|
34
|
Hide the default button's frame
With Button1
.BackColorState(exDefaultFrame) = -1
End With
|
|
33
|
How can I change the color of the default button's frame
With Button1
.BackColorState(exDefaultFrame) = RGB(255,0,0)
End With
|
|
32
|
Is it possible to change the control's foreground color when it's clicked

With Button1
.ForeColorState(exPushed) = RGB(255,0,0)
.Caption = "click me"
End With
|
|
31
|
Is it possible to change the control's foreground color on mouse hover

With Button1
.ForeColorState(exHot) = RGB(255,0,0)
.Caption = "hover me"
End With
|
|
30
|
How I can change the layout/Style of buttons like Windows 11 without using EBN

With Button1
.Style = exTheme
.Caption = "exTheme"
End With
|
|
29
|
How can I replace or add an icon at runtime

With Button1
.ReplaceIcon "gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" & _
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA=="
.ReplaceIcon "C:\images\favicon.ico",0
.Caption = "As Icon: <img>1</img> (icon)"
End With
|
|
28
|
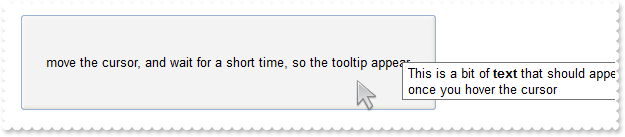
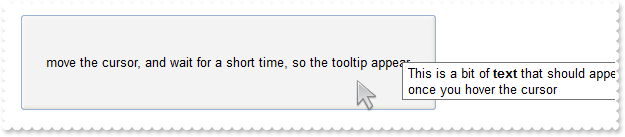
Are there any properties to set text margins at tooltip, like Margins="5,5" (method 1). Margins is used to get some space between text and the tooltips border

With Button1
.Caption = "move the cursor, and wait for a short time, so the tooltip appear"
.ToolTipText = "This is a bit of <b>text</b> that should appear once you hover the cursor"
.ToolTipMargin = "16,8"
End With
|
|
27
|
Expandable-caption

' AnchorClick event - Occurs when an anchor element is clicked.
Private Sub Button1_AnchorClick(ByVal AnchorID As String, ByVal Options As String)
With Button1
Debug.Print( AnchorID )
End With
End Sub
With Button1
.Caption = "<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAA+AAgAECMcTi4AMwAM4Aj" & _
"MGhEGOUVAA4AAwk8plcqihwAElg0wiUlOkOiUEgQvgcFhsKhkIhUQiUUnccj0gn0jmMagUlowAMNOpEfkMNkkmlEqrctjQmAAjAA5AA2sssHcbnkdq1Ln1QtVSjQAAEB" & _
"A==>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DAB" & _
"vABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==> " & _
"650;</a><br>+ withdraw(amount: Currency)"
.Alignment = exLeft
End With
|
|
26
|
Expandable-caption

With Button1
.Caption = "<solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3"
.Alignment = exLeft
End With
|
|
25
|
ImageSize property on 32 (specifies the size of the control' icons)

With Button1
.ImageSize = 32
.Font.Size = 16
.HTMLPicture("icon") = Button1.ExecuteTemplate("loadpicture(`gAAAABAACAAgEAQgULdEGAAmhYQiULgQoggABwDisLEELIELggEigAQEOkcnlEUQEClcslctkkxQEtYE1kkzhb/gU6nc6ngAn1Anj/okpo1HpFJkYw" & _
"Q9KBA3AFNpCAG53qNHBAPqtWqUoQD/rdclFZsB3s1ikdfstnqxwilktb/s4It0solroFmBELuD/H73swAwMUu7/Gd/tkju74W6zxGDnNEQ57PZzx+Kf74R63zmOwGYRa" & _
"PymUyz3xWMzeczo/xWT0WjykaimaW6Pf+qzknR+iR53f+wlGbR7732qlAPf54zaI3574++XCIW/MW/H4nN50/kYP6u36tK39Knfi8nlo2F9GFeF3cA/ojA5D/QADotAf" & _
"0CH78gQffECA54IEB5wP3AYAA/AsDwJBUDQRBqBD/Ao/wAAA/v1CkLQrB77gIohGAOu8PqIZ70ruFCIo4kAAJEihgPMlKWpgnEYpkmibJmmChsioCcx2+q7qSGCUBuuq" & _
"KKrIgAK030iLKoC3OQxAALcojDsBKR8Mqv8pEQe7Gh/AB8DwfbSSCeB8OSP7vgAfZEEW5icjhNCYR486eH4P6BH4D6BHwA6BHgi8CgBFqWIXGdCJYi5AUA2R4z6oBHoE" & _
"gI`)")
.Images "gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" & _
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" & _
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" & _
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" & _
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" & _
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" & _
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" & _
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" & _
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" & _
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" & _
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" & _
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" & _
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" & _
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" & _
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" & _
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" & _
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA=="
.Caption = "As Picture: <img>icon</img>(non-sized picture)<br>As Picture: <img>icon:16</img> (sized picture)<br>As Icon: <img>1</img> (icon" & _
")"
End With
|
|
24
|
ImageSize property on 16 (default) (specifies the size of the control' icons)

With Button1
.ImageSize = 16
.HTMLPicture("icon") = Button1.ExecuteTemplate("loadpicture(`gAAAABAACAAgEAQgULdEGAAmhYQiULgQoggABwDisLEELIELggEigAQEOkcnlEUQEClcslctkkxQEtYE1kkzhb/gU6nc6ngAn1Anj/okpo1HpFJkYw" & _
"Q9KBA3AFNpCAG53qNHBAPqtWqUoQD/rdclFZsB3s1ikdfstnqxwilktb/s4It0solroFmBELuD/H73swAwMUu7/Gd/tkju74W6zxGDnNEQ57PZzx+Kf74R63zmOwGYRa" & _
"PymUyz3xWMzeczo/xWT0WjykaimaW6Pf+qzknR+iR53f+wlGbR7732qlAPf54zaI3574++XCIW/MW/H4nN50/kYP6u36tK39Knfi8nlo2F9GFeF3cA/ojA5D/QADotAf" & _
"0CH78gQffECA54IEB5wP3AYAA/AsDwJBUDQRBqBD/Ao/wAAA/v1CkLQrB77gIohGAOu8PqIZ70ruFCIo4kAAJEihgPMlKWpgnEYpkmibJmmChsioCcx2+q7qSGCUBuuq" & _
"KKrIgAK030iLKoC3OQxAALcojDsBKR8Mqv8pEQe7Gh/AB8DwfbSSCeB8OSP7vgAfZEEW5icjhNCYR486eH4P6BH4D6BHwA6BHgi8CgBFqWIXGdCJYi5AUA2R4z6oBHoE" & _
"gI`)")
.Images "gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" & _
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" & _
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" & _
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" & _
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" & _
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg=="
.Caption = "As Picture: <img>icon</img>(non-sized picture)<br>As Picture: <img>icon:16</img> (sized picture)<br>As Icon: <img>1</img> (icon" & _
")"
End With
|
|
23
|
Show the control's tooltip

With Button1
.Caption = "move the cursor, and wait for a short time, so the tooltip appear"
.ToolTipText = "This is a bit of <b>text</b> that should appear once you hover the cursor"
End With
|
|
22
|
The color I set for the control's background is not what I expect. Is there anything I can do

With Button1
.BackColor = RGB(255,0,0)
.RenderType = -1
.Caption = "Command"
End With
|
|
21
|
How can I display the pointer (hand cursor) when the mouse cursor hovers the control
With Button1
.MousePointer = 16
End With
|
|
20
|
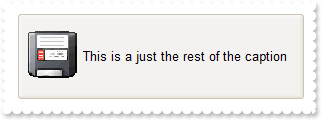
How can I align the picture inside the caption (3)

With Button1
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.Alignment = exLeft
.Caption = "<img>pic1</img><br>This is a just the rest of the caption"
End With
|
|
19
|
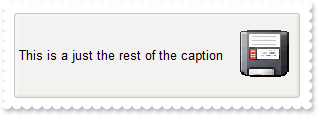
How can I align the picture inside the caption (2)

With Button1
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.Alignment = exLeft
.Caption = "This is a just the rest of the caption<r><img>pic1</img>"
End With
|
|
18
|
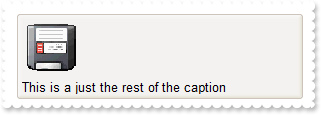
How can I align the picture inside the caption (1)

With Button1
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.Alignment = exLeft
.Caption = "<img>pic1</img>This is a just the rest of the caption"
End With
|
|
17
|
How can I display the caption in mirror

With Button1
.Alignment = exCenter
.VAlignment = exMiddle
.Caption = "Command"
.BackColor = RGB(255,255,255)
.Rotate = exHTMLMirror
End With
|
|
16
|
How can I display vertically the caption

With Button1
.Alignment = exCenter
.VAlignment = exMiddle
.Caption = "Command"
.BackColor = RGB(255,255,255)
.Rotate = exHTMLVertical
End With
|
|
15
|
How can I display a picture on the button's face to be scaled automatically once the button is resized

With Button1
.Picture = Button1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = Stretch
End With
|
|
14
|
How can I display an & ( ampersand ) in the button's caption

With Button1
.Caption = "Briana && Iasmina && Rares"
End With
|
|
13
|
How can I define my own visual appearance / style for my button

With Button1
.Style = exCustom1
.AllowHotState = True
.BackColor = RGB(255,255,255)
.Skin exNormal,"c:\exontrol\images\normal.ebn"
.Skin exPushed,"c:\exontrol\images\pushed.ebn"
.Skin exHot,"c:\exontrol\images\hot.ebn"
.Skin exDisabled,"c:\exontrol\images\border.ebn"
End With
|
|
12
|
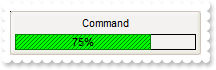
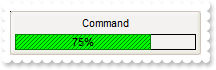
How can I display a percent bar over the control

' Click event - Occurs when the user presses and then releases the left mouse button over the control.
Private Sub Button1_Click()
With Button1
.BackgroundExtValue(exIndexExt5,exClientExt) = "25%"
.BackgroundExtValue(exIndexExt5,exTextExt) = .BackgroundExtValue(exIndexExt5,exClientExt)
End With
End Sub
With Button1
.Caption = "Command"
.VAlignment = exTop
.BackgroundExt = "bottom[4],left[4],right[4],bottom[16,pattern=0x000,frame=RGB(0,0,0)](left[50%,back=RGB(0,255,0),text=`<font ;6><sha ;;0>50%`,al" & _
"ign=0x11,pattern=0x006,patterncolor=RGB(0,128,0),frame=RGB(0,128,0)])"
.BackgroundExtValue(exIndexExt5,exClientExt) = "75%"
.BackgroundExtValue(exIndexExt5,exTextExt) = .BackgroundExtValue(exIndexExt5,exClientExt)
End With
|
|
11
|
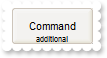
Is it possible to display an additional caption on the control's background

With Button1
.BackgroundExt = "root[text=`<font ;6>additional`,align=0x21]"
.Caption = "Command"
End With
|
|
10
|
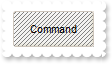
How can I display a pattern over the button

With Button1
.BackgroundExt = "root[pattern=0x006,patterncolor=RGB(128,128,128)]"
.Caption = "Command"
End With
|
|
9
|
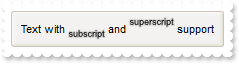
Does your control support subscript or superscript, in HTML captions

With Button1
.Caption = "Text with <font ;7><off 6><sha ;;0>subscript</off></font></sha> and <font ;7><off -6><sha ;;0>superscript</off></font></sha> su" & _
"pport"
End With
|
|
8
|
How can I change the caption

With Button1
.Caption = "M hle"
End With
|
|
7
|
Is it possible to specify the control's background color when disabled

With Button1
.Caption = "<fgcolor=808080>Disabled"
.Enabled = False
.ForeColorState(exDisabled) = RGB(0,255,0)
End With
|
|
6
|
How can I disable the control

With Button1
.Caption = "just the button's caption"
.Enabled = False
End With
|
|
5
|
How do I put/resize/stretch a picture on the control's background

With Button1
.Picture = Button1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
End With
|
|
4
|
How can I change the control's font

With Button1
Set f = CreateObject("StdFont")
With f
.Name = "Verdana"
.Size = 12
End With
.Font = f
.Caption = "just the button's caption"
End With
|
|
3
|
How do I change the control's foreground color

With Button1
.Caption = "<font ;16><fgcolor=FF0000>just</fgcolor></font> the button's caption"
End With
|
|
2
|
How do I change the control's foreground color

With Button1
.ForeColor = RGB(255,0,0)
.Caption = "just the button's caption"
End With
|
|
1
|
How do I change the control's background color

With Button1
.BackColor = RGB(255,0,0)
.BorderWidth = 8
.BorderHeight = 8
End With
|