|
170
|
How can I replace or add an icon at runtime

axListBar1.BeginUpdate();
axListBar1.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" +
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",null);
axListBar1.ReplaceIcon("C:\\images\\favicon.ico",0);
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item <img>1</img> text",null).CaptionFormat = EXLISTBARLib.CaptionFormatEnum.exHTML;
var_Group.AddItem("Item 2",null).Image = 2;
var_Group.AddItem("Item 3",null).Image = 3;
axListBar1.EndUpdate();
|
|
169
|
How can I know what group and item is selected
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
EXLISTBARLib.Group var_Group1 = axListBar1.Groups.Add("Group 2");
var_Group1.AddItem("Item 1",null);
var_Group1.AddItem("Item 2",null);
EXLISTBARLib.Group var_Group2 = axListBar1.Groups.Add("Group 3");
var_Group2.AddItem("Item 1",null);
var_Group2.AddItem("Item 2",null);
axListBar1.SelectGroup = 1;
axListBar1.Groups[axListBar1.SelectGroup].SelectItem = 1;
System.Diagnostics.Debug.Print( "SelectGroup return " );
System.Diagnostics.Debug.Print( axListBar1.SelectGroup.ToString() );
System.Diagnostics.Debug.Print( "Groups(SelectGroup).SelectItem return " );
System.Diagnostics.Debug.Print( axListBar1.Groups[axListBar1.SelectGroup].SelectItem.ToString() );
|
|
168
|
How do I programatically select a group and an item
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
EXLISTBARLib.Group var_Group1 = axListBar1.Groups.Add("Group 2");
var_Group1.AddItem("Item 1",null);
var_Group1.AddItem("Item 2",null);
EXLISTBARLib.Group var_Group2 = axListBar1.Groups.Add("Group 3");
var_Group2.AddItem("Item 1",null);
var_Group2.AddItem("Item 2",null);
axListBar1.SelectGroup = 1;
axListBar1.Groups[axListBar1.SelectGroup].SelectItem = 1;
|
|
167
|
How do I get notified once the user selects a group or an item
// SelectGroup event - Occurs when a group is selected.
private void axListBar1_SelectGroup(object sender, AxEXLISTBARLib._IListBarEvents_SelectGroupEvent e)
{
System.Diagnostics.Debug.Print( "Current " );
System.Diagnostics.Debug.Print( e.newGroup.ToString() );
System.Diagnostics.Debug.Print( "Previously " );
System.Diagnostics.Debug.Print( e.oldGroup.ToString() );
}
//this.axListBar1.SelectGroup += new AxEXLISTBARLib._IListBarEvents_SelectGroupEventHandler(this.axListBar1_SelectGroup);
// SelectItem event - Occurs when an item is selected.
private void axListBar1_SelectItem(object sender, AxEXLISTBARLib._IListBarEvents_SelectItemEvent e)
{
System.Diagnostics.Debug.Print( "Current " );
System.Diagnostics.Debug.Print( e.newItem.ToString() );
System.Diagnostics.Debug.Print( "Previously " );
System.Diagnostics.Debug.Print( e.oldItem.ToString() );
}
//this.axListBar1.SelectItem += new AxEXLISTBARLib._IListBarEvents_SelectItemEventHandler(this.axListBar1_SelectItem);
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
EXLISTBARLib.Group var_Group1 = axListBar1.Groups.Add("Group 2");
var_Group1.AddItem("Item 1",null);
var_Group1.AddItem("Item 2",null);
EXLISTBARLib.Group var_Group2 = axListBar1.Groups.Add("Group 3");
var_Group2.AddItem("Item 1",null);
var_Group2.AddItem("Item 2",null);
|
|
166
|
Display a custom tooltip
// MouseMove event - Occurs when the user moves the mouse.
private void axListBar1_MouseMoveEvent(object sender, AxEXLISTBARLib._IListBarEvents_MouseMoveEvent e)
{
axListBar1.ShowToolTip("new content","",null,"+8","+8");
}
//this.axListBar1.MouseMoveEvent += new AxEXLISTBARLib._IListBarEvents_MouseMoveEventHandler(this.axListBar1_MouseMoveEvent);
|
|
165
|
Shows the tooltip of the object moved relative to its default position
// MouseMove event - Occurs when the user moves the mouse.
private void axListBar1_MouseMoveEvent(object sender, AxEXLISTBARLib._IListBarEvents_MouseMoveEvent e)
{
axListBar1.ShowToolTip("<null>","<null>",null,"+8","+8");
}
//this.axListBar1.MouseMoveEvent += new AxEXLISTBARLib._IListBarEvents_MouseMoveEventHandler(this.axListBar1_MouseMoveEvent);
axListBar1.Groups.Add("ToolTip").ToolTip = "This is a bit of text that's shown when the cursor hovers the group.";
|
|
164
|
How can I select an item using on its full part, not only on its icon or caption

// Click event - Occurs when the user presses and then releases the left mouse button over the control.
private void axListBar1_ClickEvent(object sender, EventArgs e)
{
System.Diagnostics.Debug.Print( axListBar1.get_ItemFromPoint(-1,-1).ToString() );
}
//this.axListBar1.ClickEvent += new EventHandler(this.axListBar1_ClickEvent);
axListBar1.HighlightItemType = EXLISTBARLib.HighLightItemEnum.exFull | EXLISTBARLib.HighLightItemEnum.exUnion;
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item <b>1</b>",null).CaptionFormat = EXLISTBARLib.CaptionFormatEnum.exHTML;
var_Group.AddItem("Item <b>2</b>",null).CaptionFormat = EXLISTBARLib.CaptionFormatEnum.exHTML;
|
|
163
|
Does your control support subscript or superscript, in HTML captions

EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group");
var_Group.AddItem("Item <b><off 4><font ;6>1",null).CaptionFormat = EXLISTBARLib.CaptionFormatEnum.exHTML;
var_Group.AddItem("Item <b><off 4><font ;6>2",null).CaptionFormat = EXLISTBARLib.CaptionFormatEnum.exHTML;
|
|
162
|
How do I get notified once the user selects or activates a group

// SelectGroup event - Occurs when a group is selected.
private void axListBar1_SelectGroup(object sender, AxEXLISTBARLib._IListBarEvents_SelectGroupEvent e)
{
System.Diagnostics.Debug.Print( "Current " );
System.Diagnostics.Debug.Print( e.newGroup.ToString() );
System.Diagnostics.Debug.Print( "Previously " );
System.Diagnostics.Debug.Print( e.oldGroup.ToString() );
}
//this.axListBar1.SelectGroup += new AxEXLISTBARLib._IListBarEvents_SelectGroupEventHandler(this.axListBar1_SelectGroup);
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
EXLISTBARLib.Group var_Group1 = axListBar1.Groups.Add("Group 2");
var_Group1.AddItem("Item 1",null);
var_Group1.AddItem("Item 2",null);
EXLISTBARLib.Group var_Group2 = axListBar1.Groups.Add("Group 3");
var_Group2.AddItem("Item 1",null);
var_Group2.AddItem("Item 2",null);
|
|
161
|
Can I specify a different colors for groups using your EBN files

axListBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
(axListBar1.GetOcx() as EXLISTBARLib.ListBar).BackColorGroup = 0x1000000;
axListBar1.Groups.Add("Group 1");
axListBar1.Groups.Add("Group 2").BackColor = 0x100aabb;
axListBar1.SelectGroup = 1;
|
|
160
|
Can I change the color of the control's border (EBN files)

axListBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axListBar1.Appearance = (EXLISTBARLib.AppearanceEnum)0x1aabbc8 | EXLISTBARLib.AppearanceEnum.exDrop;
|
|
159
|
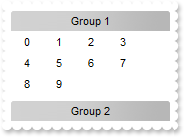
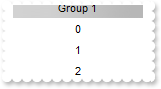
How do I specify the width of the item

axListBar1.HighlightItemType = EXLISTBARLib.HighLightItemEnum.exNoHighlight;
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.ItemWidth = 32;
var_Group.AddItem(0.ToString(),null);
var_Group.AddItem(1.ToString(),null);
var_Group.AddItem(2.ToString(),null);
var_Group.AddItem(3.ToString(),null);
var_Group.AddItem(4.ToString(),null);
var_Group.AddItem(5.ToString(),null);
var_Group.AddItem(6.ToString(),null);
var_Group.AddItem(7.ToString(),null);
var_Group.AddItem(8.ToString(),null);
var_Group.AddItem(9.ToString(),null);
axListBar1.Groups.Add("Group 2");
|
|
158
|
How do I change the visual appearance of the item from the cursor, using EBN files

EXLISTBARLib.Appearance var_Appearance = axListBar1.VisualAppearance;
var_Appearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(22,"c:\\exontrol\\images\\pushed.ebn");
var_Appearance.Add(2,"CP:22 0 8 0 -8");
axListBar1.set_Background(EXLISTBARLib.BackgroundPartEnum.exSelectItem,0x1000000);
axListBar1.set_Background(EXLISTBARLib.BackgroundPartEnum.exHightlightItem,0x2000000);
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.SelectItem = 1;
axListBar1.Groups.Add("Group 2");
|
|
157
|
How do I change the visual appearance of the selected item, using EBN files

axListBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axListBar1.set_Background(EXLISTBARLib.BackgroundPartEnum.exSelectItem,0x1000000);
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.SelectItem = 1;
axListBar1.Groups.Add("Group 2");
|
|
156
|
How do I select an item

axListBar1.SelectItemType = EXLISTBARLib.SelectItemEnum.exSelectPop;
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.SelectItem = 1;
axListBar1.Groups.Add("Group 2");
|
|
155
|
How do I specify how a selected item shows

axListBar1.SelectItemType = EXLISTBARLib.SelectItemEnum.exSelectPop;
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
axListBar1.Groups.Add("Group 2");
|
|
154
|
How do I select or activate a group

axListBar1.Groups.Add("Group 1");
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
axListBar1.Groups.Add("Group 3");
axListBar1.SelectGroup = 1;
|
|
153
|
Is there any option to display groups from left to right

axListBar1.Orientation = EXLISTBARLib.OrientationEnum.exHorizontal;
axListBar1.Groups.Add("Group 1");
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
axListBar1.Groups.Add("Group 3");
axListBar1.SelectGroup = 1;
|
|
152
|
How do I change the foreground color of the selected group

axListBar1.MarkSelectGroup = true;
axListBar1.SelBackColorGroup = axListBar1.BackColorGroup;
axListBar1.SelForeColorGroup = Color.FromArgb(255,0,0);
axListBar1.Groups.Add("Group 1");
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
axListBar1.Groups.Add("Group 3");
axListBar1.SelectGroup = 1;
|
|
151
|
How do I highlight the selected group

axListBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axListBar1.MarkSelectGroup = true;
(axListBar1.GetOcx() as EXLISTBARLib.ListBar).SelBackColorGroup = 0x1000000;
axListBar1.SelForeColorGroup = Color.FromArgb(0,0,0);
axListBar1.Groups.Add("Group 1");
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
axListBar1.Groups.Add("Group 3");
axListBar1.SelectGroup = 1;
|
|
150
|
How do I change the visual appearance of the selected group, using your EBN files

axListBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axListBar1.MarkSelectGroup = true;
(axListBar1.GetOcx() as EXLISTBARLib.ListBar).SelBackColorGroup = 0x1000000;
axListBar1.SelForeColorGroup = Color.FromArgb(0,0,0);
axListBar1.Groups.Add("Group 1");
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
axListBar1.Groups.Add("Group 3");
axListBar1.SelectGroup = 1;
|
|
149
|
How do I specify the background color for selected group

axListBar1.MarkSelectGroup = true;
axListBar1.SelBackColorGroup = Color.FromArgb(255,0,0);
axListBar1.Groups.Add("Group 1");
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
axListBar1.Groups.Add("Group 3");
axListBar1.SelectGroup = 1;
|
|
148
|
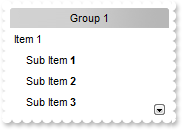
How can I indent an item

EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Alignment = EXLISTBARLib.AlignmentEnum.exLeft;
EXLISTBARLib.Item var_Item = var_Group.AddItem("Sub Item <b>1</b>",null);
var_Item.CaptionFormat = EXLISTBARLib.CaptionFormatEnum.exHTML;
var_Item.Alignment = EXLISTBARLib.AlignmentEnum.exLeft;
var_Item.Indent = 12;
EXLISTBARLib.Item var_Item1 = var_Group.AddItem("Sub Item <b>2</b>",null);
var_Item1.CaptionFormat = EXLISTBARLib.CaptionFormatEnum.exHTML;
var_Item1.Alignment = EXLISTBARLib.AlignmentEnum.exLeft;
var_Item1.Indent = 12;
EXLISTBARLib.Item var_Item2 = var_Group.AddItem("Sub Item <b>3</b>",null);
var_Item2.CaptionFormat = EXLISTBARLib.CaptionFormatEnum.exHTML;
var_Item2.Alignment = EXLISTBARLib.AlignmentEnum.exLeft;
var_Item2.Indent = 12;
EXLISTBARLib.Item var_Item3 = var_Group.AddItem("Sub Sub Item <b>3</b>",null);
var_Item3.CaptionFormat = EXLISTBARLib.CaptionFormatEnum.exHTML;
var_Item3.Alignment = EXLISTBARLib.AlignmentEnum.exLeft;
var_Item3.Indent = 24;
EXLISTBARLib.Item var_Item4 = var_Group.AddItem("Item 2",null);
var_Item4.Alignment = EXLISTBARLib.AlignmentEnum.exLeft;
|
|
147
|
How can I use HTML format to display my item

EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("<font Tahoma;11>T</font>his is an HTML <b>item</b> assigned to a <fgcolor=FF0000>group</fgcolor>",null).CaptionFormat = EXLISTBARLib.CaptionFormatEnum.exHTML;
var_Group.AddItem("Item 3",null);
|
|
146
|
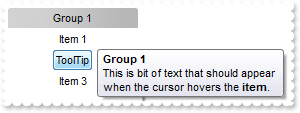
How can I assign a tooltip to an item

EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("ToolTip",null).ToolTip = "This is bit of text that should appear when the cursor hovers the <b>item</b>.";
var_Group.AddItem("Item 3",null);
|
|
145
|
How can I show or hide an item

EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).Visible = false;
var_Group.AddItem("Item 3",null);
|
|
144
|
How can I change the item's background color

EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
EXLISTBARLib.Item var_Item = var_Group.AddItem("Item 2",null);
var_Item.BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0));
var_Item.BackColor2 = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,255,255));
var_Group.AddItem("Item 3",null);
|
|
143
|
How can I change the item's background color

EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("<bgcolor=FF0000>Item</bgcolor> 2",null).CaptionFormat = EXLISTBARLib.CaptionFormatEnum.exHTML;
var_Group.AddItem("Item 3",null);
|
|
142
|
How can I change the item's foreground color

EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).ForeColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0));
var_Group.AddItem("Item 3",null);
|
|
141
|
How can I change the visual appearance of the item using your EBN files

axListBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).BackColor = 0x1000000;
var_Group.AddItem("Item 3",null);
|
|
140
|
How can I change the item's background color

EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0));
var_Group.AddItem("Item 3",null);
|
|
139
|
How can I get the group of the item

EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).Group.Bold = true;
var_Group.AddItem("Item 3",null);
|
|
138
|
How can I get the index of the item

EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
EXLISTBARLib.Item var_Item = var_Group.AddItem("Item 1",null);
var_Item.Caption = var_Item.Index.ToString();
EXLISTBARLib.Item var_Item1 = var_Group.AddItem("Item 2",null);
var_Item1.Caption = var_Item1.Index.ToString();
EXLISTBARLib.Item var_Item2 = var_Group.AddItem("Item 3",null);
var_Item2.Caption = var_Item2.Index.ToString();
|
|
137
|
How can I draw underlined an item

EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("<u>Item</u> 2",null).CaptionFormat = EXLISTBARLib.CaptionFormatEnum.exHTML;
var_Group.AddItem("Item 3",null);
|
|
136
|
How can I draw underlined an item

EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).Underline = true;
var_Group.AddItem("Item 3",null);
|
|
135
|
How can I draw as strikeout an item

EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("<s>Item</s> 2",null).CaptionFormat = EXLISTBARLib.CaptionFormatEnum.exHTML;
var_Group.AddItem("Item 3",null);
|
|
134
|
How can I draw as strikeout an item

EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).StrikeOut = true;
var_Group.AddItem("Item 3",null);
|
|
133
|
How can I draw as italic an item

EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("<i>Item</i> 2",null).CaptionFormat = EXLISTBARLib.CaptionFormatEnum.exHTML;
var_Group.AddItem("Item 3",null);
|
|
132
|
How can I draw as italic an item

EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).Italic = true;
var_Group.AddItem("Item 3",null);
|
|
131
|
How can I add a anchor or a hyperlink

axListBar1.HighlightItemType = EXLISTBARLib.HighLightItemEnum.exNoHighlight;
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Link <a1><b>1</b></a>",null).CaptionFormat = EXLISTBARLib.CaptionFormatEnum.exHTML;
var_Group.AddItem("Link <a2><b>2</b></a>",null).CaptionFormat = EXLISTBARLib.CaptionFormatEnum.exHTML;
|
|
130
|
How do I bold an item

EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("<b>Item</a> 2",null).CaptionFormat = EXLISTBARLib.CaptionFormatEnum.exHTML;
var_Group.AddItem("Item 3",null);
|
|
129
|
How do I bold an item

EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).Bold = true;
var_Group.AddItem("Item 3",null);
|
|
128
|
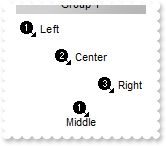
How can I align an item

axListBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.ItemHeight = 28;
var_Group.AddItem("Left",1).Alignment = EXLISTBARLib.AlignmentEnum.exLeft;
var_Group.AddItem("Center",2).Alignment = EXLISTBARLib.AlignmentEnum.exCenter;
var_Group.AddItem("Right",3).Alignment = EXLISTBARLib.AlignmentEnum.exRight;
var_Group.AddItem("Middle",1).Alignment = EXLISTBARLib.AlignmentEnum.exMiddle;
|
|
127
|
How can I assign some extra data to an item
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).UserData = "your data";
var_Group.AddItem("Item 2",null);
var_Group.AddItem("Item 3",null);
|
|
126
|
How can I assign or display an icon for an item

axListBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item <img>1</img> text <img>2</img>",null).CaptionFormat = EXLISTBARLib.CaptionFormatEnum.exHTML;
var_Group.AddItem("Item 2",null).Image = 2;
var_Group.AddItem("Item 3",null).Image = 3;
|
|
125
|
How can I assign or display an icon for an item

axListBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Image = 1;
var_Group.AddItem("Item 2",null).Image = 2;
var_Group.AddItem("Item 3",null).Image = 3;
|
|
124
|
How can I assign or display an icon for an item

axListBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",1);
var_Group.AddItem("Item 2",2);
var_Group.AddItem("Item 3",3);
|
|
123
|
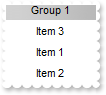
How can I change the item's position

EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.AddItem("Item 3",null).Position = 0;
|
|
122
|
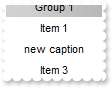
How can I change the item's caption

EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).Caption = "new caption";
var_Group.AddItem("Item 3",null);
|
|
121
|
How do I add new items

axListBar1.Groups.Add("Group 1").AddItem("Item 1",null).Bold = true;
|
|
120
|
How do I assign a group to a set in the shortcut bar

axListBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axListBar1.ShowShortcutBar = true;
axListBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
axListBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
axListBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
axListBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
|
|
119
|
How can I assign a tooltip to a group

axListBar1.ToolTipDelay = 1;
axListBar1.Groups.Add("ToolTip").ToolTip = "This is a bit of text that's shown when the cursor hovers the <b>group</b>.";
|
|
118
|
How can I display HTML text in the group's caption

axListBar1.GroupHeight = 44;
axListBar1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
axListBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axListBar1.Groups.Add("<img>pic1</img> <s>HTML</s> <img>1</img> <b>format</b>").CaptionFormat = EXLISTBARLib.CaptionFormatEnum.exHTML;
|
|
117
|
How can I change the group's background color ( gradient )

axListBar1.Groups.Add("Group 1");
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 2");
var_Group.BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0));
var_Group.BackColor2 = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,255,255));
axListBar1.Groups.Add("Group 3");
|
|
116
|
How can I specify the height of the items

axListBar1.Groups.Add("Group 1");
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.ItemHeight = 13;
axListBar1.Groups.Add("Group 3");
axListBar1.SelectGroup = 1;
|
|
115
|
How do I put a picture on the group's background
axListBar1.Groups.Add("Group 1");
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.Picture = (axListBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
var_Group.PictureDisplay = EXLISTBARLib.PictureDisplayEnum.UpperRight;
axListBar1.Groups.Add("Group 3");
axListBar1.SelectGroup = 1;
|
|
114
|
How do I put a picture on the group's background
axListBar1.Groups.Add("Group 1");
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.Picture = (axListBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
axListBar1.Groups.Add("Group 3");
axListBar1.SelectGroup = 1;
|
|
113
|
How can I change the foreground color for items

axListBar1.Groups.Add("Group 1");
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.ForeColorList = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0));
axListBar1.Groups.Add("Group 3");
axListBar1.SelectGroup = 1;
|
|
112
|
How can I change the background color for the items

axListBar1.Groups.Add("Group 1");
EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.BackColorList = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0));
axListBar1.Groups.Add("Group 3");
axListBar1.SelectGroup = 1;
|
|
111
|
How can I change the group's foreground color

axListBar1.Groups.Add("Group 1");
axListBar1.Groups.Add("<fgcolor=FF0000>Group</fgcolor> 2").CaptionFormat = EXLISTBARLib.CaptionFormatEnum.exHTML;
axListBar1.Groups.Add("Group 3");
|
|
110
|
How can I change the group's foreground color

axListBar1.Groups.Add("Group 1");
axListBar1.Groups.Add("Group 2").ForeColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0));
axListBar1.Groups.Add("Group 3");
|
|
109
|
How can I change the group's background color

axListBar1.Groups.Add("Group 1");
axListBar1.Groups.Add("<bgcolor=FF0000>Group</bgcolor> 2").CaptionFormat = EXLISTBARLib.CaptionFormatEnum.exHTML;
axListBar1.Groups.Add("Group 3");
|
|
108
|
How can I change the visual appearance of the group, using EBN files

axListBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axListBar1.GroupAppearance = EXLISTBARLib.AppearanceEnum.exSingle;
axListBar1.Groups.Add("Group 1");
axListBar1.Groups.Add("Group 2").BackColor = 0x1000000;
axListBar1.Groups.Add("Group 3");
|
|
107
|
How can I change the group's background color

axListBar1.Groups.Add("Group 1");
axListBar1.Groups.Add("Group 2").BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0));
axListBar1.Groups.Add("Group 3");
|
|
106
|
How do I get the index of the group

EXLISTBARLib.Group var_Group = axListBar1.Groups.Add("Group 1");
var_Group.Caption = var_Group.Index.ToString();
EXLISTBARLib.Group var_Group1 = axListBar1.Groups.Add("Group 2");
var_Group1.Caption = var_Group1.Index.ToString();
EXLISTBARLib.Group var_Group2 = axListBar1.Groups.Add("Group 3");
var_Group2.Caption = var_Group2.Index.ToString();
|
|
105
|
How can I underline the group's name

axListBar1.Groups.Add("<u>Group</u> 1").CaptionFormat = EXLISTBARLib.CaptionFormatEnum.exHTML;
|
|
104
|
How can I underline the group's name

axListBar1.Groups.Add("Group 1");
axListBar1.Groups.Add("Group 2").Underline = true;
axListBar1.Groups.Add("Group 3");
|
|
103
|
How can I show the group's name as strikeout

axListBar1.Groups.Add("<s>Group</s> 1").CaptionFormat = EXLISTBARLib.CaptionFormatEnum.exHTML;
|
|
102
|
How can I show the group's name as strikeout

axListBar1.Groups.Add("Group 1");
axListBar1.Groups.Add("Group 2").StrikeOut = true;
axListBar1.Groups.Add("Group 3");
|
|
101
|
How can I draw as italic the group's name

axListBar1.Groups.Add("<i>Group</i> 1").CaptionFormat = EXLISTBARLib.CaptionFormatEnum.exHTML;
|