|
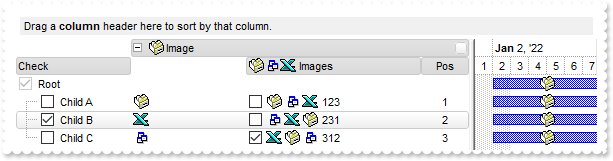
1019
|
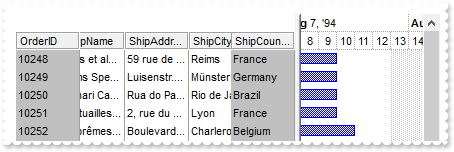
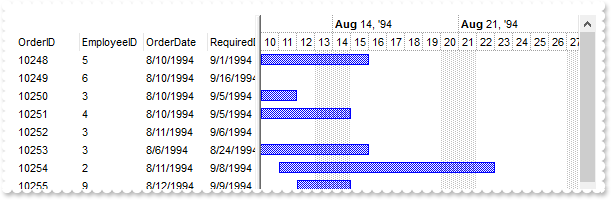
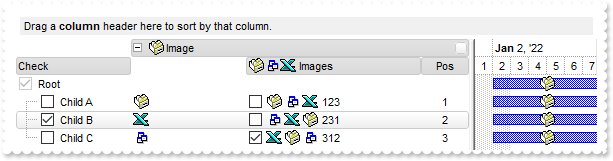
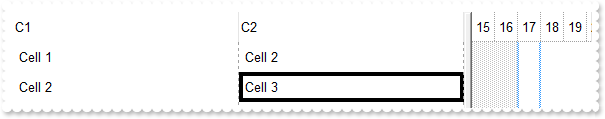
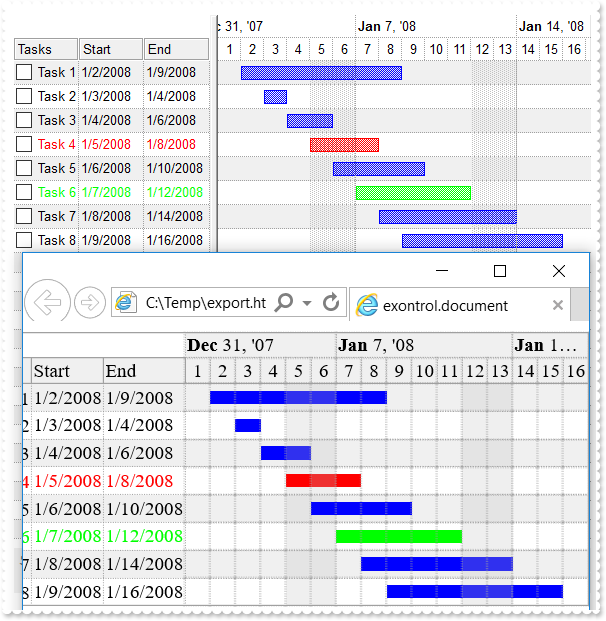
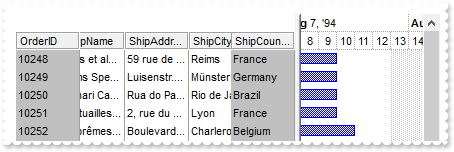
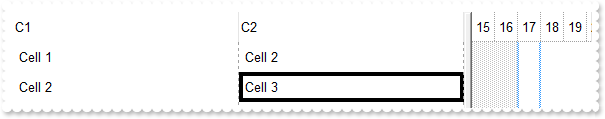
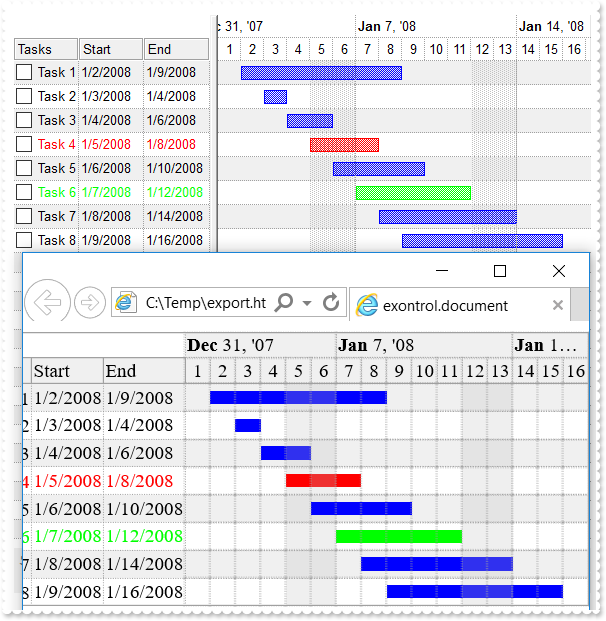
Locks the first visible column on the left and the last visible column on the right

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,1),var_Items.CellCaption(Item,2))
end function
Dim oGantt as P
Dim rs as P
Dim var_Chart as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = {08/08/1994}
var_Chart.LevelCount = 2
oGantt.ColumnAutoResize = .f.
oGantt.BackColorLock = 12632256
oGantt.GridLineStyle = 48
oGantt.DrawGridLines = 2
oGantt.HeaderAppearance = 4
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.mdb",3,3)
oGantt.DataSource = rs
oGantt.CountLockedColumns = 17
oGantt.EndUpdate()
|
|
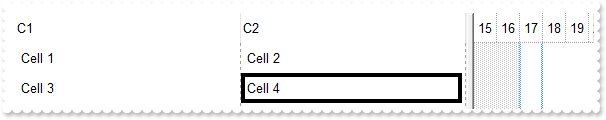
1018
|
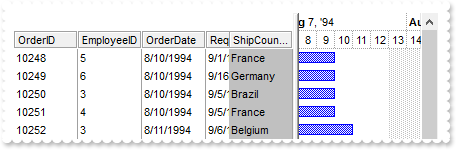
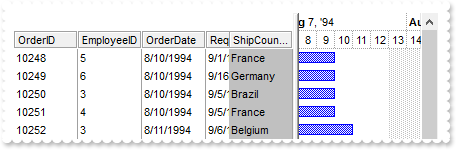
Lock the column on the right

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,1),var_Items.CellCaption(Item,2))
end function
Dim oGantt as P
Dim rs as P
Dim var_Chart as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = {08/08/1994}
var_Chart.LevelCount = 2
oGantt.ColumnAutoResize = .f.
oGantt.BackColorLock = 12632256
oGantt.GridLineStyle = 48
oGantt.DrawGridLines = 2
oGantt.HeaderAppearance = 4
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.mdb",3,3)
oGantt.DataSource = rs
oGantt.CountLockedColumns = 16
oGantt.EndUpdate()
|
|
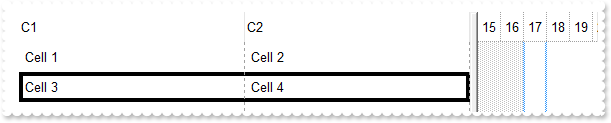
1017
|
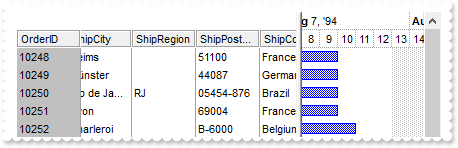
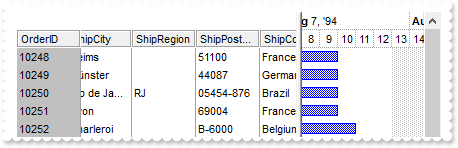
Lock the column on the left

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,1),var_Items.CellCaption(Item,2))
end function
Dim oGantt as P
Dim rs as P
Dim var_Chart as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = {08/08/1994}
var_Chart.LevelCount = 2
oGantt.ColumnAutoResize = .f.
oGantt.BackColorLock = 12632256
oGantt.GridLineStyle = 48
oGantt.DrawGridLines = 2
oGantt.HeaderAppearance = 4
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.mdb",3,3)
oGantt.DataSource = rs
oGantt.CountLockedColumns = 1
oGantt.EndUpdate()
|
|
1016
|
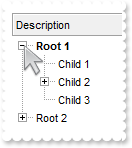
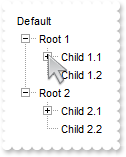
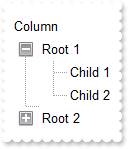
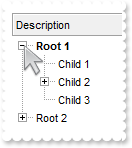
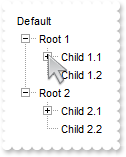
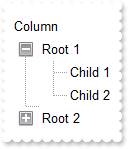
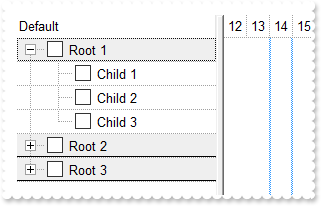
Bolds only the expanded items

Dim h as N
Dim oGantt as P
Dim var_ConditionalFormat as local
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.HeaderAppearance = 4
oGantt.HeaderHeight = 24
oGantt.LinesAtRoot = -1
' oGantt.ConditionalFormats.Add("%CX0").Bold = .t.
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%CX0")
oGantt.TemplateDef = "dim var_ConditionalFormat"
oGantt.TemplateDef = var_ConditionalFormat
oGantt.Template = "var_ConditionalFormat.Bold = True"
oGantt.Columns.Add("Description")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(var_Items.InsertItem(h,,"Child 2"),,"Sub-Child 2")
' var_Items.CellState(var_Items.InsertItem(h,,"Child 3"),0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellState(InsertItem(h,,`Child 3`),0) = 1"
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
oGantt.EndUpdate()
|
|
1015
|
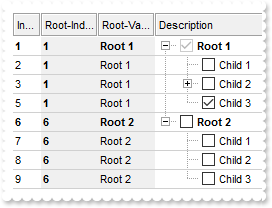
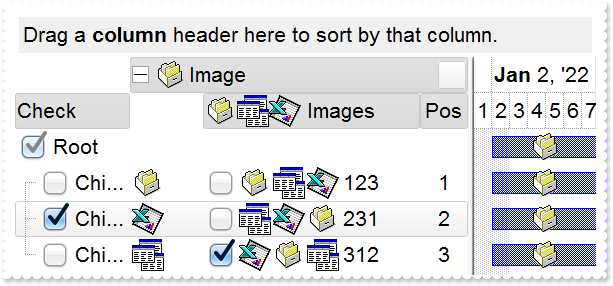
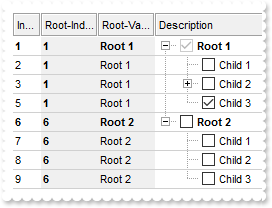
Displays the root item's index and value/caption using expressions

Dim h as N
Dim oGantt as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_ConditionalFormat as local
Dim var_ConditionalFormat1 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.HeaderAppearance = 4
oGantt.HeaderHeight = 24
oGantt.LinesAtRoot = -1
oGantt.AutoDrag = 3
oGantt.SingleSel = .f.
oGantt.DrawGridLines = -2
oGantt.GridLineStyle = 48
oGantt.GridLineColor = 13684944
' oGantt.ConditionalFormats.Add("%CC0 and %CX0").Bold = .t.
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%CC0 and %CX0")
oGantt.TemplateDef = "dim var_ConditionalFormat"
oGantt.TemplateDef = var_ConditionalFormat
oGantt.Template = "var_ConditionalFormat.Bold = True"
var_ConditionalFormat1 = oGantt.ConditionalFormats.Add("1")
var_ConditionalFormat1.Bold = .t.
var_ConditionalFormat1.ApplyTo = 2 '2 +
var_Column = oGantt.Columns.Add("Description")
' var_Column.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(0) = True"
var_Column.PartialCheck = .t.
var_Column1 = oGantt.Columns.Add("Index")
var_Column1.FormatColumn = "1 index ``"
var_Column1.Position = 0
var_Column1.Width = 16
var_Column2 = oGantt.Columns.Add("Root-Index")
var_Column2.FormatColumn = "root(1 index ``)"
var_Column2.Position = 1
var_Column2.Width = 32
' var_Column2.Def(4) = 15790320
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.Def(4) = 15790320"
var_Column3 = oGantt.Columns.Add("Root-Value")
var_Column3.FormatColumn = "root(%0)"
var_Column3.Position = 2
var_Column3.Width = 32
' var_Column3.Def(4) = 15790320
oGantt.TemplateDef = "dim var_Column3"
oGantt.TemplateDef = var_Column3
oGantt.Template = "var_Column3.Def(4) = 15790320"
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(var_Items.InsertItem(h,,"Child 2"),,"Sub-Child 2")
' var_Items.CellState(var_Items.InsertItem(h,,"Child 3"),0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellState(InsertItem(h,,`Child 3`),0) = 1"
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
oGantt.EndUpdate()
|
|
1014
|
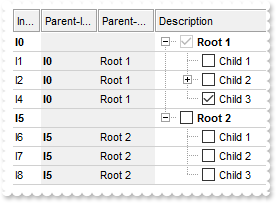
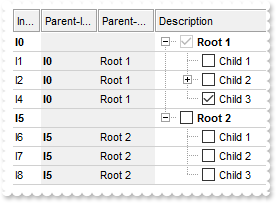
Displays the parent item's index and caption/value using expressions

Dim h as N
Dim oGantt as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_ConditionalFormat as local
Dim var_ConditionalFormat1 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.HeaderAppearance = 4
oGantt.HeaderHeight = 24
oGantt.LinesAtRoot = -1
oGantt.AutoDrag = 3
oGantt.SingleSel = .f.
oGantt.DrawGridLines = -2
oGantt.GridLineStyle = 48
oGantt.GridLineColor = 13684944
' oGantt.ConditionalFormats.Add("%CC0 and %CX0").Bold = .t.
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%CC0 and %CX0")
oGantt.TemplateDef = "dim var_ConditionalFormat"
oGantt.TemplateDef = var_ConditionalFormat
oGantt.Template = "var_ConditionalFormat.Bold = True"
var_ConditionalFormat1 = oGantt.ConditionalFormats.Add("1")
var_ConditionalFormat1.Bold = .t.
var_ConditionalFormat1.ApplyTo = 2 '2 +
var_Column = oGantt.Columns.Add("Description")
' var_Column.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(0) = True"
var_Column.PartialCheck = .t.
var_Column1 = oGantt.Columns.Add("Index")
var_Column1.FormatColumn = "1 index `I`"
var_Column1.Position = 0
var_Column1.Width = 16
var_Column2 = oGantt.Columns.Add("Parent-Index")
var_Column2.FormatColumn = "parent(1 index `I`)"
var_Column2.Position = 1
var_Column2.Width = 32
' var_Column2.Def(4) = 15790320
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.Def(4) = 15790320"
var_Column3 = oGantt.Columns.Add("Parent-Value")
var_Column3.FormatColumn = "parent(%0)"
var_Column3.Position = 2
var_Column3.Width = 32
' var_Column3.Def(4) = 15790320
oGantt.TemplateDef = "dim var_Column3"
oGantt.TemplateDef = var_Column3
oGantt.Template = "var_Column3.Def(4) = 15790320"
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(var_Items.InsertItem(h,,"Child 2"),,"Sub-Child 2")
' var_Items.CellState(var_Items.InsertItem(h,,"Child 3"),0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellState(InsertItem(h,,`Child 3`),0) = 1"
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
oGantt.EndUpdate()
|
|
1013
|
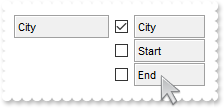
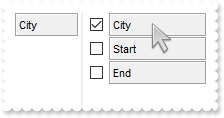
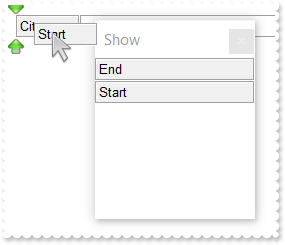
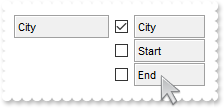
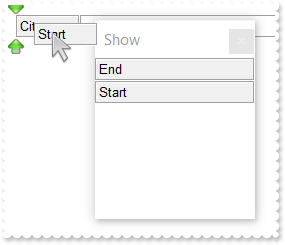
Specify the size of the Columns panel

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.HeaderHeight = 24
oGantt.HeaderAppearance = 4
var_Columns = oGantt.Columns
var_Columns.Add("City")
' var_Columns.Add("Start").Visible = .f.
var_Column = var_Columns.Add("Start")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Visible = False"
' var_Columns.Add("End").Visible = .f.
var_Column1 = var_Columns.Add("End")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Visible = False"
oGantt.ColumnsFloatBarRect = ",,96"
oGantt.ColumnsFloatBarVisible = 34 'exColumnsFloatBarVisibleAsChild + exColumnsFloatBarVisibleIncludeCheckColumns
oGantt.EndUpdate()
|
|
1012
|
Show a vertical line between pivot and Columns panel (EBN color)

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABRsIQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFICQTIcBhaGIZRiAKCRTDmHwyRCNIwCLD8QxtDqBY4gOZZXhal4cJTgMaBYi+Pw3DZHcbvBRkewzHQAKgnSjoDhEMg1CTVVYTDKdOSzDyEX7sIAACpOIZQVJVEY1VT8cyxIyEZimSypWqiYJ0Ty6cQwTAIgI")
oGantt.Template = "Background(87) = 16777216" // oGantt.Background(87) = 16777216
oGantt.HeaderHeight = 24
oGantt.HeaderAppearance = 4
var_Columns = oGantt.Columns
var_Columns.Add("City")
' var_Columns.Add("Start").Visible = .f.
var_Column = var_Columns.Add("Start")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Visible = False"
' var_Columns.Add("End").Visible = .f.
var_Column1 = var_Columns.Add("End")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Visible = False"
oGantt.ColumnsFloatBarVisible = 34 'exColumnsFloatBarVisibleAsChild + exColumnsFloatBarVisibleIncludeCheckColumns
oGantt.EndUpdate()
|
|
1011
|
Change the background of the Columns panel (EBN color)

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABNoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGEYnThCIxzTJ0aw1CKbYRAKCUKoUAJFsSnQAJIgOO4lULPMIhDDQKQTIKBahoehqIhaEQyDSJNb2DCIahhMSEbKtCooDhGFZUWzLVxTJJNawHJqJJDuOTpSjKH4+RjWFKUXR9b4BJSNAgqeCQTiSWZEVxRUS0XbGCyZLSQY7uAAMKgOVoDYzdGLwHTtOwrMa1QAsDSbKqWZ5uRpHcQ5aAGN5DPbMbqwOaqLznAaLQLtG4RTikVRPTDYaj437+OaHGyNbI6HTNPpTlWDJWjYXI8l8C4fg6GYAAEEISgGJJGHQOocgyIwYnqKhYAAIQTH2MYRjQJBRAmZptmEAYIjGU5dk8UgOFgBJUgCTQIBYBoBmCCAmAqApghgDJUDmYQFCCZoEk2OBUm+BZPCgZgagaYZIHYHoHmGWBcm8NwiEiFJVgmYgji4Kg6GKSI2C6C5jAiRgygwIojiycINkyeJmAYPJjkiTg+g+ZAIkCdIQkyWQWDuDxkBkJhKguZAzlIRQzGQc5ODWFJlEkVhWhWZYJFYTYTmUE4yF6F5mAmBhihiZhJhYX4WmQaAUnWGpOlmNhuhuZwJkYcocmcSY4naHZlkmKhrDuJ5JnYfofmgCgGgKIJnlmXJ2h4TQKBosRokoNoOiOaQKDSd4kmiChMncPBpgoZoaiaaZKHaHonmmE5iiKJRpDicomimaoKiaKoqmqSoeiIPgogqPotiyaxKlYPA+GuCqbBMa5KnaPovmwCwGj6LgP24RIhiyCwmkqMpsksNpKD6LQLBqOIzi0SxWlaHZtAOahPssM5Wi+IYtlsXpijKbZ5lyTo5mAE4UlqOpjHOQpEjubyanKPJvEuNgVj2TY1CCao+k2G52AyP5wAwBp9DYZZ1CCaxsAABAEICA")
oGantt.Template = "Background(87) = 16777216" // oGantt.Background(87) = 16777216
oGantt.HeaderHeight = 24
oGantt.HeaderAppearance = 4
var_Columns = oGantt.Columns
var_Columns.Add("City")
' var_Columns.Add("Start").Visible = .f.
var_Column = var_Columns.Add("Start")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Visible = False"
' var_Columns.Add("End").Visible = .f.
var_Column1 = var_Columns.Add("End")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Visible = False"
oGantt.ColumnsFloatBarVisible = 34 'exColumnsFloatBarVisibleAsChild + exColumnsFloatBarVisibleIncludeCheckColumns
oGantt.EndUpdate()
|
|
1010
|
Change the background of the Columns panel (solid color)

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.HeaderHeight = 24
oGantt.HeaderAppearance = 4
var_Columns = oGantt.Columns
var_Columns.Add("City")
' var_Columns.Add("Start").Visible = .f.
var_Column = var_Columns.Add("Start")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Visible = False"
' var_Columns.Add("End").Visible = .f.
var_Column1 = var_Columns.Add("End")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Visible = False"
oGantt.ColumnsFloatBarVisible = 34 'exColumnsFloatBarVisibleAsChild + exColumnsFloatBarVisibleIncludeCheckColumns
oGantt.Template = "Background(87) = 15790320" // oGantt.Background(87) = 15790320
oGantt.EndUpdate()
|
|
1009
|
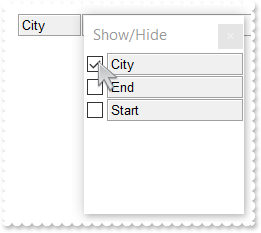
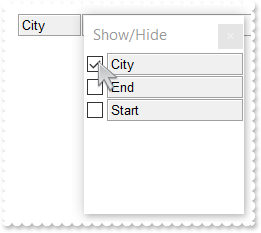
Change the visual appearance of the Columns panel

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABNoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGEYnThCIxzTJ0aw1CKbYRAKCUKoUAJFsSnQAJIgOO4lULPMIhDDQKQTIKBahoehqIhaEQyDSJNb2DCIahhMSEbKtCooDhGFZUWzLVxTJJNawHJqJJDuOTpSjKH4+RjWFKUXR9b4BJSNAgqeCQTiSWZEVxRUS0XbGCyZLSQY7uAAMKgOVoDYzdGLwHTtOwrMa1QAsDSbKqWZ5uRpHcQ5aAGN5DPbMbqwOaqLznAaLQLtG4RTikVRPTDYaj437+OaHGyNbI6HTNPpTlWDJWjYXI8l8C4fg6GYAAEEISgGJJGHQOocgyIwYnqKhYAAIQTH2MYRjQJBRAmZptmEAYIjGU5dk8UgOFgBJUgCTQIBYBoBmCCAmAqApghgDJUDmYQFCCZoEk2OBUm+BZPCgZgagaYZIHYHoHmGWBcm8NwiEiFJVgmYgji4Kg6GKSI2C6C5jAiRgygwIojiycINkyeJmAYPJjkiTg+g+ZAIkCdIQkyWQWDuDxkBkJhKguZAzlIRQzGQc5ODWFJlEkVhWhWZYJFYTYTmUE4yF6F5mAmBhihiZhJhYX4WmQaAUnWGpOlmNhuhuZwJkYcocmcSY4naHZlkmKhrDuJ5JnYfofmgCgGgKIJnlmXJ2h4TQKBosRokoNoOiOaQKDSd4kmiChMncPBpgoZoaiaaZKHaHonmmE5iiKJRpDicomimaoKiaKoqmqSoeiIPgogqPotiyaxKlYPA+GuCqbBMa5KnaPovmwCwGj6LgP24RIhiyCwmkqMpsksNpKD6LQLBqOIzi0SxWlaHZtAOahPssM5Wi+IYtlsXpijKbZ5lyTo5mAE4UlqOpjHOQpEjubyanKPJvEuNgVj2TY1CCao+k2G52AyP5wAwBp9DYZZ1CCaxsAABAEICA")
oGantt.Template = "Background(92) = 16777216" // oGantt.Background(92) = 16777216
oGantt.Template = "Background(93) = 16185078" // oGantt.Background(93) = 16185078
oGantt.BackColorHeader = 16777216
oGantt.HeaderHeight = 24
oGantt.HeaderAppearance = 4
var_Columns = oGantt.Columns
var_Columns.Add("City")
' var_Columns.Add("Start").Visible = .f.
var_Column = var_Columns.Add("Start")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Visible = False"
' var_Columns.Add("End").Visible = .f.
var_Column1 = var_Columns.Add("End")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Visible = False"
oGantt.Template = "Description(26) = `Show/Hide`" // oGantt.Description(26) = "Show/Hide"
oGantt.ColumnsFloatBarVisible = 2
oGantt.EndUpdate()
|
|
1008
|
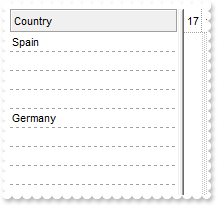
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (ditto mark)

Dim oGantt as P
Dim var_Column as local
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.HeaderAppearance = 4
oGantt.HeaderHeight = 24
oGantt.DrawGridLines = -2
' oGantt.Columns.Add("Country").ShowIdem = "<fgcolor gray>〃"
var_Column = oGantt.Columns.Add("Country")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.ShowIdem = `<fgcolor gray>〃`"
var_Items = oGantt.Items
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
oGantt.EndUpdate()
|
|
1007
|
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (space)

Dim oGantt as P
Dim var_Column as local
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.HeaderAppearance = 4
oGantt.HeaderHeight = 24
oGantt.DrawGridLines = -2
' oGantt.Columns.Add("Country").ShowIdem = " "
var_Column = oGantt.Columns.Add("Country")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.ShowIdem = ` `"
var_Items = oGantt.Items
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
oGantt.EndUpdate()
|
|
1006
|
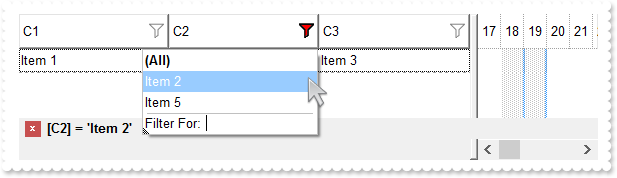
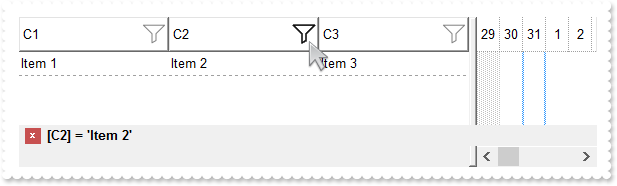
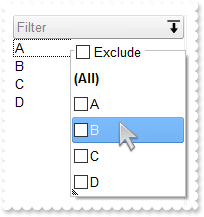
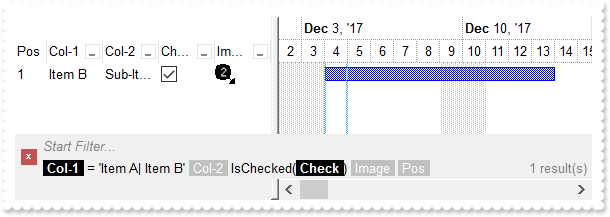
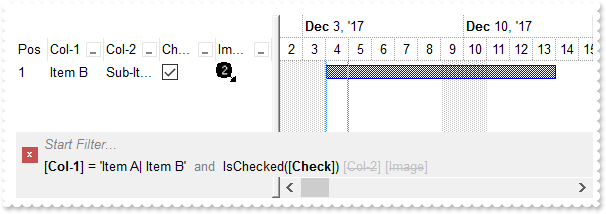
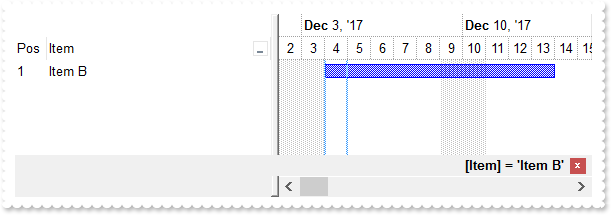
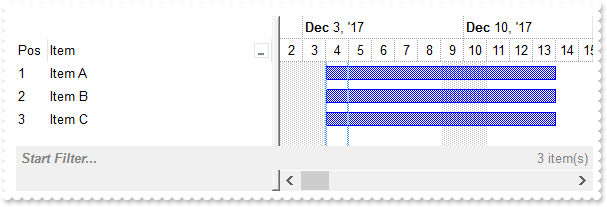
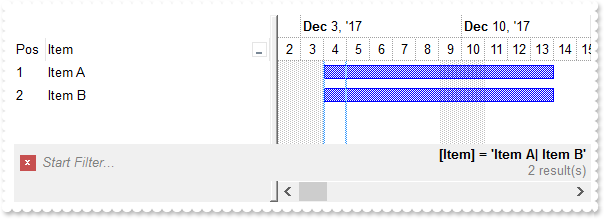
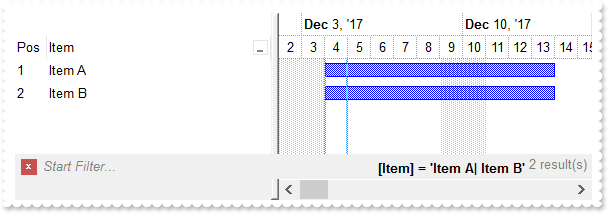
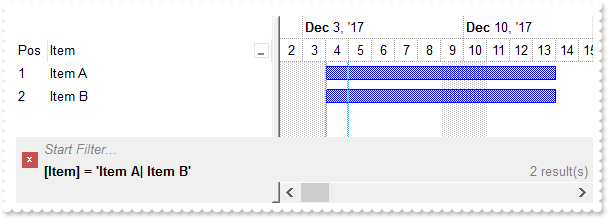
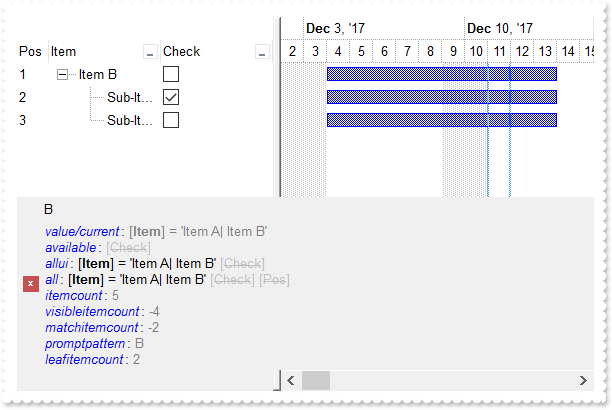
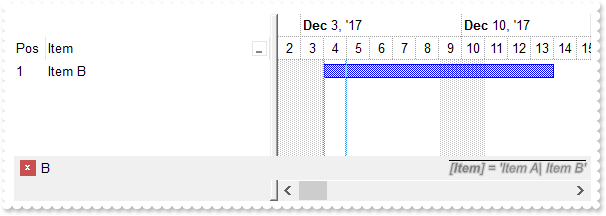
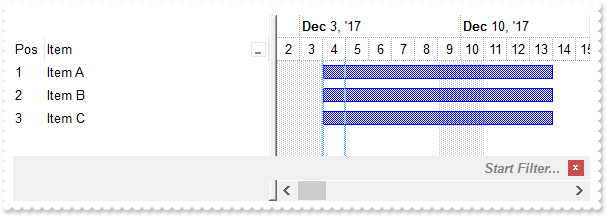
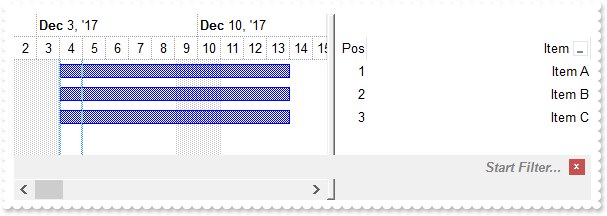
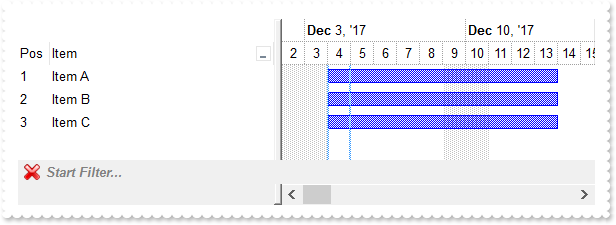
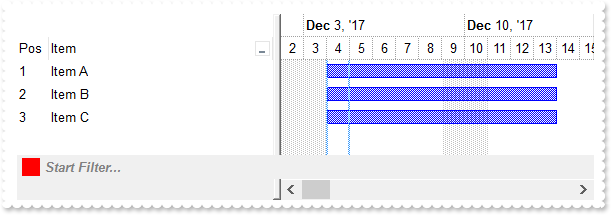
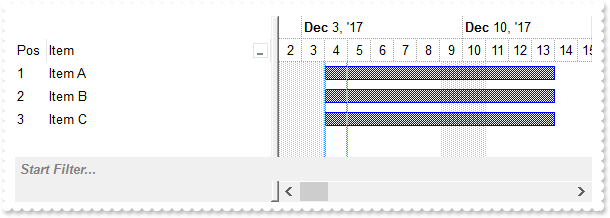
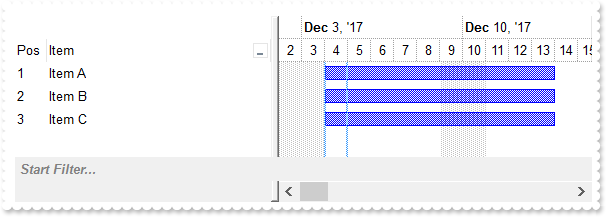
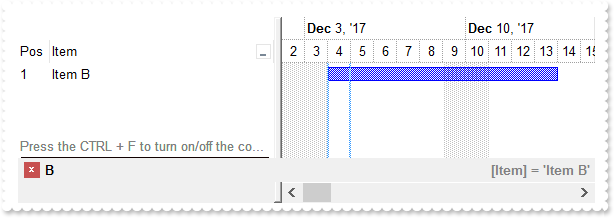
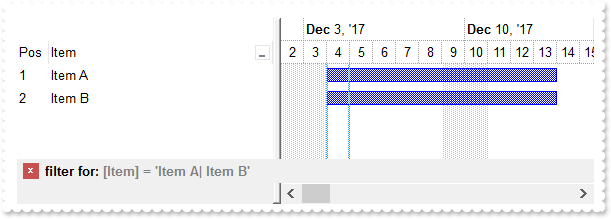
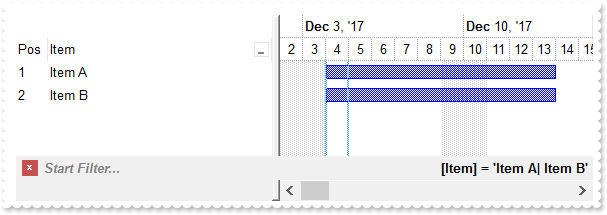
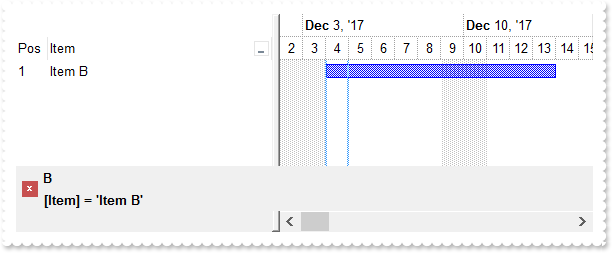
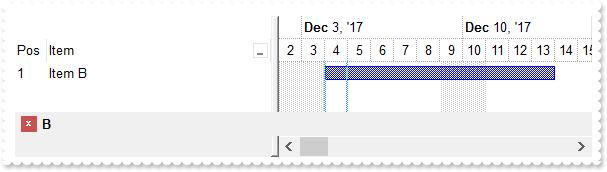
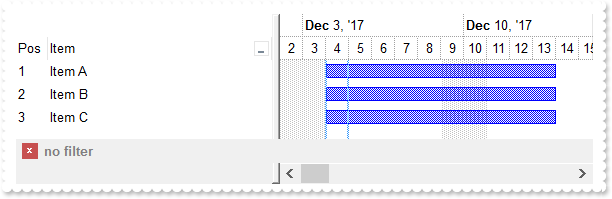
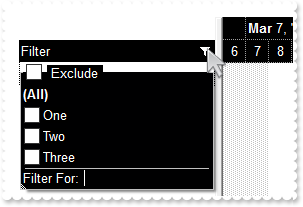
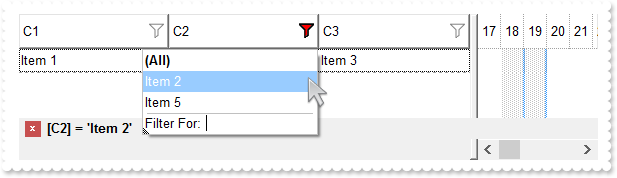
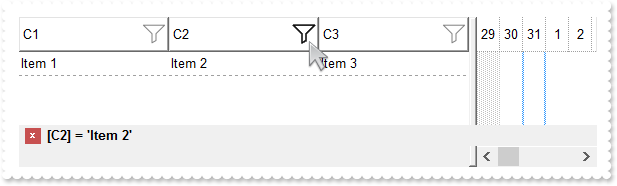
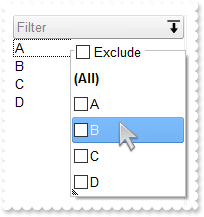
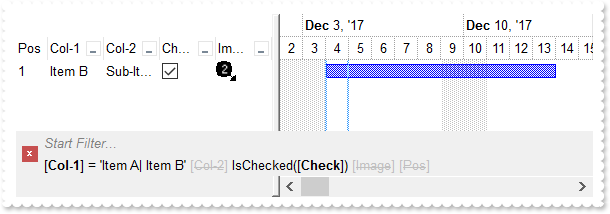
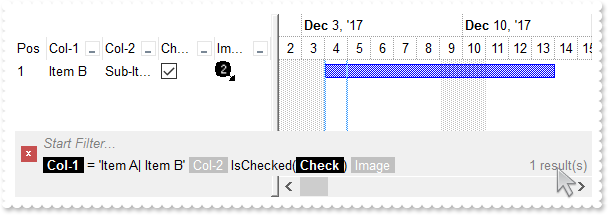
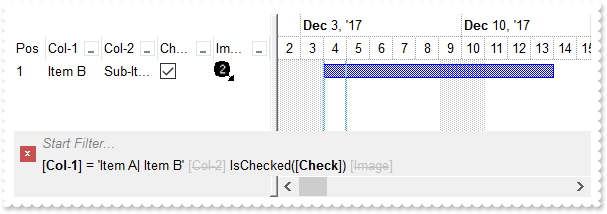
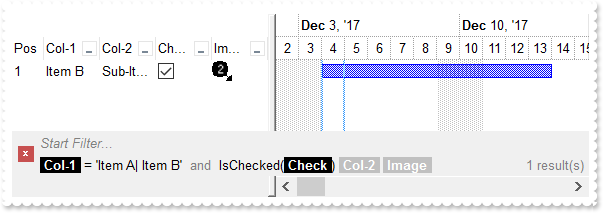
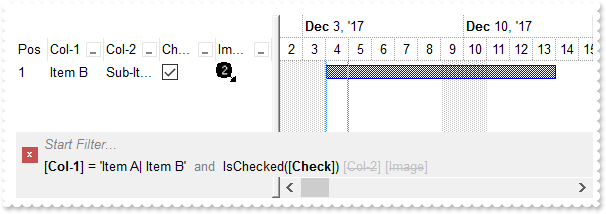
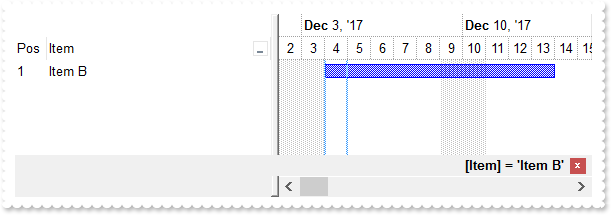
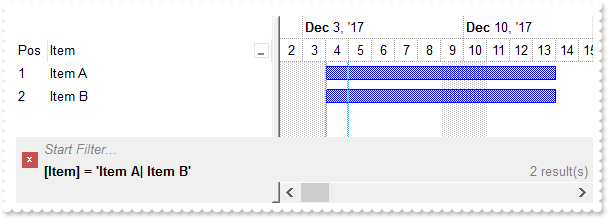
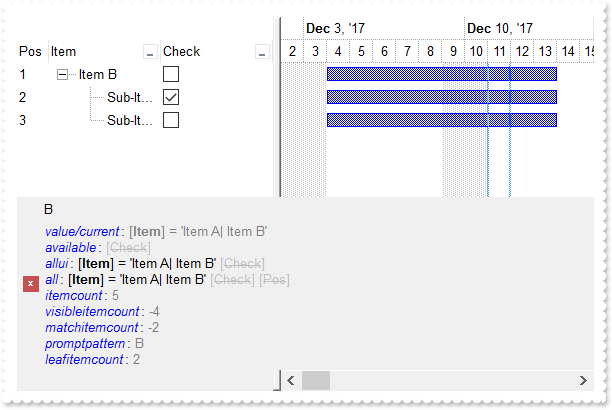
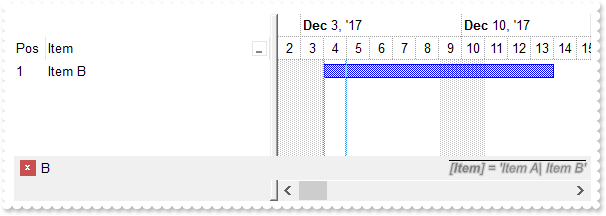
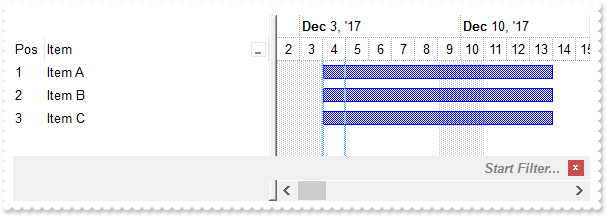
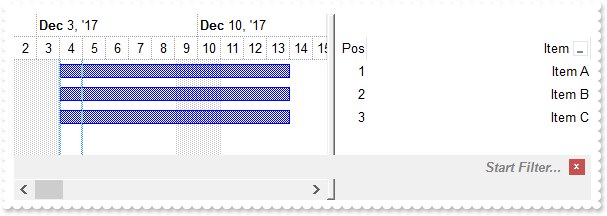
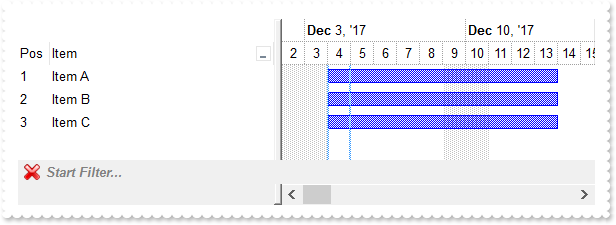
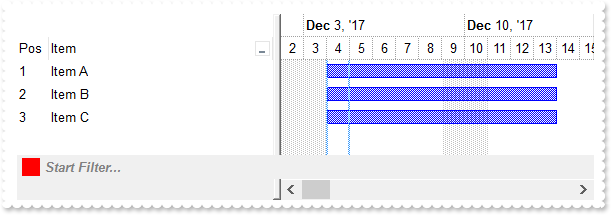
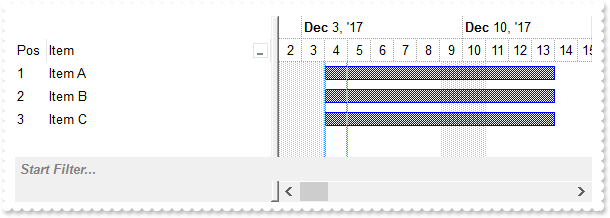
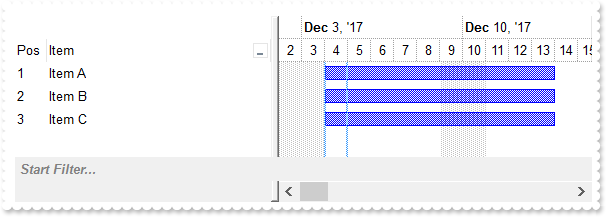
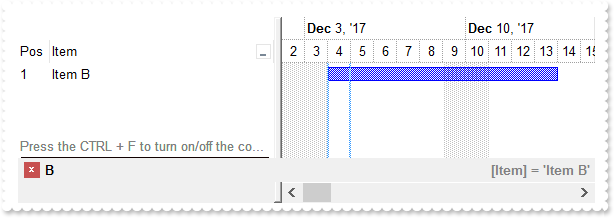
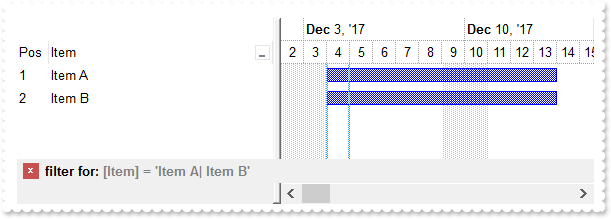
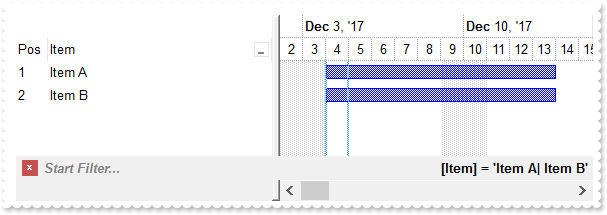
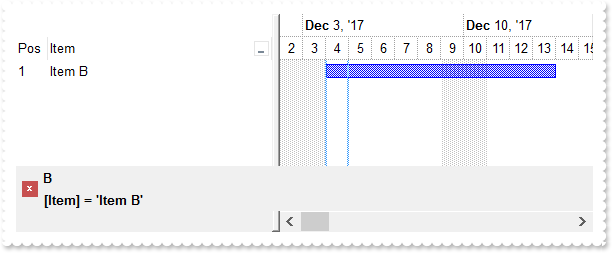
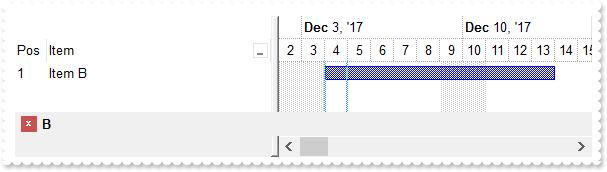
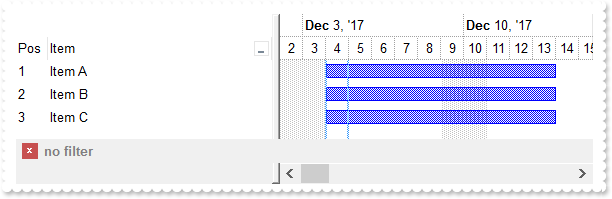
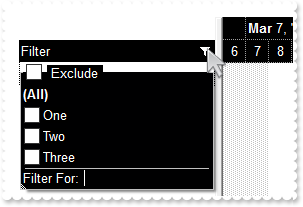
Displays a glitch funnel for drop-down filter buttons (empty or active)

Dim oGantt as P
Dim var_Appearance as P
Dim var_Column as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Appearance = oGantt.VisualAppearance
var_Appearance.RenderType = -1
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABa8IQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZOiwLQ2TxDM7DNKUCBnIoABhGOaYDh+IQNQjUFKwTRFGRxK4EIRKAyTDLQdRyGSMMbjdQpBCbMiMRqhESKRq2UwYRYCFS1NalaztO6BUAvK67YrWez/YBfF+SfwGeqDYReWAPfgWERnQrGMLxbD8KwZAKTRjkGJ4XhuB41TbQMqufL9ByXHKSSDpGjaXjeO5VVjYNAvS69UzXNq3bhtQAOXCMEwCgI=")
var_Appearance.Add(2,"CP:1 -2 0 0 0")
oGantt.DrawGridLines = -1
oGantt.GridLineStyle = 512
oGantt.ShowFocusRect = .f.
oGantt.Template = "Background(0) = 33554432" // oGantt.Background(0) = 33554432
oGantt.Template = "Background(41) = 33554433" // oGantt.Background(41) = 33554433
oGantt.HeaderAppearance = 4
oGantt.BackColorHeader = 16777215
oGantt.HeaderHeight = 24
oGantt.HeaderVisible = .t.
var_Column = oGantt.Columns.Add("1st col")
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .f.
var_Column.Filter = "Item B"
var_Column.FilterType = 240
oGantt.Columns.Add("2nd col")
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
1005
|
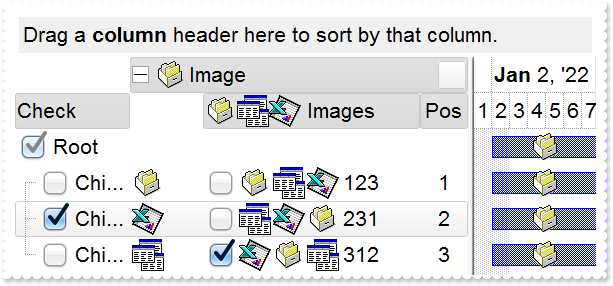
How can I replace or add an icon at runtime

Dim h as N
Dim oGantt as P
Dim var_Chart as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+OkYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==")
oGantt.ReplaceIcon("C:\images\favicon.ico",0)
oGantt.Columns.Add("Task")
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
' var_Chart.PaneWidth(.f.) = 128
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 128"
var_Chart.LevelCount = 2
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",{01/02/2001},{01/06/2001},"K1")
' var_Items.ItemBar(h,"K1",3) = "<img>1</img>"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemBar(h,`K1`,3) = `<img>1</img>`"
oGantt.EndUpdate()
|
|
1004
|
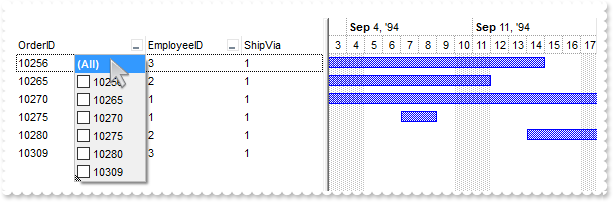
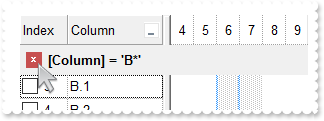
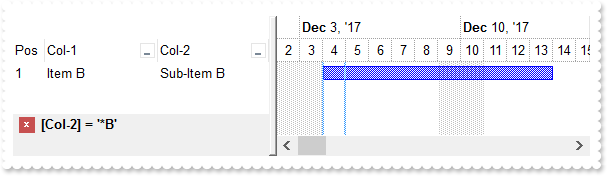
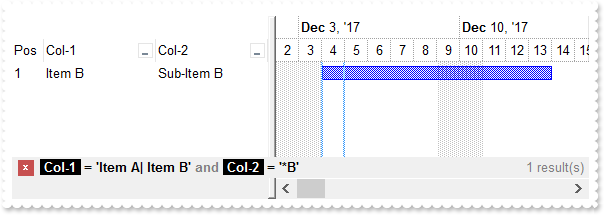
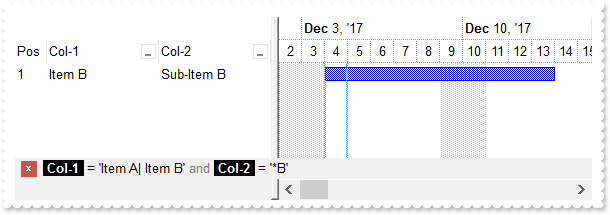
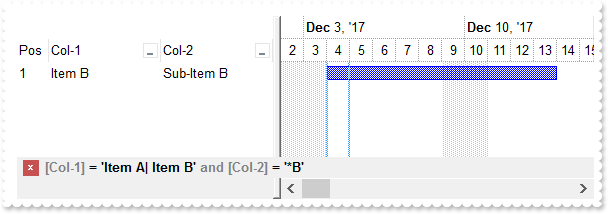
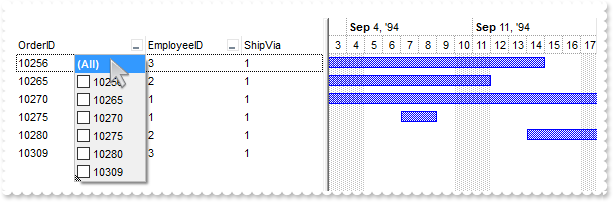
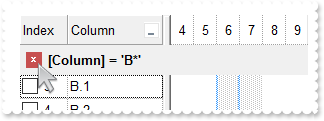
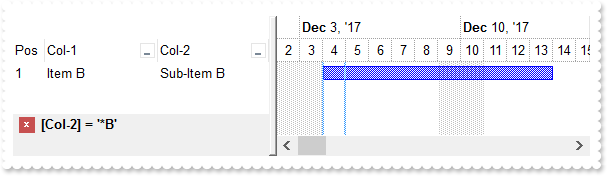
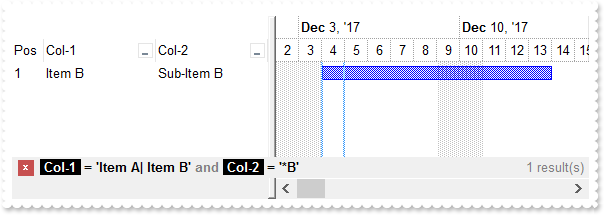
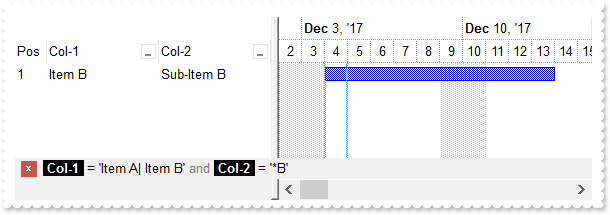
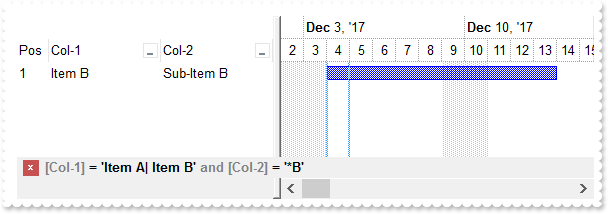
Can I set a filter that automatically adds a * before and after the word, so the user can just search for 'cat' and it becomes '*cat*' automatically
Dim h as N
Dim oGantt as P
Dim var_Column as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.HeaderAppearance = 4
oGantt.HeaderHeight = 24
oGantt.LinesAtRoot = -1
var_Column = oGantt.Columns.Add("Items")
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .t.
' var_Column.Def(21) = "*<%filter%>*"
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(21) = `*<%filter%>*`"
var_Column.FilterType = 3
var_Column.Filter = "1"
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
1003
|
Load data as a tree using a parent-id relationship

Dim oGantt as P
Dim rs as P
Dim var_Items as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = .f.
oGantt.HeaderAppearance = 4
oGantt.HeaderHeight = 24
oGantt.DrawGridLines = 2
oGantt.LinesAtRoot = -1
rs = OLE.Create("ADODB.Recordset")
rs.Open("Select * FROM Employees WHERE 1=0","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.mdb",3,3)
oGantt.DataSource = rs
oGantt.Columns.Item(0).Width = 128
rs = OLE.Create("ADODB.Recordset")
rs.Open("Employees","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.mdb",3,3)
oGantt.PutItems(rs.GetRows(),";0;17")
' oGantt.Items.ExpandItem(0) = .t.
var_Items = oGantt.Items
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ExpandItem(0) = True"
oGantt.EndUpdate()
|
|
1002
|
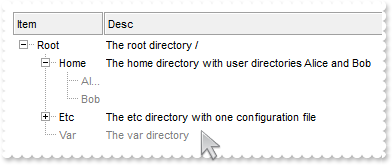
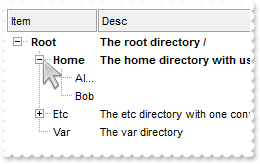
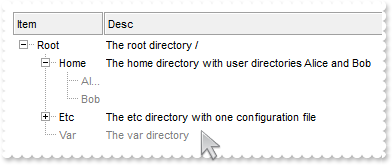
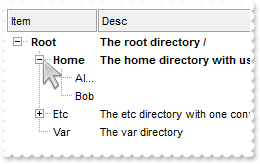
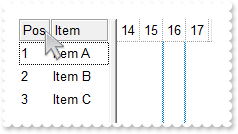
Highlight the leaf items

Dim h as N
Dim hR as N
Dim oGantt as P
Dim var_Column as local
Dim var_Columns as P
Dim var_ConditionalFormat as local
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
' oGantt.ConditionalFormats.Add("%CC0=0").ForeColor = 8421504
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%CC0=0")
oGantt.TemplateDef = "dim var_ConditionalFormat"
oGantt.TemplateDef = var_ConditionalFormat
oGantt.Template = "var_ConditionalFormat.ForeColor = 8421504"
oGantt.HeaderAppearance = 4
oGantt.HeaderHeight = 24
oGantt.LinesAtRoot = -1
var_Columns = oGantt.Columns
' var_Columns.Add("Item").Width = 16
var_Column = var_Columns.Add("Item")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Width = 16"
var_Columns.Add("Desc")
var_Items = oGantt.Items
hR = var_Items.AddItem("Root")
' var_Items.CellCaption(hR,1) = "The root directory /"
oGantt.TemplateDef = "dim var_Items,hR"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = hR
oGantt.Template = "var_Items.CellCaption(hR,1) = `The root directory /`"
h = var_Items.InsertItem(hR,,"Home")
' var_Items.CellCaption(h,1) = "The home directory with user directories Alice and Bob"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `The home directory with user directories Alice and Bob`"
var_Items.InsertItem(h,,"Alice")
var_Items.InsertItem(h,,"Bob")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.InsertItem(hR,,"Etc")
' var_Items.CellCaption(h,1) = "The etc directory with one configuration file"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `The etc directory with one configuration file`"
h = var_Items.InsertItem(h,,"nginx.conf")
' var_Items.CellCaption(var_Items.InsertItem(hR,,"Var"),1) = "The var directory"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(InsertItem(hR,,`Var`),1) = `The var directory`"
' var_Items.ExpandItem(hR) = .t.
oGantt.TemplateDef = "dim var_Items,hR"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = hR
oGantt.Template = "var_Items.ExpandItem(hR) = True"
oGantt.EndUpdate()
|
|
1001
|
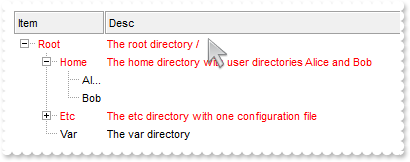
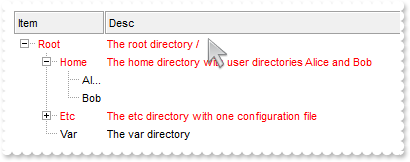
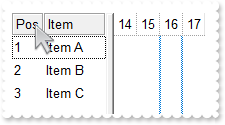
Highlight the parent items

Dim h as N
Dim hR as N
Dim oGantt as P
Dim var_Column as local
Dim var_Columns as P
Dim var_ConditionalFormat as local
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
' oGantt.ConditionalFormats.Add("%CC0").ForeColor = 255
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%CC0")
oGantt.TemplateDef = "dim var_ConditionalFormat"
oGantt.TemplateDef = var_ConditionalFormat
oGantt.Template = "var_ConditionalFormat.ForeColor = 255"
oGantt.HeaderAppearance = 4
oGantt.HeaderHeight = 24
oGantt.LinesAtRoot = -1
var_Columns = oGantt.Columns
' var_Columns.Add("Item").Width = 16
var_Column = var_Columns.Add("Item")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Width = 16"
var_Columns.Add("Desc")
var_Items = oGantt.Items
hR = var_Items.AddItem("Root")
' var_Items.CellCaption(hR,1) = "The root directory /"
oGantt.TemplateDef = "dim var_Items,hR"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = hR
oGantt.Template = "var_Items.CellCaption(hR,1) = `The root directory /`"
h = var_Items.InsertItem(hR,,"Home")
' var_Items.CellCaption(h,1) = "The home directory with user directories Alice and Bob"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `The home directory with user directories Alice and Bob`"
var_Items.InsertItem(h,,"Alice")
var_Items.InsertItem(h,,"Bob")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.InsertItem(hR,,"Etc")
' var_Items.CellCaption(h,1) = "The etc directory with one configuration file"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `The etc directory with one configuration file`"
h = var_Items.InsertItem(h,,"nginx.conf")
' var_Items.CellCaption(var_Items.InsertItem(hR,,"Var"),1) = "The var directory"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(InsertItem(hR,,`Var`),1) = `The var directory`"
' var_Items.ExpandItem(hR) = .t.
oGantt.TemplateDef = "dim var_Items,hR"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = hR
oGantt.Template = "var_Items.ExpandItem(hR) = True"
oGantt.EndUpdate()
|
|
1000
|
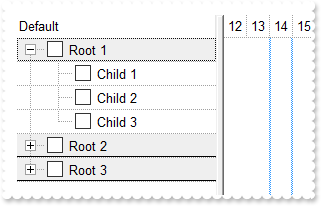
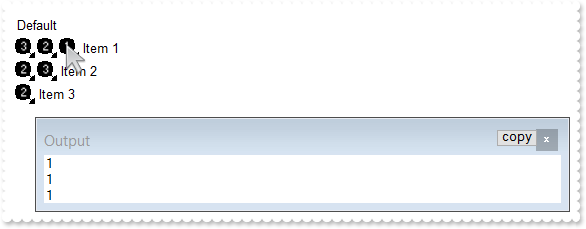
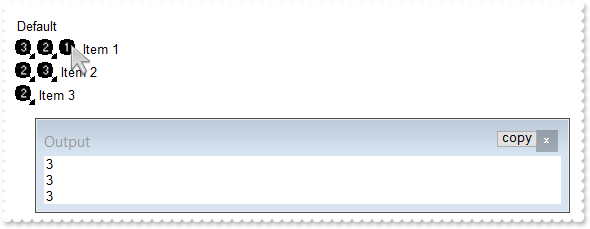
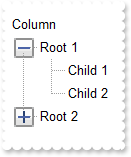
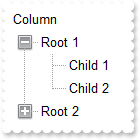
Highlight the item being expanded or collapsed

Dim h as N
Dim hR as N
Dim oGantt as P
Dim var_Column as local
Dim var_Columns as P
Dim var_ConditionalFormat as local
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
' oGantt.ConditionalFormats.Add("%CX0").Bold = .t.
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%CX0")
oGantt.TemplateDef = "dim var_ConditionalFormat"
oGantt.TemplateDef = var_ConditionalFormat
oGantt.Template = "var_ConditionalFormat.Bold = True"
oGantt.HeaderAppearance = 4
oGantt.HeaderHeight = 24
oGantt.LinesAtRoot = -1
var_Columns = oGantt.Columns
' var_Columns.Add("Item").Width = 16
var_Column = var_Columns.Add("Item")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Width = 16"
var_Columns.Add("Desc")
var_Items = oGantt.Items
hR = var_Items.AddItem("Root")
' var_Items.CellCaption(hR,1) = "The root directory /"
oGantt.TemplateDef = "dim var_Items,hR"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = hR
oGantt.Template = "var_Items.CellCaption(hR,1) = `The root directory /`"
h = var_Items.InsertItem(hR,,"Home")
' var_Items.CellCaption(h,1) = "The home directory with user directories Alice and Bob"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `The home directory with user directories Alice and Bob`"
var_Items.InsertItem(h,,"Alice")
var_Items.InsertItem(h,,"Bob")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.InsertItem(hR,,"Etc")
' var_Items.CellCaption(h,1) = "The etc directory with one configuration file"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `The etc directory with one configuration file`"
h = var_Items.InsertItem(h,,"nginx.conf")
' var_Items.CellCaption(var_Items.InsertItem(hR,,"Var"),1) = "The var directory"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(InsertItem(hR,,`Var`),1) = `The var directory`"
' var_Items.ExpandItem(hR) = .t.
oGantt.TemplateDef = "dim var_Items,hR"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = hR
oGantt.Template = "var_Items.ExpandItem(hR) = True"
oGantt.EndUpdate()
|
|
999
|
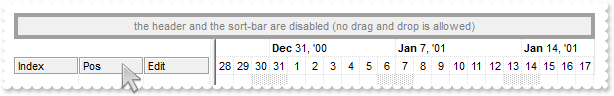
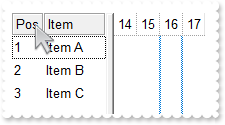
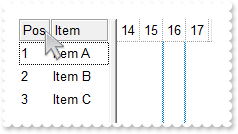
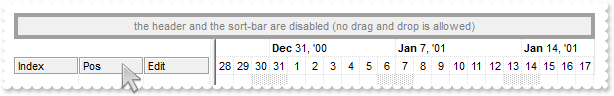
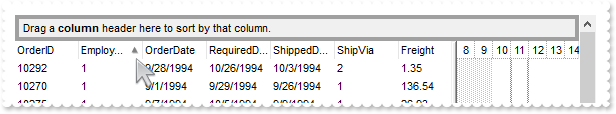
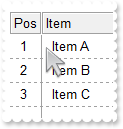
Disable temporarily the column's sort, resize and drag and drop

Dim oGantt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Level as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.OnResizeControl = 1
oGantt.SortBarVisible = .t.
oGantt.SortBarCaption = "<fgcolor 808080><c>the header and the sort-bar are disabled (no drag and drop is allowed)"
oGantt.HeaderEnabled = .f.
oGantt.HeaderAppearance = 4
' oGantt.Columns.Add("Index").FormatColumn = "1 index ``"
var_Column = oGantt.Columns.Add("Index")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.FormatColumn = `1 index `````"
' oGantt.Columns.Add("Pos").FormatColumn = "1 apos ``"
var_Column1 = oGantt.Columns.Add("Pos")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.FormatColumn = `1 apos `````"
oGantt.Columns.Add("Edit")
oGantt.GridLineStyle = 512
oGantt.DrawGridLines = 2
oGantt.GridLineColor = 14737632
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/28/2000}
' var_Chart.PaneWidth(.f.) = 196
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 196"
var_Chart.GridLineStyle = 512
var_Chart.DrawGridLines = -1
var_Level = var_Chart.Level(1)
var_Level.DrawGridLines = .t.
var_Level.GridLineColor = oGantt.GridLineColor
oGantt.EndUpdate()
|
|
998
|
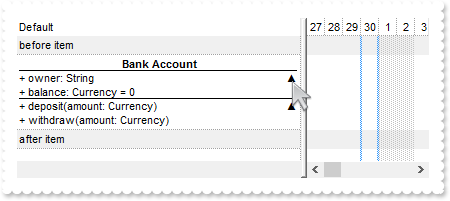
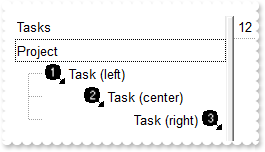
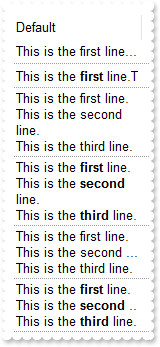
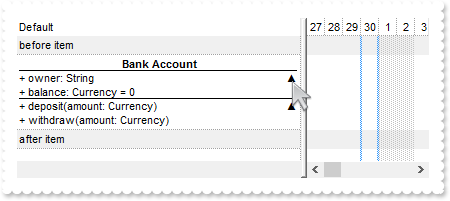
Expandable-caption

' Occurs when an anchor element is clicked.
function AnchorClick as v (AnchorID as C, Options as C)
oGantt = topparent:CONTROL_ACTIVEX1.activex
? AnchorID
end function
Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = .t.
oGantt.TreeColumnIndex = -1
oGantt.DrawGridLines = -1
oGantt.GridLineStyle = 512
oGantt.BackColorAlternate = 15790320
oGantt.ShowFocusRect = .f.
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
var_Items.AddItem("before item")
h = var_Items.AddItem("<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAA+AAgAECMcTi4AMwAM4AjMGhEGOUVAA4AAwk8plcqihwAElg0wiUlOkOiUEgQvgcFhsKhkIhUQiUUnccj0gn0jmMagUlowAMNOpEfkMNkkmlEqrctjQmAAjAA5AA2sssHcbnkdq1Ln1QtVSjQAAEBA==>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==>▲</a><br>+ withdraw(amount: Currency)")
' var_Items.CellCaptionFormat(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaptionFormat(h,0) = 1"
' var_Items.CellSingleLine(h,0) = .f.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellSingleLine(h,0) = False"
var_Items.AddItem("after item")
oGantt.EndUpdate()
|
|
997
|
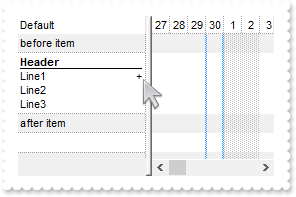
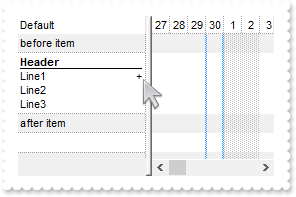
Expandable-caption

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = .t.
oGantt.TreeColumnIndex = -1
oGantt.DrawGridLines = -1
oGantt.GridLineStyle = 512
oGantt.BackColorAlternate = 15790320
oGantt.ShowFocusRect = .f.
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
var_Items.AddItem("before item")
h = var_Items.AddItem("<solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3")
' var_Items.CellCaptionFormat(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaptionFormat(h,0) = 1"
' var_Items.CellSingleLine(h,0) = .f.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellSingleLine(h,0) = False"
var_Items.AddItem("after item")
oGantt.EndUpdate()
|
|
996
|
Force hover-all feature
Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Template = "Background(500) = -1" // oGantt.Background(500) = -1
|
|
995
|
Disable hover-all feature (Windows 11 or greater)
Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Template = "Background(500) = 1" // oGantt.Background(500) = 1
|
|
994
|
Display a custom tooltip
' Occurs when the user moves the mouse.
function MouseMove as v (Button as N, Shift as N, X as OLE::Exontrol.Gantt.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.Gantt.1::OLE_YPOS_PIXELS)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ShowToolTip("new content","",,"+8","+8")
end function
Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
|
|
993
|
Shows the tooltip of the object moved relative to its default position
' Occurs when the user moves the mouse.
function MouseMove as v (Button as N, Shift as N, X as OLE::Exontrol.Gantt.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.Gantt.1::OLE_YPOS_PIXELS)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ShowToolTip("<null>","<null>",,"+8","+8")
end function
Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ColumnAutoResize = .f.
' oGantt.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oGantt.Columns.Add("tootip")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.ToolTip = `this is a tooltip assigned to a column`"
|
|
992
|
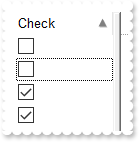
How do I prevent changing the cell's state ( check-box state )
' Fired before cell's state is about to be changed.
function CellStateChanging as v (Item as OLE::Exontrol.Gantt.1::HITEM, ColIndex as N, NewState as N)
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
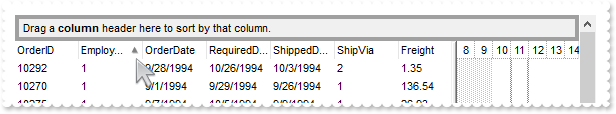
NewState = var_Items.CellState(Item,ColIndex)
end function
Dim h as N
Dim oGantt as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
var_Column = oGantt.Columns.Add("P1")
' var_Column.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(0) = True"
var_Column.PartialCheck = .t.
var_Column1 = oGantt.Columns.Add("P2")
' var_Column1.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Def(0) = True"
var_Column1.PartialCheck = .t.
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
oGantt.EndUpdate()
|
|
991
|
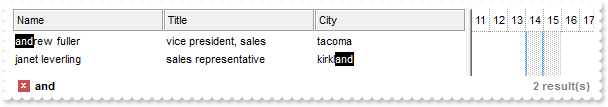
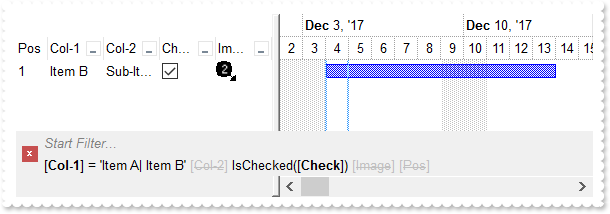
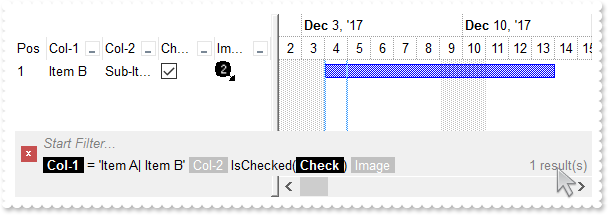
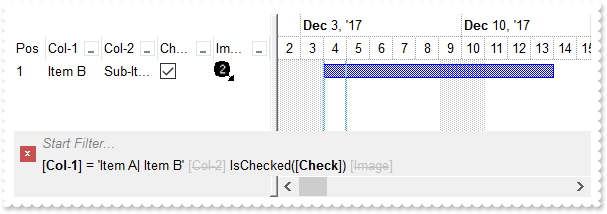
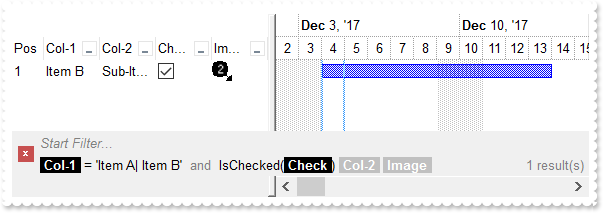
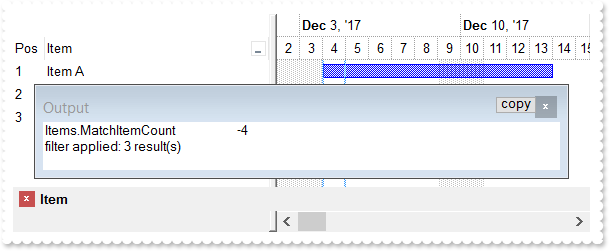
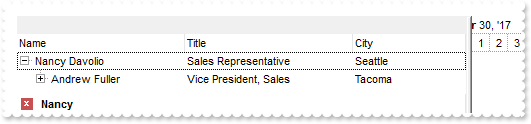
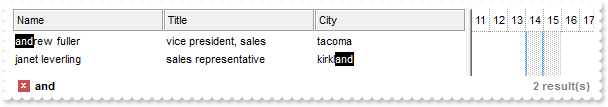
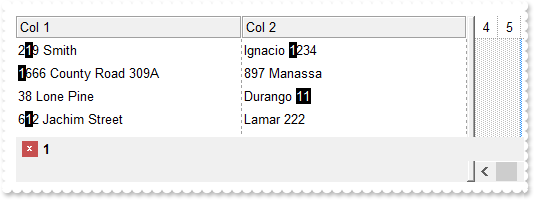
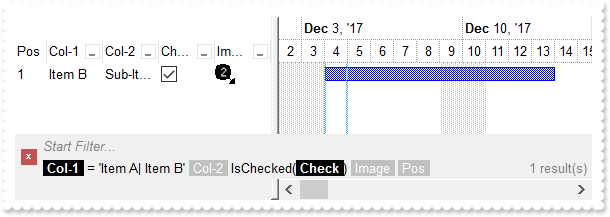
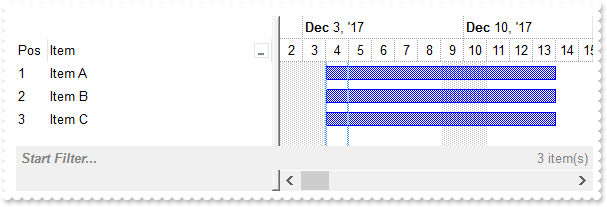
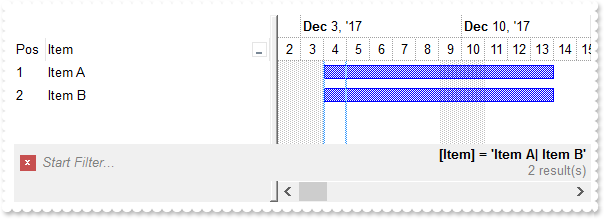
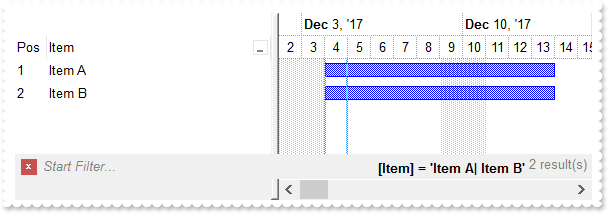
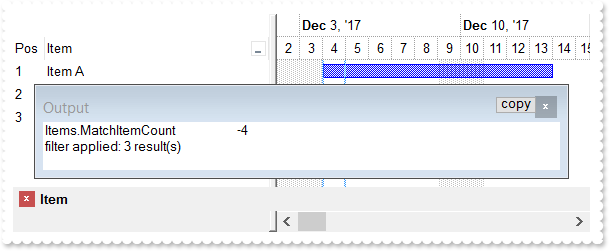
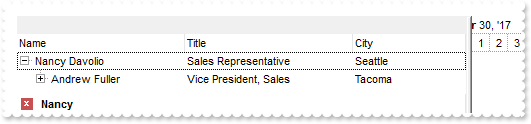
Highlight the match once the filter is applied

' Occurs when the filter was changed.
function FilterChange as v ()
Dim format as
oGantt = topparent:CONTROL_ACTIVEX1.activex
format = oGantt.FormatABC("`lower(value) replace lower('` + value + `') with '<bgcolor 000000><fgcolor FFFFFF>` + value + `</fgcolor></bgcolor>'`",oGantt.FilterBarPromptPattern)
oGantt.Columns.Item(0).FormatColumn = format
oGantt.Columns.Item(1).FormatColumn = format
oGantt.Columns.Item(2).FormatColumn = format
end function
Dim h0 as N
Dim oGantt as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Columns as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.SelBackColor = oGantt.BackColor
oGantt.SelForeColor = oGantt.ForeColor
oGantt.ColumnAutoResize = .t.
oGantt.ContinueColumnScroll = .f.
oGantt.MarkSearchColumn = .f.
oGantt.SearchColumnIndex = 1
oGantt.HeaderAppearance = 4
oGantt.HeaderHeight = 23
oGantt.BackColorLevelHeader = oGantt.BackColor
oGantt.FilterBarCaption = "`<b>` + value + `</b><r><fgcolor=808080>` + ( matchitemcount < 0 ? abs(matchitemcount + 1) + ` result(s)` : ``)"
oGantt.FilterBarPromptVisible = 2055 'exFilterBarCompact + exFilterBarCaptionVisible + exFilterBarVisible + exFilterBarPromptVisible
oGantt.FilterBarBackColor = oGantt.BackColor
oGantt.FilterBarPromptPattern = "and"
var_Columns = oGantt.Columns
var_Column = var_Columns.Add("Name")
' var_Column.Def(17) = 1
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(17) = 1"
var_Column.FormatColumn = "lower(value)"
var_Column1 = var_Columns.Add("Title")
' var_Column1.Def(17) = 1
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Def(17) = 1"
var_Column1.FormatColumn = "lower(value)"
var_Column2 = var_Columns.Add("City")
' var_Column2.Def(17) = 1
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.Def(17) = 1"
var_Column2.FormatColumn = "lower(value)"
var_Items = oGantt.Items
h0 = var_Items.AddItem("Nancy Davolio")
' var_Items.CellCaption(h0,1) = "Sales Representative"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,1) = `Sales Representative`"
' var_Items.CellCaption(h0,2) = "Seattle"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,2) = `Seattle`"
h0 = var_Items.AddItem("Andrew Fuller")
' var_Items.CellCaption(h0,1) = "Vice President, Sales"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,1) = `Vice President, Sales`"
' var_Items.CellCaption(h0,2) = "Tacoma"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,2) = `Tacoma`"
' var_Items.SelectItem(h0) = .t.
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.SelectItem(h0) = 1"
h0 = var_Items.AddItem("Janet Leverling")
' var_Items.CellCaption(h0,1) = "Sales Representative"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,1) = `Sales Representative`"
' var_Items.CellCaption(h0,2) = "Kirkland"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,2) = `Kirkland`"
h0 = var_Items.AddItem("Margaret Peacock")
' var_Items.CellCaption(h0,1) = "Sales Representative"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,1) = `Sales Representative`"
' var_Items.CellCaption(h0,2) = "Redmond"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,2) = `Redmond`"
h0 = var_Items.AddItem("Steven Buchanan")
' var_Items.CellCaption(h0,1) = "Sales Manager"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,1) = `Sales Manager`"
' var_Items.CellCaption(h0,2) = "London"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,2) = `London`"
h0 = var_Items.AddItem("Michael Suyama")
' var_Items.CellCaption(h0,1) = "Sales Representative"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,1) = `Sales Representative`"
' var_Items.CellCaption(h0,2) = "London"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,2) = `London`"
h0 = var_Items.AddItem("Robert King")
' var_Items.CellCaption(h0,1) = "Sales Representative"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,1) = `Sales Representative`"
' var_Items.CellCaption(h0,2) = "London"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,2) = `London`"
h0 = var_Items.AddItem("Laura Callahan")
' var_Items.CellCaption(h0,1) = "Inside Sales Coordinator"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,1) = `Inside Sales Coordinator`"
' var_Items.CellCaption(h0,2) = "Seattle"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,2) = `Seattle`"
h0 = var_Items.AddItem("Anne Dodsworth")
' var_Items.CellCaption(h0,1) = "Sales Representative"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,1) = `Sales Representative`"
' var_Items.CellCaption(h0,2) = "London"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,2) = `London`"
oGantt.EndUpdate()
|
|
990
|
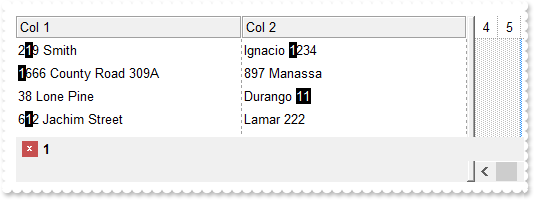
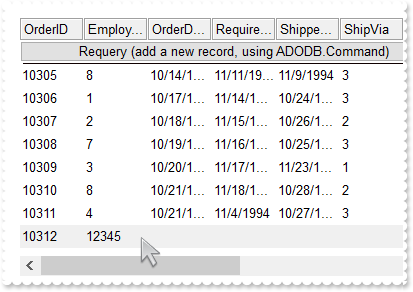
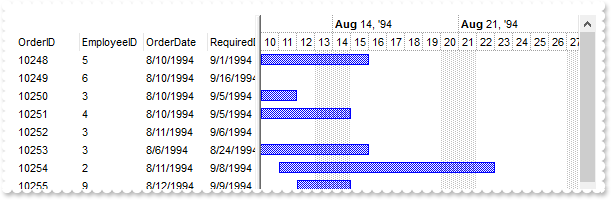
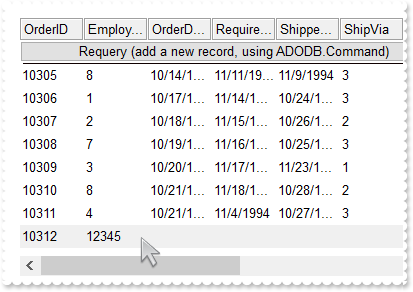
ADOR, MDB (JET)

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
end function
Dim oGantt as P
Dim rs as P
Dim var_Chart as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
var_Chart.FirstVisibleDate = {08/10/1994}
var_Chart.LevelCount = 2
oGantt.ColumnAutoResize = .f.
oGantt.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.Jet.OLEDB.4.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\SAMPLE.MDB",3,3)
oGantt.DataSource = rs
oGantt.EndUpdate()
|
|
989
|
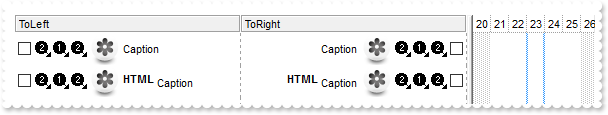
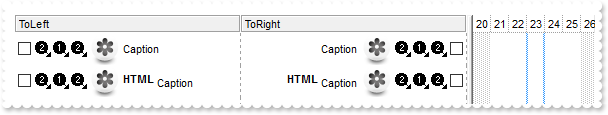
Re-order the cell's caption, icons and images/pictures

Dim h as N
Dim oGantt as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = .t.
oGantt.Images("gBJJgBAICAADAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEahkZAIAEEbjMjlErlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrlTiFdib/sNjr9gs1nldlrlqtFtt0stlguNvulyh91ud1vVVvNuvt7wFHr9/vl3luEwOJouIq+Dw2KyGRyWTymVy2XzGZzUuiw+lmej0gkUaksljaAnmDcD/cEbf7w1+ufD/fEbeB028bYAO3enB6AB++4EoA4A4sb4vHjXJ4nG5vKAHA4ca6XBjTAD/Y2x/eB/jcB")
var_Column = oGantt.Columns.Add("ToLeft")
' var_Column.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(0) = True"
var_Column1 = oGantt.Columns.Add("ToRight")
' var_Column1.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Def(0) = True"
' var_Column1.Def(34) = "caption,picture,icons,icon,check"
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Def(34) = `caption,picture,icons,icon,check`"
oGantt.DefaultItemHeight = 32
oGantt.DrawGridLines = 2
oGantt.HeaderAppearance = 4
var_Items = oGantt.Items
h = var_Items.AddItem("Caption")
' var_Items.CellImage(h,0) = 2
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellImage(h,0) = 2"
' var_Items.CellImages(h,0) = "1,2"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellImages(h,0) = `1,2`"
' var_Items.CellPicture(h,0) = oGantt.ExecuteTemplate("loadpicture(`gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsGL2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7FXI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FCjVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4wG8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQJAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZenEVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFpTheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5siqbZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxXhIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DPH8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAmBgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCMEgSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByjJGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0WgLhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHCBwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB1iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0FqGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdguhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGUSNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhAFaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZQS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gmiXE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAYAah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARASA/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AIBdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAdAcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJBPhSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAhhLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARBvgjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAGhvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sUhMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4AfgZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xMhgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBWhFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBagxAkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9BtnWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqBUgphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDAjAjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBihFh7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdAuAXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeAFBNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg3ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhchug3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCBQAcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxhTg9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5WgZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJAkgqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEgqgqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyhVgmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADBWh3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMAGAshzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFOrC0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZTWP1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwdi4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8PiPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnLCs8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIyDQCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhOApDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj5Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==`)")
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellPicture(h,0) = Me.ExecuteTemplate(`loadpicture(``gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsGL2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7FXI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FCjVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4wG8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQJAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZenEVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFpTheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5siqbZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxXhIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DPH8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAmBgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCMEgSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByjJGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0WgLhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHCBwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB1iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0FqGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdguhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGUSNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhAFaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZQS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gmiXE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAYAah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARASA/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AIBdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAdAcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJBPhSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAhhLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARBvgjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAGhvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sUhMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4AfgZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xMhgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBWhFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBagxAkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9BtnWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqBUgphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDAjAjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBihFh7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdAuAXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeAFBNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg3ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhchug3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCBQAcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxhTg9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5WgZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJAkgqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEgqgqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyhVgmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADBWh3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMAGAshzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFOrC0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZTWP1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwdi4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8PiPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnLCs8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIyDQCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhOApDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj5Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==``)`)"
' var_Items.CellCaption(h,1) = var_Items.CellCaption(h,0)
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = CellCaption(h,0)"
' var_Items.CellHAlignment(h,1) = 2
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHAlignment(h,1) = 2"
' var_Items.CellImage(h,1) = var_Items.CellImage(h,0)
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellImage(h,1) = CellImage(h,0)"
' var_Items.CellImages(h,1) = "2,1"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellImages(h,1) = `2,1`"
' var_Items.CellPicture(h,1) = var_Items.CellPicture(h,0)
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellPicture(h,1) = CellPicture(h,0)"
h = var_Items.AddItem("<b>HTML</b> <off 4>Caption")
' var_Items.CellCaptionFormat(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaptionFormat(h,0) = 1"
' var_Items.CellImage(h,0) = 2
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellImage(h,0) = 2"
' var_Items.CellImages(h,0) = "1,2"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellImages(h,0) = `1,2`"
' var_Items.CellPicture(h,0) = oGantt.ExecuteTemplate("loadpicture(`gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsGL2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7FXI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FCjVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4wG8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQJAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZenEVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFpTheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5siqbZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxXhIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DPH8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAmBgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCMEgSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByjJGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0WgLhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHCBwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB1iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0FqGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdguhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGUSNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhAFaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZQS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gmiXE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAYAah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARASA/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AIBdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAdAcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJBPhSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAhhLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARBvgjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAGhvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sUhMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4AfgZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xMhgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBWhFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBagxAkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9BtnWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqBUgphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDAjAjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBihFh7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdAuAXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeAFBNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg3ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhchug3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCBQAcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxhTg9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5WgZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJAkgqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEgqgqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyhVgmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADBWh3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMAGAshzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFOrC0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZTWP1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwdi4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8PiPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnLCs8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIyDQCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhOApDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj5Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==`)")
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellPicture(h,0) = Me.ExecuteTemplate(`loadpicture(``gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsGL2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7FXI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FCjVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4wG8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQJAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZenEVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFpTheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5siqbZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxXhIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DPH8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAmBgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCMEgSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByjJGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0WgLhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHCBwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB1iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0FqGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdguhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGUSNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhAFaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZQS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gmiXE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAYAah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARASA/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AIBdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAdAcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJBPhSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAhhLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARBvgjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAGhvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sUhMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4AfgZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xMhgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBWhFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBagxAkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9BtnWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqBUgphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDAjAjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBihFh7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdAuAXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeAFBNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg3ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhchug3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCBQAcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxhTg9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5WgZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJAkgqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEgqgqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyhVgmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADBWh3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMAGAshzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFOrC0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZTWP1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwdi4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8PiPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnLCs8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIyDQCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhOApDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj5Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==``)`)"
' var_Items.CellCaption(h,1) = var_Items.CellCaption(h,0)
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = CellCaption(h,0)"
' var_Items.CellCaptionFormat(h,1) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaptionFormat(h,1) = 1"
' var_Items.CellHAlignment(h,1) = 2
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHAlignment(h,1) = 2"
' var_Items.CellImage(h,1) = var_Items.CellImage(h,0)
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellImage(h,1) = CellImage(h,0)"
' var_Items.CellImages(h,1) = "2,1"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellImages(h,1) = `2,1`"
' var_Items.CellPicture(h,1) = var_Items.CellPicture(h,0)
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellPicture(h,1) = CellPicture(h,0)"
oGantt.EndUpdate()
|
|
988
|
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

' Fired after a new column has been added.
function AddColumn as v (Column as OLE::Exontrol.Gantt.1::IColumn)
' Column.Def(48) = 2
' Column.Def(49) = 2
oGantt = topparent:CONTROL_ACTIVEX1.activex
end function
' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{01/02/2022},{01/08/2022},,"<img>1</img>")
end function
Dim h as N
Dim hR as N
Dim oGantt as P
Dim var_Appearance as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ImageSize = 32
oGantt.DefaultItemHeight = 36
oGantt.HeaderHeight = oGantt.DefaultItemHeight
oGantt.SortBarHeight = oGantt.DefaultItemHeight
oGantt.Font.Size = 16
oGantt.FilterBarFont.Size = oGantt.Font.Size
oGantt.ToolTipFont.Size = oGantt.Font.Size
oGantt.Indent = 26
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = {01/01/2022}
var_Chart.Bars.Item("Task").Height = 22
oGantt.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOqNUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlwyV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+CMPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIkFgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMtNhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/XioW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUVDNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJyT8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5WzlffEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8RgH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVWRJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==")
var_Appearance = oGantt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABfICg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsOatVqjG5sYjcGC3La9cz3Pq/bpuDCbMxuaK1TrYXr1TTrcofBDldAxXRKDxRDWVhLnYOw9i6XxzjuXprCaOoKB6EwbiCZZCGOdZYlcT4xHmbhMnwNxtn+G5bmqdZ7n4Pw/i+X5zm+dQ9g4CAFjsfAJheOI8HsDoWDWTB/lwSAQkmA5PEgRYoDyDwYFYFoFmGCBmBqBphDgRJ0gOTIYBGRB/lyRh0iSCZbjYWJzgWDwIjYLoLmMCJGDKDJjBgWgqG6YhyhGHRzA2aJ1mCABOAiOJvhCZBJBYRoRmSCQmEqEQimkAZgg8TZnDCV4UkmCUmBKZYJGYWoWCUUhiFMNZckNUh2GENoaGaGZmgmJhqhqZpGGIEx2GYIxSGGGJdggWJth2Z4JmYeoemeSZ2H6H4hGmQhihyTRHGYLg7CiCgmgqIpokoNoOiOaJ4jqAochqaZGgaCxpAoZoaiaaJqEmWIcGgShcnCJwqEqFoR3YOoFlgchflqNouiuawHmWSYqGkWZQhcatzmaOoumuSp2j6L5bBaKo0GQKRnGGCxqiyCwmkqMpsksNpOGUGI7A0ew1G0Rxlg0PptgsZuDG2Sx2l6N5tnYNZZjUDRXDCVo5l2FoymqOpukuNpujubwLjmWY5k0ZwxkaFxYlWdp6j6b5Lnafo/nABQdg2FxcUsY5BkmXAkmeQpckwNRrkKTh8CSHZBk4NwyC4KxxgMDwakOMZDn8GgwnGAo2C4cwthMcwmCcMoHBMHRehwTIghySYNksZwcH4HBMEsHx5hyPItiweYxnwSZEH4Mozn0fR+DMAo7EYJ50gkdZelKdNql2UgJn0GIukwH4HicQRai2GI4mSVpNl0dZGledgNgcYpYDWUx3FsOQi5YV5anaTY3G6W53A2RxylydxFjiaxEFCCgBBAQ==")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABcoFg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEokiEN5NCKfJ9DyTRjnScg1CEYxOBmBpPCgagdgcIZoHoGIFA4AxQkCAxKAgKBwgGSpIBCZhjF2E5UnQPQMiMCJBCIBwxkSQgsgo+JtDKT4ziiQw+k6EwAnsOgLnkHI+yCQ4iEuE4klkPhShEJBpAoPgymOMoaDgHBjFMBgyD0HYTiCZSZhIIIGC4ChiHSew5kwM5omILZPiOBI0hwZw5kodIdA+M4Uj4PxOmMSJ9DuTQzmyZgviceZagaHVfj4awwmaAh2GUIYmCOEZZDaDRDFGdwcg4EwyHMN4LBOaJbCoaZqgKH8qkMfIyD8DozDyfA7A0Coui0OpMmOZJdCsahKg6NooioChwmEMxLEoXJbDUTRXGSUgykyMgQG0GpPHMdI3D4TRCgSeQ0kmaw+lGNAtCOZJVCiT5DhyRQwAqMg0EoDBBGEGAsASC5yiSCw+k4Mp6lWNQuksTpRjMTxDGzJwGmGMpDDKXYTECSAxl6Q5olkK4PgMMIVkASRMBMBgzEkaZEjsNALhIZA6AeQBgk0ZJEgAAJ0CIAgODMNIsD6DRih9uYwFyAwfCUb5ijmbI+gwdxkk8MZMGeMpPCkDxzBiC5MHMPJLDSSROFMLIoBEQogEMFJPnENYQGgE4DCOaJfC7tYkhGTQ0kyWwykuXpMiyRpKjKR4wngM4JmOWJACCdYtHMWw+Eych4nINYLAEYA8AgdAEEsQZajaQoog4GxPiMVIolcdxNG8XZVkmNoRwWRVBlFeFEeAZQJgnFiHgHwcAhjhHgGMSI5xki2CyA4EQsA3i0HkBsLwKRFgAHcPkHopBJBcBeDUYI7xyDOHqKkWo2hLCsDIBIY4qQ5A8DoMMYwOAqCSBGKgU4yB2iDBwIgB4hxQgAAWNgBoAgsBdEcBUQ4sQ9A/HqD0JI8RpBzH2OYVgahLBHFiJQJweQiDhDUE4SAARQAzFsG0EQwA6AOWSBkFgVAIBCHeGERQFQiCQHeFkC4vkiB8DyB4F4QxVDvGMNEOQexMjlBeOAKQiQLgfDA7QEAaRiBdEkH8TI7AZiFBAGYBIABWjYBiGACioQ4C1A+AMMgWhfgxHgPsT4URIB0COKgPgjRwiAB8AYUArxBgCF6J4GY5hrAOCAPAAoGRRCsCIMEXATXfgAF8BMJwURuEQDgD4Q4OBoAeHGFgLIwQrC2D0JoSQ+QvhrHoSgQI8AbDFGID8C4Ah6BQAQAASACwgCYCMAUMARAvCKAiAMCAokeCKBEOAKgCBoDaHuMsEAqwJDiACDURg8R6gPCyDofYWAhgoDIJ4ZAuhoiGAYGgRoQw/A0GMMga4GwxiEDeIYYInATCDBQAoBAwAoDlA0KMBoVRGiDGwDQUYIRsgaGGDgM4LAwDWB8EcIA1APhjEgGQVwgRIgjFIIQHokgZA+CSEkLIKQSjHAwMsCwDAsAEB2ABTIwRwD6A8CMToSxkAxE4HYIw+BsgbBEDAHYBwojCBoIYFgXSjABE4MsHIbQWhlGILQS4UhvBdAUKEEwHgxDAAABQQQUAhgKHiDwE4JS4A7BGLQZwCR4gaBEMUYAqgKApHgGwVAIRNgvBMMQXImwZDtE4I8UIyAZCDCAE8AwrhgAdEEBACQLRCg4FEB4AYtA7CdEiPQMoJAMDNCkOMCAXAFDhH0D0Q4EgfAaGSK4NYzRUj9BuCgAgswOBjB4Fqpw8B2ADAwE4A4Qx2DAE6JIaQPQGhAGKBcIQ5B5gHByKIFARwADbAyKUfgdBKBBGyEcVIAB/ijHoIoSA0gdBNl+OATYERZgBGSDYWIWAUCEGKA4FAhR7CIBtYQGYZg4CMAiKEcAOwkBjHWE8Z4lQgA+DkBoTohwwCeAaMEEgBQCCABgHMRwQRhhMEWFQd4HwZgwDqFESItAbAGEANCpINAzANCCJkK4ah+heFYBURwsQrS2CsMYMoWGBhYDWI0EInQgiApXaOVI1QFDsC8MUNoMBMA1HMJga4eh+BeAWOgNNowGjYzCGAAwax+iJBeBVT4gxoBIAGFsJFBxgBiGKFkKQ7g5DFFQEcAo4AzDDACKEQQLgCiJDYB0MgRBCCQAgQEA==")
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABQ4Fg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEosiYN5NHMOJ+D4TpTnSeQ7CEY4uBmBpPhgagdgcIZoHibIEyUBJZDQIJShoCgcCAcoyAQOYYlcZJ1D0DxDCiQgwEiAZMHEMJLFKPJ9D2DoDnidQ4k+Y5QmKEROBkIhKD0JIZDIS4TGUCQuEeEJjnOIg8CuY4RkYNgwGMM5RllGpThDRYIGKZIpCkJFUH0PINyWcQ3CaaZCG+HBnEOTJhD8Tx4GoeQ/GcaZSHOH5nCmQhshoZhihYYwhiYA4RlkNoNEMUZ3ByDjwEsPxOnMaJ9DuDR6F6GYmCmKh0nANtMioP4Gg8aoSiIO5NhodociqaY6GaFYkEyOg8lsNRNTaUgykyMgQG0GpPiONJbD8DpDEyfA6k0KwOkWMQsGsAJU0SagwkoJQJDIPISCQCJTGSUwyGaM4KkmMgtksHpFjAZ4TGCBAbgaSpcksdhNAMIJHHsD5TjSWWMAMOpwjyLwbk6cAz0KRJiDkDYzESCwiggcgcgYIQwCIEINCMCITj6TVxkMXp2j0cQLlCTo7E2F4ymkMZdhMPJHDGHpLAyVg+k4UwrCCSIyByDJ8DuDY8CiWY0kiXAXC6QJwFKGIjCeJpjgyezjlyDw6klHx5myRoMGwZwbkcToTEiew4kwbQfEmUgPkOKJUD4DpTHSHQmgkXI/ASTA1g0XIEDMTBimyfI7jSLYHEiUoPk0Fw/kadAsHGao8A0A5smEMJ2mNyg5gzJZwDgCpChyIZVyIZwFCMJEPASRkBqE+IcHInRcDxA2H4bIsx0AtDsIBpwZwYicD6BscwDwUBgHCIYaIfgtiVH2O4WgUwJjEFeAEQA7y4hMCiBMS4aRdB9A4CYE4LxljyBMHcDItBxinDCLcTYmgejBFQ9UTg9gFBOEmAQTI7A4iZGMGkQAWQ7jYA2HIL8BRAjDG4HcCwARbjZHiNoDw1nLDnGyNINQ+wjCpBMEgcovQUgICQJEcgWRuBvAyJ4d4ugpCUAINcHogxIgnDiM4N4axzD3F2JMTY/hRqYF6FsWIxhYAGGoAALQYgYirBwBEBwpAjBEAAIEIYsA2gOHCMAGgXAACIDmMITAUgFABH0D0I4WwvhNFGMAOIvxRD2GKNcMA8gjAPDCPwBogRPAxA8PgRwZRICYDED8RAXQEghEAN8DIgwIBdB4JYWwMgtiQHoFQKAiRFguFKGwGQhglDsEOVwEQQRkCKBwOIHgSREDRBYHEXQcQdD7GIGARQHRxipBrMobgewDCUCADsEYWAzgMHKHQDQxxsDzA6EMfAeQHB4GQDkUYPA0iECiKoGgRhcDdA2GMQA8AOCjDSPgHI4QnApAKBICwHg1A+BcAwcYsgbjGGQNkCIgRsA6EcBEWANADjsB0B8YYzQQDIGSBcEYZBCCPEkFIHQSgkgZAwG4IwBAbAYGGAgL4Ch4g8BOCQAA2KKC0GcAke4AAXAFCoHkDw4xbBFEcJkE4JRSiEFeJYKQVRMgJHODwX4xAgC/AsIIZAeAHDRG0HYI40RKCLEGDUI4jAghwBWIceA+whCpHMFYZYOQxglDMHMBQGxYjVHiAoBIPgfgHGwPsHYJRSB6A0IERQLhCjJHMA4OQoAoCOACLYGYSx8DpBQIMWQdRnDRH+DsE4fB3CeAmM67kAAXBFEIDYDI7wLBtEoEIfYNwjiUGGJQYQMAjCHEAO0C4zxW29CoCgfIxR9AKA6J8BgUAIhDGMIoJ40hqgwCgKETgnBhhqCGI0AIqgZhGDANQDIlBDCRGkCoJISR0g1BSKQOgfAzBRG0DYHARh4DeDAOwANuw8ApCKKkYg/RPhjBsH0J4yg5hPGWN0GwFBHQBFaDoQIURljFAoB4GgzRVzbBECQFQRQoguHGHANwDRdCKy8CgSIGwhhoDYJYYI1giBICSAEgI=")
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHLUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKBUrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDsYYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoVmWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoVoWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZiSe41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbhFCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==")
oGantt.BackColorHeader = 80135878
oGantt.SelBackColor = 67108864
oGantt.SelForeColor = 65536
oGantt.Template = "CheckImage(0) = 16777216" // oGantt.CheckImage(0) = 16777216
oGantt.Template = "CheckImage(1) = 33554432" // oGantt.CheckImage(1) = 33554432
oGantt.Template = "CheckImage(2) = 50331648" // oGantt.CheckImage(2) = 50331648
oGantt.Template = "Background(20) = SelBackColor" // oGantt.Background(20) = oGantt.SelBackColor
oGantt.Template = "Background(21) = SelForeColor" // oGantt.Background(21) = oGantt.SelForeColor
oGantt.Template = "Background(26) = BackColor" // oGantt.Background(26) = oGantt.BackColor
oGantt.Template = "Background(27) = ForeColor" // oGantt.Background(27) = oGantt.ForeColor
oGantt.Template = "Background(32) = -1" // oGantt.Background(32) = -1
oGantt.Template = "Background(0) = 67108864" // oGantt.Background(0) = 67108864
oGantt.Template = "Background(41) = 67174657" // oGantt.Background(41) = 67174657
oGantt.Template = "Background(1) = 67109119" // oGantt.Background(1) = 67109119
oGantt.HeaderAppearance = 4
oGantt.ShowFocusRect = .f.
oGantt.SortBarVisible = .t.
oGantt.BackColorSortBar = oGantt.BackColor
oGantt.BackColorLevelHeader = oGantt.BackColor
oGantt.FilterBarDropDownHeight = 1
var_Column = oGantt.Columns.Add("Check")
' var_Column.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(0) = True"
var_Column.PartialCheck = .t.
var_Column.Width = 128
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 256
var_Column1 = oGantt.Columns.Add("Pos")
var_Column1.FormatColumn = "1 pos ``"
var_Column1.AllowSort = .f.
var_Column1.Width = 48
var_Column1.AllowSizing = .f.
var_Column1.Alignment = 1
var_Column1.HeaderAlignment = 1
var_Column2 = oGantt.Columns.Add("Image")
var_Column2.DisplayFilterButton = .t.
var_Column2.FilterList = 8480 'exShowExclude + exShowCheckBox + exSortItemsAsc
var_Column2.FilterType = 10
var_Column2.DisplayExpandButton = .t.
var_Column2.ExpandColumns = "1,2,3"
var_Column2.Width = 128
var_Column2.HeaderImage = 1
var_Column3 = oGantt.Columns.Add("Images")
' var_Column3.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column3"
oGantt.TemplateDef = var_Column3
oGantt.Template = "var_Column3.Def(0) = True"
var_Column3.Width = 196
var_Column3.HTMLCaption = "<img>1</img><img>2</img><img>3</img> Images"
oGantt.Columns.Item("Pos").Position = 3
var_Items = oGantt.Items
hR = var_Items.AddItem("Root")
' var_Items.ItemDivider(hR) = 0
oGantt.TemplateDef = "dim var_Items,hR"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = hR
oGantt.Template = "var_Items.ItemDivider(hR) = 0"
' var_Items.ItemDividerLine(hR) = 0
oGantt.TemplateDef = "dim var_Items,hR"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = hR
oGantt.Template = "var_Items.ItemDividerLine(hR) = 0"
h = var_Items.InsertItem(hR,,"Child A")
' var_Items.CellImage(h,2) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellImage(h,2) = 1"
' var_Items.CellImages(h,3) = "1,2,3"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellImages(h,3) = `1,2,3`"
' var_Items.CellCaption(h,3) = "123"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,3) = `123`"
h = var_Items.InsertItem(hR,,"Child B")
' var_Items.CellState(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellState(h,0) = 1"
' var_Items.CellImage(h,2) = 3
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellImage(h,2) = 3"
' var_Items.CellImages(h,3) = "2,3,1"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellImages(h,3) = `2,3,1`"
' var_Items.CellCaption(h,3) = "231"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,3) = `231`"
' var_Items.SelectItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.SelectItem(h) = True"
h = var_Items.InsertItem(hR,,"Child C")
' var_Items.CellImage(h,2) = 2
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellImage(h,2) = 2"
' var_Items.CellState(h,3) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellState(h,3) = 1"
' var_Items.CellCaption(h,3) = "312"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,3) = `312`"
' var_Items.CellImages(h,3) = "3,1,2"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellImages(h,3) = `3,1,2`"
' var_Items.ExpandItem(hR) = .t.
oGantt.TemplateDef = "dim var_Items,hR"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = hR
oGantt.Template = "var_Items.ExpandItem(hR) = True"
oGantt.EndUpdate()
|
|
987
|
ImageSize property on 16 (default) (specifies the size of control' icons/images/check-boxes/radio-buttons)

' Fired after a new column has been added.
function AddColumn as v (Column as OLE::Exontrol.Gantt.1::IColumn)
' Column.Def(48) = 2
' Column.Def(49) = 2
oGantt = topparent:CONTROL_ACTIVEX1.activex
end function
' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{01/02/2022},{01/08/2022},,"<img>1</img>")
end function
Dim h as N
Dim hR as N
Dim oGantt as P
Dim var_Appearance as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.Chart.FirstVisibleDate = {01/01/2022}
oGantt.ImageSize = 16
oGantt.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqdSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVttmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8acvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTGsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPnwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==")
var_Appearance = oGantt.VisualAppearance
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHLUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKBUrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDsYYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoVmWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoVoWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZiSe41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbhFCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==")
oGantt.BackColorHeader = 80135878
oGantt.SelBackColor = 67108864
oGantt.SelForeColor = 65536
oGantt.Template = "Background(20) = SelBackColor" // oGantt.Background(20) = oGantt.SelBackColor
oGantt.Template = "Background(21) = SelForeColor" // oGantt.Background(21) = oGantt.SelForeColor
oGantt.Template = "Background(26) = BackColor" // oGantt.Background(26) = oGantt.BackColor
oGantt.Template = "Background(27) = ForeColor" // oGantt.Background(27) = oGantt.ForeColor
oGantt.Template = "Background(32) = -1" // oGantt.Background(32) = -1
oGantt.Template = "Background(0) = 67108864" // oGantt.Background(0) = 67108864
oGantt.Template = "Background(41) = 67174657" // oGantt.Background(41) = 67174657
oGantt.Template = "Background(1) = 67109119" // oGantt.Background(1) = 67109119
oGantt.HeaderAppearance = 4
oGantt.ShowFocusRect = .f.
oGantt.SortBarVisible = .t.
oGantt.BackColorSortBar = oGantt.BackColor
oGantt.BackColorLevelHeader = oGantt.BackColor
oGantt.FilterBarDropDownHeight = 1
var_Column = oGantt.Columns.Add("Check")
' var_Column.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(0) = True"
var_Column.PartialCheck = .t.
var_Column.Width = 128
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 256
var_Column1 = oGantt.Columns.Add("Pos")
var_Column1.FormatColumn = "1 pos ``"
var_Column1.AllowSort = .f.
var_Column1.Width = 48
var_Column1.AllowSizing = .f.
var_Column1.Alignment = 1
var_Column1.HeaderAlignment = 1
var_Column2 = oGantt.Columns.Add("Image")
var_Column2.DisplayFilterButton = .t.
var_Column2.FilterList = 8480 'exShowExclude + exShowCheckBox + exSortItemsAsc
var_Column2.FilterType = 10
var_Column2.DisplayExpandButton = .t.
var_Column2.ExpandColumns = "1,2,3"
var_Column2.Width = 128
var_Column2.HeaderImage = 1
var_Column3 = oGantt.Columns.Add("Images")
' var_Column3.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column3"
oGantt.TemplateDef = var_Column3
oGantt.Template = "var_Column3.Def(0) = True"
var_Column3.Width = 196
var_Column3.HTMLCaption = "<img>1</img><img>2</img><img>3</img> Images"
oGantt.Columns.Item("Pos").Position = 3
var_Items = oGantt.Items
hR = var_Items.AddItem("Root")
' var_Items.ItemDivider(hR) = 0
oGantt.TemplateDef = "dim var_Items,hR"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = hR
oGantt.Template = "var_Items.ItemDivider(hR) = 0"
' var_Items.ItemDividerLine(hR) = 0
oGantt.TemplateDef = "dim var_Items,hR"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = hR
oGantt.Template = "var_Items.ItemDividerLine(hR) = 0"
h = var_Items.InsertItem(hR,,"Child A")
' var_Items.CellImage(h,2) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellImage(h,2) = 1"
' var_Items.CellImages(h,3) = "1,2,3"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellImages(h,3) = `1,2,3`"
' var_Items.CellCaption(h,3) = "123"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,3) = `123`"
h = var_Items.InsertItem(hR,,"Child B")
' var_Items.CellState(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellState(h,0) = 1"
' var_Items.CellImage(h,2) = 3
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellImage(h,2) = 3"
' var_Items.CellImages(h,3) = "2,3,1"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellImages(h,3) = `2,3,1`"
' var_Items.CellCaption(h,3) = "231"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,3) = `231`"
' var_Items.SelectItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.SelectItem(h) = True"
h = var_Items.InsertItem(hR,,"Child C")
' var_Items.CellImage(h,2) = 2
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellImage(h,2) = 2"
' var_Items.CellState(h,3) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellState(h,3) = 1"
' var_Items.CellCaption(h,3) = "312"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,3) = `312`"
' var_Items.CellImages(h,3) = "3,1,2"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellImages(h,3) = `3,1,2`"
' var_Items.ExpandItem(hR) = .t.
oGantt.TemplateDef = "dim var_Items,hR"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = hR
oGantt.Template = "var_Items.ExpandItem(hR) = True"
oGantt.EndUpdate()
|
|
986
|
The user clicks the drop-down filter, select a value and the control's list filters for the selected item(s). Is there a way for when the user then goes to the next column to add another filter and the drop down arrow is clicked for the list of values they can filter by to be limited to what is being displayed in the list due to the first filter they set

' Fired after a new column has been added.
function AddColumn as v (Column as OLE::Exontrol.Gantt.1::IColumn)
oGantt = topparent:CONTROL_ACTIVEX1.activex
end function
' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
end function
Dim oGantt as P
Dim rs as P
Dim var_Chart as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3)
oGantt.DataSource = rs
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = {08/04/1994}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 290
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 290"
oGantt.Columns.Item("ShipVia").Position = 2
oGantt.EndUpdate()
|
|
985
|
Is it possible to set from code, a column sort without being inserted in the sortbar

Dim oGantt as P
Dim rs as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",1,3)
oGantt.DataSource = rs
oGantt.SortBarVisible = .t.
oGantt.Layout = "singlesort=\"C1:1\""
oGantt.EndUpdate()
|
|
984
|
Is it possible to view all events the control fires
' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
' Notifies the application once the control fires an event.
function Event as v (EventID as N)
oGantt = topparent:CONTROL_ACTIVEX1.activex
? oGantt.EventParam(-2)
end function
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
' oGantt.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oGantt.Columns.Add("Item")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oGantt.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGantt.FilterBarCaption = "`<r>` + value"
oGantt.FilterBarPromptVisible = 2067 'exFilterBarCompact + exFilterBarSingleLine + exFilterBarVisible + exFilterBarPromptVisible
var_Column2 = oGantt.Columns.Item(0)
var_Column2.FilterType = 240
var_Column2.Filter = "Item A|Item B"
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
983
|
How can I prevent expanding/collapsing the child items

' Fired before an item is about to be expanded (collapsed).
function BeforeExpandItem as v (Item as OLE::Exontrol.Gantt.1::HITEM, Cancel as A)
oGantt = topparent:CONTROL_ACTIVEX1.activex
Cancel = oGantt.Items.ItemParent(Item)
end function
Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.SingleSel = .f.
oGantt.Columns.Add("Default")
oGantt.LinesAtRoot = -1
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(var_Items.InsertItem(h,,"Child 1.1"),,"Child")
var_Items.InsertItem(h,,"Child 1.2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(var_Items.InsertItem(h,,"Child 2.1"),,"Child")
var_Items.InsertItem(h,,"Child 2.2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
oGantt.EndUpdate()
|
|
982
|
How can I display an item of picture type

Dim h as N
Dim h1 as N
Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.ScrollBySingleLine = .f.
oGantt.HeaderAppearance = 4
oGantt.HeaderHeight = 24
' oGantt.Columns.Add("Artikel").HTMLCaption = "<u>Artikel"
var_Column = oGantt.Columns.Add("Artikel")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.HTMLCaption = `<u>Artikel`"
' oGantt.Columns.Add("Waarde").HTMLCaption = "<u>Waarde"
var_Column1 = oGantt.Columns.Add("Waarde")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.HTMLCaption = `<u>Waarde`"
oGantt.Template = "HTMLPicture(`T22128`) = `c:\exontrol\images\zipdisk.gif`" // oGantt.HTMLPicture("T22128") = "c:\exontrol\images\zipdisk.gif"
var_Items = oGantt.Items
h = var_Items.AddItem("T22128-28)2D")
h1 = var_Items.InsertItem(h,,"<img>T22128:128</img>")
' var_Items.CellCaptionFormat(h1,0) = 1
oGantt.TemplateDef = "dim var_Items,h1"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h1
oGantt.Template = "var_Items.CellCaptionFormat(h1,0) = 1"
' var_Items.ItemHeight(h1) = 128
oGantt.TemplateDef = "dim var_Items,h1"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h1
oGantt.Template = "var_Items.ItemHeight(h1) = 128"
h1 = var_Items.InsertItem(h,,"werkvoorbereiding")
' var_Items.CellCaption(h1,1) = "5.80"
oGantt.TemplateDef = "dim var_Items,h1"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h1
oGantt.Template = "var_Items.CellCaption(h1,1) = `5.80`"
' var_Items.CellBold(h1,1) = .t.
oGantt.TemplateDef = "dim var_Items,h1"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h1
oGantt.Template = "var_Items.CellBold(h1,1) = True"
' var_Items.CellCaption(var_Items.InsertItem(h1,,"Type"),1) = "Eenvoudig"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(InsertItem(h1,,`Type`),1) = `Eenvoudig`"
' var_Items.CellCaption(var_Items.InsertItem(h1,,"Prijs p/uur"),1) = "60,00"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(InsertItem(h1,,`Prijs p/uur`),1) = `60,00`"
' var_Items.CellCaption(var_Items.InsertItem(h1,,"Marhe"),1) = "15,00%"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(InsertItem(h1,,`Marhe`),1) = `15,00%`"
' var_Items.CellCaption(var_Items.InsertItem(h1,,"Insteltijd min."),1) = "5,00"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(InsertItem(h1,,`Insteltijd min.`),1) = `5,00`"
' var_Items.CellCaption(var_Items.InsertItem(h1,,"Aantal"),1) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(InsertItem(h1,,`Aantal`),1) = 1"
' var_Items.CellCaption(var_Items.InsertItem(h1,,"Kostprije"),1) = "5,00"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(InsertItem(h1,,`Kostprije`),1) = `5,00`"
' var_Items.ExpandItem(h1) = .t.
oGantt.TemplateDef = "dim var_Items,h1"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h1
oGantt.Template = "var_Items.ExpandItem(h1) = True"
h1 = var_Items.InsertItem(h,,"materiall")
' var_Items.CellCaption(h1,1) = "14.82"
oGantt.TemplateDef = "dim var_Items,h1"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h1
oGantt.Template = "var_Items.CellCaption(h1,1) = `14.82`"
' var_Items.CellBold(h1,1) = .t.
oGantt.TemplateDef = "dim var_Items,h1"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h1
oGantt.Template = "var_Items.CellBold(h1,1) = True"
' var_Items.ItemHasChildren(h1) = .t.
oGantt.TemplateDef = "dim var_Items,h1"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h1
oGantt.Template = "var_Items.ItemHasChildren(h1) = True"
h1 = var_Items.InsertItem(h,,"snijden")
' var_Items.CellCaption(h1,1) = "3.13"
oGantt.TemplateDef = "dim var_Items,h1"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h1
oGantt.Template = "var_Items.CellCaption(h1,1) = `3.13`"
' var_Items.CellBold(h1,1) = .t.
oGantt.TemplateDef = "dim var_Items,h1"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h1
oGantt.Template = "var_Items.CellBold(h1,1) = True"
' var_Items.ItemHasChildren(h1) = .t.
oGantt.TemplateDef = "dim var_Items,h1"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h1
oGantt.Template = "var_Items.ItemHasChildren(h1) = True"
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
oGantt.EndUpdate()
|
|
981
|
Dark mode

Dim back as
Dim fore as
Dim oGantt as P
Dim var_Chart as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
back = 65536
fore = 16777215
oGantt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQgmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYThdr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA")
oGantt.VisualAppearance.Add(2,"gBFLBCJwBAEHhEJAAEhABPMIQAAYAQGKIcBiAKBQAGaAoDDcMgwQwAAxjIKUEwsACEIrjKCYVgOHYYQjGMZwHCMIhiGwcAChEZYHgkMYmDAMUhSE78axHG6PY7kKZ4biaKIqQLLEhSfJ0YyBECBZpfebIbjmIZMSLEIxDKItJSpCIaRgqWS6ahGO4JUbUFLQHT9IR4daIYRgEEBA")
oGantt.VisualAppearance.Add(3,"gBFLBCJwBAEHhEJAAEhABUUIQAAYAQGKIcBiAKBQAGaAoDDcMgwQwAAxjIKUEwsACEIrjKCYVgOHYYQjGMZwGAsEwjAoYAChEaILgkMw2DBIQwgJIMEr/G6RZxjeL5CjmG4nDhKMpybAcXxjBIYZJgOQpXb+PobTrNNLzfRFAxVAaWJikcZ4HpIAJNVLFdQ0XYMNSBISsBqrKiKcpeIIDWBZMbRZT1ZABCIZBpEW6LahENQwXrCN74DYkNTdKaxbbuaaXLhGCYBgIA==")
oGantt.HeaderAppearance = 5
oGantt.BackColor = back
oGantt.BackColorHeader = back
oGantt.BackColorLevelHeader = back
oGantt.BackColorSortBar = back
oGantt.BackColorSortBarCaption = back
oGantt.FilterBarBackColor = back
oGantt.FilterBarForeColor = fore
oGantt.ForeColor = fore
oGantt.ForeColorHeader = fore
oGantt.ForeColorSortBar = fore
oGantt.SelBackColor = fore
oGantt.SelForeColor = back
oGantt.Template = "Background(0) = 16777216" // oGantt.Background(0) = 16777216
oGantt.Template = "Background(32) = -1" // oGantt.Background(32) = -1
oGantt.Template = "Background(64) = 50331648" // oGantt.Background(64) = 50331648
oGantt.Template = "Background(65) = back" // oGantt.Background(65) = back
oGantt.Template = "Background(66) = fore" // oGantt.Background(66) = fore
oGantt.Template = "Background(20) = fore" // oGantt.Background(20) = fore
oGantt.Template = "Background(21) = back" // oGantt.Background(21) = back
oGantt.Template = "Background(26) = back" // oGantt.Background(26) = back
oGantt.Template = "Background(27) = fore" // oGantt.Background(27) = fore
oGantt.Template = "Background(28) = back" // oGantt.Background(28) = back
oGantt.Template = "Background(186) = fore" // oGantt.Background(186) = fore
oGantt.Template = "Description(25) = `<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>`" // oGantt.Description(25) = "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>"
var_Chart = oGantt.Chart
var_Chart.BackColor = back
var_Chart.BackColorLevelHeader = back
var_Chart.ForeColor = fore
var_Chart.ForeColorLevelHeader = fore
oGantt.EndUpdate()
|
|
980
|
How can I specify the cell's outline, border or lines around, when the cell gets selected

Dim oGantt as P
Dim var_Appearance as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.AttachTemplate("handle AddColumn(Column){Column{Def(48)=4;Def(49)=4;}}")
var_Appearance = oGantt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYYLhEZAEiONoaDJCM4wHIMQxHCKTZRkGcfaRCGSfIzpGKpVgOTYiTbPcIyQKtBxDIydJTmeQQQhsFIJU7SdVUPDUJZlWbLAwWTAYazXCKRZBpeJqdo6Y5RUDKUqSdLUYyvEq7ZqnOIpw5vICpaCqOp6HqKFpiXSAFL1fLmAwvPKrJjoeqpWpyCaRZQAGg4dbEdTNNCIbatQANKrCSpgZ7sMB6Di2L4TPS2awoWgRYyTFZMbBAeQ7LC1c45Fqrd4zS4dSxKCahcLxFiaNpYZYnjUap1jGPJlkuAgAkidB3nceZsCQEQJCgGhMGcQ4pkiSxEAAOYpiQIhvkYNA2gSCg5n+LIoGILowFyXQoAYAoAmASAWAaAZgggJgKF2T54DYDoDmECBGBKBJgGgTgWgWYRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChixULILGGGAWDCCgjCiTgrg0YxojoC4OmOSJ2D6D5kAgJLFgABAEICA=")
var_Appearance.Add(2,"CP:1 -4 0 0 0")
oGantt.SelBackColor = 33554432
oGantt.SelForeColor = 65536
oGantt.FullRowSelect = .f.
oGantt.ShowFocusRect = .f.
oGantt.DefaultItemHeight = 24
oGantt.HeaderHeight = 24
oGantt.DrawGridLines = 2
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("Cell 1"),1) = "Cell 2"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Cell 1`),1) = `Cell 2`"
' var_Items.CellCaption(var_Items.AddItem("Cell 3"),1) = "Cell 4"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Cell 3`),1) = `Cell 4`"
oGantt.Items.SelectPos = 1
oGantt.SelectColumnIndex = 1
oGantt.EndUpdate()
|
|
979
|
How can I specify the cell's outline, border or lines around, when the item gets selected

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.AttachTemplate("handle AddColumn(Column){Column{Def(48)=4;Def(49)=4;}}")
oGantt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYYLhEZAEiONoaDJCM4wHIMQxHCKTZRkGcfaRCGSfIzpGKpVgOTYiTbPcIyQKtBxDIydJTmeQQQhsFIJU7SdVUPDUJZlWbLAwWTAYazXCKRZBpeJqdo6Y5RUDKUqSdLUYyvEq7ZqnOIpw5vICpaCqOp6HqKFpiXSAFL1fLmAwvPKrJjoeqpWpyCaRZQAGg4dbEdTNNCIbatQANKrCSpgZ7sMB6Di2L4TPS2awoWgRYyTFZMbBAeQ7LC1c45Fqrd4zS4dSxKCahcLxFiaNpYZYnjUap1jGPJlkuAgAkidB3nceZsCQEQJCgGhMGcQ4pkiSxEAAOYpiQIhvkYNA2gSCg5n+LIoGILowFyXQoAYAoAmASAWAaAZgggJgKF2T54DYDoDmECBGBKBJgGgTgWgWYRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChixULILGGGAWDCCgjCiTgrg0YxojoC4OmOSJ2D6D5kAgJLFgABAEICA=")
oGantt.SelBackColor = 16777216
oGantt.SelForeColor = 65536
oGantt.ShowFocusRect = .f.
oGantt.DefaultItemHeight = 24
oGantt.HeaderHeight = 24
oGantt.DrawGridLines = 2
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("Cell 1"),1) = "Cell 2"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Cell 1`),1) = `Cell 2`"
' var_Items.CellCaption(var_Items.AddItem("Cell 3"),1) = "Cell 4"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Cell 3`),1) = `Cell 4`"
var_Items.SelectPos = 1
oGantt.EndUpdate()
|
|
978
|
How can I specify the cell's outline, border or lines around

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.AttachTemplate("handle AddColumn(Column){Column{Def(48)=4;Def(49)=4;}}")
oGantt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYYLhEZAEiONoaDJCM4wHIMQxHCKTZRkGcfaRCGSfIzpGKpVgOTYiTbPcIyQKtBxDIydJTmeQQQhsFIJU7SdVUPDUJZlWbLAwWTAYazXCKRZBpeJqdo6Y5RUDKUqSdLUYyvEq7ZqnOIpw5vICpaCqOp6HqKFpiXSAFL1fLmAwvPKrJjoeqpWpyCaRZQAGg4dbEdTNNCIbatQANKrCSpgZ7sMB6Di2L4TPS2awoWgRYyTFZMbBAeQ7LC1c45Fqrd4zS4dSxKCahcLxFiaNpYZYnjUap1jGPJlkuAgAkidB3nceZsCQEQJCgGhMGcQ4pkiSxEAAOYpiQIhvkYNA2gSCg5n+LIoGILowFyXQoAYAoAmASAWAaAZgggJgKF2T54DYDoDmECBGBKBJgGgTgWgWYRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChixULILGGGAWDCCgjCiTgrg0YxojoC4OmOSJ2D6D5kAgJLFgABAEICA=")
oGantt.SelBackMode = 1
oGantt.ShowFocusRect = .f.
oGantt.DefaultItemHeight = 24
oGantt.HeaderHeight = 24
oGantt.DrawGridLines = 2
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("Cell 1"),1) = "Cell 2"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Cell 1`),1) = `Cell 2`"
h = var_Items.AddItem("Cell 2")
' var_Items.CellCaption(h,1) = "Cell 3"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `Cell 3`"
' var_Items.CellBackColor(h,1) = 16777216
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellBackColor(h,1) = 16777216"
oGantt.EndUpdate()
|
|
977
|
Is it possible to highligth the match while a filter is applied

' Fired after a new column has been added.
function AddColumn as v (Column as OLE::Exontrol.Gantt.1::IColumn)
' Column.Def(17) = 1
oGantt = topparent:CONTROL_ACTIVEX1.activex
end function
' Occurs when the filter was changed.
function FilterChange as v ()
Dim format as
oGantt = topparent:CONTROL_ACTIVEX1.activex
format = oGantt.FormatABC("`value replace '` + value + `' with '<bgcolor 000000><fgcolor FFFFFF>` + value + `</fgcolor></bgcolor>'`",oGantt.FilterBarPromptPattern)
oGantt.Columns.Item(0).FormatColumn = format
oGantt.Columns.Item(1).FormatColumn = format
end function
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.DrawGridLines = 2
oGantt.HeaderAppearance = 4
oGantt.Columns.Add("Col 1")
oGantt.Columns.Add("Col 2")
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("219 Smith"),1) = "Ignacio 1234"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`219 Smith`),1) = `Ignacio 1234`"
' var_Items.CellCaption(var_Items.AddItem("1666 County Road 309A"),1) = "897 Manassa"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`1666 County Road 309A`),1) = `897 Manassa`"
' var_Items.CellCaption(var_Items.AddItem("38 Lone Pine"),1) = "Durango 11"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`38 Lone Pine`),1) = `Durango 11`"
' var_Items.CellCaption(var_Items.AddItem("612 Jachim Street"),1) = "Lamar 222"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`612 Jachim Street`),1) = `Lamar 222`"
oGantt.FilterBarPromptPattern = "1"
oGantt.FilterBarPromptVisible = 2067 'exFilterBarCompact + exFilterBarSingleLine + exFilterBarVisible + exFilterBarPromptVisible
oGantt.FilterBarPromptType = 257 'exFilterPromptCaseSensitive + exFilterPromptContainsAll
oGantt.EndUpdate()
|
|
976
|
Is it possible to highlight the column's header once a filter is applied (sample 2)

Dim h as N
Dim oGantt as P
Dim var_Appearance as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Column2 as local
Dim var_Columns as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Appearance = oGantt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABO8GACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwQgmNYDSBMcbwSAsXRYFocJ5gOT6AjKBA2UclEZpajiTY3ABUEgUS5oOBIACqariaQJAAiCRQGiYZyHKaRSwPBKFYDIIjbJheTIDChNVxUcDENQjJqLBIDRzbarye59YBfeBXdgmA4LQbDMRwNgMMQTDqKYbkOQZHbeGKAWTMEZzJj8cxTEqIaBhGTLfojSZMS7UGK1LLtMyHI6kP7sOiLfi2W4/W7XV72F79TzXIa2ZBuO57bhnAZ/VzGNj4PRNezfRqicjsGxcZwXg+TpQj0ew6gSOw7wSbozjsfYXi8PwMnSc52leHotl+MxjmoXh2nybxOH+SQtnYXx+D2P4vGMB56hQf5PCgBYeDwYBCEo1xggebgKH6IIDBYBgkiAQ5FgYPAhEIRgWGqDBoC4GoCiGCBYhGBQPAWdIQp0eIUiWCZigiJgqgqYpIioJQhmIMhBH0NxjEMag2g2Y4ImYOoOmOSJeDQNxXlOLR3ECUAQICA=")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABgsHQAAYAQGKIcBiAKBQAGaAoDDYNwwQwAAxDAKcEwsACEIrjKCRShyCYZRrGUgRCKQahLEiTIhGUYJHgmK4tRoAUgxWCEExrAaQJjjeCQFi6LAtDhPMByfQEZQIGyjkgjNLUcSbG4AKgkCiXfpUAJVP7FcgSABEEigNIxToOU4jFgeCYLQKQRK2RC9GQGFCbLhpYKIahGTYWVheN5XXblez9P7ABQwKCcAwXBp7YIKAT4XBIdYdQ7IL4xGA0AJPFoJC7mOQ5XiYAIBAZ/RL0LCcbxHHafVboQj6JouD5PUDVNY1XBdPynI6CbLhWy6Dq4UZzPwzeBifSHfDjRoJcCZe71KY3GwSEboNA6Kp+QBHAmZoZjSPYIEiF47lOLJVnuYofBwJJHmaQoYj0MIRHeM4/m6cJ8B+fpBHQJ5SGKPYYH8OYMk+P5Bn4fxaAYZAvEIX4RgUWBGgCCAmAqApgkgNgOgMEYlGASoEkQeBWBaBZhggZgagaYRoEwShWA6NZZAMQBAICA==")
oGantt.Template = "Background(0) = 16777216" // oGantt.Background(0) = 16777216
oGantt.Template = "Background(41) = 33554432" // oGantt.Background(41) = 33554432
oGantt.Template = "Background(32) = -1" // oGantt.Background(32) = -1
oGantt.HeaderHeight = 28
oGantt.BackColorHeader = 16777215
oGantt.DrawGridLines = -2
oGantt.HeaderVisible = .t.
var_Columns = oGantt.Columns
' var_Columns.Add("C1").DisplayFilterButton = .t.
var_Column = var_Columns.Add("C1")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = var_Columns.Add("C2")
var_Column1.DisplayFilterButton = .t.
var_Column1.Filter = "Item 2"
var_Column1.FilterType = 240
' var_Columns.Add("C3").DisplayFilterButton = .t.
var_Column2 = var_Columns.Add("C3")
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.DisplayFilterButton = True"
var_Items = oGantt.Items
h = var_Items.AddItem("Item 1")
' var_Items.CellCaption(h,1) = "Item 2"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `Item 2`"
' var_Items.CellCaption(h,2) = "Item 3"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,2) = `Item 3`"
h = var_Items.AddItem("Item 4")
' var_Items.CellCaption(h,1) = "Item 5"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `Item 5`"
' var_Items.CellCaption(h,2) = "Item 6"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,2) = `Item 6`"
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
975
|
How can I make the expand/collapse glyphs DPI aware

Dim h as N
Dim oGantt as P
Dim size as
Dim var_Appearance as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
size = 2
oGantt.BeginUpdate()
var_Appearance = oGantt.VisualAppearance
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhEGAUHQAAYAQGKIcBiAKBQAGaAoDDYOA4QwAAxDAKcEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBRfIUEghGyNZjgNzQcCQAI8T5IUgARBJIDSMY6DpOIxYHgmC4DEITNLxOK0EhRHCBZrgOCAYhqEY1Ro+dhPFYjVTMdK0LRtKy7Mq2aJmOpZDxWE7dZKpO5fbxXS67cr2fp/YBed4rfa7KTlOBKcRQRBEFQPDqPZBkORZHh2FoLRJKbgtHJmHYNQWhVyYBbNCyTI6lahpeuHBx1QaWWxjbCMEr6bpoWLbFi3Ha1UzrPa8b5vSw7Gr+HzYQTHGPXGqaYJdZrnea6B7+U5XUJrnSOZciYHwhAeR5HDK+JVGqKRRmScx5HyfRei+H5bmmcp4Fi8o/CGGJKGQKZUGoFQigUPIiCeSZXnyHB6l0SAJn8JxfkIeZ5CgXxjCCAhyB8QgIlAM4MlKAIcCaIBIGYGoGGEYhqBMMxgnICgRDUDQjESGwmAkWBuCqBoiHIVgkDQYgYESWg2E0YhohcJQigITg3CQSRyEyEYGGOWJwhQJD4FiFIMk0aJFGsIBkkOBJeDc+AchYJwJgIWhSgYZQpFIVoVGOGQ4l2EwIBWMhgDmDhThCEwkAiaJchKDhjhgZhsCUY4iFCEoZkiaYQmSGAWhWQhgDuDpTjCDQiEgchAg0IpJBoDoFiEKBqCaCAimgIguH8IZnkPUhcBcJg+hGJZnloYJsiaKZKGa24YnWSR0CkKhCA2CxlCqColhAYpqEKER0DqVZ0A0ASAgA==")
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABAQCg6AADACAxRDgMQBQKAAzQFAYbBwHCGAAGIYBTgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACjeQYJBCNYbTJAbqhYIgAR3HqQZABCCSQKkYx0HScRiwPBMFwGIQmaaicZoJCiN4DTZAcIBRDUIxpDR9bBeKw3KqVaZnWhaNpWXZlTzKdSxXisF67RZSdi/XgvF5XXblez9P69LwXe5mUrGbyVYghCCIKgeG4dR7IMhyLDcKQXCCVW7aGSsOwbAqAXpdGAXTQdDyLJKnaZqOi6BjjA4rNbHGIYJb1XTRMa1LJuG5LJrOeZ3Xre4BLfh1VoFRpjWIYNY1QS7TLOczzfRdDxTiGVpkjCeJoD4Ng1hSRxiisVRKg8D4PkWZJznmPQ+F8Xx5guWpjHGWYMiYQodEaIRSCgU5KCSeh3naHB/iAAh9n8fwfgIeZ1CgXwjCCAhxl8AgIlAM4MlKAIcCaD54FYFoFmGCBmBaBIJigPJNgKSAoDSVC+BIbIYCUYYoiYKoJgkWIMlGCAglMaJZDWCYiFyFIJkkOJYhEJc7G4PYPCOaJshQJBjgiVIUgyDRokEaggGSQ4El4N1CBiFgnAmAhaFKFZlFkShUhWJRYmITg3GSQgFGuGBOGOFJkCSSQCDoNgkiOCY0hUJJmmmQhvhqZtYmUOQmBWIRvhgTpjjSbAjEiEgchBZgyEaBIhigWgegqIhIjoDILiACB5nTL5WnWRYOiSKYJnqGQ7CmOh2hqJ5OkYORxFyShKhSAxihkOomioY5YiqFIkFyTo1HkAxAEAgIA==")
var_Appearance.Add(1,oGantt.FormatABC("`CP:3 -` + int(value*dpi) + ` -` + int(value*dpi) + ` ` + int(value*dpi) + ` ` + int(value*dpi)",size))
var_Appearance.Add(2,oGantt.FormatABC("`CP:4 -` + int(value*dpi) + ` -` + int(value*dpi) + ` ` + int(value*dpi) + ` ` + int(value*dpi)",size))
oGantt.LinesAtRoot = 1
oGantt.HasButtons = 4
oGantt.Template = "HasButtonsCustom(0) = 16777216" // oGantt.HasButtonsCustom(.f.) = 16777216
oGantt.Template = "HasButtonsCustom(1) = 33554432" // oGantt.HasButtonsCustom(.t.) = 33554432
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child")
oGantt.EndUpdate()
|
|
974
|
Is it possible to highlight the column's header once a filter is applied (sample 1)

Dim h as N
Dim oGantt as P
Dim var_Appearance as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Column2 as local
Dim var_Columns as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Appearance = oGantt.VisualAppearance
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgANJ0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8YNYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mgbhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhWBMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI=")
var_Appearance.Add(1,"CP:2 -8 -4 2 4")
oGantt.Template = "Background(0) = 33488638" // oGantt.Background(0) = 33488638
oGantt.Template = "Background(41) = 16843009" // oGantt.Background(41) = 16843009
oGantt.Template = "Background(32) = -1" // oGantt.Background(32) = -1
oGantt.HeaderHeight = 28
oGantt.BackColorHeader = 16777215
oGantt.DrawGridLines = -2
oGantt.HeaderVisible = .t.
var_Columns = oGantt.Columns
' var_Columns.Add("C1").DisplayFilterButton = .t.
var_Column = var_Columns.Add("C1")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = var_Columns.Add("C2")
var_Column1.DisplayFilterButton = .t.
var_Column1.Filter = "Item 2"
var_Column1.FilterType = 240
' var_Columns.Add("C3").DisplayFilterButton = .t.
var_Column2 = var_Columns.Add("C3")
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.DisplayFilterButton = True"
var_Items = oGantt.Items
h = var_Items.AddItem("Item 1")
' var_Items.CellCaption(h,1) = "Item 2"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `Item 2`"
' var_Items.CellCaption(h,2) = "Item 3"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,2) = `Item 3`"
h = var_Items.AddItem("Item 4")
' var_Items.CellCaption(h,1) = "Item 5"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `Item 5`"
' var_Items.CellCaption(h,2) = "Item 6"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,2) = `Item 6`"
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
973
|
Is it possible to show the filterbar on top of the rows

Dim oGantt as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.FilterBarPromptVisible = 8192
oGantt.HeaderHeight = 24
oGantt.FilterBarHeight = oGantt.HeaderHeight
oGantt.HeaderAppearance = 1
oGantt.DrawGridLines = -1
oGantt.GridLineStyle = 512
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 3
var_Column.Filter = "B*"
var_Column1 = oGantt.Columns.Add("Index")
var_Column1.FormatColumn = "1 index ``"
var_Column1.Position = 0
var_Column1.Width = 48
var_Column1.AllowSizing = .f.
var_Column1.SortType = 1
' var_Column1.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Def(0) = True"
var_Items = oGantt.Items
var_Items.AddItem("A.1")
var_Items.AddItem("A.2")
var_Items.AddItem("B.1")
var_Items.AddItem("B.2")
var_Items.AddItem("B.3")
var_Items.AddItem("C")
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
972
|
Is there anyway to stop the header changing colour when the mouse hovers/moves across the column header (non-clickable)

Dim oGantt as P
Dim var_Column as P
Dim var_Columns as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.HeaderAppearance = 4
var_Columns = oGantt.Columns
var_Columns.Add("Item")
var_Column = var_Columns.Add("Pos")
var_Column.Position = 0
var_Column.Width = 32
var_Column.AllowSizing = .f.
var_Column.FormatColumn = "1 index ``"
var_Column.AllowSort = .f.
var_Column.AllowDragging = .f.
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGantt.EndUpdate()
|
|
971
|
Is there anyway to stop the header changing colour when the mouse hovers/moves across the column header

Dim oGantt as P
Dim var_Column as P
Dim var_Columns as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.HeaderAppearance = 4
oGantt.Template = "Background(32) = -1" // oGantt.Background(32) = -1
var_Columns = oGantt.Columns
var_Columns.Add("Item")
var_Column = var_Columns.Add("Pos")
var_Column.Position = 0
var_Column.Width = 32
var_Column.AllowSizing = .f.
var_Column.FormatColumn = "1 index ``"
var_Column.AllowSort = .f.
var_Column.AllowDragging = .f.
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGantt.EndUpdate()
|
|
970
|
I would like to display a solid line between "root" items, and dotted lines (default) between child items. How can I do that

Dim h as N
Dim oGantt as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_ConditionalFormat as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.DrawGridLines = 1
oGantt.GridLineStyle = 512
oGantt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABMsIQAAYAQGKIcBiAKBQAGaAoDgYN4MAANAwjJBMKgBBCLIxhEYobgmGIXRpFMbxAKQahLEiTIgGUYJHgmK4tQLHb7zGAABRDDSOIDnGQJXhaI4JQSMMQDGLAZxVFiPRhAWLpBh+PQATrOdLUfSjVwhBKAQEBA==")
var_Column = oGantt.Columns.Add("Default")
' var_Column.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(0) = True"
var_Column.PartialCheck = .t.
var_Column1 = oGantt.Columns.Add("Position")
var_Column1.FormatColumn = "((1 rindex ``) contains `.`) = 0"
var_Column1.Visible = .f.
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%C1")
var_ConditionalFormat.BackColor = 31514848
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
h = var_Items.AddItem("Root 3")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oGantt.EndUpdate()
|
|
969
|
I can not center or align the cell's caption and icon, when it displays the hierarchy

Dim h as N
Dim hChild as N
Dim oGantt as P
Dim var_Column as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGantt.Columns.Add("Tasks")
' var_Column.Def(17) = 1
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(17) = 1"
oGantt.HeaderVisible = .t.
var_Items = oGantt.Items
h = var_Items.AddItem("Project")
hChild = var_Items.InsertItem(h,,"<img>1</img> Task (left)")
hChild = var_Items.InsertItem(h,,"<c><img>2</img> Task (center)")
hChild = var_Items.InsertItem(h,,"<r>Task (right) <img>3</img>")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
oGantt.EndUpdate()
|
|
968
|
How do I set an extra data for each item
' Occurs when the user moves the mouse.
function MouseMove as v (Button as N, Shift as N, X as OLE::Exontrol.Gantt.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.Gantt.1::OLE_YPOS_PIXELS)
Dim i as N
oGantt = topparent:CONTROL_ACTIVEX1.activex
i = oGantt.ItemFromPoint(-1,-1,c,hit)
? i
? oGantt.Items.ItemData(i)
end function
Dim oGantt as P
Dim var_Items as P
Dim var_Items1 as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = .t.
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
' var_Items.ItemData(var_Items.AddItem("method 1")) = "your extra data of method 1"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemData(AddItem(`method 1`)) = `your extra data of method 1`"
var_Items.InsertItem(0,"your extra data of method 2","method 2")
var_Items1 = oGantt.Items
var_Items1.DefaultItem = var_Items1.AddItem("method 3")
' var_Items1.ItemData(0) = "your extra data of method 3"
oGantt.TemplateDef = "dim var_Items1"
oGantt.TemplateDef = var_Items1
oGantt.Template = "var_Items1.ItemData(0) = `your extra data of method 3`"
oGantt.EndUpdate()
|
|
967
|
I do not like to specify the item padding for every column I add. The question is how can I do it automatically

Dim oGantt as P
Dim var_Column as P
Dim var_Columns as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.AttachTemplate("handle AddColumn(Column){Column{Def(48)=8;Def(49)=8;AllowDragging=False;AllowSizing = True}}")
oGantt.HeaderAppearance = 4
oGantt.DrawGridLines = -1
oGantt.GridLineStyle = 32
var_Columns = oGantt.Columns
var_Columns.Add("Item")
var_Column = var_Columns.Add("Pos")
var_Column.Position = 0
var_Column.Width = 32
var_Column.AllowSizing = .f.
var_Column.FormatColumn = "1 index ``"
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGantt.EndUpdate()
|
|
966
|
Can I sort the column by check-state

Dim oGantt as P
Dim var_Column as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Column = oGantt.Columns.Add("Check")
' var_Column.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(0) = True"
var_Column.SortType = 32
var_Items = oGantt.Items
var_Items.AddItem()
' var_Items.CellState(var_Items.AddItem(),0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellState(AddItem(),0) = 1"
' var_Items.CellState(var_Items.AddItem(),0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellState(AddItem(),0) = 1"
var_Items.AddItem()
oGantt.Columns.Item(0).SortOrder = 1
oGantt.EndUpdate()
|
|
965
|
Can I sort the column by image

Dim oGantt as P
Dim var_Column as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGantt.Columns.Add("Image")
var_Column.SortType = 48
var_Items = oGantt.Items
' var_Items.CellImage(var_Items.AddItem(),0) = 3
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellImage(AddItem(),0) = 3"
var_Items.AddItem()
' var_Items.CellImage(var_Items.AddItem(),0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellImage(AddItem(),0) = 1"
' var_Items.CellImage(var_Items.AddItem(),0) = 2
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellImage(AddItem(),0) = 2"
oGantt.Columns.Item(0).SortOrder = 1
oGantt.EndUpdate()
|
|
964
|
How can I display UNICODE characters

Dim oGantt as P
Dim var_Chart as local
Dim var_Column as local
Dim var_Items as P
Dim var_StdFont as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
' oGantt.Chart.PaneWidth(.t.) = 0
var_Chart = oGantt.Chart
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(True) = 0"
var_StdFont = oGantt.Font
var_StdFont.Name = "Arial Unicode"
var_StdFont.Size = 22
oGantt.HeaderVisible = .f.
oGantt.DefaultItemHeight = 48
' oGantt.Columns.Add("").Def(17) = 1
var_Column = oGantt.Columns.Add("")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(17) = 1"
var_Items = oGantt.Items
var_Items.AddItem("Ӓӓ")
var_Items.AddItem("ᦜᦝ;ᦞ")
var_Items.AddItem("ɮɭ;ɯ")
var_Items.AddItem("勳勴勵勶")
' var_Items.FormatCell(var_Items.AddItem(oGantt.Version),0) = "(value lfind `UNICODE`) < 0 ? `<fgcolor=FF0000><b>!UNICODE!</b> version</fgcolor> required: ` + value : `` "
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.FormatCell(AddItem(Me.Version),0) = `(value lfind ``UNICODE``) < 0 ? ``<fgcolor=FF0000><b>!UNICODE!</b> version</fgcolor> required: `` + value : ```` `"
oGantt.EndUpdate()
|
|
963
|
How do I display the position of the item with 0-padding

Dim oGantt as P
Dim var_Column as local
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
' oGantt.Columns.Add("Items").FormatColumn = "((1 apos ``) lpad `00`) + `. ` + value"
var_Column = oGantt.Columns.Add("Items")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.FormatColumn = `((1 apos ````) lpad ``00``) + ``. `` + value`"
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
var_Items.AddItem("Item D")
oGantt.EndUpdate()
|
|
962
|
Can't get the +/- to be displayed on a divider item. What else can I do

Dim h as N
Dim oGantt as P
Dim var_Chart as local
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.DrawGridLines = -1
oGantt.TreeColumnIndex = 0
oGantt.MarkSearchColumn = .f.
oGantt.FullRowSelect = .f.
oGantt.HeaderAppearance = -1 'fffffff8 + Bump + Sunken
' oGantt.Chart.PaneWidth(.t.) = 0
var_Chart = oGantt.Chart
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(True) = 0"
var_Columns = oGantt.Columns
' var_Columns.Add("C1").Width = 32
var_Column = var_Columns.Add("C1")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Width = 32"
' var_Columns.Add("C2").FormatColumn = "1 index ``"
var_Column1 = var_Columns.Add("C2")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.FormatColumn = `1 index `````"
var_Items = oGantt.Items
h = var_Items.AddItem("Cell 1")
' var_Items.CellSingleLine(h,1) = .f.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellSingleLine(h,1) = False"
h = var_Items.AddItem("This is bit of text merges all cells in the item (divider shows no +/-)")
' var_Items.ItemDivider(h) = 0
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.ItemBackColor(h) = 15790320
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemBackColor(h) = 15790320"
' var_Items.ItemDividerLine(h) = 0
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemDividerLine(h) = 0"
' var_Items.CellHAlignment(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHAlignment(h,0) = 1"
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Cell 3")
h = var_Items.AddItem("This is bit of text merges all cells in the item (merge shows +/-)")
' var_Items.ItemBackColor(h) = 15790320
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemBackColor(h) = 15790320"
' var_Items.CellMerge(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellMerge(h,0) = 1"
var_Items.InsertItem(h,,"Child 3")
var_Items.InsertItem(h,,"Child 4")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
oGantt.EndUpdate()
|
|
961
|
ADODB Requery sample

' Fired after the user clicks on the cell of button type.
function CellButtonClick as v (Item as OLE::Exontrol.Gantt.1::HITEM, ColIndex as N)
Dim cmd as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
cmd = OLE.Create("ADODB.Command")
cmd.ActiveConnection = oGantt.DataSource.ActiveConnection
cmd.CommandText = "INSERT INTO Orders (EmployeeID) VALUES(12345)"
cmd.CommandType = 1
cmd.Execute()
oGantt.DataSource.Requery()
end function
Dim h as N
Dim oGantt as P
Dim rs as P
Dim var_ConditionalFormat as local
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.HeaderAppearance = 4
oGantt.ColumnAutoResize = .f.
rs = OLE.Create("ADODB.Recordset")
rs.Open("Select * From Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",1,3)
oGantt.DataSource = rs
' oGantt.ConditionalFormats.Add("%1=12345").BackColor = 15790320
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%1=12345")
oGantt.TemplateDef = "dim var_ConditionalFormat"
oGantt.TemplateDef = var_ConditionalFormat
oGantt.Template = "var_ConditionalFormat.BackColor = 15790320"
var_Items = oGantt.Items
' var_Items.LockedItemCount(0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.LockedItemCount(0) = 1"
h = var_Items.LockedItem(0,0)
' var_Items.ItemDivider(h) = 0
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.CellHasButton(h,0) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHasButton(h,0) = True"
' var_Items.CellCaption(h,0) = "Requery (add a new record, using ADODB.Command)"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,0) = `Requery (add a new record, using ADODB.Command)`"
' var_Items.CellHAlignment(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHAlignment(h,0) = 1"
oGantt.EndUpdate()
|
|
960
|
I am skinning the control's header-bar, but the background of the header-bar is shown on each item in the filter-bar drop down panel. What can I do

Dim oGantt as P
Dim var_Appearance as P
Dim var_Column as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Appearance = oGantt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABFgDg6AADACAxRDgMQBQKAAzQFAYcBqGqGAAGQZxYgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHLUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQGhsCYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU8lORLUi+M4zSBPcZVTRtGShPDBKTjMKKYgkG4lVpRNa0PC1GTzQ6mazkKQLRADDIDVbAeL3LiMBy9LyLLItQALByua5mWhbcZyBCOPgBTrRb5zO58FjuTK7YLjMB7NrUNYtFaUMy2OpOCADIaecTNcaWLxPF2MY1HWYxVj2Jw3DuRJonKYBgggSRAlIYw6B0ThGFgPAkFUDAhBMfZRiGNAkFECZnm4YQdneJwqnsSQrGAAhWAIJBJBIQgFCQIBiEIAglgqYo0i4V4MEgRI9gSToYFSb4Fk6Y4+BmBZhFOJgTC8TBogQAArgqco4muCZOkOMJtgmYpIjYKg7GKE4uCUK4AAKKg2DwI4DiCZw5k6KJ2D6D4OHiag4DwIxiiQAArAqMosnEPBPAOIhOg+DozjIJ4PGSY4iEwPAkhKLhHUUSQsnKFCnkYU9MjORhcCsAAIACLQ8iaSJ6FKC5jJoaobA8KYoACCRKnmMJzhuDpZnSboMCKGJ4nMPIPDmYAACwKIDk6CoLCeU40m6I5oliMoKDyaICokLIpgoThviOKJoGYf4KmUKhMjMLJLCAAojCyaYoiYGoGmqM46CkOwPEoKonAACxKlSdItmiWBeBeDgrioNo3D0KxSlAAAtgsUpYnUPRPEoco8hCa+T40SxbBRj5tEsHJ1i6JhbGYS4ug8awelQLZAAKZI5C4DxrhYQ9ehmUppWiA48nAPRuFKYpiAAC47laZQ9iuKZSgOPotkuFI7C6C4gACPJAm8eQOhOQZoikDp3kCS5AACPoEk8fBGnqQgpDOSppD2TxjlyPZD6CfwekQTx5lKP5ImseZTCAL5MAMAAAkoTADmMLpIjISp+HSS4PgyMAADBzAHDSIoPCOUpWjObIKE8NJOHKIwPEaTprBsHpdjWLB9AieQ+DQYwQAAMR1EOZxWi+bx7HcWQ8msfRYnnDhQACRwxgwc5rGaMZPE0ZxqjWNZtgyRwAAyTZEnuXJzEyAx2kQcxNkye5cEy3cYAcANrGAIH4OAhx3gNGGPAfgIR8jBA4McBMARViHH4HQOYmxuCpF2MsecEQVBvGQCcIQvA6i2CAAIARAQ=")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzQFAYcBqGqGAAGQZxYgmFgAQhFcZQSKUOQTDKMIziYBYJhEMwwDhEIwjHCEEhsGIbJAGQBJCjWGodQLOEgzNC0IxNFCQILhEZJADKII8TTOU5UPRESwTE4cKBmKhQCo2NpKR7VUTxCKQahLLivoCjBT8EzHMqtIzrCA6MpaP4pQjKcqwHJ8YyHEi0ZrjazKaj6T5AXDUcaWbbNVx3PK3aioOpLZrqOZZYzYFoABTuJzPMSyIhxXD8cweaZvSpLExVYK9BY3PbKMgxC77QgTIpDaQMNS6PjtF43PAALLFUaNYzoOKzABMHATBIXAYJCwIIR5G7ID4BbQcCQAHL9DBaEEIAEEISgGhMGZQmocgymmIRQkIEQ2BcGgbEIRQci8XaMBqTRVgSAZHG+S5pnOep+D6f4vjec5zn0fpfmgBgAH6TRoBYBoAh+eAmAiAgPFgNArgOQpIESdoEmCOAOAqBYfFGAgaEaBgYHYFYFmIB5UiGCJUgKCgmgeYoHk4BgCmKRQiCwApgHgYgyH8B54lQU4NkMeJlBoDgjkiXBTg0R54iYIR+koeQVBoKpkgkChKhEJBkF4SFEjkDgJhFQoeEmDJlBeehUhWJQJGIXoICWOQ6FeFIlhkfhlDsSJpiQVoamaSY2G6G5nAmRhpCOH5pkwVYdmeCZmHqHpnkmdhzhmaAIFiax8AABAEICA==")
oGantt.BackColorHeader = 16777216
oGantt.ForeColorHeader = 8421504
oGantt.Template = "Background(0) = 33554432" // oGantt.Background(0) = 33554432
oGantt.Template = "Background(26) = 16777215" // oGantt.Background(26) = 16777215
oGantt.Template = "Background(27) = 65536" // oGantt.Background(27) = 65536
oGantt.Template = "Background(20) = 33521664" // oGantt.Background(20) = 33521664
oGantt.Template = "Background(21) = 15790320" // oGantt.Background(21) = 15790320
oGantt.Template = "Background(32) = -1" // oGantt.Background(32) = -1
oGantt.HeaderHeight = 24
oGantt.BackColorLevelHeader = oGantt.BackColor
var_Column = oGantt.Columns.Add("Filter")
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .f.
var_Column.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
' var_Column.Def(52) = 2
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(52) = 2"
' var_Column.Def(53) = 2
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(53) = 2"
var_Items = oGantt.Items
var_Items.AddItem("A")
var_Items.AddItem("B")
var_Items.AddItem("C")
var_Items.AddItem("D")
oGantt.EndUpdate()
|
|
959
|
How do I use the ColumnsFloatBarVisible on exColumnsFloatBarVisibleIncludeCheckColumns

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = .f.
oGantt.HeaderAppearance = 4
var_Columns = oGantt.Columns
var_Columns.Add("City")
' var_Columns.Add("Start").Visible = .f.
var_Column = var_Columns.Add("Start")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Visible = False"
' var_Columns.Add("End").Visible = .f.
var_Column1 = var_Columns.Add("End")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Visible = False"
oGantt.Template = "Description(26) = `Show/Hide`" // oGantt.Description(26) = "Show/Hide"
oGantt.ColumnsFloatBarSortOrder = 1
oGantt.ColumnsFloatBarVisible = 2
oGantt.EndUpdate()
|
|
958
|
How do I use the ColumnsFloatBarVisible on exColumnsFloatBarVisibleIncludeHiddenColumn

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = .f.
oGantt.HeaderAppearance = 4
var_Columns = oGantt.Columns
var_Columns.Add("City")
' var_Columns.Add("Start").Visible = .f.
var_Column = var_Columns.Add("Start")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Visible = False"
' var_Columns.Add("End").Visible = .f.
var_Column1 = var_Columns.Add("End")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Visible = False"
oGantt.Template = "Description(26) = `Show`" // oGantt.Description(26) = "Show"
oGantt.ColumnsFloatBarVisible = -1
oGantt.ColumnsFloatBarSortOrder = 1
oGantt.EndUpdate()
|
|
957
|
Type of wraps the cell's caption support (Sample 2)

Dim oGantt as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Columns as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.HeaderSingleLine = .f.
oGantt.HeaderHeight = 36
oGantt.DrawGridLines = -2
oGantt.ColumnAutoResize = .f.
oGantt.ScrollBySingleLine = .t.
var_Columns = oGantt.Columns
var_Column = var_Columns.Add("Single-Line (exCaptionSingleLine)")
var_Column.Width = 96
' var_Column.Def(17) = 1
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(17) = 1"
' var_Column.Def(16) = -1
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(16) = -1"
var_Column1 = var_Columns.Add("Word-Wrap (exCaptionWordWrap)")
var_Column1.Width = 96
' var_Column1.Def(17) = 1
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Def(17) = 1"
' var_Column1.Def(16) = 0
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Def(16) = 0"
var_Column1.FormatColumn = "%0"
var_Column2 = var_Columns.Add("Break-Wrap (exCaptionBreakWrap)")
var_Column2.Width = 96
' var_Column2.Def(17) = 1
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.Def(17) = 1"
' var_Column2.Def(16) = 1
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.Def(16) = 1"
var_Column2.FormatColumn = "%0"
var_Items = oGantt.Items
var_Items.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
var_Items.AddItem("This is the <b>first</b> line.\r\nThis is the <b>second</b> line.\r\nThis is the <b>third</b> line.")
oGantt.EndUpdate()
|
|
956
|
Type of wraps the cell's caption support (Sample 1)

Dim h as N
Dim oGantt as P
Dim var_Column as local
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.HeaderSingleLine = .f.
oGantt.HeaderHeight = 36
oGantt.DrawGridLines = -2
oGantt.ColumnAutoResize = .f.
oGantt.ScrollBySingleLine = .t.
' oGantt.Columns.Add("Default").Width = 128
var_Column = oGantt.Columns.Add("Default")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Width = 128"
var_Items = oGantt.Items
h = var_Items.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
h = var_Items.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
' var_Items.CellCaptionFormat(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaptionFormat(h,0) = 1"
h = var_Items.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
' var_Items.CellSingleLine(h,0) = 0
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellSingleLine(h,0) = 0"
h = var_Items.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
' var_Items.CellCaptionFormat(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaptionFormat(h,0) = 1"
' var_Items.CellSingleLine(h,0) = 0
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellSingleLine(h,0) = 0"
h = var_Items.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
' var_Items.CellSingleLine(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellSingleLine(h,0) = 1"
h = var_Items.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
' var_Items.CellCaptionFormat(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaptionFormat(h,0) = 1"
' var_Items.CellSingleLine(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellSingleLine(h,0) = 1"
oGantt.EndUpdate()
|
|
955
|
Can I break the cell's caption using the line break <br> or \r\n (Sample 2)

Dim oGantt as P
Dim var_Column as local
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.DrawGridLines = -2
oGantt.ColumnAutoResize = .f.
oGantt.ScrollBySingleLine = .t.
' oGantt.Columns.Add("Default").Width = 128
var_Column = oGantt.Columns.Add("Default")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Width = 128"
var_Items = oGantt.Items
' var_Items.CellSingleLine(var_Items.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line."),0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellSingleLine(AddItem(`This is the first line.\r\nThis is the second line.\r\nThis is the third line.`),0) = 1"
var_Items.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
oGantt.EndUpdate()
|
|
954
|
Can I break the cell's caption using the line break <br> or \r\n (Sample 1)

Dim oGantt as P
Dim var_Column as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.DrawGridLines = -2
oGantt.ColumnAutoResize = .f.
oGantt.ScrollBySingleLine = .t.
var_Column = oGantt.Columns.Add("Default")
var_Column.Width = 128
' var_Column.Def(16) = 1
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(16) = 1"
var_Items = oGantt.Items
var_Items.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
var_Items.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
oGantt.EndUpdate()
|
|
953
|
How can I change the visual appearance/color of the Filter For ... field

Dim h as N
Dim oGantt as P
Dim var_Column as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.BackColorHeader = 1
oGantt.ForeColorHeader = 16777215
oGantt.Template = "Background(26) = BackColorHeader" // oGantt.Background(26) = oGantt.BackColorHeader
oGantt.Template = "Background(27) = ForeColorHeader" // oGantt.Background(27) = oGantt.ForeColorHeader
oGantt.Template = "Background(0) = 15790320" // oGantt.Background(0) = 15790320
oGantt.Template = "Background(32) = -1" // oGantt.Background(32) = -1
oGantt.HeaderAppearance = 5
var_Column = oGantt.Columns.Add("Items")
var_Column.FilterOnType = .t.
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 2
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oGantt.EndUpdate()
|
|
952
|
How can I display the cell's caption without spaces on both sides

Dim oGantt as P
Dim var_Column as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = .t.
var_Column = oGantt.Columns.Add("Default")
' var_Column.Def(17) = 1
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(17) = 1"
var_Column.FormatColumn = "((trim(value) replace ` ` with ` `) replace ` ` with ` `) replace ` ` with `<bgcolor=FF0000> </bgcolor>`"
var_Items = oGantt.Items
var_Items.AddItem("")
var_Items.AddItem("Item A")
var_Items.AddItem(" Item B")
var_Items.AddItem(" Item C ")
oGantt.EndUpdate()
|
|
951
|
How can I highlight the spaces within the column (sample 2)

Dim oGantt as P
Dim var_Column as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = .t.
var_Column = oGantt.Columns.Add("Default")
' var_Column.Def(17) = 1
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(17) = 1"
var_Column.FormatColumn = "`'` + ( value replace ` ` with `_` ) + `'`"
var_Items = oGantt.Items
var_Items.AddItem("")
var_Items.AddItem("Item A")
var_Items.AddItem(" Item B")
var_Items.AddItem(" Item C ")
oGantt.EndUpdate()
|
|
950
|
How can I highlight the spaces within the column (sample 1)

Dim oGantt as P
Dim var_Column as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = .t.
var_Column = oGantt.Columns.Add("Default")
' var_Column.Def(17) = 1
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(17) = 1"
var_Column.FormatColumn = "len(value) = 0 ? `<bgcolor=FF0000> </bgcolor>` : ( value replace ` ` with `<bgcolor=FF0000> </bgcolor>` )"
var_Items = oGantt.Items
var_Items.AddItem("")
var_Items.AddItem("Item A")
var_Items.AddItem(" Item B")
var_Items.AddItem(" Item C ")
oGantt.EndUpdate()
|
|
949
|
How can I change the visual aspect of the drop down filter-calendar

Dim oGantt as P
Dim var_Column as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.Template = "Background(26) = 65536" // oGantt.Background(26) = 65536
oGantt.Template = "Background(27) = 16777215" // oGantt.Background(27) = 16777215
oGantt.Template = "Background(12) = 16777215" // oGantt.Background(12) = 16777215
oGantt.Template = "Background(8) = Background(26)" // oGantt.Background(8) = oGantt.Background(26)
oGantt.Template = "Background(11) = 8421504" // oGantt.Background(11) = 8421504
var_Column = oGantt.Columns.Add("Date")
var_Column.FilterType = 4
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterDate = .t.
var_Column.DisplayFilterPattern = .f.
oGantt.EndUpdate()
|
|
948
|
Export Data in HTML format

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim i as
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
i = var_Items.ItemToIndex(Item)
var_Items.AddBar(Item,"Task",{01/02/2008},{01/09/2008},"")
' var_Items.ItemBar(Item,"",514) = i
oGantt.TemplateDef = "dim var_Items,Item"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = Item
oGantt.Template = "var_Items.ItemBar(Item,``,514) = i"
' var_Items.ItemBar(Item,"",515) = i
oGantt.TemplateDef = "dim var_Items,Item"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = Item
oGantt.Template = "var_Items.ItemBar(Item,``,515) = i"
' var_Items.CellCaption(Item,1) = var_Items.ItemBar(Item,"",1)
oGantt.TemplateDef = "dim var_Items,Item"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = Item
oGantt.Template = "var_Items.CellCaption(Item,1) = ItemBar(Item,``,1)"
' var_Items.CellCaption(Item,2) = var_Items.ItemBar(Item,"",2)
oGantt.TemplateDef = "dim var_Items,Item"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = Item
oGantt.Template = "var_Items.CellCaption(Item,2) = ItemBar(Item,``,2)"
end function
Dim oGantt as P
Dim sFile as
Dim var_Chart as P
Dim var_Column as local
Dim var_Columns as P
Dim var_ConditionalFormat as P
Dim var_ConditionalFormat1 as P
Dim var_Items as P
Dim var_ShellBrowserWindow as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.BackColorAlternate = 15790320
oGantt.DrawGridLines = -1
oGantt.HeaderAppearance = 4
oGantt.Template = "Description(11) = FormatABC(```<fgcolor=808080> `` + value + `` </fgcolor>```,Description(11))" // oGantt.Description(11) = oGantt.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oGantt.Description(11))
oGantt.FilterBarCaption = "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oGantt.FilterBarPromptVisible = 2579 'exFilterBarCompact + exFilterBarShowCloseIfRequired + exFilterBarSingleLine + exFilterBarVisible + exFilterBarPromptVisible
oGantt.FilterBarPromptType = 2
oGantt.DrawGridLines = -1
var_Chart = oGantt.Chart
var_Chart.DrawGridLines = -1
' var_Chart.PaneWidth(.f.) = 196
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 196"
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {01/01/2008}
var_Chart.FirstWeekDay = 1
var_ConditionalFormat = oGantt.ConditionalFormats.Add("(%2 - %1) = 3","K3")
var_ConditionalFormat.ForeColor = 255
var_ConditionalFormat.BarColor = var_ConditionalFormat.ForeColor
var_ConditionalFormat.ApplyToBars = "Task"
var_ConditionalFormat1 = oGantt.ConditionalFormats.Add("(%2 - %1) = 5","K5")
var_ConditionalFormat1.ForeColor = 65280
var_ConditionalFormat1.BarColor = var_ConditionalFormat1.ForeColor
var_ConditionalFormat1.ApplyToBars = "Task"
var_Columns = oGantt.Columns
' var_Columns.Add("Tasks").Def(0) = .t.
var_Column = var_Columns.Add("Tasks")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(0) = True"
var_Columns.Add("Start")
var_Columns.Add("End")
var_Items = oGantt.Items
var_Items.AddItem("Task 1")
var_Items.AddItem("Task 2")
var_Items.AddItem("Task 3")
var_Items.AddItem("Task 4")
var_Items.AddItem("Task 5")
var_Items.AddItem("Task 6")
var_Items.AddItem("Task 7")
var_Items.AddItem("Task 8")
oGantt.EndUpdate()
sFile = "c:/temp/export.html"
oGantt.Export(sFile,"vis")
var_ShellBrowserWindow = OLE.Create("InternetExplorer.Application")
var_ShellBrowserWindow.Navigate2(sFile)
|
|
947
|
Export Data in CSV format

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim i as
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
i = var_Items.ItemToIndex(Item)
var_Items.AddBar(Item,"Task",{01/02/2008},{01/09/2008},"")
' var_Items.ItemBar(Item,"",514) = i
oGantt.TemplateDef = "dim var_Items,Item"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = Item
oGantt.Template = "var_Items.ItemBar(Item,``,514) = i"
' var_Items.ItemBar(Item,"",515) = i
oGantt.TemplateDef = "dim var_Items,Item"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = Item
oGantt.Template = "var_Items.ItemBar(Item,``,515) = i"
' var_Items.CellCaption(Item,1) = var_Items.ItemBar(Item,"",1)
oGantt.TemplateDef = "dim var_Items,Item"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = Item
oGantt.Template = "var_Items.CellCaption(Item,1) = ItemBar(Item,``,1)"
' var_Items.CellCaption(Item,2) = var_Items.ItemBar(Item,"",2)
oGantt.TemplateDef = "dim var_Items,Item"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = Item
oGantt.Template = "var_Items.CellCaption(Item,2) = ItemBar(Item,``,2)"
end function
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Columns as P
Dim var_ConditionalFormat as P
Dim var_ConditionalFormat1 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.BackColorAlternate = 15790320
oGantt.DrawGridLines = -1
oGantt.HeaderAppearance = 4
oGantt.Template = "Description(11) = FormatABC(```<fgcolor=808080> `` + value + `` </fgcolor>```,Description(11))" // oGantt.Description(11) = oGantt.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oGantt.Description(11))
oGantt.FilterBarCaption = "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oGantt.FilterBarPromptVisible = 2579 'exFilterBarCompact + exFilterBarShowCloseIfRequired + exFilterBarSingleLine + exFilterBarVisible + exFilterBarPromptVisible
oGantt.FilterBarPromptType = 2
var_Chart = oGantt.Chart
' var_Chart.PaneWidth(.f.) = 196
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 196"
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {01/01/2008}
var_ConditionalFormat = oGantt.ConditionalFormats.Add("(%2 - %1) = 3","K3")
var_ConditionalFormat.ForeColor = 255
var_ConditionalFormat.BarColor = var_ConditionalFormat.ForeColor
var_ConditionalFormat.ApplyToBars = "Task"
var_ConditionalFormat1 = oGantt.ConditionalFormats.Add("(%2 - %1) = 5","K5")
var_ConditionalFormat1.ForeColor = 65280
var_ConditionalFormat1.BarColor = var_ConditionalFormat1.ForeColor
var_ConditionalFormat1.ApplyToBars = "Task"
var_Columns = oGantt.Columns
' var_Columns.Add("Tasks").Def(0) = .t.
var_Column = var_Columns.Add("Tasks")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(0) = True"
var_Columns.Add("Start")
var_Columns.Add("End")
var_Items = oGantt.Items
var_Items.AddItem("Task 1")
var_Items.AddItem("Task 2")
var_Items.AddItem("Task 3")
var_Items.AddItem("Task 4")
var_Items.AddItem("Task 5")
var_Items.AddItem("Task 6")
var_Items.AddItem("Task 7")
var_Items.AddItem("Task 8")
oGantt.EndUpdate()
? oGantt.Export("","vis")
|
|
946
|
Is it possible to check multiple-items at once
' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim bHasParent as
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
bHasParent = oGantt.FormatABC("value != 0",oGantt.Items.ItemParent(Item))
var_Items = oGantt.Items
' var_Items.CellHasCheckBox(Item,0) = .f.
oGantt.TemplateDef = "dim var_Items,Item"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = Item
oGantt.Template = "var_Items.CellHasCheckBox(Item,0) = bHasParent"
end function
Dim h as N
Dim hChild as N
Dim oGantt as P
Dim var_Column as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
var_Column = oGantt.Columns.Add("Tasks")
' var_Column.Def(17) = 1
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(17) = 1"
var_Column.FormatColumn = "value + (%CS0 = 1 ? `<r><fgcolor=808080>(checked)` : ``)"
oGantt.HeaderVisible = .t.
oGantt.SingleSel = .f.
var_Items = oGantt.Items
h = var_Items.AddItem("Project")
hChild = var_Items.InsertItem(h,,"Task 1")
hChild = var_Items.InsertItem(h,,"Task 2")
hChild = var_Items.InsertItem(h,,"Task 3")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
' var_Items.LockedItemCount(0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.LockedItemCount(0) = 1"
' var_Items.CellCaption(var_Items.LockedItem(0,0),0) = "<c>Select multiple items and press the <b>SPACE</b> key"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(LockedItem(0,0),0) = `<c>Select multiple items and press the <b>SPACE</b> key`"
oGantt.EndUpdate()
|
|
945
|
How can I get the icon from the cell when using the Items.CellImages property (icon index)

' Occurs when the user moves the mouse.
function MouseMove as v (Button as N, Shift as N, X as OLE::Exontrol.Gantt.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.Gantt.1::OLE_YPOS_PIXELS)
Dim i as N
oGantt = topparent:CONTROL_ACTIVEX1.activex
i = oGantt.ItemFromPoint(-1,-1,c,hit)
? oGantt.FormatABC("( 0x44 = ( value bitand 0x44 ) ) ? ( ( (value bitand 0xFFFF0000) bitshift 16 ) array B split `,` ) : `no image`",hit,oGantt.Items.CellImages(i,c))
end function
Dim oGantt as P
Dim var_Chart as local
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
' oGantt.Chart.PaneWidth(.t.) = 0
var_Chart = oGantt.Chart
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(True) = 0"
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
' var_Items.CellImages(var_Items.AddItem("Item 1"),0) = "3,2,1"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellImages(AddItem(`Item 1`),0) = `3,2,1`"
' var_Items.CellImages(var_Items.AddItem("Item 2"),0) = "2,3"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellImages(AddItem(`Item 2`),0) = `2,3`"
' var_Items.CellImages(var_Items.AddItem("Item 3"),0) = "2,"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellImages(AddItem(`Item 3`),0) = `2,`"
oGantt.EndUpdate()
|
|
944
|
How can I get the icon from the cell when using the Items.CellImages property (icon position within the cell)

' Occurs when the user moves the mouse.
function MouseMove as v (Button as N, Shift as N, X as OLE::Exontrol.Gantt.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.Gantt.1::OLE_YPOS_PIXELS)
Dim i as N
oGantt = topparent:CONTROL_ACTIVEX1.activex
i = oGantt.ItemFromPoint(-1,-1,c,hit)
? oGantt.FormatABC("( 0x44 = ( value bitand 0x44 ) ) ? 1 + ( (value bitand 0xFFFF0000) bitshift 16 ) : `no image`",hit)
end function
Dim oGantt as P
Dim var_Chart as local
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
' oGantt.Chart.PaneWidth(.t.) = 0
var_Chart = oGantt.Chart
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(True) = 0"
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
' var_Items.CellImages(var_Items.AddItem("Item 1"),0) = "3,2,1"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellImages(AddItem(`Item 1`),0) = `3,2,1`"
' var_Items.CellImages(var_Items.AddItem("Item 2"),0) = "2,3"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellImages(AddItem(`Item 2`),0) = `2,3`"
' var_Items.CellImages(var_Items.AddItem("Item 3"),0) = "2"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellImages(AddItem(`Item 3`),0) = `2`"
oGantt.EndUpdate()
|
|
943
|
Is it possible to change the visual appearance of the position signs when user changes the column's position by drag and drop
Dim oGantt as P
Dim var_Appearance as P
Dim var_Columns as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.HeaderAppearance = 4
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
var_Columns.Add("Column 3")
var_Appearance = oGantt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzAJBIYhiG4cYCgMYxXDOCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzVIUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DBeEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5fnueh/h+R5+AKABfkMWgGgGYA4AICoCGCE5WA4CphACMgSD2IRIDIBICmEd5YGCBpRjGBgegWIYIgWdgoGIRQsiKCZiAiJZ0gGQI4jUS4LECOAiBmDJflGfg2BSY4Al4OhGkOCJ2DgFJjGGfgqgiH5Ch4RhGkqOQmEOEpkFkHQYhJRYyESAokGKHhIhKIxJEmf4VGUeRGFmF5iBkchPhYJQ5GoYIZg6Ug6GoFYmkmNhuhulRGHKGoImefh0BUZ4JmYeoemeSZ2H6HQmgoBgXDqXwUAQgI=")
var_Appearance.Add(2,"CP:1 0 -36 0 0")
oGantt.Template = "Background(182) = 33554432" // oGantt.Background(182) = 33554432
oGantt.EndUpdate()
|
|
942
|
A black portion is shown while I am using the BackColorAlternate with EBN colors. What can I do

Dim oGantt as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_ConditionalFormat as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = .t.
oGantt.DefaultItemHeight = 20
oGantt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhIDhAxHAxg0HG0Mg4xGI3HMOig3GcJiYAf8jAEhhUnAAyhEqg8hk0oAsIjgAiAwmYxGA4mYzGwwkI0i0ooUnB0IBMIl1Dg8zmYyGolptPkI1mY1GAll9KoUslNIrVCqNQldShFUstXAVfrVcrlZtVhuFnsUHq1zoczoQGhFBkNpg6zbDykUkhsPHE2h85nc9n8xtVDtlex9Msd2p1YstVq9ux8HyMtzuFz1PsNTzQlv2hhWfkuqpeVuN0q+nvEooN5veSAGpkb/ACcZrvhU3w83nM/poxGuchGpoVBvWgg+8knA4WimnFxI45Er5XOlHMg/Q3XU33W4ew9Wyu11mchDagcO7zus8VDoNBBEIKBpMY6DqOQyokhA/IQIQmwMk4bIQFDcoO6LWgwhQkNcABwEyAB5GwWbet6cRQg3DENQ5D8QxADZvEkAB8nabsURGeBpFM3pwE2AEZRpDx/neZpOR3Dz9oO/r/wCMoZNTBQAQRJSEwYg8HPGhEIoNCaEwq10gQ2WcRt7LcRxRFpuxUAEURQ3sczBEMgTTG8gN7HpOSEAEiQBAQZpmQ0DibPUFwbKcHwkhQoQtNQNzNEMbABOKDy/DMYQzHLeoPL0OTJSUd0pHcxTewk5zrIygIRPslz4lEngBKIAQivgASs/kLSBTlO00f8t0vGcgUbDlDRjXLCUNRERRvRgAHW2oAICA==")
var_Column = oGantt.Columns.Add("Default")
' var_Column.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(0) = True"
var_Column.PartialCheck = .t.
var_Column1 = oGantt.Columns.Add("Position")
var_Column1.FormatColumn = "1 rindex ``"
var_Column1.Visible = .f.
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%C1 mod 2")
var_ConditionalFormat.BackColor = 16777216
var_Items = oGantt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
oGantt.EndUpdate()
|
|
941
|
How can I specify alternate background colors for each root item, similar with BackColorAlternate

Dim h as N
Dim oGantt as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_ConditionalFormat as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
var_Column = oGantt.Columns.Add("Default")
' var_Column.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(0) = True"
var_Column.PartialCheck = .t.
var_Column1 = oGantt.Columns.Add("Position")
var_Column1.FormatColumn = "( ( 1:=( ( 0:=(1 rpos '') ) lfind `.`) ) < 0 ? =:0 : (=:0 left =:1) )"
var_Column1.Visible = .f.
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%C1 mod 2")
var_ConditionalFormat.BackColor = 15790320
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
h = var_Items.AddItem("Root 3")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oGantt.EndUpdate()
|
|
940
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 4)

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.VisualDesign = "gBFLBWIgBAEHhEJAEGg6VAkHeLpgwChAOhULB8XAUUg8MAAREEHGMcgRCJ0ei8dhABDEcQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBRWAkEwiBiEQTjea5CgOIAFS7LIqjRQEBxhIaZYIGaiQADENo9TxIMZAfBIHShK6NJABCCSQKkYx0HScRijDIEFwGIQmbKiej4DCiCQQW7OYYRVCNMQSfa8HivJyrcamfp/YBgOBYHb1eLVPR5LwfPCGUw1P6PLxkORZHimK4tSLHV7xVpMIwZFafIQhCCoHomS5NU7UNR0TQUFx9FaGX7rDDsGwLAJ6XRgF4bg2VpnHePpenAN4bH2GwHFmApSjEGBLnWOpRGOTBZHOegrE6BxPiWVJqCweQrn0LgJAWJBjwgaw1gKO5HmWch5h+fovF+G5bmich4BgfZkB8dynRUVYqiUR5rnmex/F6N4tn2AJfnebZ3DEXw3HWXgzAyIwgicKJKBKEIhCeCgiHyHYFEmSAFmqBghFIdgSCeIJygYDAyAgJx6AoIINAMOJNCgCZCGoGoLmMCI+CwJoihMNglCCIhzFCUg0EmMhghWDBkAiQg9CUY4jEYN4Jk2IxklYJoJHIUg+CSZJSESFwkkkGI+FOFIJEIRhPhMCRJCSVoRrSBhiDgTZjHYT4PEkYhwhgJYm0SaIaiaSYuE+GQNlmCIBGCJxjhiZQ5AkMhAg6ExJCkPhPguaAiFYUAlAkKZ0g6HoOEmWR/GHcA4m0OwIlIJIHCRgQshGJhpjoaocieaZiC6GAimkUgehIOwnGYGYIGkah6jaE4rg6SpCjKK5rEOMYlGIGIihKOggloFoqj6L5aGaBo6CkGIkAQjiPpCAAaJILCTJQlKPACDaXJgmSaJsnCdJ4nygKEoijKQpSmKcqCpKoqysK0rivLAsSyLMtC1LYty4Lkui7LwvS+L8wDBMIwzEMUxjHMgyTKMszDNM4zzQNE0jTNQ1TWNc2DZNo2zcN03jfOA4TiOM5DlOY5zoOk6jrOw7TuO88DxPI8z0PU9j3Pg+T6Ps/D9P4/0AQFAkDQRBUGQdCEJQpC0MQ1DkPRBEUSRNFEVBhFkXRhGQ9D6Dxfh+W5gGGd4QH2XQjCmDpFFaKoVB+D5Xmed5+H8YAHnIAh9EwV5Fl0d4MkMKJICmSgygSJAoEmMUCIPgnDCCIOQFYCxJjwFoCcA4kxoF+AIJkAgExegDEgEYQInAzCUAIOEGgfxiiRDYF1Q4EQ2BSCaEQYwbAiKREMpRSymFNDIAkAxT6oVRgSA2qdVKq1WqvVirMZQUhSCnBUMoIgoQRgnGSIQUgkg1hIHYAkAYMROAmHiLsE4xxSCxBwEwCQ0wmDdBsE0GYXBtg2CSPMFIuwYiQBYBQeAcwOCnBCCZgw0g0glBONAQgqQThCGgPQGoBQfiRGmOEZIPAXjsBoPAO4HRThhA0EQSA5BAgaCKJIGg3QdhOCmNUBoQAijTCIF0FwQxpCHDIPAYYMQGgtCmFcaQtRAjZCyFYSojQ2B2BoKwIYFApBXEIBsIQ1QsAWAWEwaA1xCgjAoIAQBAQ="
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child")
oGantt.EndUpdate()
|
|
939
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 3)

Dim h as N
Dim oGantt as P
Dim var_Appearance as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Appearance = oGantt.VisualAppearance
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSBcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfDxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5JlgXIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIRgwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOMINCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA=")
var_Appearance.Add(1,"CP:3 -2 -2 2 2")
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSBcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfDxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCEeBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchOFSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQOJtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI=")
var_Appearance.Add(2,"CP:4 -2 -2 2 2")
oGantt.LinesAtRoot = 1
oGantt.HasButtons = 4
oGantt.Template = "HasButtonsCustom(0) = 16777216" // oGantt.HasButtonsCustom(.f.) = 16777216
oGantt.Template = "HasButtonsCustom(1) = 33554432" // oGantt.HasButtonsCustom(.t.) = 33554432
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child")
oGantt.EndUpdate()
|
|
938
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 2)

Dim h as N
Dim oGantt as P
Dim var_Appearance as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Appearance = oGantt.VisualAppearance
var_Appearance.Add(1,"XP:TREEVIEW 2 1")
var_Appearance.Add(2,"XP:TREEVIEW 2 2")
oGantt.Template = "Background(180) = 16777216" // oGantt.Background(180) = 16777216
oGantt.Template = "Background(181) = 33554432" // oGantt.Background(181) = 33554432
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child")
oGantt.EndUpdate()
|
|
937
|
How can I find if the control is running in DPI mode
Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
? oGantt.FormatABC("dpi = 1 ? `normal/stretch mode` : `dpi mode`")
|
|
936
|
How can I change the visual appearance of the +/- buttons (method 1)

Dim h as N
Dim oGantt as P
Dim var_Appearance as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Appearance = oGantt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSBcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfDxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5JlgXIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIRgwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOMINCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA=")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSBcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfDxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCEeBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchOFSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQOJtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI=")
oGantt.LinesAtRoot = -1
oGantt.Template = "Background(180) = 16777216" // oGantt.Background(180) = 16777216
oGantt.Template = "Background(181) = 33554432" // oGantt.Background(181) = 33554432
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child")
oGantt.EndUpdate()
|
|
935
|
How can I display the control's filter bar in the Items section only, as it was displayed before

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
var_Column = oGantt.Columns.Add("Col-1")
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column1 = oGantt.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = .t.
var_Column1.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column2 = oGantt.Columns.Add("Pos")
var_Column2.AllowSizing = .f.
var_Column2.AllowSort = .f.
var_Column2.Width = 32
var_Column2.FormatColumn = "1 apos ``"
var_Column2.Position = 0
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("Item A"),1) = "Sub-Item A"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item A`),1) = `Sub-Item A`"
' var_Items.CellCaption(var_Items.AddItem("Item B"),1) = "Sub-Item B"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item B`),1) = `Sub-Item B`"
' var_Items.CellCaption(var_Items.AddItem("Item C"),1) = "Sub-Item C"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item C`),1) = `Sub-Item C`"
oGantt.FilterBarPromptVisible = 4096
var_Column3 = oGantt.Columns.Item(1)
var_Column3.FilterType = 3
var_Column3.Filter = "*B"
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
934
|
FilterBarCaption ALL Keyword ( sample 2, result )

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim i as
Dim var_Items as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
i = oGantt.FormatABC("value + 1",oGantt.Items.ItemToIndex(Item))
' oGantt.Items.CellImage(Item,3) = i
var_Items = oGantt.Items
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellImage(Item,3) = i"
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim h as N
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Column4 as P
Dim var_Column5 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGantt.Columns.Add("Col-1")
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column1 = oGantt.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = .t.
var_Column1.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column2 = oGantt.Columns.Add("Check")
' var_Column2.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.Def(0) = True"
var_Column2.DisplayFilterButton = .t.
var_Column2.DisplayFilterPattern = .f.
var_Column2.FilterType = 6
var_Column3 = oGantt.Columns.Add("Image")
var_Column3.DisplayFilterButton = .t.
var_Column3.FilterType = 10
var_Column3.FilterList = 9472 'exShowExclude + exShowFocusItem + exShowCheckBox
var_Column4 = oGantt.Columns.Add("Pos")
var_Column4.AllowSizing = .f.
var_Column4.AllowSort = .f.
var_Column4.Width = 32
var_Column4.FormatColumn = "1 apos ``"
var_Column4.Position = 0
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("Item A"),1) = "Sub-Item A"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item A`),1) = `Sub-Item A`"
h = var_Items.AddItem("Item B")
' var_Items.CellCaption(h,1) = "Sub-Item B"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `Sub-Item B`"
' var_Items.CellState(h,2) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellState(h,2) = 1"
' var_Items.CellCaption(var_Items.AddItem("Item C"),1) = "Sub-Item C"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item C`),1) = `Sub-Item C`"
oGantt.FilterBarFont = oGantt.Font
oGantt.Template = "Description(11) = FormatABC(```<fgcolor=808080> `` + value + `` </fgcolor>```,Description(11))" // oGantt.Description(11) = oGantt.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oGantt.Description(11))
oGantt.FilterBarCaption = "(( ( all replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oGantt.FilterBarPromptVisible = 3 'exFilterBarVisible + exFilterBarPromptVisible
var_Column5 = oGantt.Columns.Item(0)
var_Column5.FilterType = 240
var_Column5.Filter = "Item A|Item B"
oGantt.Columns.Item(2).Filter = 1
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
933
|
FilterBarCaption ALL Keyword ( sample 1 )

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim i as
Dim var_Items as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
i = oGantt.FormatABC("value + 1",oGantt.Items.ItemToIndex(Item))
' oGantt.Items.CellImage(Item,3) = i
var_Items = oGantt.Items
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellImage(Item,3) = i"
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim h as N
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Column4 as P
Dim var_Column5 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGantt.Columns.Add("Col-1")
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column1 = oGantt.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = .t.
var_Column1.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column2 = oGantt.Columns.Add("Check")
' var_Column2.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.Def(0) = True"
var_Column2.DisplayFilterButton = .t.
var_Column2.DisplayFilterPattern = .f.
var_Column2.FilterType = 6
var_Column3 = oGantt.Columns.Add("Image")
var_Column3.DisplayFilterButton = .t.
var_Column3.FilterType = 10
var_Column3.FilterList = 9472 'exShowExclude + exShowFocusItem + exShowCheckBox
var_Column4 = oGantt.Columns.Add("Pos")
var_Column4.AllowSizing = .f.
var_Column4.AllowSort = .f.
var_Column4.Width = 32
var_Column4.FormatColumn = "1 apos ``"
var_Column4.Position = 0
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("Item A"),1) = "Sub-Item A"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item A`),1) = `Sub-Item A`"
h = var_Items.AddItem("Item B")
' var_Items.CellCaption(h,1) = "Sub-Item B"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `Sub-Item B`"
' var_Items.CellState(h,2) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellState(h,2) = 1"
' var_Items.CellCaption(var_Items.AddItem("Item C"),1) = "Sub-Item C"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item C`),1) = `Sub-Item C`"
oGantt.FilterBarFont = oGantt.Font
oGantt.Template = "Description(11) = FormatABC(```<fgcolor=808080> `` + value + `` </fgcolor>```,Description(11))" // oGantt.Description(11) = oGantt.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oGantt.Description(11))
oGantt.FilterBarCaption = "all"
oGantt.FilterBarPromptVisible = 3 'exFilterBarVisible + exFilterBarPromptVisible
var_Column5 = oGantt.Columns.Item(0)
var_Column5.FilterType = 240
var_Column5.Filter = "Item A|Item B"
oGantt.Columns.Item(2).Filter = 1
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
932
|
FilterBarCaption ALLUI Keyword ( sample 2, result )

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim i as
Dim var_Items as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
i = oGantt.FormatABC("value + 1",oGantt.Items.ItemToIndex(Item))
' oGantt.Items.CellImage(Item,3) = i
var_Items = oGantt.Items
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellImage(Item,3) = i"
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim h as N
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Column4 as P
Dim var_Column5 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGantt.Columns.Add("Col-1")
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column1 = oGantt.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = .t.
var_Column1.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column2 = oGantt.Columns.Add("Check")
' var_Column2.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.Def(0) = True"
var_Column2.DisplayFilterButton = .t.
var_Column2.DisplayFilterPattern = .f.
var_Column2.FilterType = 6
var_Column3 = oGantt.Columns.Add("Image")
var_Column3.DisplayFilterButton = .t.
var_Column3.FilterType = 10
var_Column3.FilterList = 9472 'exShowExclude + exShowFocusItem + exShowCheckBox
var_Column4 = oGantt.Columns.Add("Pos")
var_Column4.AllowSizing = .f.
var_Column4.AllowSort = .f.
var_Column4.Width = 32
var_Column4.FormatColumn = "1 apos ``"
var_Column4.Position = 0
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("Item A"),1) = "Sub-Item A"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item A`),1) = `Sub-Item A`"
h = var_Items.AddItem("Item B")
' var_Items.CellCaption(h,1) = "Sub-Item B"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `Sub-Item B`"
' var_Items.CellState(h,2) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellState(h,2) = 1"
' var_Items.CellCaption(var_Items.AddItem("Item C"),1) = "Sub-Item C"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item C`),1) = `Sub-Item C`"
oGantt.FilterBarFont = oGantt.Font
oGantt.Template = "Description(11) = FormatABC(```<fgcolor=808080> `` + value + `` </fgcolor>```,Description(11))" // oGantt.Description(11) = oGantt.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oGantt.Description(11))
oGantt.FilterBarCaption = "(( ( allui replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oGantt.FilterBarPromptVisible = 3 'exFilterBarVisible + exFilterBarPromptVisible
var_Column5 = oGantt.Columns.Item(0)
var_Column5.FilterType = 240
var_Column5.Filter = "Item A|Item B"
oGantt.Columns.Item(2).Filter = 1
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
931
|
FilterBarCaption ALLUI Keyword ( sample 1 )

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim i as
Dim var_Items as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
i = oGantt.FormatABC("value + 1",oGantt.Items.ItemToIndex(Item))
' oGantt.Items.CellImage(Item,3) = i
var_Items = oGantt.Items
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellImage(Item,3) = i"
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim h as N
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Column4 as P
Dim var_Column5 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGantt.Columns.Add("Col-1")
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column1 = oGantt.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = .t.
var_Column1.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column2 = oGantt.Columns.Add("Check")
' var_Column2.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.Def(0) = True"
var_Column2.DisplayFilterButton = .t.
var_Column2.DisplayFilterPattern = .f.
var_Column2.FilterType = 6
var_Column3 = oGantt.Columns.Add("Image")
var_Column3.DisplayFilterButton = .t.
var_Column3.FilterType = 10
var_Column3.FilterList = 9472 'exShowExclude + exShowFocusItem + exShowCheckBox
var_Column4 = oGantt.Columns.Add("Pos")
var_Column4.AllowSizing = .f.
var_Column4.AllowSort = .f.
var_Column4.Width = 32
var_Column4.FormatColumn = "1 apos ``"
var_Column4.Position = 0
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("Item A"),1) = "Sub-Item A"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item A`),1) = `Sub-Item A`"
h = var_Items.AddItem("Item B")
' var_Items.CellCaption(h,1) = "Sub-Item B"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `Sub-Item B`"
' var_Items.CellState(h,2) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellState(h,2) = 1"
' var_Items.CellCaption(var_Items.AddItem("Item C"),1) = "Sub-Item C"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item C`),1) = `Sub-Item C`"
oGantt.FilterBarFont = oGantt.Font
oGantt.Template = "Description(11) = FormatABC(```<fgcolor=808080> `` + value + `` </fgcolor>```,Description(11))" // oGantt.Description(11) = oGantt.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oGantt.Description(11))
oGantt.FilterBarCaption = "allui"
oGantt.FilterBarPromptVisible = 3 'exFilterBarVisible + exFilterBarPromptVisible
var_Column5 = oGantt.Columns.Item(0)
var_Column5.FilterType = 240
var_Column5.Filter = "Item A|Item B"
oGantt.Columns.Item(2).Filter = 1
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
930
|
FilterBarCaption AVAILABLE Keyword ( sample 2, result )

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim i as
Dim var_Items as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
i = oGantt.FormatABC("value + 1",oGantt.Items.ItemToIndex(Item))
' oGantt.Items.CellImage(Item,3) = i
var_Items = oGantt.Items
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellImage(Item,3) = i"
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim h as N
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Column4 as P
Dim var_Column5 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGantt.Columns.Add("Col-1")
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column1 = oGantt.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = .t.
var_Column1.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column2 = oGantt.Columns.Add("Check")
' var_Column2.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.Def(0) = True"
var_Column2.DisplayFilterButton = .t.
var_Column2.DisplayFilterPattern = .f.
var_Column2.FilterType = 6
var_Column3 = oGantt.Columns.Add("Image")
var_Column3.DisplayFilterButton = .t.
var_Column3.FilterType = 10
var_Column3.FilterList = 9472 'exShowExclude + exShowFocusItem + exShowCheckBox
var_Column4 = oGantt.Columns.Add("Pos")
var_Column4.AllowSizing = .f.
var_Column4.AllowSort = .f.
var_Column4.Width = 32
var_Column4.FormatColumn = "1 apos ``"
var_Column4.Position = 0
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("Item A"),1) = "Sub-Item A"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item A`),1) = `Sub-Item A`"
h = var_Items.AddItem("Item B")
' var_Items.CellCaption(h,1) = "Sub-Item B"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `Sub-Item B`"
' var_Items.CellState(h,2) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellState(h,2) = 1"
' var_Items.CellCaption(var_Items.AddItem("Item C"),1) = "Sub-Item C"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item C`),1) = `Sub-Item C`"
oGantt.FilterBarFont = oGantt.Font
oGantt.Template = "Description(11) = FormatABC(```<fgcolor=808080> `` + value + `` </fgcolor>```,Description(11))" // oGantt.Description(11) = oGantt.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oGantt.Description(11))
oGantt.FilterBarCaption = "(( ( value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` ) + ` ` + ( available replace `[` with `<bgcolor=C0C0C0><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` replace `<s>` with `` replace `</s>` with `` ) + `<fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oGantt.FilterBarPromptVisible = 3 'exFilterBarVisible + exFilterBarPromptVisible
var_Column5 = oGantt.Columns.Item(0)
var_Column5.FilterType = 240
var_Column5.Filter = "Item A|Item B"
oGantt.Columns.Item(2).Filter = 1
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
929
|
FilterBarCaption AVAILABLE Keyword ( sample 1 )

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim i as
Dim var_Items as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
i = oGantt.FormatABC("value + 1",oGantt.Items.ItemToIndex(Item))
' oGantt.Items.CellImage(Item,3) = i
var_Items = oGantt.Items
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellImage(Item,3) = i"
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim h as N
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Column4 as P
Dim var_Column5 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGantt.Columns.Add("Col-1")
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column1 = oGantt.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = .t.
var_Column1.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column2 = oGantt.Columns.Add("Check")
' var_Column2.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.Def(0) = True"
var_Column2.DisplayFilterButton = .t.
var_Column2.DisplayFilterPattern = .f.
var_Column2.FilterType = 6
var_Column3 = oGantt.Columns.Add("Image")
var_Column3.DisplayFilterButton = .t.
var_Column3.FilterType = 10
var_Column3.FilterList = 9472 'exShowExclude + exShowFocusItem + exShowCheckBox
var_Column4 = oGantt.Columns.Add("Pos")
var_Column4.AllowSizing = .f.
var_Column4.AllowSort = .f.
var_Column4.Width = 32
var_Column4.FormatColumn = "1 apos ``"
var_Column4.Position = 0
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("Item A"),1) = "Sub-Item A"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item A`),1) = `Sub-Item A`"
h = var_Items.AddItem("Item B")
' var_Items.CellCaption(h,1) = "Sub-Item B"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `Sub-Item B`"
' var_Items.CellState(h,2) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellState(h,2) = 1"
' var_Items.CellCaption(var_Items.AddItem("Item C"),1) = "Sub-Item C"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item C`),1) = `Sub-Item C`"
oGantt.FilterBarFont = oGantt.Font
oGantt.Template = "Description(11) = FormatABC(```<fgcolor=808080> `` + value + `` </fgcolor>```,Description(11))" // oGantt.Description(11) = oGantt.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oGantt.Description(11))
oGantt.FilterBarCaption = "value + ` ` + available"
oGantt.FilterBarPromptVisible = 3 'exFilterBarVisible + exFilterBarPromptVisible
var_Column5 = oGantt.Columns.Item(0)
var_Column5.FilterType = 240
var_Column5.Filter = "Item A|Item B"
oGantt.Columns.Item(2).Filter = 1
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
928
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 3, results )

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Column4 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
var_Column = oGantt.Columns.Add("Col-1")
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column1 = oGantt.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = .t.
var_Column1.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column2 = oGantt.Columns.Add("Pos")
var_Column2.AllowSizing = .f.
var_Column2.AllowSort = .f.
var_Column2.Width = 32
var_Column2.FormatColumn = "1 apos ``"
var_Column2.Position = 0
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("Item A"),1) = "Sub-Item A"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item A`),1) = `Sub-Item A`"
' var_Items.CellCaption(var_Items.AddItem("Item B"),1) = "Sub-Item B"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item B`),1) = `Sub-Item B`"
' var_Items.CellCaption(var_Items.AddItem("Item C"),1) = "Sub-Item C"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item C`),1) = `Sub-Item C`"
oGantt.FilterBarFont = oGantt.Font
oGantt.Template = "Description(11) = FormatABC(```<fgcolor=808080>`` + value + ``</fgcolor>```,Description(11))" // oGantt.Description(11) = oGantt.FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",oGantt.Description(11))
oGantt.FilterBarCaption = "(`<b>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )) replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>`"
oGantt.FilterBarPromptVisible = 256
var_Column3 = oGantt.Columns.Item(0)
var_Column3.FilterType = 240
var_Column3.Filter = "Item A|Item B"
var_Column4 = oGantt.Columns.Item(1)
var_Column4.FilterType = 3
var_Column4.Filter = "*B"
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
927
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 2 )

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Column4 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
var_Column = oGantt.Columns.Add("Col-1")
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column1 = oGantt.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = .t.
var_Column1.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column2 = oGantt.Columns.Add("Pos")
var_Column2.AllowSizing = .f.
var_Column2.AllowSort = .f.
var_Column2.Width = 32
var_Column2.FormatColumn = "1 apos ``"
var_Column2.Position = 0
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("Item A"),1) = "Sub-Item A"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item A`),1) = `Sub-Item A`"
' var_Items.CellCaption(var_Items.AddItem("Item B"),1) = "Sub-Item B"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item B`),1) = `Sub-Item B`"
' var_Items.CellCaption(var_Items.AddItem("Item C"),1) = "Sub-Item C"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item C`),1) = `Sub-Item C`"
oGantt.FilterBarFont = oGantt.Font
oGantt.Template = "Description(11) = FormatABC(```<fgcolor=808080>`` + value + ``</fgcolor>```,Description(11))" // oGantt.Description(11) = oGantt.FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",oGantt.Description(11))
oGantt.FilterBarCaption = "value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>`"
oGantt.FilterBarPromptVisible = 256
var_Column3 = oGantt.Columns.Item(0)
var_Column3.FilterType = 240
var_Column3.Filter = "Item A|Item B"
var_Column4 = oGantt.Columns.Item(1)
var_Column4.FilterType = 3
var_Column4.Filter = "*B"
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
926
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 1 )

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Column4 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
var_Column = oGantt.Columns.Add("Col-1")
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column1 = oGantt.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = .t.
var_Column1.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column2 = oGantt.Columns.Add("Pos")
var_Column2.AllowSizing = .f.
var_Column2.AllowSort = .f.
var_Column2.Width = 32
var_Column2.FormatColumn = "1 apos ``"
var_Column2.Position = 0
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("Item A"),1) = "Sub-Item A"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item A`),1) = `Sub-Item A`"
' var_Items.CellCaption(var_Items.AddItem("Item B"),1) = "Sub-Item B"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item B`),1) = `Sub-Item B`"
' var_Items.CellCaption(var_Items.AddItem("Item C"),1) = "Sub-Item C"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item C`),1) = `Sub-Item C`"
oGantt.Template = "Description(11) = FormatABC(```<fgcolor=808080>`` + value + ``</fgcolor>```,Description(11))" // oGantt.Description(11) = oGantt.FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",oGantt.Description(11))
oGantt.FilterBarCaption = "value replace `[` with `<fgcolor=808080>[` replace `]` with `]</fgcolor>`"
oGantt.FilterBarPromptVisible = 256
var_Column3 = oGantt.Columns.Item(0)
var_Column3.FilterType = 240
var_Column3.Filter = "Item A|Item B"
var_Column4 = oGantt.Columns.Item(1)
var_Column4.FilterType = 3
var_Column4.Filter = "*B"
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
925
|
Is it possible to automatically displays the control's filter label to the right

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
var_Column = oGantt.Columns.Add("Item")
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column1 = oGantt.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGantt.FilterBarCaption = "`<r>` + value"
oGantt.FilterBarPromptVisible = 1280 'exFilterBarShowCloseOnRight + exFilterBarToggle
var_Column2 = oGantt.Columns.Item(0)
var_Column2.FilterType = 240
var_Column2.Filter = "Item B"
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
924
|
How can I get the number of results/items being shown in the control's filter bar (sample 4)

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
var_Column = oGantt.Columns.Add("Item")
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column1 = oGantt.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGantt.FilterBarFont = oGantt.Font
oGantt.FilterBarPrompt = oGantt.FormatABC("`<b>` + value",oGantt.FilterBarPrompt)
oGantt.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )"
oGantt.FilterBarPromptVisible = 3591 'exFilterBarCompact + exFilterBarShowCloseOnRight + exFilterBarShowCloseIfRequired + exFilterBarCaptionVisible + exFilterBarVisible + exFilterBarPromptVisible
oGantt.EndUpdate()
|
|
923
|
How can I get the number of results being shown in the control's filter bar (sample 3)

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
' oGantt.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oGantt.Columns.Add("Item")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oGantt.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGantt.FilterBarFont = oGantt.Font
oGantt.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : ``)"
oGantt.FilterBarPromptVisible = 2055 'exFilterBarCompact + exFilterBarCaptionVisible + exFilterBarVisible + exFilterBarPromptVisible
var_Column2 = oGantt.Columns.Item(0)
var_Column2.FilterType = 240
var_Column2.Filter = "Item A|Item B"
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
922
|
How can I get the number of results being shown in the control's filter bar (sample 2, compact)

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
' oGantt.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oGantt.Columns.Add("Item")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oGantt.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGantt.FilterBarFont = oGantt.Font
oGantt.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? `<off -4> ` + abs(matchitemcount + 1) + ` result(s)` : ``)"
oGantt.FilterBarPromptVisible = 2071 'exFilterBarCompact + exFilterBarSingleLine + exFilterBarCaptionVisible + exFilterBarVisible + exFilterBarPromptVisible
var_Column2 = oGantt.Columns.Item(0)
var_Column2.FilterType = 240
var_Column2.Filter = "Item A|Item B"
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
921
|
How can I get the number of results being shown in the control's filter bar (sample 1)

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
' oGantt.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oGantt.Columns.Add("Item")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oGantt.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGantt.FilterBarFont = oGantt.Font
oGantt.FilterBarCaption = "`<b>` + value + `</b><r><fgcolor=808080>` + ( matchitemcount < 0 ? abs(matchitemcount + 1) + ` result(s)` : ``)"
oGantt.FilterBarPromptVisible = 7 'exFilterBarCaptionVisible + exFilterBarVisible + exFilterBarPromptVisible
var_Column2 = oGantt.Columns.Item(0)
var_Column2.FilterType = 240
var_Column2.Filter = "Item A|Item B"
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
920
|
FilterBarCaption Predefined Keywords

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
' Fired after an item is expanded (collapsed).
function AfterExpandItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Refresh()
end function
Dim h as N
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
oGantt.LinesAtRoot = -1
' oGantt.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oGantt.Columns.Add("Item")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oGantt.Columns.Add("Check")
' var_Column1.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Def(0) = True"
var_Column1.DisplayFilterButton = .t.
var_Column1.DisplayFilterPattern = .f.
var_Column1.FilterType = 6
var_Column2 = oGantt.Columns.Add("Pos")
var_Column2.AllowSizing = .f.
var_Column2.AllowSort = .f.
var_Column2.Width = 32
var_Column2.FormatColumn = "1 apos ``"
var_Column2.Position = 0
var_Items = oGantt.Items
var_Items.AddItem("Item A")
h = var_Items.AddItem("Item B")
' var_Items.CellState(var_Items.InsertItem(h,,"Sub-Item B1"),1) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellState(InsertItem(h,,`Sub-Item B1`),1) = 1"
var_Items.InsertItem(h,,"Sub-Item B2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
var_Items.AddItem("Item C")
oGantt.FilterInclude = 1
oGantt.FilterBarFont = oGantt.Font
oGantt.FilterBarCaption = "`<fgcolor=0000FF><i>value/current</i></fgcolor>: <fgcolor=808080>` + value + `</fgcolor>` + `<br><fgcolor=0000FF><i>available</i></fgcolor>: ` + available + `<br><fgcolor=0000FF><i>allui</i></fgcolor>: ` + allui + `<br><fgcolor=0000FF><i>all</i></fgcolor>: ` + all + `<br><fgcolor=0000FF><i>itemcount</i></fgcolor>: <fgcolor=808080>` + itemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>visibleitemcount</i></fgcolor>: <fgcolor=808080>` + visibleitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>matchitemcount</i></fgcolor>: <fgcolor=808080>` + matchitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>promptpattern</i></fgcolor>: <fgcolor=808080>` + promptpattern + `</fgcolor>`+ `<br><fgcolor=0000FF><i>leafitemcount</i></fgcolor>: <fgcolor=808080>` + leafitemcount + `</fgcolor>`"
oGantt.FilterBarPromptPattern = "B"
oGantt.FilterBarPromptVisible = 7 'exFilterBarCaptionVisible + exFilterBarVisible + exFilterBarPromptVisible
var_Column3 = oGantt.Columns.Item(0)
var_Column3.FilterType = 240
var_Column3.Filter = "Item A|Item B"
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
919
|
I am using filter prompt feature, and also column's filter, just wondering if possible to compact displaying the filter bar so it won't show on multiple lines

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
' oGantt.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oGantt.Columns.Add("Item")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oGantt.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGantt.FilterBarFont = oGantt.Font
oGantt.FilterBarCaption = "`<r><i><fgcolor=808080><upline><solidline><sha ;;0>` + value"
oGantt.FilterBarPromptPattern = "B"
oGantt.FilterBarPromptVisible = 2067 'exFilterBarCompact + exFilterBarSingleLine + exFilterBarVisible + exFilterBarPromptVisible
var_Column2 = oGantt.Columns.Item(0)
var_Column2.FilterType = 240
var_Column2.Filter = "Item A|Item B"
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
918
|
Just wondering if it is possible to show the filter bar's close button on the right ( sample 2 )

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
' oGantt.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oGantt.Columns.Add("Item")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oGantt.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGantt.FilterBarPromptVisible = 1281 'exFilterBarShowCloseOnRight + exFilterBarToggle + exFilterBarPromptVisible
oGantt.FilterBarPrompt = oGantt.FormatABC("`<r>` + value",oGantt.FilterBarPrompt)
oGantt.EndUpdate()
|
|
917
|
Just wondering if it is possible to show the filter bar's close button on the right ( sample 1 )

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
oGantt.RightToLeft = .t.
' oGantt.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oGantt.Columns.Add("Item")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oGantt.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGantt.FilterBarPromptVisible = 257 'exFilterBarToggle + exFilterBarPromptVisible
oGantt.EndUpdate()
|
|
916
|
How can I change the visual appearance of the filter bar's close button (EBN)

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim oGantt as P
Dim var_Appearance as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
var_Appearance = oGantt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABHQDg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLOg7IJjyI4/SJAYCydKAWhxIaZKJHCZoEDaTAADCNVAQp6MEIJVbVEI0e79OgBLp/Z7kECIJJAaRjHQdJxGLA8EhtCQhCZteK6SgMKJYXhWQYRXI1JwvMBrWrdQjiOYELQtMKmSZNLYGG4dR5SVJbcYhSYsRRFMoyDIOXYDLKsdYqSpXIThObEGgaPqJYjsUjCMKnR7HVIURrBPC9TBPE69ZgmC6ucKPX51ShKFaBWDZcwFAS+UBuYCAILiEAQGZ1XT8OROicbgJgSTJRlCaZeDsHY7QGR4xkSYp3CaExZAQMgalQYAwjCAAfBANxcA2TgKAUOpDCGFhKg0RpXCwCwDHQHQHEyAIkCkOhbFOGA8A8DohBgRg9AccZcn8EpEjMLI2C2DYxAgQgvAIUIVkoAAPBQDJlECTZ3CCYwDACQwUA8A5MCAWAWDiQi4l8aQOEgLJuBgBgDmYFAzEoIoIl0WALgKYJbBABADAAHgHg8VAMmqCQQDMXABAATYwTmNwBDATJXAiAgjHmNQ5lgQ5QEQEQMmcWg/GwD5ylyNw2gMcJcjsBgBgOQQDDhRpVAMMwnDBFw1B0Ax8D0DxOmmJJIGQTY5hGMAwkwM4CAYLZAmAOJnAqAojiIGg6iieYkmeAYOHaKJDCyCwjH6AoggsQpQliAJLhgaJ0CESBTnyDwjk+cg4g4P5IHIHJ+BWRRzlYWAxiOUxihsY4KjKLJRGqC44FCegkkkM58iAKAPnIWIWD8SRSFSfQnkmewUhYP4GiGKJ7G0TIbCSUoggqUo0lAQ4LnEcBcD8Coiiif4nE+eAAn2HpOkcFJqi4T5SkyMw/kqQown8IBIBOdA+A+DJrBqVxXEqYo4lCApLhGHBnD8S4ymyfxmg+cwQkQP5egOUZIWoEAkjIeIPBMBJBD+TBjBifwvkuc58hQJQPmFrYykkchclSApKjGOBuD+TRDFCfw3mmIxNi8FxFlOXhVC4aYDFyPgvg2YBcBcLZGCGCJ0DSLRzGSWQ/lmY5+mEP5gmMDBZRSMRsFsOxMhMJJ/DsTpTnwaQaE+N5ojuNhdEYNI5C4TZJO1GRDmCaxnA2Yx4n8IpIjOTBQBQC5TgyYw7gUYRYikC0BYRwsDQBoB8eA6Q2hsE0BUXgywZtYCyHMKwnxSAhAQHkIQhRrBaDsCwA4ERiB2EWAIYIXhhiVEgAEUYwwYjyASLge4FhHgRDkM8OQih0jWPkGgBBAQ")
' oGantt.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oGantt.Columns.Add("Item")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oGantt.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGantt.FilterBarPromptVisible = 257 'exFilterBarToggle + exFilterBarPromptVisible
oGantt.Template = "Background(1) = 16777216" // oGantt.Background(1) = 16777216
oGantt.EndUpdate()
|
|
915
|
How can I change the visual appearance of the filter bar's close button (solid)

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
' oGantt.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oGantt.Columns.Add("Item")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oGantt.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGantt.FilterBarPromptVisible = 1
oGantt.Template = "Background(1) = 255" // oGantt.Background(1) = 255
oGantt.EndUpdate()
|
|
914
|
Is it possible to prevent definitely showing the filter bar's close button

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
' oGantt.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oGantt.Columns.Add("Item")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oGantt.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGantt.FilterBarPromptVisible = 1
oGantt.Template = "Background(1) = -1" // oGantt.Background(1) = -1
oGantt.EndUpdate()
|
|
913
|
Is it possible to show the close button only if there is a filter applied

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
' oGantt.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oGantt.Columns.Add("Item")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oGantt.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGantt.FilterBarPromptVisible = 513 'exFilterBarShowCloseIfRequired + exFilterBarPromptVisible
oGantt.EndUpdate()
|
|
912
|
The control's filter bar is not closed once I click the close button (toggle)

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim h as N
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
' oGantt.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oGantt.Columns.Add("Item")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oGantt.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
' var_Items.LockedItemCount(2) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.LockedItemCount(2) = 1"
h = var_Items.LockedItem(2,0)
' var_Items.ItemDivider(h) = 0
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.CellCaption(h,0) = "<c><fgcolor=808080>Press the CTRL + F to turn on/off the control's filter bar. ALT + Up/Down moves the focus."
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,0) = `<c><fgcolor=808080>Press the CTRL + F to turn on/off the control's filter bar. ALT + Up/Down moves the focus.`"
' var_Items.CellCaptionFormat(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaptionFormat(h,0) = 1"
oGantt.FilterBarCaption = "`<r><fgcolor=808080>` + value"
oGantt.FilterBarPromptPattern = "B"
oGantt.FilterBarPromptVisible = 2323 'exFilterBarCompact + exFilterBarToggle + exFilterBarSingleLine + exFilterBarVisible + exFilterBarPromptVisible
var_Column2 = oGantt.Columns.Item(0)
var_Column2.FilterType = 240
var_Column2.Filter = "Item B"
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
911
|
How can I display the control's filter on a single line

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
' oGantt.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oGantt.Columns.Add("Item")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oGantt.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGantt.FilterBarCaption = "len(value) ? `filter for: <fgcolor 808080>` + value : `<fgcolor 808080>no filter`"
oGantt.FilterBarPromptVisible = 18 'exFilterBarSingleLine + exFilterBarVisible
var_Column2 = oGantt.Columns.Item(0)
var_Column2.FilterType = 240
var_Column2.Filter = "Item A|Item B"
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
910
|
How can I display the control's filter on a single line (prompt-combined)

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
' oGantt.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oGantt.Columns.Add("Item")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oGantt.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGantt.FilterBarCaption = "`<r>` + value"
oGantt.FilterBarPromptVisible = 2067 'exFilterBarCompact + exFilterBarSingleLine + exFilterBarVisible + exFilterBarPromptVisible
var_Column2 = oGantt.Columns.Item(0)
var_Column2.FilterType = 240
var_Column2.Filter = "Item A|Item B"
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
909
|
How can I get the number of results after a filter is applied

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
' Occurs when the user presses and then releases the left mouse button over the tree control.
function Click as v ()
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ClearFilter()
end function
' Occurs when the filter was changed.
function FilterChange as v ()
oGantt = topparent:CONTROL_ACTIVEX1.activex
? "Items.MatchItemCount"
? oGantt.Items.MatchItemCount
? oGantt.FormatABC("value < 0 ? `filter applied: ` + abs(value + 1) + ` result(s)` : `no filter`",oGantt.Items.MatchItemCount)
end function
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
' oGantt.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oGantt.Columns.Add("Item")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oGantt.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGantt.FilterBarPromptVisible = 1
oGantt.FilterBarPromptPattern = "Item"
oGantt.EndUpdate()
|
|
908
|
How can I programmatically clear the control's filter
' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
' Occurs when the user presses and then releases the left mouse button over the tree control.
function Click as v ()
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ClearFilter()
end function
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
' oGantt.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oGantt.Columns.Add("Item")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oGantt.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGantt.FilterBarPromptVisible = 1
oGantt.FilterBarPromptPattern = "B"
oGantt.EndUpdate()
|
|
907
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt-combined)

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
' oGantt.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oGantt.Columns.Add("Item")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oGantt.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGantt.FilterBarPromptPattern = "B"
oGantt.FilterBarPromptVisible = 3 'exFilterBarVisible + exFilterBarPromptVisible
var_Column2 = oGantt.Columns.Item(0)
var_Column2.FilterType = 240
var_Column2.Filter = "Item B"
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
906
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt)

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
' oGantt.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oGantt.Columns.Add("Item")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oGantt.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGantt.FilterBarPromptVisible = 1
oGantt.FilterBarPromptPattern = "B"
oGantt.EndUpdate()
|
|
905
|
Is it possible to prevent closing the control's filter bar, so it is always shown

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.AddBar(Item,"Task",{12/04/2017},{12/14/2017})
end function
Dim oGantt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/02/2017}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
' oGantt.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oGantt.Columns.Add("Item")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oGantt.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGantt.FilterBarCaption = "len(value) = 0 ? `<fgcolor=808080>no filter` : value"
oGantt.FilterBarPromptVisible = 2
var_Column2 = oGantt.Columns.Item(0)
var_Column2.FilterType = 240
var_Column2.Filter = "Item B"
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
904
|
How do I change the drop down filter icon/button (black)

Dim oGantt as P
Dim var_Appearance as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Appearance = oGantt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQgmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYThdr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA")
oGantt.Template = "Background(32) = -1" // oGantt.Background(32) = -1
oGantt.Template = "Background(0) = 16777216" // oGantt.Background(0) = 16777216
oGantt.Template = "Background(26) = 65536" // oGantt.Background(26) = 65536
oGantt.Template = "Background(27) = 16777215" // oGantt.Background(27) = 16777215
oGantt.Template = "Description(25) = `<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>`" // oGantt.Description(25) = "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>"
oGantt.HeaderAppearance = 0
oGantt.BackColorHeader = 0
oGantt.ForeColorHeader = 16777215
oGantt.HeaderVisible = .t.
oGantt.BackColorLevelHeader = oGantt.BackColor
var_Column = oGantt.Columns.Add("Filter")
var_Column.FilterList = 8448 'exShowExclude + exShowCheckBox
var_Column.DisplayFilterButton = .t.
var_Column.AllowSort = .f.
var_Column.AllowDragging = .f.
var_Chart = oGantt.Chart
' var_Chart.PaneWidth(.f.) = 196
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 196"
var_Chart.LevelCount = 2
var_Chart.BackColorLevelHeader = oGantt.BackColorHeader
var_Chart.ForeColorLevelHeader = oGantt.ForeColorHeader
var_Items = oGantt.Items
var_Items.AddItem("One")
var_Items.AddItem("Two")
var_Items.AddItem("Three")
oGantt.EndUpdate()
|
|
903
|
How do I change the drop down filter icon/button (white)

Dim oGantt as P
Dim var_Appearance as P
Dim var_Chart as P
Dim var_Column as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Appearance = oGantt.VisualAppearance
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgANJ0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8YNYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mgbhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhWBMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI=")
var_Appearance.Add(1,"CP:2 -4 -4 2 4")
oGantt.Template = "Background(0) = 16777216" // oGantt.Background(0) = 16777216
oGantt.Template = "Background(32) = BackColor" // oGantt.Background(32) = oGantt.BackColor
oGantt.HeaderAppearance = 0
oGantt.BackColorHeader = 16777215
oGantt.BackColorLevelHeader = oGantt.BackColor
oGantt.HeaderHeight = 24
oGantt.HeaderVisible = .t.
var_Chart = oGantt.Chart
' var_Chart.PaneWidth(.f.) = 196
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 196"
var_Chart.LevelCount = 2
var_Chart.BackColorLevelHeader = oGantt.BackColorHeader
var_Chart.ForeColorLevelHeader = oGantt.ForeColorHeader
var_Column = oGantt.Columns.Add("Filter")
var_Column.DisplayFilterButton = .t.
var_Column.AllowSort = .f.
var_Column.AllowDragging = .f.
oGantt.EndUpdate()
|
|
902
|
How can I display the week-number in ISO8601 format

Dim oGantt as P
Dim var_Chart as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
' var_Chart.PaneWidth(.f.) = 0
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/12/2007}
var_Chart.DrawGridLines = -1
var_Chart.UnitScale = 256
var_Chart.WeekNumberAs = 0
var_Chart.FirstWeekDay = 1
oGantt.EndUpdate()
|
|
901
|
How can I include the child items, when a filter is applied

Dim h0 as N
Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = .t.
oGantt.ContinueColumnScroll = .f.
oGantt.MarkSearchColumn = .f.
oGantt.SearchColumnIndex = 1
oGantt.Indent = 16
oGantt.LinesAtRoot = -1
oGantt.FilterBarPromptVisible = .t.
oGantt.FilterBarPromptPattern = "Nancy"
oGantt.FilterInclude = 1
oGantt.Chart.LevelCount = 2
var_Columns = oGantt.Columns
' var_Columns.Add("Name").Width = 96
var_Column = var_Columns.Add("Name")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Width = 96"
' var_Columns.Add("Title").Width = 96
var_Column1 = var_Columns.Add("Title")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Width = 96"
var_Columns.Add("City")
var_Items = oGantt.Items
h0 = var_Items.AddItem("Nancy Davolio")
' var_Items.CellCaption(h0,1) = "Sales Representative"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,1) = `Sales Representative`"
' var_Items.CellCaption(h0,2) = "Seattle"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,2) = `Seattle`"
h0 = var_Items.InsertItem(h0,,"Andrew Fuller")
' var_Items.CellCaption(h0,1) = "Vice President, Sales"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,1) = `Vice President, Sales`"
' var_Items.CellCaption(h0,2) = "Tacoma"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,2) = `Tacoma`"
h0 = var_Items.InsertItem(h0,,"Michael Suyama")
' var_Items.CellCaption(h0,1) = "Sales Representative"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,1) = `Sales Representative`"
' var_Items.CellCaption(h0,2) = "London"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,2) = `London`"
h0 = var_Items.AddItem("Janet Leverling")
' var_Items.CellCaption(h0,1) = "Sales Representative"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,1) = `Sales Representative`"
' var_Items.CellCaption(h0,2) = "Kirkland"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,2) = `Kirkland`"
h0 = var_Items.InsertItem(h0,,"Margaret Peacock")
' var_Items.CellCaption(h0,1) = "Sales Representative"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,1) = `Sales Representative`"
' var_Items.CellCaption(h0,2) = "Redmond"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,2) = `Redmond`"
oGantt.ApplyFilter()
oGantt.EndUpdate()
|