|
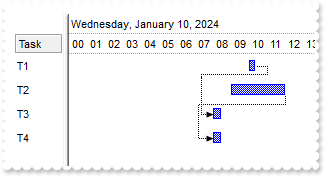
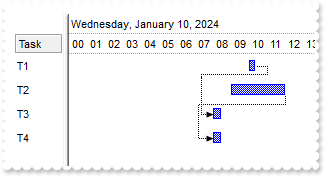
2408
|
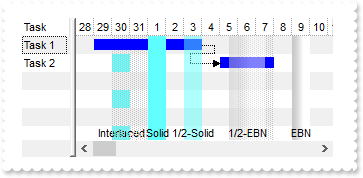
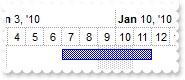
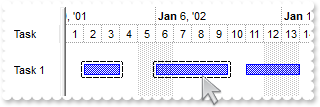
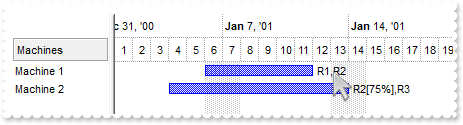
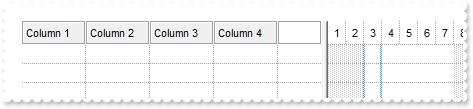
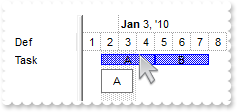
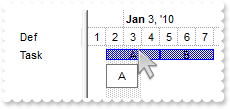
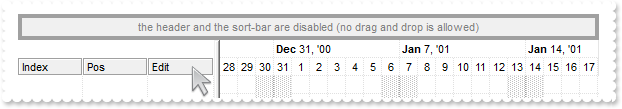
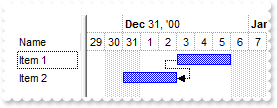
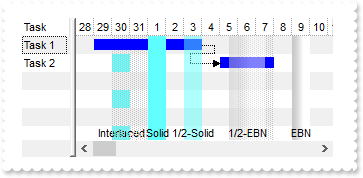
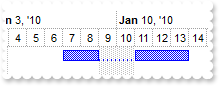
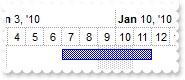
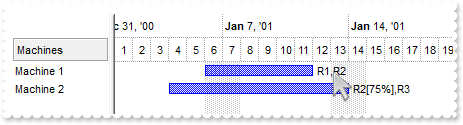
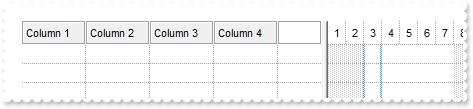
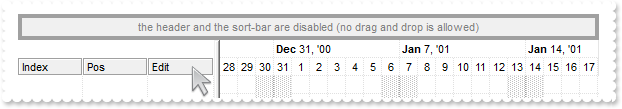
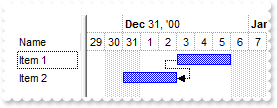
The solid color of MarkTimeZone is interlaced with alternating background rows

OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.BackColorAlternate = RGB(240,240,240)
oG2antt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABNEGACAADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxDSMY7jcYJDhEMQ5DREIxDGKEIwqASPJAhFAoJjCMo3RpHYIQSSBUjGOg6TiMUYYfI6DBCEzRUYjNBIUQSQaaZhDCJgYi6OIJP7WLD1XTjES9L5kbBZKw7EqWZpkMraNpWXZjGzdN5nLhuK4mPrWdp2NDeN5NFbjJz8ajAMBaXA8EZbBqHYa2GJYWzOGq1R7IG4yLI2dxVX6XOBmLg5W4WOrHT7QNAcTQ9EafJqnOjqOpaU5WWrXV52NhdbY3PzXNjwbhuLxbXrjZ58ezgHr4J6OEbnRrHchxT58W7nGr9Z6seh6LofFOK5Wmudg7D2LpfHOO5em+dIrBWKplG6PxgjEWZ9DYWxnjKVxvjgXJuHcf4dmqdx9j+YBwBgTAuCMEYLGMGJmEGDxklkRhZhgZoZkYeYhGgWhGhWJxphqOBFi0OoanOLYxDsGwzjmNhtluFphjwbxbncBZDHEXIYhWSw+lyU5xk8P4eAi7ILmMCJGDIdZQhOLRWAAEAQICA=")
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,48)
var_Chart.AllowLinkBars = false
var_Chart.AllowCreateBar = 0
var_Chart.Bars.Item("Task").Pattern = 1
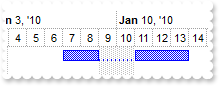
var_Chart.MarkTimeZone("Z0",2000-12-30,2000-12-31,16777056,";;Interlaced")
var_Chart.MarkTimeZone("Z1",2001-01-01,2001-01-02,16777056,"1;;Solid")
var_Chart.MarkTimeZone("Z2",2001-01-03,2001-01-04,16777056,"50;;1/2-Solid")
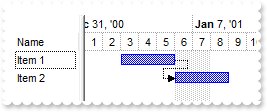
var_Chart.MarkTimeZone("Z3",DateTime(2001-01-05,12:00:00),DateTime(2001-01-07,12:00:00),16777216,"50;;1/2-EBN")
var_Chart.MarkTimeZone("Z4",2001-01-09,2001-01-10,16777216,"1;;EBN")
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2000-12-29,2001-01-04,"K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2001-01-05,2001-01-08,"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
oG2antt.EndUpdate()
|
|
2407
|
Gets the column from point using ExecuteTemplate method
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( String(oG2antt.ExecuteTemplate("Dim c, hit; c = -1; ItemFromPoint(-1,-1, c, hit ); c")) ))
*/
/*end event MouseMove*/
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.DrawGridLines = -2
oG2antt.GridLineStyle = 512
oG2antt.HeaderAppearance = 4
oG2antt.Columns.Add("P1").Def(0,true)
oG2antt.Columns.Add("P2").Def(0,true)
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
oG2antt.EndUpdate()
|
|
2406
|
Gets the item from point using ExecuteTemplate method
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( String(oG2antt.ExecuteTemplate("Dim c, hit; ItemFromPoint(-1,-1, c, hit )")) ))
*/
/*end event MouseMove*/
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.DrawGridLines = -2
oG2antt.GridLineStyle = 512
oG2antt.HeaderAppearance = 4
oG2antt.Columns.Add("P1").Def(0,true)
oG2antt.Columns.Add("P2").Def(0,true)
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
oG2antt.EndUpdate()
|
|
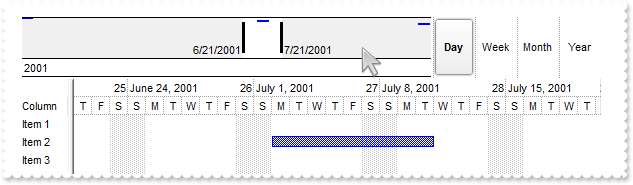
2405
|
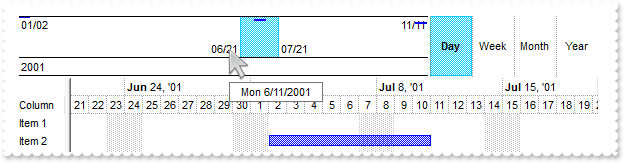
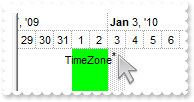
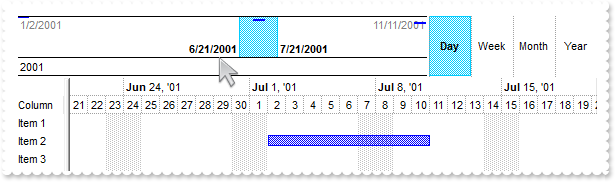
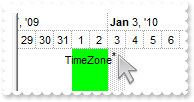
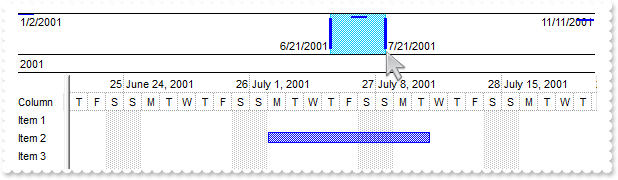
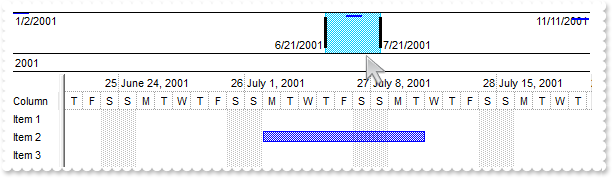
Define the appearance to display margin-dates into the overview

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-06-21
var_Chart.PaneWidth(false,48)
var_Chart.OverviewVisible = 31746 /*0x400 | exOverviewShowSelMargins | exOverviewShowMargins | exOverviewShowDateTimeScaleBottom | exOverviewShowAllVisible*/
var_Chart.OverviewHeight = 64
var_Chart.OverviewMarginsFormat = "(margin < 2 ? `<fgcolor gray>` : `<b>`) + shortdate(value)"
var_Chart.LevelCount = 2
var_Chart.Label(65536,"")
var_Chart.Label(1048576,"")
var_Chart.Label(16777216,"")
var_Chart.AllowOverviewZoom = 1
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-11)
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-07-02,2001-07-11)
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task",2001-11-02,2001-11-11)
oG2antt.EndUpdate()
|
|
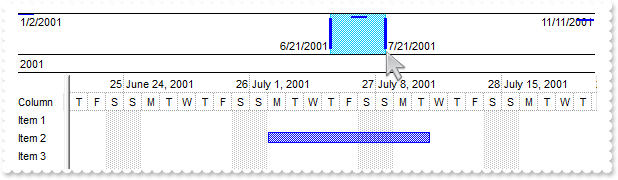
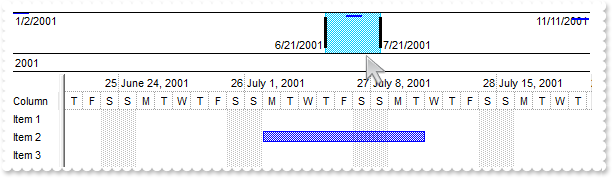
2404
|
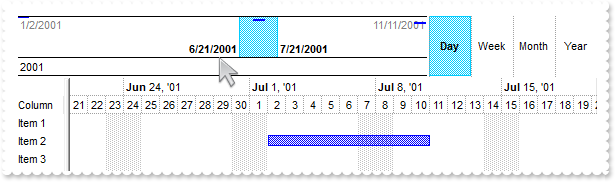
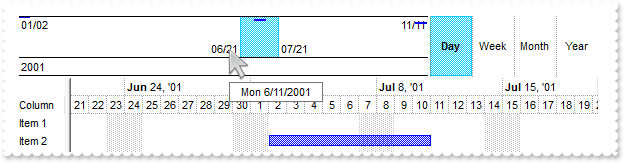
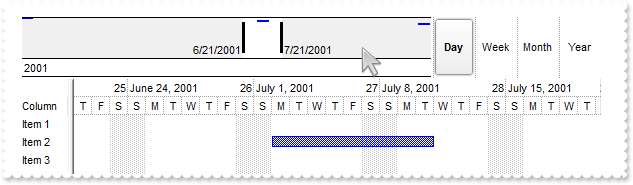
Define the format to display margin-dates into the overview

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-06-21
var_Chart.PaneWidth(false,48)
var_Chart.OverviewVisible = 31746 /*0x400 | exOverviewShowSelMargins | exOverviewShowMargins | exOverviewShowDateTimeScaleBottom | exOverviewShowAllVisible*/
var_Chart.OverviewHeight = 64
var_Chart.OverviewMarginsFormat = "value format `MM/dd`"
var_Chart.LevelCount = 2
var_Chart.Label(65536,"")
var_Chart.Label(1048576,"")
var_Chart.Label(16777216,"")
var_Chart.AllowOverviewZoom = 1
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-11)
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-07-02,2001-07-11)
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task",2001-11-02,2001-11-11)
oG2antt.EndUpdate()
|
|
2403
|
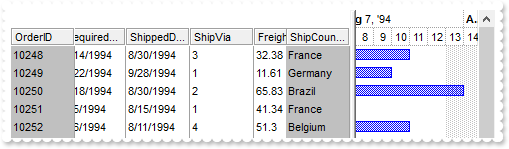
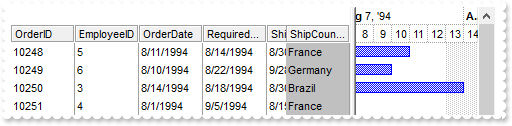
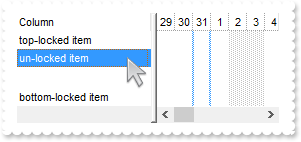
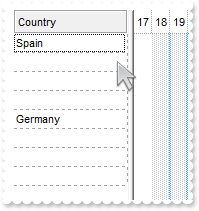
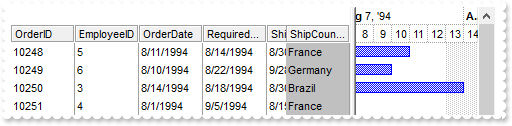
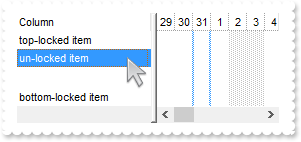
Locks the first visible column on the left and the last visible column on the right

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,1),var_Items.CellValue(Item,2))
*/
/*end event AddItem*/
OleObject oG2antt,rs,var_Chart
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 1994-08-08
var_Chart.LevelCount = 2
oG2antt.ColumnAutoResize = false
oG2antt.BackColorLock = RGB(192,192,192)
oG2antt.GridLineStyle = 48
oG2antt.DrawGridLines = 2
oG2antt.HeaderAppearance = 4
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.mdb",3,3)
oG2antt.DataSource = rs
oG2antt.CountLockedColumns = 17
oG2antt.EndUpdate()
|
|
2402
|
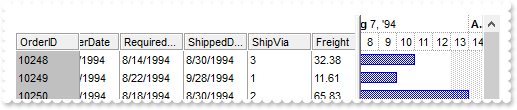
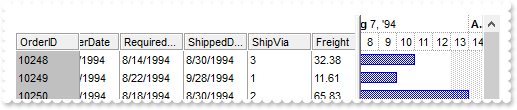
Lock the column on the right

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,1),var_Items.CellValue(Item,2))
*/
/*end event AddItem*/
OleObject oG2antt,rs,var_Chart
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 1994-08-08
var_Chart.LevelCount = 2
oG2antt.ColumnAutoResize = false
oG2antt.BackColorLock = RGB(192,192,192)
oG2antt.GridLineStyle = 48
oG2antt.DrawGridLines = 2
oG2antt.HeaderAppearance = 4
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.mdb",3,3)
oG2antt.DataSource = rs
oG2antt.CountLockedColumns = 16
oG2antt.EndUpdate()
|
|
2401
|
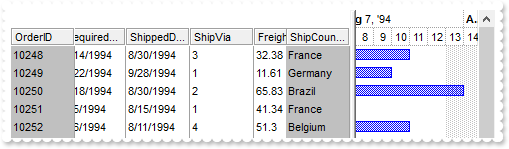
Lock the column on the left

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,1),var_Items.CellValue(Item,2))
*/
/*end event AddItem*/
OleObject oG2antt,rs,var_Chart
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 1994-08-08
var_Chart.LevelCount = 2
oG2antt.ColumnAutoResize = false
oG2antt.BackColorLock = RGB(192,192,192)
oG2antt.GridLineStyle = 48
oG2antt.DrawGridLines = 2
oG2antt.HeaderAppearance = 4
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.mdb",3,3)
oG2antt.DataSource = rs
oG2antt.CountLockedColumns = 1
oG2antt.EndUpdate()
|
|
2400
|
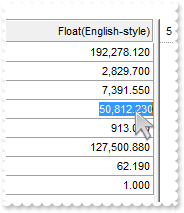
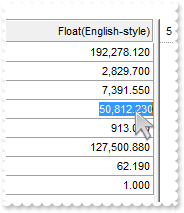
Mask for Floating-Point Numbers (Emglish Style: . as Decimal, , as Grouping Separator)

OleObject oG2antt,var_Column,var_Editor,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.HeaderHeight = 24
oG2antt.DrawGridLines = -2
oG2antt.GridLineStyle = 48
oG2antt.SelForeColor = oG2antt.ForeColor
oG2antt.SelBackColor = oG2antt.BackColor
oG2antt.ShowFocusRect = false
var_Column = oG2antt.Columns.Add("Float(English-style)")
var_Column.SortType = 1
var_Column.FormatColumn = "value format `3`"
var_Column.HeaderAlignment = 2
var_Column.Alignment = 2
var_Editor = var_Column.Editor
var_Editor.EditType = 8
var_Editor.Mask = "!999,999,990.000;;;float,right,negative,grouping=\,,decimal=."
var_Items = oG2antt.Items
var_Items.AddItem(192278.12)
var_Items.AddItem(2829.7)
var_Items.AddItem(7391.55)
var_Items.AddItem(50812.23)
var_Items.AddItem(913.04)
var_Items.AddItem(127500.88)
var_Items.AddItem(62.19)
var_Items.AddItem(1)
oG2antt.EndUpdate()
|
|
2399
|
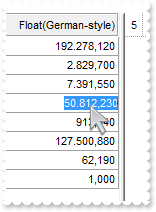
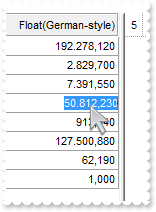
Mask for Floating-Point Numbers (German Style: , as Decimal, . as Grouping Separator)

OleObject oG2antt,var_Column,var_Editor,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.HeaderHeight = 24
oG2antt.DrawGridLines = -2
oG2antt.GridLineStyle = 48
oG2antt.SelForeColor = oG2antt.ForeColor
oG2antt.SelBackColor = oG2antt.BackColor
oG2antt.ShowFocusRect = false
var_Column = oG2antt.Columns.Add("Float(German-style)")
var_Column.SortType = 1
var_Column.FormatColumn = "value format `3`"
var_Column.HeaderAlignment = 2
var_Column.Alignment = 2
var_Editor = var_Column.Editor
var_Editor.EditType = 8
var_Editor.Mask = "!999.999.990,000;;;float,right,grouping=.,decimal=\,"
var_Items = oG2antt.Items
var_Items.AddItem(192278.12)
var_Items.AddItem(2829.7)
var_Items.AddItem(7391.55)
var_Items.AddItem(50812.23)
var_Items.AddItem(913.04)
var_Items.AddItem(127500.88)
var_Items.AddItem(62.19)
var_Items.AddItem(1)
oG2antt.EndUpdate()
|
|
2398
|
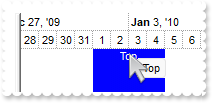
Update the item's lock state - pinning it to the top, bottom, or making it scrollable

OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddItem("un-locked item")
var_Items.LockItem(var_Items.AddItem("top-locked item"),-1)
var_Items.LockItem(var_Items.AddItem("bottom-locked item"),1)
oG2antt.EndUpdate()
|
|
2397
|
Is it possible to extend the HotBackColor property to the chart section, so that an item is highlighted when the cursor hovers over it
OleObject oG2antt,var_Bar,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Def")
oG2antt.HotBackColor = RGB(107,182,255)
oG2antt.HotForeColor = RGB(255,255,255)
oG2antt.Background(188,RGB(0,0,1))
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,128)
var_Chart.SelBackColor = oG2antt.SelBackColor
var_Chart.HotBackColor = oG2antt.HotBackColor
var_Chart.HotForeColor = oG2antt.HotForeColor
var_Chart.AllowCreateBar = 1
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Color = RGB(0,0,0)
var_Bar.Pattern = 1
var_Items = oG2antt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oG2antt.EndUpdate()
|
|
2396
|
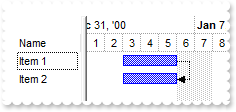
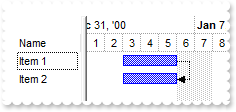
The Change event is called before changing the value. Is there any event such as Changed that is called after updating the cell's value
/*begin event Changed(long Item, long ColIndex) - Occurs after the user has changed the content of a cell.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( String(oG2antt.Items.CellValue(Item,ColIndex)) ))
*/
/*end event Changed*/
OleObject oG2antt
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.Columns.Add("Edit").Editor.EditType = 1
oG2antt.Items.AddItem("Item 1")
oG2antt.Items.AddItem("Item 2")
oG2antt.EndUpdate()
|
|
2395
|
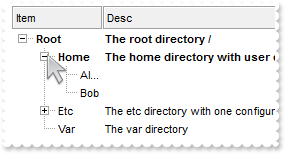
How can I reposition the +/- (expand/collapse) icon to show as "number, icon, text" (sample 2)
/*begin event AnchorClick(string AnchorID, string Options) - Occurs when an anchor element is clicked.*/
/*
OleObject var_Items
any exp,i
oG2antt = ole_1.Object
i = oG2antt.FormatABC("int(value)",AnchorID)
var_Items = oG2antt.Items
i = var_Items.ItemByIndex(i)
exp = var_Items.ExpandItem(i)
var_Items.ExpandItem(i,false)
*/
/*end event AnchorClick*/
OleObject oG2antt,var_Column,var_Columns,var_Items
any h,hRoot
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HTMLPicture("expand","gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyxgjsRzEKv1TqtXrNbrtfsIAwgASAHAGShQwGQzGABUGEzudAqgyWdSmWw2Fw+sABSHI4AGH1XAGAxGAwywlI6eRqjGi1YuaJJEIJUHBPYqSJYKQAwCBDKbBPbncBibrUKQjGLFQo+TBFfR5GaUAR/KbGICyRxsiCOQClgdJxGoMpkGycpdDqUZ0EoJQJHYVoWCSCA4kEbRlHKRwJiYcYCH0PBNB2JwYCaCRsGcE8LDyfZKg+U59EsAZMlQCgJkcEA9CsywkiKJwiFcIQwEEgI=")
oG2antt.HTMLPicture("collapse","gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYU7YQBCooJSAiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzyO13dGEAGYzWcqlWrFarlesA3AGcSAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWISpVLiXT5MrxiJyJJEIJUHBPYqSXYOQAgBgAB6jJwufxxX7YYhdYhFCSsSwSC4uMLoQajNJAG8QgZAgSIqGMCwRBkAJDicGwuiMeoHGeaRFlAU5qDwQQ6A+CYnlgPQeisGJfl4AJYhsRISjQYwJHIcpmmALAtlMEpkE4YBREmEpPBAARdicSw8AES5fi+fI5g+PpcAAUJKgyCYknaZRrssJIiicIhXCEMBBICA==")
oG2antt.HeaderVisible = false
oG2antt.HasLines = 0
oG2antt.HasButtons = 0
oG2antt.Indent = 12
oG2antt.DefaultItemHeight = 24
oG2antt.DrawGridLines = 1
oG2antt.GridLineStyle = 48
oG2antt.GridLineColor = RGB(204,204,204)
oG2antt.ShowFocusRect = false
oG2antt.ExpandOnDblClick = false
oG2antt.ExpandOnKeys = false
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Item")
var_Column.Def(17,1)
var_Column.FormatColumn = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + `<a ` + (0 index ``) + `><img>` + (%CC0 ? (not %CX0 ? `expand` : `collapse`) : ``) + `:16</img></a>`) : ``) + ` ` + value"
var_Items = oG2antt.Items
hRoot = var_Items.AddItem("ACME Corporation")
var_Items.SelectableItem(hRoot,false)
var_Items.ExpandItem(hRoot,true)
h = var_Items.InsertItem(hRoot,,"Management")
var_Items.InsertItem(h,,"CEO - Alice Brown")
var_Items.InsertItem(h,,"COO - James Lee")
h = var_Items.InsertItem(hRoot,,"HR Department")
var_Items.InsertItem(h,,"Recruiter - Jane Smith")
var_Items.InsertItem(h,,"HR Assistant - Bob Green")
var_Items.ExpandItem(h,true)
h = var_Items.InsertItem(h,,"Engineering")
var_Items.InsertItem(h,,"Software Team")
h = var_Items.InsertItem(h,,"Lead Developer - Mark H.")
var_Items.InsertItem(h,,"Frontend Dev - Emily R.")
var_Items.InsertItem(h,,"Backend Dev - Tom W.")
var_Items.InsertItem(hRoot,,"QA Team")
oG2antt.EndUpdate()
|
|
2394
|
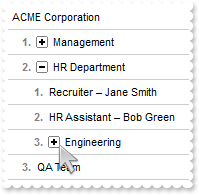
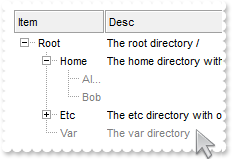
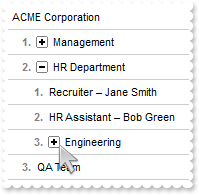
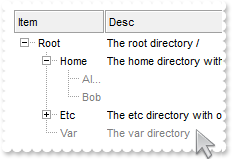
How can I reposition the +/- (expand/collapse) icon to show as "number, icon, text" (sample 1)

/*begin event AnchorClick(string AnchorID, string Options) - Occurs when an anchor element is clicked.*/
/*
OleObject var_Items
any exp,i
oG2antt = ole_1.Object
i = oG2antt.FormatABC("int(value)",AnchorID)
var_Items = oG2antt.Items
i = var_Items.ItemByIndex(i)
exp = var_Items.ExpandItem(i)
var_Items.ExpandItem(i,false)
*/
/*end event AnchorClick*/
OleObject oG2antt,var_Column,var_Columns,var_Items
any h,hRoot
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HTMLPicture("expand","gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyxgjsRzEKv1TqtXrNbrtfsIAwgASAHAGShQwGQzGABUGEzudAqgyWdSmWw2Fw+sABSHI4AGH1XAGAxGAwywlI6eRqjGi1YuaJJEIJUHBPYqSJYKQAwCBDKbBPbncBibrUKQjGLFQo+TBFfR5GaUAR/KbGICyRxsiCOQClgdJxGoMpkGycpdDqUZ0EoJQJHYVoWCSCA4kEbRlHKRwJiYcYCH0PBNB2JwYCaCRsGcE8LDyfZKg+U59EsAZMlQCgJkcEA9CsywkiKJwiFcIQwEEgI=")
oG2antt.HTMLPicture("collapse","gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYU7YQBCooJSAiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzyO13dGEAGYzWcqlWrFarlesA3AGcSAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWISpVLiXT5MrxiJyJJEIJUHBPYqSXYOQAgBgAB6jJwufxxX7YYhdYhFCSsSwSC4uMLoQajNJAG8QgZAgSIqGMCwRBkAJDicGwuiMeoHGeaRFlAU5qDwQQ6A+CYnlgPQeisGJfl4AJYhsRISjQYwJHIcpmmALAtlMEpkE4YBREmEpPBAARdicSw8AES5fi+fI5g+PpcAAUJKgyCYknaZRrssJIiicIhXCEMBBICA==")
oG2antt.HeaderVisible = false
oG2antt.HasLines = 0
oG2antt.HasButtons = 0
oG2antt.Indent = 12
oG2antt.DefaultItemHeight = 24
oG2antt.DrawGridLines = 1
oG2antt.GridLineStyle = 48
oG2antt.GridLineColor = RGB(204,204,204)
oG2antt.ShowFocusRect = false
oG2antt.ExpandOnDblClick = false
oG2antt.ExpandOnKeys = false
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Item")
var_Column.Def(17,1)
var_Column.FormatColumn = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + `<a ` + (0 index ``) + `><img>` + (%CC0 ? (not %CX0 ? `expand` : `collapse`) : ``) + `:16</img></a>`) : ``) + ` ` + value"
var_Items = oG2antt.Items
hRoot = var_Items.AddItem("ACME Corporation")
var_Items.SelectableItem(hRoot,false)
var_Items.ExpandItem(hRoot,true)
h = var_Items.InsertItem(hRoot,,"Management")
var_Items.InsertItem(h,,"CEO - Alice Brown")
var_Items.InsertItem(h,,"COO - James Lee")
h = var_Items.InsertItem(hRoot,,"HR Department")
var_Items.InsertItem(h,,"Recruiter - Jane Smith")
var_Items.InsertItem(h,,"HR Assistant - Bob Green")
var_Items.ExpandItem(h,true)
h = var_Items.InsertItem(h,,"Engineering")
var_Items.InsertItem(h,,"Software Team")
h = var_Items.InsertItem(h,,"Lead Developer - Mark H.")
var_Items.InsertItem(h,,"Frontend Dev - Emily R.")
var_Items.InsertItem(h,,"Backend Dev - Tom W.")
var_Items.InsertItem(hRoot,,"QA Team")
oG2antt.EndUpdate()
|
|
2393
|
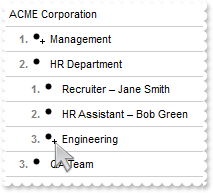
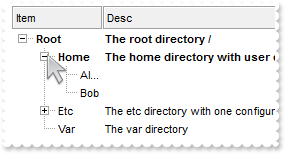
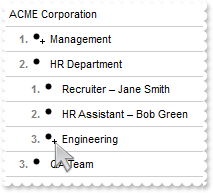
Expandable bullet list

/*begin event AnchorClick(string AnchorID, string Options) - Occurs when an anchor element is clicked.*/
/*
OleObject var_Items
any exp,i
oG2antt = ole_1.Object
i = oG2antt.FormatABC("int(value)",AnchorID)
var_Items = oG2antt.Items
i = var_Items.ItemByIndex(i)
exp = var_Items.ExpandItem(i)
var_Items.ExpandItem(i,false)
*/
/*end event AnchorClick*/
OleObject oG2antt,var_Column,var_Columns,var_Editor,var_Items
any h,hRoot
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HTMLPicture("expand","gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYM7YIBXCRNbtiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzZO13dGEAGYzWcqlWrFarlesA3AGcSAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWNa6awbST7DBTiLyJJEIJUHBPUqSGJuYYwCAES5pBiQfyEX4QKAFH6QSihJQ/GZlET1FhIcgGnUdoVHMmxajSIghlMKhsGiAAFggQ5dmKcRHEUEhbFAFQBgacABmAAJgAAcAJkAZgNjUcwDFecYcD8QoIDsGJjD6aYaGyHI7mqLRfgGfBcg+TYggkEhakQThtFsEpAE2Xh7goSIJiSHp6haKgPGOXx3j+c5hiKLpri6JAPHWYJREuFJkBCYxcFeYS7ikJQzG0ZIVGKMBYGsVwXDWVQHjqfpjAoYpyE4Z5vH2YoHDkZwzkkUxHC8pwCgifIHBCdk4GMLQVmcXJVhicxWi4IIUiKSQ1A8cBUj+eBEGCFQlFSIophiPRkFAWBLFALhwm+HhKjARpmgSGwNn4AIUCcZZUFEKoVmwywkiKJwiFcIQwEEgI")
oG2antt.HTMLPicture("collapse","gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYM7YIBXCRNbtiIYOhFLB0KZvMx0O5hORlABQMJpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzZO13dGEAGYzWcqlWrFarlesA3AGcSAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWNa6awbST7DBTiLZJJEIJUHBPdpSGKOAQxCAzGhIBKfbAvUBsSIPbiVMhLTxJPK3banJB0N5sA8VQRlmCRKjSCRaAIOgCiORISiWaI0DYLJPBYJBxB+LAqAMBRgAsIABjAAhYAOEB5kKDQ5kGZoaCaL5vH2KoEDCbpbDaWRrE8SopE+AA/DcMoZkgAgkhKERDlcdYEHAJRzg4IpyCAKRyl6HZLGONwMEMb5clwWB3n2CZki6FoWC4cwQCbGYukKwhiAwOp3HIEJFGCNBGDyLArE8R56n4RUnlOShHGcXJdgcKQlCOSRdEcLw8DmAoInyexvFeMRGG0DARmsbRZmsfRxleFZeHoD4eEKKRxGmPANgAC5xDAWpYHMW4uCGywkiKJwiFcIQwEEgI")
oG2antt.HeaderVisible = false
oG2antt.HasLines = 0
oG2antt.HasButtons = 0
oG2antt.Indent = 12
oG2antt.DefaultItemHeight = 24
oG2antt.DrawGridLines = 1
oG2antt.GridLineStyle = 48
oG2antt.GridLineColor = RGB(204,204,204)
oG2antt.ShowFocusRect = false
oG2antt.ExpandOnDblClick = false
oG2antt.ExpandOnKeys = false
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Item")
var_Column.Def(17,1)
var_Column.FormatColumn = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + `<a ` + (0 index ``) + `><img>` + (%CC0 ? (not %CX0 ? `expand` : `collapse`) : `collapse`) + `:16</img></a>`) : ``) + ` ` + value"
var_Editor = var_Column.Editor
var_Editor.EditType = 1
var_Editor.Option(116,"32D 4D -4D -4D")
var_Items = oG2antt.Items
hRoot = var_Items.AddItem("ACME Corporation")
var_Items.SelectableItem(hRoot,false)
var_Items.ExpandItem(hRoot,true)
h = var_Items.InsertItem(hRoot,,"Management")
var_Items.InsertItem(h,,"CEO - Alice Brown")
var_Items.InsertItem(h,,"COO - James Lee")
h = var_Items.InsertItem(hRoot,,"HR Department")
var_Items.InsertItem(h,,"Recruiter - Jane Smith")
var_Items.InsertItem(h,,"HR Assistant - Bob Green")
var_Items.ExpandItem(h,true)
h = var_Items.InsertItem(h,,"Engineering")
var_Items.InsertItem(h,,"Software Team")
h = var_Items.InsertItem(h,,"Lead Developer - Mark H.")
var_Items.InsertItem(h,,"Frontend Dev - Emily R.")
var_Items.InsertItem(h,,"Backend Dev - Tom W.")
var_Items.InsertItem(hRoot,,"QA Team")
oG2antt.EndUpdate()
|
|
2392
|
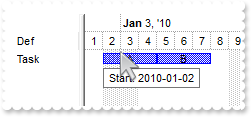
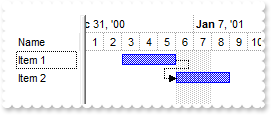
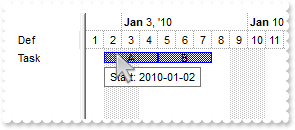
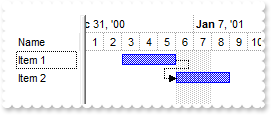
How can I update the bar's start position without affecting its working duration

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2009-12-31
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
var_Bar = var_Chart.Bars.Add("Task:Split")
var_Bar.Def(20,true)
var_Bar.Shortcut = "Task"
oG2antt.Columns.Add("")
var_Items = oG2antt.Items
h = var_Items.AddItem("Item")
var_Items.AddBar(h,"Task",2010-01-04,2010-01-09,"")
var_Items.ItemBar(h,"",544,2010-01-07)
oG2antt.EndUpdate()
|
|
2391
|
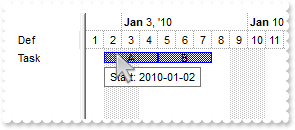
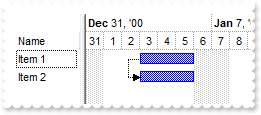
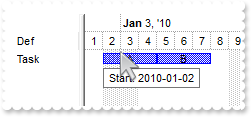
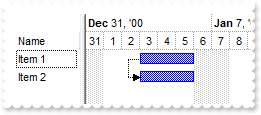
How can I update the bar's start position without affecting its duration

OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2009-12-31
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
oG2antt.Columns.Add("")
var_Items = oG2antt.Items
h = var_Items.AddItem("Item")
var_Items.AddBar(h,"Task",2010-01-04,2010-01-09,"")
var_Items.ItemBar(h,"",544,2010-01-07)
oG2antt.EndUpdate()
|
|
2390
|
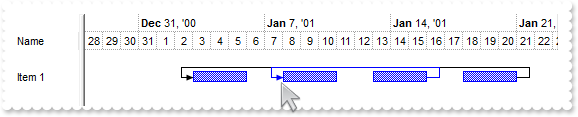
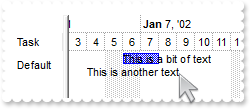
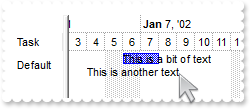
Change the tooltip position for the chart
/*begin event ToolTip(long Item, long ColIndex, boolean Visible, long X, long Y, long CX, long CY) - Fired when the control prepares the object's tooltip.*/
/*
oG2antt = ole_1.Object
Y = oG2antt.FormatABC("A = -6 ? B + 60 : B",ColIndex,Y)
*/
/*end event ToolTip*/
OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
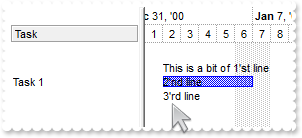
var_Chart.ToolTip = "This is a bit of text that's shown while hovers the level"
var_Chart.FirstVisibleDate = 2009-12-31
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
oG2antt.Columns.Add("Type")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2010-01-04,2010-01-09)
oG2antt.EndUpdate()
|
|
2389
|
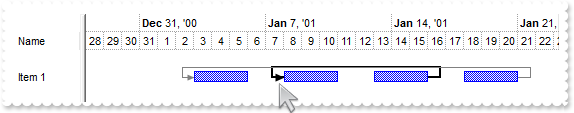
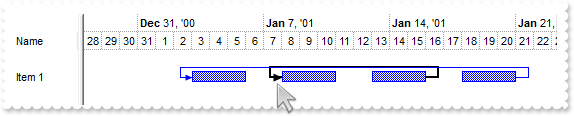
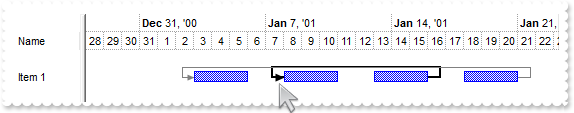
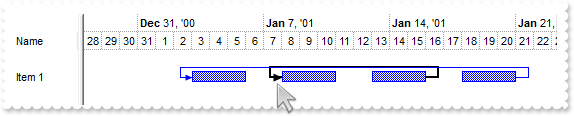
Change the tooltip position for the overview
/*begin event ToolTip(long Item, long ColIndex, boolean Visible, long X, long Y, long CX, long CY) - Fired when the control prepares the object's tooltip.*/
/*
oG2antt = ole_1.Object
X = oG2antt.FormatABC("A = -5 ? B - C/2 : B",ColIndex,X,CX)
*/
/*end event ToolTip*/
OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.OverviewVisible = -1
var_Chart.OverviewToolTip = "This is a bit of text that's shown while hovers the level"
var_Chart.FirstVisibleDate = 2009-12-31
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
oG2antt.Columns.Add("Type")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2010-01-04,2010-01-09)
oG2antt.EndUpdate()
|
|
2388
|
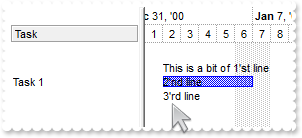
Change the tooltip position for the note
/*begin event ToolTip(long Item, long ColIndex, boolean Visible, long X, long Y, long CX, long CY) - Fired when the control prepares the object's tooltip.*/
/*
oG2antt = ole_1.Object
Y = oG2antt.FormatABC("A = -4 ? B - 6 : B",ColIndex,Y)
*/
/*end event ToolTip*/
OleObject oG2antt,var_Chart,var_Items,var_Notes
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2009-12-31
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
oG2antt.Columns.Add("Type")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2010-01-04,2010-01-09)
var_Notes = oG2antt.Chart.Notes
var_Notes.Add("1S",oG2antt.Items.FirstVisibleItem,"","Note").PartToolTip(1,"This is a bit of text that's shown while hovers the level")
oG2antt.EndUpdate()
|
|
2387
|
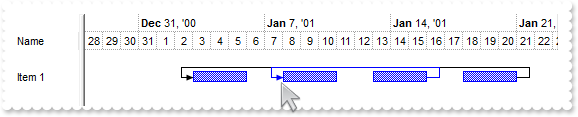
Change the tooltip position for the link
/*begin event ToolTip(long Item, long ColIndex, boolean Visible, long X, long Y, long CX, long CY) - Fired when the control prepares the object's tooltip.*/
/*
oG2antt = ole_1.Object
X = oG2antt.FormatABC("A = -3 ? B - 16 : B",ColIndex,X)
*/
/*end event ToolTip*/
OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2009-12-31
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
oG2antt.Columns.Add("Type")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2010-01-04,2010-01-09)
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2010-01-04,2010-01-09)
var_Items.AddLink("link",var_Items.ItemByIndex(0),"",var_Items.ItemByIndex(1),"")
var_Items.Link("link",13,"This is a bit of text that's shown while hovers the level")
oG2antt.EndUpdate()
|
|
2386
|
Change the tooltip position for the bar
/*begin event ToolTip(long Item, long ColIndex, boolean Visible, long X, long Y, long CX, long CY) - Fired when the control prepares the object's tooltip.*/
/*
oG2antt = ole_1.Object
X = oG2antt.FormatABC("A = -2 ? B + 16 : B",ColIndex,X)
*/
/*end event ToolTip*/
OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2009-12-31
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
var_Chart.Bars.Item("Task").Def(6,"This is a bit of text that's shown while hovers the level")
oG2antt.Columns.Add("Type")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
oG2antt.EndUpdate()
|
|
2385
|
Change the tooltip position for the chart's level/header
/*begin event ToolTip(long Item, long ColIndex, boolean Visible, long X, long Y, long CX, long CY) - Fired when the control prepares the object's tooltip.*/
/*
oG2antt = ole_1.Object
Y = oG2antt.FormatABC("A = -1 ? B + 16 : B",ColIndex,Y)
*/
/*end event ToolTip*/
OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2009-12-31
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
var_Chart.Level(0).ToolTip = "This is a bit of text that's shown while hovers the level"
oG2antt.Columns.Add("Type")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
oG2antt.EndUpdate()
|
|
2384
|
Change the tooltip position for the column
/*begin event ToolTip(long Item, long ColIndex, boolean Visible, long X, long Y, long CX, long CY) - Fired when the control prepares the object's tooltip.*/
/*
oG2antt = ole_1.Object
X = oG2antt.FormatABC("A >= 0 ? B - 64 : B",ColIndex,X)
Y = oG2antt.FormatABC("A >= 0 ? B + 24 : B",ColIndex,Y)
*/
/*end event ToolTip*/
OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2009-12-31
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
oG2antt.Columns.Add("Type").ToolTip = "This is a bit of text that's shown while hovers the column"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
oG2antt.EndUpdate()
|
|
2383
|
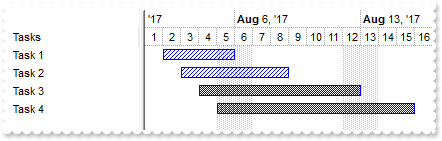
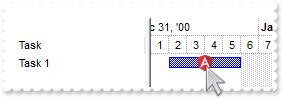
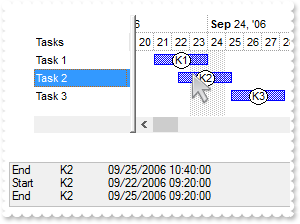
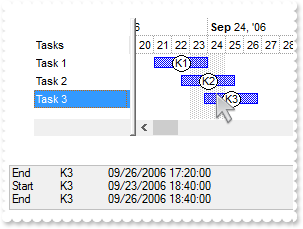
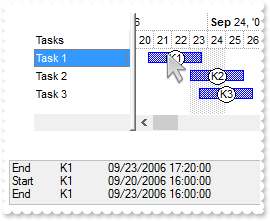
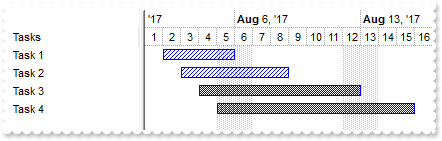
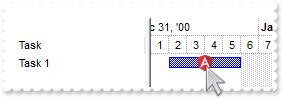
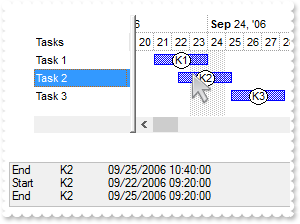
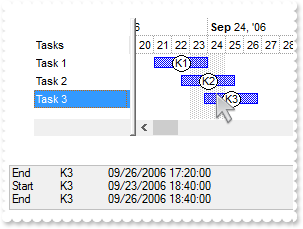
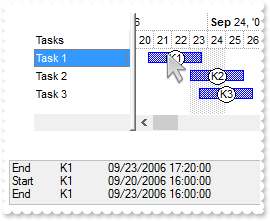
Change the properties of bars within the specified date range

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2017-08-01
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,128)
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2017-08-02,2017-08-06)
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2017-08-03,2017-08-09)
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",2017-08-04,2017-08-13)
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task",2017-08-05,2017-08-16)
var_Items.ItemBarEx("(itembar(2) <= #8/9/2017#) and (itembar(1) >= #8/1/2017#)",42,6)
oG2antt.EndUpdate()
|
|
2382
|
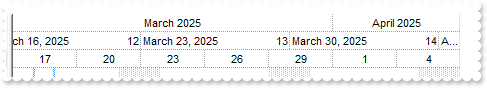
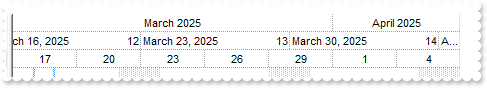
Set the base level in 3-day intervals

OleObject oG2antt,var_Chart,var_Level
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2025-03-17
var_Chart.PaneWidth(false,128)
var_Chart.LevelCount = 3
var_Chart.Level(2).Count = 3
var_Chart.Level(1).Label = 256
var_Level = var_Chart.Level(0)
var_Level.Label = 16
var_Level.Alignment = 17 /*exHOutside | CenterAlignment*/
var_Chart.UnitWidth = 64
oG2antt.EndUpdate()
|
|
2381
|
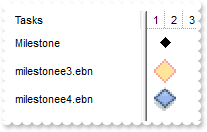
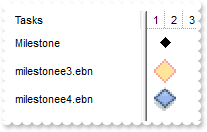
I am using EBN for my milestone bars, but they appear very small on high DPI resolutions

OleObject oG2antt,var_Appearance,var_Bar,var_Bar1,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABM8GACAADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6EX7kIAJCb+IIDATCIyjAIoWhxFKGZYlYAoJDENo0QRCcZTRI8NQGCyEQwnOQZDiWFofR6CEIlAZJRjoOo5DJGGL0WAaAxCEzVMYjNBIUQTICBaCgOCLCgkYJWT5aMi2XZlWzdNhTVIfC4XYq+dp3UZJF4XXZtaTpPjALxwG5rerJGTkP7hb74LauBzdAbHLaxTCsKwzEZtZBjWR4RimOY9RLEMqxbKcDxvIKnZzpehYHomCTlOjUdhzfYtKy+cp7azbejbJrmZ5DWzGbr3HC+Az3KK+cbyOo6XgVYaLZDjOh5DhkgwAY7mgdg5F2Hg2DIB5Xm0eA6F4HJ/HeLZPnGeg8F2TgHHuT5qm2fA8B4W5vjuY5vmSdQkle7p/m+dx+FwN5RHMYYfGeRZ5GYH42joAw+B+ZxmAcWwgBWYZ9gOHAGEYERdmEN5KBUaJghYXZEgKXI4G4Hh1GINIVl+A5akgdglgmIgoi0a4FmIOIiCMQJOjQRQJEAQCAgA==")
var_Appearance.Add(2,"CP:1 0 -1D 11D 1D")
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABIICg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6EX7kIAJCb+IIDATCIyjAIoWhxFKGZYlYAoJDENo0QRCcZTRI8NQGCyEQ4nOQZDiWFofR6CEIlAZJRjoOo5DJGGL1GAeAxCEzVMYjNBIUQTICBaCgOCAYhYcJWT5aMi2XZlWzaaBnWauC4rRrObp3XhbMB3TbkSznP66bhvXA7MrvBJ+YDdGJLMwTC4YYrAGawe6MGxPEaRY7jeQ5Ha+KzxS7EWDXBTdCS1DBeD7pY76LouN45Ty7dAxLTNDyrKq0KzrWR7A7+ZTnXBFTDJXgSNThGx+cYfXCcJrGdYpEi2N6uHgHAuCZJmScp4FyXBNnYB5SGcdSTiaGoMm+ZA7jsFpph8Shnk+Z5shMex4iuUADj+YZiHuPI+k8Z5km+cB8hcZgVlAWpfHeDZlHmX43ioCR6mCJ4pn0fANFMEI3gQSx3lEbYBESV52AuBpgleNgHHkYQIEoFB9CESBRnCBohlgcgMgqYooD2VRwiIWBJAODBLHiHgfHoIoYmYLIOh+SJeCGBJjCAAY2GoHR3B4KoRmOSQmCuERHmkDA/ECZJpDISIOmUSROAuEwkmiTgigSHwCkiIgjiWYg6FaEogjMUIyCaZhiG4P4FCWKQCDWC5ElmBhhhiZRYmoaYaGaOQFG2DQfAmXhnDsTAyiqhwoBoDoGiAZ5piocINCEZYyHyHAohoHoEiSaQqCYeYFGAJZ2g8eIEloJJ3DKSxqHyNoliiORuhgXhbkmbomh8Zh5iaIooioShygwXwqhWcobHWHB3GKJYbhmRIaAMYZrHcChMiWa5alWE4NCSapOj0WpsGsAomjIahrC6GY0heAxYlwNwtGMcpUHObY1l6WY2G2VY5AMOpRBQJQBICA=")
var_Appearance.Add(4,"CP:3 0 -1D 11D 1D")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,128)
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Copy("Milestone","Milestonee3")
var_Bar.Color = 33554432 /*0x2000000*/
var_Bar.Height = 22
var_Bar1 = var_Chart.Bars.Copy("Milestone","Milestonee4")
var_Bar1.Color = 67108864 /*0x4000000*/
var_Bar1.Height = 22
oG2antt.DefaultItemHeight = 28
oG2antt.Columns.Add("Tasks")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Milestone"),"Milestone",2001-01-02,2001-01-02)
var_Items.AddBar(var_Items.AddItem("milestonee3.ebn"),"Milestonee3",2001-01-02,2001-01-02)
var_Items.AddBar(var_Items.AddItem("milestonee4.ebn"),"Milestonee4",2001-01-02,2001-01-02)
oG2antt.EndUpdate()
|
|
2380
|
How can I vertically scroll the control
/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
*/
/*end event AddItem*/
OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = false
oG2antt.DataSource = CREATE OLEObject.OpenDatabase("C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb").OpenRecordset("Orders")
var_Chart.ConnectToNewObject("DAO.DBEngine.120")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 1994-08-04
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,256)
oG2antt.Items.AllowCellValueToItemBar = true
oG2antt.Columns.Item(2).Def(18,1)
oG2antt.Columns.Item(4).Def(18,2)
oG2antt.Layout = "Collapse=" + CHAR(34) + "" + CHAR(34) + ";VScroll=10"
oG2antt.EndUpdate()
|
|
2379
|
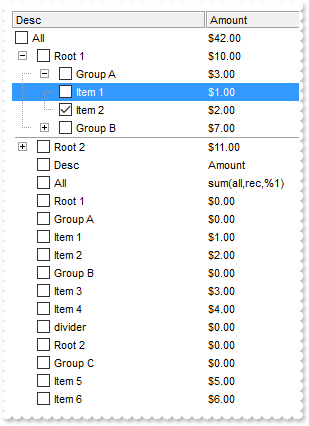
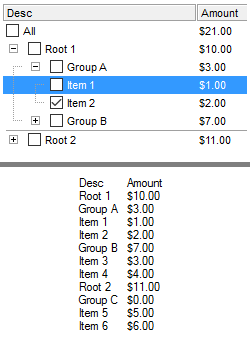
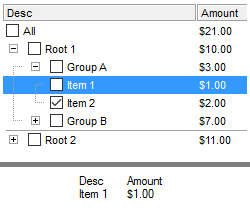
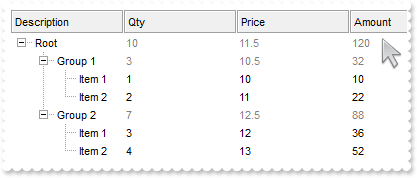
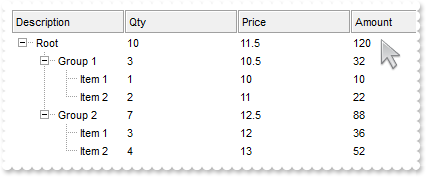
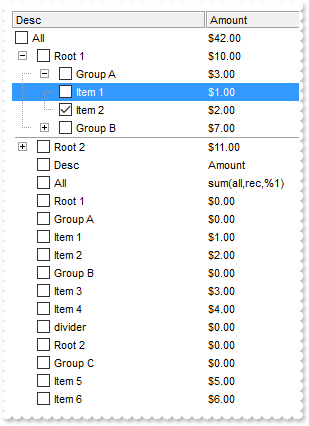
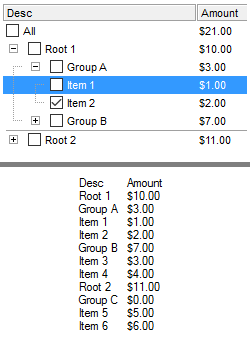
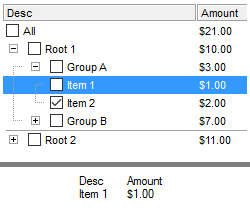
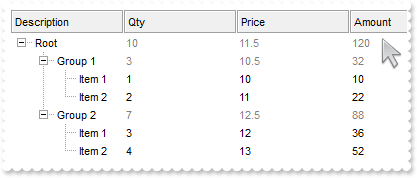
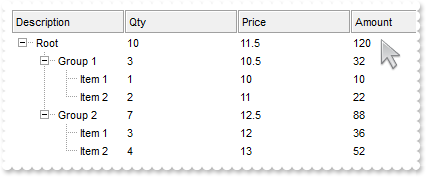
Export the items as a two-dimensional array

OleObject oG2antt,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.ScrollBySingleLine = true
oG2antt.LinesAtRoot = 5
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oG2antt.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oG2antt.PutItems(oG2antt.Export("array","all"))
oG2antt.EndUpdate()
|
|
2378
|
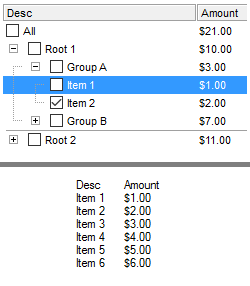
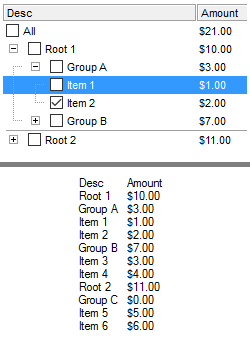
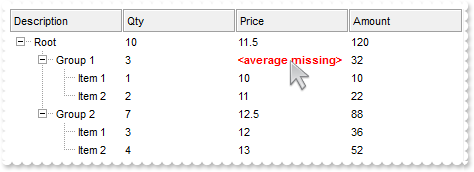
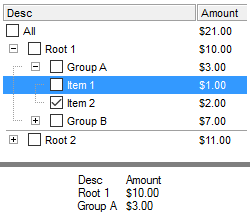
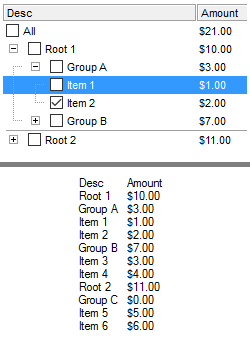
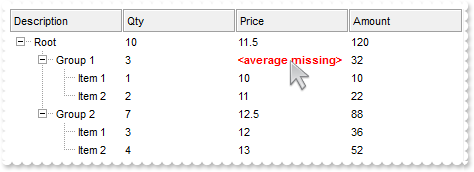
Export only expanded items

OleObject oG2antt,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.ScrollBySingleLine = true
oG2antt.LinesAtRoot = 5
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oG2antt.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oG2antt.EndUpdate()
MessageBox("Information",string( String(oG2antt.Export("","only(expanded)")) ))
|
|
2377
|
Export only selectable, sortable leaf items that are neither locked nor dividers

OleObject oG2antt,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.ScrollBySingleLine = true
oG2antt.LinesAtRoot = 5
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oG2antt.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oG2antt.EndUpdate()
MessageBox("Information",string( String(oG2antt.Export("","only(leaf,sortable,selectable,!divider,!locked)")) ))
|
|
2376
|
Export only non-divider items

OleObject oG2antt,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.ScrollBySingleLine = true
oG2antt.LinesAtRoot = 5
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oG2antt.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oG2antt.EndUpdate()
MessageBox("Information",string( String(oG2antt.Export("","only(!divider)")) ))
|
|
2375
|
Export only selectable items

OleObject oG2antt,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.ScrollBySingleLine = true
oG2antt.LinesAtRoot = 5
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oG2antt.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oG2antt.EndUpdate()
MessageBox("Information",string( String(oG2antt.Export("","only(selectable)")) ))
|
|
2374
|
Export only sortable, but not locked items

OleObject oG2antt,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.ScrollBySingleLine = true
oG2antt.LinesAtRoot = 5
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oG2antt.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oG2antt.EndUpdate()
MessageBox("Information",string( String(oG2antt.Export("","only(sortable,!locked)")) ))
|
|
2373
|
Export only checked items on specified column

OleObject oG2antt,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.ScrollBySingleLine = true
oG2antt.LinesAtRoot = 5
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oG2antt.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oG2antt.EndUpdate()
MessageBox("Information",string( String(oG2antt.Export("","only(checked[0])")) ))
|
|
2372
|
Export only filtered, not locked or divider items

OleObject oG2antt,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.ScrollBySingleLine = true
oG2antt.LinesAtRoot = 5
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oG2antt.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oG2antt.EndUpdate()
MessageBox("Information",string( String(oG2antt.Export("","only(visible,!locked,!divider)")) ))
|
|
2371
|
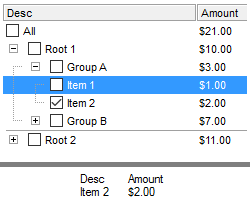
Export only selected items

OleObject oG2antt,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.ScrollBySingleLine = true
oG2antt.LinesAtRoot = 5
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oG2antt.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oG2antt.EndUpdate()
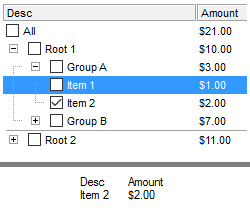
MessageBox("Information",string( String(oG2antt.Export("","only(selected)")) ))
|
|
2370
|
Export only locked items

OleObject oG2antt,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.ScrollBySingleLine = true
oG2antt.LinesAtRoot = 5
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oG2antt.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oG2antt.EndUpdate()
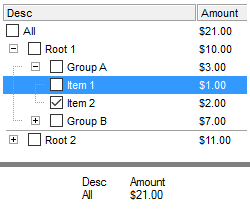
MessageBox("Information",string( String(oG2antt.Export("","only(locked)")) ))
|
|
2369
|
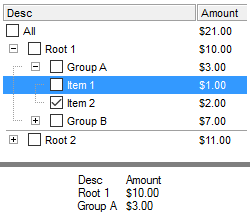
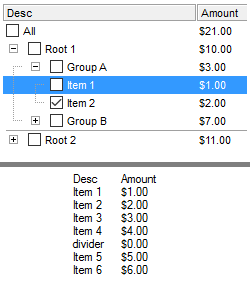
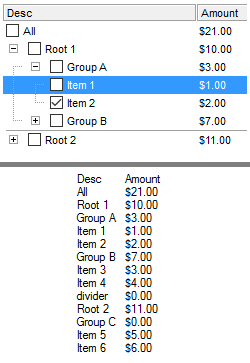
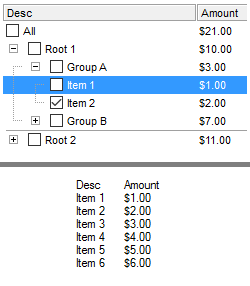
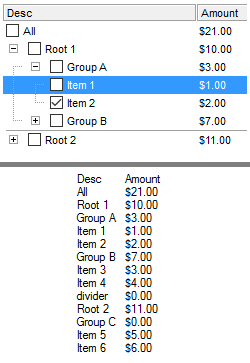
Export the leaf items of the control, excluding parent or grouped items

OleObject oG2antt,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.ScrollBySingleLine = true
oG2antt.LinesAtRoot = 5
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oG2antt.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oG2antt.EndUpdate()
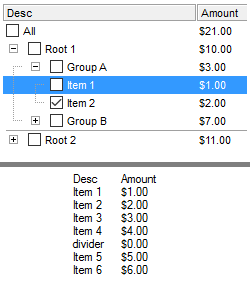
MessageBox("Information",string( String(oG2antt.Export("","leaf")) ))
|
|
2368
|
Export all checked and visible items (the first column in the columns list specifies the index of the column used to query the checkbox state)

OleObject oG2antt,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.ScrollBySingleLine = true
oG2antt.LinesAtRoot = 5
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oG2antt.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oG2antt.EndUpdate()
MessageBox("Information",string( String(oG2antt.Export("","chk")) ))
|
|
2367
|
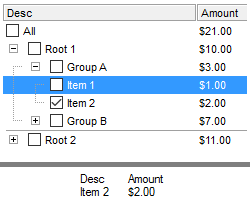
Export the selected-items

OleObject oG2antt,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.ScrollBySingleLine = true
oG2antt.LinesAtRoot = 5
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oG2antt.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oG2antt.EndUpdate()
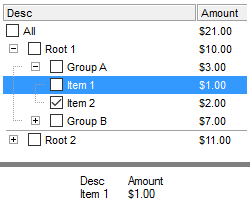
MessageBox("Information",string( String(oG2antt.Export("","sel")) ))
|
|
2366
|
Export the visible items, excluding child items of collapsed elements, non-visible items (such as those with a height of 0), and items that do not match the current filter

OleObject oG2antt,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.ScrollBySingleLine = true
oG2antt.LinesAtRoot = 5
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oG2antt.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oG2antt.EndUpdate()
MessageBox("Information",string( String(oG2antt.Export("","vis")) ))
|
|
2365
|
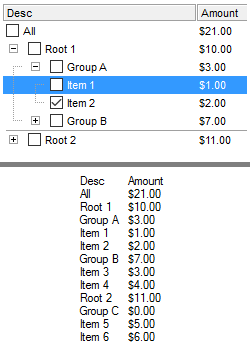
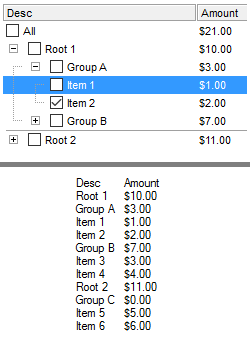
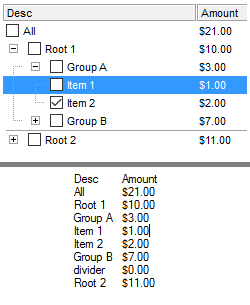
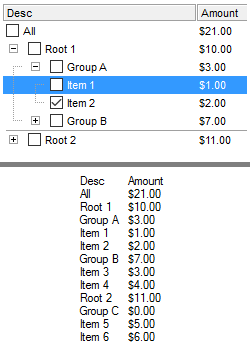
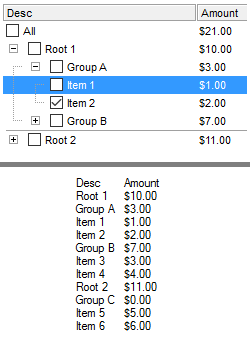
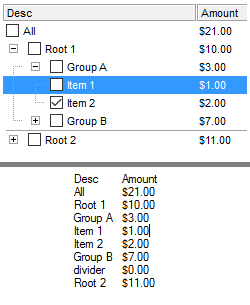
Export all items, including the hidden or collapsed items

OleObject oG2antt,var_Column,var_Column1,var_Columns,var_Items
any g1,g2,h,r
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.ScrollBySingleLine = true
oG2antt.LinesAtRoot = 5
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Desc")
var_Column.Width = 32
var_Column.Def(0,true)
var_Column1 = var_Columns.Add("Amount")
var_Column1.Def(20,"sum(current,rec,%1)")
var_Column1.FormatColumn = "currency(value)"
var_Items = oG2antt.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"All")
var_Items.CellValue(h,1,"sum(all,rec,%1)")
var_Items.CellValueFormat(h,1,4)
r = var_Items.AddItem("Root 1")
g1 = var_Items.InsertItem(r,,"Group A")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 1"),1,1)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 2"),1,2)
var_Items.CellState(var_Items.ItemByIndex(3),0,1)
g2 = var_Items.InsertItem(r,,"Group B")
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 3"),1,3)
var_Items.CellValue(var_Items.InsertItem(g2,,"Item 4"),1,4)
var_Items.ExpandItem(g1,true)
var_Items.ExpandItem(r,true)
h = var_Items.AddItem("divider")
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.ItemHeight(h,1)
r = var_Items.AddItem("Root 2")
g1 = var_Items.InsertItem(r,,"Group C")
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 5"),1,5)
var_Items.CellValue(var_Items.InsertItem(g1,,"Item 6"),1,6)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
oG2antt.EndUpdate()
MessageBox("Information",string( String(oG2antt.Export("","all")) ))
|
|
2364
|
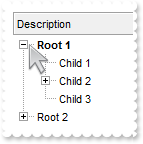
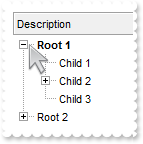
Bolds only the expanded items

OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.HeaderHeight = 24
oG2antt.LinesAtRoot = -1
oG2antt.ConditionalFormats.Add("%CX0").Bold = true
oG2antt.Columns.Add("Description")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(var_Items.InsertItem(h,,"Child 2"),,"Sub-Child 2")
var_Items.CellState(var_Items.InsertItem(h,,"Child 3"),0,1)
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
oG2antt.EndUpdate()
|
|
2363
|
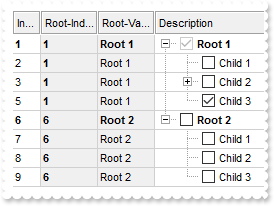
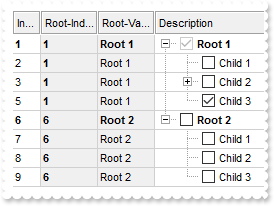
Displays the root item's index and value/caption using expressions

OleObject oG2antt,var_Column,var_Column1,var_Column2,var_Column3,var_ConditionalFormat,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.HeaderHeight = 24
oG2antt.LinesAtRoot = -1
oG2antt.AutoDrag = 3
oG2antt.AllowCopyPaste = 7 /*exAllowPaste | exAllowCut | exAllowCopy*/
oG2antt.SingleSel = false
oG2antt.DrawGridLines = -2
oG2antt.GridLineStyle = 48
oG2antt.GridLineColor = RGB(208,208,208)
oG2antt.ConditionalFormats.Add("%CC0 and %CX0").Bold = true
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("1")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ApplyTo = 2 /*0x2 | */
var_Column = oG2antt.Columns.Add("Description")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Column1 = oG2antt.Columns.Add("Index")
var_Column1.FormatColumn = "1 index ``"
var_Column1.Position = 0
var_Column1.Width = 16
var_Column2 = oG2antt.Columns.Add("Root-Index")
var_Column2.FormatColumn = "root(1 index ``)"
var_Column2.Position = 1
var_Column2.Width = 32
var_Column2.Def(4,15790320)
var_Column3 = oG2antt.Columns.Add("Root-Value")
var_Column3.FormatColumn = "root(%0)"
var_Column3.Position = 2
var_Column3.Width = 32
var_Column3.Def(4,15790320)
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(var_Items.InsertItem(h,,"Child 2"),,"Sub-Child 2")
var_Items.CellState(var_Items.InsertItem(h,,"Child 3"),0,1)
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
oG2antt.EndUpdate()
|
|
2362
|
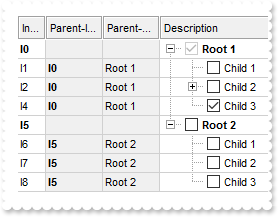
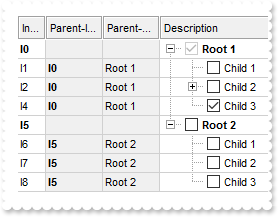
Displays the parent item's index and caption/value using expressions

OleObject oG2antt,var_Column,var_Column1,var_Column2,var_Column3,var_ConditionalFormat,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.HeaderHeight = 24
oG2antt.LinesAtRoot = -1
oG2antt.AutoDrag = 3
oG2antt.AllowCopyPaste = 7 /*exAllowPaste | exAllowCut | exAllowCopy*/
oG2antt.SingleSel = false
oG2antt.DrawGridLines = -2
oG2antt.GridLineStyle = 48
oG2antt.GridLineColor = RGB(208,208,208)
oG2antt.ConditionalFormats.Add("%CC0 and %CX0").Bold = true
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("1")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ApplyTo = 2 /*0x2 | */
var_Column = oG2antt.Columns.Add("Description")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Column1 = oG2antt.Columns.Add("Index")
var_Column1.FormatColumn = "1 index `I`"
var_Column1.Position = 0
var_Column1.Width = 16
var_Column2 = oG2antt.Columns.Add("Parent-Index")
var_Column2.FormatColumn = "parent(1 index `I`)"
var_Column2.Position = 1
var_Column2.Width = 32
var_Column2.Def(4,15790320)
var_Column3 = oG2antt.Columns.Add("Parent-Value")
var_Column3.FormatColumn = "parent(%0)"
var_Column3.Position = 2
var_Column3.Width = 32
var_Column3.Def(4,15790320)
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(var_Items.InsertItem(h,,"Child 2"),,"Sub-Child 2")
var_Items.CellState(var_Items.InsertItem(h,,"Child 3"),0,1)
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
oG2antt.EndUpdate()
|
|
2361
|
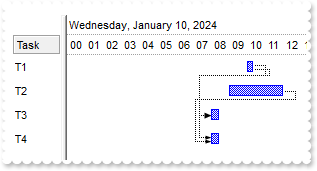
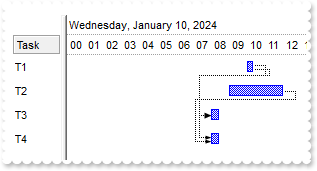
Copying and Pasting the Selection Programmatically
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
oG2antt.LinesAtRoot = -1
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2025-01-01
var_Chart.PaneWidth(false,128)
var_Chart.SelBackColor = oG2antt.SelBackColor
var_Chart.Bars.Item("Task").OverlaidType = 4
oG2antt.SingleSel = false
var_Items = oG2antt.Items
var_Items.AddItem("Tasks")
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",2025-01-02,2025-01-08,"T1")
var_Items.AddBar(h,"Task",2025-01-07,2025-01-13,"T2")
var_Items.SelectItem(h,true)
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task",2025-01-02,2025-01-08,"T1")
var_Items.AddBar(h,"Task",2025-01-07,2025-01-13,"T2")
var_Items.SelectItem(h,true)
oG2antt.IndentSelection(false)
oG2antt.CopySelection()
oG2antt.Items.UnselectAll()
oG2antt.Paste()
oG2antt.EndUpdate()
|
|
2360
|
Enable Copy, Cut and Paste Clipboard operations
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
oG2antt.LinesAtRoot = -1
oG2antt.AllowCopyPaste = 7 /*exAllowPaste | exAllowCut | exAllowCopy*/
oG2antt.ConditionalFormats.Add("%CC0 and %CX0").Bold = true
oG2antt.ConditionalFormats.Add("1")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2025-01-01
var_Chart.PaneWidth(false,128)
var_Chart.SelBackColor = oG2antt.SelBackColor
var_Chart.Bars.Item("Task").OverlaidType = 4
oG2antt.SingleSel = false
var_Items = oG2antt.Items
var_Items.AddItem("Tasks")
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",2025-01-02,2025-01-08,"T1")
var_Items.AddBar(h,"Task",2025-01-07,2025-01-13,"T2")
var_Items.SelectItem(h,true)
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task",2025-01-02,2025-01-08,"T1")
var_Items.AddBar(h,"Task",2025-01-07,2025-01-13,"T2")
var_Items.SelectItem(h,true)
oG2antt.IndentSelection(false)
oG2antt.EndUpdate()
|
|
2359
|
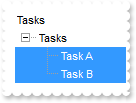
Adjusts the hierarchy of selected items by changing their parent

OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
oG2antt.LinesAtRoot = -1
oG2antt.SingleSel = false
var_Items = oG2antt.Items
var_Items.AddItem("Tasks")
var_Items.SelectItem(var_Items.AddItem("Task A"),true)
var_Items.SelectItem(var_Items.AddItem("Task B"),true)
oG2antt.IndentSelection(false)
oG2antt.EndUpdate()
|
|
2358
|
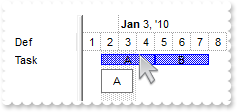
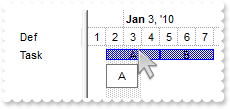
How can I change the visual appearance for selected bars (EBN, frame, dash, enlarged)

OleObject oG2antt,var_Appearance,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABMcGACAADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWCYRDEMw4AJCI4DRCIZBuGyPRhASQZUhmHIDTbIEBxfIMIxLE6YaBjObIaoSGYfUhCMowG79GgBJp/YqncaKCgSHwyUrNEbgRDQEw9L6BaxqCj6OhWLQ1CTZdowSKoYTXBq3IhkGiYZpyO5gABYVLWHY0ExNFCVJYjOT5RiONaHABOM43JKkfT9IC/KpxGhoWxSdo6ABXVz2DBNRz5EjHaoyHQ5Ypmc4JZbleZZTbFdSjT6BbS2KzLRzSb5aXhqMI6XD+XTJKK+YIkeqZLjGJaEYblGKZPruOz3MrQOCwCAfBafZHBsaYojqmovhkSpnGuegbBiXYjGccJblsdpxFqTgyjeW5Nl4fAbnyLpmBIUA0hiToHFOmBjFcRgECENQHEYQxkCQKBumCBZcBgRYPkYIQaGwERoEEFRsBUCBWBaBZhCafgYgaYYYHIHh4iGeIGBWBJiCgYgPgkYR4h4KIIl8JIGBkUwUmOLRyECUAQIC")
var_Appearance.Add(1,"CP:2 -2 -2 2 2")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2002-01-01
var_Chart.SelBarColor = 16777216 /*0x1000000*/
var_Chart.PaneWidth(false,48)
oG2antt.Columns.Add("Task")
var_Items = oG2antt.Items
var_Items.AddItem()
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",2002-01-02,2002-01-04,"A")
var_Items.AddBar(h,"Task",2002-01-06,2002-01-10,"B")
var_Items.AddBar(h,"Task",2002-01-11,2002-01-14,"C")
var_Items.ItemBar(h,"A",257,true)
var_Items.ItemBar(h,"B",257,true)
var_Items.AddItem()
oG2antt.EndUpdate()
|
|
2357
|
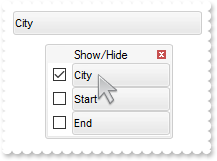
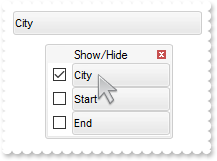
Specify the size of the Columns panel

OleObject oG2antt,var_Columns
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderHeight = 24
oG2antt.HeaderAppearance = 4
var_Columns = oG2antt.Columns
var_Columns.Add("City")
var_Columns.Add("Start").Visible = false
var_Columns.Add("End").Visible = false
oG2antt.ColumnsFloatBarRect = ",,96"
oG2antt.ColumnsFloatBarVisible = 34 /*exColumnsFloatBarVisibleAsChild | exColumnsFloatBarVisibleIncludeCheckColumns*/
oG2antt.EndUpdate()
|
|
2356
|
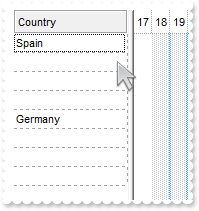
Show a vertical line between pivot and Columns panel (EBN color)

OleObject oG2antt,var_Columns
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABRsIQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFICQTIcBhaGIZRiAKCRTDmHwyRCNIwCLD8QxtDqBY4gOZZXhal4cJTgMaBYi+Pw3DZHcbvBRkewzHQAKgnSjoDhEMg1CTVVYTDKdOSzDyEX7sIAACpOIZQVJVEY1VT8cyxIyEZimSypWqiYJ0Ty6cQwTAIgI")
oG2antt.Background(87,16777216 /*0x1000000*/)
oG2antt.HeaderHeight = 24
oG2antt.HeaderAppearance = 4
var_Columns = oG2antt.Columns
var_Columns.Add("City")
var_Columns.Add("Start").Visible = false
var_Columns.Add("End").Visible = false
oG2antt.ColumnsFloatBarVisible = 34 /*exColumnsFloatBarVisibleAsChild | exColumnsFloatBarVisibleIncludeCheckColumns*/
oG2antt.EndUpdate()
|
|
2355
|
Change the background of the Columns panel (EBN color)

OleObject oG2antt,var_Columns
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABNoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGEYnThCIxzTJ0aw1CKbYRAKCUKoUAJFsSnQAJIgOO4lULPMIhDDQKQTIKBahoehqIhaEQyDSJNb2DCIahhMSEbKtCooDhGFZUWzLVxTJJNawHJqJJDuOTpSjKH4+RjWFKUXR9b4BJSNAgqeCQTiSWZEVxRUS0XbGCyZLSQY7uAAMKgOVoDYzdGLwHTtOwrMa1QAsDSbKqWZ5uRpHcQ5aAGN5DPbMbqwOaqLznAaLQLtG4RTikVRPTDYaj437+OaHGyNbI6HTNPpTlWDJWjYXI8l8C4fg6GYAAEEISgGJJGHQOocgyIwYnqKhYAAIQTH2MYRjQJBRAmZptmEAYIjGU5dk8UgOFgBJUgCTQIBYBoBmCCAmAqApghgDJUDmYQFCCZoEk2OBUm+BZPCgZgagaYZIHYHoHmGWBcm8NwiEiFJVgmYgji4Kg6GKSI2C6C5jAiRgygwIojiycINkyeJmAYPJjkiTg+g+ZAIkCdIQkyWQWDuDxkBkJhKguZAzlIRQzGQc5ODWFJlEkVhWhWZYJFYTYTmUE4yF6F5mAmBhihiZhJhYX4WmQaAUnWGpOlmNhuhuZwJkYcocmcSY4naHZlkmKhrDuJ5JnYfofmgCgGgKIJnlmXJ2h4TQKBosRokoNoOiOaQKDSd4kmiChMncPBpgoZoaiaaZKHaHonmmE5iiKJRpDicomimaoKiaKoqmqSoeiIPgogqPotiyaxKlYPA+GuCqbBMa5KnaPovmwCwGj6LgP24RIhiyCwmkqMpsksNpKD6LQLBqOIzi0SxWlaHZtAOahPssM5Wi+IYtlsXpijKbZ5lyTo5mAE4UlqOpjHOQpEjubyanKPJvEuNgVj2TY1CCao+k2G52AyP5wAwBp9DYZZ1CCaxsAABAEICA")
oG2antt.Background(87,16777216 /*0x1000000*/)
oG2antt.HeaderHeight = 24
oG2antt.HeaderAppearance = 4
var_Columns = oG2antt.Columns
var_Columns.Add("City")
var_Columns.Add("Start").Visible = false
var_Columns.Add("End").Visible = false
oG2antt.ColumnsFloatBarVisible = 34 /*exColumnsFloatBarVisibleAsChild | exColumnsFloatBarVisibleIncludeCheckColumns*/
oG2antt.EndUpdate()
|
|
2354
|
Change the background of the Columns panel (solid color)

OleObject oG2antt,var_Columns
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderHeight = 24
oG2antt.HeaderAppearance = 4
var_Columns = oG2antt.Columns
var_Columns.Add("City")
var_Columns.Add("Start").Visible = false
var_Columns.Add("End").Visible = false
oG2antt.ColumnsFloatBarVisible = 34 /*exColumnsFloatBarVisibleAsChild | exColumnsFloatBarVisibleIncludeCheckColumns*/
oG2antt.Background(87,RGB(240,240,240))
oG2antt.EndUpdate()
|
|
2353
|
Change the visual appearance of the Columns panel

OleObject oG2antt,var_Columns
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABNoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGEYnThCIxzTJ0aw1CKbYRAKCUKoUAJFsSnQAJIgOO4lULPMIhDDQKQTIKBahoehqIhaEQyDSJNb2DCIahhMSEbKtCooDhGFZUWzLVxTJJNawHJqJJDuOTpSjKH4+RjWFKUXR9b4BJSNAgqeCQTiSWZEVxRUS0XbGCyZLSQY7uAAMKgOVoDYzdGLwHTtOwrMa1QAsDSbKqWZ5uRpHcQ5aAGN5DPbMbqwOaqLznAaLQLtG4RTikVRPTDYaj437+OaHGyNbI6HTNPpTlWDJWjYXI8l8C4fg6GYAAEEISgGJJGHQOocgyIwYnqKhYAAIQTH2MYRjQJBRAmZptmEAYIjGU5dk8UgOFgBJUgCTQIBYBoBmCCAmAqApghgDJUDmYQFCCZoEk2OBUm+BZPCgZgagaYZIHYHoHmGWBcm8NwiEiFJVgmYgji4Kg6GKSI2C6C5jAiRgygwIojiycINkyeJmAYPJjkiTg+g+ZAIkCdIQkyWQWDuDxkBkJhKguZAzlIRQzGQc5ODWFJlEkVhWhWZYJFYTYTmUE4yF6F5mAmBhihiZhJhYX4WmQaAUnWGpOlmNhuhuZwJkYcocmcSY4naHZlkmKhrDuJ5JnYfofmgCgGgKIJnlmXJ2h4TQKBosRokoNoOiOaQKDSd4kmiChMncPBpgoZoaiaaZKHaHonmmE5iiKJRpDicomimaoKiaKoqmqSoeiIPgogqPotiyaxKlYPA+GuCqbBMa5KnaPovmwCwGj6LgP24RIhiyCwmkqMpsksNpKD6LQLBqOIzi0SxWlaHZtAOahPssM5Wi+IYtlsXpijKbZ5lyTo5mAE4UlqOpjHOQpEjubyanKPJvEuNgVj2TY1CCao+k2G52AyP5wAwBp9DYZZ1CCaxsAABAEICA")
oG2antt.Background(92,16777216 /*0x1000000*/)
oG2antt.Background(93,RGB(246,246,246))
oG2antt.BackColorHeader = 16777216 /*0x1000000*/
oG2antt.HeaderHeight = 24
oG2antt.HeaderAppearance = 4
var_Columns = oG2antt.Columns
var_Columns.Add("City")
var_Columns.Add("Start").Visible = false
var_Columns.Add("End").Visible = false
oG2antt.Description(26,"Show/Hide")
oG2antt.ColumnsFloatBarVisible = 2
oG2antt.EndUpdate()
|
|
2352
|
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (ditto mark)

OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.HeaderHeight = 24
oG2antt.DrawGridLines = -2
oG2antt.Columns.Add("Country").ShowIdem = "<fgcolor gray>〃"
var_Items = oG2antt.Items
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
oG2antt.EndUpdate()
|
|
2351
|
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (space)

OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.HeaderHeight = 24
oG2antt.DrawGridLines = -2
oG2antt.Columns.Add("Country").ShowIdem = " "
var_Items = oG2antt.Items
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
oG2antt.EndUpdate()
|
|
2350
|
Displays a glitch funnel for drop-down filter buttons (empty or active)

OleObject oG2antt,var_Appearance,var_Column,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.RenderType = -1
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABa8IQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZOiwLQ2TxDM7DNKUCBnIoABhGOaYDh+IQNQjUFKwTRFGRxK4EIRKAyTDLQdRyGSMMbjdQpBCbMiMRqhESKRq2UwYRYCFS1NalaztO6BUAvK67YrWez/YBfF+SfwGeqDYReWAPfgWERnQrGMLxbD8KwZAKTRjkGJ4XhuB41TbQMqufL9ByXHKSSDpGjaXjeO5VVjYNAvS69UzXNq3bhtQAOXCMEwCgI=")
var_Appearance.Add(2,"CP:1 -2 0 0 0")
oG2antt.DrawGridLines = -1
oG2antt.GridLineStyle = 512
oG2antt.ShowFocusRect = false
oG2antt.Background(0,33554432 /*0x2000000*/)
oG2antt.Background(41,33554433 /*0x2000001*/)
oG2antt.HeaderAppearance = 4
oG2antt.BackColorHeader = RGB(255,255,255)
oG2antt.HeaderHeight = 24
oG2antt.HeaderVisible = 1
var_Column = oG2antt.Columns.Add("1st col")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.Filter = "Item B"
var_Column.FilterType = 240
oG2antt.Columns.Add("2nd col")
var_Items = oG2antt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oG2antt.ApplyFilter()
oG2antt.EndUpdate()
|
|
2349
|
Stack vs Cascade

OleObject oG2antt,var_Bar,var_Bar1,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = true
oG2antt.HeaderAppearance = 1
oG2antt.Columns.Add("Type")
oG2antt.BackColorAlternate = RGB(240,240,240)
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.AllowCreateBar = 1
var_Chart.AllowLinkBars = false
var_Chart.ResizeUnitScale = 65536
var_Chart.PaneWidth(false,128)
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Copy("Task","T1")
var_Bar.OverlaidType = 4
var_Bar.Def(3,"<%=%9%>")
var_Bar1 = var_Chart.Bars.Copy("Task","T2")
var_Bar1.OverlaidType = 515 /*exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
var_Bar1.Def(3,"<%=%9%>")
var_Items = oG2antt.Items
h = var_Items.AddItem("Cascade")
var_Items.AddBar(h,"T1",2001-01-02,2001-01-04,"A1")
var_Items.AddBar(h,"T1",2001-01-03,2001-01-05,"A2")
var_Items.AddBar(h,"T1",2001-01-04,2001-01-07,"A3")
var_Items.AddBar(h,"T1",2001-01-02,2001-01-07,"A4")
var_Items.AddBar(h,"T1",2001-01-08,2001-01-12,"A5")
var_Items.AddBar(h,"T1",2001-01-08,2001-01-12,"A6")
var_Items.AddBar(h,"T1",2001-01-08,2001-01-12,"A7")
var_Items.AddBar(h,"T1",2001-01-08,2001-01-12,"A8")
var_Items.AddBar(h,"T1",2001-01-08,2001-01-12,"A9")
var_Items.AddBar(h,"T1",2001-01-08,2001-01-12,"AA")
h = var_Items.AddItem("Stack-AutoArrange")
var_Items.AddBar(h,"T2",2001-01-02,2001-01-04,"A1")
var_Items.AddBar(h,"T2",2001-01-03,2001-01-05,"A2")
var_Items.AddBar(h,"T2",2001-01-04,2001-01-07,"A3")
var_Items.AddBar(h,"T2",2001-01-02,2001-01-07,"A4")
var_Items.AddBar(h,"T2",2001-01-08,2001-01-12,"A5")
var_Items.AddBar(h,"T2",2001-01-08,2001-01-12,"A6")
var_Items.AddBar(h,"T2",2001-01-08,2001-01-12,"A7")
var_Items.AddBar(h,"T2",2001-01-08,2001-01-12,"A8")
var_Items.AddBar(h,"T2",2001-01-08,2001-01-12,"A9")
var_Items.AddBar(h,"T2",2001-01-08,2001-01-12,"AA")
oG2antt.EndUpdate()
|
|
2348
|
Horizontally(left) align the multi-line caption of the bar

OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.HeaderAppearance = 4
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,128)
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
var_Items.SelectableItem(var_Items.AddItem(),false)
h = var_Items.AddItem("Task 1")
var_Items.ItemHeight(h,42)
var_Items.AddBar(h,"Task",2001-01-02,2001-01-07,"K1","This is a bit of 1'st line<br>2'nd line<br>3'rd line")
var_Items.ItemBar(h,"K1",4,0)
oG2antt.EndUpdate()
|
|
2347
|
Defines the colors, to display overlapping links

OleObject oG2antt,var_Chart,var_Items
any h1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Name")
oG2antt.AntiAliasing = true
oG2antt.OverlapLinksColors = "black,gray,lightgray"
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,64)
var_Chart.ShowLinks = 642 /*exChangeColorOnOverlap | exPreventOverlapMixt | exShowDefaultLinks*/
var_Chart.NonworkingDays = 0
var_Chart.LinksStyle = 0
var_Items = oG2antt.Items
var_Items.AddItem("")
h1 = var_Items.AddItem("Item 1")
var_Items.AddBar(h1,"Task",2001-01-03,2001-01-06,"A")
var_Items.AddBar(h1,"Task",2001-01-08,2001-01-11,"B")
var_Items.AddBar(h1,"Task",2001-01-13,2001-01-16,"C")
var_Items.AddBar(h1,"Task",2001-01-18,2001-01-21,"D")
var_Items.AddLink("Link1",h1,"D",h1,"A")
var_Items.AddLink("Link2",h1,"C",h1,"B")
oG2antt.EndUpdate()
|
|
2346
|
The exPreventOverlapMixt option can be combined with the exChangeColorOnOverlap flag, allowing overlapping links to alternately adjust their width while also changing colors

OleObject oG2antt,var_Chart,var_Items
any h1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Name")
oG2antt.AntiAliasing = true
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,64)
var_Chart.ShowLinks = 642 /*exChangeColorOnOverlap | exPreventOverlapMixt | exShowDefaultLinks*/
var_Chart.NonworkingDays = 0
var_Chart.LinksStyle = 0
var_Items = oG2antt.Items
var_Items.AddItem("")
h1 = var_Items.AddItem("Item 1")
var_Items.AddBar(h1,"Task",2001-01-03,2001-01-06,"A")
var_Items.AddBar(h1,"Task",2001-01-08,2001-01-11,"B")
var_Items.AddBar(h1,"Task",2001-01-13,2001-01-16,"C")
var_Items.AddBar(h1,"Task",2001-01-18,2001-01-21,"D")
var_Items.AddLink("Link1",h1,"D",h1,"A")
var_Items.AddLink("Link2",h1,"C",h1,"B")
oG2antt.EndUpdate()
|
|
2345
|
The exChangeColorOnOverlap flag changes the color for links in areas where they overlap with other links, enhancing clarity and distinction between them

OleObject oG2antt,var_Chart,var_Items
any h1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.AntiAliasing = true
oG2antt.Columns.Add("Name")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,64)
var_Chart.ShowLinks = 514 /*exChangeColorOnOverlap | exShowDefaultLinks*/
var_Chart.NonworkingDays = 0
var_Chart.LinksStyle = 0
var_Items = oG2antt.Items
var_Items.AddItem("")
h1 = var_Items.AddItem("Item 1")
var_Items.AddBar(h1,"Task",2001-01-03,2001-01-06,"A")
var_Items.AddBar(h1,"Task",2001-01-08,2001-01-11,"B")
var_Items.AddBar(h1,"Task",2001-01-13,2001-01-16,"C")
var_Items.AddBar(h1,"Task",2001-01-18,2001-01-21,"D")
var_Items.AddLink("Link1",h1,"D",h1,"A")
var_Items.AddLink("Link2",h1,"C",h1,"B")
oG2antt.EndUpdate()
|
|
2344
|
How can I assign a multiple-lines caption to an bar

OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.HeaderAppearance = 4
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,128)
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
var_Items.SelectableItem(var_Items.AddItem(),false)
h = var_Items.AddItem("Task 1")
var_Items.ItemHeight(h,42)
var_Items.AddBar(h,"Task",2001-01-02,2001-01-07,"K1")
var_Items.ItemBar(h,"K1",3,"This is a bit of 1'st line<br>2'nd line<br>3'rd line")
oG2antt.EndUpdate()
|
|
2343
|
The text on the chart overlap the rest of the bars, while using OverlaidType property on exOverlaidBarsStack

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,48)
var_Chart.FirstVisibleDate = 2002-01-03
var_Chart.LevelCount = 2
var_Chart.FirstWeekDay = 1
var_Chart.Bars.Add("Text").Def(4,0)
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Def(4,0)
var_Bar.OverlaidType = 4611 /*exOverlaidBarsIncludeCaption | exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
var_Bar.OverlaidGroup = "Text,Task"
oG2antt.Columns.Add("Task")
var_Items = oG2antt.Items
h = var_Items.AddItem("Default")
var_Items.AddBar(h,"Text",2002-01-04,2002-01-04,"","This is another text")
var_Items.AddBar(h,"Task",2002-01-06,2002-01-08,"A","This is a bit of text")
oG2antt.EndUpdate()
|
|
2342
|
We are running our application on an Azure server using RDP, with the server language set to English. However, my client has their national language set to Swedish, but the tooltip is displaying dates in the English format (mm/dd/yyyy) instead of the Swedish format (yyyy-mm-dd) (method 2)

OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Def")
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 0
var_Chart.PaneWidth(false,64)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2010-01-01
var_Chart.Bars.Item("Task").Def(6,"<%=`Start: ` + (date(%1) format `yyyy-MM-dd` )%>")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2010-01-02,2010-01-05,"A","A")
var_Items.AddBar(h,"Task",2010-01-05,2010-01-08,"B","B")
oG2antt.EndUpdate()
|
|
2341
|
We are running our application on an Azure server using RDP, with the server language set to English. However, my client has their national language set to Swedish, but the tooltip is displaying dates in the English format (mm/dd/yyyy) instead of the Swedish format (yyyy-mm-dd) (method 1)

OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Def")
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 0
var_Chart.PaneWidth(false,64)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2010-01-01
var_Chart.Bars.Item("Task").Def(6,"<%=`Start: ` + year(%1) + `-` + (month(%1) lpad `00`) + `-` + (day(%1) lpad `00`)%>")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2010-01-02,2010-01-05,"A","A")
var_Items.AddBar(h,"Task",2010-01-05,2010-01-08,"B","B")
oG2antt.EndUpdate()
|
|
2340
|
How can I replace or add an icon at runtime

OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+OkYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==")
oG2antt.ReplaceIcon("C:\images\favicon.ico",0)
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,128)
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-06,"K1")
var_Items.ItemBar(h,"K1",3,"<img>1</img>")
oG2antt.EndUpdate()
|
|
2339
|
How can I define the sensitivity for link selection when the user clicks or selects a link
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( String(oG2antt.Chart.LinkFromPoint(-1,-1)) ))
*/
/*end event MouseMove*/
OleObject oG2antt,var_Chart,var_Items
any h1,h2,h3
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2000-12-29
var_Chart.PaneWidth(false,64)
var_Chart.LevelCount = 2
var_Chart.LinksWidth = 1026
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddItem()
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2001-01-08,2001-01-10,"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.AddItem()
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task",2001-01-14,2001-01-16,"K3")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
oG2antt.EndUpdate()
|
|
2338
|
How can I let the user to create task-bars for leaf0-items only, when AllowCreateBar is exCreateBarAuto
/*begin event CreateBar(long Item, datetime DateStart, datetime DateEnd) - Fired when the user creates a new bar.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
var_Items = oG2antt.Items
MessageBox("Information",string( "Call RemoveBar if the ChildCount property returns a non-zero value" ))
MessageBox("Information",string( String(var_Items.ChildCount(Item)) ))
var_Items.RemoveBar(Item,"newbar")
*/
/*end event CreateBar*/
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.HeaderVisible = 1
oG2antt.HeaderAppearance = 4
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 1
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,128)
oG2antt.Columns.Add("Task")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
oG2antt.EndUpdate()
|
|
2337
|
How can I convert the exBarStart/exBarEnd property to a string (by default it returns as VARIANT/VT_DATE type, method 3)

/*begin event BarResizing(long Item, any Key) - Occurs when a bar is moving or resizing.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "Start" ))
MessageBox("Information",string( String(Key) ))
MessageBox("Information",string( String(oG2antt.Items.ItemBar(Item,Key,547)) ))
MessageBox("Information",string( "End" ))
MessageBox("Information",string( String(Key) ))
MessageBox("Information",string( String(oG2antt.Items.ItemBar(Item,Key,548)) ))
*/
/*end event BarResizing*/
OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
oG2antt.Debug = true
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
var_Chart.ResizeUnitScale = 1048576
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2006-09-21,2006-09-24,"K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2006-09-22,2006-09-25,"K2")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",2006-09-23,2006-09-26,"K3")
oG2antt.EndUpdate()
|
|
2336
|
How can I convert the exBarStart/exBarEnd property to a string (by default it returns as VARIANT/VT_DATE type, method 2)

/*begin event BarResizing(long Item, any Key) - Occurs when a bar is moving or resizing.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "Start" ))
MessageBox("Information",string( String(Key) ))
MessageBox("Information",string( String(oG2antt.FormatABC("dateF(value)",oG2antt.Items.ItemBar(Item,Key,1))) ))
MessageBox("Information",string( "End" ))
MessageBox("Information",string( String(Key) ))
MessageBox("Information",string( String(oG2antt.FormatABC("dateF(value)",oG2antt.Items.ItemBar(Item,Key,2))) ))
*/
/*end event BarResizing*/
OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
oG2antt.Debug = true
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
var_Chart.ResizeUnitScale = 1048576
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2006-09-21,2006-09-24,"K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2006-09-22,2006-09-25,"K2")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",2006-09-23,2006-09-26,"K3")
oG2antt.EndUpdate()
|
|
2335
|
How can I convert the exBarStart/exBarEnd property to a string (by default it returns as VARIANT/VT_DATE type, method 1)

/*begin event BarResizing(long Item, any Key) - Occurs when a bar is moving or resizing.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "Start" ))
MessageBox("Information",string( String(Key) ))
MessageBox("Information",string( String(oG2antt.FormatABC("date(value) format `MM/dd/yyyy HH:mm:ss`",oG2antt.Items.ItemBar(Item,Key,1))) ))
MessageBox("Information",string( "End" ))
MessageBox("Information",string( String(Key) ))
MessageBox("Information",string( String(oG2antt.FormatABC("date(value) format `MM/dd/yyyy HH:mm:ss`",oG2antt.Items.ItemBar(Item,Key,2))) ))
*/
/*end event BarResizing*/
OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
oG2antt.Debug = true
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
var_Chart.ResizeUnitScale = 1048576
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2006-09-21,2006-09-24,"K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2006-09-22,2006-09-25,"K2")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",2006-09-23,2006-09-26,"K3")
oG2antt.EndUpdate()
|
|
2334
|
Add/Remove/Updates the item-bar's resources

/*begin event Click() - Occurs when the user presses and then releases the left mouse button over the tree control.*/
/*
OleObject var_Items
any h
oG2antt = ole_1.Object
var_Items = oG2antt.Items
h = var_Items.SelectedItem(0)
var_Items.ItemBar(h,var_Items.FirstItemBar(h),49,"+R4[10%]")
*/
/*end event Click*/
OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.HeaderHeight = 24
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,96)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Def(4,18)
var_Bar.Def(3,"<%=%49%>")
oG2antt.Columns.Add("Machines")
var_Items = oG2antt.Items
h = var_Items.AddItem("Machine 1")
var_Items.AddBar(h,"Task",2001-01-06,2001-01-12,"K1")
var_Items.ItemBar(h,"K1",49,"R1,R2")
h = var_Items.AddItem("Machine 2")
var_Items.AddBar(h,"Task",2001-01-04,2001-01-14,"K2")
var_Items.ItemBar(h,"K2",49,"R2[75%],R3")
oG2antt.EndUpdate()
|
|
2333
|
Distributes resources to a bar

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.HeaderHeight = 24
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,96)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Def(4,18)
var_Bar.Def(3,"<%=%49%>")
oG2antt.Columns.Add("Machines")
var_Items = oG2antt.Items
h = var_Items.AddItem("Machine 1")
var_Items.AddBar(h,"Task",2001-01-06,2001-01-12,"K1")
var_Items.ItemBar(h,"K1",49,"R1,R2")
h = var_Items.AddItem("Machine 2")
var_Items.AddBar(h,"Task",2001-01-04,2001-01-14,"K2")
var_Items.ItemBar(h,"K2",49,"R2[75%],R3")
oG2antt.EndUpdate()
|
|
2332
|
How can I display additional information about a time zone when the user clicks on it (expandable)

OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2009-12-20
var_Chart.MarkTimeZone("TZ",2010-01-01,2010-01-03,65280,"1;;<c>TimeZone<b><off -4><a ;exp=just more info about>*</a></b>;1")
|
|
2331
|
How can I have a tooltip for a marked TimeZone

/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oG2antt = ole_1.Object
oG2antt.ShowToolTip(oG2antt.Chart.TimeZoneFromPoint(-1,-1),"",,"+8")
*/
/*end event MouseMove*/
OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2009-12-28
var_Chart.MarkTimeZone("Top",2010-01-01,2010-01-05,16711680,"1;;<fgcolor=FFFFFF>Top;1")
var_Chart.MarkTimeZone("Partial",2010-01-08,2010-01-12,16711680,"50;;<fgcolor=FFFFFF>Partial;1")
var_Chart.MarkTimeZone("Default",2010-01-15,2010-01-19,16711680,";;<fgcolor=FFFFFF>Default;1")
|
|
2330
|
Can I set a filter that automatically adds a * before and after the word, so the user can just search for 'cat' and it becomes '*cat*' automatically

OleObject oG2antt,var_Column,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.HeaderHeight = 24
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.Def(21,"*<%filter%>*")
var_Column.FilterType = 3
var_Column.Filter = "1"
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oG2antt.ApplyFilter()
oG2antt.EndUpdate()
|
|
2329
|
The fine dotted lines in the control appear much thicker than the standard ones we've been using. How can we fix this

OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.HeaderHeight = 24
oG2antt.DrawGridLines = -1
oG2antt.GridLineStyle = 512
var_Chart = oG2antt.Chart
var_Chart.GridLineStyle = 512
var_Chart.DrawGridLines = -1
oG2antt.ColumnAutoResize = false
oG2antt.Columns.Add("Column 1")
oG2antt.Columns.Add("Column 2")
oG2antt.Columns.Add("Column 3")
oG2antt.Columns.Add("Column 4")
oG2antt.EndUpdate()
|
|
2328
|
Load data as a tree using a parent-id relationship

OleObject oG2antt,rs
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = false
oG2antt.HeaderAppearance = 4
oG2antt.HeaderHeight = 24
oG2antt.DrawGridLines = 2
oG2antt.LinesAtRoot = -1
rs = CREATE OLEObject
rs.ConnectToNewObject("ADODB.Recordset")
rs.Open("Select * FROM Employees WHERE 1=0","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.mdb",3,3)
oG2antt.DataSource = rs
oG2antt.Columns.Item(0).Width = 128
rs = CREATE OLEObject
rs.ConnectToNewObject("ADODB.Recordset")
rs.Open("Employees","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.mdb",3,3)
oG2antt.PutItems(rs.GetRows(),";0;17")
oG2antt.Items.ExpandItem(0,true)
oG2antt.EndUpdate()
|
|
2327
|
Is there a way to change the contents of the drop down editor based on a value in another column

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
oG2antt = ole_1.Object
oG2antt.Items.CellEditorVisible(Item,0,1)
oG2antt.Items.CellEditorVisible(Item,1,1)
*/
/*end event AddItem*/
/*begin event EditOpen() - Occurs when the edit operation starts.*/
/*
OleObject var_Editor,var_Items
any c,v
oG2antt = ole_1.Object
var_Items = oG2antt.Items
v = var_Items.CellValue(var_Items.FocusItem,0)
c = var_Items.CellCaption(var_Items.FocusItem,0)
var_Editor = oG2antt.Columns.Item(1).Editor
var_Editor.ClearItems()
var_Editor.AddItem(v,String(c))
*/
/*end event EditOpen*/
OleObject oG2antt,var_Column,var_Editor,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.HeaderHeight = 24
oG2antt.GridLineStyle = 512
var_Column = oG2antt.Columns.Add("DropDownList")
var_Editor = var_Column.Editor
var_Editor.EditType = 3
var_Editor.AddItem(1,"First")
var_Editor.AddItem(2,"Second")
var_Editor.AddItem(3,"Third")
oG2antt.DrawGridLines = -1
oG2antt.Columns.Add("DropDownList-Related").Editor.EditType = 3
var_Items = oG2antt.Items
var_Items.CellValue(var_Items.AddItem(1),1,-1)
var_Items.CellValue(var_Items.AddItem(2),1,-1)
var_Items.CellValue(var_Items.AddItem(3),1,-1)
var_Items.LockedItemCount(2,1)
h = var_Items.LockedItem(2,0)
var_Items.ItemDivider(h,0)
var_Items.ItemDividerLineAlignment(h,2)
var_Items.CellEditorVisible(h,0,false)
var_Items.CellSingleLine(h,0,false)
var_Items.CellValueFormat(h,0,1)
var_Items.CellValue(h,0,"The drop down editor in the second column is filled during the <b>EditOpen event</b>, and the values are based on the selection on the first column.")
oG2antt.EndUpdate()
|
|
2326
|
Highlight the editable fields

/*begin event Change(long Item, long ColIndex, any NewValue) - Occurs when the user changes the cell's content.*/
/*
oG2antt = ole_1.Object
oG2antt.Refresh()
*/
/*end event Change*/
OleObject oG2antt,var_Column,var_Column1,var_Column2,var_Columns,var_ConditionalFormat,var_ConditionalFormat1,var_ConditionalFormat2,var_ConditionalFormats,var_Items
any g1,g2,h,r
oG2antt = ole_1.Object
oG2antt.FreezeEvents(true)
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.HeaderHeight = 24
oG2antt.LinesAtRoot = -1
var_ConditionalFormats = oG2antt.ConditionalFormats
var_ConditionalFormat = var_ConditionalFormats.Add("%CE1")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.BackColor = RGB(245,245,245)
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
var_ConditionalFormat1 = var_ConditionalFormats.Add("%CE2")
var_ConditionalFormat1.Bold = true
var_ConditionalFormat1.BackColor = RGB(245,245,245)
var_ConditionalFormat1.ApplyTo = 2 /*0x2 | */
var_ConditionalFormat2 = var_ConditionalFormats.Add("%CE3")
var_ConditionalFormat2.Bold = true
var_ConditionalFormat2.BackColor = RGB(245,245,245)
var_ConditionalFormat2.ApplyTo = 3 /*0x3 | */
var_Columns = oG2antt.Columns
var_Columns.Add("Description")
var_Column = var_Columns.Add("Qty")
var_Column.Editor.EditType = 4
var_Column.Def(20,"sum(current,rec,%1)")
var_Column1 = var_Columns.Add("Price")
var_Column1.Def(20,"avg(current,rec,%2)")
var_Column1.Editor.EditType = 4
var_Column2 = var_Columns.Add("Amount")
var_Column2.ComputedField = "%1 * %2"
var_Column2.Def(20,"sum(current,rec,%3)")
var_Items = oG2antt.Items
r = var_Items.AddItem("Root")
g1 = var_Items.InsertItem(r,,"Group 1")
h = var_Items.InsertItem(g1,,"Item 1")
var_Items.CellValue(h,1,1)
var_Items.CellValue(h,2,10)
h = var_Items.InsertItem(g1,,"Item 2")
var_Items.CellValue(h,1,2)
var_Items.CellValue(h,2,11)
g2 = var_Items.InsertItem(r,,"Group 2")
h = var_Items.InsertItem(g2,,"Item 1")
var_Items.CellValue(h,1,3)
var_Items.CellValue(h,2,12)
h = var_Items.InsertItem(g2,,"Item 2")
var_Items.CellValue(h,1,4)
var_Items.CellValue(h,2,13)
var_Items.ExpandItem(0,true)
oG2antt.EndUpdate()
oG2antt.FreezeEvents(false)
|
|
2325
|
Highlight the total fields

/*begin event Change(long Item, long ColIndex, any NewValue) - Occurs when the user changes the cell's content.*/
/*
oG2antt = ole_1.Object
oG2antt.Refresh()
*/
/*end event Change*/
OleObject oG2antt,var_Column,var_Column1,var_Column2,var_Columns,var_ConditionalFormat,var_ConditionalFormat1,var_ConditionalFormat2,var_ConditionalFormats,var_Items
any g1,g2,h,r
oG2antt = ole_1.Object
oG2antt.FreezeEvents(true)
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.HeaderHeight = 24
oG2antt.LinesAtRoot = -1
var_ConditionalFormats = oG2antt.ConditionalFormats
var_ConditionalFormat = var_ConditionalFormats.Add("%CT1")
var_ConditionalFormat.ForeColor = RGB(128,128,128)
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
var_ConditionalFormat1 = var_ConditionalFormats.Add("%CT2")
var_ConditionalFormat1.ForeColor = RGB(128,128,128)
var_ConditionalFormat1.ApplyTo = 2 /*0x2 | */
var_ConditionalFormat2 = var_ConditionalFormats.Add("%CT3")
var_ConditionalFormat2.ForeColor = RGB(128,128,128)
var_ConditionalFormat2.ApplyTo = 3 /*0x3 | */
var_Columns = oG2antt.Columns
var_Columns.Add("Description")
var_Column = var_Columns.Add("Qty")
var_Column.Editor.EditType = 4
var_Column.Def(20,"sum(current,rec,%1)")
var_Column1 = var_Columns.Add("Price")
var_Column1.Def(20,"avg(current,rec,%2)")
var_Column1.Editor.EditType = 4
var_Column2 = var_Columns.Add("Amount")
var_Column2.ComputedField = "%1 * %2"
var_Column2.Def(20,"sum(current,rec,%3)")
var_Items = oG2antt.Items
r = var_Items.AddItem("Root")
g1 = var_Items.InsertItem(r,,"Group 1")
h = var_Items.InsertItem(g1,,"Item 1")
var_Items.CellValue(h,1,1)
var_Items.CellValue(h,2,10)
h = var_Items.InsertItem(g1,,"Item 2")
var_Items.CellValue(h,1,2)
var_Items.CellValue(h,2,11)
g2 = var_Items.InsertItem(r,,"Group 2")
h = var_Items.InsertItem(g2,,"Item 1")
var_Items.CellValue(h,1,3)
var_Items.CellValue(h,2,12)
h = var_Items.InsertItem(g2,,"Item 2")
var_Items.CellValue(h,1,4)
var_Items.CellValue(h,2,13)
var_Items.ExpandItem(0,true)
oG2antt.EndUpdate()
oG2antt.FreezeEvents(false)
|
|
2324
|
Highlight the leaf items

OleObject oG2antt,var_Columns,var_Items
any h,hR
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ConditionalFormats.Add("%CC0=0").ForeColor = RGB(128,128,128)
oG2antt.HeaderAppearance = 4
oG2antt.HeaderHeight = 24
oG2antt.LinesAtRoot = -1
var_Columns = oG2antt.Columns
var_Columns.Add("Item").Width = 16
var_Columns.Add("Desc")
var_Items = oG2antt.Items
hR = var_Items.AddItem("Root")
var_Items.CellValue(hR,1,"The root directory /")
var_Items.ExpandItem(hR,true)
h = var_Items.InsertItem(hR,,"Home")
var_Items.CellValue(h,1,"The home directory with user directories Alice and Bob")
var_Items.InsertItem(h,,"Alice")
var_Items.InsertItem(h,,"Bob")
var_Items.ExpandItem(h,true)
h = var_Items.InsertItem(hR,,"Etc")
var_Items.CellValue(h,1,"The etc directory with one configuration file")
h = var_Items.InsertItem(h,,"nginx.conf")
var_Items.CellValue(var_Items.InsertItem(hR,,"Var"),1,"The var directory")
oG2antt.EndUpdate()
|
|
2323
|
Highlight the parent items

OleObject oG2antt,var_Columns,var_Items
any h,hR
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ConditionalFormats.Add("%CC0").ForeColor = RGB(255,0,0)
oG2antt.HeaderAppearance = 4
oG2antt.HeaderHeight = 24
oG2antt.LinesAtRoot = -1
var_Columns = oG2antt.Columns
var_Columns.Add("Item").Width = 16
var_Columns.Add("Desc")
var_Items = oG2antt.Items
hR = var_Items.AddItem("Root")
var_Items.CellValue(hR,1,"The root directory /")
var_Items.ExpandItem(hR,true)
h = var_Items.InsertItem(hR,,"Home")
var_Items.CellValue(h,1,"The home directory with user directories Alice and Bob")
var_Items.InsertItem(h,,"Alice")
var_Items.InsertItem(h,,"Bob")
var_Items.ExpandItem(h,true)
h = var_Items.InsertItem(hR,,"Etc")
var_Items.CellValue(h,1,"The etc directory with one configuration file")
h = var_Items.InsertItem(h,,"nginx.conf")
var_Items.CellValue(var_Items.InsertItem(hR,,"Var"),1,"The var directory")
oG2antt.EndUpdate()
|
|
2322
|
Highlight the item being expanded or collapsed

OleObject oG2antt,var_Columns,var_Items
any h,hR
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ConditionalFormats.Add("%CX0").Bold = true
oG2antt.HeaderAppearance = 4
oG2antt.HeaderHeight = 24
oG2antt.LinesAtRoot = -1
var_Columns = oG2antt.Columns
var_Columns.Add("Item").Width = 16
var_Columns.Add("Desc")
var_Items = oG2antt.Items
hR = var_Items.AddItem("Root")
var_Items.CellValue(hR,1,"The root directory /")
var_Items.ExpandItem(hR,true)
h = var_Items.InsertItem(hR,,"Home")
var_Items.CellValue(h,1,"The home directory with user directories Alice and Bob")
var_Items.InsertItem(h,,"Alice")
var_Items.InsertItem(h,,"Bob")
var_Items.ExpandItem(h,true)
h = var_Items.InsertItem(hR,,"Etc")
var_Items.CellValue(h,1,"The etc directory with one configuration file")
h = var_Items.InsertItem(h,,"nginx.conf")
var_Items.CellValue(var_Items.InsertItem(hR,,"Var"),1,"The var directory")
oG2antt.EndUpdate()
|
|
2321
|
I am using exTotalColumn. Is there an option to exclude specific cells to display the total

/*begin event Change(long Item, long ColIndex, any NewValue) - Occurs when the user changes the cell's content.*/
/*
oG2antt = ole_1.Object
oG2antt.Refresh()
*/
/*end event Change*/
OleObject oG2antt,var_Column,var_Column1,var_Column2,var_Columns,var_Items
any g1,g2,h,r
oG2antt = ole_1.Object
oG2antt.FreezeEvents(true)
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.HeaderHeight = 24
oG2antt.LinesAtRoot = -1
var_Columns = oG2antt.Columns
var_Columns.Add("Description")
var_Column = var_Columns.Add("Qty")
var_Column.Editor.EditType = 4
var_Column.Def(20,"sum(current,rec,%1)")
var_Column1 = var_Columns.Add("Price")
var_Column1.Def(20,"avg(current,rec,%2)")
var_Column1.Editor.EditType = 4
var_Column2 = var_Columns.Add("Amount")
var_Column2.ComputedField = "%1 * %2"
var_Column2.Def(20,"sum(current,rec,%3)")
var_Items = oG2antt.Items
r = var_Items.AddItem("Root")
g1 = var_Items.InsertItem(r,,"Group 1")
var_Items.FormatCell(g1,2,"`<average missing>`")
var_Items.CellEditorVisible(g1,2,false)
var_Items.CellBold(g1,2,true)
var_Items.CellForeColor(g1,2,RGB(255,0,0))
h = var_Items.InsertItem(g1,,"Item 1")
var_Items.CellValue(h,1,1)
var_Items.CellValue(h,2,10)
h = var_Items.InsertItem(g1,,"Item 2")
var_Items.CellValue(h,1,2)
var_Items.CellValue(h,2,11)
g2 = var_Items.InsertItem(r,,"Group 2")
h = var_Items.InsertItem(g2,,"Item 1")
var_Items.CellValue(h,1,3)
var_Items.CellValue(h,2,12)
h = var_Items.InsertItem(g2,,"Item 2")
var_Items.CellValue(h,1,4)
var_Items.CellValue(h,2,13)
var_Items.ExpandItem(0,true)
oG2antt.EndUpdate()
oG2antt.FreezeEvents(false)
|
|
2320
|
How can I add a total column

/*begin event Change(long Item, long ColIndex, any NewValue) - Occurs when the user changes the cell's content.*/
/*
oG2antt = ole_1.Object
oG2antt.Refresh()
*/
/*end event Change*/
OleObject oG2antt,var_Column,var_Column1,var_Column2,var_Columns,var_Items
any g1,g2,h,r
oG2antt = ole_1.Object
oG2antt.FreezeEvents(true)
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.HeaderHeight = 24
oG2antt.LinesAtRoot = -1
var_Columns = oG2antt.Columns
var_Columns.Add("Description")
var_Column = var_Columns.Add("Qty")
var_Column.Editor.EditType = 4
var_Column.Def(20,"sum(current,rec,%1)")
var_Column1 = var_Columns.Add("Price")
var_Column1.Def(20,"avg(current,rec,%2)")
var_Column1.Editor.EditType = 4
var_Column2 = var_Columns.Add("Amount")
var_Column2.ComputedField = "%1 * %2"
var_Column2.Def(20,"sum(current,rec,%3)")
var_Items = oG2antt.Items
r = var_Items.AddItem("Root")
g1 = var_Items.InsertItem(r,,"Group 1")
h = var_Items.InsertItem(g1,,"Item 1")
var_Items.CellValue(h,1,1)
var_Items.CellValue(h,2,10)
h = var_Items.InsertItem(g1,,"Item 2")
var_Items.CellValue(h,1,2)
var_Items.CellValue(h,2,11)
g2 = var_Items.InsertItem(r,,"Group 2")
h = var_Items.InsertItem(g2,,"Item 1")
var_Items.CellValue(h,1,3)
var_Items.CellValue(h,2,12)
h = var_Items.InsertItem(g2,,"Item 2")
var_Items.CellValue(h,1,4)
var_Items.CellValue(h,2,13)
var_Items.ExpandItem(0,true)
oG2antt.EndUpdate()
oG2antt.FreezeEvents(false)
|
|
2319
|
Is it possible when I move the horizontal scroll bar, that the whole chart scrolls live during move the horizontal scroll bar. Not it scrolls just when I release the left mouse, not during change the horizontal scroll position
OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Chart.ToolTip = ""
|
|
2318
|
The exLinkStyle is not valid (the style of the link is still solid) if the link's width is greater than 1. What can be done
OleObject oG2antt,var_Chart,var_Items
any h1,h2,h3
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,128)
oG2antt.AntiAliasing = true
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2001-01-02,2001-01-04,"K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2001-01-05,2001-01-07,"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.Link("L1",9,2)
var_Items.Link("L1",10,2)
h3 = var_Items.AddItem("Task 4")
var_Items.AddBar(h3,"Task",2001-01-08,2001-01-10,"K3")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
var_Items.Link("L2",9,1)
var_Items.Link("L2",10,2)
oG2antt.EndUpdate()
|
|
2317
|
How can I change the tooltip's margins (method 2)

/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oG2antt = ole_1.Object
oG2antt.ShowToolTip(oG2antt.Chart.BarFromPoint(-1,-1))
*/
/*end event MouseMove*/
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ToolTipMargin = "16,8"
oG2antt.Columns.Add("Def")
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 0
var_Chart.PaneWidth(false,64)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2010-01-01
var_Chart.Bars.Item("Task").Def(6,"...")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2010-01-02,2010-01-05,"A","A")
var_Items.AddBar(h,"Task",2010-01-05,2010-01-08,"B","B")
oG2antt.EndUpdate()
|
|
2316
|
Are there any properties to set text margins at tooltip, like Margins="5,5" (method 1). Margins is used to get some space between text and the tooltips border

/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oG2antt = ole_1.Object
oG2antt.ShowToolTip(oG2antt.Chart.BarFromPoint(-1,-1))
*/
/*end event MouseMove*/
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ToolTipMargin = "16,8"
oG2antt.Columns.Add("Def")
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 0
var_Chart.PaneWidth(false,64)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2010-01-01
var_Chart.Bars.Item("Task").Def(6,"...")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2010-01-02,2010-01-05,"A","A")
var_Items.AddBar(h,"Task",2010-01-05,2010-01-08,"B","B")
oG2antt.EndUpdate()
|
|
2315
|
exShowExtendedLinks

OleObject oG2antt,var_Chart,var_Items,var_Level
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 24
oG2antt.HeaderHeight = 20
oG2antt.HeaderAppearance = 4
oG2antt.AntiAliasing = true
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,48)
var_Chart.LevelCount = 2
var_Chart.UnitScale = 65536
var_Chart.FirstVisibleDate = 2024-01-10
var_Level = var_Chart.Level(1)
var_Level.DrawTickLines = 0
var_Level.DrawTickLinesFrom(0,1)
var_Chart.AllowResizeChart = -1 /*0xfffffef9 | exAllowChangeUnitScale | exAllowResizeChartMiddle | exAllowResizeChartHeader*/
var_Chart.ShowLinks = 1
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("T1"),"Task",DateTime(2024-01-10,10:00:00),DateTime(2024-01-10,10:20:00),"T1")
var_Items.AddBar(var_Items.AddItem("T2"),"Task",DateTime(2024-01-10,09:00:00),DateTime(2024-01-10,12:00:00),"T2")
var_Items.AddBar(var_Items.AddItem("T3"),"Task",DateTime(2024-01-10,08:00:00),DateTime(2024-01-10,08:30:00),"T3")
var_Items.AddBar(var_Items.AddItem("T4"),"Task",DateTime(2024-01-10,08:00:00),DateTime(2024-01-10,08:30:00),"T4")
var_Items.AddLink("L13",var_Items.ItemByIndex(0),"T1",var_Items.ItemByIndex(2),"T3")
var_Items.AddLink("L14",var_Items.ItemByIndex(0),"T1",var_Items.ItemByIndex(3),"T4")
var_Items.AddLink("L24",var_Items.ItemByIndex(1),"T2",var_Items.ItemByIndex(3),"T4")
oG2antt.EndUpdate()
|
|
2314
|
According to the documentation of the ShowExtendedLinksEnum value exShowExtendedLinks (1) it is possible to distinctly visualise links (rather than showing them one over another) when two or more links start or end on the same bar

OleObject oG2antt,var_Chart,var_Items,var_Level
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 24
oG2antt.HeaderHeight = 20
oG2antt.HeaderAppearance = 4
oG2antt.AntiAliasing = true
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,48)
var_Chart.LevelCount = 2
var_Chart.UnitScale = 65536
var_Chart.FirstVisibleDate = 2024-01-10
var_Level = var_Chart.Level(1)
var_Level.DrawTickLines = 0
var_Level.DrawTickLinesFrom(0,1)
var_Chart.AllowResizeChart = -1 /*0xfffffef9 | exAllowChangeUnitScale | exAllowResizeChartMiddle | exAllowResizeChartHeader*/
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("T1"),"Task",DateTime(2024-01-10,10:00:00),DateTime(2024-01-10,10:20:00),"T1")
var_Items.AddBar(var_Items.AddItem("T2"),"Task",DateTime(2024-01-10,09:00:00),DateTime(2024-01-10,12:00:00),"T2")
var_Items.AddBar(var_Items.AddItem("T3"),"Task",DateTime(2024-01-10,08:00:00),DateTime(2024-01-10,08:30:00),"T3")
var_Items.AddBar(var_Items.AddItem("T4"),"Task",DateTime(2024-01-10,08:00:00),DateTime(2024-01-10,08:30:00),"T4")
var_Items.AddLink("L1",var_Items.ItemByIndex(0),"T1",var_Items.ItemByIndex(2),"T3")
var_Items.AddLink("L2",var_Items.ItemByIndex(1),"T2",var_Items.ItemByIndex(3),"T4")
var_Items.Link("L2",15,4)
oG2antt.EndUpdate()
|
|
2313
|
How to use arrows key left/right to move the cursor left/right inside the text
OleObject oG2antt,var_Editor,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Editor = oG2antt.Columns.Add("Edit").Editor
var_Editor.EditType = 1
var_Editor.Option(20,false)
var_Editor.Option(21,false)
var_Items = oG2antt.Items
var_Items.AddItem("000")
var_Items.AddItem("111")
var_Items.AddItem("222")
oG2antt.EndUpdate()
|
|
2312
|
How can I force the cursor to jump to the end of the editor once the user clicks the cell
OleObject oG2antt,var_Editor,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.SelBackColor = oG2antt.BackColor
oG2antt.SelForeColor = oG2antt.ForeColor
var_Editor = oG2antt.Columns.Add("Edit").Editor
var_Editor.EditType = 1
var_Editor.Option(48,-1)
var_Items = oG2antt.Items
var_Items.AddItem("000")
var_Items.AddItem("111")
var_Items.AddItem("222")
oG2antt.EndUpdate()
|
|
2311
|
How can I show the overview with a different color except or outside the selection

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABVIDg6AADACAxRDAMgBQKAAzAJBIYhiGgcYCgMZBSDeCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADE2YAoJDUN4nDKMMDybBkRxtDCPIDnGQoDiGI4nSbKIzSCKMQhrEKZZrnaLJFgOTY8ABLEBvfSgASof6MKBlKhKGoiUo2SCFEaBTBNHxDL6raqqWJ5HDINQlWzbcjjKKFYRbOqTZDkGj4XqKTo3YBAdZSXJsXwTGKkji3ZgMOR3HaQaTjOgINpuDZdRzkUYZUDFSwSDqQIRtCpbJqzFZDZbLNbYBYME47AayID0CbdCgmaalSZHNxbVa0BzpXrFLw1TLoDy8AJ+ABseKzfo9PxdIygZRzKJ8aofE+YxynIfJcC8QgbCmL5eiEPIKH6RABlibJpicW4/FcAx/HOYRGmud4+CcHxdmiDhkGEIIIEkQJSGMHQHFGSBlFEUITEmewAAQIQ2AYRpDGQJAoEIXhXCkCB5kmSAdmgVZPmgZJ8gaT4oHSeIHk8aIEnWCJiEiFgmgmYoIiYJIIE8aB8niB0pmyfIGE+ZYmDQPpjgOUg6DqY5DgYPg2mQAxqEKEJkEkFhGhGZIJA4QA2mOY4GDwOsumCe4NAACJKDoPQOFkZJThaSoZHSGYXmYCYGGKGJmEmFhmCsJoDFYag5iaSISDIAAjAkPJLhyS4JlYbA5iSeZmHqHpnkmdh+hOZx5lSOAzGgSQ+DAAAimkNIkiKTh6DSbIjmkChGhKJJpEoVoWiSaJThyKImmSWI4ACCwNkqBhgDsahKhaJopmqComiqKpqkqEhghKYpAAIJIQmYA46jaLZrgqZo6i6a5KnaPotiZRQkiyIg6lIXw7myCwmkqMpsksNpOjObQLCKQYQiwOpOEKGAPAsZpajabZLHaXo3m4C4GlmNJNisVpFjWZZzkaao6m6S42m6O5vAuRpyjqLhLhidYxgmE5KnqPpvkudp+j+cAMAcAo+i8WIOkSPZuguZwDkKcJMDafp" &
+"BE8XAengPJxEwVwWkWcYMGcGpGnGTBTBCRIwhkXwikichMhcJpJnKDIPB+NYNimAgqkucwMkcMoInKO4fC2F5ikyZw6k6c5MncPpPnOLJXAiTZJhOXxGlGdINCcSpSnSTQ3E6UY0CuYgulSdRNFcVpVnWDRnFSVBwh0axeledgNFsXJRA+HYXGaWZ2g2JxqlqdpNjcZZYmYCJDHKXJ3E2K4doux3gbE8OEF4ygtjuH6L8eAHAHgFGCO8bY2QZgZDiBwJ4FRijxE4G8DoxBxj6B6EINwTADjvBaMseYHBng1GaPMTg7wepxA4J4Rx8RjgfCYFMeoEQ6BpGqPUTob2MD2A6IQLoNAKiHAuG0WYAAJCVBCCETAHR3DMFWPgDwD29j4E8CoV4sw7imAIIcJASggAHBeBIJw5grikCmHoSYNxWjrH2BMAoNgqAZE8O0GYEg5DgAIG8DgxwjhXGaCYZIcgnxBGSDILgmwTjKHkJMNwqgjCREoGEC4RRMifHqJcYokQ6BgEYJEUIaQOhlHIIESAECAg=")
oG2antt.BackColorLevelHeader = oG2antt.BackColor
oG2antt.Background(199,RGB(1,0,0))
oG2antt.Background(200,RGB(240,240,240))
oG2antt.Chart.OverviewSelBackColor = RGB(255,255,255)
oG2antt.Background(201,16777216 /*0x1000000*/)
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-06-21
var_Chart.PaneWidth(false,48)
var_Chart.OverviewVisible = 31746 /*0x400 | exOverviewShowSelMargins | exOverviewShowMargins | exOverviewShowDateTimeScaleBottom | exOverviewShowAllVisible*/
var_Chart.OverviewHeight = 64
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.Label(65536,"")
var_Chart.Label(1048576,"")
var_Chart.Label(16777216,"")
var_Chart.AllowOverviewZoom = 1
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-11)
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-07-02,2001-07-11)
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task",2001-11-02,2001-11-11)
oG2antt.EndUpdate()
|
|
2310
|
Resize the chart using the overview's selection left and right margins (blue)

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.BackColorLevelHeader = oG2antt.BackColor
oG2antt.Background(199,RGB(0,0,255))
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-06-21
var_Chart.PaneWidth(false,48)
var_Chart.OverviewVisible = 31746 /*0x400 | exOverviewShowSelMargins | exOverviewShowMargins | exOverviewShowDateTimeScaleBottom | exOverviewShowAllVisible*/
var_Chart.OverviewHeight = 64
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-11)
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-07-02,2001-07-11)
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task",2001-11-02,2001-11-11)
oG2antt.EndUpdate()
|
|
2309
|
Resize the chart using the overview's selection left and right margins (black)

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.BackColorLevelHeader = oG2antt.BackColor
oG2antt.Background(199,RGB(1,0,0))
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-06-21
var_Chart.PaneWidth(false,48)
var_Chart.OverviewVisible = 31746 /*0x400 | exOverviewShowSelMargins | exOverviewShowMargins | exOverviewShowDateTimeScaleBottom | exOverviewShowAllVisible*/
var_Chart.OverviewHeight = 64
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-11)
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-07-02,2001-07-11)
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task",2001-11-02,2001-11-11)
oG2antt.EndUpdate()
|
|
2308
|
Disable temporarily the column's sort, resize and drag and drop

OleObject oG2antt,var_Chart,var_Level
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.OnResizeControl = 1
oG2antt.SortBarVisible = true
oG2antt.SortBarCaption = "<fgcolor 808080><c>the header and the sort-bar are disabled (no drag and drop is allowed)"
oG2antt.AllowGroupBy = true
oG2antt.HeaderEnabled = false
oG2antt.HeaderAppearance = 4
oG2antt.Columns.Add("Index").FormatColumn = "1 index ``"
oG2antt.Columns.Add("Pos").FormatColumn = "1 apos ``"
oG2antt.Columns.Add("Edit").Editor.EditType = 1
oG2antt.GridLineStyle = 512
oG2antt.DrawGridLines = 2
oG2antt.GridLineColor = RGB(224,224,224)
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 1
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,196)
var_Chart.GridLineStyle = 512
var_Chart.DrawGridLines = -1
var_Level = var_Chart.Level(1)
var_Level.DrawGridLines = true
var_Level.GridLineColor = oG2antt.GridLineColor
oG2antt.EndUpdate()
|
|
2307
|
Adds a Finish-Start(FS) link (method 3)

OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Name")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,64)
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Item 1")
var_Items.AddBar(h1,"Task",2001-01-03,2001-01-06)
h2 = var_Items.AddItem("Item 2")
var_Items.AddBar(h2,"Task",2001-01-03,2001-01-06)
var_Items.AddLink("Link1",h1,"",h2,"")
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
|
|
2306
|
Adds a Start-Start(SS) link (method 3)

OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Name")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,64)
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Item 1")
var_Items.AddBar(h1,"Task",2001-01-03,2001-01-06)
h2 = var_Items.AddItem("Item 2")
var_Items.AddBar(h2,"Task",2001-01-03,2001-01-06)
var_Items.AddLink("Link1",h1,"",h2,"")
var_Items.Link("Link1",6,0)
var_Items.Link("Link1",7,0)
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
|
|
2305
|
Adds a Finish-Finish(FF) link (method 3)

OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Name")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,64)
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Item 1")
var_Items.AddBar(h1,"Task",2001-01-03,2001-01-06)
h2 = var_Items.AddItem("Item 2")
var_Items.AddBar(h2,"Task",2001-01-03,2001-01-06)
var_Items.AddLink("Link1",h1,"",h2,"")
var_Items.Link("Link1",6,2)
var_Items.Link("Link1",7,2)
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
|
|
2304
|
Adds a Start-Finish(SF) link (method 3)

OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Name")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,64)
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Item 1")
var_Items.AddBar(h1,"Task",2001-01-03,2001-01-06)
h2 = var_Items.AddItem("Item 2")
var_Items.AddBar(h2,"Task",2001-01-03,2001-01-06)
var_Items.AddLink("Link1",h1,"",h2,"")
var_Items.Link("Link1",6,0)
var_Items.Link("Link1",7,2)
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
|
|
2303
|
Adds a Finish-Start(FS) link (method 2)

OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Name")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,64)
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Item 1")
var_Items.AddBar(h1,"Task",2001-01-03,2001-01-06)
h2 = var_Items.AddItem("Item 2")
var_Items.AddBar(h2,"Task",2001-01-03,2001-01-06)
var_Items.ItemBar(h2,"",270,"1FS")
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
|
|
2302
|
Adds a Start-Start(SS) link (method 2)

OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Name")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,64)
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Item 1")
var_Items.AddBar(h1,"Task",2001-01-03,2001-01-06)
h2 = var_Items.AddItem("Item 2")
var_Items.AddBar(h2,"Task",2001-01-03,2001-01-06)
var_Items.ItemBar(h2,"",270,"1SS")
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
|
|
2301
|
Adds a Finish-Finish(FF) link (method 2)

OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Name")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,64)
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Item 1")
var_Items.AddBar(h1,"Task",2001-01-03,2001-01-06)
h2 = var_Items.AddItem("Item 2")
var_Items.AddBar(h2,"Task",2001-01-03,2001-01-06)
var_Items.ItemBar(h2,"",270,"1FF")
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
|