|
1261
|
Mask for Floating-Point Numbers (Emglish Style: . as Decimal, , as Grouping Separator)
OleObject oGrid,var_Column,var_Editor,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.DrawGridLines = -2
oGrid.GridLineStyle = 48
oGrid.SelForeColor = oGrid.ForeColor
oGrid.SelBackColor = oGrid.BackColor
oGrid.ShowFocusRect = false
var_Column = oGrid.Columns.Add("Float(English-style)")
var_Column.SortType = 1
var_Column.FormatColumn = "value format `3`"
var_Column.HeaderAlignment = 2
var_Column.Alignment = 2
var_Editor = var_Column.Editor
var_Editor.EditType = 8
var_Editor.Mask = "!999,999,990.000;;;float,right,negative,grouping=\,,decimal=."
var_Items = oGrid.Items
var_Items.AddItem(192278.12)
var_Items.AddItem(2829.7)
var_Items.AddItem(7391.55)
var_Items.AddItem(50812.23)
var_Items.AddItem(913.04)
var_Items.AddItem(127500.88)
var_Items.AddItem(62.19)
var_Items.AddItem(1)
oGrid.EndUpdate()
|
|
1260
|
Mask for Floating-Point Numbers (German Style: , as Decimal, . as Grouping Separator)
OleObject oGrid,var_Column,var_Editor,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.DrawGridLines = -2
oGrid.GridLineStyle = 48
oGrid.SelForeColor = oGrid.ForeColor
oGrid.SelBackColor = oGrid.BackColor
oGrid.ShowFocusRect = false
var_Column = oGrid.Columns.Add("Float(German-style)")
var_Column.SortType = 1
var_Column.FormatColumn = "value format `3`"
var_Column.HeaderAlignment = 2
var_Column.Alignment = 2
var_Editor = var_Column.Editor
var_Editor.EditType = 8
var_Editor.Mask = "!999.999.990,000;;;float,right,grouping=.,decimal=\,"
var_Items = oGrid.Items
var_Items.AddItem(192278.12)
var_Items.AddItem(2829.7)
var_Items.AddItem(7391.55)
var_Items.AddItem(50812.23)
var_Items.AddItem(913.04)
var_Items.AddItem(127500.88)
var_Items.AddItem(62.19)
var_Items.AddItem(1)
oGrid.EndUpdate()
|
|
1259
|
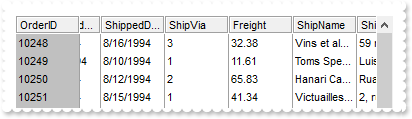
Locks the first visible column on the left and the last visible column on the right

OleObject oGrid,rs
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
oGrid.BackColorLock = RGB(192,192,192)
oGrid.GridLineStyle = 48
oGrid.DrawGridLines = 2
oGrid.HeaderAppearance = 4
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.mdb",3,3)
oGrid.DataSource = rs
oGrid.CountLockedColumns = 17
oGrid.EndUpdate()
|
|
1258
|
Lock the column on the right

OleObject oGrid,rs
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
oGrid.BackColorLock = RGB(192,192,192)
oGrid.GridLineStyle = 48
oGrid.DrawGridLines = 2
oGrid.HeaderAppearance = 4
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.mdb",3,3)
oGrid.DataSource = rs
oGrid.CountLockedColumns = 16
oGrid.EndUpdate()
|
|
1257
|
Lock the column on the left

OleObject oGrid,rs
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
oGrid.BackColorLock = RGB(192,192,192)
oGrid.GridLineStyle = 48
oGrid.DrawGridLines = 2
oGrid.HeaderAppearance = 4
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.mdb",3,3)
oGrid.DataSource = rs
oGrid.CountLockedColumns = 1
oGrid.EndUpdate()
|
|
1256
|
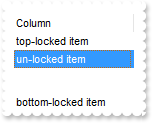
Update the item's lock state - pinning it to the top, bottom, or making it scrollable

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.AddItem("un-locked item")
var_Items.LockItem(var_Items.AddItem("top-locked item"),-1)
var_Items.LockItem(var_Items.AddItem("bottom-locked item"),1)
oGrid.EndUpdate()
|
|
1255
|
The Change event is called before changing the value. Is there any event such as Changed that is called after updating the cell's value
/*begin event Changed(long Item, long ColIndex) - Occurs after the user has changed the content of a cell.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( String(oGrid.Items.CellValue(Item,ColIndex)) ))
*/
/*end event Changed*/
OleObject oGrid
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Edit").Editor.EditType = 1
oGrid.Items.AddItem("Item 1")
oGrid.Items.AddItem("Item 2")
oGrid.EndUpdate()
|
|
1254
|
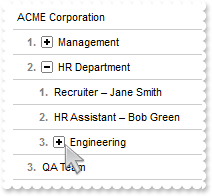
How can I reposition the +/- (expand/collapse) icon to show as "number, icon, text" (sample 2)
/*begin event AnchorClick(string AnchorID, string Options) - Occurs when an anchor element is clicked.*/
/*
OleObject var_Items
any exp,i
oGrid = ole_1.Object
i = oGrid.FormatABC("int(value)",AnchorID)
var_Items = oGrid.Items
i = var_Items.ItemByIndex(i)
exp = var_Items.ExpandItem(i)
var_Items.ExpandItem(i,false)
*/
/*end event AnchorClick*/
OleObject oGrid,var_Column,var_Columns,var_Editor,var_Items
any h,hRoot
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HTMLPicture("expand","gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyxgjsRzEKv1TqtXrNbrtfsIAwgASAHAGShQwGQzGABUGEzudAqgyWdSmWw2Fw+sABSHI4AGH1XAGAxGAwywlI6eRqjGi1YuaJJEIJUHBPYqSJYKQAwCBDKbBPbncBibrUKQjGLFQo+TBFfR5GaUAR/KbGICyRxsiCOQClgdJxGoMpkGycpdDqUZ0EoJQJHYVoWCSCA4kEbRlHKRwJiYcYCH0PBNB2JwYCaCRsGcE8LDyfZKg+U59EsAZMlQCgJkcEA9CsywkiKJwiFcIQwEEgI=")
oGrid.HTMLPicture("collapse","gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYU7YQBCooJSAiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzyO13dGEAGYzWcqlWrFarlesA3AGcSAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWISpVLiXT5MrxiJyJJEIJUHBPYqSXYOQAgBgAB6jJwufxxX7YYhdYhFCSsSwSC4uMLoQajNJAG8QgZAgSIqGMCwRBkAJDicGwuiMeoHGeaRFlAU5qDwQQ6A+CYnlgPQeisGJfl4AJYhsRISjQYwJHIcpmmALAtlMEpkE4YBREmEpPBAARdicSw8AES5fi+fI5g+PpcAAUJKgyCYknaZRrssJIiicIhXCEMBBICA==")
oGrid.HTMLPicture("empty","gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYE7YABNTWRIJiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyy/O13dGEAGYzWcqlWrFarlesA3AGcSAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWYSvDpndpkQ9xhRTJJEIJUHBPdqSGIKYAwBgDUpCfytH57FqoVaTKQTGS0DJ6cDBDzOGwIfANHMIxJDmf5CFIAxwA4Q5HEQVJlEWRxnBkMANjsPoqBSEAElkfZ5CMFJMHCC52BALBGjkDpHCuXIAB2bQdEGaQgFIbbLCSIonCIVwhDAQSAg==")
oGrid.HeaderVisible = false
oGrid.HasLines = 0
oGrid.HasButtons = 0
oGrid.Indent = 12
oGrid.DefaultItemHeight = 24
oGrid.DrawGridLines = 1
oGrid.GridLineStyle = 48
oGrid.GridLineColor = RGB(204,204,204)
oGrid.ShowFocusRect = false
oGrid.ExpandOnDblClick = false
oGrid.ExpandOnKeys = false
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Item")
var_Column.Def(17,1)
var_Column.FormatColumn = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + (%CC0 ? (`<a ` + (0 index ``) + `>`) : ``) + `<img>` + (%CC0 ? (not %CX0 ? `expand` : `collapse`) : `empty`) + `:16</img>` + (%CC0 ? (`</a>`) : ``)) : ``) + ` ` + value"
var_Editor = var_Column.Editor
var_Editor.EditType = 1
var_Editor.Option(116,"32 4 -4 -4")
var_Items = oGrid.Items
hRoot = var_Items.AddItem("ACME Corporation")
var_Items.SelectableItem(hRoot,false)
var_Items.ExpandItem(hRoot,true)
h = var_Items.InsertItem(hRoot,,"Management")
var_Items.InsertItem(h,,"CEO - Alice Brown")
var_Items.InsertItem(h,,"COO - James Lee")
h = var_Items.InsertItem(hRoot,,"HR Department")
var_Items.InsertItem(h,,"Recruiter - Jane Smith")
var_Items.InsertItem(h,,"HR Assistant - Bob Green")
var_Items.ExpandItem(h,true)
h = var_Items.InsertItem(h,,"Engineering")
var_Items.InsertItem(h,,"Software Team")
h = var_Items.InsertItem(h,,"Lead Developer - Mark H.")
var_Items.InsertItem(h,,"Frontend Dev - Emily R.")
var_Items.InsertItem(h,,"Backend Dev - Tom W.")
var_Items.InsertItem(hRoot,,"QA Team")
oGrid.EndUpdate()
|
|
1253
|
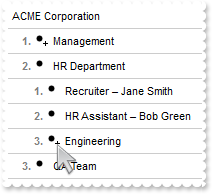
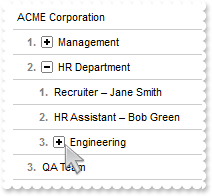
How can I reposition the +/- (expand/collapse) icon to show as "number, icon, text" (sample 1)

/*begin event AnchorClick(string AnchorID, string Options) - Occurs when an anchor element is clicked.*/
/*
OleObject var_Items
any exp,i
oGrid = ole_1.Object
i = oGrid.FormatABC("int(value)",AnchorID)
var_Items = oGrid.Items
i = var_Items.ItemByIndex(i)
exp = var_Items.ExpandItem(i)
var_Items.ExpandItem(i,false)
*/
/*end event AnchorClick*/
OleObject oGrid,var_Column,var_Columns,var_Items
any h,hRoot
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HTMLPicture("expand","gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyxgjsRzEKv1TqtXrNbrtfsIAwgASAHAGShQwGQzGABUGEzudAqgyWdSmWw2Fw+sABSHI4AGH1XAGAxGAwywlI6eRqjGi1YuaJJEIJUHBPYqSJYKQAwCBDKbBPbncBibrUKQjGLFQo+TBFfR5GaUAR/KbGICyRxsiCOQClgdJxGoMpkGycpdDqUZ0EoJQJHYVoWCSCA4kEbRlHKRwJiYcYCH0PBNB2JwYCaCRsGcE8LDyfZKg+U59EsAZMlQCgJkcEA9CsywkiKJwiFcIQwEEgI=")
oGrid.HTMLPicture("collapse","gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYU7YQBCooJSAiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzyO13dGEAGYzWcqlWrFarlesA3AGcSAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWISpVLiXT5MrxiJyJJEIJUHBPYqSXYOQAgBgAB6jJwufxxX7YYhdYhFCSsSwSC4uMLoQajNJAG8QgZAgSIqGMCwRBkAJDicGwuiMeoHGeaRFlAU5qDwQQ6A+CYnlgPQeisGJfl4AJYhsRISjQYwJHIcpmmALAtlMEpkE4YBREmEpPBAARdicSw8AES5fi+fI5g+PpcAAUJKgyCYknaZRrssJIiicIhXCEMBBICA==")
oGrid.HeaderVisible = false
oGrid.HasLines = 0
oGrid.HasButtons = 0
oGrid.Indent = 12
oGrid.DefaultItemHeight = 24
oGrid.DrawGridLines = 1
oGrid.GridLineStyle = 48
oGrid.GridLineColor = RGB(204,204,204)
oGrid.ShowFocusRect = false
oGrid.ExpandOnDblClick = false
oGrid.ExpandOnKeys = false
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Item")
var_Column.Def(17,1)
var_Column.FormatColumn = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + `<a ` + (0 index ``) + `><img>` + (%CC0 ? (not %CX0 ? `expand` : `collapse`) : ``) + `:16</img></a>`) : ``) + ` ` + value"
var_Items = oGrid.Items
hRoot = var_Items.AddItem("ACME Corporation")
var_Items.SelectableItem(hRoot,false)
var_Items.ExpandItem(hRoot,true)
h = var_Items.InsertItem(hRoot,,"Management")
var_Items.InsertItem(h,,"CEO - Alice Brown")
var_Items.InsertItem(h,,"COO - James Lee")
h = var_Items.InsertItem(hRoot,,"HR Department")
var_Items.InsertItem(h,,"Recruiter - Jane Smith")
var_Items.InsertItem(h,,"HR Assistant - Bob Green")
var_Items.ExpandItem(h,true)
h = var_Items.InsertItem(h,,"Engineering")
var_Items.InsertItem(h,,"Software Team")
h = var_Items.InsertItem(h,,"Lead Developer - Mark H.")
var_Items.InsertItem(h,,"Frontend Dev - Emily R.")
var_Items.InsertItem(h,,"Backend Dev - Tom W.")
var_Items.InsertItem(hRoot,,"QA Team")
oGrid.EndUpdate()
|
|
1252
|
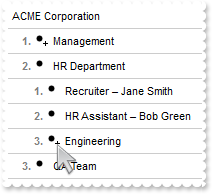
Expandable bullet list

/*begin event AnchorClick(string AnchorID, string Options) - Occurs when an anchor element is clicked.*/
/*
OleObject var_Items
any exp,i
oGrid = ole_1.Object
i = oGrid.FormatABC("int(value)",AnchorID)
var_Items = oGrid.Items
i = var_Items.ItemByIndex(i)
exp = var_Items.ExpandItem(i)
var_Items.ExpandItem(i,false)
*/
/*end event AnchorClick*/
OleObject oGrid,var_Column,var_Columns,var_Editor,var_Items
any h,hRoot
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HTMLPicture("expand","gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYM7YIBXCRNbtiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzZO13dGEAGYzWcqlWrFarlesA3AGcSAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWNa6awbST7DBTiLyJJEIJUHBPUqSGJuYYwCAES5pBiQfyEX4QKAFH6QSihJQ/GZlET1FhIcgGnUdoVHMmxajSIghlMKhsGiAAFggQ5dmKcRHEUEhbFAFQBgacABmAAJgAAcAJkAZgNjUcwDFecYcD8QoIDsGJjD6aYaGyHI7mqLRfgGfBcg+TYggkEhakQThtFsEpAE2Xh7goSIJiSHp6haKgPGOXx3j+c5hiKLpri6JAPHWYJREuFJkBCYxcFeYS7ikJQzG0ZIVGKMBYGsVwXDWVQHjqfpjAoYpyE4Z5vH2YoHDkZwzkkUxHC8pwCgifIHBCdk4GMLQVmcXJVhicxWi4IIUiKSQ1A8cBUj+eBEGCFQlFSIophiPRkFAWBLFALhwm+HhKjARpmgSGwNn4AIUCcZZUFEKoVmwywkiKJwiFcIQwEEgI")
oGrid.HTMLPicture("collapse","gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYM7YIBXCRNbtiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzZO13dGEAGYzWcqlWrFarlesA3AGcSAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWNa6awbST7DBTiLZJJEIJUHBPdpSGKOAQxCAzGhIBKfbAvUBsSIPbiVMhLTxJPK3banJB0N5sA8VQRlmCRKjSCRaAIOgCiORISiWaI0DYLJPBYJBxB+LAqAMBRgAsIABjAAhYAOEB5kKDQ5kGZoaCaL5vH2KoEDCbpbDaWRrE8SopE+AA/DcMoZkgAgkhKERDlcdYEHAJRzg4IpyCAKRyl6HZLGONwMEMb5clwWB3n2CZki6FoWC4cwQCbGYukKwhiAwOp3HIEJFGCNBGDyLArE8R56n4RUnlOShHGcXJdgcKQlCOSRdEcLw8DmAoInyexvFeMRGG0DARmsbRZmsfRxleFZeHoD4eEKKRxGmPANgAC5xDAWpYHMW4uCGywkiKJwiFcIQwEEgI")
oGrid.HeaderVisible = false
oGrid.HasLines = 0
oGrid.HasButtons = 0
oGrid.Indent = 12
oGrid.DefaultItemHeight = 24
oGrid.DrawGridLines = 1
oGrid.GridLineStyle = 48
oGrid.GridLineColor = RGB(204,204,204)
oGrid.ShowFocusRect = false
oGrid.ExpandOnDblClick = false
oGrid.ExpandOnKeys = false
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Item")
var_Column.Def(17,1)
var_Column.FormatColumn = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + `<a ` + (0 index ``) + `><img>` + (%CC0 ? (not %CX0 ? `expand` : `collapse`) : `collapse`) + `:16</img></a>`) : ``) + ` ` + value"
var_Editor = var_Column.Editor
var_Editor.EditType = 1
var_Editor.Option(116,"32D 4D -4D -4D")
var_Items = oGrid.Items
hRoot = var_Items.AddItem("ACME Corporation")
var_Items.SelectableItem(hRoot,false)
var_Items.ExpandItem(hRoot,true)
h = var_Items.InsertItem(hRoot,,"Management")
var_Items.InsertItem(h,,"CEO - Alice Brown")
var_Items.InsertItem(h,,"COO - James Lee")
h = var_Items.InsertItem(hRoot,,"HR Department")
var_Items.InsertItem(h,,"Recruiter - Jane Smith")
var_Items.InsertItem(h,,"HR Assistant - Bob Green")
var_Items.ExpandItem(h,true)
h = var_Items.InsertItem(h,,"Engineering")
var_Items.InsertItem(h,,"Software Team")
h = var_Items.InsertItem(h,,"Lead Developer - Mark H.")
var_Items.InsertItem(h,,"Frontend Dev - Emily R.")
var_Items.InsertItem(h,,"Backend Dev - Tom W.")
var_Items.InsertItem(hRoot,,"QA Team")
oGrid.EndUpdate()
|
|
1251
|
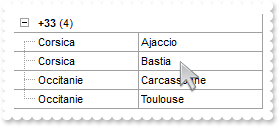
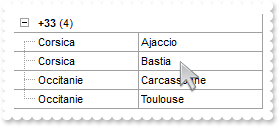
Does grouping support multi-column sorting

OleObject oGrid,var_Column,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.SingleSort = false
oGrid.HeaderVisible = false
oGrid.DrawGridLines = -2
oGrid.GridLineStyle = 48
oGrid.AllowGroupBy = true
oGrid.Columns.Add("Prefix")
oGrid.Columns.Add("Region")
oGrid.Columns.Add("City")
var_Column = oGrid.Columns.Add("Sort")
var_Column.ComputedField = "%1 + %2"
var_Column.Visible = false
var_Items = oGrid.Items
h = var_Items.AddItem("+33")
var_Items.CellValue(h,1,"Corsica")
var_Items.CellValue(h,2,"Bastia ")
h = var_Items.AddItem("+33")
var_Items.CellValue(h,1,"Occitanie")
var_Items.CellValue(h,2,"Toulouse ")
h = var_Items.AddItem("+33")
var_Items.CellValue(h,1,"Corsica")
var_Items.CellValue(h,2,"Ajaccio")
h = var_Items.AddItem("+33")
var_Items.CellValue(h,1,"Occitanie")
var_Items.CellValue(h,2,"Carcassonne ")
oGrid.Layout = "multiplesort=" + CHAR(34) + "C0:2" + CHAR(34) + ";singlesort=" + CHAR(34) + "C3:1" + CHAR(34) + ";"
oGrid.EndUpdate()
|
|
1250
|
How can I vertically scroll the control
OleObject oGrid
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
oGrid.DataSource = CREATE OLEObject.OpenDatabase("C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb").OpenRecordset("Orders")
h.ConnectToNewObject("DAO.DBEngine.120")
oGrid.Layout = "Collapse=" + CHAR(34) + "" + CHAR(34) + ";VScroll=10"
oGrid.EndUpdate()
|
|
1249
|
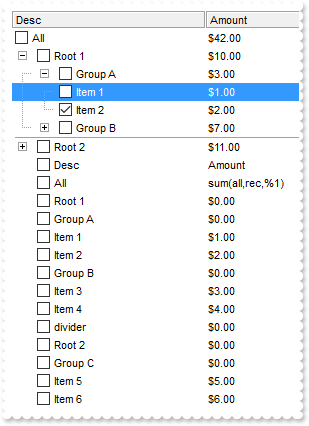
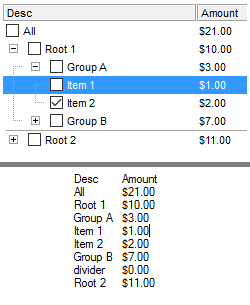
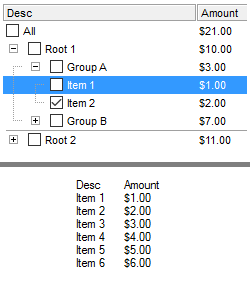
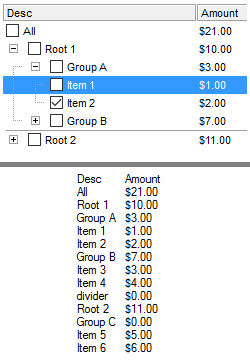
Export the items as a two-dimensional array

OleObject oGrid,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = true
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oGrid.PutItems(oGrid.Export("array","all"))
oGrid.EndUpdate()
|
|
1248
|
Export only expanded items

OleObject oGrid,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = true
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oGrid.EndUpdate()
MessageBox("Information",string( String(oGrid.Export("","only(expanded)")) ))
|
|
1247
|
Export only selectable, sortable leaf items that are neither locked nor dividers

OleObject oGrid,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = true
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oGrid.EndUpdate()
MessageBox("Information",string( String(oGrid.Export("","only(leaf,sortable,selectable,!divider,!locked)")) ))
|
|
1246
|
Export only non-divider items

OleObject oGrid,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = true
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oGrid.EndUpdate()
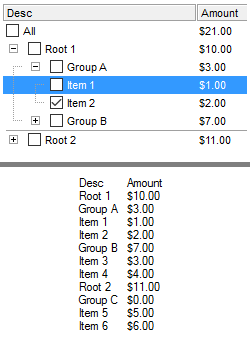
MessageBox("Information",string( String(oGrid.Export("","only(!divider)")) ))
|
|
1245
|
Export only selectable items

OleObject oGrid,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = true
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oGrid.EndUpdate()
MessageBox("Information",string( String(oGrid.Export("","only(selectable)")) ))
|
|
1244
|
Export only sortable, but not locked items

OleObject oGrid,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = true
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oGrid.EndUpdate()
MessageBox("Information",string( String(oGrid.Export("","only(sortable,!locked)")) ))
|
|
1243
|
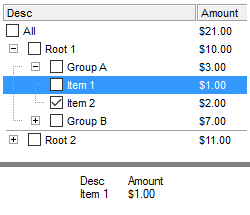
Export only checked items on specified column

OleObject oGrid,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = true
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oGrid.EndUpdate()
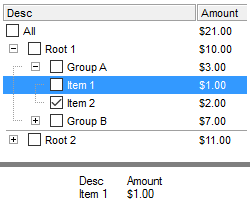
MessageBox("Information",string( String(oGrid.Export("","only(checked[0])")) ))
|
|
1242
|
Export only filtered, not locked or divider items

OleObject oGrid,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = true
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oGrid.EndUpdate()
MessageBox("Information",string( String(oGrid.Export("","only(visible,!locked,!divider)")) ))
|
|
1241
|
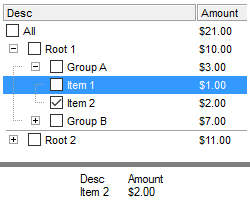
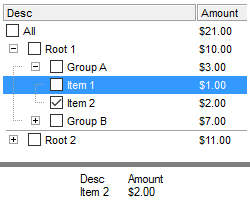
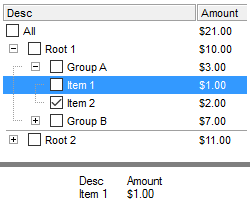
Export only selected items

OleObject oGrid,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = true
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oGrid.EndUpdate()
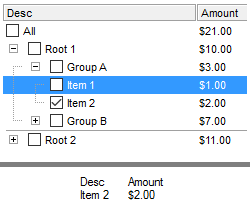
MessageBox("Information",string( String(oGrid.Export("","only(selected)")) ))
|
|
1240
|
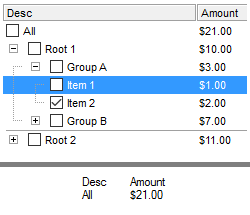
Export only locked items

OleObject oGrid,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = true
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oGrid.EndUpdate()
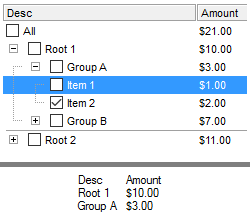
MessageBox("Information",string( String(oGrid.Export("","only(locked)")) ))
|
|
1239
|
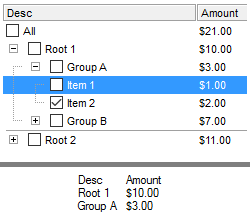
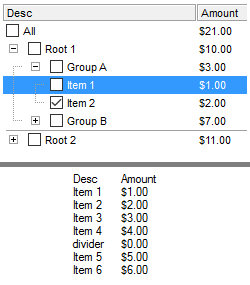
Export the leaf items of the control, excluding parent or grouped items

OleObject oGrid,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = true
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oGrid.EndUpdate()
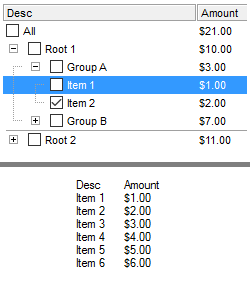
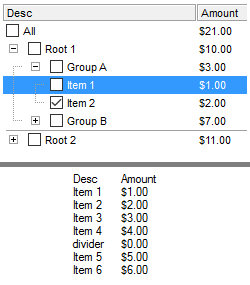
MessageBox("Information",string( String(oGrid.Export("","leaf")) ))
|
|
1238
|
Export all checked and visible items (the first column in the columns list specifies the index of the column used to query the checkbox state)

OleObject oGrid,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = true
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oGrid.EndUpdate()
MessageBox("Information",string( String(oGrid.Export("","chk")) ))
|
|
1237
|
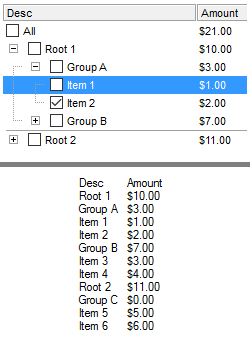
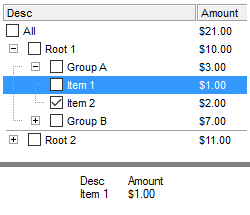
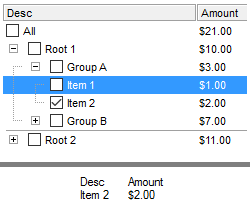
Export the selected-items

OleObject oGrid,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = true
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oGrid.EndUpdate()
MessageBox("Information",string( String(oGrid.Export("","sel")) ))
|
|
1236
|
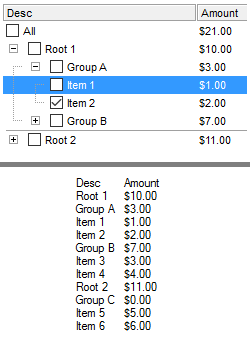
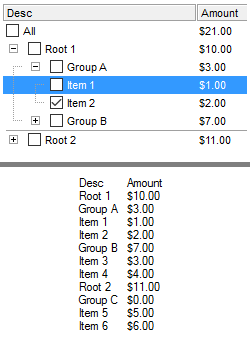
Export the visible items, excluding child items of collapsed elements, non-visible items (such as those with a height of 0), and items that do not match the current filter

OleObject oGrid,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = true
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oGrid.EndUpdate()
MessageBox("Information",string( String(oGrid.Export("","vis")) ))
|
|
1235
|
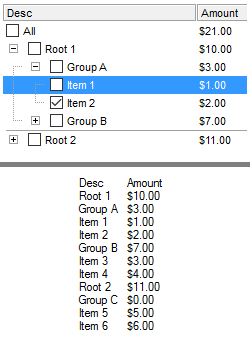
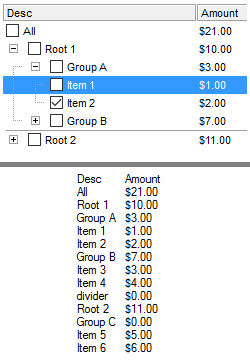
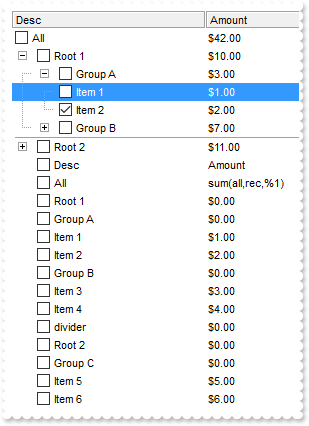
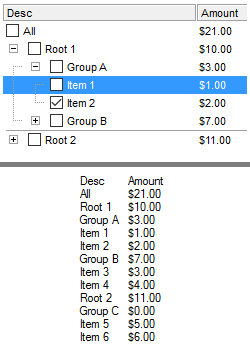
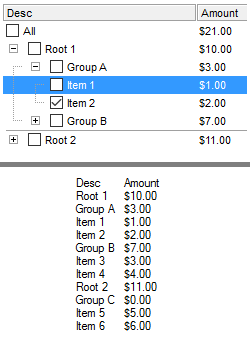
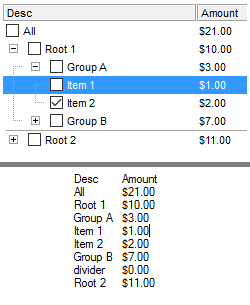
Export all items, including the hidden or collapsed items

OleObject oGrid,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.ScrollBySingleLine = true
oGrid.LinesAtRoot = 5
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oGrid.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oGrid.EndUpdate()
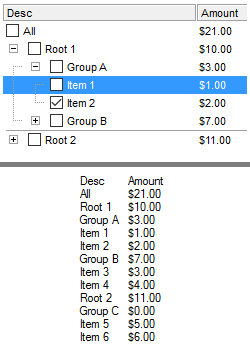
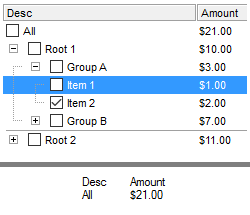
MessageBox("Information",string( String(oGrid.Export("","all")) ))
|
|
1234
|
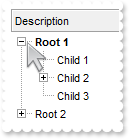
Bolds only the expanded items

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.LinesAtRoot = -1
oGrid.ConditionalFormats.Add("%CX0").Bold = true
oGrid.Columns.Add("Description")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(var_Items.InsertItem(h,,"Child 2"),,"Sub-Child 2")
var_Items.CellState(var_Items.InsertItem(h,,"Child 3"),0,1)
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
oGrid.EndUpdate()
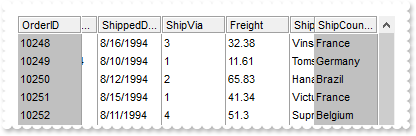
|
|
1233
|
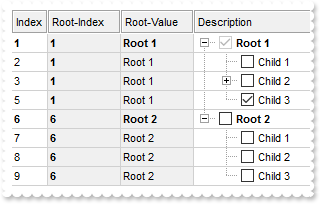
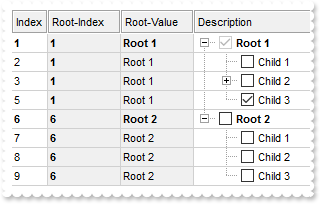
Displays the root item's index and value/caption using expressions

OleObject oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_ConditionalFormat,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.LinesAtRoot = -1
oGrid.AutoDrag = 3
oGrid.AllowCopyPaste = 7 /*exAllowPaste | exAllowCut | exAllowCopy*/
oGrid.SingleSel = false
oGrid.DrawGridLines = -2
oGrid.GridLineStyle = 48
oGrid.GridLineColor = RGB(208,208,208)
oGrid.ConditionalFormats.Add("%CC0 and %CX0").Bold = true
var_ConditionalFormat = oGrid.ConditionalFormats.Add("1")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ApplyTo = 2 /*0x2 | */
var_Column = oGrid.Columns.Add("Description")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Column1 = oGrid.Columns.Add("Index")
var_Column1.FormatColumn = "1 index ``"
var_Column1.Position = 0
var_Column1.Width = 16
var_Column2 = oGrid.Columns.Add("Root-Index")
var_Column2.FormatColumn = "root(1 index ``)"
var_Column2.Position = 1
var_Column2.Width = 32
var_Column2.Def(4,15790320)
var_Column3 = oGrid.Columns.Add("Root-Value")
var_Column3.FormatColumn = "root(%0)"
var_Column3.Position = 2
var_Column3.Width = 32
var_Column3.Def(4,15790320)
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(var_Items.InsertItem(h,,"Child 2"),,"Sub-Child 2")
var_Items.CellState(var_Items.InsertItem(h,,"Child 3"),0,1)
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
oGrid.EndUpdate()
|
|
1232
|
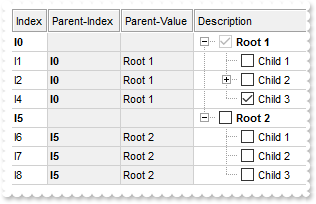
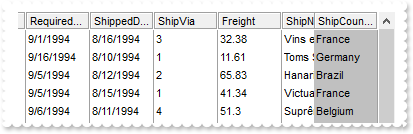
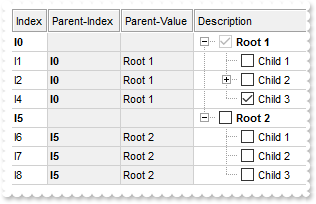
Displays the parent item's index and caption/value using expressions

OleObject oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_ConditionalFormat,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.LinesAtRoot = -1
oGrid.AutoDrag = 3
oGrid.AllowCopyPaste = 7 /*exAllowPaste | exAllowCut | exAllowCopy*/
oGrid.SingleSel = false
oGrid.DrawGridLines = -2
oGrid.GridLineStyle = 48
oGrid.GridLineColor = RGB(208,208,208)
oGrid.ConditionalFormats.Add("%CC0 and %CX0").Bold = true
var_ConditionalFormat = oGrid.ConditionalFormats.Add("1")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ApplyTo = 2 /*0x2 | */
var_Column = oGrid.Columns.Add("Description")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Column1 = oGrid.Columns.Add("Index")
var_Column1.FormatColumn = "1 index `I`"
var_Column1.Position = 0
var_Column1.Width = 16
var_Column2 = oGrid.Columns.Add("Parent-Index")
var_Column2.FormatColumn = "parent(1 index `I`)"
var_Column2.Position = 1
var_Column2.Width = 32
var_Column2.Def(4,15790320)
var_Column3 = oGrid.Columns.Add("Parent-Value")
var_Column3.FormatColumn = "parent(%0)"
var_Column3.Position = 2
var_Column3.Width = 32
var_Column3.Def(4,15790320)
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(var_Items.InsertItem(h,,"Child 2"),,"Sub-Child 2")
var_Items.CellState(var_Items.InsertItem(h,,"Child 3"),0,1)
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
oGrid.EndUpdate()
|
|
1231
|
Copying and Pasting the Selection Programmatically
OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Tasks")
oGrid.LinesAtRoot = -1
oGrid.SingleSel = false
var_Items = oGrid.Items
var_Items.AddItem("Tasks")
var_Items.SelectItem(var_Items.AddItem("Task 1"),true)
var_Items.SelectItem(var_Items.AddItem("Task 2"),true)
oGrid.IndentSelection(false)
oGrid.CopySelection()
oGrid.Items.UnselectAll()
oGrid.Paste()
oGrid.EndUpdate()
|
|
1230
|
Enable Copy, Cut and Paste Clipboard operations
OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Tasks")
oGrid.LinesAtRoot = -1
oGrid.AllowCopyPaste = 7 /*exAllowPaste | exAllowCut | exAllowCopy*/
oGrid.SingleSel = false
var_Items = oGrid.Items
var_Items.AddItem("Tasks")
var_Items.SelectItem(var_Items.AddItem("Task 1"),true)
var_Items.SelectItem(var_Items.AddItem("Task 2"),true)
oGrid.IndentSelection(false)
oGrid.EndUpdate()
|
|
1229
|
Adjusts the hierarchy of selected items by changing their parent

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Tasks")
oGrid.LinesAtRoot = -1
oGrid.SingleSel = false
var_Items = oGrid.Items
var_Items.AddItem("Tasks")
var_Items.SelectItem(var_Items.AddItem("Task A"),true)
var_Items.SelectItem(var_Items.AddItem("Task B"),true)
oGrid.IndentSelection(false)
oGrid.EndUpdate()
|
|
1228
|
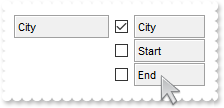
Specify the size of the Columns panel

OleObject oGrid,var_Columns
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderHeight = 24
oGrid.HeaderAppearance = 4
var_Columns = oGrid.Columns
var_Columns.Add("City")
var_Columns.Add("Start").Visible = false
var_Columns.Add("End").Visible = false
oGrid.ColumnsFloatBarRect = ",,96"
oGrid.ColumnsFloatBarVisible = 34 /*exColumnsFloatBarVisibleAsChild | exColumnsFloatBarVisibleIncludeCheckColumns*/
oGrid.EndUpdate()
|
|
1227
|
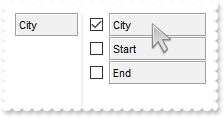
Show a vertical line between pivot and Columns panel (EBN color)

OleObject oGrid,var_Columns
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABRsIQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFICQTIcBhaGIZRiAKCRTDmHwyRCNIwCLD8QxtDqBY4gOZZXhal4cJTgMaBYi+Pw3DZHcbvBRkewzHQAKgnSjoDhEMg1CTVVYTDKdOSzDyEX7sIAACpOIZQVJVEY1VT8cyxIyEZimSypWqiYJ0Ty6cQwTAIgI")
oGrid.Background(87,16777216 /*0x1000000*/)
oGrid.HeaderHeight = 24
oGrid.HeaderAppearance = 4
var_Columns = oGrid.Columns
var_Columns.Add("City")
var_Columns.Add("Start").Visible = false
var_Columns.Add("End").Visible = false
oGrid.ColumnsFloatBarVisible = 34 /*exColumnsFloatBarVisibleAsChild | exColumnsFloatBarVisibleIncludeCheckColumns*/
oGrid.EndUpdate()
|
|
1226
|
Change the background of the Columns panel (EBN color)

OleObject oGrid,var_Columns
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABNoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGEYnThCIxzTJ0aw1CKbYRAKCUKoUAJFsSnQAJIgOO4lULPMIhDDQKQTIKBahoehqIhaEQyDSJNb2DCIahhMSEbKtCooDhGFZUWzLVxTJJNawHJqJJDuOTpSjKH4+RjWFKUXR9b4BJSNAgqeCQTiSWZEVxRUS0XbGCyZLSQY7uAAMKgOVoDYzdGLwHTtOwrMa1QAsDSbKqWZ5uRpHcQ5aAGN5DPbMbqwOaqLznAaLQLtG4RTikVRPTDYaj437+OaHGyNbI6HTNPpTlWDJWjYXI8l8C4fg6GYAAEEISgGJJGHQOocgyIwYnqKhYAAIQTH2MYRjQJBRAmZptmEAYIjGU5dk8UgOFgBJUgCTQIBYBoBmCCAmAqApghgDJUDmYQFCCZoEk2OBUm+BZPCgZgagaYZIHYHoHmGWBcm8NwiEiFJVgmYgji4Kg6GKSI2C6C5jAiRgygwIojiycINkyeJmAYPJjkiTg+g+ZAIkCdIQkyWQWDuDxkBkJhKguZAzlIRQzGQc5ODWFJlEkVhWhWZYJFYTYTmUE4yF6F5mAmBhihiZhJhYX4WmQaAUnWGpOlmNhuhuZwJkYcocmcSY4naHZlkmKhrDuJ5JnYfofmgCgGgKIJnlmXJ2h4TQKBosRokoNoOiOaQKDSd4kmiChMncPBpgoZoaiaaZKHaHonmmE5iiKJRpDicomimaoKiaKoqmqSoeiIPgogqPotiyaxKlYPA+GuCqbBMa5KnaPovmwCwGj6LgP24RIhiyCwmkqMpsksNpKD6LQLBqOIzi0SxWlaHZtAOahPssM5Wi+IYtlsXpijKbZ5lyTo5mAE4UlqOpjHOQpEjubyanKPJvEuNgVj2TY1CCao+k2G52AyP5wAwBp9DYZZ1CCaxsAABAEICA")
oGrid.Background(87,16777216 /*0x1000000*/)
oGrid.HeaderHeight = 24
oGrid.HeaderAppearance = 4
var_Columns = oGrid.Columns
var_Columns.Add("City")
var_Columns.Add("Start").Visible = false
var_Columns.Add("End").Visible = false
oGrid.ColumnsFloatBarVisible = 34 /*exColumnsFloatBarVisibleAsChild | exColumnsFloatBarVisibleIncludeCheckColumns*/
oGrid.EndUpdate()
|
|
1225
|
Change the background of the Columns panel (solid color)

OleObject oGrid,var_Columns
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderHeight = 24
oGrid.HeaderAppearance = 4
var_Columns = oGrid.Columns
var_Columns.Add("City")
var_Columns.Add("Start").Visible = false
var_Columns.Add("End").Visible = false
oGrid.ColumnsFloatBarVisible = 34 /*exColumnsFloatBarVisibleAsChild | exColumnsFloatBarVisibleIncludeCheckColumns*/
oGrid.Background(87,RGB(240,240,240))
oGrid.EndUpdate()
|
|
1224
|
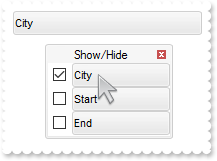
Change the visual appearance of the Columns panel

OleObject oGrid,var_Columns
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABNoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGEYnThCIxzTJ0aw1CKbYRAKCUKoUAJFsSnQAJIgOO4lULPMIhDDQKQTIKBahoehqIhaEQyDSJNb2DCIahhMSEbKtCooDhGFZUWzLVxTJJNawHJqJJDuOTpSjKH4+RjWFKUXR9b4BJSNAgqeCQTiSWZEVxRUS0XbGCyZLSQY7uAAMKgOVoDYzdGLwHTtOwrMa1QAsDSbKqWZ5uRpHcQ5aAGN5DPbMbqwOaqLznAaLQLtG4RTikVRPTDYaj437+OaHGyNbI6HTNPpTlWDJWjYXI8l8C4fg6GYAAEEISgGJJGHQOocgyIwYnqKhYAAIQTH2MYRjQJBRAmZptmEAYIjGU5dk8UgOFgBJUgCTQIBYBoBmCCAmAqApghgDJUDmYQFCCZoEk2OBUm+BZPCgZgagaYZIHYHoHmGWBcm8NwiEiFJVgmYgji4Kg6GKSI2C6C5jAiRgygwIojiycINkyeJmAYPJjkiTg+g+ZAIkCdIQkyWQWDuDxkBkJhKguZAzlIRQzGQc5ODWFJlEkVhWhWZYJFYTYTmUE4yF6F5mAmBhihiZhJhYX4WmQaAUnWGpOlmNhuhuZwJkYcocmcSY4naHZlkmKhrDuJ5JnYfofmgCgGgKIJnlmXJ2h4TQKBosRokoNoOiOaQKDSd4kmiChMncPBpgoZoaiaaZKHaHonmmE5iiKJRpDicomimaoKiaKoqmqSoeiIPgogqPotiyaxKlYPA+GuCqbBMa5KnaPovmwCwGj6LgP24RIhiyCwmkqMpsksNpKD6LQLBqOIzi0SxWlaHZtAOahPssM5Wi+IYtlsXpijKbZ5lyTo5mAE4UlqOpjHOQpEjubyanKPJvEuNgVj2TY1CCao+k2G52AyP5wAwBp9DYZZ1CCaxsAABAEICA")
oGrid.Background(92,16777216 /*0x1000000*/)
oGrid.Background(93,RGB(246,246,246))
oGrid.BackColorHeader = 16777216 /*0x1000000*/
oGrid.HeaderHeight = 24
oGrid.HeaderAppearance = 4
var_Columns = oGrid.Columns
var_Columns.Add("City")
var_Columns.Add("Start").Visible = false
var_Columns.Add("End").Visible = false
oGrid.Description(26,"Show/Hide")
oGrid.ColumnsFloatBarVisible = 2
oGrid.EndUpdate()
|
|
1223
|
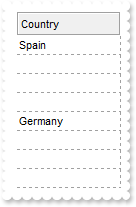
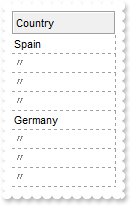
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (ditto mark)

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.DrawGridLines = -2
oGrid.Columns.Add("Country").ShowIdem = "<fgcolor gray>〃"
var_Items = oGrid.Items
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
oGrid.EndUpdate()
|
|
1222
|
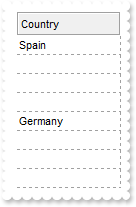
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (space)

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.DrawGridLines = -2
oGrid.Columns.Add("Country").ShowIdem = " "
var_Items = oGrid.Items
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
oGrid.EndUpdate()
|
|
1221
|
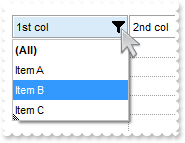
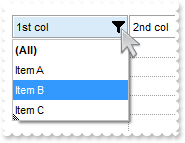
Displays a glitch funnel for drop-down filter buttons (empty or active)

OleObject oGrid,var_Appearance,var_Column,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
var_Appearance = oGrid.VisualAppearance
var_Appearance.RenderType = -1
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABa8IQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZOiwLQ2TxDM7DNKUCBnIoABhGOaYDh+IQNQjUFKwTRFGRxK4EIRKAyTDLQdRyGSMMbjdQpBCbMiMRqhESKRq2UwYRYCFS1NalaztO6BUAvK67YrWez/YBfF+SfwGeqDYReWAPfgWERnQrGMLxbD8KwZAKTRjkGJ4XhuB41TbQMqufL9ByXHKSSDpGjaXjeO5VVjYNAvS69UzXNq3bhtQAOXCMEwCgI=")
var_Appearance.Add(2,"CP:1 -2 0 0 0")
oGrid.DrawGridLines = -1
oGrid.GridLineStyle = 512
oGrid.ShowFocusRect = false
oGrid.Background(0,33554432 /*0x2000000*/)
oGrid.Background(41,33554433 /*0x2000001*/)
oGrid.HeaderAppearance = 4
oGrid.BackColorHeader = RGB(255,255,255)
oGrid.HeaderHeight = 24
oGrid.HeaderVisible = true
var_Column = oGrid.Columns.Add("1st col")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.Filter = "Item B"
var_Column.FilterType = 240
oGrid.Columns.Add("2nd col")
var_Items = oGrid.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
1220
|
How can I store any extra data associated with a cell
/*begin event ButtonClick(long Item, long ColIndex, any Key) - Occurs when user clicks on the cell's button.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( String(oGrid.Items.CellData(Item,ColIndex)) ))
*/
/*end event ButtonClick*/
OleObject oGrid,var_Editor,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
var_Editor = oGrid.Columns.Add("Def").Editor
var_Editor.EditType = 12
var_Editor.Locked = true
var_Items = oGrid.Items
var_Items.CellData(var_Items.AddItem("Cell 1"),0,"your extra data for cell 1")
var_Items.CellData(var_Items.AddItem("Cell 2"),0,"your extra data for cell 2")
oGrid.EndUpdate()
|
|
1219
|
How can I replace or add an icon at runtime

OleObject oGrid
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+OkYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==")
oGrid.ReplaceIcon("C:\images\favicon.ico",0)
oGrid.Columns.Add("Items").Def(17,1)
oGrid.Items.AddItem("Item <img>1</img>")
oGrid.EndUpdate()
|
|
1218
|
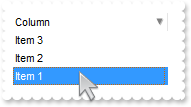
How can I save the changes, such as column's width, order

/*begin event Click() - Occurs when the user presses and then releases the left mouse button over the grid control.*/
/*
oGrid = ole_1.Object
oGrid.Layout = "Select=" + CHAR(34) + "0" + CHAR(34) + ";SingleSort=" + CHAR(34) + "C0:2" + CHAR(34) + ";Columns=1"
*/
/*end event Click*/
OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oGrid.EndUpdate()
|
|
1217
|
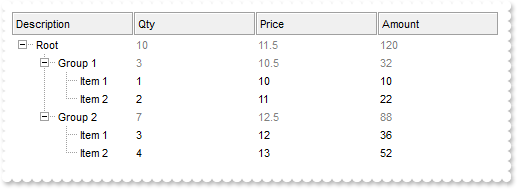
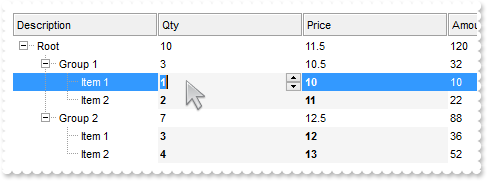
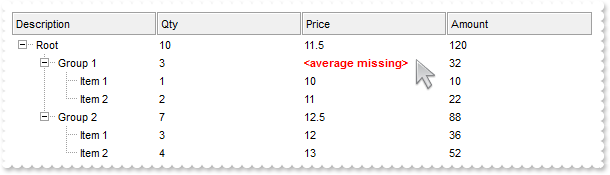
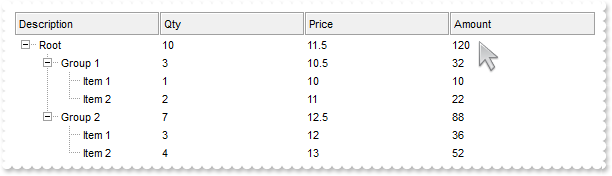
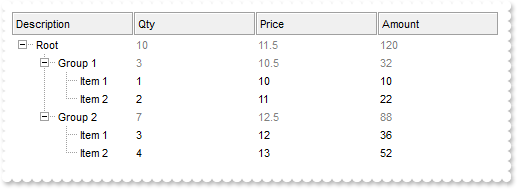
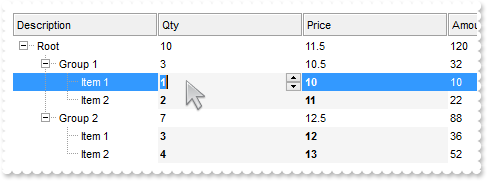
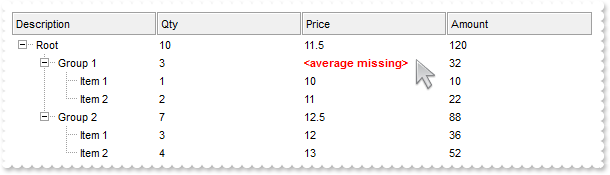
How can I add totals to groups without having to go through the AddGroupItem grid function

OleObject oGrid,var_Column,var_Column1,var_Column2,var_Columns,var_ConditionalFormat,var_ConditionalFormat1,var_ConditionalFormat2,var_ConditionalFormats,var_Items
any g1,g2,h,r
oGrid = ole_1.Object
oGrid.FreezeEvents(true)
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.LinesAtRoot = -1
var_ConditionalFormats = oGrid.ConditionalFormats
var_ConditionalFormat = var_ConditionalFormats.Add("%CT1")
var_ConditionalFormat.ForeColor = RGB(128,128,128)
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
var_ConditionalFormat1 = var_ConditionalFormats.Add("%CT2")
var_ConditionalFormat1.ForeColor = RGB(128,128,128)
var_ConditionalFormat1.ApplyTo = 2 /*0x2 | */
var_ConditionalFormat2 = var_ConditionalFormats.Add("%CT3")
var_ConditionalFormat2.ForeColor = RGB(128,128,128)
var_ConditionalFormat2.ApplyTo = 3 /*0x3 | */
var_Columns = oGrid.Columns
var_Columns.Add("Description")
var_Column = var_Columns.Add("Qty")
var_Column.Editor.EditType = 4
var_Column.Def(20,"sum(current,rec,%1)")
var_Column1 = var_Columns.Add("Price")
var_Column1.Def(20,"avg(current,rec,%2)")
var_Column1.Editor.EditType = 4
var_Column2 = var_Columns.Add("Amount")
var_Column2.ComputedField = "%1 * %2"
var_Column2.Def(20,"sum(current,rec,%3)")
var_Items = oGrid.Items
r = var_Items.AddItem("Root")
g1 = var_Items.InsertItem(r,,"Group 1")
h = var_Items.InsertItem(g1,,"Item 1")
var_Items.CellValue(h,1,1)
var_Items.CellValue(h,2,10)
h = var_Items.InsertItem(g1,,"Item 2")
var_Items.CellValue(h,1,2)
var_Items.CellValue(h,2,11)
g2 = var_Items.InsertItem(r,,"Group 2")
h = var_Items.InsertItem(g2,,"Item 1")
var_Items.CellValue(h,1,3)
var_Items.CellValue(h,2,12)
h = var_Items.InsertItem(g2,,"Item 2")
var_Items.CellValue(h,1,4)
var_Items.CellValue(h,2,13)
var_Items.ExpandItem(0,true)
oGrid.EndUpdate()
oGrid.FreezeEvents(false)
|
|
1216
|
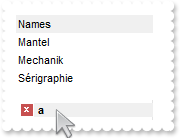
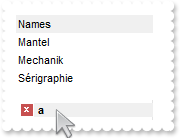
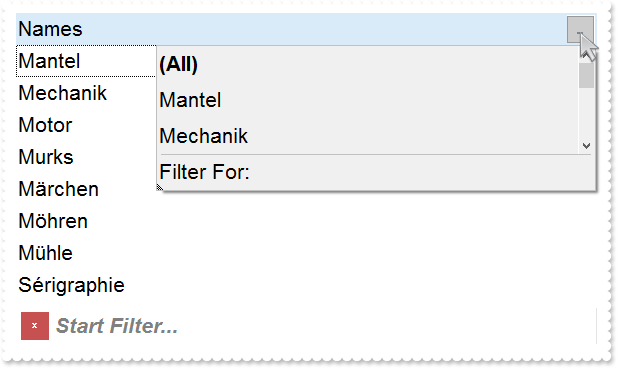
How can I configure the filters in the text columns to search by content

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.FilterBarPromptVisible = 1
oGrid.HeaderAppearance = 0
oGrid.FilterBarPromptType = 1
oGrid.Columns.Add("Names")
var_Items = oGrid.Items
var_Items.AddItem("Mantel")
var_Items.AddItem("Mechanik")
var_Items.AddItem("Motor")
var_Items.AddItem("Murks")
var_Items.AddItem("Märchen")
var_Items.AddItem("Möhren")
var_Items.AddItem("Mühle")
var_Items.AddItem("Sérigraphie")
oGrid.FilterBarPromptPattern = "a"
oGrid.EndUpdate()
|
|
1215
|
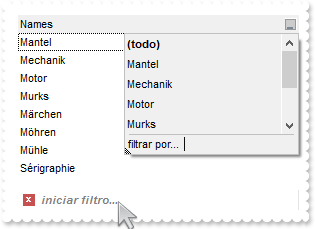
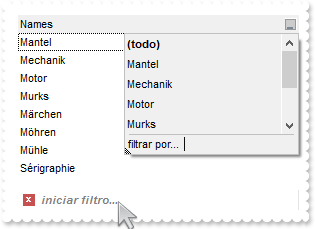
How can I display the control's captions in Spanish

OleObject oGrid,var_Column,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.FilterBarPromptVisible = 1
oGrid.HeaderAppearance = 0
oGrid.Description(0,"(todo) ")
oGrid.Description(3,"filtrar por...")
oGrid.FilterBarPrompt = "<i><fgcolor=808080>iniciar filtro...</fgcolor></i>"
var_Column = oGrid.Columns.Add("Names")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 3
var_Items = oGrid.Items
var_Items.AddItem("Mantel")
var_Items.AddItem("Mechanik")
var_Items.AddItem("Motor")
var_Items.AddItem("Murks")
var_Items.AddItem("Märchen")
var_Items.AddItem("Möhren")
var_Items.AddItem("Mühle")
var_Items.AddItem("Sérigraphie")
oGrid.EndUpdate()
|
|
1214
|
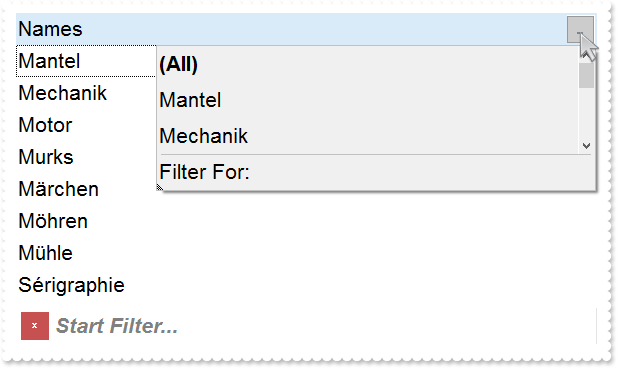
How can I zoom in the control

OleObject oGrid,var_Column,var_Items
any s1,s2
oGrid = ole_1.Object
oGrid.BeginUpdate()
s1 = 16
s2 = oGrid.FormatABC("2 * value",s1)
oGrid.ImageSize = s2
oGrid.DefaultItemHeight = s2
oGrid.HeaderHeight = s2
oGrid.SortBarHeight = s2
oGrid.Indent = s2
oGrid.Font.Size = s1
oGrid.FilterBarFont.Size = s1
oGrid.ToolTipFont.Size = s1
oGrid.FilterBarPromptVisible = 1
oGrid.HeaderAppearance = 0
var_Column = oGrid.Columns.Add("Names")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 3
var_Items = oGrid.Items
var_Items.AddItem("Mantel")
var_Items.AddItem("Mechanik")
var_Items.AddItem("Motor")
var_Items.AddItem("Murks")
var_Items.AddItem("Märchen")
var_Items.AddItem("Möhren")
var_Items.AddItem("Mühle")
var_Items.AddItem("Sérigraphie")
oGrid.EndUpdate()
|
|
1213
|
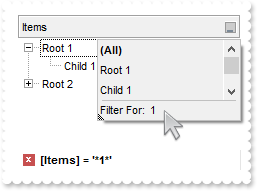
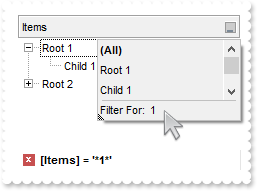
Can I set a filter that automatically adds a * before and after the word, so the user can just search for 'cat' and it becomes '*cat*' automatically

OleObject oGrid,var_Column,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.Def(21,"*<%filter%>*")
var_Column.FilterType = 3
var_Column.Filter = "1"
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
1212
|
The fine dotted lines in the control appear much thicker than the standard ones we've been using. How can we fix this

OleObject oGrid
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.DrawGridLines = -1
oGrid.GridLineStyle = 512
oGrid.ColumnAutoResize = false
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
oGrid.Columns.Add("Column 3")
oGrid.Columns.Add("Column 4")
oGrid.EndUpdate()
|
|
1211
|
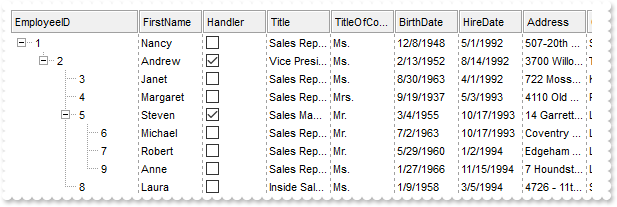
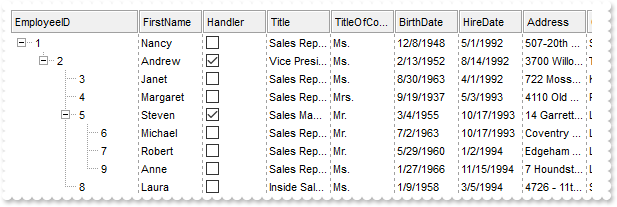
Load data as a tree using a parent-id relationship

OleObject oGrid,rs
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.DrawGridLines = 2
oGrid.LinesAtRoot = -1
rs = CREATE OLEObject
rs.ConnectToNewObject("ADODB.Recordset")
rs.Open("Select * FROM Employees WHERE 1=0","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.mdb",3,3)
oGrid.DataSource = rs
oGrid.Columns.Item(0).Width = 128
rs = CREATE OLEObject
rs.ConnectToNewObject("ADODB.Recordset")
rs.Open("Employees","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.mdb",3,3)
oGrid.PutItems(rs.GetRows(),";0;17")
oGrid.Items.ExpandItem(0,true)
oGrid.EndUpdate()
|
|
1210
|
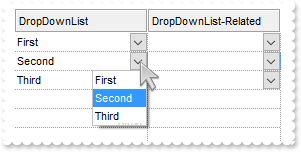
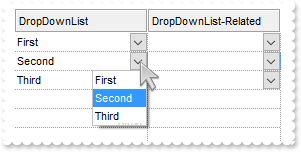
Is there a way to change the contents of the drop down editor based on a value in another column

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
oGrid = ole_1.Object
oGrid.Items.CellEditorVisible(Item,0,1)
oGrid.Items.CellEditorVisible(Item,1,1)
*/
/*end event AddItem*/
/*begin event EditOpen() - Occurs when the edit operation starts.*/
/*
OleObject var_Editor,var_Items
any c,v
oGrid = ole_1.Object
var_Items = oGrid.Items
v = var_Items.CellValue(var_Items.FocusItem,0)
c = var_Items.CellCaption(var_Items.FocusItem,0)
var_Editor = oGrid.Columns.Item(1).Editor
var_Editor.ClearItems()
var_Editor.AddItem(v,String(c))
*/
/*end event EditOpen*/
OleObject oGrid,var_Column,var_Editor,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.GridLineStyle = 512
var_Column = oGrid.Columns.Add("DropDownList")
var_Editor = var_Column.Editor
var_Editor.EditType = 3
var_Editor.AddItem(1,"First")
var_Editor.AddItem(2,"Second")
var_Editor.AddItem(3,"Third")
oGrid.DrawGridLines = -1
oGrid.Columns.Add("DropDownList-Related").Editor.EditType = 3
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem(1),1,-1)
var_Items.CellValue(var_Items.AddItem(2),1,-1)
var_Items.CellValue(var_Items.AddItem(3),1,-1)
var_Items.LockedItemCount(2,1)
h = var_Items.LockedItem(2,0)
var_Items.ItemDivider(h,0)
var_Items.ItemDividerLineAlignment(h,2)
var_Items.CellEditorVisible(h,0,false)
var_Items.CellSingleLine(h,0,false)
var_Items.CellValueFormat(h,0,1)
var_Items.CellValue(h,0,"The drop down editor in the second column is filled during the <b>EditOpen event</b>, and the values are based on the selection on the first column.")
oGrid.EndUpdate()
|
|
1209
|
Highlight the editable fields

/*begin event Change(long Item, long ColIndex, any NewValue) - Occurs when the user changes the cell's content.*/
/*
oGrid = ole_1.Object
oGrid.Refresh()
*/
/*end event Change*/
OleObject oGrid,var_Column,var_Column1,var_Column2,var_Columns,var_ConditionalFormat,var_ConditionalFormat1,var_ConditionalFormat2,var_ConditionalFormats,var_Items
any g1,g2,h,r
oGrid = ole_1.Object
oGrid.FreezeEvents(true)
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.LinesAtRoot = -1
var_ConditionalFormats = oGrid.ConditionalFormats
var_ConditionalFormat = var_ConditionalFormats.Add("%CE1")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.BackColor = RGB(245,245,245)
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
var_ConditionalFormat1 = var_ConditionalFormats.Add("%CE2")
var_ConditionalFormat1.Bold = true
var_ConditionalFormat1.BackColor = RGB(245,245,245)
var_ConditionalFormat1.ApplyTo = 2 /*0x2 | */
var_ConditionalFormat2 = var_ConditionalFormats.Add("%CE3")
var_ConditionalFormat2.Bold = true
var_ConditionalFormat2.BackColor = RGB(245,245,245)
var_ConditionalFormat2.ApplyTo = 3 /*0x3 | */
var_Columns = oGrid.Columns
var_Columns.Add("Description")
var_Column = var_Columns.Add("Qty")
var_Column.Editor.EditType = 4
var_Column.Def(20,"sum(current,rec,%1)")
var_Column1 = var_Columns.Add("Price")
var_Column1.Def(20,"avg(current,rec,%2)")
var_Column1.Editor.EditType = 4
var_Column2 = var_Columns.Add("Amount")
var_Column2.ComputedField = "%1 * %2"
var_Column2.Def(20,"sum(current,rec,%3)")
var_Items = oGrid.Items
r = var_Items.AddItem("Root")
g1 = var_Items.InsertItem(r,,"Group 1")
h = var_Items.InsertItem(g1,,"Item 1")
var_Items.CellValue(h,1,1)
var_Items.CellValue(h,2,10)
h = var_Items.InsertItem(g1,,"Item 2")
var_Items.CellValue(h,1,2)
var_Items.CellValue(h,2,11)
g2 = var_Items.InsertItem(r,,"Group 2")
h = var_Items.InsertItem(g2,,"Item 1")
var_Items.CellValue(h,1,3)
var_Items.CellValue(h,2,12)
h = var_Items.InsertItem(g2,,"Item 2")
var_Items.CellValue(h,1,4)
var_Items.CellValue(h,2,13)
var_Items.ExpandItem(0,true)
oGrid.EndUpdate()
oGrid.FreezeEvents(false)
|
|
1208
|
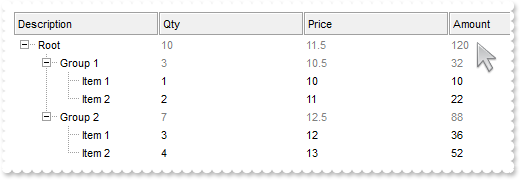
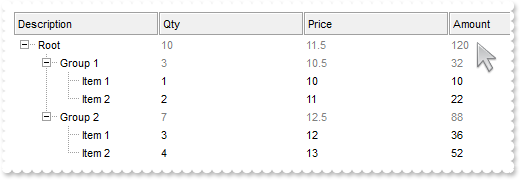
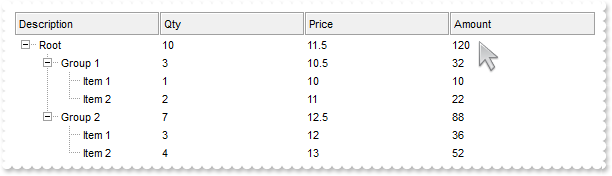
Highlight the total fields

/*begin event Change(long Item, long ColIndex, any NewValue) - Occurs when the user changes the cell's content.*/
/*
oGrid = ole_1.Object
oGrid.Refresh()
*/
/*end event Change*/
OleObject oGrid,var_Column,var_Column1,var_Column2,var_Columns,var_ConditionalFormat,var_ConditionalFormat1,var_ConditionalFormat2,var_ConditionalFormats,var_Items
any g1,g2,h,r
oGrid = ole_1.Object
oGrid.FreezeEvents(true)
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.LinesAtRoot = -1
var_ConditionalFormats = oGrid.ConditionalFormats
var_ConditionalFormat = var_ConditionalFormats.Add("%CT1")
var_ConditionalFormat.ForeColor = RGB(128,128,128)
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
var_ConditionalFormat1 = var_ConditionalFormats.Add("%CT2")
var_ConditionalFormat1.ForeColor = RGB(128,128,128)
var_ConditionalFormat1.ApplyTo = 2 /*0x2 | */
var_ConditionalFormat2 = var_ConditionalFormats.Add("%CT3")
var_ConditionalFormat2.ForeColor = RGB(128,128,128)
var_ConditionalFormat2.ApplyTo = 3 /*0x3 | */
var_Columns = oGrid.Columns
var_Columns.Add("Description")
var_Column = var_Columns.Add("Qty")
var_Column.Editor.EditType = 4
var_Column.Def(20,"sum(current,rec,%1)")
var_Column1 = var_Columns.Add("Price")
var_Column1.Def(20,"avg(current,rec,%2)")
var_Column1.Editor.EditType = 4
var_Column2 = var_Columns.Add("Amount")
var_Column2.ComputedField = "%1 * %2"
var_Column2.Def(20,"sum(current,rec,%3)")
var_Items = oGrid.Items
r = var_Items.AddItem("Root")
g1 = var_Items.InsertItem(r,,"Group 1")
h = var_Items.InsertItem(g1,,"Item 1")
var_Items.CellValue(h,1,1)
var_Items.CellValue(h,2,10)
h = var_Items.InsertItem(g1,,"Item 2")
var_Items.CellValue(h,1,2)
var_Items.CellValue(h,2,11)
g2 = var_Items.InsertItem(r,,"Group 2")
h = var_Items.InsertItem(g2,,"Item 1")
var_Items.CellValue(h,1,3)
var_Items.CellValue(h,2,12)
h = var_Items.InsertItem(g2,,"Item 2")
var_Items.CellValue(h,1,4)
var_Items.CellValue(h,2,13)
var_Items.ExpandItem(0,true)
oGrid.EndUpdate()
oGrid.FreezeEvents(false)
|
|
1207
|
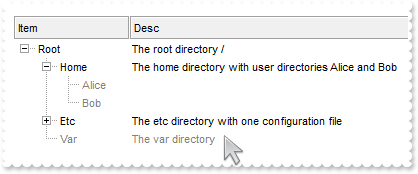
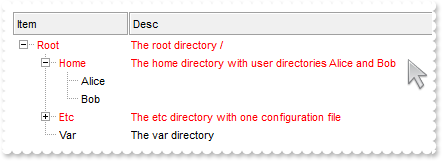
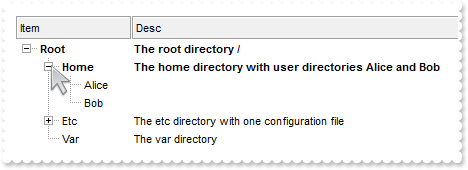
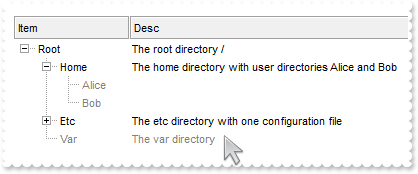
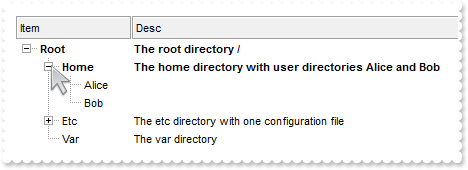
Highlight the leaf items

OleObject oGrid,var_Columns,var_Items
any h,hR
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ConditionalFormats.Add("%CC0=0").ForeColor = RGB(128,128,128)
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.LinesAtRoot = -1
var_Columns = oGrid.Columns
var_Columns.Add("Item").Width = 16
var_Columns.Add("Desc")
var_Items = oGrid.Items
hR = var_Items.AddItem("Root")
var_Items.CellValue(hR,1,"The root directory /")
var_Items.ExpandItem(hR,true)
h = var_Items.InsertItem(hR,,"Home")
var_Items.CellValue(h,1,"The home directory with user directories Alice and Bob")
var_Items.InsertItem(h,,"Alice")
var_Items.InsertItem(h,,"Bob")
var_Items.ExpandItem(h,true)
h = var_Items.InsertItem(hR,,"Etc")
var_Items.CellValue(h,1,"The etc directory with one configuration file")
h = var_Items.InsertItem(h,,"nginx.conf")
var_Items.CellValue(var_Items.InsertItem(hR,,"Var"),1,"The var directory")
oGrid.EndUpdate()
|
|
1206
|
Highlight the parent items

OleObject oGrid,var_Columns,var_Items
any h,hR
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ConditionalFormats.Add("%CC0").ForeColor = RGB(255,0,0)
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.LinesAtRoot = -1
var_Columns = oGrid.Columns
var_Columns.Add("Item").Width = 16
var_Columns.Add("Desc")
var_Items = oGrid.Items
hR = var_Items.AddItem("Root")
var_Items.CellValue(hR,1,"The root directory /")
var_Items.ExpandItem(hR,true)
h = var_Items.InsertItem(hR,,"Home")
var_Items.CellValue(h,1,"The home directory with user directories Alice and Bob")
var_Items.InsertItem(h,,"Alice")
var_Items.InsertItem(h,,"Bob")
var_Items.ExpandItem(h,true)
h = var_Items.InsertItem(hR,,"Etc")
var_Items.CellValue(h,1,"The etc directory with one configuration file")
h = var_Items.InsertItem(h,,"nginx.conf")
var_Items.CellValue(var_Items.InsertItem(hR,,"Var"),1,"The var directory")
oGrid.EndUpdate()
|
|
1205
|
Highlight the item being expanded or collapsed

OleObject oGrid,var_Columns,var_Items
any h,hR
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ConditionalFormats.Add("%CX0").Bold = true
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.LinesAtRoot = -1
var_Columns = oGrid.Columns
var_Columns.Add("Item").Width = 16
var_Columns.Add("Desc")
var_Items = oGrid.Items
hR = var_Items.AddItem("Root")
var_Items.CellValue(hR,1,"The root directory /")
var_Items.ExpandItem(hR,true)
h = var_Items.InsertItem(hR,,"Home")
var_Items.CellValue(h,1,"The home directory with user directories Alice and Bob")
var_Items.InsertItem(h,,"Alice")
var_Items.InsertItem(h,,"Bob")
var_Items.ExpandItem(h,true)
h = var_Items.InsertItem(hR,,"Etc")
var_Items.CellValue(h,1,"The etc directory with one configuration file")
h = var_Items.InsertItem(h,,"nginx.conf")
var_Items.CellValue(var_Items.InsertItem(hR,,"Var"),1,"The var directory")
oGrid.EndUpdate()
|
|
1204
|
I am using exTotalColumn. Is there an option to exclude specific cells to display the total

/*begin event Change(long Item, long ColIndex, any NewValue) - Occurs when the user changes the cell's content.*/
/*
oGrid = ole_1.Object
oGrid.Refresh()
*/
/*end event Change*/
OleObject oGrid,var_Column,var_Column1,var_Column2,var_Columns,var_Items
any g1,g2,h,r
oGrid = ole_1.Object
oGrid.FreezeEvents(true)
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.LinesAtRoot = -1
var_Columns = oGrid.Columns
var_Columns.Add("Description")
var_Column = var_Columns.Add("Qty")
var_Column.Editor.EditType = 4
var_Column.Def(20,"sum(current,rec,%1)")
var_Column1 = var_Columns.Add("Price")
var_Column1.Def(20,"avg(current,rec,%2)")
var_Column1.Editor.EditType = 4
var_Column2 = var_Columns.Add("Amount")
var_Column2.ComputedField = "%1 * %2"
var_Column2.Def(20,"sum(current,rec,%3)")
var_Items = oGrid.Items
r = var_Items.AddItem("Root")
g1 = var_Items.InsertItem(r,,"Group 1")
var_Items.FormatCell(g1,2,"`<average missing>`")
var_Items.CellEditorVisible(g1,2,false)
var_Items.CellBold(g1,2,true)
var_Items.CellForeColor(g1,2,RGB(255,0,0))
h = var_Items.InsertItem(g1,,"Item 1")
var_Items.CellValue(h,1,1)
var_Items.CellValue(h,2,10)
h = var_Items.InsertItem(g1,,"Item 2")
var_Items.CellValue(h,1,2)
var_Items.CellValue(h,2,11)
g2 = var_Items.InsertItem(r,,"Group 2")
h = var_Items.InsertItem(g2,,"Item 1")
var_Items.CellValue(h,1,3)
var_Items.CellValue(h,2,12)
h = var_Items.InsertItem(g2,,"Item 2")
var_Items.CellValue(h,1,4)
var_Items.CellValue(h,2,13)
var_Items.ExpandItem(0,true)
oGrid.EndUpdate()
oGrid.FreezeEvents(false)
|
|
1203
|
How can I add a total column

/*begin event Change(long Item, long ColIndex, any NewValue) - Occurs when the user changes the cell's content.*/
/*
oGrid = ole_1.Object
oGrid.Refresh()
*/
/*end event Change*/
OleObject oGrid,var_Column,var_Column1,var_Column2,var_Columns,var_Items
any g1,g2,h,r
oGrid = ole_1.Object
oGrid.FreezeEvents(true)
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.LinesAtRoot = -1
var_Columns = oGrid.Columns
var_Columns.Add("Description")
var_Column = var_Columns.Add("Qty")
var_Column.Editor.EditType = 4
var_Column.Def(20,"sum(current,rec,%1)")
var_Column1 = var_Columns.Add("Price")
var_Column1.Def(20,"avg(current,rec,%2)")
var_Column1.Editor.EditType = 4
var_Column2 = var_Columns.Add("Amount")
var_Column2.ComputedField = "%1 * %2"
var_Column2.Def(20,"sum(current,rec,%3)")
var_Items = oGrid.Items
r = var_Items.AddItem("Root")
g1 = var_Items.InsertItem(r,,"Group 1")
h = var_Items.InsertItem(g1,,"Item 1")
var_Items.CellValue(h,1,1)
var_Items.CellValue(h,2,10)
h = var_Items.InsertItem(g1,,"Item 2")
var_Items.CellValue(h,1,2)
var_Items.CellValue(h,2,11)
g2 = var_Items.InsertItem(r,,"Group 2")
h = var_Items.InsertItem(g2,,"Item 1")
var_Items.CellValue(h,1,3)
var_Items.CellValue(h,2,12)
h = var_Items.InsertItem(g2,,"Item 2")
var_Items.CellValue(h,1,4)
var_Items.CellValue(h,2,13)
var_Items.ExpandItem(0,true)
oGrid.EndUpdate()
oGrid.FreezeEvents(false)
|
|
1202
|
Is it possible to disable sizing(size) the column
OleObject oGrid,var_Column
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.DrawGridLines = 2
var_Column = oGrid.Columns.Add("32px")
var_Column.Width = 32
var_Column.AllowSizing = false
oGrid.Columns.Add("Rest")
oGrid.ColumnAutoResize = true
oGrid.EndUpdate()
|
|
1201
|
How can I add two columns of 25% and the third of 50%

OleObject oGrid
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.DrawGridLines = 2
oGrid.Columns.Add("25%").Width = 25
oGrid.Columns.Add("25%").Width = 25
oGrid.Columns.Add("50%").Width = 50
oGrid.ColumnAutoResize = true
oGrid.EndUpdate()
|