|
38
|
How can I replace or add an icon at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.BeginUpdate();
ExplorerTree1.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" +
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",null);
ExplorerTree1.ReplaceIcon("C:\\images\\favicon.ico",0);
var var_Group = ExplorerTree1.Groups.Add("Select");
var_Group.Expanded = true;
var_Group.ColumnAutoResize = true;
var_Group.Columns.Item(0).Def(17) = 1;
var_Group.Items.AddItem("Item <img>1</img>");
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
37
|
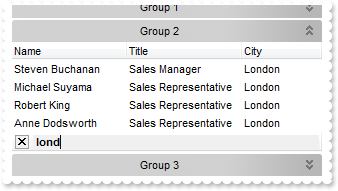
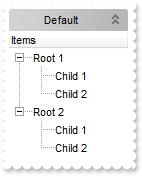
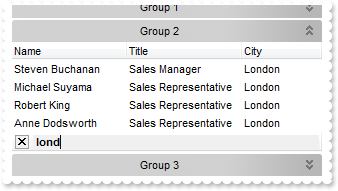
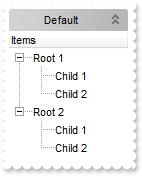
Can I set a filter that automatically adds a * before and after the word, so the user can just search for 'cat' and it becomes '*cat*' automatically
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerTree1.Groups.Add("Tree");
var_Group.Expanded = true;
var_Group.BeginUpdate();
var_Group.HeaderAppearance = 4;
var_Group.HeaderHeight = 24;
var_Group.LinesAtRoot = -1;
var_Group.Columns.Clear();
var var_Column = var_Group.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.Def(21) = "*<%filter%>*";
var_Column.FilterType = 3;
var_Column.Filter = "1";
var var_Items = var_Group.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Group.ApplyFilter();
var_Group.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
36
|
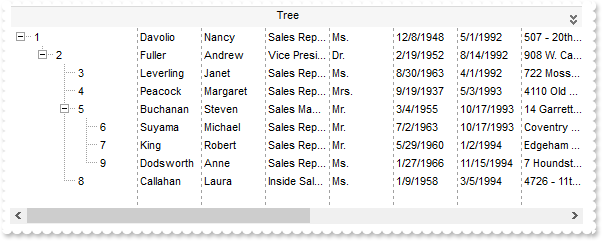
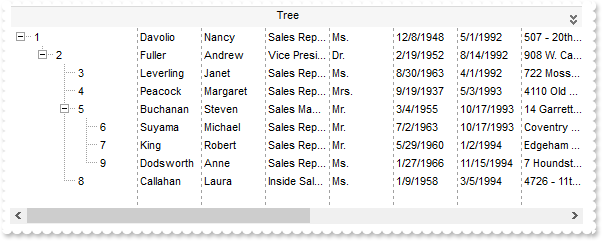
Load data as a tree using a parent-id relationship

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.BeginUpdate();
var var_Group = ExplorerTree1.Groups.Add("Tree");
var_Group.Expanded = true;
var_Group.Height = 196;
var_Group.BeginUpdate();
var_Group.ColumnAutoResize = false;
var_Group.DrawGridLines = 2;
var_Group.LinesAtRoot = -1;
var rs = new ActiveXObject("ADODB.Recordset");
rs.Open("Select * FROM Employees WHERE 1=0","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExComboBox\\Sample\\Access\\sample.mdb",3,3,null);
var_Group.DataSource = rs;
var_Group.Columns.Item(0).Width = 128;
rs = new ActiveXObject("ADODB.Recordset");
rs.Open("Employees","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExComboBox\\Sample\\Access\\sample.mdb",3,3,null);
var_Group.PutItems(rs.GetRows(null,null,null),";0;15");
var_Group.Items.ExpandItem(0) = true;
var_Group.EndUpdate();
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
35
|
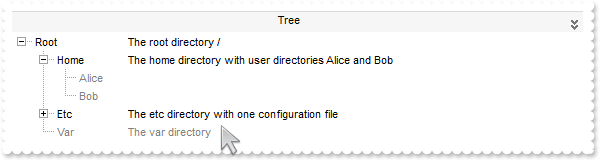
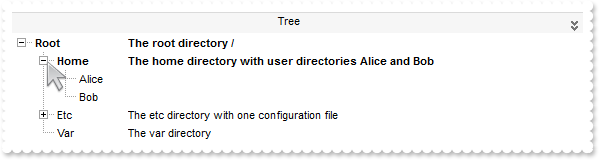
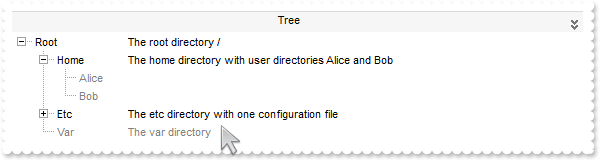
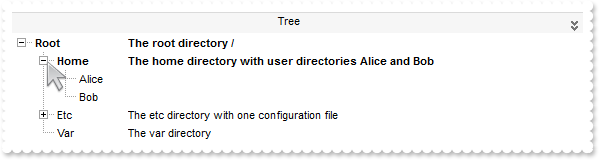
Highlight the leaf items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.BeginUpdate();
var var_Group = ExplorerTree1.Groups.Add("Tree");
var_Group.Expanded = true;
var_Group.ConditionalFormats.Add("%CC0=0",null).ForeColor = 8421504;
var_Group.HeaderAppearance = 4;
var_Group.HeaderHeight = 24;
var_Group.LinesAtRoot = -1;
var var_Columns = var_Group.Columns;
var_Columns.Clear();
var_Columns.Add("Item").Width = 16;
var_Columns.Add("Desc");
var var_Items = var_Group.Items;
var hR = var_Items.AddItem("Root");
var_Items.CellCaption(hR,1) = "The root directory /";
var h = var_Items.InsertItem(hR,null,"Home");
var_Items.CellCaption(h,1) = "The home directory with user directories Alice and Bob";
var_Items.InsertItem(h,null,"Alice");
var_Items.InsertItem(h,null,"Bob");
var_Items.ExpandItem(h) = true;
h = var_Items.InsertItem(hR,null,"Etc");
var_Items.CellCaption(h,1) = "The etc directory with one configuration file";
h = var_Items.InsertItem(h,null,"nginx.conf");
var_Items.CellCaption(var_Items.InsertItem(hR,null,"Var"),1) = "The var directory";
var_Items.ExpandItem(hR) = true;
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
34
|
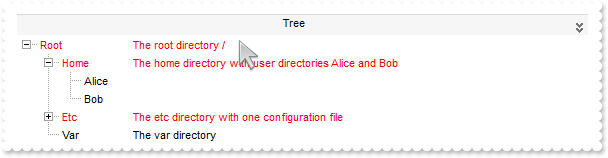
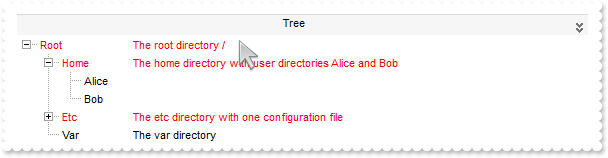
Highlight the parent items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.BeginUpdate();
var var_Group = ExplorerTree1.Groups.Add("Tree");
var_Group.Expanded = true;
var_Group.ConditionalFormats.Add("%CC0",null).ForeColor = 255;
var_Group.HeaderAppearance = 4;
var_Group.HeaderHeight = 24;
var_Group.LinesAtRoot = -1;
var var_Columns = var_Group.Columns;
var_Columns.Clear();
var_Columns.Add("Item").Width = 16;
var_Columns.Add("Desc");
var var_Items = var_Group.Items;
var hR = var_Items.AddItem("Root");
var_Items.CellCaption(hR,1) = "The root directory /";
var h = var_Items.InsertItem(hR,null,"Home");
var_Items.CellCaption(h,1) = "The home directory with user directories Alice and Bob";
var_Items.InsertItem(h,null,"Alice");
var_Items.InsertItem(h,null,"Bob");
var_Items.ExpandItem(h) = true;
h = var_Items.InsertItem(hR,null,"Etc");
var_Items.CellCaption(h,1) = "The etc directory with one configuration file";
h = var_Items.InsertItem(h,null,"nginx.conf");
var_Items.CellCaption(var_Items.InsertItem(hR,null,"Var"),1) = "The var directory";
var_Items.ExpandItem(hR) = true;
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
33
|
Highlight the item being expanded or collapsed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.BeginUpdate();
var var_Group = ExplorerTree1.Groups.Add("Tree");
var_Group.Expanded = true;
var_Group.ConditionalFormats.Add("%CX0",null).Bold = true;
var_Group.LinesAtRoot = -1;
var var_Columns = var_Group.Columns;
var_Columns.Clear();
var_Columns.Add("Item").Width = 16;
var_Columns.Add("Desc");
var var_Items = var_Group.Items;
var hR = var_Items.AddItem("Root");
var_Items.CellCaption(hR,1) = "The root directory /";
var h = var_Items.InsertItem(hR,null,"Home");
var_Items.CellCaption(h,1) = "The home directory with user directories Alice and Bob";
var_Items.InsertItem(h,null,"Alice");
var_Items.InsertItem(h,null,"Bob");
var_Items.ExpandItem(h) = true;
h = var_Items.InsertItem(hR,null,"Etc");
var_Items.CellCaption(h,1) = "The etc directory with one configuration file";
h = var_Items.InsertItem(h,null,"nginx.conf");
var_Items.CellCaption(var_Items.InsertItem(hR,null,"Var"),1) = "The var directory";
var_Items.ExpandItem(hR) = true;
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
32
|
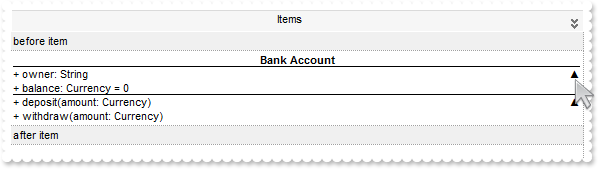
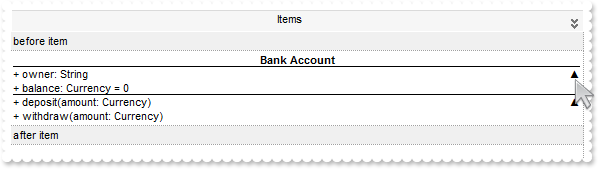
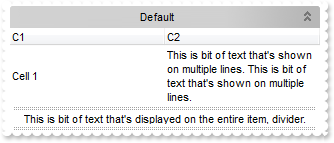
Expandable-caption

<BODY onload="Init()">
<SCRIPT FOR="ExplorerTree1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
alert( AnchorID );
</SCRIPT>
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.BeginUpdate();
var var_Group = ExplorerTree1.Groups.Add("Items");
var_Group.ColumnAutoResize = true;
var_Group.TreeColumnIndex = -1;
var_Group.DrawGridLines = -1;
var_Group.GridLineStyle = 512;
var_Group.BackColorAlternate = 15790320;
var_Group.ShowFocusRect = false;
var var_Items = var_Group.Items;
var_Items.AddItem("before item");
var h = var_Items.AddItem("<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAA+AAgAECMcTi4AMwAM4Aj" +
"MGhEGOUVAA4AAwk8plcqihwAElg0wiUlOkOiUEgQvgcFhsKhkIhUQiUUnccj0gn0jmMagUlowAMNOpEfkMNkkmlEqrctjQmAAjAA5AA2sssHcbnkdq1Ln1QtVSjQAAEB" +
"A==>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DAB" +
"vABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==> " +
"650;</a><br>+ withdraw(amount: Currency)");
var_Items.CellCaptionFormat(h,0) = 1;
var_Items.CellSingleLine(h,0) = false;
var_Items.AddItem("after item");
var_Group.Expanded = true;
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
31
|
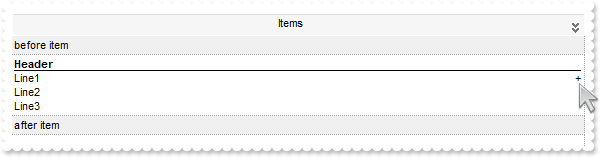
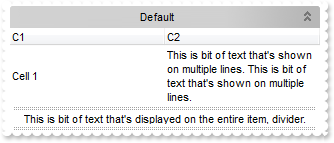
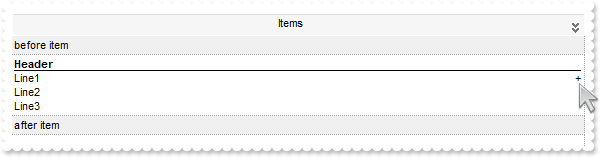
Expandable-caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.BeginUpdate();
var var_Group = ExplorerTree1.Groups.Add("Items");
var_Group.TreeColumnIndex = -1;
var_Group.DrawGridLines = -1;
var_Group.GridLineStyle = 512;
var_Group.BackColorAlternate = 15790320;
var_Group.ShowFocusRect = false;
var var_Items = var_Group.Items;
var_Items.AddItem("before item");
var h = var_Items.AddItem("<solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3");
var_Items.CellCaptionFormat(h,0) = 1;
var_Items.CellSingleLine(h,0) = false;
var_Items.AddItem("after item");
var_Group.Expanded = true;
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
30
|
Display a custom tooltip
<BODY onload="Init()">
<SCRIPT FOR="ExplorerTree1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
ExplorerTree1.ShowToolTip("new content","",null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
29
|
Shows the tooltip of the object moved relative to its default position
<BODY onload="Init()">
<SCRIPT FOR="ExplorerTree1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
ExplorerTree1.ShowToolTip("<null>","<null>",null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.Groups.Add("Group").ToolTip = "just a tooltip";
}
</SCRIPT>
</BODY>
|
|
28
|
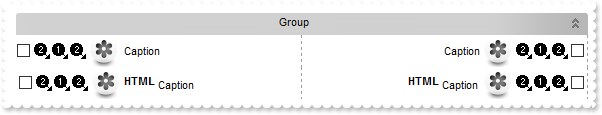
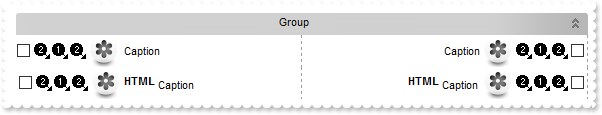
Re-order the cell's caption, icons and images/pictures

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.BeginUpdate();
ExplorerTree1.Images("gBJJgBAICAADAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEahkZAIAEEbjMjlErlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrlTiFdib/sNjr9gs1nldlrlqtFtt0stlguNvulyh91ud1vVVvNuvt7wFHr9/vl3luEwOJouIq+Dw2KyGRyWTymVy2XzGZzUuiw+lmej0gkUaksljaAnmD" +
"cD/cEbf7w1+ufD/fEbeB028bYAO3enB6AB++4EoA4A4sb4vHjXJ4nG5vKAHA4ca6XBjTAD/Y2x/eB/jcB");
var var_Group = ExplorerTree1.Groups.Add("Group");
var_Group.Expanded = true;
var_Group.AutoHeight = true;
var_Group.Columns.Clear();
var var_Column = var_Group.Columns.Add("ToLeft");
var_Column.Def(0) = true;
var var_Column1 = var_Group.Columns.Add("ToRight");
var_Column1.Def(0) = true;
var_Column1.Def(34) = "caption,picture,icons,icon,check";
var_Group.DefaultItemHeight = 32;
var_Group.DrawGridLines = 2;
var_Group.HeaderAppearance = 4;
var var_Items = var_Group.Items;
var h = var_Items.AddItem("Caption");
var_Items.CellImage(h,0) = 2;
var_Items.CellImages(h,0) = "1,2";
var_Items.CellPicture(h,0) = ExplorerTree1.ExecuteTemplate("loadpicture(`gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLs" +
"GL2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7" +
"FXI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0F" +
"CjVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4" +
"wG8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/Ay" +
"QJAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZe" +
"nEVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSF" +
"pTheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5si" +
"qbZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8Yx" +
"XhIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8D" +
"PH8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZA" +
"mBgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCM" +
"EgSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rBy" +
"jJGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0W" +
"gLhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTH" +
"CBwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB" +
"1iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHw" +
"L4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0" +
"FqGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYd" +
"guhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCG" +
"USNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmh" +
"AFaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg" +
"6BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GF" +
"ZQS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gm" +
"iXE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsA" +
"YAah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg" +
"5AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARA" +
"SA/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9A" +
"IBdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcA" +
"dAcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJB" +
"PhSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzA" +
"hhLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARB" +
"vgjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURA" +
"Ghvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh" +
"/gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3s" +
"UhMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4A" +
"fgZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8x" +
"MhgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA" +
"2BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXB" +
"WhFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBag" +
"xAkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9B" +
"tnWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqB" +
"UgphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDA" +
"jAjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBih" +
"Fh7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdA" +
"uAXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeA" +
"FBNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg" +
"3ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhch" +
"ug3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCB" +
"QAcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxh" +
"Tg9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5" +
"WgZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJA" +
"kgqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEg" +
"qgqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyh" +
"VgmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADB" +
"Wh3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMA" +
"GAshzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFO" +
"rC0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZT" +
"WP1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwd" +
"i4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8" +
"PiPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnL" +
"Cs8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIy" +
"DQCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhO" +
"ApDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj" +
"5Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==`)");
var_Items.CellCaption(h,1) = var_Items.CellCaption(h,0);
var_Items.CellHAlignment(h,1) = 2;
var_Items.CellImage(h,1) = var_Items.CellImage(h,0);
var_Items.CellImages(h,1) = "2,1";
var_Items.CellPicture(h,1) = var_Items.CellPicture(h,0);
h = var_Items.AddItem("<b>HTML</b> <off 4>Caption");
var_Items.CellCaptionFormat(h,0) = 1;
var_Items.CellImage(h,0) = 2;
var_Items.CellImages(h,0) = "1,2";
var_Items.CellPicture(h,0) = ExplorerTree1.ExecuteTemplate("loadpicture(`gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLs" +
"GL2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7" +
"FXI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0F" +
"CjVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4" +
"wG8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/Ay" +
"QJAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZe" +
"nEVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSF" +
"pTheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5si" +
"qbZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8Yx" +
"XhIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8D" +
"PH8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZA" +
"mBgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCM" +
"EgSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rBy" +
"jJGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0W" +
"gLhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTH" +
"CBwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB" +
"1iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHw" +
"L4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0" +
"FqGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYd" +
"guhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCG" +
"USNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmh" +
"AFaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg" +
"6BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GF" +
"ZQS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gm" +
"iXE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsA" +
"YAah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg" +
"5AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARA" +
"SA/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9A" +
"IBdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcA" +
"dAcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJB" +
"PhSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzA" +
"hhLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARB" +
"vgjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURA" +
"Ghvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh" +
"/gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3s" +
"UhMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4A" +
"fgZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8x" +
"MhgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA" +
"2BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXB" +
"WhFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBag" +
"xAkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9B" +
"tnWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqB" +
"UgphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDA" +
"jAjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBih" +
"Fh7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdA" +
"uAXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeA" +
"FBNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg" +
"3ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhch" +
"ug3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCB" +
"QAcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxh" +
"Tg9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5" +
"WgZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJA" +
"kgqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEg" +
"qgqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyh" +
"VgmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADB" +
"Wh3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMA" +
"GAshzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFO" +
"rC0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZT" +
"WP1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwd" +
"i4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8" +
"PiPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnL" +
"Cs8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIy" +
"DQCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhO" +
"ApDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj" +
"5Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==`)");
var_Items.CellCaption(h,1) = var_Items.CellCaption(h,0);
var_Items.CellCaptionFormat(h,1) = 1;
var_Items.CellHAlignment(h,1) = 2;
var_Items.CellImage(h,1) = var_Items.CellImage(h,0);
var_Items.CellImages(h,1) = "2,1";
var_Items.CellPicture(h,1) = var_Items.CellPicture(h,0);
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
27
|
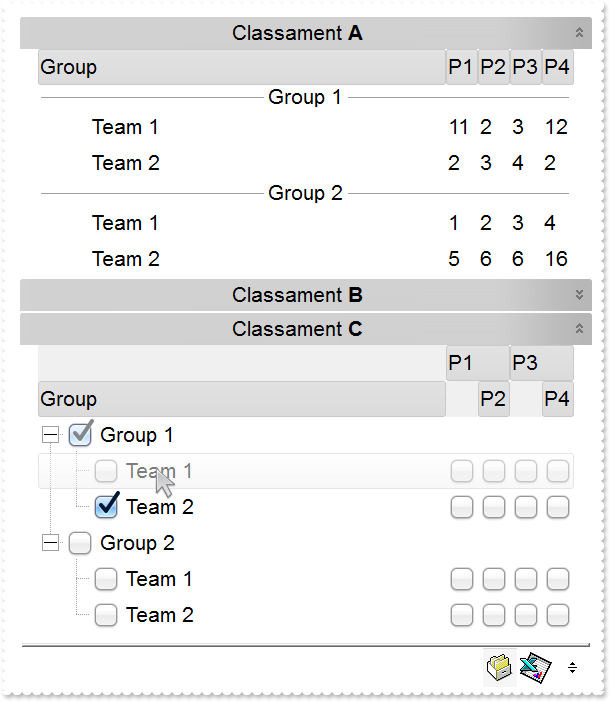
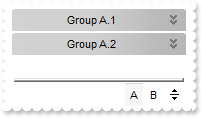
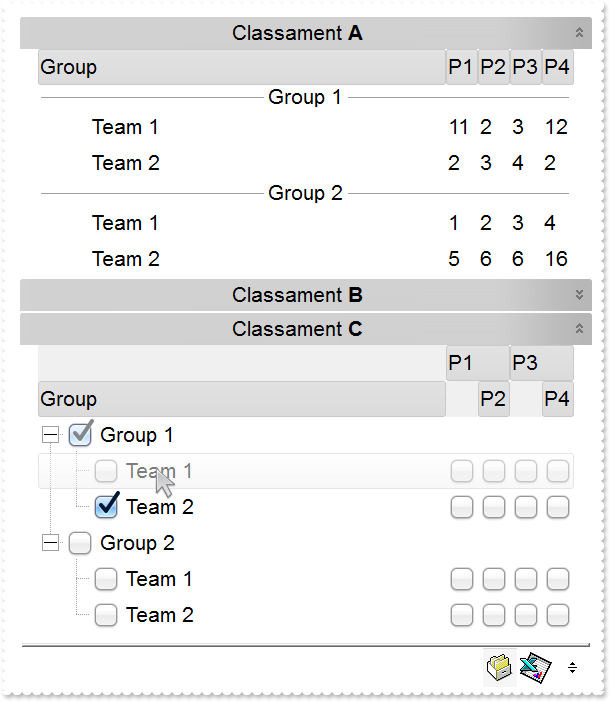
ImageSize property on 32 (default) (specifies the size of control' icons/images/check-boxes/radio-buttons)

<BODY onload="Init()">
<SCRIPT FOR="ExplorerTree1" EVENT="AddGroup(Group)" LANGUAGE="JScript">
</SCRIPT>
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.BeginUpdate();
ExplorerTree1.ShowShortcutBar = true;
ExplorerTree1.ImageSize = 32;
ExplorerTree1.GroupHeight = 32;
ExplorerTree1.Font.Size = 16;
ExplorerTree1.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" +
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" +
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" +
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" +
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" +
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" +
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" +
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" +
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" +
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" +
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" +
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" +
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" +
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" +
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" +
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" +
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==");
var var_Appearance = ExplorerTree1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABfICg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" +
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" +
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsOatVqjG5sYjcGC3La9cz3Pq/bpuDCbMxuaK1TrYXr1TTrcofBDldAxXRKDx" +
"RDWVhLnYOw9i6XxzjuXprCaOoKB6EwbiCZZCGOdZYlcT4xHmbhMnwNxtn+G5bmqdZ7n4Pw/i+X5zm+dQ9g4CAFjsfAJheOI8HsDoWDWTB/lwSAQkmA5PEgRYoDyDwYFY" +
"FoFmGCBmBqBphDgRJ0gOTIYBGRB/lyRh0iSCZbjYWJzgWDwIjYLoLmMCJGDKDJjBgWgqG6YhyhGHRzA2aJ1mCABOAiOJvhCZBJBYRoRmSCQmEqEQimkAZgg8TZnDCV4U" +
"kmCUmBKZYJGYWoWCUUhiFMNZckNUh2GENoaGaGZmgmJhqhqZpGGIEx2GYIxSGGGJdggWJth2Z4JmYeoemeSZ2H6H4hGmQhihyTRHGYLg7CiCgmgqIpokoNoOiOaJ4jqA" +
"ochqaZGgaCxpAoZoaiaaJqEmWIcGgShcnCJwqEqFoR3YOoFlgchflqNouiuawHmWSYqGkWZQhcatzmaOoumuSp2j6L5bBaKo0GQKRnGGCxqiyCwmkqMpsksNpOGUGI7A" +
"0ew1G0Rxlg0PptgsZuDG2Sx2l6N5tnYNZZjUDRXDCVo5l2FoymqOpukuNpujubwLjmWY5k0ZwxkaFxYlWdp6j6b5Lnafo/nABQdg2FxcUsY5BkmXAkmeQpckwNRrkKTh" +
"8CSHZBk4NwyC4KxxgMDwakOMZDn8GgwnGAo2C4cwthMcwmCcMoHBMHRehwTIghySYNksZwcH4HBMEsHx5hyPItiweYxnwSZEH4Mozn0fR+DMAo7EYJ50gkdZelKdNql2" +
"UgJn0GIukwH4HicQRai2GI4mSVpNl0dZGledgNgcYpYDWUx3FsOQi5YV5anaTY3G6W53A2RxylydxFjiaxEFCCgBBAQ==");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABcoFg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" +
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" +
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4" +
"nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEokiEN5NCKfJ9DyTRjnS" +
"cg1CEYxOBmBpPCgagdgcIZoHoGIFA4AxQkCAxKAgKBwgGSpIBCZhjF2E5UnQPQMiMCJBCIBwxkSQgsgo+JtDKT4ziiQw+k6EwAnsOgLnkHI+yCQ4iEuE4klkPhShEJBp" +
"AoPgymOMoaDgHBjFMBgyD0HYTiCZSZhIIIGC4ChiHSew5kwM5omILZPiOBI0hwZw5kodIdA+M4Uj4PxOmMSJ9DuTQzmyZgviceZagaHVfj4awwmaAh2GUIYmCOEZZDaD" +
"RDFGdwcg4EwyHMN4LBOaJbCoaZqgKH8qkMfIyD8DozDyfA7A0Coui0OpMmOZJdCsahKg6NooioChwmEMxLEoXJbDUTRXGSUgykyMgQG0GpPHMdI3D4TRCgSeQ0kmaw+l" +
"GNAtCOZJVCiT5DhyRQwAqMg0EoDBBGEGAsASC5yiSCw+k4Mp6lWNQuksTpRjMTxDGzJwGmGMpDDKXYTECSAxl6Q5olkK4PgMMIVkASRMBMBgzEkaZEjsNALhIZA6AeQB" +
"gk0ZJEgAAJ0CIAgODMNIsD6DRih9uYwFyAwfCUb5ijmbI+gwdxkk8MZMGeMpPCkDxzBiC5MHMPJLDSSROFMLIoBEQogEMFJPnENYQGgE4DCOaJfC7tYkhGTQ0kyWwyku" +
"XpMiyRpKjKR4wngM4JmOWJACCdYtHMWw+Eych4nINYLAEYA8AgdAEEsQZajaQoog4GxPiMVIolcdxNG8XZVkmNoRwWRVBlFeFEeAZQJgnFiHgHwcAhjhHgGMSI5xki2C" +
"yA4EQsA3i0HkBsLwKRFgAHcPkHopBJBcBeDUYI7xyDOHqKkWo2hLCsDIBIY4qQ5A8DoMMYwOAqCSBGKgU4yB2iDBwIgB4hxQgAAWNgBoAgsBdEcBUQ4sQ9A/HqD0JI8R" +
"pBzH2OYVgahLBHFiJQJweQiDhDUE4SAARQAzFsG0EQwA6AOWSBkFgVAIBCHeGERQFQiCQHeFkC4vkiB8DyB4F4QxVDvGMNEOQexMjlBeOAKQiQLgfDA7QEAaRiBdEkH8" +
"TI7AZiFBAGYBIABWjYBiGACioQ4C1A+AMMgWhfgxHgPsT4URIB0COKgPgjRwiAB8AYUArxBgCF6J4GY5hrAOCAPAAoGRRCsCIMEXATXfgAF8BMJwURuEQDgD4Q4OBoAe" +
"HGFgLIwQrC2D0JoSQ+QvhrHoSgQI8AbDFGID8C4Ah6BQAQAASACwgCYCMAUMARAvCKAiAMCAokeCKBEOAKgCBoDaHuMsEAqwJDiACDURg8R6gPCyDofYWAhgoDIJ4ZAu" +
"hoiGAYGgRoQw/A0GMMga4GwxiEDeIYYInATCDBQAoBAwAoDlA0KMBoVRGiDGwDQUYIRsgaGGDgM4LAwDWB8EcIA1APhjEgGQVwgRIgjFIIQHokgZA+CSEkLIKQSjHAwM" +
"sCwDAsAEB2ABTIwRwD6A8CMToSxkAxE4HYIw+BsgbBEDAHYBwojCBoIYFgXSjABE4MsHIbQWhlGILQS4UhvBdAUKEEwHgxDAAABQQQUAhgKHiDwE4JS4A7BGLQZwCR4g" +
"aBEMUYAqgKApHgGwVAIRNgvBMMQXImwZDtE4I8UIyAZCDCAE8AwrhgAdEEBACQLRCg4FEB4AYtA7CdEiPQMoJAMDNCkOMCAXAFDhH0D0Q4EgfAaGSK4NYzRUj9BuCgAg" +
"swOBjB4Fqpw8B2ADAwE4A4Qx2DAE6JIaQPQGhAGKBcIQ5B5gHByKIFARwADbAyKUfgdBKBBGyEcVIAB/ijHoIoSA0gdBNl+OATYERZgBGSDYWIWAUCEGKA4FAhR7CIBt" +
"YQGYZg4CMAiKEcAOwkBjHWE8Z4lQgA+DkBoTohwwCeAaMEEgBQCCABgHMRwQRhhMEWFQd4HwZgwDqFESItAbAGEANCpINAzANCCJkK4ah+heFYBURwsQrS2CsMYMoWGB" +
"hYDWI0EInQgiApXaOVI1QFDsC8MUNoMBMA1HMJga4eh+BeAWOgNNowGjYzCGAAwax+iJBeBVT4gxoBIAGFsJFBxgBiGKFkKQ7g5DFFQEcAo4AzDDACKEQQLgCiJDYB0M" +
"gRBCCQAgQEA==");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABQ4Fg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" +
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" +
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4" +
"nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEosiYN5NHMOJ+D4TpTnS" +
"eQ7CEY4uBmBpPhgagdgcIZoHibIEyUBJZDQIJShoCgcCAcoyAQOYYlcZJ1D0DxDCiQgwEiAZMHEMJLFKPJ9D2DoDnidQ4k+Y5QmKEROBkIhKD0JIZDIS4TGUCQuEeEJj" +
"nOIg8CuY4RkYNgwGMM5RllGpThDRYIGKZIpCkJFUH0PINyWcQ3CaaZCG+HBnEOTJhD8Tx4GoeQ/GcaZSHOH5nCmQhshoZhihYYwhiYA4RlkNoNEMUZ3ByDjwEsPxOnMa" +
"J9DuDR6F6GYmCmKh0nANtMioP4Gg8aoSiIO5NhodociqaY6GaFYkEyOg8lsNRNTaUgykyMgQG0GpPiONJbD8DpDEyfA6k0KwOkWMQsGsAJU0SagwkoJQJDIPISCQCJTG" +
"SUwyGaM4KkmMgtksHpFjAZ4TGCBAbgaSpcksdhNAMIJHHsD5TjSWWMAMOpwjyLwbk6cAz0KRJiDkDYzESCwiggcgcgYIQwCIEINCMCITj6TVxkMXp2j0cQLlCTo7E2F4" +
"ymkMZdhMPJHDGHpLAyVg+k4UwrCCSIyByDJ8DuDY8CiWY0kiXAXC6QJwFKGIjCeJpjgyezjlyDw6klHx5myRoMGwZwbkcToTEiew4kwbQfEmUgPkOKJUD4DpTHSHQmgk" +
"XI/ASTA1g0XIEDMTBimyfI7jSLYHEiUoPk0Fw/kadAsHGao8A0A5smEMJ2mNyg5gzJZwDgCpChyIZVyIZwFCMJEPASRkBqE+IcHInRcDxA2H4bIsx0AtDsIBpwZwYicD" +
"6BscwDwUBgHCIYaIfgtiVH2O4WgUwJjEFeAEQA7y4hMCiBMS4aRdB9A4CYE4LxljyBMHcDItBxinDCLcTYmgejBFQ9UTg9gFBOEmAQTI7A4iZGMGkQAWQ7jYA2HIL8BR" +
"AjDG4HcCwARbjZHiNoDw1nLDnGyNINQ+wjCpBMEgcovQUgICQJEcgWRuBvAyJ4d4ugpCUAINcHogxIgnDiM4N4axzD3F2JMTY/hRqYF6FsWIxhYAGGoAALQYgYirBwBE" +
"BwpAjBEAAIEIYsA2gOHCMAGgXAACIDmMITAUgFABH0D0I4WwvhNFGMAOIvxRD2GKNcMA8gjAPDCPwBogRPAxA8PgRwZRICYDED8RAXQEghEAN8DIgwIBdB4JYWwMgtiQ" +
"HoFQKAiRFguFKGwGQhglDsEOVwEQQRkCKBwOIHgSREDRBYHEXQcQdD7GIGARQHRxipBrMobgewDCUCADsEYWAzgMHKHQDQxxsDzA6EMfAeQHB4GQDkUYPA0iECiKoGgR" +
"hcDdA2GMQA8AOCjDSPgHI4QnApAKBICwHg1A+BcAwcYsgbjGGQNkCIgRsA6EcBEWANADjsB0B8YYzQQDIGSBcEYZBCCPEkFIHQSgkgZAwG4IwBAbAYGGAgL4Ch4g8BOC" +
"QAA2KKC0GcAke4AAXAFCoHkDw4xbBFEcJkE4JRSiEFeJYKQVRMgJHODwX4xAgC/AsIIZAeAHDRG0HYI40RKCLEGDUI4jAghwBWIceA+whCpHMFYZYOQxglDMHMBQGxYj" +
"VHiAoBIPgfgHGwPsHYJRSB6A0IERQLhCjJHMA4OQoAoCOACLYGYSx8DpBQIMWQdRnDRH+DsE4fB3CeAmM67kAAXBFEIDYDI7wLBtEoEIfYNwjiUGGJQYQMAjCHEAO0C4" +
"zxW29CoCgfIxR9AKA6J8BgUAIhDGMIoJ40hqgwCgKETgnBhhqCGI0AIqgZhGDANQDIlBDCRGkCoJISR0g1BSKQOgfAzBRG0DYHARh4DeDAOwANuw8ApCKKkYg/RPhjBs" +
"H0J4yg5hPGWN0GwFBHQBFaDoQIURljFAoB4GgzRVzbBECQFQRQoguHGHANwDRdCKy8CgSIGwhhoDYJYYI1giBICSAEgI=");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" +
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" +
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" +
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" +
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" +
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" +
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" +
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==");
ExplorerTree1.Background(20) = 67108864;
ExplorerTree1.Background(21) = 0;
ExplorerTree1.Background(26) = ExplorerTree1.BackColor;
ExplorerTree1.Background(27) = ExplorerTree1.ForeColor;
ExplorerTree1.Background(32) = -1;
ExplorerTree1.Background(0) = 67108864;
ExplorerTree1.Background(41) = 67174657;
ExplorerTree1.Background(1) = 67109119;
var var_Group = ExplorerTree1.Groups.Add("Classament <b>A</b>");
var_Group.Columns.Clear();
var_Group.Shortcut = "<img>1</img>";
var_Group.HasLines = 0;
var var_Columns = var_Group.Columns;
var_Columns.Add("Group");
var var_Column = var_Columns.Add("P1");
var_Column.Width = 32;
var_Column.AllowSizing = false;
var var_Column1 = var_Columns.Add("P2");
var_Column1.Width = 32;
var_Column1.AllowSizing = false;
var var_Column2 = var_Columns.Add("P3");
var_Column2.Width = 32;
var_Column2.AllowSizing = false;
var var_Column3 = var_Columns.Add("P4");
var_Column3.Width = 32;
var_Column3.AllowSizing = false;
var var_Items = var_Group.Items;
var h = var_Items.AddItem("Group 1");
var_Items.CellHAlignment(h,0) = 1;
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 1;
var_Items.ItemHeight(h) = 24;
var_Items.SortableItem(h) = false;
var h1 = var_Items.InsertItem(h,null,"Team 1");
var_Items.CellCaption(h1,1) = 11;
var_Items.CellCaption(h1,2) = 2;
var_Items.CellCaption(h1,3) = 3;
var_Items.CellCaption(h1,4) = 12;
h1 = var_Items.InsertItem(h,null,"Team 2");
var_Items.CellCaption(h1,1) = 2;
var_Items.CellCaption(h1,2) = 3;
var_Items.CellCaption(h1,3) = 4;
var_Items.CellCaption(h1,4) = 2;
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Group 2");
var_Items.CellHAlignment(h,0) = 1;
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 1;
var_Items.ItemHeight(h) = 24;
var_Items.SortableItem(h) = false;
h1 = var_Items.InsertItem(h,null,"Team 1");
var_Items.CellCaption(h1,1) = 1;
var_Items.CellCaption(h1,2) = 2;
var_Items.CellCaption(h1,3) = 3;
var_Items.CellCaption(h1,4) = 4;
h1 = var_Items.InsertItem(h,null,"Team 2");
var_Items.CellCaption(h1,1) = 5;
var_Items.CellCaption(h1,2) = 6;
var_Items.CellCaption(h1,3) = 6;
var_Items.CellCaption(h1,4) = 16;
var_Items.ExpandItem(h) = true;
var_Group.Expanded = true;
ExplorerTree1.Groups.Add("Classament <b>D").Shortcut = "<img>3</img>";
var var_Group1 = ExplorerTree1.Groups.Add("Classament <b>B");
var_Group1.Shortcut = "<img>1</img>";
var_Group1.CaptionFormat = 1;
var_Group1.Columns.Clear();
var var_Group2 = ExplorerTree1.Groups.Add("Classament <b>C");
var_Group2.Shortcut = "<img>1</img>";
var_Group2.Columns.Clear();
var var_Column4 = var_Group2.Columns.Add("Group");
var_Column4.Def(0) = true;
var_Column4.PartialCheck = true;
var var_Column5 = var_Group2.Columns.Add("P1");
var_Column5.Def(0) = true;
var_Column5.PartialCheck = true;
var_Column5.Width = 32;
var_Column5.AllowSizing = false;
var_Column5.LevelKey = 1;
var var_Column6 = var_Group2.Columns.Add("P2");
var_Column6.Def(0) = true;
var_Column6.PartialCheck = true;
var_Column6.Width = 32;
var_Column6.AllowSizing = false;
var_Column6.LevelKey = 1;
var var_Column7 = var_Group2.Columns.Add("P3");
var_Column7.Def(0) = true;
var_Column7.PartialCheck = true;
var_Column7.Width = 32;
var_Column7.AllowSizing = false;
var_Column7.LevelKey = 2;
var var_Column8 = var_Group2.Columns.Add("P4");
var_Column8.Def(0) = true;
var_Column8.PartialCheck = true;
var_Column8.Width = 32;
var_Column8.AllowSizing = false;
var_Column8.LevelKey = 2;
var var_Items1 = var_Group2.Items;
h = var_Items1.AddItem("Group 1");
var_Items1.CellMerge(h,0) = 1;
var_Items1.CellMerge(h,0) = 2;
var_Items1.CellMerge(h,0) = 3;
var_Items1.CellMerge(h,0) = 4;
var_Items1.InsertItem(h,null,"Team 1");
var_Items1.CellState(var_Items1.InsertItem(h,null,"Team 2"),0) = 1;
var_Items1.ExpandItem(h) = true;
h = var_Items1.AddItem("Group 2");
var_Items1.CellMerge(h,0) = 1;
var_Items1.CellMerge(h,0) = 2;
var_Items1.CellMerge(h,0) = 3;
var_Items1.CellMerge(h,0) = 4;
var_Items1.InsertItem(h,null,"Team 1");
var_Items1.InsertItem(h,null,"Team 2");
var_Items1.ExpandItem(h) = true;
var_Group2.AutoHeight = true;
var_Group2.Expanded = true;
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
26
|
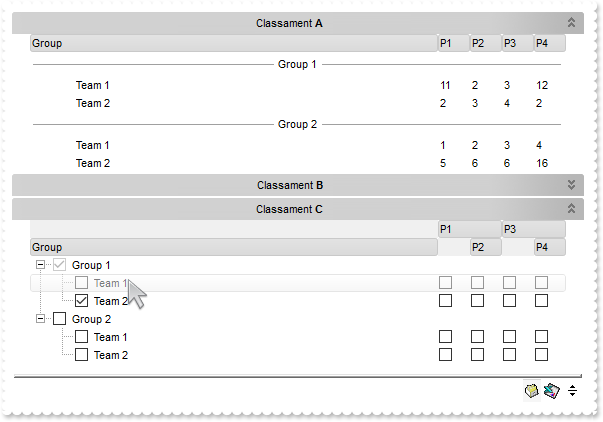
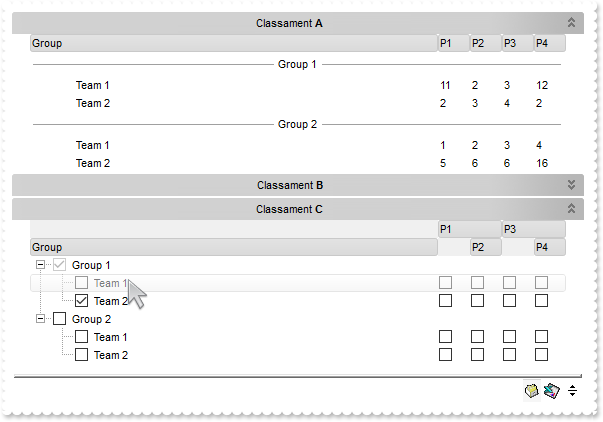
ImageSize property on 16 (default) (specifies the size of control' icons/images/check-boxes/radio-buttons)

<BODY onload="Init()">
<SCRIPT FOR="ExplorerTree1" EVENT="AddGroup(Group)" LANGUAGE="JScript">
</SCRIPT>
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.BeginUpdate();
ExplorerTree1.ShowShortcutBar = true;
ExplorerTree1.ImageSize = 16;
ExplorerTree1.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" +
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" +
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" +
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" +
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" +
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" +
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" +
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" +
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" +
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" +
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" +
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" +
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" +
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" +
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" +
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" +
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==");
var var_Appearance = ExplorerTree1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABfICg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" +
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" +
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsOatVqjG5sYjcGC3La9cz3Pq/bpuDCbMxuaK1TrYXr1TTrcofBDldAxXRKDx" +
"RDWVhLnYOw9i6XxzjuXprCaOoKB6EwbiCZZCGOdZYlcT4xHmbhMnwNxtn+G5bmqdZ7n4Pw/i+X5zm+dQ9g4CAFjsfAJheOI8HsDoWDWTB/lwSAQkmA5PEgRYoDyDwYFY" +
"FoFmGCBmBqBphDgRJ0gOTIYBGRB/lyRh0iSCZbjYWJzgWDwIjYLoLmMCJGDKDJjBgWgqG6YhyhGHRzA2aJ1mCABOAiOJvhCZBJBYRoRmSCQmEqEQimkAZgg8TZnDCV4U" +
"kmCUmBKZYJGYWoWCUUhiFMNZckNUh2GENoaGaGZmgmJhqhqZpGGIEx2GYIxSGGGJdggWJth2Z4JmYeoemeSZ2H6H4hGmQhihyTRHGYLg7CiCgmgqIpokoNoOiOaJ4jqA" +
"ochqaZGgaCxpAoZoaiaaJqEmWIcGgShcnCJwqEqFoR3YOoFlgchflqNouiuawHmWSYqGkWZQhcatzmaOoumuSp2j6L5bBaKo0GQKRnGGCxqiyCwmkqMpsksNpOGUGI7A" +
"0ew1G0Rxlg0PptgsZuDG2Sx2l6N5tnYNZZjUDRXDCVo5l2FoymqOpukuNpujubwLjmWY5k0ZwxkaFxYlWdp6j6b5Lnafo/nABQdg2FxcUsY5BkmXAkmeQpckwNRrkKTh" +
"8CSHZBk4NwyC4KxxgMDwakOMZDn8GgwnGAo2C4cwthMcwmCcMoHBMHRehwTIghySYNksZwcH4HBMEsHx5hyPItiweYxnwSZEH4Mozn0fR+DMAo7EYJ50gkdZelKdNql2" +
"UgJn0GIukwH4HicQRai2GI4mSVpNl0dZGledgNgcYpYDWUx3FsOQi5YV5anaTY3G6W53A2RxylydxFjiaxEFCCgBBAQ==");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABcoFg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" +
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" +
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4" +
"nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEokiEN5NCKfJ9DyTRjnS" +
"cg1CEYxOBmBpPCgagdgcIZoHoGIFA4AxQkCAxKAgKBwgGSpIBCZhjF2E5UnQPQMiMCJBCIBwxkSQgsgo+JtDKT4ziiQw+k6EwAnsOgLnkHI+yCQ4iEuE4klkPhShEJBp" +
"AoPgymOMoaDgHBjFMBgyD0HYTiCZSZhIIIGC4ChiHSew5kwM5omILZPiOBI0hwZw5kodIdA+M4Uj4PxOmMSJ9DuTQzmyZgviceZagaHVfj4awwmaAh2GUIYmCOEZZDaD" +
"RDFGdwcg4EwyHMN4LBOaJbCoaZqgKH8qkMfIyD8DozDyfA7A0Coui0OpMmOZJdCsahKg6NooioChwmEMxLEoXJbDUTRXGSUgykyMgQG0GpPHMdI3D4TRCgSeQ0kmaw+l" +
"GNAtCOZJVCiT5DhyRQwAqMg0EoDBBGEGAsASC5yiSCw+k4Mp6lWNQuksTpRjMTxDGzJwGmGMpDDKXYTECSAxl6Q5olkK4PgMMIVkASRMBMBgzEkaZEjsNALhIZA6AeQB" +
"gk0ZJEgAAJ0CIAgODMNIsD6DRih9uYwFyAwfCUb5ijmbI+gwdxkk8MZMGeMpPCkDxzBiC5MHMPJLDSSROFMLIoBEQogEMFJPnENYQGgE4DCOaJfC7tYkhGTQ0kyWwyku" +
"XpMiyRpKjKR4wngM4JmOWJACCdYtHMWw+Eych4nINYLAEYA8AgdAEEsQZajaQoog4GxPiMVIolcdxNG8XZVkmNoRwWRVBlFeFEeAZQJgnFiHgHwcAhjhHgGMSI5xki2C" +
"yA4EQsA3i0HkBsLwKRFgAHcPkHopBJBcBeDUYI7xyDOHqKkWo2hLCsDIBIY4qQ5A8DoMMYwOAqCSBGKgU4yB2iDBwIgB4hxQgAAWNgBoAgsBdEcBUQ4sQ9A/HqD0JI8R" +
"pBzH2OYVgahLBHFiJQJweQiDhDUE4SAARQAzFsG0EQwA6AOWSBkFgVAIBCHeGERQFQiCQHeFkC4vkiB8DyB4F4QxVDvGMNEOQexMjlBeOAKQiQLgfDA7QEAaRiBdEkH8" +
"TI7AZiFBAGYBIABWjYBiGACioQ4C1A+AMMgWhfgxHgPsT4URIB0COKgPgjRwiAB8AYUArxBgCF6J4GY5hrAOCAPAAoGRRCsCIMEXATXfgAF8BMJwURuEQDgD4Q4OBoAe" +
"HGFgLIwQrC2D0JoSQ+QvhrHoSgQI8AbDFGID8C4Ah6BQAQAASACwgCYCMAUMARAvCKAiAMCAokeCKBEOAKgCBoDaHuMsEAqwJDiACDURg8R6gPCyDofYWAhgoDIJ4ZAu" +
"hoiGAYGgRoQw/A0GMMga4GwxiEDeIYYInATCDBQAoBAwAoDlA0KMBoVRGiDGwDQUYIRsgaGGDgM4LAwDWB8EcIA1APhjEgGQVwgRIgjFIIQHokgZA+CSEkLIKQSjHAwM" +
"sCwDAsAEB2ABTIwRwD6A8CMToSxkAxE4HYIw+BsgbBEDAHYBwojCBoIYFgXSjABE4MsHIbQWhlGILQS4UhvBdAUKEEwHgxDAAABQQQUAhgKHiDwE4JS4A7BGLQZwCR4g" +
"aBEMUYAqgKApHgGwVAIRNgvBMMQXImwZDtE4I8UIyAZCDCAE8AwrhgAdEEBACQLRCg4FEB4AYtA7CdEiPQMoJAMDNCkOMCAXAFDhH0D0Q4EgfAaGSK4NYzRUj9BuCgAg" +
"swOBjB4Fqpw8B2ADAwE4A4Qx2DAE6JIaQPQGhAGKBcIQ5B5gHByKIFARwADbAyKUfgdBKBBGyEcVIAB/ijHoIoSA0gdBNl+OATYERZgBGSDYWIWAUCEGKA4FAhR7CIBt" +
"YQGYZg4CMAiKEcAOwkBjHWE8Z4lQgA+DkBoTohwwCeAaMEEgBQCCABgHMRwQRhhMEWFQd4HwZgwDqFESItAbAGEANCpINAzANCCJkK4ah+heFYBURwsQrS2CsMYMoWGB" +
"hYDWI0EInQgiApXaOVI1QFDsC8MUNoMBMA1HMJga4eh+BeAWOgNNowGjYzCGAAwax+iJBeBVT4gxoBIAGFsJFBxgBiGKFkKQ7g5DFFQEcAo4AzDDACKEQQLgCiJDYB0M" +
"gRBCCQAgQEA==");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABQ4Fg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" +
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" +
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4" +
"nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEosiYN5NHMOJ+D4TpTnS" +
"eQ7CEY4uBmBpPhgagdgcIZoHibIEyUBJZDQIJShoCgcCAcoyAQOYYlcZJ1D0DxDCiQgwEiAZMHEMJLFKPJ9D2DoDnidQ4k+Y5QmKEROBkIhKD0JIZDIS4TGUCQuEeEJj" +
"nOIg8CuY4RkYNgwGMM5RllGpThDRYIGKZIpCkJFUH0PINyWcQ3CaaZCG+HBnEOTJhD8Tx4GoeQ/GcaZSHOH5nCmQhshoZhihYYwhiYA4RlkNoNEMUZ3ByDjwEsPxOnMa" +
"J9DuDR6F6GYmCmKh0nANtMioP4Gg8aoSiIO5NhodociqaY6GaFYkEyOg8lsNRNTaUgykyMgQG0GpPiONJbD8DpDEyfA6k0KwOkWMQsGsAJU0SagwkoJQJDIPISCQCJTG" +
"SUwyGaM4KkmMgtksHpFjAZ4TGCBAbgaSpcksdhNAMIJHHsD5TjSWWMAMOpwjyLwbk6cAz0KRJiDkDYzESCwiggcgcgYIQwCIEINCMCITj6TVxkMXp2j0cQLlCTo7E2F4" +
"ymkMZdhMPJHDGHpLAyVg+k4UwrCCSIyByDJ8DuDY8CiWY0kiXAXC6QJwFKGIjCeJpjgyezjlyDw6klHx5myRoMGwZwbkcToTEiew4kwbQfEmUgPkOKJUD4DpTHSHQmgk" +
"XI/ASTA1g0XIEDMTBimyfI7jSLYHEiUoPk0Fw/kadAsHGao8A0A5smEMJ2mNyg5gzJZwDgCpChyIZVyIZwFCMJEPASRkBqE+IcHInRcDxA2H4bIsx0AtDsIBpwZwYicD" +
"6BscwDwUBgHCIYaIfgtiVH2O4WgUwJjEFeAEQA7y4hMCiBMS4aRdB9A4CYE4LxljyBMHcDItBxinDCLcTYmgejBFQ9UTg9gFBOEmAQTI7A4iZGMGkQAWQ7jYA2HIL8BR" +
"AjDG4HcCwARbjZHiNoDw1nLDnGyNINQ+wjCpBMEgcovQUgICQJEcgWRuBvAyJ4d4ugpCUAINcHogxIgnDiM4N4axzD3F2JMTY/hRqYF6FsWIxhYAGGoAALQYgYirBwBE" +
"BwpAjBEAAIEIYsA2gOHCMAGgXAACIDmMITAUgFABH0D0I4WwvhNFGMAOIvxRD2GKNcMA8gjAPDCPwBogRPAxA8PgRwZRICYDED8RAXQEghEAN8DIgwIBdB4JYWwMgtiQ" +
"HoFQKAiRFguFKGwGQhglDsEOVwEQQRkCKBwOIHgSREDRBYHEXQcQdD7GIGARQHRxipBrMobgewDCUCADsEYWAzgMHKHQDQxxsDzA6EMfAeQHB4GQDkUYPA0iECiKoGgR" +
"hcDdA2GMQA8AOCjDSPgHI4QnApAKBICwHg1A+BcAwcYsgbjGGQNkCIgRsA6EcBEWANADjsB0B8YYzQQDIGSBcEYZBCCPEkFIHQSgkgZAwG4IwBAbAYGGAgL4Ch4g8BOC" +
"QAA2KKC0GcAke4AAXAFCoHkDw4xbBFEcJkE4JRSiEFeJYKQVRMgJHODwX4xAgC/AsIIZAeAHDRG0HYI40RKCLEGDUI4jAghwBWIceA+whCpHMFYZYOQxglDMHMBQGxYj" +
"VHiAoBIPgfgHGwPsHYJRSB6A0IERQLhCjJHMA4OQoAoCOACLYGYSx8DpBQIMWQdRnDRH+DsE4fB3CeAmM67kAAXBFEIDYDI7wLBtEoEIfYNwjiUGGJQYQMAjCHEAO0C4" +
"zxW29CoCgfIxR9AKA6J8BgUAIhDGMIoJ40hqgwCgKETgnBhhqCGI0AIqgZhGDANQDIlBDCRGkCoJISR0g1BSKQOgfAzBRG0DYHARh4DeDAOwANuw8ApCKKkYg/RPhjBs" +
"H0J4yg5hPGWN0GwFBHQBFaDoQIURljFAoB4GgzRVzbBECQFQRQoguHGHANwDRdCKy8CgSIGwhhoDYJYYI1giBICSAEgI=");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" +
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" +
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" +
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" +
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" +
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" +
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" +
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==");
ExplorerTree1.Background(20) = 67108864;
ExplorerTree1.Background(21) = 0;
ExplorerTree1.Background(26) = ExplorerTree1.BackColor;
ExplorerTree1.Background(27) = ExplorerTree1.ForeColor;
ExplorerTree1.Background(32) = -1;
ExplorerTree1.Background(0) = 67108864;
ExplorerTree1.Background(41) = 67174657;
ExplorerTree1.Background(1) = 67109119;
var var_Group = ExplorerTree1.Groups.Add("Classament <b>A</b>");
var_Group.Columns.Clear();
var_Group.Shortcut = "<img>1</img>";
var_Group.HasLines = 0;
var var_Columns = var_Group.Columns;
var_Columns.Add("Group");
var var_Column = var_Columns.Add("P1");
var_Column.Width = 32;
var_Column.AllowSizing = false;
var var_Column1 = var_Columns.Add("P2");
var_Column1.Width = 32;
var_Column1.AllowSizing = false;
var var_Column2 = var_Columns.Add("P3");
var_Column2.Width = 32;
var_Column2.AllowSizing = false;
var var_Column3 = var_Columns.Add("P4");
var_Column3.Width = 32;
var_Column3.AllowSizing = false;
var var_Items = var_Group.Items;
var h = var_Items.AddItem("Group 1");
var_Items.CellHAlignment(h,0) = 1;
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 1;
var_Items.ItemHeight(h) = 24;
var_Items.SortableItem(h) = false;
var h1 = var_Items.InsertItem(h,null,"Team 1");
var_Items.CellCaption(h1,1) = 11;
var_Items.CellCaption(h1,2) = 2;
var_Items.CellCaption(h1,3) = 3;
var_Items.CellCaption(h1,4) = 12;
h1 = var_Items.InsertItem(h,null,"Team 2");
var_Items.CellCaption(h1,1) = 2;
var_Items.CellCaption(h1,2) = 3;
var_Items.CellCaption(h1,3) = 4;
var_Items.CellCaption(h1,4) = 2;
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Group 2");
var_Items.CellHAlignment(h,0) = 1;
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 1;
var_Items.ItemHeight(h) = 24;
var_Items.SortableItem(h) = false;
h1 = var_Items.InsertItem(h,null,"Team 1");
var_Items.CellCaption(h1,1) = 1;
var_Items.CellCaption(h1,2) = 2;
var_Items.CellCaption(h1,3) = 3;
var_Items.CellCaption(h1,4) = 4;
h1 = var_Items.InsertItem(h,null,"Team 2");
var_Items.CellCaption(h1,1) = 5;
var_Items.CellCaption(h1,2) = 6;
var_Items.CellCaption(h1,3) = 6;
var_Items.CellCaption(h1,4) = 16;
var_Items.ExpandItem(h) = true;
var_Group.Expanded = true;
ExplorerTree1.Groups.Add("Classament <b>D").Shortcut = "<img>3</img>";
var var_Group1 = ExplorerTree1.Groups.Add("Classament <b>B");
var_Group1.Shortcut = "<img>1</img>";
var_Group1.CaptionFormat = 1;
var_Group1.Columns.Clear();
var var_Group2 = ExplorerTree1.Groups.Add("Classament <b>C");
var_Group2.Shortcut = "<img>1</img>";
var_Group2.Columns.Clear();
var var_Column4 = var_Group2.Columns.Add("Group");
var_Column4.Def(0) = true;
var_Column4.PartialCheck = true;
var var_Column5 = var_Group2.Columns.Add("P1");
var_Column5.Def(0) = true;
var_Column5.PartialCheck = true;
var_Column5.Width = 32;
var_Column5.AllowSizing = false;
var_Column5.LevelKey = 1;
var var_Column6 = var_Group2.Columns.Add("P2");
var_Column6.Def(0) = true;
var_Column6.PartialCheck = true;
var_Column6.Width = 32;
var_Column6.AllowSizing = false;
var_Column6.LevelKey = 1;
var var_Column7 = var_Group2.Columns.Add("P3");
var_Column7.Def(0) = true;
var_Column7.PartialCheck = true;
var_Column7.Width = 32;
var_Column7.AllowSizing = false;
var_Column7.LevelKey = 2;
var var_Column8 = var_Group2.Columns.Add("P4");
var_Column8.Def(0) = true;
var_Column8.PartialCheck = true;
var_Column8.Width = 32;
var_Column8.AllowSizing = false;
var_Column8.LevelKey = 2;
var var_Items1 = var_Group2.Items;
h = var_Items1.AddItem("Group 1");
var_Items1.CellMerge(h,0) = 1;
var_Items1.CellMerge(h,0) = 2;
var_Items1.CellMerge(h,0) = 3;
var_Items1.CellMerge(h,0) = 4;
var_Items1.InsertItem(h,null,"Team 1");
var_Items1.CellState(var_Items1.InsertItem(h,null,"Team 2"),0) = 1;
var_Items1.ExpandItem(h) = true;
h = var_Items1.AddItem("Group 2");
var_Items1.CellMerge(h,0) = 1;
var_Items1.CellMerge(h,0) = 2;
var_Items1.CellMerge(h,0) = 3;
var_Items1.CellMerge(h,0) = 4;
var_Items1.InsertItem(h,null,"Team 1");
var_Items1.InsertItem(h,null,"Team 2");
var_Items1.ExpandItem(h) = true;
var_Group2.AutoHeight = true;
var_Group2.Expanded = true;
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
25
|
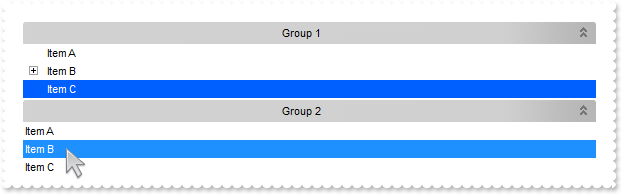
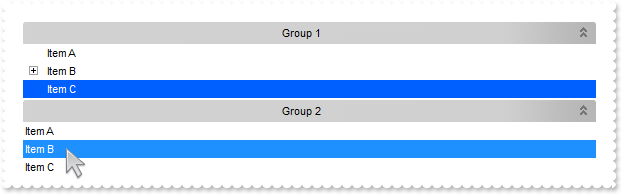
Highlight the item from the cursor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var hotback = 16748574;
var selback = 16736256;
ExplorerTree1.BeginUpdate();
var var_Group = ExplorerTree1.Groups.Add("Group 1");
var_Group.LinesAtRoot = -1;
var_Group.HasLines = 0;
var_Group.ShowFocusRect = false;
var var_Items = var_Group.Items;
var_Items.AddItem("Item A");
var h = var_Items.AddItem("Item B");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.AddItem("Item C");
var_Group.SelBackColor = selback;
var_Group.HotBackColor = hotback;
var_Group.HotForeColor = var_Group.SelForeColor;
var_Group.Expanded = true;
var_Group.AutoHeight = true;
var var_Group1 = ExplorerTree1.Groups.Add("Group 2");
var_Group1.Items.AddItem("Item A");
var_Group1.Items.AddItem("Item B");
var_Group1.Items.AddItem("Item C");
var_Group1.ShowFocusRect = false;
var_Group1.SelBackColor = selback;
var_Group1.HotBackColor = hotback;
var_Group1.HotForeColor = var_Group1.SelForeColor;
var_Group1.Expanded = true;
var_Group1.AutoHeight = true;
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
24
|
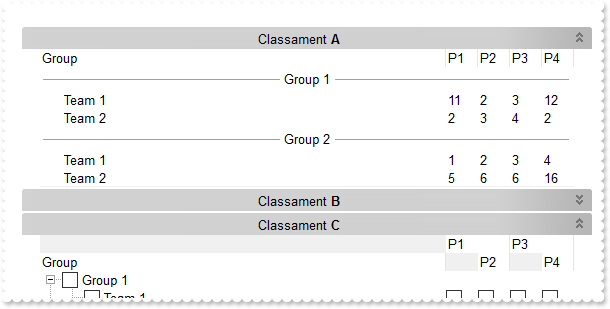
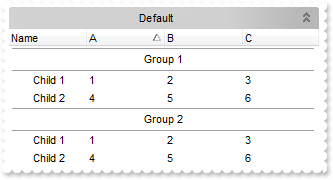
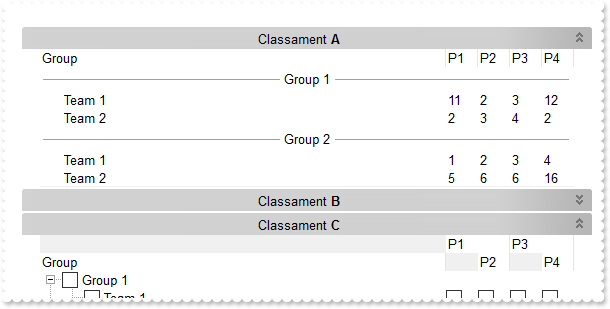
Classament

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.Images("gBJJgBAIEAAGAEGCAAhb/hz/EIAh8Tf5CJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1BAmBhOCwMGwuDw2ExWJxmIx2HyGLv+TlykUCgABmGYzzObzuczWcKujzOa0ug02h" +
"z+r1Wtz2qoCA2QAYG1yk02YA3NMy2Yh8Sh202zx4gA4jxADM5XG4vHACy6ESdjM6XUZiZTMS5bwZSm1c83+yQHCYHk81Q8O7qW18u/9NG3vAf/y83u4PQWQA0ZVADq/z" +
"6um6rkuw7TqH+5bYJu+z5vE8z2N02cGweoDfwfCrbQfBqkNzBb6QfDLxp6+LlOs5cSOTEzlm7FYACFFwADvGIAGvGjzOu7MbwHHECQSmUOvS8cGwk20gQc2ycQs4MLvL" +
"D8MNtDSfyS+cmyZJzywa96axzDsTw6/x1AAL8xRbF8Vm65jkH/AL8QFNTqR6lsfuDIb2uDKTzTo88FTtIk+PK3SNRDKiew5JVDSnK08NnOUGRClkt0PFEDUjMwAENS4A" +
"M2zj4udNznujT1PTgjdGQg8c71RPtESvCL1JrO8lozQUj1nP6d1TKtc0U8dS1jCaNRzGhrxnGthWJYdjUrYwc2ZMMx2NB8czZNk4VLPMstzXD6Q6mltVjPNAT0m1CvnD" +
"tBxBXlI3PRKNzZDtjQ6cd5TQ/TSU0/r/udC0A1Ez1SUja8/QhWVavrSLfpxWNzXZR2CygmVtXXVl03Lg+BV+lV3UjeDgzEL4AXkcb6Pje5LZNDzhuLfrOX/RtT0TQbc5" +
"lENSvBi2K5xlFdUHhN1ZhJ9F59WybOU7NjWTFkvxhGT9zIIQAWYHIABFqmnABSsT0HUaNYlI1dZmjNuUDRybzvIVWyDoOc54n8Oyxm9Ta9cSUaLbbg44+b4xiO9nY/pt" +
"73u38Tuc52tpdruYxDVyUbBV+gYpu2c7PyGMKTt21cjnW6OvzO8PppUvP/Ljlt/wt/Vvn+v8V1eCdbgaa7fnMi8vyD0TnzGEJXyp/wJ3js98iXe+F3/hwGM3jeQZjTeU" +
"znmOT5bTKJyqYcbm2c5bzXpqvsWw4FUkCO473wgB8cD9/znzO14n1+D4/efcTP4fl5+WKvxbbptmqV+B/ni/68R4514AvxeTAR50B3oPNei/iBhFgfErgeR4kBIiSAAJ" +
"KSiC7PT5wMKIQ4fwfyHDzg2PwD4/B/jgg2PgA48AfjgB+RkeAARwAPGAA8jI4AADgAOMAAZGTyw6YbDkA7ZDaAHgxDyCxGgBw8EBBmJcS4LjAATDweBGoqjgAGP4jQ/A" +
"cjwAHBsiQex8gPH+MF7pDxxkB");
ExplorerTree1.VisualAppearance.Add(1,"E:\\Exontrol\\ExG2antt\\sample\\EBN\\vistasel.ebn");
ExplorerTree1.BeginUpdate();
ExplorerTree1.ShowShortcutBar = true;
var var_Group = ExplorerTree1.Groups.Add("Classament <b>A</b>");
var_Group.IndentGroupLeft = 18;
var_Group.IndentGroupRight = 18;
var_Group.SelBackMode = 1;
var_Group.ShowFocusRect = false;
var_Group.SelBackColor = 16777216;
var_Group.SelForeColor = 0;
var_Group.CaptionFormat = 1;
var_Group.Shortcut = "<img>1</img>";
var_Group.AutoHeight = true;
var_Group.HeaderVisible = true;
var_Group.Columns.Clear();
var_Group.HasLines = 0;
var_Group.ScrollBySingleLine = true;
var_Group.MarkSearchColumn = false;
var var_Columns = var_Group.Columns;
var_Columns.Add("Group");
var var_Column = var_Columns.Add("P1");
var_Column.Width = 32;
var_Column.AllowSizing = false;
var var_Column1 = var_Columns.Add("P2");
var_Column1.Width = 32;
var_Column1.AllowSizing = false;
var var_Column2 = var_Columns.Add("P3");
var_Column2.Width = 32;
var_Column2.AllowSizing = false;
var var_Column3 = var_Columns.Add("P4");
var_Column3.Width = 32;
var_Column3.AllowSizing = false;
var var_Items = var_Group.Items;
var h = var_Items.AddItem("Group 1");
var_Items.CellHAlignment(h,0) = 1;
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 1;
var_Items.ItemHeight(h) = 24;
var_Items.SortableItem(h) = false;
var h1 = var_Items.InsertItem(h,null,"Team 1");
var_Items.CellCaption(h1,1) = 11;
var_Items.CellCaption(h1,2) = 2;
var_Items.CellCaption(h1,3) = 3;
var_Items.CellCaption(h1,4) = 12;
h1 = var_Items.InsertItem(h,null,"Team 2");
var_Items.CellCaption(h1,1) = 2;
var_Items.CellCaption(h1,2) = 3;
var_Items.CellCaption(h1,3) = 4;
var_Items.CellCaption(h1,4) = 2;
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Group 2");
var_Items.CellHAlignment(h,0) = 1;
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 1;
var_Items.ItemHeight(h) = 24;
var_Items.SortableItem(h) = false;
h1 = var_Items.InsertItem(h,null,"Team 1");
var_Items.CellCaption(h1,1) = 1;
var_Items.CellCaption(h1,2) = 2;
var_Items.CellCaption(h1,3) = 3;
var_Items.CellCaption(h1,4) = 4;
h1 = var_Items.InsertItem(h,null,"Team 2");
var_Items.CellCaption(h1,1) = 5;
var_Items.CellCaption(h1,2) = 6;
var_Items.CellCaption(h1,3) = 6;
var_Items.CellCaption(h1,4) = 16;
var_Items.ExpandItem(h) = true;
var_Group.Expanded = true;
ExplorerTree1.Groups.Add("Classament 4").Shortcut = "<img>4</img>";
var var_Group1 = ExplorerTree1.Groups.Add("Classament <b>B");
var_Group1.Shortcut = "<img>1</img>";
var_Group1.CaptionFormat = 1;
var var_Group2 = ExplorerTree1.Groups.Add("Classament <b>C");
var_Group2.IndentGroupLeft = 18;
var_Group2.IndentGroupRight = 18;
var_Group2.SelBackMode = 1;
var_Group2.ShowFocusRect = false;
var_Group2.SelBackColor = 16777216;
var_Group2.SelForeColor = 0;
var_Group2.CaptionFormat = 1;
var_Group2.Shortcut = "<img>1</img>";
var_Group2.HeaderVisible = true;
var_Group2.MarkSearchColumn = false;
var_Group2.Columns.Clear();
var_Group2.LinesAtRoot = -1;
var var_Column4 = var_Group2.Columns.Add("Group");
var_Column4.Def(0) = true;
var_Column4.PartialCheck = true;
var var_Column5 = var_Group2.Columns.Add("P1");
var_Column5.Def(0) = true;
var_Column5.PartialCheck = true;
var_Column5.Width = 32;
var_Column5.AllowSizing = false;
var_Column5.LevelKey = 1;
var var_Column6 = var_Group2.Columns.Add("P2");
var_Column6.Def(0) = true;
var_Column6.PartialCheck = true;
var_Column6.Width = 32;
var_Column6.AllowSizing = false;
var_Column6.LevelKey = 1;
var var_Column7 = var_Group2.Columns.Add("P3");
var_Column7.Def(0) = true;
var_Column7.PartialCheck = true;
var_Column7.Width = 32;
var_Column7.AllowSizing = false;
var_Column7.LevelKey = 2;
var var_Column8 = var_Group2.Columns.Add("P4");
var_Column8.Def(0) = true;
var_Column8.PartialCheck = true;
var_Column8.Width = 32;
var_Column8.AllowSizing = false;
var_Column8.LevelKey = 2;
var var_Items1 = var_Group2.Items;
h = var_Items1.AddItem("Group 1");
var_Items1.CellMerge(h,0) = 1;
var_Items1.CellMerge(h,0) = 2;
var_Items1.CellMerge(h,0) = 3;
var_Items1.CellMerge(h,0) = 4;
var_Items1.InsertItem(h,null,"Team 1");
var_Items1.InsertItem(h,null,"Team 2");
var_Items1.ExpandItem(h) = true;
h = var_Items1.AddItem("Group 2");
var_Items1.CellMerge(h,0) = 1;
var_Items1.CellMerge(h,0) = 2;
var_Items1.CellMerge(h,0) = 3;
var_Items1.CellMerge(h,0) = 4;
var_Items1.InsertItem(h,null,"Team 1");
var_Items1.InsertItem(h,null,"Team 2");
var_Items1.ExpandItem(h) = true;
var_Group2.AutoHeight = true;
var_Group2.Expanded = true;
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
23
|
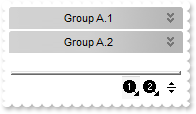
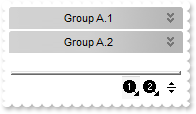
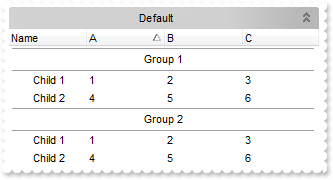
Is it possible to change the visual appearance of the position signs when user changes the column's position by drag and drop
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.BeginUpdate();
var var_Appearance = ExplorerTree1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzAJBIYhiG4cYCgMYxXDOCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzV" +
"IUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4" +
"aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DB" +
"eEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5fnueh/h+R5+AKABfkMWgGgGYA4AICoCGCE5WA4CphACMgSD2IRIDI" +
"BICmEd5YGCBpRjGBgegWIYIgWdgoGIRQsiKCZiAiJZ0gGQI4jUS4LECOAiBmDJflGfg2BSY4Al4OhGkOCJ2DgFJjGGfgqgiH5Ch4RhGkqOQmEOEpkFkHQYhJRYyESAok" +
"GKHhIhKIxJEmf4VGUeRGFmF5iBkchPhYJQ5GoYIZg6Ug6GoFYmkmNhuhulRGHKGoImefh0BUZ4JmYeoemeSZ2H6HQmgoBgXDqXwUAQgI=");
var_Appearance.Add(2,"CP:1 0 -36 0 0");
ExplorerTree1.Background(182) = 33554432;
var var_Group = ExplorerTree1.Groups.Add("New");
var_Group.HeaderVisible = true;
var_Group.HeaderHeight = 22;
var var_Columns = var_Group.Columns;
var_Columns.Clear();
var_Columns.Add("Column 1");
var_Columns.Add("Column 2");
var_Columns.Add("Column 3");
var_Group.Expanded = true;
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
22
|
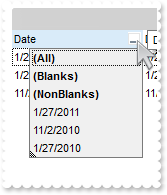
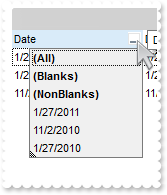
How do I get sorted the column as string, numeric, date, date and time. Also how can it be applied to drop down filter panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.BeginUpdate();
var var_Group = ExplorerTree1.Groups.Add("Group");
var_Group.HeaderVisible = true;
var_Group.Columns.Clear();
var var_Column = var_Group.Columns.Add("Date");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 1296;
var var_Column1 = var_Group.Columns.Add("DateTime");
var_Column1.SortType = 3;
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.FilterList = 1296;
var var_Column2 = var_Group.Columns.Add("Time");
var_Column2.SortType = 4;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterList = 1296;
var_Column2.FormatColumn = "time(value)";
var var_Column3 = var_Group.Columns.Add("Numeric");
var_Column3.SortType = 1;
var_Column3.DisplayFilterButton = true;
var_Column3.FilterList = 1296;
var var_Column4 = var_Group.Columns.Add("String");
var_Column4.DisplayFilterButton = true;
var_Column4.FilterList = 1296;
var var_Items = var_Group.Items;
var h = var_Items.AddItem("1/27/2010");
var_Items.CellCaption(h,1) = "1/27/2010 10:00:00 AM";
var_Items.CellCaption(h,2) = var_Items.CellCaption(h,1);
var_Items.CellCaption(h,3) = 1;
var_Items.CellCaption(h,4) = var_Items.CellCaption(h,3);
h = var_Items.AddItem("1/27/2011");
var_Items.CellCaption(h,1) = "1/27/2011 9:00:00 AM";
var_Items.CellCaption(h,2) = var_Items.CellCaption(h,1);
var_Items.CellCaption(h,3) = 11;
var_Items.CellCaption(h,4) = var_Items.CellCaption(h,3);
h = var_Items.AddItem("11/2/2010");
var_Items.CellCaption(h,1) = "11/2/2010 9:00:00 AM";
var_Items.CellCaption(h,2) = var_Items.CellCaption(h,1);
var_Items.CellCaption(h,3) = 2;
var_Items.CellCaption(h,4) = var_Items.CellCaption(h,3);
var_Group.Columns.Item("DateTime").DisplayFilterDate = false;
var_Group.Expanded = true;
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
21
|
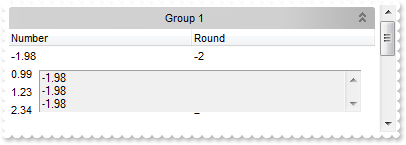
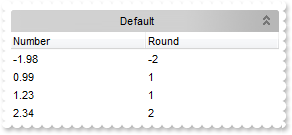
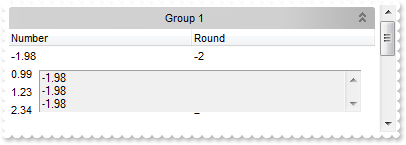
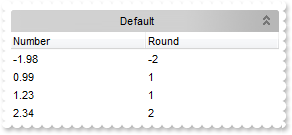
How do I get the caption of the cell/item from the point

<BODY onload="Init()">
<SCRIPT FOR="ExplorerTree1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var var_Object = ExplorerTree1.GroupListFromPoint(-1,-1);
</SCRIPT>
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.BeginUpdate();
var var_Group = ExplorerTree1.Groups.Add("Group 1");
var_Group.HeaderVisible = true;
var_Group.Columns.Clear();
var_Group.Columns.Add("Number");
var_Group.Columns.Add("Round").ComputedField = "round(%0)";
var var_Items = var_Group.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
var_Group.Expanded = true;
var var_Group1 = ExplorerTree1.Groups.Add("Group 2");
var_Group1.HeaderVisible = true;
var_Group1.Columns.Clear();
var_Group1.Columns.Add("Number");
var_Group1.Columns.Add("Round").ComputedField = "round(%0)";
var var_Items1 = var_Group1.Items;
var_Items1.AddItem("-1.98");
var_Items1.AddItem("0.99");
var_Items1.AddItem("1.23");
var_Items1.AddItem("2.34");
var_Group1.Expanded = true;
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
20
|
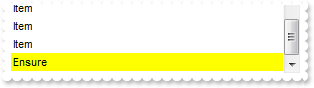
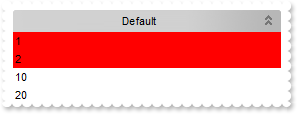
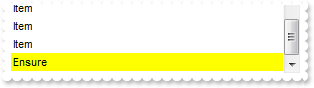
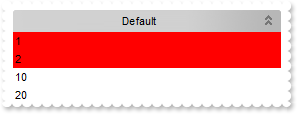
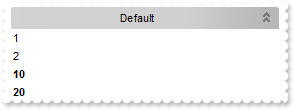
How can I ensure that a specified item is visible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.BeginUpdate();
var var_Groups = ExplorerTree1.Groups;
var var_Group = var_Groups.Add("Group");
var_Group.Expanded = true;
var var_Items = var_Group.Items;
var_Items.AddItem("Item");
var_Items.AddItem("Item");
var_Items.AddItem("Item");
var_Items.AddItem("Item");
var_Group.PutItems(var_Group.GetItems(0),0);
var_Group.PutItems(var_Group.GetItems(0),0);
var_Group.Items.AddItem("Ensure");
var var_Items1 = ExplorerTree1.Groups.Item(0).Items;
var h = var_Items1.ItemByIndex(16);
var_Items1.ItemBackColor(h) = 65535;
var_Items1.EnsureVisibleItem(h);
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
19
|
is it possible to display icons in the control's shortcut bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.BeginUpdate();
ExplorerTree1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerTree1.ShowShortcutBar = true;
var var_Groups = ExplorerTree1.Groups;
var_Groups.Add("Group A.1").Shortcut = "<img>1</img> First Group";
var_Groups.Add("Group A.2").Shortcut = "<img>1</img> First Group";
var_Groups.Add("Group B.1").Shortcut = "<img>2</img> Second Group";
var_Groups.Add("Group B.2").Shortcut = "<img>2</img> Second Group";
var_Groups.Add("Group B.3").Shortcut = "<img>2</img> Second Group";
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
18
|
How can I display the control's shortcut bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.BeginUpdate();
ExplorerTree1.ShowShortcutBar = true;
var var_Groups = ExplorerTree1.Groups;
var_Groups.Add("Group A.1").Shortcut = "A";
var_Groups.Add("Group A.2").Shortcut = "A";
var_Groups.Add("Group B.1").Shortcut = "B";
var_Groups.Add("Group B.2").Shortcut = "B";
var_Groups.Add("Group B.3").Shortcut = "B";
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
17
|
Can I display the cell's check box after the text

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.BeginUpdate();
var var_Group = ExplorerTree1.Groups.Add("Default");
var_Group.Expanded = true;
var var_Column = var_Group.Columns.Item(0);
var_Column.Def(0) = true;
var_Column.Def(34) = "caption,check";
var var_Items = var_Group.Items;
var_Items.CellHasCheckBox(var_Items.AddItem("Caption 1"),0) = true;
var_Items.CellHasCheckBox(var_Items.AddItem("Caption 2"),0) = true;
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
16
|
Can I change the order of the parts in the cell, as checkbox after the text, and so on

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerTree1.BeginUpdate();
var var_Group = ExplorerTree1.Groups.Add("Default");
var_Group.Expanded = true;
var_Group.Columns.Item(0).Def(34) = "caption,check,icon,icons,picture";
var var_Items = var_Group.Items;
var h = var_Items.AddItem("Text");
var_Items.CellImage(h,0) = 1;
var_Items.CellHasCheckBox(h,0) = true;
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
15
|
Can I have an image displayed after the text. Can I get that effect without using HTML content

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerTree1.BeginUpdate();
var var_Group = ExplorerTree1.Groups.Add("Default");
var_Group.Expanded = true;
var_Group.Columns.Item(0).Def(34) = "caption,icon,check,icons,picture";
var var_Items = var_Group.Items;
var h = var_Items.AddItem("Text");
var_Items.CellImage(h,0) = 1;
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
14
|
How do I enable the filter prompt feature

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.BeginUpdate();
ExplorerTree1.Groups.Add("Group 1");
var var_Group = ExplorerTree1.Groups.Add("Group 2");
var_Group.AutoHeight = true;
var_Group.HeaderVisible = true;
var_Group.Columns.Clear();
var_Group.ColumnAutoResize = true;
var_Group.ContinueColumnScroll = 0;
var_Group.MarkSearchColumn = false;
var_Group.SearchColumnIndex = 1;
var_Group.FilterBarPromptVisible = true;
var var_Columns = var_Group.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = var_Group.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
var_Group.Expanded = true;
ExplorerTree1.Groups.Add("Group 3");
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
13
|
Can I specify unsortable items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.BeginUpdate();
var var_Group = ExplorerTree1.Groups.Add("Default");
var_Group.AutoHeight = true;
var_Group.HeaderVisible = true;
var_Group.Columns.Clear();
var_Group.HasLines = 0;
var_Group.ScrollBySingleLine = true;
var_Group.MarkSearchColumn = false;
var var_Columns = var_Group.Columns;
var_Columns.Add("Name");
var_Columns.Add("A");
var_Columns.Add("B");
var_Columns.Add("C");
var var_Items = var_Group.Items;
var h = var_Items.AddItem("Group 1");
var_Items.CellHAlignment(h,0) = 1;
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 3;
var_Items.ItemHeight(h) = 24;
var_Items.SortableItem(h) = false;
var h1 = var_Items.InsertItem(h,null,"Child 1");
var_Items.CellCaption(h1,1) = 1;
var_Items.CellCaption(h1,2) = 2;
var_Items.CellCaption(h1,3) = 3;
h1 = var_Items.InsertItem(h,null,"Child 2");
var_Items.CellCaption(h1,1) = 4;
var_Items.CellCaption(h1,2) = 5;
var_Items.CellCaption(h1,3) = 6;
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Group 2");
var_Items.CellHAlignment(h,0) = 1;
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 3;
var_Items.ItemHeight(h) = 24;
var_Items.SortableItem(h) = false;
h1 = var_Items.InsertItem(h,null,"Child 1");
var_Items.CellCaption(h1,1) = 1;
var_Items.CellCaption(h1,2) = 2;
var_Items.CellCaption(h1,3) = 3;
h1 = var_Items.InsertItem(h,null,"Child 2");
var_Items.CellCaption(h1,1) = 4;
var_Items.CellCaption(h1,2) = 5;
var_Items.CellCaption(h1,3) = 6;
var_Items.ExpandItem(h) = true;
var_Group.Expanded = true;
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
12
|
Can I change the style of the line being displayed by a divider item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.BeginUpdate();
var var_Group = ExplorerTree1.Groups.Add("Default");
var_Group.HeaderVisible = true;
var_Group.Columns.Clear();
var_Group.MarkSearchColumn = false;
var_Group.TreeColumnIndex = -1;
var_Group.ScrollBySingleLine = false;
var_Group.Columns.Add("C1");
var_Group.Columns.Add("C2");
var_Group.SelBackMode = 1;
var var_Items = var_Group.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.";
var_Items.CellSingleLine(h,1) = false;
h = var_Items.AddItem("This is bit of text that's displayed on the entire item, divider.");
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLine(h) = 4;
var_Items.ItemDividerLineAlignment(h) = 3;
var_Items.CellHAlignment(h,0) = 1;
var_Items.ItemHeight(h) = 24;
var_Group.Expanded = true;
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
11
|
How can I expand all items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.BeginUpdate();
var var_Group = ExplorerTree1.Groups.Add("Default");
var_Group.HeaderVisible = true;
var_Group.Columns.Clear();
var_Group.LinesAtRoot = -1;
var_Group.Columns.Add("Items");
var var_Items = var_Group.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(0) = true;
var_Group.Expanded = true;
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
10
|
Is it possible display numbers in the same format no matter of regional settings in the control panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerTree1.Groups.Add("Default");
var_Group.HeaderVisible = true;
var_Group.Columns.Clear();
var_Group.Columns.Add("Def").Def(17) = 1;
var var_Items = var_Group.Items;
var h = var_Items.AddItem(100000.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default positive)'";
h = var_Items.AddItem(100000.27);
var_Items.FormatCell(h,0) = "(value format '2|.|3|,|1|1')";
h = var_Items.AddItem(-100000.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default negative)'";
h = var_Items.AddItem(-100000.27);
var_Items.FormatCell(h,0) = "(value format '2|.|3|,|1|1')";
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
9
|
Is it possible to format numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.BeginUpdate();
var var_Group = ExplorerTree1.Groups.Add("Default");
var_Group.HeaderVisible = true;
var_Group.MarkSearchColumn = false;
var_Group.Columns.Clear();
var var_Columns = var_Group.Columns;
var_Columns.Add("Name");
var var_Column = var_Columns.Add("A");
var_Column.SortType = 1;
var_Column.AllowSizing = false;
var_Column.Width = 36;
var_Column.FormatColumn = "len(value) ? value + ' +'";
var var_Column1 = var_Columns.Add("B");
var_Column1.SortType = 1;
var_Column1.AllowSizing = false;
var_Column1.Width = 36;
var_Column1.FormatColumn = "len(value) ? value + ' +'";
var var_Column2 = var_Columns.Add("C");
var_Column2.SortType = 1;
var_Column2.AllowSizing = false;
var_Column2.Width = 36;
var_Column2.FormatColumn = "len(value) ? value + ' ='";
var var_Column3 = var_Columns.Add("A+B+C");
var_Column3.SortType = 1;
var_Column3.Width = 64;
var_Column3.ComputedField = "dbl(%1)+dbl(%2)+dbl(%3)";
var_Column3.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=00" +
"00FF>+'+(value format '2|.|3|,' ): '0.00') )";
var_Column3.Def(17) = 1;
var var_Items = var_Group.Items;
var h = var_Items.AddItem("Root");
var_Items.CellCaptionFormat(h,4) = 2;
var h1 = var_Items.InsertItem(h,null,"Child 1");
var_Items.CellCaption(h1,1) = 7;
var_Items.CellCaption(h1,2) = 3;
var_Items.CellCaption(h1,3) = 1;
h1 = var_Items.InsertItem(h,null,"Child 2");
var_Items.CellCaption(h1,1) = -2;
var_Items.CellCaption(h1,2) = -2;
var_Items.CellCaption(h1,3) = -4;
h1 = var_Items.InsertItem(h,null,"Child 3");
var_Items.CellCaption(h1,1) = 2;
var_Items.CellCaption(h1,2) = 2;
var_Items.CellCaption(h1,3) = -4;
var_Items.ExpandItem(h) = true;
var_Group.Expanded = true;
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
8
|
Is there any function to round the values base on the .5 value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerTree1.Groups.Add("Default");
var_Group.HeaderVisible = true;
var_Group.Columns.Clear();
var_Group.Columns.Add("Number");
var_Group.Columns.Add("Round").ComputedField = "round(%0)";
var var_Items = var_Group.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
7
|
How can I show a column that adds values in the cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerTree1.Groups.Add("Default");
var_Group.Columns.Clear();
var_Group.HeaderVisible = true;
var_Group.Columns.Add("A");
var_Group.Columns.Add("B");
var_Group.Columns.Add("A+B").ComputedField = "dbl(%0) + dbl(%1)";
var var_Items = var_Group.Items;
var_Items.CellCaption(var_Items.AddItem(1),1) = 2;
var var_Items1 = var_Group.Items;
var_Items1.CellCaption(var_Items1.AddItem(10),1) = 20;
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
6
|
How do I change the item's background color for numbers less than a value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerTree1.Groups.Add("Default");
var_Group.ConditionalFormats.Add("dbl(%0) < 10",null).BackColor = 255;
var_Group.Items.AddItem(1);
var_Group.Items.AddItem(2);
var_Group.Items.AddItem(10);
var_Group.Items.AddItem(20);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
5
|
How do I highlight in bold the numbers greater than a value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerTree1.Groups.Add("Default");
var_Group.ConditionalFormats.Add("dbl(%0) >= 10",null).Bold = true;
var_Group.Items.AddItem(1);
var_Group.Items.AddItem(2);
var_Group.Items.AddItem(10);
var_Group.Items.AddItem(20);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
4
|
How do I change the caption being displayed in the control's filter bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerTree1.Groups.Add("Default");
var_Group.FilterBarCaption = "your filter caption";
var var_Column = var_Group.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
var_Group.ApplyFilter();
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
3
|
Is it possible to change the style for the vertical or horizontal grid lines, in the list area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.BeginUpdate();
var var_Group = ExplorerTree1.Groups.Add("Default");
var_Group.AutoHeight = true;
var_Group.DrawGridLines = -1;
var_Group.GridLineStyle = 33;
var_Group.ColumnAutoResize = false;
var var_Column = var_Group.Columns.Item(0);
var_Column.Caption = "C1";
var_Column.Width = 64;
var_Group.Columns.Add("C2");
var_Group.Columns.Add("C3");
var_Group.ColumnAutoResize = true;
var var_Items = var_Group.Items;
var h = var_Items.AddItem("Item 1");
var_Items.CellCaption(h,1) = "SubItem 1.2";
var_Items.CellCaption(h,2) = "SubItem 1.3";
h = var_Items.AddItem("Item 2");
var_Items.CellCaption(h,1) = "SubItem 2.2";
var_Items.CellCaption(h,2) = "SubItem 2.3";
h = var_Items.AddItem("Item 3");
var_Items.CellCaption(h,1) = "SubItem 3.2";
var_Items.CellCaption(h,2) = "SubItem 3.3";
var_Group.Expanded = true;
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2
|
Is it possible to change the style for the grid lines, for instance to be solid not dotted

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.BeginUpdate();
var var_Group = ExplorerTree1.Groups.Add("Default");
var_Group.DrawGridLines = -1;
var_Group.GridLineStyle = 48;
var_Group.Expanded = true;
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1
|
How can I change the visual appearance for the groups, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1036744E-4103-4987-BA7A-BB6C35BD5852" id="ExplorerTree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerTree1.BeginUpdate();
ExplorerTree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ExplorerTree1.BackColorGroup = 16777216;
var var_Groups = ExplorerTree1.Groups;
var_Groups.Add("Group 1");
var_Groups.Add("Group 2");
var_Groups.Add("Group 3");
ExplorerTree1.EndUpdate();
}
</SCRIPT>
</BODY>
|