|
232
|
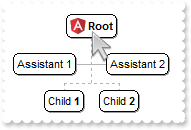
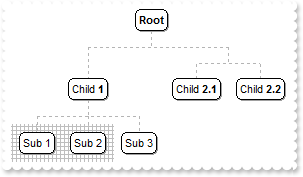
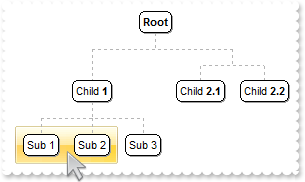
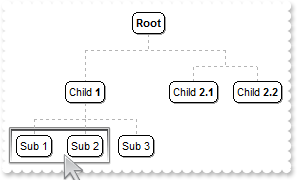
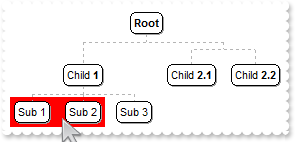
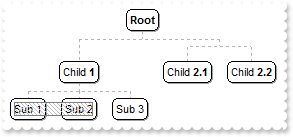
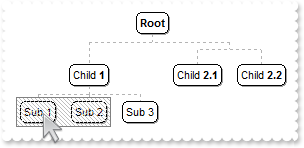
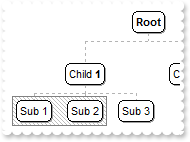
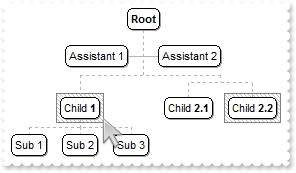
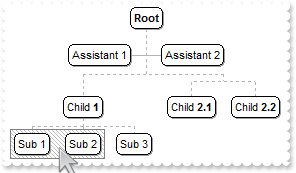
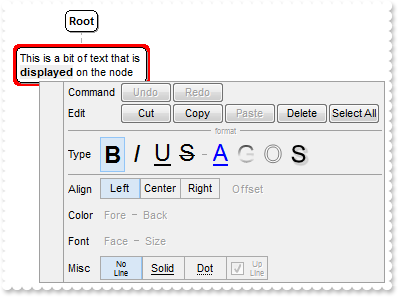
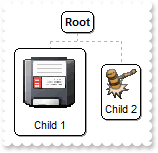
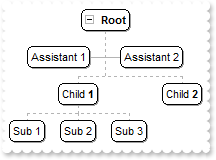
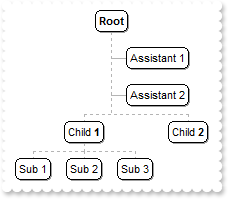
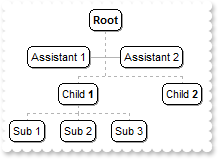
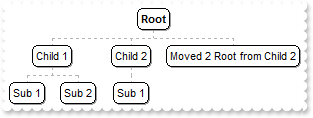
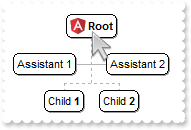
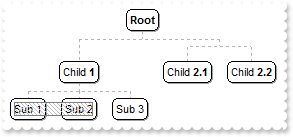
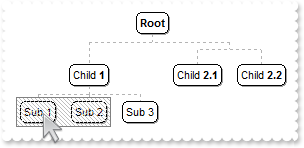
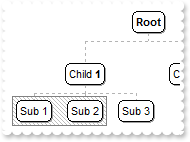
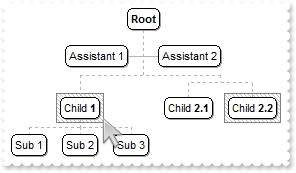
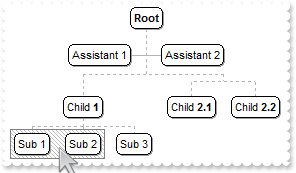
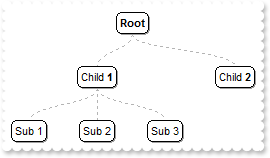
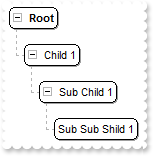
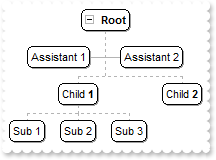
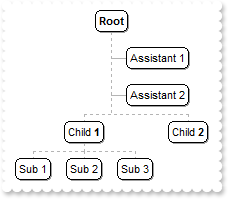
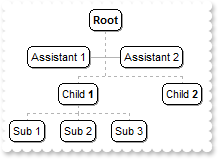
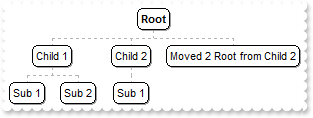
How can I replace or add an icon at runtime

local oChartView,var_Node,var_Node1,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+OkYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==")
oChartView.ReplaceIcon("C:\images\favicon.ico",0)
var_Node = oChartView.Root
var_Node.Image = 1
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
// var_Nodes.Add("Child <b>1</b>",null,"1234").Expanded = false
var_Node1 = var_Nodes.Add("Child <b>1</b>",null,"1234")
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.Expanded = False]
endwith
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
231
|
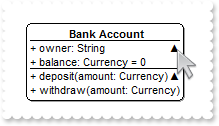
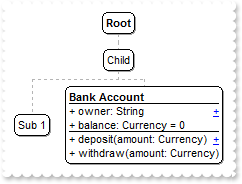
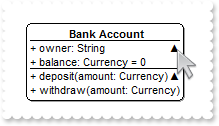
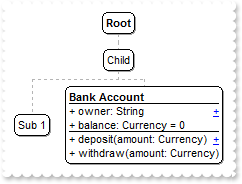
Expandable-caption

/*
with (this.EXORGCHARTACTIVEXCONTROL1.nativeObject)
AnchorClick = class::nativeObject_AnchorClick
endwith
*/
// Occurs when an anchor element is clicked.
function nativeObject_AnchorClick(AnchorID, Options)
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
? Str(AnchorID)
return
local oChartView,var_Node
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Node = oChartView.Root
var_Node.CaptionSingleLine = 1
var_Node.Caption = "<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAA+AAgAECMcTi4AMwAM4AjMGhEGOUVAA4AAwk8plcqihwAElg0wiUlOkOiUEgQvgcFhsKhkIhUQiUUnccj0gn0jmMagUlowAMNOpEfkMNkkmlEqrctjQmAAjAA5AA2sssHcbnkdq1Ln1QtVSjQAAEBA==>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==>▲</a><br>+ withdraw(amount: Currency)"
|
|
230
|
Expandable-caption

local oChartView,var_Node
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Node = oChartView.Root
var_Node.CaptionSingleLine = 1
var_Node.Caption = "<solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3"
|
|
229
|
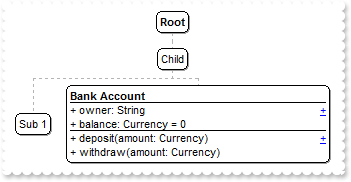
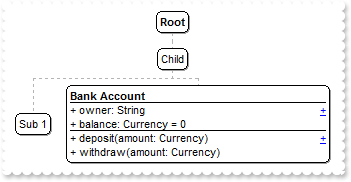
Fullfit the caption on the element's width

/*
with (this.EXORGCHARTACTIVEXCONTROL1.nativeObject)
AnchorClick = class::nativeObject_AnchorClick
endwith
*/
// Occurs when an anchor element is clicked.
function nativeObject_AnchorClick(AnchorID, Options)
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
? Str(AnchorID)
return
local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.AllowSelectNothing = true
oChartView.AllowEdit = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child",null,"1234")
var_Nodes.Add("Sub 1","1234")
var_Node = var_Nodes.Add("Sub 2","1234")
var_Node.FixedWidth = 256
var_Node.CaptionSingleLine = 1
var_Node.Caption = "<solidline><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;properties>+</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;methods>+</a><br>+ withdraw(amount: Currency)"
|
|
228
|
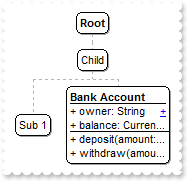
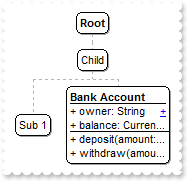
Break-wrap the caption (truncated)

/*
with (this.EXORGCHARTACTIVEXCONTROL1.nativeObject)
AnchorClick = class::nativeObject_AnchorClick
endwith
*/
// Occurs when an anchor element is clicked.
function nativeObject_AnchorClick(AnchorID, Options)
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
? Str(AnchorID)
return
local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.AllowSelectNothing = true
oChartView.AllowEdit = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child",null,"1234")
var_Nodes.Add("Sub 1","1234")
var_Node = var_Nodes.Add("Sub 2","1234")
var_Node.FixedWidth = 96
var_Node.CaptionSingleLine = 1
var_Node.Caption = "<solidline><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;properties>+</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;methods>+</a><br>+ withdraw(amount: Currency)"
|
|
227
|
Break-wrap the caption

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.AllowSelectNothing = true
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child",null,"1234")
var_Nodes.Add("Sub 1","1234")
var_Node = var_Nodes.Add("Sub 2","1234")
var_Node.CaptionSingleLine = 1
var_Node.Caption = "<solidline><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;properties>+</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;methods>+</a><br>+ withdraw(amount: Currency)"
|
|
226
|
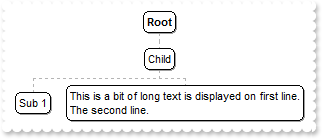
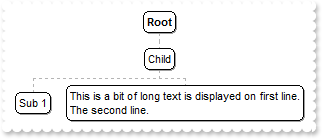
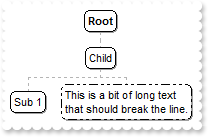
Wrap the caption by <br> or "\r\n" sequence only

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child",null,"1234")
var_Nodes.Add("Sub 1","1234")
var_Node = var_Nodes.Add("Sub 2","1234")
var_Node.CaptionSingleLine = 1
var_Node.Caption = "This is a bit of long text is displayed on first line.<br>The second line."
|
|
225
|
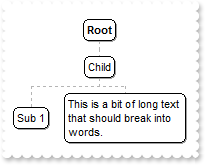
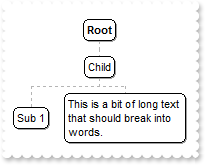
Word-wrap the caption (specify the width to wrap)

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child",null,"1234")
var_Nodes.Add("Sub 1","1234")
var_Node = var_Nodes.Add("Sub 2","1234")
var_Node.Width = 96
var_Node.CaptionSingleLine = 0
var_Node.Caption = "This is a bit of long text that should break into words."
|
|
224
|
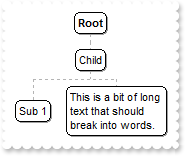
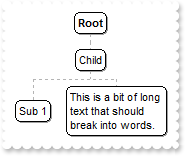
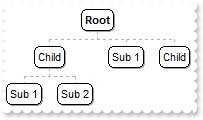
Word-wrap the caption

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child",null,"1234")
var_Nodes.Add("Sub 1","1234")
var_Node = var_Nodes.Add("Sub 2","1234")
var_Node.CaptionSingleLine = 0
var_Node.Caption = "This is a bit of long text that should break into words."
|
|
223
|
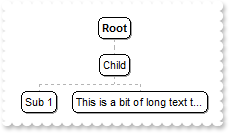
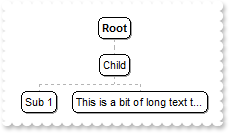
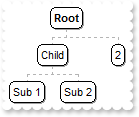
Caption on a single line (truncated)

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child",null,"1234")
var_Nodes.Add("Sub 1","1234")
var_Node = var_Nodes.Add("Sub 2","1234")
var_Node.CaptionSingleLine = -1
var_Node.Caption = "This is a bit of long text that should be truncated."
var_Node.FixedWidth = 128
|
|
222
|
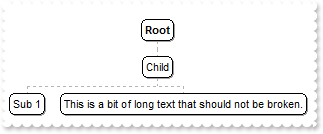
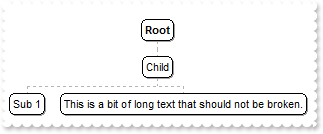
Caption on a single line

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child",null,"1234")
var_Nodes.Add("Sub 1","1234")
var_Node = var_Nodes.Add("Sub 2","1234")
var_Node.CaptionSingleLine = -1
var_Node.Caption = "This is a bit of long text that should not be broken."
|
|
221
|
Force hover-all feature
local oChartView
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.Template = [Background(500) = -1] // oChartView.Background(500) = -1
|
|
220
|
Disable hover-all feature (Windows 11 or greater)
local oChartView
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.Template = [Background(500) = 1] // oChartView.Background(500) = 0x1
|
|
219
|
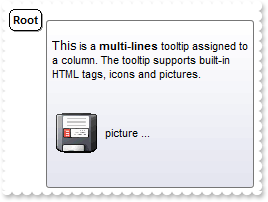
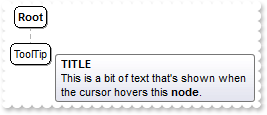
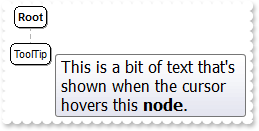
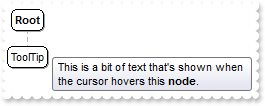
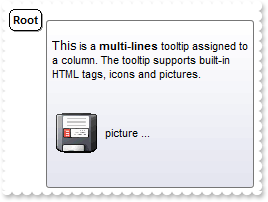
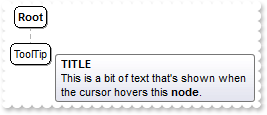
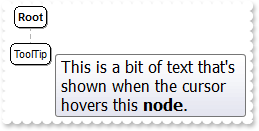
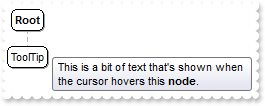
Display a custom tooltip
/*
with (this.EXORGCHARTACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.ShowToolTip("new content","",null,"+8","+8")
return
local oChartView
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
|
|
218
|
Shows the tooltip of the object moved relative to its default position
/*
with (this.EXORGCHARTACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.ShowToolTip("<null>","<null>",null,"+8","+8")
return
local oChartView
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
|
|
217
|
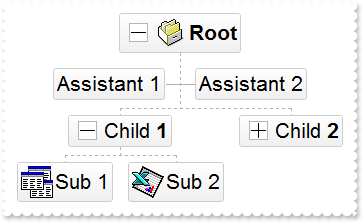
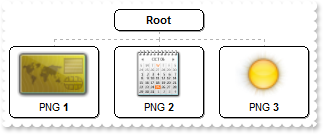
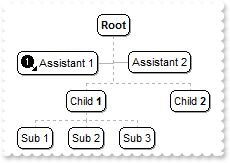
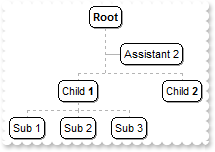
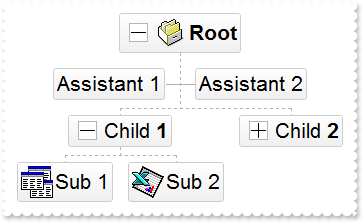
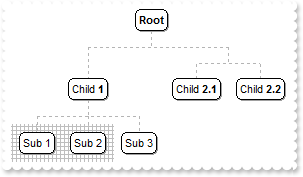
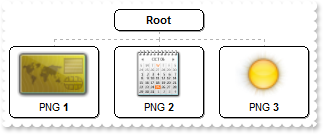
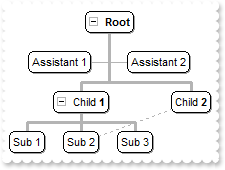
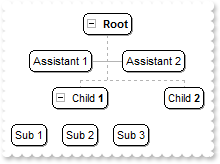
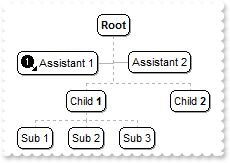
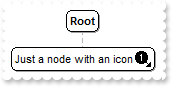
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

local oChartView,var_Appearance,var_Node,var_Node1,var_Node2,var_Node3,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
oChartView.ImageSize = 32
oChartView.Font.Size = 16
oChartView.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOqNUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlwyV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+CMPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" ;
+"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMtNhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/XioW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUVDNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" &
+"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5WzlffEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8RgH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVWRJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==")
var_Appearance = oChartView.VisualAppearance
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHLUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKBUrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDsYYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoVmWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" ;
+"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZiSe41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbhFCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==")
oChartView.Template = [Background(0) = 67108864] // oChartView.Background(0) = 0x4000000
oChartView.HasButtons = -1
var_Node = oChartView.Root
var_Node.Image = 1
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",null,"1234")
// var_Nodes.Add("Sub 1","1234").Image = 2
var_Node1 = var_Nodes.Add("Sub 1","1234")
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.Image = 2]
endwith
// var_Nodes.Add("Sub 2","1234").Image = 3
var_Node2 = var_Nodes.Add("Sub 2","1234")
with (oChartView)
TemplateDef = [dim var_Node2]
TemplateDef = var_Node2
Template = [var_Node2.Image = 3]
endwith
// var_Nodes.Add("Child <b>2</b>",null,"1235").Expanded = false
var_Node3 = var_Nodes.Add("Child <b>2</b>",null,"1235")
with (oChartView)
TemplateDef = [dim var_Node3]
TemplateDef = var_Node3
Template = [var_Node3.Expanded = False]
endwith
var_Nodes.Add("Sub 2","1235")
oChartView.EndUpdate()
|
|
216
|
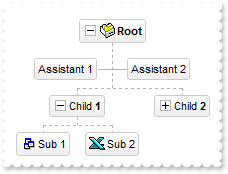
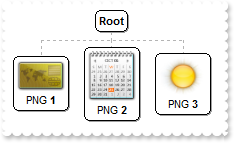
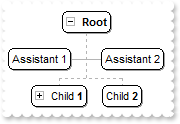
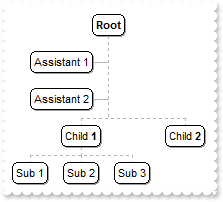
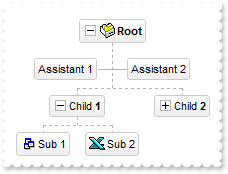
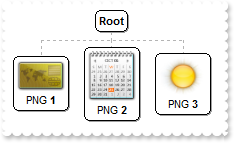
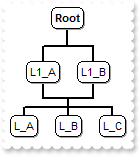
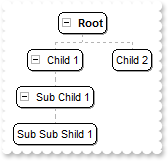
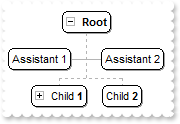
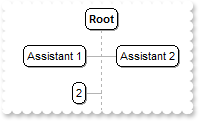
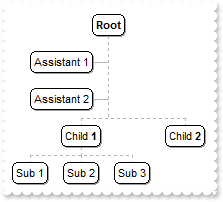
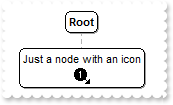
ImageSize property on 16 (default) (specifies the size of control' icons/images/check-boxes/radio-buttons)

local oChartView,var_Appearance,var_Node,var_Node1,var_Node2,var_Node3,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
oChartView.ImageSize = 16
oChartView.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqdSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVttmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8acvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTGsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPnwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==")
var_Appearance = oChartView.VisualAppearance
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHLUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKBUrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDsYYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoVmWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" ;
+"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZiSe41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbhFCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==")
oChartView.Template = [Background(0) = 67108864] // oChartView.Background(0) = 0x4000000
oChartView.HasButtons = -1
var_Node = oChartView.Root
var_Node.Image = 1
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",null,"1234")
// var_Nodes.Add("Sub 1","1234").Image = 2
var_Node1 = var_Nodes.Add("Sub 1","1234")
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.Image = 2]
endwith
// var_Nodes.Add("Sub 2","1234").Image = 3
var_Node2 = var_Nodes.Add("Sub 2","1234")
with (oChartView)
TemplateDef = [dim var_Node2]
TemplateDef = var_Node2
Template = [var_Node2.Image = 3]
endwith
// var_Nodes.Add("Child <b>2</b>",null,"1235").Expanded = false
var_Node3 = var_Nodes.Add("Child <b>2</b>",null,"1235")
with (oChartView)
TemplateDef = [dim var_Node3]
TemplateDef = var_Node3
Template = [var_Node3.Expanded = False]
endwith
var_Nodes.Add("Sub 2","1235")
oChartView.EndUpdate()
|
|
215
|
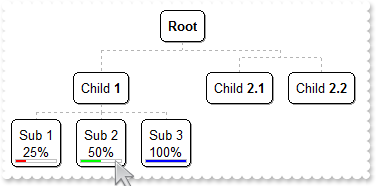
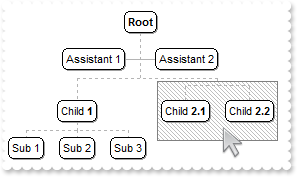
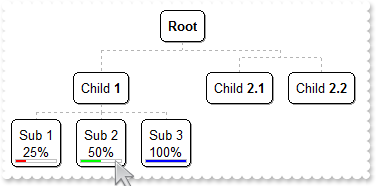
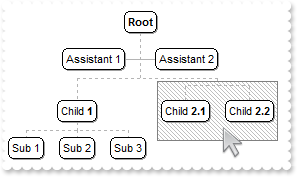
Is it possible to show a percent/progress-bar associated with a node (method 2)

local oChartView,var_Node,var_Node1,var_Node2,var_Node3,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
oChartView.Template = [DefaultNodePadding(-1) = 4] // oChartView.DefaultNodePadding(-1) = 4
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",null,"1234")
// var_Nodes.Add("Sub 1<br>","1234","AK1").BackgroundExt = "none[(4,100%-22,100%-8,18)](bottom[4](left[10%,back=RGB(255,0,0)]),none[(0,100%-4,100%,4),pattern=0x000,frame=RGB(192,192,192)],none[(2,100%-22,100%-4,22),text=`10%`,align=0x11]])"
var_Node = var_Nodes.Add("Sub 1<br>","1234","AK1")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.BackgroundExt = "none[(4,100%-22,100%-8,18)](bottom[4](left[10%,back=RGB(255,0,0)]),none[(0,100%-4,100%,4),pattern=0x000,frame=RGB(192,192,192)],none[(2,100%-22,100%-4,22),text=`10%`,align=0x11]])"]
endwith
// var_Nodes.Add("Sub 2<br>","1234","AK2").BackgroundExt = "none[(4,100%-22,100%-8,18)](bottom[4](left[50%,back=RGB(0,255,0)]),none[(0,100%-4,100%,4),pattern=0x000,frame=RGB(192,192,192)],none[(2,100%-22,100%-4,22),text=`50%`,align=0x11]])"
var_Node1 = var_Nodes.Add("Sub 2<br>","1234","AK2")
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.BackgroundExt = "none[(4,100%-22,100%-8,18)](bottom[4](left[50%,back=RGB(0,255,0)]),none[(0,100%-4,100%,4),pattern=0x000,frame=RGB(192,192,192)],none[(2,100%-22,100%-4,22),text=`50%`,align=0x11]])"]
endwith
// var_Nodes.Add("Sub 3<br>","1234","AK3").BackgroundExt = "none[(4,100%-22,100%-8,18)](bottom[4](left[100%,back=RGB(0,0,255)]),none[(0,100%-4,100%,4),pattern=0x000,frame=RGB(192,192,192)],none[(2,100%-22,100%-4,22),text=`100%`,align=0x11]])"
var_Node2 = var_Nodes.Add("Sub 3<br>","1234","AK3")
with (oChartView)
TemplateDef = [dim var_Node2]
TemplateDef = var_Node2
Template = [var_Node2.BackgroundExt = "none[(4,100%-22,100%-8,18)](bottom[4](left[100%,back=RGB(0,0,255)]),none[(0,100%-4,100%,4),pattern=0x000,frame=RGB(192,192,192)],none[(2,100%-22,100%-4,22),text=`100%`,align=0x11]])"]
endwith
var_Nodes.Add("Child <b>2.1</b>").AddGroup("Child <b>2.2</b>")
var_Node3 = oChartView.Nodes.Item("AK1")
// var_Node3.BackgroundExtValue(3,2) = "25%"
with (oChartView)
TemplateDef = [dim var_Node3]
TemplateDef = var_Node3
Template = [var_Node3.BackgroundExtValue(3,2) = "25%"]
endwith
// var_Node3.BackgroundExtValue(5,4) = var_Node3.BackgroundExtValue(3,2)
with (oChartView)
TemplateDef = [dim var_Node3]
TemplateDef = var_Node3
Template = [var_Node3.BackgroundExtValue(5,4) = BackgroundExtValue(3,2)]
endwith
oChartView.EndUpdate()
|
|
214
|
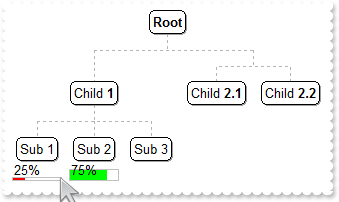
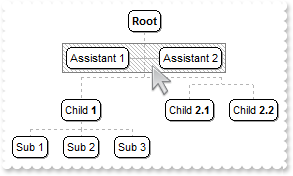
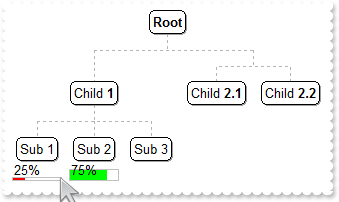
Is it possible to show a percent/progress-bar associated with a node (method 1)

local f1,f2,oChartView,var_Frame,var_Frame1,var_Frame2,var_Frame3,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
oChartView.IndentSiblingY = 32
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",null,"1234")
var_Nodes.Add("Sub 1","1234","AK1")
var_Nodes.Add("Sub 2","1234","AK2")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2.1</b>").AddGroup("Child <b>2.2</b>")
var_Frame = oChartView.Frames.Add("AK1")
var_Frame.Pattern.Type = 0
// var_Frame.Padding(3) = 20
with (oChartView)
TemplateDef = [dim var_Frame]
TemplateDef = var_Frame
Template = [var_Frame.Padding(3) = 20]
endwith
var_Frame.BackgroundExt = "bottom[4](left[50%,back=RGB(255,0,0)]),none[(0,100%-4,100%,4),pattern=0x000,frame=RGB(192,192,192)],none[(2,100%-22,100%-4,22),text=`50%`]"
f1 = var_Frame.Index
var_Frame1 = oChartView.Frames.Item(f1)
// var_Frame1.BackgroundExtValue(2,2) = "25%"
with (oChartView)
TemplateDef = [dim var_Frame1]
TemplateDef = var_Frame1
Template = [var_Frame1.BackgroundExtValue(2,2) = "25%"]
endwith
// var_Frame1.BackgroundExtValue(4,4) = var_Frame1.BackgroundExtValue(2,2)
with (oChartView)
TemplateDef = [dim var_Frame1]
TemplateDef = var_Frame1
Template = [var_Frame1.BackgroundExtValue(4,4) = BackgroundExtValue(2,2)]
endwith
var_Frame2 = oChartView.Frames.Add("AK2")
var_Frame2.Pattern.Type = 0
// var_Frame2.Padding(3) = 20
with (oChartView)
TemplateDef = [dim var_Frame2]
TemplateDef = var_Frame2
Template = [var_Frame2.Padding(3) = 20]
endwith
var_Frame2.BackgroundExt = "bottom[12](left[50%,back=RGB(255,0,0)]),none[(0,100%-12,100%,12),pattern=0x000,frame=RGB(192,192,192)],none[(2,100%-22,100%-4,22),text=`50%`]"
f2 = var_Frame2.Index
var_Frame3 = oChartView.Frames.Item(f2)
// var_Frame3.BackgroundExtValue(2,2) = "75%"
with (oChartView)
TemplateDef = [dim var_Frame3]
TemplateDef = var_Frame3
Template = [var_Frame3.BackgroundExtValue(2,2) = "75%"]
endwith
// var_Frame3.BackgroundExtValue(2,1) = 65280
with (oChartView)
TemplateDef = [dim var_Frame3]
TemplateDef = var_Frame3
Template = [var_Frame3.BackgroundExtValue(2,1) = 65280]
endwith
// var_Frame3.BackgroundExtValue(4,4) = var_Frame3.BackgroundExtValue(2,2)
with (oChartView)
TemplateDef = [dim var_Frame3]
TemplateDef = var_Frame3
Template = [var_Frame3.BackgroundExtValue(4,4) = BackgroundExtValue(2,2)]
endwith
oChartView.EndUpdate()
|
|
213
|
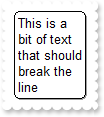
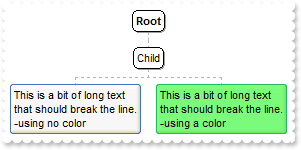
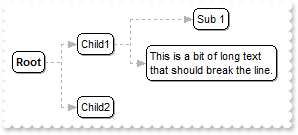
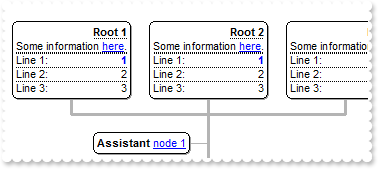
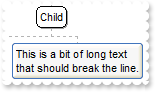
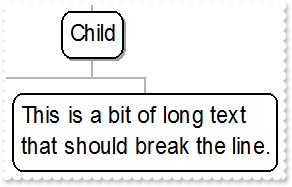
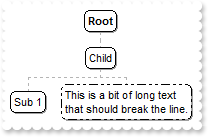
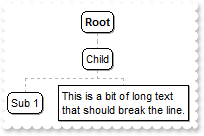
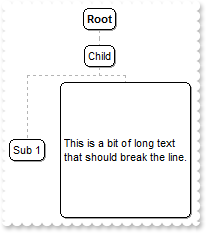
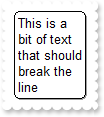
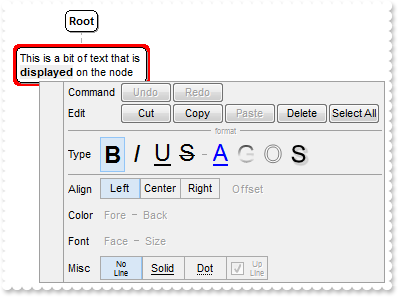
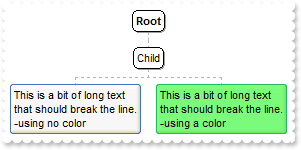
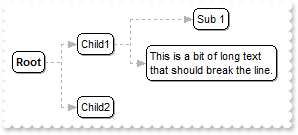
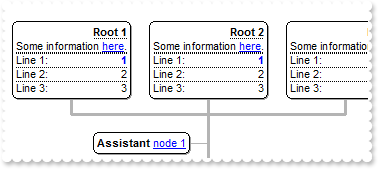
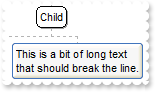
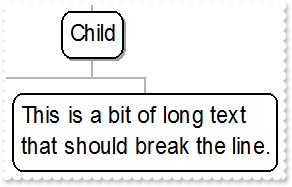
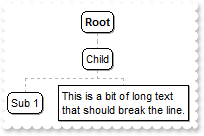
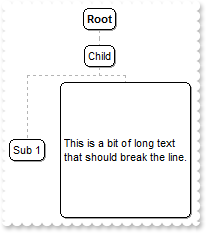
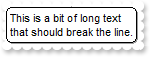
How can I display the node's caption on multiple lines

local oChartView
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.WidthNode = 64
oChartView.Root.Caption = "This is a bit of text that should break the line"
|
|
212
|
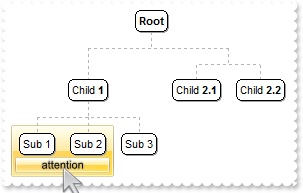
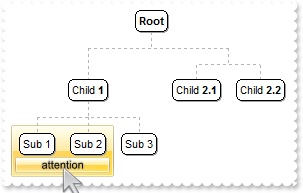
Is it possible to show some text/caption on the frame's background

local oChartView,var_Frame,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
oChartView.IndentSiblingY = 32
oChartView.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAADhABWMMACAADACAxRDAMgBQKAAzQFAYawdBgABoGUZ4JhUAIIRZGMIjFDcEwxC6NIpAWCYQDENAxAJCI4DBCAZBwGKPRiASQZUhmHIDTbIEBxfIMIRLE6PZgjOYZchqRYZSjAdIzUAFFr1J4AKbfKJpfoKBJERrScgxeBUNAZBKlY7paoKSpSGw1CTLNoRAKoYTTBK2bbmWwoap2So1XhAdS0XJcWxfGKRbxmWaZZh+R5mXpCMjVMAGGQPIa8MLCSwIJBaHqUQLZNixLStAyxHCtKKhG+vJwHL6BcqnPKKRqSUKcWbcQADFZdYTdNjbch1TWvSZVQSecSke7BQjGJQ2YxWcZUXReeaBDK9ZS4WK+HhRjqAZpCkeoNC8P4DDiWp3nYVwdkaSgrGGVhSnSHJum6CgGAiBIUA0JgziGVJkGWRgTiGBAiG+ZgyDYQhCgQJZbG+UIAGEFgGBEBw9FILJNAMXgMgOIJYD4EoEGESBCBYVIKGMIJTCiDpDliNQ+A+eB+CGCAiCiFgkgmT54HCdoGE0MhgkAM4LhOWJ/CQThIk4NQik4I5+DgP5IDOBJ/B2TgDnwaQ3k+cR0l4P5jBOfguDOCIimCSgwCMKJuDsIRjmkUJ/B8JBBkIRAYmQcRglwP5lAOfhNDKCAikSRgxE8WJyEQIJkEGdhHhuD5xlSXYQicMR0lsP5FBmXhoD+ZhTBgfQrgwMwUnQP5HikfoFhwZxxlYdwbW0CJaWKag8EuI" ;
+"5oTufwwkeIoskIMYPDOfB0iOaZznwbw2GoKoQGaKQFjqEBQikBBjGCf4nCgShoLyTCZnIP5GlqOo5YgAxejyL4GAqeBWi+BI6ngQYvisY5+jMMBHHKHJAjIRoDFqPI0gYOxSlIFptCERpSBGbQgn6SItmyUwAHaM4MgqXBljSLl7GANRuiuMBajsBQLEgRY0gOSxKmUP5uDuCpODIaxxgqbI/g+cR8lSQBwDEYpsBObpBBabAPG6S5yniM4HHKIJBDiT4TnyKQ6nEbBjBeRhPnKGwYCkMYCgcGAnnGDBSD+RIHhKKJDDmMRSkSbg/nKY58jAOxzCyUIuk0CpMlCKfXAyUwsdIEwMHxZ5TiieoSA6fQjEoLh0hKWxJC0NISksSQsDSHQaFeUQIAKRJIDuT5DnyQ4tnWfR7GCLZMBqXI+i2S5KlyOvukOfxZDICAylSSg8jWUwyGmXYPnMNhpl6/sLg0gxjNBmNkRIQR3CRHMOQIYlwjBxHQH4T45hSBBGO/sVgQRkv7EyO4P4mgeC5E+MsTIvBfgWD+PFBIFgvgaTaPwP4mxdA/CmNQOoWgci5FGJsLAqRYiKE0PgV4TQOh0EIHkQ4xw6DnBMLsb4Hx/AHEAHEdYpwIj2D+JwDwORfjjE+B0H4dA1ASKcK8UYnxzhXAyOsPQvhfgYDoPEQ4RwMBziqDYXY6g9AmFyCwMomwThxHkH0fA5x/jbHuJ8f4dxxj4D8Ecf41A+j8HMMoUgTBMjGG+Pgf4nx1j/EAFA" &
+"AwAggAIAYFQQ4WgEggDIAQgI=")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",null,"1234")
var_Nodes.Add("Sub 1","1234","AK1")
var_Nodes.Add("Sub 2","1234","AK2")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2.1</b>").AddGroup("Child <b>2.2</b>")
var_Frame = oChartView.Frames.Add("AK1,AK2")
// var_Frame.Padding(-1) = 8
with (oChartView)
TemplateDef = [dim var_Frame]
TemplateDef = var_Frame
Template = [var_Frame.Padding(-1) = 8]
endwith
// var_Frame.Padding(3) = 22
with (oChartView)
TemplateDef = [dim var_Frame]
TemplateDef = var_Frame
Template = [var_Frame.Padding(3) = 22]
endwith
var_Frame.BackColor = 0x1000000
var_Frame.Pattern.Type = 0
var_Frame.BackgroundExt = "top[4],left[4],right[4],client,bottom[4],bottom[16,back=0x01000000,text=`<sha ;;0>attention`,align=0x11]"
oChartView.EndUpdate()
|
|
211
|
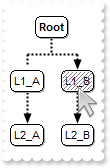
How can I draw the pattern with no frame

local oChartView,var_Frame,var_Nodes,var_Pattern
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
oChartView.IndentSiblingY = 32
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",null,"1234")
var_Nodes.Add("Sub 1","1234","AK1")
var_Nodes.Add("Sub 2","1234","AK2")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2.1</b>").AddGroup("Child <b>2.2</b>")
var_Frame = oChartView.Frames.Add("AK1,AK2")
// var_Frame.Padding(-1) = 8
with (oChartView)
TemplateDef = [dim var_Frame]
TemplateDef = var_Frame
Template = [var_Frame.Padding(-1) = 8]
endwith
var_Pattern = var_Frame.Pattern
var_Pattern.Type = 10
var_Pattern.Color = 0xbebebe
oChartView.EndUpdate()
|
|
210
|
How can I show the frame with an EBN color

local oChartView,var_Frame,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
oChartView.IndentSiblingY = 32
oChartView.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAADhABWMMACAADACAxRDAMgBQKAAzQFAYawdBgABoGUZ4JhUAIIRZGMIjFDcEwxC6NIpAWCYQDENAxAJCI4DBCAZBwGKPRiASQZUhmHIDTbIEBxfIMIRLE6PZgjOYZchqRYZSjAdIzUAFFr1J4AKbfKJpfoKBJERrScgxeBUNAZBKlY7paoKSpSGw1CTLNoRAKoYTTBK2bbmWwoap2So1XhAdS0XJcWxfGKRbxmWaZZh+R5mXpCMjVMAGGQPIa8MLCSwIJBaHqUQLZNixLStAyxHCtKKhG+vJwHL6BcqnPKKRqSUKcWbcQADFZdYTdNjbch1TWvSZVQSecSke7BQjGJQ2YxWcZUXReeaBDK9ZS4WK+HhRjqAZpCkeoNC8P4DDiWp3nYVwdkaSgrGGVhSnSHJum6CgGAiBIUA0JgziGVJkGWRgTiGBAiG+ZgyDYQhCgQJZbG+UIAGEFgGBEBw9FILJNAMXgMgOIJYD4EoEGESBCBYVIKGMIJTCiDpDliNQ+A+eB+CGCAiCiFgkgmT54HCdoGE0MhgkAM4LhOWJ/CQThIk4NQik4I5+DgP5IDOBJ/B2TgDnwaQ3k+cR0l4P5jBOfguDOCIimCSgwCMKJuDsIRjmkUJ/B8JBBkIRAYmQcRglwP5lAOfhNDKCAikSRgxE8WJyEQIJkEGdhHhuD5xlSXYQicMR0lsP5FBmXhoD+ZhTBgfQrgwMwUnQP5HikfoFhwZxxlYdwbW0CJaWKag8EuI" ;
+"5oTufwwkeIoskIMYPDOfB0iOaZznwbw2GoKoQGaKQFjqEBQikBBjGCf4nCgShoLyTCZnIP5GlqOo5YgAxejyL4GAqeBWi+BI6ngQYvisY5+jMMBHHKHJAjIRoDFqPI0gYOxSlIFptCERpSBGbQgn6SItmyUwAHaM4MgqXBljSLl7GANRuiuMBajsBQLEgRY0gOSxKmUP5uDuCpODIaxxgqbI/g+cR8lSQBwDEYpsBObpBBabAPG6S5yniM4HHKIJBDiT4TnyKQ6nEbBjBeRhPnKGwYCkMYCgcGAnnGDBSD+RIHhKKJDDmMRSkSbg/nKY58jAOxzCyUIuk0CpMlCKfXAyUwsdIEwMHxZ5TiieoSA6fQjEoLh0hKWxJC0NISksSQsDSHQaFeUQIAKRJIDuT5DnyQ4tnWfR7GCLZMBqXI+i2S5KlyOvukOfxZDICAylSSg8jWUwyGmXYPnMNhpl6/sLg0gxjNBmNkRIQR3CRHMOQIYlwjBxHQH4T45hSBBGO/sVgQRkv7EyO4P4mgeC5E+MsTIvBfgWD+PFBIFgvgaTaPwP4mxdA/CmNQOoWgci5FGJsLAqRYiKE0PgV4TQOh0EIHkQ4xw6DnBMLsb4Hx/AHEAHEdYpwIj2D+JwDwORfjjE+B0H4dA1ASKcK8UYnxzhXAyOsPQvhfgYDoPEQ4RwMBziqDYXY6g9AmFyCwMomwThxHkH0fA5x/jbHuJ8f4dxxj4D8Ecf41A+j8HMMoUgTBMjGG+Pgf4nx1j/EAFA" &
+"AwAggAIAYFQQ4WgEggDIAQgI=")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",null,"1234")
var_Nodes.Add("Sub 1","1234","AK1")
var_Nodes.Add("Sub 2","1234","AK2")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2.1</b>").AddGroup("Child <b>2.2</b>")
var_Frame = oChartView.Frames.Add("AK1,AK2")
// var_Frame.Padding(-1) = 8
with (oChartView)
TemplateDef = [dim var_Frame]
TemplateDef = var_Frame
Template = [var_Frame.Padding(-1) = 8]
endwith
var_Frame.BackColor = 0x1000000
var_Frame.Pattern.Type = 0
oChartView.EndUpdate()
|
|
209
|
How can I show the frame with an EBN color

local oChartView,var_Frame,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
oChartView.IndentSiblingY = 32
oChartView.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAADhABDYGg6AADACAxRDAMgBQKAAzQFAYawdBgABoGUZ4JhUAIIRZGMIjFDcEwxC6NIpAWCYQDEMw0AJCIyDFCAZBsHKPRoASQZUhmHIDTbIEBxfIMIRLE6PRhmGL4HjWOo0TLAdI0PJMBr3J4AKbfOJpfDSQZDRrTMyReDkNBBBKlY7rKoqRpCFYtDSJNoWVBIahhNiGbbiCQYfouFZdUpRV5VLTUVxbF6YZDvKZZZjmH48RpPUIyNS2FyxHDEIxyEALYACS5fTrCNZPVjgAY4fSqMToDDpKoSWp0QjlOS5jiyYoJZ7nWa2PDdUzXCC3LgADabThqdapcBAeqYHhORRRFSiYD4eAxYw2NaTUrSeS8JBmnmSIYlaOY6H2dwHC0CZWHSeobEmRpbGuOpeFsbhRmgS5/loAJtl4fg5E6b4LFEAwEEISgGhMGZQmocgZMWJA2AMEAxAgTYAlGEJZAkCgdngNYZAYEYYBGdRnk8CBUmqBZOhgZgagaYZIHYHoHmICIGCKCJhiOPgmgUIRTEYKgviKQpyC6C5jAiRgygyYxIlYNoNmOAp2DoM5jwEb8miIUhCCGJBCBIRoRmSCQmEqEpkkkNhOhOZQJBCBgjmUSB0zCSBnjYWoWmWSR2F6F5mAmBhihiZZpFyBoHGQc54n4PxPCOSJxDwZppkIb4cGcSZOHaHInwWeYdmeKZ2HyH5nCmNJxhqD5ZB4aIRg+E5kngOpOiOJoMiOKJaD6EokGkS" ;
+"hChaJJpHoVoYiaaYqHaGQ6GiE5i1aJRyBSdA9A8M4QmQOJqiqMorisawKj7ggrEqRo1iyaxqmaOIumsc4OicPJqFkWhXDwIhjHiXQ3GwawikeMhsksLpOjKLQLDaUYzm0KxWlSNZtDMdpEDubAahIVw7A6Q4slYNYNFMXJXDWLhriKZ46G6S4um6OovAuNpxjubwrladI9m4O4SmAOptlgbhSDoMADECUAzmKIxDAWQZNBwGwJkIMIsDcDJDnCPBHA6RIxAwTwCkCcADiIUoHGUI4WioMhMhMIJKTeHIPCWSWUCcKJKnIfI3CqS4ykyPwykwcxMgMIZHg4TBuByFIOCOBJhDCDAjASRHB34RZRDQbQnEiUp0H0NxKlONJND8UpUHUQwPEAMBzlOBw6gaSB9HSXpXkuQpsjoL4LlKcxklmNhdh8apaHaTYjG6Wp2n2NxwlydwtlYLpYjWcx7F0EMYYuxsi4DaJsMoqQ1MuHKLkNowh4D8BuBEYo8QuBvAmMceInBDgdGQPITgnwWBbDgEUUw/g2jvD2O4XSdATDBC4wsUoiQwBYagEcJ41B6idC+F0arQQ3hjGuPYLorw0jbEsB0DIWxoAbA4OwHIvRuDmFiFAKYlBihZCoFQfA3gjiPc+J43g5V+BvFGOcfQXhXipHWJUHwGQmjgHuNocIEAiNHFCKgKAlACgBCQFESgfwfjTHoH0L4bxsj3H6H8R43R8h+A+J8do+h/gFA+MgKAfATChAcPcaA6xvgRAGEw" &
+"NIDQQg0BMEQZAngJiiDsAUIAyALgDDAIQB4ggoA6AUEEDAKwCDgFoBkQYEA2BOGAHEGYAQDCUAEIAF4fgBANACCgEgxBICYAkOILQFQhDICuAsMIhAXiGCgLoDQQwMBrAYOEWgORDgQHYEsIQcQSgJDCBIDggAmAkDQAgYIFgRDEEQJACQEQTAlGIKgTIExxB0CiIkWITgUBFCQKUCoYhiBXEWEIIQIwEC4ESBAKA3AhgZHGEAIYCAogIn+FARIjQIiqBoMYXA3QNhjEIGwRwURfA5GOckDo4xaB5AiDESgQgGgYp6BAagAgwBjB4D8Q40B9AhCIBgQYkQJAqlQLkDoIwyCEEYJIKQPgkjJAyCkEo5BaCZAgHICgPhkA5AAIYMAEBngZGGDgHgBw4DsA+IMdAfBKgSFUFQZQuQugrDKIQVglgpC+CyMsDIaQWjlFoLkB4khKA7CUCFSAxwmChEoGEZAOADgAHgB0QYtBjiZBmCIMoTBs2uHMFwaImRphKDQE0HIrQahmGAHYTAgRhBfCYAkQgMxBhQlGCEYwYhnBAHCDkU4RByidCmJ4OozhMjZB2OcOg8ROizGcSgLIwgNBmHYAARATw/BBEMDAYQGAhhcHEKAEIphAjQC0AUII6ASgIFANQE04hdAdCEKgQoDROBTHwDAZKDQMBnHEDwBYoQ2AtnEMYDA6B6ggFGPQQ1YgdBNCQKkIoJRSg0E8JUKQ2gshLGGB0DYCw6BYCIEIGIEhg4JCoAoQIeAXCFG0" &
+"HkJ4qR2g/FQFUAwosfiNCgOoHoRRUgVBcKUKg0BdhOCEKMAoexxAmAiMAGIogaCCDhccQIXAVCFCgLEK4ah+heFYBURwsQrBaGGFkdYJQ0CsGqKYWwVhdDLCuAIVoWQEiDCcKsYwBBA1zEmAkA4wB6AeEIGARQEQ1j1EAK8ewBhhBYB2A0MArEzixBsB4YoWBtgZDGMIFoewDi1L0EAEggBNhHEgIkWYQwkiBCEAUZANQ2D9FCBoWwghojaBWEkNI7QaipFoLYVw1AtDLCqGsIwrAQCzEGEIZoCBNgwCoJ0EArRbCwAUN4LY2w+hvHcAUYIuArgOHEEAFYaw3BKEgOsG4oAACAEAQEA==")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",null,"1234")
var_Nodes.Add("Sub 1","1234","AK1")
var_Nodes.Add("Sub 2","1234","AK2")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2.1</b>").AddGroup("Child <b>2.2</b>")
var_Frame = oChartView.Frames.Add("AK1,AK2")
// var_Frame.Padding(-1) = 8
with (oChartView)
TemplateDef = [dim var_Frame]
TemplateDef = var_Frame
Template = [var_Frame.Padding(-1) = 8]
endwith
var_Frame.BackColor = 0x1000000
var_Frame.Pattern.Type = 0
oChartView.EndUpdate()
|
|
208
|
How can I show the frame with a solid color

local oChartView,var_Frame,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",null,"1234")
var_Nodes.Add("Sub 1","1234","AK1")
var_Nodes.Add("Sub 2","1234","AK2")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2.1</b>").AddGroup("Child <b>2.2</b>")
var_Frame = oChartView.Frames.Add("AK1,AK2")
var_Frame.BackColor = 0xff
var_Frame.Pattern.Type = 0
oChartView.EndUpdate()
|
|
207
|
Is it possible to enlarge/shrink the frame

local oChartView,var_Frame,var_Nodes,var_Pattern
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",null,"1234")
var_Nodes.Add("Sub 1","1234","AK1")
var_Nodes.Add("Sub 2","1234","AK2")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2.1</b>").AddGroup("Child <b>2.2</b>")
var_Frame = oChartView.Frames.Add("AK1,AK2")
var_Frame.ShowOnBackground = false
// var_Frame.Padding(-1) = -4
with (oChartView)
TemplateDef = [dim var_Frame]
TemplateDef = var_Frame
Template = [var_Frame.Padding(-1) = -4]
endwith
var_Pattern = var_Frame.Pattern
var_Pattern.Type = 261 /*exPatternFrame | exPatternFDiagonal*/
var_Pattern.Color = 0xbebebe
var_Pattern.FrameColor = 0x808080
oChartView.EndUpdate()
|
|
206
|
Is it possible to draw the frame in front, rather than showing it on the control's background

local oChartView,var_Frame,var_Nodes,var_Pattern
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",null,"1234")
var_Nodes.Add("Sub 1","1234","AK1")
var_Nodes.Add("Sub 2","1234","AK2")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2.1</b>").AddGroup("Child <b>2.2</b>")
var_Frame = oChartView.Frames.Add("AK1,AK2")
var_Frame.ShowOnBackground = false
var_Pattern = var_Frame.Pattern
var_Pattern.Type = 261 /*exPatternFrame | exPatternFDiagonal*/
var_Pattern.Color = 0xbebebe
var_Pattern.FrameColor = 0x808080
oChartView.EndUpdate()
|
|
205
|
How do I show or hide a frame

local oChartView,var_Frame,var_Nodes,var_Pattern
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",null,"1234")
var_Nodes.Add("Sub 1","1234","AK1")
var_Nodes.Add("Sub 2","1234","AK2")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2.1</b>").AddGroup("Child <b>2.2</b>")
var_Frame = oChartView.Frames.Add("AK1,AK2")
var_Frame.Visible = true
var_Pattern = var_Frame.Pattern
var_Pattern.Type = 261 /*exPatternFrame | exPatternFDiagonal*/
var_Pattern.Color = 0xbebebe
var_Pattern.FrameColor = 0x808080
oChartView.EndUpdate()
|
|
204
|
How can I display the frame arround the node itself

local oChartView,var_Frame,var_Frame1,var_Node,var_Node1,var_Nodes,var_Pattern,var_Pattern1
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
var_Node = oChartView.Root
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",null,"1234")
var_Nodes.Add("Sub 1","1234","AK1")
var_Nodes.Add("Sub 2","1234","AK2")
var_Nodes.Add("Sub 3","1234")
// var_Nodes.Add("Child <b>2.1</b>",null,"GR1").AddGroup("Child <b>2.2</b>").Key = "GR2"
var_Node1 = var_Nodes.Add("Child <b>2.1</b>",null,"GR1").AddGroup("Child <b>2.2</b>")
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.Key = "GR2"]
endwith
var_Frame = oChartView.Frames.Add("1234")
var_Pattern = var_Frame.Pattern
var_Pattern.Type = 261 /*exPatternFrame | exPatternFDiagonal*/
var_Pattern.Color = 0xbebebe
var_Pattern.FrameColor = 0x808080
var_Frame1 = oChartView.Frames.Add("GR2")
var_Pattern1 = var_Frame1.Pattern
var_Pattern1.Type = 261 /*exPatternFrame | exPatternFDiagonal*/
var_Pattern1.Color = 0xbebebe
var_Pattern1.FrameColor = 0x808080
oChartView.EndUpdate()
|
|
203
|
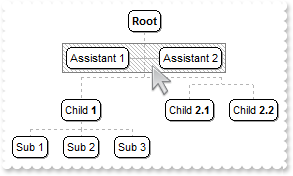
How can I display the frame arround group nodes only

local oChartView,var_Frame,var_Node,var_Node1,var_Nodes,var_Pattern
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
var_Node = oChartView.Root
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",null,"1234")
var_Nodes.Add("Sub 1","1234","AK1")
var_Nodes.Add("Sub 2","1234","AK2")
var_Nodes.Add("Sub 3","1234")
// var_Nodes.Add("Child <b>2.1</b>",null,"GR1").AddGroup("Child <b>2.2</b>").Key = "GR2"
var_Node1 = var_Nodes.Add("Child <b>2.1</b>",null,"GR1").AddGroup("Child <b>2.2</b>")
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.Key = "GR2"]
endwith
var_Frame = oChartView.Frames.Add("root")
var_Frame.Nodes = "GR1(group)"
var_Pattern = var_Frame.Pattern
var_Pattern.Type = 261 /*exPatternFrame | exPatternFDiagonal*/
var_Pattern.Color = 0xbebebe
var_Pattern.FrameColor = 0x808080
oChartView.EndUpdate()
|
|
202
|
How can I display the frame arround assistant nodes only

local oChartView,var_Frame,var_Node,var_Nodes,var_Pattern
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
var_Node = oChartView.Root
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",null,"1234")
var_Nodes.Add("Sub 1","1234","AK1")
var_Nodes.Add("Sub 2","1234","AK2")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2.1</b>").AddGroup("Child <b>2.2</b>")
var_Frame = oChartView.Frames.Add("root")
var_Frame.Nodes = "root(assistant)"
var_Pattern = var_Frame.Pattern
var_Pattern.Type = 261 /*exPatternFrame | exPatternFDiagonal*/
var_Pattern.Color = 0xbebebe
var_Pattern.FrameColor = 0x808080
oChartView.EndUpdate()
|
|
201
|
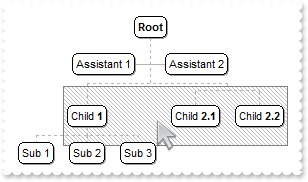
How can I display the frame arround child nodes only

local oChartView,var_Frame,var_Node,var_Nodes,var_Pattern
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
var_Node = oChartView.Root
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",null,"1234")
var_Nodes.Add("Sub 1","1234","AK1")
var_Nodes.Add("Sub 2","1234","AK2")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2.1</b>").AddGroup("Child <b>2.2</b>")
var_Frame = oChartView.Frames.Add("root")
var_Frame.Nodes = "root(child)"
var_Pattern = var_Frame.Pattern
var_Pattern.Type = 261 /*exPatternFrame | exPatternFDiagonal*/
var_Pattern.Color = 0xbebebe
var_Pattern.FrameColor = 0x808080
oChartView.EndUpdate()
|
|
200
|
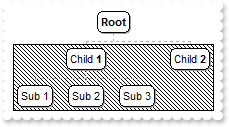
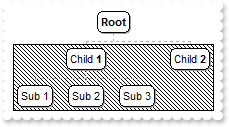
How can I show the frame arround all child, assistant, group nodes

local oChartView,var_Frame,var_Node,var_Nodes,var_Pattern
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
var_Node = oChartView.Root
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",null,"1234")
var_Nodes.Add("Sub 1","1234","AK1")
var_Nodes.Add("Sub 2","1234","AK2")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2.1</b>").AddGroup("Child <b>2.2</b>")
var_Frame = oChartView.Frames.Add("root")
var_Frame.Nodes = "root(all)"
var_Pattern = var_Frame.Pattern
var_Pattern.Type = 261 /*exPatternFrame | exPatternFDiagonal*/
var_Pattern.Color = 0xbebebe
var_Pattern.FrameColor = 0x808080
oChartView.EndUpdate()
|
|
199
|
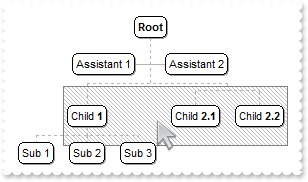
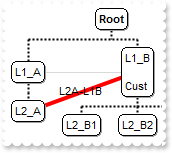
We need to visualy group nodes that have the same parent but also have other siblings. Is it anyway possible to draw an additional border around a group of nodes in this control

local oChartView,var_Node,var_Nodes,var_Pattern
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
var_Node = oChartView.Root
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",null,"1234")
var_Nodes.Add("Sub 1","1234","AK1")
var_Nodes.Add("Sub 2","1234","AK2")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2.1</b>").AddGroup("Child <b>2.2</b>")
var_Pattern = oChartView.Frames.Add("AK1,AK2").Pattern
var_Pattern.Type = 261 /*exPatternFrame | exPatternFDiagonal*/
var_Pattern.Color = 0xbebebe
var_Pattern.FrameColor = 0x808080
oChartView.EndUpdate()
|
|
198
|
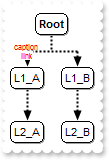
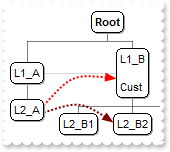
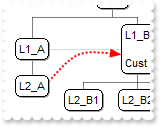
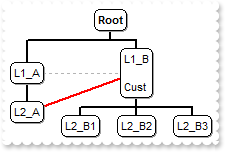
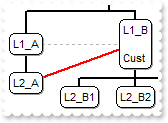
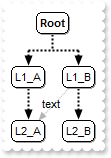
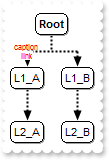
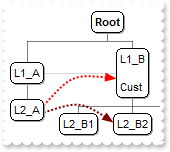
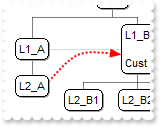
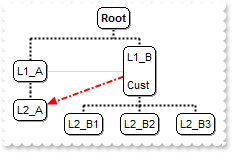
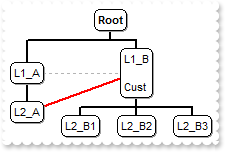
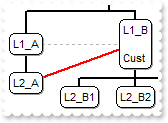
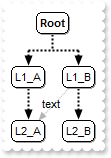
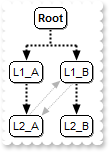
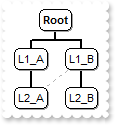
How can I draw a pattern on a node

local oChartView,var_Frame,var_Node,var_Nodes,var_Pattern
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.IndentSiblingY = 30
oChartView.ShowLinksDir = true
oChartView.PenWidthLink = 2
oChartView.LinkColor = 0x0
oChartView.AntiAliasing = true
var_Nodes = oChartView.Nodes
// var_Nodes.Add("L1_A",null,"LA").ShowLinkDir = false
var_Node = var_Nodes.Add("L1_A",null,"LA")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.ShowLinkDir = False]
endwith
var_Nodes.Add("L1_B",null,"LB")
var_Nodes.Add("L2_A","LA","LA2")
var_Nodes.Add("L2_B","LB","LB2")
var_Frame = oChartView.Frames.Add("LB")
// var_Frame.Padding(-1) = -2
with (oChartView)
TemplateDef = [dim var_Frame]
TemplateDef = var_Frame
Template = [var_Frame.Padding(-1) = -2]
endwith
var_Pattern = var_Frame.Pattern
var_Pattern.Type = 6
var_Pattern.Color = 0x808080
var_Frame.ShowOnBackground = false
|
|
197
|
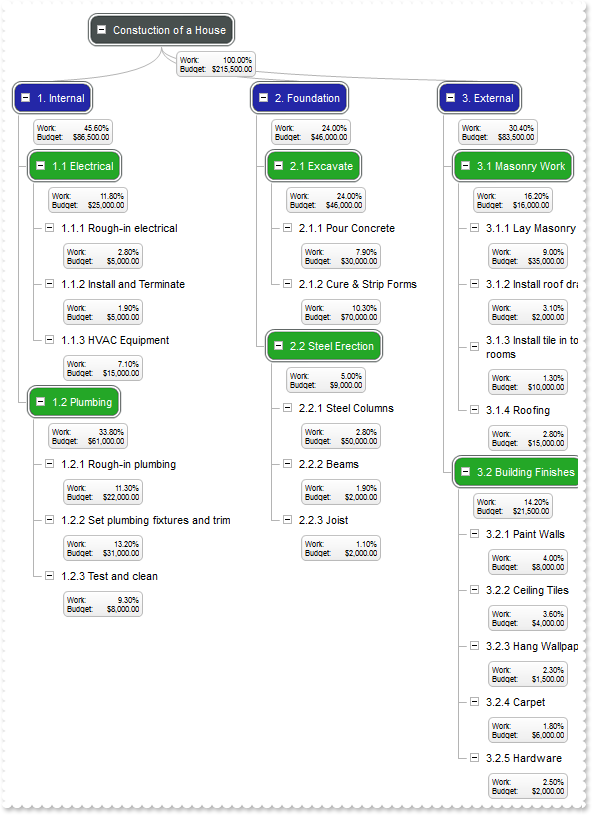
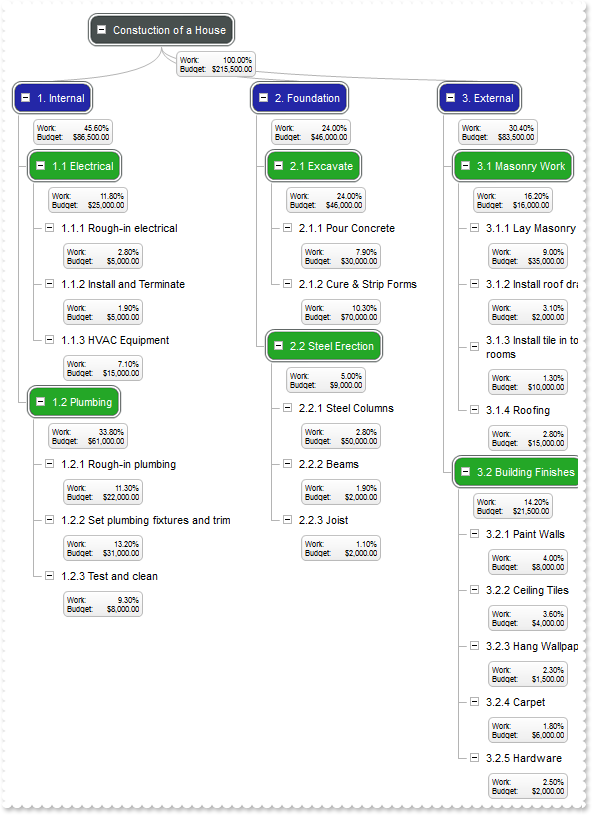
How do I use as a WBS control (WBS is a hierarchical and incremental decomposition of the project into phases, deliverables and work packages )

local oChartView,var_Appearance,var_Node,var_Node1,var_Node10,var_Node11,var_Node12,var_Node13,var_Node14,var_Node15,var_Node16,var_Node17,var_Node18,var_Node19,var_Node2,var_Node20,var_Node21,var_Node22,var_Node23,var_Node24,var_Node25,var_Node26,var_Node27,var_Node28,var_Node29,var_Node3,var_Node30,var_Node31,var_Node32,var_Node33,var_Node34,var_Node35,var_Node36,var_Node37,var_Node38,var_Node39,var_Node4,var_Node40,var_Node41,var_Node42,var_Node43,var_Node44,var_Node45,var_Node46,var_Node47,var_Node48,var_Node49,var_Node5,var_Node50,var_Node51,var_Node52,var_Node53,var_Node54,var_Node55,var_Node56,var_Node57,var_Node58,var_Node59,var_Node6,var_Node7,var_Node8,var_Node9,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
var_Appearance = oChartView.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAADhABdQFg6AADACAxRDAMgBQKAAzQFAYawdBgABoGUZ4JhUAIIRZGMIjFDcEwxC6NIpAWCYQDENQwSSMMJwSKYYBiASEYJASQZUhmHIDTbIEBxfIMIRLE6PZbmEYYfgeNY6TQCcIgVD0ExhAZ2Q4EQAKRpOFY/DBQNLgAKNCQ3LaQY7BaKgZouTYDVrVNSVFC0IBkGoSbauCIJHrGCZ1RBYMI0VDNRwHJiMbRtSyqXjGJ4pSrAcq0FAgYRHI6jZxnGL5chqPqGVjMNZ1bQuKwzT0Ld5wTYsdydBK1MIkTKKaoORZgRpYUI6FAeSgBWyPcCqPSoDrKdo4XLdYwbeAFcSPD6+NBhG7tXm/NarNTgTB6DBthsGJbgYYw9AQVxBoOch2hEbh+nAARYkQdZ7CMPYGH+FxmlqbJ5lqDAdjMC5AmIW54hwaBvA4IQ8D+T8IFscgenAAZMHiEgWiWdRZlSAAhAkFAGq6dAdEcIYVF4QJKCAHQDBCBJYGUGQNhCEIhiSCJaGAYQWBsIYmEEFgJAGQ42CyC4iliPgygsT4olSXg3g2Qwwk0MpMiMLJIg8Y54niTYOmPPJMDMDIonSSU7jMJJbDaTYjlYUoMmMCRWFQAAlEkZgtDgTgjgCJQpEoIgkgkIQHnIAB7CACARnIaIaiaGYuG6GxmhmFB7CGSICAyHwoAmQxQlQNIlikWgthYIwaAYVQvAuQpsg0IxIhKTIzCwToTiiaYACkChGhKJJpEOQ" ;
+"oWC+C5imyCgiggYpUzMZ5Yj6AIfg6UpcjgLYInIPILhOTYaEIUg9EoItfCGCByAiCV2lIKILCGK4qnKO4YggWpQgIJxJmIaJhDgDgKECaIykkUhUhILQLEKRh9iiYpzCSSQxmgcgkm2NppAKbI8C4RoBiQYgSgSMQQEEEIDjECBDA8LorjKa47EQMQSm4DpEhEKBDBeRgBGqMQnmkA5in4JAJAINoEC6JR4jyaQ6E6AhEhIIxNBMRJPiQCYyHCGAUgUMQwEgEhhkEOBHBOBJxCMHJHjGXB/CKSBxlENwaj1qgsEwERICIDB/iQDgjgiYYvE2cx8l2KIinoEI5CYSYiFqEAz0mMBZBbwIkEsEN+gMSpSHSTITEqSoEFyGBHCoSoihqEAsgsIo8ikKhKGiVJ6AADwTkicQlAkUhElA+Z4VUHpHGuRA8lMdI9DscJc8r5QQAaIYsGUOpOjoOwHCEJAUgBh8B1EAAcHIzg5gPCGNgdQfRPhnGiLINhhQEDCBcGUDYphxjLHkNgfwTARhiHEBYWAVxpI1HQDcDjthiAADoKcCgJgbs7FyG4LQagBBgE0CMOYOxLhtGY/AcAegNgTHIPkHISAHADEQNYOA2BwAHEQHABwQxMDbCQEscoEBAAgEOD0V4cR0jyGCPAPwHAvh0EAOIHIDRfA/EaGMfYfguAACiBQIg/xWAbH0F8J4bxSD6G8MUMo7Q9ieHuI8eA0gLjfG2PUPQnwvhvHsPsGABxhD8E+AMbgfhVDJH2L8" &
+"U48wAjbEGPwPo7x8j4F4FccwHAhhiEgBQEQhAnCDGgHwBonxiAZD+G8Lo/hHj3H8PELIiBwgOFCNQHAqQAhYBWAUIARAECgHyKkIIqAIgGGCLgUIFAhB5CQAcFAGgcEHHKBwUYkAdiHDgOaAIKBigYCCFAFQhBzChAWKEOYzwDhCEwFMBQNxwD3C8CsPgHQhANEuA4Uw+gdhHDAOwBogRYAzFuGAQIEgQAzCSGUAIbAXAFCiKIGghhBCQAeAFIgDgwjMByEAAYXg1hiEwFgBYAQugAGIPsTodgnDSBgMca4LhqChCgD4CIYgYBDmcI4GIxgUCYAm1oPIjwgjmFQMYWA1gNCiBUqcII6gegUEAHwB4oRwhzEGLge4GAOC6HUAcMIsAbCGDqLYHYVBACTAkIIIAYigCIGcBQCArQKiiFQFERQUQhDMAOBgcIWAggUBGIMfAVAHhCBwEgBAMg+jbFqCcHYLxvg4D2A8QI3AziMHiJoUgFhACyCwIINofwHiJDAJUKw2B2ARGEEAIwCxIh2BaNQQA/ROBRGoFYQ48B/AeEGEt99lQOgDFgGcAtFgdgHEANIMAhAIDKAygkQAEAAjxBeIoCI7QfjUEEEwDIIgWBFEQHUSANxsAqEEEUdwlA4iJCSFYEwhBsCXE0KoIAexnj4DoDkEwaBmgYCGAwMADAkCFCMMYAQOgMhQEIHsaIVQQDXFOOgRtwAUguAcAUU1iw1CWA6OwdIOQFBxCgCkDgeBribBmIgP4KQiAAB+" &
+"KoAg2QNiDDoG0BQyQzg+EGOAWAFgRC4DsEURQYAdhWFKAoKAVQAB/AcHEaAORiioFqBYMWFATCZEsBsIYcA0gMGCJwGAhg4DQAwKsDAYQGzZBkAcSA8gODEBEGQVIQhajUEeeYKY1QIDrBCIAEg0xIAwEgBNkAAADUTA6B4MQEwv0UEGLAUgzhf04AKGEg4BhYD2B0MUAABApAAvqI8WAqAdDGGwJsEIXwWDtE0AAA4fhmDZCmJMMwbBkgBIC")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAADhABEEMACAADACAxRDAMgBQKAAzQFAYawdBgABoGUZ4JhUAIIRZGMIgdBINQTDCLYyiUBYJhAMYSAJCI4jBCAZRXEAaQIkKY4ZDKCY2QLIEgSFCETQlEAYZgkCB5UiGNIkQLSFDABJMBraDgSAApeoYVj4NZASANFB0bKcQAVDSOKRjeCacpOUpQRZLIyiLZVWQSGoYLahW4YQiKIJKRTXdhULQtLS5FaWZbte6LchqOAAYbOV6ynSeV6NUJNc5xVicBgrBKlI6nGxIJqaZpVYzPeQQTTUby5OyEbyADJ4DqEAKaUrZNoZfhkBhlNa2YguC4gAzudaUZhCOqABpWYYLDS/JSGCYJGDcOaVRZ0FJUVwPg8GZkkCcBQDGJw0HOJ5gECdRUi0dxXi2IJbG4Jp+huHpzH0GouF2eA+B4F4bkESwEEISgGhMGZQmocgZFQFAki4TIAAECBNgCUYQsaCgRjQdRjAYERhmIBB5gIQBwm2BROlOSgaDMIZCmoHoHmICIGB8MJiEOFgmD+IoIGEA4GA4aI0kSC5NliRJrgyYxIlYNoNkyGJkliDpPlidQDD2ZADBYQg6iQQ46EaEZkgkJhKhGTw5DSSITk4eRFAMNRlEMXhWDuZYJC4WoWmWA4+CYORMGmBQDguTBDg4Zg8GaA5CGqGpmkmNhuhuZoim4chAkuaZUmmHZPBgahoh6Z5JnYfofmGI5IjmIJnEmWh3D4D0nn+IpokmboBgeaBSnod" ;
+"w6E+I5YnOIBpgoZoaiaJ9IHOJAAAmVoSh2aRaF6G4pmqCBqh6KAqCkEJqD6TxzlKHosmsSpWjaExPEqZosh0apqkKMotmwCwCjkPQrjKeg0D8T4TlaQ4ymySw2k6LhPFsRpFDsLRDmCdw9i0GxmlqNptksdJ2jebBTjaYoQC0ex+maOZuguJppjkLBZByeI7m4S5GnKPJvEkApvD4Jwim6EY7i8C5Wn6P4vHuZoRhcT4cBad5BnCDAnAqO5wFOZwCigZxZiyepEnCXBXBaRZxgwFwTD6MJ6goaw+nETBnCKSIxjwdh1h6T5jm8IOuEyNwukuT4siie5JguaZsn+ShzAyZw6kyMJ4hCQ44g6U5/DeTI0E0FxGlGcojnMSgvDSSROFQOANnMfxCD+dItFcVpVnWDRbFOFxMH0dQDiATItgaZpUnUOJ3GaWZ2gOdxklCDQNjYX4KmEaYYmMM43EkP0d4tR3gbBKKgOwGgtjsFQGodQuxCAvAWFIMwnwGgcEyCYC4FRijxE4Gl0AnAuCOFWBUAABwth+AACAEBAQ=")
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAADhABI8IQAAYAQGKIYBkAKBQAGaAoDDWDoMAANAyjPBMKgBBCLIxhEYobgmGIXRpFMbxAKQahLEiTIklBI8ExXFqMQCkGKocgONYgTLOMZOXCEEwCgI=")
oChartView.AntiAliasing = true
oChartView.IndentSiblingY = 4
oChartView.ShowRoundLink = true
oChartView.PenLink = 0
oChartView.SelColor = 0xffff
oChartView.HasButtons = -1
oChartView.Template = [DefaultNodePadding(-1) = 6] // oChartView.DefaultNodePadding(-1) = 6
var_Node = oChartView.Root
var_Node.Caption = "Constuction of a House"
var_Node.BackColor = 0x1000000
var_Node.ForeColor = 0xffffff
var_Node1 = var_Node.AddAssistant("<font ;6>Work:<r>100.00%<br>Budget:<r>$215,500.00")
var_Node1.Left = false
var_Node1.ShowLinks = false
// var_Node1.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.Padding(-1) = 0]
endwith
var_Node1.FixedWidth = 72
var_Node1.BackColor = 0x2000000
var_Nodes = oChartView.Nodes
var_Node2 = var_Nodes.Add("1. Internal","Root","Internal")
var_Node2.ArrangeSiblingNodesAs = 2
var_Node2.ShowRoundLink = false
var_Node2.BackColor = 0x1ff0000
var_Node2.ForeColor = 0xffffff
var_Node3 = var_Node2.AddAssistant("<font ;6>Work:<r>45.60%<br>Budget:<r>$86,500.00")
var_Node3.Left = false
var_Node3.ShowLinks = false
// var_Node3.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node3]
TemplateDef = var_Node3
Template = [var_Node3.Padding(-1) = 0]
endwith
var_Node3.FixedWidth = 72
var_Node3.BackColor = 0x2000000
var_Node4 = var_Nodes.Add("1.1 Electrical","Internal","Electrical")
var_Node4.ShowRoundLink = false
var_Node4.BackColor = 0x100ff00
var_Node4.ForeColor = 0xffffff
var_Node5 = var_Node4.AddAssistant("<font ;6>Work:<r>11.80%<br>Budget:<r>$25,000.00")
var_Node5.Left = false
var_Node5.ShowLinks = false
// var_Node5.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node5]
TemplateDef = var_Node5
Template = [var_Node5.Padding(-1) = 0]
endwith
var_Node5.FixedWidth = 72
var_Node5.BackColor = 0x2000000
var_Node6 = var_Nodes.Add("1.1.1 Rough-in electrical","Electrical","RoughElectrical")
var_Node6.BackColor = 0x3000000
// var_Node6.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node6]
TemplateDef = var_Node6
Template = [var_Node6.Padding(-1) = 0]
endwith
var_Node7 = var_Node6.AddAssistant("<font ;6>Work:<r>2.80%<br>Budget:<r>$5,000.00")
var_Node7.Left = false
var_Node7.ShowLinks = false
// var_Node7.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node7]
TemplateDef = var_Node7
Template = [var_Node7.Padding(-1) = 0]
endwith
var_Node7.FixedWidth = 72
var_Node7.BackColor = 0x2000000
var_Node8 = var_Nodes.Add("1.1.2 Install and Terminate","Electrical","InstallTerminate")
var_Node8.BackColor = 0x3000000
// var_Node8.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node8]
TemplateDef = var_Node8
Template = [var_Node8.Padding(-1) = 0]
endwith
var_Node9 = var_Node8.AddAssistant("<font ;6>Work:<r>1.90%<br>Budget:<r>$5,000.00")
var_Node9.Left = false
var_Node9.ShowLinks = false
// var_Node9.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node9]
TemplateDef = var_Node9
Template = [var_Node9.Padding(-1) = 0]
endwith
var_Node9.FixedWidth = 72
var_Node9.BackColor = 0x2000000
var_Node10 = var_Nodes.Add("1.1.3 HVAC Equipment","Electrical","HVAC")
var_Node10.BackColor = 0x3000000
// var_Node10.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node10]
TemplateDef = var_Node10
Template = [var_Node10.Padding(-1) = 0]
endwith
var_Node11 = var_Node10.AddAssistant("<font ;6>Work:<r>7.10%<br>Budget:<r>$15,000.00")
var_Node11.Left = false
var_Node11.ShowLinks = false
// var_Node11.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node11]
TemplateDef = var_Node11
Template = [var_Node11.Padding(-1) = 0]
endwith
var_Node11.FixedWidth = 72
var_Node11.BackColor = 0x2000000
var_Node12 = var_Nodes.Add("1.2 Plumbing","Internal","Plumbing")
var_Node12.ShowRoundLink = false
var_Node12.BackColor = 0x100ff00
var_Node12.ForeColor = 0xffffff
var_Node13 = var_Node12.AddAssistant("<font ;6>Work:<r>33.80%<br>Budget:<r>$61,000.00")
var_Node13.Left = false
var_Node13.ShowLinks = false
// var_Node13.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node13]
TemplateDef = var_Node13
Template = [var_Node13.Padding(-1) = 0]
endwith
var_Node13.FixedWidth = 72
var_Node13.BackColor = 0x2000000
var_Node14 = var_Nodes.Add("1.2.1 Rough-in plumbing","Plumbing","RoughPlumbing")
var_Node14.BackColor = 0x3000000
// var_Node14.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node14]
TemplateDef = var_Node14
Template = [var_Node14.Padding(-1) = 0]
endwith
var_Node15 = var_Node14.AddAssistant("<font ;6>Work:<r>11.30%<br>Budget:<r>$22,000.00")
var_Node15.Left = false
var_Node15.ShowLinks = false
// var_Node15.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node15]
TemplateDef = var_Node15
Template = [var_Node15.Padding(-1) = 0]
endwith
var_Node15.FixedWidth = 72
var_Node15.BackColor = 0x2000000
var_Node16 = var_Nodes.Add("1.2.2 Set plumbing fixtures and trim","Plumbing","PlumbingFixtures")
var_Node16.Width = 256
var_Node16.BackColor = 0x3000000
// var_Node16.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node16]
TemplateDef = var_Node16
Template = [var_Node16.Padding(-1) = 0]
endwith
var_Node17 = var_Node16.AddAssistant("<font ;6>Work:<r>13.20%<br>Budget:<r>$31,000.00")
var_Node17.Left = false
var_Node17.ShowLinks = false
// var_Node17.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node17]
TemplateDef = var_Node17
Template = [var_Node17.Padding(-1) = 0]
endwith
var_Node17.FixedWidth = 72
var_Node17.BackColor = 0x2000000
var_Node18 = var_Nodes.Add("1.2.3 Test and clean","Plumbing","PlumbingTest")
var_Node18.BackColor = 0x3000000
// var_Node18.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node18]
TemplateDef = var_Node18
Template = [var_Node18.Padding(-1) = 0]
endwith
var_Node19 = var_Node18.AddAssistant("<font ;6>Work:<r>9.30%<br>Budget:<r>$8,000.00")
var_Node19.Left = false
var_Node19.ShowLinks = false
// var_Node19.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node19]
TemplateDef = var_Node19
Template = [var_Node19.Padding(-1) = 0]
endwith
var_Node19.FixedWidth = 72
var_Node19.BackColor = 0x2000000
var_Node20 = var_Nodes.Add("2. Foundation","Root","Foundation")
var_Node20.ArrangeSiblingNodesAs = 2
var_Node20.ShowRoundLink = false
var_Node20.BackColor = 0x1ff0000
var_Node20.ForeColor = 0xffffff
var_Node21 = var_Node20.AddAssistant("<font ;6>Work:<r>24.00%<br>Budget:<r>$46,000.00")
var_Node21.Left = false
var_Node21.ShowLinks = false
// var_Node21.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node21]
TemplateDef = var_Node21
Template = [var_Node21.Padding(-1) = 0]
endwith
var_Node21.FixedWidth = 72
var_Node21.BackColor = 0x2000000
var_Node22 = var_Nodes.Add("2.1 Excavate","Foundation","Excavate")
var_Node22.ShowRoundLink = false
var_Node22.BackColor = 0x100ff00
var_Node22.ForeColor = 0xffffff
var_Node23 = var_Node22.AddAssistant("<font ;6>Work:<r>24.00%<br>Budget:<r>$46,000.00")
var_Node23.Left = false
var_Node23.ShowLinks = false
// var_Node23.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node23]
TemplateDef = var_Node23
Template = [var_Node23.Padding(-1) = 0]
endwith
var_Node23.FixedWidth = 72
var_Node23.BackColor = 0x2000000
var_Node24 = var_Nodes.Add("2.1.1 Pour Concrete","Excavate","Concrete")
var_Node24.BackColor = 0x3000000
// var_Node24.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node24]
TemplateDef = var_Node24
Template = [var_Node24.Padding(-1) = 0]
endwith
var_Node25 = var_Node24.AddAssistant("<font ;6>Work:<r>7.90%<br>Budget:<r>$30,000.00")
var_Node25.Left = false
var_Node25.ShowLinks = false
// var_Node25.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node25]
TemplateDef = var_Node25
Template = [var_Node25.Padding(-1) = 0]
endwith
var_Node25.FixedWidth = 72
var_Node25.BackColor = 0x2000000
var_Node26 = var_Nodes.Add("2.1.2 Cure & Strip Forms","Excavate","CureForms")
var_Node26.BackColor = 0x3000000
// var_Node26.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node26]
TemplateDef = var_Node26
Template = [var_Node26.Padding(-1) = 0]
endwith
var_Node27 = var_Node26.AddAssistant("<font ;6>Work:<r>10.30%<br>Budget:<r>$70,000.00")
var_Node27.Left = false
var_Node27.ShowLinks = false
// var_Node27.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node27]
TemplateDef = var_Node27
Template = [var_Node27.Padding(-1) = 0]
endwith
var_Node27.FixedWidth = 72
var_Node27.BackColor = 0x2000000
var_Node28 = var_Nodes.Add("2.2 Steel Erection","Foundation","Steel")
var_Node28.ShowRoundLink = false
var_Node28.BackColor = 0x100ff00
var_Node28.ForeColor = 0xffffff
var_Node29 = var_Node28.AddAssistant("<font ;6>Work:<r>5.00%<br>Budget:<r>$9,000.00")
var_Node29.Left = false
var_Node29.ShowLinks = false
// var_Node29.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node29]
TemplateDef = var_Node29
Template = [var_Node29.Padding(-1) = 0]
endwith
var_Node29.FixedWidth = 72
var_Node29.BackColor = 0x2000000
var_Node30 = var_Nodes.Add("2.2.1 Steel Columns","Steel","SteelColumns")
var_Node30.BackColor = 0x3000000
// var_Node30.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node30]
TemplateDef = var_Node30
Template = [var_Node30.Padding(-1) = 0]
endwith
var_Node31 = var_Node30.AddAssistant("<font ;6>Work:<r>2.80%<br>Budget:<r>$50,000.00")
var_Node31.Left = false
var_Node31.ShowLinks = false
// var_Node31.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node31]
TemplateDef = var_Node31
Template = [var_Node31.Padding(-1) = 0]
endwith
var_Node31.FixedWidth = 72
var_Node31.BackColor = 0x2000000
var_Node32 = var_Nodes.Add("2.2.2 Beams","Steel","Beams")
var_Node32.Width = 256
var_Node32.BackColor = 0x3000000
// var_Node32.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node32]
TemplateDef = var_Node32
Template = [var_Node32.Padding(-1) = 0]
endwith
var_Node33 = var_Node32.AddAssistant("<font ;6>Work:<r>1.90%<br>Budget:<r>$2,000.00")
var_Node33.Left = false
var_Node33.ShowLinks = false
// var_Node33.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node33]
TemplateDef = var_Node33
Template = [var_Node33.Padding(-1) = 0]
endwith
var_Node33.FixedWidth = 72
var_Node33.BackColor = 0x2000000
var_Node34 = var_Nodes.Add("2.2.3 Joist","Steel","Joist")
var_Node34.BackColor = 0x3000000
// var_Node34.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node34]
TemplateDef = var_Node34
Template = [var_Node34.Padding(-1) = 0]
endwith
var_Node35 = var_Node34.AddAssistant("<font ;6>Work:<r>1.10%<br>Budget:<r>$2,000.00")
var_Node35.Left = false
var_Node35.ShowLinks = false
// var_Node35.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node35]
TemplateDef = var_Node35
Template = [var_Node35.Padding(-1) = 0]
endwith
var_Node35.FixedWidth = 72
var_Node35.BackColor = 0x2000000
var_Node36 = var_Nodes.Add("3. External","Root","External")
var_Node36.ArrangeSiblingNodesAs = 2
var_Node36.ShowRoundLink = false
var_Node36.BackColor = 0x1ff0000
var_Node36.ForeColor = 0xffffff
var_Node37 = var_Node36.AddAssistant("<font ;6>Work:<r>30.40%<br>Budget:<r>$83,500.00")
var_Node37.Left = false
var_Node37.ShowLinks = false
// var_Node37.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node37]
TemplateDef = var_Node37
Template = [var_Node37.Padding(-1) = 0]
endwith
var_Node37.FixedWidth = 72
var_Node37.BackColor = 0x2000000
var_Node38 = var_Nodes.Add("3.1 Masonry Work","External","Masonry")
var_Node38.ShowRoundLink = false
var_Node38.BackColor = 0x100ff00
var_Node38.ForeColor = 0xffffff
var_Node39 = var_Node38.AddAssistant("<font ;6>Work:<r>16.20%<br>Budget:<r>$16,000.00")
var_Node39.Left = false
var_Node39.ShowLinks = false
// var_Node39.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node39]
TemplateDef = var_Node39
Template = [var_Node39.Padding(-1) = 0]
endwith
var_Node39.FixedWidth = 72
var_Node39.BackColor = 0x2000000
var_Node40 = var_Nodes.Add("3.1.1 Lay Masonry","Masonry","LayMasonry")
var_Node40.BackColor = 0x3000000
// var_Node40.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node40]
TemplateDef = var_Node40
Template = [var_Node40.Padding(-1) = 0]
endwith
var_Node41 = var_Node40.AddAssistant("<font ;6>Work:<r>9.00%<br>Budget:<r>$35,000.00")
var_Node41.Left = false
var_Node41.ShowLinks = false
// var_Node41.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node41]
TemplateDef = var_Node41
Template = [var_Node41.Padding(-1) = 0]
endwith
var_Node41.FixedWidth = 72
var_Node41.BackColor = 0x2000000
var_Node42 = var_Nodes.Add("3.1.2 Install roof drains","Masonry","RoofDrains")
var_Node42.BackColor = 0x3000000
// var_Node42.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node42]
TemplateDef = var_Node42
Template = [var_Node42.Padding(-1) = 0]
endwith
var_Node43 = var_Node42.AddAssistant("<font ;6>Work:<r>3.10%<br>Budget:<r>$2,000.00")
var_Node43.Left = false
var_Node43.ShowLinks = false
// var_Node43.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node43]
TemplateDef = var_Node43
Template = [var_Node43.Padding(-1) = 0]
endwith
var_Node43.FixedWidth = 72
var_Node43.BackColor = 0x2000000
var_Node44 = var_Nodes.Add("3.1.3 Install tile in toilet rooms","Masonry","TileToiles")
var_Node44.BackColor = 0x3000000
// var_Node44.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node44]
TemplateDef = var_Node44
Template = [var_Node44.Padding(-1) = 0]
endwith
var_Node45 = var_Node44.AddAssistant("<font ;6>Work:<r>1.30%<br>Budget:<r>$10,000.00")
var_Node45.Left = false
var_Node45.ShowLinks = false
// var_Node45.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node45]
TemplateDef = var_Node45
Template = [var_Node45.Padding(-1) = 0]
endwith
var_Node45.FixedWidth = 72
var_Node45.BackColor = 0x2000000
var_Node46 = var_Nodes.Add("3.1.4 Roofing","Masonry","Roofing")
var_Node46.BackColor = 0x3000000
// var_Node46.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node46]
TemplateDef = var_Node46
Template = [var_Node46.Padding(-1) = 0]
endwith
var_Node47 = var_Node46.AddAssistant("<font ;6>Work:<r>2.80%<br>Budget:<r>$15,000.00")
var_Node47.Left = false
var_Node47.ShowLinks = false
// var_Node47.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node47]
TemplateDef = var_Node47
Template = [var_Node47.Padding(-1) = 0]
endwith
var_Node47.FixedWidth = 72
var_Node47.BackColor = 0x2000000
var_Node48 = var_Nodes.Add("3.2 Building Finishes","External","Building")
var_Node48.ShowRoundLink = false
var_Node48.BackColor = 0x100ff00
var_Node48.ForeColor = 0xffffff
var_Node49 = var_Node48.AddAssistant("<font ;6>Work:<r>14.20%<br>Budget:<r>$21,500.00")
var_Node49.Left = false
var_Node49.ShowLinks = false
// var_Node49.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node49]
TemplateDef = var_Node49
Template = [var_Node49.Padding(-1) = 0]
endwith
var_Node49.FixedWidth = 72
var_Node49.BackColor = 0x2000000
var_Node50 = var_Nodes.Add("3.2.1 Paint Walls","Building","Paint")
var_Node50.BackColor = 0x3000000
// var_Node50.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node50]
TemplateDef = var_Node50
Template = [var_Node50.Padding(-1) = 0]
endwith
var_Node51 = var_Node50.AddAssistant("<font ;6>Work:<r>4.00%<br>Budget:<r>$8,000.00")
var_Node51.Left = false
var_Node51.ShowLinks = false
// var_Node51.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node51]
TemplateDef = var_Node51
Template = [var_Node51.Padding(-1) = 0]
endwith
var_Node51.FixedWidth = 72
var_Node51.BackColor = 0x2000000
var_Node52 = var_Nodes.Add("3.2.2 Ceiling Tiles","Building","CeilingTiles")
var_Node52.Width = 256
var_Node52.BackColor = 0x3000000
// var_Node52.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node52]
TemplateDef = var_Node52
Template = [var_Node52.Padding(-1) = 0]
endwith
var_Node53 = var_Node52.AddAssistant("<font ;6>Work:<r>3.60%<br>Budget:<r>$4,000.00")
var_Node53.Left = false
var_Node53.ShowLinks = false
// var_Node53.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node53]
TemplateDef = var_Node53
Template = [var_Node53.Padding(-1) = 0]
endwith
var_Node53.FixedWidth = 72
var_Node53.BackColor = 0x2000000
var_Node54 = var_Nodes.Add("3.2.3 Hang Wallpaper","Building","Wallpaper")
var_Node54.BackColor = 0x3000000
// var_Node54.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node54]
TemplateDef = var_Node54
Template = [var_Node54.Padding(-1) = 0]
endwith
var_Node55 = var_Node54.AddAssistant("<font ;6>Work:<r>2.30%<br>Budget:<r>$1,500.00")
var_Node55.Left = false
var_Node55.ShowLinks = false
// var_Node55.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node55]
TemplateDef = var_Node55
Template = [var_Node55.Padding(-1) = 0]
endwith
var_Node55.FixedWidth = 72
var_Node55.BackColor = 0x2000000
var_Node56 = var_Nodes.Add("3.2.4 Carpet","Building","Carpet")
var_Node56.BackColor = 0x3000000
// var_Node56.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node56]
TemplateDef = var_Node56
Template = [var_Node56.Padding(-1) = 0]
endwith
var_Node57 = var_Node56.AddAssistant("<font ;6>Work:<r>1.80%<br>Budget:<r>$6,000.00")
var_Node57.Left = false
var_Node57.ShowLinks = false
// var_Node57.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node57]
TemplateDef = var_Node57
Template = [var_Node57.Padding(-1) = 0]
endwith
var_Node57.FixedWidth = 72
var_Node57.BackColor = 0x2000000
var_Node58 = var_Nodes.Add("3.2.5 Hardware","Building","Hardware")
var_Node58.BackColor = 0x3000000
// var_Node58.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node58]
TemplateDef = var_Node58
Template = [var_Node58.Padding(-1) = 0]
endwith
var_Node59 = var_Node58.AddAssistant("<font ;6>Work:<r>2.50%<br>Budget:<r>$2,000.00")
var_Node59.Left = false
var_Node59.ShowLinks = false
// var_Node59.Padding(-1) = 0
with (oChartView)
TemplateDef = [dim var_Node59]
TemplateDef = var_Node59
Template = [var_Node59.Padding(-1) = 0]
endwith
var_Node59.FixedWidth = 72
var_Node59.BackColor = 0x2000000
oChartView.EndUpdate()
|
|
196
|
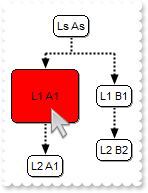
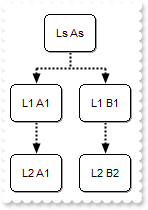
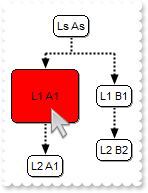
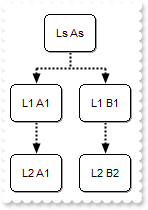
Does your control support padding (padding properties are used to generate space around content)

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
oChartView.IndentSiblingY = 30
oChartView.ShowLinksDir = true
oChartView.PenWidthLink = 2
oChartView.LinkColor = 0x0
oChartView.AntiAliasing = true
var_Nodes = oChartView.Nodes
var_Node = var_Nodes.Add("L1 A1",null,"LA")
var_Node.BackColor = 0xff
// var_Node.Padding(-1) = 16
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.Padding(-1) = 16]
endwith
var_Nodes.Add("L1 B1",null,"LB")
var_Nodes.Add("L2 A1","LA","LA2")
var_Nodes.Add("L2 B2","LB","LB2")
oChartView.Nodes.Item("root").Caption = "Ls As"
oChartView.EndUpdate()
|
|
195
|
Does your control support padding (padding properties are used to generate space around content)

local oChartView,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
oChartView.Template = [DefaultNodePadding(-1) = 8] // oChartView.DefaultNodePadding(-1) = 8
oChartView.IndentSiblingY = 30
oChartView.ShowLinksDir = true
oChartView.PenWidthLink = 2
oChartView.LinkColor = 0x0
oChartView.AntiAliasing = true
var_Nodes = oChartView.Nodes
var_Nodes.Add("L1 A1",null,"LA")
var_Nodes.Add("L1 B1",null,"LB")
var_Nodes.Add("L2 A1","LA","LA2")
var_Nodes.Add("L2 B2","LB","LB2")
oChartView.Nodes.Item("root").Caption = "Ls As"
oChartView.EndUpdate()
|
|
194
|
How do I programmatically edit a node

local oChartView
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.Nodes.Add("Text",null,"1234")
oChartView.EditNode("1234")
|
|
193
|
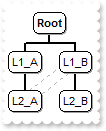
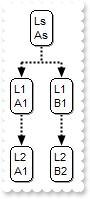
WidthNode does not seem to do anything. What this property is for

local oChartView,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.WidthNode = 16
oChartView.IndentSiblingY = 30
oChartView.ShowLinksDir = true
oChartView.PenWidthLink = 2
oChartView.LinkColor = 0x0
oChartView.AntiAliasing = true
var_Nodes = oChartView.Nodes
var_Nodes.Add("L1 A1",null,"LA")
var_Nodes.Add("L1 B1",null,"LB")
var_Nodes.Add("L2 A1","LA","LA2")
var_Nodes.Add("L2 B2","LB","LB2")
oChartView.Nodes.Item("root").Caption = "Ls As"
|
|
192
|
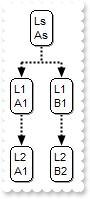
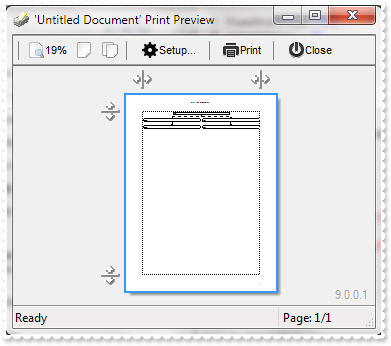
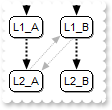
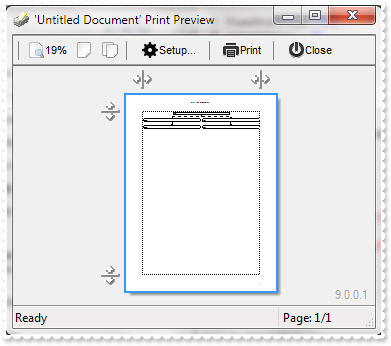
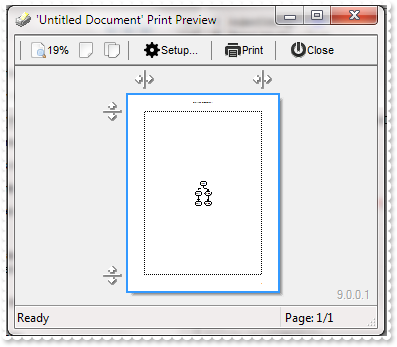
Does your control support Print and Print-Preview, such as Fit-To-Page

local oChartView,var_Node,var_Nodes,var_Print
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.FixedWidthNode = 512
oChartView.IndentSiblingY = 30
oChartView.ShowLinksDir = true
oChartView.PenWidthLink = 2
oChartView.LinkColor = 0x0
oChartView.AntiAliasing = true
var_Nodes = oChartView.Nodes
// var_Nodes.Add("L1_A",null,"LA").ShowLinkDir = false
var_Node = var_Nodes.Add("L1_A",null,"LA")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.ShowLinkDir = False]
endwith
var_Nodes.Add("L1_B",null,"LB")
var_Nodes.Add("L2_A","LA","LA2")
var_Nodes.Add("L2_B","LB","LB2")
var_Print = new OleAutoClient("Exontrol.Print")
var_Print.Options = "FitToPage = On"
var_Print.PrintExt = oChartView
var_Print.Preview()
|
|
191
|
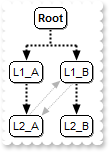
Does your control support Print and Print-Preview

local oChartView,var_Node,var_Nodes,var_Print
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.IndentSiblingY = 30
oChartView.ShowLinksDir = true
oChartView.PenWidthLink = 2
oChartView.LinkColor = 0x0
oChartView.AntiAliasing = true
var_Nodes = oChartView.Nodes
// var_Nodes.Add("L1_A",null,"LA").ShowLinkDir = false
var_Node = var_Nodes.Add("L1_A",null,"LA")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.ShowLinkDir = False]
endwith
var_Nodes.Add("L1_B",null,"LB")
var_Nodes.Add("L2_A","LA","LA2")
var_Nodes.Add("L2_B","LB","LB2")
var_Print = new OleAutoClient("Exontrol.Print")
var_Print.PrintExts = oChartView
var_Print.Preview()
|
|
190
|
Does your control support subscript or superscript, in HTML captions

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.AntiAliasing = true
var_Nodes = oChartView.Nodes
// var_Nodes.Add("<sha ;;0>Event <b><font ;6><off 4>1",null,"LA").ShowLinkDir = false
var_Node = var_Nodes.Add("<sha ;;0>Event <b><font ;6><off 4>1",null,"LA")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.ShowLinkDir = False]
endwith
var_Nodes.Add("<sha ;;0>Event <b><font ;6><off 4>2",null,"LB")
var_Nodes.Add("<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1","LA","LA2")
var_Nodes.Add("Event","LB","LB2")
|
|
189
|
Is it possible to move a node by a simple click rather than SHIFT + Click

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.AllowMoveChart = 0
oChartView.AllowMoveNode = 1
oChartView.AntiAliasing = true
var_Nodes = oChartView.Nodes
// var_Nodes.Add("L1_A",null,"LA").ShowLinkDir = false
var_Node = var_Nodes.Add("L1_A",null,"LA")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.ShowLinkDir = False]
endwith
var_Nodes.Add("L1_B",null,"LB")
var_Nodes.Add("L2_A","LA","LA2")
var_Nodes.Add("L2_B","LB","LB2")
|
|
188
|
How can I disable moving the nodes at runtime
local oChartView
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.AllowMoveNode = 0
|
|
187
|
How can I disable resizing the chart using the middle mouse button
local oChartView
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.AllowResizeChart = 0
|
|
186
|
How can I disable inline editing
local oChartView
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.AllowEdit = 0
|
|
185
|
Would like to be able to click on a node and have a pop-up window appear with additional detail and information about the individual in the node. Is this possible

/*
with (this.EXORGCHARTACTIVEXCONTROL1.nativeObject)
MouseUp = class::nativeObject_MouseUp
endwith
*/
// Occurs when the user releases a mouse button.
function nativeObject_MouseUp(Button, Shift, X, Y)
/* Items.Add(Me.NodeFromPoint(-1,-1).Caption,0,1234) */
local var_PopupMenu
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_PopupMenu = new OleAutoClient("Exontrol.ExPopupMenu")
? Str(var_PopupMenu.ShowAtCursor)
return
local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.IndentSiblingY = 30
oChartView.ShowLinksDir = true
oChartView.PenWidthLink = 2
oChartView.LinkColor = 0x0
oChartView.AntiAliasing = true
var_Nodes = oChartView.Nodes
// var_Nodes.Add("L1_A",null,"LA").ShowLinkDir = false
var_Node = var_Nodes.Add("L1_A",null,"LA")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.ShowLinkDir = False]
endwith
var_Nodes.Add("L1_B",null,"LB")
var_Nodes.Add("L2_A","LA","LA2")
var_Nodes.Add("L2_B","LB","LB2")
|
|
184
|
I am trying to create a hyperlink. I can get the link but I cannot tell the link where to go. What can I do

/*
with (this.EXORGCHARTACTIVEXCONTROL1.nativeObject)
AnchorClick = class::nativeObject_AnchorClick
endwith
*/
// Occurs when an anchor element is clicked.
function nativeObject_AnchorClick(AnchorID, Options)
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
? Str(Options)
return
local oChartView,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("<a;http://www.exontrol.com>exontrol</a>",null,"1234")
|
|
183
|
Is it possible to put a caption on the regular links

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.IndentSiblingY = 30
oChartView.ShowLinksDir = true
oChartView.PenWidthLink = 2
oChartView.LinkColor = 0x0
oChartView.AntiAliasing = true
var_Nodes = oChartView.Nodes
// var_Nodes.Add("L1_A",null,"LA").LinkCaption = "<fgcolor=FF0000><font ;6>caption<br><c><bgcolor=FFFFFF><a>link"
var_Node = var_Nodes.Add("L1_A",null,"LA")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.LinkCaption = "<fgcolor=FF0000><font ;6>caption<br><c><bgcolor=FFFFFF><a>link"]
endwith
var_Nodes.Add("L1_B",null,"LB")
var_Nodes.Add("L2_A","LA","LA2")
var_Nodes.Add("L2_B","LB","LB2")
|
|
182
|
Is it possible to hide directions for specific links

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.IndentSiblingY = 30
oChartView.ShowLinksDir = true
oChartView.PenWidthLink = 2
oChartView.LinkColor = 0x0
oChartView.AntiAliasing = true
var_Nodes = oChartView.Nodes
// var_Nodes.Add("L1_A",null,"LA").ShowLinkDir = false
var_Node = var_Nodes.Add("L1_A",null,"LA")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.ShowLinkDir = False]
endwith
var_Nodes.Add("L1_B",null,"LB")
var_Nodes.Add("L2_A","LA","LA2")
var_Nodes.Add("L2_B","LB","LB2")
|
|
181
|
Does your control supports multiple lines tooltip

local oChartView
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.Template = [HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"] // oChartView.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oChartView.ToolTipDelay = 1
oChartView.Root.ToolTip = "<br><font Tahoma;10>This</font> is a <b>multi-lines</b> tooltip assigned to a column. The tooltip supports built-in HTML tags, icons and pictures.<br><br><br><img>pic1</img> picture ... <br><br>"
|
|
180
|
Can I change the border's node, using your EBN technology, including specifying a color

local oChartView,var_Node,var_Node1,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.VisualAppearance.Add(1,"c:\exontrol\images\hot.ebn")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child",null,"1234")
var_Node = var_Nodes.Add("Sub 1","1234")
var_Node.Caption = "This is a bit of long text that should break the line.<br>-using no color"
var_Node.BackColor = 0x1000000
var_Node1 = var_Nodes.Add("Sub 2","1234")
var_Node1.Caption = "This is a bit of long text that should break the line.<br>-using a color"
var_Node1.BackColor = 0x100ff00
|
|
179
|
Can the chart be arranged from the left to right (LTR)

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
oChartView.Layout = 1
oChartView.ShowLinksDir = true
oChartView.IndentSiblingX = 32
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child1",null,"1234")
var_Nodes.Add("Child2",null,"1235")
var_Nodes.Add("Sub 1","1234")
// var_Nodes.Add("Sub 2","1234").Caption = "This is a bit of long text that should break the line."
var_Node = var_Nodes.Add("Sub 2","1234")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.Caption = "This is a bit of long text that should break the line."]
endwith
oChartView.EndUpdate()
|
|
178
|
Is there any property to keep the aspect ratio for all pictures, but still keep the size of nodes

local oChartView,var_Node,var_Node1,var_Node2,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
oChartView.PictureHeightNode = 48
oChartView.PictureAspectRatioNode = 2
oChartView.FixedWidthNode = 82
var_Nodes = oChartView.Nodes
var_Node = var_Nodes.Add("PNG <b>1",null,"0")
var_Node.Picture = "c:\exontrol\images\card.png"
var_Node.Alignment = 1
var_Node1 = var_Nodes.Add("PNG <b>2",null,"1")
var_Node1.Picture = "c:\exontrol\images\diary.png"
var_Node1.Alignment = 1
var_Node2 = var_Nodes.Add("PNG <b>3",null,"2")
var_Node2.Picture = "c:\exontrol\images\sun.png"
var_Node2.Alignment = 1
oChartView.Root.Alignment = 1
oChartView.EndUpdate()
|
|
177
|
Is there any property to keep the aspect ratio for all pictures

local oChartView,var_Node,var_Node1,var_Node2,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
oChartView.PictureHeightNode = 48
oChartView.PictureAspectRatioNode = 2
var_Nodes = oChartView.Nodes
var_Node = var_Nodes.Add("PNG <b>1",null,"0")
var_Node.Picture = "c:\exontrol\images\card.png"
var_Node1 = var_Nodes.Add("PNG <b>2",null,"1")
var_Node1.Picture = "c:\exontrol\images\diary.png"
var_Node2 = var_Nodes.Add("PNG <b>3",null,"2")
var_Node2.Picture = "c:\exontrol\images\sun.png"
oChartView.EndUpdate()
|
|
176
|
Is there any property to keep the aspect ratio for all pictures

local oChartView,var_Node,var_Node1,var_Node2,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
oChartView.PictureWidthNode = 48
oChartView.PictureAspectRatioNode = 1
var_Nodes = oChartView.Nodes
var_Node = var_Nodes.Add("PNG <b>1",null,"0")
var_Node.Picture = "c:\exontrol\images\card.png"
var_Node1 = var_Nodes.Add("PNG <b>2",null,"1")
var_Node1.Picture = "c:\exontrol\images\diary.png"
var_Node2 = var_Nodes.Add("PNG <b>3",null,"2")
var_Node2.Picture = "c:\exontrol\images\sun.png"
oChartView.EndUpdate()
|
|
175
|
Is there any property to keep the aspect ratio for displayed picture

local oChartView,var_Node,var_Node1,var_Node2,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
var_Nodes = oChartView.Nodes
var_Node = var_Nodes.Add("Ratio/None",null,"0")
var_Node.Picture = "c:\exontrol\images\card.png"
var_Node.PictureWidth = 48
var_Node.PictureHeight = 48
var_Node1 = var_Nodes.Add("Ratio/Width",null,"1")
var_Node1.Picture = "c:\exontrol\images\card.png"
var_Node1.PictureWidth = 48
var_Node1.PictureAspectRatio = 1
var_Node2 = var_Nodes.Add("Ratio/Height",null,"2")
var_Node2.Picture = "c:\exontrol\images\card.png"
var_Node2.PictureHeight = 48
var_Node2.PictureAspectRatio = 2
oChartView.EndUpdate()
|
|
174
|
Is is possible to show the round an arbitrary link

local oChartView,var_Node,var_Node1,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.AntiAliasing = true
oChartView.ShowLinksDir = false
oChartView.PenWidthLink = 1
oChartView.LinkColor = 0x0
var_Nodes = oChartView.Nodes
// var_Nodes.Add("L1_A",null,"LA").LinkTo = "LB"
var_Node = var_Nodes.Add("L1_A",null,"LA")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.LinkTo = "LB"]
endwith
var_Nodes.Add("L1_B<br><br>Cust",null,"LB")
var_Node1 = var_Nodes.Add("L2_A","LA","LA2")
var_Node1.LinkTo = "LB,LB22"
// var_Node1.LinkToColor("LB") = 0xff
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkToColor("LB") = 255]
endwith
// var_Node1.LinkToWidth("LB") = 2
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkToWidth("LB") = 2]
endwith
// var_Node1.LinkToPen("LB") = 2
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkToPen("LB") = 2]
endwith
// var_Node1.LinkToShowDir("LB") = true
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkToShowDir("LB") = True]
endwith
// var_Node1.LinkToRound("LB") = true
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkToRound("LB") = True]
endwith
// var_Node1.LinkToRound("LB22") = true
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkToRound("LB22") = True]
endwith
// var_Node1.LinkToShowDir("LB22") = true
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkToShowDir("LB22") = True]
endwith
// var_Node1.LinkToColor("LB22") = 0x80
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkToColor("LB22") = 128]
endwith
// var_Node1.LinkToWidth("LB22") = 2
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkToWidth("LB22") = 2]
endwith
var_Nodes.Add("L2_B1","LB","LB21")
var_Nodes.Add("L2_B2","LB","LB22")
var_Nodes.Add("L2_B3","LB","LB23")
|
|
173
|
Is is possible to show the round an arbitrary link

local oChartView,var_Node,var_Node1,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.AntiAliasing = true
oChartView.ShowLinksDir = false
oChartView.PenWidthLink = 1
oChartView.LinkColor = 0x0
var_Nodes = oChartView.Nodes
// var_Nodes.Add("L1_A",null,"LA").LinkTo = "LB"
var_Node = var_Nodes.Add("L1_A",null,"LA")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.LinkTo = "LB"]
endwith
var_Nodes.Add("L1_B<br><br>Cust",null,"LB")
var_Node1 = var_Nodes.Add("L2_A","LA","LA2")
var_Node1.LinkTo = "LB"
// var_Node1.LinkToColor("LB") = 0xff
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkToColor("LB") = 255]
endwith
// var_Node1.LinkToWidth("LB") = 2
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkToWidth("LB") = 2]
endwith
// var_Node1.LinkToPen("LB") = 2
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkToPen("LB") = 2]
endwith
// var_Node1.LinkToShowDir("LB") = true
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkToShowDir("LB") = True]
endwith
// var_Node1.LinkToRound("LB") = true
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkToRound("LB") = True]
endwith
var_Nodes.Add("L2_B1","LB","LB21")
var_Nodes.Add("L2_B2","LB","LB22")
var_Nodes.Add("L2_B3","LB","LB23")
|
|
172
|
Is is possible to show the direction for a linktoline, even if the ShowLinksDir is False

local oChartView,var_Node,var_Node1,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.ShowLinksDir = false
oChartView.PenWidthLink = 2
oChartView.LinkColor = 0x0
oChartView.AntiAliasing = true
var_Nodes = oChartView.Nodes
// var_Nodes.Add("L1_A",null,"LA").LinkTo = "LB"
var_Node = var_Nodes.Add("L1_A",null,"LA")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.LinkTo = "LB"]
endwith
var_Node1 = var_Nodes.Add("L1_B<br><br>Cust",null,"LB")
var_Node1.LinkTo = "LA2"
// var_Node1.LinkToColor("LA2") = 0xff
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkToColor("LA2") = 255]
endwith
// var_Node1.LinkToWidth("LA2") = 2
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkToWidth("LA2") = 2]
endwith
// var_Node1.LinkToPen("LA2") = 3
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkToPen("LA2") = 3]
endwith
// var_Node1.LinkToShowDir("LA2") = true
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkToShowDir("LA2") = True]
endwith
var_Nodes.Add("L2_A","LA","LA2")
var_Nodes.Add("L2_B1","LB","LB21")
var_Nodes.Add("L2_B2","LB","LB22")
var_Nodes.Add("L2_B3","LB","LB23")
|
|
171
|
Is is possible to change the width for a specified linkto line

local oChartView,var_Node,var_Node1,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.PenWidthLink = 2
oChartView.LinkColor = 0x0
oChartView.AntiAliasing = true
var_Nodes = oChartView.Nodes
// var_Nodes.Add("L1_A",null,"LA").LinkTo = "LB"
var_Node = var_Nodes.Add("L1_A",null,"LA")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.LinkTo = "LB"]
endwith
var_Node1 = var_Nodes.Add("L1_B<br><br>Cust",null,"LB")
var_Node1.LinkTo = "LA2"
// var_Node1.LinkToColor("LA2") = 0xff
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkToColor("LA2") = 255]
endwith
// var_Node1.LinkToWidth("LA2") = 4
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkToWidth("LA2") = 4]
endwith
// var_Node1.LinkToPen("LA2") = 0
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkToPen("LA2") = 0]
endwith
// var_Node1.LinkToCaption("LA2") = "L2A-L1B"
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkToCaption("LA2") = "L2A-L1B"]
endwith
var_Nodes.Add("L2_A","LA","LA2")
var_Nodes.Add("L2_B1","LB","LB21")
var_Nodes.Add("L2_B2","LB","LB22")
var_Nodes.Add("L2_B3","LB","LB23")
|
|
170
|
Is is possible to change the width for a specified linkto line

local oChartView,var_Node,var_Node1,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.PenWidthLink = 2
oChartView.LinkColor = 0x0
var_Nodes = oChartView.Nodes
// var_Nodes.Add("L1_A",null,"LA").LinkTo = "LB"
var_Node = var_Nodes.Add("L1_A",null,"LA")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.LinkTo = "LB"]
endwith
var_Node1 = var_Nodes.Add("L1_B<br><br>Cust",null,"LB")
var_Node1.LinkTo = "LA2"
// var_Node1.LinkToColor("LA2") = 0xff
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkToColor("LA2") = 255]
endwith
// var_Node1.LinkToWidth("LA2") = 2
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkToWidth("LA2") = 2]
endwith
var_Nodes.Add("L2_A","LA","LA2")
var_Nodes.Add("L2_B1","LB","LB21")
var_Nodes.Add("L2_B2","LB","LB22")
var_Nodes.Add("L2_B3","LB","LB23")
|
|
169
|
Is is possible to change the color for a specified linkto line

local oChartView,var_Node,var_Node1,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.PenWidthLink = 2
oChartView.LinkColor = 0x0
var_Nodes = oChartView.Nodes
// var_Nodes.Add("L1_A",null,"LA").LinkTo = "LB"
var_Node = var_Nodes.Add("L1_A",null,"LA")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.LinkTo = "LB"]
endwith
var_Node1 = var_Nodes.Add("L1_B<br><br>Cust",null,"LB")
var_Node1.LinkTo = "LA2"
// var_Node1.LinkToColor("LA2") = 0xff
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkToColor("LA2") = 255]
endwith
// var_Node1.LinkToWidth("LA2") = 2
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkToWidth("LA2") = 2]
endwith
var_Nodes.Add("L2_A","LA","LA2")
var_Nodes.Add("L2_B1","LB","LB21")
var_Nodes.Add("L2_B2","LB","LB22")
var_Nodes.Add("L2_B3","LB","LB23")
|
|
168
|
How can I specify the size for a picture being shown in a specified node only

local oChartView,var_Node,var_Node1,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Nodes = oChartView.Nodes
var_Node = var_Nodes.Add("Child 1",null,"1")
var_Node.Picture = "c:\exontrol\images\zipdisk.gif"
var_Node.PictureWidth = 64
var_Node.PictureHeight = 64
// var_Nodes.Add("Child 2",null,"2").Picture = "c:\exontrol\images\auction.gif"
var_Node1 = var_Nodes.Add("Child 2",null,"2")
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.Picture = "c:\exontrol\images\auction.gif"]
endwith
|
|
167
|
How can I resize the pictures being shown in the nodes

local oChartView,var_Node,var_Node1,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.PictureHeightNode = 24
oChartView.PictureWidthNode = 24
var_Nodes = oChartView.Nodes
// var_Nodes.Add("Child 1",null,"1").Picture = "c:\exontrol\images\zipdisk.gif"
var_Node = var_Nodes.Add("Child 1",null,"1")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.Picture = "c:\exontrol\images\zipdisk.gif"]
endwith
// var_Nodes.Add("Child 2",null,"2").Picture = "c:\exontrol\images\auction.gif"
var_Node1 = var_Nodes.Add("Child 2",null,"2")
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.Picture = "c:\exontrol\images\auction.gif"]
endwith
|
|
166
|
Can I change the width of the node's border

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Nodes = oChartView.Nodes
var_Node = var_Nodes.Add("Child 1",null,"1")
var_Node.BorderWidth = 3
var_Node.DrawRoundNode = false
var_Nodes.Add("Child 2",null,"2")
|
|
165
|
Can I change the visual appearance of the node

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Nodes = oChartView.Nodes
// var_Nodes.Add("Child 1",null,"1").BackColor = 0x1000000
var_Node = var_Nodes.Add("Child 1",null,"1")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.BackColor = 16777216]
endwith
var_Nodes.Add("Child 2",null,"2")
|
|
164
|
Can I specify a different color for node's border

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Nodes = oChartView.Nodes
// var_Nodes.Add("Child 1",null,"1").BorderColor = 0xff
var_Node = var_Nodes.Add("Child 1",null,"1")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.BorderColor = 255]
endwith
var_Nodes.Add("Child 2",null,"2")
|
|
163
|
Can I display my image on my links

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.Template = [HTMLPicture("pic1") = "c:\exontrol\images\colorize.gif"] // oChartView.HTMLPicture("pic1") = "c:\exontrol\images\colorize.gif"
oChartView.AntiAliasing = true
oChartView.IndentSiblingY = 30
oChartView.IndentSiblingX = 60
oChartView.ShowLinksDir = true
oChartView.PenWidthLink = 2
oChartView.LinkColor = 0x0
var_Nodes = oChartView.Nodes
var_Nodes.Add("L1_A",null,"LA")
var_Node = var_Nodes.Add("L1_B",null,"LB")
var_Node.LinkTo = "LA2"
// var_Node.LinkToCaption("LA2") = "<img>pic1</img> text"
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.LinkToCaption("LA2") = "<img>pic1</img> text"]
endwith
var_Nodes.Add("L2_A","LA","LA2")
var_Nodes.Add("L2_B","LB","LB2")
|
|
162
|
How can I show a caption on my link

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.AntiAliasing = true
oChartView.IndentSiblingY = 30
oChartView.ShowLinksDir = true
oChartView.PenWidthLink = 2
oChartView.LinkColor = 0x0
var_Nodes = oChartView.Nodes
var_Nodes.Add("L1_A",null,"LA")
var_Node = var_Nodes.Add("L1_B",null,"LB")
var_Node.LinkTo = "LA2"
// var_Node.LinkToCaption("LA2") = "text"
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.LinkToCaption("LA2") = "text"]
endwith
var_Nodes.Add("L2_A","LA","LA2")
var_Nodes.Add("L2_B","LB","LB2")
|
|
161
|
How can I show smootly the arrows

local oChartView,var_Node,var_Node1,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.AntiAliasing = true
oChartView.IndentSiblingY = 30
oChartView.ShowLinksDir = true
oChartView.PenWidthLink = 2
oChartView.LinkColor = 0x0
var_Nodes = oChartView.Nodes
var_Nodes.Add("L1_A",null,"LA")
// var_Nodes.Add("L1_B",null,"LB").LinkTo = "LA2"
var_Node = var_Nodes.Add("L1_B",null,"LB")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.LinkTo = "LA2"]
endwith
// var_Nodes.Add("L2_A","LA","LA2").LinkTo = "LB"
var_Node1 = var_Nodes.Add("L2_A","LA","LA2")
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkTo = "LB"]
endwith
var_Nodes.Add("L2_B","LB","LB2")
|
|
160
|
How can I show direction on my links

local oChartView,var_Node,var_Node1,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.IndentSiblingY = 30
oChartView.ShowLinksDir = true
oChartView.PenWidthLink = 2
oChartView.LinkColor = 0x0
oChartView.AntiAliasing = true
var_Nodes = oChartView.Nodes
var_Nodes.Add("L1_A",null,"LA")
// var_Nodes.Add("L1_B",null,"LB").LinkTo = "LA2"
var_Node = var_Nodes.Add("L1_B",null,"LB")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.LinkTo = "LA2"]
endwith
// var_Nodes.Add("L2_A","LA","LA2").LinkTo = "LB"
var_Node1 = var_Nodes.Add("L2_A","LA","LA2")
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkTo = "LB"]
endwith
var_Nodes.Add("L2_B","LB","LB2")
|
|
159
|
How can I add a doubled direction link

local oChartView,var_Node,var_Node1,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.PenWidthLink = 2
oChartView.LinkColor = 0x0
var_Nodes = oChartView.Nodes
var_Nodes.Add("L1_A",null,"LA")
// var_Nodes.Add("L1_B",null,"LB").LinkTo = "LA2"
var_Node = var_Nodes.Add("L1_B",null,"LB")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.LinkTo = "LA2"]
endwith
// var_Nodes.Add("L2_A","LA","LA2").LinkTo = "LB"
var_Node1 = var_Nodes.Add("L2_A","LA","LA2")
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.LinkTo = "LB"]
endwith
var_Nodes.Add("L2_B","LB","LB2")
|
|
158
|
How can I add arbitrary links

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.PenWidthLink = 2
oChartView.LinkColor = 0x0
var_Nodes = oChartView.Nodes
var_Nodes.Add("L1_A",null,"LA")
// var_Nodes.Add("L1_B",null,"LB").LinkTo = "LA2"
var_Node = var_Nodes.Add("L1_B",null,"LB")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.LinkTo = "LA2"]
endwith
var_Nodes.Add("L2_A","LA","LA2")
var_Nodes.Add("L2_B","LB","LB2")
|
|
157
|
How can I add multiple parents

local oChartView,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.PenWidthLink = 2
oChartView.LinkColor = 0x0
var_Nodes = oChartView.Nodes
var_Nodes.Add("L1_A",null,"L1").AddGroup("L1_B")
var_Nodes.Add("L_A","L1")
var_Nodes.Add("L_B","L1")
var_Nodes.Add("L_C","L1")
|
|
156
|
How can I add multiple parents or roots

local oChartView,var_Node,var_Node1,var_Node2,var_Node3,var_Node4,var_Node5,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
oChartView.HasButtons = 3
oChartView.ButtonsAlign = 1
oChartView.PenWidthLink = 3
oChartView.IndentChild = 32
var_Node = oChartView.Root
var_Node.HasButton = false
var_Node.Caption = "<r><dotline><b>Root 1</b><br>Some information <a info>here</a>.<br><upline><dotline>Line 1:<r><fgcolor=0000FF><b>1</b></fgcolor><br><upline><dotline>Line 2:<r>2<br><upline><dotline>Line 3:<r>3"
var_Node.Image = 0
var_Node.AddGroup("<r><dotline><b>Root 2</b><br>Some information <a info>here</a>.<br><upline><dotline>Line 1:<r><fgcolor=0000FF><b>1</b></fgcolor><br><upline><dotline>Line 2:<r>2<br><upline><dotline>Line 3:<r>3")
var_Node.AddGroup("<r><dotline><b>Root 3</b><br>Some information <a info>here</a>.<br><upline><dotline>Line 1:<r><fgcolor=0000FF><b>1</b></fgcolor><br><upline><dotline>Line 2:<r>2<br><upline><dotline>Line 3:<r>3")
// var_Node.AddAssistant("<b>Assistant</b> <a1>node 1</a>").Key = "A"
var_Node1 = var_Node.AddAssistant("<b>Assistant</b> <a1>node 1</a>")
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.Key = "A"]
endwith
var_Node2 = var_Node.AddAssistant("<b>Assistant</b> <a2>node 2</a>")
var_Node2.Left = true
var_Node2.ShowLinks = false
var_Node2.LinkTo = "A"
var_Nodes = oChartView.Nodes
var_Node3 = var_Nodes.Add("Parent <b>1</b>",null,"Key1")
var_Node3.HasButton = false
var_Node3.ArrangeSiblingNodesAs = 2
var_Node3.ShowRoundLink = true
var_Node3.AddGroup("Parent <b>2</b>")
var_Node3.AddGroup("Parent <b>3</b>")
// var_Nodes.Add("SubItem 1","Key1","S1").HasButton = false
var_Node4 = var_Nodes.Add("SubItem 1","Key1","S1")
with (oChartView)
TemplateDef = [dim var_Node4]
TemplateDef = var_Node4
Template = [var_Node4.HasButton = False]
endwith
var_Nodes.Add("SubItem 1.1","S1","S111")
var_Nodes.Add("SubItem 1.2","S1","S112")
var_Nodes.Add("SubItem 2","Key1")
// var_Nodes.Add("Item 2",null,"Key2").Expanded = false
var_Node5 = var_Nodes.Add("Item 2",null,"Key2")
with (oChartView)
TemplateDef = [dim var_Node5]
TemplateDef = var_Node5
Template = [var_Node5.Expanded = False]
endwith
var_Nodes.Add("SubItem 1","Key2")
var_Nodes.Add("SubItem 2","Key2")
oChartView.EndUpdate()
|
|
155
|
How can I align the text/caption on the scroll bar

local oChartView
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.Template = [ScrollPartCaption(1,512) = "left"] // oChartView.ScrollPartCaption(1,512) = "left"
oChartView.Template = [ScrollPartCaptionAlignment(1,512) = 0] // oChartView.ScrollPartCaptionAlignment(1,512) = 0
oChartView.Template = [ScrollPartCaption(1,128) = "right"] // oChartView.ScrollPartCaption(1,128) = "right"
oChartView.Template = [ScrollPartCaptionAlignment(1,128) = 2] // oChartView.ScrollPartCaptionAlignment(1,128) = 2
oChartView.FixedWidthNode = 320
|
|
154
|
How can I show round links

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.ShowRoundLink = true
oChartView.Root.Image = 0
oChartView.IndentSiblingX = 32
oChartView.IndentSiblingY = 64
var_Nodes = oChartView.Nodes
// var_Nodes.Add("Child <b>1</b>",null,"1234").ArrangeSiblingNodesAs = 1
var_Node = var_Nodes.Add("Child <b>1</b>",null,"1234")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.ArrangeSiblingNodesAs = 1]
endwith
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
153
|
How do I access a node by its key

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child 1",null,"C1")
var_Nodes.Add("Sub Child 1","C1","SC1")
var_Nodes.Add("Sub Sub Shild 1","SC1")
// oChartView.Nodes.Item("SC1").BackColor = 0xff
var_Node = oChartView.Nodes.Item("SC1")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.BackColor = 255]
endwith
|
|
152
|
How can I get the number of nodes

local oChartView,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.HasButtons = -1
oChartView.Root.ArrangeSiblingNodesAs = 2
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child 1",null,"C1")
var_Nodes.Add("Sub Child 1","C1","SC1")
var_Nodes.Add("Sub Sub Shild 1","SC1")
var_Nodes.Remove(3)
|
|
151
|
How can I remove all nodes in the chart
local oChartView
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.Nodes.Clear()
|
|
150
|
How can I clear the chart
local oChartView
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.Nodes.Clear()
|
|
149
|
How can I get the number of nodes

local oChartView,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.HasButtons = -1
oChartView.Root.ArrangeSiblingNodesAs = 2
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child 1",null,"C1")
var_Nodes.Add("Sub Child 1","C1","SC1")
var_Nodes.Add("Sub Sub Shild 1","SC1")
var_Nodes.Add(Str(var_Nodes.Count))
|
|
148
|
How can I add a child node

local oChartView,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.HasButtons = -1
oChartView.Root.ArrangeSiblingNodesAs = 2
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child 1",null,"C1")
var_Nodes.Add("Sub Child 1","C1","SC1")
var_Nodes.Add("Sub Sub Shild 1","SC1")
|
|
147
|
How can I add a child node

local oChartView,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.HasButtons = -1
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child 1",null,"C1")
var_Nodes.Add("Child 2",null,"C2")
var_Nodes.Add("Sub Child 1","C1","SC1")
var_Nodes.Add("Sub Sub Shild 1","SC1")
|
|
146
|
How can I draw link or a line between my own nodes

local oChartView,var_Node,var_Node1,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.HasButtons = -1
oChartView.PenLink = 0
oChartView.PenWidthLink = 3
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",null,"1234")
var_Nodes.Add("Sub 1","1234")
var_Node1 = var_Nodes.Add("Sub 2","1234")
var_Node1.LinkTo = "AA"
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>",null,"AA")
|
|
145
|
How can I show or hide the link or a line between nodes

local oChartView,var_Node,var_Node1,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.HasButtons = -1
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
// var_Nodes.Add("Child <b>1</b>",null,"1234").ShowLinks = false
var_Node1 = var_Nodes.Add("Child <b>1</b>",null,"1234")
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.ShowLinks = False]
endwith
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
144
|
How can I hide or show the +/- expand/collapse buttons for a specified node

local oChartView,var_Node,var_Node1,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.HasButtons = -1
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
// var_Nodes.Add("Child <b>1</b>",null,"1234").HasButton = false
var_Node1 = var_Nodes.Add("Child <b>1</b>",null,"1234")
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.HasButton = False]
endwith
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
143
|
How can I expand or collapse a node

local oChartView,var_Node,var_Node1,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.HasButtons = -1
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
// var_Nodes.Add("Child <b>1</b>",null,"1234").Expanded = false
var_Node1 = var_Nodes.Add("Child <b>1</b>",null,"1234")
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.Expanded = False]
endwith
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
142
|
How can I assign an icon to the root node

local oChartView
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oChartView.Root.Image = 1
|
|
141
|
How can I access an assistant nodes

local oChartView,var_Node,var_Node1,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
oChartView.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
// var_Node.Assistant(0).Image = 1
var_Node1 = var_Node.Assistant(0)
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.Image = 1]
endwith
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",null,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
oChartView.EndUpdate()
|
|
140
|
How can I get the number or count of assistant nodes

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Node.AddAssistant(Str(var_Node.CountAssistants))
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",null,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
oChartView.EndUpdate()
|
|
139
|
How can I display assistant nodes on the right side only

local oChartView,var_Node,var_Node1,var_Node2,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
var_Node = oChartView.Root
var_Node.Image = 0
// var_Node.AddAssistant("Assistant 1").Left = false
var_Node1 = var_Node.AddAssistant("Assistant 1")
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.Left = False]
endwith
// var_Node.AddAssistant("Assistant 2").Left = false
var_Node2 = var_Node.AddAssistant("Assistant 2")
with (oChartView)
TemplateDef = [dim var_Node2]
TemplateDef = var_Node2
Template = [var_Node2.Left = False]
endwith
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",null,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
oChartView.EndUpdate()
|
|
138
|
How can I display assistant nodes on the left side only

local oChartView,var_Node,var_Node1,var_Node2,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
var_Node = oChartView.Root
var_Node.Image = 0
// var_Node.AddAssistant("Assistant 1").Left = true
var_Node1 = var_Node.AddAssistant("Assistant 1")
with (oChartView)
TemplateDef = [dim var_Node1]
TemplateDef = var_Node1
Template = [var_Node1.Left = True]
endwith
// var_Node.AddAssistant("Assistant 2").Left = true
var_Node2 = var_Node.AddAssistant("Assistant 2")
with (oChartView)
TemplateDef = [dim var_Node2]
TemplateDef = var_Node2
Template = [var_Node2.Left = True]
endwith
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",null,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
oChartView.EndUpdate()
|
|
137
|
How can I clear or remove all assistant nodes

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Node.ClearAssistants()
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",null,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
oChartView.EndUpdate()
|
|
136
|
How can I remove an assistant node

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Node.RemoveAssistant(0)
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",null,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
135
|
How can I add assistant node

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",null,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
134
|
Can I change the border's node, using your EBN technology

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.VisualAppearance.Add(1,"c:\exontrol\images\hot.ebn")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child",null,"1234")
var_Nodes.Add("Sub 1","1234")
var_Node = var_Nodes.Add("Sub 2","1234")
var_Node.Caption = "This is a bit of long text that should break the line."
var_Node.BackColor = 0x1000000
|
|
133
|
Can I remove the shadow for a specified node

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child",null,"1234")
var_Nodes.Add("Sub 1","1234")
var_Node = var_Nodes.Add("Sub 2","1234")
var_Node.Caption = "This is a bit of long text that should break the line."
var_Node.ShadowNode = false
|
|
132
|
Can I change the border for a specified node

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child",null,"1234")
var_Nodes.Add("Sub 1","1234")
var_Node = var_Nodes.Add("Sub 2","1234")
var_Node.Caption = "This is a bit of long text that should break the line."
var_Node.PenBorderNode = 4
|
|
131
|
Can I remove the round corner for a specified node

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child",null,"1234")
var_Nodes.Add("Sub 1","1234")
var_Node = var_Nodes.Add("Sub 2","1234")
var_Node.Caption = "This is a bit of long text that should break the line."
var_Node.DrawRoundNode = false
|
|
130
|
How can I disable or enable a node

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child",null,"1234")
var_Nodes.Add("Sub 1","1234")
var_Node = var_Nodes.Add("Sub 2","1234")
var_Node.Caption = "This is a bit of long text that should break the line."
var_Node.Enabled = false
|
|
129
|
How can I specify the height of the node

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child",null,"1234")
var_Nodes.Add("Sub 1","1234")
var_Node = var_Nodes.Add("Sub 2","1234")
var_Node.Caption = "This is a bit of long text that should break the line."
var_Node.FixedHeight = 128
|
|
128
|
How can I specify the width of the node

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child",null,"1234")
var_Nodes.Add("Sub 1","1234")
var_Node = var_Nodes.Add("Sub 2","1234")
var_Node.Caption = "This is a bit of long text that should break the line."
var_Node.FixedWidth = 128
|
|
127
|
How can I specify the width of the node to wrap it's content

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child",null,"1234")
var_Nodes.Add("Sub 1","1234")
var_Node = var_Nodes.Add("Sub 2","1234")
var_Node.Caption = "This is a bit of long text that should break the line."
var_Node.Width = 128
|
|
126
|
How can I change the position of the node

local oChartView,var_Node,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child",null,"1234")
var_Nodes.Add("Sub 1","1234")
// var_Nodes.Add("Sub 2","1234").Position = 0
var_Node = var_Nodes.Add("Sub 2","1234")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.Position = 0]
endwith
|
|
125
|
How can I count or get the number of child nodes

local oChartView,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child",null,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add(var_Nodes.Item("1234").NodeCount)
|
|
124
|
How can I enumerate the child nodes

local oChartView,var_Nodes
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child",null,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add(var_Nodes.Item("1234").FirstNode.Caption)
var_Nodes.Add(var_Nodes.Item("1234").FirstNode.NextNode.Caption)
|
|
123
|
How can I change the node's parent

local oChartView,var_Node
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.BeginUpdate()
oChartView.Nodes.Add("Child 1",null,"1234")
oChartView.Nodes.Add("Sub 1","1234")
oChartView.Nodes.Add("Sub 2","1234")
oChartView.Nodes.Add("Child 2",null,"1235")
oChartView.Nodes.Add("Sub 1","1235")
oChartView.Nodes.Add("To Move","1235","Move")
var_Node = oChartView.Nodes.Item("Move")
var_Node.Parent = oChartView.Root
var_Node.Caption = "Moved 2 Root from Child 2"
oChartView.EndUpdate()
|
|
122
|
How can I assign a key to a node

local oChartView
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.Nodes.Add("Child",null,"1234")
oChartView.Nodes.Add("Sub 1","1234")
oChartView.Nodes.Add("Sub 2","1234")
|
|
121
|
How can I assign a key to a node

local oChartView,var_Node
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
// oChartView.Nodes.Add("Child").Key = "1234"
var_Node = oChartView.Nodes.Add("Child")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.Key = "1234"]
endwith
oChartView.Nodes.Add("Sub 1","1234")
oChartView.Nodes.Add("Sub 2","1234")
|
|
120
|
How can I change the node's background color

local oChartView,var_Node
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Node = oChartView.Nodes.Add("Child")
var_Node.BackColor = 0xff
var_Node.ClearBackColor()
|
|
119
|
How can I change the node's background color

local oChartView,var_Node
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
// oChartView.Nodes.Add("Child").BackColor = 0xff
var_Node = oChartView.Nodes.Add("Child")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.BackColor = 255]
endwith
|
|
118
|
How can I change the node's foreground color

local oChartView,var_Node
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Node = oChartView.Nodes.Add("Child")
var_Node.ForeColor = 0xff
var_Node.ClearForeColor()
|
|
117
|
How can I change the node's foreground color

local oChartView,var_Node
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
// oChartView.Nodes.Add("Child").ForeColor = 0xff
var_Node = oChartView.Nodes.Add("Child")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.ForeColor = 255]
endwith
|
|
116
|
How can I assign a tooltip to a node

local oChartView,var_Node
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Node = oChartView.Nodes.Add("ToolTip")
var_Node.ToolTip = "This is a bit of text that's shown when the cursor hovers this <b>node</b>."
var_Node.ToolTipTitle = "TITLE"
|
|
115
|
How can I assign a different font for the node's tooltip

local oChartView,var_Node
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
// oChartView.Nodes.Add("ToolTip").ToolTip = "<font Tahoma;12>This is a bit of text that's shown when the cursor hovers this <b>node</b>.</font>"
var_Node = oChartView.Nodes.Add("ToolTip")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.ToolTip = "<font Tahoma;12>This is a bit of text that's shown when the cursor hovers this <b>node</b>.</font>"]
endwith
|
|
114
|
How can I assign a tooltip to a node

local oChartView,var_Node
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
// oChartView.Nodes.Add("ToolTip").ToolTip = "This is a bit of text that's shown when the cursor hovers this <b>node</b>."
var_Node = oChartView.Nodes.Add("ToolTip")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.ToolTip = "This is a bit of text that's shown when the cursor hovers this <b>node</b>."]
endwith
|
|
113
|
How can I assign any extra data to my node

local oChartView,var_Node
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
// oChartView.Nodes.Add("Child").UserData = "your data"
var_Node = oChartView.Nodes.Add("Child")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.UserData = "your data"]
endwith
|
|
112
|
How can I assign an icon and a picture to a node

local oChartView,var_Node
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Node = oChartView.Nodes.Add("Child")
var_Node.Image = 1
var_Node.Picture = oChartView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
var_Node.PictureAlignment = 3
|
|
111
|
How can I align the picture in the node
local oChartView,var_Node
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Node = oChartView.Nodes.Add("Child")
var_Node.Picture = oChartView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
var_Node.PictureAlignment = 3
|
|
110
|
How can I align the picture in the node

local oChartView,var_Node
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Node = oChartView.Nodes.Add("Child")
var_Node.Picture = oChartView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
var_Node.PictureAlignment = 2
|
|
109
|
How can I align the picture in the node

local oChartView,var_Node
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
var_Node = oChartView.Nodes.Add("Child")
var_Node.Picture = oChartView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
var_Node.PictureAlignment = 1
|
|
108
|
How can I assign a picture to a node

local oChartView,var_Node
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
// oChartView.Nodes.Add("Child").Picture = oChartView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
var_Node = oChartView.Nodes.Add("Child")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.Picture = Me.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")]
endwith
|
|
107
|
How can I align the icon in the node

local oChartView,var_Node
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Node = oChartView.Nodes.Add("Just a node with an icon")
var_Node.Image = 1
var_Node.ImageAlignment = 1
|
|
106
|
How can I align the icon in the node

local oChartView,var_Node
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Node = oChartView.Nodes.Add("Just a node with an icon")
var_Node.Image = 1
var_Node.ImageAlignment = 3
|
|
105
|
How can I align the icon in the node

local oChartView,var_Node
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Node = oChartView.Nodes.Add("Just a node with an icon")
var_Node.Image = 1
var_Node.ImageAlignment = 2
|
|
104
|
How can I assign an icon to a node

local oChartView,var_Node
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
// oChartView.Nodes.Add("Child").Image = 1
var_Node = oChartView.Nodes.Add("Child")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.Image = 1]
endwith
|
|
103
|
How can I change the font for a node

local oChartView,var_Node
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
// oChartView.Nodes.Add("Child").Caption = "<font Tahoma;12>new</font> caption"
var_Node = oChartView.Nodes.Add("Child")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.Caption = "<font Tahoma;12>new</font> caption"]
endwith
|
|
102
|
How can I add a multiple lines node

local oChartView,var_Node
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
// oChartView.Nodes.Add("").Caption = "Line 1<br>Line 2<br>Line3"
var_Node = oChartView.Nodes.Add("")
with (oChartView)
TemplateDef = [dim var_Node]
TemplateDef = var_Node
Template = [var_Node.Caption = "Line 1<br>Line 2<br>Line3"]
endwith
|
|
101
|
How can I add a multiple lines node

local oChartView
oChartView = form.EXORGCHARTACTIVEXCONTROL1.nativeObject
oChartView.Nodes.Add("Line 1<br>Line 2<br>Line3")
|