|
179
|
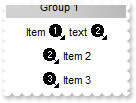
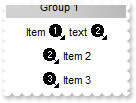
How can I replace or add an icon at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.BeginUpdate();
ExplorerBar1.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" +
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",null);
ExplorerBar1.ReplaceIcon("C:\\images\\favicon.ico",0);
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item <img>1</img> text",null).CaptionFormat = 1;
var_Group.AddItem("Item 2",null).Image = 2;
var_Group.AddItem("Item 3",null).Image = 3;
var_Group.Expanded = true;
ExplorerBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
178
|
Display a custom tooltip
<BODY onload="Init()">
<SCRIPT FOR="ExplorerBar1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
ExplorerBar1.ShowToolTip("new content","",null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
177
|
Shows the tooltip of the object moved relative to its default position
<BODY onload="Init()">
<SCRIPT FOR="ExplorerBar1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
ExplorerBar1.ShowToolTip("<null>","<null>",null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("ToolTip").ToolTip = "This is a bit of text that's shown when the cursor hovers the group.";
}
</SCRIPT>
</BODY>
|
|
176
|
How can I select an item using on its full part, not only on its icon or caption

<BODY onload="Init()">
<SCRIPT FOR="ExplorerBar1" EVENT="Click()" LANGUAGE="JScript">
alert( ExplorerBar1.ItemFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.HighlightItemType = 19;
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item <b>1</b>",null).CaptionFormat = 1;
var_Group.AddItem("Item <b>2</b>",null).CaptionFormat = 1;
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
175
|
How can I change the group's color
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.BackColorGroup = 255;
ExplorerBar1.BackColorGroup2 = ExplorerBar1.BackColorGroup;
ExplorerBar1.GroupAppearance = 0;
var var_Groups = ExplorerBar1.Groups;
var_Groups.Add("Group 1");
var_Groups.Add("Group 2");
}
</SCRIPT>
</BODY>
|
|
174
|
How can remove the group's appearance
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.BackColorGroup = ExplorerBar1.BackColor;
ExplorerBar1.BackColorGroup2 = ExplorerBar1.BackColor;
ExplorerBar1.GroupAppearance = 1;
var var_Groups = ExplorerBar1.Groups;
var_Groups.Add("Group 1");
var_Groups.Add("Group 2");
}
</SCRIPT>
</BODY>
|
|
173
|
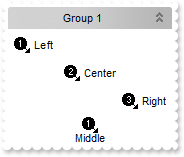
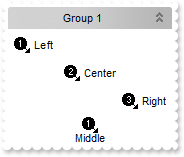
How can I align the group/item
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.BeginUpdate();
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.Alignment = 0;
var_Group.AddItem("Item 1",null).Alignment = 0;
var_Group.Expanded = true;
ExplorerBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
172
|
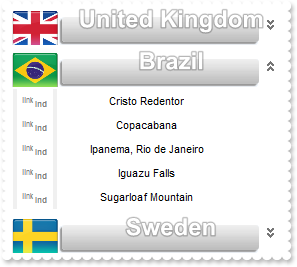
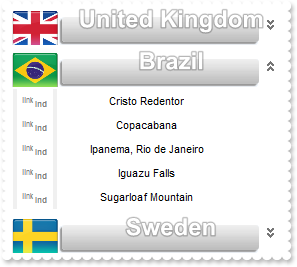
Just seen the BackgroundExt property. Not sure what I can do with that

<BODY onload="Init()">
<SCRIPT FOR="ExplorerBar1" EVENT="AddGroup(Group)" LANGUAGE="JScript">
</SCRIPT>
<SCRIPT FOR="ExplorerBar1" EVENT="AddItem(Item)" LANGUAGE="JScript">
</SCRIPT>
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.BeginUpdate();
ExplorerBar1.Appearance = 0;
var var_Appearance = ExplorerBar1.VisualAppearance;
var_Appearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(2,"CP:1 48 12 -24 0");
var_Appearance.Add(3,"c:\\exontrol\\images\\pushed.ebn");
ExplorerBar1.HTMLPicture("uk") = "c:\\exontrol\\images\\zipdisk.gif";
ExplorerBar1.HTMLPicture("brazil") = "c:\\exontrol\\images\\auction.gif";
ExplorerBar1.HTMLPicture("sweden") = "c:\\exontrol\\images\\colorize.gif";
ExplorerBar1.BackColorGroup = 33554432;
ExplorerBar1.BackColorGroup2 = ExplorerBar1.BackColorGroup;
ExplorerBar1.GroupHeight = 40;
var var_Group = ExplorerBar1.Groups.Add("<b><font ;18><fgcolor FFFFFF><sha 0;;0>United Kingdom");
var_Group.BackgroundExtValue(2,4) = "<img>uk:44</img>";
var_Group.AddItem("London Eye",null);
var_Group.AddItem("Tower of London",null);
var_Group.AddItem("Buckingham Palace",null);
var_Group.AddItem("River Thames",null);
var_Group.AddItem("Stonehenge",null);
var var_Group1 = ExplorerBar1.Groups.Add("<b><font ;18><fgcolor FFFFFF><sha 0;;0>Brazil");
var_Group1.BackgroundExtValue(2,4) = "<img>brazil:44</img>";
var_Group1.AddItem("Cristo Redentor",null);
var_Group1.AddItem("Copacabana",null);
var_Group1.AddItem("Ipanema, Rio de Janeiro",null);
var_Group1.AddItem("Iguazu Falls",null);
var_Group1.AddItem("Sugarloaf Mountain",null);
var_Group1.Expanded = true;
var var_Group2 = ExplorerBar1.Groups.Add("<b><font ;18><fgcolor FFFFFF><sha 0;;0>Sweden");
var_Group2.BackgroundExtValue(2,4) = "<img>sweden:44</img>";
var_Group2.AddItem("Gamla stan",null);
var_Group2.AddItem("Vasa Museum",null);
var_Group2.AddItem("Stockholm Palace",null);
var_Group2.AddItem("Skansen",null);
var_Group2.AddItem("Djurgården",null);
ExplorerBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
171
|
Can I specify a different colors for groups using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ExplorerBar1.BackColorGroup = 16777216;
ExplorerBar1.Groups.Add("Group 1");
ExplorerBar1.Groups.Add("Group 2").BackColor = 16820923;
}
</SCRIPT>
</BODY>
|
|
170
|
Can I change the color of the control's border (EBN files)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ExplorerBar1.Appearance = 27966412;
}
</SCRIPT>
</BODY>
|
|
169
|
How can I make the items visible automatically, or how can I ensure an item is visible or it is shown in the control's client area
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.BeginUpdate();
ExplorerBar1.GroupHeight = 48;
var var_Groups = ExplorerBar1.Groups;
var_Groups.Add("Group 1");
var_Groups.Add("Group 2");
var_Groups.Add("Group 3");
var_Groups.Add("Group 4");
var_Groups.Add("Group 5");
var_Groups.Add("Group 6");
var_Groups.Add("Group 7");
var_Groups.Add("Group 8");
var_Groups.Add("Group 9");
var_Groups.Add("Group 10");
var_Groups.Add("Group 11");
var var_Group = var_Groups.Add("Group 12");
var_Group.AddItem(0,null);
var_Group.AddItem(1,null);
var_Group.AddItem(2,null);
ExplorerBar1.EnsureVisible(11,2,null);
ExplorerBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
168
|
How can I scroll to the end of the groups

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.BeginUpdate();
ExplorerBar1.GroupHeight = 48;
var var_Groups = ExplorerBar1.Groups;
var_Groups.Add("Group 1");
var_Groups.Add("Group 2");
var_Groups.Add("Group 3");
var_Groups.Add("Group 4");
var_Groups.Add("Group 5");
var_Groups.Add("Group 6");
var_Groups.Add("Group 7");
var_Groups.Add("Group 8");
var_Groups.Add("Group 9");
var_Groups.Add("Group 10");
var_Groups.Add("Group 11");
var_Groups.Add("Group 12");
ExplorerBar1.EnsureVisible(11,null,null);
ExplorerBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
167
|
How can I display an item by multiple lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("SingleLine",null);
var var_Item = var_Group.AddItem("This is bit of text that should break the lines, and so <b>multiple</b> lines are displayed",null);
var_Item.Alignment = 0;
var_Item.CaptionFormat = 1;
var_Item.SingleLine = false;
var_Group.AddItem("Item 3",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
166
|
How can I indent an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Alignment = 0;
var var_Item = var_Group.AddItem("Sub Item <b>1</b>",null);
var_Item.CaptionFormat = 1;
var_Item.Alignment = 0;
var_Item.Indent = 12;
var var_Item1 = var_Group.AddItem("Sub Item <b>2</b>",null);
var_Item1.CaptionFormat = 1;
var_Item1.Alignment = 0;
var_Item1.Indent = 12;
var var_Item2 = var_Group.AddItem("Sub Item <b>3</b>",null);
var_Item2.CaptionFormat = 1;
var_Item2.Alignment = 0;
var_Item2.Indent = 12;
var var_Item3 = var_Group.AddItem("Sub Sub Item <b>3</b>",null);
var_Item3.CaptionFormat = 1;
var_Item3.Alignment = 0;
var_Item3.Indent = 24;
var var_Item4 = var_Group.AddItem("Item 2",null);
var_Item4.Alignment = 0;
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
165
|
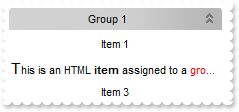
How can I use HTML format to display my item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("<font Tahoma;11>T</font>his is an HTML <b>item</b> assigned to a <fgcolor=FF0000>group</fgcolor>",null).CaptionFormat = 1;
var_Group.AddItem("Item 3",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
164
|
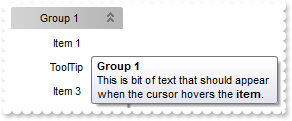
How can I assign a tooltip to an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("ToolTip",null).ToolTip = "This is bit of text that should appear when the cursor hovers the <b>item</b>.";
var_Group.AddItem("Item 3",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
163
|
How can I show or hide an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).Visible = false;
var_Group.AddItem("Item 3",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
162
|
How can I align an icon for an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var var_Item = var_Group.AddItem("Item 1",null);
var_Item.Image = 1;
var_Item.ImageAlignment = 0;
var var_Item1 = var_Group.AddItem("Item 2",null);
var_Item1.Image = 2;
var_Item1.ImageAlignment = 2;
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
161
|
How can I stop highlighting an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2 - no ",null).AllowHighLight = false;
var_Group.AddItem("Item 3",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
160
|
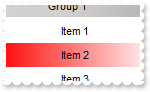
How can I change the item's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var var_Item = var_Group.AddItem("Item 2",null);
var_Item.BackColor = 255;
var_Item.BackColor2 = 16777215;
var_Group.AddItem("Item 3",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
159
|
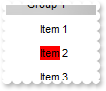
How can I change the item's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("<bgcolor=FF0000>Item</bgcolor> 2",null).CaptionFormat = 1;
var_Group.AddItem("Item 3",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
158
|
How can I change the item's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).ForeColor = 255;
var_Group.AddItem("Item 3",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
157
|
How can I change the visual appearance of the item using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).BackColor = 16777216;
var_Group.AddItem("Item 3",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
156
|
How can I change the item's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).BackColor = 255;
var_Group.AddItem("Item 3",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
155
|
How can I get the group of the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).Group.Bold = true;
var_Group.AddItem("Item 3",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
154
|
How can I get the index of the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var var_Item = var_Group.AddItem("Item 1",null);
var_Item.Caption = var_Item.Index;
var var_Item1 = var_Group.AddItem("Item 2",null);
var_Item1.Caption = var_Item1.Index;
var var_Item2 = var_Group.AddItem("Item 3",null);
var_Item2.Caption = var_Item2.Index;
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
153
|
How can I draw underlined an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("<u>Item</u> 2",null).CaptionFormat = 1;
var_Group.AddItem("Item 3",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
152
|
How can I draw underlined an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).Underline = true;
var_Group.AddItem("Item 3",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
151
|
How can I draw as strikeout an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("<s>Item</s> 2",null).CaptionFormat = 1;
var_Group.AddItem("Item 3",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
150
|
How can I draw as strikeout an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).StrikeOut = true;
var_Group.AddItem("Item 3",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
149
|
How can I draw as italic an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("<i>Item</i> 2",null).CaptionFormat = 1;
var_Group.AddItem("Item 3",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
148
|
How can I draw as italic an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).Italic = true;
var_Group.AddItem("Item 3",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
147
|
How can I add a anchor or a hyperlink

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.HighlightItemType = 0;
ExplorerBar1.HandCursor = false;
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Link <a1><b>1</b></a>",null).CaptionFormat = 1;
var_Group.AddItem("Link <a2><b>2</b></a>",null).CaptionFormat = 1;
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
146
|
How do I bold an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("<b>Item</a> 2",null).CaptionFormat = 1;
var_Group.AddItem("Item 3",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
145
|
How do I bold an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).Bold = true;
var_Group.AddItem("Item 3",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
144
|
How can I align an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.ItemHeight = 28;
var_Group.AddItem("Left",1).Alignment = 0;
var_Group.AddItem("Center",2).Alignment = 1;
var_Group.AddItem("Right",3).Alignment = 2;
var_Group.AddItem("Middle",1).Alignment = 4;
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
143
|
How can I assign some extra data to an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).UserData = "your data";
var_Group.AddItem("Item 2",null);
var_Group.AddItem("Item 3",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
142
|
How can I assign or display an icon for an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item <img>1</img> text <img>2</img>",null).CaptionFormat = 1;
var_Group.AddItem("Item 2",null).Image = 2;
var_Group.AddItem("Item 3",null).Image = 3;
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
141
|
How can I assign or display an icon for an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Image = 1;
var_Group.AddItem("Item 2",null).Image = 2;
var_Group.AddItem("Item 3",null).Image = 3;
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
140
|
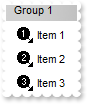
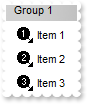
How can I assign or display an icon for an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",1);
var_Group.AddItem("Item 2",2);
var_Group.AddItem("Item 3",3);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
139
|
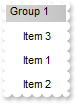
How can I change the item's position

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.AddItem("Item 3",null).Position = 0;
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
138
|
How can I change the item's caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).Caption = "new caption";
var_Group.AddItem("Item 3",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
137
|
How do I add new items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("Group 1").AddItem("Item 1",null).Bold = true;
}
</SCRIPT>
</BODY>
|
|
136
|
How do I assign a group to a set in the shortcut bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.ShowShortcutBar = true;
ExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
ExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
}
</SCRIPT>
</BODY>
|
|
135
|
How can I show or hide the expanding or collapsing button

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("Group 1").AddItem("Item 1",null);
var var_Group = ExplorerBar1.Groups.Add("Group 2, expanding/collapsing button is missing ");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.Expanded = true;
var_Group.AllowExpand = false;
ExplorerBar1.Groups.Add("Group 3").AddItem("Item 1",null);
}
</SCRIPT>
</BODY>
|
|
134
|
How can I avoid expanding or collapsing a group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("Group 1").AddItem("Item 1",null);
var var_Group = ExplorerBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.Expanded = true;
var_Group.AllowExpand = false;
ExplorerBar1.Groups.Add("Group 3").AddItem("Item 1",null);
}
</SCRIPT>
</BODY>
|
|
133
|
How can I assign a tooltip to a group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.ToolTipDelay = 1;
ExplorerBar1.Groups.Add("ToolTip").ToolTip = "This is a bit of text that's shown when the cursor hovers the <b>group</b>.";
}
</SCRIPT>
</BODY>
|
|
132
|
How can I display HTML text in the group's caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.GroupHeight = 44;
ExplorerBar1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.Groups.Add("<img>pic1</img> <s>HTML</s> <img>1</img> <b>format</b>").CaptionFormat = 1;
}
</SCRIPT>
</BODY>
|
|
131
|
How can I disable scrolling the group's list when it is expanded or collapsed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("Group 1");
var var_Group = ExplorerBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.Expanded = true;
var_Group.AllowScroll = false;
ExplorerBar1.Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
130
|
How can I change the group's background color ( gradient )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("Group 1");
var var_Group = ExplorerBar1.Groups.Add("Group 2");
var_Group.BackColor = 255;
var_Group.BackColor2 = 16777215;
ExplorerBar1.Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
129
|
How can I access the bounding rectangle of the group's area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("Group 1");
var var_Group = ExplorerBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.AddItem(var_Group.Top,null);
var_Group.AddItem(var_Group.Left,null);
var_Group.AddItem(var_Group.Width,null);
var_Group.Expanded = true;
ExplorerBar1.Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
128
|
How can I expand or collapse a group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("Group 1");
var var_Group = ExplorerBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.Expanded = true;
ExplorerBar1.Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
127
|
How can I specify the height of the items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("Group 1");
var var_Group = ExplorerBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.ItemHeight = 13;
var_Group.Expanded = true;
ExplorerBar1.Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
126
|
How do I put a picture on the group's background
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("Group 1");
var var_Group = ExplorerBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.Picture = ExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
var_Group.PictureDisplay = 2;
var_Group.Expanded = true;
ExplorerBar1.Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
125
|
How do I put a picture on the group's background
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("Group 1");
var var_Group = ExplorerBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.Picture = ExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
var_Group.Expanded = true;
ExplorerBar1.Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
124
|
How can I change the foreground color for items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("Group 1");
var var_Group = ExplorerBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.ForeColorList = 255;
var_Group.Expanded = true;
ExplorerBar1.Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
123
|
How can I change the background color for the items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("Group 1");
var var_Group = ExplorerBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.BackColorList = 255;
var_Group.Expanded = true;
ExplorerBar1.Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
122
|
How can I change the group's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("Group 1");
ExplorerBar1.Groups.Add("<fgcolor=FF0000>Group</fgcolor> 2").CaptionFormat = 1;
ExplorerBar1.Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
121
|
How can I change the group's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("Group 1");
ExplorerBar1.Groups.Add("Group 2").ForeColor = 255;
ExplorerBar1.Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
120
|
How can I change the group's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("Group 1");
ExplorerBar1.Groups.Add("<bgcolor=FF0000>Group</bgcolor> 2").CaptionFormat = 1;
ExplorerBar1.Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
119
|
How can I change the visual appearance of the group, using EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ExplorerBar1.GroupAppearance = 1;
ExplorerBar1.Groups.Add("Group 1");
ExplorerBar1.Groups.Add("Group 2").BackColor = 16777216;
ExplorerBar1.Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
118
|
How can I change the group's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("Group 1");
ExplorerBar1.Groups.Add("Group 2").BackColor = 255;
ExplorerBar1.Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
117
|
How do I get the index of the group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.Caption = var_Group.Index;
var var_Group1 = ExplorerBar1.Groups.Add("Group 2");
var_Group1.Caption = var_Group1.Index;
var var_Group2 = ExplorerBar1.Groups.Add("Group 3");
var_Group2.Caption = var_Group2.Index;
}
</SCRIPT>
</BODY>
|
|
116
|
How can I underline the group's name

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("<u>Group</u> 1").CaptionFormat = 1;
}
</SCRIPT>
</BODY>
|
|
115
|
How can I underline the group's name

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("Group 1");
ExplorerBar1.Groups.Add("Group 2").Underline = true;
ExplorerBar1.Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
114
|
How can I show the group's name as strikeout

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("<s>Group</s> 1").CaptionFormat = 1;
}
</SCRIPT>
</BODY>
|
|
113
|
How can I show the group's name as strikeout

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("Group 1");
ExplorerBar1.Groups.Add("Group 2").StrikeOut = true;
ExplorerBar1.Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
112
|
How can I draw as italic the group's name

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("<i>Group</i> 1").CaptionFormat = 1;
}
</SCRIPT>
</BODY>
|
|
111
|
How do I draw italic the group's name

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("Group 1");
ExplorerBar1.Groups.Add("Group 2").Italic = true;
ExplorerBar1.Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
110
|
How do I bold the group's name

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("<b>Group</b> 1").CaptionFormat = 1;
}
</SCRIPT>
</BODY>
|
|
109
|
How do I bold the group's name

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("Group 1");
ExplorerBar1.Groups.Add("Group 2").Bold = true;
ExplorerBar1.Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
108
|
How can I align the icon in the group's caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.Image = 1;
var_Group.ImageAlignment = 2;
var_Group.Alignment = 2;
}
</SCRIPT>
</BODY>
|
|
107
|
How can I align the group's name

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("Group 1").Alignment = 2;
}
</SCRIPT>
</BODY>
|
|
106
|
How can I align the group's name

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("Group 1").Alignment = 0;
}
</SCRIPT>
</BODY>
|
|
105
|
How can I assign some extra data to a group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("Group 1").UserData = "your data";
}
</SCRIPT>
</BODY>
|
|
104
|
How can I display an icon in the group's caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.Groups.Add("Group <img>1</img> text <img>2</img>").CaptionFormat = 1;
}
</SCRIPT>
</BODY>
|
|
103
|
How can I display an icon in the group's caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.Groups.Add("Group 1").Image = 1;
}
</SCRIPT>
</BODY>
|
|
102
|
How can I access an item by its position

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.AddItem("Item 3",null).Position = 0;
var_Group.ItemByPos(1).Bold = true;
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
101
|
How can I change the position of a group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("Group 1");
ExplorerBar1.Groups.Add("Group 2");
ExplorerBar1.Groups.Add("Group 3").Position = 0;
}
</SCRIPT>
</BODY>
|