|
37
|
How can I replace or add an icon at runtime

axLabel1.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" +
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",null);
axLabel1.ReplaceIcon("C:\\images\\favicon.ico",0);
axLabel1.Caption = "text and icons <img>1</img>,<img>2</img>,<img>3</img>,...";
axLabel1.BackColor = Color.FromArgb(255,255,255);
|
|
36
|
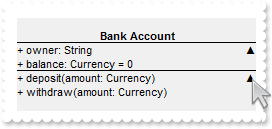
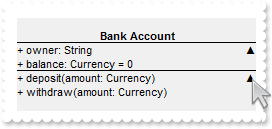
Expandable-caption

// AnchorClick event - Occurs when an anchor element is clicked.
private void axLabel1_AnchorClick(object sender, AxEXLABELLib._ILabelEvents_AnchorClickEvent e)
{
System.Diagnostics.Debug.Print( e.anchorID.ToString() );
}
//this.axLabel1.AnchorClick += new AxEXLABELLib._ILabelEvents_AnchorClickEventHandler(this.axLabel1_AnchorClick);
axLabel1.Caption = "<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAA+AAgAECMcTi4AMwAM4Aj" +
"MGhEGOUVAA4AAwk8plcqihwAElg0wiUlOkOiUEgQvgcFhsKhkIhUQiUUnccj0gn0jmMagUlowAMNOpEfkMNkkmlEqrctjQmAAjAA5AA2sssHcbnkdq1Ln1QtVSjQAAEB" +
"A==>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DAB" +
"vABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==> " +
"650;</a><br>+ withdraw(amount: Currency)";
axLabel1.WordWrap = true;
|
|
35
|
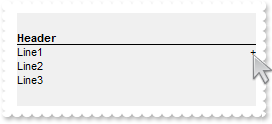
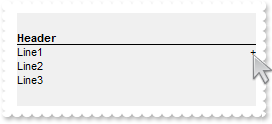
Expandable-caption

axLabel1.Caption = "<solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3";
axLabel1.WordWrap = true;
|
|
34
|
Display a custom tooltip
// MouseMove event - Occurs when the user moves the mouse.
private void axLabel1_MouseMoveEvent(object sender, AxEXLABELLib._ILabelEvents_MouseMoveEvent e)
{
axLabel1.ShowToolTip("new content",e.x,null,"+8","+8");
}
//this.axLabel1.MouseMoveEvent += new AxEXLABELLib._ILabelEvents_MouseMoveEventHandler(this.axLabel1_MouseMoveEvent);
|
|
33
|
Shows the tooltip of the object moved relative to its default position
// MouseMove event - Occurs when the user moves the mouse.
private void axLabel1_MouseMoveEvent(object sender, AxEXLABELLib._ILabelEvents_MouseMoveEvent e)
{
axLabel1.ShowToolTip("<null>","<null>",null,"+8","+8");
}
//this.axLabel1.MouseMoveEvent += new AxEXLABELLib._ILabelEvents_MouseMoveEventHandler(this.axLabel1_MouseMoveEvent);
axLabel1.ToolTipText = "This is just a tooltip";
|
|
32
|
ImageSize property on 32 (specifies the size of the control' icons)

axLabel1.BeginUpdate();
axLabel1.ImageSize = 32;
axLabel1.Font.Size = 16;
axLabel1.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" +
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" +
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" +
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" +
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" +
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" +
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" +
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" +
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" +
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" +
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" +
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" +
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" +
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" +
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" +
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" +
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==");
axLabel1.Caption = "<img>1</img>Caption";
axLabel1.EndUpdate();
|
|
31
|
ImageSize property on 16 (default) (specifies the size of the control' icons)

axLabel1.BeginUpdate();
axLabel1.ImageSize = 16;
axLabel1.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" +
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" +
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" +
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" +
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" +
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==");
axLabel1.Caption = "<img>1</img> Caption";
axLabel1.EndUpdate();
|
|
30
|
How can I display the caption in mirror

axLabel1.Alignment = EXLABELLib.AlignmentEnum.CenterAlignment;
axLabel1.VAlignment = EXLABELLib.VAlignmentEnum.MiddleAlignment;
axLabel1.Caption = "<b>mirror horizontal</b> text";
axLabel1.BackColor = Color.FromArgb(255,255,255);
axLabel1.Rotate = EXLABELLib.HTMLRotateEnum.exHTMLMirror;
|
|
29
|
How can I display vertically the caption

axLabel1.Alignment = EXLABELLib.AlignmentEnum.CenterAlignment;
axLabel1.VAlignment = EXLABELLib.VAlignmentEnum.MiddleAlignment;
axLabel1.Caption = "<b>vertical</b> text";
axLabel1.BackColor = Color.FromArgb(255,255,255);
axLabel1.Rotate = EXLABELLib.HTMLRotateEnum.exHTMLVertical;
|
|
28
|
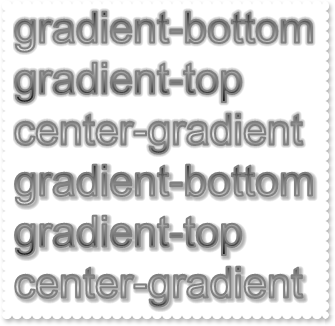
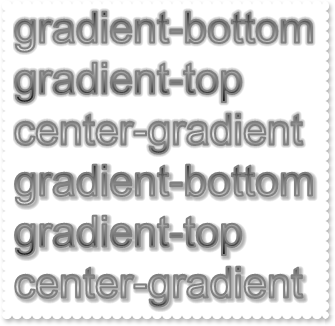
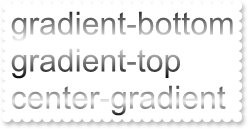
Does your control support text decorations

axLabel1.WordWrap = true;
axLabel1.Caption = "<font ;32><sha ;;0><out><gra FFFFFF>gradient-bottom</gra><br><fgcolor=FFFFFF><gra 000000>gradient-top</gra></fgcolor><br><fgcol" +
"or=000000><gra F0F0F0;1;1>center-gradient</gra></fgcolor><br><sha><out><gra FFFFFF>gradient-bottom</gra><br><fgcolor=FFFFFF><gra" +
" 000000>gradient-top</gra></fgcolor><br><fgcolor=000000><gra F0F0F0;1;1>center-gradient</gra></fgcolor><br>";
|
|
27
|
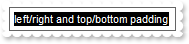
Does you control support padding

axLabel1.Appearance = EXLABELLib.AppearanceEnum.Flat;
axLabel1.VAlignment = EXLABELLib.VAlignmentEnum.TopAlignment;
axLabel1.Caption = "<fgcolor FFFFFF><bgcolor 000000>left/right and top/bottom padding</bgcolor></fgcolor>";
axLabel1.BorderWidth = 4;
axLabel1.BorderHeight = 4;
axLabel1.BackColor = Color.FromArgb(255,255,255);
|
|
26
|
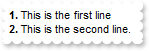
How can I display multiple-lines label

axLabel1.WordWrap = true;
axLabel1.Caption = "<b>1.</b> This is the first line<br><b>2.</b> This is the second line.";
|
|
25
|
How can I disable the control

axLabel1.Enabled = false;
axLabel1.Alignment = EXLABELLib.AlignmentEnum.CenterAlignment;
axLabel1.Caption = "Command";
|
|
24
|
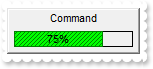
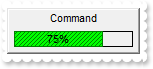
How can I display a percent bar over the control

// Click event - Occurs when the user presses and then releases the left mouse button over the control.
private void axLabel1_ClickEvent(object sender, EventArgs e)
{
axLabel1.set_BackgroundExtValue(EXLABELLib.IndexExtEnum.exIndexExt5,EXLABELLib.BackgroundExtPropertyEnum.exClientExt,"25%");
axLabel1.set_BackgroundExtValue(EXLABELLib.IndexExtEnum.exIndexExt5,EXLABELLib.BackgroundExtPropertyEnum.exTextExt,axLabel1.get_BackgroundExtValue(EXLABELLib.IndexExtEnum.exIndexExt5,EXLABELLib.BackgroundExtPropertyEnum.exClientExt));
}
//this.axLabel1.ClickEvent += new EventHandler(this.axLabel1_ClickEvent);
axLabel1.Alignment = EXLABELLib.AlignmentEnum.CenterAlignment;
axLabel1.Caption = "Command";
axLabel1.VAlignment = EXLABELLib.VAlignmentEnum.TopAlignment;
axLabel1.BackgroundExt = "bottom[4],left[4],right[4],bottom[16,pattern=0x000,frame=RGB(0,0,0)](left[50%,back=RGB(0,255,0),text=`<font ;6><sha ;;0>50%`,al" +
"ign=0x11,pattern=0x006,patterncolor=RGB(0,128,0),frame=RGB(0,128,0)])";
axLabel1.set_BackgroundExtValue(EXLABELLib.IndexExtEnum.exIndexExt5,EXLABELLib.BackgroundExtPropertyEnum.exClientExt,"75%");
axLabel1.set_BackgroundExtValue(EXLABELLib.IndexExtEnum.exIndexExt5,EXLABELLib.BackgroundExtPropertyEnum.exTextExt,axLabel1.get_BackgroundExtValue(EXLABELLib.IndexExtEnum.exIndexExt5,EXLABELLib.BackgroundExtPropertyEnum.exClientExt));
|
|
23
|
Is it possible to display an additional caption on the control's background

axLabel1.Alignment = EXLABELLib.AlignmentEnum.CenterAlignment;
axLabel1.BackgroundExt = "root[text=`<font ;6>additional`,align=0x21]";
axLabel1.Caption = "Command";
|
|
22
|
How can I display a pattern over the label

axLabel1.Alignment = EXLABELLib.AlignmentEnum.CenterAlignment;
axLabel1.BackgroundExt = "root[pattern=0x006,patterncolor=RGB(128,128,128)]";
axLabel1.Caption = "Command";
|
|
21
|
How can I display pictures

axLabel1.Alignment = EXLABELLib.AlignmentEnum.CenterAlignment;
axLabel1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
axLabel1.set_HTMLPicture("pic2","c:\\exontrol\\images\\auction.gif");
axLabel1.Caption = "text and pictures <img>pic1</img>,<img>pic2</img>,...";
|
|
20
|
How can I display icons

axLabel1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axLabel1.Caption = "text and icons <img>1</img>,<img>2</img>,<img>3</img>,...";
|
|
19
|
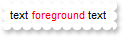
How can I specify a different foreground color for a portion of the caption only

axLabel1.BackColor = Color.FromArgb(255,255,255);
axLabel1.Caption = "text <fgcolor FF0000>foreground</fgcolor> text";
|
|
18
|
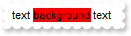
How can I specify a different background color for a portion of the caption only

axLabel1.BackColor = Color.FromArgb(255,255,255);
axLabel1.Caption = "text <bgcolor FF0000>background</bgcolor> text";
|
|
17
|
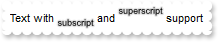
Does your control support subscript or superscript, in HTML captions

axLabel1.Caption = "Text with <font ;7><off 6><sha ;;0>subscript</off></font></sha> and <font ;7><off -6><sha ;;0>superscript</off></font></sha> su" +
"pport";
|
|
16
|
How can I center the text and underlined with a dot line

axLabel1.Caption = "<dotline><c>Center</dotline> ";
|
|
15
|
Is there anyway to get the dotline or solidline to extend across the entire width of the caption area when text is centre-aligned horizontally

axLabel1.WordWrap = true;
axLabel1.Caption = "<c>Name&Address<br><upline><dotline> <c><font Tahoma;8>DeliveryNotes</font>";
axLabel1.Alignment = EXLABELLib.AlignmentEnum.LeftAlignment;
axLabel1.BackColor = Color.FromArgb(0,0,0);
axLabel1.ForeColor = Color.FromArgb(255,255,255);
|
|
14
|
How can I show a thick frame around the label

axLabel1.Caption = "Command";
axLabel1.BackgroundExt = "[[patterncolor=RGB(128,128,128)](none[(4,4,100%-8,100%-8),pattern=0x006,patterncolor=RGB(128,128,128),frame=RGB(128,128,128),fr" +
"amethick])]";
axLabel1.Alignment = EXLABELLib.AlignmentEnum.CenterAlignment;
axLabel1.BackColor = Color.FromArgb(255,255,255);
|
|
13
|
How can I add text decorations ( shadow )

axLabel1.BackColor = Color.FromArgb(255,255,255);
axLabel1.WordWrap = true;
axLabel1.BorderWidth = 2;
axLabel1.BorderHeight = 2;
axLabel1.Caption = "<font ;28><sha>shadow</sha><br><fgcolor=FFFFFF><sha 0>outline</sha><br><sha 0;;0>outline anti-aliasing</sha><br><sha 808080;8;0" +
">outline anti-aliasing</sha><br><sha 0;2;0>outline anti-aliasing</sha></font>";
|
|
12
|
How can I add text decorations ( outline )

axLabel1.BackColor = Color.FromArgb(255,255,255);
axLabel1.WordWrap = true;
axLabel1.BorderWidth = 2;
axLabel1.BorderHeight = 2;
axLabel1.Caption = "<font ;28><out>outline</out><br><fgcolor=FFFFFF><out 0>outline</out><br><sha 0;;0>outline anti-aliasing</sha><br><sha 0;2;0>out" +
"line anti-aliasing</sha></font>";
|
|
11
|
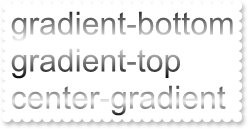
How can I add text decorations ( gradient )

axLabel1.WordWrap = true;
axLabel1.Caption = "<font ;14><gra FFFFFF>gradient-bottom</gra><br><fgcolor=FFFFFF><gra 000000>gradient-top</gra></fgcolor><br><fgcolor=000000><gra" +
" F0F0F0;1;1>center-gradient</gra></fgcolor><br>";
|
|
10
|
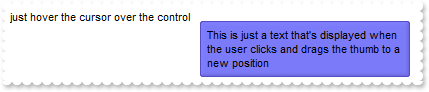
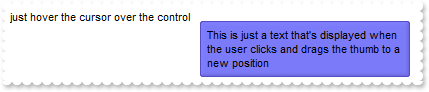
Is it possible to display the control's tooltip using colord EBN objects

axLabel1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axLabel1.Caption = "just hover the cursor over the control";
axLabel1.Alignment = EXLABELLib.AlignmentEnum.CenterAlignment;
axLabel1.set_Background(EXLABELLib.BackgroundPartEnum.exToolTipAppearance,0x1ff0000);
axLabel1.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position";
|
|
9
|
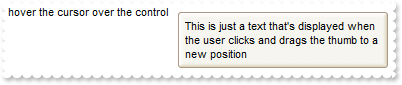
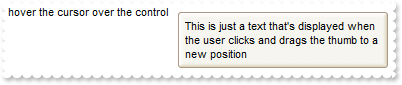
Is it possible to display the control's tooltip using EBN objects

axLabel1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axLabel1.Caption = "just hover the cursor over the control";
axLabel1.Alignment = EXLABELLib.AlignmentEnum.CenterAlignment;
axLabel1.set_Background(EXLABELLib.BackgroundPartEnum.exToolTipAppearance,0x1000000);
axLabel1.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position";
|
|
8
|
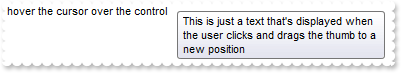
How do I change the control's tooltip

axLabel1.Caption = "just hover the cursor over the control";
axLabel1.Alignment = EXLABELLib.AlignmentEnum.CenterAlignment;
axLabel1.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position";
|
|
7
|
Is it possible to display a colored EBN so the borders will be transparent

axLabel1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axLabel1.Appearance = (EXLABELLib.AppearanceEnum)0x1a88a58 | EXLABELLib.AppearanceEnum.Bump;
axLabel1.Caption = "just the label's caption";
axLabel1.Alignment = EXLABELLib.AlignmentEnum.CenterAlignment;
|
|
6
|
Is it possible to display an EBN so the borders will be transparent

axLabel1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axLabel1.Appearance = (EXLABELLib.AppearanceEnum)0x1000000;
axLabel1.Caption = "just the label's caption";
axLabel1.Alignment = EXLABELLib.AlignmentEnum.CenterAlignment;
|
|
5
|
How do I put/resize/stretch a picture on the control's background

(axLabel1.GetOcx() as EXLABELLib.Label).Picture = (axLabel1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
axLabel1.PictureDisplay = EXLABELLib.PictureDisplayEnum.Stretch;
axLabel1.BorderWidth = 64;
axLabel1.BorderHeight = 64;
|
|
4
|
How can I change the control's font

stdole.IFontDisp f = new stdole.StdFont() as stdole.IFontDisp;
f.Name = "Verdana";
f.Size = 12;
axLabel1.Font = (f as stdole.IFontDisp);
axLabel1.Caption = "just the label's caption";
axLabel1.BorderWidth = 8;
axLabel1.BorderHeight = 8;
|
|
3
|
How can I change the control's font

axLabel1.Caption = "<font ;24>just the label's caption";
axLabel1.BorderWidth = 8;
axLabel1.BorderHeight = 8;
|
|
2
|
How do I change the control's foreground color

axLabel1.ForeColor = Color.FromArgb(255,0,0);
axLabel1.Caption = "just the label's caption";
axLabel1.BorderWidth = 8;
axLabel1.BorderHeight = 8;
|
|
1
|
How do I change the control's background color

axLabel1.BackColor = Color.FromArgb(255,0,0);
|