|
63
|
How can I replace or add an icon at runtime
with thisform.Expression1
var_s = "gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+Ok"
var_s = var_s + "YB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA=="
.ReplaceIcon(var_s)
.ReplaceIcon("C:\images\favicon.ico",0)
.LineHeight = "dpi*16"
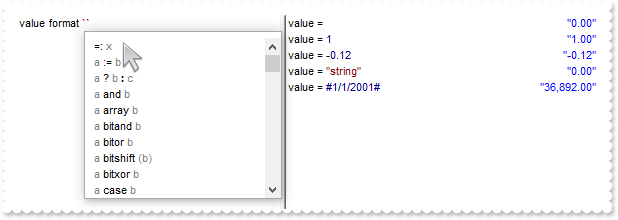
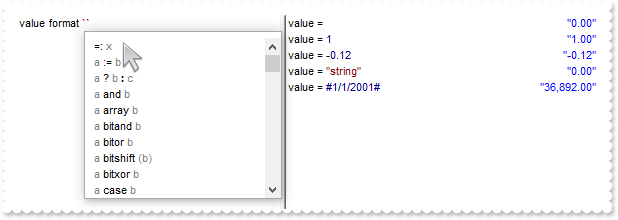
.Expression = "value format ``"
.SplitPaneWidth = 312
endwith
|
|
62
|
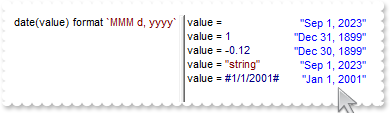
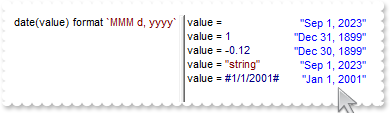
Format a date in "MMM d, yyyy" format

with thisform.Expression1
.Expression = "date(value) format `MMM d, yyyy`"
.SplitPaneWidth = 396
endwith
|
|
61
|
Display a custom tooltip
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Expression1
.ShowToolTip("new content","",Null,"+8","+8")
endwith
|
|
60
|
Shows the tooltip of the object moved relative to its default position
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Expression1
.ShowToolTip("<null>","<null>",Null,"+8","+8")
endwith
with thisform.Expression1
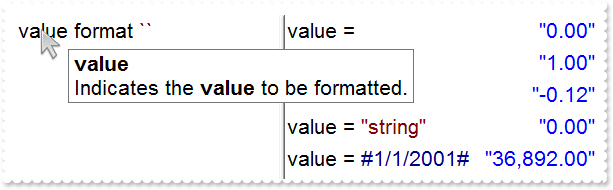
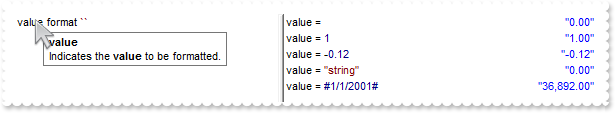
.Expression = "value"
.Object.Description(0) = "This is a bit of text to be shown when cursor hovers the <b>value</b> keyword."
.Refresh
endwith
|
|
59
|
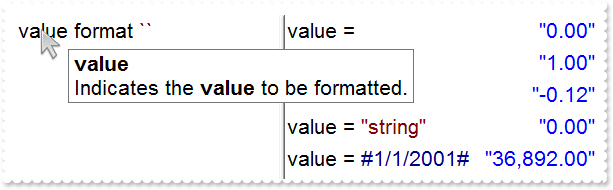
Is it possible to hide the context's images

with thisform.Expression1
.ImageSize = 0
.LineHeight = "dpi*16"
var_s = "gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqd"
var_s = var_s + "SqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVtt"
var_s = var_s + "mp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8ac"
var_s = var_s + "vQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTG"
var_s = var_s + "sbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPn"
var_s = var_s + "wD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg=="
.Images(var_s)
.Expression = "value format ``"
.SplitPaneWidth = 312
endwith
|
|
58
|
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

with thisform.Expression1
.ImageSize = 32
.Font.Size = 16
.ToolTipFont.Size = 16
.ToolTipWidth = 512
.LineHeight = "dpi*32"
var_s = "gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOqN"
var_s = var_s + "UqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlwy"
var_s = var_s + "V21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+CM"
var_s = var_s + "Po9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9F"
var_s = var_s + "EKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5y"
var_s = var_s + "7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIkF"
var_s = var_s + "gTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMtN"
var_s = var_s + "hCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xio"
var_s = var_s + "W5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X4"
var_s = var_s + "VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT6"
var_s = var_s + "/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUVD"
var_s = var_s + "NKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJyT"
var_s = var_s + "8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlff"
var_s = var_s + "EkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC6"
var_s = var_s + "I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8Rg"
var_s = var_s + "H5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVWR"
var_s = var_s + "JNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA=="
.Images(var_s)
.Expression = "value format ``"
.SplitPaneWidth = 312
endwith
|
|
57
|
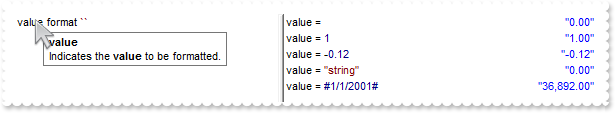
ImageSize property on 16 (default) (specifies the size of control' icons)

with thisform.Expression1
.ImageSize = 16
.LineHeight = "dpi*16"
var_s = "gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqd"
var_s = var_s + "SqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVtt"
var_s = var_s + "mp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8ac"
var_s = var_s + "vQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTG"
var_s = var_s + "sbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPn"
var_s = var_s + "wD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg=="
.Images(var_s)
.Expression = "value format ``"
.SplitPaneWidth = 312
endwith
|
|
56
|
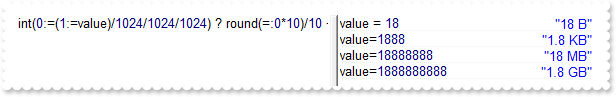
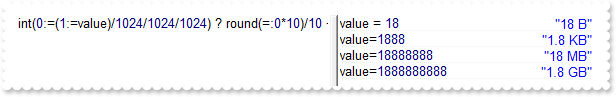
How can I convert the bytes to KB (kilo-bytes), MB (mega-bytes) or GB (giga-bytes)

with thisform.Expression1
.SplitPaneWidth = 256
var_s = "int(0:=(1:=value)/1024/1024/1024) ? round(=:0*10)/10 + ` GB` : (int(0:==:1/1024/1024) ? round(=:0*10)/10 + ` MB` : (int(0:==:1/1"
var_s = var_s + "024) ? round(=:0*10)/10 + ` KB` : =:1 + ` B`))"
.Expression = var_s
.EvaluationText = "value = 18\r\nvalue=1888\r\nvalue=18888888\r\nvalue=1888888888"
endwith
|
|
55
|
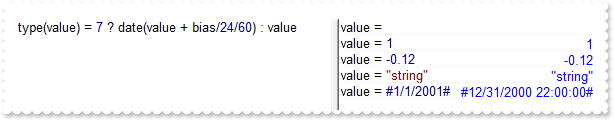
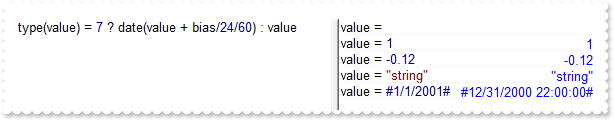
Convert local time to Coordinated Universal Time (UTC)

with thisform.Expression1
.Expression = "type(value) = 7 ? date(value + bias/24/60) : value"
.SplitPaneWidth = 256
endwith
|
|
54
|
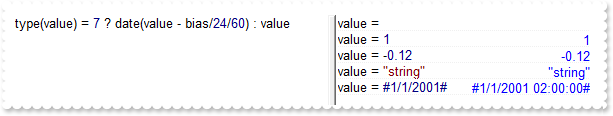
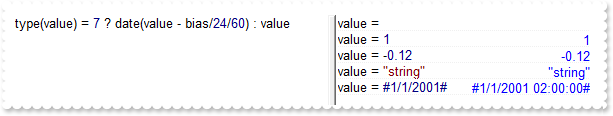
Convert Coordinated Universal Time (UTC) to local time

with thisform.Expression1
.Expression = "type(value) = 7 ? date(value - bias/24/60) : value"
.SplitPaneWidth = 256
endwith
|
|
53
|
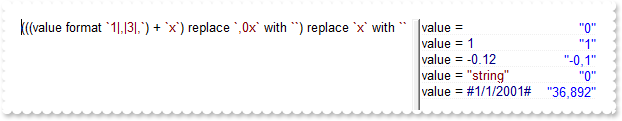
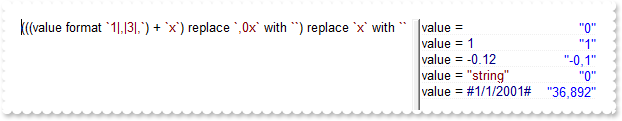
How can I show values with 1 decimal only if not integer such as 1.5, 2 (method 2)

with thisform.Expression1
.Expression = "(((value format `1|,|3|,`) + `x`) replace `,0x` with ``) replace `x` with ``"
.SplitPaneWidth = 256
endwith
|
|
52
|
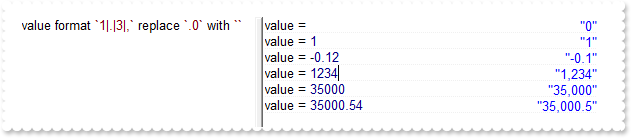
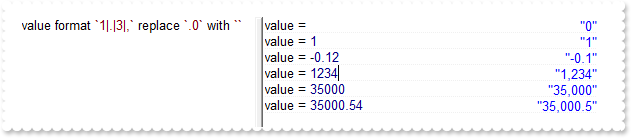
How can I show values with 1 decimal only if not integer such as 1.5, 2 (method 1)

with thisform.Expression1
.Expression = "value format `1|.|3|,` replace `.0` with ``"
endwith
|
|
51
|
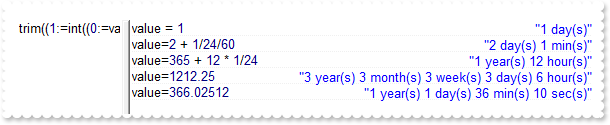
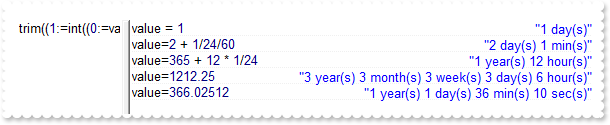
The sample displays the value in years, months, weeks, days, hours, minutes and secons

with thisform.Expression1
var_s = "trim((1:=int((0:=value)/365) ? =:1 + ` year(s) ` : ``) + (1:=int((0:=(=:0 - (=:1*365)))/31) ? =:1 + ` month(s) ` : ``) + (1:=in"
var_s = var_s + "t((0:=(=:0 - (=:1*31)))/7) ? =:1 + ` week(s) ` : ``) + (1:=int((0:=(=:0 - (=:1*7)))/1) ? =:1 + ` day(s) ` : ``) + (1:=int((0:=(="
var_s = var_s + ":0 - =:1 + 1/24/60/60/2))*24) ? =:1 + ` hour(s) ` : ``) + (1:=int((0:=(=:0*24 - =:1))*60) ? =:1 + ` min(s) ` : ``) + (1:=int((0:"
var_s = var_s + "=(=:0*60 - =:1))*60) ? =:1 + ` sec(s)` : ``))"
.Expression = var_s
.EvaluationText = "value = 1\r\nvalue=2 + 1/24/60\r\nvalue=365 + 12 * 1/24\r\nvalue=1212.25\r\nvalue=366.02512"
.SplitPaneWidth = 464
endwith
|
|
50
|
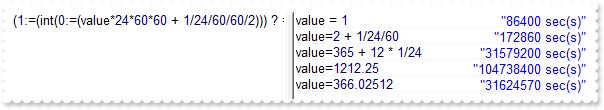
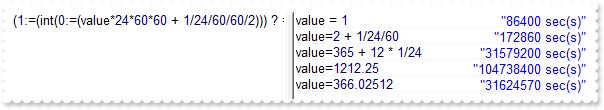
The sample displays the value in seconds

with thisform.Expression1
.Expression = "(1:=(int(0:=(value*24*60*60 + 1/24/60/60/2))) ? =: 1 + ` sec(s)` : ``)"
.EvaluationText = "value = 1\r\nvalue=2 + 1/24/60\r\nvalue=365 + 12 * 1/24\r\nvalue=1212.25\r\nvalue=366.02512"
.SplitPaneWidth = 256
endwith
|
|
49
|
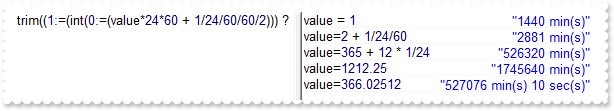
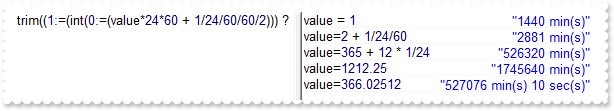
The sample displays the value in minutes and seconds

with thisform.Expression1
var_s = "trim((1:=(int(0:=(value*24*60 + 1/24/60/60/2))) ? =: 1 + ` min(s)` : ``) + ` ` + (2:=int((=:0 - =:1)*60) ? =:2 + ` sec(s)` : ``)"
var_s = var_s + ")"
.Expression = var_s
.EvaluationText = "value = 1\r\nvalue=2 + 1/24/60\r\nvalue=365 + 12 * 1/24\r\nvalue=1212.25\r\nvalue=366.02512"
.SplitPaneWidth = 256
endwith
|
|
48
|
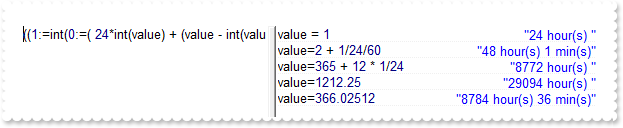
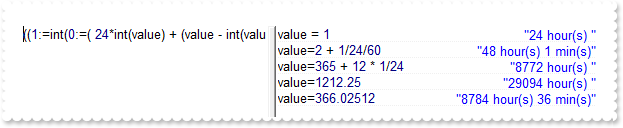
The sample displays the value in hours and minutes

with thisform.Expression1
var_s = "((1:=int(0:=( 24*int(value) + (value - int(value) + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1"
var_s = var_s + ":=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')"
.Expression = var_s
.EvaluationText = "value = 1\r\nvalue=2 + 1/24/60\r\nvalue=365 + 12 * 1/24\r\nvalue=1212.25\r\nvalue=366.02512"
.SplitPaneWidth = 256
endwith
|
|
47
|
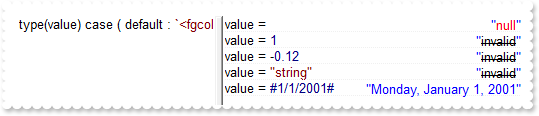
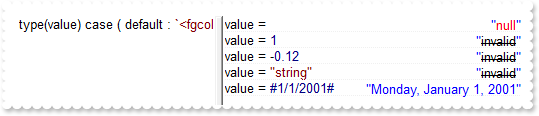
How can I check for a blank-date (sample 3) Expression

with thisform.Expression1
var_s = "type(value) case ( default : `<fgcolor=000000><s>invalid</s></fgcolor>`; 0 : `<fgcolor=FF0000>null</fgcolor>`; 1 : `null` ; 7 : "
var_s = var_s + "longdate(value) )"
.Expression = var_s
.SplitPaneWidth = 256
endwith
|
|
46
|
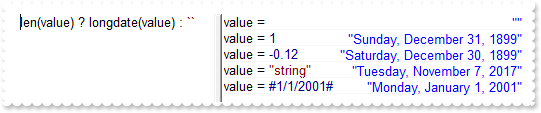
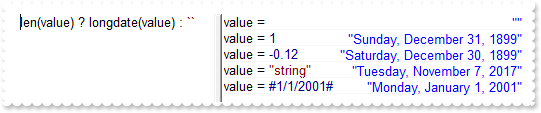
How can I check for a blank-date (sample 2) Expression

with thisform.Expression1
.Expression = "len(value) ? longdate(value) : ``"
.SplitPaneWidth = 256
endwith
|
|
45
|
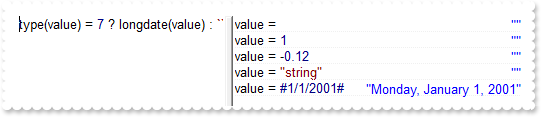
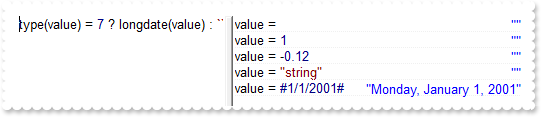
How can I check for a blank-date (sample 1) Expression

with thisform.Expression1
.Expression = "type(value) = 7 ? longdate(value) : ``"
.SplitPaneWidth = 256
endwith
|
|
44
|
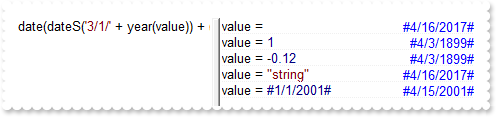
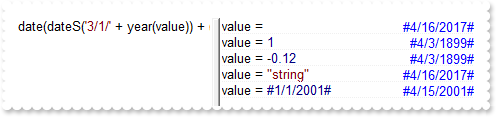
Easter Sunday

with thisform.Expression1
var_s = "date(dateS('3/1/' + year(value)) + ((1:=(((255 - 11 * (year(value) mod 19)) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((ye"
var_s = var_s + "ar(value) + int(year(value) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) mod 7))"
.Expression = var_s
.SplitPaneWidth = 256
endwith
|
|
43
|
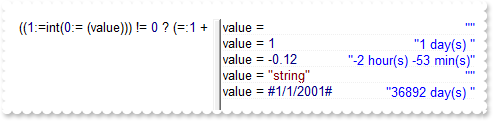
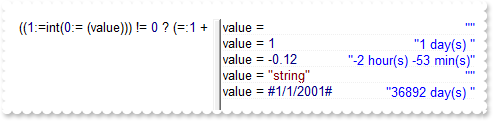
The sample displays the value in days, hours and minutes

with thisform.Expression1
var_s = "((1:=int(0:= (value))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ?"
var_s = var_s + " =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')"
.Expression = var_s
.SplitPaneWidth = 256
endwith
|
|
42
|
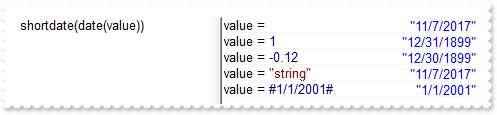
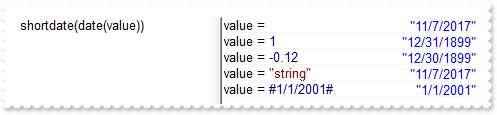
How can I display the date in short format

with thisform.Expression1
.Expression = "shortdate(date(value))"
.SplitPaneWidth = 256
endwith
|
|
41
|
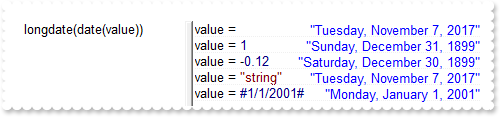
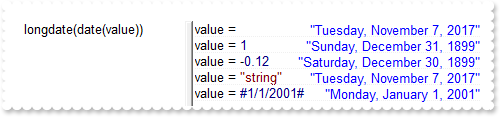
How can I display the date in long format

with thisform.Expression1
.Expression = "longdate(date(value))"
.SplitPaneWidth = 256
endwith
|
|
40
|
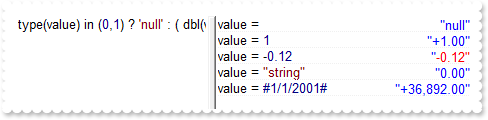
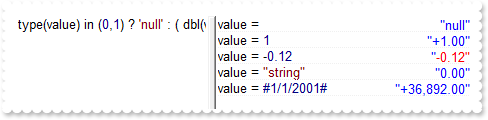
The sample displays the positive values in blue, being preceded by + sign, negative values in red preceded by - sign, 0 as 0.00 while for null values is displays null. The numbers are displayed using 2 digits, . as decimal separator and grouping by 3 digits by , separator

with thisform.Expression1
var_s = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3,' ) : (dbl(value)>0 ? '<fgcolor=0000FF"
var_s = var_s + ">+'+(value format '2|.|3,' ): '0.00') ) "
.Expression = var_s
.SplitPaneWidth = 256
endwith
|
|
39
|
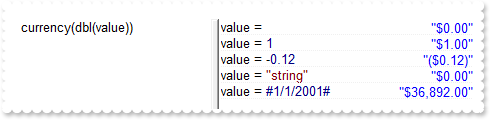
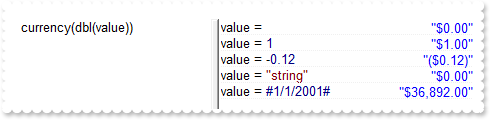
How can I format a numeric value so it display as a currency

with thisform.Expression1
.Expression = "currency(dbl(value))"
.SplitPaneWidth = 256
endwith
|
|
38
|
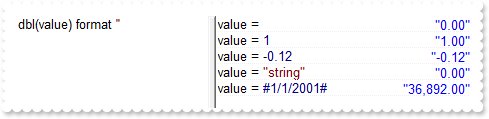
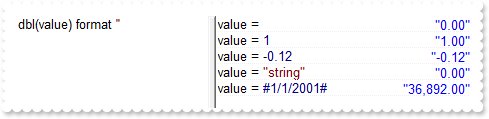
How can I format a numeric value to with grouping

with thisform.Expression1
.Expression = "dbl(value) format ''"
.SplitPaneWidth = 256
endwith
|
|
37
|
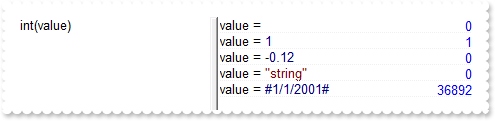
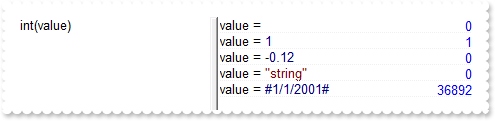
How can I convert the value to a numeric ( integer ) value

with thisform.Expression1
.Expression = "int(value)"
.SplitPaneWidth = 256
endwith
|
|
36
|
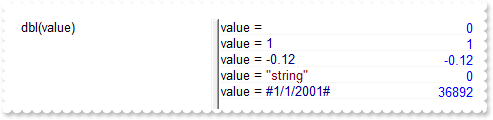
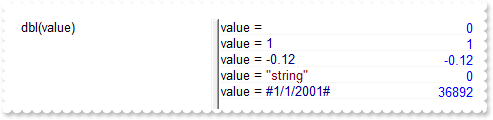
How can I convert the value to a numeric ( double ) value

with thisform.Expression1
.Expression = "dbl(value)"
.SplitPaneWidth = 256
endwith
|
|
35
|
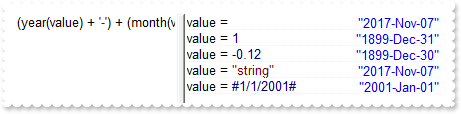
How can I format a date as YYYY-MMM-DD (sample 4)

with thisform.Expression1
var_s = "(year(value) + '-') + (month(value) array('','Jan','Feb','Mar','Apr','May','Jun','Jul','Aug','Sep','Oct','Nov','Dec')) + '-' + ("
var_s = var_s + "day(value)<10 ? '0' : '') + day(value)"
.Expression = var_s
.SplitPaneWidth = 256
endwith
|
|
34
|
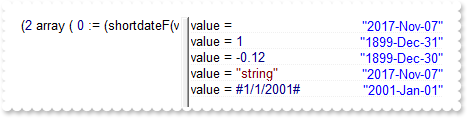
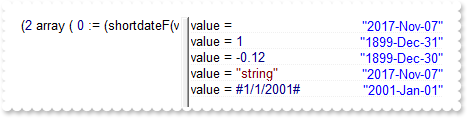
How can I format a date as YYYY-MMM-DD (sample 3)

with thisform.Expression1
var_s = "(2 array ( 0 := (shortdateF(value) split `/`) ) ) + `-`+ ((month(value) - 1) array `Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov "
var_s = var_s + "Dec` split ` `) + `-`+ (1 array =: 0)"
.Expression = var_s
.SplitPaneWidth = 256
endwith
|
|
33
|
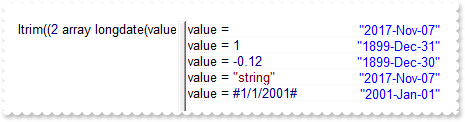
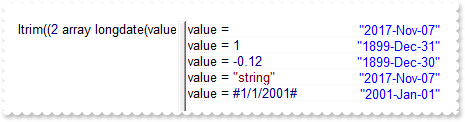
How can I format a date as YYYY-MMM-DD (sample 2)

with thisform.Expression1
var_s = "ltrim((2 array longdate(value) split `,`)) + `-` + ((1 array (1 array longdate(value) split `,`) split ` `) left 3 ) + `-` + (`"
var_s = var_s + "00` left (2 - len(day(value)))) + day(value)"
.Expression = var_s
.SplitPaneWidth = 256
endwith
|
|
32
|
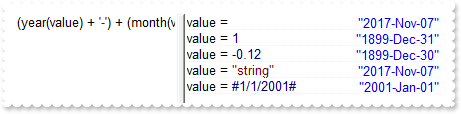
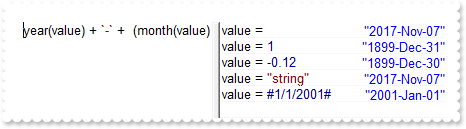
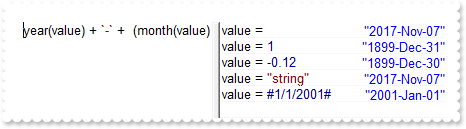
How can I format a date as YYYY-MMM-DD (sample 1)

with thisform.Expression1
var_s = "year(value) + `-` + (month(value)-1 array ('Jan','Feb','Mar','Apr','May','Jun','Jul','Aug','Sep','Oct','Nov','Dec')) + `-` + (`"
var_s = var_s + "00` left (2 - len(day(value)))) + day(value)"
.Expression = var_s
.SplitPaneWidth = 256
endwith
|
|
31
|
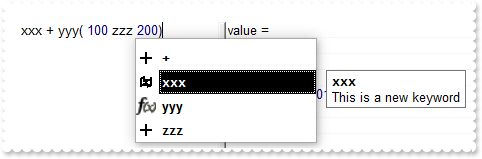
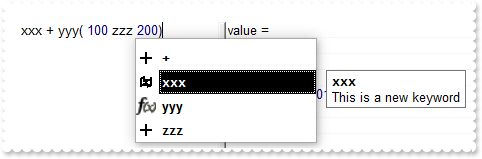
How can I use my own operators only

with thisform.Expression1
.AllowValueKeyword = .F.
.AllowDefaultOperators = .F.
.AddCustomOperator("+","<b>+</b>","This is a new binary-operator",2)
.AddCustomOperator("xxx","<b>xxx</b>","This is a new keyword",0)
.AddCustomOperator("yyy","<b>yyy</b>","This is a unary-operator",1)
.AddCustomOperator("zzz","<b>zzz</b>","This is a binary-operator",2)
.Text = "xxx + yyy(100 zzz 200)"
endwith
|
|
30
|
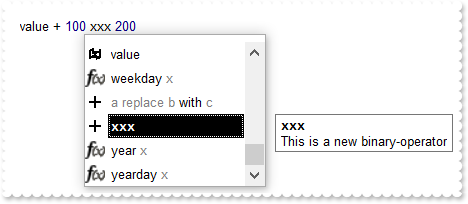
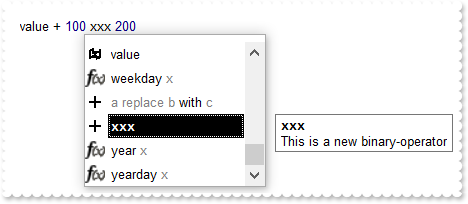
How can I add a new binary-operator

with thisform.Expression1
.AddCustomOperator("xxx","<b>xxx</b>","This is a new binary-operator",2)
.Text = "value + 100 xxx 200"
endwith
|
|
29
|
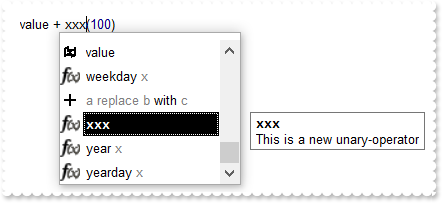
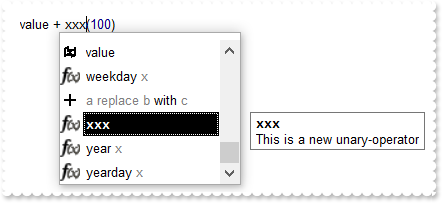
How can I add a new unary-operator

with thisform.Expression1
.AddCustomOperator("xxx","<b>xxx</b>","This is a new unary-operator",1)
.Text = "value + xxx(100)"
endwith
|
|
28
|
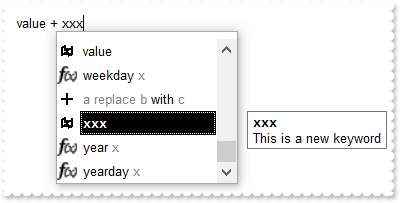
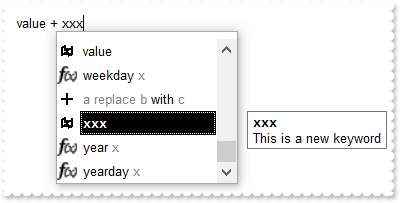
How can I add a new keyword

with thisform.Expression1
.AddCustomOperator("xxx","<b>xxx</b>","This is a new keyword",0)
.Text = "value + xxx"
endwith
|
|
27
|
How can I disable all operators
with thisform.Expression1
.AllowValueKeyword = .F.
.AllowDefaultOperators = .F.
endwith
|
|
26
|
How can I disable the value keyword
with thisform.Expression1
.AllowValueKeyword = .F.
endwith
|
|
25
|
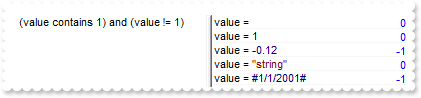
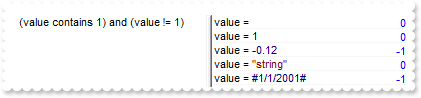
Usage of and ( and operator )

with thisform.Expression1
.SplitPaneWidth = 196
.Expression = "(value contains 1) and (value != 1)"
endwith
|
|
24
|
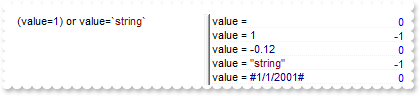
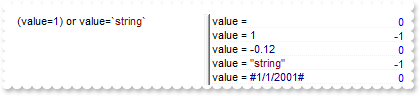
Usage of or ( or operator )

with thisform.Expression1
.SplitPaneWidth = 196
.Expression = "(value=1) or value=`string`"
endwith
|
|
23
|
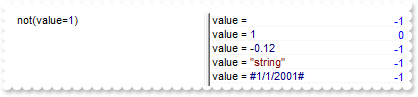
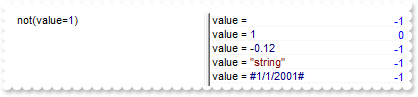
Usage of not ( not operator )

with thisform.Expression1
.SplitPaneWidth = 196
.Expression = "not(value=1)"
endwith
|
|
22
|
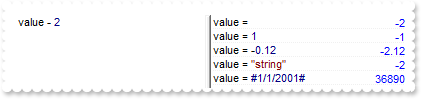
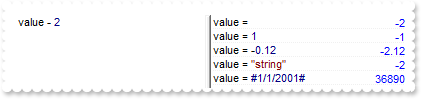
Usage of - ( subtraction operator )

with thisform.Expression1
.SplitPaneWidth = 196
.Expression = "value - 2"
endwith
|
|
21
|
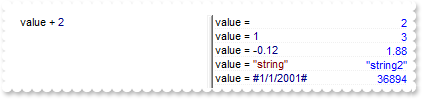
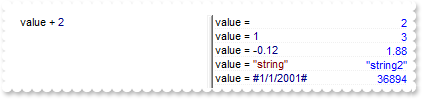
Usage of + ( addition operator )

with thisform.Expression1
.SplitPaneWidth = 196
.Expression = "value + 2"
endwith
|
|
20
|
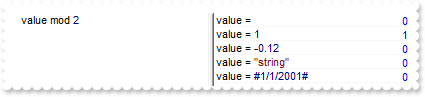
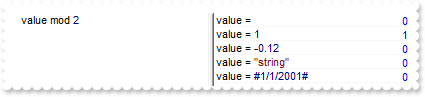
Usage of mod ( reminder operator )

with thisform.Expression1
.SplitPaneWidth = 196
.Expression = "value mod 2"
endwith
|
|
19
|
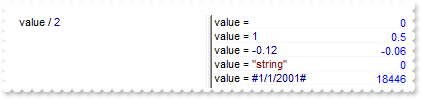
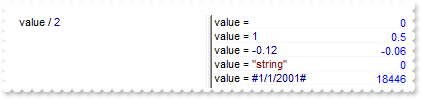
Usage of / (divide operator)

with thisform.Expression1
.SplitPaneWidth = 196
.Expression = "value / 2"
endwith
|
|
18
|
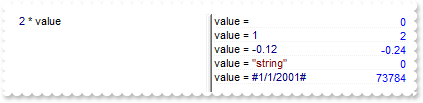
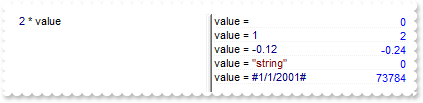
Usage of * (multiplicity operator)

with thisform.Expression1
.SplitPaneWidth = 196
.Expression = "2 * value"
endwith
|
|
17
|
How can I get the word from cursor when user double clicks the control
*** DblClick event - Occurs when the user double clicks the left mouse button over an object. ***
LPARAMETERS Shift, X, Y
with thisform.Expression1
DEBUGOUT( "Word: " )
DEBUGOUT( .WordFromPoint(-1,-1) )
endwith
with thisform.Expression1
.Expression = "value"
.AllowSplitter = 2
.SplitPaneHeight = 196
endwith
|
|
16
|
How do I determine the word from the cursor
*** Click event - Occurs when the user presses and then releases the left mouse button over the list control. ***
LPARAMETERS nop
with thisform.Expression1
DEBUGOUT( "Word: " )
DEBUGOUT( .WordFromPoint(-1,-1) )
endwith
with thisform.Expression1
.Expression = "value"
.SplitPaneHeight = 196
.Object.Background(1) = RGB(240,240,240)
.AllowSplitter = 2
endwith
|
|
15
|
How can I check if the expression is valid/syntactically correct
*** Change event - Indicates that the control's text has changed. ***
LPARAMETERS nop
with thisform.Expression1
DEBUGOUT( "Valid: " )
DEBUGOUT( .IsValid )
endwith
with thisform.Expression1
.Expression = "value"
.SplitPaneHeight = 196
.Object.Background(1) = RGB(240,240,240)
.AllowSplitter = 2
endwith
|
|
14
|
How can I change the visual appearance of the horizontal splitter

with thisform.Expression1
.Expression = "value"
.SplitPaneHeight = 196
.Object.Background(1) = RGB(240,240,240)
.AllowSplitter = 2
endwith
|
|
13
|
How can I change the visual appearance of the vertical splitter

with thisform.Expression1
.Expression = "value"
.SplitPaneWidth = 196
.Object.Background(0) = RGB(240,240,240)
endwith
|
|
12
|
How can I add a new menu-item to control's context menu
*** ExecuteContextMenu event - Occurs when the user selects an user item from the control's context menu. ***
LPARAMETERS Item, Position
with thisform.Expression1
DEBUGOUT( "ExecuteContextMenu: " )
DEBUGOUT( Item )
endwith
with thisform.Expression1
.Expression = "value + 100"
.ContextMenuItems = "Test"
endwith
|
|
11
|
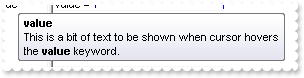
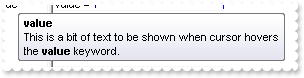
How can I change the tooltip that shows when cursor hovers a keyword

with thisform.Expression1
.Expression = "value"
.Object.Description(0) = "This is a bit of text to be shown when cursor hovers the <b>value</b> keyword."
.Refresh
endwith
|
|
10
|
How do I check if the expression is correct
with thisform.Expression1
.Expression = "currency(value)"
DEBUGOUT( .IsValid )
endwith
|
|
9
|
How do I programmatically evaluate the expression
with thisform.Expression1
.Expression = "currency(value)"
DEBUGOUT( .Evaluate("value=100") )
endwith
|
|
8
|
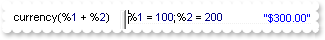
How can I assign multiple values for variables %1, %2, ...

with thisform.Expression1
.SplitPaneWidth = 196
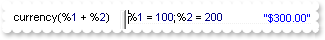
.Expression = "currency(%1 + %2)"
.EvaluationText = "%1 = 100;%2 = 200"
endwith
|
|
7
|
How can I change the values to show the result
with thisform.Expression1
.SplitPaneWidth = 196
.Expression = "currency(value)"
.EvaluationText = "value = 100"
endwith
|
|
6
|
How can I prevent changing the color when expression is invalid
with thisform.Expression1
.SplitPaneWidth = 196
.Expression = "value 2"
.ForeColorInvalid = RGB(0,0,0)
endwith
|
|
5
|
How can I change the color when expression is invalid
with thisform.Expression1
.SplitPaneWidth = 196
.Expression = "value 2"
.ForeColorInvalid = RGB(255,0,0)
endwith
|
|
4
|
How can I prevent evaluation the selection

with thisform.Expression1
.SplitPaneWidth = 196
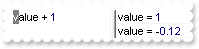
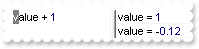
.Expression = "value + 1"
.EvaluateSelection = .F.
.HideSelection = .F.
.SelLength = 1
endwith
|
|
3
|
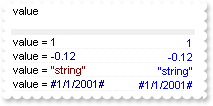
How can I programatically show the result
with thisform.Expression1
.SplitPaneWidth = 196
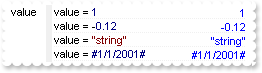
.Expression = "value"
endwith
|
|
2
|
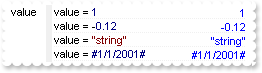
How can I get ride of the right-vertical line/split
with thisform.Expression1
.AllowSplitter = 0
.Expression = "value + 1"
endwith
|
|
1
|
How can I change the control's background
with thisform.Expression1
.Expression = "value"
.BackColor = RGB(240,240,240)
endwith
|