.SelBackColor = 234881024 /*0xe000000*/
oRibbon.Background(110,201326592 /*0xc000000*/)
oRibbon.Background(112,587202560 /*0x23000000*/)
oRibbon.Background(2 /*0x2 | */,570425344 /*0x22000000*/)
oRibbon.Background(3 /*0x3 | */,587202560 /*0x23000000*/)
oRibbon.Background(70,536870912 /*0x20000000*/)
oRibbon.Background(71,553648128 /*0x21000000*/)
oRibbon.Refresh()
|
|
196
|
How can I display a tab into the ribbon (method 2, minimized)

OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Item3,var_Items,var_Items1,var_Items2,var_Items3
oRibbon = ole_1.Object
oRibbon.Background(102,RGB(240,240,240))
var_Items = oRibbon.Items
var_Items.ToString = "[id=0][group=0x0103][itemspad=4,4,4,4]([id=-10][group=0x03](),[id=-99][bg=RGB(240,240,240)][group=0x03][itemspad=4,4,4,4]([id=-100]))"
var_Items.Item(-99).Visible = false
var_Items1 = var_Items.Item(-10).Items
var_Items1.Add("",0,0).Padding = "8,0,0,0"
var_Item = var_Items1.Add("New Page")
var_Item.ToString = "[typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][group=0x03][tab=-100][pad=2,0,2,0][popupalign=0x01]([id=0][group=0x03]([]))"
var_Item.Caption = "Page<off -5><font ;5><b>1</b></font></off>"
var_Items2 = var_Item.Items.Item(0).Items
var_Item1 = var_Items2.Add("add here fields for page 1")
var_Item1.ID = -1000
var_Item1.Enabled = false
var_Item1.BackColor = RGB(255,0,0)
var_Item2 = var_Items1.Add("New Page")
var_Item2.ToString = "[typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][group=0x03][tab=-100][pad=2,0,2,0][popupalign=0x01]([id=0][group=0x03]([]))"
var_Item2.Caption = "Page<off -5><font ;5><b>2</b></font></off>"
var_Items3 = var_Item2.Items.Item(0).Items
var_Item3 = var_Items3.Add("add here fields for page 2")
var_Item3.ID = -1001
var_Item3.Enabled = false
var_Item3.BackColor = RGB(0,255,0)
var_Items1.Add("",0,0).Padding = "8,0,0,0"
oRibbon.Refresh()
|
|
195
|
How can I display a tab into the ribbon (method 1, minimized)

OleObject oRibbon,var_Item,var_Item1
oRibbon = ole_1.Object
oRibbon.Background(102,RGB(240,240,240))
oRibbon.ToString = "[group=0x0103][itemspad=4,4,4,4]([id=-10][group=0x03]([id=50][pad=8,0,0,0],Page<off -5><font ;5><b>1</b></font></off>[id=60][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][group=0x03][tab=-100][pad=2,0,2,0][popupalign=1]([group=0x03]([id=80],add here fields for page 1[id=-1000][dis])),Page<off -5><font ;5><b>2</b></font></off>[id=100][typ=2][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][group=0x03][tab=-100][pad=2,0,2,0][popupalign=1]([group=0x03]([id=120],add here fields for page 2[id=-1001][dis])),[id=140][pad=8,0,0,0]),[id=-99][bg=RGB(240,240,240)][group=0x03][itemspad=4,4,4,4]([id=-100]))"
var_Item = oRibbon.Items.Item(-1000)
var_Item.BackColor = RGB(255,0,0)
var_Item1 = oRibbon.Items.Item(-1001)
var_Item1.BackColor = RGB(0,255,0)
oRibbon.Item(-99).Visible = false
|
|
194
|
How can I display the drop down panel to a specified location only
OleObject oRibbon,var_Item,var_Items,var_Items1
oRibbon = ole_1.Object
oRibbon.PopupAppearance = 6
var_Items = oRibbon.Items
var_Item = var_Items.Add("Popup",2,100)
var_Item.ShowPopupArrow = false
var_Item.ShowPopupAlign = 1
var_Item.ShowPopupOffset = "0:screen,0:screen"
var_Items1 = var_Item.Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
oRibbon.Refresh()
|
|
193
|
How can I displays the drop down bellow the control, rather than item itself

OleObject oRibbon,var_Item,var_Item1,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
oRibbon.PopupAppearance = 6
var_Items = oRibbon.Items
var_Item = var_Items.Add("Popup <b>1",2,100)
var_Item.ShowPopupArrow = false
var_Item.ShowPopupAlign = 1
var_Item.ShowPopupOffset = "0,0:control"
var_Items1 = var_Item.Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Item1 = var_Items.Add("Popup <b>2",2,200)
var_Item1.GroupPopup = 1
var_Items2 = var_Item1.Items
var_Items2.Add("Item 2")
var_Items2.Add("Item 3")
var_Items2.Add("Item 4")
oRibbon.Refresh()
|
|
192
|
How can I change the visual appearance of the progress bar

OleObject oRibbon,var_Item,var_Items
oRibbon = ole_1.Object
oRibbon.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oRibbon.Background(260 /*0x104 | */,16777216 /*0x1000000*/)
var_Items = oRibbon.Items
var_Item = var_Items.Add("Progress")
var_Item.AllowEdit = 4
var_Item.EditWidth = -128
var_Item.EditValue = 25
oRibbon.Refresh()
|
|
191
|
How can I change the progress's color

OleObject oRibbon,var_Item,var_Items
oRibbon = ole_1.Object
oRibbon.Background(260 /*0x104 | */,RGB(255,0,0))
var_Items = oRibbon.Items
var_Item = var_Items.Add("Progress")
var_Item.AllowEdit = 4
var_Item.EditWidth = -128
var_Item.EditValue = 25
oRibbon.Refresh()
|
|
190
|
I am using the Item.Visible property on False to hide the item, but the editor is still visible
/*begin event CheckItem(oleobject Itm) - Occurs when the user checks the item.*/
/*
OleObject var_Item
oRibbon = ole_1.Object
var_Item = oRibbon.Items.Item(1000)
var_Item.Visible = true
var_Item.AllowEdit = 260 /*exItemEditReadOnly | exItemEditProgress*/
oRibbon.Refresh()
*/
/*end event CheckItem*/
/*begin event UncheckItem(oleobject Itm) - Occurs when the user unchecks the item.*/
/*
OleObject var_Item
oRibbon = ole_1.Object
var_Item = oRibbon.Items.Item(1000)
var_Item.Visible = false
var_Item.AllowEdit = 0
oRibbon.Refresh()
*/
/*end event UncheckItem*/
OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Items,var_Items1
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Item = var_Items.Add("",2)
var_Items1 = var_Item.Items
var_Items1.Add("Visible")
var_Item1 = var_Items1.Add("")
var_Item1.Check = true
var_Item1.Checked = true
var_Item2 = var_Items1.Add("Item 2",,1000)
var_Item2.ItemHeight = 18
var_Item2.Caption = "Percent"
var_Item2.AllowEdit = 260 /*exItemEditReadOnly | exItemEditProgress*/
var_Item2.EditValue = 50
var_Item2.Visible = true
var_Items1.Add("Visible")
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
oRibbon.Refresh()
|
|
189
|
How can I change the color of a disabled item

OleObject oRibbon,var_Item,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Item = var_Items.Add("Disabled",2,0)
var_Item.ForeColor = RGB(255,0,0)
var_Item.Items.Add("")
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Item.ShowPopupArrow = false
var_Items.Add("Disabled").Enabled = false
oRibbon.Refresh()
|
|
188
|
Microsoft Windows 8.1 - Ribbon Like

OleObject oRibbon,var_Appearance,var_Item,var_Item1,var_Item10,var_Item11,var_Item12,var_Item13,var_Item14,var_Item15,var_Item16,var_Item17,var_Item18,var_Item19,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Item7,var_Item8,var_Item9,var_Items,var_Items1,var_Items10,var_Items11,var_Items12,var_Items13,var_Items2,var_Items3,var_Items4,var_Items5,var_Items6,var_Items7,var_Items8,var_Items9
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.ToString = "[id=0][group=0x03](),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])"
var_Items1 = var_Items.Item(0).Items
var_Items1.Add("",0,0).Padding = "8,0,0,0"
var_Item3 = var_Items1.Add("New Page")
var_Item3.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][pad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
var_Item3.ID = 200
var_Item3.Caption = "Page1"
var_Item3.ShowPopupAlign = 1
var_Item = var_Item3.Items.Item(0)
var_Item = var_Item.Items.Add("New Group")
var_Item.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item.Caption = "<b><font ;14>A"
var_Items2 = var_Item.Items
var_Items2.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]"
var_Item1 = var_Items2.Add("",2)
var_Item1.GroupPopup = 17 /*exGroupPopupEqualWidth | exGroupPopup*/
var_Item1.Caption = ""
var_Items3 = var_Item1.Items
var_Item2 = var_Items3.Add("R1")
var_Item2.RadioGroup = 100
var_Item2.Radio = true
var_Item2.ShowCheckedAsSelected = 1
var_Item2.Checked = false
var_Item4 = var_Items3.Add("R2")
var_Item4.RadioGroup = 100
var_Item4.Radio = true
var_Item4.ShowCheckedAsSelected = 1
var_Item4.Checked = true
var_Item5 = var_Items3.Add("R3")
var_Item5.RadioGroup = 100
var_Item5.Radio = true
var_Item5.ShowCheckedAsSelected = 1
var_Item5.Checked = false
var_Item1 = var_Item.Items.Add("New Group")
var_Item1.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item1.Caption = "<b><font ;14>B"
var_Items4 = var_Item1.Items
var_Items4.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]"
var_Item6 = var_Items4.Add("",2)
var_Item6.GroupPopup = 289 /*exGroupPopupVertical | exGroupPopupEqualHeight | exGroupPopup*/
var_Item6.Caption = ""
var_Items5 = var_Item6.Items
var_Item7 = var_Items5.Add("C1")
var_Item7.Check = true
var_Item7.Checked = true
var_Item8 = var_Items5.Add("C2")
var_Item8.Check = true
var_Item8.Checked = false
var_Item9 = var_Items5.Add("C3")
var_Item9.Check = true
var_Item9.Checked = true
var_Item.Items.Add("",0,0).Padding = "4,0,0,0"
var_Item2 = var_Item.Items.Add("New Group")
var_Item2.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item2.Caption = ""
var_Items6 = var_Item2.Items
var_Items6.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]"
var_Item10 = var_Items6.Add("",0)
var_Item10.AllowEdit = 1027 /*exItemEditVertical | exItemEditSlider*/
var_Item10.ItemHeight = 76
var_Item10.EditBorder = 0
var_Item10.EditValue = 25
var_Item11 = var_Items6.Add("",2)
var_Item11.GroupPopup = 259 /*exGroupPopupVertical | exNoGroupPopupFrame | exGroupPopup*/
var_Item11.Caption = ""
var_Items7 = var_Item11.Items
var_Item12 = var_Items7.Add("",2)
var_Item12.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items8 = var_Item12.Items
var_Item13 = var_Items8.Add("Button1",2)
var_Item13.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items9 = var_Item13.Items
var_Items9.Add("Item 1")
var_Items9.Add("Item 2")
var_Items9.Add("Item 3")
var_Items8.Add("",0,0).Padding = "4,0,0,0"
var_Item14 = var_Items8.Add("Button2",2)
var_Item14.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items10 = var_Item14.Items
var_Items10.Add("Item 4")
var_Items10.Add("Item 5")
var_Items10.Add("Item 6")
var_Item15 = var_Items7.Add("Popup",2)
var_Item15.Alignment = 1
var_Items11 = var_Item15.Items
var_Items11.Add("Item 7").Check = true
var_Items11.Add("Item 8")
var_Items12 = var_Items11.Add("Item 9",2).Items
var_Items12.Add("Item 10")
var_Items12.Add("Item 11")
var_Items12.Add("Item 12")
var_Item4 = var_Items1.Add("New Page")
var_Item4.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][pad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
var_Item4.ID = 300
var_Item4.Caption = "Page2"
var_Item4.ShowPopupAlign = 1
var_Item16 = var_Item4.Items.Item(0)
var_Items13 = var_Item16.Items
var_Item17 = var_Items13.Add("S1")
var_Item17.ItemHeight = 88
var_Item17.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item17.EditValue = 25
var_Item18 = var_Items13.Add("S2")
var_Item18.ItemHeight = 88
var_Item18.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item18.EditValue = 50
var_Item19 = var_Items13.Add("S3")
var_Item19.ItemHeight = 88
var_Item19.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item19.EditValue = 75
var_Items1.Add("",0,0).Padding = "8,0,0,0"
oRibbon.PopupFlatAppearance = false
var_Appearance = oRibbon.VisualAppearance
var_Appearance.Add(1,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_background.ebn")
var_Appearance.Add(2,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_groupt.ebn")
var_Appearance.Add(12,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_hot.ebn")
var_Appearance.Add(14,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_select.ebn")
var_Appearance.Add(17,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_tab.ebn")
var_Appearance.Add(18,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_tabhot.ebn")
var_Appearance.Add(32,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_check0.ebn")
var_Appearance.Add(33,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_check1.ebn")
var_Appearance.Add(34,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_buttonu.ebn")
var_Appearance.Add(35,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_buttond.ebn")
oRibbon.Appearance = 16777216 /*0x1000000 | */
oRibbon.Background(64,oRibbon.Appearance)
oRibbon.SelBackColor = 234881024 /*0xe000000*/
oRibbon.Background(110,201326592 /*0xc000000*/)
oRibbon.Background(112,587202560 /*0x23000000*/)
oRibbon.Background(2 /*0x2 | */,570425344 /*0x22000000*/)
oRibbon.Background(3 /*0x3 | */,587202560 /*0x23000000*/)
oRibbon.Background(70,536870912 /*0x20000000*/)
oRibbon.Background(71,553648128 /*0x21000000*/)
oRibbon.Refresh()
|
|
187
|
Microsoft Paint - Ribbon Like

OleObject oRibbon,var_Appearance,var_Item,var_Item1,var_Item10,var_Item11,var_Item12,var_Item13,var_Item14,var_Item15,var_Item16,var_Item17,var_Item18,var_Item19,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Item7,var_Item8,var_Item9,var_Items,var_Items1,var_Items10,var_Items11,var_Items12,var_Items13,var_Items2,var_Items3,var_Items4,var_Items5,var_Items6,var_Items7,var_Items8,var_Items9
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.ToString = "[id=0][group=0x03](),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])"
var_Items1 = var_Items.Item(0).Items
var_Items1.Add("",0,0).Padding = "8,0,0,0"
var_Item3 = var_Items1.Add("New Page")
var_Item3.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][pad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
var_Item3.ID = 200
var_Item3.Caption = "Page1"
var_Item3.ShowPopupAlign = 1
var_Item = var_Item3.Items.Item(0)
var_Item = var_Item.Items.Add("New Group")
var_Item.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item.Caption = "<b><font ;14>A"
var_Items2 = var_Item.Items
var_Items2.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]"
var_Item1 = var_Items2.Add("",2)
var_Item1.GroupPopup = 17 /*exGroupPopupEqualWidth | exGroupPopup*/
var_Item1.Caption = ""
var_Items3 = var_Item1.Items
var_Item2 = var_Items3.Add("R1")
var_Item2.RadioGroup = 100
var_Item2.Radio = true
var_Item2.ShowCheckedAsSelected = 1
var_Item2.Checked = false
var_Item4 = var_Items3.Add("R2")
var_Item4.RadioGroup = 100
var_Item4.Radio = true
var_Item4.ShowCheckedAsSelected = 1
var_Item4.Checked = true
var_Item5 = var_Items3.Add("R3")
var_Item5.RadioGroup = 100
var_Item5.Radio = true
var_Item5.ShowCheckedAsSelected = 1
var_Item5.Checked = false
var_Item1 = var_Item.Items.Add("New Group")
var_Item1.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item1.Caption = "<b><font ;14>B"
var_Items4 = var_Item1.Items
var_Items4.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]"
var_Item6 = var_Items4.Add("",2)
var_Item6.GroupPopup = 289 /*exGroupPopupVertical | exGroupPopupEqualHeight | exGroupPopup*/
var_Item6.Caption = ""
var_Items5 = var_Item6.Items
var_Item7 = var_Items5.Add("C1")
var_Item7.Check = true
var_Item7.Checked = true
var_Item8 = var_Items5.Add("C2")
var_Item8.Check = true
var_Item8.Checked = false
var_Item9 = var_Items5.Add("C3")
var_Item9.Check = true
var_Item9.Checked = true
var_Item.Items.Add("",0,0).Padding = "4,0,0,0"
var_Item2 = var_Item.Items.Add("New Group")
var_Item2.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item2.Caption = ""
var_Items6 = var_Item2.Items
var_Items6.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]"
var_Item10 = var_Items6.Add("",0)
var_Item10.AllowEdit = 1027 /*exItemEditVertical | exItemEditSlider*/
var_Item10.ItemHeight = 76
var_Item10.EditBorder = 0
var_Item10.EditValue = 25
var_Item11 = var_Items6.Add("",2)
var_Item11.GroupPopup = 259 /*exGroupPopupVertical | exNoGroupPopupFrame | exGroupPopup*/
var_Item11.Caption = ""
var_Items7 = var_Item11.Items
var_Item12 = var_Items7.Add("",2)
var_Item12.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items8 = var_Item12.Items
var_Item13 = var_Items8.Add("Button1",2)
var_Item13.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items9 = var_Item13.Items
var_Items9.Add("Item 1")
var_Items9.Add("Item 2")
var_Items9.Add("Item 3")
var_Items8.Add("",0,0).Padding = "4,0,0,0"
var_Item14 = var_Items8.Add("Button2",2)
var_Item14.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items10 = var_Item14.Items
var_Items10.Add("Item 4")
var_Items10.Add("Item 5")
var_Items10.Add("Item 6")
var_Item15 = var_Items7.Add("Popup",2)
var_Item15.Alignment = 1
var_Items11 = var_Item15.Items
var_Items11.Add("Item 7").Check = true
var_Items11.Add("Item 8")
var_Items12 = var_Items11.Add("Item 9",2).Items
var_Items12.Add("Item 10")
var_Items12.Add("Item 11")
var_Items12.Add("Item 12")
var_Item4 = var_Items1.Add("New Page")
var_Item4.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][pad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
var_Item4.ID = 300
var_Item4.Caption = "Page2"
var_Item4.ShowPopupAlign = 1
var_Item16 = var_Item4.Items.Item(0)
var_Items13 = var_Item16.Items
var_Item17 = var_Items13.Add("S1")
var_Item17.ItemHeight = 88
var_Item17.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item17.EditValue = 25
var_Item18 = var_Items13.Add("S2")
var_Item18.ItemHeight = 88
var_Item18.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item18.EditValue = 50
var_Item19 = var_Items13.Add("S3")
var_Item19.ItemHeight = 88
var_Item19.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item19.EditValue = 75
var_Items1.Add("",0,0).Padding = "8,0,0,0"
oRibbon.PopupFlatAppearance = false
var_Appearance = oRibbon.VisualAppearance
var_Appearance.Add(1,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_background.ebn")
var_Appearance.Add(2,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_groupt.ebn")
var_Appearance.Add(3,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_groupo.ebn")
var_Appearance.Add(4,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_grouphot.ebn")
var_Appearance.Add(5,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_frameh.ebn")
var_Appearance.Add(6,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_framehs.ebn")
var_Appearance.Add(7,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_framehi.ebn")
var_Appearance.Add(8,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_framehe.ebn")
var_Appearance.Add(9,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_framevs.ebn")
var_Appearance.Add(10,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_framevi.ebn")
var_Appearance.Add(11,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_frameve.ebn")
var_Appearance.Add(12,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_select.ebn")
var_Appearance.Add(13,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_bordert.ebn")
var_Appearance.Add(14,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_buttond.ebn")
var_Appearance.Add(15,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_buttonu.ebn")
var_Appearance.Add(16,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_tab.ebn")
var_Appearance.Add(17,"CP:16 0 0 0 1")
var_Appearance.Add(18,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_tabhot.ebn")
var_Appearance.Add(19,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_tabselhot.ebn")
var_Appearance.Add(20,"CP:19 0 0 0 1")
oRibbon.LocalAppearance = 6
oRibbon.Appearance = 16777216 /*0x1000000 | */
oRibbon.ForeColor = RGB(21,66,139)
oRibbon.SelBackColor = 234881024 /*0xe000000*/
oRibbon.Background(64,oRibbon.Appearance)
oRibbon.Background(2 /*0x2 | */,218103808 /*0xd000000*/)
oRibbon.Background(105,83886080 /*0x5000000*/)
oRibbon.Background(106,100663296 /*0x6000000*/)
oRibbon.Background(107,117440512 /*0x7000000*/)
oRibbon.Background(108,134217728 /*0x8000000*/)
oRibbon.Background(116,150994944 /*0x9000000*/)
oRibbon.Background(117,167772160 /*0xa000000*/)
oRibbon.Background(118,184549376 /*0xb000000*/)
oRibbon.Background(110,201326592 /*0xc000000*/)
oRibbon.Background(112,251658240 /*0xf000000*/)
oRibbon.Refresh()
|
|
186
|
Microsoft Office - Ribbon Like

OleObject oRibbon,var_Appearance,var_Item,var_Item1,var_Item10,var_Item11,var_Item12,var_Item13,var_Item14,var_Item15,var_Item16,var_Item17,var_Item18,var_Item19,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Item7,var_Item8,var_Item9,var_Items,var_Items1,var_Items10,var_Items11,var_Items12,var_Items2,var_Items3,var_Items4,var_Items5,var_Items6,var_Items7,var_Items8,var_Items9
oRibbon = ole_1.Object
oRibbon.ToString = "[id=0][group=0x03](),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])"
var_Items = oRibbon.Item(0).Items
var_Items.Add("",0,0).Padding = "8,0,0,0"
var_Item3 = var_Items.Add("New Page")
var_Item3.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][pad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
var_Item3.ID = 200
var_Item3.Caption = "Page1"
var_Item3.ShowPopupAlign = 1
var_Item = var_Item3.Items.Item(0)
var_Item = var_Item.Items.Add("New Group")
var_Item.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item.Caption = "<b><font ;14>A"
var_Items1 = var_Item.Items
var_Items1.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]"
var_Item1 = var_Items1.Add("",2)
var_Item1.GroupPopup = 17 /*exGroupPopupEqualWidth | exGroupPopup*/
var_Item1.Caption = ""
var_Items2 = var_Item1.Items
var_Item2 = var_Items2.Add("R1")
var_Item2.RadioGroup = 100
var_Item2.Radio = true
var_Item2.ShowCheckedAsSelected = 1
var_Item2.Checked = false
var_Item4 = var_Items2.Add("R2")
var_Item4.RadioGroup = 100
var_Item4.Radio = true
var_Item4.ShowCheckedAsSelected = 1
var_Item4.Checked = true
var_Item5 = var_Items2.Add("R3")
var_Item5.RadioGroup = 100
var_Item5.Radio = true
var_Item5.ShowCheckedAsSelected = 1
var_Item5.Checked = false
var_Item1 = var_Item.Items.Add("New Group")
var_Item1.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item1.Caption = "<b><font ;14>B"
var_Items3 = var_Item1.Items
var_Items3.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]"
var_Item6 = var_Items3.Add("",2)
var_Item6.GroupPopup = 289 /*exGroupPopupVertical | exGroupPopupEqualHeight | exGroupPopup*/
var_Item6.Caption = ""
var_Items4 = var_Item6.Items
var_Item7 = var_Items4.Add("C1")
var_Item7.Check = true
var_Item7.Checked = true
var_Item8 = var_Items4.Add("C2")
var_Item8.Check = true
var_Item8.Checked = false
var_Item9 = var_Items4.Add("C3")
var_Item9.Check = true
var_Item9.Checked = true
var_Item.Items.Add("",0,0).Padding = "4,0,0,0"
var_Item2 = var_Item.Items.Add("New Group")
var_Item2.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item2.Caption = ""
var_Items5 = var_Item2.Items
var_Items5.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]"
var_Item10 = var_Items5.Add("",0)
var_Item10.AllowEdit = 1027 /*exItemEditVertical | exItemEditSlider*/
var_Item10.ItemHeight = 76
var_Item10.EditBorder = 0
var_Item10.EditValue = 25
var_Item11 = var_Items5.Add("",2)
var_Item11.GroupPopup = 259 /*exGroupPopupVertical | exNoGroupPopupFrame | exGroupPopup*/
var_Item11.Caption = ""
var_Items6 = var_Item11.Items
var_Item12 = var_Items6.Add("",2)
var_Item12.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items7 = var_Item12.Items
var_Item13 = var_Items7.Add("Button1",2)
var_Item13.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items8 = var_Item13.Items
var_Items8.Add("Item 1")
var_Items8.Add("Item 2")
var_Items8.Add("Item 3")
var_Items7.Add("",0,0).Padding = "4,0,0,0"
var_Item14 = var_Items7.Add("Button2",2)
var_Item14.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items9 = var_Item14.Items
var_Items9.Add("Item 4")
var_Items9.Add("Item 5")
var_Items9.Add("Item 6")
var_Item15 = var_Items6.Add("Popup",2)
var_Item15.Alignment = 1
var_Items10 = var_Item15.Items
var_Items10.Add("Item 7").Check = true
var_Items10.Add("Item 8")
var_Items11 = var_Items10.Add("Item 9",2).Items
var_Items11.Add("Item 10")
var_Items11.Add("Item 11")
var_Items11.Add("Item 12")
var_Item4 = var_Items.Add("New Page")
var_Item4.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][pad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
var_Item4.ID = 300
var_Item4.Caption = "Page2"
var_Item4.ShowPopupAlign = 1
var_Item16 = var_Item4.Items.Item(0)
var_Items12 = var_Item16.Items
var_Item17 = var_Items12.Add("S1")
var_Item17.ItemHeight = 88
var_Item17.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item17.EditValue = 25
var_Item18 = var_Items12.Add("S2")
var_Item18.ItemHeight = 88
var_Item18.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item18.EditValue = 50
var_Item19 = var_Items12.Add("S3")
var_Item19.ItemHeight = 88
var_Item19.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item19.EditValue = 75
var_Items.Add("",0,0).Padding = "8,0,0,0"
oRibbon.PopupFlatAppearance = false
var_Appearance = oRibbon.VisualAppearance
var_Appearance.Add(1,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_background.ebn")
var_Appearance.Add(2,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_groupt.ebn")
var_Appearance.Add(3,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_groupo.ebn")
var_Appearance.Add(4,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_grouphot.ebn")
var_Appearance.Add(5,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_frameh.ebn")
var_Appearance.Add(6,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framehs.ebn")
var_Appearance.Add(7,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framehi.ebn")
var_Appearance.Add(8,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framehe.ebn")
var_Appearance.Add(9,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framevs.ebn")
var_Appearance.Add(10,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framevi.ebn")
var_Appearance.Add(11,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_frameve.ebn")
var_Appearance.Add(12,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_select.ebn")
var_Appearance.Add(13,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_bordert.ebn")
var_Appearance.Add(14,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_buttond.ebn")
var_Appearance.Add(15,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_buttonu.ebn")
var_Appearance.Add(16,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_tab.ebn")
var_Appearance.Add(17,"CP:16 0 0 0 1")
var_Appearance.Add(18,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_tabhot.ebn")
var_Appearance.Add(19,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_tabselhot.ebn")
var_Appearance.Add(20,"CP:19 0 0 0 1")
oRibbon.ForeColor = RGB(21,66,139)
oRibbon.SelBackColor = 234881024 /*0xe000000*/
oRibbon.LocalAppearance = 6
oRibbon.Appearance = 16777216 /*0x1000000 | */
oRibbon.Background(64,oRibbon.Appearance)
oRibbon.Background(2 /*0x2 | */,218103808 /*0xd000000*/)
oRibbon.Background(105,83886080 /*0x5000000*/)
oRibbon.Background(106,100663296 /*0x6000000*/)
oRibbon.Background(107,117440512 /*0x7000000*/)
oRibbon.Background(108,134217728 /*0x8000000*/)
oRibbon.Background(116,150994944 /*0x9000000*/)
oRibbon.Background(117,167772160 /*0xa000000*/)
oRibbon.Background(118,184549376 /*0xb000000*/)
oRibbon.Background(110,201326592 /*0xc000000*/)
oRibbon.Background(112,251658240 /*0xf000000*/)
oRibbon.Refresh()
|
|
185
|
How I can assign buttons to a tab

OleObject oRibbon,var_Item,var_Item1,var_Items,var_Items1,var_Items2,var_Items3
oRibbon = ole_1.Object
oRibbon.Background(102,RGB(240,240,240))
var_Items = oRibbon.Items
var_Items.ToString = "[id=0][group=0x0103][itemspad=4,4,4,4]([id=-10][group=0x03](),[id=-99][bg=RGB(240,240,240)][group=0x03][itemspad=4,4,4,4]([id=-100]))"
var_Items1 = var_Items.Item(-10).Items
var_Items1.Add("",0,0).Padding = "8,0,0,0"
var_Item = var_Items1.Add("New Page")
var_Item.ToString = "[typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][group=0x03][tab=-100][pad=2,0,2,0][popupalign=0x01]([id=0][group=0x03]([]))"
var_Item.Caption = "Page<off -5><font ;5><b>1</b></font></off>"
var_Item.ID = -1000
var_Items2 = var_Item.Items.Item(0).Items
var_Items2.Add("Button 1").ShowAsButton = 3 /*exShowAsButtonAutoSize | exShowAsButton*/
var_Items2.Add("Button 2").ShowAsButton = 3 /*exShowAsButtonAutoSize | exShowAsButton*/
var_Items2.Add("Button 3").ShowAsButton = 3 /*exShowAsButtonAutoSize | exShowAsButton*/
var_Item1 = var_Items1.Add("New Page")
var_Item1.ToString = "[typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][group=0x03][tab=-100][pad=2,0,2,0][popupalign=0x01]([id=0][group=0x03]([]))"
var_Item1.Caption = "Page<off -5><font ;5><b>2</b></font></off>"
var_Item1.ID = -1001
var_Items3 = var_Item1.Items.Item(0).Items
var_Items3.Add("Button 3").ShowAsButton = 3 /*exShowAsButtonAutoSize | exShowAsButton*/
var_Items3.Add("Button 4").ShowAsButton = 3 /*exShowAsButtonAutoSize | exShowAsButton*/
var_Items1.Add("",0,0).Padding = "8,0,0,0"
oRibbon.Refresh()
|
|
184
|
How can I hide an item

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.Add("Item 1").Visible = false
var_Items.Add("Item 2")
oRibbon.Refresh()
|
|
183
|
How do I quickly load items into the control

OleObject oRibbon
oRibbon = ole_1.Object
oRibbon.ToString = "Check 1[chk],Check 2[chk=1]"
|
|
182
|
Are there any functions to get the size/width/height of the control so all items fit the control's client area

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
oRibbon.Refresh()
MessageBox("Information",string( String(oRibbon.RequiredWidth) ))
MessageBox("Information",string( String(oRibbon.RequiredHeight) ))
|
|
181
|
How do I get the item giving its caption

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.Add("Item 1").ID = 1000
var_Items.Add("Item 2").ID = 1001
oRibbon.Item("Item 1").Bold = true
oRibbon.Refresh()
|
|
180
|
How do I get the item giving its identifier

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.Add("Item 1").ID = 1000
var_Items.Add("Item 2").ID = 1001
oRibbon.Item(1000).Bold = true
oRibbon.Refresh()
|
|
179
|
Can I change the cursor where it hovers the item

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
oRibbon.Cursor = "exCross"
var_Items = oRibbon.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2").Cursor = "exNoDrop"
oRibbon.Refresh()
|
|
178
|
I am using radio-buttons, the question is it possible to uncheck the radio-buttons, so no button is pressed in the group

OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Items
oRibbon = ole_1.Object
oRibbon.AllowToggleRadio = true
var_Items = oRibbon.Items
var_Item = var_Items.Add("Radio 1",,1000)
var_Item.Radio = true
var_Item.RadioGroup = 100
var_Item1 = var_Items.Add("Radio 2",,1001)
var_Item1.Radio = true
var_Item1.RadioGroup = 100
var_Item2 = var_Items.Add("Radio 2",,1003)
var_Item2.Radio = true
var_Item2.RadioGroup = 100
oRibbon.Refresh()
|
|
177
|
Is it possible to display the item's identifiers

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
oRibbon.Debug = true
var_Items = oRibbon.Items
var_Items.Add("Item 1").ID = 10001
var_Items.Add("Item 2").ID = 10002
oRibbon.Refresh()
|
|
176
|
How do I disable showing the tooltip for all control (method 2)

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
oRibbon.AllowToolTip = false
var_Items = oRibbon.Items
var_Items.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
var_Items.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
oRibbon.Refresh()
|
|
175
|
How can I lock the control, so no events occur, but no shown in gray as Enabled do

/*begin event SelectItem(oleobject Itm) - Occurs when the user selects the item.*/
/*
oRibbon = ole_1.Object
MessageBox("Information",string( "SelectItem should not be fired while locked" ))
*/
/*end event SelectItem*/
OleObject oRibbon,var_Items
oRibbon = ole_1.Object
oRibbon.Locked = true
var_Items = oRibbon.Items
var_Items.Add("Disabled").Enabled = false
var_Items.Add("Item 2")
var_Items.Add("Item 3")
oRibbon.Refresh()
|
|
174
|
How can I disable the control

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
oRibbon.Enabled = false
var_Items = oRibbon.Items
var_Items.Add("Disabled").Enabled = false
var_Items.Add("Item 2")
var_Items.Add("Item 3")
oRibbon.Refresh()
|
|
173
|
How can I specify a different border/visual appearance for drop down portion of the popup menu (ebn)

OleObject oRibbon,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
oRibbon.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oRibbon.PopupAppearance = 16777216 /*0x1000000 | */
var_Items = oRibbon.Items
var_Items1 = var_Items.Add("Popup 1",2).Items
var_Items1.Add("Item 1").Check = true
var_Items1.Add("Item 2").Check = true
var_Items1.Add("Item 3").Check = true
var_Items2 = var_Items.Add("Popup 2",2).Items
var_Items2.Add("Item 4").Check = true
var_Items2.Add("Item 5").Check = true
var_Items2.Add("Item 6").Check = true
oRibbon.Refresh()
|
|
172
|
How can I specify a different border for drop down portion of the popup menu

OleObject oRibbon,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
oRibbon.PopupAppearance = 6
var_Items = oRibbon.Items
var_Items1 = var_Items.Add("Popup 1",2).Items
var_Items1.Add("Item 1").Check = true
var_Items1.Add("Item 2").Check = true
var_Items1.Add("Item 3").Check = true
var_Items2 = var_Items.Add("Popup 2",2).Items
var_Items2.Add("Item 4").Check = true
var_Items2.Add("Item 5").Check = true
var_Items2.Add("Item 6").Check = true
oRibbon.Refresh()
|
|
171
|
How can I specify a different border/visual appearance for drop down portion of the select buttons/combobox (ebn)

OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Items,var_Items1,var_Items2,var_Items3
oRibbon = ole_1.Object
oRibbon.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oRibbon.LocalAppearance = 16777216 /*0x1000000 | */
var_Items = oRibbon.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Button",2)
var_Item1.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items2 = var_Item1.Items
var_Items2.Add("Item 1")
var_Items2.Add("Item 2")
var_Items2.Add("Item 3")
var_Item2 = var_Items1.Add("Button",2)
var_Item2.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items3 = var_Item2.Items
var_Items3.Add("Item 4")
var_Items3.Add("Item 5")
var_Items3.Add("Item 6")
oRibbon.Refresh()
|
|
170
|
How can I specify a different border for drop down portion of the select buttons/combobox

OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Items,var_Items1,var_Items2,var_Items3
oRibbon = ole_1.Object
oRibbon.LocalAppearance = 6
var_Items = oRibbon.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Button",2)
var_Item1.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items2 = var_Item1.Items
var_Items2.Add("Item 1")
var_Items2.Add("Item 2")
var_Items2.Add("Item 3")
var_Item2 = var_Items1.Add("Button",2)
var_Item2.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items3 = var_Item2.Items
var_Items3.Add("Item 4")
var_Items3.Add("Item 5")
var_Items3.Add("Item 6")
oRibbon.Refresh()
|
|
169
|
How can I change the visual appearance for the entire control

OleObject oRibbon,var_Item,var_Items
oRibbon = ole_1.Object
oRibbon.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oRibbon.Appearance = 16777216 /*0x1000000 | */
oRibbon.ShowCheckedAsSelected = -1
var_Items = oRibbon.Items
var_Items.Padding = "4,4,4,4"
var_Item = var_Items.Add("Radio 1")
var_Item.Radio = true
var_Item.Checked = true
var_Items.Add("Radio 2").Radio = true
var_Items.Add("Radio 3").Radio = true
oRibbon.Refresh()
|
|
168
|
How can I show a border arround the control

OleObject oRibbon,var_Item,var_Item1,var_Items
oRibbon = ole_1.Object
oRibbon.Appearance = 1
oRibbon.ShowCheckedAsSelected = -1
var_Items = oRibbon.Items
var_Items.Padding = "4,4,4,4"
var_Item = var_Items.Add("Check 1")
var_Item.Checked = true
var_Item.Check = true
var_Item1 = var_Items.Add("Check 2")
var_Item1.Check = true
oRibbon.Refresh()
|
|
167
|
Is it possible to change the item's background color when check/uncheck the item

OleObject oRibbon,var_Item,var_Item1,var_Items
oRibbon = ole_1.Object
oRibbon.ShowCheckedAsSelected = -1
var_Items = oRibbon.Items
var_Items.Padding = "4,4,4,4"
var_Item = var_Items.Add("Check 1")
var_Item.Checked = true
var_Item.Check = true
var_Item1 = var_Items.Add("Check 2")
var_Item1.Check = true
oRibbon.Refresh()
|
|
166
|
How can I change the colors for hot/hover items

OleObject oRibbon,var_Item,var_Item1,var_Items
oRibbon = ole_1.Object
oRibbon.Background(110,RGB(0,0,1))
oRibbon.Background(111,RGB(255,255,255))
oRibbon.Background(112,RGB(128,128,128))
oRibbon.Background(113,RGB(255,255,255))
oRibbon.SelBackColor = RGB(128,128,128)
oRibbon.SelForeColor = RGB(255,255,255)
oRibbon.Background(102,RGB(128,128,128))
oRibbon.ShowCheckedAsSelected = -1
var_Items = oRibbon.Items
var_Items.Padding = "4,4,4,4"
var_Items.Add("").ToString = "[group=3](Item 1,Item 2)"
var_Item = var_Items.Add("Check 1")
var_Item.Checked = true
var_Item.Check = true
var_Item1 = var_Items.Add("Check 2")
var_Item1.Check = true
oRibbon.Refresh()
|
|
165
|
How do I change the visual appearance of the groups (vertical)

OleObject oRibbon,var_Appearance,var_Item,var_Item1,var_Item2,var_Items,var_Items1,var_Items2,var_Items3
oRibbon = ole_1.Object
var_Appearance = oRibbon.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"c:\exontrol\images\pushed.ebn")
var_Appearance.Add(3,"c:\exontrol\images\hot.ebn")
oRibbon.Background(105,16777216 /*0x1000000*/)
oRibbon.Background(116,16777216 /*0x1000000*/)
oRibbon.Background(117,33554432 /*0x2000000*/)
oRibbon.Background(118,50331648 /*0x3000000*/)
oRibbon.Background(109,RGB(255,0,0))
var_Items = oRibbon.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Vertical",2)
var_Item1.Alignment = 1
var_Item1.GroupPopup = 257 /*exGroupPopupVertical | exGroupPopup*/
var_Items2 = var_Item1.Items
var_Items2.Add("Item 1")
var_Items2.Add("Item 2")
var_Items2.Add("Item 3")
var_Items2.Add("Item 4")
var_Items2.Add("Item 5")
var_Items1.Add("").CaptionWidth = 12
var_Item2 = var_Items1.Add("Vertical",2)
var_Item2.Alignment = 1
var_Item2.GroupPopup = 449 /*exGroupPopupVertical | exGroupPopupFrameThickBox | exGroupPopupFrameSolidBox | exGroupPopup*/
var_Items3 = var_Item2.Items
var_Items3.Add("Item 1")
var_Items3.Add("Item 2")
var_Items3.Add("Item 3")
var_Items3.Add("Item 4")
var_Items3.Add("Item 5")
oRibbon.Refresh()
|
|
164
|
How do I change the visual appearance of the groups (horizontal)

OleObject oRibbon,var_Appearance,var_Item,var_Items,var_Items1
oRibbon = ole_1.Object
var_Appearance = oRibbon.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"c:\exontrol\images\pushed.ebn")
var_Appearance.Add(3,"c:\exontrol\images\hot.ebn")
oRibbon.Background(105,16777216 /*0x1000000*/)
oRibbon.Background(106,16777216 /*0x1000000*/)
oRibbon.Background(107,33554432 /*0x2000000*/)
oRibbon.Background(108,50331648 /*0x3000000*/)
oRibbon.Background(109,RGB(255,0,0))
var_Items = oRibbon.Items
var_Item = var_Items.Add("Horizontal Group",2)
var_Item.GroupPopup = 1
var_Items1 = var_Item.Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items1.Add("Item 4")
var_Items1.Add("Item 5")
var_Items.Add("").ToString = "Horizontal Group[group=193](Item 1,Item 2,Item 3,Item 4,Item 5)"
oRibbon.Refresh()
|
|
163
|
How can I change the visual appearance of the separator item

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
oRibbon.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oRibbon.Background(103,16777216 /*0x1000000*/)
var_Items = oRibbon.Items
var_Items.Add("Item").CaptionWidth = 128
var_Items.Add("",1)
var_Items.Add("Item").CaptionWidth = 128
var_Items.Add("").ToString = "<font ;5>separator[sep]"
oRibbon.Refresh()
|
|
162
|
How can I change the visual appearance of the drop down of the control (normal.2)

OleObject oRibbon,var_Appearance,var_Items,var_Items1
oRibbon = ole_1.Object
var_Appearance = oRibbon.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"c:\exontrol\images\pushed.ebn")
oRibbon.PopupFlatImageWidth = 0
var_Items = oRibbon.Items
var_Items1 = var_Items.Add("Popup",2).Items
var_Items1.Add("Item 1").Check = true
var_Items1.Add("Item 2").Check = true
var_Items1.Add("Item 3").Check = true
var_Items1.PopupAppearance = 16777216 /*0x1000000 | */
oRibbon.Refresh()
|
|
161
|
How can I change the visual appearance of the drop down of the control (normal.1)

OleObject oRibbon,var_Appearance,var_Items,var_Items1
oRibbon = ole_1.Object
var_Appearance = oRibbon.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"c:\exontrol\images\pushed.ebn")
oRibbon.PopupFlatAppearance = false
var_Items = oRibbon.Items
var_Items1 = var_Items.Add("Popup",2).Items
var_Items1.Add("Item 1").Check = true
var_Items1.Add("Item 2").Check = true
var_Items1.Add("Item 3").Check = true
var_Items1.PopupAppearance = 16777216 /*0x1000000 | */
oRibbon.Refresh()
|
|
160
|
How can I change the visual appearance of the drop down of the control (flat)

OleObject oRibbon,var_Appearance,var_Items,var_Items1
oRibbon = ole_1.Object
var_Appearance = oRibbon.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"c:\exontrol\images\pushed.ebn")
oRibbon.PopupFlatBackColor = 33554432 /*0x2000000*/
oRibbon.Background(100,oRibbon.PopupFlatBackColor)
var_Items = oRibbon.Items
var_Items1 = var_Items.Add("Popup",2).Items
var_Items1.Add("Item 1").Check = true
var_Items1.Add("Item 2").Check = true
var_Items1.Add("Item 3").Check = true
var_Items1.PopupAppearance = 16777216 /*0x1000000 | */
oRibbon.Refresh()
|
|
159
|
How can I change the visual appearance of the flat portion of the drop down of the control

OleObject oRibbon,var_Items,var_Items1
oRibbon = ole_1.Object
oRibbon.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oRibbon.PopupFlatBackColor = 16777216 /*0x1000000*/
oRibbon.Background(100,oRibbon.PopupFlatBackColor)
var_Items = oRibbon.Items
var_Items1 = var_Items.Add("Popup",2).Items
var_Items1.Add("Item 1").Check = true
var_Items1.Add("Item 2").Check = true
var_Items1.Add("Item 3").Check = true
var_Items1.PopupAppearance = 6
oRibbon.Refresh()
|
|
158
|
How can I change the visual appearance of the radio-buttons to be displayed in the ribbon control (ebn)

OleObject oRibbon,var_Appearance,var_Item,var_Item1,var_Item2,var_Item3,var_Items,var_Items1
oRibbon = ole_1.Object
var_Appearance = oRibbon.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"c:\exontrol\images\pushed.ebn")
oRibbon.Background(73,16777216 /*0x1000000*/)
oRibbon.Background(74,33554432 /*0x2000000*/)
var_Items = oRibbon.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 1
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Radio 1",,1000)
var_Item1.Radio = true
var_Item1.RadioGroup = 100
var_Item2 = var_Items1.Add("Radio 2",,1001)
var_Item2.Radio = true
var_Item2.RadioGroup = 100
var_Item3 = var_Items1.Add("Radio 2",,1003)
var_Item3.Radio = true
var_Item3.RadioGroup = 100
var_Items1.Item(1000).Checked = true
oRibbon.Refresh()
|
|
157
|
How can I change the visual appearance of the check-boxes to be displayed in the ribbon control (ebn)

OleObject oRibbon,var_Appearance,var_Item,var_Item1,var_Items,var_Items1
oRibbon = ole_1.Object
var_Appearance = oRibbon.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"c:\exontrol\images\pushed.ebn")
oRibbon.Background(70,16777216 /*0x1000000*/)
oRibbon.Background(71,33554432 /*0x2000000*/)
var_Items = oRibbon.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Check 1")
var_Item1.Check = true
var_Item1.Checked = true
var_Items1.Add("Check 2").Check = true
oRibbon.Refresh()
|
|
156
|
How can I change the visual appearance of the tooltips to be displayed in the ribbon control (ebn)

OleObject oRibbon,var_Appearance,var_Items
oRibbon = ole_1.Object
var_Appearance = oRibbon.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"c:\exontrol\images\pushed.ebn")
oRibbon.ToolTipDelay = 1
oRibbon.Background(64,16777216 /*0x1000000*/)
oRibbon.Background(66,RGB(255,0,0))
var_Items = oRibbon.Items
var_Items.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
var_Items.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
oRibbon.Refresh()
|
|
155
|
Is it possible to change the visual appearance of the buttons to be displayed in the ribbon control (ebn)

OleObject oRibbon,var_Appearance,var_Item,var_Item1,var_Item2,var_Item3,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
var_Appearance = oRibbon.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"c:\exontrol\images\pushed.ebn")
oRibbon.Background(2 /*0x2 | */,16777216 /*0x1000000*/)
oRibbon.Background(3 /*0x3 | */,33554432 /*0x2000000*/)
oRibbon.Background(114,RGB(255,0,0))
oRibbon.Background(115,RGB(0,0,255))
var_Items = oRibbon.Items
var_Items.Padding = "4,4,4,4"
var_Items.Add("Button").ShowAsButton = 3 /*exShowAsButtonAutoSize | exShowAsButton*/
var_Item = var_Items.Add("")
var_Item.Enabled = false
var_Item.ItemHeight = 4
var_Item1 = var_Items.Add("Button",2)
var_Item1.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items1 = var_Item1.Items
var_Items1.PopupAppearance = 6
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Item2 = var_Items.Add("")
var_Item2.Enabled = false
var_Item2.ItemHeight = 4
var_Item3 = var_Items.Add("Button",2)
var_Item3.ShowAsButton = 19 /*exShowAsSelectButton | exShowAsButtonAutoSize*/
var_Items2 = var_Item3.Items
var_Items2.PopupAppearance = 6
var_Items2.Add("Item 1")
var_Items2.Add("Item 2")
var_Items2.Add("Item 3")
oRibbon.Refresh()
|
|
154
|
I've seen that the width of the tooltip is variable. Can I make it larger

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
oRibbon.ToolTipWidth = 328
var_Items = oRibbon.Items
var_Items.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
var_Items.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
oRibbon.Refresh()
|
|
153
|
How do I disable showing the tooltip for all control (method 1)

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
oRibbon.ToolTipDelay = 0
var_Items = oRibbon.Items
var_Items.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
var_Items.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
oRibbon.Refresh()
|
|
152
|
How do I let the tooltip being displayed longer

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
oRibbon.ToolTipPopDelay = 10000
var_Items = oRibbon.Items
var_Items.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
var_Items.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
oRibbon.Refresh()
|
|
151
|
How do I show the tooltip quicker

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
oRibbon.ToolTipDelay = 1
var_Items = oRibbon.Items
var_Items.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
var_Items.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
oRibbon.Refresh()
|
|
150
|
How can I get the version of the control I am running

OleObject oRibbon
oRibbon = ole_1.Object
MessageBox("Information",string( oRibbon.Version ))
|
|
149
|
How can I align the picture on the control's background

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
oRibbon.Picture = oRibbon.ExecuteTemplate("loadpicture(`c:\exontrol\images\card.png`)")
oRibbon.PictureDisplay = 2
var_Items = oRibbon.Items
var_Items.Add("Item")
var_Items.Add("Item")
oRibbon.Refresh()
|
|
148
|
Is it possible to place a picture on the control's background

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
oRibbon.Picture = oRibbon.ExecuteTemplate("loadpicture(`c:\exontrol\images\card.png`)")
var_Items = oRibbon.Items
var_Items.Add("Item")
var_Items.Add("Item")
oRibbon.Refresh()
|
|
147
|
How can I display the item using a different font/size

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.Add("").Caption = "<font ;14>This is a bit of text"
var_Items.Add("<font ;6>This is a bit of text")
var_Items.Add("").Caption = "<font Times New Roman;22>This is a bit of text</font>. Default"
oRibbon.Refresh()
|
|
146
|
How can I use the Event event, available for /COM version

/*begin event Event(long EventID) - Notifies the application once the control fires an event.*/
/*
oRibbon = ole_1.Object
MessageBox("Information",string( "Event" ))
MessageBox("Information",string( String(oRibbon.EventParam(-2)) ))
*/
/*end event Event*/
OleObject oRibbon,var_Item,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.Add("Check").Check = true
var_Item = var_Items.Add("Slider")
var_Item.AllowEdit = 3
var_Item.EditWidth = 128
var_Item.EditBorder = 0
var_Item.EditValue = 25
oRibbon.Refresh()
|
|
145
|
Is it possible to get notified once the user edits the field, or change the slider value

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oRibbon = ole_1.Object
MessageBox("Information",string( "EditChange event on Itm object" ))
*/
/*end event EditChange*/
OleObject oRibbon,var_Item,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Item = var_Items.Add("Item")
var_Item.AllowEdit = 3
var_Item.EditWidth = 128
var_Item.EditBorder = 0
var_Item.EditValue = 25
oRibbon.Refresh()
|
|
144
|
How do I get notified once I uncheck an item

/*begin event UncheckItem(oleobject Itm) - Occurs when the user unchecks the item.*/
/*
oRibbon = ole_1.Object
MessageBox("Information",string( "UncheckItem event on Itm object" ))
*/
/*end event UncheckItem*/
OleObject oRibbon,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.Add("Item").Check = true
var_Items.Add("Item").Check = true
oRibbon.Refresh()
|
|
143
|
How do I get notified once I check an item

/*begin event CheckItem(oleobject Itm) - Occurs when the user checks the item.*/
/*
oRibbon = ole_1.Object
MessageBox("Information",string( "CheckItem event on Itm object" ))
*/
/*end event CheckItem*/
OleObject oRibbon,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.Add("Item").Check = true
var_Items.Add("Item").Check = true
oRibbon.Refresh()
|
|
142
|
How do I get notified once I click/select an item

/*begin event SelectItem(oleobject Itm) - Occurs when the user selects the item.*/
/*
oRibbon = ole_1.Object
MessageBox("Information",string( "SelectItem event on Itm object" ))
*/
/*end event SelectItem*/
OleObject oRibbon,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.Add("Item")
var_Items.Add("Item")
oRibbon.Refresh()
|
|
141
|
Does your control support padding for items

OleObject oRibbon,var_Item,var_Items,var_Items1
oRibbon = ole_1.Object
oRibbon.PopupFlatAppearance = false
var_Items = oRibbon.Items
var_Items.Padding = "2,12,2,2"
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items.BackColor = RGB(255,255,255)
var_Items.BackgroundExt = "root[pattern=0x000,frame=RGB(128,128,128)](top[2],top[10,text=`<font ;6><fgcolor 808080> group </font></fgcolor>`,align=0x11])"
oRibbon.Refresh()
|
|
140
|
How can I display the drop down popup to a different position ( method 2 )

OleObject oRibbon,var_Item,var_Items,var_Items1
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Item = var_Items.Add("Popup",2,100)
var_Item.ShowPopupAlign = 1
var_Item.ShowPopupArrow = false
var_Item.ShowPopupOffset = "-12,-48"
var_Items1 = var_Item.Items
var_Items1.PopupAppearance = 3
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
oRibbon.Refresh()
|
|
139
|
How can I display the drop down popup to a different position ( method 1 )

OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Items,var_Items1,var_Items2,var_Items3
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 1
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Popup 1",2,100)
var_Item1.ShowPopupAlign = 1
var_Item1.ShowPopupArrow = false
var_Items2 = var_Item1.Items
var_Items2.PopupAppearance = 3
var_Items2.Add("Item 1")
var_Items2.Add("Item 2")
var_Items2.Add("Item 3")
var_Item2 = var_Items1.Add("Popup 2",2,200)
var_Item2.ShowPopupAt = 100
var_Item2.ShowPopupArrow = false
var_Items3 = var_Item2.Items
var_Items3.PopupAppearance = 3
var_Items3.Add("Item 4")
var_Items3.Add("Item 5")
var_Items3.Add("Item 6")
oRibbon.Refresh()
|
|
138
|
Is it possible to show the popup bellow to the item, rather than on the right side

OleObject oRibbon,var_Item,var_Items,var_Items1
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Item = var_Items.Add("Popup",2)
var_Item.ShowPopupAlign = 1
var_Item.ShowPopupArrow = false
var_Items1 = var_Item.Items
var_Items1.PopupAppearance = 1
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items.Add("").ToString = "Popup[arrow=0][popupalign=1][popupapp=1](Item 1,Item 2,Item 3)"
oRibbon.Refresh()
|
|
137
|
How can I change the visual appearance for items, when cursor hovers it (hot,EBN)

OleObject oRibbon,var_Item,var_Items,var_Items1
oRibbon = ole_1.Object
oRibbon.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Items = oRibbon.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Items1.HotBackColor = 16777216 /*0x1000000*/
var_Items1.Padding = "4,8,4,8"
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items.Add("").ToString = "[group=0x03][itemspad=4,8,4,8][itemsbghot=0x1000000](Item 1,Item 2,Item 3)"
oRibbon.Refresh()
|
|
136
|
How can I change the background color for items, when cursor hovers it (hot)

OleObject oRibbon,var_Item,var_Items,var_Items1
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Items1.HotBackColor = RGB(255,0,0)
var_Items1.Padding = "0,8,0,8"
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items.Add("").ToString = "[group=0x03][itemspad=0,8,0,8][itemsbghot=RGB(255,0,0)](Item 1,Item 2,Item 3)"
oRibbon.Refresh()
|
|
135
|
How can I change the visual appearance for items (EBN)

OleObject oRibbon,var_Item,var_Items,var_Items1
oRibbon = ole_1.Object
oRibbon.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Items = oRibbon.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Items1.BackColor = 16777216 /*0x1000000*/
var_Items1.Padding = "4,8,4,8"
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items.Add("").ToString = "[group=0x03][itemspad=4,8,4,8][itemsbg=0x1000000](Item 1,Item 2,Item 3)"
oRibbon.Refresh()
|
|
134
|
How can I change the background color for items

OleObject oRibbon,var_Item,var_Items,var_Items1
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Items1.BackColor = RGB(255,0,0)
var_Items1.Padding = "0,8,0,8"
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items.Add("").ToString = "[group=0x03][itemspad=0,8,0,8][itemsbg=RGB(255,0,0)](Item 1,Item 2,Item 3)"
oRibbon.Refresh()
|
|
133
|
Is it possible to hide the popup's arrow

OleObject oRibbon,var_Item,var_Items,var_Items1
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Item = var_Items.Add("Popup",2)
var_Item.ShowPopupArrow = false
var_Items1 = var_Item.Items
var_Items1.PopupAppearance = 6
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items.Add("").ToString = "Popup[arrow=0][popupapp=6](Item 1,Item 2,Item 3)"
oRibbon.Refresh()
|
|
132
|
How do I hide the left gray portion to be shown on the drop down menu/popup (method 2)

OleObject oRibbon,var_Items,var_Items1
oRibbon = ole_1.Object
oRibbon.PopupFlatImageWidth = 0
var_Items = oRibbon.Items
var_Items1 = var_Items.Add("Popup",2).Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items1.PopupAppearance = 6
oRibbon.Refresh()
|
|
131
|
How do I hide the left gray portion to be shown on the drop down menu/popup (method 1)

OleObject oRibbon,var_Items,var_Items1
oRibbon = ole_1.Object
oRibbon.PopupFlatAppearance = false
var_Items = oRibbon.Items
var_Items1 = var_Items.Add("Popup",2).Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items1.PopupAppearance = 6
oRibbon.Refresh()
|
|
130
|
How can I arrange the drop down item from left to right, rather than top to bottom

/*begin event SelectItem(oleobject Itm) - Occurs when the user selects the item.*/
/*
oRibbon = ole_1.Object
MessageBox("Information",string( "Clicked" ))
*/
/*end event SelectItem*/
OleObject oRibbon,var_Item,var_Item1,var_Items,var_Items1,var_Items2
oRibbon = ole_1.Object
oRibbon.PopupFlatAppearance = false
var_Items = oRibbon.Items
var_Item = var_Items.Add("Button",2)
var_Item.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items1 = var_Item.Items
var_Items1.PopupAppearance = 6
var_Item1 = var_Items1.Add("",2)
var_Item1.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items2 = var_Item1.Items
var_Items2.Add("Item 1")
var_Items2.Add("Item 2")
var_Items2.Add("Item 3")
var_Items.Add("").ToString = "Button[button=0x0113][popupapp=6]([group=0x03](Item 1,Item 2,Item 3))"
oRibbon.Refresh()
|
|
129
|
How can I add a drop down button / combobox (method 2)

/*begin event SelectItem(oleobject Itm) - Occurs when the user selects the item.*/
/*
oRibbon = ole_1.Object
MessageBox("Information",string( "Clicked" ))
*/
/*end event SelectItem*/
OleObject oRibbon,var_Item,var_Items,var_Items1
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Item = var_Items.Add("Button",2)
var_Item.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items1 = var_Item.Items
var_Items1.PopupAppearance = 6
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items.Add("").ToString = "Button[button=275][popupapp=6](Item 1[id=20],Item 2[id=30],Item 3[id=40])"
oRibbon.Refresh()
|
|
128
|
How can I add a drop down button / combobox (method 1)

/*begin event SelectItem(oleobject Itm) - Occurs when the user selects the item.*/
/*
oRibbon = ole_1.Object
MessageBox("Information",string( "Clicked" ))
*/
/*end event SelectItem*/
OleObject oRibbon,var_Item,var_Items,var_Items1
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Item = var_Items.Add("Button",2)
var_Item.ShowAsButton = 19 /*exShowAsSelectButton | exShowAsButtonAutoSize*/
var_Items1 = var_Item.Items
var_Items1.PopupAppearance = 6
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items.Add("").ToString = "Button[button=0x13][popupapp=6](Item 1[id=20],Item 2[id=30],Item 3[id=40])"
oRibbon.Refresh()
|
|
127
|
I am using exShowAsSelectButton/exShowAsSelectButtonBottom but none of them works. What could be wrong

/*begin event SelectItem(oleobject Itm) - Occurs when the user selects the item.*/
/*
oRibbon = ole_1.Object
MessageBox("Information",string( "Clicked" ))
*/
/*end event SelectItem*/
OleObject oRibbon,var_Item,var_Items,var_Items1
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Item = var_Items.Add("Button",2)
var_Item.ShowAsButton = 19 /*exShowAsSelectButton | exShowAsButtonAutoSize*/
var_Items1 = var_Item.Items
var_Items1.PopupAppearance = 6
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
oRibbon.Refresh()
|
|
126
|
How can I add a button (push button)

/*begin event SelectItem(oleobject Itm) - Occurs when the user selects the item.*/
/*
oRibbon = ole_1.Object
MessageBox("Information",string( "Clicked" ))
*/
/*end event SelectItem*/
OleObject oRibbon,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.Add("Button").ShowAsButton = 3 /*exShowAsButtonAutoSize | exShowAsButton*/
var_Items.Add("").ToString = "Button[button=0x03]"
oRibbon.Refresh()
|
|
125
|
How can I display grouping items with no frame arround

OleObject oRibbon,var_Item,var_Items,var_Items1
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Item = var_Items.Add("Horizontal Group",2)
var_Item.GroupPopup = 243 /*exGroupPopupFrameThickBox | exGroupPopupFrameSolidBox | exGroupPopupEqualHeight | exGroupPopupEqualWidth | exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Items1.Add("A").Alignment = 1
var_Items1.Add("BC").Alignment = 1
var_Items1.Add("D").Alignment = 1
var_Items.Add("").ToString = "Horizontal Group[group=243](A[id=20][align=1],BC[id=30][align=1],D[id=40][align=1])"
oRibbon.Refresh()
|
|
124
|
How can I display grouping items of the same size/width/height

OleObject oRibbon,var_Item,var_Items,var_Items1
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Item = var_Items.Add("Horizontal Group",2)
var_Item.GroupPopup = 241 /*exGroupPopupFrameThickBox | exGroupPopupFrameSolidBox | exGroupPopupEqualHeight | exGroupPopupEqualWidth | exGroupPopup*/
var_Items1 = var_Item.Items
var_Items1.Add("A").Alignment = 1
var_Items1.Add("BC").Alignment = 1
var_Items1.Add("D").Alignment = 1
var_Items.Add("").ToString = "Horizontal Group[group=0xF1](A[id=20][align=1],BC[id=30][align=1],D[id=40][align=1])"
oRibbon.Refresh()
|
|
123
|
Is it possible to display a ticker frame arround grouping items

OleObject oRibbon,var_Item,var_Items,var_Items1
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Item = var_Items.Add("Horizontal Group",2)
var_Item.GroupPopup = 193 /*exGroupPopupFrameThickBox | exGroupPopupFrameSolidBox | exGroupPopup*/
var_Items1 = var_Item.Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items.Add("").ToString = "Horizontal Group[group=193](Item 1[id=20],Item 2[id=30],Item 3[id=40])"
oRibbon.Refresh()
|
|
122
|
How do I display items horizontally arranged

OleObject oRibbon,var_Item,var_Items,var_Items1
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Item = var_Items.Add("Horizontal Group",2)
var_Item.GroupPopup = 1
var_Items1 = var_Item.Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items.Add("").ToString = "Horizontal Group[group=0x01](Item 1[id=20],Item 2[id=30],Item 3[id=40])"
oRibbon.Refresh()
|
|
121
|
Is it possible to expand an item when it is clicked (tree,group,vertical)

OleObject oRibbon,var_Item,var_Item1,var_Items,var_Items1
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Item = var_Items.Add("Expand",2)
var_Item.GroupPopup = 259 /*exGroupPopupVertical | exNoGroupPopupFrame | exGroupPopup*/
var_Item.Check = true
var_Item.ShowPopupOnChecked = true
var_Items1 = var_Item.Items
var_Items1.Padding = "22,0,0,0"
var_Items1.Add("Radio 1").Radio = true
var_Items1.Add("Radio 2").Radio = true
var_Item1 = var_Items1.Add("Radio 3")
var_Item1.Radio = true
var_Item1.Checked = true
var_Item.Checked = true
var_Items.Add("").ToString = "Expand[typ=1][chk=1][spchk=-1][group=0x0103][itemspad=22,0,0,0](Radio 1[id=20][typ=2],Radio 2[id=30][typ=2],Radio 3[id=40][typ=2][chk=1])"
oRibbon.Refresh()
|
|
120
|
Is it possible to expand an item when it is clicked (tree,group,vertical)

OleObject oRibbon,var_Item,var_Item1,var_Items,var_Items1
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Item = var_Items.Add("Expand",2)
var_Item.GroupPopup = 259 /*exGroupPopupVertical | exNoGroupPopupFrame | exGroupPopup*/
var_Item.Check = true
var_Item.ShowPopupOnChecked = true
var_Items1 = var_Item.Items
var_Items1.Padding = "22,0,0,0"
var_Items1.Add("Radio 1").Radio = true
var_Items1.Add("Radio 2").Radio = true
var_Item1 = var_Items1.Add("Radio 3")
var_Item1.Radio = true
var_Item1.Checked = true
var_Item.Checked = true
oRibbon.Refresh()
|
|
119
|
Is it possible to expand an item when it is clicked (group)

OleObject oRibbon,var_Item,var_Items,var_Items1
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Item = var_Items.Add("Expand",2)
var_Item.GroupPopup = 1
var_Item.ItemHeight = 24
var_Item.Check = true
var_Item.ShowPopupOnChecked = true
var_Items1 = var_Item.Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items1.PopupAppearance = 6
oRibbon.Refresh()
|
|
118
|
Is it possible to extend an item when it is clicked

OleObject oRibbon,var_Item,var_Items,var_Items1
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Item = var_Items.Add("Expand",2)
var_Item.Check = true
var_Item.ShowPopupOnChecked = true
var_Items1 = var_Item.Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items1.PopupAppearance = 6
oRibbon.Refresh()
|
|
117
|
Does your control implement padding for item

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.BackColor = RGB(250,250,250)
var_Items.Add("Item").Padding = "4,4,4,4"
var_Items.Add("").ToString = "Item[pad=4,4,4,4]"
oRibbon.Refresh()
|
|
116
|
How can I add an empty item for a horizontal group

OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Items,var_Items1
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Items1.Add("Item 1")
var_Item1 = var_Items1.Add("",2)
var_Item1.GroupPopup = 5 /*exGroupPopupCenter | exGroupPopup*/
var_Item1.ItemHeight = 12
var_Item2 = var_Item1.Items.Add("")
var_Item2.Enabled = false
var_Item2.ItemHeight = 8
var_Item2.CaptionWidth = 8
var_Items1.Add("Item 2")
oRibbon.Refresh()
|
|
115
|
How can I add an empty/separator item

OleObject oRibbon,var_Item,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.Add("Item")
var_Item = var_Items.Add("")
var_Item.Enabled = false
var_Item.ItemHeight = 2
var_Item.CaptionWidth = 8
var_Item.BackColor = RGB(240,240,240)
var_Items.Add("Item")
oRibbon.Refresh()
|
|
114
|
How can I add an empty/frame item

OleObject oRibbon,var_Item,var_Item1,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.Add("Item 1")
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 5 /*exGroupPopupCenter | exGroupPopup*/
var_Item.ItemHeight = 12
var_Item1 = var_Item.Items.Add("")
var_Item1.Enabled = false
var_Item1.ItemHeight = 8
var_Item1.CaptionWidth = 8
var_Items.Add("Item 2")
oRibbon.Refresh()
|
|
113
|
How can I specify the height of the item

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.BackColor = RGB(250,250,250)
var_Items.Add("Item").ItemHeight = 64
var_Items.Add("").ToString = "Item[height=64]"
oRibbon.Refresh()
|
|
112
|
How can I specify the width of the item

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.BackColor = RGB(250,250,250)
var_Items.Add("Item").CaptionWidth = 128
var_Items.Add("").ToString = "Item[captionwidth=128]"
oRibbon.Refresh()
|
|
111
|
How do I align the item

OleObject oRibbon,var_Item,var_Item1,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.BackColor = RGB(250,250,250)
var_Items.Add("Item")
var_Item = var_Items.Add("Item")
var_Item.Alignment = 1
var_Item.CaptionWidth = 128
var_Item1 = var_Items.Add("Item")
var_Item1.Alignment = 2
var_Item1.CaptionWidth = 128
var_Items.Add("").ToString = "Item[align=1]"
oRibbon.Refresh()
|
|
110
|
How can I underline the item

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.Add("Item").Underline = true
var_Items.Add("<u>Item</u>")
var_Items.Add("").ToString = "Item[und]"
oRibbon.Refresh()
|
|
109
|
How can I show the item as strikeout

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.Add("Item").Strikeout = true
var_Items.Add("<s>Item</s>")
var_Items.Add("").ToString = "Item[stk]"
oRibbon.Refresh()
|
|
108
|
How can I show the item in italics

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.Add("Item").Italic = true
var_Items.Add("<i>Item</i>")
var_Items.Add("").ToString = "Item[itl]"
oRibbon.Refresh()
|
|
107
|
How can I show the item in bold

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.Add("Item").Bold = true
var_Items.Add("<b>Item</b>")
var_Items.Add("").ToString = "Item[bld]"
oRibbon.Refresh()
|
|
106
|
How can I show the item as disabled but still be able to select or use it

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.Add("Item").ShowAsDisabled = true
var_Items.Add("").ToString = "Item[showdis=1]"
oRibbon.Refresh()
|
|
105
|
How can I enable or disable an item

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.Add("Item").Enabled = false
var_Items.Add("").ToString = "Item[dis]"
oRibbon.Refresh()
|
|
104
|
How can I add a separator item

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.Add("Item").CaptionWidth = 128
var_Items.Add("<font ;6>separator",1)
var_Items.Add("Item").CaptionWidth = 128
var_Items.Add("").ToString = "<font ;6>separator[sep]"
oRibbon.Refresh()
|
|
103
|
How can I change the item's foreground color

OleObject oRibbon,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Items.Add("Item").ForeColor = RGB(255,0,0)
var_Items.Add("<fgcolor FF0000>Item")
var_Items.Add("").ToString = "Item[fg=RGB(255,0,0)]"
oRibbon.Refresh()
|
|
102
|
How can I change the item's background/backcolor, when the item is selected/checked (radio-buttons)

OleObject oRibbon,var_Item,var_Item1,var_Item2,var_Items,var_Items1
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Radio 1")
var_Item1.HotBackColor = RGB(255,255,255)
var_Item1.SelBackColor = RGB(255,0,0)
var_Item1.SelHotBackColor = RGB(255,0,0)
var_Item1.ShowCheckedAsSelected = 1
var_Item1.Radio = true
var_Item1.RadioGroup = 100
var_Item1.Checked = true
var_Item2 = var_Items1.Add("Radio 2")
var_Item2.HotBackColor = RGB(255,255,255)
var_Item2.SelBackColor = RGB(255,0,0)
var_Item2.SelHotBackColor = RGB(255,0,0)
var_Item2.ShowCheckedAsSelected = 1
var_Item2.Radio = true
var_Item2.RadioGroup = 100
var_Items1.Add("").ToString = "Radio 3[typ=2][show=1][grp=100][bghot=RGB(255,255,255)][bgsel=RGB(255,0,0)][bgselhot=RGB(255,0,0)]"
oRibbon.Refresh()
|
|
101
|
How can I change the item's background/backcolor, when the item is selected/checked (check-box)

OleObject oRibbon,var_Item,var_Items
oRibbon = ole_1.Object
var_Items = oRibbon.Items
var_Item = var_Items.Add("Check 1")
var_Item.HotBackColor = RGB(255,255,255)
var_Item.SelBackColor = RGB(255,0,0)
var_Item.SelHotBackColor = RGB(255,0,0)
var_Item.ShowCheckedAsSelected = 1
var_Item.Checked = true
var_Item.Check = true
var_Items.Add("").ToString = "Check 2[typ=1][chk=0][show=1][bghot=RGB(255,255,255)][bgsel=RGB(255,0,0)][bgselhot=RGB(255,0,0)]"
oRibbon.Refresh()
|