|
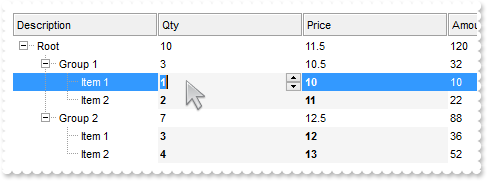
1261
|
Mask for Floating-Point Numbers (Emglish Style: . as Decimal, , as Grouping Separator)
Dim oGrid as P
Dim var_Column as P
Dim var_Editor as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.DrawGridLines = -2
oGrid.GridLineStyle = 48
oGrid.SelForeColor = oGrid.ForeColor
oGrid.SelBackColor = oGrid.BackColor
oGrid.ShowFocusRect = .f.
var_Column = oGrid.Columns.Add("Float(English-style)")
var_Column.SortType = 1
var_Column.FormatColumn = "value format `3`"
var_Column.HeaderAlignment = 2
var_Column.Alignment = 2
var_Editor = var_Column.Editor
var_Editor.EditType = 8
var_Editor.Mask = "!999,999,990.000;;;float,right,negative,grouping=\,,decimal=."
var_Items = oGrid.Items
var_Items.AddItem(192278.12)
var_Items.AddItem(2829.7)
var_Items.AddItem(7391.55)
var_Items.AddItem(50812.23)
var_Items.AddItem(913.04)
var_Items.AddItem(127500.88)
var_Items.AddItem(62.19)
var_Items.AddItem(1)
oGrid.EndUpdate()
|
|
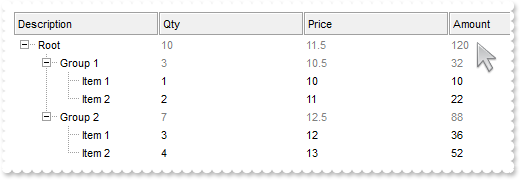
1260
|
Mask for Floating-Point Numbers (German Style: , as Decimal, . as Grouping Separator)
Dim oGrid as P
Dim var_Column as P
Dim var_Editor as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.DrawGridLines = -2
oGrid.GridLineStyle = 48
oGrid.SelForeColor = oGrid.ForeColor
oGrid.SelBackColor = oGrid.BackColor
oGrid.ShowFocusRect = .f.
var_Column = oGrid.Columns.Add("Float(German-style)")
var_Column.SortType = 1
var_Column.FormatColumn = "value format `3`"
var_Column.HeaderAlignment = 2
var_Column.Alignment = 2
var_Editor = var_Column.Editor
var_Editor.EditType = 8
var_Editor.Mask = "!999.999.990,000;;;float,right,grouping=.,decimal=\,"
var_Items = oGrid.Items
var_Items.AddItem(192278.12)
var_Items.AddItem(2829.7)
var_Items.AddItem(7391.55)
var_Items.AddItem(50812.23)
var_Items.AddItem(913.04)
var_Items.AddItem(127500.88)
var_Items.AddItem(62.19)
var_Items.AddItem(1)
oGrid.EndUpdate()
|
|
1259
|
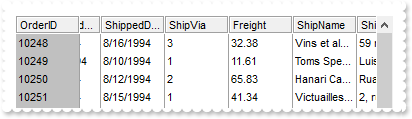
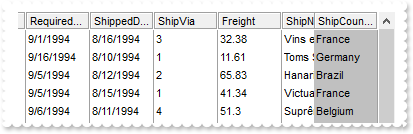
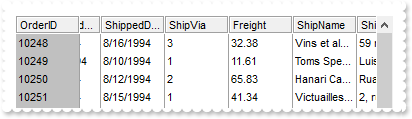
Locks the first visible column on the left and the last visible column on the right

Dim oGrid as P
Dim rs as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = .f.
oGrid.BackColorLock = 12632256
oGrid.GridLineStyle = 48
oGrid.DrawGridLines = 2
oGrid.HeaderAppearance = 4
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.mdb",3,3)
oGrid.DataSource = rs
oGrid.CountLockedColumns = 17
oGrid.EndUpdate()
|
|
1258
|
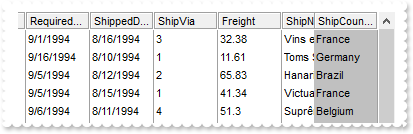
Lock the column on the right

Dim oGrid as P
Dim rs as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = .f.
oGrid.BackColorLock = 12632256
oGrid.GridLineStyle = 48
oGrid.DrawGridLines = 2
oGrid.HeaderAppearance = 4
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.mdb",3,3)
oGrid.DataSource = rs
oGrid.CountLockedColumns = 16
oGrid.EndUpdate()
|
|
1257
|
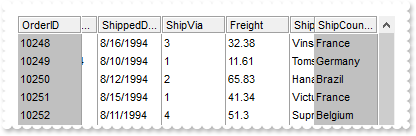
Lock the column on the left

Dim oGrid as P
Dim rs as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = .f.
oGrid.BackColorLock = 12632256
oGrid.GridLineStyle = 48
oGrid.DrawGridLines = 2
oGrid.HeaderAppearance = 4
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.mdb",3,3)
oGrid.DataSource = rs
oGrid.CountLockedColumns = 1
oGrid.EndUpdate()
|
|
1256
|
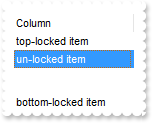
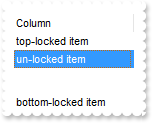
Update the item's lock state - pinning it to the top, bottom, or making it scrollable

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.AddItem("un-locked item")
' var_Items.LockItem(var_Items.AddItem("top-locked item")) = -1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.LockItem(AddItem(`top-locked item`)) = -1"
' var_Items.LockItem(var_Items.AddItem("bottom-locked item")) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.LockItem(AddItem(`bottom-locked item`)) = 1"
oGrid.EndUpdate()
|
|
1255
|
The Change event is called before changing the value. Is there any event such as Changed that is called after updating the cell's value
' Occurs after the user has changed the content of a cell.
function Changed as v (Item as OLE::Exontrol.Grid.1::HITEM, ColIndex as N)
oGrid = topparent:CONTROL_ACTIVEX1.activex
? oGrid.Items.CellValue(Item,ColIndex)
end function
Dim oGrid as P
Dim var_Editor as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
' oGrid.Columns.Add("Edit").Editor.EditType = 1
var_Editor = oGrid.Columns.Add("Edit").Editor
oGrid.TemplateDef = "dim var_Editor"
oGrid.TemplateDef = var_Editor
oGrid.Template = "var_Editor.EditType = 1"
oGrid.Items.AddItem("Item 1")
oGrid.Items.AddItem("Item 2")
oGrid.EndUpdate()
|
|
1254
|
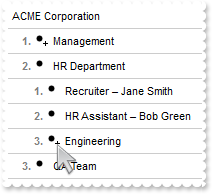
How can I reposition the +/- (expand/collapse) icon to show as "number, icon, text" (sample 2)
' Occurs when an anchor element is clicked.
function AnchorClick as v (AnchorID as C, Options as C)
Dim exp as
Dim i as
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
i = oGrid.FormatABC("int(value)",AnchorID)
var_Items = oGrid.Items
i = var_Items.ItemByIndex(i)
exp = var_Items.ExpandItem(i)
' var_Items.ExpandItem(i) = .f.
oGrid.TemplateDef = "dim var_Items,i"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = i
oGrid.Template = "var_Items.ExpandItem(i) = Me.FormatABC(`not value`,exp)"
end function
Dim h as N
Dim hRoot as N
Dim oGrid as P
Dim var_Column as P
Dim var_Columns as P
Dim var_Editor as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.Template = "HTMLPicture(`expand`) = `gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyxgjsRzEKv1TqtXrNbrtfsIAwgASAHAGShQwGQzGABUGEzudAqgyWdSmWw2Fw+sABSHI4AGH1XAGAxGAwywlI6eRqjGi1YuaJJEIJUHBPYqSJYKQAwCBDKbBPbncBibrUKQjGLFQo+TBFfR5GaUAR/KbGICyRxsiCOQClgdJxGoMpkGycpdDqUZ0EoJQJHYVoWCSCA4kEbRlHKRwJiYcYCH0PBNB2JwYCaCRsGcE8LDyfZKg+U59EsAZMlQCgJkcEA9CsywkiKJwiFcIQwEEgI=`" // oGrid.HTMLPicture("expand") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyxgjsRzEKv1TqtXrNbrtfsIAwgASAHAGShQwGQzGABUGEzudAqgyWdSmWw2Fw+sABSHI4AGH1XAGAxGAwywlI6eRqjGi1YuaJJEIJUHBPYqSJYKQAwCBDKbBPbncBibrUKQjGLFQo+TBFfR5GaUAR/KbGICyRxsiCOQClgdJxGoMpkGycpdDqUZ0EoJQJHYVoWCSCA4kEbRlHKRwJiYcYCH0PBNB2JwYCaCRsGcE8LDyfZKg+U59EsAZMlQCgJkcEA9CsywkiKJwiFcIQwEEgI="
oGrid.Template = "HTMLPicture(`collapse`) = `gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYU7YQBCooJSAiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzyO13dGEAGYzWcqlWrFarlesA3AGcSAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWISpVLiXT5MrxiJyJJEIJUHBPYqSXYOQAgBgAB6jJwufxxX7YYhdYhFCSsSwSC4uMLoQajNJAG8QgZAgSIqGMCwRBkAJDicGwuiMeoHGeaRFlAU5qDwQQ6A+CYnlgPQeisGJfl4AJYhsRISjQYwJHIcpmmALAtlMEpkE4YBREmEpPBAARdicSw8AES5fi+fI5g+PpcAAUJKgyCYknaZRrssJIiicIhXCEMBBICA==`" // oGrid.HTMLPicture("collapse") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYU7YQBCooJSAiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzyO13dGEAGYzWcqlWrFarlesA3AGcSAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWISpVLiXT5MrxiJyJJEIJUHBPYqSXYOQAgBgAB6jJwufxxX7YYhdYhFCSsSwSC4uMLoQajNJAG8QgZAgSIqGMCwRBkAJDicGwuiMeoHGeaRFlAU5qDwQQ6A+CYnlgPQeisGJfl4AJYhsRISjQYwJHIcpmmALAtlMEpkE4YBREmEpPBAARdicSw8AES5fi+fI5g+PpcAAUJKgyCYknaZRrssJIiicIhXCEMBBICA=="
oGrid.Template = "HTMLPicture(`empty`) = `gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYE7YABNTWRIJiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyy/O13dGEAGYzWcqlWrFarlesA3AGcSAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWYSvDpndpkQ9xhRTJJEIJUHBPdqSGIKYAwBgDUpCfytH57FqoVaTKQTGS0DJ6cDBDzOGwIfANHMIxJDmf5CFIAxwA4Q5HEQVJlEWRxnBkMANjsPoqBSEAElkfZ5CMFJMHCC52BALBGjkDpHCuXIAB2bQdEGaQgFIbbLCSIonCIVwhDAQSAg==`" // oGrid.HTMLPicture("empty") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYE7YABNTWRIJiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyy/O13dGEAGYzWcqlWrFarlesA3AGcSAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWYSvDpndpkQ9xhRTJJEIJUHBPdqSGIKYAwBgDUpCfytH57FqoVaTKQTGS0DJ6cDBDzOGwIfANHMIxJDmf5CFIAxwA4Q5HEQVJlEWRxnBkMANjsPoqBSEAElkfZ5CMFJMHCC52BALBGjkDpHCuXIAB2bQdEGaQgFIbbLCSIonCIVwhDAQSAg=="
oGrid.HeaderVisible = .f.
oGrid.HasLines = 0
oGrid.HasButtons = 0
oGrid.Indent = 12
oGrid.DefaultItemHeight = 24
oGrid.DrawGridLines = 1
oGrid.GridLineStyle = 48
oGrid.GridLineColor = 13421772
oGrid.ShowFocusRect = .f.
oGrid.ExpandOnDblClick = .f.
oGrid.ExpandOnKeys = .f.
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Item")
' var_Column.Def(17) = 1
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(17) = 1"
var_Column.FormatColumn = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + (%CC0 ? (`<a ` + (0 index ``) + `>`) : ``) + `<img>` + (%CC0 ? (not %CX0 ? `expand` : `collapse`) : `empty`) + `:16</img>` + (%CC0 ? (`</a>`) : ``)) : ``) + ` ` + value"
var_Editor = var_Column.Editor
var_Editor.EditType = 1
' var_Editor.Option(116) = "32 4 -4 -4"
oGrid.TemplateDef = "dim var_Editor"
oGrid.TemplateDef = var_Editor
oGrid.Template = "var_Editor.Option(116) = `32 4 -4 -4`"
var_Items = oGrid.Items
hRoot = var_Items.AddItem("ACME Corporation")
' var_Items.SelectableItem(hRoot) = .f.
oGrid.TemplateDef = "dim var_Items,hRoot"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = hRoot
oGrid.Template = "var_Items.SelectableItem(hRoot) = False"
' var_Items.ExpandItem(hRoot) = .t.
oGrid.TemplateDef = "dim var_Items,hRoot"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = hRoot
oGrid.Template = "var_Items.ExpandItem(hRoot) = True"
h = var_Items.InsertItem(hRoot,,"Management")
var_Items.InsertItem(h,,"CEO - Alice Brown")
var_Items.InsertItem(h,,"COO - James Lee")
h = var_Items.InsertItem(hRoot,,"HR Department")
var_Items.InsertItem(h,,"Recruiter - Jane Smith")
var_Items.InsertItem(h,,"HR Assistant - Bob Green")
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.InsertItem(h,,"Engineering")
var_Items.InsertItem(h,,"Software Team")
h = var_Items.InsertItem(h,,"Lead Developer - Mark H.")
var_Items.InsertItem(h,,"Frontend Dev - Emily R.")
var_Items.InsertItem(h,,"Backend Dev - Tom W.")
var_Items.InsertItem(hRoot,,"QA Team")
oGrid.EndUpdate()
|
|
1253
|
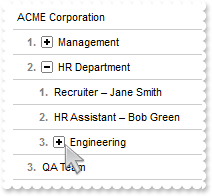
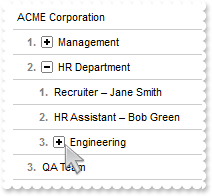
How can I reposition the +/- (expand/collapse) icon to show as "number, icon, text" (sample 1)

' Occurs when an anchor element is clicked.
function AnchorClick as v (AnchorID as C, Options as C)
Dim exp as
Dim i as
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
i = oGrid.FormatABC("int(value)",AnchorID)
var_Items = oGrid.Items
i = var_Items.ItemByIndex(i)
exp = var_Items.ExpandItem(i)
' var_Items.ExpandItem(i) = .f.
oGrid.TemplateDef = "dim var_Items,i"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = i
oGrid.Template = "var_Items.ExpandItem(i) = Me.FormatABC(`not value`,exp)"
end function
Dim h as N
Dim hRoot as N
Dim oGrid as P
Dim var_Column as P
Dim var_Columns as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.Template = "HTMLPicture(`expand`) = `gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyxgjsRzEKv1TqtXrNbrtfsIAwgASAHAGShQwGQzGABUGEzudAqgyWdSmWw2Fw+sABSHI4AGH1XAGAxGAwywlI6eRqjGi1YuaJJEIJUHBPYqSJYKQAwCBDKbBPbncBibrUKQjGLFQo+TBFfR5GaUAR/KbGICyRxsiCOQClgdJxGoMpkGycpdDqUZ0EoJQJHYVoWCSCA4kEbRlHKRwJiYcYCH0PBNB2JwYCaCRsGcE8LDyfZKg+U59EsAZMlQCgJkcEA9CsywkiKJwiFcIQwEEgI=`" // oGrid.HTMLPicture("expand") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyxgjsRzEKv1TqtXrNbrtfsIAwgASAHAGShQwGQzGABUGEzudAqgyWdSmWw2Fw+sABSHI4AGH1XAGAxGAwywlI6eRqjGi1YuaJJEIJUHBPYqSJYKQAwCBDKbBPbncBibrUKQjGLFQo+TBFfR5GaUAR/KbGICyRxsiCOQClgdJxGoMpkGycpdDqUZ0EoJQJHYVoWCSCA4kEbRlHKRwJiYcYCH0PBNB2JwYCaCRsGcE8LDyfZKg+U59EsAZMlQCgJkcEA9CsywkiKJwiFcIQwEEgI="
oGrid.Template = "HTMLPicture(`collapse`) = `gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYU7YQBCooJSAiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzyO13dGEAGYzWcqlWrFarlesA3AGcSAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWISpVLiXT5MrxiJyJJEIJUHBPYqSXYOQAgBgAB6jJwufxxX7YYhdYhFCSsSwSC4uMLoQajNJAG8QgZAgSIqGMCwRBkAJDicGwuiMeoHGeaRFlAU5qDwQQ6A+CYnlgPQeisGJfl4AJYhsRISjQYwJHIcpmmALAtlMEpkE4YBREmEpPBAARdicSw8AES5fi+fI5g+PpcAAUJKgyCYknaZRrssJIiicIhXCEMBBICA==`" // oGrid.HTMLPicture("collapse") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYU7YQBCooJSAiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzyO13dGEAGYzWcqlWrFarlesA3AGcSAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWISpVLiXT5MrxiJyJJEIJUHBPYqSXYOQAgBgAB6jJwufxxX7YYhdYhFCSsSwSC4uMLoQajNJAG8QgZAgSIqGMCwRBkAJDicGwuiMeoHGeaRFlAU5qDwQQ6A+CYnlgPQeisGJfl4AJYhsRISjQYwJHIcpmmALAtlMEpkE4YBREmEpPBAARdicSw8AES5fi+fI5g+PpcAAUJKgyCYknaZRrssJIiicIhXCEMBBICA=="
oGrid.HeaderVisible = .f.
oGrid.HasLines = 0
oGrid.HasButtons = 0
oGrid.Indent = 12
oGrid.DefaultItemHeight = 24
oGrid.DrawGridLines = 1
oGrid.GridLineStyle = 48
oGrid.GridLineColor = 13421772
oGrid.ShowFocusRect = .f.
oGrid.ExpandOnDblClick = .f.
oGrid.ExpandOnKeys = .f.
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Item")
' var_Column.Def(17) = 1
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(17) = 1"
var_Column.FormatColumn = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + `<a ` + (0 index ``) + `><img>` + (%CC0 ? (not %CX0 ? `expand` : `collapse`) : ``) + `:16</img></a>`) : ``) + ` ` + value"
var_Items = oGrid.Items
hRoot = var_Items.AddItem("ACME Corporation")
' var_Items.SelectableItem(hRoot) = .f.
oGrid.TemplateDef = "dim var_Items,hRoot"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = hRoot
oGrid.Template = "var_Items.SelectableItem(hRoot) = False"
' var_Items.ExpandItem(hRoot) = .t.
oGrid.TemplateDef = "dim var_Items,hRoot"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = hRoot
oGrid.Template = "var_Items.ExpandItem(hRoot) = True"
h = var_Items.InsertItem(hRoot,,"Management")
var_Items.InsertItem(h,,"CEO - Alice Brown")
var_Items.InsertItem(h,,"COO - James Lee")
h = var_Items.InsertItem(hRoot,,"HR Department")
var_Items.InsertItem(h,,"Recruiter - Jane Smith")
var_Items.InsertItem(h,,"HR Assistant - Bob Green")
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.InsertItem(h,,"Engineering")
var_Items.InsertItem(h,,"Software Team")
h = var_Items.InsertItem(h,,"Lead Developer - Mark H.")
var_Items.InsertItem(h,,"Frontend Dev - Emily R.")
var_Items.InsertItem(h,,"Backend Dev - Tom W.")
var_Items.InsertItem(hRoot,,"QA Team")
oGrid.EndUpdate()
|
|
1252
|
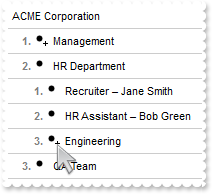
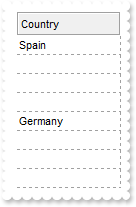
Expandable bullet list

' Occurs when an anchor element is clicked.
function AnchorClick as v (AnchorID as C, Options as C)
Dim exp as
Dim i as
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
i = oGrid.FormatABC("int(value)",AnchorID)
var_Items = oGrid.Items
i = var_Items.ItemByIndex(i)
exp = var_Items.ExpandItem(i)
' var_Items.ExpandItem(i) = .f.
oGrid.TemplateDef = "dim var_Items,i"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = i
oGrid.Template = "var_Items.ExpandItem(i) = Me.FormatABC(`not value`,exp)"
end function
Dim h as N
Dim hRoot as N
Dim oGrid as P
Dim var_Column as P
Dim var_Columns as P
Dim var_Editor as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.Template = "HTMLPicture(`expand`) = `gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYM7YIBXCRNbtiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzZO13dGEAGYzWcqlWrFarlesA3AGcSAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWNa6awbST7DBTiLyJJEIJUHBPUqSGJuYYwCAES5pBiQfyEX4QKAFH6QSihJQ/GZlET1FhIcgGnUdoVHMmxajSIghlMKhsGiAAFggQ5dmKcRHEUEhbFAFQBgacABmAAJgAAcAJkAZgNjUcwDFecYcD8QoIDsGJjD6aYaGyHI7mqLRfgGfBcg+TYggkEhakQThtFsEpAE2Xh7goSIJiSHp6haKgPGOXx3j+c5hiKLpri6JAPHWYJREuFJkBCYxcFeYS7ikJQzG0ZIVGKMBYGsVwXDWVQHjqfpjAoYpyE4Z5vH2YoHDkZwzkkUxHC8pwCgifIHBCdk4GMLQVmcXJVhicxWi4IIUiKSQ1A8cBUj+eBEGCFQlFSIophiPRkFAWBLFALhwm+HhKjARpmgSGwNn4AIUCcZZUFEKoVmwywkiKJwiFcIQwEEgI`" // oGrid.HTMLPicture("expand") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYM7YIBXCRNbtiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzZO13dGEAGYzWcqlWrFarlesA3AGcSAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWNa6awbST7DBTiLyJJEIJUHBPUqSGJuYYwCAES5pBiQfyEX4QKAFH6QSihJQ/GZlET1FhIcgGnUdoVHMmxajSIghlMKhsGiAAFggQ5dmKcRHEUEhbFAFQBgacABmAAJgAAcAJkAZgNjUcwDFecYcD8QoIDsGJjD6aYaGyHI7mqLRfgGfBcg+TYggkEhakQThtFsEpAE2Xh7goSIJiSHp6haKgPGOXx3j+c5hiKLpri6JAPHWYJREuFJkBCYxcFeYS7ikJQzG0ZIVGKMBYGsVwXDWVQHjqfpjAoYpyE4Z5vH2YoHDkZwzkkUxHC8pwCgifIHBCdk4GMLQVmcXJVhicxWi4IIUiKSQ1A8cBUj+eBEGCFQlFSIophiPRkFAWBLFALhwm+HhKjARpmgSGwNn4AIUCcZZUFEKoVmwywkiKJwiFcIQwEEgI"
oGrid.Template = "HTMLPicture(`collapse`) = `gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYM7YIBXCRNbtiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzZO13dGEAGYzWcqlWrFarlesA3AGcSAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWNa6awbST7DBTiLZJJEIJUHBPdpSGKOAQxCAzGhIBKfbAvUBsSIPbiVMhLTxJPK3banJB0N5sA8VQRlmCRKjSCRaAIOgCiORISiWaI0DYLJPBYJBxB+LAqAMBRgAsIABjAAhYAOEB5kKDQ5kGZoaCaL5vH2KoEDCbpbDaWRrE8SopE+AA/DcMoZkgAgkhKERDlcdYEHAJRzg4IpyCAKRyl6HZLGONwMEMb5clwWB3n2CZki6FoWC4cwQCbGYukKwhiAwOp3HIEJFGCNBGDyLArE8R56n4RUnlOShHGcXJdgcKQlCOSRdEcLw8DmAoInyexvFeMRGG0DARmsbRZmsfRxleFZeHoD4eEKKRxGmPANgAC5xDAWpYHMW4uCGywkiKJwiFcIQwEEgI`" // oGrid.HTMLPicture("collapse") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYM7YIBXCRNbtiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzZO13dGEAGYzWcqlWrFarlesA3AGcSAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWNa6awbST7DBTiLZJJEIJUHBPdpSGKOAQxCAzGhIBKfbAvUBsSIPbiVMhLTxJPK3banJB0N5sA8VQRlmCRKjSCRaAIOgCiORISiWaI0DYLJPBYJBxB+LAqAMBRgAsIABjAAhYAOEB5kKDQ5kGZoaCaL5vH2KoEDCbpbDaWRrE8SopE+AA/DcMoZkgAgkhKERDlcdYEHAJRzg4IpyCAKRyl6HZLGONwMEMb5clwWB3n2CZki6FoWC4cwQCbGYukKwhiAwOp3HIEJFGCNBGDyLArE8R56n4RUnlOShHGcXJdgcKQlCOSRdEcLw8DmAoInyexvFeMRGG0DARmsbRZmsfRxleFZeHoD4eEKKRxGmPANgAC5xDAWpYHMW4uCGywkiKJwiFcIQwEEgI"
oGrid.HeaderVisible = .f.
oGrid.HasLines = 0
oGrid.HasButtons = 0
oGrid.Indent = 12
oGrid.DefaultItemHeight = 24
oGrid.DrawGridLines = 1
oGrid.GridLineStyle = 48
oGrid.GridLineColor = 13421772
oGrid.ShowFocusRect = .f.
oGrid.ExpandOnDblClick = .f.
oGrid.ExpandOnKeys = .f.
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Item")
' var_Column.Def(17) = 1
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(17) = 1"
var_Column.FormatColumn = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + `<a ` + (0 index ``) + `><img>` + (%CC0 ? (not %CX0 ? `expand` : `collapse`) : `collapse`) + `:16</img></a>`) : ``) + ` ` + value"
var_Editor = var_Column.Editor
var_Editor.EditType = 1
' var_Editor.Option(116) = "32D 4D -4D -4D"
oGrid.TemplateDef = "dim var_Editor"
oGrid.TemplateDef = var_Editor
oGrid.Template = "var_Editor.Option(116) = `32D 4D -4D -4D`"
var_Items = oGrid.Items
hRoot = var_Items.AddItem("ACME Corporation")
' var_Items.SelectableItem(hRoot) = .f.
oGrid.TemplateDef = "dim var_Items,hRoot"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = hRoot
oGrid.Template = "var_Items.SelectableItem(hRoot) = False"
' var_Items.ExpandItem(hRoot) = .t.
oGrid.TemplateDef = "dim var_Items,hRoot"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = hRoot
oGrid.Template = "var_Items.ExpandItem(hRoot) = True"
h = var_Items.InsertItem(hRoot,,"Management")
var_Items.InsertItem(h,,"CEO - Alice Brown")
var_Items.InsertItem(h,,"COO - James Lee")
h = var_Items.InsertItem(hRoot,,"HR Department")
var_Items.InsertItem(h,,"Recruiter - Jane Smith")
var_Items.InsertItem(h,,"HR Assistant - Bob Green")
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.InsertItem(h,,"Engineering")
var_Items.InsertItem(h,,"Software Team")
h = var_Items.InsertItem(h,,"Lead Developer - Mark H.")
var_Items.InsertItem(h,,"Frontend Dev - Emily R.")
var_Items.InsertItem(h,,"Backend Dev - Tom W.")
var_Items.InsertItem(hRoot,,"QA Team")
oGrid.EndUpdate()
|
|
1251
|
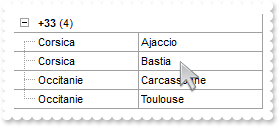
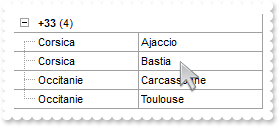
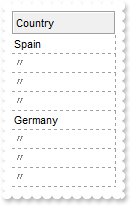
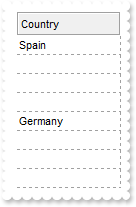
Does grouping support multi-column sorting

Dim h as N
Dim oGrid as P
Dim var_Column as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.SingleSort = .f.
oGrid.HeaderVisible = .f.
oGrid.DrawGridLines = -2
oGrid.GridLineStyle = 48
oGrid.AllowGroupBy = .t.
oGrid.Columns.Add("Prefix")
oGrid.Columns.Add("Region")
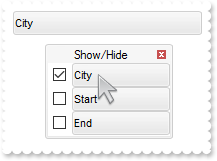
oGrid.Columns.Add("City")
var_Column = oGrid.Columns.Add("Sort")
var_Column.ComputedField = "%1 + %2"
var_Column.Visible = .f.
var_Items = oGrid.Items
h = var_Items.AddItem("+33")
' var_Items.CellValue(h,1) = "Corsica"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `Corsica`"
' var_Items.CellValue(h,2) = "Bastia "
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,2) = `Bastia `"
h = var_Items.AddItem("+33")
' var_Items.CellValue(h,1) = "Occitanie"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `Occitanie`"
' var_Items.CellValue(h,2) = "Toulouse "
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,2) = `Toulouse `"
h = var_Items.AddItem("+33")
' var_Items.CellValue(h,1) = "Corsica"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `Corsica`"
' var_Items.CellValue(h,2) = "Ajaccio"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,2) = `Ajaccio`"
h = var_Items.AddItem("+33")
' var_Items.CellValue(h,1) = "Occitanie"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `Occitanie`"
' var_Items.CellValue(h,2) = "Carcassonne "
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,2) = `Carcassonne `"
oGrid.Layout = "multiplesort=\"C0:2\";singlesort=\"C3:1\";"
oGrid.EndUpdate()
|
|
1250
|
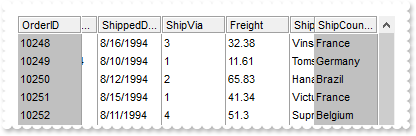
How can I vertically scroll the control
Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = .f.
oGrid.DataSource = OLE.Create("DAO.DBEngine.120").OpenDatabase("C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb").OpenRecordset("Orders")
oGrid.Layout = "Collapse=\"\";VScroll=10"
oGrid.EndUpdate()
|
|
1249
|
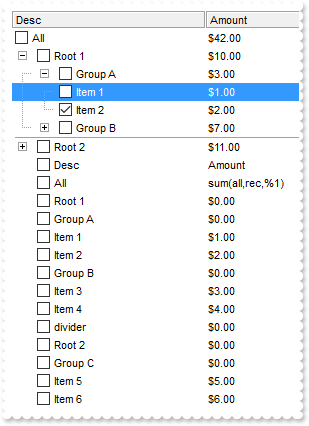
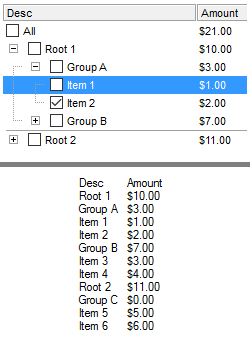
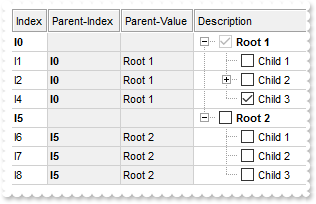
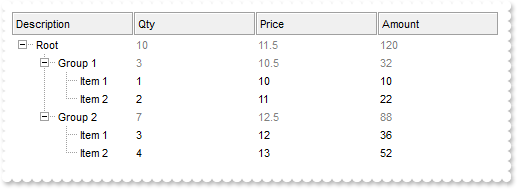
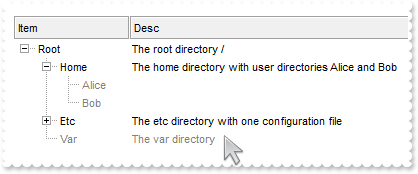
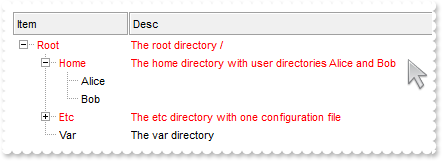
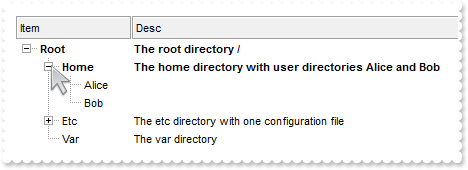
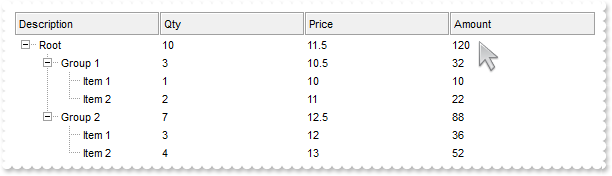
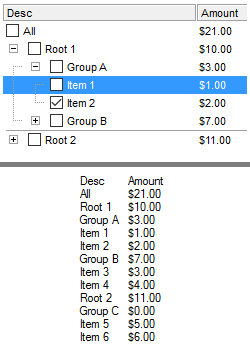
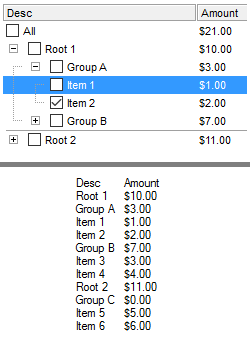
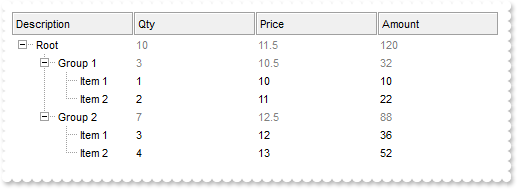
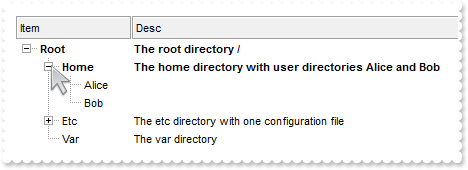
Export the items as a two-dimensional array

Dim g1 as N
Dim g2 as N
Dim h as N
Dim oGrid as P
Dim r as N
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = .t.
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
' var_Column.Def(0) = .t.
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(0) = True"
var_Column1 = var_Columns.Add("Amount")
' var_Column1.Def(20) = "sum(current,rec,%1)"
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Def(20) = `sum(current,rec,%1)`"
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
' var_Items.LockedItemCount(0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.LockedItemCount(0) = 1"
h = var_Items.LockedItem(0,0)
' var_Items.CellValue(h,0) = "All"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,0) = `All`"
' var_Items.CellValue(h,1) = "sum(all,rec,%1)"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `sum(all,rec,%1)`"
' var_Items.CellValueFormat(h,1) = 4
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValueFormat(h,1) = 4"
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 1`),1) = 1"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1) = 2
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 2`),1) = 2"
' var_Items.CellState(var_Items.ItemByIndex(3),0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellState(ItemByIndex(3),0) = 1"
g2 = var_Items.InsertItem(r,,"Group B")
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1) = 3
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 3`),1) = 3"
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1) = 4
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 4`),1) = 4"
' var_Items.ExpandItem(g1) = .t.
oGrid.TemplateDef = "dim var_Items,g1"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = g1
oGrid.Template = "var_Items.ExpandItem(g1) = True"
' var_Items.ExpandItem(r) = .t.
oGrid.TemplateDef = "dim var_Items,r"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = r
oGrid.Template = "var_Items.ExpandItem(r) = True"
h = var_Items.AddItem("divider")
' var_Items.ItemDivider(h) = 0
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.SelectableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SelectableItem(h) = False"
' var_Items.SortableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SortableItem(h) = False"
' var_Items.ItemHeight(h) = 1
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemHeight(h) = 1"
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1) = 5
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 5`),1) = 5"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1) = 6
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 6`),1) = 6"
' var_Items.SelectItem(var_Items.ItemByIndex(2)) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.SelectItem(ItemByIndex(2)) = True"
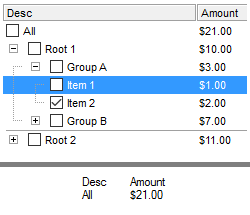
oGrid.PutItems(oGrid.Export("array","all"))
oGrid.EndUpdate()
|
|
1248
|
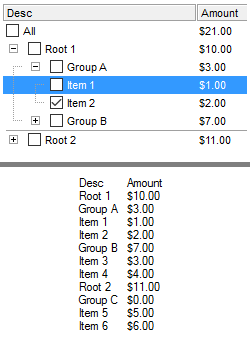
Export only expanded items

Dim g1 as N
Dim g2 as N
Dim h as N
Dim oGrid as P
Dim r as N
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = .t.
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
' var_Column.Def(0) = .t.
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(0) = True"
var_Column1 = var_Columns.Add("Amount")
' var_Column1.Def(20) = "sum(current,rec,%1)"
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Def(20) = `sum(current,rec,%1)`"
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
' var_Items.LockedItemCount(0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.LockedItemCount(0) = 1"
h = var_Items.LockedItem(0,0)
' var_Items.CellValue(h,0) = "All"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,0) = `All`"
' var_Items.CellValue(h,1) = "sum(all,rec,%1)"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `sum(all,rec,%1)`"
' var_Items.CellValueFormat(h,1) = 4
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValueFormat(h,1) = 4"
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 1`),1) = 1"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1) = 2
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 2`),1) = 2"
' var_Items.CellState(var_Items.ItemByIndex(3),0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellState(ItemByIndex(3),0) = 1"
g2 = var_Items.InsertItem(r,,"Group B")
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1) = 3
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 3`),1) = 3"
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1) = 4
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 4`),1) = 4"
' var_Items.ExpandItem(g1) = .t.
oGrid.TemplateDef = "dim var_Items,g1"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = g1
oGrid.Template = "var_Items.ExpandItem(g1) = True"
' var_Items.ExpandItem(r) = .t.
oGrid.TemplateDef = "dim var_Items,r"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = r
oGrid.Template = "var_Items.ExpandItem(r) = True"
h = var_Items.AddItem("divider")
' var_Items.ItemDivider(h) = 0
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.SelectableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SelectableItem(h) = False"
' var_Items.SortableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SortableItem(h) = False"
' var_Items.ItemHeight(h) = 1
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemHeight(h) = 1"
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1) = 5
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 5`),1) = 5"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1) = 6
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 6`),1) = 6"
' var_Items.SelectItem(var_Items.ItemByIndex(2)) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.SelectItem(ItemByIndex(2)) = True"
oGrid.EndUpdate()
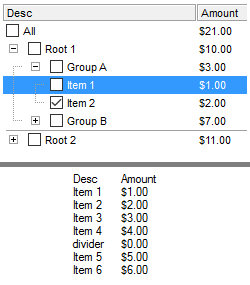
? oGrid.Export("","only(expanded)")
|
|
1247
|
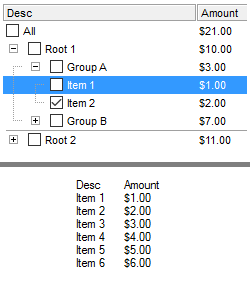
Export only selectable, sortable leaf items that are neither locked nor dividers

Dim g1 as N
Dim g2 as N
Dim h as N
Dim oGrid as P
Dim r as N
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = .t.
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
' var_Column.Def(0) = .t.
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(0) = True"
var_Column1 = var_Columns.Add("Amount")
' var_Column1.Def(20) = "sum(current,rec,%1)"
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Def(20) = `sum(current,rec,%1)`"
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
' var_Items.LockedItemCount(0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.LockedItemCount(0) = 1"
h = var_Items.LockedItem(0,0)
' var_Items.CellValue(h,0) = "All"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,0) = `All`"
' var_Items.CellValue(h,1) = "sum(all,rec,%1)"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `sum(all,rec,%1)`"
' var_Items.CellValueFormat(h,1) = 4
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValueFormat(h,1) = 4"
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 1`),1) = 1"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1) = 2
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 2`),1) = 2"
' var_Items.CellState(var_Items.ItemByIndex(3),0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellState(ItemByIndex(3),0) = 1"
g2 = var_Items.InsertItem(r,,"Group B")
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1) = 3
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 3`),1) = 3"
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1) = 4
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 4`),1) = 4"
' var_Items.ExpandItem(g1) = .t.
oGrid.TemplateDef = "dim var_Items,g1"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = g1
oGrid.Template = "var_Items.ExpandItem(g1) = True"
' var_Items.ExpandItem(r) = .t.
oGrid.TemplateDef = "dim var_Items,r"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = r
oGrid.Template = "var_Items.ExpandItem(r) = True"
h = var_Items.AddItem("divider")
' var_Items.ItemDivider(h) = 0
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.SelectableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SelectableItem(h) = False"
' var_Items.SortableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SortableItem(h) = False"
' var_Items.ItemHeight(h) = 1
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemHeight(h) = 1"
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1) = 5
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 5`),1) = 5"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1) = 6
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 6`),1) = 6"
' var_Items.SelectItem(var_Items.ItemByIndex(2)) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.SelectItem(ItemByIndex(2)) = True"
oGrid.EndUpdate()
? oGrid.Export("","only(leaf,sortable,selectable,!divider,!locked)")
|
|
1246
|
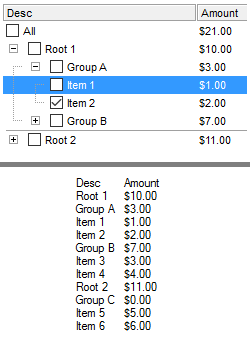
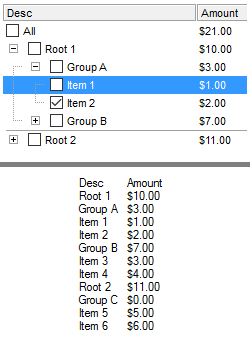
Export only non-divider items

Dim g1 as N
Dim g2 as N
Dim h as N
Dim oGrid as P
Dim r as N
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = .t.
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
' var_Column.Def(0) = .t.
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(0) = True"
var_Column1 = var_Columns.Add("Amount")
' var_Column1.Def(20) = "sum(current,rec,%1)"
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Def(20) = `sum(current,rec,%1)`"
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
' var_Items.LockedItemCount(0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.LockedItemCount(0) = 1"
h = var_Items.LockedItem(0,0)
' var_Items.CellValue(h,0) = "All"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,0) = `All`"
' var_Items.CellValue(h,1) = "sum(all,rec,%1)"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `sum(all,rec,%1)`"
' var_Items.CellValueFormat(h,1) = 4
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValueFormat(h,1) = 4"
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 1`),1) = 1"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1) = 2
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 2`),1) = 2"
' var_Items.CellState(var_Items.ItemByIndex(3),0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellState(ItemByIndex(3),0) = 1"
g2 = var_Items.InsertItem(r,,"Group B")
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1) = 3
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 3`),1) = 3"
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1) = 4
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 4`),1) = 4"
' var_Items.ExpandItem(g1) = .t.
oGrid.TemplateDef = "dim var_Items,g1"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = g1
oGrid.Template = "var_Items.ExpandItem(g1) = True"
' var_Items.ExpandItem(r) = .t.
oGrid.TemplateDef = "dim var_Items,r"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = r
oGrid.Template = "var_Items.ExpandItem(r) = True"
h = var_Items.AddItem("divider")
' var_Items.ItemDivider(h) = 0
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.SelectableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SelectableItem(h) = False"
' var_Items.SortableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SortableItem(h) = False"
' var_Items.ItemHeight(h) = 1
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemHeight(h) = 1"
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1) = 5
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 5`),1) = 5"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1) = 6
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 6`),1) = 6"
' var_Items.SelectItem(var_Items.ItemByIndex(2)) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.SelectItem(ItemByIndex(2)) = True"
oGrid.EndUpdate()
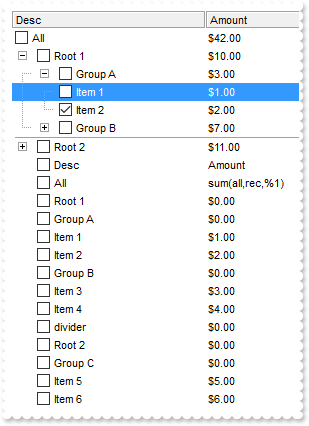
? oGrid.Export("","only(!divider)")
|
|
1245
|
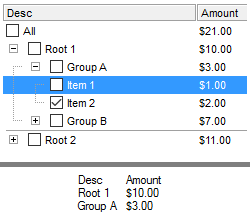
Export only selectable items

Dim g1 as N
Dim g2 as N
Dim h as N
Dim oGrid as P
Dim r as N
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = .t.
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
' var_Column.Def(0) = .t.
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(0) = True"
var_Column1 = var_Columns.Add("Amount")
' var_Column1.Def(20) = "sum(current,rec,%1)"
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Def(20) = `sum(current,rec,%1)`"
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
' var_Items.LockedItemCount(0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.LockedItemCount(0) = 1"
h = var_Items.LockedItem(0,0)
' var_Items.CellValue(h,0) = "All"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,0) = `All`"
' var_Items.CellValue(h,1) = "sum(all,rec,%1)"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `sum(all,rec,%1)`"
' var_Items.CellValueFormat(h,1) = 4
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValueFormat(h,1) = 4"
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 1`),1) = 1"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1) = 2
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 2`),1) = 2"
' var_Items.CellState(var_Items.ItemByIndex(3),0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellState(ItemByIndex(3),0) = 1"
g2 = var_Items.InsertItem(r,,"Group B")
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1) = 3
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 3`),1) = 3"
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1) = 4
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 4`),1) = 4"
' var_Items.ExpandItem(g1) = .t.
oGrid.TemplateDef = "dim var_Items,g1"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = g1
oGrid.Template = "var_Items.ExpandItem(g1) = True"
' var_Items.ExpandItem(r) = .t.
oGrid.TemplateDef = "dim var_Items,r"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = r
oGrid.Template = "var_Items.ExpandItem(r) = True"
h = var_Items.AddItem("divider")
' var_Items.ItemDivider(h) = 0
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.SelectableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SelectableItem(h) = False"
' var_Items.SortableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SortableItem(h) = False"
' var_Items.ItemHeight(h) = 1
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemHeight(h) = 1"
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1) = 5
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 5`),1) = 5"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1) = 6
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 6`),1) = 6"
' var_Items.SelectItem(var_Items.ItemByIndex(2)) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.SelectItem(ItemByIndex(2)) = True"
oGrid.EndUpdate()
? oGrid.Export("","only(selectable)")
|
|
1244
|
Export only sortable, but not locked items

Dim g1 as N
Dim g2 as N
Dim h as N
Dim oGrid as P
Dim r as N
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = .t.
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
' var_Column.Def(0) = .t.
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(0) = True"
var_Column1 = var_Columns.Add("Amount")
' var_Column1.Def(20) = "sum(current,rec,%1)"
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Def(20) = `sum(current,rec,%1)`"
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
' var_Items.LockedItemCount(0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.LockedItemCount(0) = 1"
h = var_Items.LockedItem(0,0)
' var_Items.CellValue(h,0) = "All"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,0) = `All`"
' var_Items.CellValue(h,1) = "sum(all,rec,%1)"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `sum(all,rec,%1)`"
' var_Items.CellValueFormat(h,1) = 4
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValueFormat(h,1) = 4"
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 1`),1) = 1"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1) = 2
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 2`),1) = 2"
' var_Items.CellState(var_Items.ItemByIndex(3),0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellState(ItemByIndex(3),0) = 1"
g2 = var_Items.InsertItem(r,,"Group B")
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1) = 3
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 3`),1) = 3"
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1) = 4
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 4`),1) = 4"
' var_Items.ExpandItem(g1) = .t.
oGrid.TemplateDef = "dim var_Items,g1"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = g1
oGrid.Template = "var_Items.ExpandItem(g1) = True"
' var_Items.ExpandItem(r) = .t.
oGrid.TemplateDef = "dim var_Items,r"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = r
oGrid.Template = "var_Items.ExpandItem(r) = True"
h = var_Items.AddItem("divider")
' var_Items.ItemDivider(h) = 0
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.SelectableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SelectableItem(h) = False"
' var_Items.SortableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SortableItem(h) = False"
' var_Items.ItemHeight(h) = 1
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemHeight(h) = 1"
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1) = 5
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 5`),1) = 5"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1) = 6
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 6`),1) = 6"
' var_Items.SelectItem(var_Items.ItemByIndex(2)) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.SelectItem(ItemByIndex(2)) = True"
oGrid.EndUpdate()
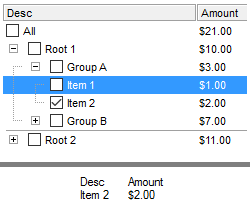
? oGrid.Export("","only(sortable,!locked)")
|
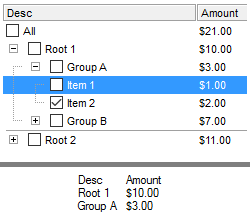
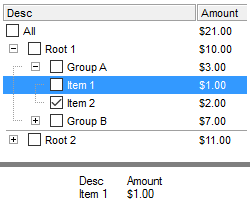
|
1243
|
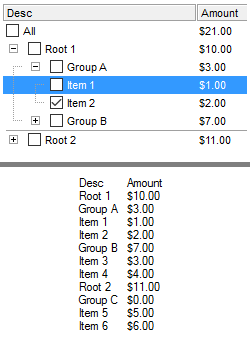
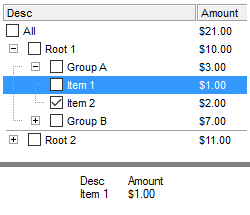
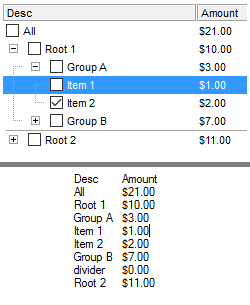
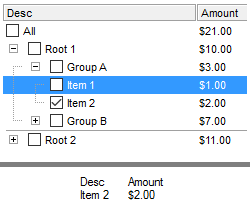
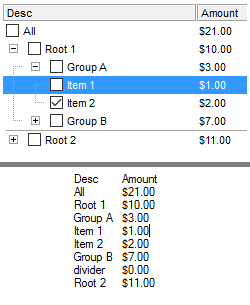
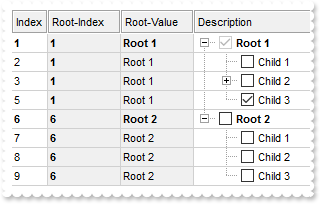
Export only checked items on specified column

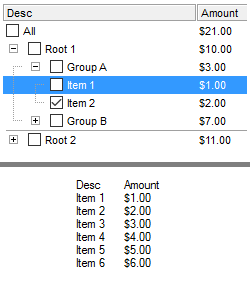
Dim g1 as N
Dim g2 as N
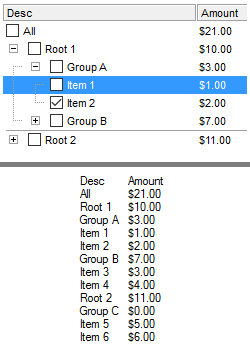
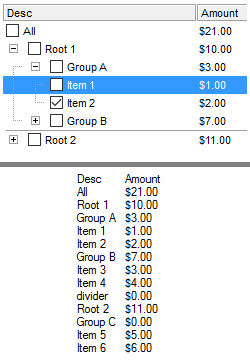
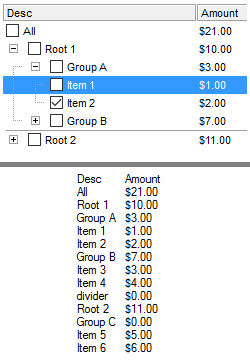
Dim h as N
Dim oGrid as P
Dim r as N
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = .t.
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
' var_Column.Def(0) = .t.
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(0) = True"
var_Column1 = var_Columns.Add("Amount")
' var_Column1.Def(20) = "sum(current,rec,%1)"
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Def(20) = `sum(current,rec,%1)`"
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
' var_Items.LockedItemCount(0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.LockedItemCount(0) = 1"
h = var_Items.LockedItem(0,0)
' var_Items.CellValue(h,0) = "All"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,0) = `All`"
' var_Items.CellValue(h,1) = "sum(all,rec,%1)"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `sum(all,rec,%1)`"
' var_Items.CellValueFormat(h,1) = 4
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValueFormat(h,1) = 4"
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 1`),1) = 1"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1) = 2
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 2`),1) = 2"
' var_Items.CellState(var_Items.ItemByIndex(3),0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellState(ItemByIndex(3),0) = 1"
g2 = var_Items.InsertItem(r,,"Group B")
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1) = 3
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 3`),1) = 3"
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1) = 4
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 4`),1) = 4"
' var_Items.ExpandItem(g1) = .t.
oGrid.TemplateDef = "dim var_Items,g1"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = g1
oGrid.Template = "var_Items.ExpandItem(g1) = True"
' var_Items.ExpandItem(r) = .t.
oGrid.TemplateDef = "dim var_Items,r"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = r
oGrid.Template = "var_Items.ExpandItem(r) = True"
h = var_Items.AddItem("divider")
' var_Items.ItemDivider(h) = 0
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.SelectableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SelectableItem(h) = False"
' var_Items.SortableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SortableItem(h) = False"
' var_Items.ItemHeight(h) = 1
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemHeight(h) = 1"
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1) = 5
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 5`),1) = 5"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1) = 6
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 6`),1) = 6"
' var_Items.SelectItem(var_Items.ItemByIndex(2)) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.SelectItem(ItemByIndex(2)) = True"
oGrid.EndUpdate()
? oGrid.Export("","only(checked[0])")
|
|
1242
|
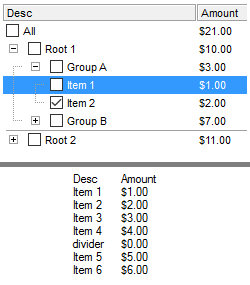
Export only filtered, not locked or divider items

Dim g1 as N
Dim g2 as N
Dim h as N
Dim oGrid as P
Dim r as N
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = .t.
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
' var_Column.Def(0) = .t.
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(0) = True"
var_Column1 = var_Columns.Add("Amount")
' var_Column1.Def(20) = "sum(current,rec,%1)"
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Def(20) = `sum(current,rec,%1)`"
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
' var_Items.LockedItemCount(0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.LockedItemCount(0) = 1"
h = var_Items.LockedItem(0,0)
' var_Items.CellValue(h,0) = "All"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,0) = `All`"
' var_Items.CellValue(h,1) = "sum(all,rec,%1)"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `sum(all,rec,%1)`"
' var_Items.CellValueFormat(h,1) = 4
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValueFormat(h,1) = 4"
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 1`),1) = 1"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1) = 2
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 2`),1) = 2"
' var_Items.CellState(var_Items.ItemByIndex(3),0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellState(ItemByIndex(3),0) = 1"
g2 = var_Items.InsertItem(r,,"Group B")
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1) = 3
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 3`),1) = 3"
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1) = 4
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 4`),1) = 4"
' var_Items.ExpandItem(g1) = .t.
oGrid.TemplateDef = "dim var_Items,g1"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = g1
oGrid.Template = "var_Items.ExpandItem(g1) = True"
' var_Items.ExpandItem(r) = .t.
oGrid.TemplateDef = "dim var_Items,r"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = r
oGrid.Template = "var_Items.ExpandItem(r) = True"
h = var_Items.AddItem("divider")
' var_Items.ItemDivider(h) = 0
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.SelectableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SelectableItem(h) = False"
' var_Items.SortableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SortableItem(h) = False"
' var_Items.ItemHeight(h) = 1
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemHeight(h) = 1"
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1) = 5
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 5`),1) = 5"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1) = 6
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 6`),1) = 6"
' var_Items.SelectItem(var_Items.ItemByIndex(2)) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.SelectItem(ItemByIndex(2)) = True"
oGrid.EndUpdate()
? oGrid.Export("","only(visible,!locked,!divider)")
|
|
1241
|
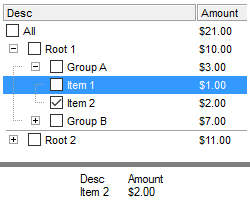
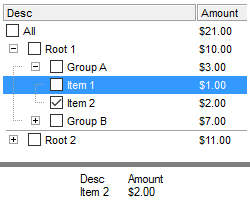
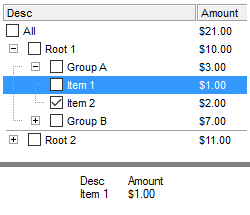
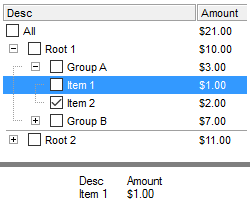
Export only selected items

Dim g1 as N
Dim g2 as N
Dim h as N
Dim oGrid as P
Dim r as N
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = .t.
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
' var_Column.Def(0) = .t.
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(0) = True"
var_Column1 = var_Columns.Add("Amount")
' var_Column1.Def(20) = "sum(current,rec,%1)"
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Def(20) = `sum(current,rec,%1)`"
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
' var_Items.LockedItemCount(0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.LockedItemCount(0) = 1"
h = var_Items.LockedItem(0,0)
' var_Items.CellValue(h,0) = "All"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,0) = `All`"
' var_Items.CellValue(h,1) = "sum(all,rec,%1)"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `sum(all,rec,%1)`"
' var_Items.CellValueFormat(h,1) = 4
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValueFormat(h,1) = 4"
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 1`),1) = 1"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1) = 2
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 2`),1) = 2"
' var_Items.CellState(var_Items.ItemByIndex(3),0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellState(ItemByIndex(3),0) = 1"
g2 = var_Items.InsertItem(r,,"Group B")
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1) = 3
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 3`),1) = 3"
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1) = 4
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 4`),1) = 4"
' var_Items.ExpandItem(g1) = .t.
oGrid.TemplateDef = "dim var_Items,g1"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = g1
oGrid.Template = "var_Items.ExpandItem(g1) = True"
' var_Items.ExpandItem(r) = .t.
oGrid.TemplateDef = "dim var_Items,r"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = r
oGrid.Template = "var_Items.ExpandItem(r) = True"
h = var_Items.AddItem("divider")
' var_Items.ItemDivider(h) = 0
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.SelectableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SelectableItem(h) = False"
' var_Items.SortableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SortableItem(h) = False"
' var_Items.ItemHeight(h) = 1
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemHeight(h) = 1"
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1) = 5
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 5`),1) = 5"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1) = 6
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 6`),1) = 6"
' var_Items.SelectItem(var_Items.ItemByIndex(2)) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.SelectItem(ItemByIndex(2)) = True"
oGrid.EndUpdate()
? oGrid.Export("","only(selected)")
|
|
1240
|
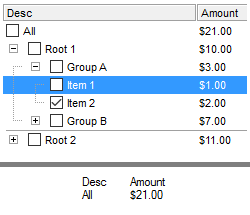
Export only locked items

Dim g1 as N
Dim g2 as N
Dim h as N
Dim oGrid as P
Dim r as N
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = .t.
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
' var_Column.Def(0) = .t.
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(0) = True"
var_Column1 = var_Columns.Add("Amount")
' var_Column1.Def(20) = "sum(current,rec,%1)"
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Def(20) = `sum(current,rec,%1)`"
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
' var_Items.LockedItemCount(0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.LockedItemCount(0) = 1"
h = var_Items.LockedItem(0,0)
' var_Items.CellValue(h,0) = "All"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,0) = `All`"
' var_Items.CellValue(h,1) = "sum(all,rec,%1)"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `sum(all,rec,%1)`"
' var_Items.CellValueFormat(h,1) = 4
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValueFormat(h,1) = 4"
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 1`),1) = 1"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1) = 2
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 2`),1) = 2"
' var_Items.CellState(var_Items.ItemByIndex(3),0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellState(ItemByIndex(3),0) = 1"
g2 = var_Items.InsertItem(r,,"Group B")
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1) = 3
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 3`),1) = 3"
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1) = 4
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 4`),1) = 4"
' var_Items.ExpandItem(g1) = .t.
oGrid.TemplateDef = "dim var_Items,g1"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = g1
oGrid.Template = "var_Items.ExpandItem(g1) = True"
' var_Items.ExpandItem(r) = .t.
oGrid.TemplateDef = "dim var_Items,r"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = r
oGrid.Template = "var_Items.ExpandItem(r) = True"
h = var_Items.AddItem("divider")
' var_Items.ItemDivider(h) = 0
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.SelectableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SelectableItem(h) = False"
' var_Items.SortableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SortableItem(h) = False"
' var_Items.ItemHeight(h) = 1
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemHeight(h) = 1"
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1) = 5
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 5`),1) = 5"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1) = 6
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 6`),1) = 6"
' var_Items.SelectItem(var_Items.ItemByIndex(2)) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.SelectItem(ItemByIndex(2)) = True"
oGrid.EndUpdate()
? oGrid.Export("","only(locked)")
|
|
1239
|
Export the leaf items of the control, excluding parent or grouped items

Dim g1 as N
Dim g2 as N
Dim h as N
Dim oGrid as P
Dim r as N
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = .t.
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
' var_Column.Def(0) = .t.
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(0) = True"
var_Column1 = var_Columns.Add("Amount")
' var_Column1.Def(20) = "sum(current,rec,%1)"
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Def(20) = `sum(current,rec,%1)`"
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
' var_Items.LockedItemCount(0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.LockedItemCount(0) = 1"
h = var_Items.LockedItem(0,0)
' var_Items.CellValue(h,0) = "All"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,0) = `All`"
' var_Items.CellValue(h,1) = "sum(all,rec,%1)"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `sum(all,rec,%1)`"
' var_Items.CellValueFormat(h,1) = 4
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValueFormat(h,1) = 4"
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 1`),1) = 1"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1) = 2
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 2`),1) = 2"
' var_Items.CellState(var_Items.ItemByIndex(3),0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellState(ItemByIndex(3),0) = 1"
g2 = var_Items.InsertItem(r,,"Group B")
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1) = 3
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 3`),1) = 3"
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1) = 4
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 4`),1) = 4"
' var_Items.ExpandItem(g1) = .t.
oGrid.TemplateDef = "dim var_Items,g1"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = g1
oGrid.Template = "var_Items.ExpandItem(g1) = True"
' var_Items.ExpandItem(r) = .t.
oGrid.TemplateDef = "dim var_Items,r"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = r
oGrid.Template = "var_Items.ExpandItem(r) = True"
h = var_Items.AddItem("divider")
' var_Items.ItemDivider(h) = 0
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.SelectableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SelectableItem(h) = False"
' var_Items.SortableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SortableItem(h) = False"
' var_Items.ItemHeight(h) = 1
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemHeight(h) = 1"
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1) = 5
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 5`),1) = 5"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1) = 6
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 6`),1) = 6"
' var_Items.SelectItem(var_Items.ItemByIndex(2)) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.SelectItem(ItemByIndex(2)) = True"
oGrid.EndUpdate()
? oGrid.Export("","leaf")
|
|
1238
|
Export all checked and visible items (the first column in the columns list specifies the index of the column used to query the checkbox state)

Dim g1 as N
Dim g2 as N
Dim h as N
Dim oGrid as P
Dim r as N
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = .t.
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
' var_Column.Def(0) = .t.
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(0) = True"
var_Column1 = var_Columns.Add("Amount")
' var_Column1.Def(20) = "sum(current,rec,%1)"
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Def(20) = `sum(current,rec,%1)`"
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
' var_Items.LockedItemCount(0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.LockedItemCount(0) = 1"
h = var_Items.LockedItem(0,0)
' var_Items.CellValue(h,0) = "All"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,0) = `All`"
' var_Items.CellValue(h,1) = "sum(all,rec,%1)"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `sum(all,rec,%1)`"
' var_Items.CellValueFormat(h,1) = 4
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValueFormat(h,1) = 4"
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 1`),1) = 1"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1) = 2
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 2`),1) = 2"
' var_Items.CellState(var_Items.ItemByIndex(3),0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellState(ItemByIndex(3),0) = 1"
g2 = var_Items.InsertItem(r,,"Group B")
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1) = 3
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 3`),1) = 3"
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1) = 4
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 4`),1) = 4"
' var_Items.ExpandItem(g1) = .t.
oGrid.TemplateDef = "dim var_Items,g1"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = g1
oGrid.Template = "var_Items.ExpandItem(g1) = True"
' var_Items.ExpandItem(r) = .t.
oGrid.TemplateDef = "dim var_Items,r"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = r
oGrid.Template = "var_Items.ExpandItem(r) = True"
h = var_Items.AddItem("divider")
' var_Items.ItemDivider(h) = 0
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.SelectableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SelectableItem(h) = False"
' var_Items.SortableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SortableItem(h) = False"
' var_Items.ItemHeight(h) = 1
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemHeight(h) = 1"
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1) = 5
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 5`),1) = 5"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1) = 6
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 6`),1) = 6"
' var_Items.SelectItem(var_Items.ItemByIndex(2)) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.SelectItem(ItemByIndex(2)) = True"
oGrid.EndUpdate()
? oGrid.Export("","chk")
|
|
1237
|
Export the selected-items

Dim g1 as N
Dim g2 as N
Dim h as N
Dim oGrid as P
Dim r as N
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = .t.
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
' var_Column.Def(0) = .t.
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(0) = True"
var_Column1 = var_Columns.Add("Amount")
' var_Column1.Def(20) = "sum(current,rec,%1)"
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Def(20) = `sum(current,rec,%1)`"
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
' var_Items.LockedItemCount(0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.LockedItemCount(0) = 1"
h = var_Items.LockedItem(0,0)
' var_Items.CellValue(h,0) = "All"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,0) = `All`"
' var_Items.CellValue(h,1) = "sum(all,rec,%1)"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `sum(all,rec,%1)`"
' var_Items.CellValueFormat(h,1) = 4
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValueFormat(h,1) = 4"
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 1`),1) = 1"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1) = 2
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 2`),1) = 2"
' var_Items.CellState(var_Items.ItemByIndex(3),0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellState(ItemByIndex(3),0) = 1"
g2 = var_Items.InsertItem(r,,"Group B")
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1) = 3
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 3`),1) = 3"
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1) = 4
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 4`),1) = 4"
' var_Items.ExpandItem(g1) = .t.
oGrid.TemplateDef = "dim var_Items,g1"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = g1
oGrid.Template = "var_Items.ExpandItem(g1) = True"
' var_Items.ExpandItem(r) = .t.
oGrid.TemplateDef = "dim var_Items,r"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = r
oGrid.Template = "var_Items.ExpandItem(r) = True"
h = var_Items.AddItem("divider")
' var_Items.ItemDivider(h) = 0
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.SelectableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SelectableItem(h) = False"
' var_Items.SortableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SortableItem(h) = False"
' var_Items.ItemHeight(h) = 1
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemHeight(h) = 1"
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1) = 5
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 5`),1) = 5"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1) = 6
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 6`),1) = 6"
' var_Items.SelectItem(var_Items.ItemByIndex(2)) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.SelectItem(ItemByIndex(2)) = True"
oGrid.EndUpdate()
? oGrid.Export("","sel")
|
|
1236
|
Export the visible items, excluding child items of collapsed elements, non-visible items (such as those with a height of 0), and items that do not match the current filter

Dim g1 as N
Dim g2 as N
Dim h as N
Dim oGrid as P
Dim r as N
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = .t.
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
' var_Column.Def(0) = .t.
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(0) = True"
var_Column1 = var_Columns.Add("Amount")
' var_Column1.Def(20) = "sum(current,rec,%1)"
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Def(20) = `sum(current,rec,%1)`"
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
' var_Items.LockedItemCount(0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.LockedItemCount(0) = 1"
h = var_Items.LockedItem(0,0)
' var_Items.CellValue(h,0) = "All"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,0) = `All`"
' var_Items.CellValue(h,1) = "sum(all,rec,%1)"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `sum(all,rec,%1)`"
' var_Items.CellValueFormat(h,1) = 4
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValueFormat(h,1) = 4"
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 1`),1) = 1"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1) = 2
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 2`),1) = 2"
' var_Items.CellState(var_Items.ItemByIndex(3),0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellState(ItemByIndex(3),0) = 1"
g2 = var_Items.InsertItem(r,,"Group B")
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1) = 3
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 3`),1) = 3"
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1) = 4
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 4`),1) = 4"
' var_Items.ExpandItem(g1) = .t.
oGrid.TemplateDef = "dim var_Items,g1"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = g1
oGrid.Template = "var_Items.ExpandItem(g1) = True"
' var_Items.ExpandItem(r) = .t.
oGrid.TemplateDef = "dim var_Items,r"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = r
oGrid.Template = "var_Items.ExpandItem(r) = True"
h = var_Items.AddItem("divider")
' var_Items.ItemDivider(h) = 0
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.SelectableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SelectableItem(h) = False"
' var_Items.SortableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SortableItem(h) = False"
' var_Items.ItemHeight(h) = 1
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemHeight(h) = 1"
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1) = 5
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 5`),1) = 5"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1) = 6
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 6`),1) = 6"
' var_Items.SelectItem(var_Items.ItemByIndex(2)) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.SelectItem(ItemByIndex(2)) = True"
oGrid.EndUpdate()
? oGrid.Export("","vis")
|
|
1235
|
Export all items, including the hidden or collapsed items

Dim g1 as N
Dim g2 as N
Dim h as N
Dim oGrid as P
Dim r as N
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = .t.
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
' var_Column.Def(0) = .t.
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(0) = True"
var_Column1 = var_Columns.Add("Amount")
' var_Column1.Def(20) = "sum(current,rec,%1)"
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Def(20) = `sum(current,rec,%1)`"
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
' var_Items.LockedItemCount(0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.LockedItemCount(0) = 1"
h = var_Items.LockedItem(0,0)
' var_Items.CellValue(h,0) = "All"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,0) = `All`"
' var_Items.CellValue(h,1) = "sum(all,rec,%1)"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `sum(all,rec,%1)`"
' var_Items.CellValueFormat(h,1) = 4
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValueFormat(h,1) = 4"
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 1`),1) = 1"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1) = 2
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 2`),1) = 2"
' var_Items.CellState(var_Items.ItemByIndex(3),0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellState(ItemByIndex(3),0) = 1"
g2 = var_Items.InsertItem(r,,"Group B")
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1) = 3
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 3`),1) = 3"
' var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1) = 4
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g2,,`Item 4`),1) = 4"
' var_Items.ExpandItem(g1) = .t.
oGrid.TemplateDef = "dim var_Items,g1"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = g1
oGrid.Template = "var_Items.ExpandItem(g1) = True"
' var_Items.ExpandItem(r) = .t.
oGrid.TemplateDef = "dim var_Items,r"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = r
oGrid.Template = "var_Items.ExpandItem(r) = True"
h = var_Items.AddItem("divider")
' var_Items.ItemDivider(h) = 0
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.SelectableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SelectableItem(h) = False"
' var_Items.SortableItem(h) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.SortableItem(h) = False"
' var_Items.ItemHeight(h) = 1
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemHeight(h) = 1"
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1) = 5
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 5`),1) = 5"
' var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1) = 6
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(g1,,`Item 6`),1) = 6"
' var_Items.SelectItem(var_Items.ItemByIndex(2)) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.SelectItem(ItemByIndex(2)) = True"
oGrid.EndUpdate()
? oGrid.Export("","all")
|
|
1234
|
Bolds only the expanded items

Dim h as N
Dim oGrid as P
Dim var_ConditionalFormat as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.LinesAtRoot = -1
' oGrid.ConditionalFormats.Add("%CX0").Bold = .t.
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%CX0")
oGrid.TemplateDef = "dim var_ConditionalFormat"
oGrid.TemplateDef = var_ConditionalFormat
oGrid.Template = "var_ConditionalFormat.Bold = True"
oGrid.Columns.Add("Description")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(var_Items.InsertItem(h,,"Child 2"),,"Sub-Child 2")
' var_Items.CellState(var_Items.InsertItem(h,,"Child 3"),0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellState(InsertItem(h,,`Child 3`),0) = 1"
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
oGrid.EndUpdate()
|
|
1233
|
Displays the root item's index and value/caption using expressions

Dim h as N
Dim oGrid as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_ConditionalFormat as local
Dim var_ConditionalFormat1 as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.LinesAtRoot = -1
oGrid.AutoDrag = 3
oGrid.AllowCopyPaste = 7 'exAllowPaste + exAllowCut + exAllowCopy
oGrid.SingleSel = .f.
oGrid.DrawGridLines = -2
oGrid.GridLineStyle = 48
oGrid.GridLineColor = 13684944
' oGrid.ConditionalFormats.Add("%CC0 and %CX0").Bold = .t.
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%CC0 and %CX0")
oGrid.TemplateDef = "dim var_ConditionalFormat"
oGrid.TemplateDef = var_ConditionalFormat
oGrid.Template = "var_ConditionalFormat.Bold = True"
var_ConditionalFormat1 = oGrid.ConditionalFormats.Add("1")
var_ConditionalFormat1.Bold = .t.
var_ConditionalFormat1.ApplyTo = 2 '2 +
var_Column = oGrid.Columns.Add("Description")
' var_Column.Def(0) = .t.
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(0) = True"
var_Column.PartialCheck = .t.
var_Column1 = oGrid.Columns.Add("Index")
var_Column1.FormatColumn = "1 index ``"
var_Column1.Position = 0
var_Column1.Width = 16
var_Column2 = oGrid.Columns.Add("Root-Index")
var_Column2.FormatColumn = "root(1 index ``)"
var_Column2.Position = 1
var_Column2.Width = 32
' var_Column2.Def(4) = 15790320
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.Def(4) = 15790320"
var_Column3 = oGrid.Columns.Add("Root-Value")
var_Column3.FormatColumn = "root(%0)"
var_Column3.Position = 2
var_Column3.Width = 32
' var_Column3.Def(4) = 15790320
oGrid.TemplateDef = "dim var_Column3"
oGrid.TemplateDef = var_Column3
oGrid.Template = "var_Column3.Def(4) = 15790320"
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(var_Items.InsertItem(h,,"Child 2"),,"Sub-Child 2")
' var_Items.CellState(var_Items.InsertItem(h,,"Child 3"),0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellState(InsertItem(h,,`Child 3`),0) = 1"
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
oGrid.EndUpdate()
|
|
1232
|
Displays the parent item's index and caption/value using expressions

Dim h as N
Dim oGrid as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_ConditionalFormat as local
Dim var_ConditionalFormat1 as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.LinesAtRoot = -1
oGrid.AutoDrag = 3
oGrid.AllowCopyPaste = 7 'exAllowPaste + exAllowCut + exAllowCopy
oGrid.SingleSel = .f.
oGrid.DrawGridLines = -2
oGrid.GridLineStyle = 48
oGrid.GridLineColor = 13684944
' oGrid.ConditionalFormats.Add("%CC0 and %CX0").Bold = .t.
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%CC0 and %CX0")
oGrid.TemplateDef = "dim var_ConditionalFormat"
oGrid.TemplateDef = var_ConditionalFormat
oGrid.Template = "var_ConditionalFormat.Bold = True"
var_ConditionalFormat1 = oGrid.ConditionalFormats.Add("1")
var_ConditionalFormat1.Bold = .t.
var_ConditionalFormat1.ApplyTo = 2 '2 +
var_Column = oGrid.Columns.Add("Description")
' var_Column.Def(0) = .t.
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(0) = True"
var_Column.PartialCheck = .t.
var_Column1 = oGrid.Columns.Add("Index")
var_Column1.FormatColumn = "1 index `I`"
var_Column1.Position = 0
var_Column1.Width = 16
var_Column2 = oGrid.Columns.Add("Parent-Index")
var_Column2.FormatColumn = "parent(1 index `I`)"
var_Column2.Position = 1
var_Column2.Width = 32
' var_Column2.Def(4) = 15790320
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.Def(4) = 15790320"
var_Column3 = oGrid.Columns.Add("Parent-Value")
var_Column3.FormatColumn = "parent(%0)"
var_Column3.Position = 2
var_Column3.Width = 32
' var_Column3.Def(4) = 15790320
oGrid.TemplateDef = "dim var_Column3"
oGrid.TemplateDef = var_Column3
oGrid.Template = "var_Column3.Def(4) = 15790320"
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(var_Items.InsertItem(h,,"Child 2"),,"Sub-Child 2")
' var_Items.CellState(var_Items.InsertItem(h,,"Child 3"),0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellState(InsertItem(h,,`Child 3`),0) = 1"
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
oGrid.EndUpdate()
|
|
1231
|
Copying and Pasting the Selection Programmatically
Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.Columns.Add("Tasks")
oGrid.LinesAtRoot = -1
oGrid.SingleSel = .f.
var_Items = oGrid.Items
var_Items.AddItem("Tasks")
' var_Items.SelectItem(var_Items.AddItem("Task 1")) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.SelectItem(AddItem(`Task 1`)) = True"
' var_Items.SelectItem(var_Items.AddItem("Task 2")) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.SelectItem(AddItem(`Task 2`)) = True"
oGrid.IndentSelection(.f.)
oGrid.CopySelection()
oGrid.Items.UnselectAll()
oGrid.Paste()
oGrid.EndUpdate()
|
|
1230
|
Enable Copy, Cut and Paste Clipboard operations
Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.Columns.Add("Tasks")
oGrid.LinesAtRoot = -1
oGrid.AllowCopyPaste = 7 'exAllowPaste + exAllowCut + exAllowCopy
oGrid.SingleSel = .f.
var_Items = oGrid.Items
var_Items.AddItem("Tasks")
' var_Items.SelectItem(var_Items.AddItem("Task 1")) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.SelectItem(AddItem(`Task 1`)) = True"
' var_Items.SelectItem(var_Items.AddItem("Task 2")) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.SelectItem(AddItem(`Task 2`)) = True"
oGrid.IndentSelection(.f.)
oGrid.EndUpdate()
|
|
1229
|
Adjusts the hierarchy of selected items by changing their parent

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.Columns.Add("Tasks")
oGrid.LinesAtRoot = -1
oGrid.SingleSel = .f.
var_Items = oGrid.Items
var_Items.AddItem("Tasks")
' var_Items.SelectItem(var_Items.AddItem("Task A")) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.SelectItem(AddItem(`Task A`)) = True"
' var_Items.SelectItem(var_Items.AddItem("Task B")) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.SelectItem(AddItem(`Task B`)) = True"
oGrid.IndentSelection(.f.)
oGrid.EndUpdate()
|
|
1228
|
Specify the size of the Columns panel

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderHeight = 24
oGrid.HeaderAppearance = 4
var_Columns = oGrid.Columns
var_Columns.Add("City")
' var_Columns.Add("Start").Visible = .f.
var_Column = var_Columns.Add("Start")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Visible = False"
' var_Columns.Add("End").Visible = .f.
var_Column1 = var_Columns.Add("End")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Visible = False"
oGrid.ColumnsFloatBarRect = ",,96"
oGrid.ColumnsFloatBarVisible = 34 'exColumnsFloatBarVisibleAsChild + exColumnsFloatBarVisibleIncludeCheckColumns
oGrid.EndUpdate()
|
|
1227
|
Show a vertical line between pivot and Columns panel (EBN color)

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABRsIQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFICQTIcBhaGIZRiAKCRTDmHwyRCNIwCLD8QxtDqBY4gOZZXhal4cJTgMaBYi+Pw3DZHcbvBRkewzHQAKgnSjoDhEMg1CTVVYTDKdOSzDyEX7sIAACpOIZQVJVEY1VT8cyxIyEZimSypWqiYJ0Ty6cQwTAIgI")
oGrid.Template = "Background(87) = 16777216" // oGrid.Background(87) = 16777216
oGrid.HeaderHeight = 24
oGrid.HeaderAppearance = 4
var_Columns = oGrid.Columns
var_Columns.Add("City")
' var_Columns.Add("Start").Visible = .f.
var_Column = var_Columns.Add("Start")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Visible = False"
' var_Columns.Add("End").Visible = .f.
var_Column1 = var_Columns.Add("End")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Visible = False"
oGrid.ColumnsFloatBarVisible = 34 'exColumnsFloatBarVisibleAsChild + exColumnsFloatBarVisibleIncludeCheckColumns
oGrid.EndUpdate()
|
|
1226
|
Change the background of the Columns panel (EBN color)

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABNoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGEYnThCIxzTJ0aw1CKbYRAKCUKoUAJFsSnQAJIgOO4lULPMIhDDQKQTIKBahoehqIhaEQyDSJNb2DCIahhMSEbKtCooDhGFZUWzLVxTJJNawHJqJJDuOTpSjKH4+RjWFKUXR9b4BJSNAgqeCQTiSWZEVxRUS0XbGCyZLSQY7uAAMKgOVoDYzdGLwHTtOwrMa1QAsDSbKqWZ5uRpHcQ5aAGN5DPbMbqwOaqLznAaLQLtG4RTikVRPTDYaj437+OaHGyNbI6HTNPpTlWDJWjYXI8l8C4fg6GYAAEEISgGJJGHQOocgyIwYnqKhYAAIQTH2MYRjQJBRAmZptmEAYIjGU5dk8UgOFgBJUgCTQIBYBoBmCCAmAqApghgDJUDmYQFCCZoEk2OBUm+BZPCgZgagaYZIHYHoHmGWBcm8NwiEiFJVgmYgji4Kg6GKSI2C6C5jAiRgygwIojiycINkyeJmAYPJjkiTg+g+ZAIkCdIQkyWQWDuDxkBkJhKguZAzlIRQzGQc5ODWFJlEkVhWhWZYJFYTYTmUE4yF6F5mAmBhihiZhJhYX4WmQaAUnWGpOlmNhuhuZwJkYcocmcSY4naHZlkmKhrDuJ5JnYfofmgCgGgKIJnlmXJ2h4TQKBosRokoNoOiOaQKDSd4kmiChMncPBpgoZoaiaaZKHaHonmmE5iiKJRpDicomimaoKiaKoqmqSoeiIPgogqPotiyaxKlYPA+GuCqbBMa5KnaPovmwCwGj6LgP24RIhiyCwmkqMpsksNpKD6LQLBqOIzi0SxWlaHZtAOahPssM5Wi+IYtlsXpijKbZ5lyTo5mAE4UlqOpjHOQpEjubyanKPJvEuNgVj2TY1CCao+k2G52AyP5wAwBp9DYZZ1CCaxsAABAEICA")
oGrid.Template = "Background(87) = 16777216" // oGrid.Background(87) = 16777216
oGrid.HeaderHeight = 24
oGrid.HeaderAppearance = 4
var_Columns = oGrid.Columns
var_Columns.Add("City")
' var_Columns.Add("Start").Visible = .f.
var_Column = var_Columns.Add("Start")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Visible = False"
' var_Columns.Add("End").Visible = .f.
var_Column1 = var_Columns.Add("End")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Visible = False"
oGrid.ColumnsFloatBarVisible = 34 'exColumnsFloatBarVisibleAsChild + exColumnsFloatBarVisibleIncludeCheckColumns
oGrid.EndUpdate()
|
|
1225
|
Change the background of the Columns panel (solid color)

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderHeight = 24
oGrid.HeaderAppearance = 4
var_Columns = oGrid.Columns
var_Columns.Add("City")
' var_Columns.Add("Start").Visible = .f.
var_Column = var_Columns.Add("Start")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Visible = False"
' var_Columns.Add("End").Visible = .f.
var_Column1 = var_Columns.Add("End")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Visible = False"
oGrid.ColumnsFloatBarVisible = 34 'exColumnsFloatBarVisibleAsChild + exColumnsFloatBarVisibleIncludeCheckColumns
oGrid.Template = "Background(87) = 15790320" // oGrid.Background(87) = 15790320
oGrid.EndUpdate()
|
|
1224
|
Change the visual appearance of the Columns panel

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABNoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGEYnThCIxzTJ0aw1CKbYRAKCUKoUAJFsSnQAJIgOO4lULPMIhDDQKQTIKBahoehqIhaEQyDSJNb2DCIahhMSEbKtCooDhGFZUWzLVxTJJNawHJqJJDuOTpSjKH4+RjWFKUXR9b4BJSNAgqeCQTiSWZEVxRUS0XbGCyZLSQY7uAAMKgOVoDYzdGLwHTtOwrMa1QAsDSbKqWZ5uRpHcQ5aAGN5DPbMbqwOaqLznAaLQLtG4RTikVRPTDYaj437+OaHGyNbI6HTNPpTlWDJWjYXI8l8C4fg6GYAAEEISgGJJGHQOocgyIwYnqKhYAAIQTH2MYRjQJBRAmZptmEAYIjGU5dk8UgOFgBJUgCTQIBYBoBmCCAmAqApghgDJUDmYQFCCZoEk2OBUm+BZPCgZgagaYZIHYHoHmGWBcm8NwiEiFJVgmYgji4Kg6GKSI2C6C5jAiRgygwIojiycINkyeJmAYPJjkiTg+g+ZAIkCdIQkyWQWDuDxkBkJhKguZAzlIRQzGQc5ODWFJlEkVhWhWZYJFYTYTmUE4yF6F5mAmBhihiZhJhYX4WmQaAUnWGpOlmNhuhuZwJkYcocmcSY4naHZlkmKhrDuJ5JnYfofmgCgGgKIJnlmXJ2h4TQKBosRokoNoOiOaQKDSd4kmiChMncPBpgoZoaiaaZKHaHonmmE5iiKJRpDicomimaoKiaKoqmqSoeiIPgogqPotiyaxKlYPA+GuCqbBMa5KnaPovmwCwGj6LgP24RIhiyCwmkqMpsksNpKD6LQLBqOIzi0SxWlaHZtAOahPssM5Wi+IYtlsXpijKbZ5lyTo5mAE4UlqOpjHOQpEjubyanKPJvEuNgVj2TY1CCao+k2G52AyP5wAwBp9DYZZ1CCaxsAABAEICA")
oGrid.Template = "Background(92) = 16777216" // oGrid.Background(92) = 16777216
oGrid.Template = "Background(93) = 16185078" // oGrid.Background(93) = 16185078
oGrid.BackColorHeader = 16777216
oGrid.HeaderHeight = 24
oGrid.HeaderAppearance = 4
var_Columns = oGrid.Columns
var_Columns.Add("City")
' var_Columns.Add("Start").Visible = .f.
var_Column = var_Columns.Add("Start")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Visible = False"
' var_Columns.Add("End").Visible = .f.
var_Column1 = var_Columns.Add("End")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Visible = False"
oGrid.Template = "Description(26) = `Show/Hide`" // oGrid.Description(26) = "Show/Hide"
oGrid.ColumnsFloatBarVisible = 2
oGrid.EndUpdate()
|
|
1223
|
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (ditto mark)

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.DrawGridLines = -2
' oGrid.Columns.Add("Country").ShowIdem = "<fgcolor gray>〃"
var_Column = oGrid.Columns.Add("Country")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ShowIdem = `<fgcolor gray>〃`"
var_Items = oGrid.Items
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
oGrid.EndUpdate()
|
|
1222
|
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (space)

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.DrawGridLines = -2
' oGrid.Columns.Add("Country").ShowIdem = " "
var_Column = oGrid.Columns.Add("Country")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ShowIdem = ` `"
var_Items = oGrid.Items
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
oGrid.EndUpdate()
|
|
1221
|
Displays a glitch funnel for drop-down filter buttons (empty or active)

Dim oGrid as P
Dim var_Appearance as P
Dim var_Column as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
var_Appearance = oGrid.VisualAppearance
var_Appearance.RenderType = -1
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABa8IQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZOiwLQ2TxDM7DNKUCBnIoABhGOaYDh+IQNQjUFKwTRFGRxK4EIRKAyTDLQdRyGSMMbjdQpBCbMiMRqhESKRq2UwYRYCFS1NalaztO6BUAvK67YrWez/YBfF+SfwGeqDYReWAPfgWERnQrGMLxbD8KwZAKTRjkGJ4XhuB41TbQMqufL9ByXHKSSDpGjaXjeO5VVjYNAvS69UzXNq3bhtQAOXCMEwCgI=")
var_Appearance.Add(2,"CP:1 -2 0 0 0")
oGrid.DrawGridLines = -1
oGrid.GridLineStyle = 512
oGrid.ShowFocusRect = .f.
oGrid.Template = "Background(0) = 33554432" // oGrid.Background(0) = 33554432
oGrid.Template = "Background(41) = 33554433" // oGrid.Background(41) = 33554433
oGrid.HeaderAppearance = 4
oGrid.BackColorHeader = 16777215
oGrid.HeaderHeight = 24
oGrid.HeaderVisible = .t.
var_Column = oGrid.Columns.Add("1st col")
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .f.
var_Column.Filter = "Item B"
var_Column.FilterType = 240
oGrid.Columns.Add("2nd col")
var_Items = oGrid.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
1220
|
How can I store any extra data associated with a cell
' Occurs when user clicks on the cell's button.
function ButtonClick as v (Item as OLE::Exontrol.Grid.1::HITEM, ColIndex as N, Key as A)
oGrid = topparent:CONTROL_ACTIVEX1.activex
? oGrid.Items.CellData(Item,ColIndex)
end function
Dim oGrid as P
Dim var_Editor as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
var_Editor = oGrid.Columns.Add("Def").Editor
var_Editor.EditType = 12
var_Editor.Locked = .t.
var_Items = oGrid.Items
' var_Items.CellData(var_Items.AddItem("Cell 1"),0) = "your extra data for cell 1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellData(AddItem(`Cell 1`),0) = `your extra data for cell 1`"
' var_Items.CellData(var_Items.AddItem("Cell 2"),0) = "your extra data for cell 2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellData(AddItem(`Cell 2`),0) = `your extra data for cell 2`"
oGrid.EndUpdate()
|
|
1219
|
How can I replace or add an icon at runtime

Dim oGrid as P
Dim var_Column as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+OkYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==")
oGrid.ReplaceIcon("C:\images\favicon.ico",0)
' oGrid.Columns.Add("Items").Def(17) = 1
var_Column = oGrid.Columns.Add("Items")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(17) = 1"
oGrid.Items.AddItem("Item <img>1</img>")
oGrid.EndUpdate()
|
|
1218
|
How can I save the changes, such as column's width, order

' Occurs when the user presses and then releases the left mouse button over the grid control.
function Click as v ()
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Layout = "Select=\"0\";SingleSort=\"C0:2\";Columns=1"
end function
Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oGrid.EndUpdate()
|
|
1217
|
How can I add totals to groups without having to go through the AddGroupItem grid function

Dim g1 as N
Dim g2 as N
Dim h as N
Dim oGrid as P
Dim r as N
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Columns as P
Dim var_ConditionalFormat as P
Dim var_ConditionalFormat1 as P
Dim var_ConditionalFormat2 as P
Dim var_ConditionalFormats as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.FreezeEvents(.t.)
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.LinesAtRoot = -1
var_ConditionalFormats = oGrid.ConditionalFormats
var_ConditionalFormat = var_ConditionalFormats.Add("%CT1")
var_ConditionalFormat.ForeColor = 8421504
var_ConditionalFormat.ApplyTo = 1 '1 +
var_ConditionalFormat1 = var_ConditionalFormats.Add("%CT2")
var_ConditionalFormat1.ForeColor = 8421504
var_ConditionalFormat1.ApplyTo = 2 '2 +
var_ConditionalFormat2 = var_ConditionalFormats.Add("%CT3")
var_ConditionalFormat2.ForeColor = 8421504
var_ConditionalFormat2.ApplyTo = 3 '3 +
var_Columns = oGrid.Columns
var_Columns.Add("Description")
var_Column = var_Columns.Add("Qty")
var_Column.Editor.EditType = 4
' var_Column.Def(20) = "sum(current,rec,%1)"
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(20) = `sum(current,rec,%1)`"
var_Column1 = var_Columns.Add("Price")
' var_Column1.Def(20) = "avg(current,rec,%2)"
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Def(20) = `avg(current,rec,%2)`"
var_Column1.Editor.EditType = 4
var_Column2 = var_Columns.Add("Amount")
var_Column2.ComputedField = "%1 * %2"
' var_Column2.Def(20) = "sum(current,rec,%3)"
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.Def(20) = `sum(current,rec,%3)`"
var_Items = oGrid.Items
r = var_Items.AddItem("Root")
g1 = var_Items.InsertItem(r,,"Group 1")
h = var_Items.InsertItem(g1,,"Item 1")
' var_Items.CellValue(h,1) = 1
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = 1"
' var_Items.CellValue(h,2) = 10
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,2) = 10"
h = var_Items.InsertItem(g1,,"Item 2")
' var_Items.CellValue(h,1) = 2
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = 2"
' var_Items.CellValue(h,2) = 11
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,2) = 11"
g2 = var_Items.InsertItem(r,,"Group 2")
h = var_Items.InsertItem(g2,,"Item 1")
' var_Items.CellValue(h,1) = 3
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = 3"
' var_Items.CellValue(h,2) = 12
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,2) = 12"
h = var_Items.InsertItem(g2,,"Item 2")
' var_Items.CellValue(h,1) = 4
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = 4"
' var_Items.CellValue(h,2) = 13
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,2) = 13"
' var_Items.ExpandItem(0) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ExpandItem(0) = True"
oGrid.EndUpdate()
oGrid.FreezeEvents(.f.)
|
|
1216
|
How can I configure the filters in the text columns to search by content

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.FilterBarPromptVisible = 1
oGrid.HeaderAppearance = 0
oGrid.FilterBarPromptType = 1
oGrid.Columns.Add("Names")
var_Items = oGrid.Items
var_Items.AddItem("Mantel")
var_Items.AddItem("Mechanik")
var_Items.AddItem("Motor")
var_Items.AddItem("Murks")
var_Items.AddItem("Märchen")
var_Items.AddItem("Möhren")
var_Items.AddItem("Mühle")
var_Items.AddItem("Sérigraphie")
oGrid.FilterBarPromptPattern = "a"
oGrid.EndUpdate()
|
|
1215
|
How can I display the control's captions in Spanish

Dim oGrid as P
Dim var_Column as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.FilterBarPromptVisible = 1
oGrid.HeaderAppearance = 0
oGrid.Template = "Description(0) = `(todo) `" // oGrid.Description(0) = "(todo) "
oGrid.Template = "Description(3) = `filtrar por...`" // oGrid.Description(3) = "filtrar por..."
oGrid.FilterBarPrompt = "<i><fgcolor=808080>iniciar filtro...</fgcolor></i>"
var_Column = oGrid.Columns.Add("Names")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 3
var_Items = oGrid.Items
var_Items.AddItem("Mantel")
var_Items.AddItem("Mechanik")
var_Items.AddItem("Motor")
var_Items.AddItem("Murks")
var_Items.AddItem("Märchen")
var_Items.AddItem("Möhren")
var_Items.AddItem("Mühle")
var_Items.AddItem("Sérigraphie")
oGrid.EndUpdate()
|
|
1214
|
How can I zoom in the control

Dim oGrid as P
Dim s1 as
Dim s2 as
Dim var_Column as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
s1 = 16
s2 = oGrid.FormatABC("2 * value",s1)
oGrid.ImageSize = s2
oGrid.DefaultItemHeight = s2
oGrid.HeaderHeight = s2
oGrid.SortBarHeight = s2
oGrid.Indent = s2
oGrid.Font.Size = s1
oGrid.FilterBarFont.Size = s1
oGrid.ToolTipFont.Size = s1
oGrid.FilterBarPromptVisible = 1
oGrid.HeaderAppearance = 0
var_Column = oGrid.Columns.Add("Names")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 3
var_Items = oGrid.Items
var_Items.AddItem("Mantel")
var_Items.AddItem("Mechanik")
var_Items.AddItem("Motor")
var_Items.AddItem("Murks")
var_Items.AddItem("Märchen")
var_Items.AddItem("Möhren")
var_Items.AddItem("Mühle")
var_Items.AddItem("Sérigraphie")
oGrid.EndUpdate()
|
|
1213
|
Can I set a filter that automatically adds a * before and after the word, so the user can just search for 'cat' and it becomes '*cat*' automatically

Dim h as N
Dim oGrid as P
Dim var_Column as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("Items")
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .t.
' var_Column.Def(21) = "*<%filter%>*"
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(21) = `*<%filter%>*`"
var_Column.FilterType = 3
var_Column.Filter = "1"
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
1212
|
The fine dotted lines in the control appear much thicker than the standard ones we've been using. How can we fix this

Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.DrawGridLines = -1
oGrid.GridLineStyle = 512
oGrid.ColumnAutoResize = .f.
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
oGrid.Columns.Add("Column 3")
oGrid.Columns.Add("Column 4")
oGrid.EndUpdate()
|
|
1211
|
Load data as a tree using a parent-id relationship

Dim oGrid as P
Dim rs as P
Dim var_Items as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = .f.
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.DrawGridLines = 2
oGrid.LinesAtRoot = -1
rs = OLE.Create("ADODB.Recordset")
rs.Open("Select * FROM Employees WHERE 1=0","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.mdb",3,3)
oGrid.DataSource = rs
oGrid.Columns.Item(0).Width = 128
rs = OLE.Create("ADODB.Recordset")
rs.Open("Employees","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.mdb",3,3)
oGrid.PutItems(rs.GetRows(),";0;17")
' oGrid.Items.ExpandItem(0) = .t.
var_Items = oGrid.Items
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ExpandItem(0) = True"
oGrid.EndUpdate()
|
|
1210
|
Is there a way to change the contents of the drop down editor based on a value in another column

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Grid.1::HITEM)
Dim var_Items as local
Dim var_Items1 as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
' oGrid.Items.CellEditorVisible(Item,0) = 1
var_Items = oGrid.Items
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellEditorVisible(Item,0) = 1"
' oGrid.Items.CellEditorVisible(Item,1) = 1
var_Items1 = oGrid.Items
oGrid.TemplateDef = "dim var_Items1"
oGrid.TemplateDef = var_Items1
oGrid.Template = "var_Items1.CellEditorVisible(Item,1) = 1"
end function
' Occurs when the edit operation starts.
function EditOpen as v ()
Dim c as
Dim v as
Dim var_Editor as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGrid.Items
v = var_Items.CellValue(var_Items.FocusItem,0)
c = var_Items.CellCaption(var_Items.FocusItem,0)
var_Editor = oGrid.Columns.Item(1).Editor
var_Editor.ClearItems()
var_Editor.AddItem(v,c)
end function
Dim h as N
Dim oGrid as P
Dim var_Column as P
Dim var_Editor as P
Dim var_Editor1 as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.GridLineStyle = 512
var_Column = oGrid.Columns.Add("DropDownList")
var_Editor = var_Column.Editor
var_Editor.EditType = 3
var_Editor.AddItem(1,"First")
var_Editor.AddItem(2,"Second")
var_Editor.AddItem(3,"Third")
oGrid.DrawGridLines = -1
' oGrid.Columns.Add("DropDownList-Related").Editor.EditType = 3
var_Editor1 = oGrid.Columns.Add("DropDownList-Related").Editor
oGrid.TemplateDef = "dim var_Editor1"
oGrid.TemplateDef = var_Editor1
oGrid.Template = "var_Editor1.EditType = 3"
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem(1),1) = -1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(1),1) = -1"
' var_Items.CellValue(var_Items.AddItem(2),1) = -1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(2),1) = -1"
' var_Items.CellValue(var_Items.AddItem(3),1) = -1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(3),1) = -1"
' var_Items.LockedItemCount(2) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.LockedItemCount(2) = 1"
h = var_Items.LockedItem(2,0)
' var_Items.ItemDivider(h) = 0
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.ItemDividerLineAlignment(h) = 2
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ItemDividerLineAlignment(h) = 2"
' var_Items.CellEditorVisible(h,0) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellEditorVisible(h,0) = False"
' var_Items.CellSingleLine(h,0) = .f.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellSingleLine(h,0) = False"
' var_Items.CellValueFormat(h,0) = 1
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValueFormat(h,0) = 1"
' var_Items.CellValue(h,0) = "The drop down editor in the second column is filled during the <b>EditOpen event</b>, and the values are based on the selection on the first column."
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,0) = `The drop down editor in the second column is filled during the <b>EditOpen event</b>, and the values are based on the selection on the first column.`"
oGrid.EndUpdate()
|
|
1209
|
Highlight the editable fields

' Occurs when the user changes the cell's content.
function Change as v (Item as OLE::Exontrol.Grid.1::HITEM, ColIndex as N, NewValue as A)
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Refresh()
end function
Dim g1 as N
Dim g2 as N
Dim h as N
Dim oGrid as P
Dim r as N
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Columns as P
Dim var_ConditionalFormat as P
Dim var_ConditionalFormat1 as P
Dim var_ConditionalFormat2 as P
Dim var_ConditionalFormats as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.FreezeEvents(.t.)
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.LinesAtRoot = -1
var_ConditionalFormats = oGrid.ConditionalFormats
var_ConditionalFormat = var_ConditionalFormats.Add("%CE1")
var_ConditionalFormat.Bold = .t.
var_ConditionalFormat.BackColor = 16119285
var_ConditionalFormat.ApplyTo = 1 '1 +
var_ConditionalFormat1 = var_ConditionalFormats.Add("%CE2")
var_ConditionalFormat1.Bold = .t.
var_ConditionalFormat1.BackColor = 16119285
var_ConditionalFormat1.ApplyTo = 2 '2 +
var_ConditionalFormat2 = var_ConditionalFormats.Add("%CE3")
var_ConditionalFormat2.Bold = .t.
var_ConditionalFormat2.BackColor = 16119285
var_ConditionalFormat2.ApplyTo = 3 '3 +
var_Columns = oGrid.Columns
var_Columns.Add("Description")
var_Column = var_Columns.Add("Qty")
var_Column.Editor.EditType = 4
' var_Column.Def(20) = "sum(current,rec,%1)"
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(20) = `sum(current,rec,%1)`"
var_Column1 = var_Columns.Add("Price")
' var_Column1.Def(20) = "avg(current,rec,%2)"
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Def(20) = `avg(current,rec,%2)`"
var_Column1.Editor.EditType = 4
var_Column2 = var_Columns.Add("Amount")
var_Column2.ComputedField = "%1 * %2"
' var_Column2.Def(20) = "sum(current,rec,%3)"
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.Def(20) = `sum(current,rec,%3)`"
var_Items = oGrid.Items
r = var_Items.AddItem("Root")
g1 = var_Items.InsertItem(r,,"Group 1")
h = var_Items.InsertItem(g1,,"Item 1")
' var_Items.CellValue(h,1) = 1
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = 1"
' var_Items.CellValue(h,2) = 10
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,2) = 10"
h = var_Items.InsertItem(g1,,"Item 2")
' var_Items.CellValue(h,1) = 2
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = 2"
' var_Items.CellValue(h,2) = 11
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,2) = 11"
g2 = var_Items.InsertItem(r,,"Group 2")
h = var_Items.InsertItem(g2,,"Item 1")
' var_Items.CellValue(h,1) = 3
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = 3"
' var_Items.CellValue(h,2) = 12
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,2) = 12"
h = var_Items.InsertItem(g2,,"Item 2")
' var_Items.CellValue(h,1) = 4
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = 4"
' var_Items.CellValue(h,2) = 13
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,2) = 13"
' var_Items.ExpandItem(0) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ExpandItem(0) = True"
oGrid.EndUpdate()
oGrid.FreezeEvents(.f.)
|
|
1208
|
Highlight the total fields

' Occurs when the user changes the cell's content.
function Change as v (Item as OLE::Exontrol.Grid.1::HITEM, ColIndex as N, NewValue as A)
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Refresh()
end function
Dim g1 as N
Dim g2 as N
Dim h as N
Dim oGrid as P
Dim r as N
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Columns as P
Dim var_ConditionalFormat as P
Dim var_ConditionalFormat1 as P
Dim var_ConditionalFormat2 as P
Dim var_ConditionalFormats as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.FreezeEvents(.t.)
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.LinesAtRoot = -1
var_ConditionalFormats = oGrid.ConditionalFormats
var_ConditionalFormat = var_ConditionalFormats.Add("%CT1")
var_ConditionalFormat.ForeColor = 8421504
var_ConditionalFormat.ApplyTo = 1 '1 +
var_ConditionalFormat1 = var_ConditionalFormats.Add("%CT2")
var_ConditionalFormat1.ForeColor = 8421504
var_ConditionalFormat1.ApplyTo = 2 '2 +
var_ConditionalFormat2 = var_ConditionalFormats.Add("%CT3")
var_ConditionalFormat2.ForeColor = 8421504
var_ConditionalFormat2.ApplyTo = 3 '3 +
var_Columns = oGrid.Columns
var_Columns.Add("Description")
var_Column = var_Columns.Add("Qty")
var_Column.Editor.EditType = 4
' var_Column.Def(20) = "sum(current,rec,%1)"
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(20) = `sum(current,rec,%1)`"
var_Column1 = var_Columns.Add("Price")
' var_Column1.Def(20) = "avg(current,rec,%2)"
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Def(20) = `avg(current,rec,%2)`"
var_Column1.Editor.EditType = 4
var_Column2 = var_Columns.Add("Amount")
var_Column2.ComputedField = "%1 * %2"
' var_Column2.Def(20) = "sum(current,rec,%3)"
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.Def(20) = `sum(current,rec,%3)`"
var_Items = oGrid.Items
r = var_Items.AddItem("Root")
g1 = var_Items.InsertItem(r,,"Group 1")
h = var_Items.InsertItem(g1,,"Item 1")
' var_Items.CellValue(h,1) = 1
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = 1"
' var_Items.CellValue(h,2) = 10
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,2) = 10"
h = var_Items.InsertItem(g1,,"Item 2")
' var_Items.CellValue(h,1) = 2
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = 2"
' var_Items.CellValue(h,2) = 11
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,2) = 11"
g2 = var_Items.InsertItem(r,,"Group 2")
h = var_Items.InsertItem(g2,,"Item 1")
' var_Items.CellValue(h,1) = 3
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = 3"
' var_Items.CellValue(h,2) = 12
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,2) = 12"
h = var_Items.InsertItem(g2,,"Item 2")
' var_Items.CellValue(h,1) = 4
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = 4"
' var_Items.CellValue(h,2) = 13
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,2) = 13"
' var_Items.ExpandItem(0) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ExpandItem(0) = True"
oGrid.EndUpdate()
oGrid.FreezeEvents(.f.)
|
|
1207
|
Highlight the leaf items

Dim h as N
Dim hR as N
Dim oGrid as P
Dim var_Column as local
Dim var_Columns as P
Dim var_ConditionalFormat as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
' oGrid.ConditionalFormats.Add("%CC0=0").ForeColor = 8421504
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%CC0=0")
oGrid.TemplateDef = "dim var_ConditionalFormat"
oGrid.TemplateDef = var_ConditionalFormat
oGrid.Template = "var_ConditionalFormat.ForeColor = 8421504"
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.LinesAtRoot = -1
var_Columns = oGrid.Columns
' var_Columns.Add("Item").Width = 16
var_Column = var_Columns.Add("Item")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Width = 16"
var_Columns.Add("Desc")
var_Items = oGrid.Items
hR = var_Items.AddItem("Root")
' var_Items.CellValue(hR,1) = "The root directory /"
oGrid.TemplateDef = "dim var_Items,hR"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = hR
oGrid.Template = "var_Items.CellValue(hR,1) = `The root directory /`"
' var_Items.ExpandItem(hR) = .t.
oGrid.TemplateDef = "dim var_Items,hR"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = hR
oGrid.Template = "var_Items.ExpandItem(hR) = True"
h = var_Items.InsertItem(hR,,"Home")
' var_Items.CellValue(h,1) = "The home directory with user directories Alice and Bob"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `The home directory with user directories Alice and Bob`"
var_Items.InsertItem(h,,"Alice")
var_Items.InsertItem(h,,"Bob")
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.InsertItem(hR,,"Etc")
' var_Items.CellValue(h,1) = "The etc directory with one configuration file"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `The etc directory with one configuration file`"
h = var_Items.InsertItem(h,,"nginx.conf")
' var_Items.CellValue(var_Items.InsertItem(hR,,"Var"),1) = "The var directory"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(hR,,`Var`),1) = `The var directory`"
oGrid.EndUpdate()
|
|
1206
|
Highlight the parent items

Dim h as N
Dim hR as N
Dim oGrid as P
Dim var_Column as local
Dim var_Columns as P
Dim var_ConditionalFormat as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
' oGrid.ConditionalFormats.Add("%CC0").ForeColor = 255
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%CC0")
oGrid.TemplateDef = "dim var_ConditionalFormat"
oGrid.TemplateDef = var_ConditionalFormat
oGrid.Template = "var_ConditionalFormat.ForeColor = 255"
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.LinesAtRoot = -1
var_Columns = oGrid.Columns
' var_Columns.Add("Item").Width = 16
var_Column = var_Columns.Add("Item")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Width = 16"
var_Columns.Add("Desc")
var_Items = oGrid.Items
hR = var_Items.AddItem("Root")
' var_Items.CellValue(hR,1) = "The root directory /"
oGrid.TemplateDef = "dim var_Items,hR"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = hR
oGrid.Template = "var_Items.CellValue(hR,1) = `The root directory /`"
' var_Items.ExpandItem(hR) = .t.
oGrid.TemplateDef = "dim var_Items,hR"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = hR
oGrid.Template = "var_Items.ExpandItem(hR) = True"
h = var_Items.InsertItem(hR,,"Home")
' var_Items.CellValue(h,1) = "The home directory with user directories Alice and Bob"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `The home directory with user directories Alice and Bob`"
var_Items.InsertItem(h,,"Alice")
var_Items.InsertItem(h,,"Bob")
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.InsertItem(hR,,"Etc")
' var_Items.CellValue(h,1) = "The etc directory with one configuration file"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `The etc directory with one configuration file`"
h = var_Items.InsertItem(h,,"nginx.conf")
' var_Items.CellValue(var_Items.InsertItem(hR,,"Var"),1) = "The var directory"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(hR,,`Var`),1) = `The var directory`"
oGrid.EndUpdate()
|
|
1205
|
Highlight the item being expanded or collapsed

Dim h as N
Dim hR as N
Dim oGrid as P
Dim var_Column as local
Dim var_Columns as P
Dim var_ConditionalFormat as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
' oGrid.ConditionalFormats.Add("%CX0").Bold = .t.
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%CX0")
oGrid.TemplateDef = "dim var_ConditionalFormat"
oGrid.TemplateDef = var_ConditionalFormat
oGrid.Template = "var_ConditionalFormat.Bold = True"
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.LinesAtRoot = -1
var_Columns = oGrid.Columns
' var_Columns.Add("Item").Width = 16
var_Column = var_Columns.Add("Item")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Width = 16"
var_Columns.Add("Desc")
var_Items = oGrid.Items
hR = var_Items.AddItem("Root")
' var_Items.CellValue(hR,1) = "The root directory /"
oGrid.TemplateDef = "dim var_Items,hR"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = hR
oGrid.Template = "var_Items.CellValue(hR,1) = `The root directory /`"
' var_Items.ExpandItem(hR) = .t.
oGrid.TemplateDef = "dim var_Items,hR"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = hR
oGrid.Template = "var_Items.ExpandItem(hR) = True"
h = var_Items.InsertItem(hR,,"Home")
' var_Items.CellValue(h,1) = "The home directory with user directories Alice and Bob"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `The home directory with user directories Alice and Bob`"
var_Items.InsertItem(h,,"Alice")
var_Items.InsertItem(h,,"Bob")
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.InsertItem(hR,,"Etc")
' var_Items.CellValue(h,1) = "The etc directory with one configuration file"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `The etc directory with one configuration file`"
h = var_Items.InsertItem(h,,"nginx.conf")
' var_Items.CellValue(var_Items.InsertItem(hR,,"Var"),1) = "The var directory"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(hR,,`Var`),1) = `The var directory`"
oGrid.EndUpdate()
|
|
1204
|
I am using exTotalColumn. Is there an option to exclude specific cells to display the total

' Occurs when the user changes the cell's content.
function Change as v (Item as OLE::Exontrol.Grid.1::HITEM, ColIndex as N, NewValue as A)
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Refresh()
end function
Dim g1 as N
Dim g2 as N
Dim h as N
Dim oGrid as P
Dim r as N
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Columns as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.FreezeEvents(.t.)
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.LinesAtRoot = -1
var_Columns = oGrid.Columns
var_Columns.Add("Description")
var_Column = var_Columns.Add("Qty")
var_Column.Editor.EditType = 4
' var_Column.Def(20) = "sum(current,rec,%1)"
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(20) = `sum(current,rec,%1)`"
var_Column1 = var_Columns.Add("Price")
' var_Column1.Def(20) = "avg(current,rec,%2)"
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Def(20) = `avg(current,rec,%2)`"
var_Column1.Editor.EditType = 4
var_Column2 = var_Columns.Add("Amount")
var_Column2.ComputedField = "%1 * %2"
' var_Column2.Def(20) = "sum(current,rec,%3)"
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.Def(20) = `sum(current,rec,%3)`"
var_Items = oGrid.Items
r = var_Items.AddItem("Root")
g1 = var_Items.InsertItem(r,,"Group 1")
' var_Items.FormatCell(g1,2) = "`<average missing>`"
oGrid.TemplateDef = "dim var_Items,g1"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = g1
oGrid.Template = "var_Items.FormatCell(g1,2) = ```<average missing>```"
' var_Items.CellEditorVisible(g1,2) = .f.
oGrid.TemplateDef = "dim var_Items,g1"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = g1
oGrid.Template = "var_Items.CellEditorVisible(g1,2) = False"
' var_Items.CellBold(g1,2) = .t.
oGrid.TemplateDef = "dim var_Items,g1"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = g1
oGrid.Template = "var_Items.CellBold(g1,2) = True"
' var_Items.CellForeColor(g1,2) = 255
oGrid.TemplateDef = "dim var_Items,g1"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = g1
oGrid.Template = "var_Items.CellForeColor(g1,2) = 255"
h = var_Items.InsertItem(g1,,"Item 1")
' var_Items.CellValue(h,1) = 1
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = 1"
' var_Items.CellValue(h,2) = 10
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,2) = 10"
h = var_Items.InsertItem(g1,,"Item 2")
' var_Items.CellValue(h,1) = 2
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = 2"
' var_Items.CellValue(h,2) = 11
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,2) = 11"
g2 = var_Items.InsertItem(r,,"Group 2")
h = var_Items.InsertItem(g2,,"Item 1")
' var_Items.CellValue(h,1) = 3
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = 3"
' var_Items.CellValue(h,2) = 12
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,2) = 12"
h = var_Items.InsertItem(g2,,"Item 2")
' var_Items.CellValue(h,1) = 4
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = 4"
' var_Items.CellValue(h,2) = 13
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,2) = 13"
' var_Items.ExpandItem(0) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ExpandItem(0) = True"
oGrid.EndUpdate()
oGrid.FreezeEvents(.f.)
|
|
1203
|
How can I add a total column

' Occurs when the user changes the cell's content.
function Change as v (Item as OLE::Exontrol.Grid.1::HITEM, ColIndex as N, NewValue as A)
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Refresh()
end function
Dim g1 as N
Dim g2 as N
Dim h as N
Dim oGrid as P
Dim r as N
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Columns as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.FreezeEvents(.t.)
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.LinesAtRoot = -1
var_Columns = oGrid.Columns
var_Columns.Add("Description")
var_Column = var_Columns.Add("Qty")
var_Column.Editor.EditType = 4
' var_Column.Def(20) = "sum(current,rec,%1)"
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(20) = `sum(current,rec,%1)`"
var_Column1 = var_Columns.Add("Price")
' var_Column1.Def(20) = "avg(current,rec,%2)"
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Def(20) = `avg(current,rec,%2)`"
var_Column1.Editor.EditType = 4
var_Column2 = var_Columns.Add("Amount")
var_Column2.ComputedField = "%1 * %2"
' var_Column2.Def(20) = "sum(current,rec,%3)"
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.Def(20) = `sum(current,rec,%3)`"
var_Items = oGrid.Items
r = var_Items.AddItem("Root")
g1 = var_Items.InsertItem(r,,"Group 1")
h = var_Items.InsertItem(g1,,"Item 1")
' var_Items.CellValue(h,1) = 1
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = 1"
' var_Items.CellValue(h,2) = 10
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,2) = 10"
h = var_Items.InsertItem(g1,,"Item 2")
' var_Items.CellValue(h,1) = 2
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = 2"
' var_Items.CellValue(h,2) = 11
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,2) = 11"
g2 = var_Items.InsertItem(r,,"Group 2")
h = var_Items.InsertItem(g2,,"Item 1")
' var_Items.CellValue(h,1) = 3
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = 3"
' var_Items.CellValue(h,2) = 12
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,2) = 12"
h = var_Items.InsertItem(g2,,"Item 2")
' var_Items.CellValue(h,1) = 4
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = 4"
' var_Items.CellValue(h,2) = 13
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,2) = 13"
' var_Items.ExpandItem(0) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ExpandItem(0) = True"
oGrid.EndUpdate()
oGrid.FreezeEvents(.f.)
|
|
1202
|
Is it possible to disable sizing(size) the column
Dim oGrid as P
Dim var_Column as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.DrawGridLines = 2
var_Column = oGrid.Columns.Add("32px")
var_Column.Width = 32
var_Column.AllowSizing = .f.
oGrid.Columns.Add("Rest")
oGrid.ColumnAutoResize = .t.
oGrid.EndUpdate()
|
|
1201
|
How can I add two columns of 25% and the third of 50%

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.DrawGridLines = 2
' oGrid.Columns.Add("25%").Width = 25
var_Column = oGrid.Columns.Add("25%")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Width = 25"
' oGrid.Columns.Add("25%").Width = 25
var_Column1 = oGrid.Columns.Add("25%")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Width = 25"
' oGrid.Columns.Add("50%").Width = 50
var_Column2 = oGrid.Columns.Add("50%")
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.Width = 50"
oGrid.ColumnAutoResize = .t.
oGrid.EndUpdate()
|