|
37
|
How can I replace or add an icon at runtime

With Label1
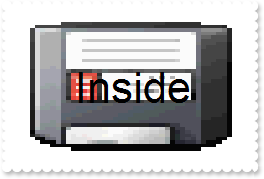
.ReplaceIcon "gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" & _
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA=="
.ReplaceIcon "C:\images\favicon.ico",0
.Caption = "text and icons <img>1</img>,<img>2</img>,<img>3</img>,..."
.BackColor = RGB(255,255,255)
End With
|
|
36
|
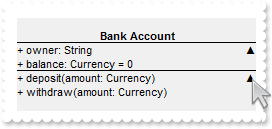
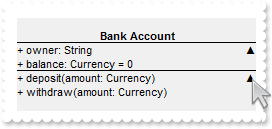
Expandable-caption

' AnchorClick event - Occurs when an anchor element is clicked.
Private Sub Label1_AnchorClick(ByVal AnchorID As String, ByVal Options As String)
With Label1
Debug.Print( AnchorID )
End With
End Sub
With Label1
.Caption = "<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAA+AAgAECMcTi4AMwAM4Aj" & _
"MGhEGOUVAA4AAwk8plcqihwAElg0wiUlOkOiUEgQvgcFhsKhkIhUQiUUnccj0gn0jmMagUlowAMNOpEfkMNkkmlEqrctjQmAAjAA5AA2sssHcbnkdq1Ln1QtVSjQAAEB" & _
"A==>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DAB" & _
"vABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==> " & _
"650;</a><br>+ withdraw(amount: Currency)"
.WordWrap = True
End With
|
|
35
|
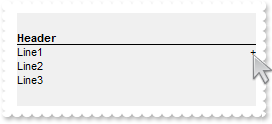
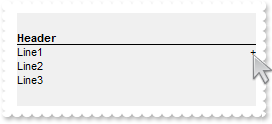
Expandable-caption

With Label1
.Caption = "<solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3"
.WordWrap = True
End With
|
|
34
|
Display a custom tooltip
' MouseMove event - Occurs when the user moves the mouse.
Private Sub Label1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Label1
.ShowToolTip "new content",X,,"+8","+8"
End With
End Sub
|
|
33
|
Shows the tooltip of the object moved relative to its default position
' MouseMove event - Occurs when the user moves the mouse.
Private Sub Label1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Label1
.ShowToolTip "<null>","<null>",,"+8","+8"
End With
End Sub
With Label1
.ToolTipText = "This is just a tooltip"
End With
|
|
32
|
ImageSize property on 32 (specifies the size of the control' icons)

With Label1
.BeginUpdate
.ImageSize = 32
.Font.Size = 16
.Images "gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" & _
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" & _
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" & _
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" & _
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" & _
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" & _
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" & _
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" & _
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" & _
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" & _
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" & _
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" & _
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" & _
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" & _
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" & _
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" & _
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA=="
.Caption = "<img>1</img>Caption"
.EndUpdate
End With
|
|
31
|
ImageSize property on 16 (default) (specifies the size of the control' icons)

With Label1
.BeginUpdate
.ImageSize = 16
.Images "gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" & _
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" & _
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" & _
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" & _
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" & _
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg=="
.Caption = "<img>1</img> Caption"
.EndUpdate
End With
|
|
30
|
How can I display the caption in mirror

With Label1
.Alignment = 1
.VAlignment = 1
.Caption = "<b>mirror horizontal</b> text"
.BackColor = RGB(255,255,255)
.Rotate = 16
End With
|
|
29
|
How can I display vertically the caption

With Label1
.Alignment = 1
.VAlignment = 1
.Caption = "<b>vertical</b> text"
.BackColor = RGB(255,255,255)
.Rotate = 1
End With
|
|
28
|
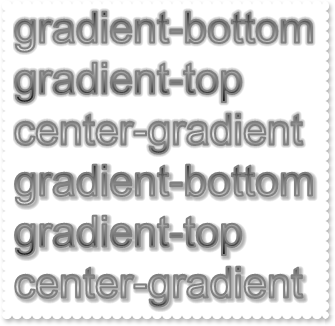
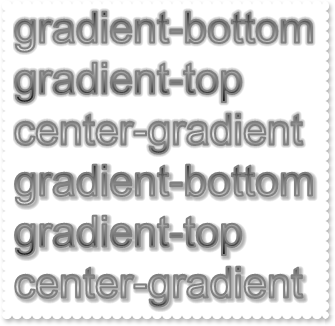
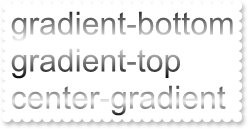
Does your control support text decorations

With Label1
.WordWrap = True
.Caption = "<font ;32><sha ;;0><out><gra FFFFFF>gradient-bottom</gra><br><fgcolor=FFFFFF><gra 000000>gradient-top</gra></fgcolor><br><fgcol" & _
"or=000000><gra F0F0F0;1;1>center-gradient</gra></fgcolor><br><sha><out><gra FFFFFF>gradient-bottom</gra><br><fgcolor=FFFFFF><gra" & _
" 000000>gradient-top</gra></fgcolor><br><fgcolor=000000><gra F0F0F0;1;1>center-gradient</gra></fgcolor><br>"
End With
|
|
27
|
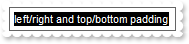
Does you control support padding

With Label1
.Appearance = 1
.VAlignment = 0
.Caption = "<fgcolor FFFFFF><bgcolor 000000>left/right and top/bottom padding</bgcolor></fgcolor>"
.BorderWidth = 4
.BorderHeight = 4
.BackColor = RGB(255,255,255)
End With
|
|
26
|
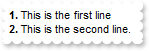
How can I display multiple-lines label

With Label1
.WordWrap = True
.Caption = "<b>1.</b> This is the first line<br><b>2.</b> This is the second line."
End With
|
|
25
|
How can I disable the control

With Label1
.Enabled = False
.Alignment = 1
.Caption = "Command"
End With
|
|
24
|
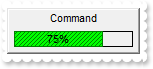
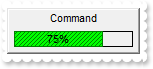
How can I display a percent bar over the control

' Click event - Occurs when the user presses and then releases the left mouse button over the control.
Private Sub Label1_Click()
With Label1
.BackgroundExtValue(5,2) = "25%"
.BackgroundExtValue(5,4) = .BackgroundExtValue(5,2)
End With
End Sub
With Label1
.Alignment = 1
.Caption = "Command"
.VAlignment = 0
.BackgroundExt = "bottom[4],left[4],right[4],bottom[16,pattern=0x000,frame=RGB(0,0,0)](left[50%,back=RGB(0,255,0),text=`<font ;6><sha ;;0>50%`,al" & _
"ign=0x11,pattern=0x006,patterncolor=RGB(0,128,0),frame=RGB(0,128,0)])"
.BackgroundExtValue(5,2) = "75%"
.BackgroundExtValue(5,4) = .BackgroundExtValue(5,2)
End With
|
|
23
|
Is it possible to display an additional caption on the control's background

With Label1
.Alignment = 1
.BackgroundExt = "root[text=`<font ;6>additional`,align=0x21]"
.Caption = "Command"
End With
|
|
22
|
How can I display a pattern over the label

With Label1
.Alignment = 1
.BackgroundExt = "root[pattern=0x006,patterncolor=RGB(128,128,128)]"
.Caption = "Command"
End With
|
|
21
|
How can I display pictures

With Label1
.Alignment = 1
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
.Caption = "text and pictures <img>pic1</img>,<img>pic2</img>,..."
End With
|
|
20
|
How can I display icons

With Label1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Caption = "text and icons <img>1</img>,<img>2</img>,<img>3</img>,..."
End With
|
|
19
|
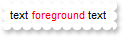
How can I specify a different foreground color for a portion of the caption only

With Label1
.BackColor = RGB(255,255,255)
.Caption = "text <fgcolor FF0000>foreground</fgcolor> text"
End With
|
|
18
|
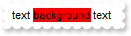
How can I specify a different background color for a portion of the caption only

With Label1
.BackColor = RGB(255,255,255)
.Caption = "text <bgcolor FF0000>background</bgcolor> text"
End With
|
|
17
|
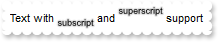
Does your control support subscript or superscript, in HTML captions

With Label1
.Caption = "Text with <font ;7><off 6><sha ;;0>subscript</off></font></sha> and <font ;7><off -6><sha ;;0>superscript</off></font></sha> su" & _
"pport"
End With
|
|
16
|
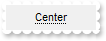
How can I center the text and underlined with a dot line

With Label1
.Caption = "<dotline><c>Center</dotline> "
End With
|
|
15
|
Is there anyway to get the dotline or solidline to extend across the entire width of the caption area when text is centre-aligned horizontally

With Label1
.WordWrap = True
.Caption = "<c>Name&Address<br><upline><dotline> <c><font Tahoma;8>DeliveryNotes</font>"
.Alignment = 0
.BackColor = RGB(0,0,0)
.ForeColor = RGB(255,255,255)
End With
|
|
14
|
How can I show a thick frame around the label

With Label1
.Caption = "Command"
.BackgroundExt = "[[patterncolor=RGB(128,128,128)](none[(4,4,100%-8,100%-8),pattern=0x006,patterncolor=RGB(128,128,128),frame=RGB(128,128,128),fr" & _
"amethick])]"
.Alignment = 1
.BackColor = RGB(255,255,255)
End With
|
|
13
|
How can I add text decorations ( shadow )

With Label1
.BackColor = RGB(255,255,255)
.WordWrap = True
.BorderWidth = 2
.BorderHeight = 2
.Caption = "<font ;28><sha>shadow</sha><br><fgcolor=FFFFFF><sha 0>outline</sha><br><sha 0;;0>outline anti-aliasing</sha><br><sha 808080;8;0" & _
">outline anti-aliasing</sha><br><sha 0;2;0>outline anti-aliasing</sha></font>"
End With
|
|
12
|
How can I add text decorations ( outline )

With Label1
.BackColor = RGB(255,255,255)
.WordWrap = True
.BorderWidth = 2
.BorderHeight = 2
.Caption = "<font ;28><out>outline</out><br><fgcolor=FFFFFF><out 0>outline</out><br><sha 0;;0>outline anti-aliasing</sha><br><sha 0;2;0>out" & _
"line anti-aliasing</sha></font>"
End With
|
|
11
|
How can I add text decorations ( gradient )

With Label1
.WordWrap = True
.Caption = "<font ;14><gra FFFFFF>gradient-bottom</gra><br><fgcolor=FFFFFF><gra 000000>gradient-top</gra></fgcolor><br><fgcolor=000000><gra" & _
" F0F0F0;1;1>center-gradient</gra></fgcolor><br>"
End With
|
|
10
|
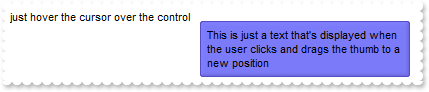
Is it possible to display the control's tooltip using colord EBN objects

With Label1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Caption = "just hover the cursor over the control"
.Alignment = 1
.Background(64) = &H1ff0000
.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
End With
|
|
9
|
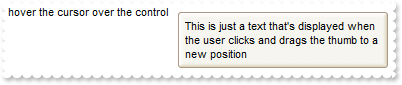
Is it possible to display the control's tooltip using EBN objects

With Label1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Caption = "just hover the cursor over the control"
.Alignment = 1
.Background(64) = &H1000000
.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
End With
|
|
8
|
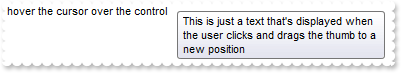
How do I change the control's tooltip

With Label1
.Caption = "just hover the cursor over the control"
.Alignment = 1
.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
End With
|
|
7
|
Is it possible to display a colored EBN so the borders will be transparent

With Label1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Appearance = 27822685 ' &H1a88a58 Or AppearanceEnum.Bump
.Caption = "just the label's caption"
.Alignment = 1
End With
|
|
6
|
Is it possible to display an EBN so the borders will be transparent

With Label1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Appearance = 16777216 ' &H1000000
.Caption = "just the label's caption"
.Alignment = 1
End With
|
|
5
|
How do I put/resize/stretch a picture on the control's background

With Label1
.Picture = Label1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 49
.BorderWidth = 64
.BorderHeight = 64
End With
|
|
4
|
How can I change the control's font

With Label1
Set f = CreateObject("StdFont")
With f
.Name = "Verdana"
.Size = 12
End With
.Font = f
.Caption = "just the label's caption"
.BorderWidth = 8
.BorderHeight = 8
End With
|
|
3
|
How can I change the control's font

With Label1
.Caption = "<font ;24>just the label's caption"
.BorderWidth = 8
.BorderHeight = 8
End With
|
|
2
|
How do I change the control's foreground color

With Label1
.ForeColor = RGB(255,0,0)
.Caption = "just the label's caption"
.BorderWidth = 8
.BorderHeight = 8
End With
|
|
1
|
How do I change the control's background color

With Label1
.BackColor = RGB(255,0,0)
End With
|