|
232
|
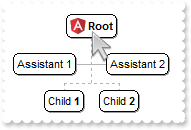
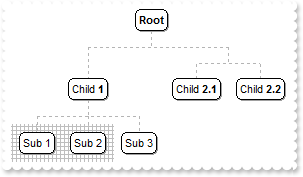
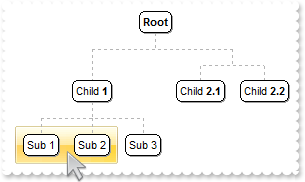
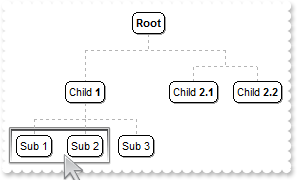
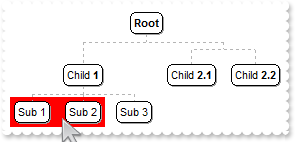
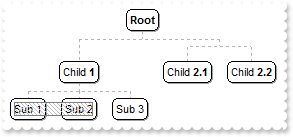
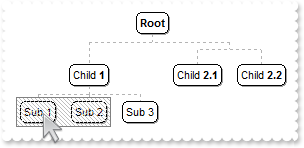
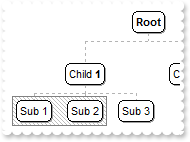
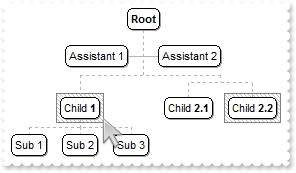
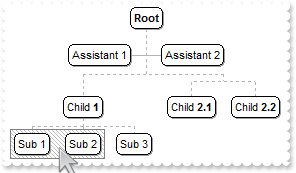
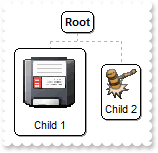
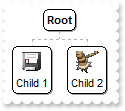
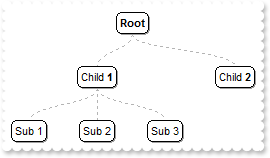
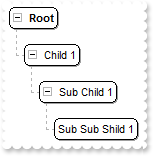
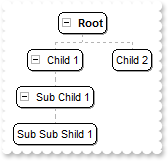
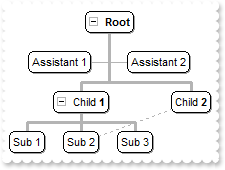
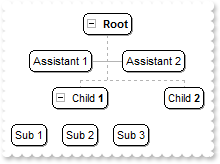
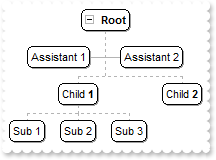
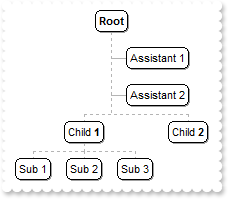
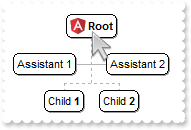
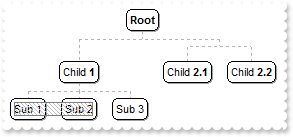
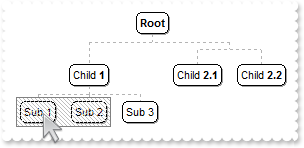
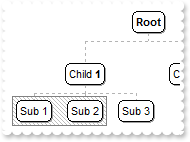
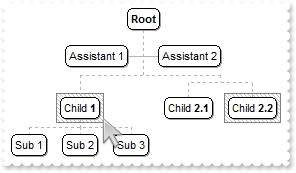
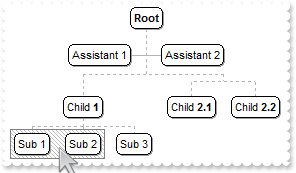
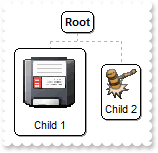
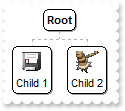
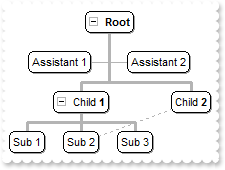
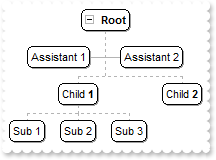
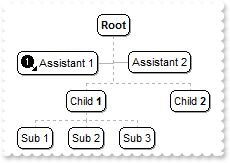
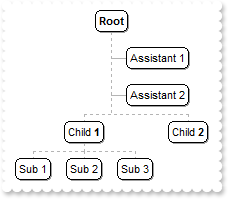
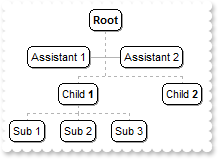
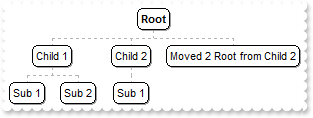
How can I replace or add an icon at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" +
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",null);
ChartView1.ReplaceIcon("C:\\images\\favicon.ico",0);
var var_Node = ChartView1.Root;
var_Node.Image = 1;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
231
|
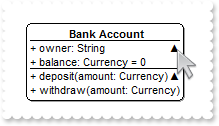
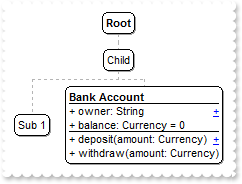
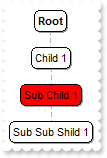
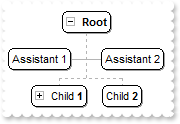
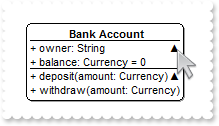
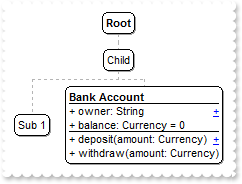
Expandable-caption

<BODY onload="Init()">
<SCRIPT FOR="ChartView1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
alert( AnchorID );
</SCRIPT>
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Node = ChartView1.Root;
var_Node.CaptionSingleLine = 1;
var_Node.Caption = "<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAA+AAgAECMcTi4AMwAM4Aj" +
"MGhEGOUVAA4AAwk8plcqihwAElg0wiUlOkOiUEgQvgcFhsKhkIhUQiUUnccj0gn0jmMagUlowAMNOpEfkMNkkmlEqrctjQmAAjAA5AA2sssHcbnkdq1Ln1QtVSjQAAEB" +
"A==>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DAB" +
"vABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==> " +
"650;</a><br>+ withdraw(amount: Currency)";
}
</SCRIPT>
</BODY>
|
|
230
|
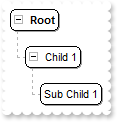
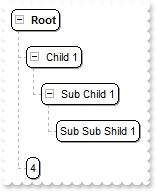
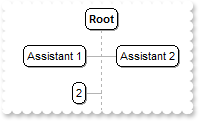
Expandable-caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Node = ChartView1.Root;
var_Node.CaptionSingleLine = 1;
var_Node.Caption = "<solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3";
}
</SCRIPT>
</BODY>
|
|
229
|
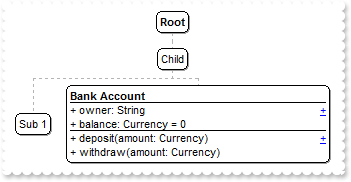
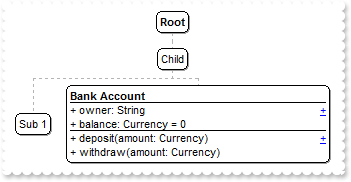
Fullfit the caption on the element's width

<BODY onload="Init()">
<SCRIPT FOR="ChartView1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
alert( AnchorID );
</SCRIPT>
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.AllowSelectNothing = true;
ChartView1.AllowEdit = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var var_Node = var_Nodes.Add("Sub 2","1234",null,null,null);
var_Node.FixedWidth = 256;
var_Node.CaptionSingleLine = 1;
var_Node.Caption = "<solidline><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;properties>+</a><br><solidline>+ balance: Currency = 0</s" +
"olidline><br>+ deposit(amount: Currency)<r><a 2;methods>+</a><br>+ withdraw(amount: Currency)";
}
</SCRIPT>
</BODY>
|
|
228
|
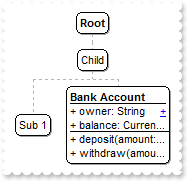
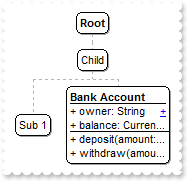
Break-wrap the caption (truncated)

<BODY onload="Init()">
<SCRIPT FOR="ChartView1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
alert( AnchorID );
</SCRIPT>
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.AllowSelectNothing = true;
ChartView1.AllowEdit = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var var_Node = var_Nodes.Add("Sub 2","1234",null,null,null);
var_Node.FixedWidth = 96;
var_Node.CaptionSingleLine = 1;
var_Node.Caption = "<solidline><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;properties>+</a><br><solidline>+ balance: Currency = 0</s" +
"olidline><br>+ deposit(amount: Currency)<r><a 2;methods>+</a><br>+ withdraw(amount: Currency)";
}
</SCRIPT>
</BODY>
|
|
227
|
Break-wrap the caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.AllowSelectNothing = true;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var var_Node = var_Nodes.Add("Sub 2","1234",null,null,null);
var_Node.CaptionSingleLine = 1;
var_Node.Caption = "<solidline><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;properties>+</a><br><solidline>+ balance: Currency = 0</s" +
"olidline><br>+ deposit(amount: Currency)<r><a 2;methods>+</a><br>+ withdraw(amount: Currency)";
}
</SCRIPT>
</BODY>
|
|
226
|
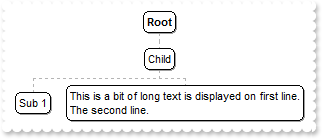
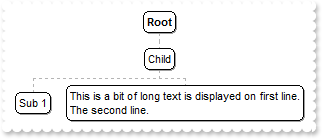
Wrap the caption by <br> or "\r\n" sequence only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var var_Node = var_Nodes.Add("Sub 2","1234",null,null,null);
var_Node.CaptionSingleLine = 1;
var_Node.Caption = "This is a bit of long text is displayed on first line.<br>The second line.";
}
</SCRIPT>
</BODY>
|
|
225
|
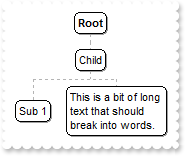
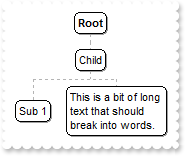
Word-wrap the caption (specify the width to wrap)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var var_Node = var_Nodes.Add("Sub 2","1234",null,null,null);
var_Node.Width = 96;
var_Node.CaptionSingleLine = 0;
var_Node.Caption = "This is a bit of long text that should break into words.";
}
</SCRIPT>
</BODY>
|
|
224
|
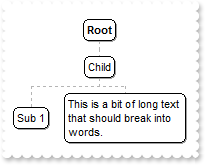
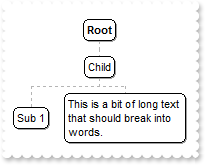
Word-wrap the caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var var_Node = var_Nodes.Add("Sub 2","1234",null,null,null);
var_Node.CaptionSingleLine = 0;
var_Node.Caption = "This is a bit of long text that should break into words.";
}
</SCRIPT>
</BODY>
|
|
223
|
Caption on a single line (truncated)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var var_Node = var_Nodes.Add("Sub 2","1234",null,null,null);
var_Node.CaptionSingleLine = -1;
var_Node.Caption = "This is a bit of long text that should be truncated.";
var_Node.FixedWidth = 128;
}
</SCRIPT>
</BODY>
|
|
222
|
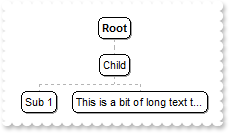
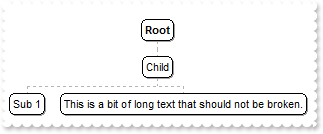
Caption on a single line

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var var_Node = var_Nodes.Add("Sub 2","1234",null,null,null);
var_Node.CaptionSingleLine = -1;
var_Node.Caption = "This is a bit of long text that should not be broken.";
}
</SCRIPT>
</BODY>
|
|
221
|
Force hover-all feature
<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Background(500) = -1;
}
</SCRIPT>
</BODY>
|
|
220
|
Disable hover-all feature (Windows 11 or greater)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Background(500) = 1;
}
</SCRIPT>
</BODY>
|
|
219
|
Display a custom tooltip
<BODY onload="Init()">
<SCRIPT FOR="ChartView1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
ChartView1.ShowToolTip("new content","",null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
218
|
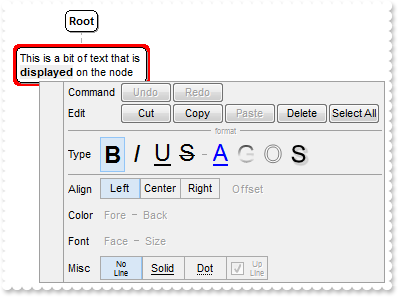
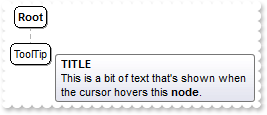
Shows the tooltip of the object moved relative to its default position
<BODY onload="Init()">
<SCRIPT FOR="ChartView1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
ChartView1.ShowToolTip("<null>","<null>",null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node.";
}
</SCRIPT>
</BODY>
|
|
217
|
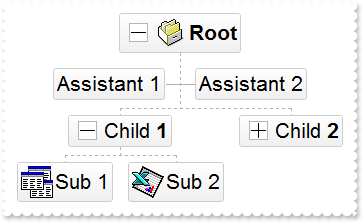
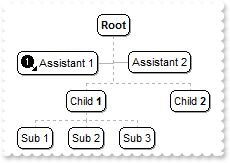
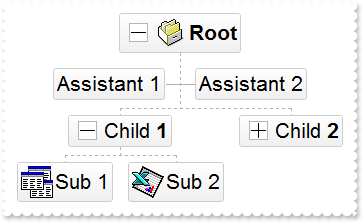
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
ChartView1.ImageSize = 32;
ChartView1.Font.Size = 16;
ChartView1.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" +
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" +
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" +
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" +
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" +
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" +
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" +
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" +
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" +
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" +
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" +
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" +
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" +
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" +
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" +
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" +
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==");
var var_Appearance = ChartView1.VisualAppearance;
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" +
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" +
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" +
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" +
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" +
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" +
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" +
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==");
ChartView1.Background(0) = 67108864;
ChartView1.HasButtons = -1;
var var_Node = ChartView1.Root;
var_Node.Image = 1;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null).Image = 2;
var_Nodes.Add("Sub 2","1234",null,null,null).Image = 3;
var_Nodes.Add("Child <b>2</b>",null,"1235",null,null).Expanded = false;
var_Nodes.Add("Sub 2","1235",null,null,null);
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
216
|
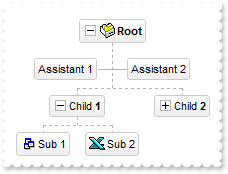
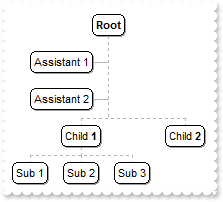
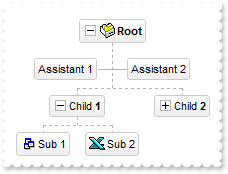
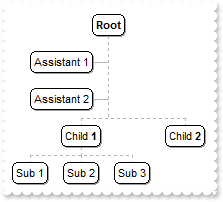
ImageSize property on 16 (default) (specifies the size of control' icons/images/check-boxes/radio-buttons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
ChartView1.ImageSize = 16;
ChartView1.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" +
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" +
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" +
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" +
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" +
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==");
var var_Appearance = ChartView1.VisualAppearance;
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" +
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" +
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" +
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" +
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" +
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" +
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" +
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==");
ChartView1.Background(0) = 67108864;
ChartView1.HasButtons = -1;
var var_Node = ChartView1.Root;
var_Node.Image = 1;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null).Image = 2;
var_Nodes.Add("Sub 2","1234",null,null,null).Image = 3;
var_Nodes.Add("Child <b>2</b>",null,"1235",null,null).Expanded = false;
var_Nodes.Add("Sub 2","1235",null,null,null);
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
215
|
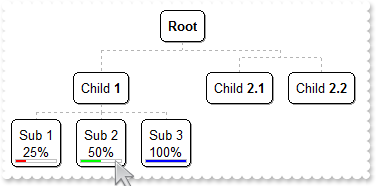
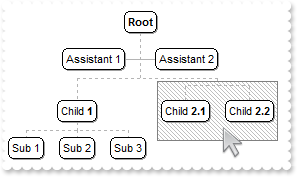
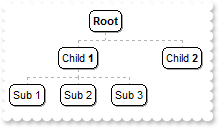
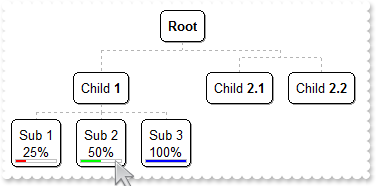
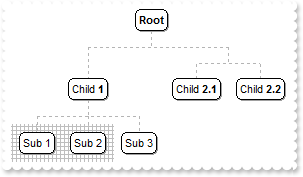
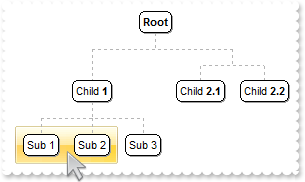
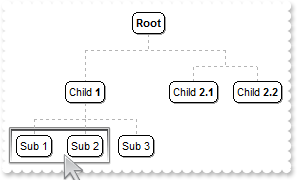
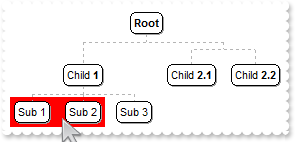
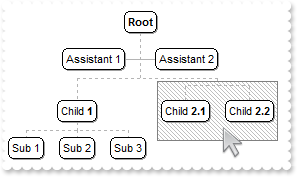
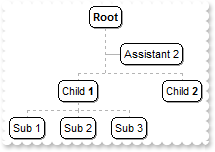
Is it possible to show a percent/progress-bar associated with a node (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
ChartView1.DefaultNodePadding(-1) = 4;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1<br>","1234","AK1",null,null).BackgroundExt = "none[(4,100%-22,100%-8,18)](bottom[4](left[10%,back=RGB(255,0,0)]),none[(0,100%-4,100%,4),pattern=0x000,frame=RGB(192,192,192)]" +
",none[(2,100%-22,100%-4,22),text=`10%`,align=0x11]])";
var_Nodes.Add("Sub 2<br>","1234","AK2",null,null).BackgroundExt = "none[(4,100%-22,100%-8,18)](bottom[4](left[50%,back=RGB(0,255,0)]),none[(0,100%-4,100%,4),pattern=0x000,frame=RGB(192,192,192)]" +
",none[(2,100%-22,100%-4,22),text=`50%`,align=0x11]])";
var_Nodes.Add("Sub 3<br>","1234","AK3",null,null).BackgroundExt = "none[(4,100%-22,100%-8,18)](bottom[4](left[100%,back=RGB(0,0,255)]),none[(0,100%-4,100%,4),pattern=0x000,frame=RGB(192,192,192)" +
"],none[(2,100%-22,100%-4,22),text=`100%`,align=0x11]])";
var_Nodes.Add("Child <b>2.1</b>",null,null,null,null).AddGroup("Child <b>2.2</b>",null,null);
var var_Node = ChartView1.Nodes.Item("AK1");
var_Node.BackgroundExtValue(3,2) = "25%";
var_Node.BackgroundExtValue(5,4) = var_Node.BackgroundExtValue(3,2);
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
214
|
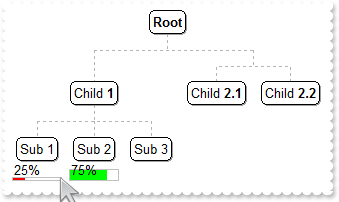
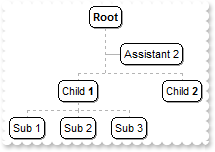
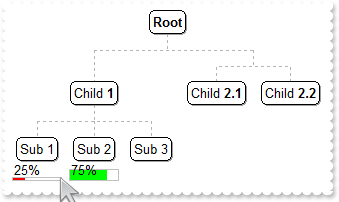
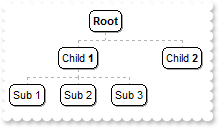
Is it possible to show a percent/progress-bar associated with a node (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
ChartView1.IndentSiblingY = 32;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234","AK1",null,null);
var_Nodes.Add("Sub 2","1234","AK2",null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2.1</b>",null,null,null,null).AddGroup("Child <b>2.2</b>",null,null);
var var_Frame = ChartView1.Frames.Add("AK1");
var_Frame.Pattern.Type = 0;
var_Frame.Padding(3) = 20;
var_Frame.BackgroundExt = "bottom[4](left[50%,back=RGB(255,0,0)]),none[(0,100%-4,100%,4),pattern=0x000,frame=RGB(192,192,192)],none[(2,100%-22,100%-4,22)," +
"text=`50%`]";
var f1 = var_Frame.Index;
var var_Frame1 = ChartView1.Frames.Item(f1);
var_Frame1.BackgroundExtValue(2,2) = "25%";
var_Frame1.BackgroundExtValue(4,4) = var_Frame1.BackgroundExtValue(2,2);
var var_Frame2 = ChartView1.Frames.Add("AK2");
var_Frame2.Pattern.Type = 0;
var_Frame2.Padding(3) = 20;
var_Frame2.BackgroundExt = "bottom[12](left[50%,back=RGB(255,0,0)]),none[(0,100%-12,100%,12),pattern=0x000,frame=RGB(192,192,192)],none[(2,100%-22,100%-4,2" +
"2),text=`50%`]";
var f2 = var_Frame2.Index;
var var_Frame3 = ChartView1.Frames.Item(f2);
var_Frame3.BackgroundExtValue(2,2) = "75%";
var_Frame3.BackgroundExtValue(2,1) = 65280;
var_Frame3.BackgroundExtValue(4,4) = var_Frame3.BackgroundExtValue(2,2);
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
213
|
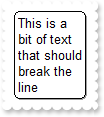
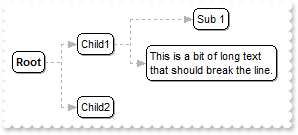
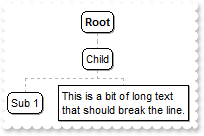
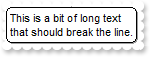
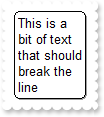
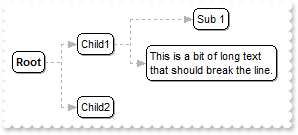
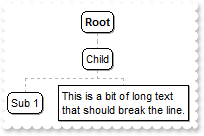
How can I display the node's caption on multiple lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.WidthNode = 64;
ChartView1.Root.Caption = "This is a bit of text that should break the line";
}
</SCRIPT>
</BODY>
|
|
212
|
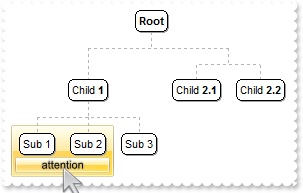
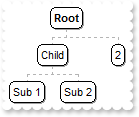
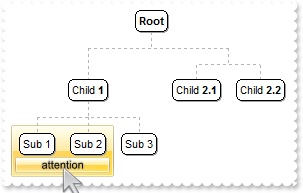
Is it possible to show some text/caption on the frame's background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
ChartView1.IndentSiblingY = 32;
ChartView1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAADhABWMMACAADACAxRDAMgBQKAAzQFAYawdBgABoGUZ4JhUAIIRZGMIjFDcEwxC6NIpAWCYQDENAxAJCI4DBCAZBwGKPRiASQZUhmHIDTbIEBxf" +
"IMIRLE6PZgjOYZchqRYZSjAdIzUAFFr1J4AKbfKJpfoKBJERrScgxeBUNAZBKlY7paoKSpSGw1CTLNoRAKoYTTBK2bbmWwoap2So1XhAdS0XJcWxfGKRbxmWaZZh+R5m" +
"XpCMjVMAGGQPIa8MLCSwIJBaHqUQLZNixLStAyxHCtKKhG+vJwHL6BcqnPKKRqSUKcWbcQADFZdYTdNjbch1TWvSZVQSecSke7BQjGJQ2YxWcZUXReeaBDK9ZS4WK+Hh" +
"RjqAZpCkeoNC8P4DDiWp3nYVwdkaSgrGGVhSnSHJum6CgGAiBIUA0JgziGVJkGWRgTiGBAiG+ZgyDYQhCgQJZbG+UIAGEFgGBEBw9FILJNAMXgMgOIJYD4EoEGESBCBY" +
"VIKGMIJTCiDpDliNQ+A+eB+CGCAiCiFgkgmT54HCdoGE0MhgkAM4LhOWJ/CQThIk4NQik4I5+DgP5IDOBJ/B2TgDnwaQ3k+cR0l4P5jBOfguDOCIimCSgwCMKJuDsIRj" +
"mkUJ/B8JBBkIRAYmQcRglwP5lAOfhNDKCAikSRgxE8WJyEQIJkEGdhHhuD5xlSXYQicMR0lsP5FBmXhoD+ZhTBgfQrgwMwUnQP5HikfoFhwZxxlYdwbW0CJaWKag8EuI" +
"5oTufwwkeIoskIMYPDOfB0iOaZznwbw2GoKoQGaKQFjqEBQikBBjGCf4nCgShoLyTCZnIP5GlqOo5YgAxejyL4GAqeBWi+BI6ngQYvisY5+jMMBHHKHJAjIRoDFqPI0g" +
"YOxSlIFptCERpSBGbQgn6SItmyUwAHaM4MgqXBljSLl7GANRuiuMBajsBQLEgRY0gOSxKmUP5uDuCpODIaxxgqbI/g+cR8lSQBwDEYpsBObpBBabAPG6S5yniM4HHKIJ" +
"BDiT4TnyKQ6nEbBjBeRhPnKGwYCkMYCgcGAnnGDBSD+RIHhKKJDDmMRSkSbg/nKY58jAOxzCyUIuk0CpMlCKfXAyUwsdIEwMHxZ5TiieoSA6fQjEoLh0hKWxJC0NISks" +
"SQsDSHQaFeUQIAKRJIDuT5DnyQ4tnWfR7GCLZMBqXI+i2S5KlyOvukOfxZDICAylSSg8jWUwyGmXYPnMNhpl6/sLg0gxjNBmNkRIQR3CRHMOQIYlwjBxHQH4T45hSBBG" +
"O/sVgQRkv7EyO4P4mgeC5E+MsTIvBfgWD+PFBIFgvgaTaPwP4mxdA/CmNQOoWgci5FGJsLAqRYiKE0PgV4TQOh0EIHkQ4xw6DnBMLsb4Hx/AHEAHEdYpwIj2D+JwDwOR" +
"fjjE+B0H4dA1ASKcK8UYnxzhXAyOsPQvhfgYDoPEQ4RwMBziqDYXY6g9AmFyCwMomwThxHkH0fA5x/jbHuJ8f4dxxj4D8Ecf41A+j8HMMoUgTBMjGG+Pgf4nx1j/EAFA" +
"AwAggAIAYFQQ4WgEggDIAQgI=");
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234","AK1",null,null);
var_Nodes.Add("Sub 2","1234","AK2",null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2.1</b>",null,null,null,null).AddGroup("Child <b>2.2</b>",null,null);
var var_Frame = ChartView1.Frames.Add("AK1,AK2");
var_Frame.Padding(-1) = 8;
var_Frame.Padding(3) = 22;
var_Frame.BackColor = 16777216;
var_Frame.Pattern.Type = 0;
var_Frame.BackgroundExt = "top[4],left[4],right[4],client,bottom[4],bottom[16,back=0x01000000,text=`<sha ;;0>attention`,align=0x11]";
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
211
|
How can I draw the pattern with no frame

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
ChartView1.IndentSiblingY = 32;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234","AK1",null,null);
var_Nodes.Add("Sub 2","1234","AK2",null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2.1</b>",null,null,null,null).AddGroup("Child <b>2.2</b>",null,null);
var var_Frame = ChartView1.Frames.Add("AK1,AK2");
var_Frame.Padding(-1) = 8;
var var_Pattern = var_Frame.Pattern;
var_Pattern.Type = 10;
var_Pattern.Color = 12500670;
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
210
|
How can I show the frame with an EBN color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
ChartView1.IndentSiblingY = 32;
ChartView1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAADhABWMMACAADACAxRDAMgBQKAAzQFAYawdBgABoGUZ4JhUAIIRZGMIjFDcEwxC6NIpAWCYQDENAxAJCI4DBCAZBwGKPRiASQZUhmHIDTbIEBxf" +
"IMIRLE6PZgjOYZchqRYZSjAdIzUAFFr1J4AKbfKJpfoKBJERrScgxeBUNAZBKlY7paoKSpSGw1CTLNoRAKoYTTBK2bbmWwoap2So1XhAdS0XJcWxfGKRbxmWaZZh+R5m" +
"XpCMjVMAGGQPIa8MLCSwIJBaHqUQLZNixLStAyxHCtKKhG+vJwHL6BcqnPKKRqSUKcWbcQADFZdYTdNjbch1TWvSZVQSecSke7BQjGJQ2YxWcZUXReeaBDK9ZS4WK+Hh" +
"RjqAZpCkeoNC8P4DDiWp3nYVwdkaSgrGGVhSnSHJum6CgGAiBIUA0JgziGVJkGWRgTiGBAiG+ZgyDYQhCgQJZbG+UIAGEFgGBEBw9FILJNAMXgMgOIJYD4EoEGESBCBY" +
"VIKGMIJTCiDpDliNQ+A+eB+CGCAiCiFgkgmT54HCdoGE0MhgkAM4LhOWJ/CQThIk4NQik4I5+DgP5IDOBJ/B2TgDnwaQ3k+cR0l4P5jBOfguDOCIimCSgwCMKJuDsIRj" +
"mkUJ/B8JBBkIRAYmQcRglwP5lAOfhNDKCAikSRgxE8WJyEQIJkEGdhHhuD5xlSXYQicMR0lsP5FBmXhoD+ZhTBgfQrgwMwUnQP5HikfoFhwZxxlYdwbW0CJaWKag8EuI" +
"5oTufwwkeIoskIMYPDOfB0iOaZznwbw2GoKoQGaKQFjqEBQikBBjGCf4nCgShoLyTCZnIP5GlqOo5YgAxejyL4GAqeBWi+BI6ngQYvisY5+jMMBHHKHJAjIRoDFqPI0g" +
"YOxSlIFptCERpSBGbQgn6SItmyUwAHaM4MgqXBljSLl7GANRuiuMBajsBQLEgRY0gOSxKmUP5uDuCpODIaxxgqbI/g+cR8lSQBwDEYpsBObpBBabAPG6S5yniM4HHKIJ" +
"BDiT4TnyKQ6nEbBjBeRhPnKGwYCkMYCgcGAnnGDBSD+RIHhKKJDDmMRSkSbg/nKY58jAOxzCyUIuk0CpMlCKfXAyUwsdIEwMHxZ5TiieoSA6fQjEoLh0hKWxJC0NISks" +
"SQsDSHQaFeUQIAKRJIDuT5DnyQ4tnWfR7GCLZMBqXI+i2S5KlyOvukOfxZDICAylSSg8jWUwyGmXYPnMNhpl6/sLg0gxjNBmNkRIQR3CRHMOQIYlwjBxHQH4T45hSBBG" +
"O/sVgQRkv7EyO4P4mgeC5E+MsTIvBfgWD+PFBIFgvgaTaPwP4mxdA/CmNQOoWgci5FGJsLAqRYiKE0PgV4TQOh0EIHkQ4xw6DnBMLsb4Hx/AHEAHEdYpwIj2D+JwDwOR" +
"fjjE+B0H4dA1ASKcK8UYnxzhXAyOsPQvhfgYDoPEQ4RwMBziqDYXY6g9AmFyCwMomwThxHkH0fA5x/jbHuJ8f4dxxj4D8Ecf41A+j8HMMoUgTBMjGG+Pgf4nx1j/EAFA" +
"AwAggAIAYFQQ4WgEggDIAQgI=");
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234","AK1",null,null);
var_Nodes.Add("Sub 2","1234","AK2",null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2.1</b>",null,null,null,null).AddGroup("Child <b>2.2</b>",null,null);
var var_Frame = ChartView1.Frames.Add("AK1,AK2");
var_Frame.Padding(-1) = 8;
var_Frame.BackColor = 16777216;
var_Frame.Pattern.Type = 0;
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
209
|
How can I show the frame with an EBN color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
ChartView1.IndentSiblingY = 32;
ChartView1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAADhABDYGg6AADACAxRDAMgBQKAAzQFAYawdBgABoGUZ4JhUAIIRZGMIjFDcEwxC6NIpAWCYQDEMw0AJCIyDFCAZBsHKPRoASQZUhmHIDTbIEBxf" +
"IMIRLE6PRhmGL4HjWOo0TLAdI0PJMBr3J4AKbfOJpfDSQZDRrTMyReDkNBBBKlY7rKoqRpCFYtDSJNoWVBIahhNiGbbiCQYfouFZdUpRV5VLTUVxbF6YZDvKZZZjmH48" +
"RpPUIyNS2FyxHDEIxyEALYACS5fTrCNZPVjgAY4fSqMToDDpKoSWp0QjlOS5jiyYoJZ7nWa2PDdUzXCC3LgADabThqdapcBAeqYHhORRRFSiYD4eAxYw2NaTUrSeS8JB" +
"mnmSIYlaOY6H2dwHC0CZWHSeobEmRpbGuOpeFsbhRmgS5/loAJtl4fg5E6b4LFEAwEEISgGhMGZQmocgZMWJA2AMEAxAgTYAlGEJZAkCgdngNYZAYEYYBGdRnk8CBUmq" +
"BZOhgZgagaYZIHYHoHmICIGCKCJhiOPgmgUIRTEYKgviKQpyC6C5jAiRgygyYxIlYNoNmOAp2DoM5jwEb8miIUhCCGJBCBIRoRmSCQmEqEpkkkNhOhOZQJBCBgjmUSB0" +
"zCSBnjYWoWmWSR2F6F5mAmBhihiZZpFyBoHGQc54n4PxPCOSJxDwZppkIb4cGcSZOHaHInwWeYdmeKZ2HyH5nCmNJxhqD5ZB4aIRg+E5kngOpOiOJoMiOKJaD6EokGkS" +
"hChaJJpHoVoYiaaYqHaGQ6GiE5i1aJRyBSdA9A8M4QmQOJqiqMorisawKj7ggrEqRo1iyaxqmaOIumsc4OicPJqFkWhXDwIhjHiXQ3GwawikeMhsksLpOjKLQLDaUYzm" +
"0KxWlSNZtDMdpEDubAahIVw7A6Q4slYNYNFMXJXDWLhriKZ46G6S4um6OovAuNpxjubwrladI9m4O4SmAOptlgbhSDoMADECUAzmKIxDAWQZNBwGwJkIMIsDcDJDnCPB" +
"HA6RIxAwTwCkCcADiIUoHGUI4WioMhMhMIJKTeHIPCWSWUCcKJKnIfI3CqS4ykyPwykwcxMgMIZHg4TBuByFIOCOBJhDCDAjASRHB34RZRDQbQnEiUp0H0NxKlONJND8" +
"UpUHUQwPEAMBzlOBw6gaSB9HSXpXkuQpsjoL4LlKcxklmNhdh8apaHaTYjG6Wp2n2NxwlydwtlYLpYjWcx7F0EMYYuxsi4DaJsMoqQ1MuHKLkNowh4D8BuBEYo8QuBvA" +
"mMceInBDgdGQPITgnwWBbDgEUUw/g2jvD2O4XSdATDBC4wsUoiQwBYagEcJ41B6idC+F0arQQ3hjGuPYLorw0jbEsB0DIWxoAbA4OwHIvRuDmFiFAKYlBihZCoFQfA3g" +
"jiPc+J43g5V+BvFGOcfQXhXipHWJUHwGQmjgHuNocIEAiNHFCKgKAlACgBCQFESgfwfjTHoH0L4bxsj3H6H8R43R8h+A+J8do+h/gFA+MgKAfATChAcPcaA6xvgRAGEw" +
"NIDQQg0BMEQZAngJiiDsAUIAyALgDDAIQB4ggoA6AUEEDAKwCDgFoBkQYEA2BOGAHEGYAQDCUAEIAF4fgBANACCgEgxBICYAkOILQFQhDICuAsMIhAXiGCgLoDQQwMBr" +
"AYOEWgORDgQHYEsIQcQSgJDCBIDggAmAkDQAgYIFgRDEEQJACQEQTAlGIKgTIExxB0CiIkWITgUBFCQKUCoYhiBXEWEIIQIwEC4ESBAKA3AhgZHGEAIYCAogIn+FARIj" +
"QIiqBoMYXA3QNhjEIGwRwURfA5GOckDo4xaB5AiDESgQgGgYp6BAagAgwBjB4D8Q40B9AhCIBgQYkQJAqlQLkDoIwyCEEYJIKQPgkjJAyCkEo5BaCZAgHICgPhkA5AAI" +
"YMAEBngZGGDgHgBw4DsA+IMdAfBKgSFUFQZQuQugrDKIQVglgpC+CyMsDIaQWjlFoLkB4khKA7CUCFSAxwmChEoGEZAOADgAHgB0QYtBjiZBmCIMoTBs2uHMFwaImRph" +
"KDQE0HIrQahmGAHYTAgRhBfCYAkQgMxBhQlGCEYwYhnBAHCDkU4RByidCmJ4OozhMjZB2OcOg8ROizGcSgLIwgNBmHYAARATw/BBEMDAYQGAhhcHEKAEIphAjQC0AUII" +
"6ASgIFANQE04hdAdCEKgQoDROBTHwDAZKDQMBnHEDwBYoQ2AtnEMYDA6B6ggFGPQQ1YgdBNCQKkIoJRSg0E8JUKQ2gshLGGB0DYCw6BYCIEIGIEhg4JCoAoQIeAXCFG0" +
"HkJ4qR2g/FQFUAwosfiNCgOoHoRRUgVBcKUKg0BdhOCEKMAoexxAmAiMAGIogaCCDhccQIXAVCFCgLEK4ah+heFYBURwsQrBaGGFkdYJQ0CsGqKYWwVhdDLCuAIVoWQE" +
"iDCcKsYwBBA1zEmAkA4wB6AeEIGARQEQ1j1EAK8ewBhhBYB2A0MArEzixBsB4YoWBtgZDGMIFoewDi1L0EAEggBNhHEgIkWYQwkiBCEAUZANQ2D9FCBoWwghojaBWEkN" +
"I7QaipFoLYVw1AtDLCqGsIwrAQCzEGEIZoCBNgwCoJ0EArRbCwAUN4LY2w+hvHcAUYIuArgOHEEAFYaw3BKEgOsG4oAACAEAQEA==");
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234","AK1",null,null);
var_Nodes.Add("Sub 2","1234","AK2",null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2.1</b>",null,null,null,null).AddGroup("Child <b>2.2</b>",null,null);
var var_Frame = ChartView1.Frames.Add("AK1,AK2");
var_Frame.Padding(-1) = 8;
var_Frame.BackColor = 16777216;
var_Frame.Pattern.Type = 0;
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
208
|
How can I show the frame with a solid color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234","AK1",null,null);
var_Nodes.Add("Sub 2","1234","AK2",null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2.1</b>",null,null,null,null).AddGroup("Child <b>2.2</b>",null,null);
var var_Frame = ChartView1.Frames.Add("AK1,AK2");
var_Frame.BackColor = 255;
var_Frame.Pattern.Type = 0;
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
207
|
Is it possible to enlarge/shrink the frame

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234","AK1",null,null);
var_Nodes.Add("Sub 2","1234","AK2",null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2.1</b>",null,null,null,null).AddGroup("Child <b>2.2</b>",null,null);
var var_Frame = ChartView1.Frames.Add("AK1,AK2");
var_Frame.ShowOnBackground = false;
var_Frame.Padding(-1) = -4;
var var_Pattern = var_Frame.Pattern;
var_Pattern.Type = 261;
var_Pattern.Color = 12500670;
var_Pattern.FrameColor = 8421504;
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
206
|
Is it possible to draw the frame in front, rather than showing it on the control's background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234","AK1",null,null);
var_Nodes.Add("Sub 2","1234","AK2",null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2.1</b>",null,null,null,null).AddGroup("Child <b>2.2</b>",null,null);
var var_Frame = ChartView1.Frames.Add("AK1,AK2");
var_Frame.ShowOnBackground = false;
var var_Pattern = var_Frame.Pattern;
var_Pattern.Type = 261;
var_Pattern.Color = 12500670;
var_Pattern.FrameColor = 8421504;
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
205
|
How do I show or hide a frame

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234","AK1",null,null);
var_Nodes.Add("Sub 2","1234","AK2",null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2.1</b>",null,null,null,null).AddGroup("Child <b>2.2</b>",null,null);
var var_Frame = ChartView1.Frames.Add("AK1,AK2");
var_Frame.Visible = true;
var var_Pattern = var_Frame.Pattern;
var_Pattern.Type = 261;
var_Pattern.Color = 12500670;
var_Pattern.FrameColor = 8421504;
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
204
|
How can I display the frame arround the node itself

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
var var_Node = ChartView1.Root;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234","AK1",null,null);
var_Nodes.Add("Sub 2","1234","AK2",null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2.1</b>",null,"GR1",null,null).AddGroup("Child <b>2.2</b>",null,null).Key = "GR2";
var var_Frame = ChartView1.Frames.Add("1234");
var var_Pattern = var_Frame.Pattern;
var_Pattern.Type = 261;
var_Pattern.Color = 12500670;
var_Pattern.FrameColor = 8421504;
var var_Frame1 = ChartView1.Frames.Add("GR2");
var var_Pattern1 = var_Frame1.Pattern;
var_Pattern1.Type = 261;
var_Pattern1.Color = 12500670;
var_Pattern1.FrameColor = 8421504;
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
203
|
How can I display the frame arround group nodes only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
var var_Node = ChartView1.Root;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234","AK1",null,null);
var_Nodes.Add("Sub 2","1234","AK2",null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2.1</b>",null,"GR1",null,null).AddGroup("Child <b>2.2</b>",null,null).Key = "GR2";
var var_Frame = ChartView1.Frames.Add("root");
var_Frame.Nodes = "GR1(group)";
var var_Pattern = var_Frame.Pattern;
var_Pattern.Type = 261;
var_Pattern.Color = 12500670;
var_Pattern.FrameColor = 8421504;
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
202
|
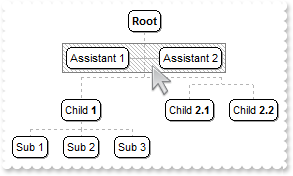
How can I display the frame arround assistant nodes only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
var var_Node = ChartView1.Root;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234","AK1",null,null);
var_Nodes.Add("Sub 2","1234","AK2",null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2.1</b>",null,null,null,null).AddGroup("Child <b>2.2</b>",null,null);
var var_Frame = ChartView1.Frames.Add("root");
var_Frame.Nodes = "root(assistant)";
var var_Pattern = var_Frame.Pattern;
var_Pattern.Type = 261;
var_Pattern.Color = 12500670;
var_Pattern.FrameColor = 8421504;
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
201
|
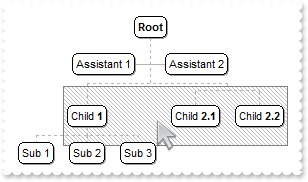
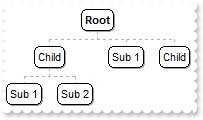
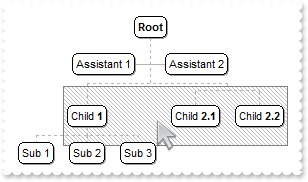
How can I display the frame arround child nodes only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
var var_Node = ChartView1.Root;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234","AK1",null,null);
var_Nodes.Add("Sub 2","1234","AK2",null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2.1</b>",null,null,null,null).AddGroup("Child <b>2.2</b>",null,null);
var var_Frame = ChartView1.Frames.Add("root");
var_Frame.Nodes = "root(child)";
var var_Pattern = var_Frame.Pattern;
var_Pattern.Type = 261;
var_Pattern.Color = 12500670;
var_Pattern.FrameColor = 8421504;
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
200
|
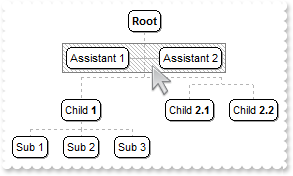
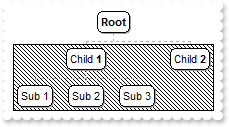
How can I show the frame arround all child, assistant, group nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
var var_Node = ChartView1.Root;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234","AK1",null,null);
var_Nodes.Add("Sub 2","1234","AK2",null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2.1</b>",null,null,null,null).AddGroup("Child <b>2.2</b>",null,null);
var var_Frame = ChartView1.Frames.Add("root");
var_Frame.Nodes = "root(all)";
var var_Pattern = var_Frame.Pattern;
var_Pattern.Type = 261;
var_Pattern.Color = 12500670;
var_Pattern.FrameColor = 8421504;
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
199
|
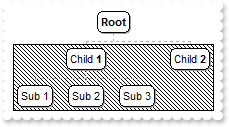
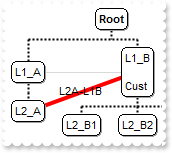
We need to visualy group nodes that have the same parent but also have other siblings. Is it anyway possible to draw an additional border around a group of nodes in this control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
var var_Node = ChartView1.Root;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234","AK1",null,null);
var_Nodes.Add("Sub 2","1234","AK2",null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2.1</b>",null,null,null,null).AddGroup("Child <b>2.2</b>",null,null);
var var_Pattern = ChartView1.Frames.Add("AK1,AK2").Pattern;
var_Pattern.Type = 261;
var_Pattern.Color = 12500670;
var_Pattern.FrameColor = 8421504;
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
198
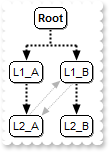
|
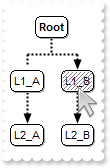
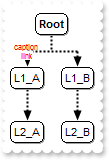
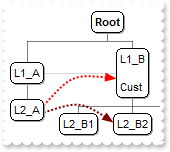
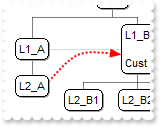
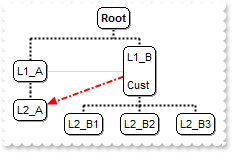
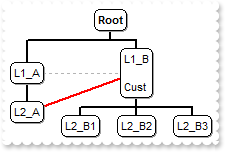
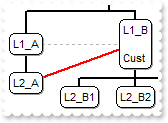
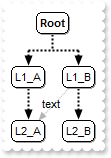
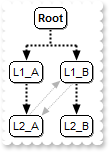
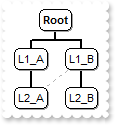
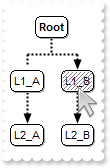
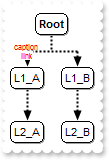
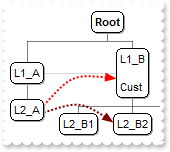
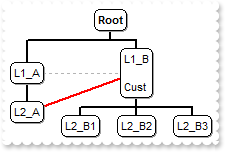
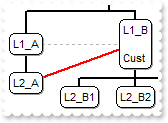
How can I draw a pattern on a node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.IndentSiblingY = 30;
ChartView1.ShowLinksDir = true;
ChartView1.PenWidthLink = 2;
ChartView1.LinkColor = 0;
ChartView1.AntiAliasing = true;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("L1_A",null,"LA",null,null).ShowLinkDir = false;
var_Nodes.Add("L1_B",null,"LB",null,null);
var_Nodes.Add("L2_A","LA","LA2",null,null);
var_Nodes.Add("L2_B","LB","LB2",null,null);
var var_Frame = ChartView1.Frames.Add("LB");
var_Frame.Padding(-1) = -2;
var var_Pattern = var_Frame.Pattern;
var_Pattern.Type = 6;
var_Pattern.Color = 8421504;
var_Frame.ShowOnBackground = false;
}
</SCRIPT>
</BODY>
|
|
197
|
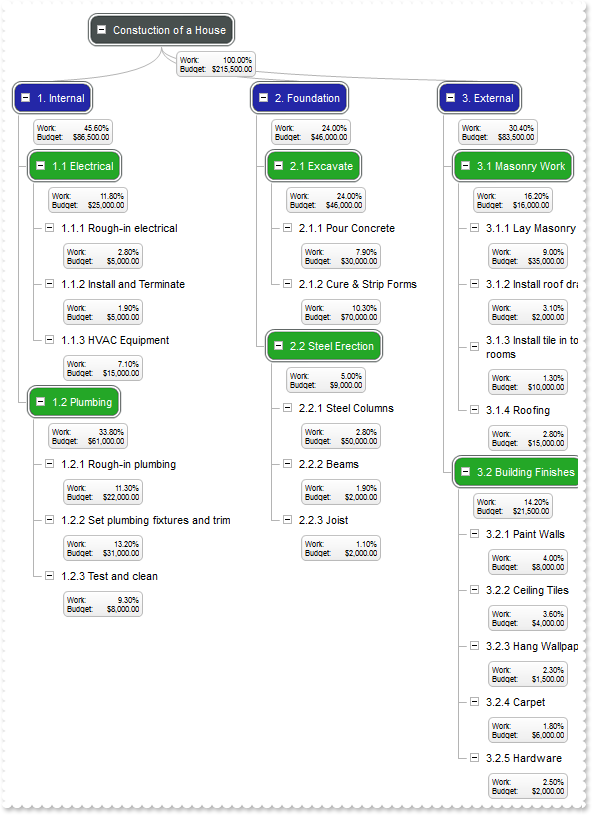
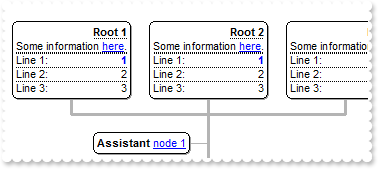
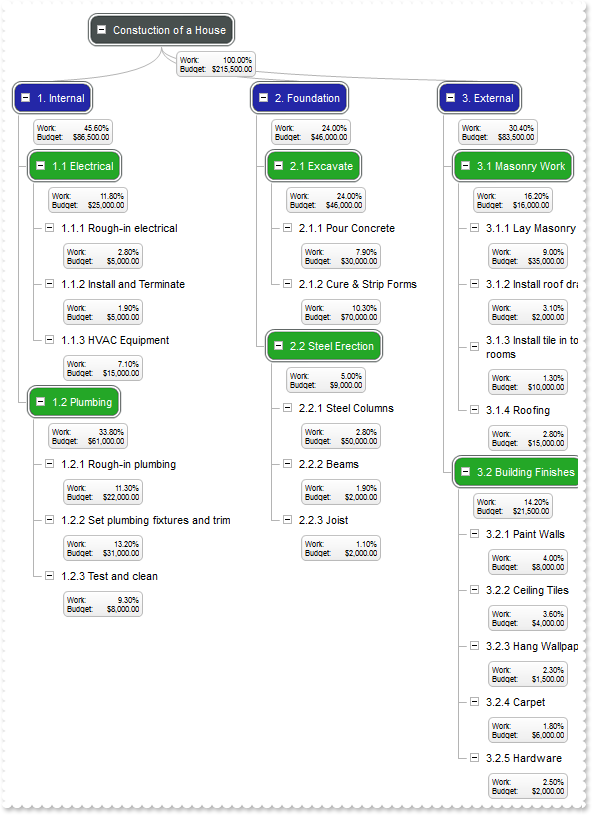
How do I use as a WBS control (WBS is a hierarchical and incremental decomposition of the project into phases, deliverables and work packages )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
var var_Appearance = ChartView1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAADhABdQFg6AADACAxRDAMgBQKAAzQFAYawdBgABoGUZ4JhUAIIRZGMIjFDcEwxC6NIpAWCYQDENQwSSMMJwSKYYBiASEYJASQZUhmHIDTbIEBxf" +
"IMIRLE6PZbmEYYfgeNY6TQCcIgVD0ExhAZ2Q4EQAKRpOFY/DBQNLgAKNCQ3LaQY7BaKgZouTYDVrVNSVFC0IBkGoSbauCIJHrGCZ1RBYMI0VDNRwHJiMbRtSyqXjGJ4p" +
"SrAcq0FAgYRHI6jZxnGL5chqPqGVjMNZ1bQuKwzT0Ld5wTYsdydBK1MIkTKKaoORZgRpYUI6FAeSgBWyPcCqPSoDrKdo4XLdYwbeAFcSPD6+NBhG7tXm/NarNTgTB6DB" +
"thsGJbgYYw9AQVxBoOch2hEbh+nAARYkQdZ7CMPYGH+FxmlqbJ5lqDAdjMC5AmIW54hwaBvA4IQ8D+T8IFscgenAAZMHiEgWiWdRZlSAAhAkFAGq6dAdEcIYVF4QJKCA" +
"HQDBCBJYGUGQNhCEIhiSCJaGAYQWBsIYmEEFgJAGQ42CyC4iliPgygsT4olSXg3g2Qwwk0MpMiMLJIg8Y54niTYOmPPJMDMDIonSSU7jMJJbDaTYjlYUoMmMCRWFQAAl" +
"EkZgtDgTgjgCJQpEoIgkgkIQHnIAB7CACARnIaIaiaGYuG6GxmhmFB7CGSICAyHwoAmQxQlQNIlikWgthYIwaAYVQvAuQpsg0IxIhKTIzCwToTiiaYACkChGhKJJpEOQ" +
"oWC+C5imyCgiggYpUzMZ5Yj6AIfg6UpcjgLYInIPILhOTYaEIUg9EoItfCGCByAiCV2lIKILCGK4qnKO4YggWpQgIJxJmIaJhDgDgKECaIykkUhUhILQLEKRh9iiYpzC" +
"SSQxmgcgkm2NppAKbI8C4RoBiQYgSgSMQQEEEIDjECBDA8LorjKa47EQMQSm4DpEhEKBDBeRgBGqMQnmkA5in4JAJAINoEC6JR4jyaQ6E6AhEhIIxNBMRJPiQCYyHCGA" +
"UgUMQwEgEhhkEOBHBOBJxCMHJHjGXB/CKSBxlENwaj1qgsEwERICIDB/iQDgjgiYYvE2cx8l2KIinoEI5CYSYiFqEAz0mMBZBbwIkEsEN+gMSpSHSTITEqSoEFyGBHCo" +
"SoihqEAsgsIo8ikKhKGiVJ6AADwTkicQlAkUhElA+Z4VUHpHGuRA8lMdI9DscJc8r5QQAaIYsGUOpOjoOwHCEJAUgBh8B1EAAcHIzg5gPCGNgdQfRPhnGiLINhhQEDCB" +
"cGUDYphxjLHkNgfwTARhiHEBYWAVxpI1HQDcDjthiAADoKcCgJgbs7FyG4LQagBBgE0CMOYOxLhtGY/AcAegNgTHIPkHISAHADEQNYOA2BwAHEQHABwQxMDbCQEscoEB" +
"AAgEOD0V4cR0jyGCPAPwHAvh0EAOIHIDRfA/EaGMfYfguAACiBQIg/xWAbH0F8J4bxSD6G8MUMo7Q9ieHuI8eA0gLjfG2PUPQnwvhvHsPsGABxhD8E+AMbgfhVDJH2L8" +
"U48wAjbEGPwPo7x8j4F4FccwHAhhiEgBQEQhAnCDGgHwBonxiAZD+G8Lo/hHj3H8PELIiBwgOFCNQHAqQAhYBWAUIARAECgHyKkIIqAIgGGCLgUIFAhB5CQAcFAGgcEH" +
"HKBwUYkAdiHDgOaAIKBigYCCFAFQhBzChAWKEOYzwDhCEwFMBQNxwD3C8CsPgHQhANEuA4Uw+gdhHDAOwBogRYAzFuGAQIEgQAzCSGUAIbAXAFCiKIGghhBCQAeAFIgD" +
"gwjMByEAAYXg1hiEwFgBYAQugAGIPsTodgnDSBgMca4LhqChCgD4CIYgYBDmcI4GIxgUCYAm1oPIjwgjmFQMYWA1gNCiBUqcII6gegUEAHwB4oRwhzEGLge4GAOC6HUA" +
"cMIsAbCGDqLYHYVBACTAkIIIAYigCIGcBQCArQKiiFQFERQUQhDMAOBgcIWAggUBGIMfAVAHhCBwEgBAMg+jbFqCcHYLxvg4D2A8QI3AziMHiJoUgFhACyCwIINofwHi" +
"JDAJUKw2B2ARGEEAIwCxIh2BaNQQA/ROBRGoFYQ48B/AeEGEt99lQOgDFgGcAtFgdgHEANIMAhAIDKAygkQAEAAjxBeIoCI7QfjUEEEwDIIgWBFEQHUSANxsAqEEEUdw" +
"lA4iJCSFYEwhBsCXE0KoIAexnj4DoDkEwaBmgYCGAwMADAkCFCMMYAQOgMhQEIHsaIVQQDXFOOgRtwAUguAcAUU1iw1CWA6OwdIOQFBxCgCkDgeBribBmIgP4KQiAAB+" +
"KoAg2QNiDDoG0BQyQzg+EGOAWAFgRC4DsEURQYAdhWFKAoKAVQAB/AcHEaAORiioFqBYMWFATCZEsBsIYcA0gMGCJwGAhg4DQAwKsDAYQGzZBkAcSA8gODEBEGQVIQha" +
"jUEeeYKY1QIDrBCIAEg0xIAwEgBNkAAADUTA6B4MQEwv0UEGLAUgzhf04AKGEg4BhYD2B0MUAABApAAvqI8WAqAdDGGwJsEIXwWDtE0AAA4fhmDZCmJMMwbBkgBIC");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAADhABEEMACAADACAxRDAMgBQKAAzQFAYawdBgABoGUZ4JhUAIIRZGMIgdBINQTDCLYyiUBYJhAMYSAJCI4jBCAZRXEAaQIkKY4ZDKCY2QLIEgSF" +
"CETQlEAYZgkCB5UiGNIkQLSFDABJMBraDgSAApeoYVj4NZASANFB0bKcQAVDSOKRjeCacpOUpQRZLIyiLZVWQSGoYLahW4YQiKIJKRTXdhULQtLS5FaWZbte6LchqOAA" +
"YbOV6ynSeV6NUJNc5xVicBgrBKlI6nGxIJqaZpVYzPeQQTTUby5OyEbyADJ4DqEAKaUrZNoZfhkBhlNa2YguC4gAzudaUZhCOqABpWYYLDS/JSGCYJGDcOaVRZ0FJUVw" +
"Pg8GZkkCcBQDGJw0HOJ5gECdRUi0dxXi2IJbG4Jp+huHpzH0GouF2eA+B4F4bkESwEEISgGhMGZQmocgZFQFAki4TIAAECBNgCUYQsaCgRjQdRjAYERhmIBB5gIQBwm2" +
"BROlOSgaDMIZCmoHoHmICIGB8MJiEOFgmD+IoIGEA4GA4aI0kSC5NliRJrgyYxIlYNoNkyGJkliDpPlidQDD2ZADBYQg6iQQ46EaEZkgkJhKhGTw5DSSITk4eRFAMNRl" +
"EMXhWDuZYJC4WoWmWA4+CYORMGmBQDguTBDg4Zg8GaA5CGqGpmkmNhuhuZoim4chAkuaZUmmHZPBgahoh6Z5JnYfofmGI5IjmIJnEmWh3D4D0nn+IpokmboBgeaBSnod" +
"w6E+I5YnOIBpgoZoaiaJ9IHOJAAAmVoSh2aRaF6G4pmqCBqh6KAqCkEJqD6TxzlKHosmsSpWjaExPEqZosh0apqkKMotmwCwCjkPQrjKeg0D8T4TlaQ4ymySw2k6LhPF" +
"sRpFDsLRDmCdw9i0GxmlqNptksdJ2jebBTjaYoQC0ex+maOZuguJppjkLBZByeI7m4S5GnKPJvEkApvD4Jwim6EY7i8C5Wn6P4vHuZoRhcT4cBad5BnCDAnAqO5wFOZw" +
"CigZxZiyepEnCXBXBaRZxgwFwTD6MJ6goaw+nETBnCKSIxjwdh1h6T5jm8IOuEyNwukuT4siie5JguaZsn+ShzAyZw6kyMJ4hCQ44g6U5/DeTI0E0FxGlGcojnMSgvDS" +
"SROFQOANnMfxCD+dItFcVpVnWDRbFOFxMH0dQDiATItgaZpUnUOJ3GaWZ2gOdxklCDQNjYX4KmEaYYmMM43EkP0d4tR3gbBKKgOwGgtjsFQGodQuxCAvAWFIMwnwGgcE" +
"yCYC4FRijxE4Gl0AnAuCOFWBUAABwth+AACAEBAQ=");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAADhABI8IQAAYAQGKIYBkAKBQAGaAoDDWDoMAANAyjPBMKgBBCLIxhEYobgmGIXRpFMbxAKQahLEiTIklBI8ExXFqMQCkGKocgONYgTLOMZOXCEE" +
"wCgI=");
ChartView1.AntiAliasing = true;
ChartView1.IndentSiblingY = 4;
ChartView1.ShowRoundLink = true;
ChartView1.PenLink = 0;
ChartView1.SelColor = 65535;
ChartView1.HasButtons = -1;
ChartView1.DefaultNodePadding(-1) = 6;
var var_Node = ChartView1.Root;
var_Node.Caption = "Constuction of a House";
var_Node.BackColor = 16777216;
var_Node.ForeColor = 16777215;
var var_Node1 = var_Node.AddAssistant("<font ;6>Work:<r>100.00%<br>Budget:<r>$215,500.00",null,null);
var_Node1.Left = false;
var_Node1.ShowLinks = false;
var_Node1.Padding(-1) = 0;
var_Node1.FixedWidth = 72;
var_Node1.BackColor = 33554432;
var var_Nodes = ChartView1.Nodes;
var var_Node2 = var_Nodes.Add("1. Internal","Root","Internal",null,null);
var_Node2.ArrangeSiblingNodesAs = 2;
var_Node2.ShowRoundLink = false;
var_Node2.BackColor = 33488896;
var_Node2.ForeColor = 16777215;
var var_Node3 = var_Node2.AddAssistant("<font ;6>Work:<r>45.60%<br>Budget:<r>$86,500.00",null,null);
var_Node3.Left = false;
var_Node3.ShowLinks = false;
var_Node3.Padding(-1) = 0;
var_Node3.FixedWidth = 72;
var_Node3.BackColor = 33554432;
var var_Node4 = var_Nodes.Add("1.1 Electrical","Internal","Electrical",null,null);
var_Node4.ShowRoundLink = false;
var_Node4.BackColor = 16842496;
var_Node4.ForeColor = 16777215;
var var_Node5 = var_Node4.AddAssistant("<font ;6>Work:<r>11.80%<br>Budget:<r>$25,000.00",null,null);
var_Node5.Left = false;
var_Node5.ShowLinks = false;
var_Node5.Padding(-1) = 0;
var_Node5.FixedWidth = 72;
var_Node5.BackColor = 33554432;
var var_Node6 = var_Nodes.Add("1.1.1 Rough-in electrical","Electrical","RoughElectrical",null,null);
var_Node6.BackColor = 50331648;
var_Node6.Padding(-1) = 0;
var var_Node7 = var_Node6.AddAssistant("<font ;6>Work:<r>2.80%<br>Budget:<r>$5,000.00",null,null);
var_Node7.Left = false;
var_Node7.ShowLinks = false;
var_Node7.Padding(-1) = 0;
var_Node7.FixedWidth = 72;
var_Node7.BackColor = 33554432;
var var_Node8 = var_Nodes.Add("1.1.2 Install and Terminate","Electrical","InstallTerminate",null,null);
var_Node8.BackColor = 50331648;
var_Node8.Padding(-1) = 0;
var var_Node9 = var_Node8.AddAssistant("<font ;6>Work:<r>1.90%<br>Budget:<r>$5,000.00",null,null);
var_Node9.Left = false;
var_Node9.ShowLinks = false;
var_Node9.Padding(-1) = 0;
var_Node9.FixedWidth = 72;
var_Node9.BackColor = 33554432;
var var_Node10 = var_Nodes.Add("1.1.3 HVAC Equipment","Electrical","HVAC",null,null);
var_Node10.BackColor = 50331648;
var_Node10.Padding(-1) = 0;
var var_Node11 = var_Node10.AddAssistant("<font ;6>Work:<r>7.10%<br>Budget:<r>$15,000.00",null,null);
var_Node11.Left = false;
var_Node11.ShowLinks = false;
var_Node11.Padding(-1) = 0;
var_Node11.FixedWidth = 72;
var_Node11.BackColor = 33554432;
var var_Node12 = var_Nodes.Add("1.2 Plumbing","Internal","Plumbing",null,null);
var_Node12.ShowRoundLink = false;
var_Node12.BackColor = 16842496;
var_Node12.ForeColor = 16777215;
var var_Node13 = var_Node12.AddAssistant("<font ;6>Work:<r>33.80%<br>Budget:<r>$61,000.00",null,null);
var_Node13.Left = false;
var_Node13.ShowLinks = false;
var_Node13.Padding(-1) = 0;
var_Node13.FixedWidth = 72;
var_Node13.BackColor = 33554432;
var var_Node14 = var_Nodes.Add("1.2.1 Rough-in plumbing","Plumbing","RoughPlumbing",null,null);
var_Node14.BackColor = 50331648;
var_Node14.Padding(-1) = 0;
var var_Node15 = var_Node14.AddAssistant("<font ;6>Work:<r>11.30%<br>Budget:<r>$22,000.00",null,null);
var_Node15.Left = false;
var_Node15.ShowLinks = false;
var_Node15.Padding(-1) = 0;
var_Node15.FixedWidth = 72;
var_Node15.BackColor = 33554432;
var var_Node16 = var_Nodes.Add("1.2.2 Set plumbing fixtures and trim","Plumbing","PlumbingFixtures",null,null);
var_Node16.Width = 256;
var_Node16.BackColor = 50331648;
var_Node16.Padding(-1) = 0;
var var_Node17 = var_Node16.AddAssistant("<font ;6>Work:<r>13.20%<br>Budget:<r>$31,000.00",null,null);
var_Node17.Left = false;
var_Node17.ShowLinks = false;
var_Node17.Padding(-1) = 0;
var_Node17.FixedWidth = 72;
var_Node17.BackColor = 33554432;
var var_Node18 = var_Nodes.Add("1.2.3 Test and clean","Plumbing","PlumbingTest",null,null);
var_Node18.BackColor = 50331648;
var_Node18.Padding(-1) = 0;
var var_Node19 = var_Node18.AddAssistant("<font ;6>Work:<r>9.30%<br>Budget:<r>$8,000.00",null,null);
var_Node19.Left = false;
var_Node19.ShowLinks = false;
var_Node19.Padding(-1) = 0;
var_Node19.FixedWidth = 72;
var_Node19.BackColor = 33554432;
var var_Node20 = var_Nodes.Add("2. Foundation","Root","Foundation",null,null);
var_Node20.ArrangeSiblingNodesAs = 2;
var_Node20.ShowRoundLink = false;
var_Node20.BackColor = 33488896;
var_Node20.ForeColor = 16777215;
var var_Node21 = var_Node20.AddAssistant("<font ;6>Work:<r>24.00%<br>Budget:<r>$46,000.00",null,null);
var_Node21.Left = false;
var_Node21.ShowLinks = false;
var_Node21.Padding(-1) = 0;
var_Node21.FixedWidth = 72;
var_Node21.BackColor = 33554432;
var var_Node22 = var_Nodes.Add("2.1 Excavate","Foundation","Excavate",null,null);
var_Node22.ShowRoundLink = false;
var_Node22.BackColor = 16842496;
var_Node22.ForeColor = 16777215;
var var_Node23 = var_Node22.AddAssistant("<font ;6>Work:<r>24.00%<br>Budget:<r>$46,000.00",null,null);
var_Node23.Left = false;
var_Node23.ShowLinks = false;
var_Node23.Padding(-1) = 0;
var_Node23.FixedWidth = 72;
var_Node23.BackColor = 33554432;
var var_Node24 = var_Nodes.Add("2.1.1 Pour Concrete","Excavate","Concrete",null,null);
var_Node24.BackColor = 50331648;
var_Node24.Padding(-1) = 0;
var var_Node25 = var_Node24.AddAssistant("<font ;6>Work:<r>7.90%<br>Budget:<r>$30,000.00",null,null);
var_Node25.Left = false;
var_Node25.ShowLinks = false;
var_Node25.Padding(-1) = 0;
var_Node25.FixedWidth = 72;
var_Node25.BackColor = 33554432;
var var_Node26 = var_Nodes.Add("2.1.2 Cure & Strip Forms","Excavate","CureForms",null,null);
var_Node26.BackColor = 50331648;
var_Node26.Padding(-1) = 0;
var var_Node27 = var_Node26.AddAssistant("<font ;6>Work:<r>10.30%<br>Budget:<r>$70,000.00",null,null);
var_Node27.Left = false;
var_Node27.ShowLinks = false;
var_Node27.Padding(-1) = 0;
var_Node27.FixedWidth = 72;
var_Node27.BackColor = 33554432;
var var_Node28 = var_Nodes.Add("2.2 Steel Erection","Foundation","Steel",null,null);
var_Node28.ShowRoundLink = false;
var_Node28.BackColor = 16842496;
var_Node28.ForeColor = 16777215;
var var_Node29 = var_Node28.AddAssistant("<font ;6>Work:<r>5.00%<br>Budget:<r>$9,000.00",null,null);
var_Node29.Left = false;
var_Node29.ShowLinks = false;
var_Node29.Padding(-1) = 0;
var_Node29.FixedWidth = 72;
var_Node29.BackColor = 33554432;
var var_Node30 = var_Nodes.Add("2.2.1 Steel Columns","Steel","SteelColumns",null,null);
var_Node30.BackColor = 50331648;
var_Node30.Padding(-1) = 0;
var var_Node31 = var_Node30.AddAssistant("<font ;6>Work:<r>2.80%<br>Budget:<r>$50,000.00",null,null);
var_Node31.Left = false;
var_Node31.ShowLinks = false;
var_Node31.Padding(-1) = 0;
var_Node31.FixedWidth = 72;
var_Node31.BackColor = 33554432;
var var_Node32 = var_Nodes.Add("2.2.2 Beams","Steel","Beams",null,null);
var_Node32.Width = 256;
var_Node32.BackColor = 50331648;
var_Node32.Padding(-1) = 0;
var var_Node33 = var_Node32.AddAssistant("<font ;6>Work:<r>1.90%<br>Budget:<r>$2,000.00",null,null);
var_Node33.Left = false;
var_Node33.ShowLinks = false;
var_Node33.Padding(-1) = 0;
var_Node33.FixedWidth = 72;
var_Node33.BackColor = 33554432;
var var_Node34 = var_Nodes.Add("2.2.3 Joist","Steel","Joist",null,null);
var_Node34.BackColor = 50331648;
var_Node34.Padding(-1) = 0;
var var_Node35 = var_Node34.AddAssistant("<font ;6>Work:<r>1.10%<br>Budget:<r>$2,000.00",null,null);
var_Node35.Left = false;
var_Node35.ShowLinks = false;
var_Node35.Padding(-1) = 0;
var_Node35.FixedWidth = 72;
var_Node35.BackColor = 33554432;
var var_Node36 = var_Nodes.Add("3. External","Root","External",null,null);
var_Node36.ArrangeSiblingNodesAs = 2;
var_Node36.ShowRoundLink = false;
var_Node36.BackColor = 33488896;
var_Node36.ForeColor = 16777215;
var var_Node37 = var_Node36.AddAssistant("<font ;6>Work:<r>30.40%<br>Budget:<r>$83,500.00",null,null);
var_Node37.Left = false;
var_Node37.ShowLinks = false;
var_Node37.Padding(-1) = 0;
var_Node37.FixedWidth = 72;
var_Node37.BackColor = 33554432;
var var_Node38 = var_Nodes.Add("3.1 Masonry Work","External","Masonry",null,null);
var_Node38.ShowRoundLink = false;
var_Node38.BackColor = 16842496;
var_Node38.ForeColor = 16777215;
var var_Node39 = var_Node38.AddAssistant("<font ;6>Work:<r>16.20%<br>Budget:<r>$16,000.00",null,null);
var_Node39.Left = false;
var_Node39.ShowLinks = false;
var_Node39.Padding(-1) = 0;
var_Node39.FixedWidth = 72;
var_Node39.BackColor = 33554432;
var var_Node40 = var_Nodes.Add("3.1.1 Lay Masonry","Masonry","LayMasonry",null,null);
var_Node40.BackColor = 50331648;
var_Node40.Padding(-1) = 0;
var var_Node41 = var_Node40.AddAssistant("<font ;6>Work:<r>9.00%<br>Budget:<r>$35,000.00",null,null);
var_Node41.Left = false;
var_Node41.ShowLinks = false;
var_Node41.Padding(-1) = 0;
var_Node41.FixedWidth = 72;
var_Node41.BackColor = 33554432;
var var_Node42 = var_Nodes.Add("3.1.2 Install roof drains","Masonry","RoofDrains",null,null);
var_Node42.BackColor = 50331648;
var_Node42.Padding(-1) = 0;
var var_Node43 = var_Node42.AddAssistant("<font ;6>Work:<r>3.10%<br>Budget:<r>$2,000.00",null,null);
var_Node43.Left = false;
var_Node43.ShowLinks = false;
var_Node43.Padding(-1) = 0;
var_Node43.FixedWidth = 72;
var_Node43.BackColor = 33554432;
var var_Node44 = var_Nodes.Add("3.1.3 Install tile in toilet rooms","Masonry","TileToiles",null,null);
var_Node44.BackColor = 50331648;
var_Node44.Padding(-1) = 0;
var var_Node45 = var_Node44.AddAssistant("<font ;6>Work:<r>1.30%<br>Budget:<r>$10,000.00",null,null);
var_Node45.Left = false;
var_Node45.ShowLinks = false;
var_Node45.Padding(-1) = 0;
var_Node45.FixedWidth = 72;
var_Node45.BackColor = 33554432;
var var_Node46 = var_Nodes.Add("3.1.4 Roofing","Masonry","Roofing",null,null);
var_Node46.BackColor = 50331648;
var_Node46.Padding(-1) = 0;
var var_Node47 = var_Node46.AddAssistant("<font ;6>Work:<r>2.80%<br>Budget:<r>$15,000.00",null,null);
var_Node47.Left = false;
var_Node47.ShowLinks = false;
var_Node47.Padding(-1) = 0;
var_Node47.FixedWidth = 72;
var_Node47.BackColor = 33554432;
var var_Node48 = var_Nodes.Add("3.2 Building Finishes","External","Building",null,null);
var_Node48.ShowRoundLink = false;
var_Node48.BackColor = 16842496;
var_Node48.ForeColor = 16777215;
var var_Node49 = var_Node48.AddAssistant("<font ;6>Work:<r>14.20%<br>Budget:<r>$21,500.00",null,null);
var_Node49.Left = false;
var_Node49.ShowLinks = false;
var_Node49.Padding(-1) = 0;
var_Node49.FixedWidth = 72;
var_Node49.BackColor = 33554432;
var var_Node50 = var_Nodes.Add("3.2.1 Paint Walls","Building","Paint",null,null);
var_Node50.BackColor = 50331648;
var_Node50.Padding(-1) = 0;
var var_Node51 = var_Node50.AddAssistant("<font ;6>Work:<r>4.00%<br>Budget:<r>$8,000.00",null,null);
var_Node51.Left = false;
var_Node51.ShowLinks = false;
var_Node51.Padding(-1) = 0;
var_Node51.FixedWidth = 72;
var_Node51.BackColor = 33554432;
var var_Node52 = var_Nodes.Add("3.2.2 Ceiling Tiles","Building","CeilingTiles",null,null);
var_Node52.Width = 256;
var_Node52.BackColor = 50331648;
var_Node52.Padding(-1) = 0;
var var_Node53 = var_Node52.AddAssistant("<font ;6>Work:<r>3.60%<br>Budget:<r>$4,000.00",null,null);
var_Node53.Left = false;
var_Node53.ShowLinks = false;
var_Node53.Padding(-1) = 0;
var_Node53.FixedWidth = 72;
var_Node53.BackColor = 33554432;
var var_Node54 = var_Nodes.Add("3.2.3 Hang Wallpaper","Building","Wallpaper",null,null);
var_Node54.BackColor = 50331648;
var_Node54.Padding(-1) = 0;
var var_Node55 = var_Node54.AddAssistant("<font ;6>Work:<r>2.30%<br>Budget:<r>$1,500.00",null,null);
var_Node55.Left = false;
var_Node55.ShowLinks = false;
var_Node55.Padding(-1) = 0;
var_Node55.FixedWidth = 72;
var_Node55.BackColor = 33554432;
var var_Node56 = var_Nodes.Add("3.2.4 Carpet","Building","Carpet",null,null);
var_Node56.BackColor = 50331648;
var_Node56.Padding(-1) = 0;
var var_Node57 = var_Node56.AddAssistant("<font ;6>Work:<r>1.80%<br>Budget:<r>$6,000.00",null,null);
var_Node57.Left = false;
var_Node57.ShowLinks = false;
var_Node57.Padding(-1) = 0;
var_Node57.FixedWidth = 72;
var_Node57.BackColor = 33554432;
var var_Node58 = var_Nodes.Add("3.2.5 Hardware","Building","Hardware",null,null);
var_Node58.BackColor = 50331648;
var_Node58.Padding(-1) = 0;
var var_Node59 = var_Node58.AddAssistant("<font ;6>Work:<r>2.50%<br>Budget:<r>$2,000.00",null,null);
var_Node59.Left = false;
var_Node59.ShowLinks = false;
var_Node59.Padding(-1) = 0;
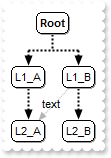
var_Node59.FixedWidth = 72;
var_Node59.BackColor = 33554432;
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
196
|
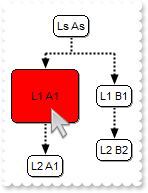
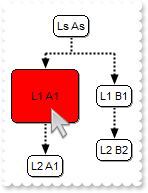
Does your control support padding (padding properties are used to generate space around content)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
ChartView1.IndentSiblingY = 30;
ChartView1.ShowLinksDir = true;
ChartView1.PenWidthLink = 2;
ChartView1.LinkColor = 0;
ChartView1.AntiAliasing = true;
var var_Nodes = ChartView1.Nodes;
var var_Node = var_Nodes.Add("L1 A1",null,"LA",null,null);
var_Node.BackColor = 255;
var_Node.Padding(-1) = 16;
var_Nodes.Add("L1 B1",null,"LB",null,null);
var_Nodes.Add("L2 A1","LA","LA2",null,null);
var_Nodes.Add("L2 B2","LB","LB2",null,null);
ChartView1.Nodes.Item("root").Caption = "Ls As";
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
195
|
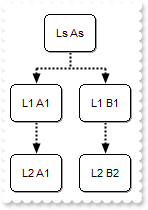
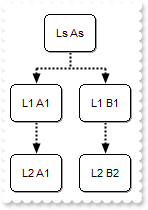
Does your control support padding (padding properties are used to generate space around content)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
ChartView1.DefaultNodePadding(-1) = 8;
ChartView1.IndentSiblingY = 30;
ChartView1.ShowLinksDir = true;
ChartView1.PenWidthLink = 2;
ChartView1.LinkColor = 0;
ChartView1.AntiAliasing = true;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("L1 A1",null,"LA",null,null);
var_Nodes.Add("L1 B1",null,"LB",null,null);
var_Nodes.Add("L2 A1","LA","LA2",null,null);
var_Nodes.Add("L2 B2","LB","LB2",null,null);
ChartView1.Nodes.Item("root").Caption = "Ls As";
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
194
|
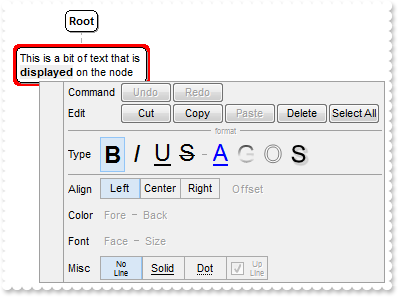
How do I programmatically edit a node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Nodes.Add("Text",null,"1234",null,null);
ChartView1.EditNode("1234");
}
</SCRIPT>
</BODY>
|
|
193
|
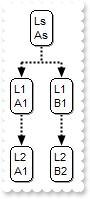
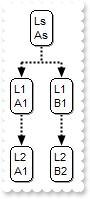
WidthNode does not seem to do anything. What this property is for

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.WidthNode = 16;
ChartView1.IndentSiblingY = 30;
ChartView1.ShowLinksDir = true;
ChartView1.PenWidthLink = 2;
ChartView1.LinkColor = 0;
ChartView1.AntiAliasing = true;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("L1 A1",null,"LA",null,null);
var_Nodes.Add("L1 B1",null,"LB",null,null);
var_Nodes.Add("L2 A1","LA","LA2",null,null);
var_Nodes.Add("L2 B2","LB","LB2",null,null);
ChartView1.Nodes.Item("root").Caption = "Ls As";
}
</SCRIPT>
</BODY>
|
|
192
|
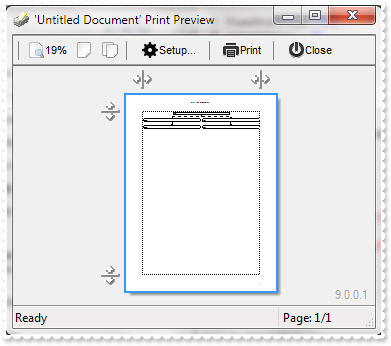
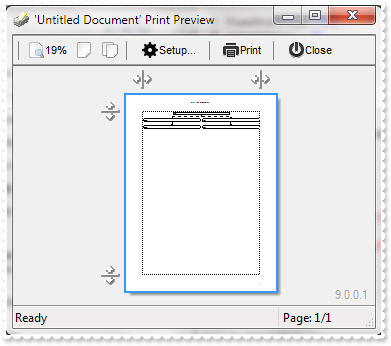
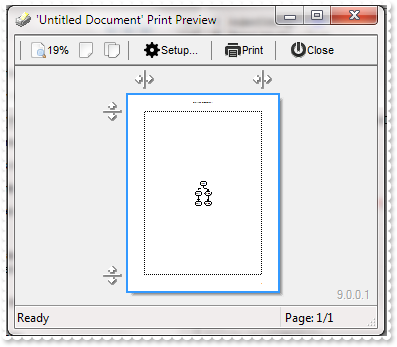
Does your control support Print and Print-Preview, such as Fit-To-Page

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.FixedWidthNode = 512;
ChartView1.IndentSiblingY = 30;
ChartView1.ShowLinksDir = true;
ChartView1.PenWidthLink = 2;
ChartView1.LinkColor = 0;
ChartView1.AntiAliasing = true;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("L1_A",null,"LA",null,null).ShowLinkDir = false;
var_Nodes.Add("L1_B",null,"LB",null,null);
var_Nodes.Add("L2_A","LA","LA2",null,null);
var_Nodes.Add("L2_B","LB","LB2",null,null);
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "FitToPage = On";
var_Print.PrintExt = ChartView1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
191
|
Does your control support Print and Print-Preview

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.IndentSiblingY = 30;
ChartView1.ShowLinksDir = true;
ChartView1.PenWidthLink = 2;
ChartView1.LinkColor = 0;
ChartView1.AntiAliasing = true;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("L1_A",null,"LA",null,null).ShowLinkDir = false;
var_Nodes.Add("L1_B",null,"LB",null,null);
var_Nodes.Add("L2_A","LA","LA2",null,null);
var_Nodes.Add("L2_B","LB","LB2",null,null);
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.PrintExts = ChartView1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
190
|
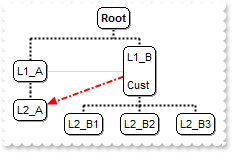
Does your control support subscript or superscript, in HTML captions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.AntiAliasing = true;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("<sha ;;0>Event <b><font ;6><off 4>1",null,"LA",null,null).ShowLinkDir = false;
var_Nodes.Add("<sha ;;0>Event <b><font ;6><off 4>2",null,"LB",null,null);
var_Nodes.Add("<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1","LA","LA2",null,null);
var_Nodes.Add("Event","LB","LB2",null,null);
}
</SCRIPT>
</BODY>
|
|
189
|
Is it possible to move a node by a simple click rather than SHIFT + Click

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.AllowMoveChart = 0;
ChartView1.AllowMoveNode = 1;
ChartView1.AntiAliasing = true;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("L1_A",null,"LA",null,null).ShowLinkDir = false;
var_Nodes.Add("L1_B",null,"LB",null,null);
var_Nodes.Add("L2_A","LA","LA2",null,null);
var_Nodes.Add("L2_B","LB","LB2",null,null);
}
</SCRIPT>
</BODY>
|
|
188
|
How can I disable moving the nodes at runtime
<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.AllowMoveNode = 0;
}
</SCRIPT>
</BODY>
|
|
187
|
How can I disable resizing the chart using the middle mouse button
<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.AllowResizeChart = 0;
}
</SCRIPT>
</BODY>
|
|
186
|
How can I disable inline editing
<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.AllowEdit = 0;
}
</SCRIPT>
</BODY>
|
|
185
|
Would like to be able to click on a node and have a pop-up window appear with additional detail and information about the individual in the node. Is this possible

<BODY onload="Init()">
<SCRIPT FOR="ChartView1" EVENT="MouseUp(Button, Shift, X, Y)" LANGUAGE="JScript">
// Items.Add(Me.NodeFromPoint(-1,-1).Caption,0,1234)
var var_PopupMenu = new ActiveXObject("Exontrol.ExPopupMenu");
alert( var_PopupMenu.ShowAtCursor );
</SCRIPT>
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.IndentSiblingY = 30;
ChartView1.ShowLinksDir = true;
ChartView1.PenWidthLink = 2;
ChartView1.LinkColor = 0;
ChartView1.AntiAliasing = true;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("L1_A",null,"LA",null,null).ShowLinkDir = false;
var_Nodes.Add("L1_B",null,"LB",null,null);
var_Nodes.Add("L2_A","LA","LA2",null,null);
var_Nodes.Add("L2_B","LB","LB2",null,null);
}
</SCRIPT>
</BODY>
|
|
184
|
I am trying to create a hyperlink. I can get the link but I cannot tell the link where to go. What can I do

<BODY onload="Init()">
<SCRIPT FOR="ChartView1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
alert( Options );
</SCRIPT>
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Root.Image = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("<a;http://www.exontrol.com>exontrol</a>",null,"1234",null,null);
}
</SCRIPT>
</BODY>
|
|
183
|
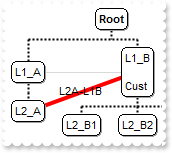
Is it possible to put a caption on the regular links

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.IndentSiblingY = 30;
ChartView1.ShowLinksDir = true;
ChartView1.PenWidthLink = 2;
ChartView1.LinkColor = 0;
ChartView1.AntiAliasing = true;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("L1_A",null,"LA",null,null).LinkCaption = "<fgcolor=FF0000><font ;6>caption<br><c><bgcolor=FFFFFF><a>link";
var_Nodes.Add("L1_B",null,"LB",null,null);
var_Nodes.Add("L2_A","LA","LA2",null,null);
var_Nodes.Add("L2_B","LB","LB2",null,null);
}
</SCRIPT>
</BODY>
|
|
182
|
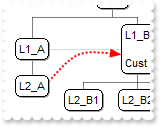
Is it possible to hide directions for specific links

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.IndentSiblingY = 30;
ChartView1.ShowLinksDir = true;
ChartView1.PenWidthLink = 2;
ChartView1.LinkColor = 0;
ChartView1.AntiAliasing = true;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("L1_A",null,"LA",null,null).ShowLinkDir = false;
var_Nodes.Add("L1_B",null,"LB",null,null);
var_Nodes.Add("L2_A","LA","LA2",null,null);
var_Nodes.Add("L2_B","LB","LB2",null,null);
}
</SCRIPT>
</BODY>
|
|
181
|
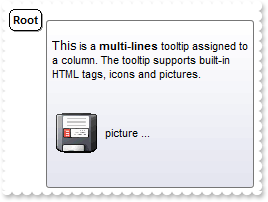
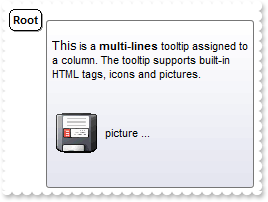
Does your control supports multiple lines tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
ChartView1.ToolTipDelay = 1;
ChartView1.Root.ToolTip = "<br><font Tahoma;10>This</font> is a <b>multi-lines</b> tooltip assigned to a column. The tooltip supports built-in HTML tags, " +
"icons and pictures.<br><br><br><img>pic1</img> picture ... <br><br>";
}
</SCRIPT>
</BODY>
|
|
180
|
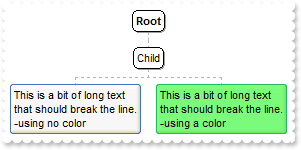
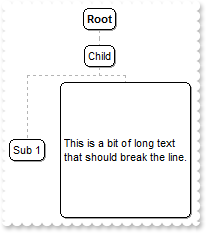
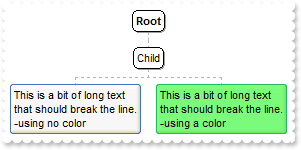
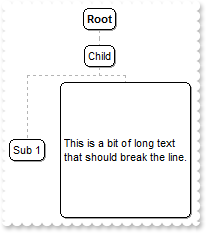
Can I change the border's node, using your EBN technology, including specifying a color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.VisualAppearance.Add(1,"c:\\exontrol\\images\\hot.ebn");
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child",null,"1234",null,null);
var var_Node = var_Nodes.Add("Sub 1","1234",null,null,null);
var_Node.Caption = "This is a bit of long text that should break the line.<br>-using no color";
var_Node.BackColor = 16777216;
var var_Node1 = var_Nodes.Add("Sub 2","1234",null,null,null);
var_Node1.Caption = "This is a bit of long text that should break the line.<br>-using a color";
var_Node1.BackColor = 16842496;
}
</SCRIPT>
</BODY>
|
|
179
|
Can the chart be arranged from the left to right (LTR)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
ChartView1.Layout = 1;
ChartView1.ShowLinksDir = 1;
ChartView1.IndentSiblingX = 32;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child1",null,"1234",null,null);
var_Nodes.Add("Child2",null,"1235",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null).Caption = "This is a bit of long text that should break the line.";
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
178
|
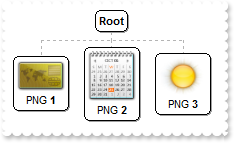
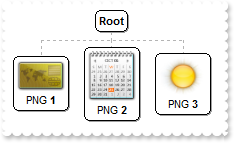
Is there any property to keep the aspect ratio for all pictures, but still keep the size of nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
ChartView1.PictureHeightNode = 48;
ChartView1.PictureAspectRatioNode = 2;
ChartView1.FixedWidthNode = 82;
var var_Nodes = ChartView1.Nodes;
var var_Node = var_Nodes.Add("PNG <b>1",null,"0",null,null);
var_Node.Picture = "c:\\exontrol\\images\\card.png";
var_Node.Alignment = 1;
var var_Node1 = var_Nodes.Add("PNG <b>2",null,"1",null,null);
var_Node1.Picture = "c:\\exontrol\\images\\diary.png";
var_Node1.Alignment = 1;
var var_Node2 = var_Nodes.Add("PNG <b>3",null,"2",null,null);
var_Node2.Picture = "c:\\exontrol\\images\\sun.png";
var_Node2.Alignment = 1;
ChartView1.Root.Alignment = 1;
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
177
|
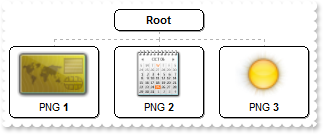
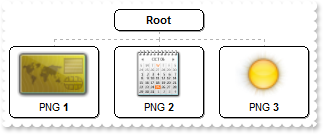
Is there any property to keep the aspect ratio for all pictures

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
ChartView1.PictureHeightNode = 48;
ChartView1.PictureAspectRatioNode = 2;
var var_Nodes = ChartView1.Nodes;
var var_Node = var_Nodes.Add("PNG <b>1",null,"0",null,null);
var_Node.Picture = "c:\\exontrol\\images\\card.png";
var var_Node1 = var_Nodes.Add("PNG <b>2",null,"1",null,null);
var_Node1.Picture = "c:\\exontrol\\images\\diary.png";
var var_Node2 = var_Nodes.Add("PNG <b>3",null,"2",null,null);
var_Node2.Picture = "c:\\exontrol\\images\\sun.png";
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
176
|
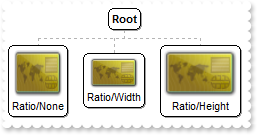
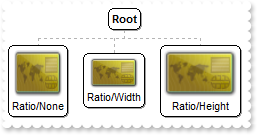
Is there any property to keep the aspect ratio for all pictures

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
ChartView1.PictureWidthNode = 48;
ChartView1.PictureAspectRatioNode = 1;
var var_Nodes = ChartView1.Nodes;
var var_Node = var_Nodes.Add("PNG <b>1",null,"0",null,null);
var_Node.Picture = "c:\\exontrol\\images\\card.png";
var var_Node1 = var_Nodes.Add("PNG <b>2",null,"1",null,null);
var_Node1.Picture = "c:\\exontrol\\images\\diary.png";
var var_Node2 = var_Nodes.Add("PNG <b>3",null,"2",null,null);
var_Node2.Picture = "c:\\exontrol\\images\\sun.png";
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
175
|
Is there any property to keep the aspect ratio for displayed picture

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
var var_Nodes = ChartView1.Nodes;
var var_Node = var_Nodes.Add("Ratio/None",null,"0",null,null);
var_Node.Picture = "c:\\exontrol\\images\\card.png";
var_Node.PictureWidth = 48;
var_Node.PictureHeight = 48;
var var_Node1 = var_Nodes.Add("Ratio/Width",null,"1",null,null);
var_Node1.Picture = "c:\\exontrol\\images\\card.png";
var_Node1.PictureWidth = 48;
var_Node1.PictureAspectRatio = 1;
var var_Node2 = var_Nodes.Add("Ratio/Height",null,"2",null,null);
var_Node2.Picture = "c:\\exontrol\\images\\card.png";
var_Node2.PictureHeight = 48;
var_Node2.PictureAspectRatio = 2;
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
174
|
Is is possible to show the round an arbitrary link

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.AntiAliasing = true;
ChartView1.ShowLinksDir = false;
ChartView1.PenWidthLink = 1;
ChartView1.LinkColor = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("L1_A",null,"LA",null,null).LinkTo = "LB";
var_Nodes.Add("L1_B<br><br>Cust",null,"LB",null,null);
var var_Node = var_Nodes.Add("L2_A","LA","LA2",null,null);
var_Node.LinkTo = "LB,LB22";
var_Node.LinkToColor("LB") = 255;
var_Node.LinkToWidth("LB") = 2;
var_Node.LinkToPen("LB") = 2;
var_Node.LinkToShowDir("LB") = true;
var_Node.LinkToRound("LB") = true;
var_Node.LinkToRound("LB22") = true;
var_Node.LinkToShowDir("LB22") = true;
var_Node.LinkToColor("LB22") = 128;
var_Node.LinkToWidth("LB22") = 2;
var_Nodes.Add("L2_B1","LB","LB21",null,null);
var_Nodes.Add("L2_B2","LB","LB22",null,null);
var_Nodes.Add("L2_B3","LB","LB23",null,null);
}
</SCRIPT>
</BODY>
|
|
173
|
Is is possible to show the round an arbitrary link

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.AntiAliasing = true;
ChartView1.ShowLinksDir = false;
ChartView1.PenWidthLink = 1;
ChartView1.LinkColor = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("L1_A",null,"LA",null,null).LinkTo = "LB";
var_Nodes.Add("L1_B<br><br>Cust",null,"LB",null,null);
var var_Node = var_Nodes.Add("L2_A","LA","LA2",null,null);
var_Node.LinkTo = "LB";
var_Node.LinkToColor("LB") = 255;
var_Node.LinkToWidth("LB") = 2;
var_Node.LinkToPen("LB") = 2;
var_Node.LinkToShowDir("LB") = true;
var_Node.LinkToRound("LB") = true;
var_Nodes.Add("L2_B1","LB","LB21",null,null);
var_Nodes.Add("L2_B2","LB","LB22",null,null);
var_Nodes.Add("L2_B3","LB","LB23",null,null);
}
</SCRIPT>
</BODY>
|
|
172
|
Is is possible to show the direction for a linktoline, even if the ShowLinksDir is False

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ShowLinksDir = false;
ChartView1.PenWidthLink = 2;
ChartView1.LinkColor = 0;
ChartView1.AntiAliasing = true;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("L1_A",null,"LA",null,null).LinkTo = "LB";
var var_Node = var_Nodes.Add("L1_B<br><br>Cust",null,"LB",null,null);
var_Node.LinkTo = "LA2";
var_Node.LinkToColor("LA2") = 255;
var_Node.LinkToWidth("LA2") = 2;
var_Node.LinkToPen("LA2") = 3;
var_Node.LinkToShowDir("LA2") = true;
var_Nodes.Add("L2_A","LA","LA2",null,null);
var_Nodes.Add("L2_B1","LB","LB21",null,null);
var_Nodes.Add("L2_B2","LB","LB22",null,null);
var_Nodes.Add("L2_B3","LB","LB23",null,null);
}
</SCRIPT>
</BODY>
|
|
171
|
Is is possible to change the width for a specified linkto line

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.PenWidthLink = 2;
ChartView1.LinkColor = 0;
ChartView1.AntiAliasing = true;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("L1_A",null,"LA",null,null).LinkTo = "LB";
var var_Node = var_Nodes.Add("L1_B<br><br>Cust",null,"LB",null,null);
var_Node.LinkTo = "LA2";
var_Node.LinkToColor("LA2") = 255;
var_Node.LinkToWidth("LA2") = 4;
var_Node.LinkToPen("LA2") = 0;
var_Node.LinkToCaption("LA2") = "L2A-L1B";
var_Nodes.Add("L2_A","LA","LA2",null,null);
var_Nodes.Add("L2_B1","LB","LB21",null,null);
var_Nodes.Add("L2_B2","LB","LB22",null,null);
var_Nodes.Add("L2_B3","LB","LB23",null,null);
}
</SCRIPT>
</BODY>
|
|
170
|
Is is possible to change the width for a specified linkto line

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.PenWidthLink = 2;
ChartView1.LinkColor = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("L1_A",null,"LA",null,null).LinkTo = "LB";
var var_Node = var_Nodes.Add("L1_B<br><br>Cust",null,"LB",null,null);
var_Node.LinkTo = "LA2";
var_Node.LinkToColor("LA2") = 255;
var_Node.LinkToWidth("LA2") = 2;
var_Nodes.Add("L2_A","LA","LA2",null,null);
var_Nodes.Add("L2_B1","LB","LB21",null,null);
var_Nodes.Add("L2_B2","LB","LB22",null,null);
var_Nodes.Add("L2_B3","LB","LB23",null,null);
}
</SCRIPT>
</BODY>
|
|
169
|
Is is possible to change the color for a specified linkto line

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.PenWidthLink = 2;
ChartView1.LinkColor = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("L1_A",null,"LA",null,null).LinkTo = "LB";
var var_Node = var_Nodes.Add("L1_B<br><br>Cust",null,"LB",null,null);
var_Node.LinkTo = "LA2";
var_Node.LinkToColor("LA2") = 255;
var_Node.LinkToWidth("LA2") = 2;
var_Nodes.Add("L2_A","LA","LA2",null,null);
var_Nodes.Add("L2_B1","LB","LB21",null,null);
var_Nodes.Add("L2_B2","LB","LB22",null,null);
var_Nodes.Add("L2_B3","LB","LB23",null,null);
}
</SCRIPT>
</BODY>
|
|
168
|
How can I specify the size for a picture being shown in a specified node only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Nodes = ChartView1.Nodes;
var var_Node = var_Nodes.Add("Child 1",null,"1",null,null);
var_Node.Picture = "c:\\exontrol\\images\\zipdisk.gif";
var_Node.PictureWidth = 64;
var_Node.PictureHeight = 64;
var_Nodes.Add("Child 2",null,"2",null,null).Picture = "c:\\exontrol\\images\\auction.gif";
}
</SCRIPT>
</BODY>
|
|
167
|
How can I resize the pictures being shown in the nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.PictureHeightNode = 24;
ChartView1.PictureWidthNode = 24;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child 1",null,"1",null,null).Picture = "c:\\exontrol\\images\\zipdisk.gif";
var_Nodes.Add("Child 2",null,"2",null,null).Picture = "c:\\exontrol\\images\\auction.gif";
}
</SCRIPT>
</BODY>
|
|
166
|
Can I change the width of the node's border

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Nodes = ChartView1.Nodes;
var var_Node = var_Nodes.Add("Child 1",null,"1",null,null);
var_Node.BorderWidth = 3;
var_Node.DrawRoundNode = false;
var_Nodes.Add("Child 2",null,"2",null,null);
}
</SCRIPT>
</BODY>
|
|
165
|
Can I change the visual appearance of the node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child 1",null,"1",null,null).BackColor = 16777216;
var_Nodes.Add("Child 2",null,"2",null,null);
}
</SCRIPT>
</BODY>
|
|
164
|
Can I specify a different color for node's border

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child 1",null,"1",null,null).BorderColor = 255;
var_Nodes.Add("Child 2",null,"2",null,null);
}
</SCRIPT>
</BODY>
|
|
163
|
Can I display my image on my links

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.HTMLPicture("pic1") = "c:\\exontrol\\images\\colorize.gif";
ChartView1.AntiAliasing = true;
ChartView1.IndentSiblingY = 30;
ChartView1.IndentSiblingX = 60;
ChartView1.ShowLinksDir = true;
ChartView1.PenWidthLink = 2;
ChartView1.LinkColor = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("L1_A",null,"LA",null,null);
var var_Node = var_Nodes.Add("L1_B",null,"LB",null,null);
var_Node.LinkTo = "LA2";
var_Node.LinkToCaption("LA2") = "<img>pic1</img> text";
var_Nodes.Add("L2_A","LA","LA2",null,null);
var_Nodes.Add("L2_B","LB","LB2",null,null);
}
</SCRIPT>
</BODY>
|
|
162
|
How can I show a caption on my link

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.AntiAliasing = true;
ChartView1.IndentSiblingY = 30;
ChartView1.ShowLinksDir = true;
ChartView1.PenWidthLink = 2;
ChartView1.LinkColor = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("L1_A",null,"LA",null,null);
var var_Node = var_Nodes.Add("L1_B",null,"LB",null,null);
var_Node.LinkTo = "LA2";
var_Node.LinkToCaption("LA2") = "text";
var_Nodes.Add("L2_A","LA","LA2",null,null);
var_Nodes.Add("L2_B","LB","LB2",null,null);
}
</SCRIPT>
</BODY>
|
|
161
|
How can I show smootly the arrows

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.AntiAliasing = true;
ChartView1.IndentSiblingY = 30;
ChartView1.ShowLinksDir = true;
ChartView1.PenWidthLink = 2;
ChartView1.LinkColor = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("L1_A",null,"LA",null,null);
var_Nodes.Add("L1_B",null,"LB",null,null).LinkTo = "LA2";
var_Nodes.Add("L2_A","LA","LA2",null,null).LinkTo = "LB";
var_Nodes.Add("L2_B","LB","LB2",null,null);
}
</SCRIPT>
</BODY>
|
|
160
|
How can I show direction on my links

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.IndentSiblingY = 30;
ChartView1.ShowLinksDir = true;
ChartView1.PenWidthLink = 2;
ChartView1.LinkColor = 0;
ChartView1.AntiAliasing = true;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("L1_A",null,"LA",null,null);
var_Nodes.Add("L1_B",null,"LB",null,null).LinkTo = "LA2";
var_Nodes.Add("L2_A","LA","LA2",null,null).LinkTo = "LB";
var_Nodes.Add("L2_B","LB","LB2",null,null);
}
</SCRIPT>
</BODY>
|
|
159
|
How can I add a doubled direction link

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.PenWidthLink = 2;
ChartView1.LinkColor = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("L1_A",null,"LA",null,null);
var_Nodes.Add("L1_B",null,"LB",null,null).LinkTo = "LA2";
var_Nodes.Add("L2_A","LA","LA2",null,null).LinkTo = "LB";
var_Nodes.Add("L2_B","LB","LB2",null,null);
}
</SCRIPT>
</BODY>
|
|
158
|
How can I add arbitrary links

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.PenWidthLink = 2;
ChartView1.LinkColor = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("L1_A",null,"LA",null,null);
var_Nodes.Add("L1_B",null,"LB",null,null).LinkTo = "LA2";
var_Nodes.Add("L2_A","LA","LA2",null,null);
var_Nodes.Add("L2_B","LB","LB2",null,null);
}
</SCRIPT>
</BODY>
|
|
157
|
How can I add multiple parents

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.PenWidthLink = 2;
ChartView1.LinkColor = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("L1_A",null,"L1",null,null).AddGroup("L1_B",null,null);
var_Nodes.Add("L_A","L1",null,null,null);
var_Nodes.Add("L_B","L1",null,null,null);
var_Nodes.Add("L_C","L1",null,null,null);
}
</SCRIPT>
</BODY>
|
|
156
|
How can I add multiple parents or roots

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
ChartView1.HasButtons = 3;
ChartView1.ButtonsAlign = 1;
ChartView1.PenWidthLink = 3;
ChartView1.IndentChild = 32;
var var_Node = ChartView1.Root;
var_Node.HasButton = false;
var_Node.Caption = "<r><dotline><b>Root 1</b><br>Some information <a info>here</a>.<br><upline><dotline>Line 1:<r><fgcolor=0000FF><b>1</b></fgcolor" +
"><br><upline><dotline>Line 2:<r>2<br><upline><dotline>Line 3:<r>3";
var_Node.Image = 0;
var_Node.AddGroup("<r><dotline><b>Root 2</b><br>Some information <a info>here</a>.<br><upline><dotline>Line 1:<r><fgcolor=0000FF><b>1</b></fgcolor" +
"><br><upline><dotline>Line 2:<r>2<br><upline><dotline>Line 3:<r>3",null,null);
var_Node.AddGroup("<r><dotline><b>Root 3</b><br>Some information <a info>here</a>.<br><upline><dotline>Line 1:<r><fgcolor=0000FF><b>1</b></fgcolor" +
"><br><upline><dotline>Line 2:<r>2<br><upline><dotline>Line 3:<r>3",null,null);
var_Node.AddAssistant("<b>Assistant</b> <a1>node 1</a>",null,null).Key = "A";
var var_Node1 = var_Node.AddAssistant("<b>Assistant</b> <a2>node 2</a>",null,null);
var_Node1.Left = true;
var_Node1.ShowLinks = false;
var_Node1.LinkTo = "A";
var var_Nodes = ChartView1.Nodes;
var var_Node2 = var_Nodes.Add("Parent <b>1</b>",null,"Key1",null,null);
var_Node2.HasButton = false;
var_Node2.ArrangeSiblingNodesAs = 2;
var_Node2.ShowRoundLink = true;
var_Node2.AddGroup("Parent <b>2</b>",null,null);
var_Node2.AddGroup("Parent <b>3</b>",null,null);
var_Nodes.Add("SubItem 1","Key1","S1",null,null).HasButton = false;
var_Nodes.Add("SubItem 1.1","S1","S111",null,null);
var_Nodes.Add("SubItem 1.2","S1","S112",null,null);
var_Nodes.Add("SubItem 2","Key1",null,null,null);
var_Nodes.Add("Item 2",null,"Key2",null,null).Expanded = false;
var_Nodes.Add("SubItem 1","Key2",null,null,null);
var_Nodes.Add("SubItem 2","Key2",null,null,null);
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
155
|
How can I align the text/caption on the scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ScrollPartCaption(1,512) = "left";
ChartView1.ScrollPartCaptionAlignment(1,512) = 0;
ChartView1.ScrollPartCaption(1,128) = "right";
ChartView1.ScrollPartCaptionAlignment(1,128) = 2;
ChartView1.FixedWidthNode = 320;
}
</SCRIPT>
</BODY>
|
|
154
|
How can I show round links

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ShowRoundLink = true;
ChartView1.Root.Image = 0;
ChartView1.IndentSiblingX = 32;
ChartView1.IndentSiblingY = 64;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).ArrangeSiblingNodesAs = 1;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
153
|
How do I access a node by its key

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child 1",null,"C1",null,null);
var_Nodes.Add("Sub Child 1","C1","SC1",null,null);
var_Nodes.Add("Sub Sub Shild 1","SC1",null,null,null);
ChartView1.Nodes.Item("SC1").BackColor = 255;
}
</SCRIPT>
</BODY>
|
|
152
|
How can I get the number of nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.HasButtons = -1;
ChartView1.Root.ArrangeSiblingNodesAs = 2;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child 1",null,"C1",null,null);
var_Nodes.Add("Sub Child 1","C1","SC1",null,null);
var_Nodes.Add("Sub Sub Shild 1","SC1",null,null,null);
var_Nodes.Remove(3);
}
</SCRIPT>
</BODY>
|
|
151
|
How can I remove all nodes in the chart
<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Nodes.Clear();
}
</SCRIPT>
</BODY>
|
|
150
|
How can I clear the chart
<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Nodes.Clear();
}
</SCRIPT>
</BODY>
|
|
149
|
How can I get the number of nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.HasButtons = -1;
ChartView1.Root.ArrangeSiblingNodesAs = 2;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child 1",null,"C1",null,null);
var_Nodes.Add("Sub Child 1","C1","SC1",null,null);
var_Nodes.Add("Sub Sub Shild 1","SC1",null,null,null);
var_Nodes.Add(var_Nodes.Count,null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
148
|
How can I add a child node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.HasButtons = -1;
ChartView1.Root.ArrangeSiblingNodesAs = 2;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child 1",null,"C1",null,null);
var_Nodes.Add("Sub Child 1","C1","SC1",null,null);
var_Nodes.Add("Sub Sub Shild 1","SC1",null,null,null);
}
</SCRIPT>
</BODY>
|
|
147
|
How can I add a child node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.HasButtons = -1;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child 1",null,"C1",null,null);
var_Nodes.Add("Child 2",null,"C2",null,null);
var_Nodes.Add("Sub Child 1","C1","SC1",null,null);
var_Nodes.Add("Sub Sub Shild 1","SC1",null,null,null);
}
</SCRIPT>
</BODY>
|
|
146
|
How can I draw link or a line between my own nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.HasButtons = -1;
ChartView1.PenLink = 0;
ChartView1.PenWidthLink = 3;
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var var_Node1 = var_Nodes.Add("Sub 2","1234",null,null,null);
var_Node1.LinkTo = "AA";
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,"AA",null,null);
}
</SCRIPT>
</BODY>
|
|
145
|
How can I show or hide the link or a line between nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.HasButtons = -1;
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).ShowLinks = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
144
|
How can I hide or show the +/- expand/collapse buttons for a specified node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.HasButtons = -1;
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).HasButton = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
143
|
How can I expand or collapse a node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.HasButtons = -1;
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
142
|
How can I assign an icon to the root node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ChartView1.Root.Image = 1;
}
</SCRIPT>
</BODY>
|
|
141
|
How can I access an assistant nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
ChartView1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var_Node.Assistant(0).Image = 1;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
140
|
How can I get the number or count of assistant nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var_Node.AddAssistant(var_Node.CountAssistants,null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
139
|
How can I display assistant nodes on the right side only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null).Left = false;
var_Node.AddAssistant("Assistant 2",null,null).Left = false;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
138
|
How can I display assistant nodes on the left side only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null).Left = true;
var_Node.AddAssistant("Assistant 2",null,null).Left = true;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
137
|
How can I clear or remove all assistant nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var_Node.ClearAssistants();
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
136
|
How can I remove an assistant node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var_Node.RemoveAssistant(0);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
135
|
How can I add assistant node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
134
|
Can I change the border's node, using your EBN technology

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.VisualAppearance.Add(1,"c:\\exontrol\\images\\hot.ebn");
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var var_Node = var_Nodes.Add("Sub 2","1234",null,null,null);
var_Node.Caption = "This is a bit of long text that should break the line.";
var_Node.BackColor = 16777216;
}
</SCRIPT>
</BODY>
|
|
133
|
Can I remove the shadow for a specified node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var var_Node = var_Nodes.Add("Sub 2","1234",null,null,null);
var_Node.Caption = "This is a bit of long text that should break the line.";
var_Node.ShadowNode = false;
}
</SCRIPT>
</BODY>
|
|
132
|
Can I change the border for a specified node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var var_Node = var_Nodes.Add("Sub 2","1234",null,null,null);
var_Node.Caption = "This is a bit of long text that should break the line.";
var_Node.PenBorderNode = 4;
}
</SCRIPT>
</BODY>
|
|
131
|
Can I remove the round corner for a specified node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var var_Node = var_Nodes.Add("Sub 2","1234",null,null,null);
var_Node.Caption = "This is a bit of long text that should break the line.";
var_Node.DrawRoundNode = false;
}
</SCRIPT>
</BODY>
|
|
130
|
How can I disable or enable a node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var var_Node = var_Nodes.Add("Sub 2","1234",null,null,null);
var_Node.Caption = "This is a bit of long text that should break the line.";
var_Node.Enabled = false;
}
</SCRIPT>
</BODY>
|
|
129
|
How can I specify the height of the node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var var_Node = var_Nodes.Add("Sub 2","1234",null,null,null);
var_Node.Caption = "This is a bit of long text that should break the line.";
var_Node.FixedHeight = 128;
}
</SCRIPT>
</BODY>
|
|
128
|
How can I specify the width of the node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var var_Node = var_Nodes.Add("Sub 2","1234",null,null,null);
var_Node.Caption = "This is a bit of long text that should break the line.";
var_Node.FixedWidth = 128;
}
</SCRIPT>
</BODY>
|
|
127
|
How can I specify the width of the node to wrap it's content

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var var_Node = var_Nodes.Add("Sub 2","1234",null,null,null);
var_Node.Caption = "This is a bit of long text that should break the line.";
var_Node.Width = 128;
}
</SCRIPT>
</BODY>
|
|
126
|
How can I change the position of the node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null).Position = 0;
}
</SCRIPT>
</BODY>
|
|
125
|
How can I count or get the number of child nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add(var_Nodes.Item("1234").NodeCount,null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
124
|
How can I enumerate the child nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add(var_Nodes.Item("1234").FirstNode.Caption,null,null,null,null);
var_Nodes.Add(var_Nodes.Item("1234").FirstNode.NextNode.Caption,null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
123
|
How can I change the node's parent

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
ChartView1.Nodes.Add("Child 1",null,"1234",null,null);
ChartView1.Nodes.Add("Sub 1","1234",null,null,null);
ChartView1.Nodes.Add("Sub 2","1234",null,null,null);
ChartView1.Nodes.Add("Child 2",null,"1235",null,null);
ChartView1.Nodes.Add("Sub 1","1235",null,null,null);
ChartView1.Nodes.Add("To Move","1235","Move",null,null);
var var_Node = ChartView1.Nodes.Item("Move");
var_Node.Parent = ChartView1.Root;
var_Node.Caption = "Moved 2 Root from Child 2";
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
122
|
How can I assign a key to a node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Nodes.Add("Child",null,"1234",null,null);
ChartView1.Nodes.Add("Sub 1","1234",null,null,null);
ChartView1.Nodes.Add("Sub 2","1234",null,null,null);
}
</SCRIPT>
</BODY>
|
|
121
|
How can I assign a key to a node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Nodes.Add("Child",null,null,null,null).Key = "1234";
ChartView1.Nodes.Add("Sub 1","1234",null,null,null);
ChartView1.Nodes.Add("Sub 2","1234",null,null,null);
}
</SCRIPT>
</BODY>
|
|
120
|
How can I change the node's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Node = ChartView1.Nodes.Add("Child",null,null,null,null);
var_Node.BackColor = 255;
var_Node.ClearBackColor();
}
</SCRIPT>
</BODY>
|
|
119
|
How can I change the node's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Nodes.Add("Child",null,null,null,null).BackColor = 255;
}
</SCRIPT>
</BODY>
|
|
118
|
How can I change the node's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Node = ChartView1.Nodes.Add("Child",null,null,null,null);
var_Node.ForeColor = 255;
var_Node.ClearForeColor();
}
</SCRIPT>
</BODY>
|
|
117
|
How can I change the node's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Nodes.Add("Child",null,null,null,null).ForeColor = 255;
}
</SCRIPT>
</BODY>
|
|
116
|
How can I assign a tooltip to a node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Node = ChartView1.Nodes.Add("ToolTip",null,null,null,null);
var_Node.ToolTip = "This is a bit of text that's shown when the cursor hovers this <b>node</b>.";
var_Node.ToolTipTitle = "TITLE";
}
</SCRIPT>
</BODY>
|
|
115
|
How can I assign a different font for the node's tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Nodes.Add("ToolTip",null,null,null,null).ToolTip = "<font Tahoma;12>This is a bit of text that's shown when the cursor hovers this <b>node</b>.</font>";
}
</SCRIPT>
</BODY>
|
|
114
|
How can I assign a tooltip to a node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Nodes.Add("ToolTip",null,null,null,null).ToolTip = "This is a bit of text that's shown when the cursor hovers this <b>node</b>.";
}
</SCRIPT>
</BODY>
|
|
113
|
How can I assign any extra data to my node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Nodes.Add("Child",null,null,null,null).UserData = "your data";
}
</SCRIPT>
</BODY>
|
|
112
|
How can I assign an icon and a picture to a node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Node = ChartView1.Nodes.Add("Child",null,null,null,null);
var_Node.Image = 1;
var_Node.Picture = ChartView1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
var_Node.PictureAlignment = 3;
}
</SCRIPT>
</BODY>
|
|
111
|
How can I align the picture in the node
<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Node = ChartView1.Nodes.Add("Child",null,null,null,null);
var_Node.Picture = ChartView1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
var_Node.PictureAlignment = 3;
}
</SCRIPT>
</BODY>
|
|
110
|
How can I align the picture in the node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Node = ChartView1.Nodes.Add("Child",null,null,null,null);
var_Node.Picture = ChartView1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
var_Node.PictureAlignment = 2;
}
</SCRIPT>
</BODY>
|
|
109
|
How can I align the picture in the node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Node = ChartView1.Nodes.Add("Child",null,null,null,null);
var_Node.Picture = ChartView1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
var_Node.PictureAlignment = 1;
}
</SCRIPT>
</BODY>
|
|
108
|
How can I assign a picture to a node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Nodes.Add("Child",null,null,null,null).Picture = ChartView1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
}
</SCRIPT>
</BODY>
|
|
107
|
How can I align the icon in the node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Node = ChartView1.Nodes.Add("Just a node with an icon",null,null,null,null);
var_Node.Image = 1;
var_Node.ImageAlignment = 1;
}
</SCRIPT>
</BODY>
|
|
106
|
How can I align the icon in the node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Node = ChartView1.Nodes.Add("Just a node with an icon",null,null,null,null);
var_Node.Image = 1;
var_Node.ImageAlignment = 3;
}
</SCRIPT>
</BODY>
|
|
105
|
How can I align the icon in the node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Node = ChartView1.Nodes.Add("Just a node with an icon",null,null,null,null);
var_Node.Image = 1;
var_Node.ImageAlignment = 2;
}
</SCRIPT>
</BODY>
|
|
104
|
How can I assign an icon to a node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ChartView1.Nodes.Add("Child",null,null,null,null).Image = 1;
}
</SCRIPT>
</BODY>
|
|
103
|
How can I change the font for a node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Nodes.Add("Child",null,null,null,null).Caption = "<font Tahoma;12>new</font> caption";
}
</SCRIPT>
</BODY>
|
|
102
|
How can I add a multiple lines node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Nodes.Add("",null,null,null,null).Caption = "Line 1<br>Line 2<br>Line3";
}
</SCRIPT>
</BODY>
|
|
101
|
How can I add a multiple lines node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Nodes.Add("Line 1<br>Line 2<br>Line3",null,null,null,null);
}
</SCRIPT>
</BODY>
|